Similar presentations:
Обработка графической информации
1. Обработка графической информации
1Обработка
графической
информации
Обработка фотографий
К.Ю. Поляков, Е.А. Ерёмин, 2017
http://kpolyakov.spb.ru
2. Обработка графической информации
2Обработка
графической
информации
§ 26. Обработка фотографий
К.Ю. Поляков, Е.А. Ерёмин, 2017
http://kpolyakov.spb.ru
3. Графический редактор GIMP
Обработка графической информации, 7 класс3
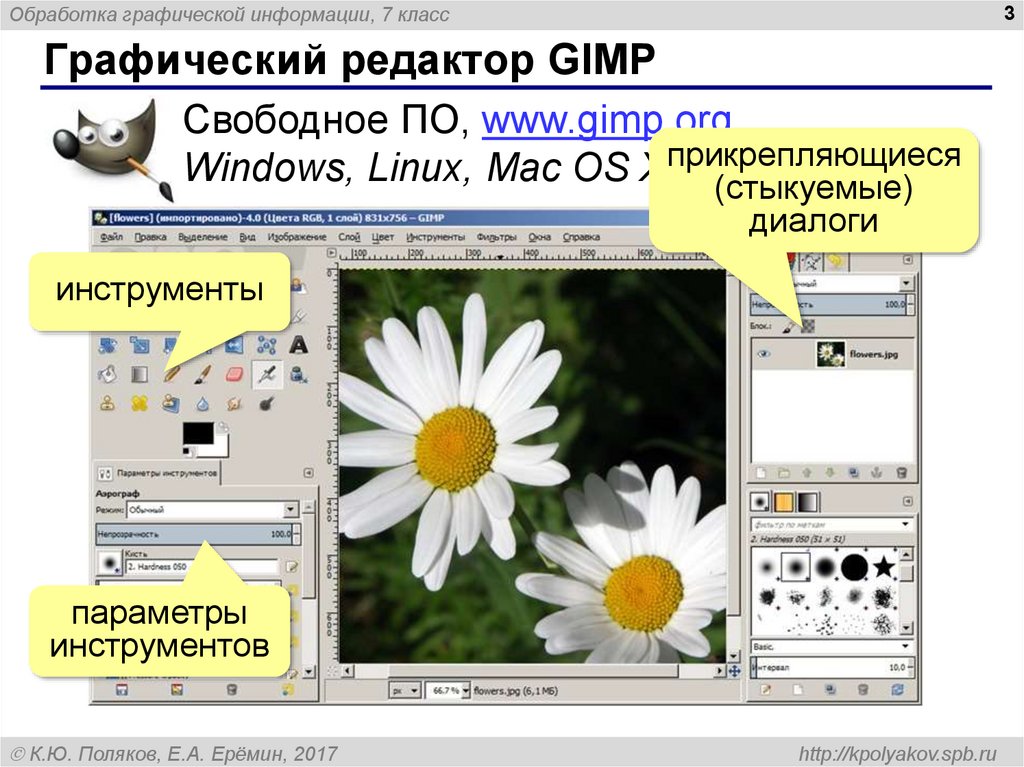
Графический редактор GIMP
Свободное ПО, www.gimp.org
Windows, Linux, Mac OS Xприкрепляющиеся
(стыкуемые)
диалоги
инструменты
параметры
инструментов
К.Ю. Поляков, Е.А. Ерёмин, 2017
http://kpolyakov.spb.ru
4. Параметры изображения
Компьютерная графика и анимация, 11 класс4
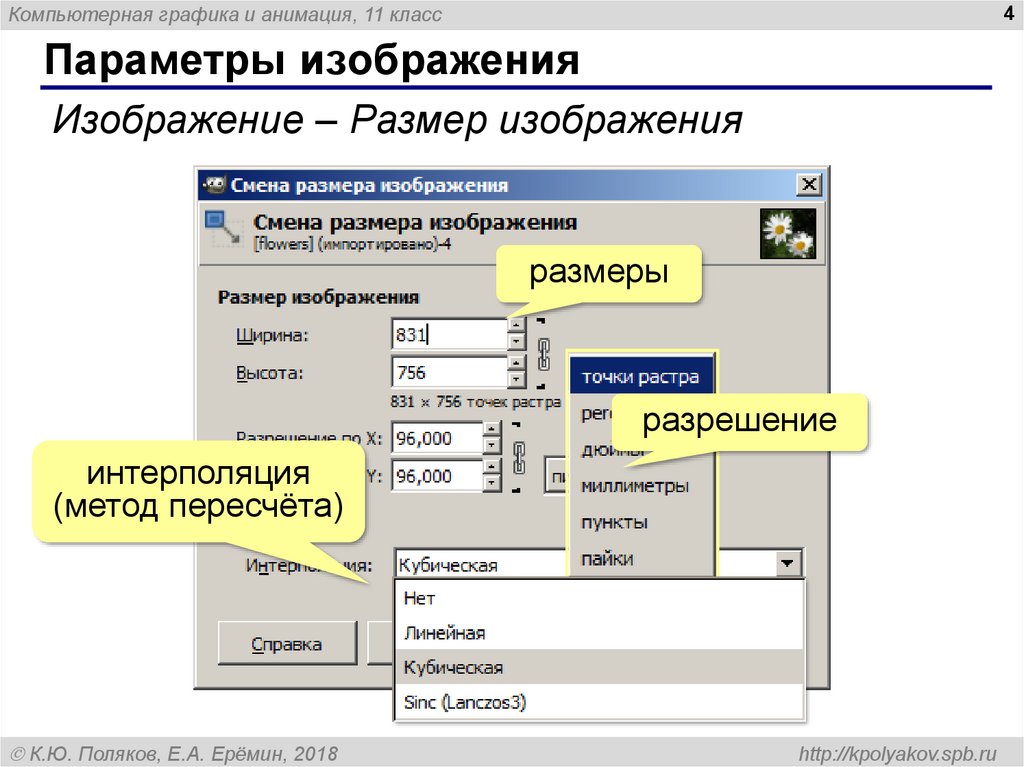
Параметры изображения
Изображение – Размер изображения
размеры
разрешение
интерполяция
(метод пересчёта)
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
5. Интерполяция
Компьютерная графика и анимация, 11 класс5
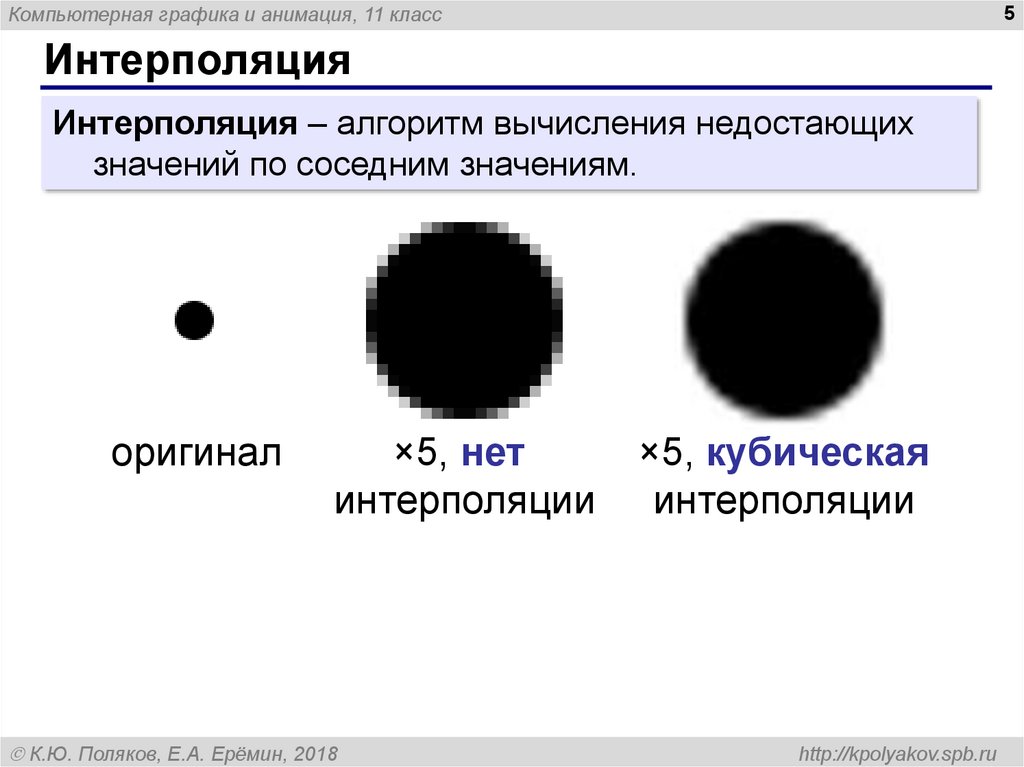
Интерполяция
Интерполяция – алгоритм вычисления недостающих
значений по соседним значениям.
оригинал
×5, нет
интерполяции
К.Ю. Поляков, Е.А. Ерёмин, 2018
×5, кубическая
интерполяции
http://kpolyakov.spb.ru
6. Кадрирование
Обработка графической информации, 7 класс6
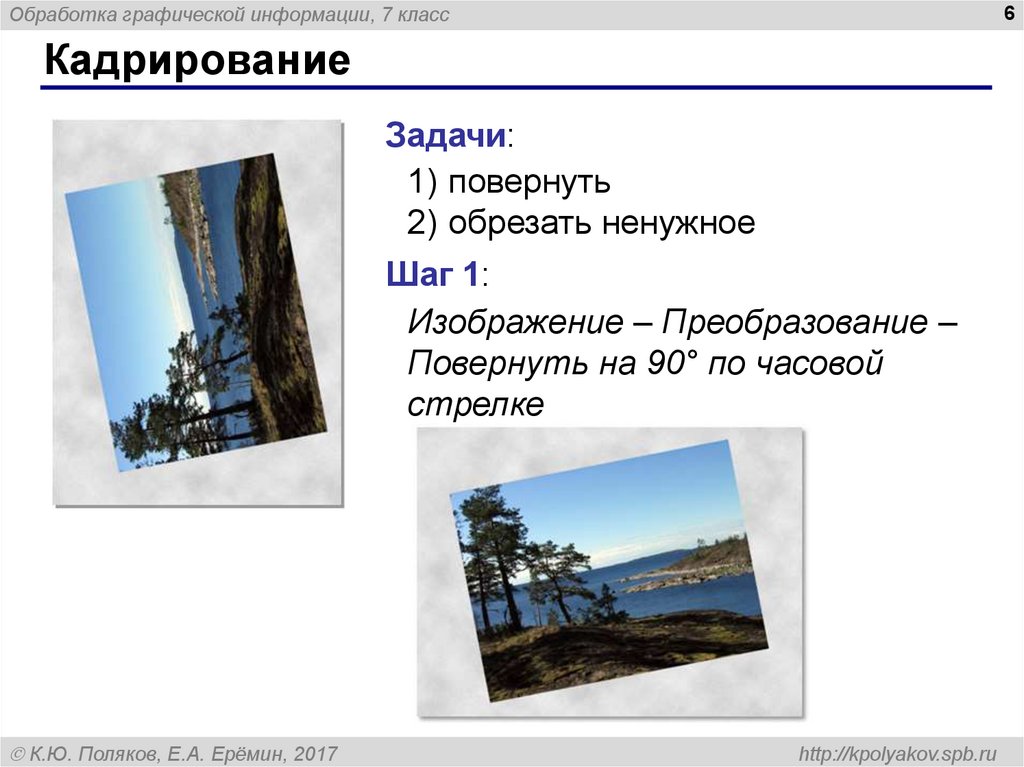
Кадрирование
Задачи:
1) повернуть
2) обрезать ненужное
Шаг 1:
Изображение – Преобразование –
Повернуть на 90° по часовой
стрелке
К.Ю. Поляков, Е.А. Ерёмин, 2017
http://kpolyakov.spb.ru
7. Кадрирование
Обработка графической информации, 7 класс7
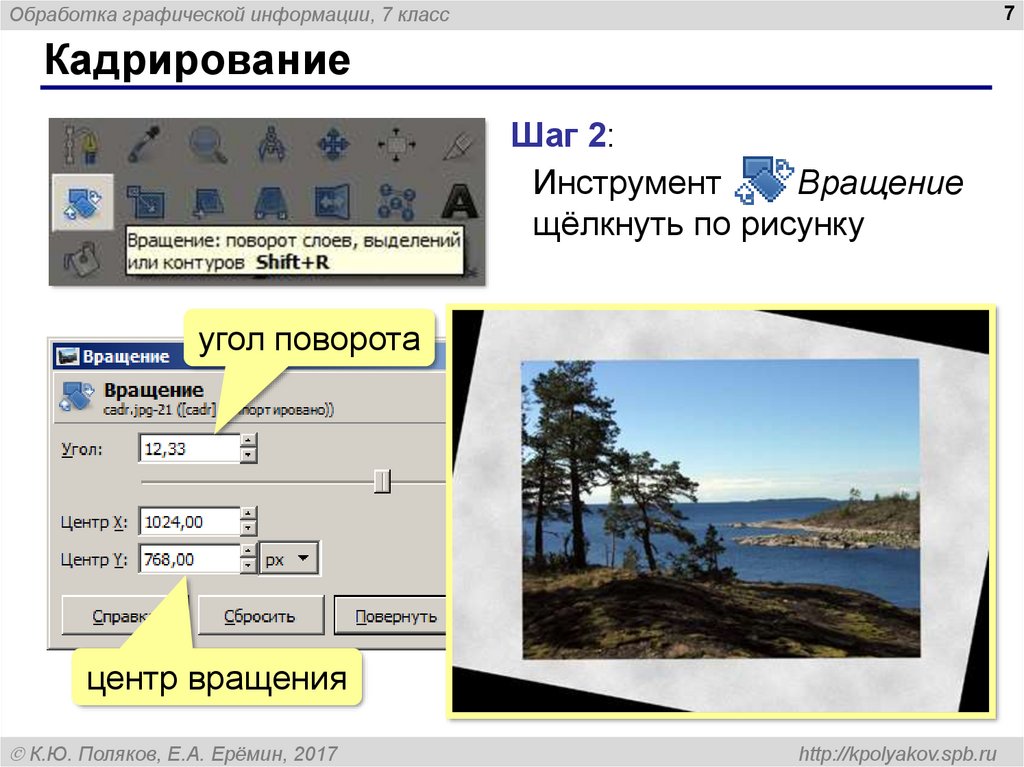
Кадрирование
Шаг 2:
Инструмент
Вращение
щёлкнуть по рисунку
угол поворота
центр вращения
К.Ю. Поляков, Е.А. Ерёмин, 2017
http://kpolyakov.spb.ru
8. Кадрирование
Обработка графической информации, 7 класс8
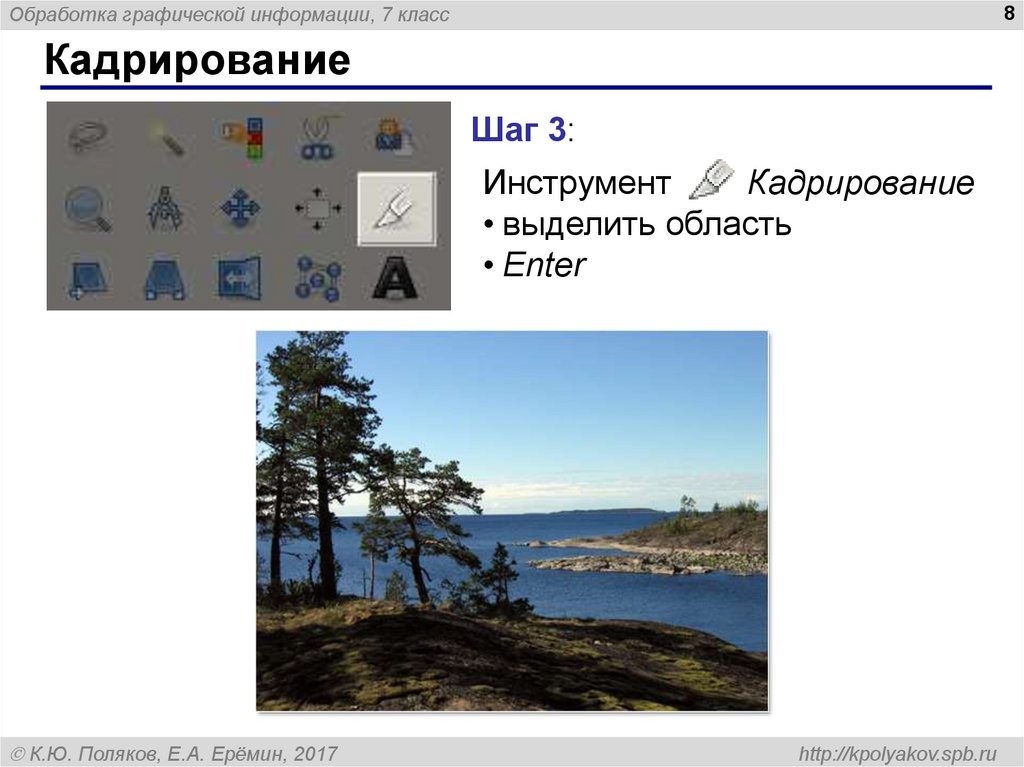
Кадрирование
Шаг 3:
