Similar presentations:
Программа курса «Веб-мастер». Тема 1.4. Среда разработки или веб-редактор
1.
ПРОГРАММАКУРСА
«ВЕБ-МАСТЕР»
Тема 1.4 Среда разработки или веб-редактор
2.
В предыдущих уроках мы создавали веб-страницы, используя простейший текстовыйредактор «Блокнот». Но так писать код сложно и долго, а в процессе разработки можно
допустить множество ошибок, которые впоследствии будет тяжело найти.
Поэтому, несмотря на то, что практически любой текстовый редактор может
использоваться для создания сайтов, гораздо эффективнее использовать специально
созданные инструменты разработчика, которые позволяют автоматизировать и ускорить
процесс разработки.
Среди современных инструментов frontend-разработки можно найти как продвинутые
редакторы, значительно облегчающие вёрстку веб-страниц и работу с кодом, так и
интегрированные среды разработки (Integrated Development Environment, IDE),
использующиеся для создания полноценных веб-приложений и довольно сложных сайтов.
В этом уроке ты узнаешь, какие бывают редакторы, как они помогают автоматизировать
работу с кодом и не допускать ошибок, а также подберёшь подходящий для своей
последующей работы инструмент!
2
3.
Специализированное программное обеспечение, используемое в веб-разработке, включает в себямножество разнообразных программ: от простых текстовых редакторов с подсветкой синтаксиса
до огромных «студий» — интегрированных сред разработки (IDE), объединяющих в единую
платформу компилятор, интерпретатор, отладчик и инструменты автоматизации сборки проекта.
Несмотря на все преимущества IDE, использовать их для создания простых статических сайтов
или разработки веб-интерфейсов не имеет смысла, интегрированные среды разработки
предназначены для действительно сложных проектов. К тому же стоимость использования такого
комплексного программного обеспечения обычно довольно высока.
Начинающие frontend-разработчики в основном пользуются разнообразными редакторами кода.
Некоторые из них всего лишь осуществляют подсветку синтаксиса (выделяют служебные слова в
коде различными цветами), другие предоставляют инструменты для автоматической вставки тегов
и настройки атрибутов. Существуют также веб-редакторы, которые позволяют проектировать
страницу визуально.
3
4.
В визуальном редакторе веб-страницу можно «составлять» из готовых элементов, текстможно форматировать почти так, как в редакторе Word, а ссылки, картинки, таблицы и другие
объекты вставлять на страницу с помощью специальных кнопок и перемещать по ней с
помощью мыши. При этом редактор будет автоматически формировать код страницы. Такие
редакторы ещё называют WYSIWYG-редакторами (What You See Is What You Get — что
видишь, то и получаешь).
Получается, что ты «рисуешь» страницу такой, какой хочешь видеть её в браузере, а
редактор пишет за тебя соответствующий код. Именно поэтому для использования
визуального редактора не обязательно даже знать язык HTML и другие веб-технологии.
К сожалению, визуальные веб-редакторы, стремясь полностью сохранить внешний вид
«нарисованной» веб-странички, часто вставляют в код слишком много лишних конструкций,
что значительно увеличивает вес страницы и делает код нечитабельным («грязным»).
Поэтому считается, что такие редакторы предназначены исключительно для любителей, и они
не признаются профессионалами.
4
5.
Однако WYSIWYG-редакторы позволяют не только просматривать созданный редактором HTML-код,но и работать с ним с помощью встроенного текстового веб-редактора. Для этого предназначены два
дополнительных режима работы — режим редактирования кода и комбинированный режим.
В режиме редактирования кода можно работать точно так же, как в текстовом редакторе, а визуальный
режим использовать для просмотра полученной страницы (как в браузере).
Если же включить комбинированный режим, то окно веб-редактора будет поделено на две части, в
одной из которых отобразится исходный код страницы, а в другой — её внешний вид. При этом можно
будет наблюдать, как любое действие в визуальном редакторе тут же приводит к изменению кода, и
наоборот, изменения в коде моментально отражаются на странице.
Любой из этих режимов позволяет одновременно работать и с кодом, и с визуальным представлением
веб-страницы, что, несомненно, очень удобно.
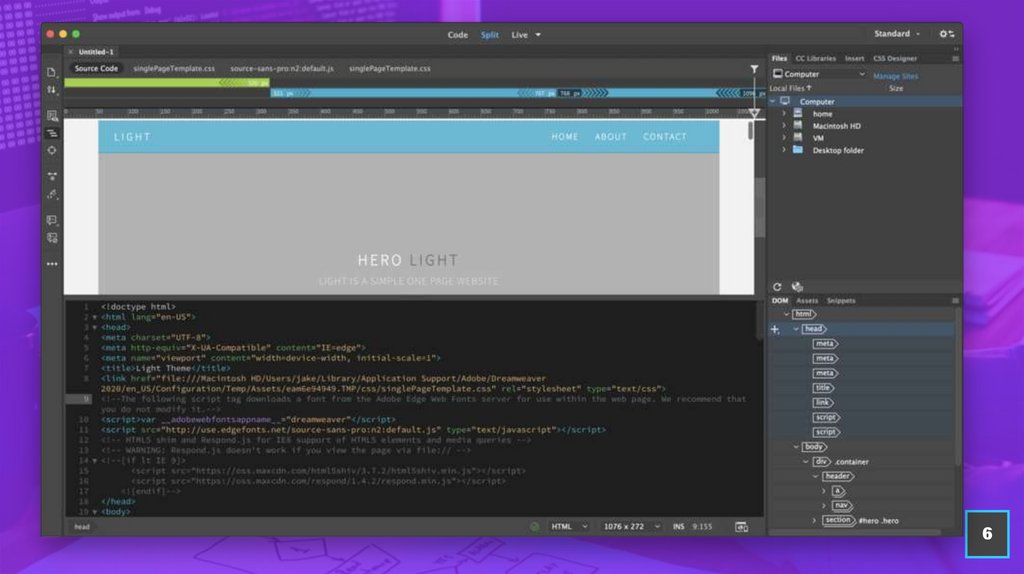
Пожалуй, лучший из редакторов, которые поддерживают как текстовые, так и WYSIWYG-методы
работы с кодом, а также их комбинацию, — это Adobe Dreamweaver.
5
6.
67.
Однако этот редактор является платным. Среди бесплатных же вебредакторов, поддерживающих WYSIWYG-режим, полноценной замены ему нет.В отличие от любого визуального редактора, для использования текстового вебредактора обязательно потребуются знания веб-технологий, как минимум языка
HTML. Текстовые веб-редакторы предназначены для создания HTML-кода
страницы «вручную» и отличаются от обычного редактора (типа «Блокнот»)
тем, что снабжены дополнительными функциями, облегчающими работу с
кодом. Например, во всех таких редакторах реализована подсветка синтаксиса
(код визуально отличается от обычного текста страницы, теги и атрибуты
окрашиваются в различные цвета), а сочетания горячих клавиш позволяют
вставлять в код готовые конструкции и специальные символы.
