Similar presentations:
React Native. Разработка мобильного приложения
1.
React Native.Разработка мобильного приложения.
Курс: Верстка и создание приложений 5 семестр
ИПТИП
Кафедра Компьютерного дизайна
Преподаватель: Пьянкова Марина Анатольевна
2.
REACT NATIVEReact это JavaScript-библиотека для создания пользовательских
интерфейсов. Основная его идея лежит на компонентах, мы
создаём компоненты, а компоненты представляют собой
некие маленькие элементы сайта, повторно используемые. На
основе React JS создана платформа React Native. Суть
платформы заключается в быстром, удобном и достаточно
простом формате разработки мобильных приложений.
Официальный сайт React - https://ru.reactjs.org
Официальный сайт NodeJS - https://nodejs.org/en
!
Рекомендованная литература:
• Алекс Бэнкс, Ева Порселло: «React и Redux: функциональная
веб-разработка»
• Робин Вирух "Путь к изучению React" (онлайн издание
https://github.com/the-road-to-learn-react/the-road-to-learnreact-russian)
2
3.
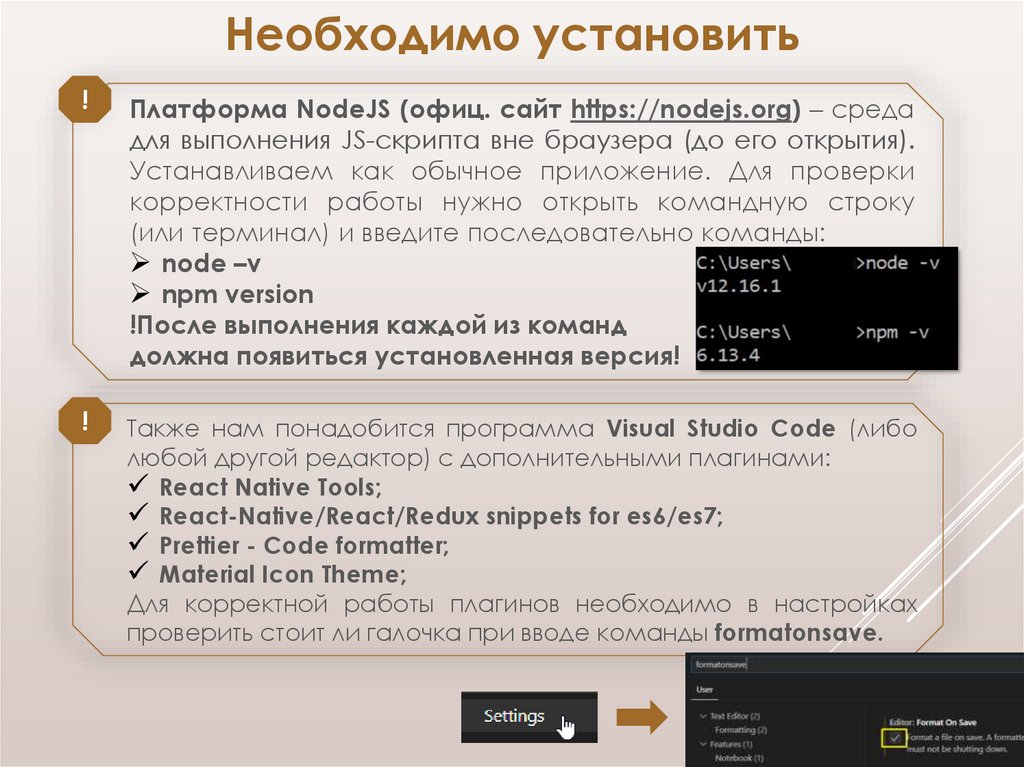
Необходимо установить!
Платформа NodeJS (офиц. сайт https://nodejs.org) – среда
для выполнения JS-скрипта вне браузера (до его открытия).
Устанавливаем как обычное приложение. Для проверки
корректности работы нужно открыть командную строку
(или терминал) и введите последовательно команды:
node –v
npm version
!После выполнения каждой из команд
должна появиться установленная версия!
!
Также нам понадобится программа Visual Studio Code (либо
любой другой редактор) с дополнительными плагинами:
React Native Tools;
React-Native/React/Redux snippets for es6/es7;
Prettier - Code formatter;
Material Icon Theme;
Для корректной работы плагинов необходимо в настройках
проверить стоит ли галочка при вводе команды formatonsave.
3



 software
software








