Similar presentations:
Web technologies
1.
Web technologiesLecture 2 - HTML Semantics & more
elements.
Mukhanov Samat Bakytzhanovich
2.
Overview more expand htmlAgenda
HTML paragraph
Line break & horizontal line break
Text formatting tags
Lists
Tables
Images
Background text & color
Frames
Forms
3.
Line Break & Horizontal LineBreak
• if you want a line break or a new line without starting a
new paragraph Use the <br> tag.
• Defines a horizontal line use <hr>tag.
• <br> <hr> element are empty HTML element i.e. Global
Information Channel<hr>
Global Information <br> Channel
4.
HTML Paragraph Tag• HTML documents are divided into paragraphs.
• Paragraphs are defined with the <p> tag i.e.
<p>This is a paragraph</p>
<p>This is another paragraph</p>
<pre>This text is preformatted</pre>
5.
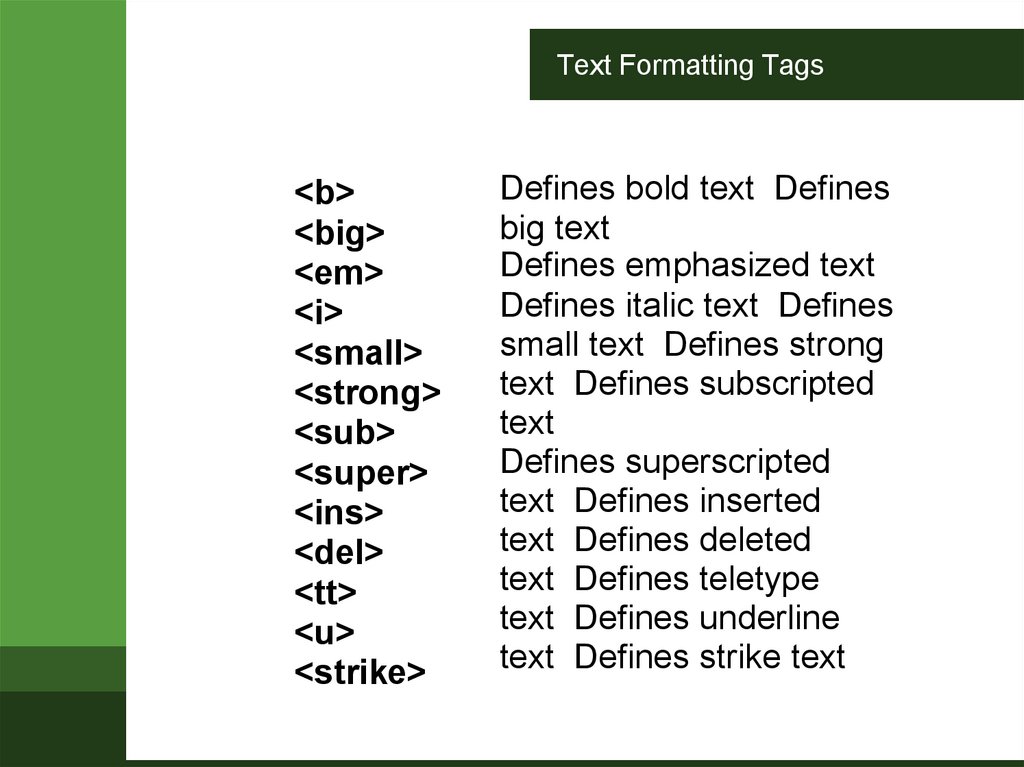
Text Formatting Tags<b>
<big>
<em>
<i>
<small>
<strong>
<sub>
<super>
<ins>
<del>
<tt>
<u>
<strike>
Defines bold text Defines
big text
Defines emphasized text
Defines italic text Defines
small text Defines strong
text Defines subscripted
text
Defines superscripted
text Defines inserted
text Defines deleted
text Defines teletype
text Defines underline
text Defines strike text
6.
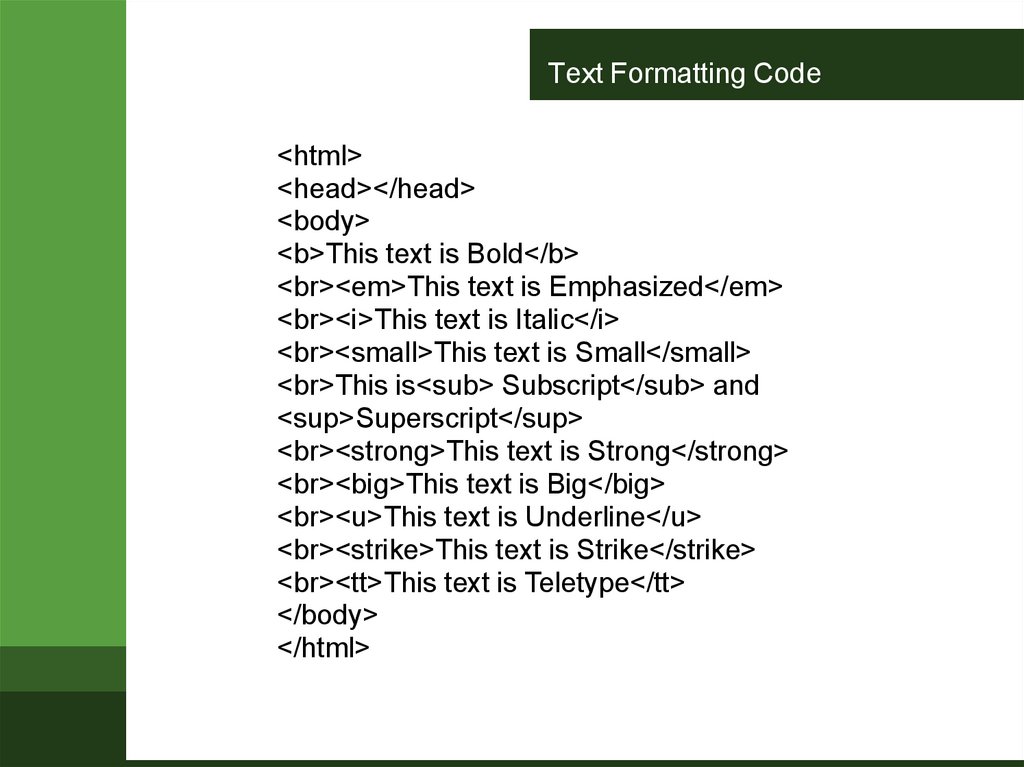
Text Formatting Code<html>
<head></head>
<body>
<b>This text is Bold</b>
<br><em>This text is Emphasized</em>
<br><i>This text is Italic</i>
<br><small>This text is Small</small>
<br>This is<sub> Subscript</sub> and
<sup>Superscript</sup>
<br><strong>This text is Strong</strong>
<br><big>This text is Big</big>
<br><u>This text is Underline</u>
<br><strike>This text is Strike</strike>
<br><tt>This text is Teletype</tt>
</body>
</html>
7.
results8.
Font Tag• This element is used to format the size,
typeface and color of the enclosed text.
• The commonly used fonts for web pages
are Arial, Comic Sans MS , Lucida Sans
Unicode, Arial Black, Courier New, Times
New Roman, Arial Narrow, Impact,
Verdana.
• The size attribute in font tag takes values
from 1 to 7.
9.
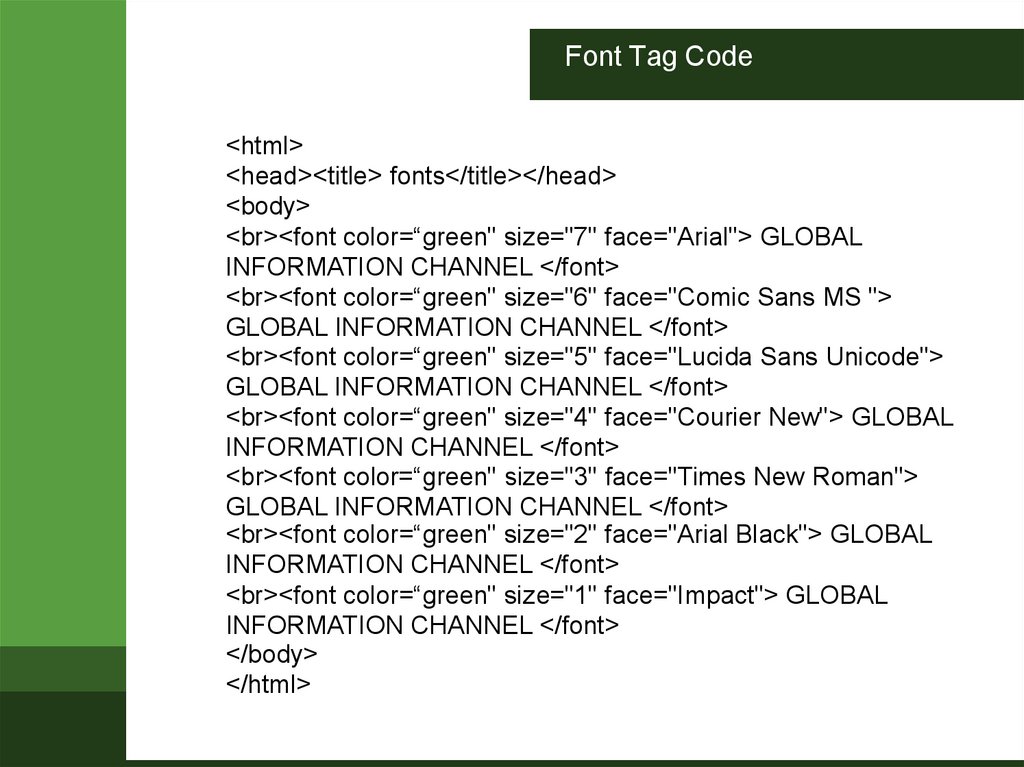
Font Tag Code<html>
<head><title> fonts</title></head>
<body>
<br><font color=“green" size="7" face="Arial"> GLOBAL
INFORMATION CHANNEL </font>
<br><font color=“green" size="6" face="Comic Sans MS ">
GLOBAL INFORMATION CHANNEL </font>
<br><font color=“green" size="5" face="Lucida Sans Unicode">
GLOBAL INFORMATION CHANNEL </font>
<br><font color=“green" size="4" face="Courier New"> GLOBAL
INFORMATION CHANNEL </font>
<br><font color=“green" size="3" face="Times New Roman">
GLOBAL INFORMATION CHANNEL </font>
<br><font color=“green" size="2" face="Arial Black"> GLOBAL
INFORMATION CHANNEL </font>
<br><font color=“green" size="1" face="Impact"> GLOBAL
INFORMATION CHANNEL </font>
</body>
</html>
10.
Result of Font Code11.
Background & TextColor
Tag
• The attribute bgcolor is used for changing the back
ground color of the page.
<body bgcolor=“Green” >
• Text is use to change the color of the enclosed text.
<body text=“White”>
12.
Text Alignment TagIt is use to alignment of the text.
1.Left alignment <align=“left”>
2.Right alignment <align=“right”>
3.Center alignment <align=“center”>
13.
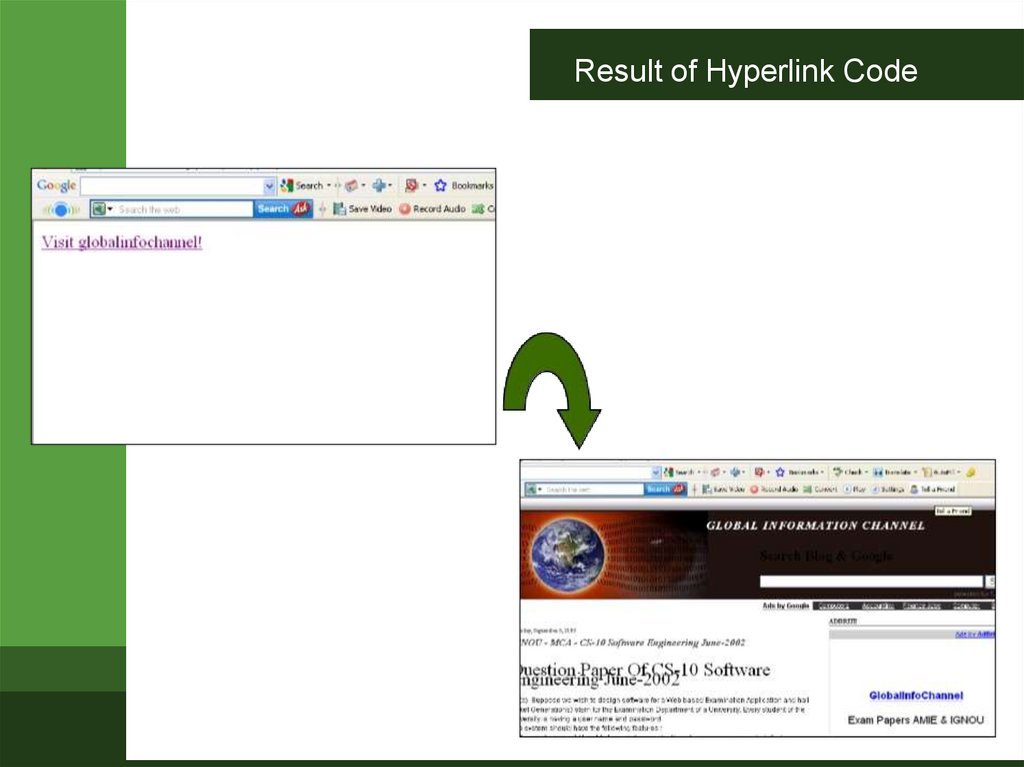
Result of Hyperlink Code14.
HTML List Tag• Lists provide methods to show item or element
sequences in document content. There are
three main types of lists:->
1. Unordered lists:-unordered lists are bulleted.
2. Ordered lists:- Ordered lists are numbered.
3. Definition lists:- Used to create a definition list
.
15.
List Tags<LI>
<OL>
<UL>
<DL>
<DT>
<DD>
<LI> is an empty tag,it is used for
representing the list items Ordered list
Unordered list
Defines a definition list
Defines a term (an item) in a definition
list
Defines a description of a term in a
definition list
16.
Unordered List• TYPE attribute to the <UL> tag to show
different bullets like:1. Disc
2. Circle 3.Square
<ul Type =“disc”>…..</ul>
• The attribute TYPE can also be used with
<LI> element.
17.