7
8.
Рассмотрим более подробно, каким функционалом могут обладать текстовые редакторы кода.Подсветка синтаксиса
Все редакторы кода поддерживают подсветку однотипных конструкций кода отдельным цветом.
Это делает код более читабельным и понятным.
Автоматические отступы
При переходе на новую строку в обычном текстовом редакторе приходится применять
табуляцию, чтобы визуально сохранить нужную вложенность элементов. В редакторе кода этот
процесс обычно автоматизирован, программа сама выставляет курсор на нужный уровень при
переносе строки.
Возможность скрывать блоки кода
Благодаря отслеживанию уровня вложенности, редакторы кода позволяют скрывать
содержимое отдельных блоков и оставлять видимыми только те, которые нужны.
8
9.
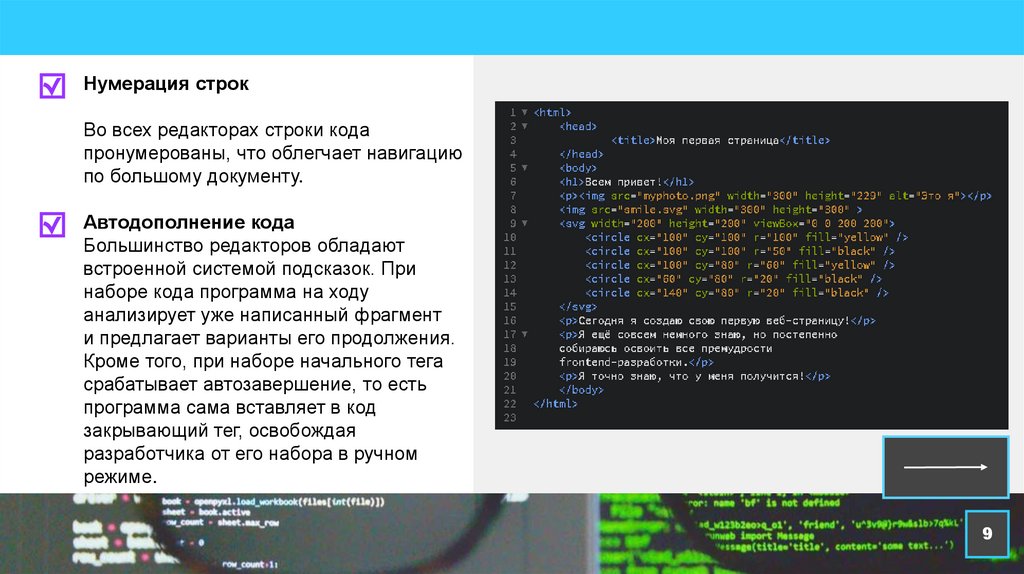
Нумерация строкВо всех редакторах строки кода
пронумерованы, что облегчает навигацию
по большому документу.
Автодополнение кода
Большинство редакторов обладают
встроенной системой подсказок. При
наборе кода программа на ходу
анализирует уже написанный фрагмент
и предлагает варианты его продолжения.
Кроме того, при наборе начального тега
срабатывает автозавершение, то есть
программа сама вставляет в код
закрывающий тег, освобождая
разработчика от его набора в ручном
режиме.
9
10.
Разделение рабочей области редактораРабочую область редактора, как правило, можно разделить на две или более областей и
работать одновременно с несколькими документами, не тратя время на переключение
между ними.
Мини-карта
Многие редакторы позволяют отображать структуру файла в виде мини-карты. Это
облегчает навигацию по документу, так как при нажатии на мини-карту можно быстро
перемещаться к нужной части кода.
Помимо перечисленного функционала, который присутствует в большинстве редакторов
кода, многие программы позволяют расширять базовую функциональность за счёт
установки различных плагинов. А при настройке интерфейса «под себя» можно изменять
размер шрифта, цветовые схемы, правила переноса текста и многое другое.
10
11.
Список популярных среди веб-разработчиков редакторов кода и IDE довольновнушительный. Мы не будем подробно останавливаться на всех, но рассмотрим
краткую характеристику наиболее известных из них, которые к тому же можно
использовать бесплатно.
11
12.
Notepad ++Самый простой текстовый редактор кода. На первый взгляд
может показаться, что этот редактор всего лишь аналог
программы «Блокнот» в операционной системе Windows.
Но познакомившись с ним поближе, ты обнаружишь
достаточно много полезных функций, например:
• поддержка работы с большим количеством вкладок
одновременно;
• автоматическое копирование и сохранение созданных
файлов;
• поддержка и конвертация стандартных кодировок текста;
• подсветка синтаксиса;
• установка различных полезных плагинов;
Этот редактор обладает простым и
понятным интерфейсом, имеет
небольшой размер и достаточно быстро
работает. Ещё одним неоспоримым
плюсом этого редактора является то,
что если закрыть Notepad++ и оставить
в нём несохраненные файлы, они
автоматически откроются при
следующем запуске программы.
Даже если ты не будешь использовать
Notepad++ в качестве основного
редактора кода, следует установить его
на компьютер, так как здесь можно
очень быстро и просто сменить
кодировку, а также поправить или
посмотреть файл неизвестного типа!
• настройка и переопределение горячих клавиш;
• проверка орфографии и шифрование текста.
12
13.
Visual Studio CodeБесплатный кроссплатформенный редактор от компании Microsoft.
Во многих рейтингах занимает первое место среди используемых
разработчиками бесплатных редакторов. Имеет часть функционала
IDE — позволяет проводить анализ кода, его запуск и отладку.
Ключевые особенности:
• Встроенный «умный» механизм автодополнения — IntelliSense.
• Значительное количество расширений и дополнений.
• Интеграция с Git-репозиториями.
13
14.
Komodo IDEKomodo IDE от канадской компании ActiveState — это платформа, которая поддерживает
JavaScript, HTML, CSS, Python, PHP и множество других языков программирования.
Среди полезных функций:
• интеллектуальная подсветка синтаксиса и автодополнение кода;
• визуальный отладчик и инструменты для тестирования;
• предварительный просмотр страниц: не нужно переключаться между IDE и браузером;
• поддержка популярных систем контроля версий.
Лицензия Komodo для одного пользователя полностью бесплатна, но требует обязательной
регистрации.
14
15.
AtomПростой и удобный редактор с открытым исходным кодом от GitHub, поддерживает огромное
количество языков и подходит для кроссплатформенной разработки.
Atom является продвинутым текстовым редактором, получившим практически возможности IDE
благодаря огромному количеству пакетов расширений.
