Similar presentations:
Компьютерная графика и анимация. Многослойные изображения. Каналы. Иллюстрации для веб-сайтов
1. Компьютерная графика и анимация. Часть II
1Компьютерная
графика и анимация.
Часть II
§ 61. Многослойные изображения
§ 62. Каналы
§ 63. Иллюстрации для веб-сайтов
§ 64. Анимация
§ 65. Контуры
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
2. Компьютерная графика и анимация
2Компьютерная
графика и анимация
§ 61. Многослойные
изображения
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
3. Что такое многослойное изображение?
Компьютерная графика и анимация, 11 класс3
Что такое многослойное изображение?
?
Как передвинуть человечка?
отделить от фона на отдельный слой
Кепка
Шорты
Футболка
Скелет
Фон
слои
каждый слой независим!
форматы: PSD, XCF
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
4. Работа со слоями
Компьютерная графика и анимация, 11 класс4
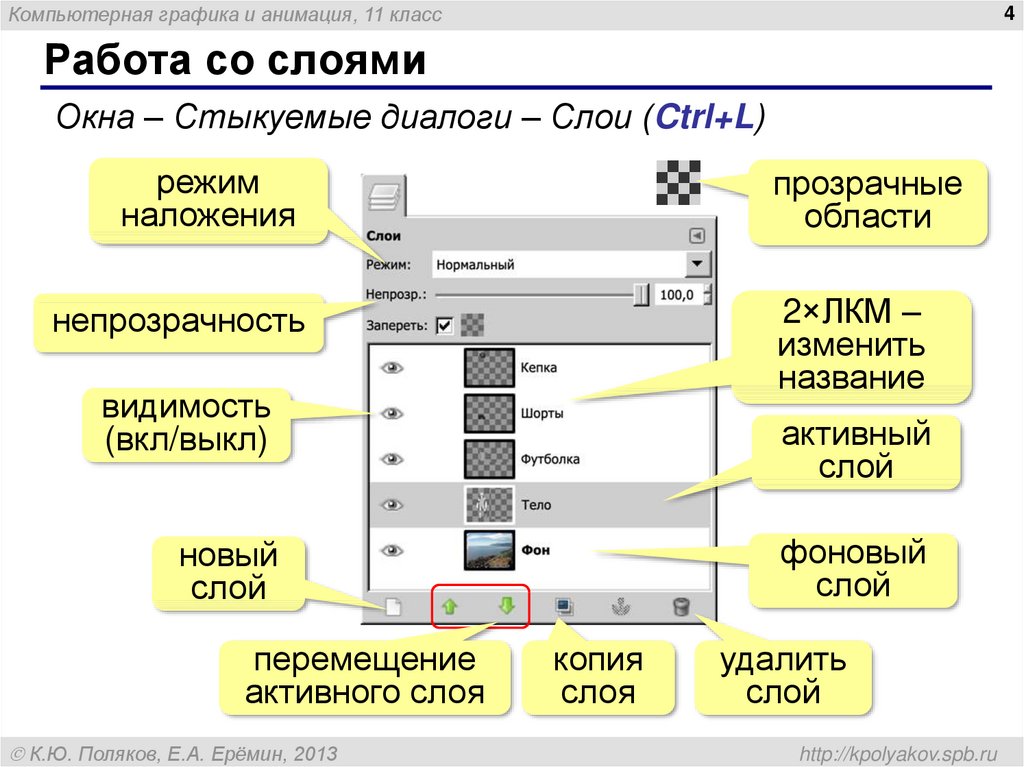
Работа со слоями
Окна – Стыкуемые диалоги – Слои (Ctrl+L)
режим
наложения
прозрачные
области
2×ЛКМ –
изменить
название
непрозрачность
видимость
(вкл/выкл)
активный
слой
фоновый
слой
новый
слой
перемещение
активного слоя
К.Ю. Поляков, Е.А. Ерёмин, 2013
копия
слоя
удалить
слой
http://kpolyakov.spb.ru
5. Режимы наложения
Компьютерная графика и анимация, 11 класс5
Режимы наложения
