Similar presentations:
Программа курса «Веб-мастер». Тема 1.11. Блочная модель
1.
ПРОГРАММАКУРСА
«ВЕБ-МАСТЕР»
Тема 1.11. БЛОЧНАЯ МОДЕЛЬ
2.
В предыдущем уроке ты узнал, что большинство HTML-элементов настранице можно рассматривать как блоки. У блоков есть различные
свойства, которые можно настраивать при помощи CSS.
Совокупность CSS-свойств, относящихся непосредственно к блокам,
принято называть блочной или боксовой моделью, именно с ней ты
детально и познакомишься в данном уроке.
2
3.
Прежде чем говорить о свойствах, относящихся к боксовой модели, стоитнемного вспомнить HTML. Все элементы HTML можно разделить на два типа —
строчные и блочные.
Строчные элементы располагаются в одну строку, перенос строки происходит
только в том случае, когда это необходимо, могут содержать в себе только
такие же строковые элементы, а ширина строковых элементов определяется их
содержанием.
Строчные элементы предназначены, чтобы разграничить часть текста и
придать ему определённую функцию или смысл (за исключением элементов
<area> и <img>).
К строчным элементам относятся: <a>, <br>, <img>, <em>, <strong>, <span>,
<sub>, <sup> и т.п.
3
4.
Блочные или боксовые элементы — это контейнеры, своеобразные прямоугольные области, которыемогут содержать в себе другие элементы как блочного, так и строчного типа.
По умолчанию блочные элементы имеют ширину 100% и тем самым заполняют собой всё
пространство по горизонтали, а относительно друг друга располагаются по вертикали, то есть в
начале и в конце блока происходит перенос строки. Но свойства CSS позволяют настраивать блочные
элементы: задавать их размеры, положение на странице, расположение относительно друг друга и
многое другое.
Блочные элементы предназначены для структурирования основных частей страницы, путём
разделения содержимого на логически связанные блоки.
К блочным элементам относятся: <div>, <p>, <h1>..<h6>, <pre>, <ol>, <ul>, <table> и т.п.
4
5.
Все блочные элементы создаются парными тегами, то есть обязательно содержат как открывающий,так и закрывающий тег. Строчные же элементы могут не иметь закрывающего тега, так как некоторые
из таких элементов вообще не могут содержать в себе какой-либо другой элемент.
Блочные элементы нельзя вкладывать в строчные, исключением являются только ссылки и ячейки
таблиц, внутри которых по стандарту HTML5 могут быть расположены блочные элементы.
Но тип элемента можно переопределить со строчного на блочный и наоборот при помощи CSSсвойства display. Мы как раз использовали такую возможность в предыдущем уроке, правда не
разбирались с ней детально.
Таким образом, стоит запомнить, что именно блочные элементы в основном используются для
вёрстки страниц, и в данном уроке мы подробно рассмотрим все CSS-свойства, позволяющие
выполнять тонкую настройку отображения блочных элементов.
5
6.
Размеры блочных элементов задаются следующими свойствами:• width — ширина элемента;
• height — высота элемента.
По умолчанию размеры элемента определяются его содержанием
(значение auto). Но высоту и ширину элемента можно задавать в
процентах, пикселях или любых других единицах измерения CSS.
Кстати, пора уже познакомиться с этими единицами измерения.
6
7.
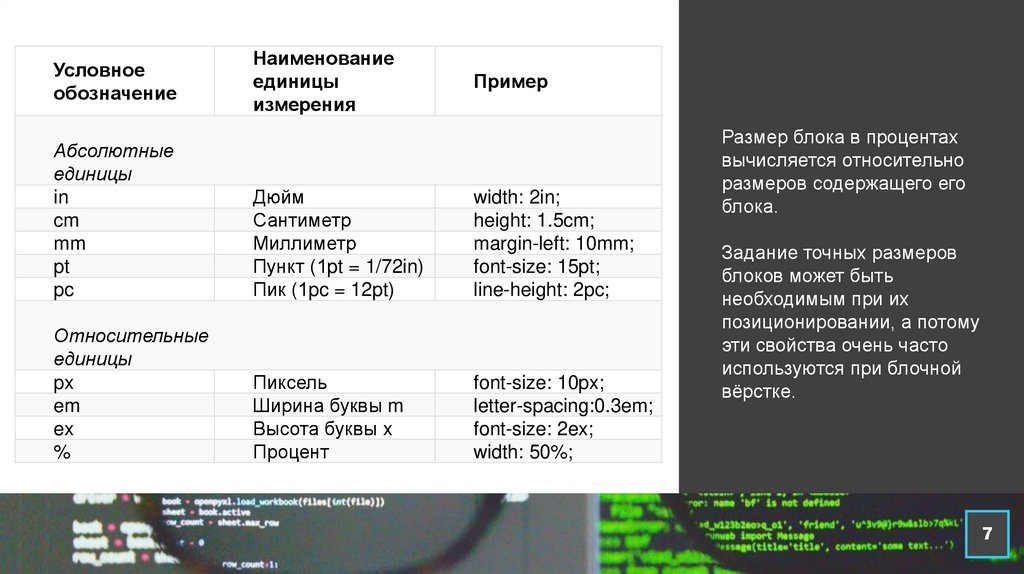
Условноеобозначение
Наименование
единицы
измерения
Пример
Абсолютные
единицы
in
cm
mm
pt
pc
Дюйм
Сантиметр
Миллиметр
Пункт (1pt = 1/72in)
Пик (1pc = 12pt)
width: 2in;
height: 1.5cm;
margin-left: 10mm;
font-size: 15pt;
line-height: 2pc;
Относительные
единицы
px
em
ex
%
Пиксель
Ширина буквы m
Высота буквы x
Процент
font-size: 10px;
letter-spacing:0.3em;
font-size: 2ex;
width: 50%;
Размер блока в процентах
вычисляется относительно
размеров содержащего его
блока.
Задание точных размеров
блоков может быть
необходимым при их
позиционировании, а потому
эти свойства очень часто
используются при блочной
вёрстке.
7
8.
А что делать, если содержимое блока не войдёт в блок того размера, который ты задал? В некоторыхбраузерах размеры элемента автоматически приобретут значение auto, и он растянется под содержимое,
а в некоторых содержимое просто «выползет» за пределы элемента. Чтобы управлять содержимым
элемента, превышающим его размеры, в CSS существует свойство overflow, оно может принимать
следующие значения:
• visible — элемент растягивается до необходимых размеров в зависимости от содержимого (это
значение по умолчанию);
• hidden — содержимое элемента «обрезается» по его границам;
• scroll — к элементу добавляются полосы прокрутки, причём всегда, даже когда содержимое
помещается в блоке;
• auto — полосы прокрутки у элемента появляются только при необходимости.
8
9.
Существуют также свойства min-width и max-width, которые позволяютограничивать ширину содержимого до определённого диапазона. Их
значения не могут быть отрицательными. Для min-width значение по
умолчанию 0, для max-width — none. Иногда полезно ограничить и
высоту элементов определённым диапазоном. Это позволяют делать
свойства min-height и max-height соответственно.
9
10.
Чтобы разобраться в том, чем отличаются точные размеры блоков от заданных диапазонов, а такжекак управлять переполнением, немного поэкспериментируем.
• Открой редактор Brackets, а в нём директорию с нашей первой веб-страницей, ведь именно в ней
находится папка Examples со всеми нашими экспериментами.
• Создай в папке Examples новый файл div.html, в нём у нас будут элементы <div>, которые и
задают в HTML стандартные блоки.
• Создай структуру документа, измени заголовок и подключи к документу внешнюю таблицу стилей
style.css, которую мы уже использовали для других страниц в данной директории.
• В теле документа создай блок <div>, в который помести абзац произвольного текста (генерировать
произвольный текст можно при помощи команды lorem плагина Emmet, например, запись
div>p>lorem10 и нажатие клавиши Tab сгенерирует нужный код и произвольный текст, состоящий
из 10 слов).
