Similar presentations:
Компьютерная графика. Для студентов 2 курса
1. информатика раздел «Компьютерная графика» для студентов 2 курса
2.
Компьютерная графикаДля работы с компьютерной графикой
существует множество классов
программного обеспечения. Но различают
три основных вида компьютерной графики:
растровая графика
векторная графика
фрактальная графика.
Различаются принципами формирования
изображения и цвета на экране монитора
или при печати на бумаге.
3.
Цветовые схемыЦвет компьютерного экрана изменяется от
черного (отсутствие цвета) до белого
(максимальная яркость всех
составляющих цвета: красного, зеленого
и синего).
На бумаге, напротив, отсутствию цвета
соответствует белый, а смешению
максимального количества красок темно-бурый, который воспринимается
как черный.
4.
Цветовые схемы RGB и CMYKRed (красный)
Green (зеленый)
Blue (синий)
Сyan (голубой)
Мagenta
(пурпурный)
Yellow (желтый)
blacK (черный)
5.
Цветовые схемы RGB и CMYKИзображения в RGB используются для
показа на экране монитора
Любой цвет, который мы видим на экране,
можно описать тремя числами -- яркостью
красной, зеленой и синей составляющих в
диапазоне цифр от 0 до 255.
Графические программы позволяют
комбинировать требуемый RGB-цвет из
256 оттенков красного, зеленого и синего.
Итого получается 256 х 256 х 256 = 16,7
миллионов цветов.
6.
Цветовые схемы RGB и CMYKЦветовыми компонентами CMY служат
цвета, полученные вычитанием основных
из белого:
голубой (cyan) = белый - красный =
зеленый + синий;
пурпурный (magenta) = белый - зеленый
= красный + синий;
желтый (yellow) = белый - синий =
красный + зеленый.
Голубой, пурпурный и желтый цвета
называются дополнительными
(дополняют основные цвета до белого).
7.
Цветовые схемы RGB и CMYKМодель CMYK использует противоположные
исходным цвета - противоположный
красному голубой, противоположный
зеленому пурпурный и противоположный
синему желтый к которым добавляется
черный (blacK), не создаваемый
комбинацией дополнительных цветов .
Поэтому при подготовке к печати
изображение должно быть переведено из
аддитивной ("складывающей") модели
цветов RGB в субтрактивную
("вычитающую") модель CMYK.
8.
Цветовые схемы RGB и CMYKЦветовая схемы CMYK применяется при
полноцветной печати.
Числа, определяющее цвет в CMYK, задают
процент краски данного цвета,
составляющей цветовую комбинацию.
Например, оранжевый цвета получается
смешением 30% голубой, 45% пурпурной,
80% жёлтой и 5% черной краски.
Это обозначается (30/45/80/5).
Файлы, предназначенные для вывода на
печать, следует конвертировать в CMYK.
9.
Растровая графикаРастровое изображение - это изображение,
в основе которого стоит таблица.
Ячейки таблицы - это пиксели.
Пиксель - это единица измерения размеров
растрового изображения.
Один пиксель - это одна клеточка.
Соответственно растровые изображения
состоят из пикселей.
10.
Растровая графикаОсновными характеристиками растрового
изображения являются высота и ширина,
задаваемые в момент его создания
(их можно изменить в процессе работы).
Если изображение используется его в
полиграфии (печатный оттиск на бумаге,
фотография) - сантиметры (см).
Если для Web-графики - пиксели (рх).
Качество растрового изображения
характеризуется разрешением.
11.
Растровая графикаПиксель
Пиксель (picture element) - наименьший
неделимый компонент растрового
изображения, с которым осуществляется
работа.
Он имеет две характеристики:
положение и цвет.
Например, если размер графической сетки
— 1240 х 1024, то количество пикселей
(запоминаемых положений) равно 1269760
12.
Растровая графикаЦвет
В файле растрового изображения
запоминается информация о цвете каждого
видеопикселя в виде комбинации битов
Четыре бита памяти позволяют
закодировать 16 (24) цветов, восемь бит —
28 или 256 цветов, 24 бита — 224 или
16777216 различных цветовых оттенков.