Режим наложения – это алгоритм, по которому
изображение данного слоя «смешивается» с
изображением, полученным с нижних слоёв.
текущий
слой
изображение с
нижних слоёв
нормальный
К.Ю. Поляков, Е.А. Ерёмин, 2013
экран
разница
http://kpolyakov.spb.ru
6. Операции со слоями
Компьютерная графика и анимация, 11 класс6
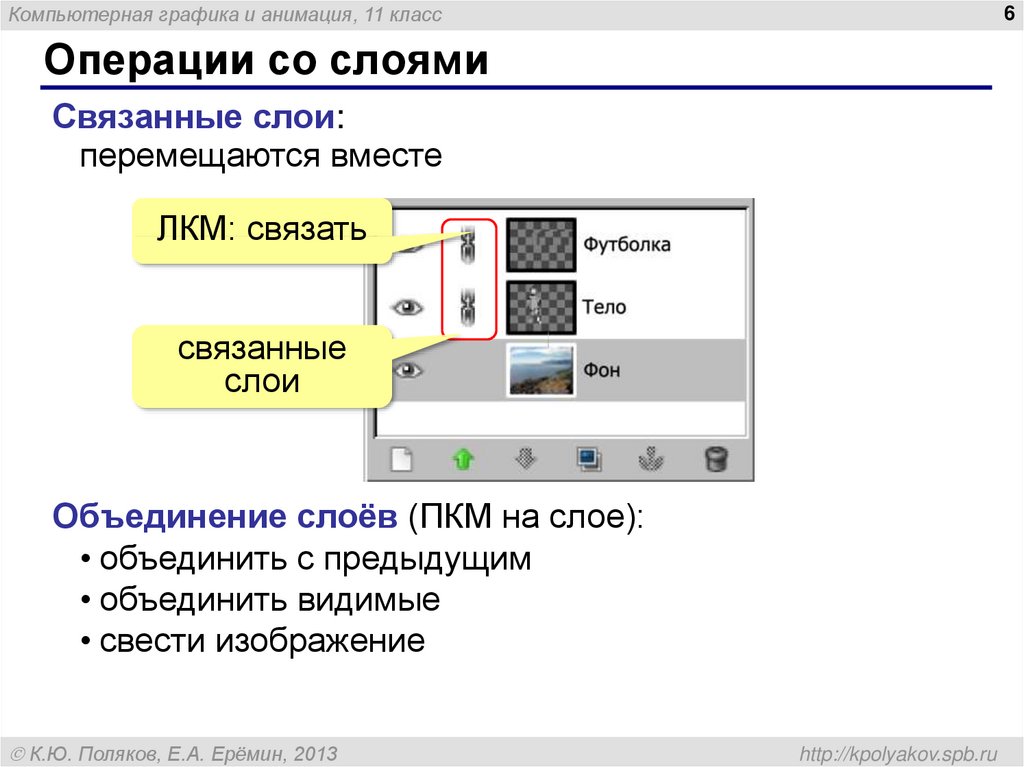
Операции со слоями
Связанные слои:
перемещаются вместе
ЛКМ: связать
связанные
слои
Объединение слоёв (ПКМ на слое):
• объединить с предыдущим
• объединить видимые
• свести изображение
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
7. Текстовые слои
Компьютерная графика и анимация, 11 класс7
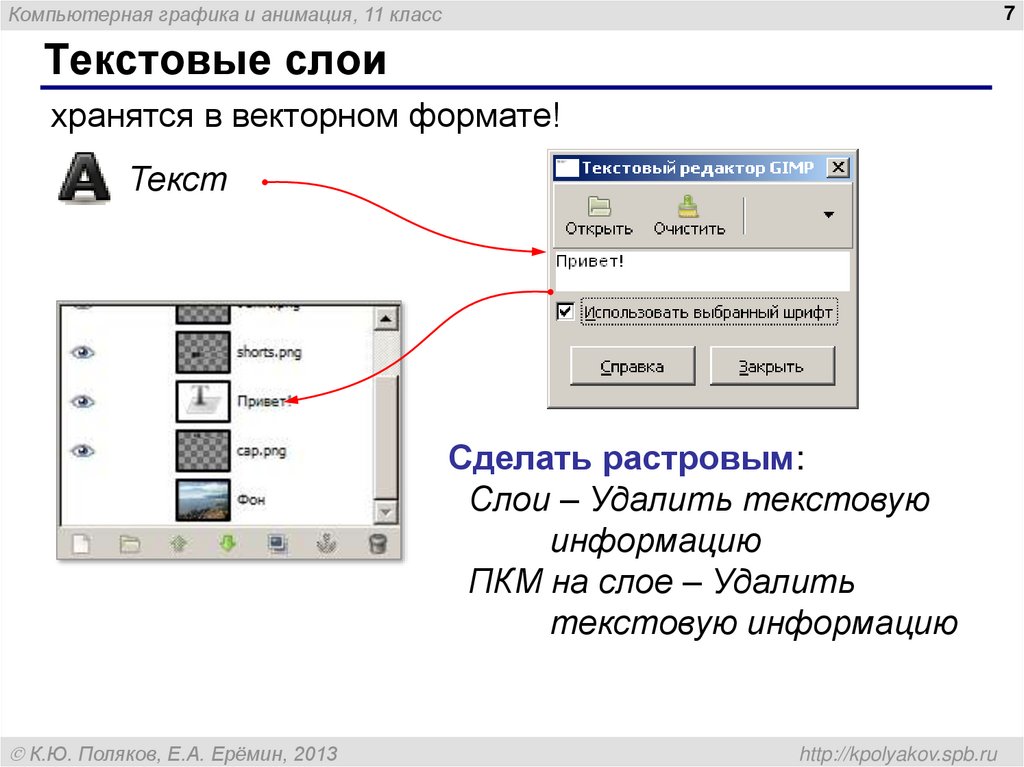
Текстовые слои
хранятся в векторном формате!
Текст
Сделать растровым:
Слои – Удалить текстовую
информацию
ПКМ на слое – Удалить
текстовую информацию
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
8. Маска слоя
Компьютерная графика и анимация, 11 класс8
Маска слоя
Маска слоя – это полутоновое («серое») изображение,
связанное с данным слоем. Черные области в маске
закрывают рисунок на слое, а белые – открывают.
ПКМ – Добавить
маску слоя
маска слоя
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
9. Маска слоя
Компьютерная графика и анимация, 11 класс9
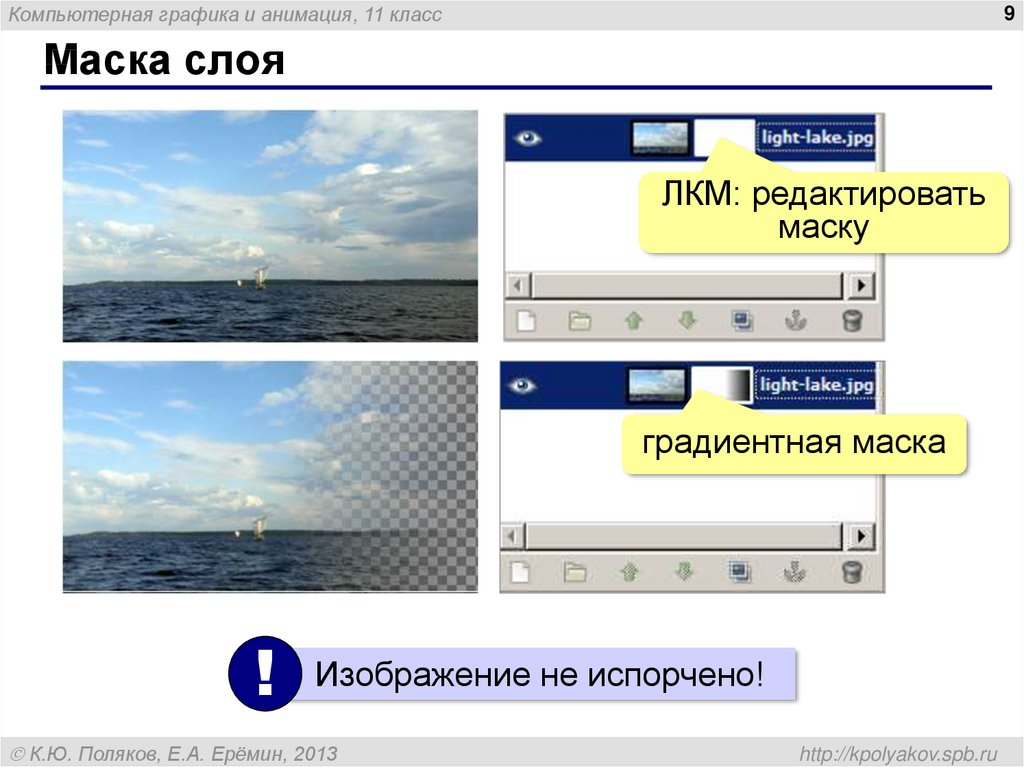
Маска слоя
ЛКМ: редактировать
маску
градиентная маска
!