10
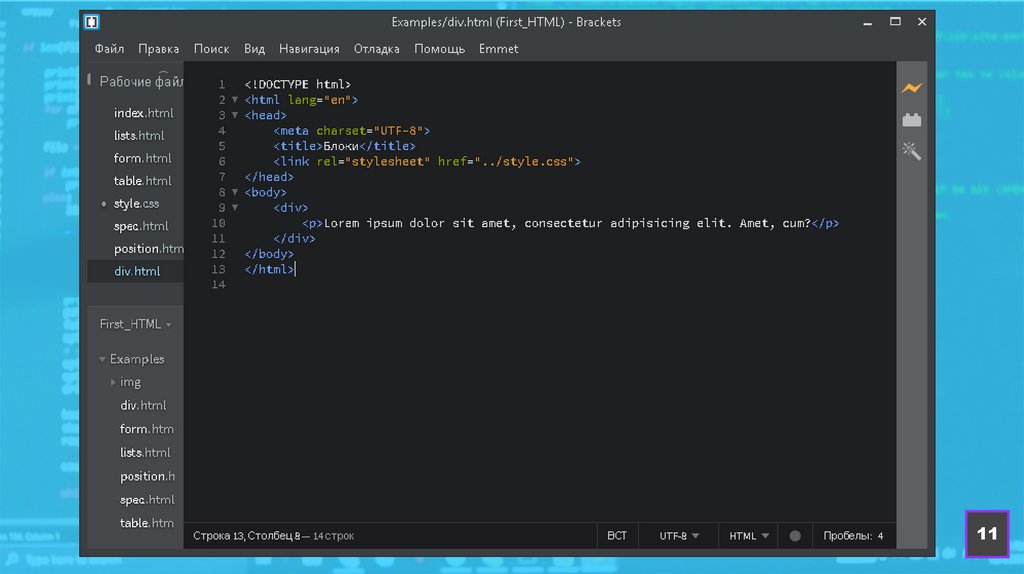
11.
1112.
Включи режим Live Preview ищёлкни мышью по тегу <div> в коде
страницы. В связанном окне
браузера ты увидишь еле заметную
границу блока:
12
13.
Примечание: если открыть страницу в обычном браузере, то границы блокавидно не будет, также её не будет видно и в режиме Live Preview, если
использовать белый фон для страницы. По умолчанию границы блоков
невидимые, а то, что они отображаются в режиме Live Preview на фоне,
отличном от белого, всего лишь особенность подсветки содержимого страниц
редактором Brackets в этом режиме. Но нам эта особенность подсветки сейчас
очень пригодится.
13
14.
Итак, сейчас у нашего блоканет заданных размеров,
поэтому его ширина по
умолчанию равна ширине
окна, а высота зависит от
содержимого. Если бы
произвольного текста было
больше, то и высота блока бы
автоматически увеличилась:
14
15.
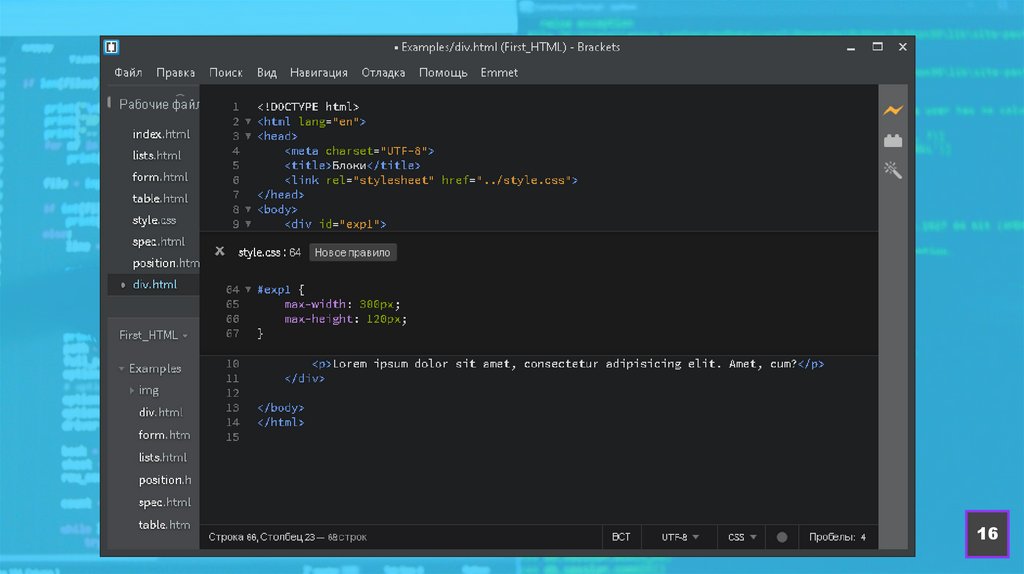
Для того чтобы экспериментировать с размерами, зададим элементу <div> уникальныйидентификатор, а затем будем записывать для этого идентификатора различные стили.
• Пропиши атрибут id="exp1" в теге <div>, затем установи на него курсор и нажми
сочетание клавиш Ctrl+E.
• Создай новое правило для данного селектора и пропиши в нём ограничение
максимальной ширины и максимальной высоты.
15
16.
1617.
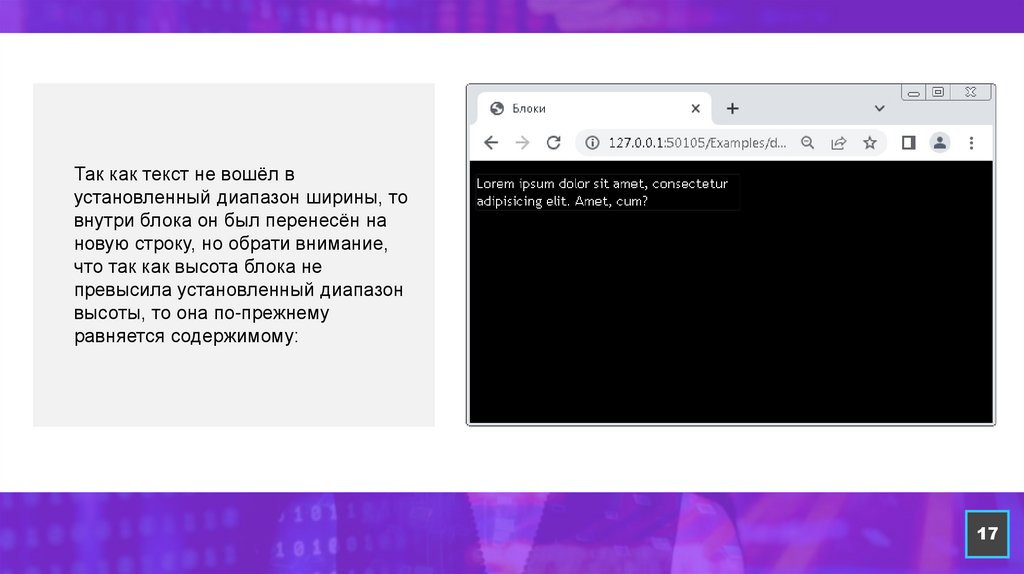
Так как текст не вошёл вустановленный диапазон ширины, то
внутри блока он был перенесён на
новую строку, но обрати внимание,
что так как высота блока не
превысила установленный диапазон
высоты, то она по-прежнему
равняется содержимому:
17
18.
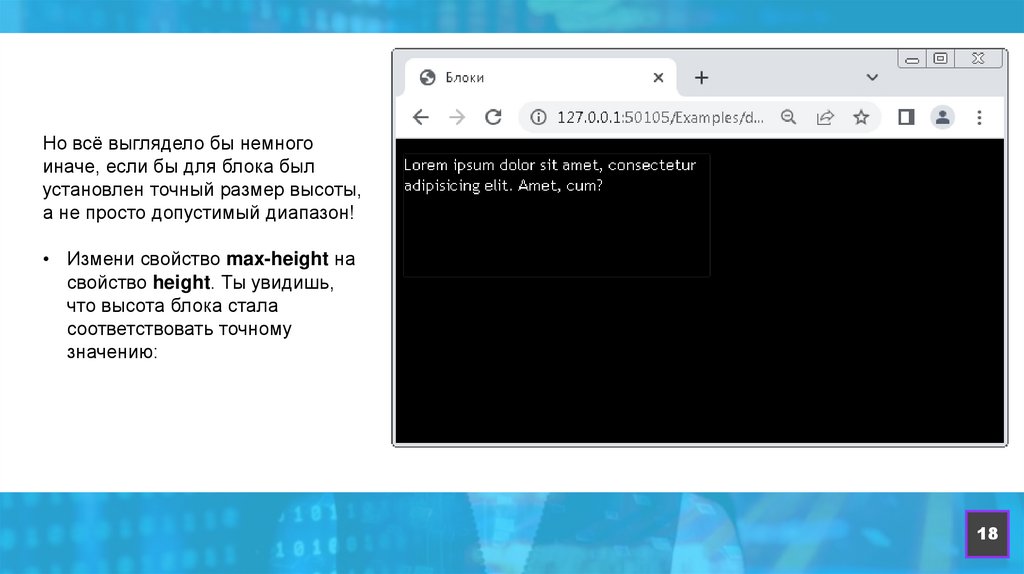
Но всё выглядело бы немногоиначе, если бы для блока был
установлен точный размер высоты,
а не просто допустимый диапазон!