Например, если размер графической сетки
1240 х 1024 и количество запоминаемых
цветов 224 то информация о цвете в файле
занимает 3,69 Мб
13.
Растровая графикаРазрешение изображения
Разрешение изображения - это количество
пикселей (точек) на единицу длины. Обычно
его измеряют в
dpi (dots per inch, точек на дюйм) или в
ppi (pixel per inch, пикселях на дюйм).
Данные термины в некотором смысле
синонимы, только ppi относится к
изображениям, a dpi - к устройствам вывода.
14.
Растровая графикаТермин dpi используется в описании
мониторов, цифровых фотоаппаратов и т. д.
Таким образом, чем больше разрешение,
тем меньше размер пикселя. Чем больше
разрешение, тем больше пикселей
приходится на дюйм. Чем больше
разрешение, тем лучше качество
изображения.
15.
Достоинства растровой графики1. Высокая реалистичность изображения.
2. На растровом изображении может быть
изображено все, что угодно: как снимок с
фотокамеры, так и нарисованное на
компьютере изображение.
3. К растровым изображениям можно
применять самые разнообразные
эффекты.
4. Растровые форматы рисунков
используются при создании вэб-страниц в
Интернете.
16.
Недостатки растровойрастровой графики
Недостатки
графики
1. Растровые изображения плохо
масштабируются, можно уменьшить
изображение, однако увеличить его без
потери качества невозможно (заметное
увеличение размытия изображения после
увеличения рисунка).
2. Нельзя разбить растровое изображение
на части и редактировать их.
3. Файл с растровым изображением имеет
больший или очень большой размер.
17.
Недостатки растровой графикиЭффект, появляющийся при
уменьшении, а затем
увеличении изображения
18.
Методы сжатия информацииОдним из простейший способов сжатия
является метод RLE (Run Length Encoding)
кодирование с переменной длиной строки.
Действие метода RLE заключается в поиске
одинаковых пикселей в одной строке.
Если в строке, допустим, имеется 3 пикселя
белого цвета, 21 - черного, затем 14 белого, то применение RLE дает
возможность не запоминать каждый из них
(38 пикселей), а записать как 3 белых, 21
черный и 14 белых в первой строке.
19.
Методы сжатия информацииМетод LZW (Lempel-Ziv-Welch) сжимает
данные путем поиска одинаковых
последовательностей
во всем файле.
Эти последовательности (фразы) хранятся в
таблице, и им присваиваются маркеры
(ключи). Так, если в файле имеются
наборы из розового, синего и зеленого
пикселей, повторяющиеся 50 раз, LZW
присваивает этому набору ключ
(например, 7) и сохраняет эти данные 50
раз в виде числа 7.
20.
Форматы растровой графикиНаиболее распространенные файлы
растровой графики имеют расширения:
*.GIF *.JPEG *.BMP *.PCX *.PCD
*.TIFF *.PSD *.FLM *.IFF *.PXR
*.PNG *.SCT *.PICT *.RAW *.TGA
*.FPX *.ICO *.FLA *.SWF *.MNG
21.
Форматы растровой графикиФормат ВМР (Bitmap) является "родным"
форматом Windows, он поддерживается
всеми графическими редакторами,
работающими под ее управлением.
Способен хранить как индексированный
(до 256 цветов), так и RGB-цвет (16
млн. оттенков).
Возможно, применение сжатия по
принципу RLE (они могут иметь
расширение .rle).
22.
Форматы растровой графикиФормат GIF (CompuServe Graphics
Interchange Format)
Разработан для передачи растровых
изображений по сетям.
Формат использует LZW-компрессию, что
позволяет хорошо сжимать файлы, в
которых много однородных заливок
(логотипы, надписи, схемы).
23.
Форматы растровой графикиPNG (Portable Network Graphics) - "пинг"
сравнительно недавно разработанный
формат для Сети, призванный заменить
собой GIF. Использует сжатие без потерь.