Изображение не испорчено!
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
10. Компьютерная графика и анимация
10Компьютерная
графика и анимация
§ 62. Каналы
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
11. Что такое канал?
Компьютерная графика и анимация, 11 класс11
Что такое канал?
Канал – это полутоновое («серое») изображение,
которое показывает степень влияния какого-то
эффекта на изображение.
Каналы модели RGB:
сведённое
изображение
К.Ю. Поляков, Е.А. Ерёмин, 2013
канал R канал G канал B
http://kpolyakov.spb.ru
12. Работа с каналами
Компьютерная графика и анимация, 11 класс12
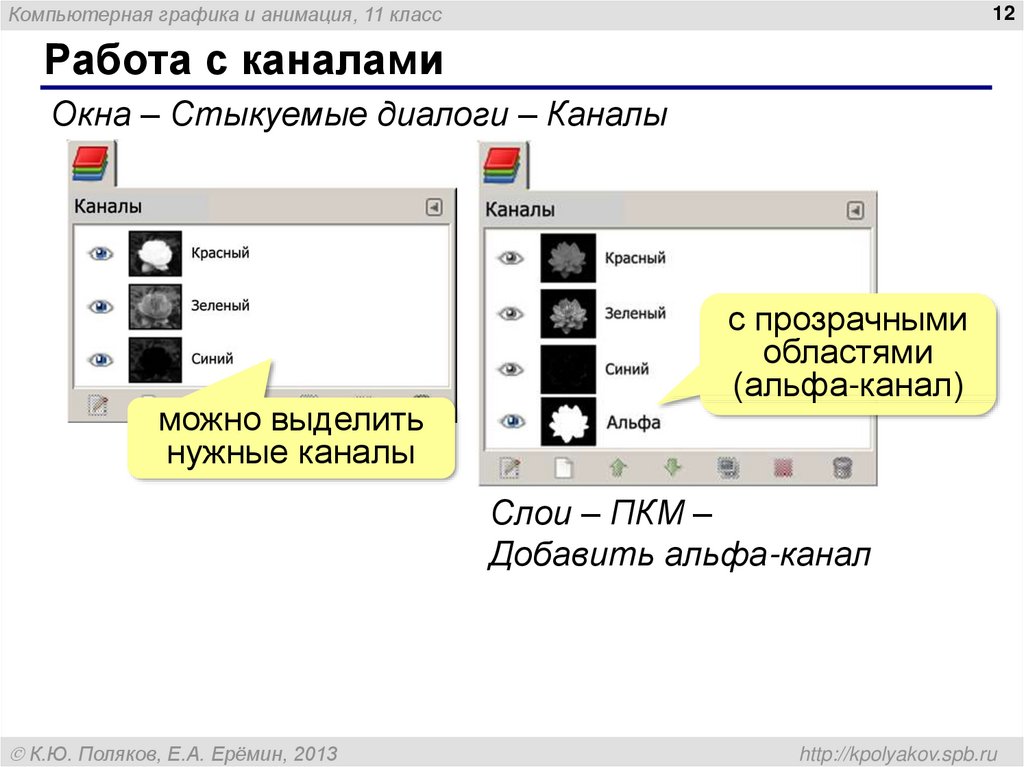
Работа с каналами
Окна – Стыкуемые диалоги – Каналы
можно выделить
нужные каналы
с прозрачными
областями
(альфа-канал)
Слои – ПКМ –
Добавить альфа-канал
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
13. Цветовые каналы в других моделях
Компьютерная графика и анимация, 11 класс13
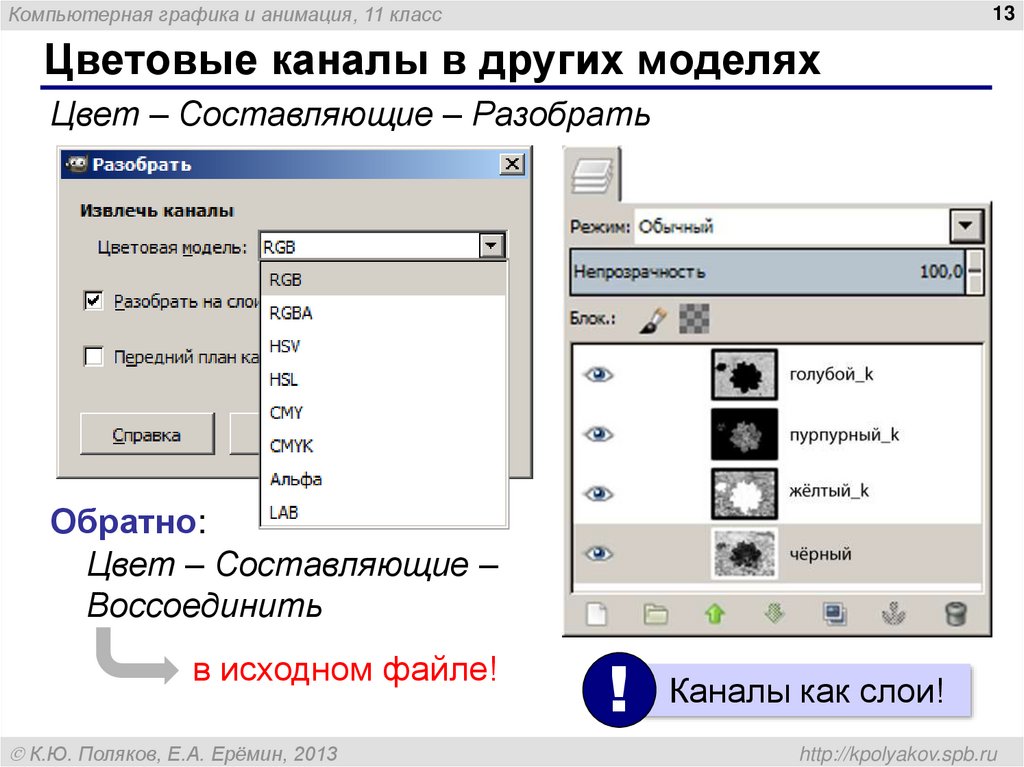
Цветовые каналы в других моделях
Цвет – Составляющие – Разобрать
Обратно:
Цвет – Составляющие –
Воссоединить
в исходном файле!
К.Ю. Поляков, Е.А. Ерёмин, 2013
!