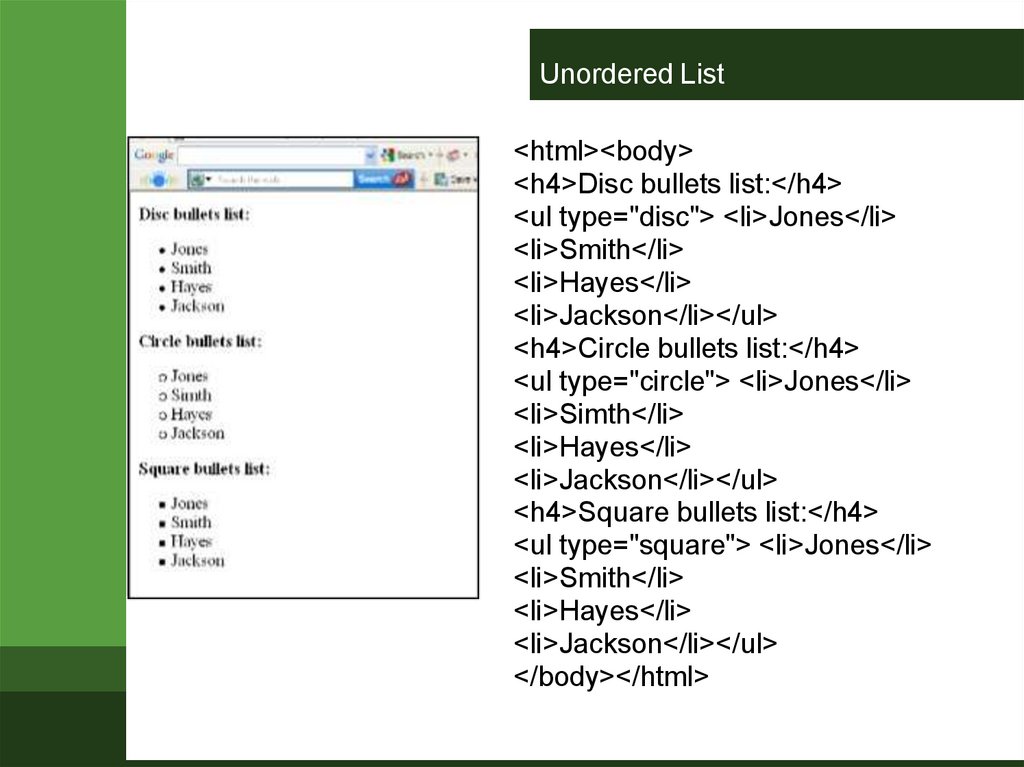
Unordered List<html><body>
<h4>Disc bullets list:</h4>
<ul type="disc"> <li>Jones</li>
<li>Smith</li>
<li>Hayes</li>
<li>Jackson</li></ul>
<h4>Circle bullets list:</h4>
<ul type="circle"> <li>Jones</li>
<li>Simth</li>
<li>Hayes</li>
<li>Jackson</li></ul>
<h4>Square bullets list:</h4>
<ul type="square"> <li>Jones</li>
<li>Smith</li>
<li>Hayes</li>
<li>Jackson</li></ul>
</body></html>
18.
Ordered List• The TYPE attribute has the following value like:1.TYPE = "1" (Arabic numbers)
2.TYPE = "a" (Lowercase alphanumeric)
3.TYPE = "A" (Uppercase alphanumeric) 4.TYPE
= "i" (Lowercase Roman numbers) 5.TYPE = "I"
(Uppercase Roman numbers)
• By default Arabic numbers are used
19.
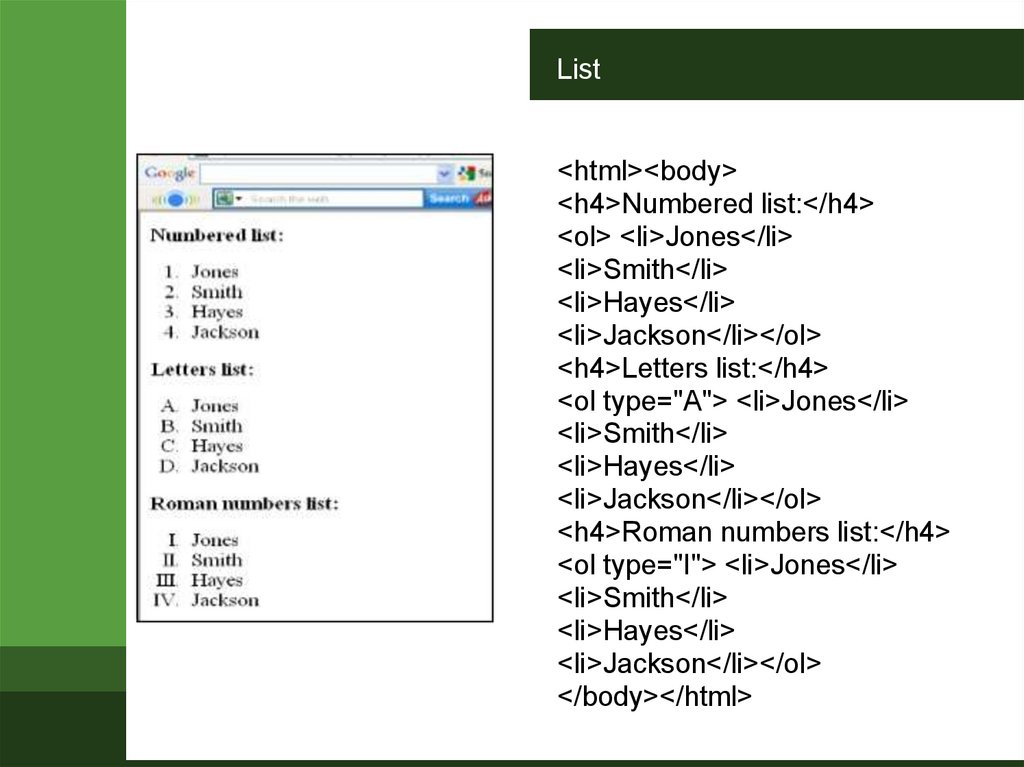
List<html><body>
<h4>Numbered list:</h4>
<ol> <li>Jones</li>
<li>Smith</li>
<li>Hayes</li>
<li>Jackson</li></ol>
<h4>Letters list:</h4>
<ol type="A"> <li>Jones</li>
<li>Smith</li>
<li>Hayes</li>
<li>Jackson</li></ol>
<h4>Roman numbers list:</h4>
<ol type="I"> <li>Jones</li>
<li>Smith</li>
<li>Hayes</li>
<li>Jackson</li></ol>
</body></html>
20.
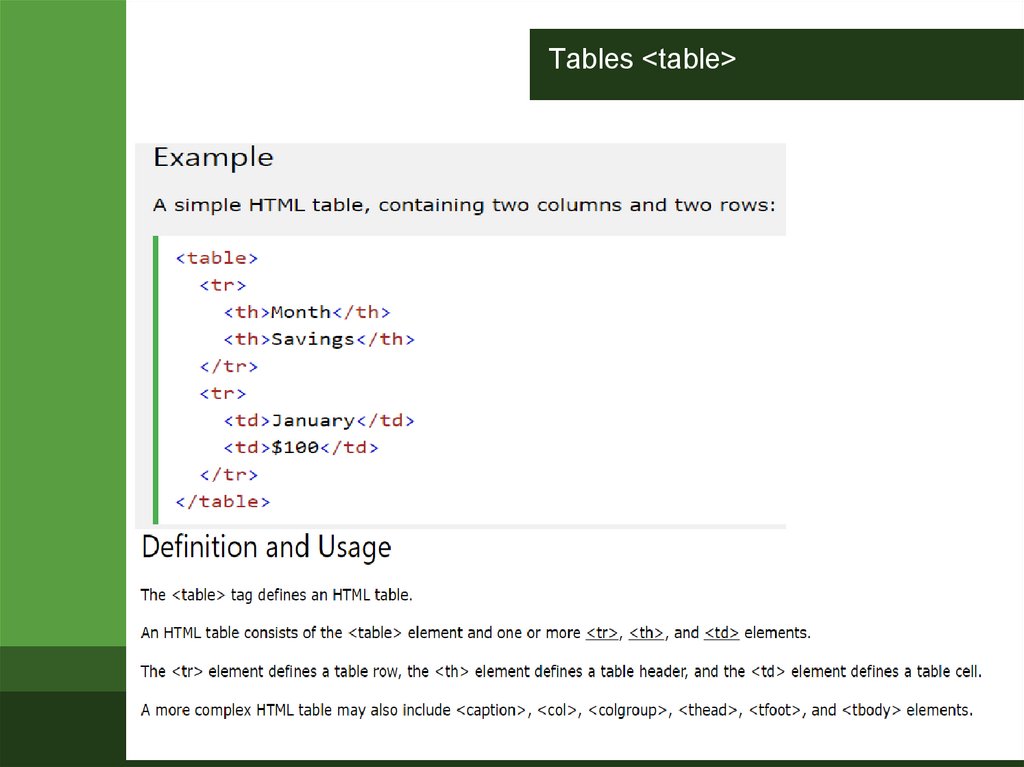
Tables <table>• Tables used not only for displaying
data in tabular format
• A table (<table>) in HTML
– Consists of rows (<tr>)
– Each row consists of rectangular boxes
called cells (<td>)
– <table>
<tr><td>R1,Cell1</td><td>R1,Cell2</td></tr>
<tr><td>R2,Cell1</td><td>R2,Cell2</td></tr>
</table>
21.
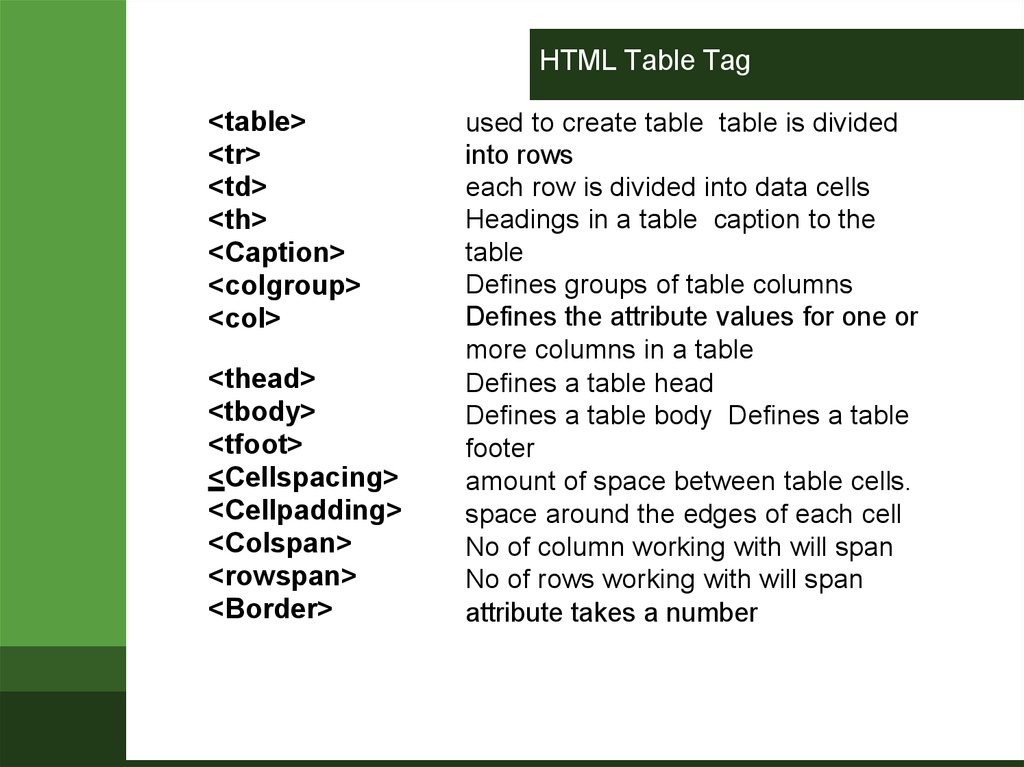
HTML Table Tag<table>
<tr>
<td>
<th>
<Caption>
<colgroup>
<col>
<thead>
<tbody>
<tfoot>
<Cellspacing>
<Cellpadding>
<Colspan>
<rowspan>
<Border>
used to create table table is divided
into rows
each row is divided into data cells
Headings in a table caption to the
table
Defines groups of table columns
Defines the attribute values for one or
more columns in a table
Defines a table head
Defines a table body Defines a table
footer
amount of space between table cells.
space around the edges of each cell
No of column working with will span
No of rows working with will span
attribute takes a number
22.
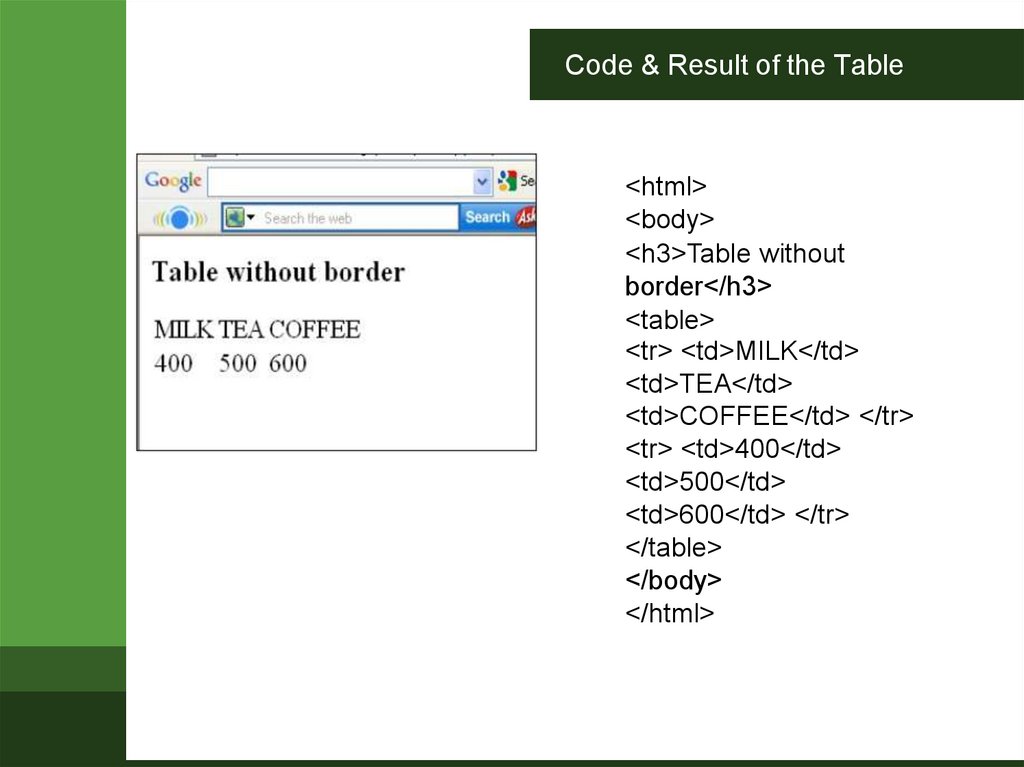
Code & Result of the Table<html>
<body>
<h3>Table without
border</h3>
<table>
<tr> <td>MILK</td>
<td>TEA</td>
<td>COFFEE</td> </tr>
<tr> <td>400</td>
<td>500</td>
<td>600</td> </tr>
</table>
</body>
</html>
23.
