Similar presentations:
React Native
1.
ReactNative
Что это и с чем его едят
2.
ПЛАН1. Что такое React Native?
2. История React Native
3. React по сравнению с React Native
4. Что такое кросс-платформенная разработка?
5. Как работает React Native?
6. React Dev Tools
7. Virtual DOM
8. Альтернативы
3.
КомпонентыJSX
CRA
4.
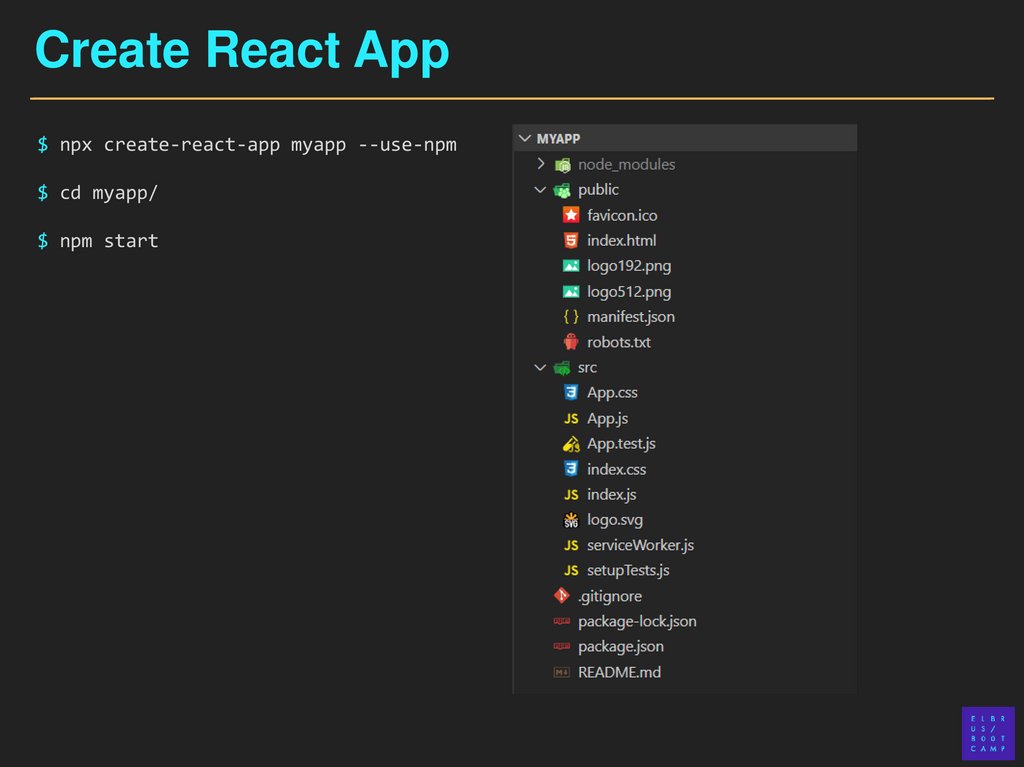
Create React App$ npx create-react-app myapp --use-npm
$ cd myapp/
$ npm start
5.