Каналы как слои!
http://kpolyakov.spb.ru
14. Выделенные области и каналы
Компьютерная графика и анимация, 11 класс14
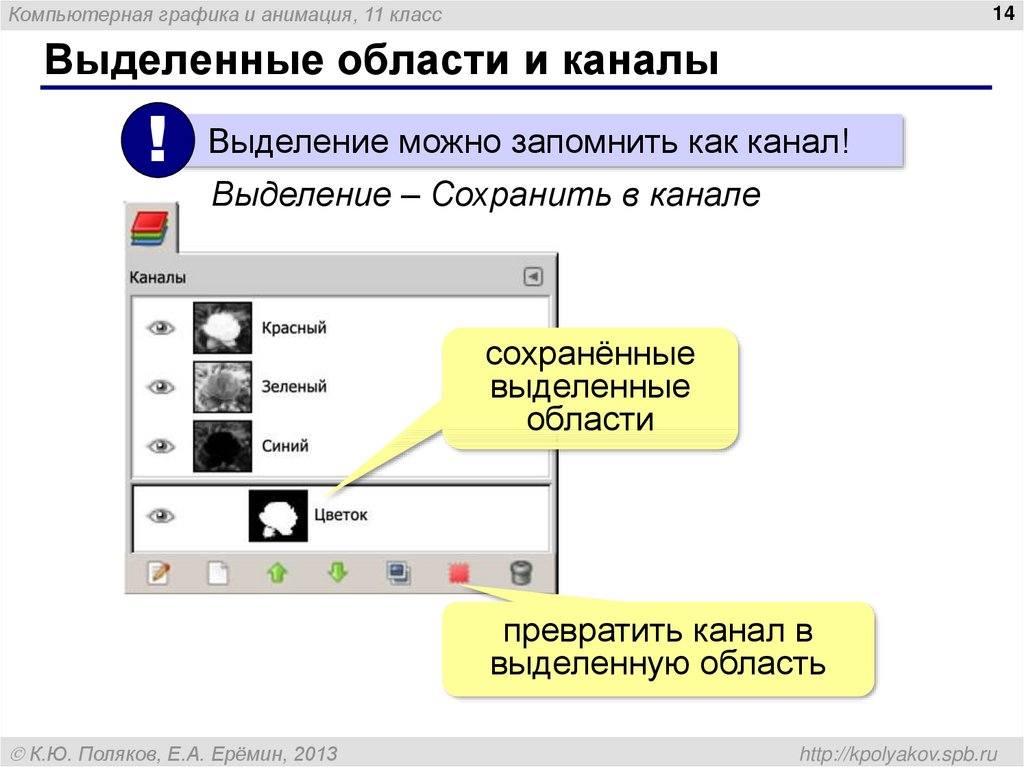
Выделенные области и каналы
!
Выделение можно запомнить как канал!
Выделение – Сохранить в канале
сохранённые
выделенные
области
превратить канал в
выделенную область
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
15. Компьютерная графика и анимация
15Компьютерная
графика и анимация
§ 63. Иллюстрации для
веб-сайтов
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
16. Форматы рисунков
Компьютерная графика и анимация, 11 класс16
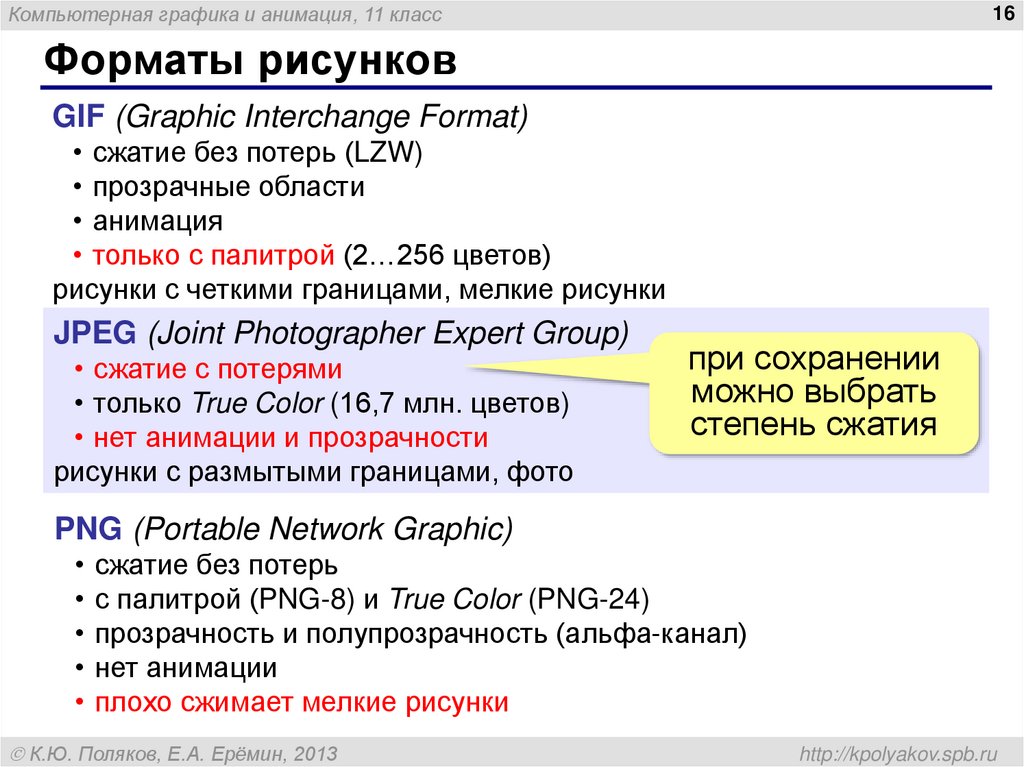
Форматы рисунков
GIF (Graphic Interchange Format)
• сжатие без потерь (LZW)
• прозрачные области
• анимация
• только с палитрой (2…256 цветов)
рисунки с четкими границами, мелкие рисунки
JPEG (Joint Photographer Expert Group)
• сжатие с потерями
• только True Color (16,7 млн. цветов)
• нет анимации и прозрачности
рисунки с размытыми границами, фото
при сохранении
можно выбрать
степень сжатия
PNG (Portable Network Graphic)
сжатие без потерь
с палитрой (PNG-8) и True Color (PNG-24)
прозрачность и полупрозрачность (альфа-канал)
нет анимации
плохо сжимает мелкие рисунки
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
17. Сохранение в JPEG
Компьютерная графика и анимация, 11 класс17
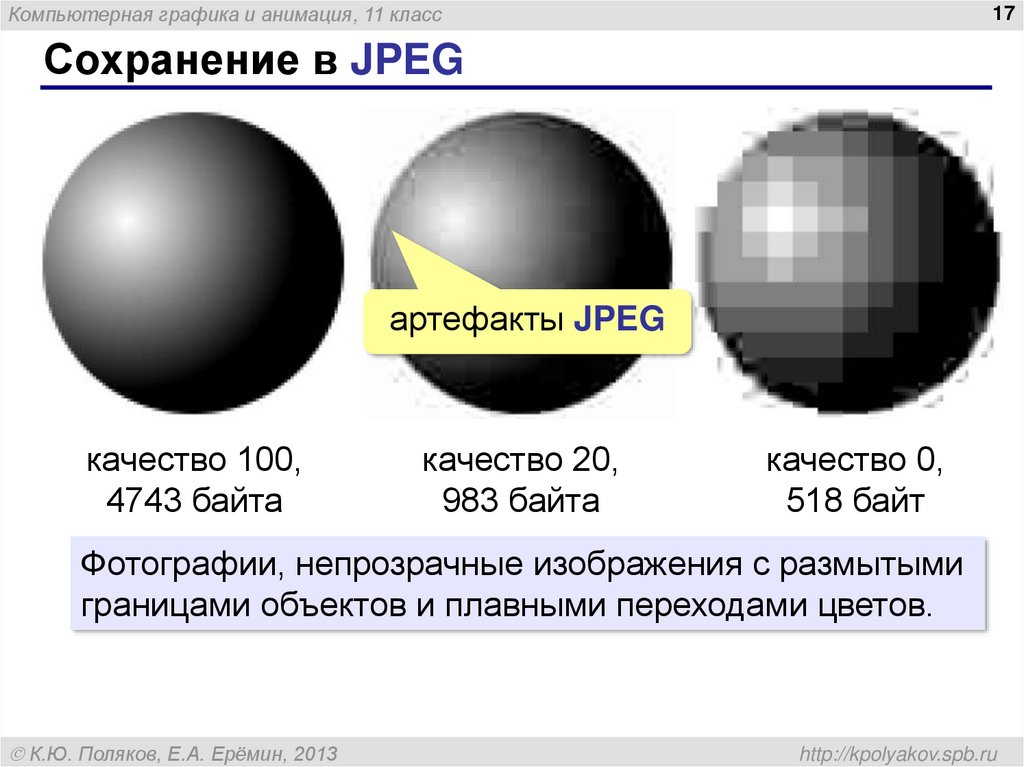
Сохранение в JPEG
артефакты JPEG
качество 100,
4743 байта
качество 20,
983 байта
качество 0,
518 байт
