Similar presentations:
React Native. Создание проекта. Запуск на Андроид и iOS
1.
React Native.Создание проекта. Запуск на Андроид и iOS.
Курс: Верстка и создание приложений 5 семестр
ИПТИП
Кафедра Компьютерного дизайна
Преподаватель: Пьянкова Марина Анатольевна
2.
REACT NATIVEНачинаем приступать к началу изучения платформы React
Native. Создадим проект и выполним его тестирование на
Андроид и iOS.
Полезные ссылки:
Фреймворк Expo;
Программа Android Studio;
Программа Xcode.
2
3.
Создание проекта!
Создать проект можно двумя способами:
1. Использовать React Native CLI;
2. Использовать фреймворк Expo.
React Native CLI предоставляет немного большее количество
файлов и папок для разработки проекта. В то же время, пока
они не понадобятся в начале разработки. Вместо React
Native CLI проще использовать фреймворк Expo.
!
На основе Expo можно создать точно такой же проект, но он
будет обладать меньшим набором файлов и будет содержать
удобные инструменты для тестирования проекта.
Для создания проекта на его основе необходимо выполнить два
шага:
1. Установить Expo на ваш компьютер. Установка проходит через
терминал (командную строку).
2. Прописать команду «npx create-expo-app название_проекта».
Детальное описание установки вы можете найти здесь.
3
4.
Тестирование программ!
Тестировать React Native проект можно тремя разными
способами:
1. Тестирование проекта на Андроид;
2. Тестирование проекта на iOS;
3. Тестирование проекта в веб браузере;
Если необходимо протестировать проект на телефоне, то
сперва нужно установить эмулятор на компьютер. Для iOS
он устанавливается вместе с программой Xcode. Для
Андроид он устанавливается вместе с программой
Android Studio.
4
5.
Создание и запуск проектаНастройка локального окружения в Vscode
(базовая сборка):
1. В VS code закрываем все папки и открываем терминал;
2. Необходимо глобально установить Expo на компьютер, для этого в
терминале выполняем команду: npm i g expo-cli (sudo npm i g expo-cli
для iOS)
3. Создаем проект на основе Expo в нужной папке (при помощи cd можем
перейти в нужную папку, либо выбираем директорию (папку) в которой
будем работать) в терминале выполняем команду:
npx create-expo-app my-app
4. После создания проекта необходимо зайти в папку с проектом:
cd my-app
5
6.
Запуск проекта!
Перед запуском проекта необходимо установить
соответствующие программы Xcode (работает только на
устройствах Mac) для iOS или Android Studio (работает
также на устройствах Mac, инструкция) для Андроид.
Но для начала мы запустим проект в браузере. Для этого
необходимо дополнительно в проекте выполнить ряд
команд для успешной отладки приложения, выполняются в
папке самого проекта:
• npm install
• npx expo install react-native-web@~0.19.6 reactdom@18.2.0 @expo/webpack-config@^19.0.0
• npm start
6
7.
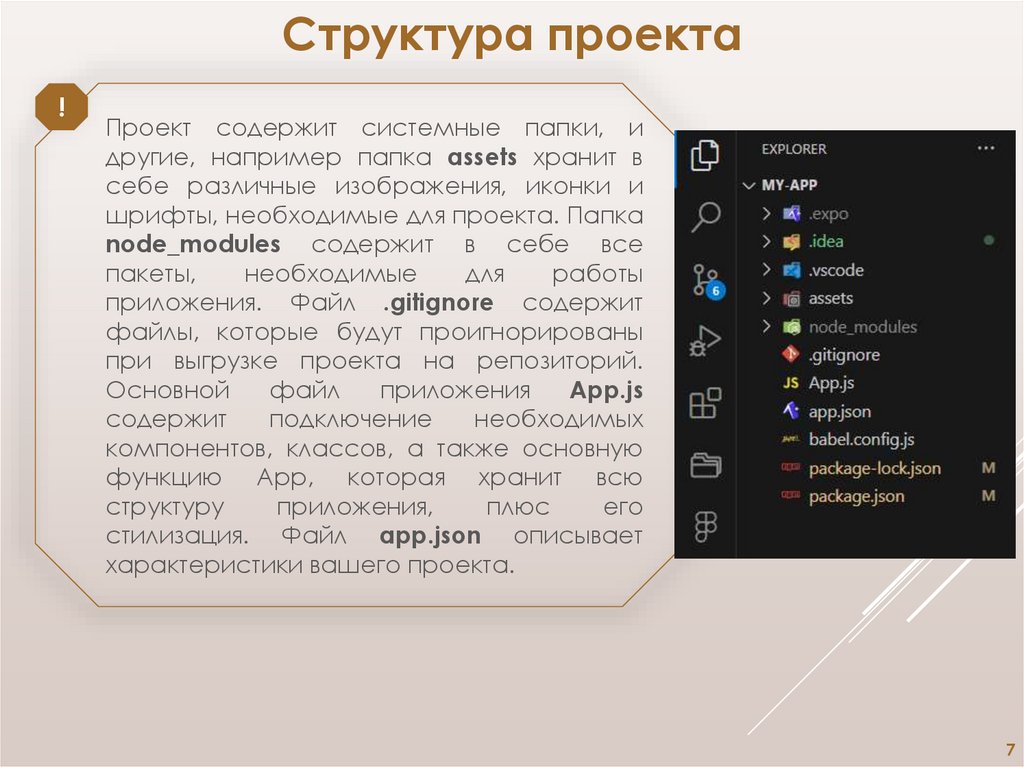
Структура проекта!
Проект содержит системные папки, и
другие, например папка assets хранит в
себе различные изображения, иконки и
шрифты, необходимые для проекта. Папка
node_modules содержит в себе все
пакеты,
необходимые
для
работы
приложения. Файл .gitignore содержит
файлы, которые будут проигнорированы
при выгрузке проекта на репозиторий.
Основной
файл
приложения
App.js
содержит
подключение
необходимых
компонентов, классов, а также основную
функцию App, которая хранит всю
структуру
приложения,
плюс
его
стилизация. Файл app.json описывает
характеристики вашего проекта.
7







 software
software