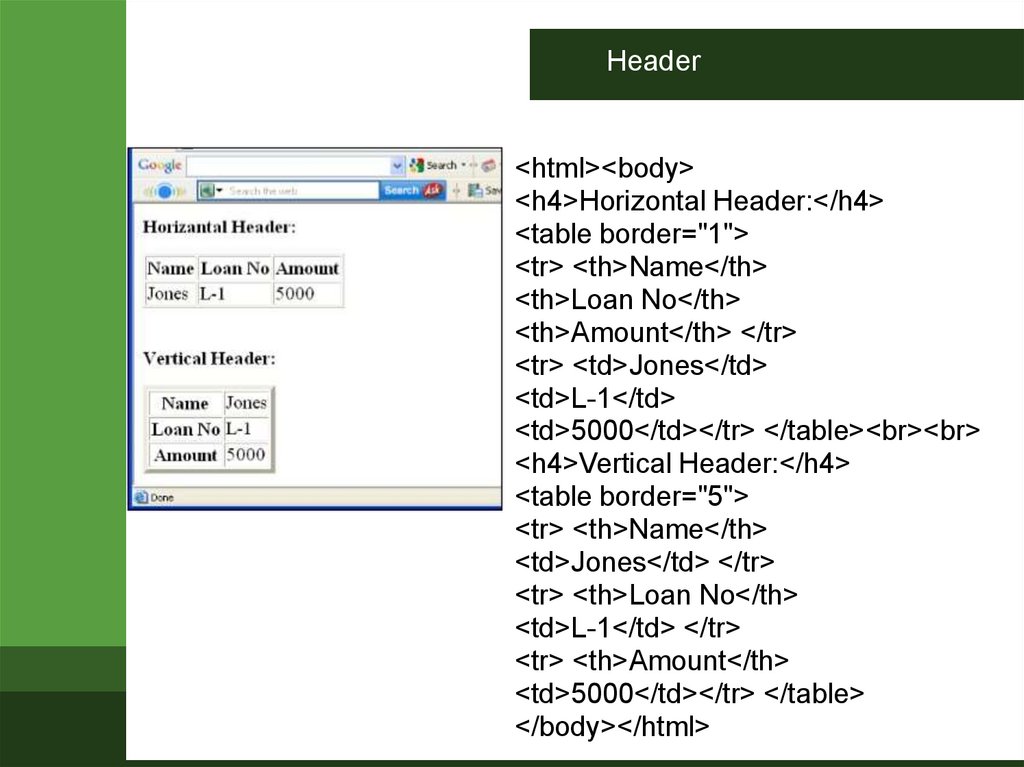
Header<html><body>
<h4>Horizontal Header:</h4>
<table border="1">
<tr> <th>Name</th>
<th>Loan No</th>
<th>Amount</th> </tr>
<tr> <td>Jones</td>
<td>L-1</td>
<td>5000</td></tr> </table><br><br>
<h4>Vertical Header:</h4>
<table border="5">
<tr> <th>Name</th>
<td>Jones</td> </tr>
<tr> <th>Loan No</th>
<td>L-1</td> </tr>
<tr> <th>Amount</th>
<td>5000</td></tr> </table>
</body></html>
24.
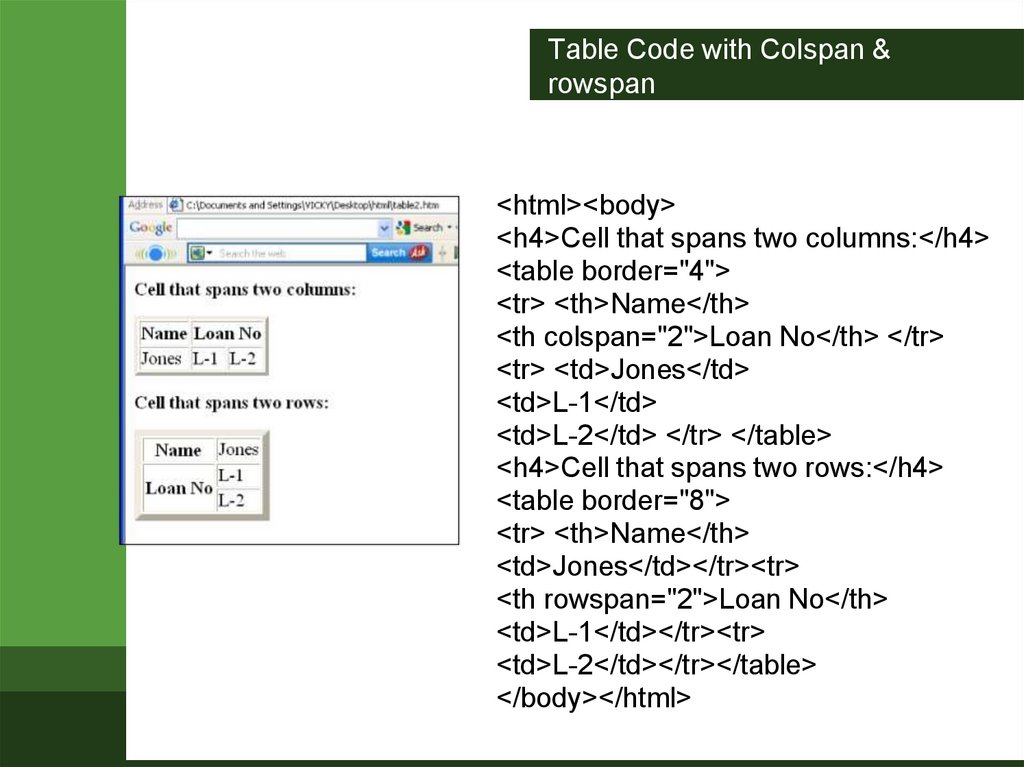
Table Code with Colspan &rowspan
<html><body>
<h4>Cell that spans two columns:</h4>
<table border="4">
<tr> <th>Name</th>
<th colspan="2">Loan No</th> </tr>
<tr> <td>Jones</td>
<td>L-1</td>
<td>L-2</td> </tr> </table>
<h4>Cell that spans two rows:</h4>
<table border="8">
<tr> <th>Name</th>
<td>Jones</td></tr><tr>
<th rowspan="2">Loan No</th>
<td>L-1</td></tr><tr>
<td>L-2</td></tr></table>
</body></html>
25.
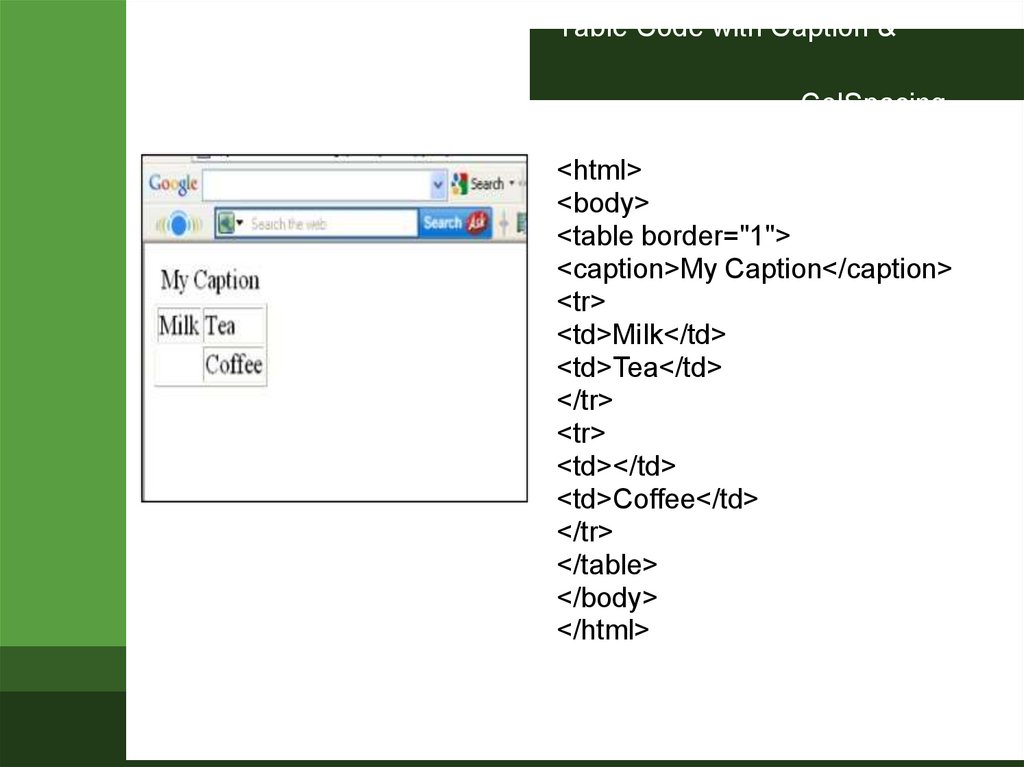
Table Code with Caption &ColSpacing
<html>
<body>
<table border="1">
<caption>My Caption</caption>
<tr>
<td>Milk</td>
<td>Tea</td>
</tr>
<tr>
<td></td>
<td>Coffee</td>
</tr>
</table>
</body>
</html>
26.
Tables <table>27.
Tables <table>28.
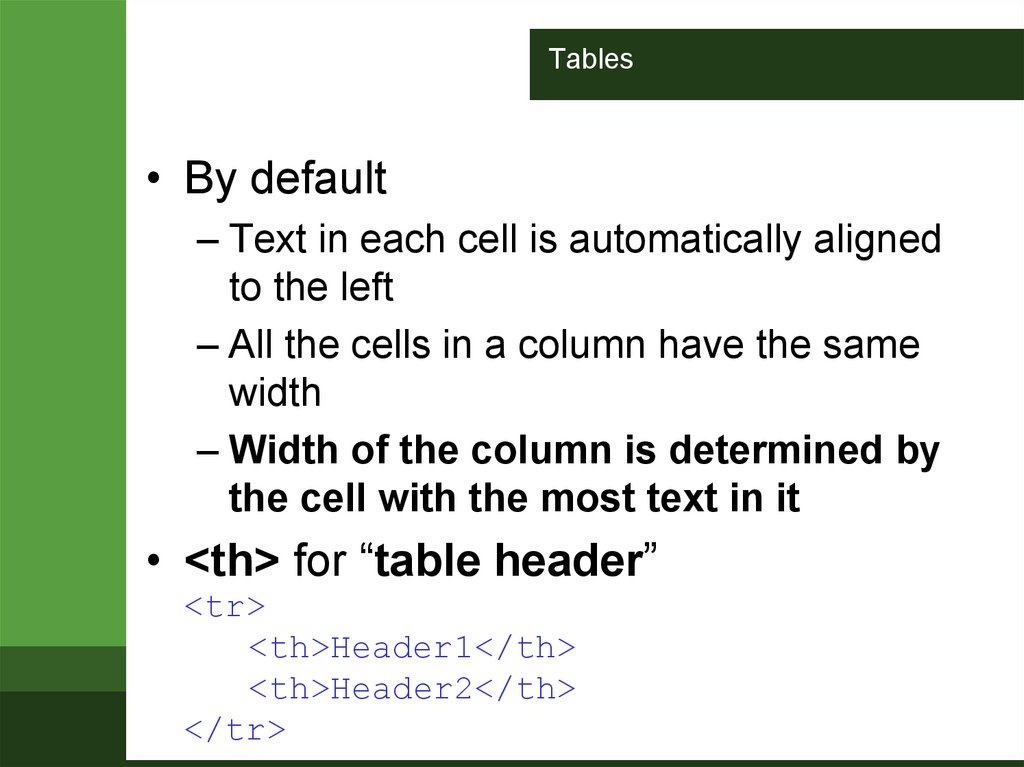
Tables• By default
– Text in each cell is automatically aligned
to the left
– All the cells in a column have the same
width
– Width of the column is determined by
the cell with the most text in it
• <th> for “table header”
<tr>
<th>Header1</th>
<th>Header2</th>
</tr>
29.
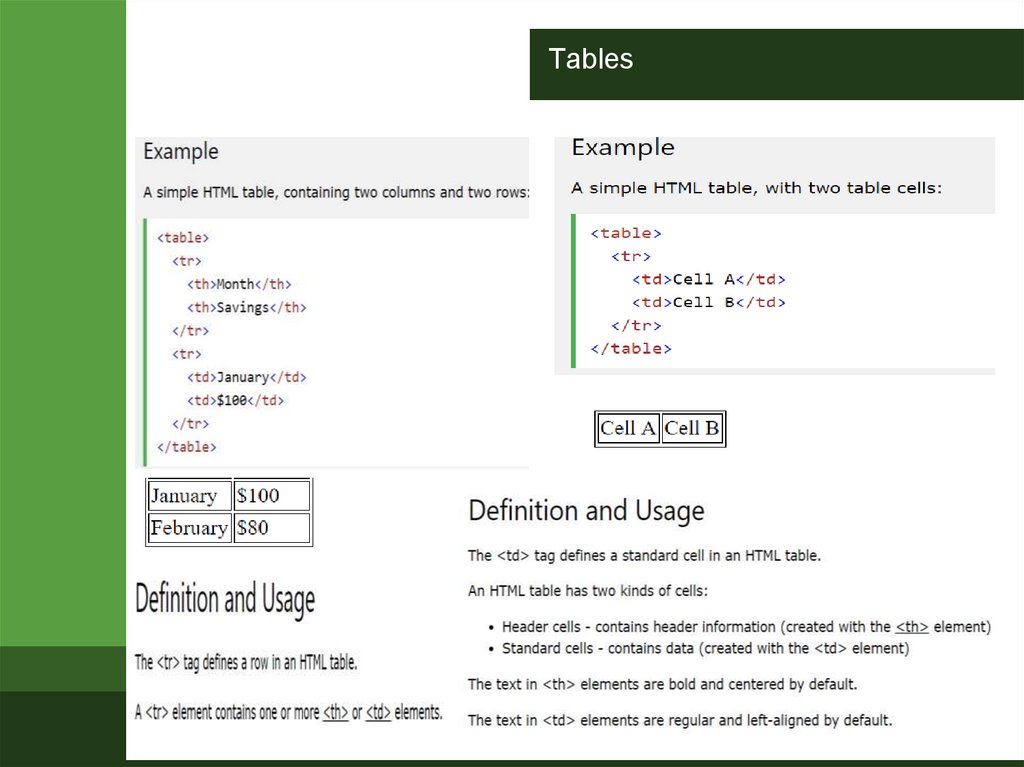
Tables30.
Tables• Other attributes of <table>
– align, cellpadding, cellspacing, colspan
– Yet XHTML 1.0 Strict don’t allow this
attributes, so use stylesheet instead
• Example
– <caption>
– <colgroup>
– <thead>, <tfoot>, <tbody>
31.
Tables32.
Tables, <td colspan>Colspan
33.