Фотографии, непрозрачные изображения с размытыми
границами объектов и плавными переходами цветов.
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
18. Сохранение в GIF
Компьютерная графика и анимация, 11 класс18
Сохранение в GIF
256 цветов,
6165 байт
16 цветов,
1783 байта
8 цветов,
1184 байта
Рисунки с небольшим количеством цветов; мелкие
рисунки с чёткими границами; рисунки с прозрачными
областями; анимация.
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
19. Сохранение в PNG
Компьютерная графика и анимация, 11 класс19
Сохранение в PNG
режим RGB,
7283 байта
16 цветов,
1440 байт
8 цветов,
1061 байт
Высококачественные изображения, рисунки с
прозрачными и полупрозрачными областями.
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
20. Переход к изображению с палитрой
Компьютерная графика и анимация, 11 класс20
Переход к изображению с палитрой
Изображение – Режимы – Индексированное
!
Плохо для рисунков с плавными
переходами цветов!
Размывание (dithering) – это замена плавного
перехода узором из цветов, оставшихся в палитре.
GIF, 8 цветов,
без размывания,
1184 байта
К.Ю. Поляков, Е.А. Ерёмин, 2013
GIF, 8 цветов,
размывание ФлойдаСтейнберга,1664 байта
http://kpolyakov.spb.ru
21. Компьютерная графика и анимация
21Компьютерная
графика и анимация
§ 64. Анимация
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
22. Что такое анимация?
Компьютерная графика и анимация, 11 класс22
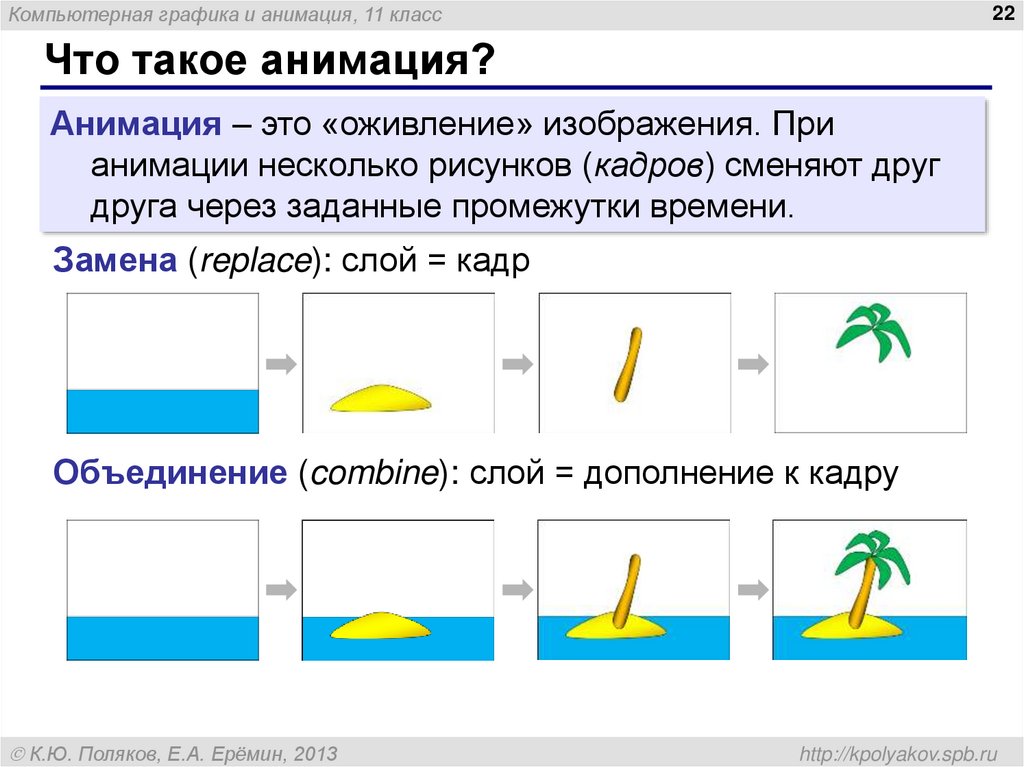
Что такое анимация?