Инструмент
Кадрирование
• выделить область
• Enter
К.Ю. Поляков, Е.А. Ерёмин, 2017
http://kpolyakov.spb.ru
9. Исправление перспективы
Обработка графической информации, 7 класс9
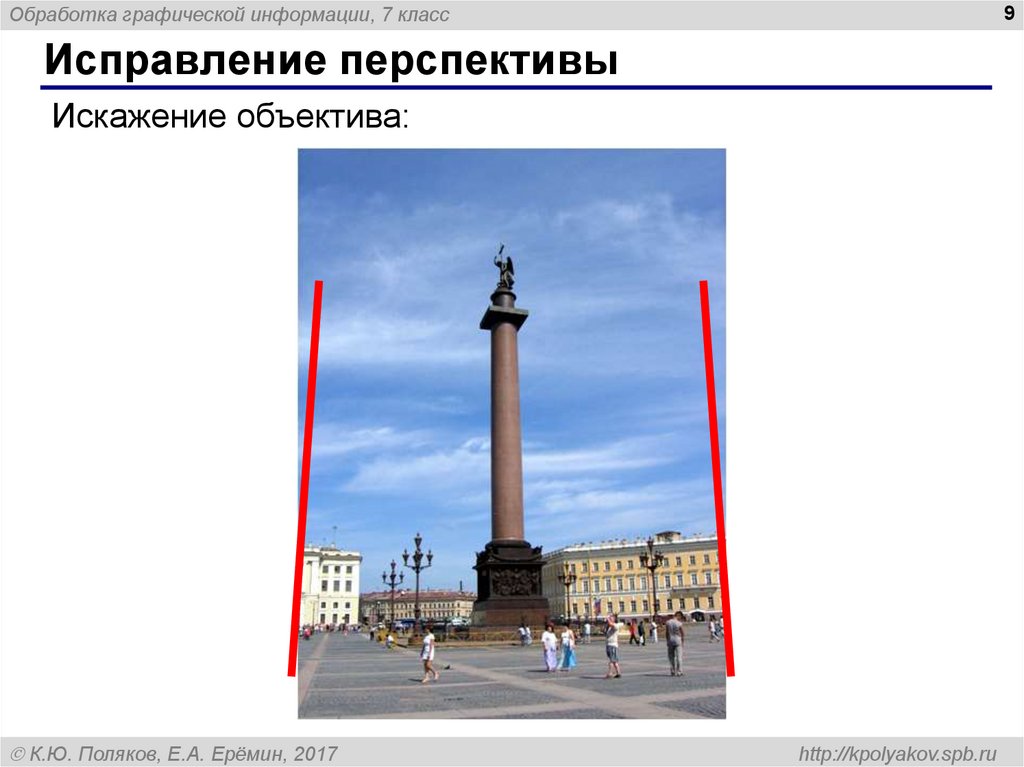
Исправление перспективы
Искажение объектива:
К.Ю. Поляков, Е.А. Ерёмин, 2017
http://kpolyakov.spb.ru
10. Исправление перспективы
Обработка графической информации, 7 класс10
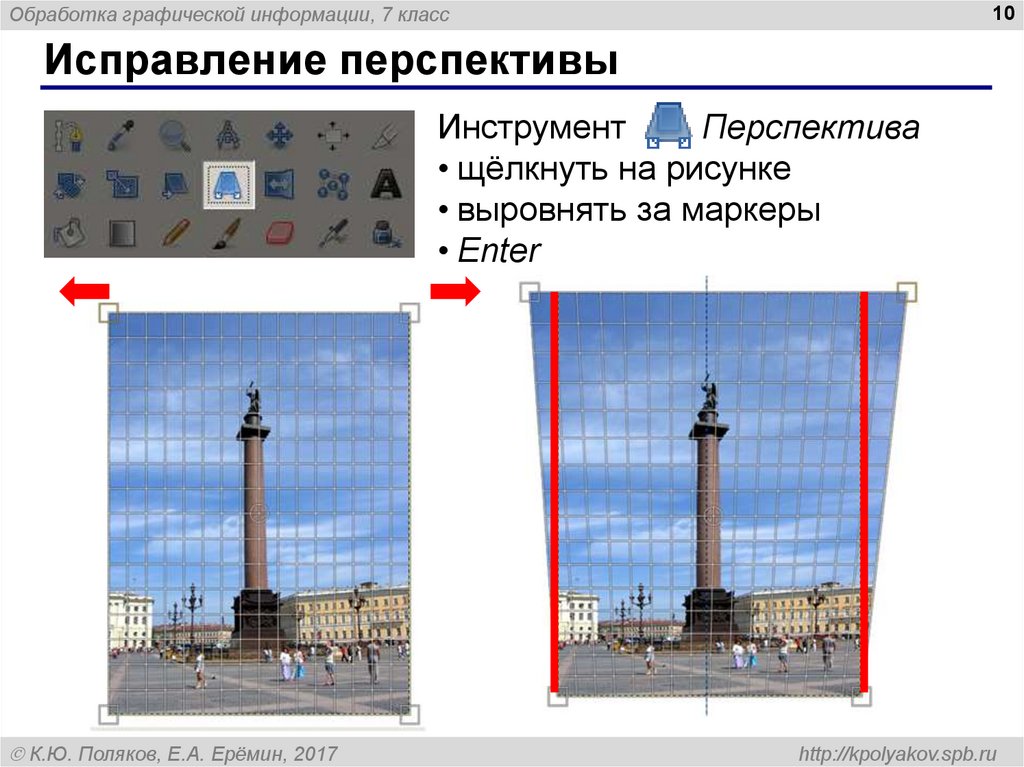
Исправление перспективы
Инструмент
Перспектива
• щёлкнуть на рисунке
• выровнять за маркеры
• Enter
К.Ю. Поляков, Е.А. Ерёмин, 2017
http://kpolyakov.spb.ru
11. Гистограмма
Обработка графической информации, 7 класс11
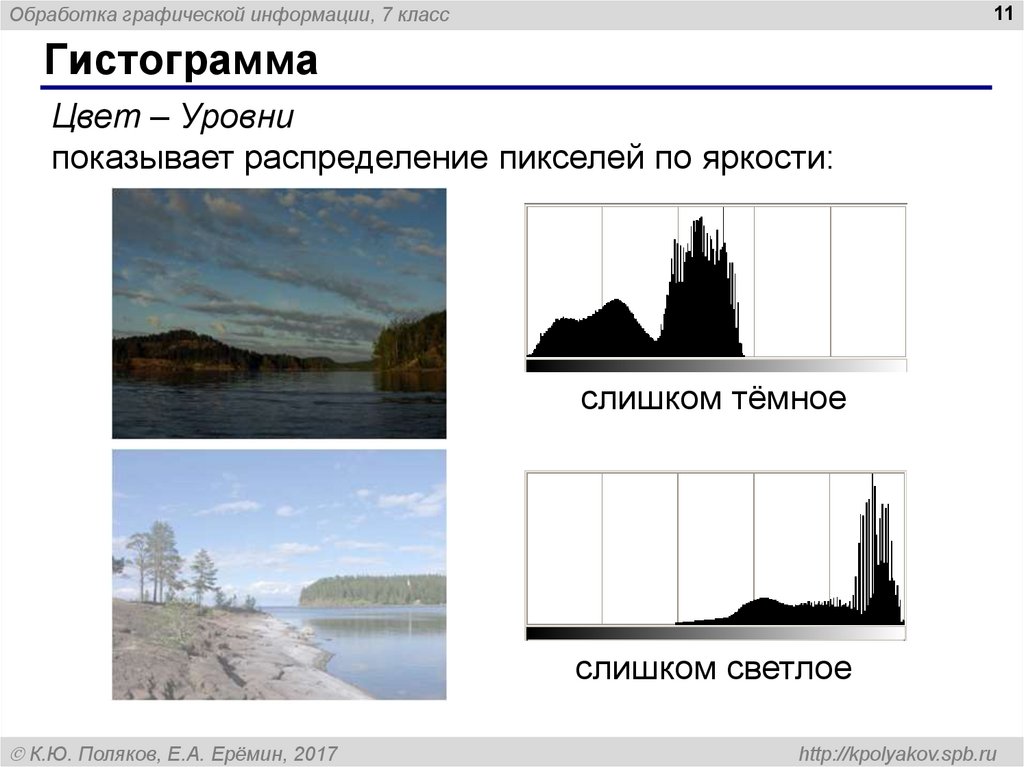
Гистограмма
Цвет – Уровни
показывает распределение пикселей по яркости:
слишком тёмное
слишком светлое
К.Ю. Поляков, Е.А. Ерёмин, 2017
http://kpolyakov.spb.ru
12. Гистограмма
Обработка графической информации, 7 класс12
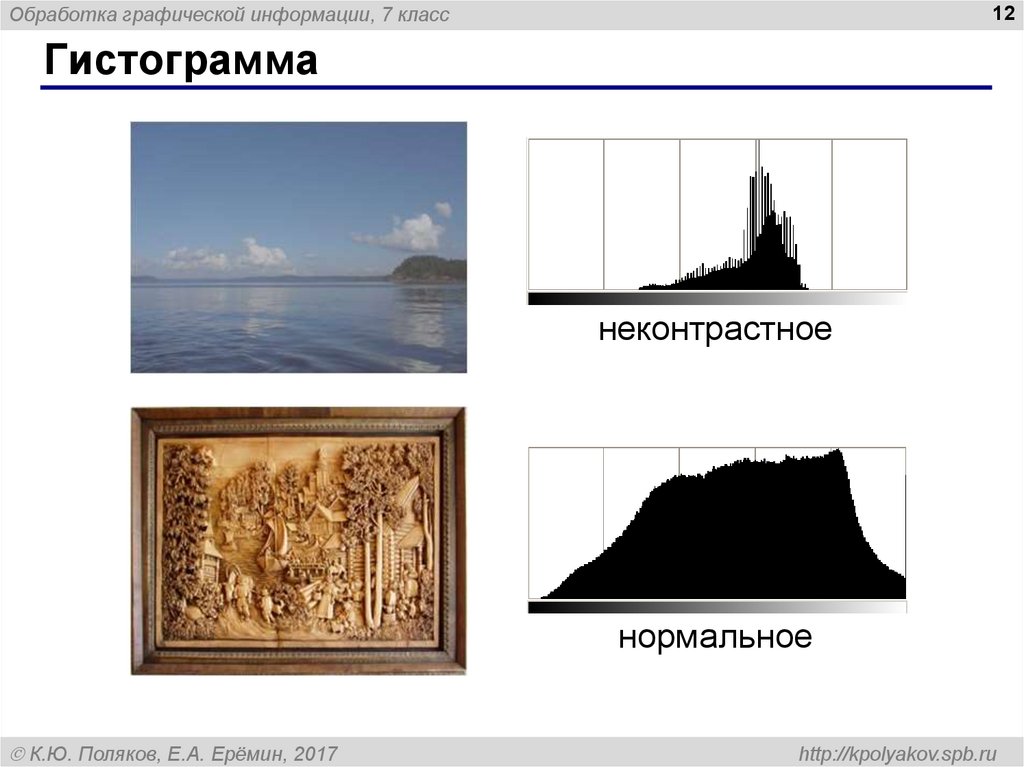
Гистограмма
неконтрастное
нормальное
К.Ю. Поляков, Е.А. Ерёмин, 2017
http://kpolyakov.spb.ru
13. Коррекция уровней
Обработка графической информации, 7 класс13
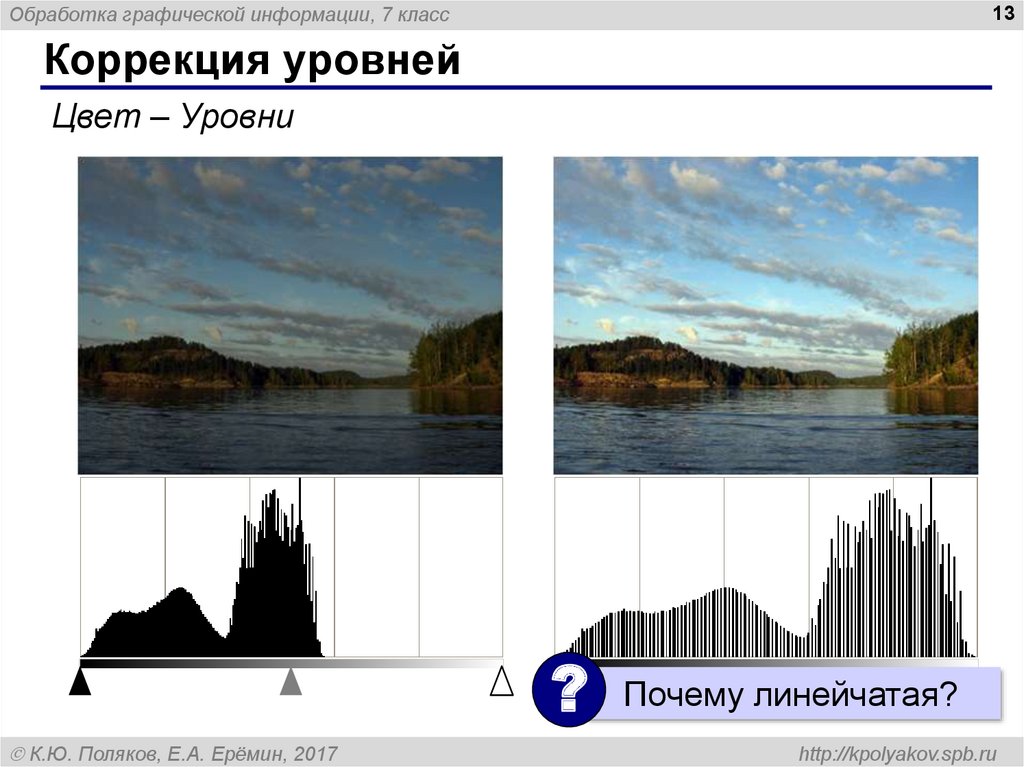
Коррекция уровней
Цвет – Уровни
?
К.Ю. Поляков, Е.А. Ерёмин, 2017
Почему линейчатая?
http://kpolyakov.spb.ru
14. Коррекция цвета
Обработка графической информации, 7 класс14
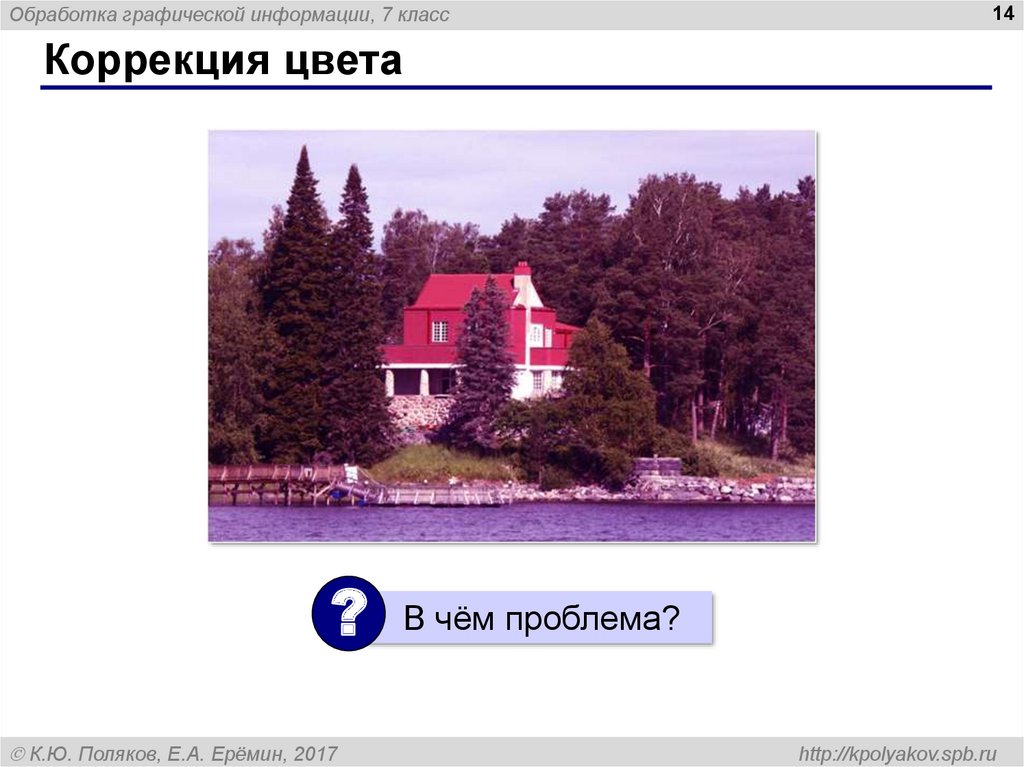
Коррекция цвета
?
К.Ю. Поляков, Е.А. Ерёмин, 2017
В чём проблема?
http://kpolyakov.spb.ru
15. Коррекция цвета
Обработка графической информации, 7 класс15
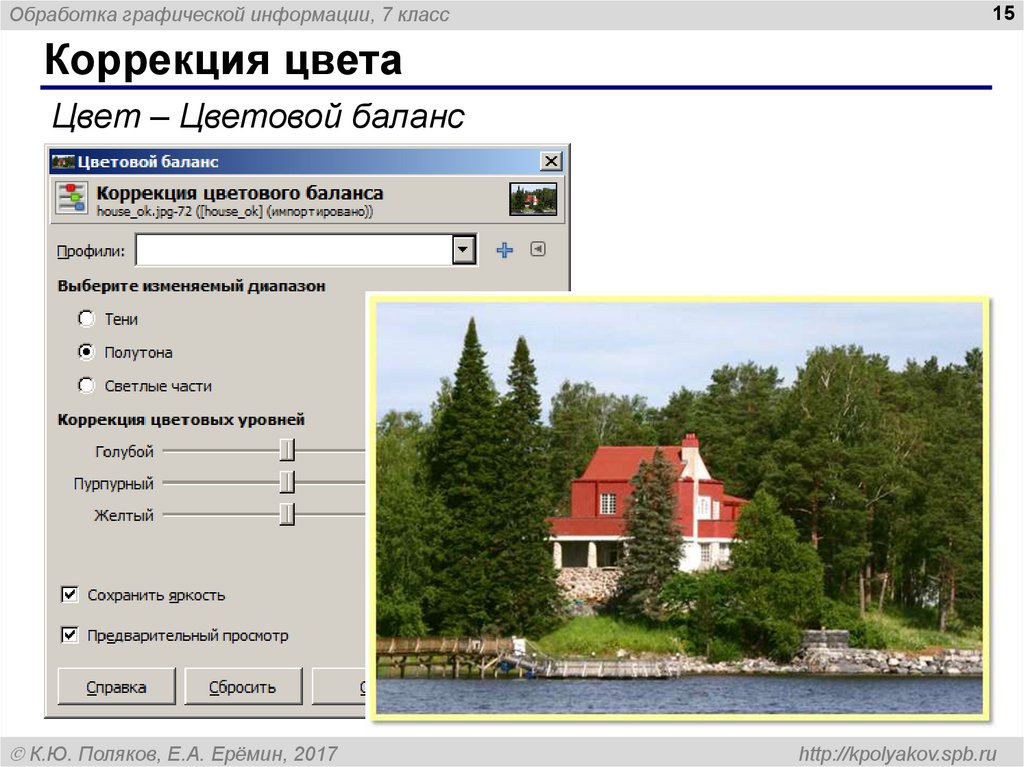
Коррекция цвета
Цвет – Цветовой баланс
К.Ю. Поляков, Е.А. Ерёмин, 2017
http://kpolyakov.spb.ru
16. Удаление «красных глаз»
Обработка графической информации, 7 класс16
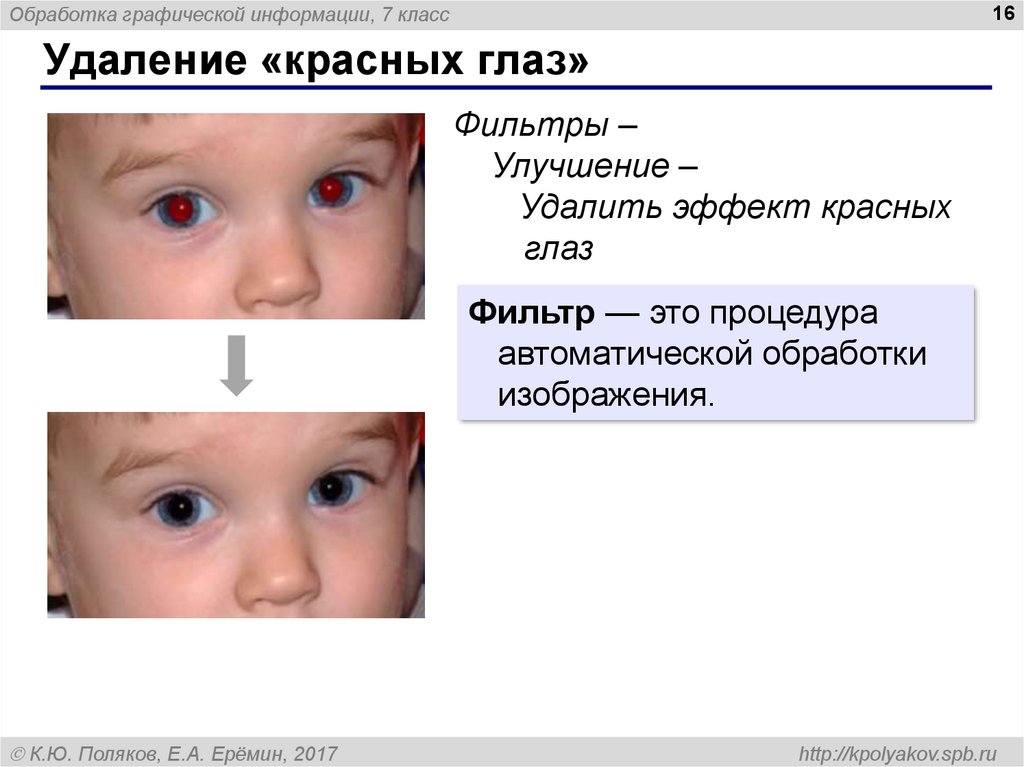
Удаление «красных глаз»
Фильтры –
Улучшение –
Удалить эффект красных
глаз
Фильтр — это процедура
автоматической обработки
изображения.
