Similar presentations:
Компьютерная графика и анимация
1. Компьютерная графика и анимация. Часть I
1Компьютерная
графика и анимация.
Часть I
§ 56. Основы растровой графики
§ 57. Ввод изображений
§ 58. Коррекция фотографий
§ 59. Работа с областями
§ 60. Фильтры
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
2. Компьютерная графика и анимация
2Компьютерная
графика и анимация
§ 56. Основы растровой
графики
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
3. Что такое разрешение?
Компьютерная графика и анимация, 11 класс3
Что такое разрешение?
photo.jpg
450×338
?
Каковы размеры в
сантиметрах?
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
4. Что такое разрешение?
Компьютерная графика и анимация, 11 класс4
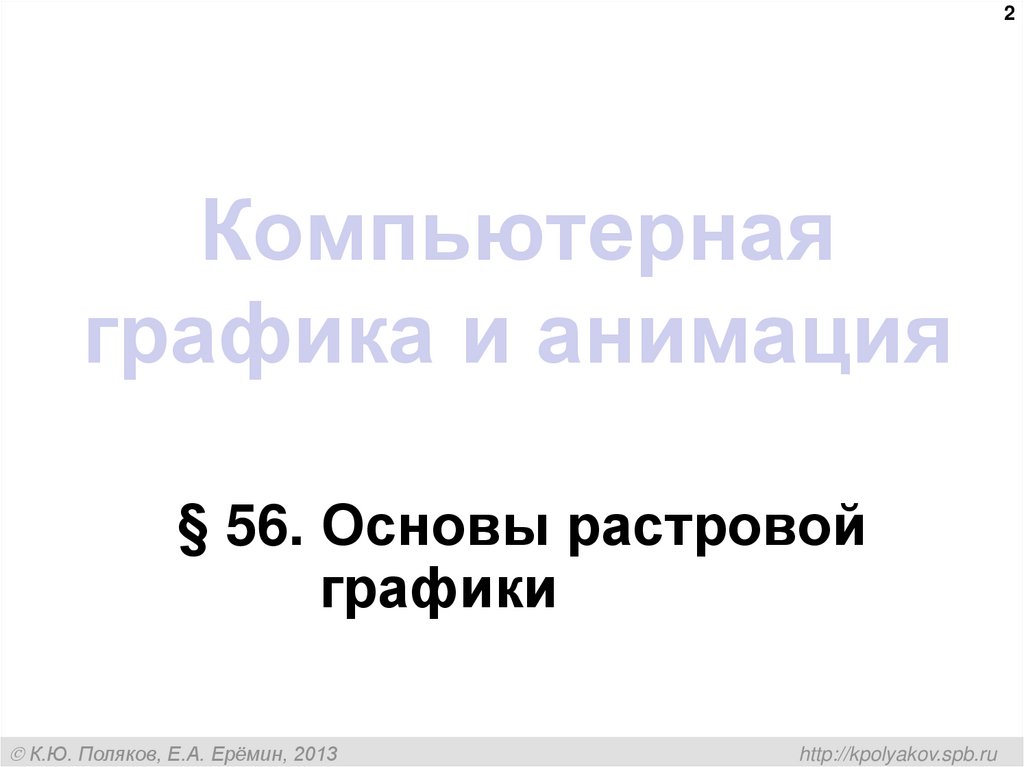
Что такое разрешение?
Разрешение – это количество пикселей,
приходящихся на дюйм размера изображения.
ppi = pixels per inch, пикселей на дюйм
1 дюйм = 2,54 см
300 ppi
96 ppi
печать
экран
К.Ю. Поляков, Е.А. Ерёмин, 2013
48 ppi
24 ppi
http://kpolyakov.spb.ru
5. Разрешение
Компьютерная графика и анимация, 11 класс5
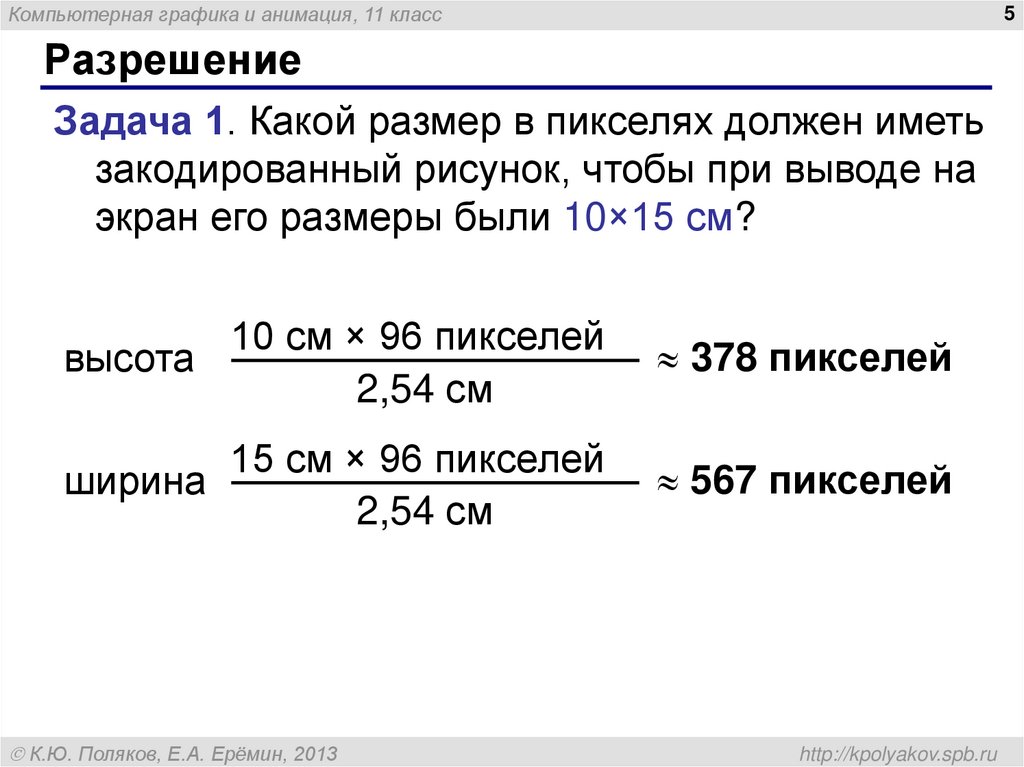
Разрешение
Задача 1. Какой размер в пикселях должен иметь
закодированный рисунок, чтобы при выводе на
экран его размеры были 10×15 см?
10 см × 96 пикселей
высота
2,54 см
378 пикселей
15 см × 96 пикселей
2,54 см
567 пикселей
ширина
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
6. Разрешение
Компьютерная графика и анимация, 11 класс6
Разрешение
Задача 2. Какой размер в пикселях должен иметь
закодированный рисунок, чтобы при печати с
разрешением 300 ppi получилась фотография
размером 10×15 см?
10 см × 300 пикселей
1181 пиксель
высота
2,54 см
ширина
15 см × 300 пикселей
1771 пиксель
2,54 см
2,09 Мпикс
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
7. Разрешение
Компьютерная графика и анимация, 11 класс7
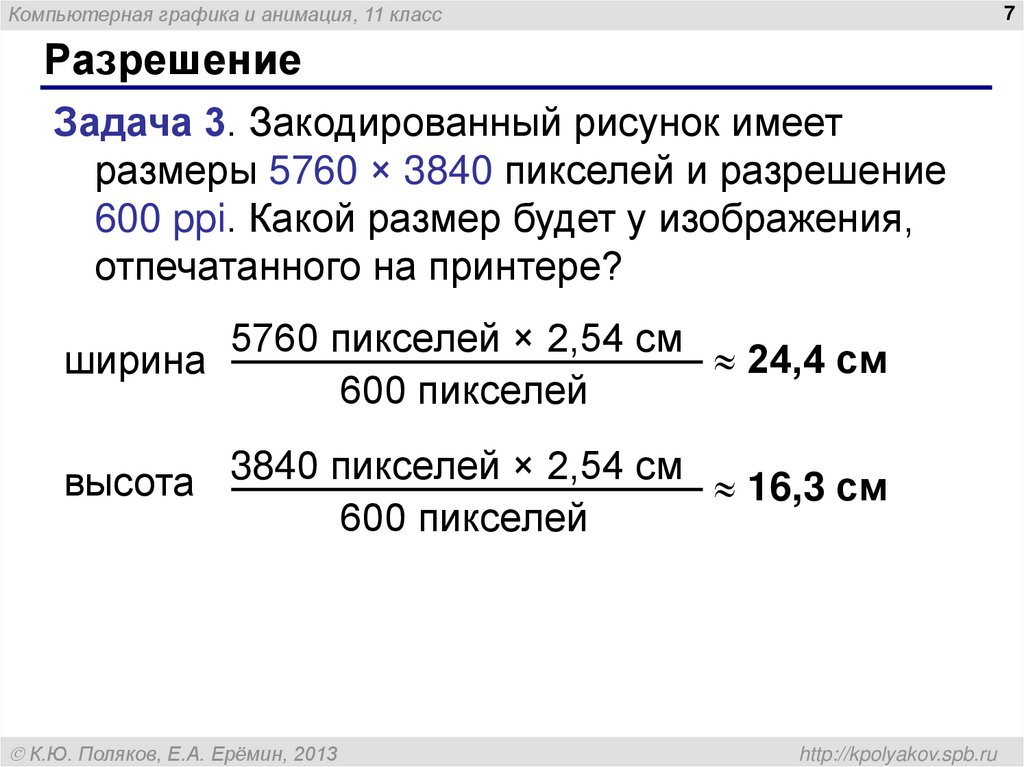
Разрешение
Задача 3. Закодированный рисунок имеет
размеры 5760 × 3840 пикселей и разрешение
600 ppi. Какой размер будет у изображения,
отпечатанного на принтере?