Анимация – это «оживление» изображения. При
анимации несколько рисунков (кадров) сменяют друг
друга через заданные промежутки времени.
Замена (replace): слой = кадр
Объединение (combine): слой = дополнение к кадру
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
23. Сохранение файлов с анимацией
Компьютерная графика и анимация, 11 класс23
Сохранение файлов с анимацией
?
Какой формат поддерживает анимацию?
Сохранить в формате GIF
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
24. Сохранение файлов с анимацией
Компьютерная графика и анимация, 11 класс24
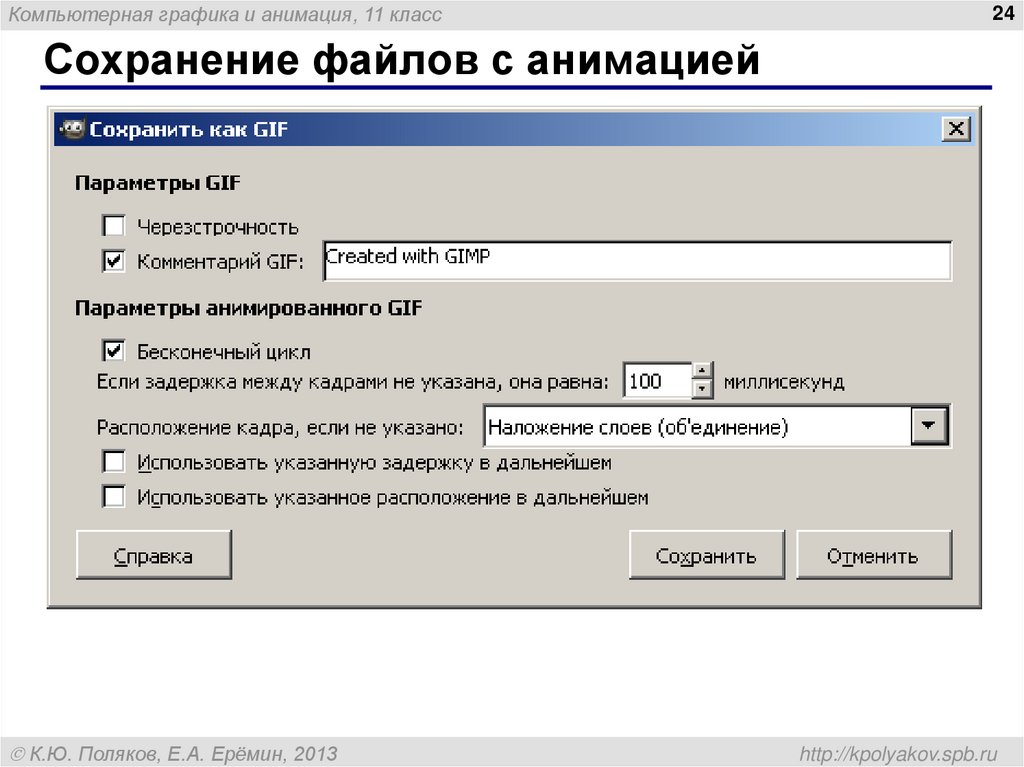
Сохранение файлов с анимацией
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
25. Редактирование GIF-файлов с анимацией
Компьютерная графика и анимация, 11 класс25
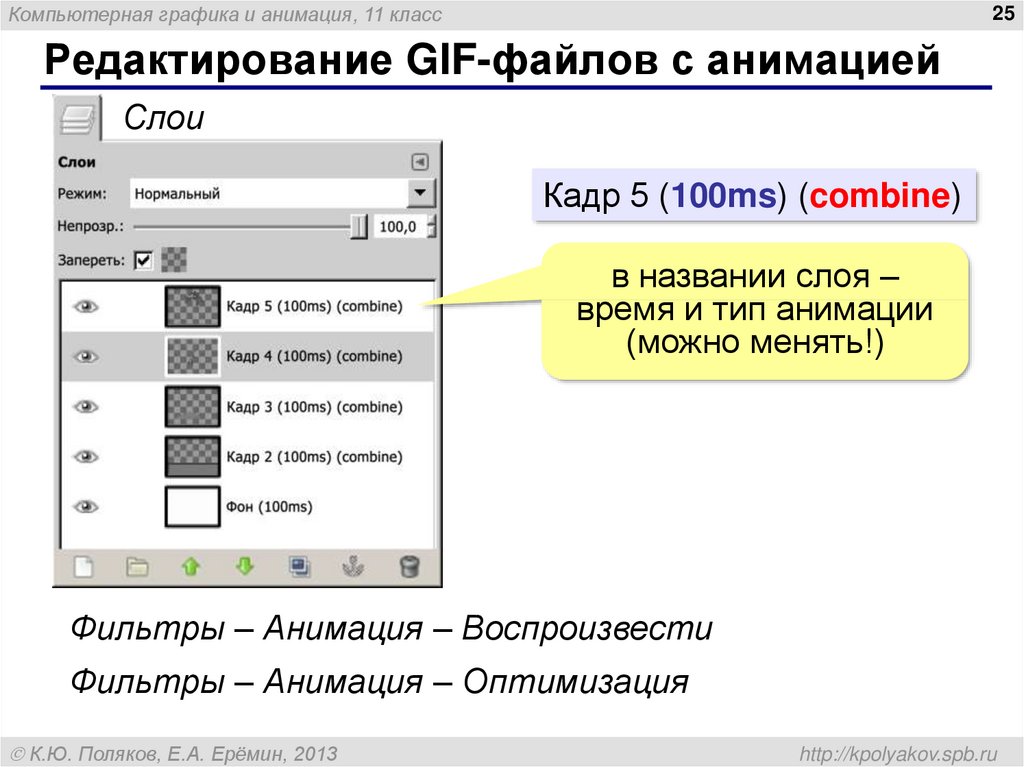
Редактирование GIF-файлов с анимацией
Слои
Кадр 5 (100ms) (combine)
в названии слоя –
время и тип анимации
(можно менять!)
Фильтры – Анимация – Воспроизвести
Фильтры – Анимация – Оптимизация
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
26. Компьютерная графика и анимация
26Компьютерная
графика и анимация
§ 65. Контуры
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
27. Что такое контур?