К.Ю. Поляков, Е.А. Ерёмин, 2017
http://kpolyakov.spb.ru
17. Цветное в чёрно-белое (полутоновое)
Обработка графической информации, 7 класс17
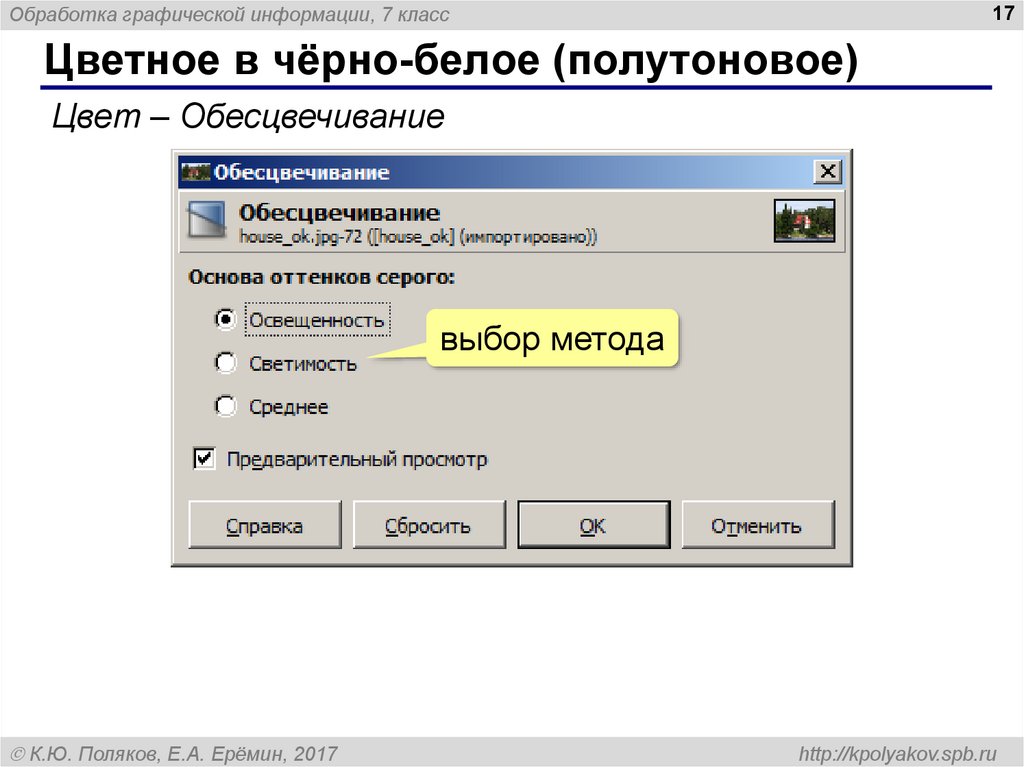
Цветное в чёрно-белое (полутоновое)
Цвет – Обесцвечивание
выбор метода
К.Ю. Поляков, Е.А. Ерёмин, 2017
http://kpolyakov.spb.ru
18. Цветное в чёрно-белое (полутоновое)
Обработка графической информации, 7 класс18
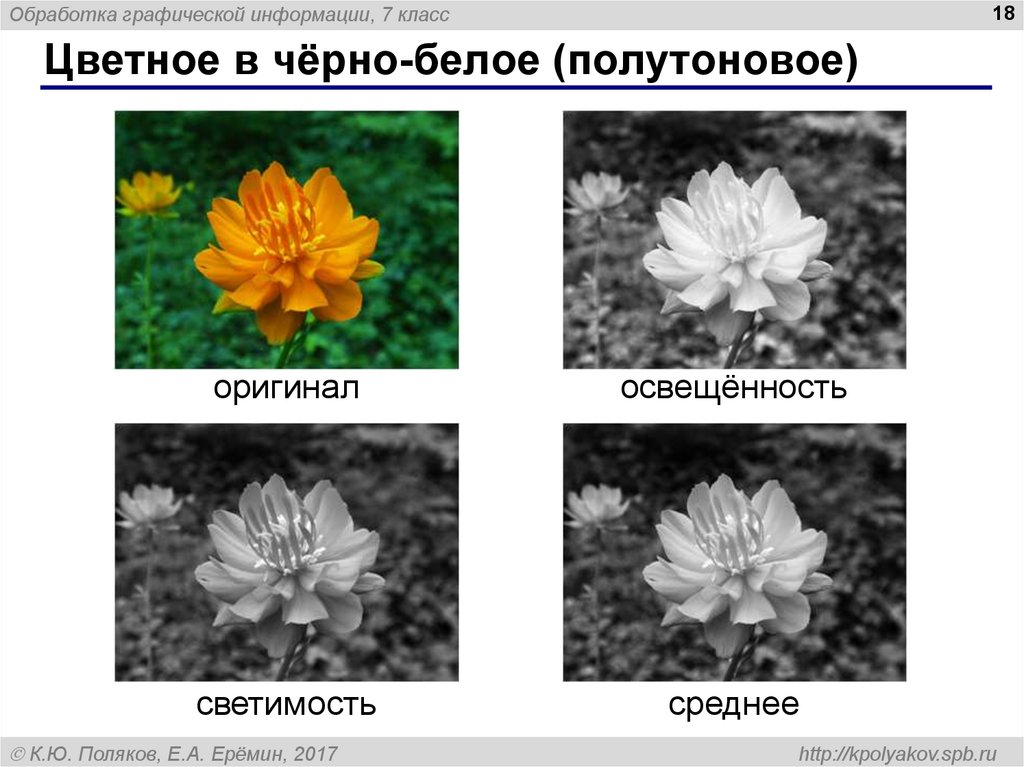
Цветное в чёрно-белое (полутоновое)
оригинал
освещённость
светимость
среднее
К.Ю. Поляков, Е.А. Ерёмин, 2017
http://kpolyakov.spb.ru
19. Ретушь
Обработка графической информации, 7 класс19
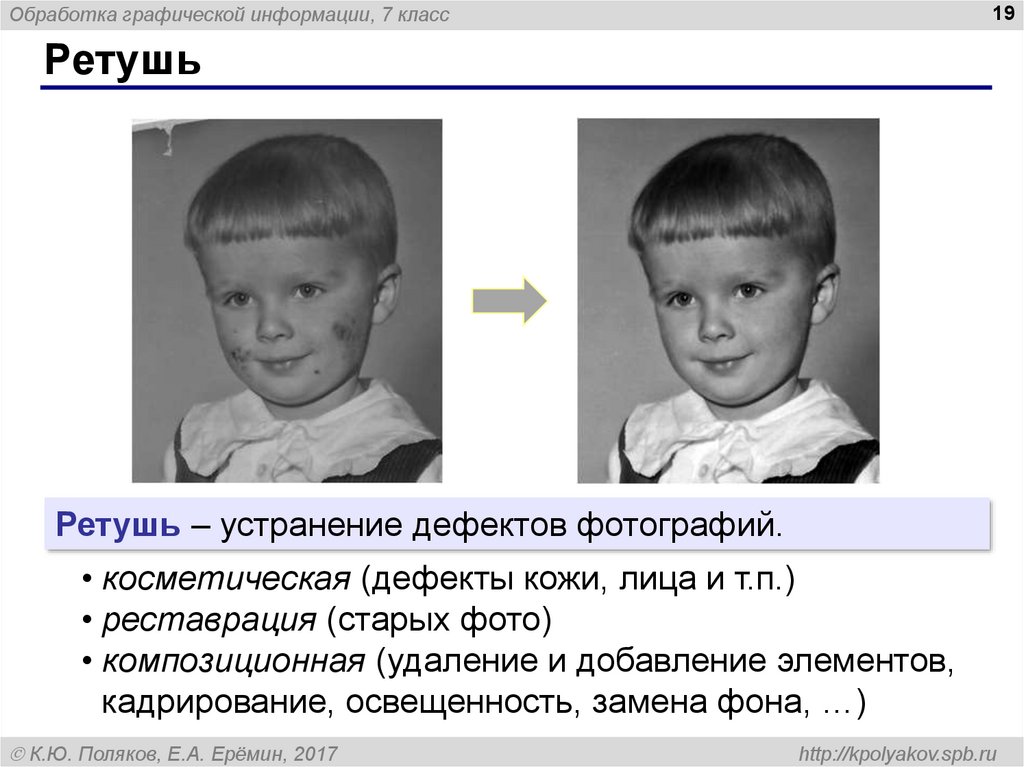
Ретушь
Ретушь – устранение дефектов фотографий.
• косметическая (дефекты кожи, лица и т.п.)
• реставрация (старых фото)
• композиционная (удаление и добавление элементов,
кадрирование, освещенность, замена фона, …)
К.Ю. Поляков, Е.А. Ерёмин, 2017
http://kpolyakov.spb.ru
20. Инструменты ретуши
Обработка графической информации, 7 класс20
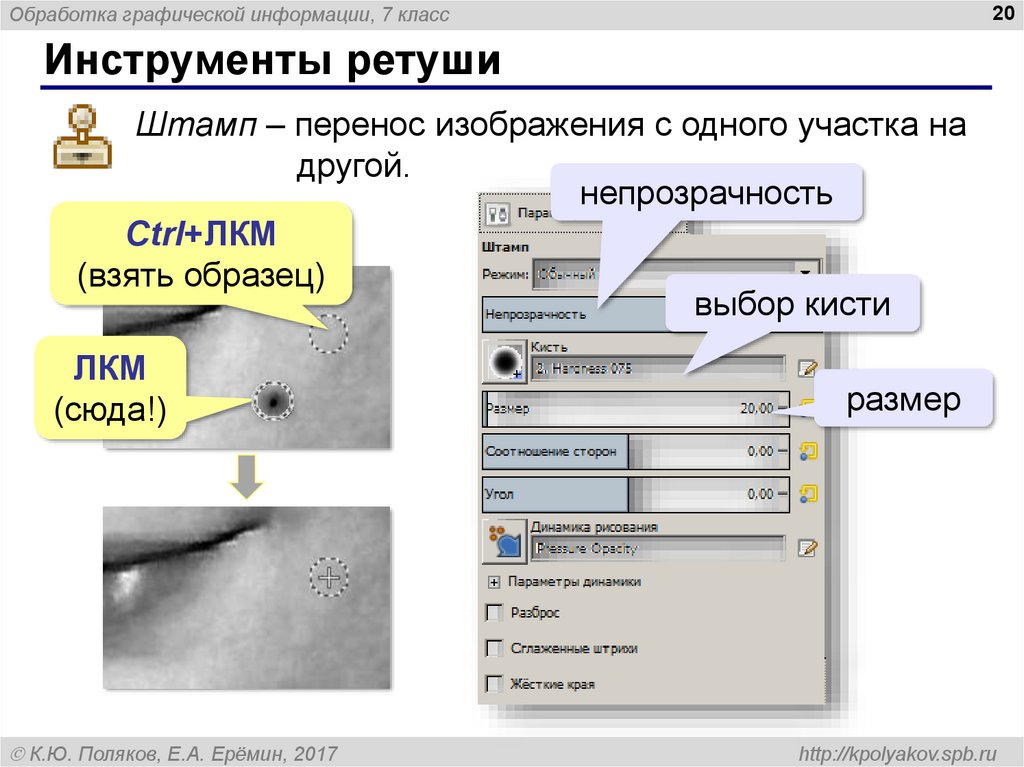
Инструменты ретуши
Штамп – перенос изображения с одного участка на
другой.
непрозрачность
Ctrl+ЛКМ
(взять образец)
выбор кисти
ЛКМ
(сюда!)
К.Ю. Поляков, Е.А. Ерёмин, 2017
размер
http://kpolyakov.spb.ru
21. Инструменты ретуши
Обработка графической информации, 7 класс21
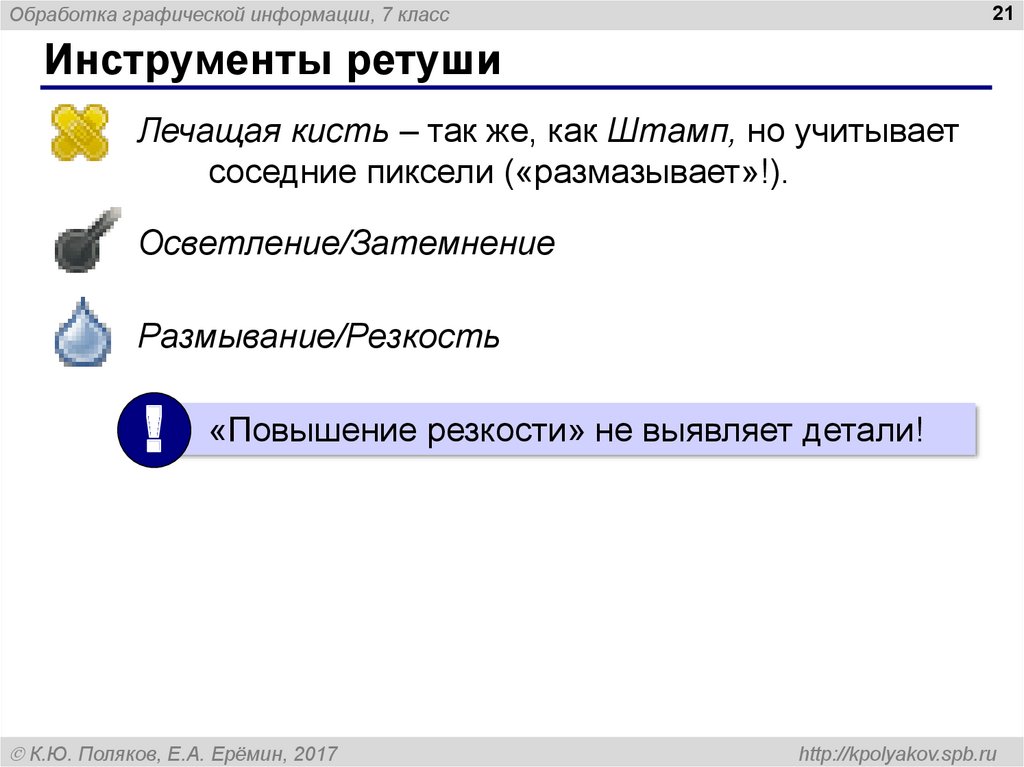
Инструменты ретуши
Лечащая кисть – так же, как Штамп, но учитывает
соседние пиксели («размазывает»!).
Осветление/Затемнение
Размывание/Резкость
!
«Повышение резкости» не выявляет детали!