5760 пикселей × 2,54 см
24,4 см
ширина
600 пикселей
высота 3840 пикселей × 2,54 см 16,3 см
600 пикселей
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
8. Графический редактор GIMP
Компьютерная графика и анимация, 11 класс8
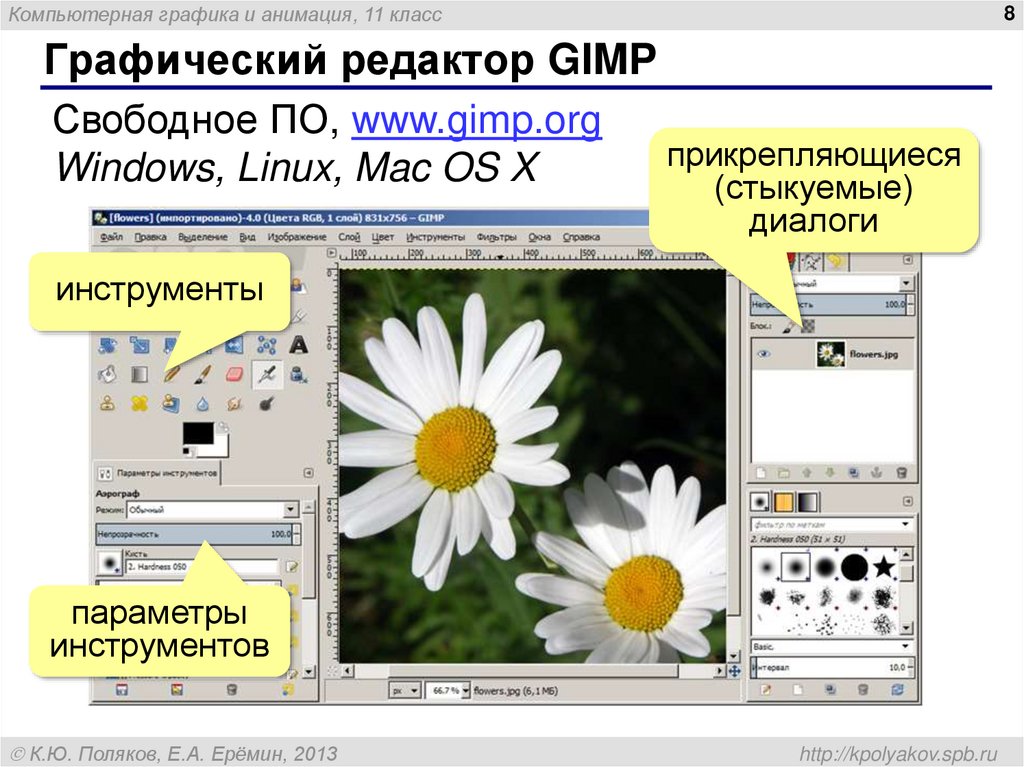
Графический редактор GIMP
Свободное ПО, www.gimp.org
Windows, Linux, Mac OS X
прикрепляющиеся
(стыкуемые)
диалоги
инструменты
параметры
инструментов
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
9. Параметры изображения
Компьютерная графика и анимация, 11 класс9
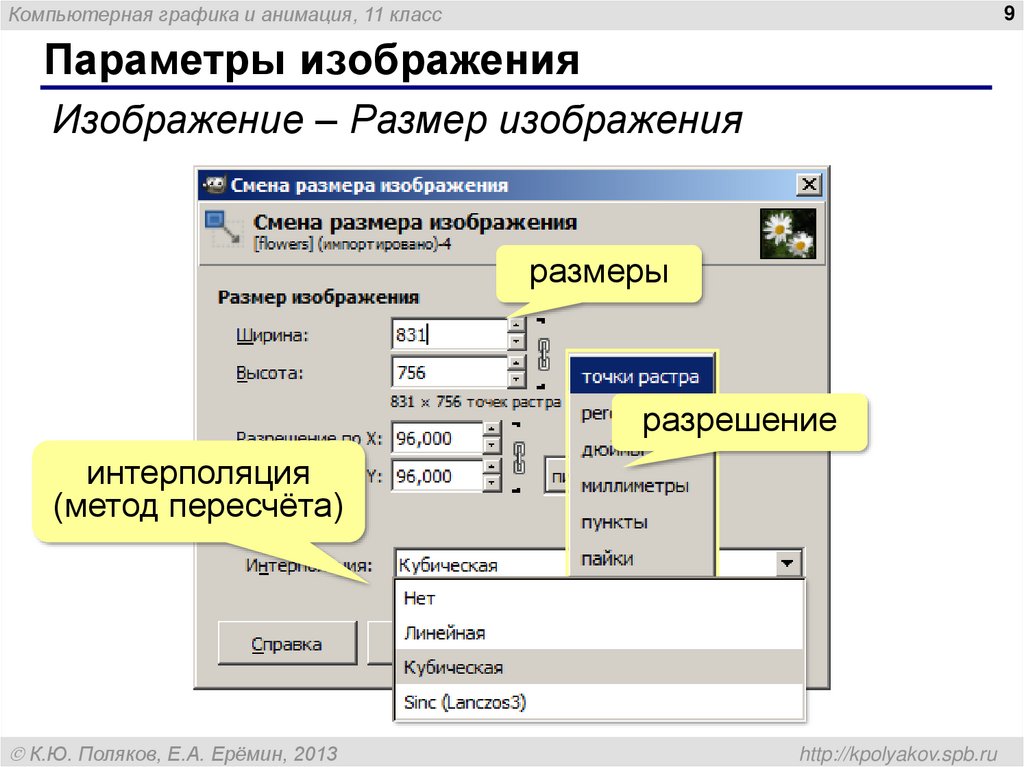
Параметры изображения
Изображение – Размер изображения
размеры
разрешение
интерполяция
(метод пересчёта)
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
10. Интерполяция
Компьютерная графика и анимация, 11 класс10
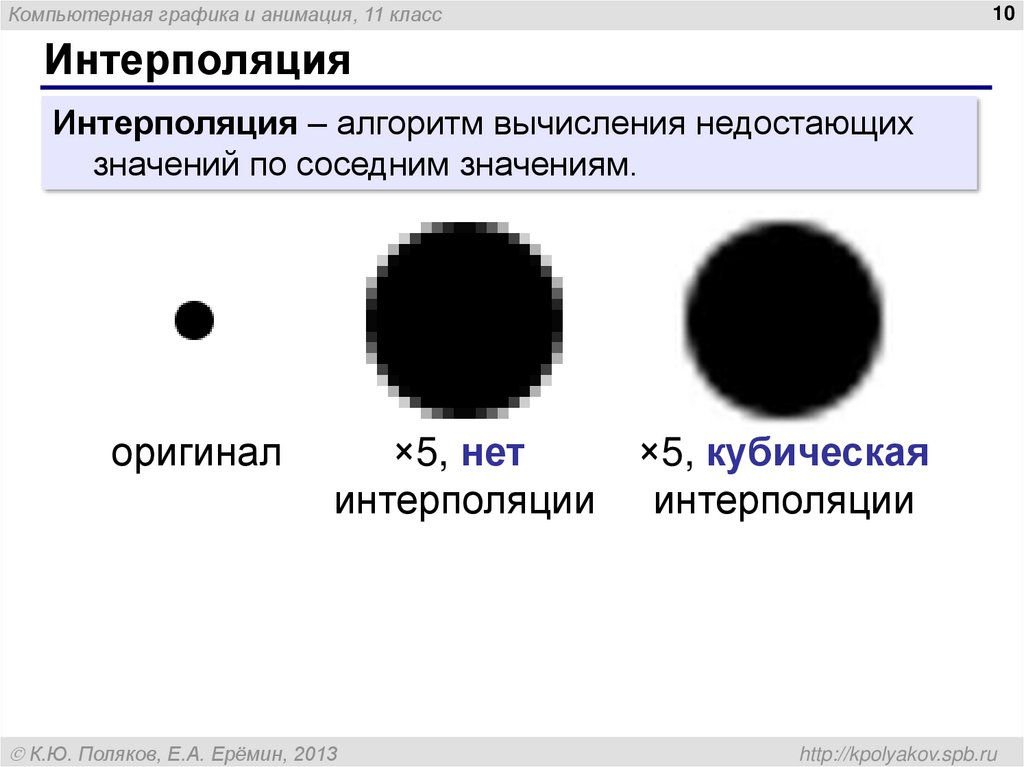
Интерполяция
Интерполяция – алгоритм вычисления недостающих
значений по соседним значениям.
оригинал
×5, нет
интерполяции
К.Ю. Поляков, Е.А. Ерёмин, 2013
×5, кубическая
интерполяции
http://kpolyakov.spb.ru
11. Цветовая модель RGB
Компьютерная графика и анимация, 11 класс11
Цветовая модель RGB
Д. Максвелл, 1860
цвет = ( R,
G,
B )
green
red
blue
красный зеленый синий
0..255 0..255 0..255
R
G
B
!
RGB – цветовая модель для устройств,
излучающих свет (мониторов)!
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
12. Цветовая модель CMYK (при печати)
Компьютерная графика и анимация, 11 класс12
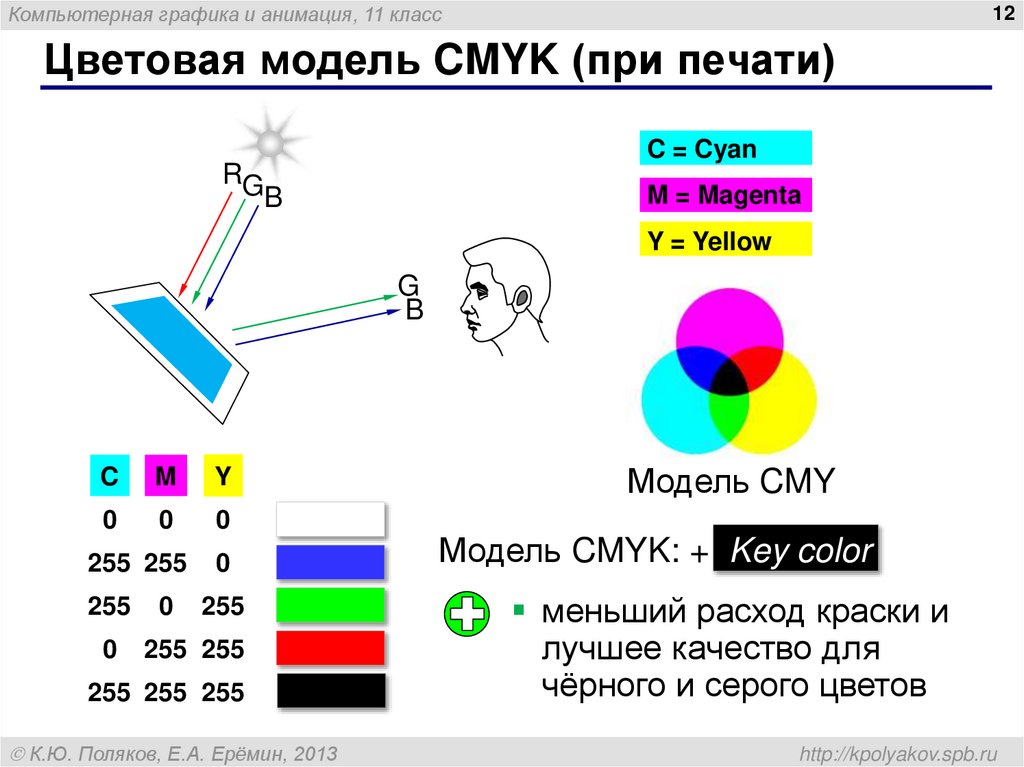
Цветовая модель CMYK (при печати)
C = Cyan
RG
B
M = Magenta
Y = Yellow
G
B
C
M
Y
0
0
0
255 255
255
0
0
0
255
255 255
255 255 255
К.Ю. Поляков, Е.А. Ерёмин, 2013
Модель CMY
Модель CMYK: + Key color
меньший расход краски и
лучшее качество для
чёрного и серого цветов
http://kpolyakov.spb.ru
13. RGB и CMYK