Компьютерная графика и анимация, 11 класс27
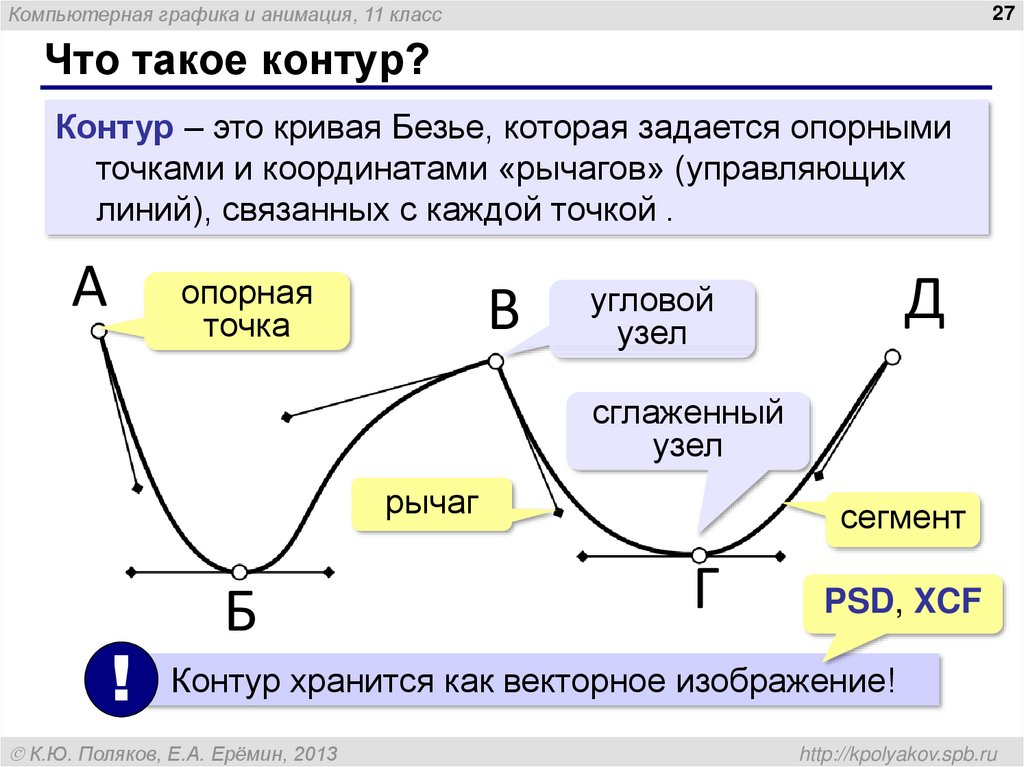
Что такое контур?
Контур – это кривая Безье, которая задается опорными
точками и координатами «рычагов» (управляющих
линий), связанных с каждой точкой .
А
опорная
точка
В
Д
угловой
узел
сглаженный
узел
рычаг
!
Б
сегмент
Г
PSD, XCF
Контур хранится как векторное изображение!
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
28. Как построить контур?
Компьютерная графика и анимация, 11 класс28
Как построить контур?
Контур
ЛКМ
ЛКМ
ЛКМ
рычаг
ЛКМ
+ЛКМ «Вытащить» рычаг
при нажатой ЛКМ
у готового
контура: +Ctrl
Ctrl+ЛКМ – замкнуть контур
Shift+ЛКМ – начать новую часть того же контура
Ctrl+ЛКМ – добавить узел на сегмент или замкнуть контур
Ctrl+Shift+ЛКМ – удалить узел или сегмент
Alt+перетаскивание – переместить весь контур
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
29. Работа с контурами
Компьютерная графика и анимация, 11 класс29
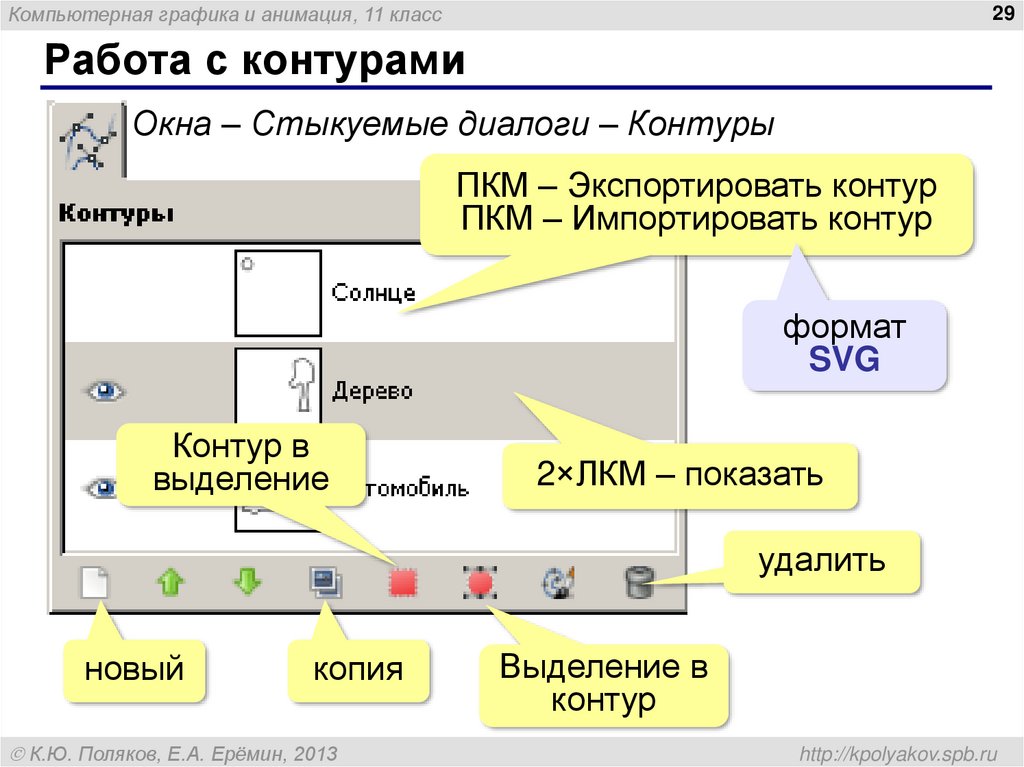
Работа с контурами
Окна – Стыкуемые диалоги – Контуры
ПКМ – Экспортировать контур
ПКМ – Импортировать контур
формат
SVG
Контур в
выделение
2×ЛКМ – показать
удалить
новый
копия
К.Ю. Поляков, Е.А. Ерёмин, 2013
Выделение в
контур
http://kpolyakov.spb.ru
30. Текст по контуру
Компьютерная графика и анимация, 11 класс30