Основные возможности:
• умное автодополнение,
• файловый менеджер, с помощью которого легко просматривать как отдельные файлы, так и
целые проекты,
• мультипанельный интерфейс,
• функция поиска и замены, предварительный просмотр и замена текста в одном файле или в
проекте.
Минусом редактора является то, что он требует для работы относительно много оперативной
памяти.
15
16.
BracketsПрограммный продукт Adobe, распространяемый, в отличие от Dreamweaver, бесплатно, этот
текстовый редактор отлично работает с HTML, CSS и JavaScript — основными языками
frontend-разработки, а потому считается лучшим редактором для разработчиков вебинтерфейсов.
Основная особенность редактора Brackets, выделяемая многими разработчиками, — связь с
Google Chrome в режиме реального времени. С помощью этого механизма разработчик может
сразу после внесённого изменения наблюдать, как все эти изменения будут отображаться в
браузере, без необходимости перезагрузки страницы.
16
17.
Среди других возможностей:• подсказки при редактировании JS, CSS и HTML-файлов (при редактировании HTML-кода
CSS-стили элементов отображаются во всплывающем окне для редактирования на лету);
• встроенные инструменты для работы с LESS и SASS файлами;
• работа с системой контроля версий Git;
• поддержка работы с файлами PSD;
• широко развитая система горячих клавиш.
У всех рассмотренных редакторов есть свои особенности и преимущества. Выбор того или
иного инструмента зачастую зависит от задачи, которую ты будешь решать.
В рамках данного модуля мы будем работать с редактором Brackets, но ты можешь
попробовать и любой другой инструмент.
17
18.
Ну что ж, теперь тебе потребуется установить редактор Brackets на свой компьютер.Кстати, Brackets переводится как «скобки», именно поэтому на его логотипе изображены
квадратные скобки, часто используемые в различных языках программирования:
• Перейди на официальный сайт https://brackets.io/ и скачай дистрибутив редактора,
нажав кнопку Download.
• Запусти дистрибутив и следуй инструкциям по установке. Сам процесс установки
обычный, поэтому проблем возникнуть не должно.
• После установки запусти редактор (Brackets появится в списке установленных программ
в меню Пуск).
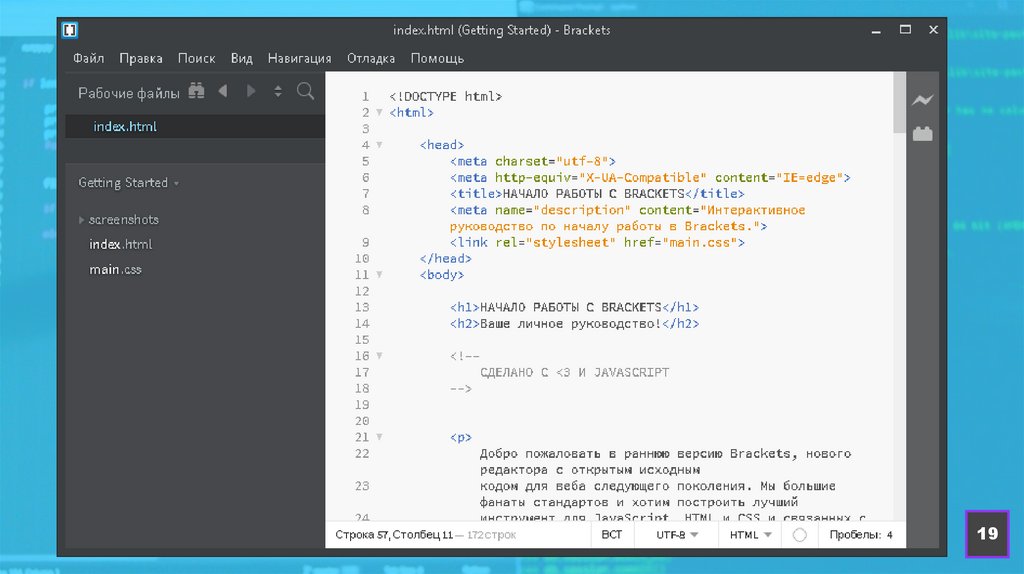
При первом запуске редактор открывает небольшую инструкцию по работе с ним, которая
свёрстана при помощи языка HTML, наверное, чтобы сразу продемонстрировать
возможности подсветки синтаксиса.
18
19.
1920.
Но так как в коде её читать не очень удобно, давай откроем её в браузере, при этомвоспользуемся встроенной в редактор функцией интерактивного просмотра — Live
Preview.
• Нажми на кнопку с изображением молнии на боковой панели справа, и страница,
код которой открыт в редакторе, откроется при помощи браузера Google Chrome.
Примечание: обрати внимание, что для работы этой функции требуется браузер
Google Chrome, он обязательно должен быть установлен на компьютере!
20
21.
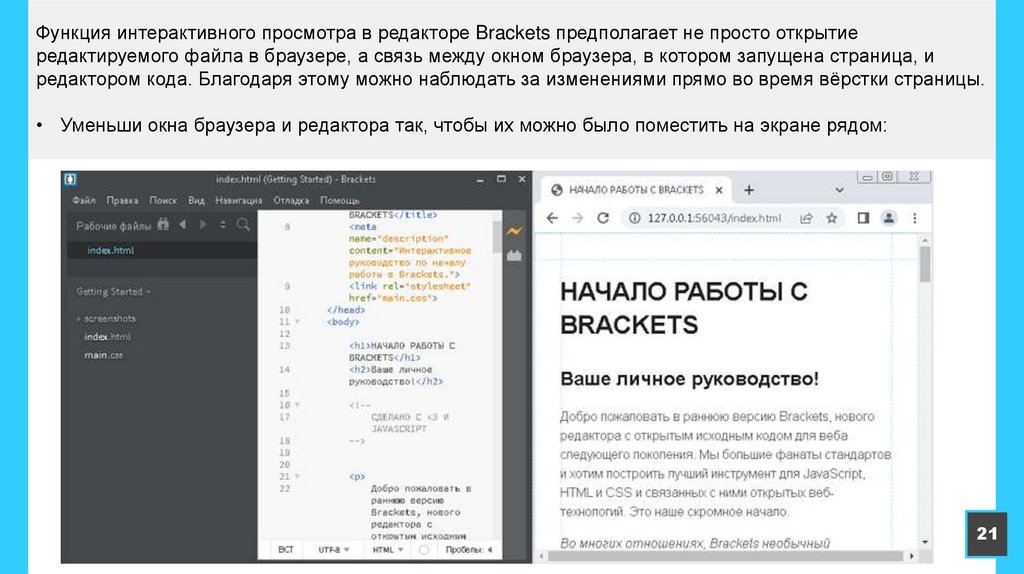
Функция интерактивного просмотра в редакторе Brackets предполагает не просто открытиередактируемого файла в браузере, а связь между окном браузера, в котором запущена страница, и
редактором кода. Благодаря этому можно наблюдать за изменениями прямо во время вёрстки страницы.