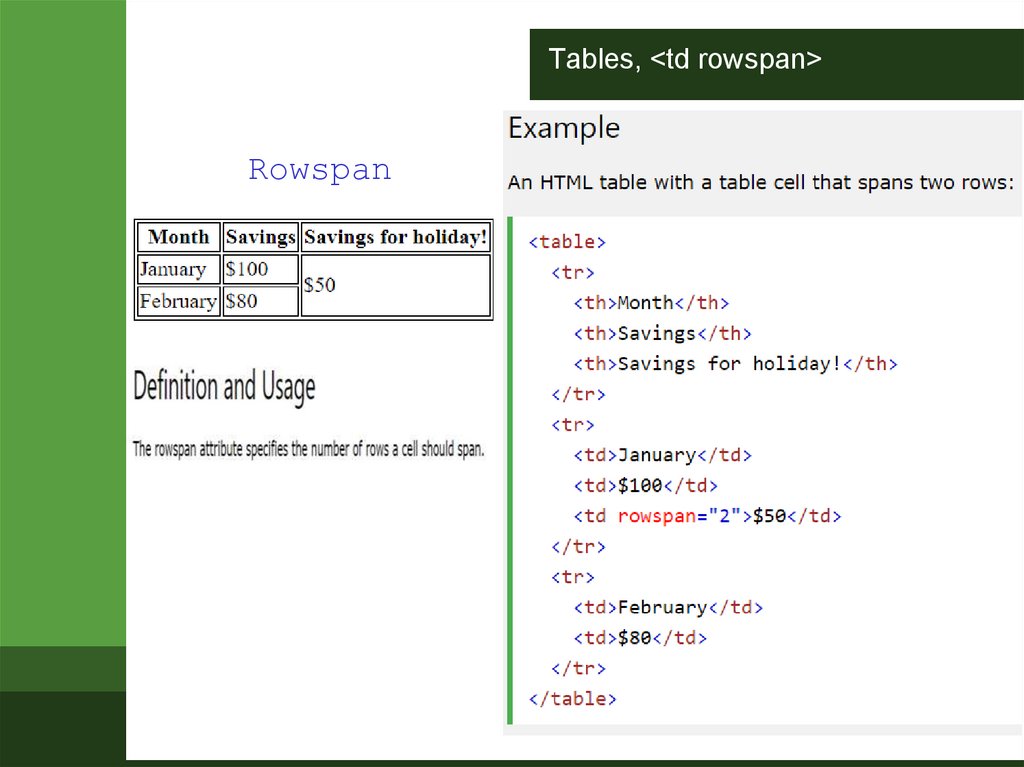
Tables, <td rowspan>Rowspan
34.
Images <img>• Insert an image using <img> tag
– <img src=“URL of the image file” />
• Image can an image on a remote
machine on the Internet, or an image
in your local machine.
• Examples,
– <img
src="http://www.csse.iitu.kz/gallery/nature
/images/Desert_and_Blue_Sky.jpg"/>
– <img src="../images/Lake_Karakul.jpg" />
35.
Images <img>36.
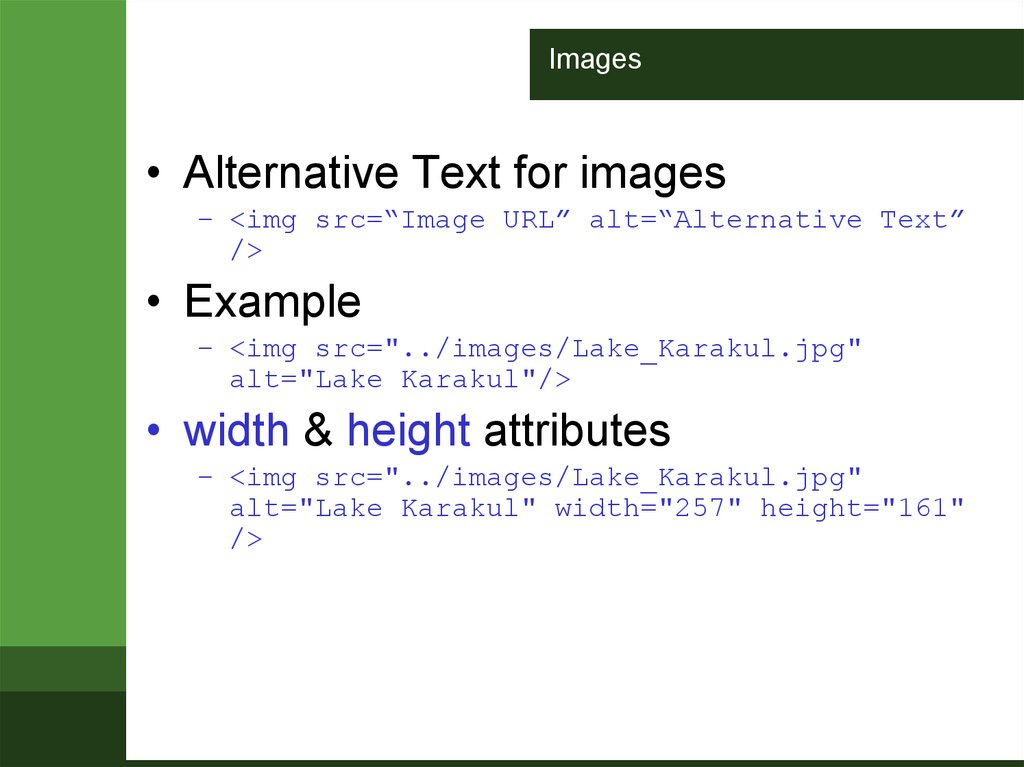
Images• Alternative Text for images
– <img src=“Image URL” alt=“Alternative Text”
/>
• Example
– <img src="../images/Lake_Karakul.jpg"
alt="Lake Karakul"/>
• width & height attributes
– <img src="../images/Lake_Karakul.jpg"
alt="Lake Karakul" width="257" height="161"
/>
37.
Image attributes - <img> tag<img>
<Src>
<Alt>
<Width>
<Height>
<Border>
<Hspace>
<Vspace>
<Align>
<background>
Defines an image
display an image on a page,Src stands
for "source".
Define "alternate text" for an image
Defines the width of the image Defines
the height of the image Defines border
of the image Horizontal space of the
image Vertical space of the image
Align an image within the text
Add a background image to an HTML
page
38.
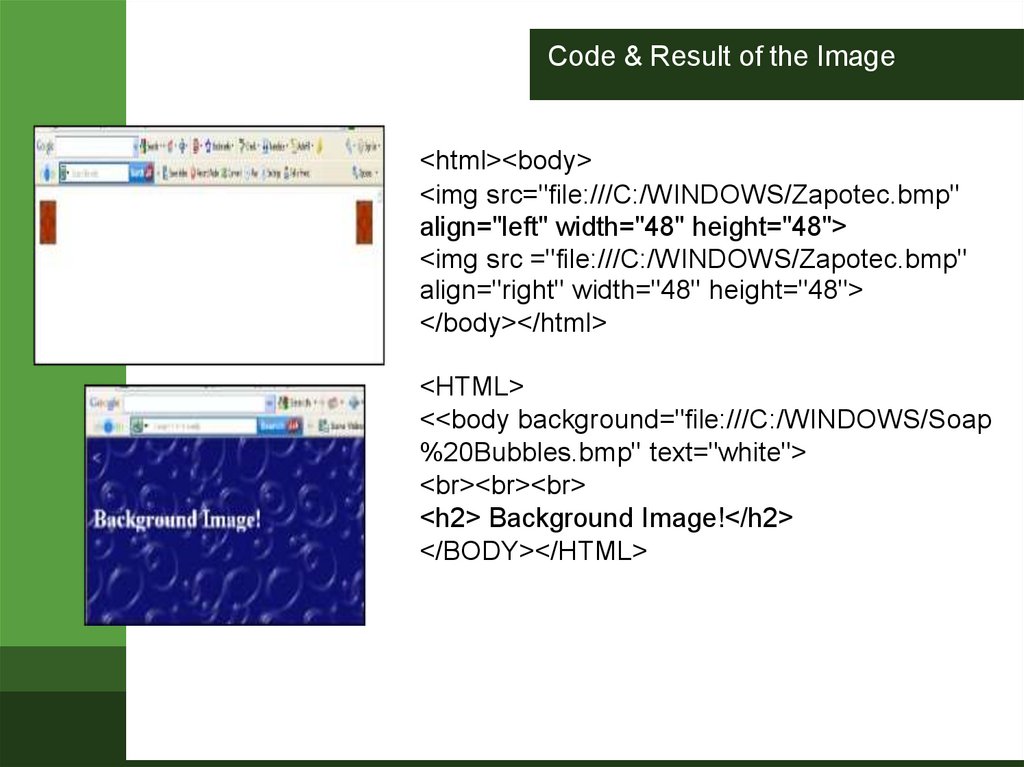
Code & Result of the Image<html><body>
<img src="file:///C:/WINDOWS/Zapotec.bmp"
align="left" width="48" height="48">
<img src ="file:///C:/WINDOWS/Zapotec.bmp"
align="right" width="48" height="48">
</body></html>
<HTML>
<<body background="file:///C:/WINDOWS/Soap
%20Bubbles.bmp" text="white">
<br><br><br>
<h2> Background Image!</h2>
</BODY></HTML>
39.
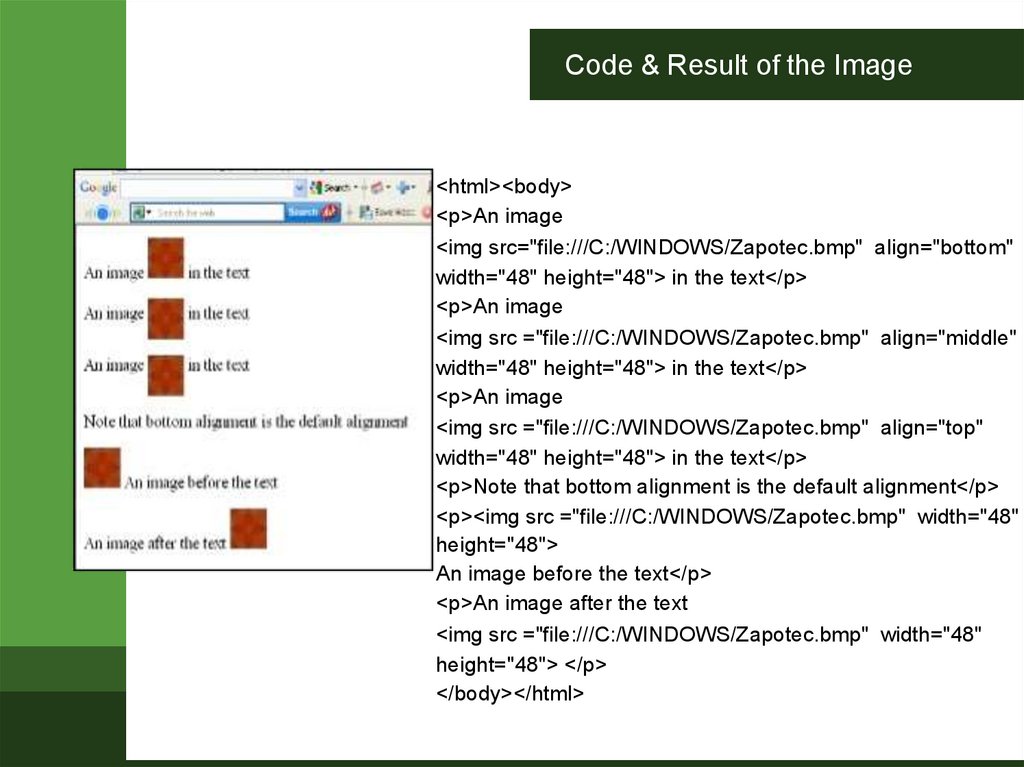
Code & Result of the Image<html><body>
<p>An image
<img src="file:///C:/WINDOWS/Zapotec.bmp" align="bottom"
width="48" height="48"> in the text</p>
<p>An image
<img src ="file:///C:/WINDOWS/Zapotec.bmp" align="middle"
width="48" height="48"> in the text</p>
<p>An image
<img src ="file:///C:/WINDOWS/Zapotec.bmp" align="top"
width="48" height="48"> in the text</p>
<p>Note that bottom alignment is the default alignment</p>
<p><img src ="file:///C:/WINDOWS/Zapotec.bmp" width="48"
height="48">
An image before the text</p>
<p>An image after the text
<img src ="file:///C:/WINDOWS/Zapotec.bmp" width="48"
height="48"> </p>
</body></html>
40.
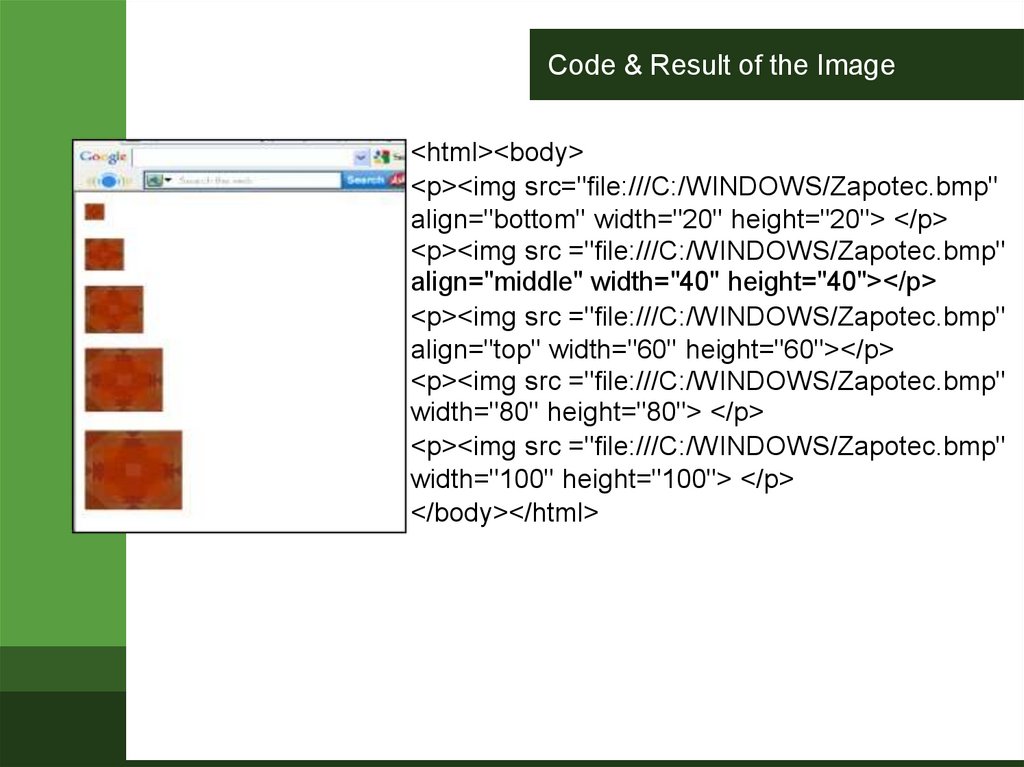
Code & Result of the Image<html><body>
<p><img src="file:///C:/WINDOWS/Zapotec.bmp"
align="bottom" width="20" height="20"> </p>
<p><img src ="file:///C:/WINDOWS/Zapotec.bmp"
align="middle" width="40" height="40"></p>
<p><img src ="file:///C:/WINDOWS/Zapotec.bmp"
align="top" width="60" height="60"></p>
<p><img src ="file:///C:/WINDOWS/Zapotec.bmp"
width="80" height="80"> </p>
<p><img src ="file:///C:/WINDOWS/Zapotec.bmp"
width="100" height="100"> </p>
</body></html>
41.