• Измени свойство max-height на
свойство height. Ты увидишь,
что высота блока стала
соответствовать точному
значению:
18
19.
Таким образом, если для блока установлен точный размер, то на странице под него бронируетсясоответствующее место, если же установлен диапазон, то блок может растягиваться в пределах
заданного диапазона в зависимости от своего содержимого.
Обрати внимание на особенности:
1. Так как ширина блока по умолчанию равняется ширине окна (если блок не вложен в другой блок с
заданными размерами), то максимальная ширина блока зарезервирует под него соответствующее
значение, но если оно будет превышать ширину окна, то содержимое блока всё равно перенесётся
на новую строку. А вот если для блока будет задана точная ширина или минимальная ширина,
которая окажется больше ширины окна браузера, то появится горизонтальная прокрутка.
2. Так как высота блока по умолчанию равна его содержимому, то пока не будет превышена
максимальная высота, всё содержимое страницы, которое расположено после текущего блока,
будет выравниваться по его содержимому. А вот если для блока задана точная высота или
минимальная высота, то за блоком будет зарезервировано соответствующее место на странице.
19
20.
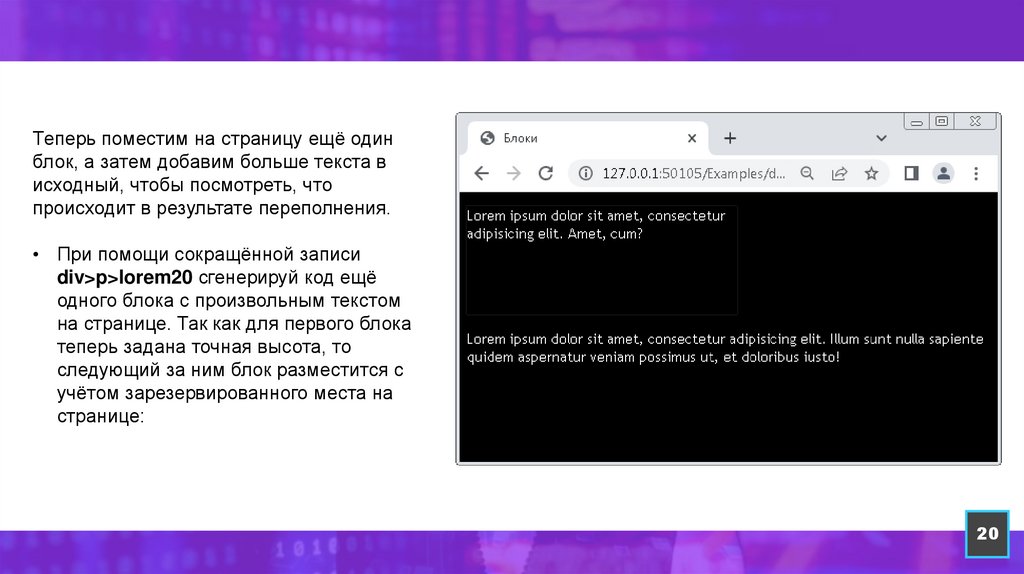
Теперь поместим на страницу ещё одинблок, а затем добавим больше текста в
исходный, чтобы посмотреть, что
происходит в результате переполнения.
• При помощи сокращённой записи
div>p>lorem20 сгенерируй код ещё
одного блока с произвольным текстом
на странице. Так как для первого блока
теперь задана точная высота, то
следующий за ним блок разместится с
учётом зарезервированного места на
странице:
20
21.
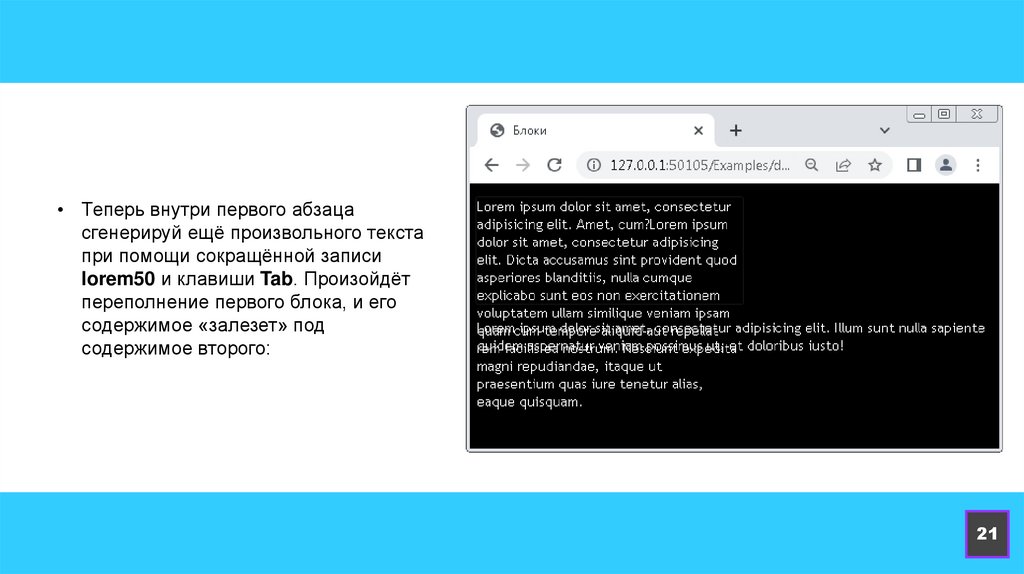
• Теперь внутри первого абзацасгенерируй ещё произвольного текста
при помощи сокращённой записи
lorem50 и клавиши Tab. Произойдёт
переполнение первого блока, и его
содержимое «залезет» под
содержимое второго:
21
22.
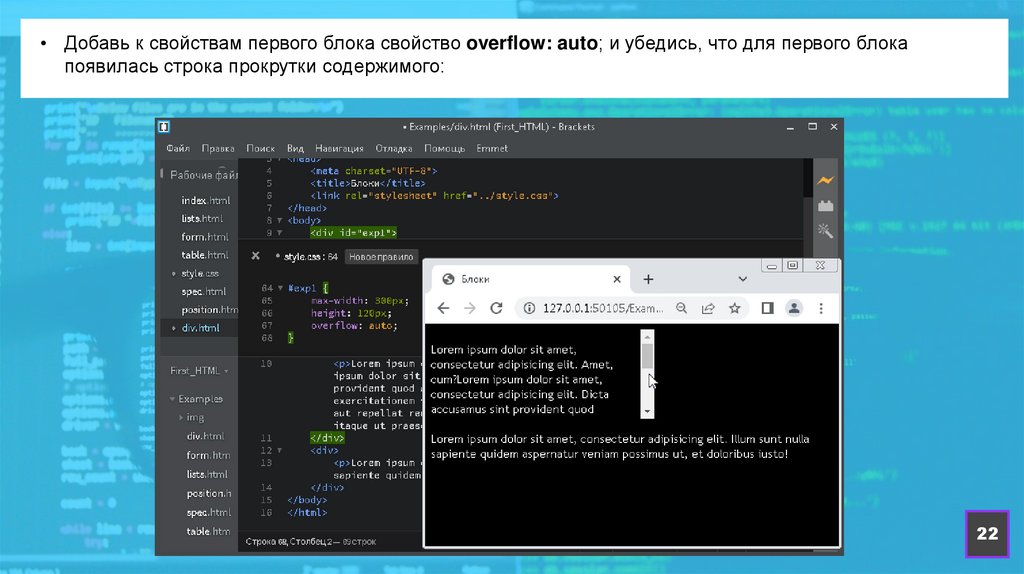
• Добавь к свойствам первого блока свойство overflow: auto; и убедись, что для первого блокапоявилась строка прокрутки содержимого:
22
23.
• Уменьши количество текста в первом абзаце, чтобы убедиться, что прокрутка исчезает, если непроисходит переполнения.
