Similar presentations:
Жизненный цикл мобильного приложения. Занятие №4-5
1.
ЗАНЯТИЕ №4-5Жизненный цикл
мобильного
приложения
2.
FlatListКомпонент, позволяющий создавать повторяющиеся элементы. Можно
использовать как замену перебору с помощью map.
props:
●data - массив с набором данных. Все данные уйдут в props повторяющегося
компонента
●renderItem - ссылка на функцию или класс компонента, который будет повторяться
●keyExtractor - функция с набором параметров как в map, которая будет возвращать
значение key для каждого из повторяющихся компонентов. По умолчанию key
будет равен index
●ItemSeparatorComponent - вставляется между повторяющимися элементами
Дополнительно: https://reactnative.dev/docs/flatlist
3.
function App() {let [text, setText] = useState("");
return (
<View style={styles.container}>
<FlatList
data={[1, 2, 3, 4]}
renderItem={Item}
keyExtractor={(item, index)=>index}
/>
</View>
);
}
function Item(props){
return (
<View>
<Text>{props.item}</Text>
</View>
)
}
4.
SectionListРаботает схожим образом, как и компонент FlatList, однако поддерживает
вложенные списки.
props:
sections - массив из объектов, представляющих собой секции. Объект обязательно
должен иметь свойство data
renderSectionHeader, renderSectionFooter - компонент, который должен будет
отрисоваться в конце и начале каждой секции. props, который приходит в
компонент - объект со свойством section, которое хранит всю информацию о
секции
5.
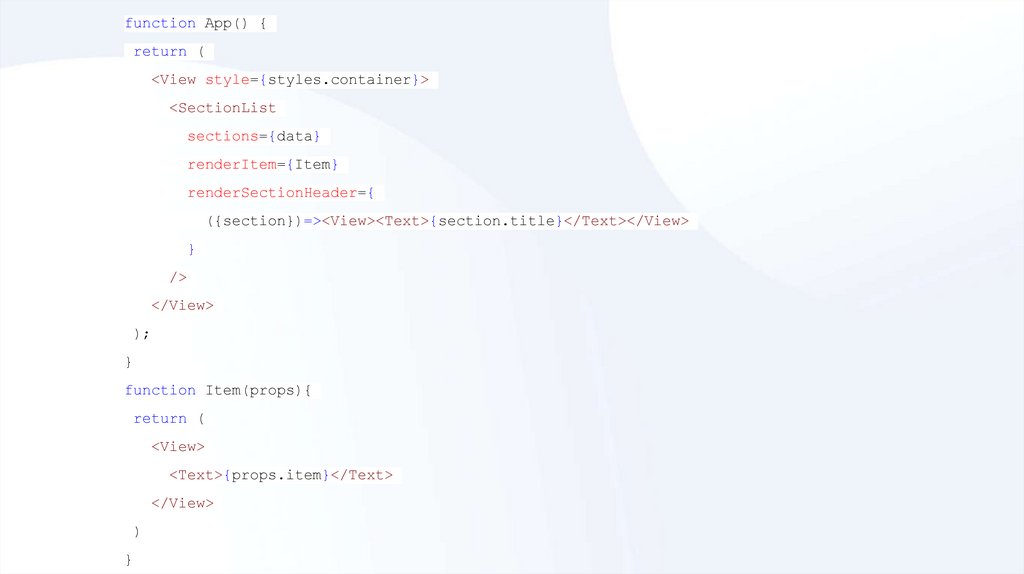
function App() {return (
<View style={styles.container}>
<SectionList
sections={data}
renderItem={Item}
renderSectionHeader={
({section})=><View><Text>{section.title}</Text></View>
}
/>
</View>
);
}
function Item(props){
return (
<View>
<Text>{props.item}</Text>
</View>
)
}
6.
Перепишем ToDoList спомощью SectionList
7.
Навигация по экранамНавигация по экранам - это аналог маршрутизации. Смысл будет схож: в
зависимости от выбранных действий пользователя отображать один из экранов.
В мобильных приложениях очень часто происходит смена экранов.
Для правильной работы навигации нужно подключить следующие библиотеки:
@react-navigation/native
@react-navigation/native-stack
react-native-screens
react-native-safe-area-context
Примечание: при работе в песочнице, нужные библиотеки подключаются в нижнем
левом углу рабочей области.
8.
Настройка навигацииimport { NavigationContainer } from '@reactnavigation/native';
Во-первых, всё приложение должно быть
обёрнуто в компонент
NavigationContainer.
Также нужно создать стек (Stack) объект, помогающий управлять всей
навигацией. Стек создаётся с помощью
функции createNativeStackNavigator из
библиотеки навигации.
import { createNativeStackNavigator } from '@reactnavigation/native-stack';
const Stack = createNativeStackNavigator();
function App() {
return (
<NavigationContainer>
<Stack.Navigator>
</Stack.Navigator>
</NavigationContainer>
);
}
9.
Настройка навигации<Stack.Navigator>
<Stack.Screen
Все компоненты навигации будут внутри
компонента Stack.Navigator.
name="home"
Stack.Screen будет символизировать
экран.
}
Stack.Screen имеет обязательные props:
component={(props)=><View>...</View>
/>
<Stack.Screen
name="second"
component - компонент, который нужно
отрисовать
name - уникальное имя экрана
component={()=><View>...</View>
}
/>
</Stack.Navigator>
10.
Настройка навигацииЧтобы перейти на определенный экран,
нужно вызвать функцию navigate в
объекте navigation, который будет
передан через props.
Параметром данной функции будет имя
экрана.
Вторым параметром можно передать
дополнительные данные, которые можно
будет получить через props.route.params
<Button onPress={()=>{
props.navigation.navigate("second")
}}>Go</Button>
11.
ЗаданиеСделаем приложение для просмотра контактов.












 software
software