Компьютерная графика и анимация, 11 класс13
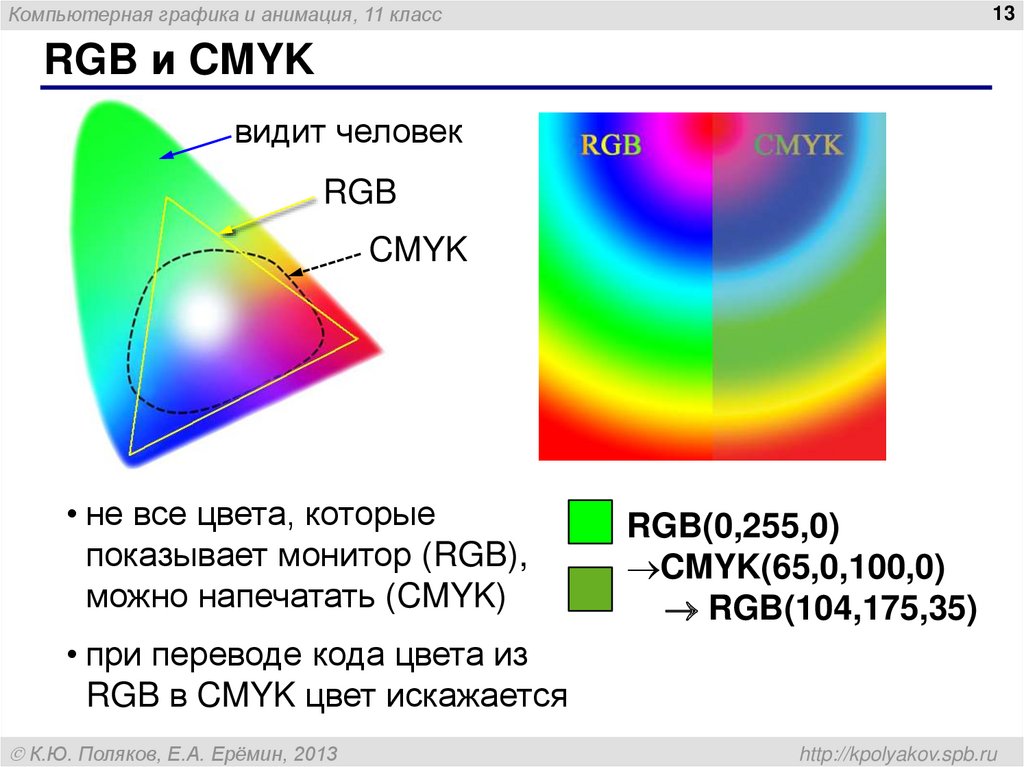
RGB и CMYK
видит человек
RGB
CMYK
• не все цвета, которые
показывает монитор (RGB),
можно напечатать (CMYK)
RGB(0,255,0)
CMYK(65,0,100,0)
RGB(104,175,35)
• при переводе кода цвета из
RGB в CMYK цвет искажается
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
14. Цветовая модель HSB (HSV)
Компьютерная графика и анимация, 11 класс14
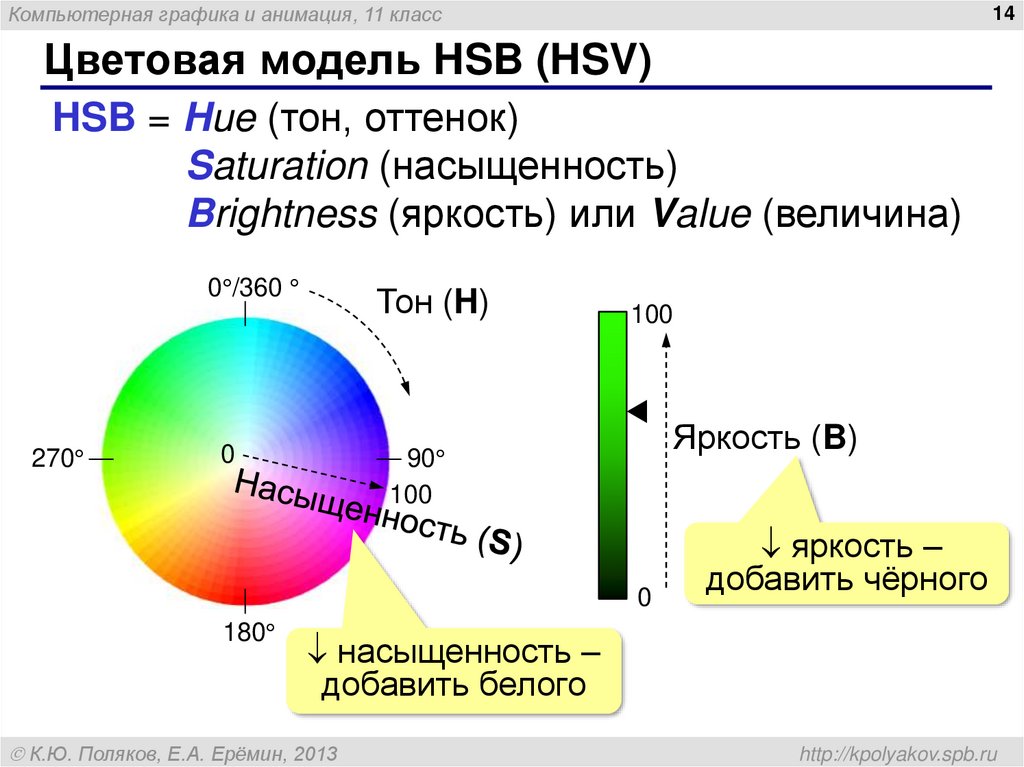
Цветовая модель HSB (HSV)
HSB = Hue (тон, оттенок)
Saturation (насыщенность)
Brightness (яркость) или Value (величина)
0 /360
270
Тон (H)
0
100
Яркость (B)
90
100
0
180
яркость –
добавить чёрного
насыщенность –
добавить белого
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
15. Цветовая модель Lab
Компьютерная графика и анимация, 11 класс15
Цветовая модель Lab
Международный стандарт кодирования цвета,
независимого от устройства (1976 г.)
Основана на модели восприятия цвета человеком.
Lab = Lightness (светлота)
a, b (задают цветовой тон)
• для перевода между
цветовыми моделями:
RGB Lab CMYK
Светлота 25%
Светлота 75%
К.Ю. Поляков, Е.А. Ерёмин, 2013
• для цветокоррекции
фотографий
http://kpolyakov.spb.ru
16. Профили устройств
Компьютерная графика и анимация, 11 класс16
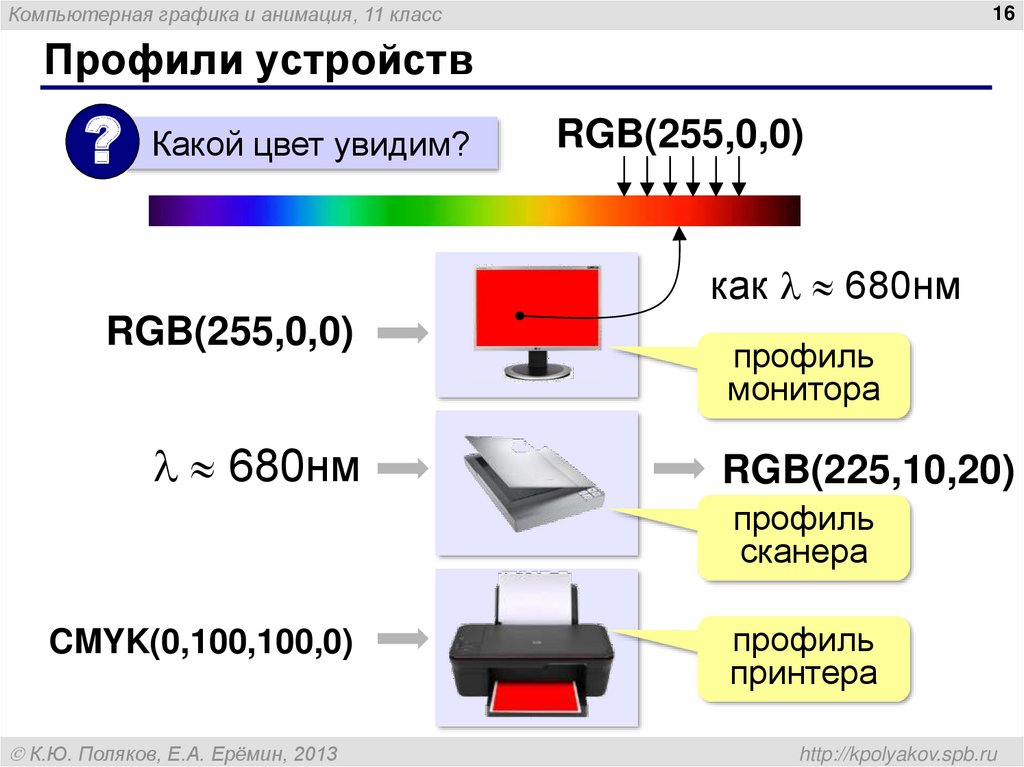
Профили устройств
?
Какой цвет увидим?
RGB(255,0,0)
как 680нм
RGB(255,0,0)
680нм
профиль
монитора
RGB(225,10,20)
профиль
сканера
CMYK(0,100,100,0)
К.Ю. Поляков, Е.А. Ерёмин, 2013
профиль
принтера
http://kpolyakov.spb.ru
17. Компьютерная графика и анимация
17Компьютерная
графика и анимация
§ 57. Ввод изображений
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
18. Цифровые фотоаппараты
Компьютерная графика и анимация, 11 класс18
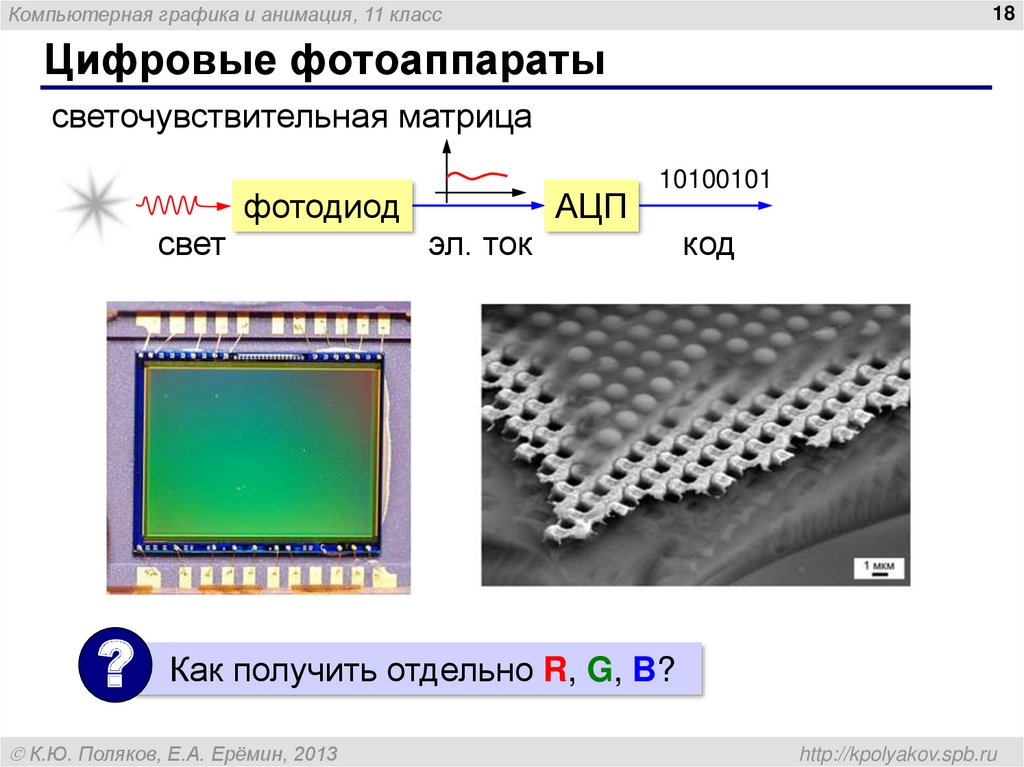
Цифровые фотоаппараты
светочувствительная матрица
свет
?