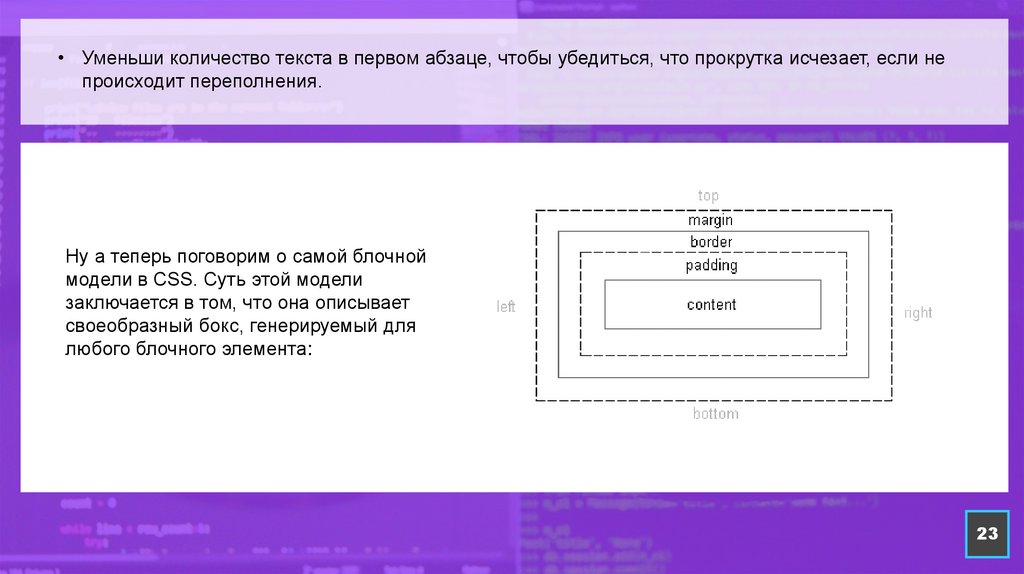
Ну а теперь поговорим о самой блочной
модели в CSS. Суть этой модели
заключается в том, что она описывает
своеобразный бокс, генерируемый для
любого блочного элемента:
23
24.
Согласно этой модели, содержимое элемента помещается в три контейнера, вложенных другв друга, и управляя этими контейнерами, можно настраивать для элемента поля, отступы и
границы.
На представленном рисунке content — это содержимое элемента (например, текст,
картинка), padding — это отступ от содержимого элемента до его границы (рамки), border —
это, соответственно, рамка, которую можно сделать видимой и настроить её толщину, а
margin — это поля вокруг элемента.
Возможно, ты удивишься, но свойства width и height, которые мы рассмотрели ранее, задают
ширину и высоту только содержимого элемента. Если же добавить к содержимому поля и
отступы, которые по умолчанию равны нулю, а также настроить рамку определённой ширины,
то реальные размеры блока на странице тоже возрастут.
24
25.
Размер каждой области блочного элемента определяется соответствующими свойствами иможет быть нулевым, или, в случае с полями, даже отрицательным.
Кроме того, согласно боксовой модели, поля, рамка и отступы могут быть разбиты на верхний,
правый, нижний и левый сегменты, каждый из которых независимо управляется отдельным
свойством с припиской top, right, bottom и left соответственно.
Для полей элемента может быть установлен отдельный фон, область рамки также может быть
окрашена в нужный цвет, а вот отступы элемента всегда прозрачны, то есть отображают фон
родительского элемента.
Таким образом, чтобы можно было весьма разнообразно отображать на странице блочный
элемент, нужно научиться управлять всеми его областями!
25
26.
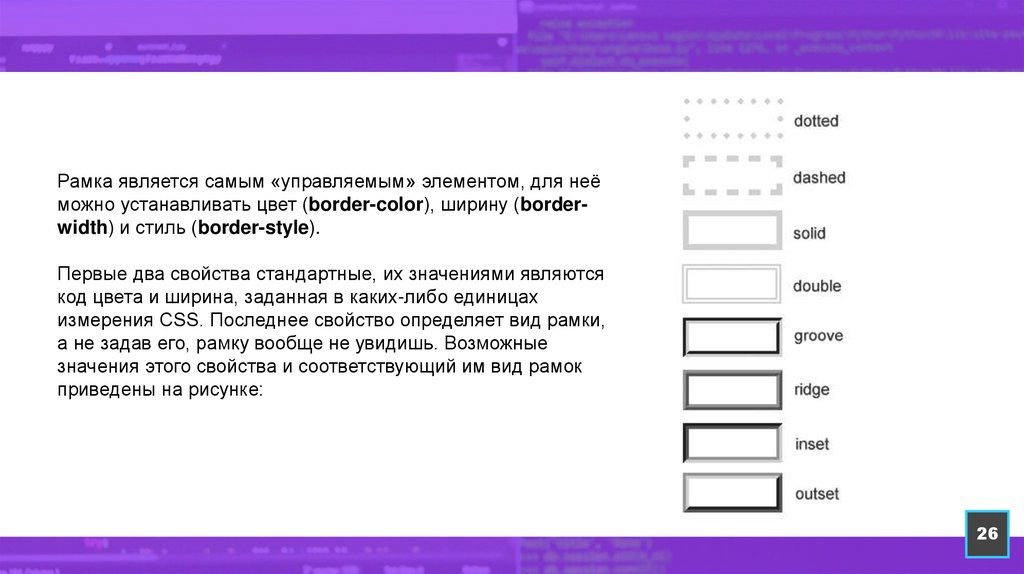
Рамка является самым «управляемым» элементом, для неёможно устанавливать цвет (border-color), ширину (borderwidth) и стиль (border-style).
Первые два свойства стандартные, их значениями являются
код цвета и ширина, заданная в каких-либо единицах
измерения CSS. Последнее свойство определяет вид рамки,
а не задав его, рамку вообще не увидишь. Возможные
значения этого свойства и соответствующий им вид рамок
приведены на рисунке:
26
27.
По умолчанию для border-style установлено значение none, а граница элемента отсутствует.Свойство border позволяет объединить в одной записи сразу все свойства: border-width, borderstyle, border-color. Например:
border: 1px solid grey;
Такую запись мы уже использовали.
При этом заданные свойства будут применяться ко всем границам элемента одновременно, а если
какое-то из значений не указано, соответствующему свойству будет задано значение по умолчанию.
Стоит отметить, что свойства border-width и border-color будут работать только в том случае, если
установлено свойство border-style, отличное от none. Если же для свойства border-style задано
значение none, то рамка просто не отобразится.
27
28.
Если цвет для рамки не задан, то он будет таким же, как и цвет текста элемента. Если в элементенет текста, то цвет рамки будет таким же, как и цвет текста родительского элемента.
Если для рамки не задана ширина, но задан стиль рамки, то ширина рамки будет соответствовать
настройкам браузера по умолчанию.
С помощью уточняющих свойств (border-top-style, border-right-style, border-bottom-style, borderleft-style) можно установить свой стиль для рамки каждой стороны элемента. Аналогичные
свойства есть для цвета (border-top-color, border-right-color, border-bottom-color, border-leftcolor) и ширины (border-top-width, border-right-width, border-bottom-width, border-left-width)
каждой из сторон элемента.
Сокращённую запись border также можно использовать для задания полных стилей для каждой
стороны элемента. Стиль верхней границы задаётся с помощью свойства border-top, нижней —
border-bottom, левой — border-left, правой — border-right.
28
29.
Теперь поговорим о полях (margin) и отступах (padding). Между собой они весьма похожи, разницалишь в том, что отступами регулируется внутреннее пространство элемента, а полями задаётся
внешнее свободное пространство вокруг элемента.
Важно! В разных источниках можно встретить и обратные наименования: margin называют
отступами, а padding — полями. Дело в том, что обе этих области можно называть и так, и так,
поэтому просто запомни, что margin — это внешние поля или отступы, за пределами рамки (или
границы) элемента, а padding — внутренние поля или отступы, расположены между содержимым
элемента и его рамкой (границами).
Значения margin и padding указываются в любых допустимых единицах измерениях CSS, а по
умолчанию установлено значение auto — размер полей и отступов рассчитывается браузером.
29
30.
Кстати, поля и отступы элемента не являютсяобязательными, поэтому по умолчанию их
значение должно быть равно нулю. Тем не
менее, некоторые браузеры добавляют этим
свойствам положительные значения по
умолчанию на основе своих таблиц стилей.
Очистить стили браузеров для всех элементов
можно при помощи универсального селектора:
*{
margin: 0;
padding: 0;
}
30
31.
Стили полей и отступов можно задавать как для всех сторон элемента сразу, так и для каждой егостороны в отдельности. Рассмотрим несколько примеров:
margin: 5px;
Одно значение задаёт стиль сразу для всех сторон элемента.
margin: 5px 40px;
Два значения: в этом случае первое устанавливает стиль для верхней и нижней сторон элемента,
а второе — для левой и правой.
margin: 5px 40px 20px;
Три значения: первое устанавливает стиль для верхней стороны, второе — для левой и правой
сторон, а третье — для нижней стороны элемента.
margin: 5px 40px 20px 1px;
31
32.