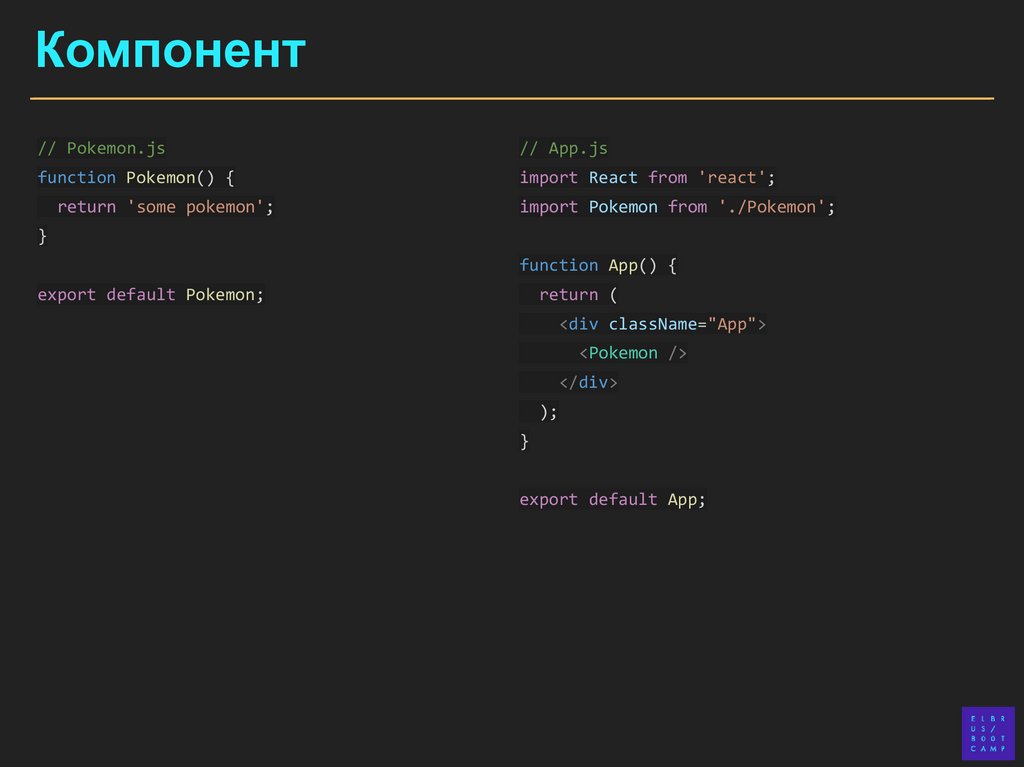
Компонент// Pokemon.js
// App.js
function Pokemon() {
import React from 'react';
return 'some pokemon';
import Pokemon from './Pokemon';
}
function App() {
export default Pokemon;
return (
<div className="App">
<Pokemon />
</div>
);
}
export default App;
6.
JSX// Pokemon.js
import React from 'react';
function Pokemon() {
return (
<>
<h2>Slowpoke</h2>
<strong>Вес: 360 гектограмм</strong>
<img
src="https://raw.githubusercontent.com/PokeAPI/sprites/master/sprites/pokemon/79.png"
alt="Slowpoke"
/>
</>
);
}
export default Pokemon;
7.
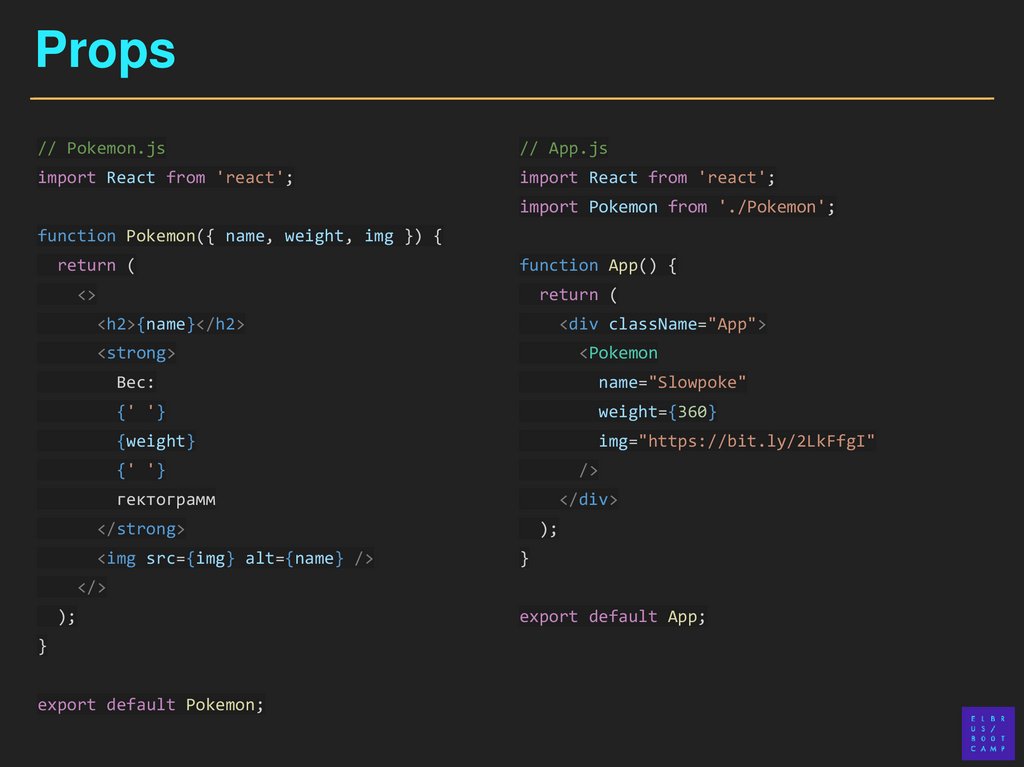
Props8.