фотодиод
эл. ток
АЦП
10100101
код
Как получить отдельно R, G, B?
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
19. Фильтр Байера
Компьютерная графика и анимация, 11 класс19
Фильтр Байера
светофильтры
фотодиоды
?
?
Почему зелёных в два раза больше?
Как восстановить R, G, B для всех?
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
20. Форматы цифровых фотоснимков
Компьютерная графика и анимация, 11 класс20
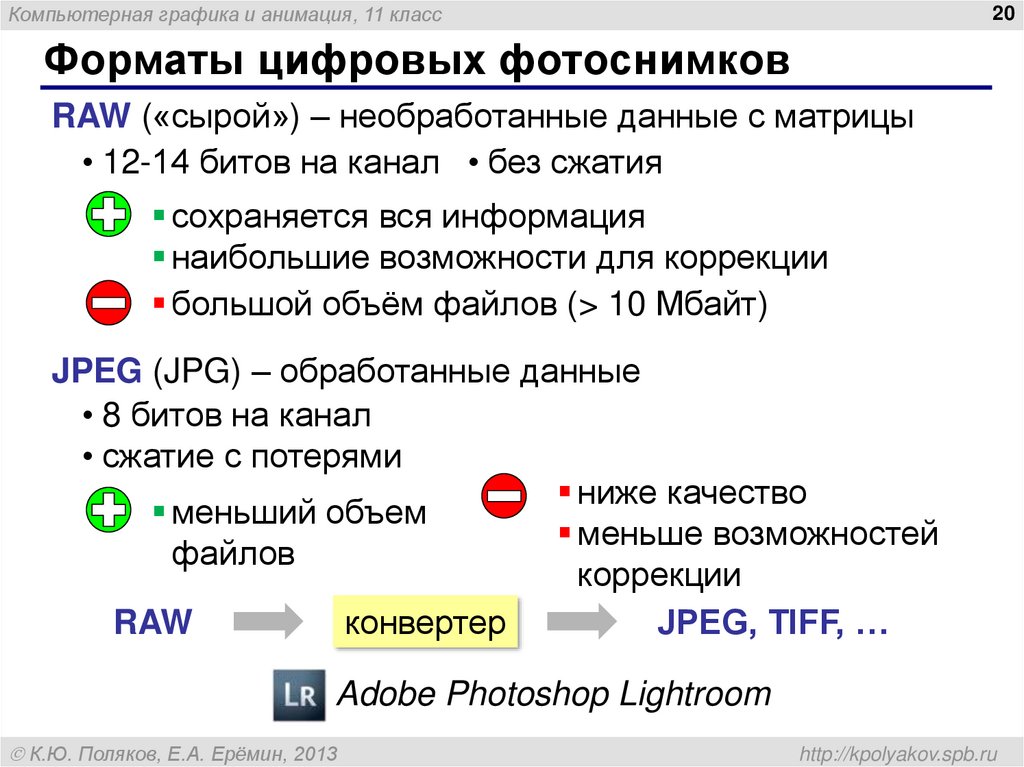
Форматы цифровых фотоснимков
RAW («сырой») – необработанные данные с матрицы
• 12-14 битов на канал • без сжатия
сохраняется вся информация
наибольшие возможности для коррекции
большой объём файлов (> 10 Мбайт)
JPEG (JPG) – обработанные данные
• 8 битов на канал
• сжатие с потерями
ниже качество
меньший объем
меньше возможностей
файлов
коррекции
RAW
конвертер
JPEG, TIFF, …
Adobe Photoshop Lightroom
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
21. Сканирование
Компьютерная графика и анимация, 11 класс21
Сканирование
GIMP: Файл – Создать – Сканер/Камера
Тип изображения:
• чёрно-белое (2 цвета)
• полутоновое (256 оттенков серого)
• цветное
Разрешение:
• для экрана (96 ppi) – 150-200 ppi
• для печати – 300-400 ppi
• текст без распознавания – 150-200 ppi
• текст с распознаванием – 300 ppi
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
22. Кадрирование
Компьютерная графика и анимация, 11 класс22
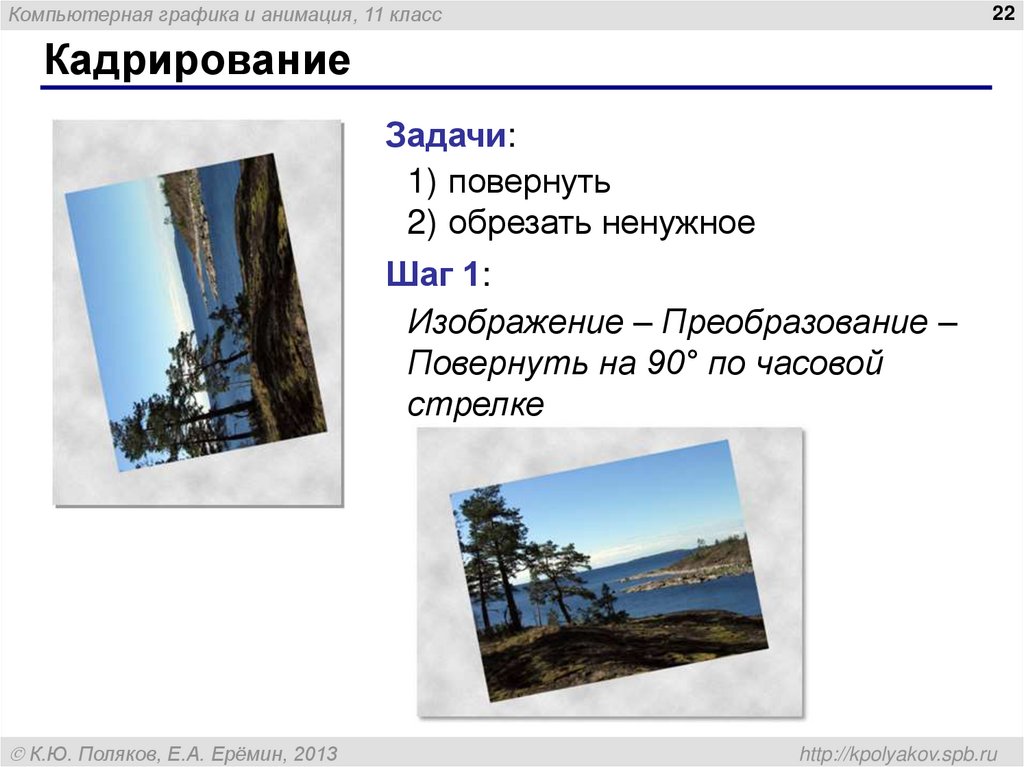
Кадрирование
Задачи:
1) повернуть
2) обрезать ненужное
Шаг 1:
Изображение – Преобразование –
Повернуть на 90° по часовой
стрелке
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