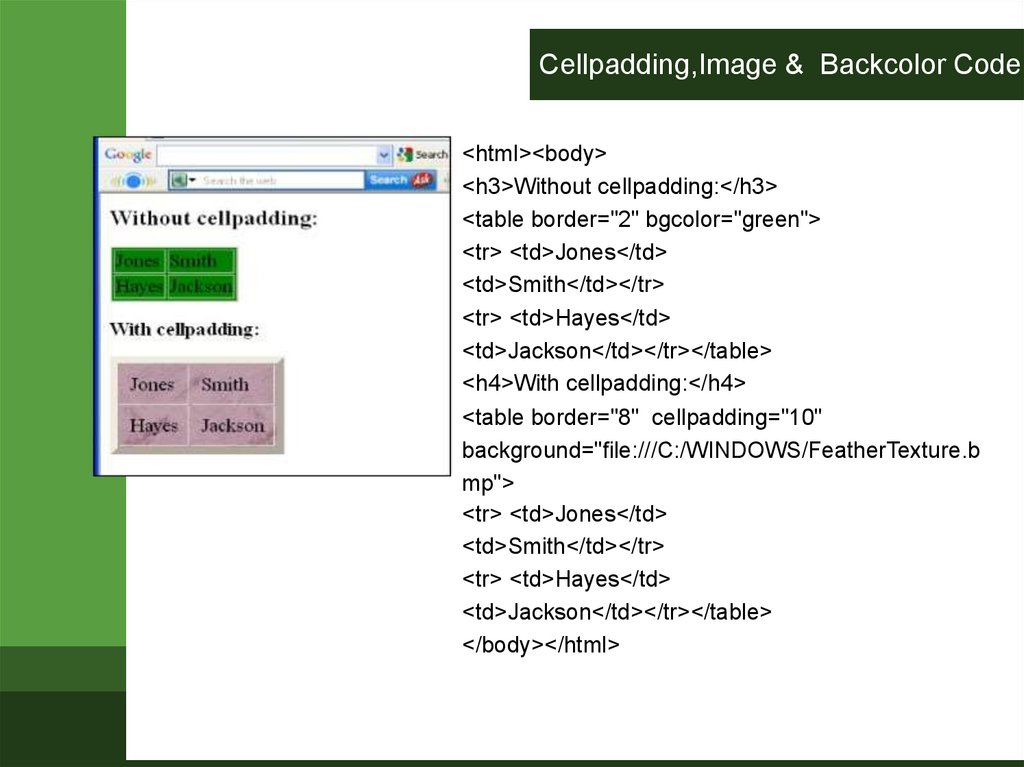
Cellpadding,Image & Backcolor Code<html><body>
<h3>Without cellpadding:</h3>
<table border="2" bgcolor="green">
<tr> <td>Jones</td>
<td>Smith</td></tr>
<tr> <td>Hayes</td>
<td>Jackson</td></tr></table>
<h4>With cellpadding:</h4>
<table border="8" cellpadding="10"
background="file:///C:/WINDOWS/FeatherTexture.b
mp">
<tr> <td>Jones</td>
<td>Smith</td></tr>
<tr> <td>Hayes</td>
<td>Jackson</td></tr></table>
</body></html>
42.
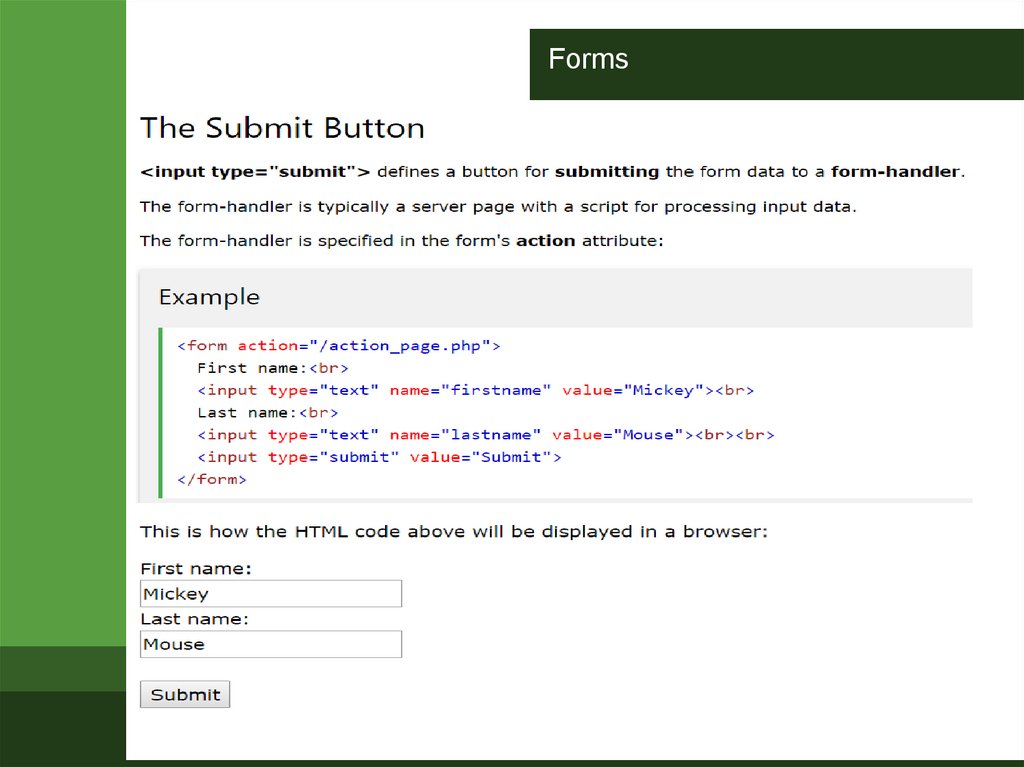
Forms43.
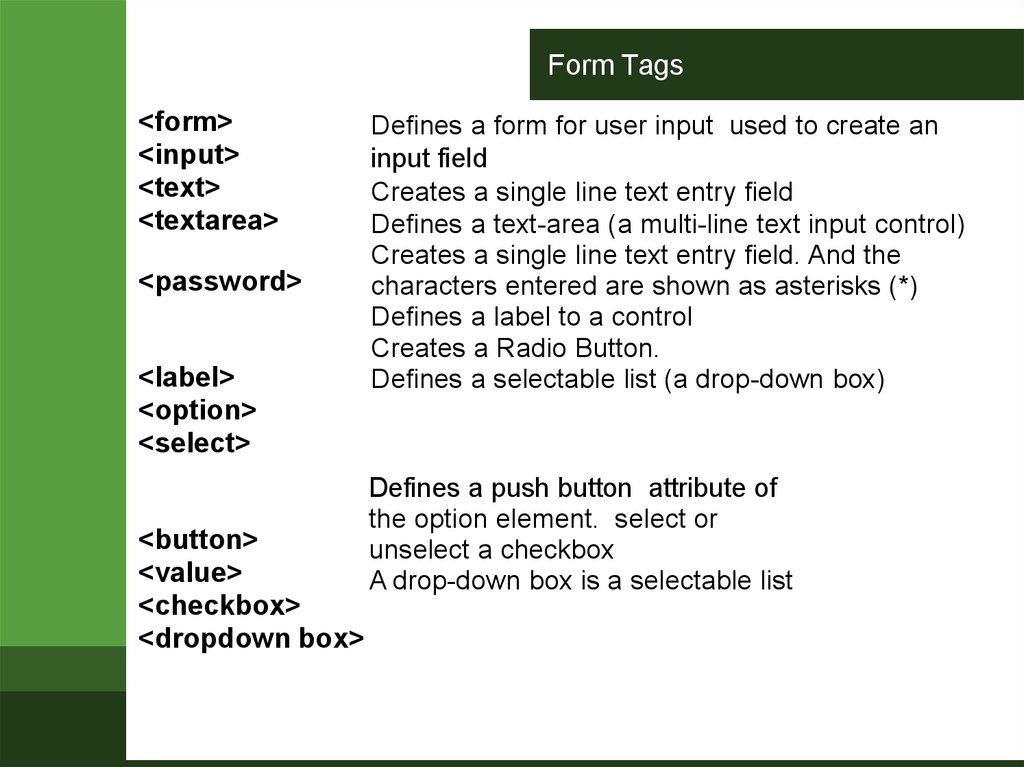
Form Tags<form>
<input>
<text>
<textarea>
<password>
<label>
<option>
<select>
<button>
<value>
<checkbox>
<dropdown box>
Defines a form for user input used to create an
input field
Creates a single line text entry field
Defines a text-area (a multi-line text input control)
Creates a single line text entry field. And the
characters entered are shown as asterisks (*)
Defines a label to a control
Creates a Radio Button.
Defines a selectable list (a drop-down box)
Defines a push button attribute of
the option element. select or
unselect a checkbox
A drop-down box is a selectable list
44.
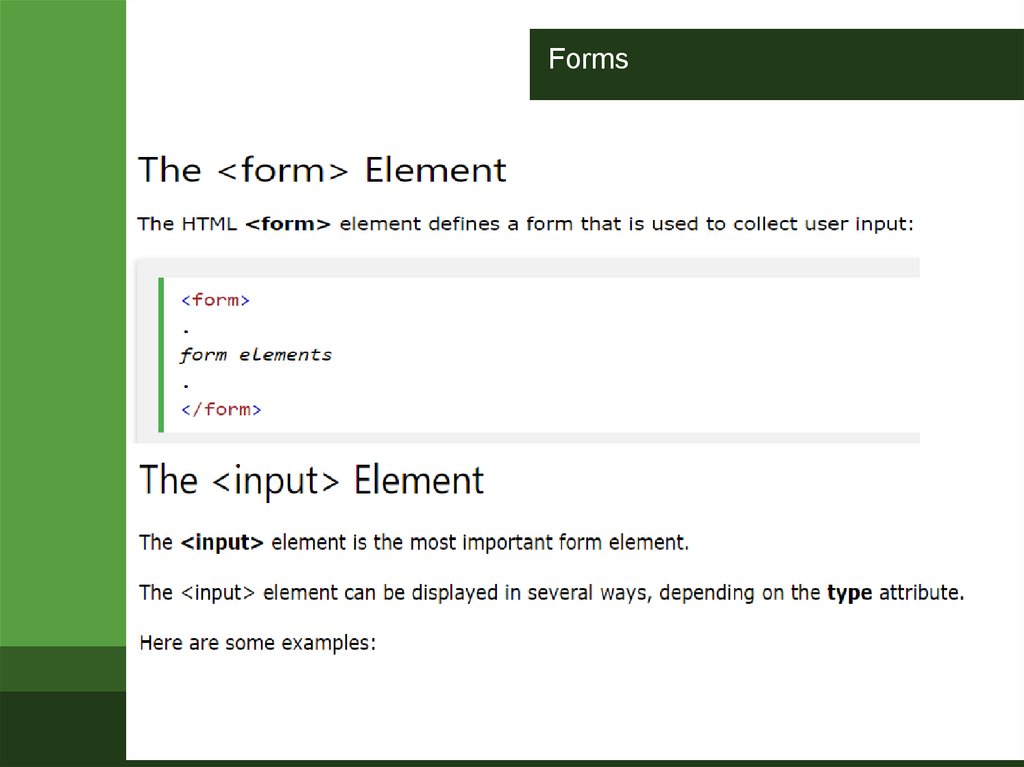
HTML Form• A form is an area that can contain form elements.
• Form elements are elements that allow the user to
enter information in a form. like text
• fields, textarea fields, drop-down menus, radio buttons
and checkboxes etc
• A form is defined with the <form> tag.
• The syntax:<form>
.
input elements
.
</form>
45.
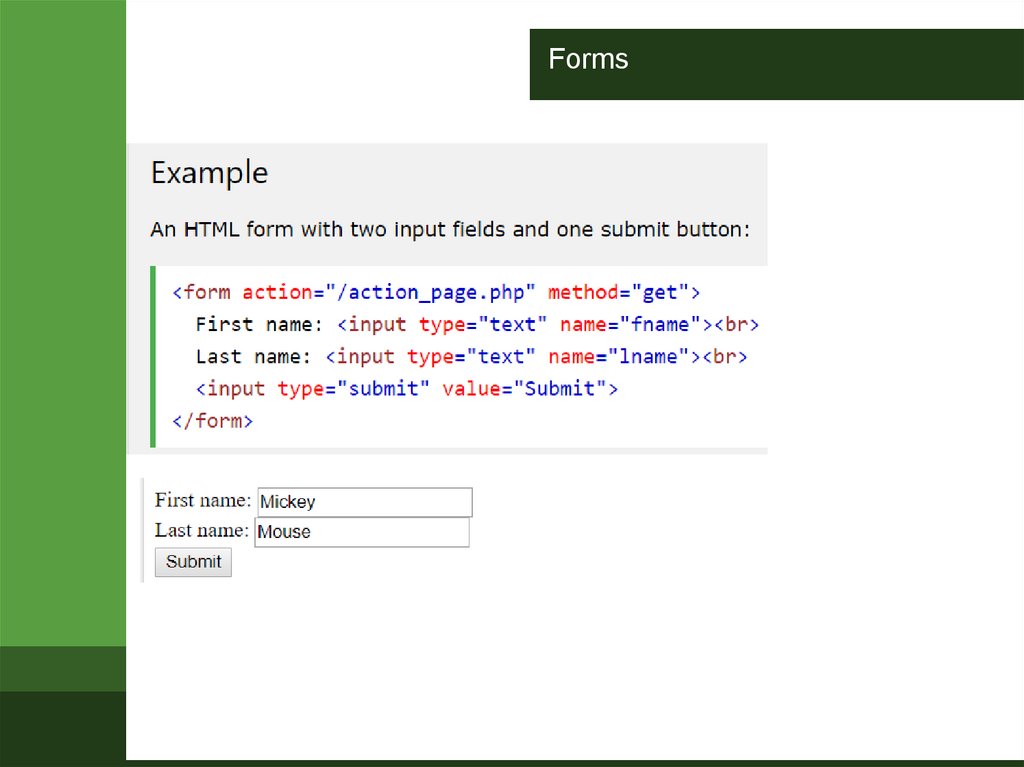
Forms46.
Forms47.
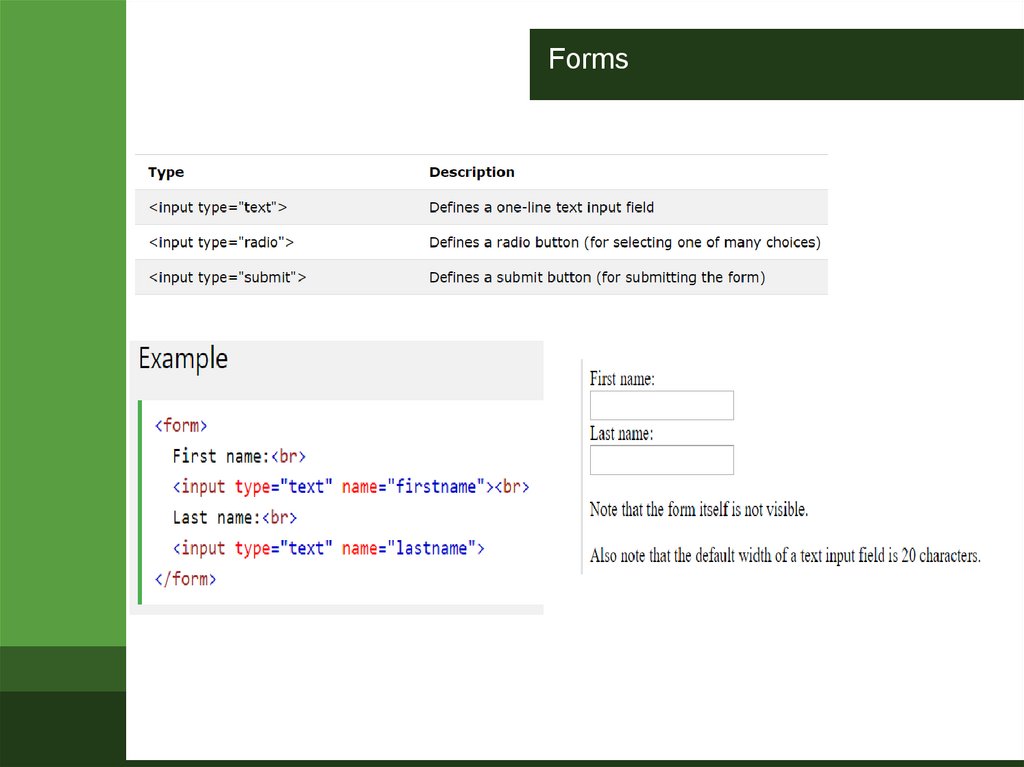
Forms48.