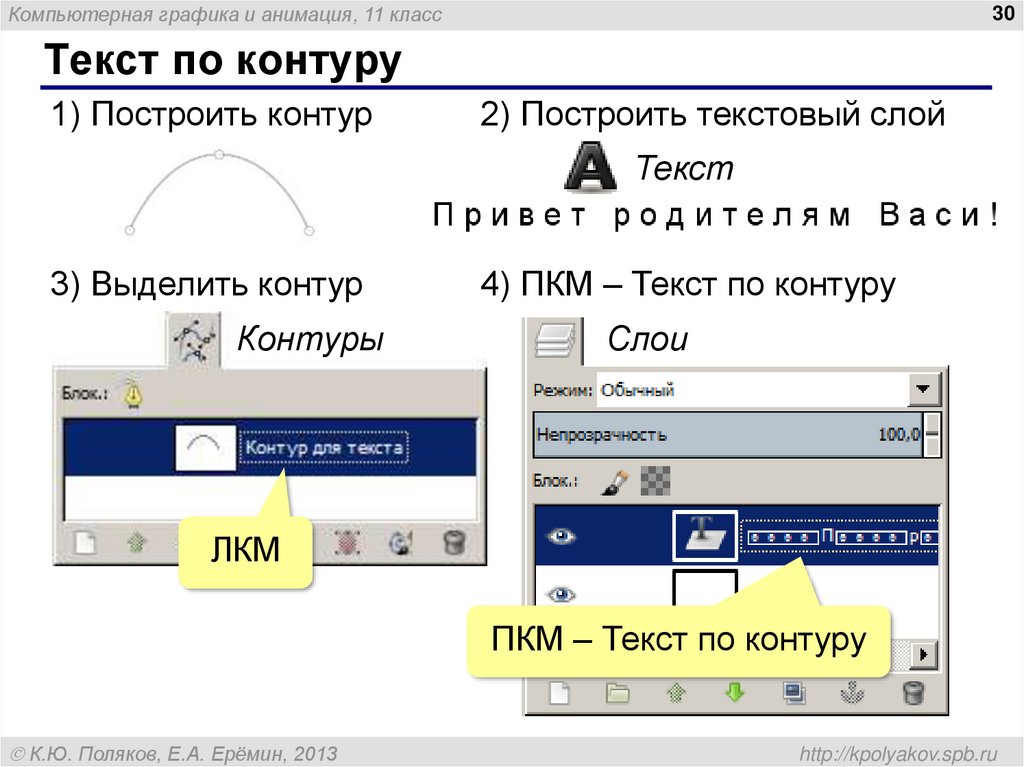
Текст по контуру
1) Построить контур
2) Построить текстовый слой
Текст
3) Выделить контур
Контуры
4) ПКМ – Текст по контуру
Слои
ЛКМ
ПКМ – Текст по контуру
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
31. Текст по контуру
Компьютерная графика и анимация, 11 класс31
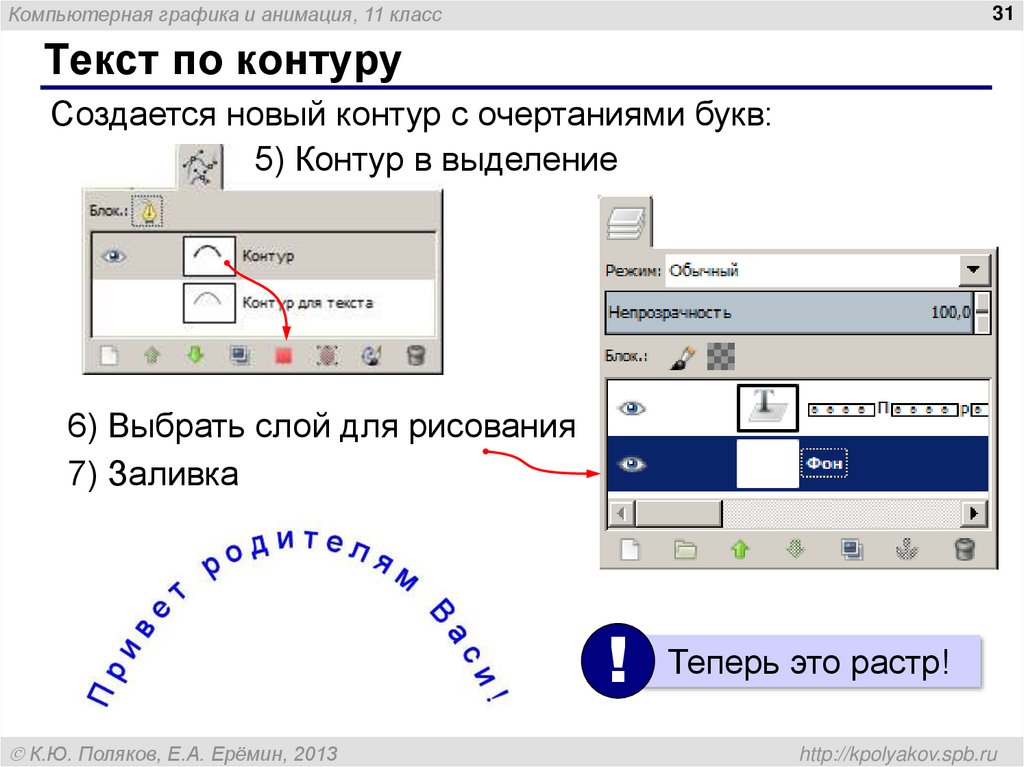
Текст по контуру
Создается новый контур с очертаниями букв:
5) Контур в выделение
6) Выбрать слой для рисования
7) Заливка
!
К.Ю. Поляков, Е.А. Ерёмин, 2013
Теперь это растр!
http://kpolyakov.spb.ru
32. Конец фильма
Компьютерная графика и анимация, 11 класс32
Конец фильма
ПОЛЯКОВ Константин Юрьевич
д.т.н., учитель информатики
ГБОУ СОШ № 163, г. Санкт-Петербург
kpolyakov@mail.ru
ЕРЕМИН Евгений Александрович
к.ф.-м.н., доцент кафедры мультимедийной
дидактики и ИТО ПГГПУ, г. Пермь
eremin@pspu.ac.ru
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
33. Источники иллюстраций
Компьютерная графика и анимация, 11 класс33
Источники иллюстраций
1.
2.
3.
ru.wikipedia.org
иллюстрации художников издательства «Бином»
авторские материалы
Видеоуроки по GIMP (автор – А.С. Башлаков):
www.klyaksa.net/htm/kopilka/gimp/index.htm
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru

































 informatics
informatics