Props// Pokemon.js
// App.js
import React from 'react';
import React from 'react';
import Pokemon from './Pokemon';
function Pokemon({ name, weight, img }) {
return (
function App() {
<>
return (
<h2>{name}</h2>
<div className="App">
<strong>
<Pokemon
Вес:
name="Slowpoke"
{' '}
weight={360}
{weight}
img="https://bit.ly/2LkFfgI"
{' '}
/>
гектограмм
</div>
</strong>
<img src={img} alt={name} />
);
}
</>
);
}
export default Pokemon;
export default App;
9.
map&&
?:
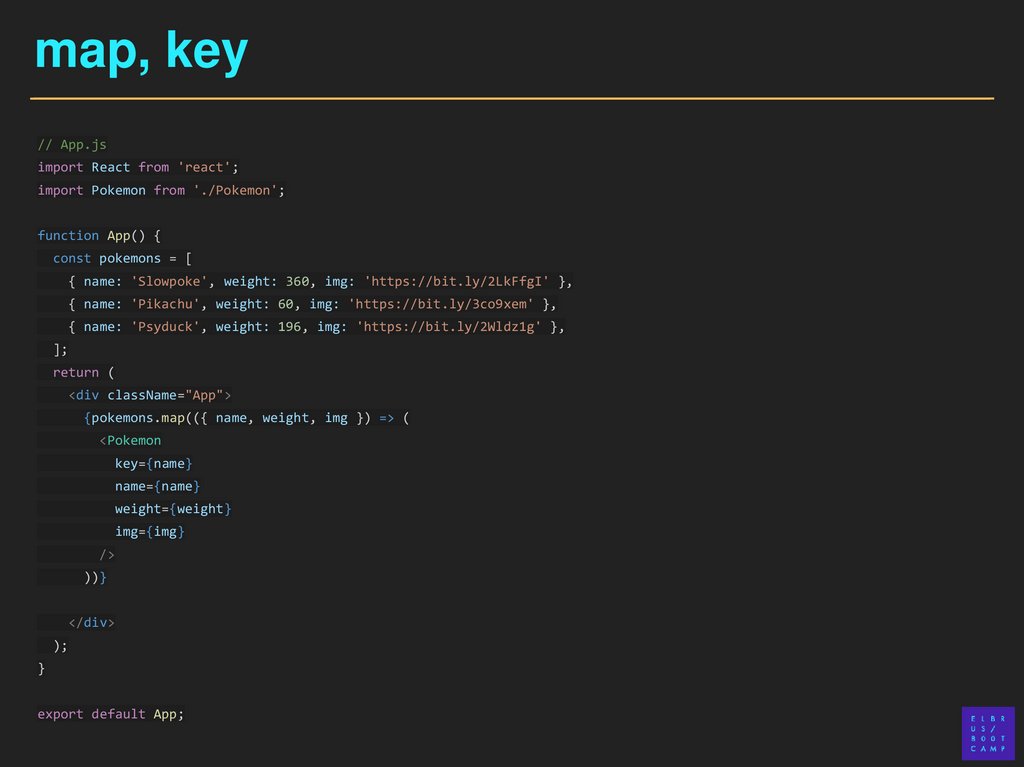
10.