К.Ю. Поляков, Е.А. Ерёмин, 2017
http://kpolyakov.spb.ru
22. Компьютерная графика и анимация
22Компьютерная
графика и анимация
Работа с областями
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
23. Выделение областей
Компьютерная графика и анимация, 11 класс23
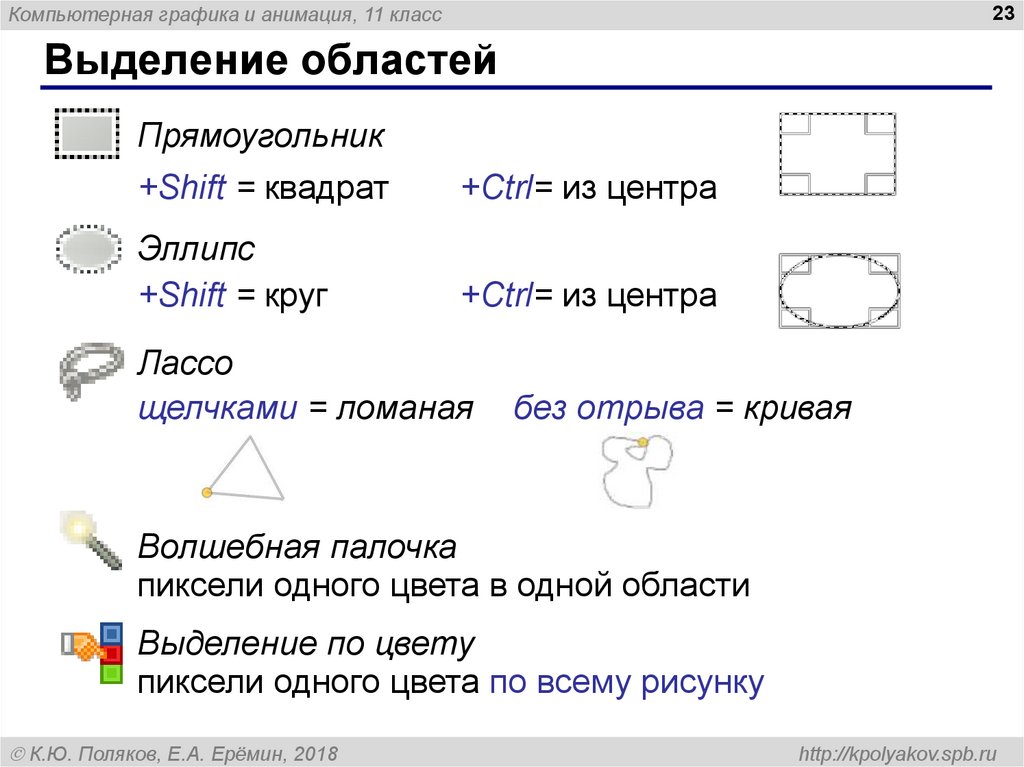
Выделение областей
Прямоугольник
+Shift = квадрат
+Ctrl= из центра
Эллипс
+Shift = круг
+Ctrl= из центра
Лассо
щелчками = ломаная
без отрыва = кривая
Волшебная палочка
пиксели одного цвета в одной области
Выделение по цвету
пиксели одного цвета по всему рисунку
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
24. Выделение областей
Компьютерная графика и анимация, 11 класс24
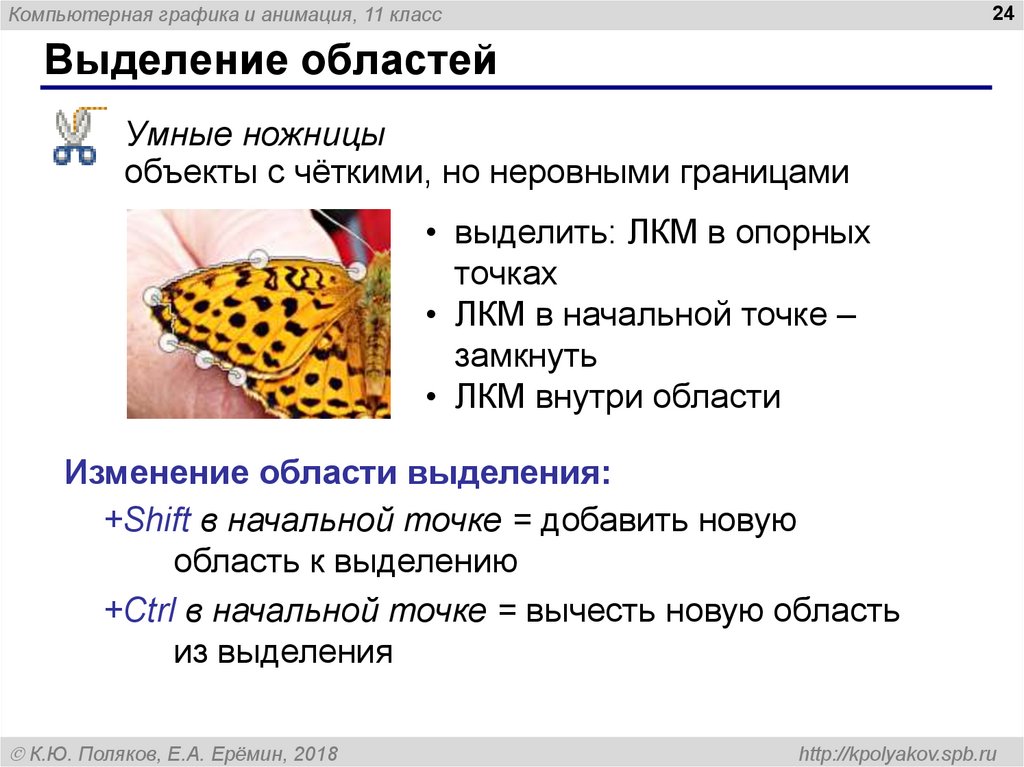
Выделение областей
Умные ножницы
объекты с чёткими, но неровными границами
• выделить: ЛКМ в опорных
точках
• ЛКМ в начальной точке –
замкнуть
• ЛКМ внутри области
Изменение области выделения:
+Shift в начальной точке = добавить новую
область к выделению
+Ctrl в начальной точке = вычесть новую область
из выделения
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
25. Границы области
Компьютерная графика и анимация, 11 класс25
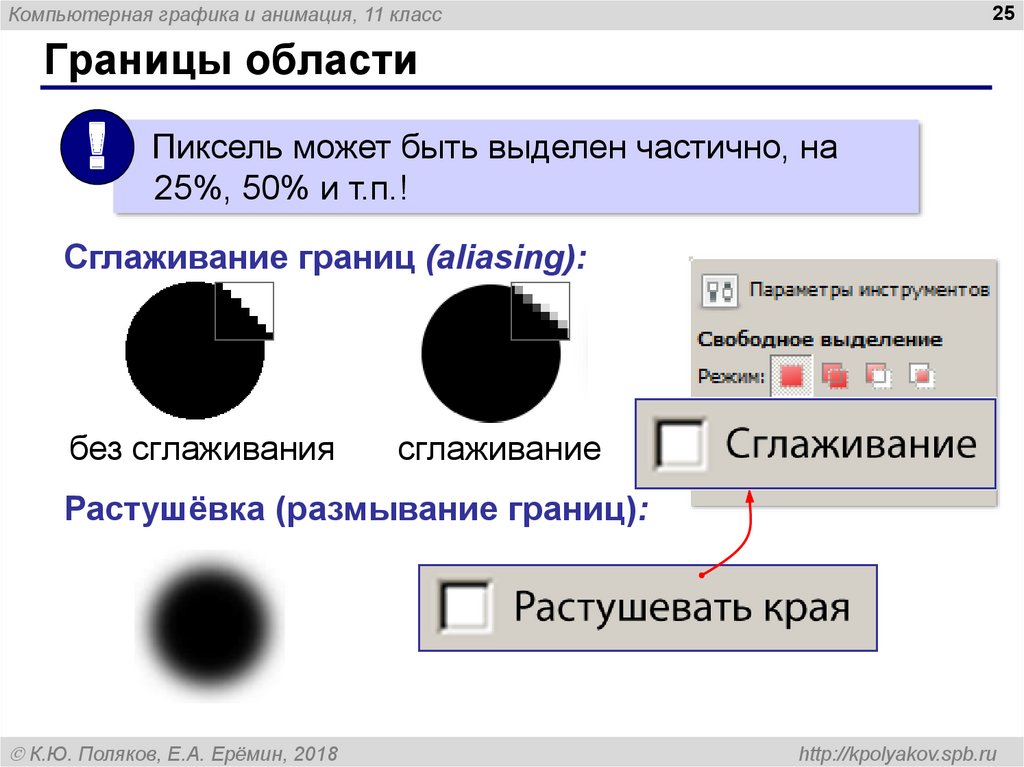
Границы области
!
Пиксель может быть выделен частично, на
25%, 50% и т.п.!
Сглаживание границ (aliasing):
без сглаживания
сглаживание
Растушёвка (размывание границ):
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
26. Меню Выделение
Компьютерная графика и анимация, 11 класс26
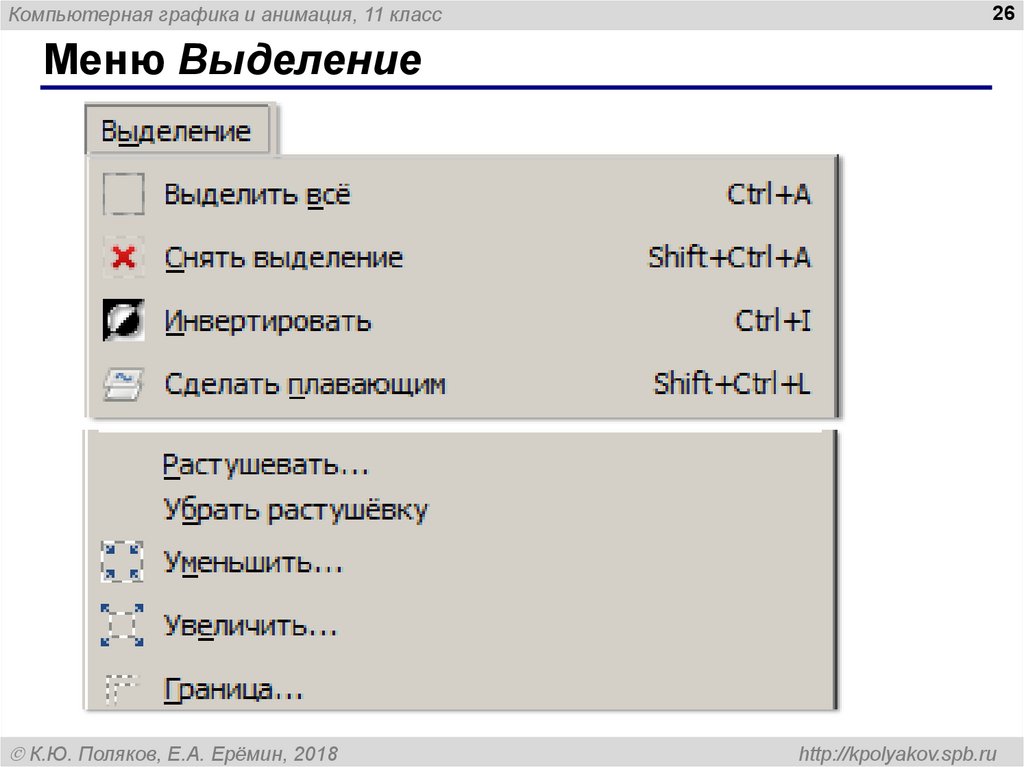
Меню Выделение
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
27. Быстрая маска
Компьютерная графика и анимация, 11 класс27
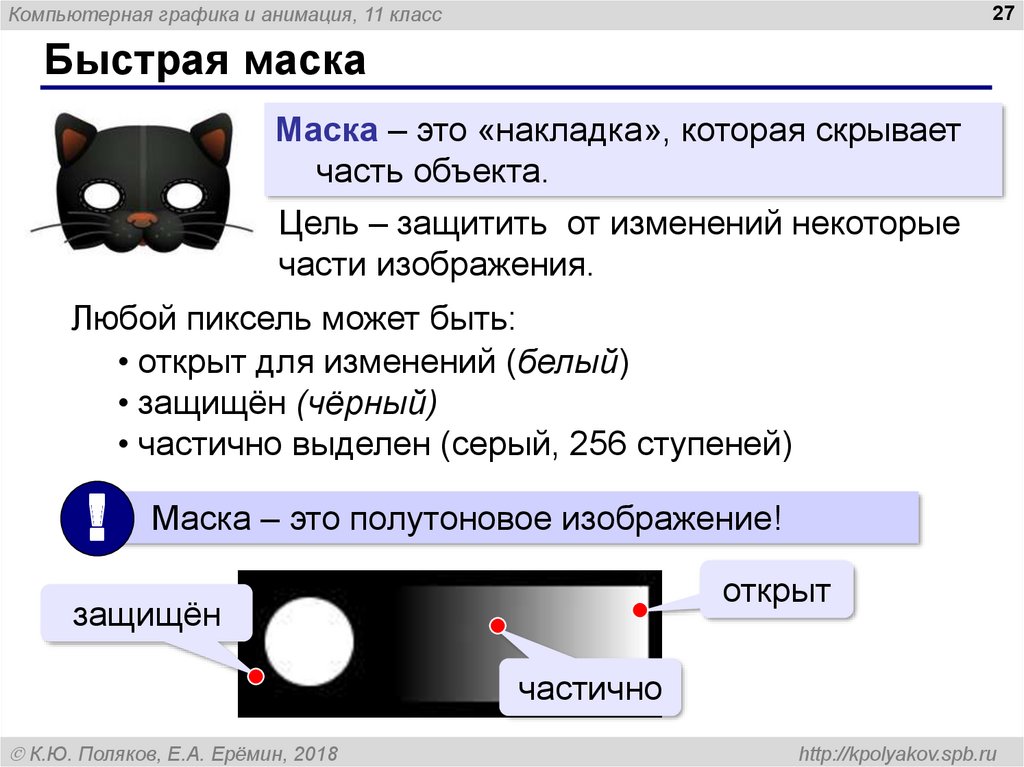
Быстрая маска
Маска – это «накладка», которая скрывает
часть объекта.
Цель – защитить от изменений некоторые
части изображения.
Любой пиксель может быть:
• открыт для изменений (белый)
• защищён (чёрный)
• частично выделен (серый, 256 ступеней)
!
Маска – это полутоновое изображение!
открыт
защищён
частично
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
28. Быстрая маска
Компьютерная графика и анимация, 11 класс28
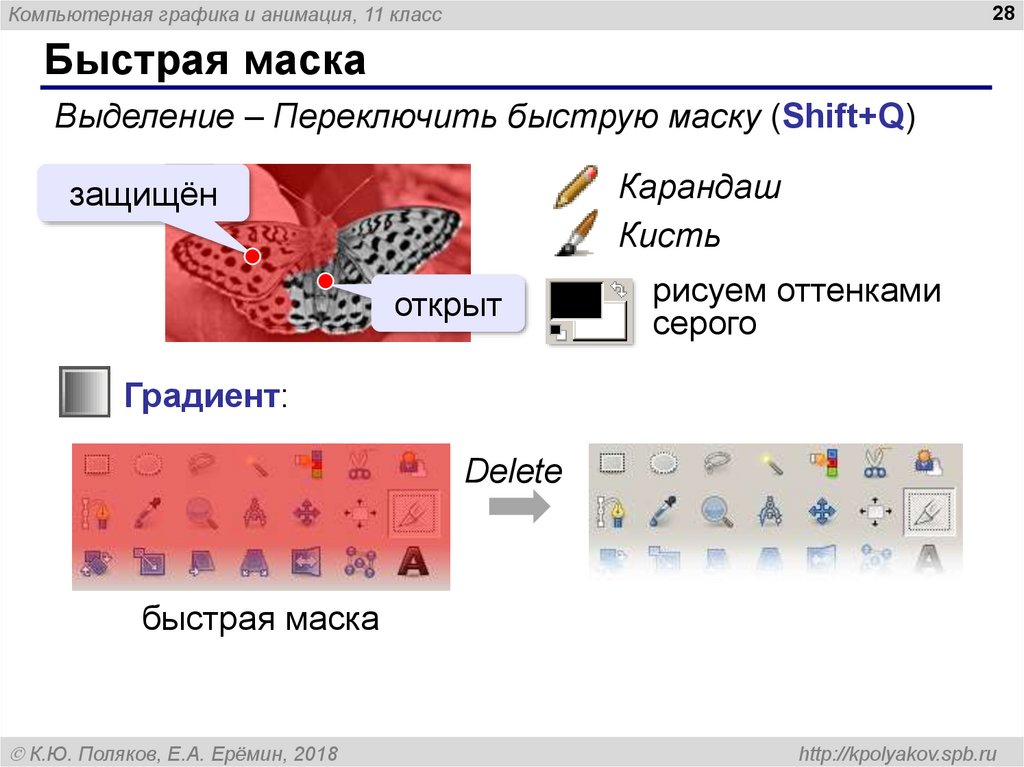
Быстрая маска
Выделение – Переключить быструю маску (Shift+Q)
Карандаш
Кисть
защищён
открыт
рисуем оттенками
серого
Градиент:
Delete
быстрая маска
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
29. Тонирование
Компьютерная графика и анимация, 11 класс29
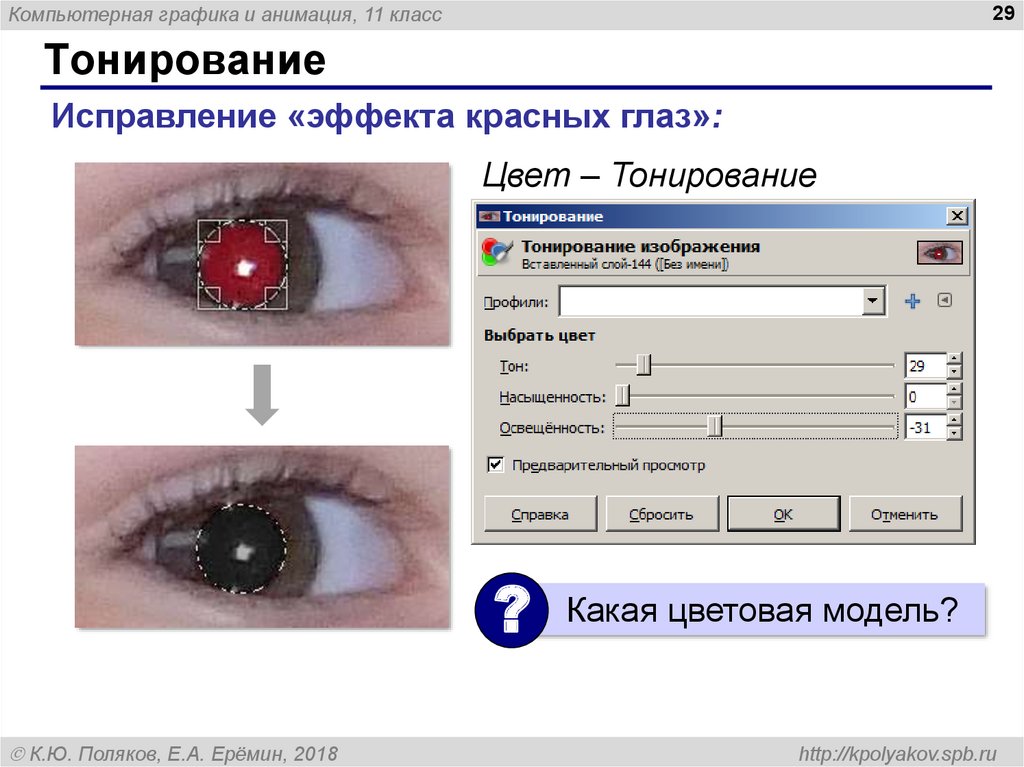
Тонирование
Исправление «эффекта красных глаз»:
Цвет – Тонирование
?
К.Ю. Поляков, Е.А. Ерёмин, 2018
Какая цветовая модель?
http://kpolyakov.spb.ru
30. Что такое фильтр?
Компьютерная графика и анимация, 11 класс30
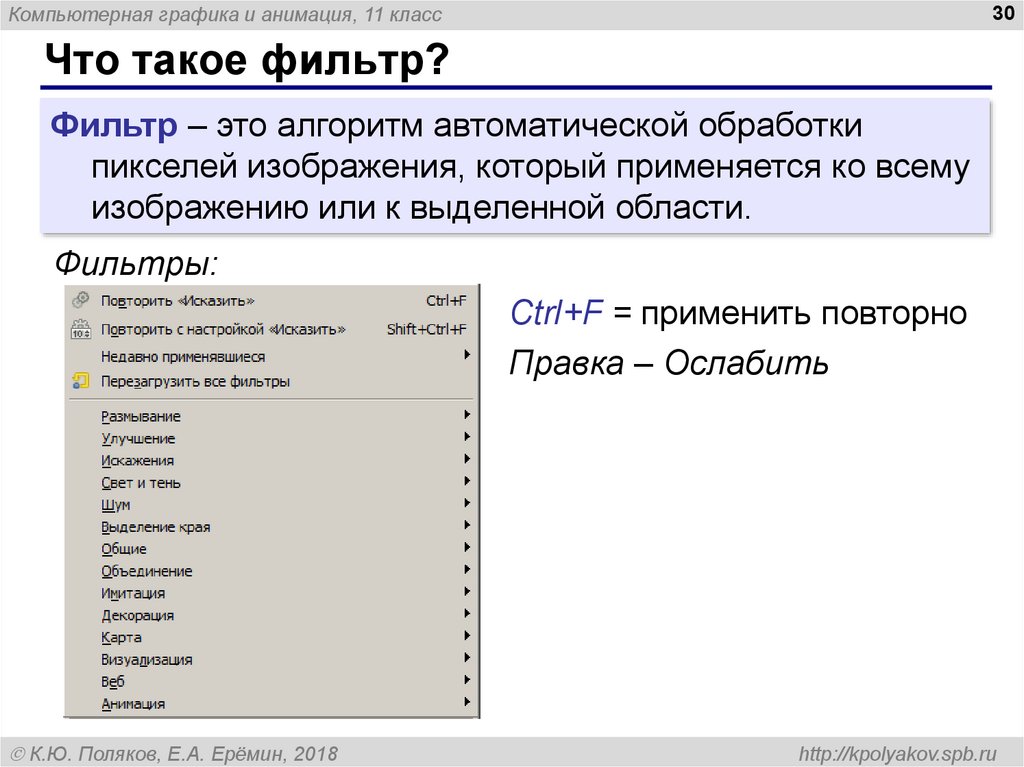
Что такое фильтр?
Фильтр – это алгоритм автоматической обработки
пикселей изображения, который применяется ко всему
изображению или к выделенной области.