• Уменьши окна браузера и редактора так, чтобы их можно было поместить на экране рядом:
21
22.
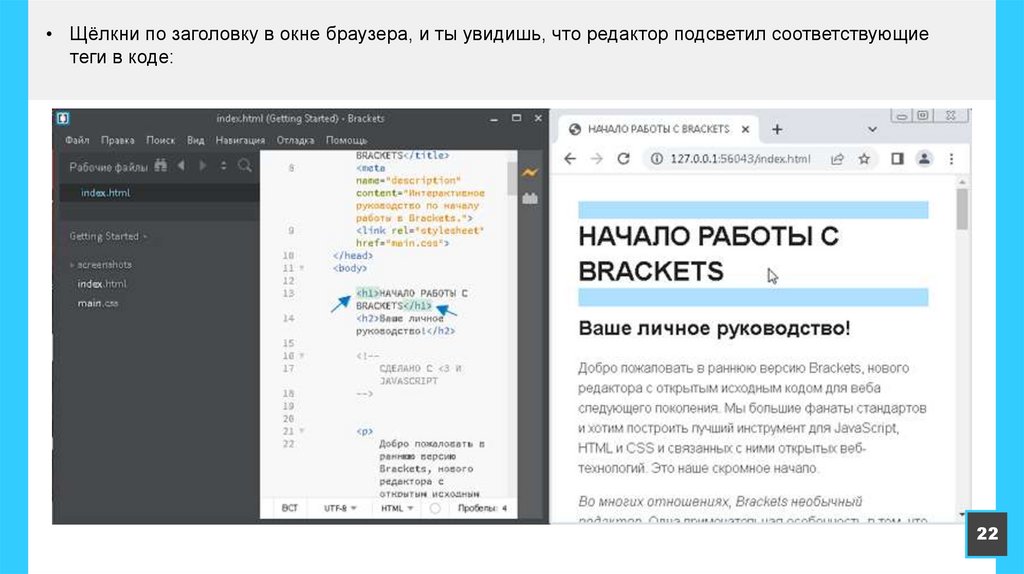
• Щёлкни по заголовку в окне браузера, и ты увидишь, что редактор подсветил соответствующиетеги в коде:
22
23.
• Установи курсор на любой тег абзаца в коде, и ты увидишь, чтосоответствующий абзац будет выделен в окне браузера (если этого не
произошло, то в твоём редакторе просто отключена опция Подсвечивать
в Live Preview).
Таким образом, благодаря функции Live Preview устанавливается двусторонняя
связь между окном браузера, в котором запущена веб-страница, и её кодом,
открытым в редакторе Brackets.
23
24.
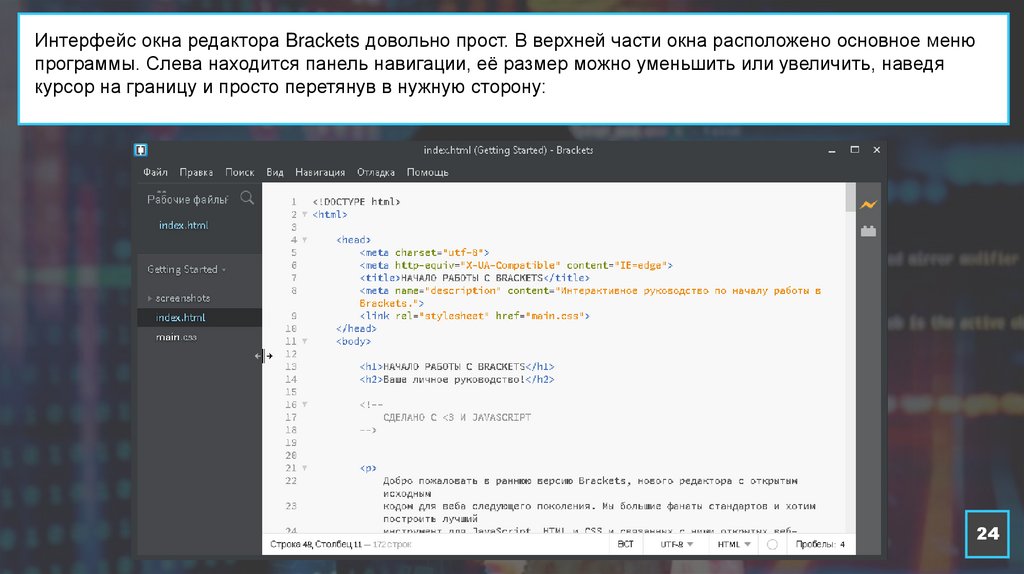
Интерфейс окна редактора Brackets довольно прост. В верхней части окна расположено основное менюпрограммы. Слева находится панель навигации, её размер можно уменьшить или увеличить, наведя
курсор на границу и просто перетянув в нужную сторону:
24
25.
В нижней части окна редактора находится панель состояния, которая подробно описываетфайл, в котором ты работаешь. Здесь можно узнать количество строк в файле, увидеть
текущую позицию курсора (с точностью до строки и столбца), указать тип файла из списка,
без труда поменять кодировку, а также поменять тип работы курсора (в режиме ЗАМ вставка
новых символов при наборе будет происходить вместо текущих, то есть символы после
курсора будут замещаться новыми, а не сдвигаться).
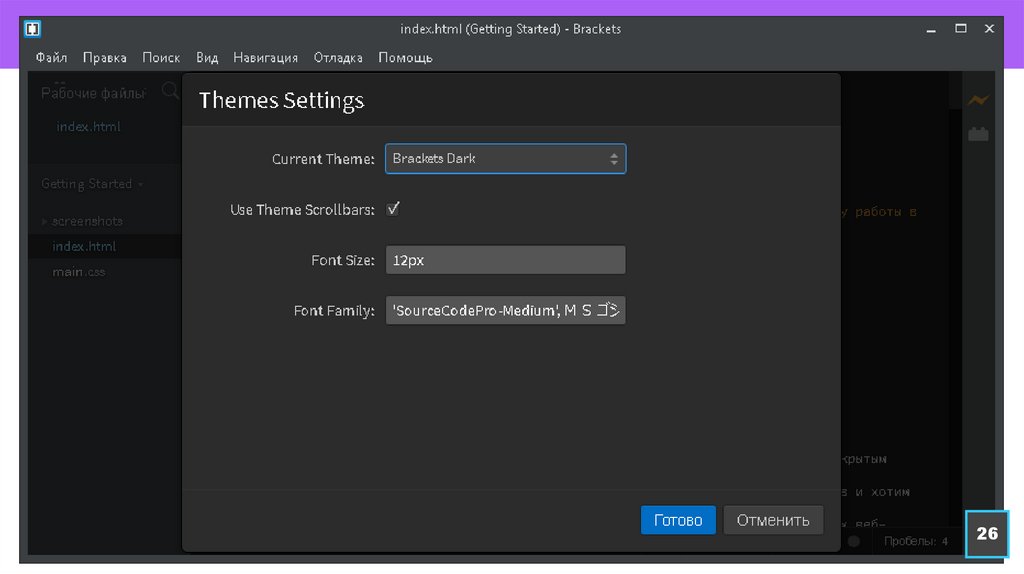
Во вкладке Вид → Themes ты можешь изменить основные настройки оформления.