map, key// App.js
import React from 'react';
import Pokemon from './Pokemon';
function App() {
const pokemons = [
{ name: 'Slowpoke', weight: 360, img: 'https://bit.ly/2LkFfgI' },
{ name: 'Pikachu', weight: 60, img: 'https://bit.ly/3co9xem' },
{ name: 'Psyduck', weight: 196, img: 'https://bit.ly/2Wldz1g' },
];
return (
<div className="App">
{pokemons.map(({ name, weight, img }) => (
<Pokemon
key={name}
name={name}
weight={weight}
img={img}
/>
))}
</div>
);
}
export default App;
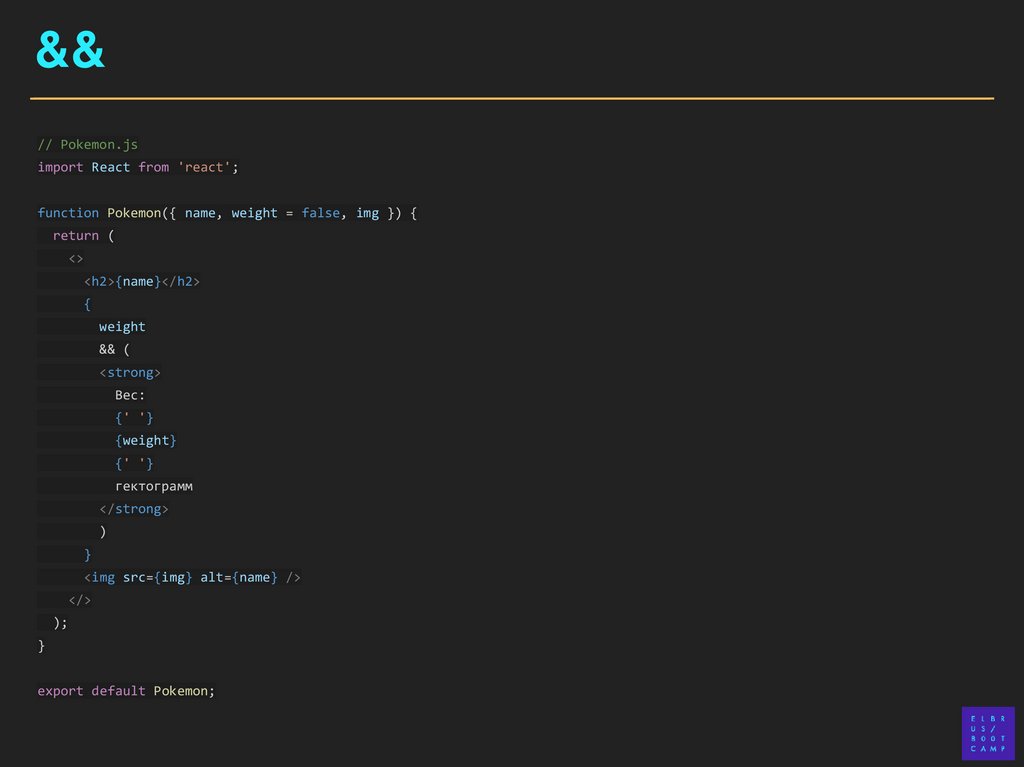
11.
&&// Pokemon.js
import React from 'react';
function Pokemon({ name, weight = false, img }) {
return (
<>
<h2>{name}</h2>
{
weight
&& (
<strong>
Вес:
{' '}
{weight}
{' '}
гектограмм
</strong>
)
}
<img src={img} alt={name} />
</>
);
}
export default Pokemon;
12.
?:// Pokemon.js
import React from 'react';
function Pokemon({ name, weight = false, img }) {
return (
<>
<h2>{name}</h2>
{
weight
? (
<strong>
Вес:
{' '}
{weight}
{' '}
гектограмм
</strong>
)
: <strong>Вес не определён</strong>
}
<img src={img} alt={name} />
</>
);
}
export default Pokemon;
13.
useState14.
useState (+functional updates)// Pokemon.js
<button onClick={addWeight} type="button">
import React, { useState } from 'react';
Потолстеть
</button>
const weightStep = 50;
<button onClick={removeWeight} type="button">
Похудеть
function Pokemon({ name, weight, img }) {
</button>
const [
<img
currentWeight,
width={96 * (currentWeight / weight)}
setCurrentWeight,
src={img}
] = useState(weight);
alt={name}
function addWeight() {
style={{ display: 'block' }}
setCurrentWeight((x) => x + weightStep);
/>
}
</>
function removeWeight() {
setCurrentWeight((x) => x - weightStep);
);
}
}
return (
<>
<h2>{name}</h2>
<strong>
Вес:
{' '}
{currentWeight}
{' '}
гектограмм
</strong>
export default Pokemon;
15.