В том случае, когда заданы четыре значения,каждой из сторон задаётся соответствующий стиль
в следующем порядке: верхняя, правая, нижняя,
левая. То есть все стороны описываются по
порядку, двигаясь по часовой стрелке от верхней
стороны элемента.
Мы рассмотрели такой способ задания значений на
примере свойства margin, но те же самые правила
задания значений будут действовать и для
свойства padding и, кстати, для любого из свойств
рамки (border-style, border-color, border-width).
Если тебе кажется сложным запоминать порядок
обхода сторон элемента, ты всегда можешь явно
прописать, для какой именно стороны элемента
задаёшь стиль, воспользовавшись так
называемыми уточняющими или дочерними
свойствами:
margin-top
padding-top
margin-left
padding-left
margin-right
padding-right
margin-bottom padding-bottom
Аналогичные дочерние свойства мы
уже рассматривали для каждого из
свойств рамки.
32
33.
Что ещё следует знать о полях и отступах?Для свойства padding — внутренних полей (отступов) — отрицательные значения недопустимы. А вот
для свойства margin — внешних полей (отступов) между смежными элементами — отрицательные
значения вполне допускаются.
При этом смежные вертикальные поля (или отступы) элементов в блочной модели схлопываются, то
есть из двух примыкающих полей элементов margin выбирается наибольшее по размеру.
Представим ситуацию: два блочных элемента находятся друг под другом, и им заданы поля margin. Для
верхнего блока установлено значение margin: 30px;, а для нижнего margin: 15px;. Логично было бы
предположить, что два граничащих поля двух элементов просто сложатся друг с другом, и в итоге
промежуток между блоками будет равен 45 пикселям.
33
34.
Однако сработает всё это по-другому. На самом деле в такой ситуации промежуток между элементамибудет равен 30 пикселям — большему из значений margin.
Схлопывание margin работает только для верхних и нижних полей элементов и не относится к полям с
правой и левой стороны.
А окончательная величина промежутка между блоками высчитывается в разных ситуациях следующим
образом:
1. Когда оба значения margin положительные, итоговый размер поля будет равен бóльшему значению.
2. Если среди схлопывающихся отступов есть отрицательные значения, то браузер добавит
отрицательное значение к положительному, а полученный результат и будет расстоянием между
элементами.
3. Если оба значения отрицательные, сравниваются модули этих чисел и выбирается бóльшее по
модулю число, оно вычитается из нуля.
34
35.
Для предотвращения проблемы схлопывания рекомендуется задавать для всехэлементов только верхний или только нижний margin.
Размер margin для дочерних элементов определяется ещё более интересным
образом: если у потомка поле margin больше, чем у родителя, то приоритет отдаётся
ему. В этом случае размеры верхнего и нижнего полей родителя станут такими, как
задано у потомка. При этом расстояния между родителем и потомком не будет.
Такое поведение свойства margin в CSS называется вертикальным выпадением полей
(или отступов).
Чтобы избавиться от эффекта выпадения, можно задать родительскому элементу
свойства padding-top и padding-bottom, равными соответствующим свойствам
margin-top для первого дочернего элемента и margin-bottom для последнего
дочернего элемента, либо просто задать границу родительского блока свойством
border.
35
36.
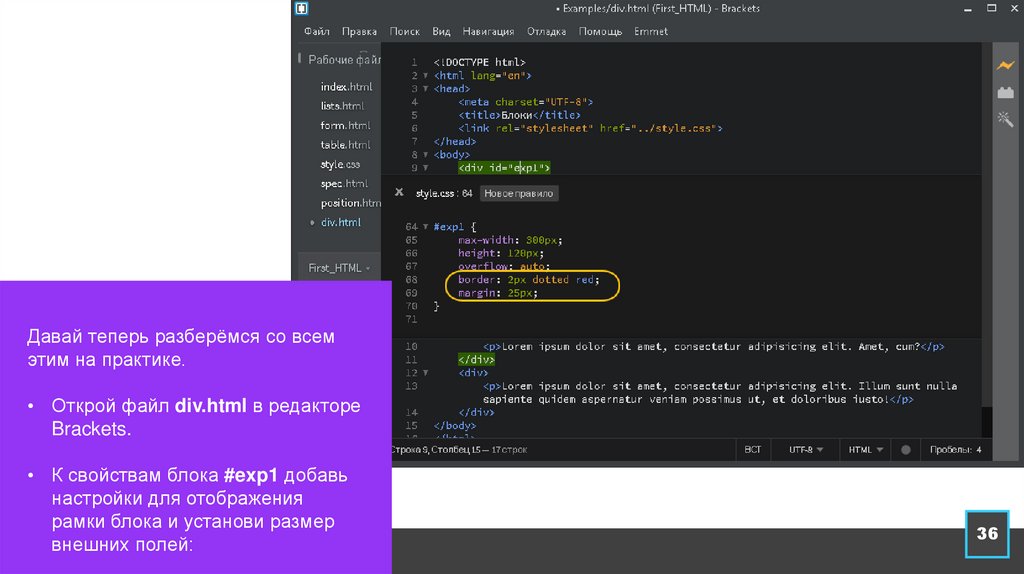
Давай теперь разберёмся со всемэтим на практике.
• Открой файл div.html в редакторе
Brackets.
• К свойствам блока #exp1 добавь
настройки для отображения
рамки блока и установи размер
внешних полей:
36
37.
За счёт внешних полей блок как бы«отодвинулся» от границ окна, да и
расстояние до следующего за ним
блока увеличилось. Так как
внутренние поля мы не задавали,
рамка вплотную примыкает к
содержимому блока, поэтому
можно наблюдать, как текст
«прилип» к его левой границе.
37
38.
Кстати, если использоватьсвязанный просмотр, то в режиме
Live Preview поля margin будут
подсвечены голубым цветом:
38
39.
Теперь настроим внешние поля для второго блока на нашей странице, чтобыпроверить, как работает вертикальное схлопывание.
• Задай во втором <div> новый идентификатор id="exp2".
• Создай для данного идентификатора новое стилевое правило, в котором пропиши
свойства для отображения рамки блока, а также размеры для верхнего и нижнего
поля.
39
40.
4041.
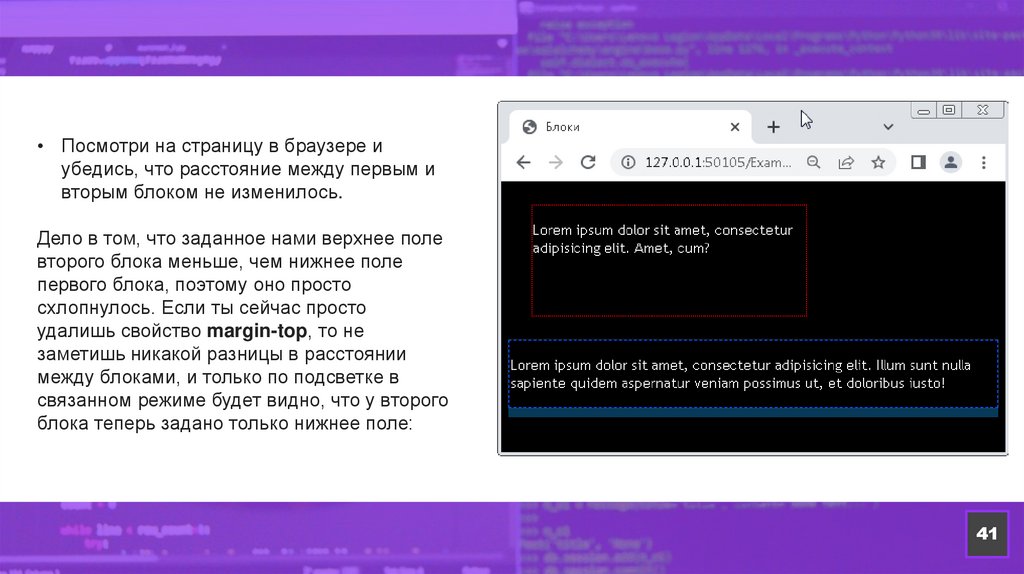
• Посмотри на страницу в браузере иубедись, что расстояние между первым и
вторым блоком не изменилось.
Дело в том, что заданное нами верхнее поле
второго блока меньше, чем нижнее поле
первого блока, поэтому оно просто
схлопнулось. Если ты сейчас просто
удалишь свойство margin-top, то не
заметишь никакой разницы в расстоянии
между блоками, и только по подсветке в
связанном режиме будет видно, что у второго
блока теперь задано только нижнее поле:
41
42.