Фильтры:
Ctrl+F = применить повторно
Правка – Ослабить
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
31. Какие бывают фильтры?
Компьютерная графика и анимация, 11 класс31
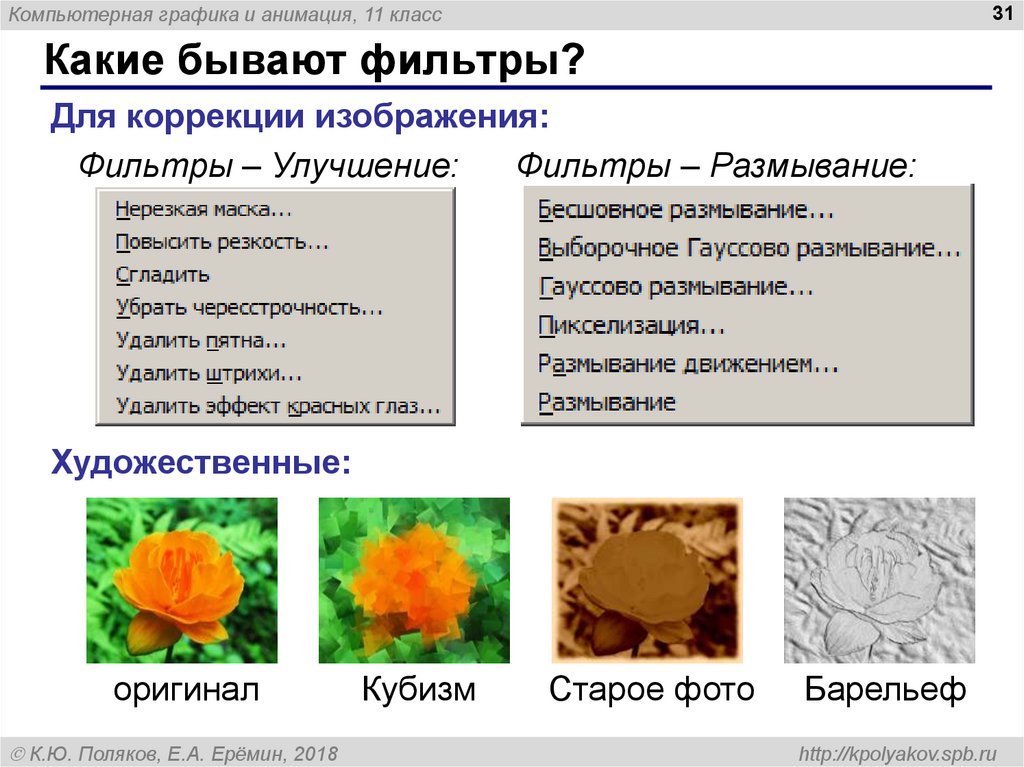
Какие бывают фильтры?
Для коррекции изображения:
Фильтры – Улучшение:
Фильтры – Размывание:
Художественные:
оригинал
К.Ю. Поляков, Е.А. Ерёмин, 2018
Кубизм
Старое фото
Барельеф
http://kpolyakov.spb.ru
32. Конец фильма
Компьютерная графика и анимация, 11 класс32
Конец фильма
ПОЛЯКОВ Константин Юрьевич
д.т.н., учитель информатики
ГБОУ СОШ № 163, г. Санкт-Петербург
kpolyakov@mail.ru
ЕРЕМИН Евгений Александрович
к.ф.-м.н., доцент кафедры мультимедийной
дидактики и ИТО ПГГПУ, г. Пермь
eremin@pspu.ac.ru
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
33. Источники иллюстраций
Компьютерная графика и анимация, 11 класс33
Источники иллюстраций
1.
2.
3.
4.
5.
6.
7.
8.
compshistory.ru
www.samsung.com
habrahabr.ru/post/143169/
www.embedded-vision.com
umm4.com
ru.wikipedia.org
иллюстрации художников издательства «Бином»
авторские материалы
Видеоуроки по GIMP (автор – А.С. Башлаков):
www.klyaksa.net/htm/kopilka/gimp/index.htm
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
34. Обработка графической информации
34Обработка
графической
информации
§ 27. Вставка изображений в
документы
К.Ю. Поляков, Е.А. Ерёмин, 2017
http://kpolyakov.spb.ru
35. Как вставить рисунок?
Обработка графической информации, 7 класс35
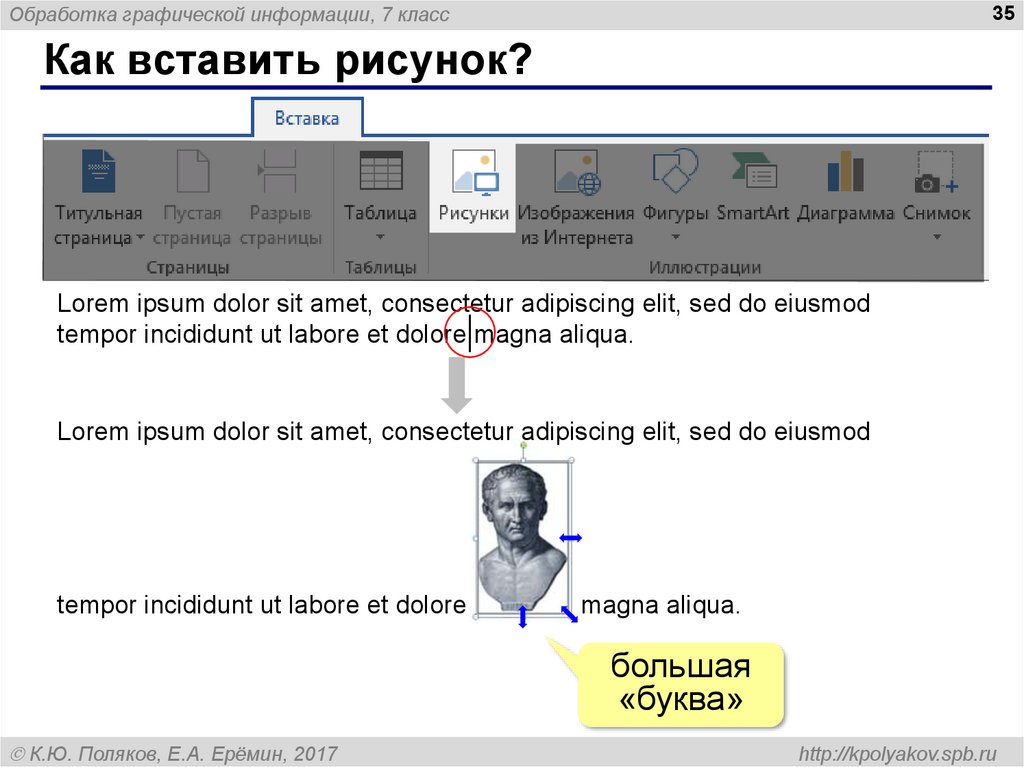
Как вставить рисунок?
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod
tempor incididunt ut labore et dolore
magna aliqua.
большая
«буква»
К.Ю. Поляков, Е.А. Ерёмин, 2017
http://kpolyakov.spb.ru
36. Обтекание
Обработка графической информации, 7 класс36
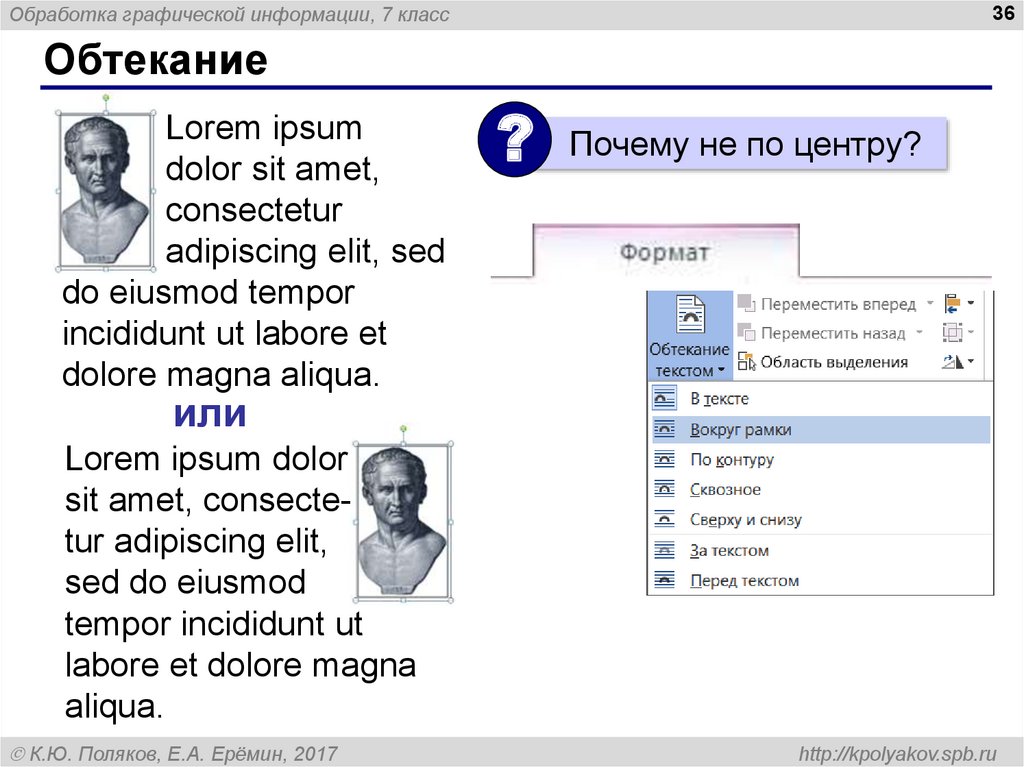
Обтекание
Lorem ipsum
dolor sit amet,
consectetur
adipiscing elit, sed
do eiusmod tempor
incididunt ut labore et
dolore magna aliqua.
?
Почему не по центру?
или
Lorem ipsum dolor
sit amet, consectetur adipiscing elit,
sed do eiusmod
tempor incididunt ut
labore et dolore magna
aliqua.
К.Ю. Поляков, Е.А. Ерёмин, 2017
http://kpolyakov.spb.ru
37. Вставка рисунков через буфер обмена
Обработка графической информации, 7 класс37
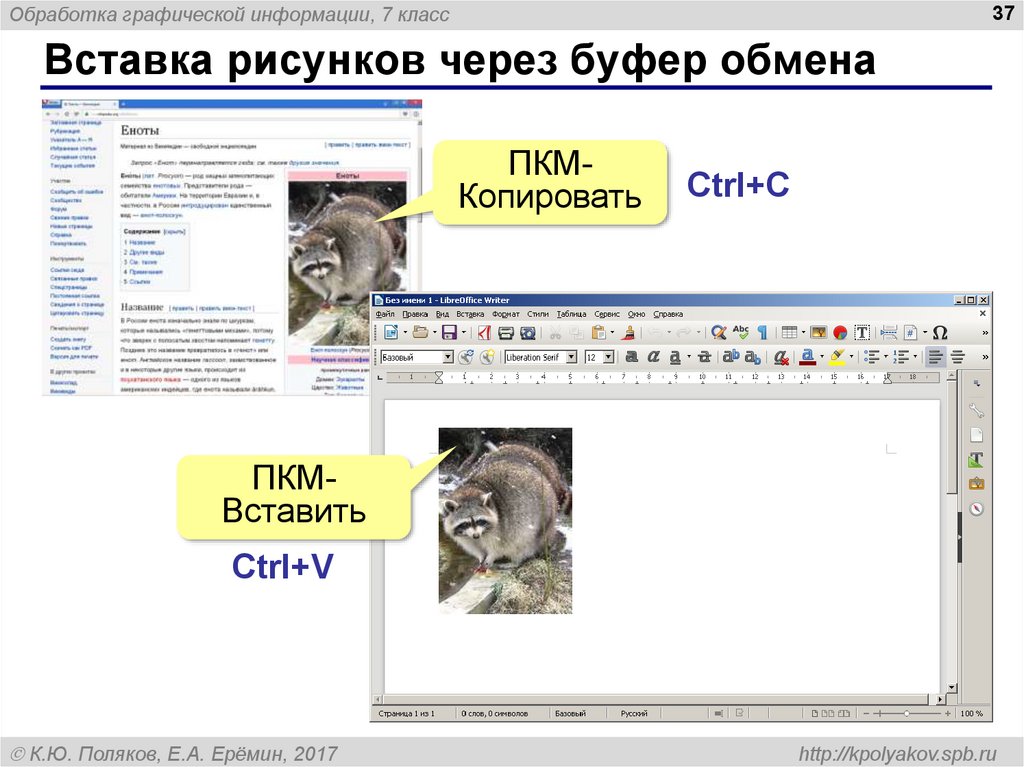
Вставка рисунков через буфер обмена
ПКМКопировать
Ctrl+C
ПКМВставить
Ctrl+V
К.Ю. Поляков, Е.А. Ерёмин, 2017
http://kpolyakov.spb.ru
38. Скриншоты
Обработка графической информации, 7 класс38
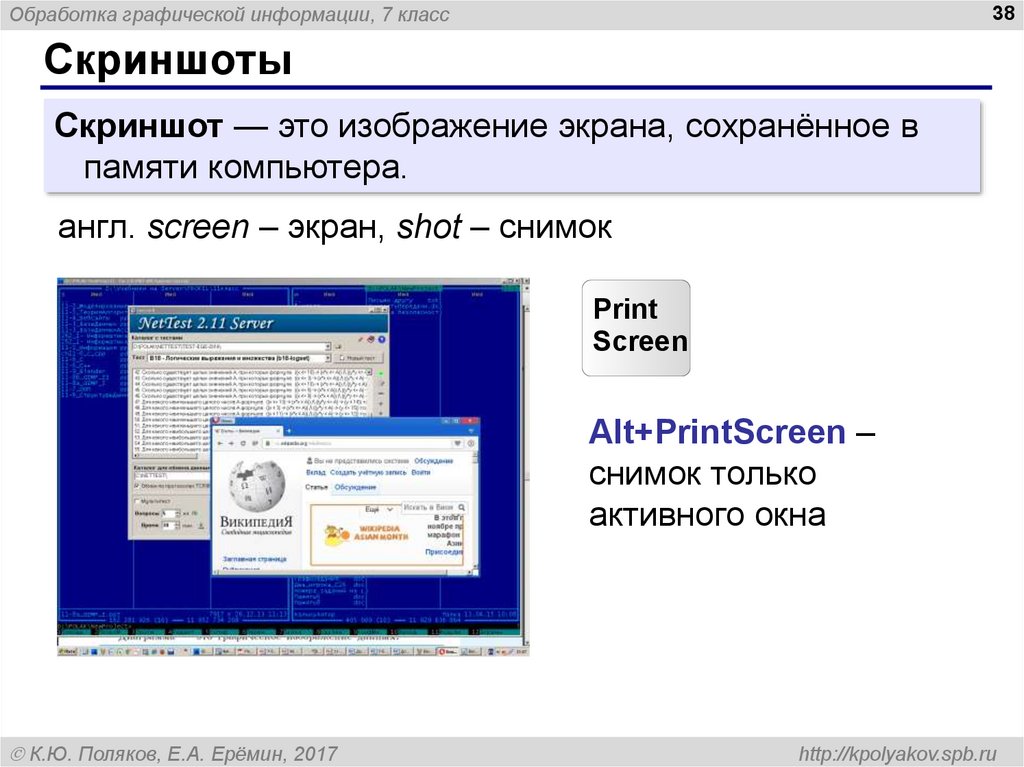
Скриншоты
Скриншот — это изображение экрана, сохранённое в
памяти компьютера.
англ. screen – экран, shot – снимок
Screen
Alt+PrintScreen –
снимок только
активного окна
К.Ю. Поляков, Е.А. Ерёмин, 2017
http://kpolyakov.spb.ru
39. Диаграммы
Обработка графической информации, 7 класс39
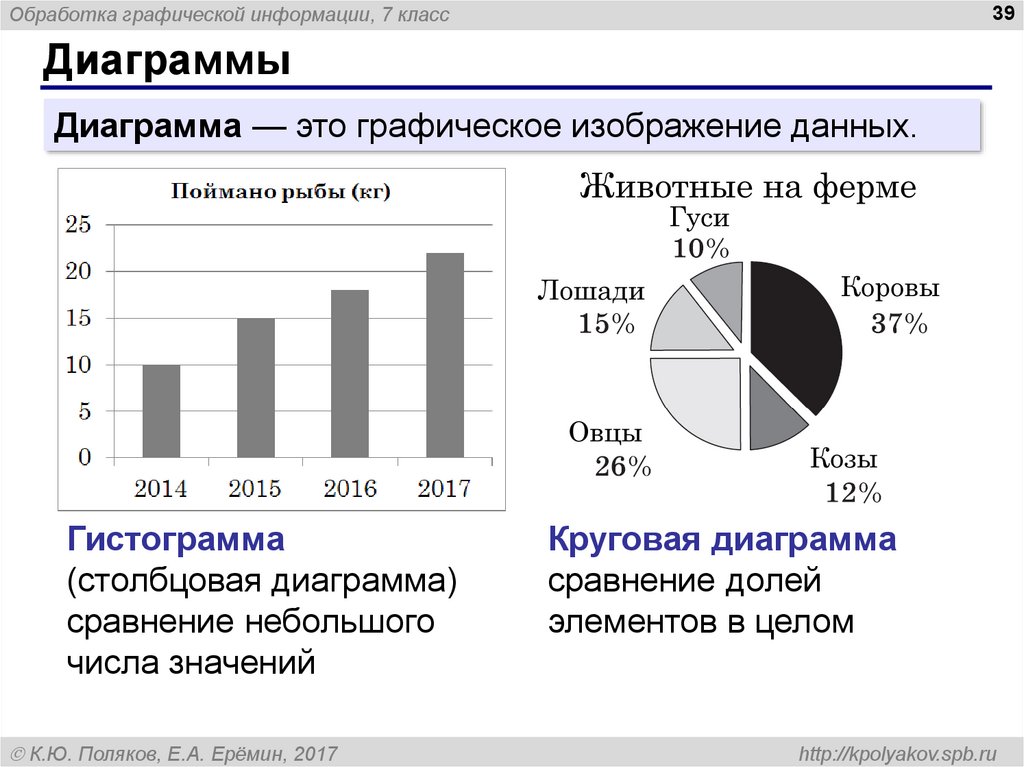
Диаграммы
Диаграмма — это графическое изображение данных.