По умолчанию имеются две темы: Brackets Dark и Brackets Light — но в дальнейшем ты
сможешь выбрать и установить другую тему из библиотеки.
Здесь также можно изменить размер и семейство шрифта. Редактор может использовать
любой шрифт, который установлен в операционной системе, но лучше с этим не
экспериментировать, а ограничиться лишь изменением размера (при необходимости).
25
26.
2627.
Во вкладке Вид есть и другие настройки, которые позволяют изменить оформление редактора.• Выбрав Vertical Split или Horizontal Split, можно разделить экран по вертикали или
горизонтали и открыть в редакторе одновременно два файла.
• Нажав на соответствующий пункт меню, можно скрыть боковую панель навигации.
• С помощью соответствующих пунктов также можно увеличить или уменьшить размер шрифта
или восстановить размер шрифта по умолчанию.
• Пункт меню Подсвечивать активную область заставит редактор подсвечивать строку, на
которой находится курсор.
• Нумерацию строк, которая включена в редакторе по умолчанию, при желании можно
отключить.
• Параметр Заворачивать строки отвечает за автоматический перенос текста в тех строках,
которые не помещаются в ширину окна редактора.
• Параметр Подсвечивать в Live Preview отвечает за подсветку блоков в окне браузера в
режиме интерактивного просмотра.
Остальные пункты меню мы рассмотрим при необходимости позже.
27
28.
Вот и все настройки, которые ты можешь изменить в базовом интерфейсе.28
29.
Помимо базового функционала, редактор Brackets предусматривает установку огромногоколичества расширений (плагинов), которые помогают усовершенствовать процесс написания
кода. Устанавливать все доступные расширения сразу не стоит, но некоторые из них
пригодятся нам уже сейчас.
Чтобы открыть Менеджер расширений,
щёлкни по соответствующей иконке в
правой боковой панели:
После нажатия на кнопку откроется окно, в котором
можно посмотреть доступные плагины и темы, а также
обновить уже имеющиеся. Помимо этого, здесь можно
отключить ненужные стандартные дополнения,
выбрав вкладку Default.
В строке поиска набери beautify, этот плагин
выравнивает элементы, теги, проводит
автоматическое «причёсывание» кода. Нажми кнопку
Установить, чтобы добавить этот функционал в
редактор.
29
30.
3031.
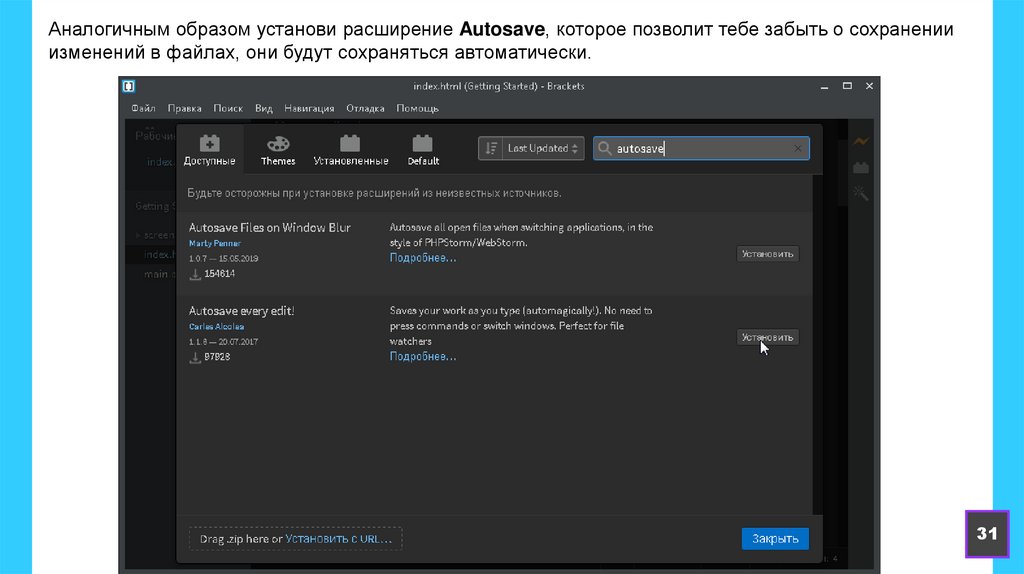
Аналогичным образом установи расширение Autosave, которое позволит тебе забыть о сохраненииизменений в файлах, они будут сохраняться автоматически.
31
32.
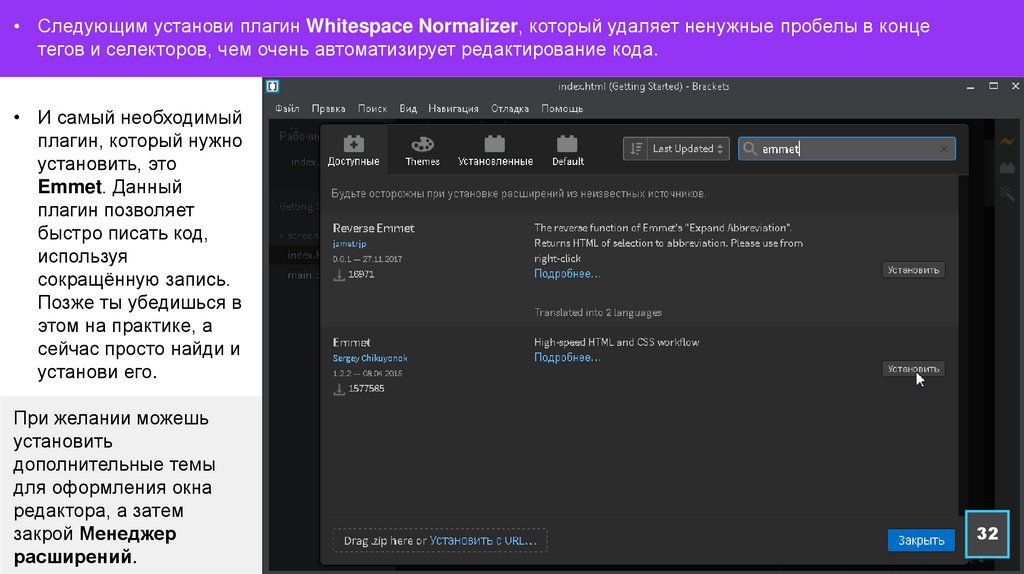
• Следующим установи плагин Whitespace Normalizer, который удаляет ненужные пробелы в концетегов и селекторов, чем очень автоматизирует редактирование кода.