23. Кадрирование
Компьютерная графика и анимация, 11 класс23
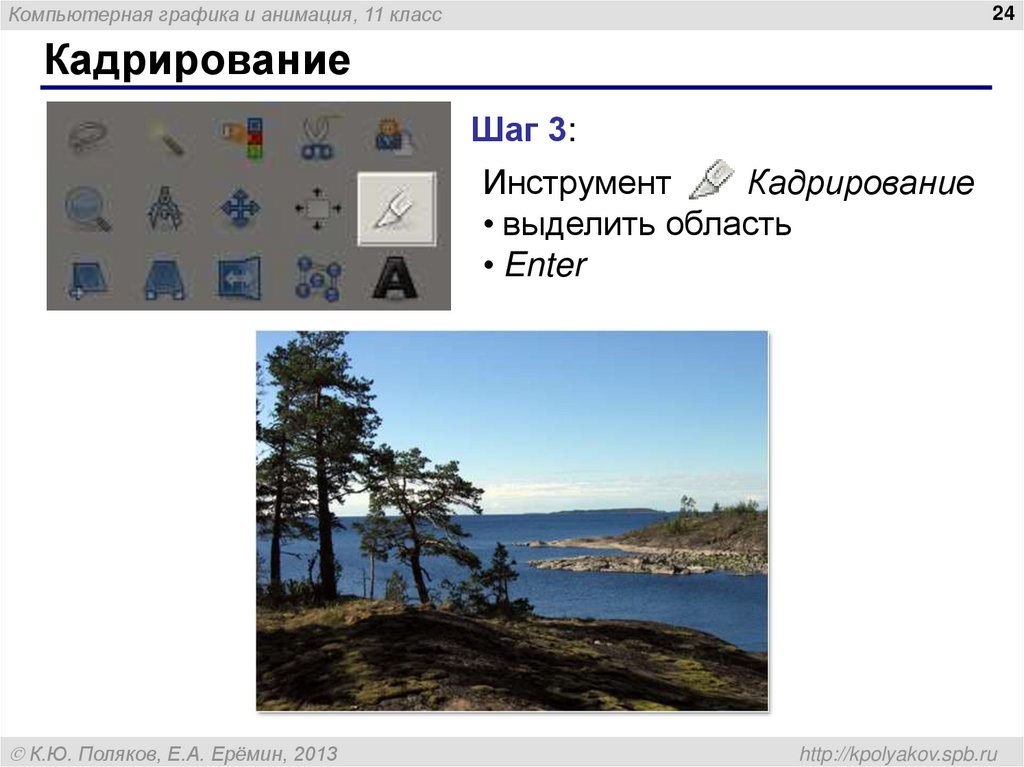
Кадрирование
Шаг 2:
Инструмент
Вращение
щёлкнуть по рисунку
угол поворота
центр вращения
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
24. Кадрирование
Компьютерная графика и анимация, 11 класс24
Кадрирование
Шаг 3:
Инструмент
Кадрирование
• выделить область
• Enter
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
25. Компьютерная графика и анимация
25Компьютерная
графика и анимация
§ 58. Коррекция фотографий
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
26. Исправление перспективы
Компьютерная графика и анимация, 11 класс26
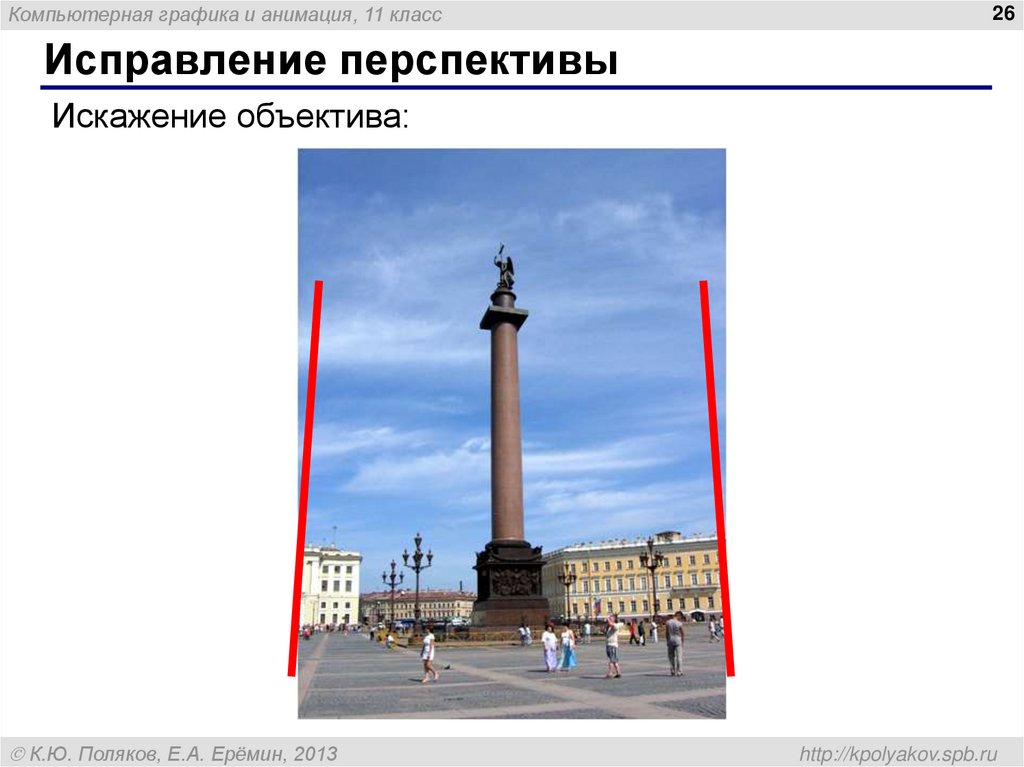
Исправление перспективы
Искажение объектива:
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
27. Исправление перспективы
Компьютерная графика и анимация, 11 класс27
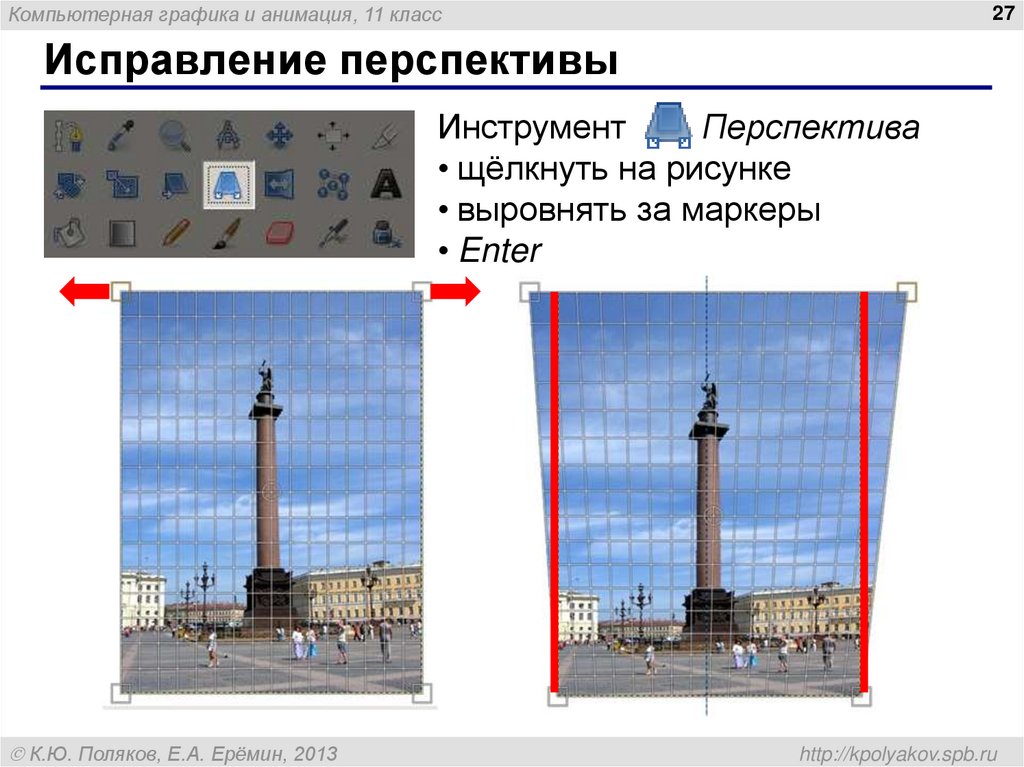
Исправление перспективы
Инструмент
Перспектива
• щёлкнуть на рисунке
• выровнять за маркеры
• Enter
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
28. Гистограмма
Компьютерная графика и анимация, 11 класс28
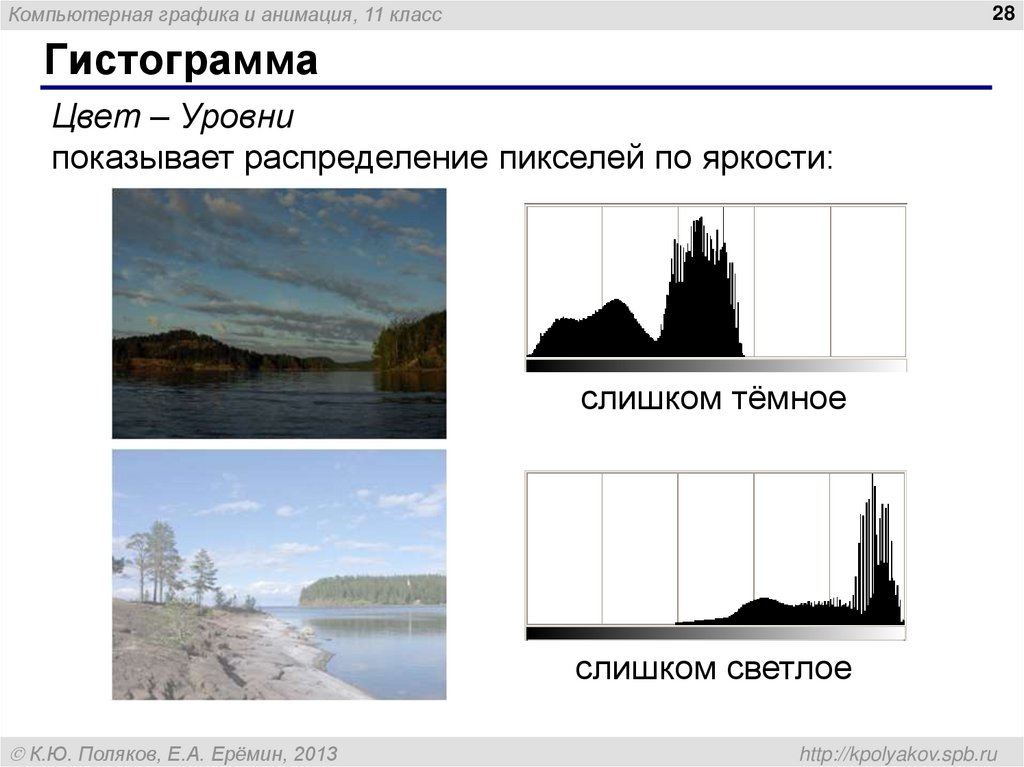
Гистограмма
Цвет – Уровни
показывает распределение пикселей по яркости:
слишком тёмное
слишком светлое
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
29. Гистограмма
Компьютерная графика и анимация, 11 класс29
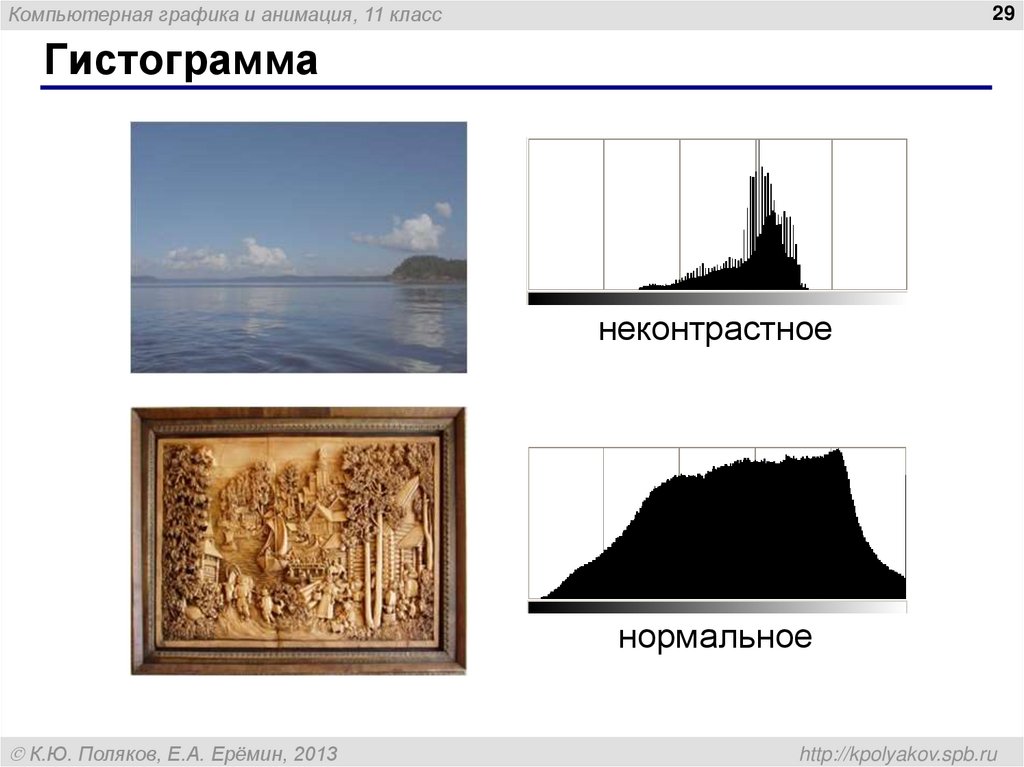
Гистограмма
неконтрастное
нормальное
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
30. Коррекция уровней
Компьютерная графика и анимация, 11 класс30
Коррекция уровней
Цвет – Уровни
?