Гистограмма
(столбцовая диаграмма)
сравнение небольшого
числа значений
К.Ю. Поляков, Е.А. Ерёмин, 2017
Круговая диаграмма
сравнение долей
элементов в целом
http://kpolyakov.spb.ru
40. Диаграммы
Обработка графической информации, 7 класс40
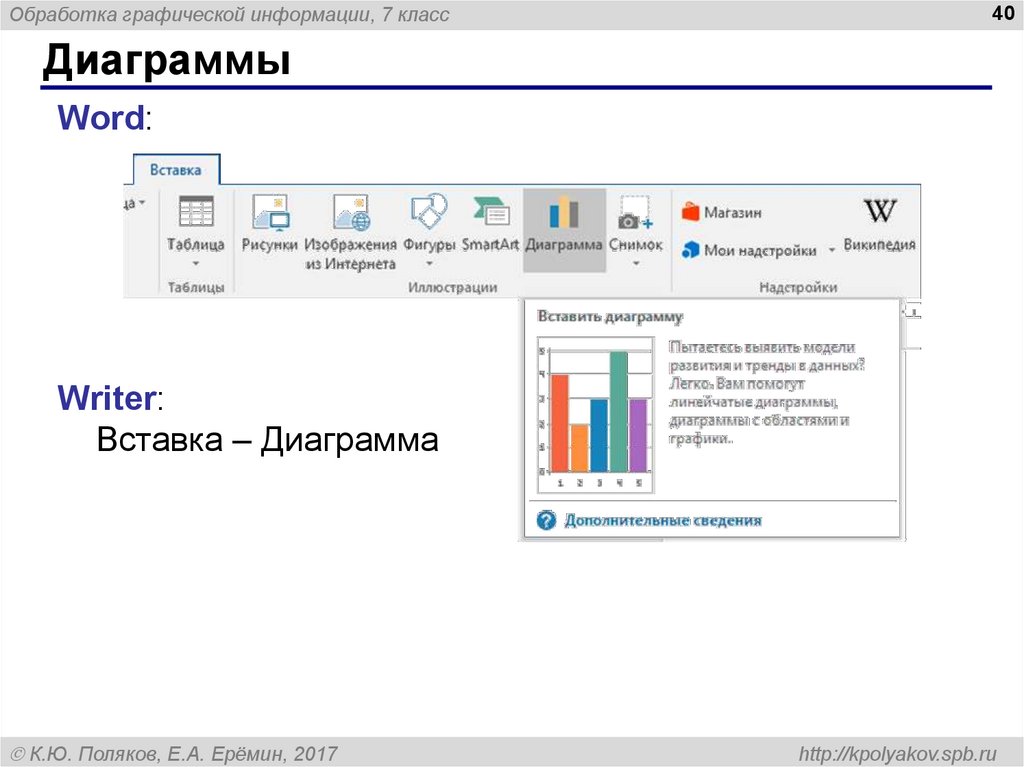
Диаграммы
Word:
Writer:
Вставка – Диаграмма
К.Ю. Поляков, Е.А. Ерёмин, 2017
http://kpolyakov.spb.ru
41. Формулы в строке
Обработка графической информации, 7 класс41
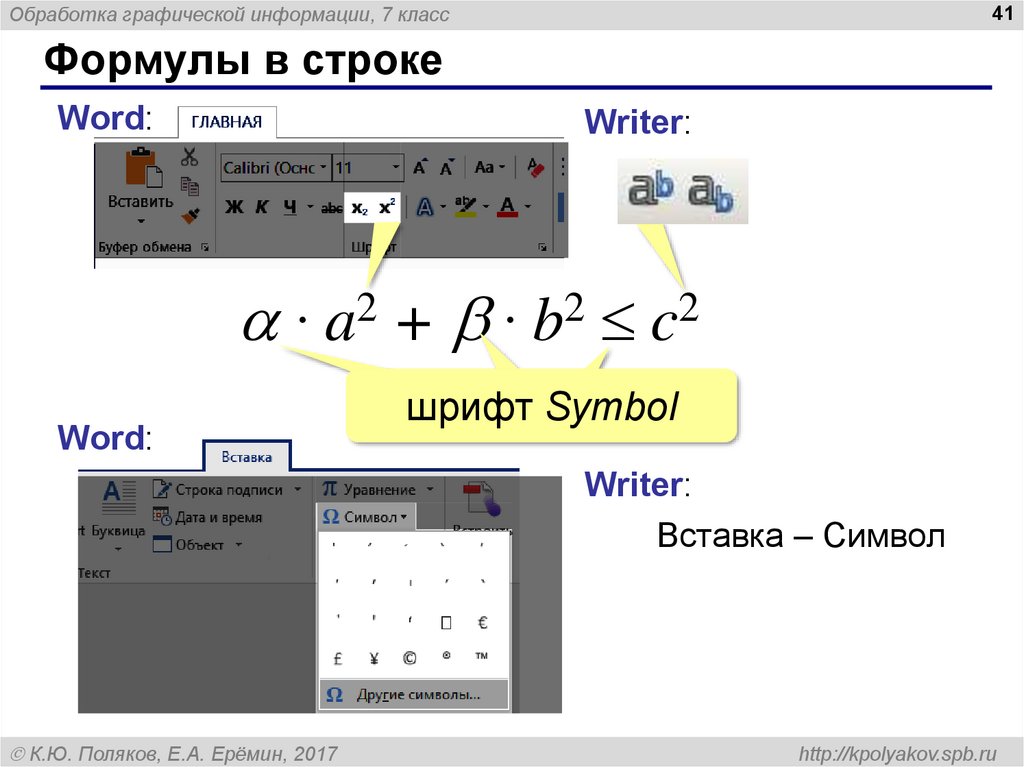
Формулы в строке
Word:
Writer:
∙ a2 + ∙ b2 c2
Word:
шрифт Symbol
Writer:
Вставка – Символ
К.Ю. Поляков, Е.А. Ерёмин, 2017
http://kpolyakov.spb.ru
42. Сложные формулы
Обработка графической информации, 7 класс42
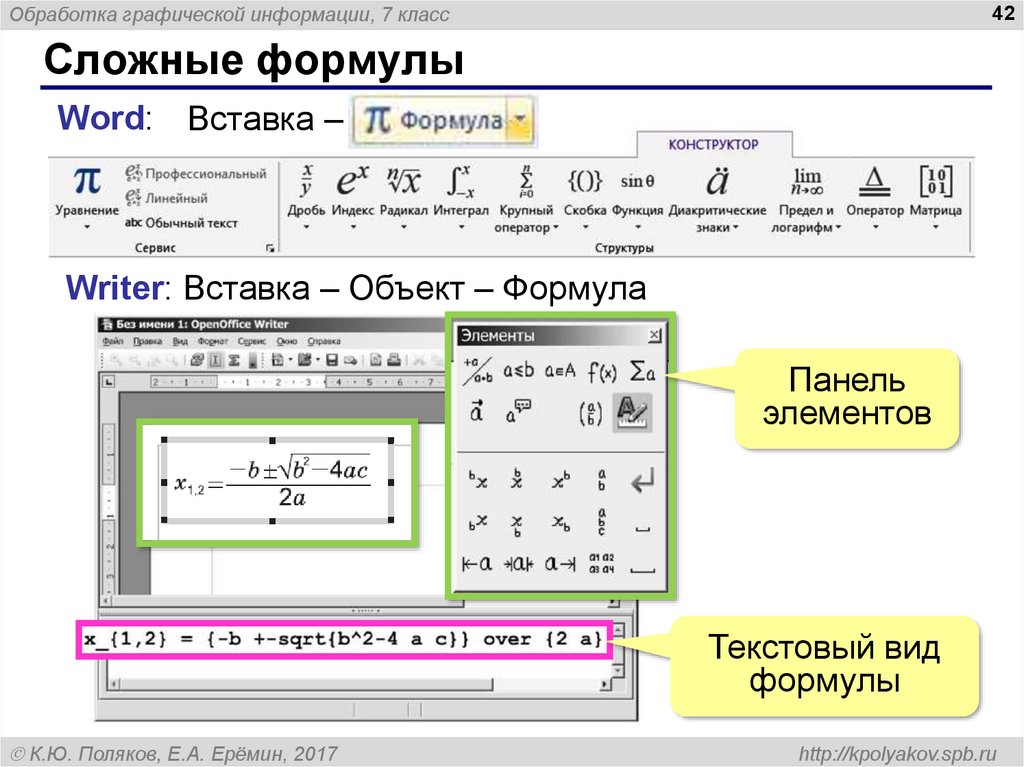
Сложные формулы
Word: Вставка –
Writer: Вставка – Объект – Формула
Панель
элементов
Текстовый вид
формулы
К.Ю. Поляков, Е.А. Ерёмин, 2017
http://kpolyakov.spb.ru
43. Обработка графической информации
43Обработка
графической
информации
§ 28. Векторная графика
К.Ю. Поляков, Е.А. Ерёмин, 2017
http://kpolyakov.spb.ru
44. Что такое векторная графика?
Обработка графической информации, 7 класс44
Что такое векторная графика?
Векторный рисунок — это информация о
геометрических фигурах и их свойствах.
• рисунки, которые нужно выводить в разных
размерах (плакаты, баннеры)
• художественные иллюстрации
• чертёжи, схемы, карты
• трёхмерное моделирование
бесплатно!
Векторные графические редакторы:
Adobe Illustrator
(www.adobe.com)
OpenOffice Draw
CorelDraw
(www.corel.com)
Inkscape
(www.inkscape.org)
Microsoft Word (автофигуры)
К.Ю. Поляков, Е.А. Ерёмин, 2017
http://kpolyakov.spb.ru
45. Векторные рисунки в Word
Обработка графической информации, 7 класс45
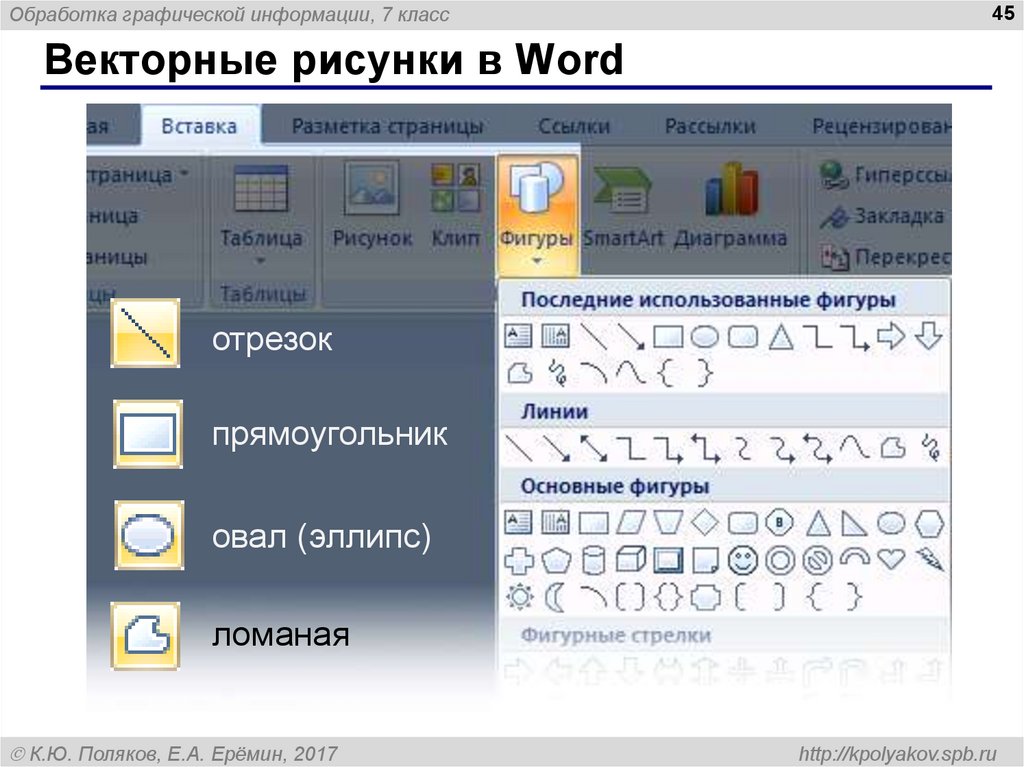
Векторные рисунки в Word
отрезок
прямоугольник
овал (эллипс)
ломаная
К.Ю. Поляков, Е.А. Ерёмин, 2017
http://kpolyakov.spb.ru
46. Отрезок
Обработка графической информации, 7 класс46
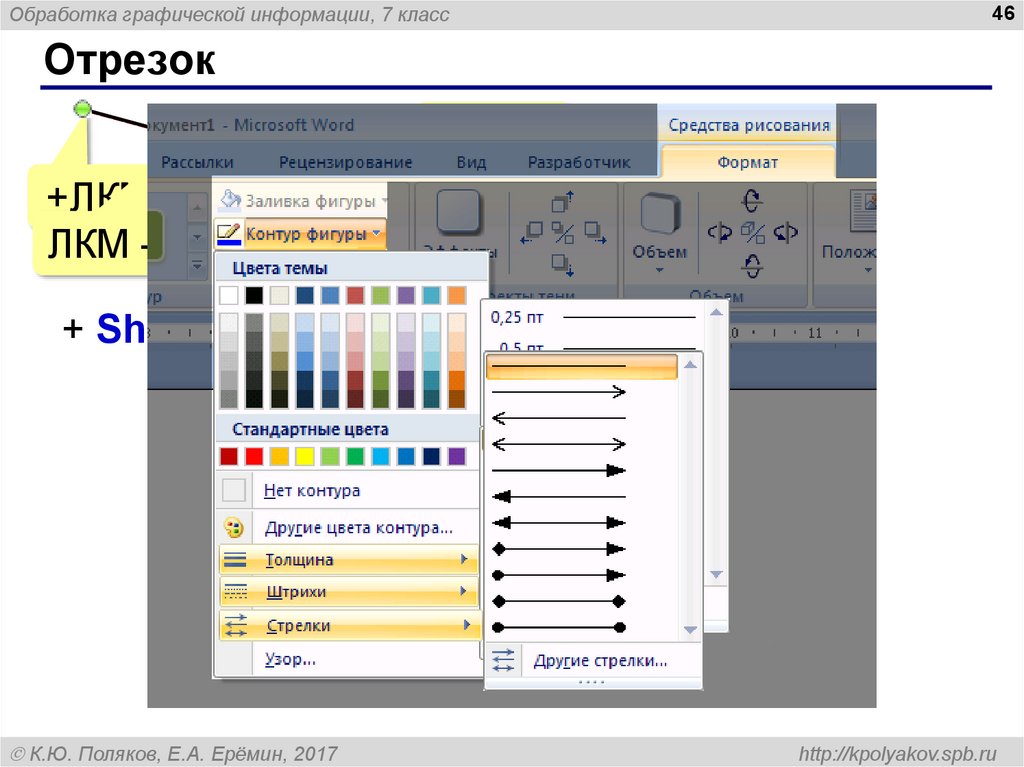
Отрезок
– ЛКМ
+ЛКМ
ЛКМ – перетащить
+Ctrl = копировать
+ Shift – угол меняется через 15°
К.Ю. Поляков, Е.А. Ерёмин, 2017
http://kpolyakov.spb.ru
47. Прямоугольник
Обработка графической информации, 7 класс47
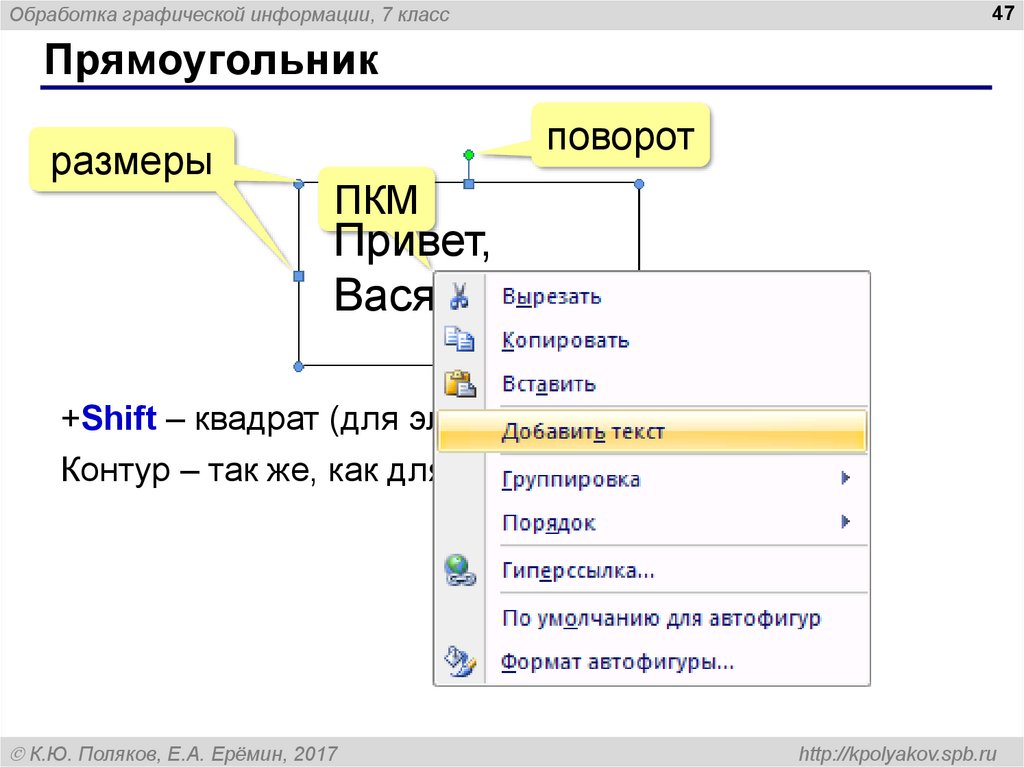
Прямоугольник
размеры
поворот
ПКМ
Привет,
Вася!
+Shift – квадрат (для эллипса – окружность)
Контур – так же, как для отрезка.