• И самый необходимый
плагин, который нужно
установить, это
Emmet. Данный
плагин позволяет
быстро писать код,
используя
сокращённую запись.
Позже ты убедишься в
этом на практике, а
сейчас просто найди и
установи его.
При желании можешь
установить
дополнительные темы
для оформления окна
редактора, а затем
закрой Менеджер
расширений.
32
33.
Теперь редактор полностью готов к работе, и мы можем оценить преимущества работы в нёмна практике. Для начала попробуем открыть в редакторе уже готовый HTML-документ.
• Выполни команду Файл → Открыть директорию… и в стандартном окне проводника найди папку, в
которой сохранена твоя первая веб-страница, созданная в предыдущих уроках. Нажми
кнопку Выбор папки:
33
34.
• Слева в панели навигации отображается перечень файлов в выбранной директории. Щёлкни по файлуindex.html, чтобы открыть его в окне редактора.
• В открывшемся коде ты
можешь увидеть вместо
русских букв непонятные
символы, в этом случае
просто измени кодировку
на WINDOWS-1251
(именно в такой
кодировке по умолчанию
сохраняется текст в
редакторе «Блокнот»
операционной системы
Windows, где и
создавался этот файл):
34
35.
Посмотри на код. Согласись, разобраться в нём теперь кудапроще, чем когда ты редактировал его в «Блокноте»! Теги,
атрибуты, их значения и обычный текст выделены в коде
различными цветами, а закомментированный фрагмент
обозначен серым цветом, чтобы было понятно, что он не
отображается на веб-странице. Это и называется
подсветкой синтаксиса.
Обрати также внимание на стрелочки в виде треугольников
в строках 1, 2, 5, 8 и 19 в нашем примере (в твоём коде
номера строк могут быть другими). Такими стрелочками
редактор обозначает начало блоков кода, которые можно
свернуть, чтобы скрыть их содержимое.
35
36.
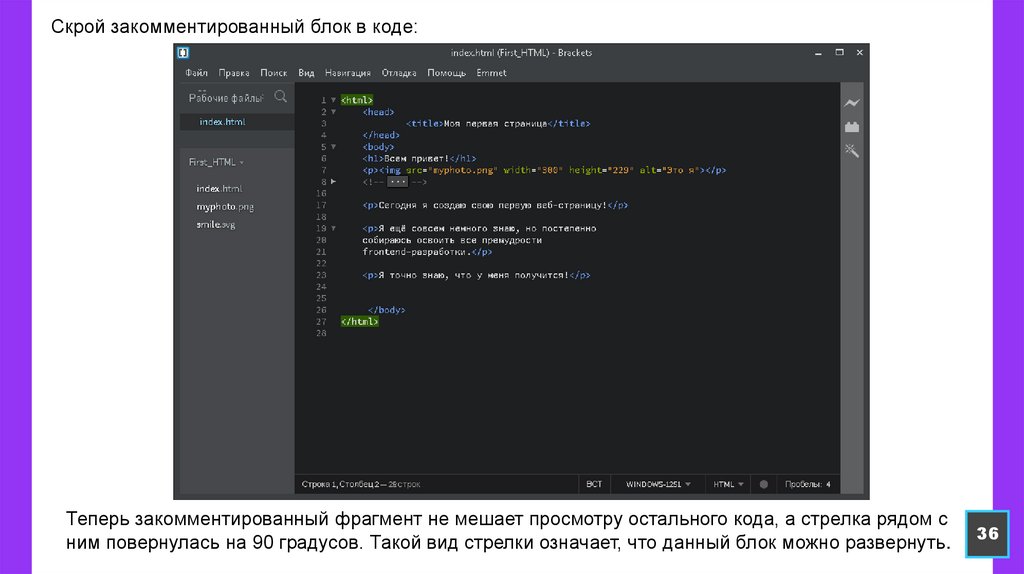
Скрой закомментированный блок в коде:Теперь закомментированный фрагмент не мешает просмотру остального кода, а стрелка рядом с
ним повернулась на 90 градусов. Такой вид стрелки означает, что данный блок можно развернуть.
36
37.
Помимо подсветки синтаксиса, нумерации строк и возможностискрывать блоки кода, Brackets обладает и другим полезным
функционалом, который присущ профессиональным
редакторам кода. Например, автоматическим форматированием
и автодополнением кода. Кроме того, в редакторе Brackets есть
встроенная документация, которая может очень пригодиться
начинающему разработчику.
37
38.
• Установи курсор на любой тег в коде, например, на тег <p>, и нажмисочетание клавиш Ctrl+K, ты увидишь всплывающее окно быстрой
подсказки:
38
39.
• Нажми кнопку Подробнее…, и в браузере откроется документация по выбранному тегу.Документация представлена на английском языке, но любой уважающий себя разработчик
должен знать английский язык на уровне чтения технической документации. Если же твоих
знаний языка ещё не достаточно, ты всегда можешь воспользоваться функцией
автоматического перевода.
• Закрой подсказку в коде, просто нажав на крестик.
• Теперь поставь курсор в конце строки и нажми клавишу Enter, ты увидишь, что при
переходе на новую строку редактор автоматически выставил отступ, равный отступу
предыдущей строки.
39
40.
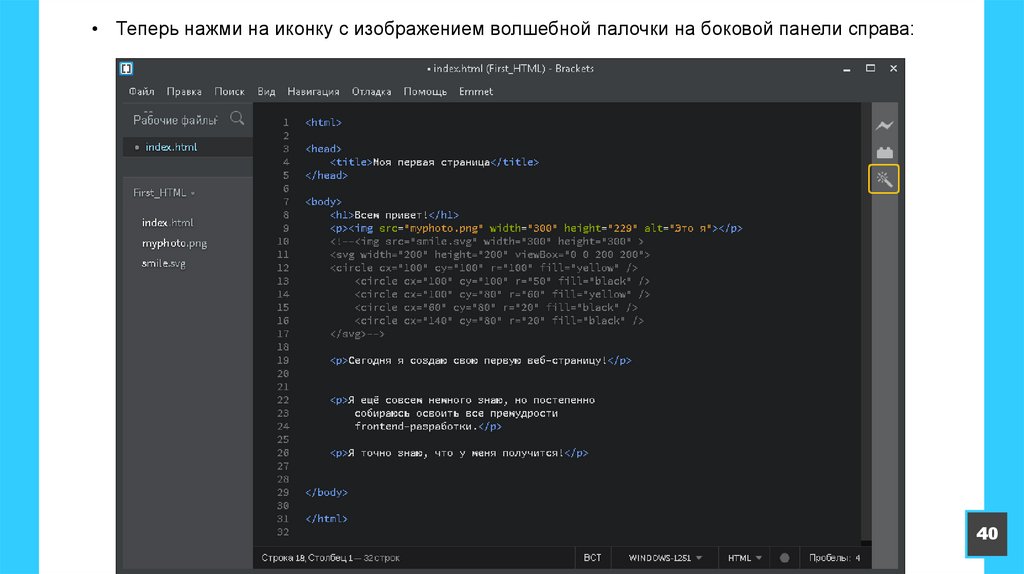
• Теперь нажми на иконку с изображением волшебной палочки на боковой панели справа:40
41.