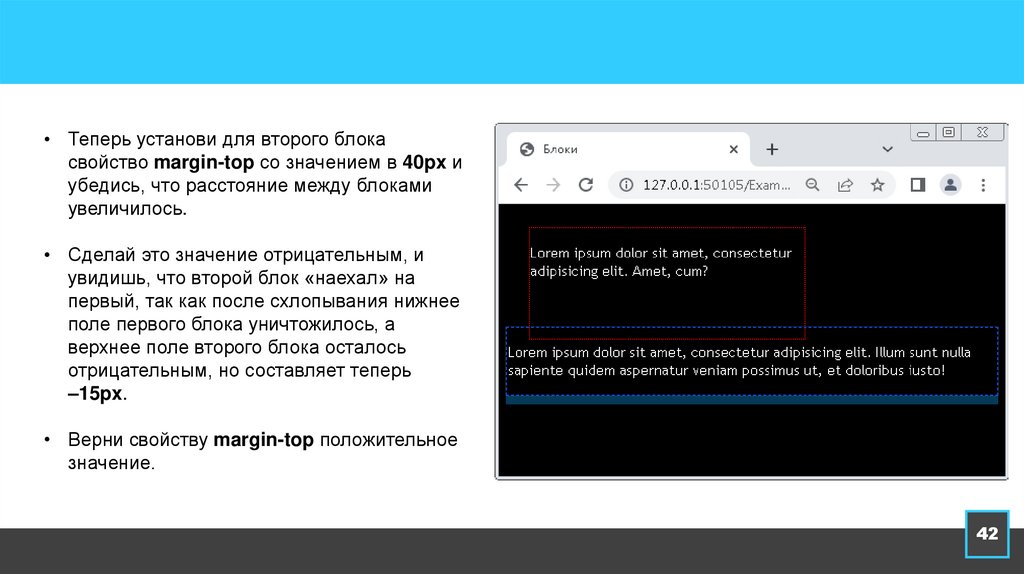
• Теперь установи для второго блокасвойство margin-top со значением в 40px и
убедись, что расстояние между блоками
увеличилось.
• Сделай это значение отрицательным, и
увидишь, что второй блок «наехал» на
первый, так как после схлопывания нижнее
поле первого блока уничтожилось, а
верхнее поле второго блока осталось
отрицательным, но составляет теперь
–15px.
• Верни свойству margin-top положительное
значение.
42
43.
Теперь разберёмся с выпадением поля из родительского элемента.• Для абзаца <p>, являющегося потомком второго блока, задай
идентификатор id="exp3".
• Создай для этого идентификатора новое стилевое правило, в котором
пропиши размеры полей для верхних и боковых сторон элемента.
43
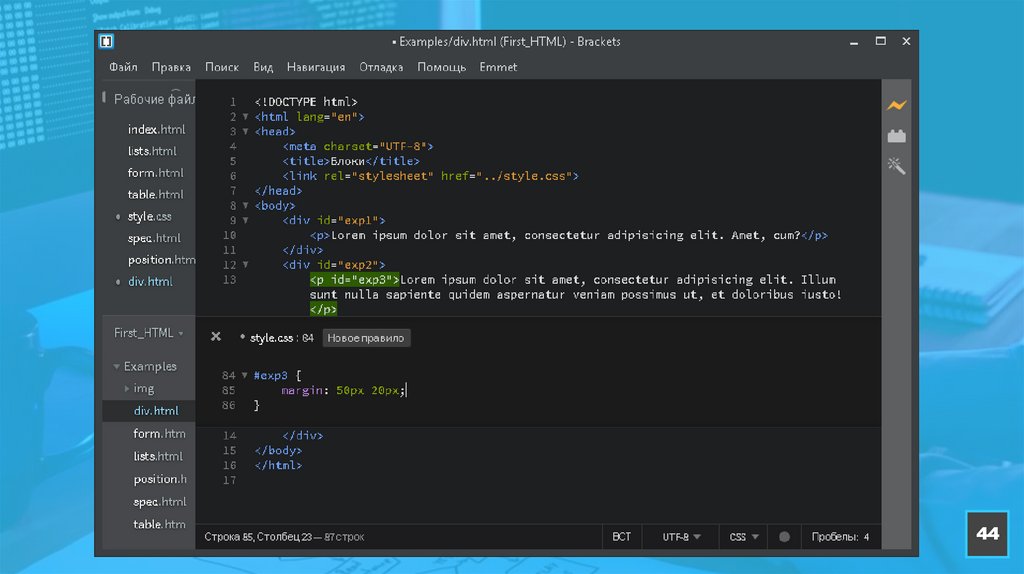
44.
4445.
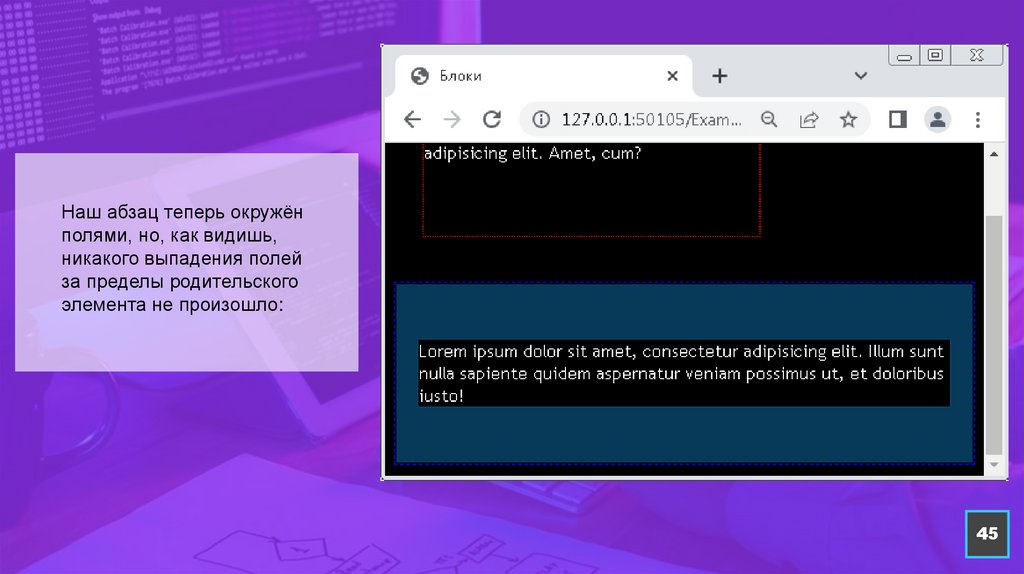
Наш абзац теперь окружёнполями, но, как видишь,
никакого выпадения полей
за пределы родительского
элемента не произошло:
45
46.
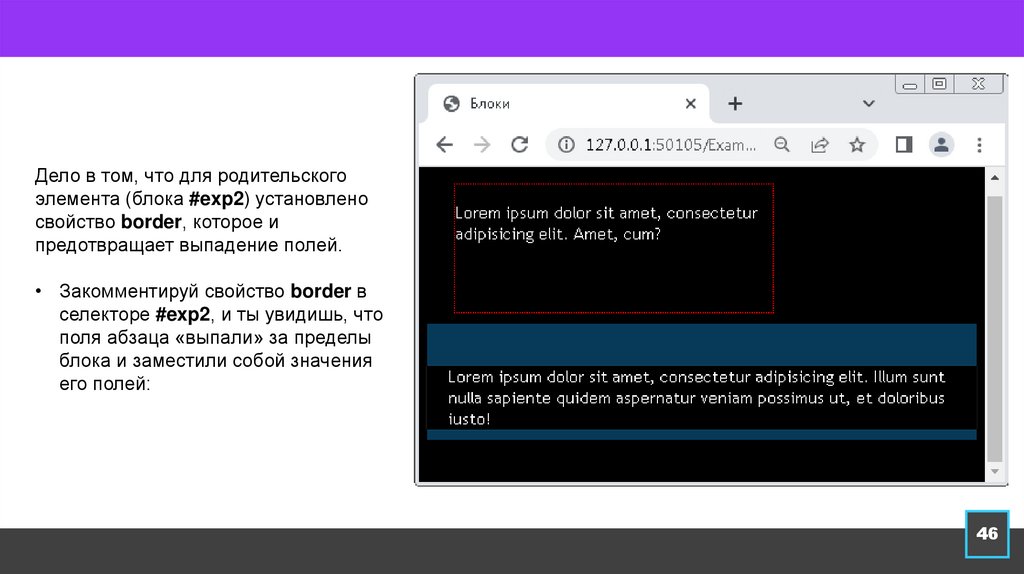
Дело в том, что для родительскогоэлемента (блока #exp2) установлено
свойство border, которое и
предотвращает выпадение полей.