К.Ю. Поляков, Е.А. Ерёмин, 2017
http://kpolyakov.spb.ru
48. Заливка
Обработка графической информации, 7 класс48
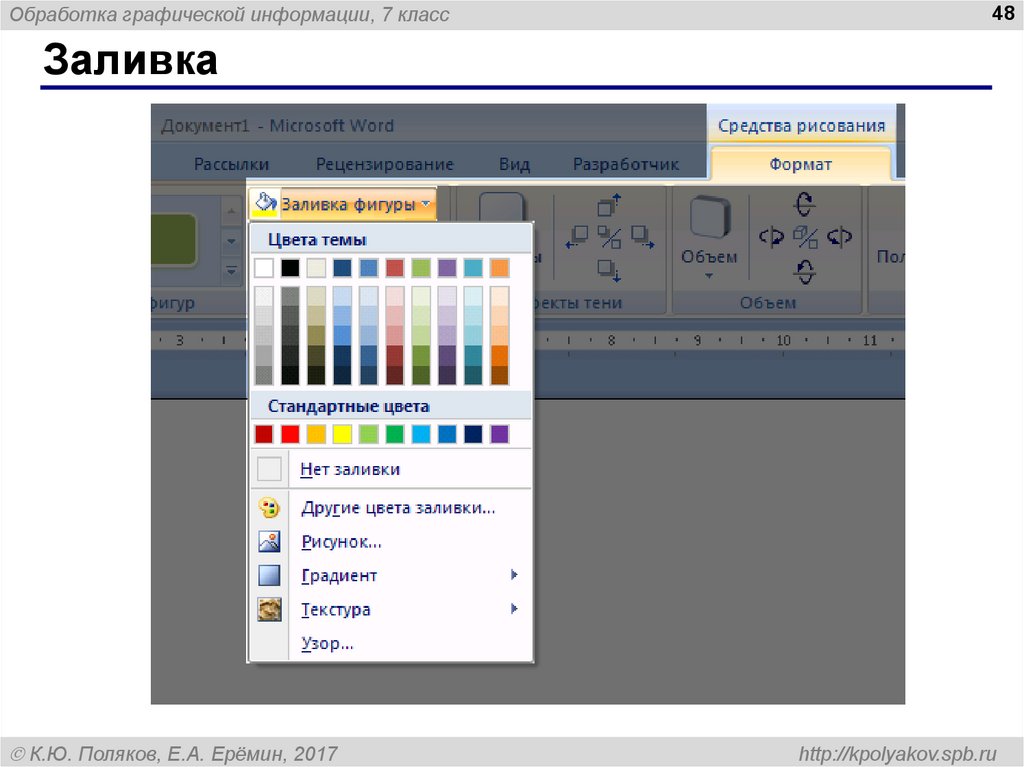
Заливка
К.Ю. Поляков, Е.А. Ерёмин, 2017
http://kpolyakov.spb.ru
49. Заливка – градиент
Обработка графической информации, 7 класс49
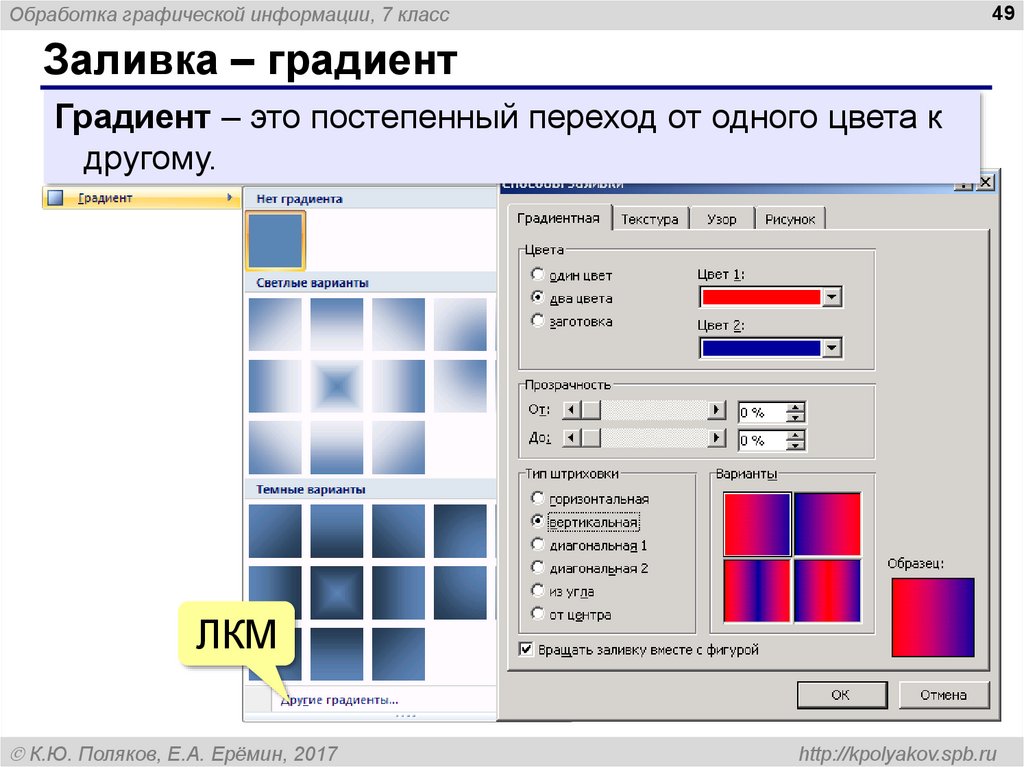
Заливка – градиент
Градиент – это постепенный переход от одного цвета к
другому.
ЛКМ
К.Ю. Поляков, Е.А. Ерёмин, 2017
http://kpolyakov.spb.ru
50. Заливка – текстура
Обработка графической информации, 7 класс50
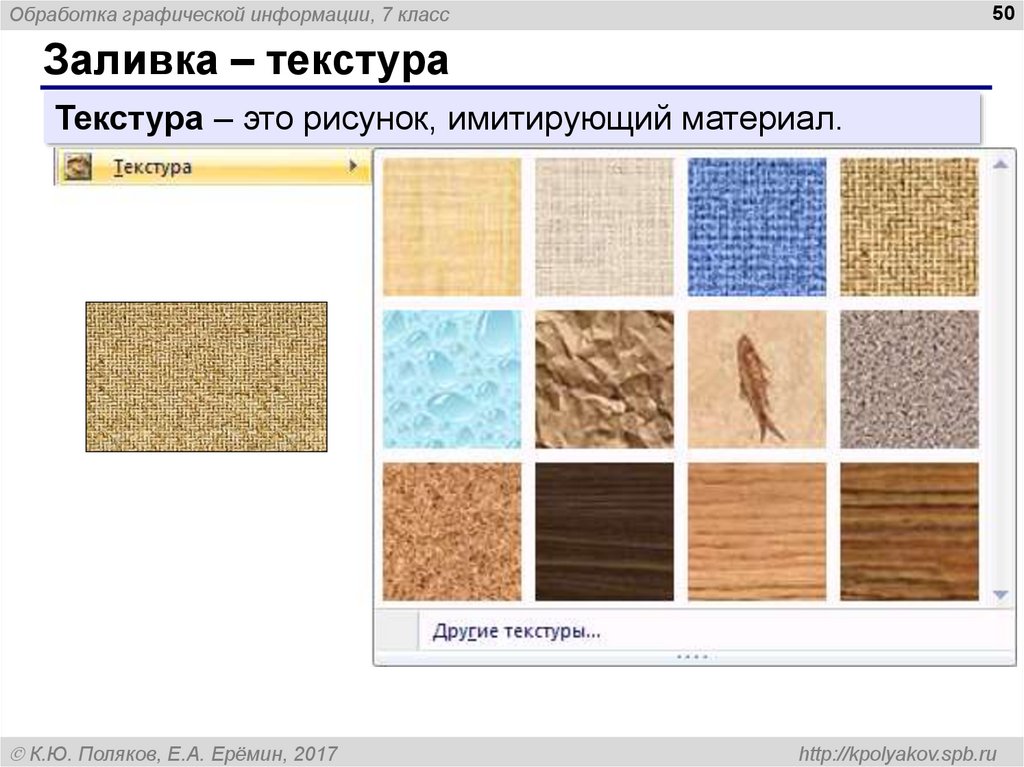
Заливка – текстура
Текстура – это рисунок, имитирующий материал.
К.Ю. Поляков, Е.А. Ерёмин, 2017
http://kpolyakov.spb.ru
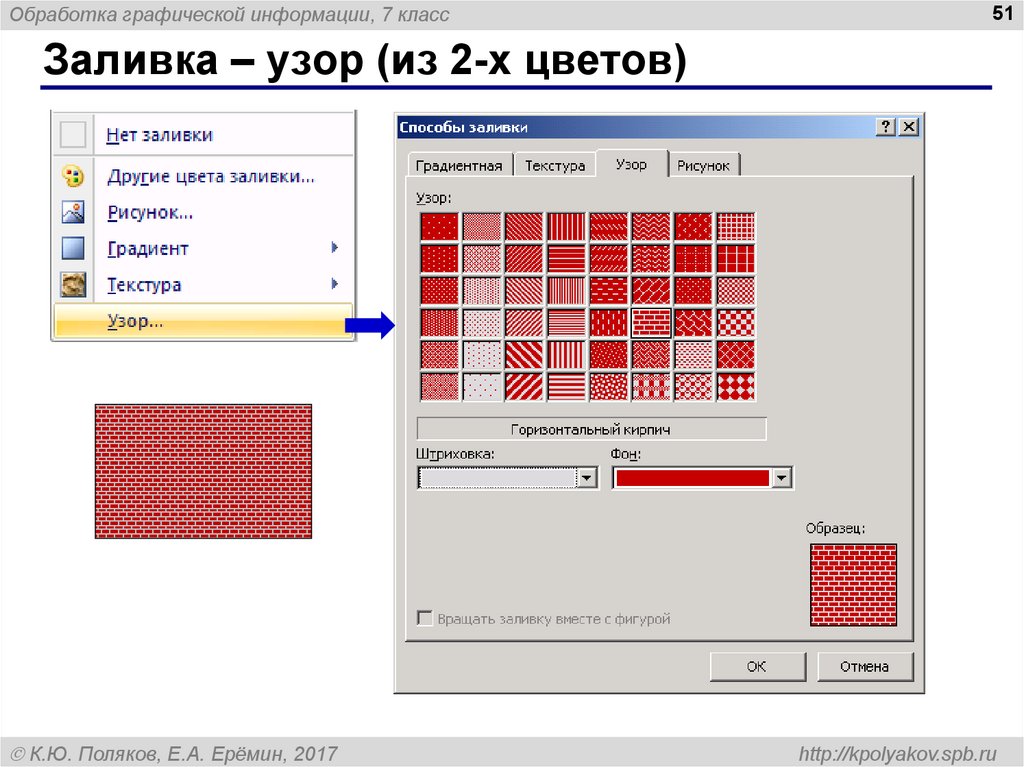
51. Заливка – узор (из 2-х цветов)
Обработка графической информации, 7 класс51
Заливка – узор (из 2-х цветов)
К.Ю. Поляков, Е.А. Ерёмин, 2017
http://kpolyakov.spb.ru
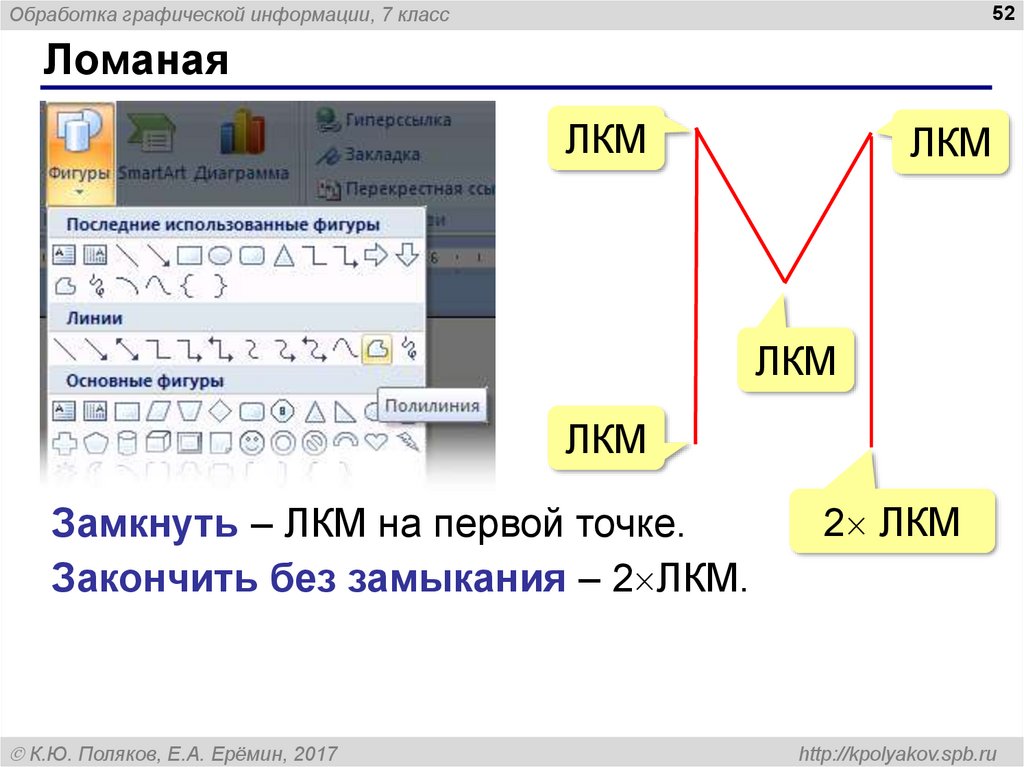
52. Ломаная
Обработка графической информации, 7 класс52
Ломаная
ЛКМ
ЛКМ
ЛКМ
ЛКМ
Замкнуть – ЛКМ на первой точке.
Закончить без замыкания – 2 ЛКМ.
К.Ю. Поляков, Е.А. Ерёмин, 2017
2 ЛКМ
http://kpolyakov.spb.ru
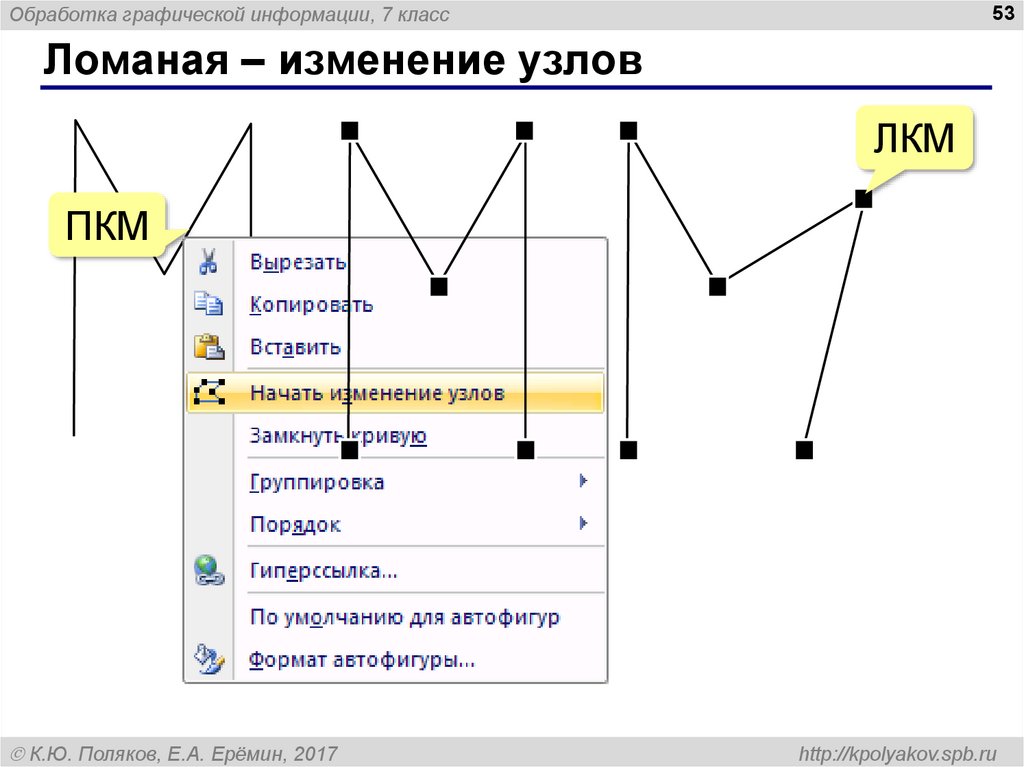
53. Ломаная – изменение узлов
Обработка графической информации, 7 класс53
Ломаная – изменение узлов
ЛКМ
ПКМ
К.Ю. Поляков, Е.А. Ерёмин, 2017
http://kpolyakov.spb.ru
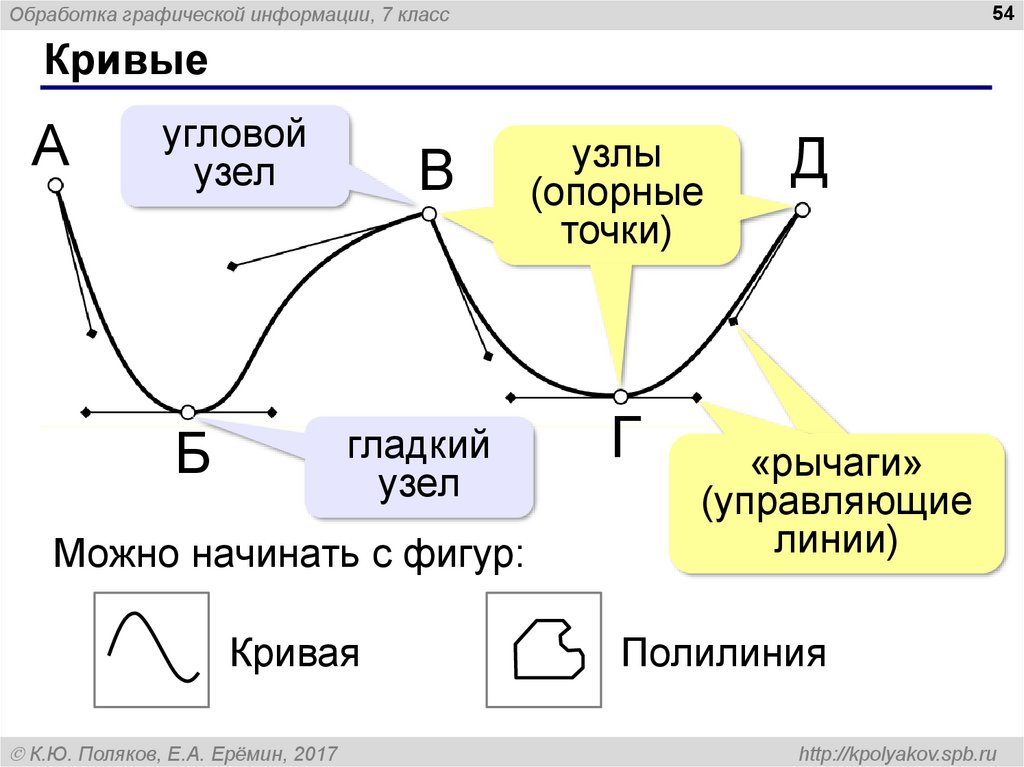
54. Кривые
Обработка графической информации, 7 класс54
Кривые
А
угловой
узел
Б
В
гладкий
узел
Можно начинать с фигур:
Кривая
К.Ю. Поляков, Е.А. Ерёмин, 2017
узлы
(опорные
точки)
Г
Д
«рычаги»
(управляющие
линии)
Полилиния
http://kpolyakov.spb.ru
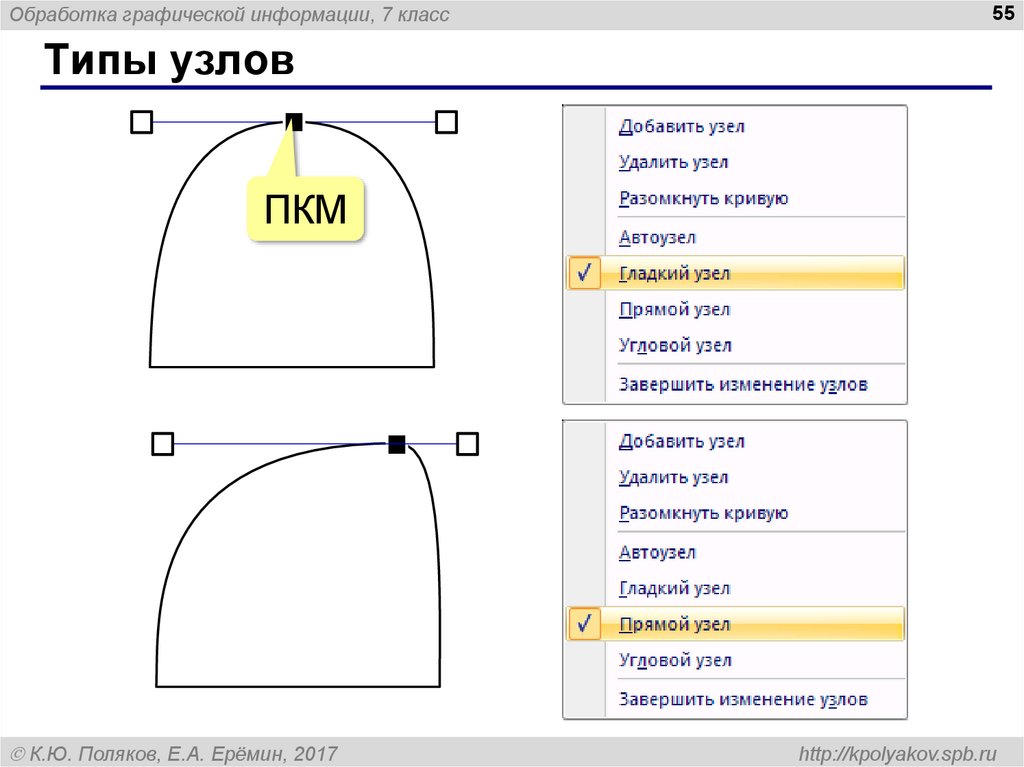
55. Типы узлов
Обработка графической информации, 7 класс55
Типы узлов
ПКМ
К.Ю. Поляков, Е.А. Ерёмин, 2017
http://kpolyakov.spb.ru
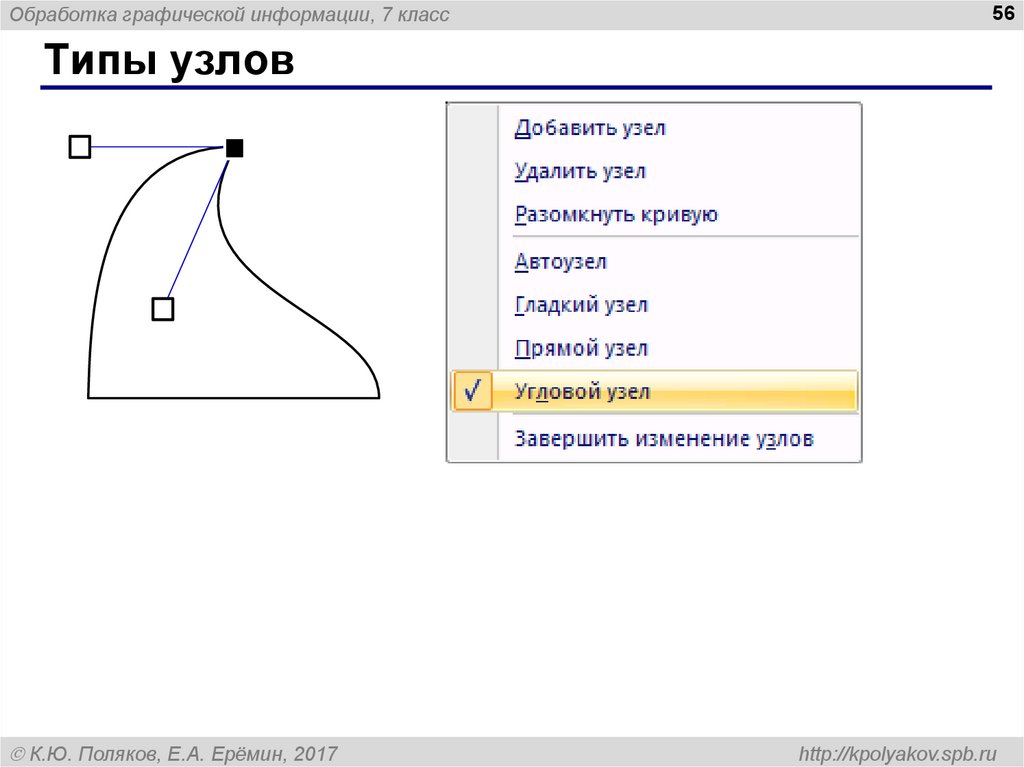
56. Типы узлов
Обработка графической информации, 7 класс56
Типы узлов
К.Ю. Поляков, Е.А. Ерёмин, 2017
http://kpolyakov.spb.ru
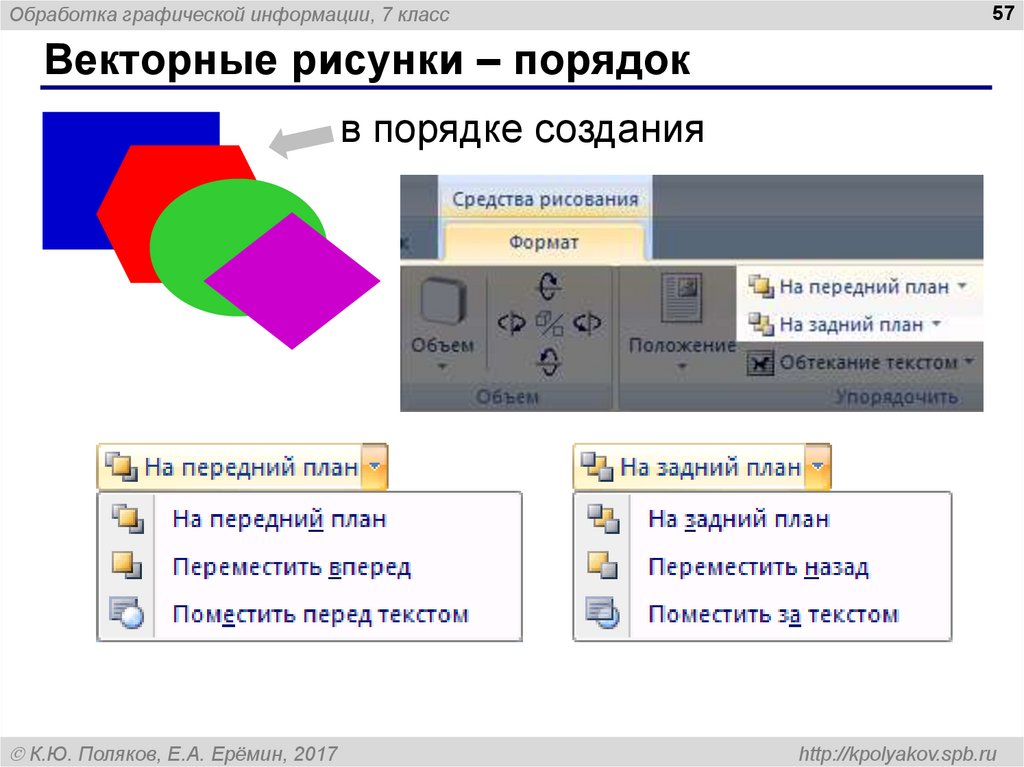