Ты увидишь, как код автоматически переформатировался. Это сработалплагин Beautify, который мы установили ранее. С помощью него можно
привести в порядок любой код, даже если он изначально был написан
неряшливо и без логических отступов!
Осталось проверить, как работает автодополнение.
41
42.
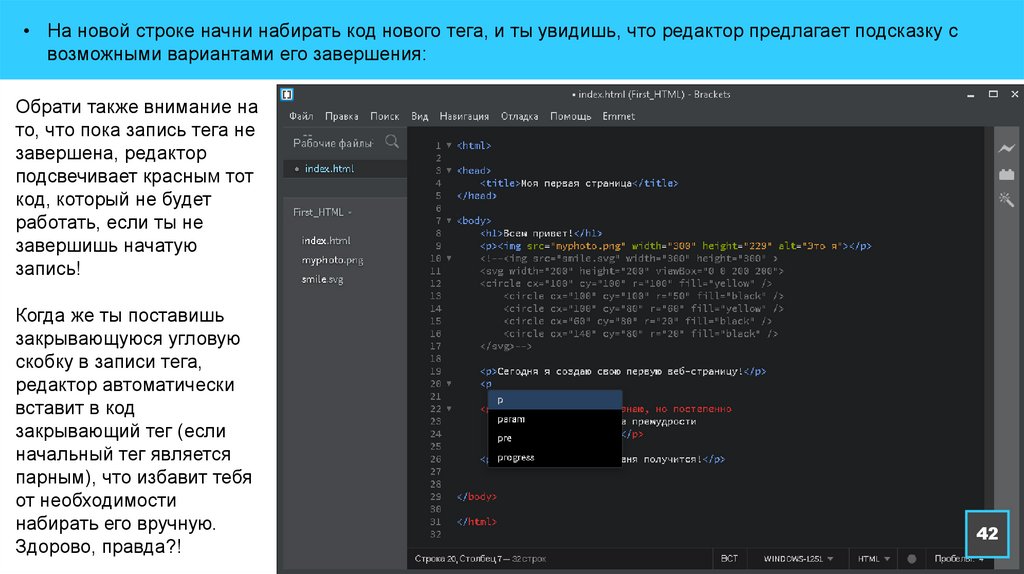
• На новой строке начни набирать код нового тега, и ты увидишь, что редактор предлагает подсказку свозможными вариантами его завершения:
Обрати также внимание на
то, что пока запись тега не
завершена, редактор
подсвечивает красным тот
код, который не будет
работать, если ты не
завершишь начатую
запись!
Когда же ты поставишь
закрывающуюся угловую
скобку в записи тега,
редактор автоматически
вставит в код
закрывающий тег (если
начальный тег является
парным), что избавит тебя
от необходимости
набирать его вручную.
Здорово, правда?!
42
43.
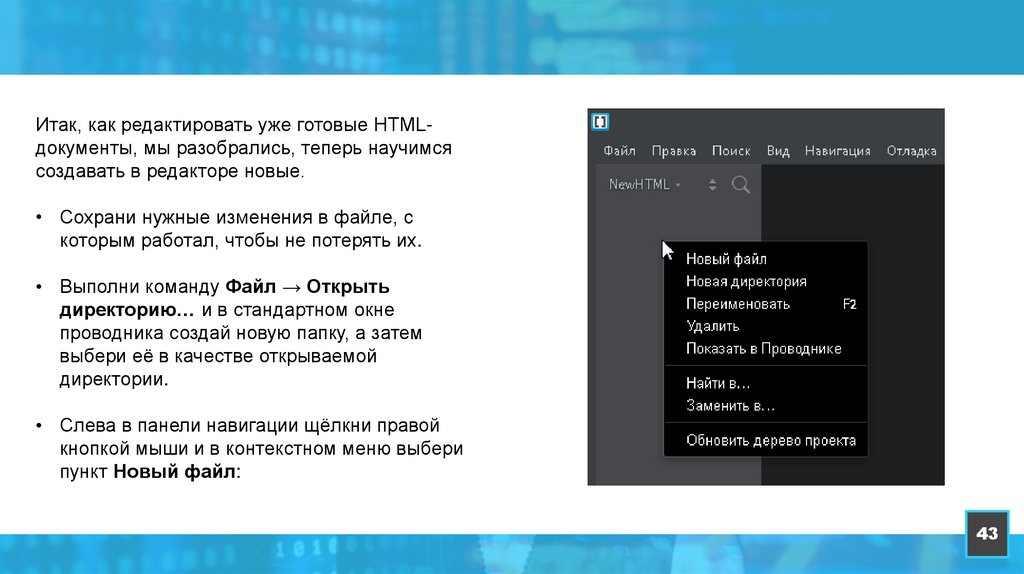
Итак, как редактировать уже готовые HTMLдокументы, мы разобрались, теперь научимсясоздавать в редакторе новые.
• Сохрани нужные изменения в файле, с
которым работал, чтобы не потерять их.
• Выполни команду Файл → Открыть
директорию… и в стандартном окне
проводника создай новую папку, а затем
выбери её в качестве открываемой
директории.
• Слева в панели навигации щёлкни правой
кнопкой мыши и в контекстном меню выбери
пункт Новый файл:
43
44.