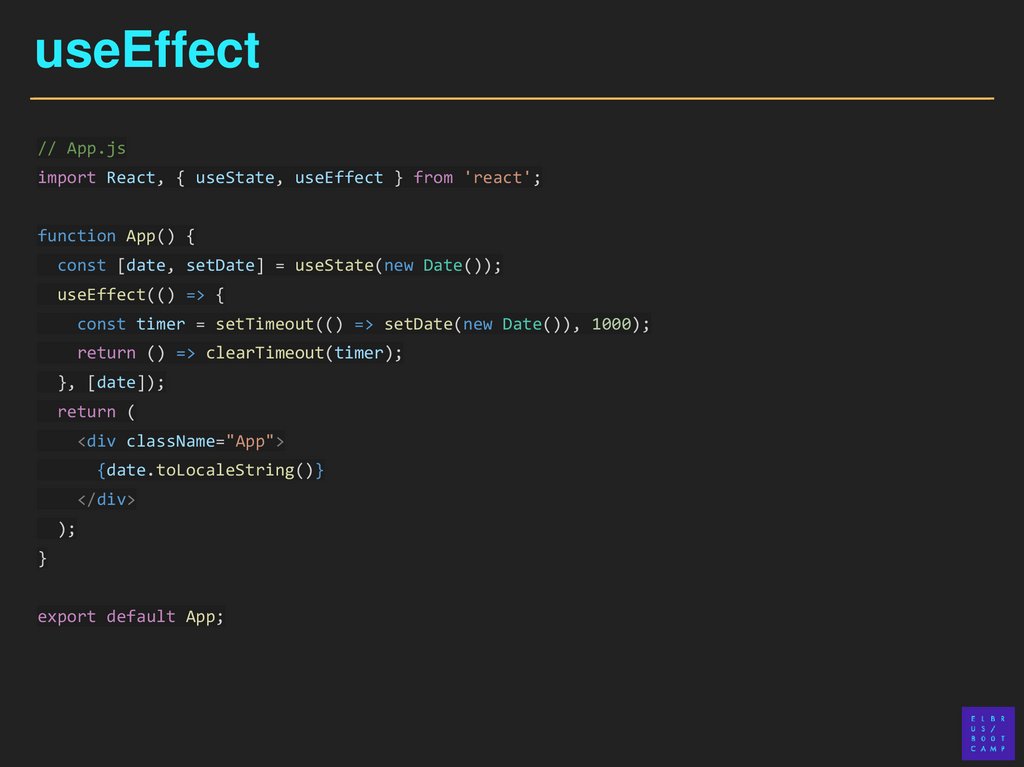
useEffect16.
useEffect// App.js
import React, { useState, useEffect } from 'react';
function App() {
const [date, setDate] = useState(new Date());
useEffect(() => {
const timer = setTimeout(() => setDate(new Date()), 1000);
return () => clearTimeout(timer);
}, [date]);
return (
<div className="App">
{date.toLocaleString()}
</div>
);
}
export default App;
17.
useEffect (practical example)// App.js
// PokemonList.js
import React from 'react';
import React, { useState, useEffect } from 'react';
import PokemonList from './PokemonList';
import fetchAll from './lib/fetch-all';
import Pokemon from './Pokemon';
function App() {
return (
function PokemonList({ pokemons }) {
<div className="App">
const [pokemonsData, setPokemonsData] = useState([]);
<PokemonList pokemons={['slowpoke', 'pikachu', 'psyduck']} />
</div>
useEffect(() => {
);
(async () => {
}
const jsonResults = await fetchAll(
pokemons.map((name) =>
export default App;
`https://pokeapi.co/api/v2/pokemon/${name}/`),
);
// lib/fetch-all.js
return setPokemonsData(jsonResults.map((data) => ({
name: data.name,
export default async (urls, options) => {
weight: data.weight,
const responses = await Promise.all(
img: data.sprites.front_default,
urls.map((url) => fetch(
})));
url,
})();
options,
}, [pokemons]);
)),
);
return Promise.all(
return pokemonsData.map(({ name, weight, img }) => (
responses.map((response) => response.json()),
<Pokemon key={name} name={name} weight={weight} img={img} />
);
));
};
}
export default PokemonList;
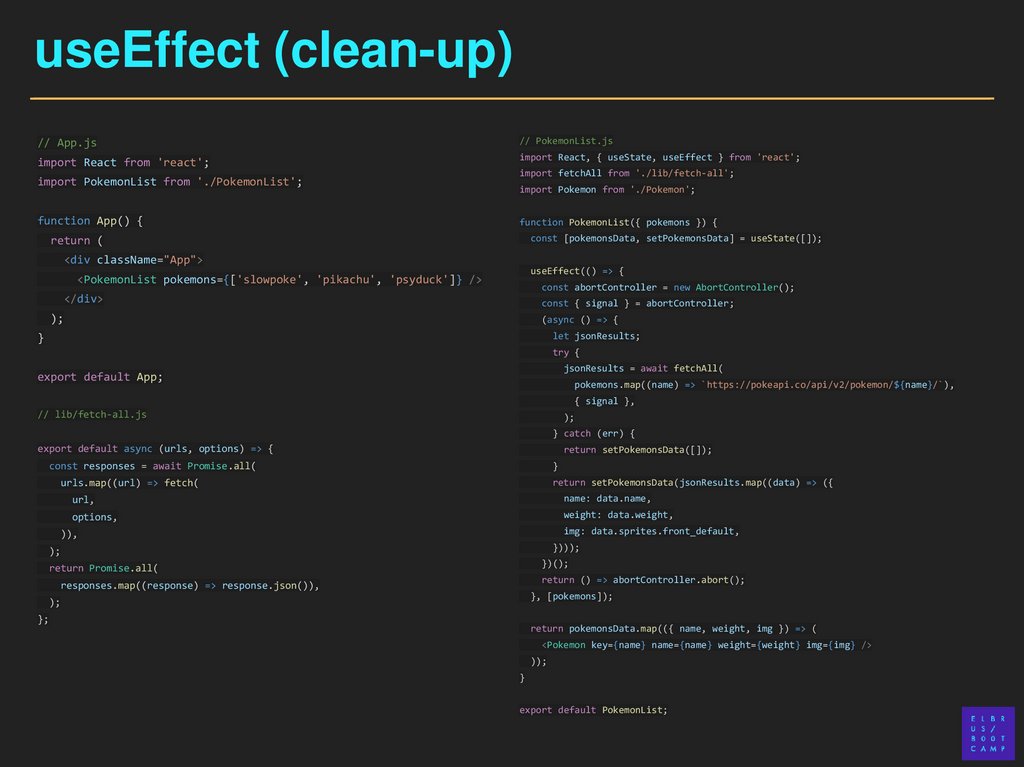
18.
useEffect (clean-up)// App.js