57. Векторные рисунки – порядок
Обработка графической информации, 7 класс57
Векторные рисунки – порядок
в порядке создания
К.Ю. Поляков, Е.А. Ерёмин, 2017
http://kpolyakov.spb.ru
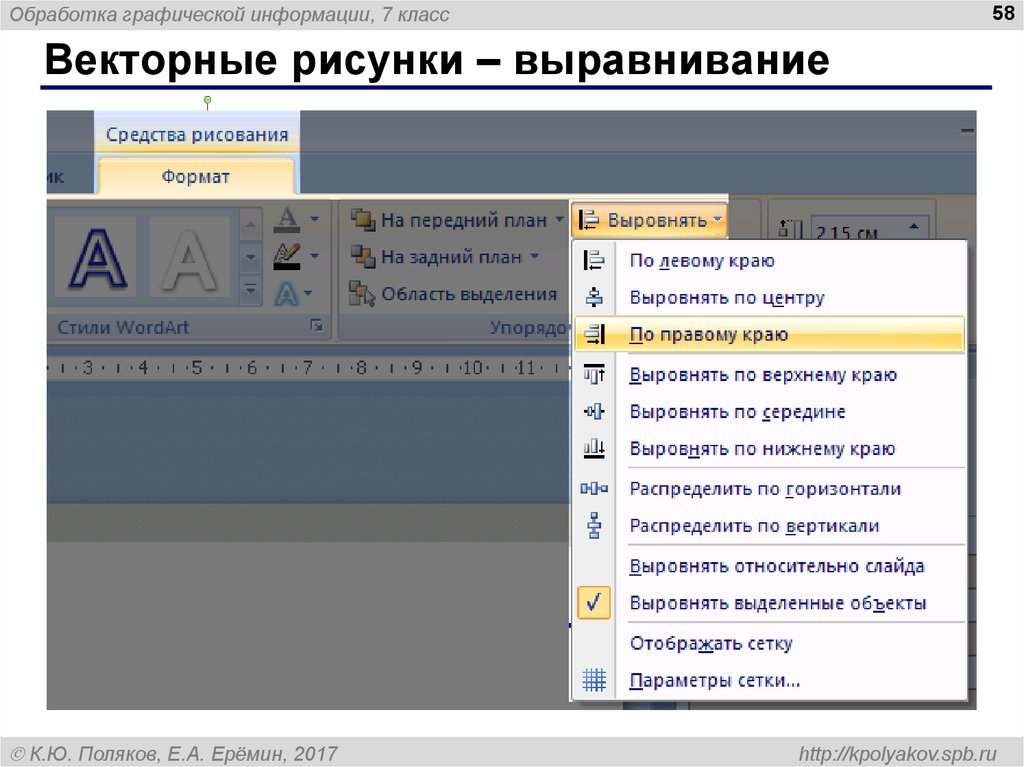
58. Векторные рисунки – выравнивание
Обработка графической информации, 7 класс58
Векторные рисунки – выравнивание
выделить все объекты
Shift+ЛКМ
К.Ю. Поляков, Е.А. Ерёмин, 2017
http://kpolyakov.spb.ru
59. Векторные рисунки – распределение
Обработка графической информации, 7 класс59
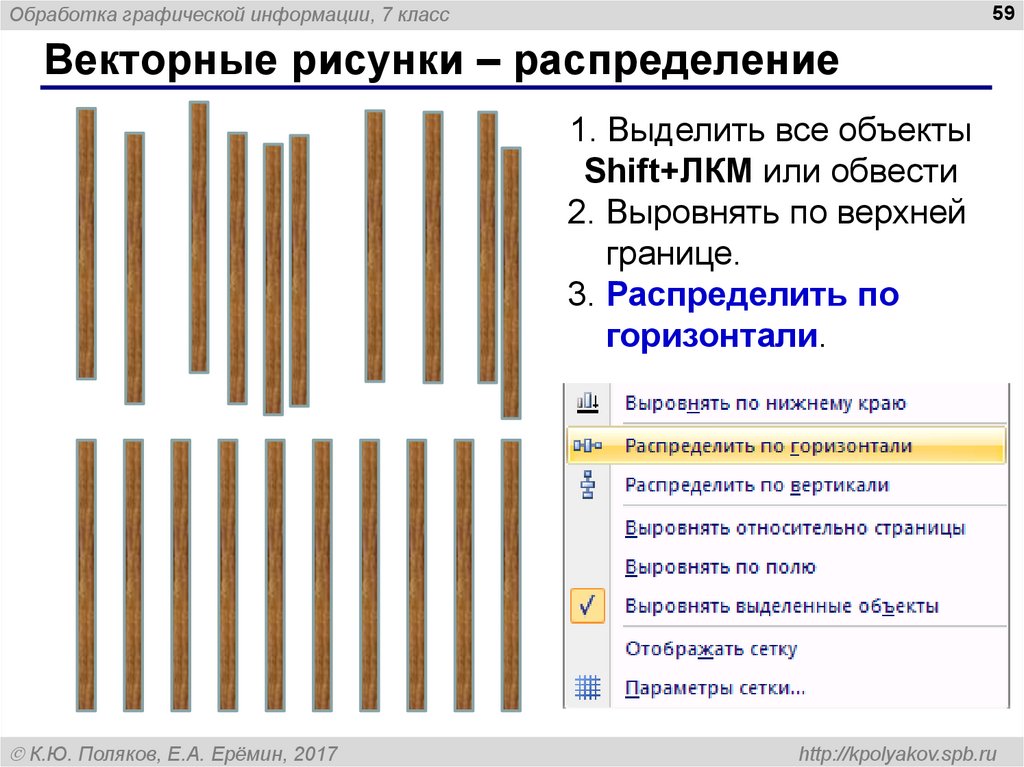
Векторные рисунки – распределение
1. Выделить все объекты
Shift+ЛКМ или обвести
2. Выровнять по верхней
границе.
3. Распределить по
горизонтали.
К.Ю. Поляков, Е.А. Ерёмин, 2017
http://kpolyakov.spb.ru
60. Векторные рисунки: повороты
Обработка графической информации, 7 класс60
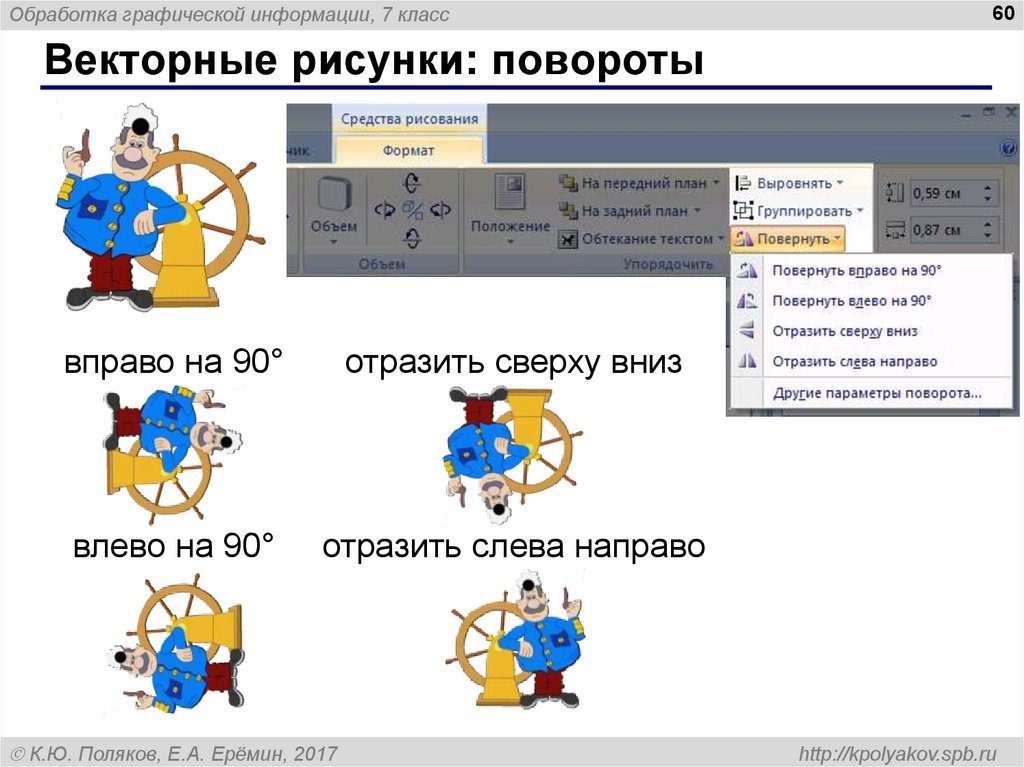
Векторные рисунки: повороты
вправо на 90°
отразить сверху вниз
влево на 90°
отразить слева направо
К.Ю. Поляков, Е.А. Ерёмин, 2017
http://kpolyakov.spb.ru
61. Векторные рисунки: группировка
Обработка графической информации, 7 класс61
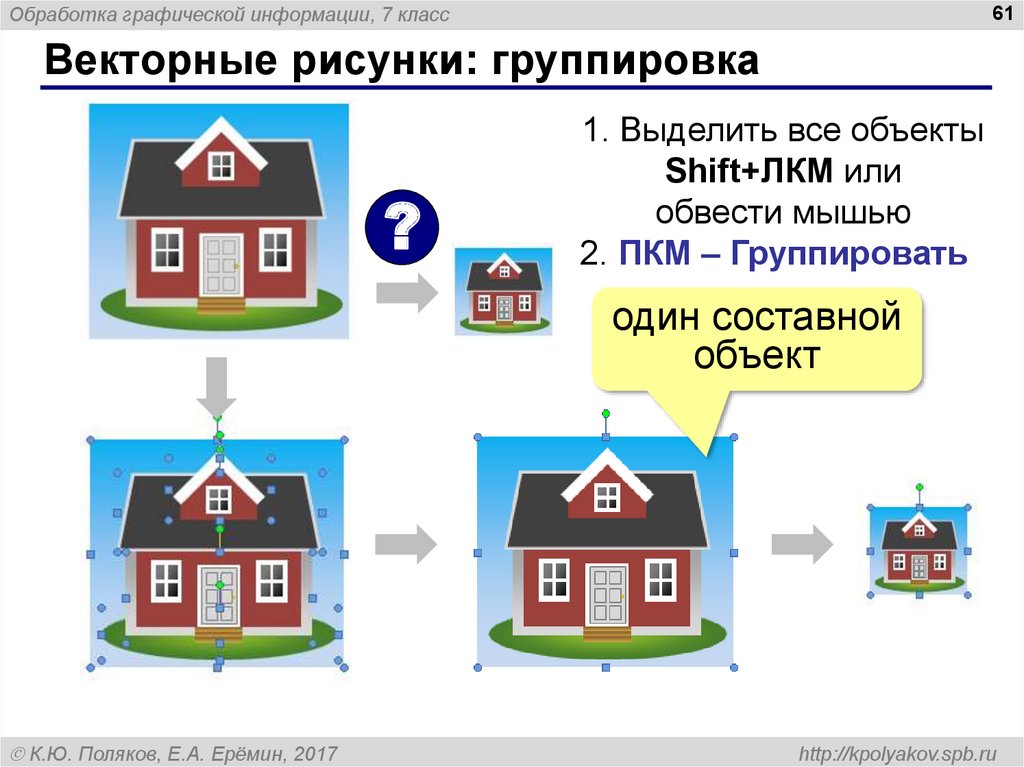
Векторные рисунки: группировка
?
1. Выделить все объекты
Shift+ЛКМ или
обвести мышью
2. ПКМ – Группировать
один составной
объект
К.Ю. Поляков, Е.А. Ерёмин, 2017
http://kpolyakov.spb.ru
62. Конец фильма
Обработка графической информации, 7 класс62
Конец фильма
ПОЛЯКОВ Константин Юрьевич
д.т.н., учитель информатики
ГБОУ СОШ № 163, г. Санкт-Петербург
kpolyakov@mail.ru
ЕРЕМИН Евгений Александрович
к.ф.-м.н., доцент кафедры мультимедийной
дидактики и ИТО ПГГПУ, г. Пермь
eremin@pspu.ac.ru
К.Ю. Поляков, Е.А. Ерёмин, 2017
http://kpolyakov.spb.ru
63. Источники иллюстраций
Обработка графической информации, 7 класс63
Источники иллюстраций
1.
2.
3.
4.
5.
www.miloliza.com
thephotograher.com
loremipsumgenerator.com
foto-basa.com
авторские материалы
К.Ю. Поляков, Е.А. Ерёмин, 2017
http://kpolyakov.spb.ru































































 informatics
informatics