• Закомментируй свойство border в
селекторе #exp2, и ты увидишь, что
поля абзаца «выпали» за пределы
блока и заместили собой значения
его полей:
46
47.
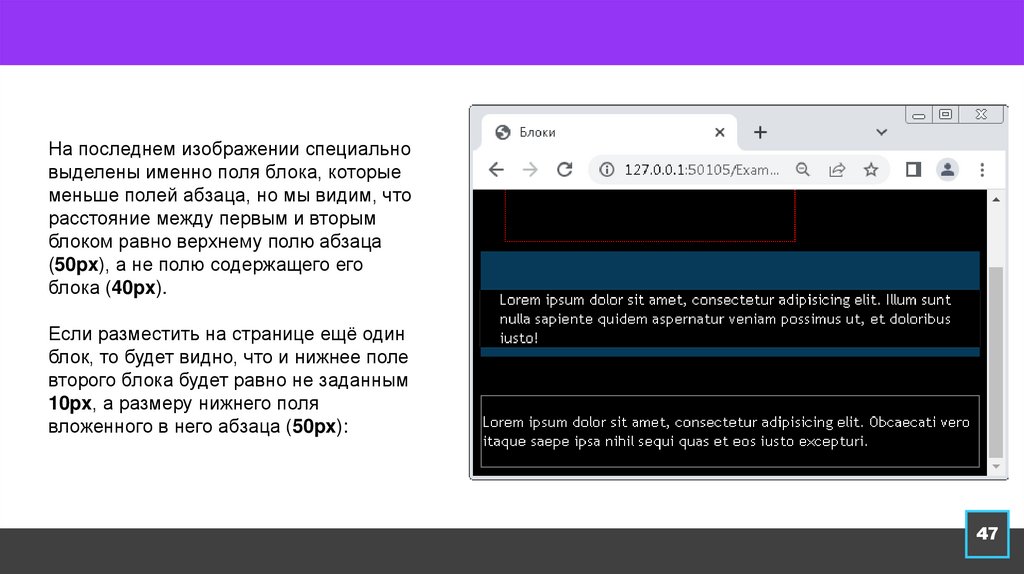
На последнем изображении специальновыделены именно поля блока, которые
меньше полей абзаца, но мы видим, что
расстояние между первым и вторым
блоком равно верхнему полю абзаца
(50px), а не полю содержащего его
блока (40px).
Если разместить на странице ещё один
блок, то будет видно, что и нижнее поле
второго блока будет равно не заданным
10px, а размеру нижнего поля
вложенного в него абзаца (50px):
47
48.
• Кстати, выпадение полей работает для первого и последнегодочернего элемента и их свойств margin-top и margin-bottom
соответственно. В нашем случае дочерний элемент всего один,
поэтому выпадение действует в обоих направлениях.
48
49.
Стоит также отметить, что поля (отступы) не схлопываются и не выпадают:• у абсолютно позиционированных элементов, даже с их дочерними элементами;
• между плавающим блоком и любым другим блоком;
• у строчно-блочных элементов.
С абсолютно позиционированными элементами мы уже знакомы, с плавающими блоками
познакомимся в следующем шаге, а сейчас рассмотрим, что такое строчно-блочные элементы.
В основном в HTML присутствует только два типа элементов: строчные и блочные. Но CSS-свойство
display позволяет изменять тип элемента.
Например, свойство display: block; превратит любой элемент в блочный. Часто используется для
гиперссылок, чтобы увеличить зону щелчка.
А свойство display: inline; превращает любой элемент в строчный. Часто используется для создания
горизонтальной навигации, где семантически, но не визуально полезны пункты списка. Такой подход мы
применяли в предыдущем уроке.
49
50.
Но свойство display может задавать элементу и другие типы значений, отличныеот блочного или строчного.
Например, display: list-item; превращает элемент в пункт списка, автоматически
добавляя к его содержимому маркер.
А элементы со свойством display: inline-block; браузер обрабатывает как
строчно-блочные элементы. Такие элементы объединяют в себе и строчное, и
блочное поведение, так как являются встроенными, но для них можно задавать
поля, отступы, ширину и высоту.
Другие возможные значения свойства display мы подробно рассматривать не
будем.
50
51.
Стоит только упомянуть ещё одно интересное значение свойства display:none;, которое позволяетудалять элемент с отображаемой веб-страницы, как если бы он никогда не существовал в коде. Такое
значение может применяться на интерактивных веб-страницах, когда некоторое содержимое должно быть
отображено только после определённых действий пользователя. В ответ на такое действие значение
display:none; может быть программно изменено на значение display: block;, после чего блок и появится
на странице.
Но вернёмся к строчно-блочным элементам. Раз такие элементы позволяют задавать для них поля, но при
этом они не являются блочными элементами, то схлопывание и выпадение полей для них не происходит.
Проверим?
• Добавь в селектор #exp3{} свойство display:inline-block;, и убедись, что теперь на странице
отображаются поля и родительского, и дочернего элементов.
• Добавь такое же свойство в селектор #exp2{}, и убедись, что поля первого и второго блока теперь тоже
не схлопываются.
51
52.
Нам осталось рассмотреть плавающие блоки.Плавающим блок делает свойство float. Оно определяет, по какой стороне будет
выравниваться (всплывать) элемент, при этом остальные элементы, идущие в коде после
него, будут обтекать его с других сторон.
Возможные значения свойства float: left, right, none — что они означают, легко
догадаться. В первом случае элемент выравнивается (всплывает) по левому краю, а все
остальные элементы, вроде текста, обтекают его по правой стороне. Во втором случае
элемент выравнивается (всплывает) по правому краю, а другие элементы обтекают его по
левой стороне. Значение none означает, что элемент не является плавающим.
52
53.
Запретить обтекание можно с помощью свойства clear. Например, если для какого-тоблока установлено обтекание float:left;, то отменить обтекание этого блока другим
элементом можно, установив для этого элемента свойство clear: left;. Иногда требуется
прекратить обтекание с обеих сторон, в этом случае устанавливается свойство clear: both;.
При использовании свойства float для элементов рекомендуется задавать ширину. Тем
самым браузер создаст место для другого содержимого.
И последнее, что стоит отметить. Свойство float можно применять и к строчным
элементам, при этом свойство float автоматически изменяет для элемента значение
свойства display на display: block;. Поэтому если применить свойство float, например, к
изображению, элемент <img> будет вести себя как блок.
53
54.
Строго говоря, свойства плавающих блоковбольше относятся к позиционированию,
чем к блочной модели. Однако сложно
было бы рассматривать их без знания
блочной модели.
Так, плавающий блок смещается влево или
вправо до тех пор, пока его внешний край
не коснётся края содержащего его блока
или внешнего края другого плавающего
блока.
Рассмотрим на примере:
54
55.
Здесь Блоки № 1 и № 2 являются плавающими (для них задано свойствоfloat:left;): Блок № 1 смещён влево до края содержащего его блока (элемента
<body>), а Блок № 2 до внешнего края Блока № 1.
Для Блока № 3 установлен запрет обтекания при помощи свойства clear:left;,
поэтому он смещён относительно плавающих блоков вниз, а не разместился
прямо под ними, чтобы его содержимое обтекало их.
55
56.