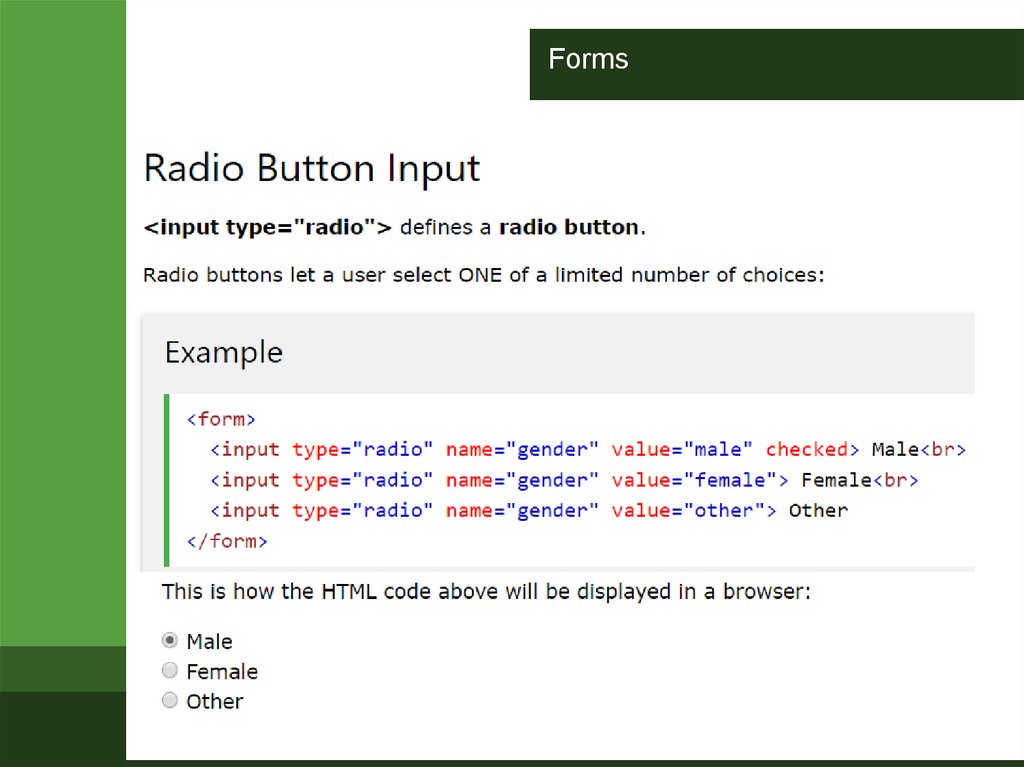
Forms49.
Forms50.
Forms51.
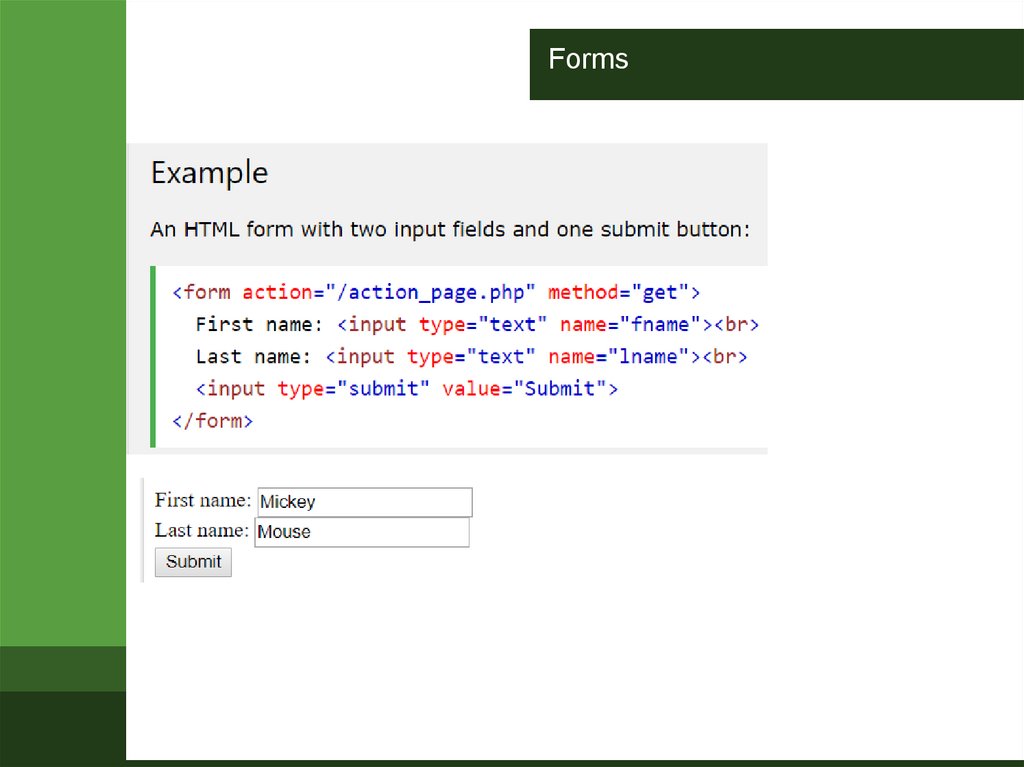
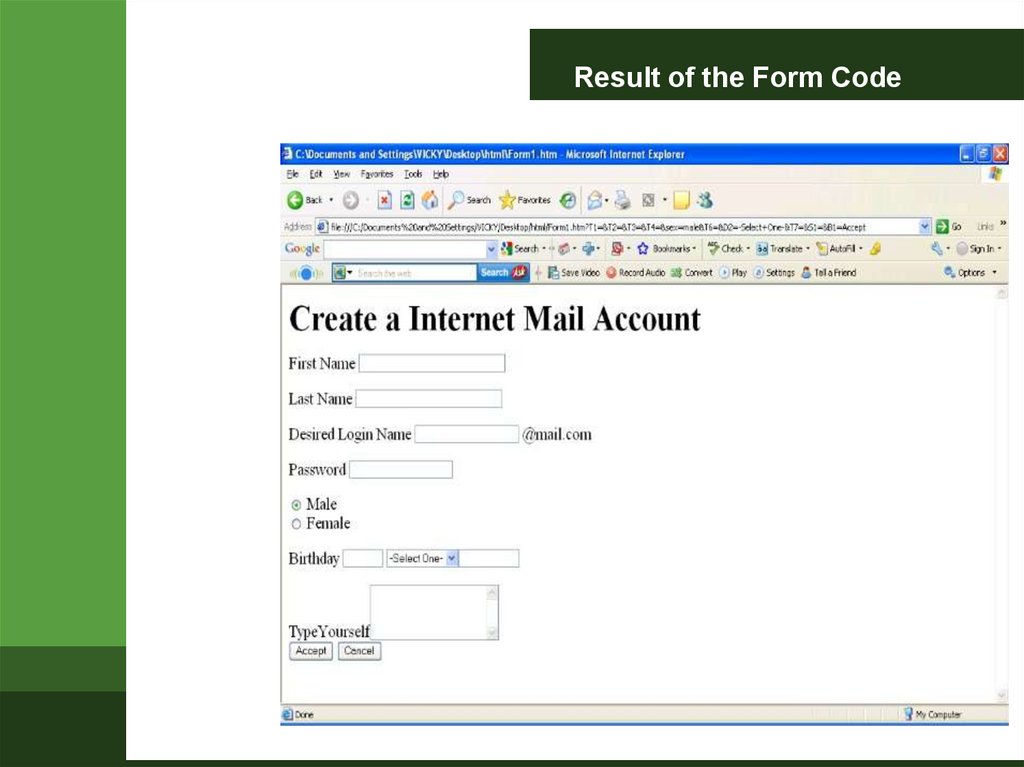
Code of the HTML Form<html><body><form>
<h1>Create a Internet Mail Account</h1>
<p>First Name <input type="text" name="T1" size="30"></p>
<p>Last Name <input type="text" name="T2" size="30"></p>
<p>Desired Login Name <input type="text" name="T3" size="20">
@mail.com</p>
<p>Password <input type="password" name="T4" size="20"></p>
<input type="radio" checked="checked" name="sex" value="male" />
Male</br>
<input type="radio" name="sex" value="female" /> Female
<p>Birthday <input type="text" name="T6" size="05">
<select size="1" name="D2">
<option>-Select One-</option>
<option>January</option>
<option>February</option>
<option>March</option> </select>
<input type="text" name="T7" size="10"></p> TypeYourself<textarea
rows="4" name="S1" cols="20"></textarea>
<br><input type="submit" value="Accept" name="B1"> <input
type="reset“ value="Cancel" name="B2"></br> </form></body></html>
52.
Result of the Form Code53.
What is HTML5?HTML5 is the new standard for HTML.
The previous version of HTML was – HTML
4.01, came in 1999.
HTML5 is designed to deliver almost everything
you want to do online without requiring
additional plugins. It does everything from
animation to apps, music to movies, and can
also be used to build complicated applications
that run in your browser.
HTML5 is also cross-platform (it does not care
whether you are using a tablet or a
smartphone, a notebook, notebook or a Smart
54.
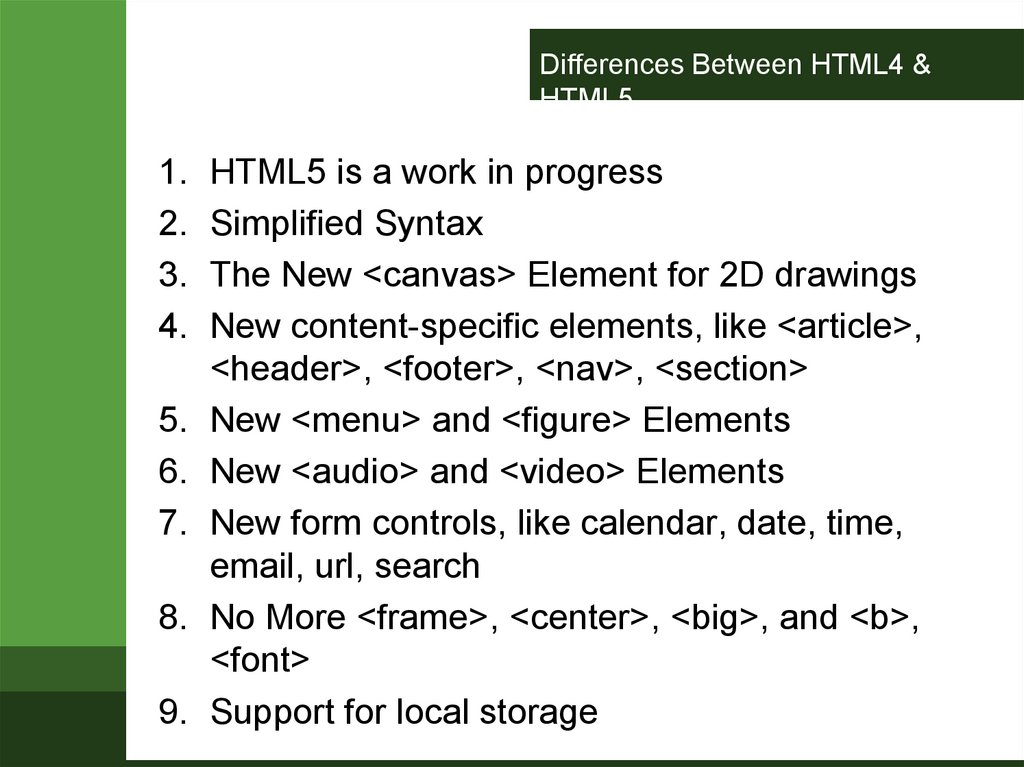
Differences Between HTML4 &HTML5
1. HTML5 is a work in progress
2. Simplified Syntax
3. The New <canvas> Element for 2D drawings
4. New content-specific elements, like <article>,
<header>, <footer>, <nav>, <section>
5. New <menu> and <figure> Elements
6. New <audio> and <video> Elements
7. New form controls, like calendar, date, time,
email, url, search
8. No More <frame>, <center>, <big>, and <b>,
<font>
9. Support for local storage
55.
Browser Support forHTML5
HTML5 is not yet an official standard,
and no browsers have full HTML5
support.
But all major browsers (Safari, Chrome,
Firefox, Opera, Internet Explorer)
continue to add new HTML5 features to
their latest versions.
56.
The HTML5 <!DOCTYPE>In HTML5 there is only one <!doctype>
declaration, and it is very simple:
<!DOCTYPE html>
57.
Minimum HTML5Document
Below is a simple HTML5 document, with the
minimum of required tags:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title of the document</title>
</head>
<body>
Content of the document......
</body>
</html>
58.
The New <canvas>Element
The <canvas> element is used to draw
graphics, on the fly, via scripting
(usually JavaScript).
59.
What is HTML5?HTML5 ~= HTML + CSS3 + JavaScript API
The future of the web
Still under development
A lot of features supported by modern browsers
60.
Why to use HTML5?Accessibility Searchability
Interoperability Many new
HTML elements and attributes
JavaScript APIs and improved capabilities
CSS capabilities
61.
What’s Under The HTML5 Umbrella?62.