К.Ю. Поляков, Е.А. Ерёмин, 2013
Почему линейчатая?
http://kpolyakov.spb.ru
31. Коррекция цвета
Компьютерная графика и анимация, 11 класс31
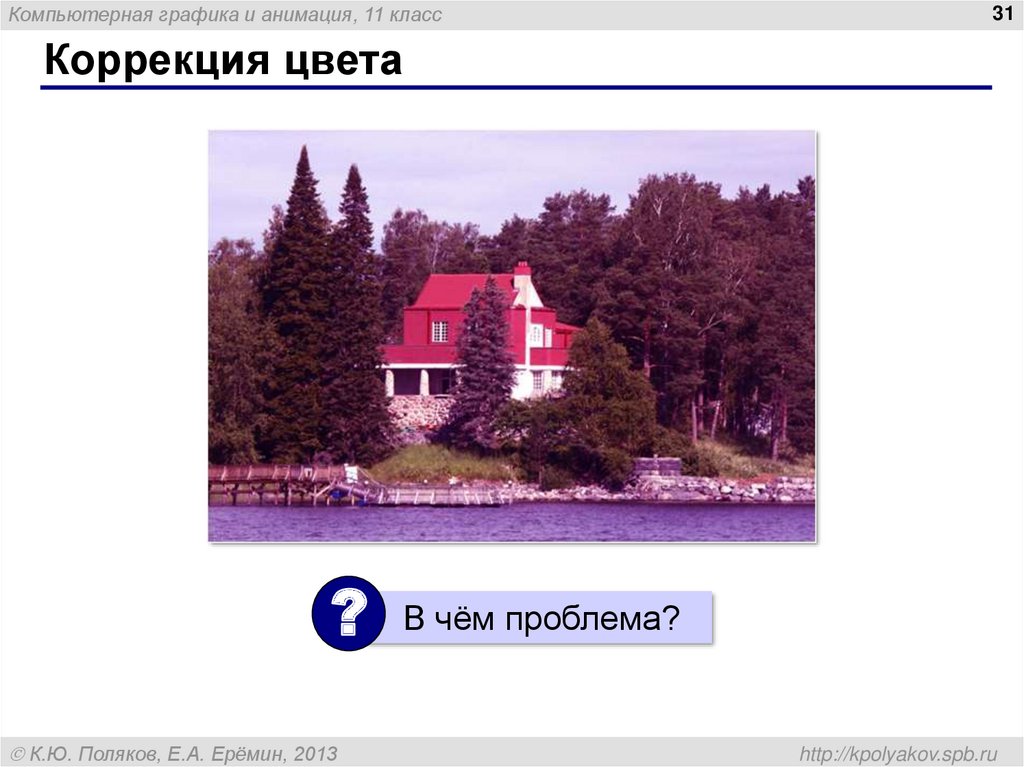
Коррекция цвета
?
К.Ю. Поляков, Е.А. Ерёмин, 2013
В чём проблема?
http://kpolyakov.spb.ru
32. Коррекция цвета
Компьютерная графика и анимация, 11 класс32
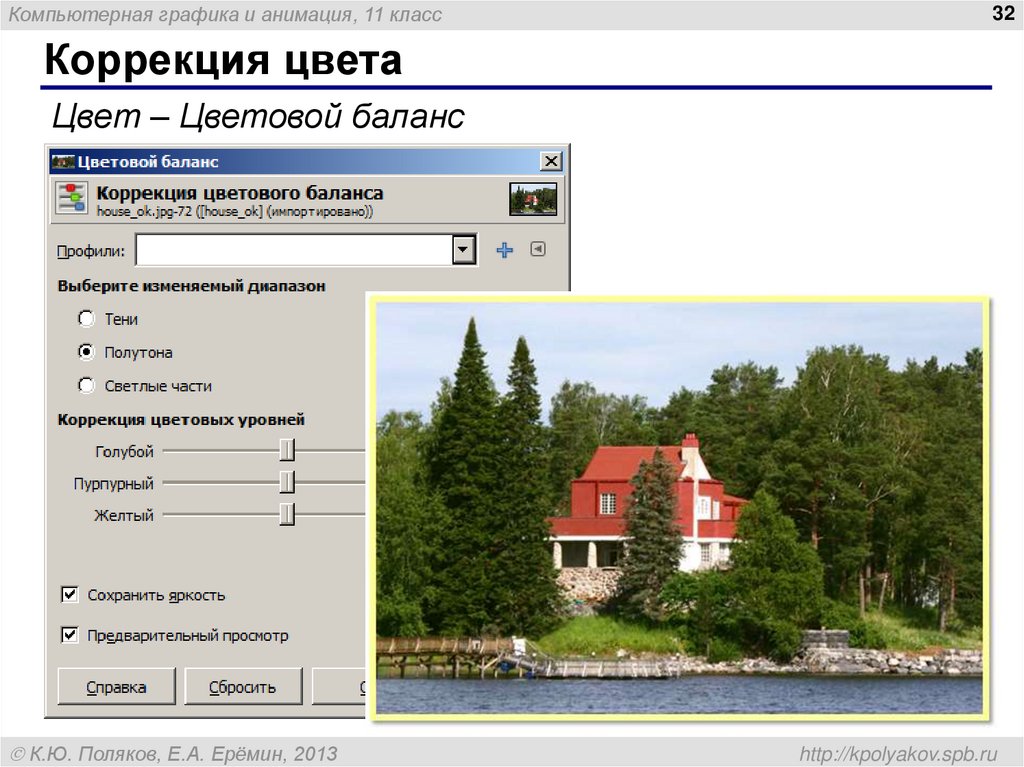
Коррекция цвета
Цвет – Цветовой баланс
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
33. Цветное в чёрно-белое (полутоновое)
Компьютерная графика и анимация, 11 класс33
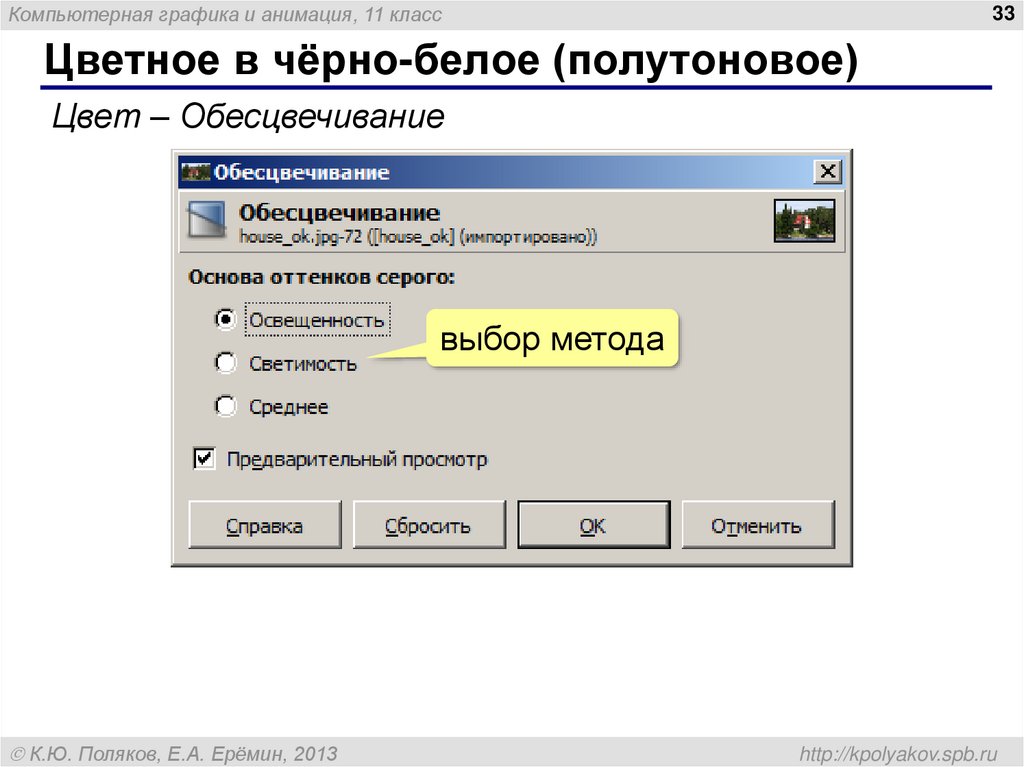
Цветное в чёрно-белое (полутоновое)
Цвет – Обесцвечивание
выбор метода
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
34. Цветное в чёрно-белое (полутоновое)
Компьютерная графика и анимация, 11 класс34
Цветное в чёрно-белое (полутоновое)
оригинал
освещённость
светимость
среднее
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
35. Ретушь
Компьютерная графика и анимация, 11 класс35
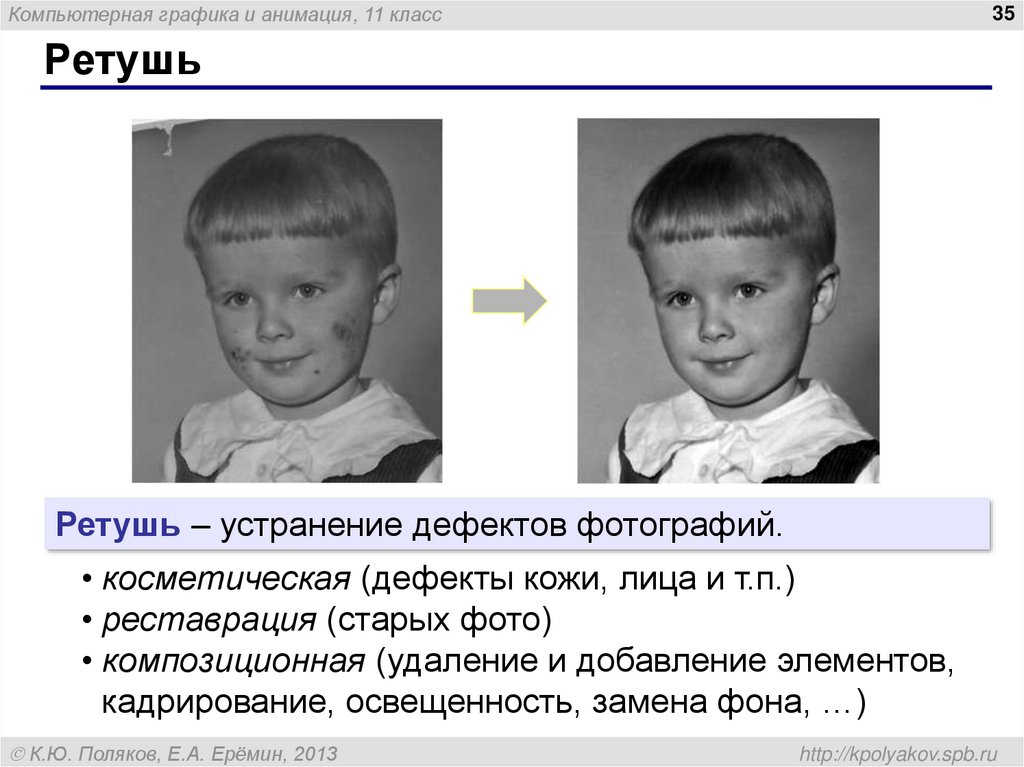
Ретушь
Ретушь – устранение дефектов фотографий.
• косметическая (дефекты кожи, лица и т.п.)