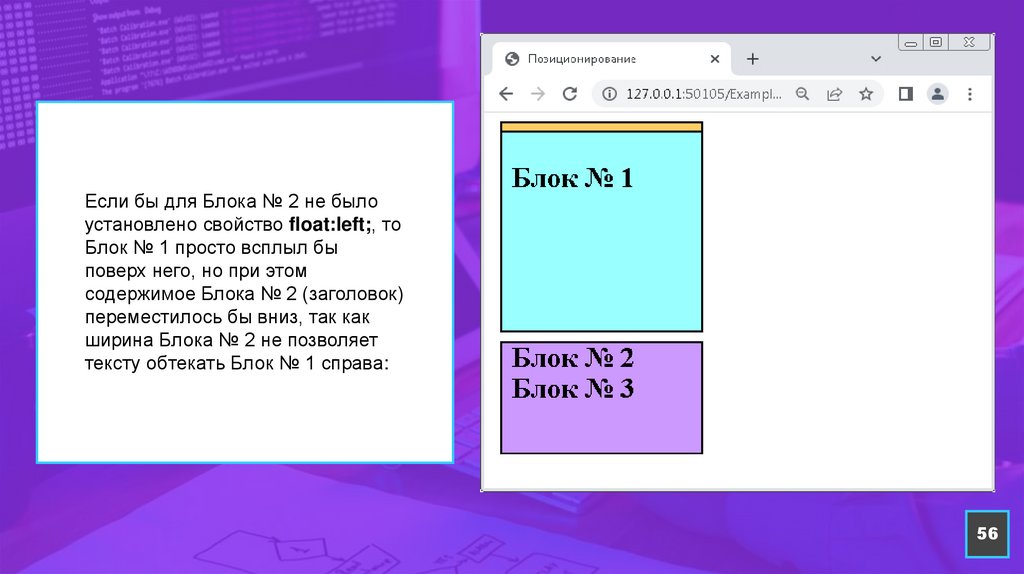
Если бы для Блока № 2 не былоустановлено свойство float:left;, то
Блок № 1 просто всплыл бы
поверх него, но при этом
содержимое Блока № 2 (заголовок)
переместилось бы вниз, так как
ширина Блока № 2 не позволяет
тексту обтекать Блок № 1 справа:
56
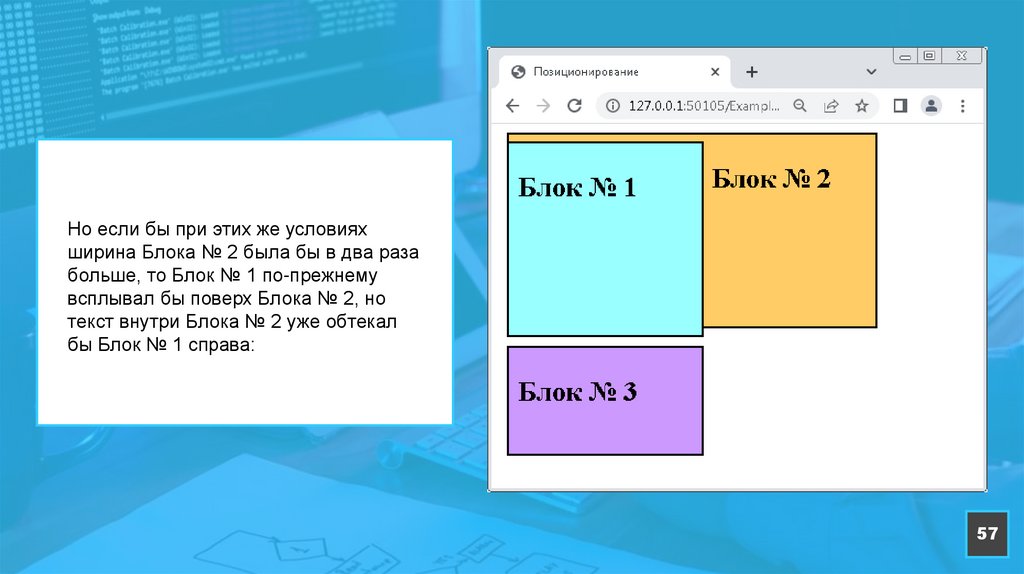
57.
Но если бы при этих же условияхширина Блока № 2 была бы в два раза
больше, то Блок № 1 по-прежнему
всплывал бы поверх Блока № 2, но
текст внутри Блока № 2 уже обтекал
бы Блок № 1 справа:
57
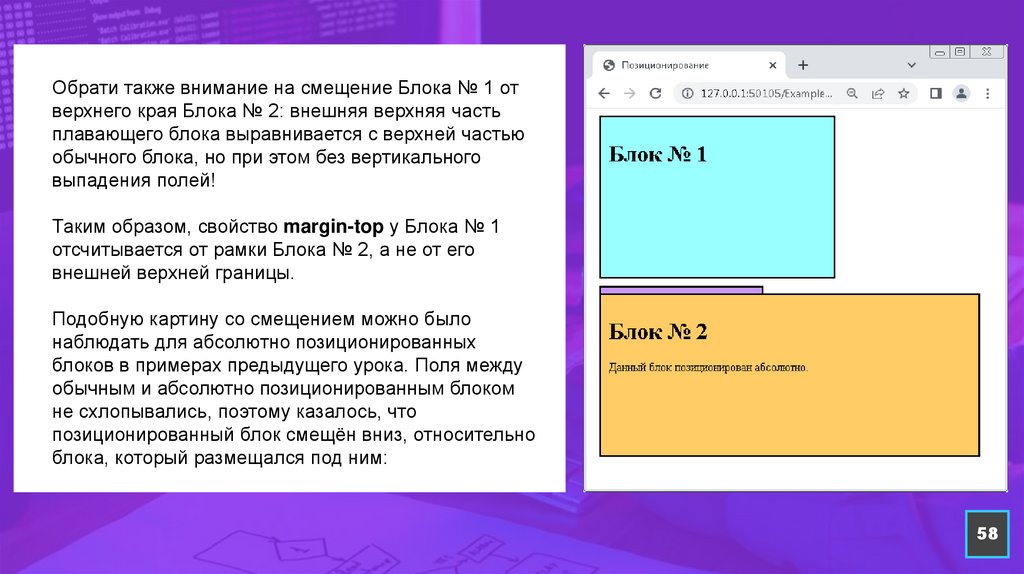
58.
Обрати также внимание на смещение Блока № 1 отверхнего края Блока № 2: внешняя верхняя часть
плавающего блока выравнивается с верхней частью
обычного блока, но при этом без вертикального
выпадения полей!
Таким образом, свойство margin-top у Блока № 1
отсчитывается от рамки Блока № 2, а не от его
внешней верхней границы.
Подобную картину со смещением можно было
наблюдать для абсолютно позиционированных
блоков в примерах предыдущего урока. Поля между
обычным и абсолютно позиционированным блоком
не схлопывались, поэтому казалось, что
позиционированный блок смещён вниз, относительно
блока, который размещался под ним:
58
59.
Без предварительного изучения блочной модели и в особенностиэффектов свойства margin понять, что происходит с плавающими и
абсолютно позиционированными блоками, было бы сложно.
Теперь же тебе известны все сценарии «необычного» поведения
свойства margin в блочной модели, а значит, никакой сценарий такого
поведения не должен ставить тебя в тупик!
59
60.
А теперь каверзный вопрос!Определи ширину левого и правого полей для элемента, которому задано свойство
margin: 10px 50px 10px;.
Выберите один вариант из списка
10px
50px
10px и 50px
50px и 10px
60
61.
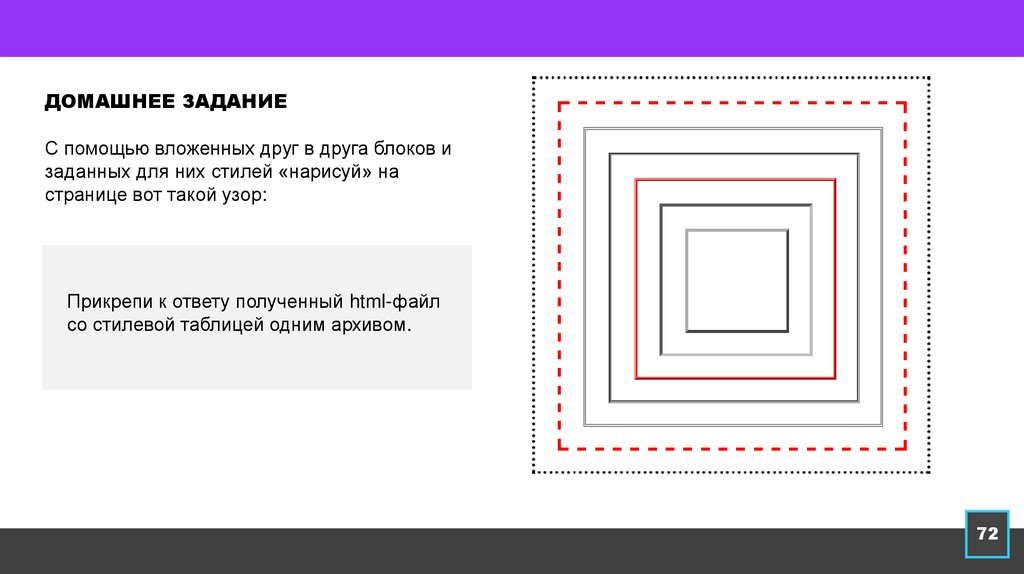
ДОМАШНЕЕ ЗАДАНИЕС помощью вложенных друг в друга блоков и
заданных для них стилей «нарисуй» на
странице вот такой узор:
Прикрепи к ответу полученный html-файл
со стилевой таблицей одним архивом.
72





























































 internet
internet