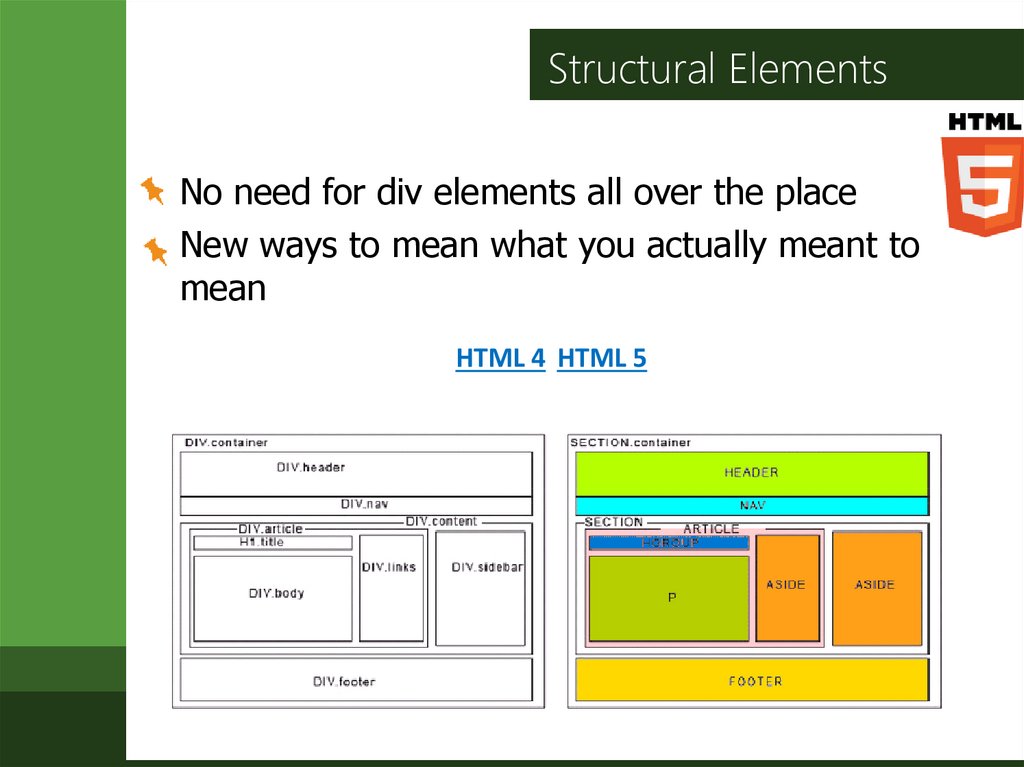
Structural ElementsNo need for div elements all over the place
New ways to mean what you actually meant to
mean
HTML 4 HTML 5
63.
Main Structural ElementsElement
Description
Article
Defines an article (for example within a section)
Footer
Footer elements contain information about their containing
element: who wrote it, copyright, etc.
Header
The page header shown on the page, not the same as <head>
Nav
Collection of links to other pages
Section
A part or chapter in a book, or essentially the content body of the
page
And More
64.
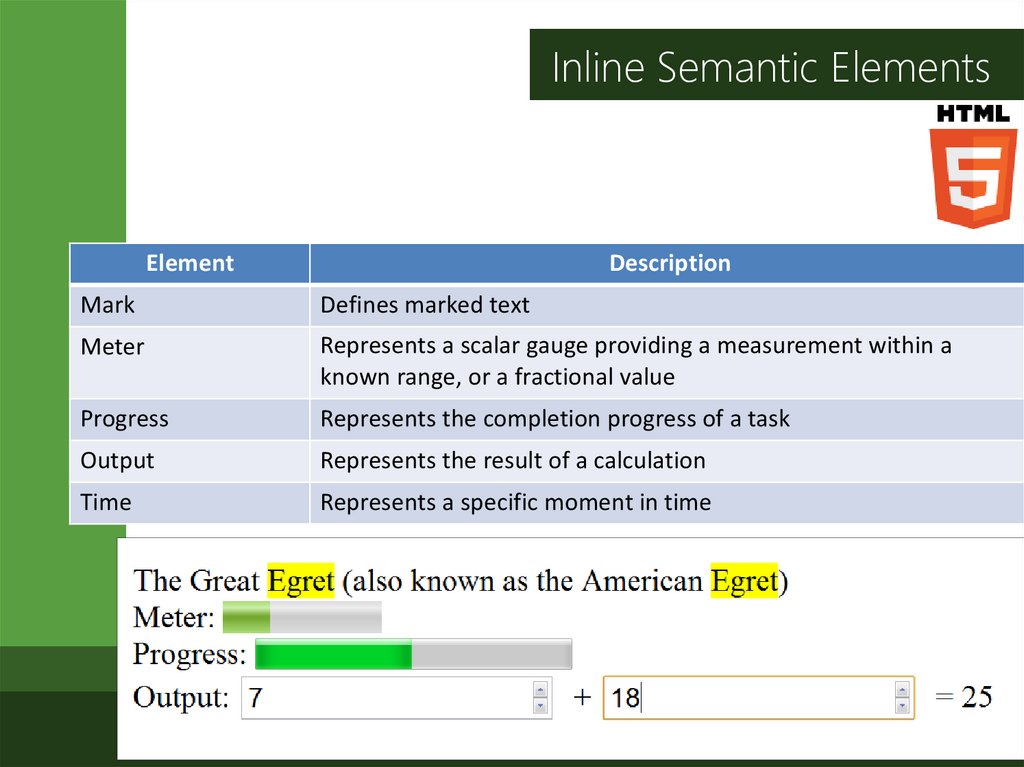
Inline Semantic ElementsElement
Description
Mark
Defines marked text
Meter
Represents a scalar gauge providing a measurement within a
known range, or a fractional value
Progress
Represents the completion progress of a task
Output
Represents the result of a calculation
Time
Represents a specific moment in time
65.
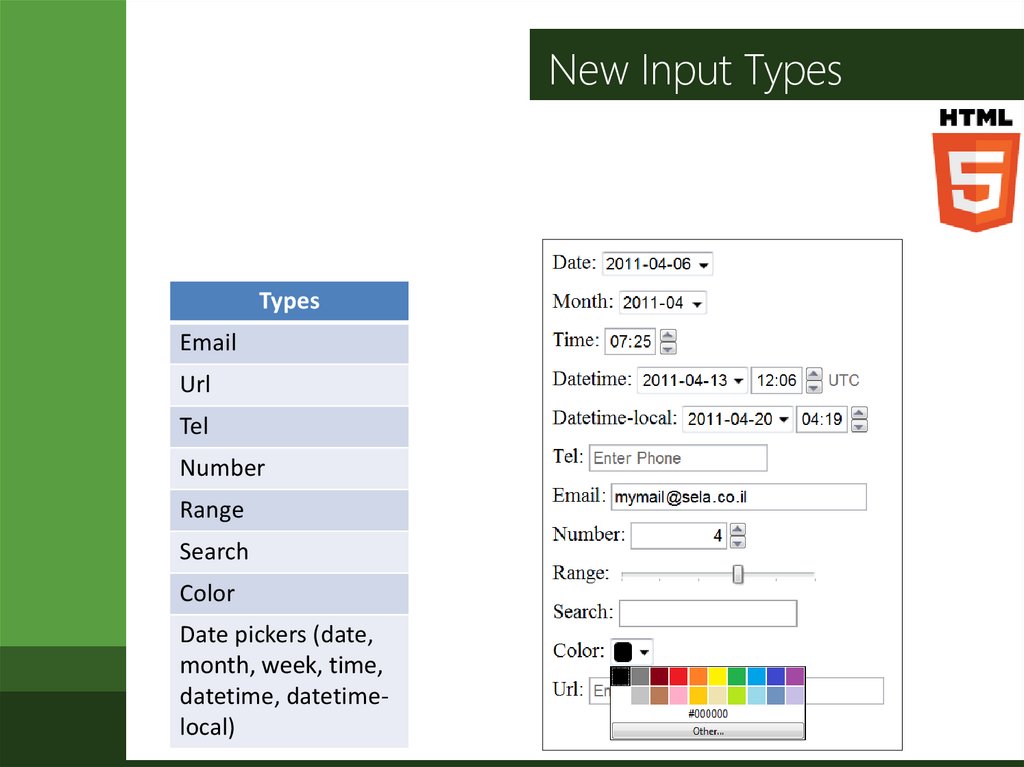
New Input TypesTypes
Url
Tel
Number
Range
Search
Color
Date pickers (date,
month, week, time,
datetime, datetimelocal)
66.
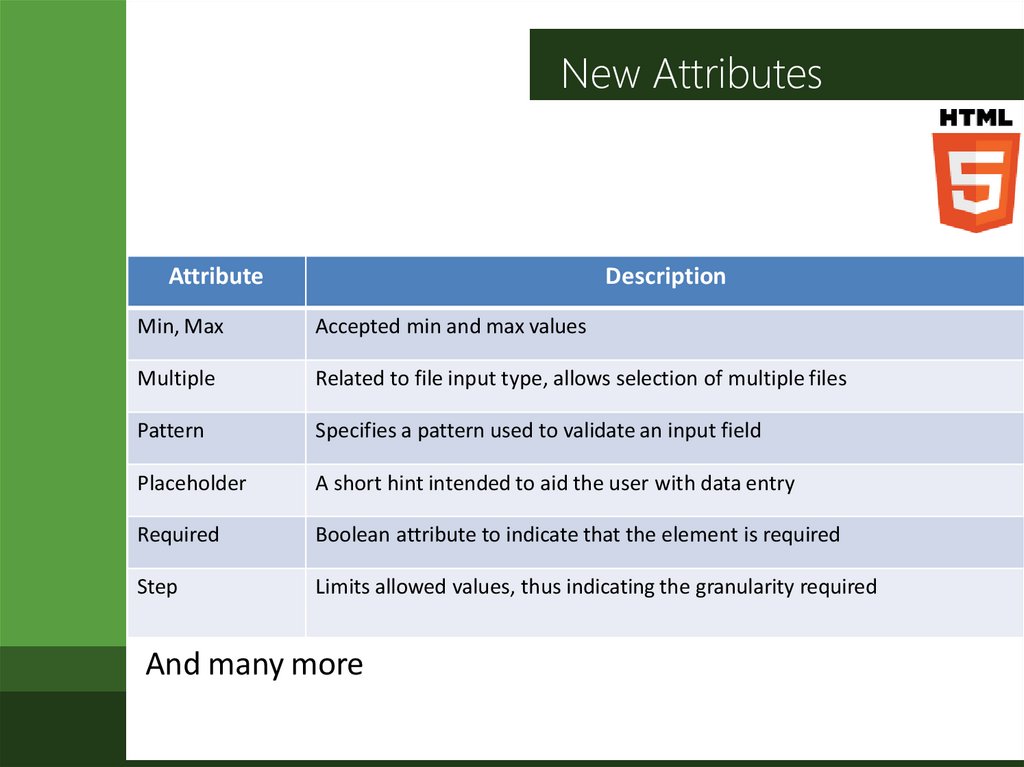
New AttributesAttribute
Description
Min, Max
Accepted min and max values
Multiple
Related to file input type, allows selection of multiple files
Pattern
Specifies a pattern used to validate an input field
Placeholder
A short hint intended to aid the user with data entry
Required
Boolean attribute to indicate that the element is required
Step
Limits allowed values, thus indicating the granularity required
And many more
67.
HTML5 <video> ElementEnables to play video natively in the browser
Video can be composited with anything else on the page
HTML content, images, SVG graphics
Include standard codecs like: h.264, ogg and webm
Hardware accelerated, GPU-based decoding in most of the
browsers
<video src="video.mp4" id="videoTag" width="640px" height="360px">
<!-- Only shown when browser doesn’t support video -->
<!-- You Could Embed Flash or Silverlight Video Here -->
</video>
68.
HTML5 <audio> ElementEnables to play audio natively in the browser
Industry-standard MP3 and AAC audio Fully
scriptable via the DOM
<audio src="audio.mp3" id="audioTag" autoplay controls>
<!-- Only shown when browser doesn’t support audio -->
<!-- You could embed Flash or Silverlight audio here -->
</audio>
69.
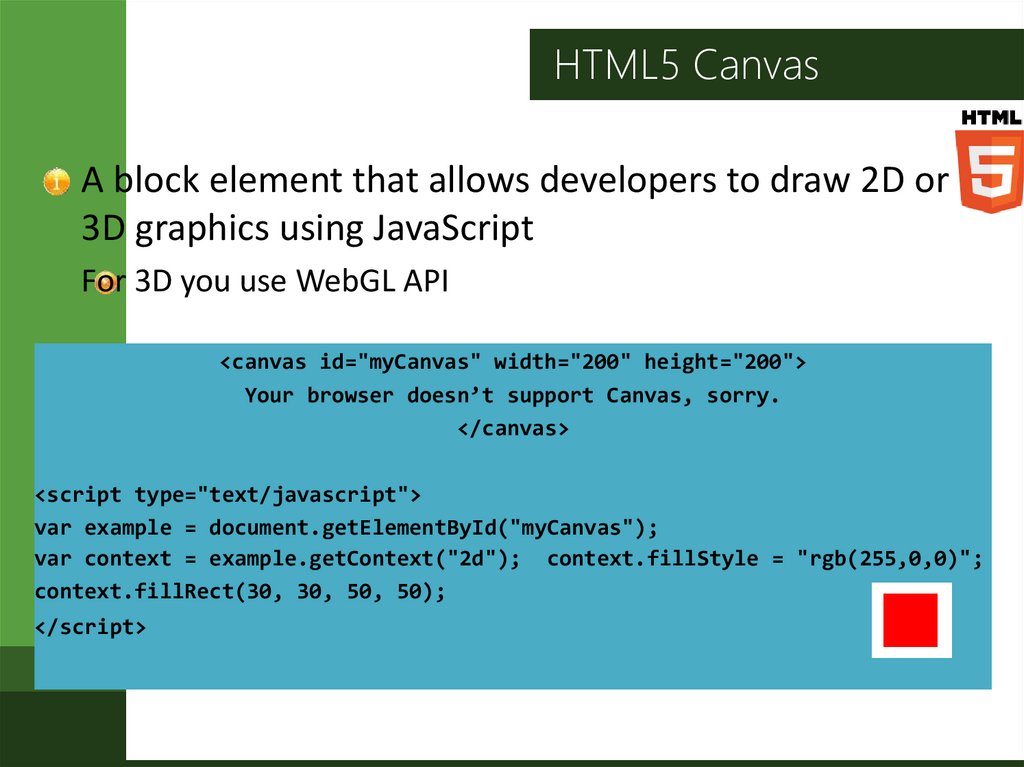
HTML5 CanvasA block element that allows developers to draw 2D or
3D graphics using JavaScript
For 3D you use WebGL API
<canvas id="myCanvas" width="200" height="200">
Your browser doesn’t support Canvas, sorry.
</canvas>
<script type="text/javascript">
var example = document.getElementById("myCanvas");
var context = example.getContext("2d"); context.fillStyle = "rgb(255,0,0)";
context.fillRect(30, 30, 50, 50);
</script>
70.
Scalable Vector GraphicsCreate and draw 2D vector graphics
Vector images are composed of shapes instead of
pixels
Based on the SVG 1.1 2nd Edition Full specification
Support for:
Full DOM access to SVG elements
Document structure, scripting, styling, paths, shapes,
colors, transforms, gradients, patterns, masking,
clipping, markers, linking
and views
71.
2D Vector Graphics<svg width="400" height="200" xmlns="http://www.w3.org/2000/svg">
<rect fill="red" x="20" y="20" width="100" height="75" />
<rect fill="blue" x="50" y="50" width="100" height="75" />
</svg>
72.