// PokemonList.js
import React from 'react';
import React, { useState, useEffect } from 'react';
import PokemonList from './PokemonList';
function App() {
import fetchAll from './lib/fetch-all';
import Pokemon from './Pokemon';
function PokemonList({ pokemons }) {
const [pokemonsData, setPokemonsData] = useState([]);
return (
<div className="App">
useEffect(() => {
<PokemonList pokemons={['slowpoke', 'pikachu', 'psyduck']} />
const abortController = new AbortController();
</div>
const { signal } = abortController;
);
(async () => {
let jsonResults;
}
try {
jsonResults = await fetchAll(
export default App;
pokemons.map((name) => `https://pokeapi.co/api/v2/pokemon/${name}/`),
{ signal },
// lib/fetch-all.js
);
} catch (err) {
export default async (urls, options) => {
return setPokemonsData([]);
const responses = await Promise.all(
}
return setPokemonsData(jsonResults.map((data) => ({
urls.map((url) => fetch(
url,
name: data.name,
options,
weight: data.weight,
img: data.sprites.front_default,
)),
})));
);
})();
return Promise.all(
return () => abortController.abort();
responses.map((response) => response.json()),
}, [pokemons]);
);
};
return pokemonsData.map(({ name, weight, img }) => (
<Pokemon key={name} name={name} weight={weight} img={img} />
));
}
export default PokemonList;
19.
React DevTools
20.
React Dev Toolshttps://github.com/facebook/react/tree/master/packages/react-devtools
21.
Virtual DOM22.
Virtual DOM● Reconciliation
● Diffing
● Keys
23.
Альтернативы24.
Альтернативы● Vue.js
● Angular
● Svelte
● Ember.js
























 software
software