• реставрация (старых фото)
• композиционная (удаление и добавление элементов,
кадрирование, освещенность, замена фона, …)
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
36. Инструменты ретуши
Компьютерная графика и анимация, 11 класс36
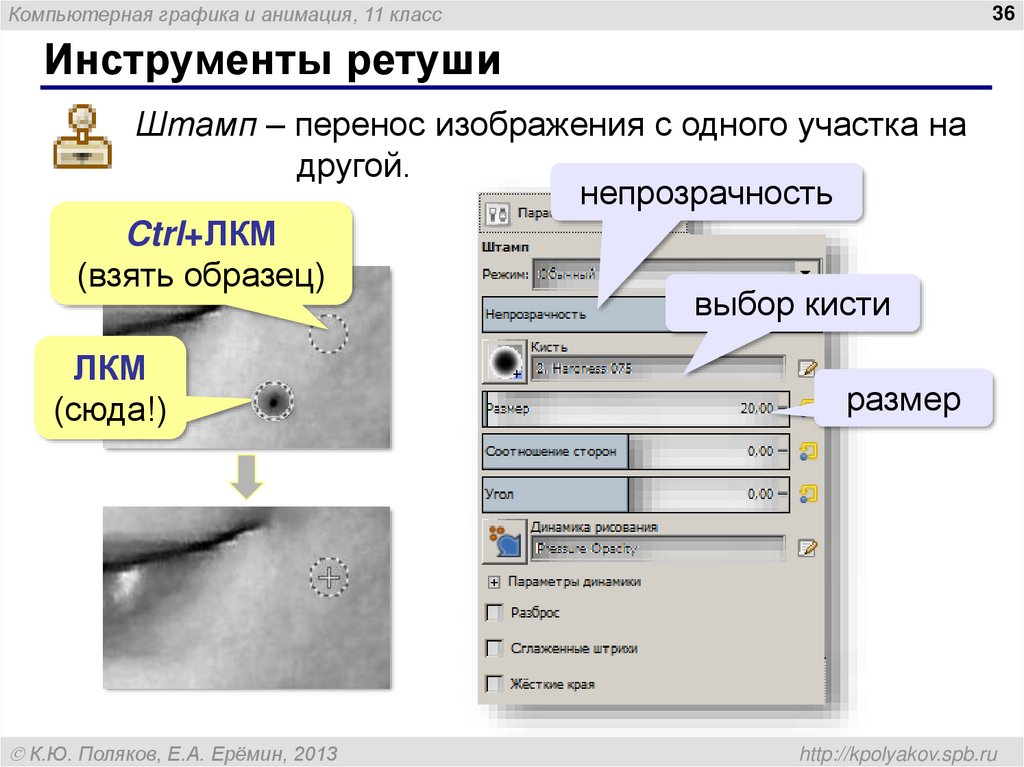
Инструменты ретуши
Штамп – перенос изображения с одного участка на
другой.
непрозрачность
Ctrl+ЛКМ
(взять образец)
выбор кисти
ЛКМ
(сюда!)
К.Ю. Поляков, Е.А. Ерёмин, 2013
размер
http://kpolyakov.spb.ru
37. Инструменты ретуши
Компьютерная графика и анимация, 11 класс37
Инструменты ретуши
Лечащая кисть – так же, как Штамп, но учитывает
соседние пиксели («размазывает»!).
Осветление/Затемнение
Размывание/Резкость
!
«Повышение резкости» не выявляет детали!
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
38. Компьютерная графика и анимация
38Компьютерная
графика и анимация
§ 59. Работа с областями
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
39. Выделение областей
Компьютерная графика и анимация, 11 класс39
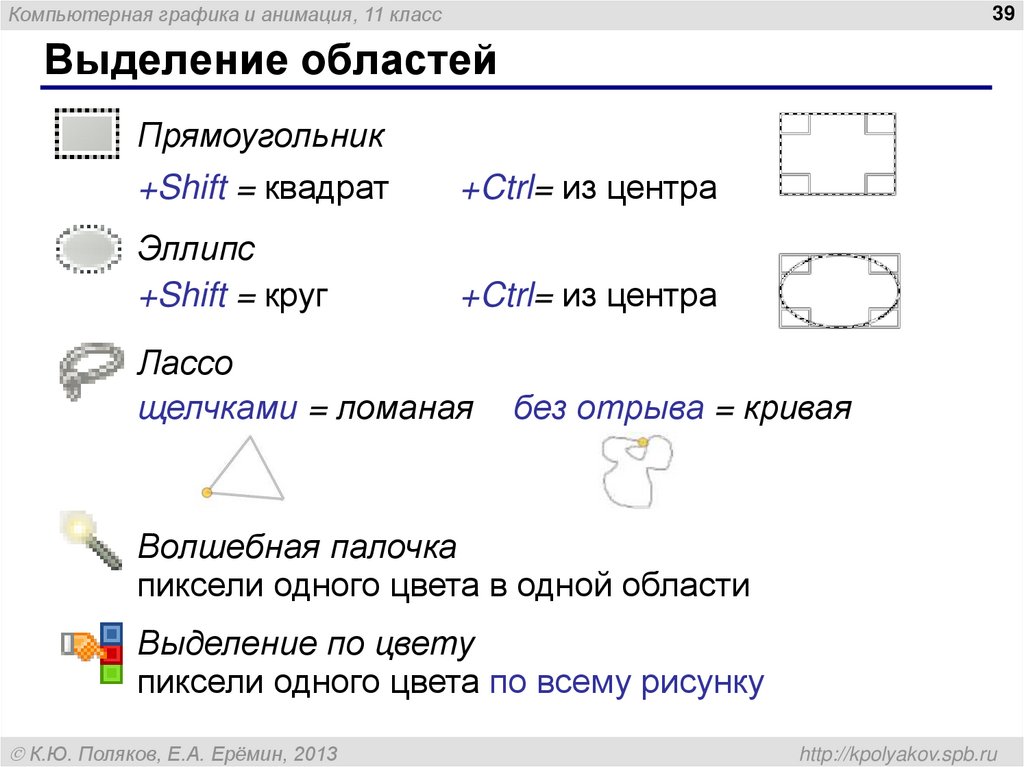
Выделение областей
Прямоугольник
+Shift = квадрат
+Ctrl= из центра
Эллипс
+Shift = круг
+Ctrl= из центра
Лассо
щелчками = ломаная
без отрыва = кривая
Волшебная палочка
пиксели одного цвета в одной области
Выделение по цвету
пиксели одного цвета по всему рисунку
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
40. Выделение областей
Компьютерная графика и анимация, 11 класс40
Выделение областей
Умные ножницы
объекты с чёткими, но неровными границами
• выделить: ЛКМ в опорных
точках
• ЛКМ в начальной точке –
замкнуть
• ЛКМ внутри области
Изменение области выделения:
+Shift в начальной точке = добавить новую
область к выделению
+Ctrl в начальной точке = вычесть новую область
из выделения
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
41. Границы области
Компьютерная графика и анимация, 11 класс41
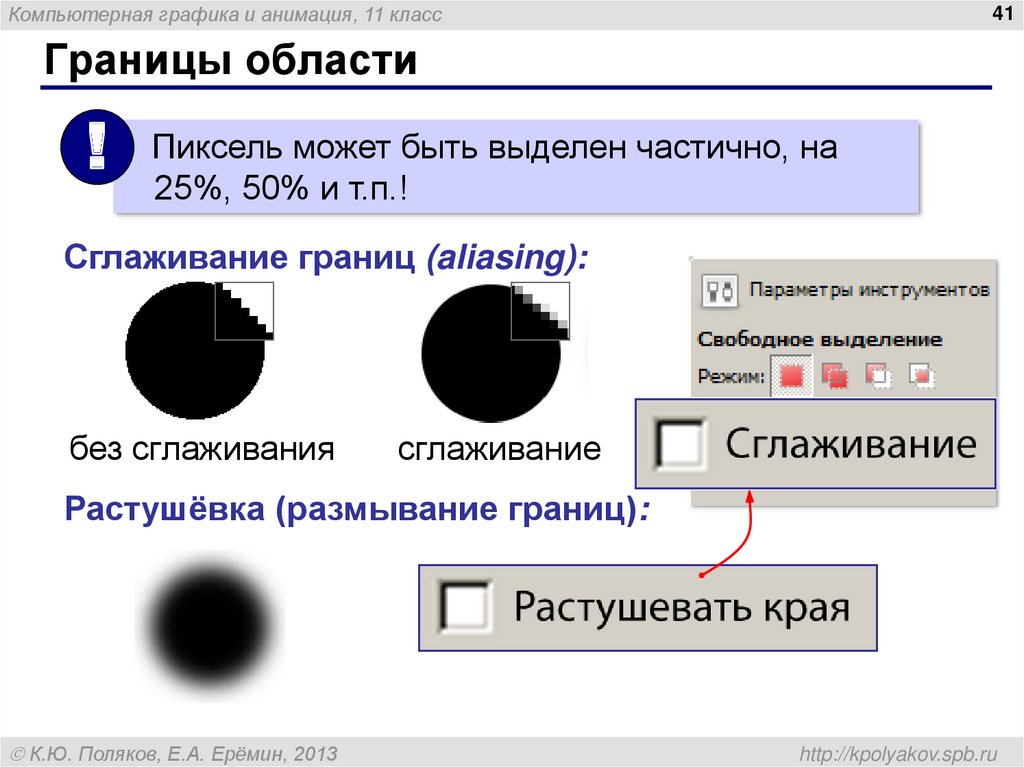
Границы области
!
Пиксель может быть выделен частично, на
25%, 50% и т.п.!
Сглаживание границ (aliasing):
без сглаживания
сглаживание
Растушёвка (размывание границ):
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
42. Меню Выделение
Компьютерная графика и анимация, 11 класс42
Меню Выделение
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
43. Быстрая маска
Компьютерная графика и анимация, 11 класс43
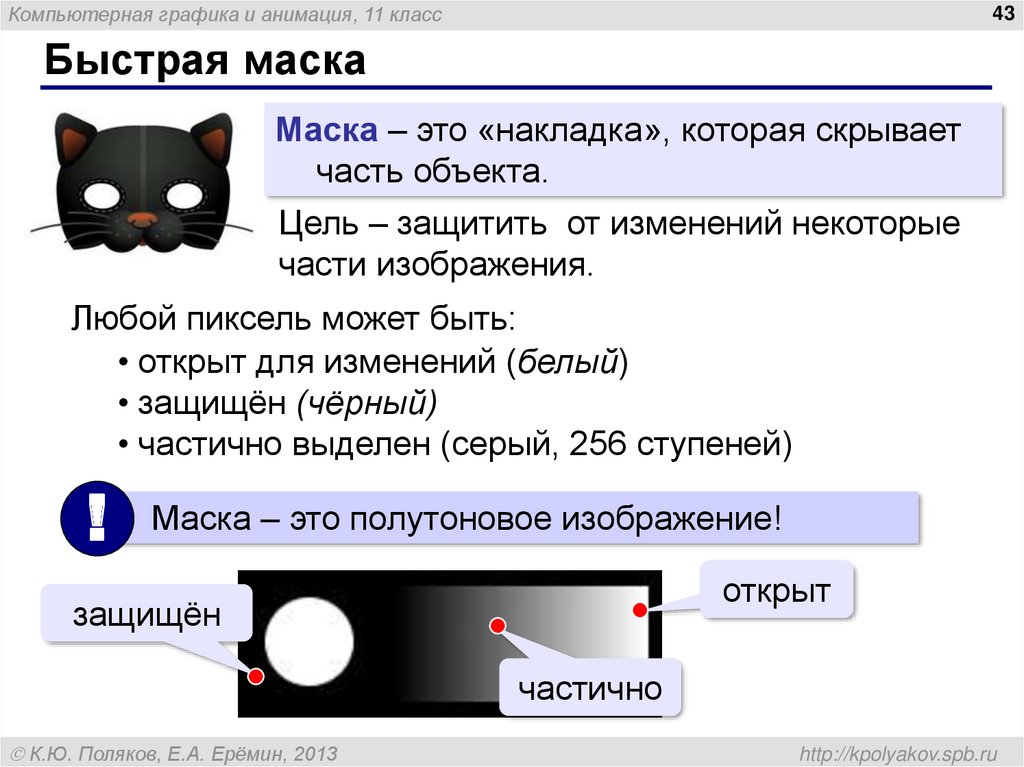
Быстрая маска
Маска – это «накладка», которая скрывает
часть объекта.