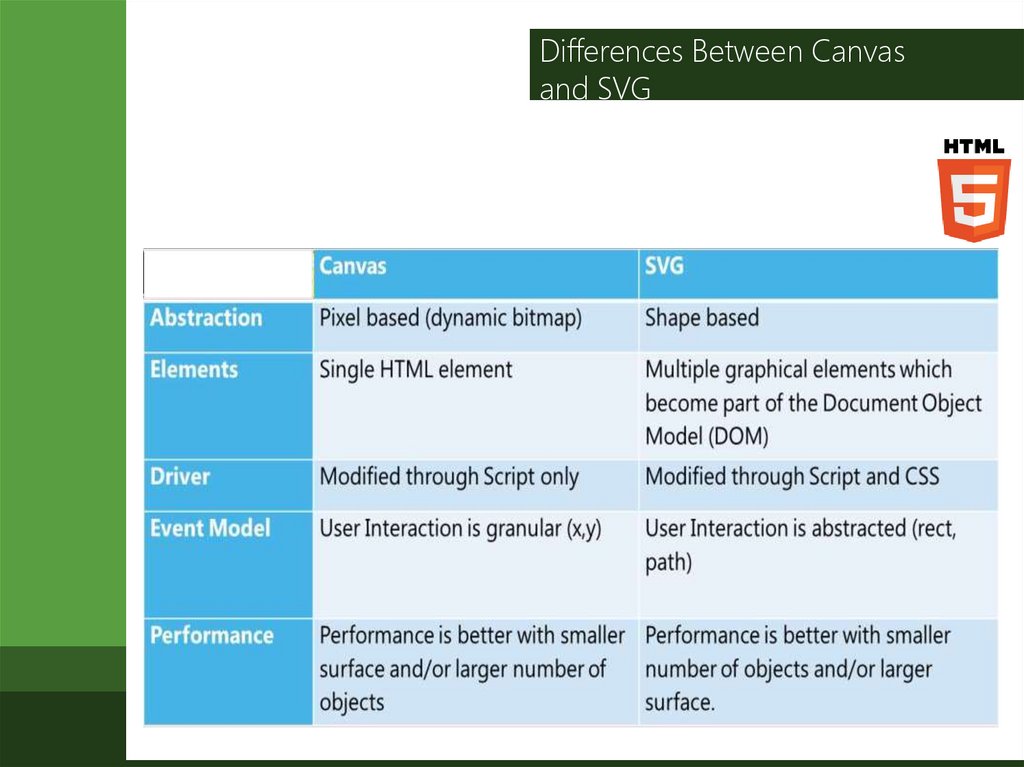
Differences Between Canvasand SVG
73.
GeolocationMany applications are based on user location
Finding nearby restaurants, fuel stations, etc.
Other applications want to gather information
about user locations for future use
HTML5 introduces a new Geolocation
specification
The user must agree to share his or her location
The browser will get the user’s coordinates and other
location information
74.
Geolocation APIThe Geolocation API includes the following main
functions:
getCurrentPosition(success, error, options) watchId =
watchPosition(success, error, options)
clearWatch(watchId)
navigator.geolocation.getCurrentPosition(successCallback, errorCallback,
{ enableHighAccuracy: true, maximumAge: 600000,
timeout: 0 });
75.
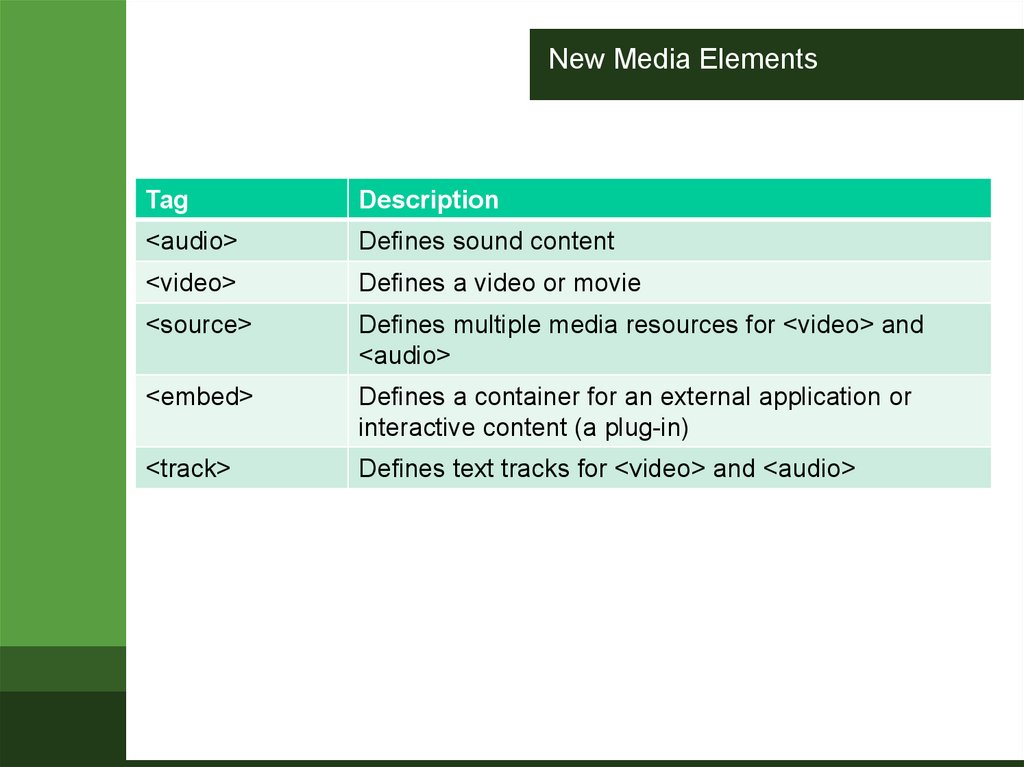
New Media ElementsTag
Description
<audio>
Defines sound content
<video>
Defines a video or movie
<source>
Defines multiple media resources for <video> and
<audio>
<embed>
Defines a container for an external application or
interactive content (a plug-in)
<track>
Defines text tracks for <video> and <audio>
76.
New Form ElementsTag
Description
<datalist>
Specifies a list of pre-defined option for input
controls
<keygen>
Defines a key-pair generator field (for forms)
<output>
Defines the result of a calculation
77.
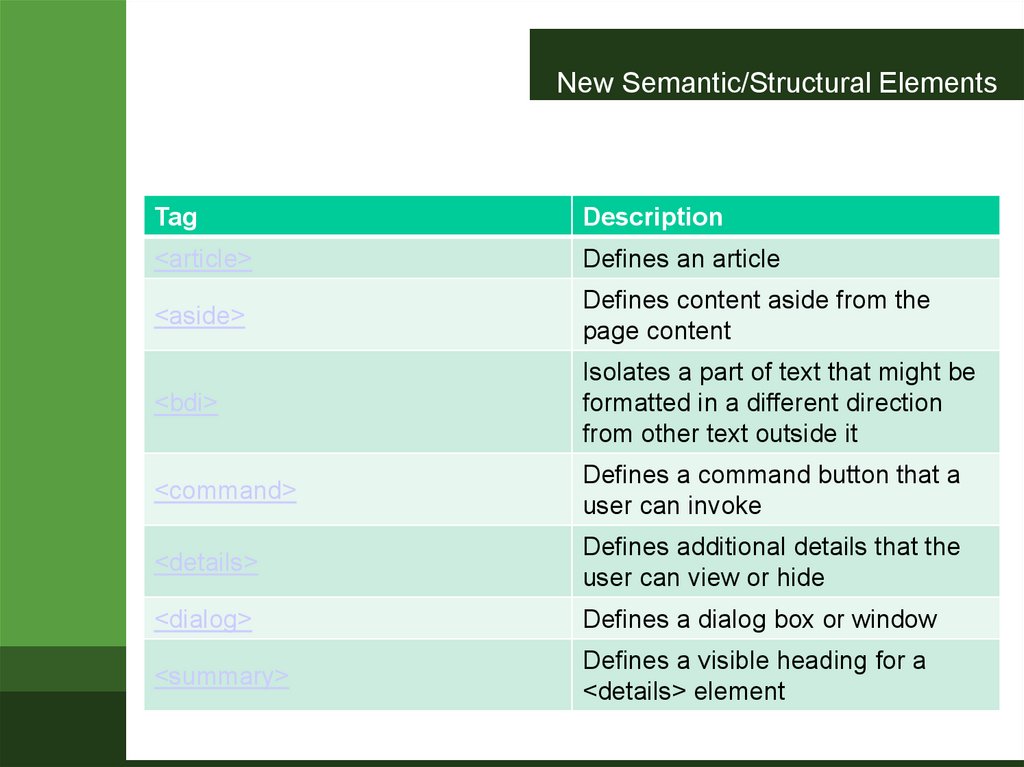
New Semantic/Structural ElementsTag
Description
<article>
Defines an article
<aside>
Defines content aside from the
page content
<bdi>
Isolates a part of text that might be
formatted in a different direction
from other text outside it
<command>
Defines a command button that a
user can invoke
<details>
Defines additional details that the
user can view or hide
<dialog>
Defines a dialog box or window
<summary>
Defines a visible heading for a
<details> element
78.
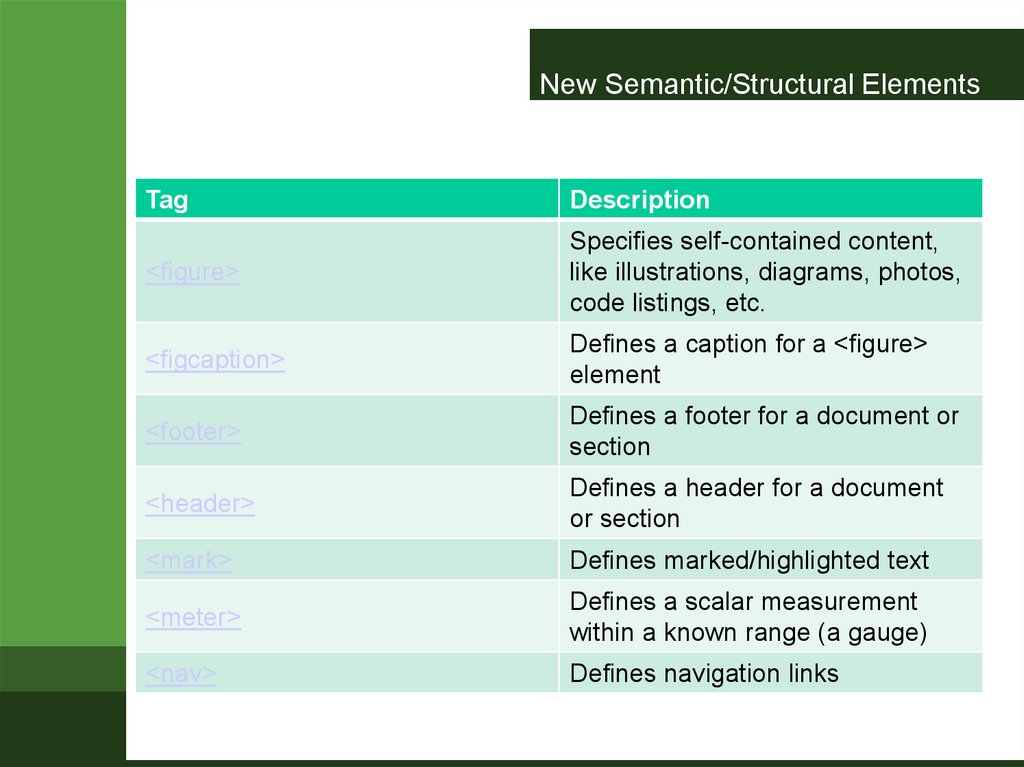
New Semantic/Structural ElementsTag
Description
<figure>
Specifies self-contained content,
like illustrations, diagrams, photos,
code listings, etc.
<figcaption>
Defines a caption for a <figure>
element
<footer>
Defines a footer for a document or
section
<header>
Defines a header for a document
or section
<mark>
Defines marked/highlighted text
<meter>
Defines a scalar measurement
within a known range (a gauge)
<nav>
Defines navigation links
79.
New Semantic/Structural ElementsTag
Description
<progress>
Represents the progress of a task
<ruby>
Defines a ruby annotation (for
East Asian typography)
<rt>
Defines an
explanation/pronunciation of
characters (for East Asian
typography)
<rp>
Defines what to show in browsers
that do not support ruby
annotations
<section>
Defines a section in a document
<time>
Defines a date/time
<wbr>
Defines a possible line-break
80.
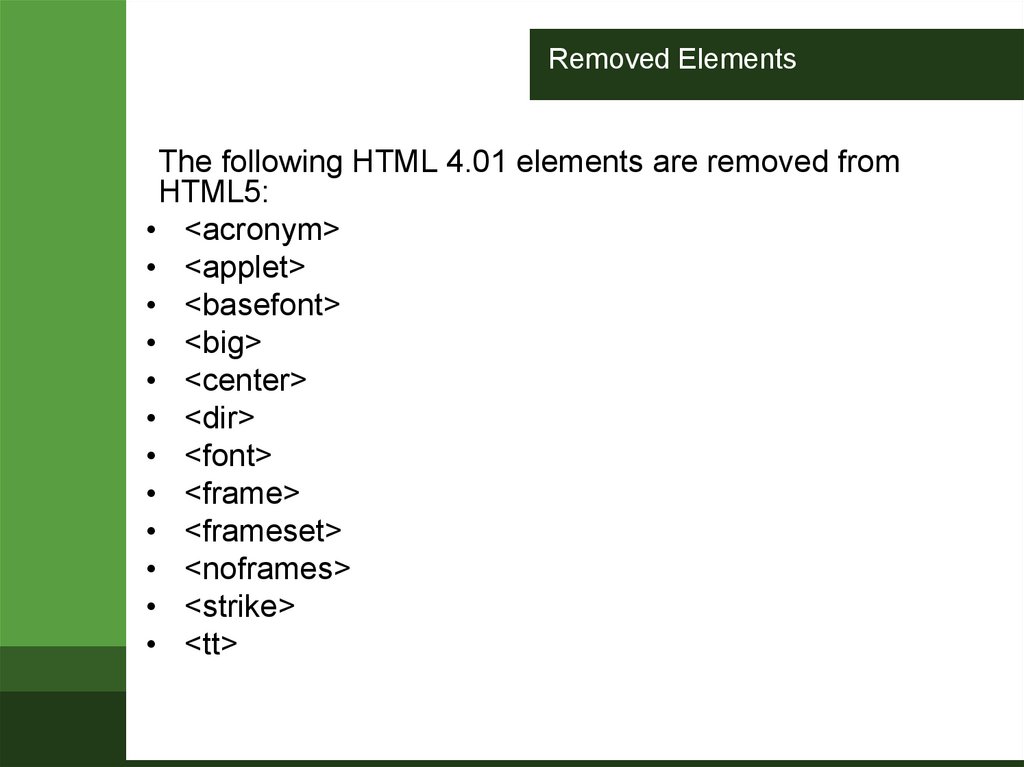
Removed ElementsThe following HTML 4.01 elements are removed from
HTML5:
• <acronym>
• <applet>
• <basefont>
• <big>
• <center>
• <dir>
• <font>
• <frame>
• <frameset>
• <noframes>
• <strike>
• <tt>
81.
Final pageTHANK YOU FOR YOUR
ATTENTION

















































































 programming
programming