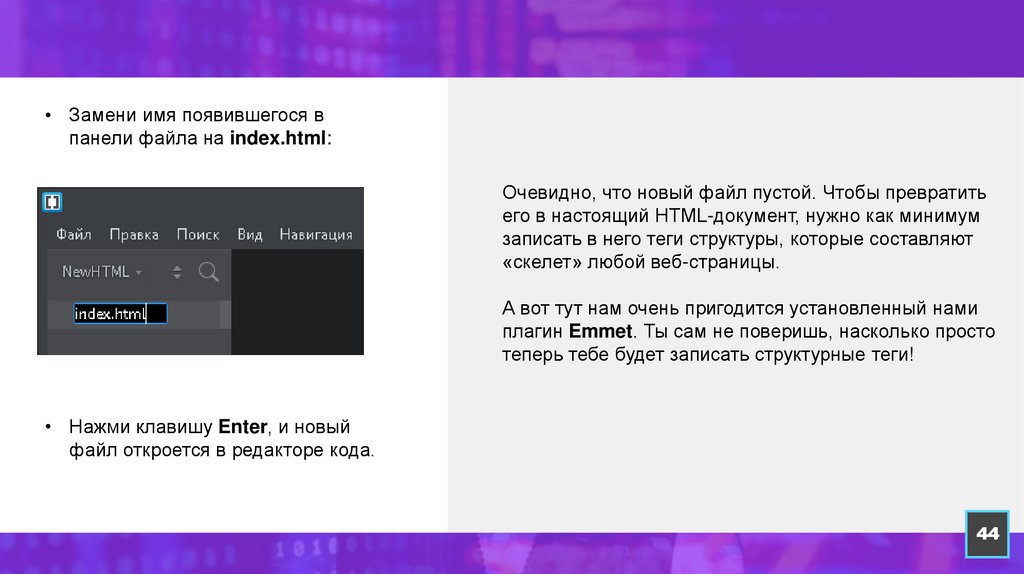
• Замени имя появившегося впанели файла на index.html:
Очевидно, что новый файл пустой. Чтобы превратить
его в настоящий HTML-документ, нужно как минимум
записать в него теги структуры, которые составляют
«скелет» любой веб-страницы.
А вот тут нам очень пригодится установленный нами
плагин Emmet. Ты сам не поверишь, насколько просто
теперь тебе будет записать структурные теги!
• Нажми клавишу Enter, и новый
файл откроется в редакторе кода.
44
45.
• Запиши в первой строкевосклицательный знак ! и
нажми клавишу Tab, код
сгенерируется автоматически.
Готово! Теперь меняешь
заголовок страницы в теге
<title></title> и можешь писать
код в теле документа. Создание
новой HTML-страницы заняло
всего пару секунд!
45
46.
Кстати, если ты теперь добавишь в папку с htmlфайлом изображение, то редактор будет отображать впанели навигации и его, а также любые другие файлы
проекта, которые ты поместишь в эту директорию.
• Сохрани созданный HTML-документ, нажав
сочетание клавиш Ctrl+S.
• Помести в папку с файлом какое-нибудь
изображение.
• Нажми в редакторе клавишу F5, и список файлов в
панели навигации обновится.
• Теперь начни писать код вставки изображения, и
для атрибута src редактор предложит тебе выбрать
один из доступных в директории файлов.
46
47.
4748.
Сделать работу с редактором ещё более автоматизированнойпозволяет широко развитая система горячих клавиш. Практически для
каждого действия в редакторе есть своя комбинация.
Горячие клавиши также помогают ускорить вёрстку, поэтому для начала
запомни хотя бы некоторые из них:
CTRL++ — увеличивает размер шрифта;
CTRL-- — уменьшает размер шрифта;
CTRL+D — дублирует строку;
CTRL+X — удаляет строку;
TAB — сдвигает выделенный код вправо;
SHIFT+TAB — сдвигает код влево.
48
49.
Напоследок стоит упомянуть о существовании онлайнредакторов. В современном мире все мы зачастуюпредпочитаем использовать для решения своих задач
разнообразные онлайн-сервисы вместо установки на
компьютер полноценных программ. Но серьёзно
заниматься веб-разработкой в онлайн-редакторе не
получится!
Воспользоваться онлайн-редактором можно, если
возникнет потребность быстро проверить или
сохранить небольшой код в сети. Для этих целей
подойдёт, например, https://codepen.io.
Протестировать код можно без регистрации. Но чтобы
иметь возможность сохранить код, нужно
зарегистрироваться.
49
50.
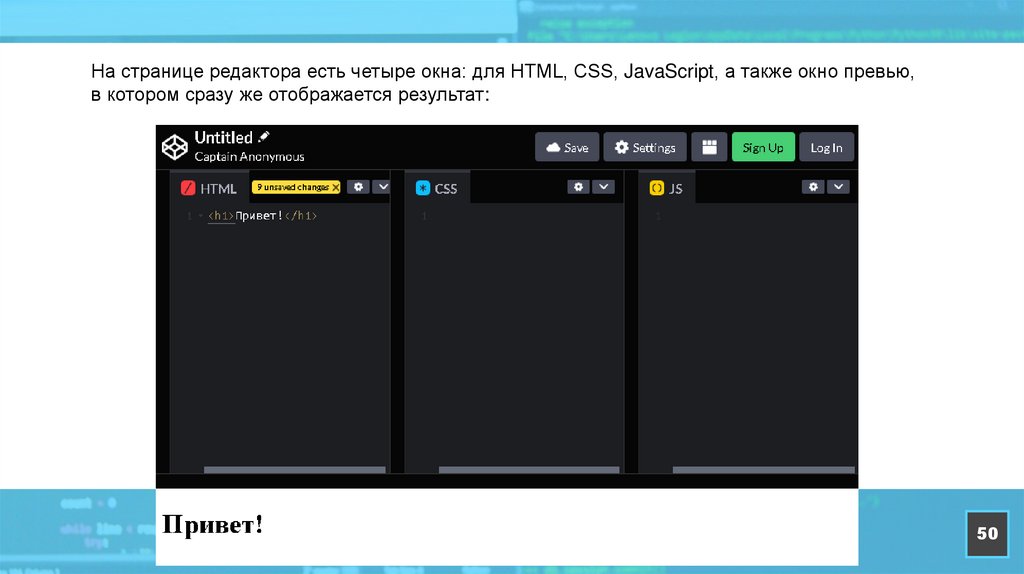
На странице редактора есть четыре окна: для HTML, CSS, JavaScript, а также окно превью,в котором сразу же отображается результат:
50
51.
Редактор имеет подсветку синтаксиса, но не поддерживаетавтодополнение кода и другие полезные функции, поэтому
использовать его как серьёзный инструмент для разработки вряд
ли получится.
CodePen относится к разряду песочниц — инструментов, которые
можно использовать, чтобы быстро написать и оценить код,
показать приложение другим людям или потренироваться.
CodePen также часто применяют авторы курсов и статей о
разработке, когда нужно показать читателям пример кода. Но, как
уже было сказано, для серьёзной разработки такие инструменты
не применяются!
51
52.
ДОМАШНЕЕ ЗАДАНИЕС помощью редактора Brackets создай
небольшую веб-страницу о себе.
• В заголовке веб-страницы помести
фразу: «Привет, мир!».
• В теле документа помести свою фотографию
или аватар и напиши несколько строк текста
о том, откуда ты, сколько тебе лет, как тебя
зовут и чем ты увлекаешься.
В качестве решения прикрепи к ответу
заархивированную папку твоего проекта.
52




















































 internet
internet programming
programming