Цель – защитить от изменений некоторые
части изображения.
Любой пиксель может быть:
• открыт для изменений (белый)
• защищён (чёрный)
• частично выделен (серый, 256 ступеней)
!
Маска – это полутоновое изображение!
открыт
защищён
частично
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
44. Быстрая маска
Компьютерная графика и анимация, 11 класс44
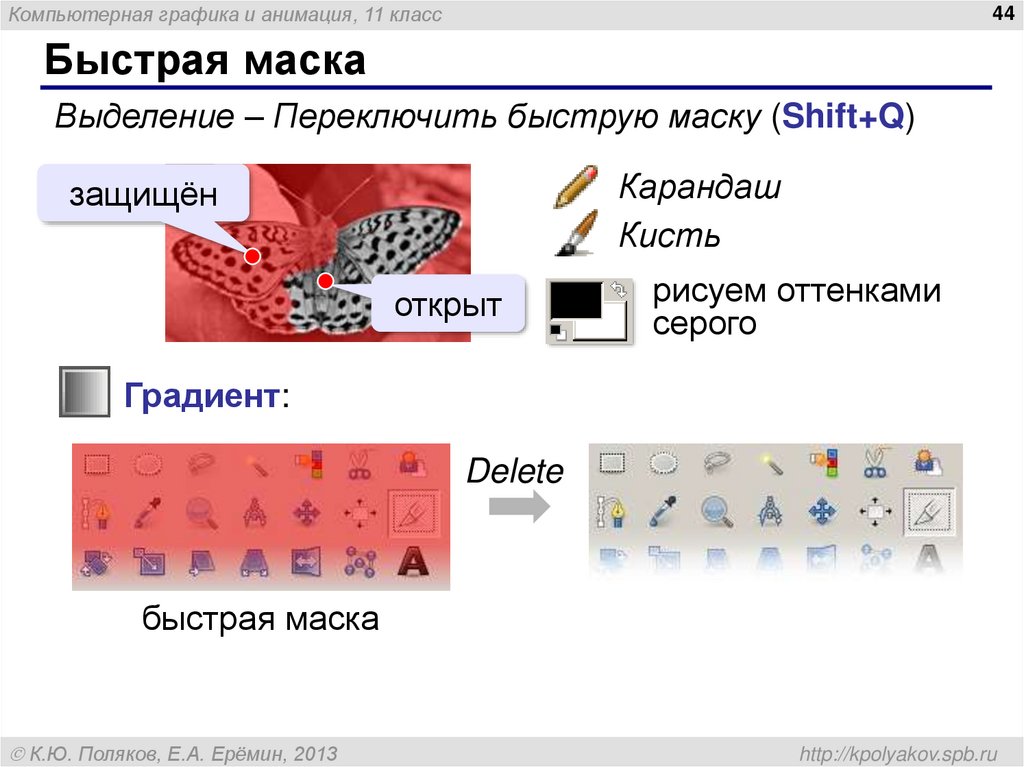
Быстрая маска
Выделение – Переключить быструю маску (Shift+Q)
Карандаш
Кисть
защищён
открыт
рисуем оттенками
серого
Градиент:
Delete
быстрая маска
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
45. Тонирование
Компьютерная графика и анимация, 11 класс45
Тонирование
Исправление «эффекта красных глаз»:
Цвет – Тонирование
?
К.Ю. Поляков, Е.А. Ерёмин, 2013
Какая цветовая модель?
http://kpolyakov.spb.ru
46. Компьютерная графика и анимация
46Компьютерная
графика и анимация
§ 60. Фильтры
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
47. Что такое фильтр?
Компьютерная графика и анимация, 11 класс47
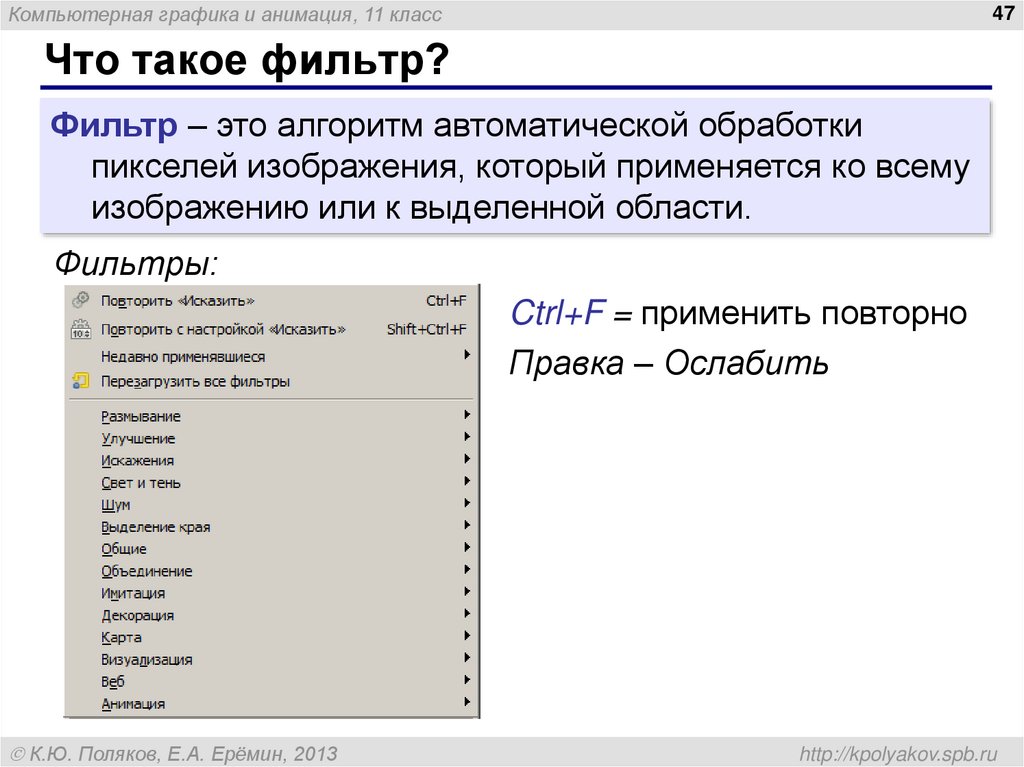
Что такое фильтр?
Фильтр – это алгоритм автоматической обработки
пикселей изображения, который применяется ко всему
изображению или к выделенной области.
Фильтры:
Ctrl+F = применить повторно
Правка – Ослабить
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
48. Какие бывают фильтры?
Компьютерная графика и анимация, 11 класс48
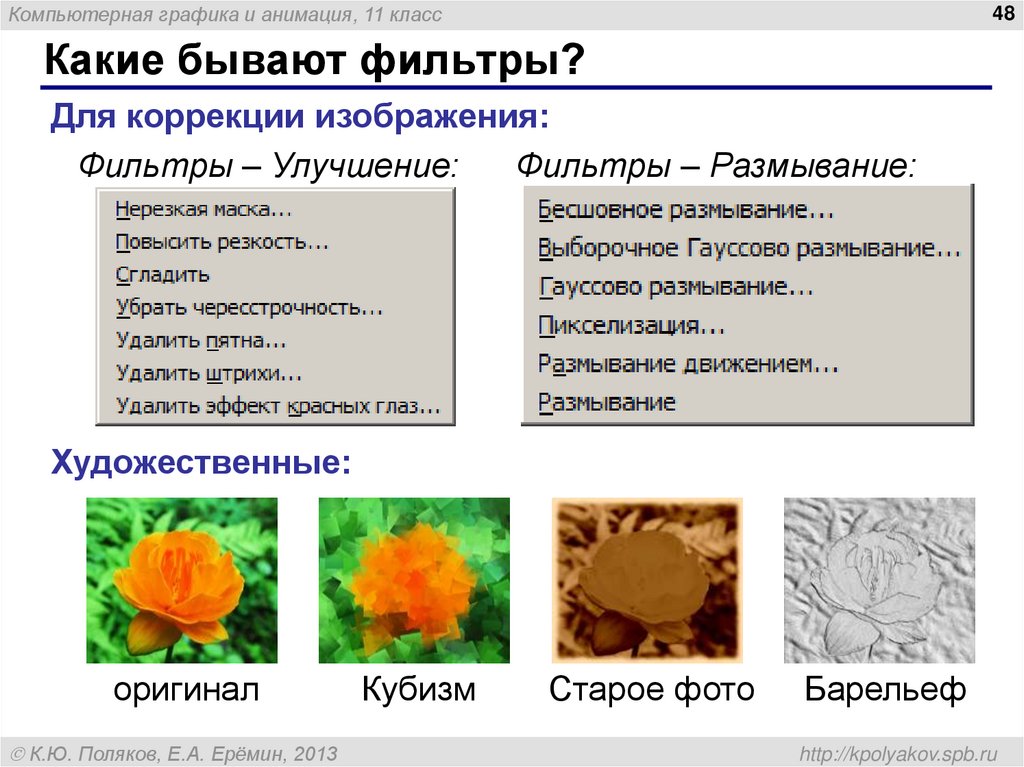
Какие бывают фильтры?
Для коррекции изображения:
Фильтры – Улучшение:
Фильтры – Размывание:
Художественные:
оригинал
К.Ю. Поляков, Е.А. Ерёмин, 2013
Кубизм
Старое фото
Барельеф
http://kpolyakov.spb.ru
49. Конец фильма
Компьютерная графика и анимация, 11 класс49
Конец фильма
ПОЛЯКОВ Константин Юрьевич
д.т.н., учитель информатики
ГБОУ СОШ № 163, г. Санкт-Петербург
kpolyakov@mail.ru
ЕРЕМИН Евгений Александрович
к.ф.-м.н., доцент кафедры мультимедийной
дидактики и ИТО ПГГПУ, г. Пермь
eremin@pspu.ac.ru
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
50. Источники иллюстраций
Компьютерная графика и анимация, 11 класс50
Источники иллюстраций
1.
2.
3.
4.
5.
6.
7.
8.
compshistory.ru
www.samsung.com
habrahabr.ru/post/143169/
www.embedded-vision.com
umm4.com
ru.wikipedia.org
иллюстрации художников издательства «Бином»
авторские материалы
Видеоуроки по GIMP (автор – А.С. Башлаков):
www.klyaksa.net/htm/kopilka/gimp/index.htm
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru


















































 informatics
informatics