Глубина цвета может быть любой, вплоть
до 48 бит (RGB, для сравнения, - 24),
используется записывать изображение
"через строчку", благодаря чему, имея
только часть файла, можно увидеть
изображение целиком, но с меньшим
разрешением.
24.
Форматы растровой графикиTIFF (Tagged Image File Format) создан
специально для хранения фотографий,
сканированных изображений и
типографской печати. Хотя ТIFF - один из
старых форматов, на сегодняшний день
он является самым гибким и активно
развивающимся.
В нем можно хранить графику в любом
режиме: от битового до CMYK и RGB и
использовать сжатие методом LZW
25.
Форматы растровой графикиPSD (PhotoShop Document) - это
собственный формат программы Adobe
Photoshop.
Единственный формат, поддерживающий
все возможности программы.
Предпочтителен для хранения
промежуточных результатов
редактирования изображений, так как
сохраняет их послойную структуру.
26.
Форматы растровой графикиВ JPEG (Joint Photographic Experts Group)
реализован принцип сжатия с потерями
информации. Метод основан на удалении
из изображения той части информации,
которая слабо воспринимается глазом.
Степень сжатия (количество удаляемой
информации) плавно регулируется.
Высокие степени сжатия могут существенно
ухудшить изображения.
JPEG поддерживает изображения в моделях
RGB и CMYK.
27.
Форматы растровой графикиВ JPEG'е следует сохранять только
конечный вариант работы.
Повторные сохранения приводит к все
новым потерям (отбрасыванию)
данных и превращению исходного
изображения в кашу.
28.
Форматы растровой графикиФормат RAW применяется в современной
цифровой фотографии и соответствует
«негативу» в плёночной: в нём
содержится необработанная, «сырая»
информация о пикселях прямо с сенсора
цифровой камеры.
RAW-файл преобразуется в итоговое
изображение в формате JPEG или TIFF в
несколько этапов, каждый из которых
вносит необратимую коррекцию
изображения.
29.
Форматы растровой графикиОдно из ключевых преимуществ формата
RAW в том, что он позволяет фотографу
отложить эти коррективы, предоставляя
ему возможность применить их
самостоятельно с большей гибкостью,
так, как это наиболее подходит каждому
изображению.
RAW
Обработка в
PhotoShop
TIFF
JPEG
30.
Форматы растровой графикиФормат Компрессия Бит на px Размер (Кбайт)
BMP
GIF
JPEG
JPEG
JPEG
PNG
PSD
TIFF
Нет
24
8
Низкая 24
Средняя 24
Высокая 24
24
24
Нет
24
230
25
64
17
12
50
228
235
31.
Программы для работы срастровой графики
Paint – простейший графический
редактор, предназначенный для
создания и редактирования растровых
графических изображений в основном
формате Windows (BMP), TIFF и
форматах Интернета (GIF, PNG, JPEG).
Он приемлем для создания
простых иллюстраций, которые можно
встраивать в текстовые документы.
32.
Программы для работы срастровой графики
Adobe Photoshop - наиболее
распространенный профессиональных
редактор, требующий для своей работы
профессиональных навыков.
Имеет огромное количество функций и
возможностей.
Является базовой программой, которую
изучают фотографы, дизайнеры и
художники, работающие с цифровыми
изображениями.
33.
Векторная графикаВ векторной графике изображения строятся
из простых объектов — прямых линий, дуг,
окружностей, эллипсов, прямоугольников,
областей однотонного или изменяющегося
цвета (заполнителей), называемых
примитивами.
Примитивы обычно представлены на
соответствующей панели инструментов
Векторные примитивы задаются с помощью
описаний.
34.
Векторная графикаДля компьютера подобные описания
представляются в виде команд, каждая из
которых определяет некоторую
математическую функцию и
соответствующие ей параметры.
Информация о цвете объекта сохраняется
как часть его описания, т. е. в виде
векторной команды (сравните: для
растровых изображений хранится
информация о цвете каждого пикселя).
35.
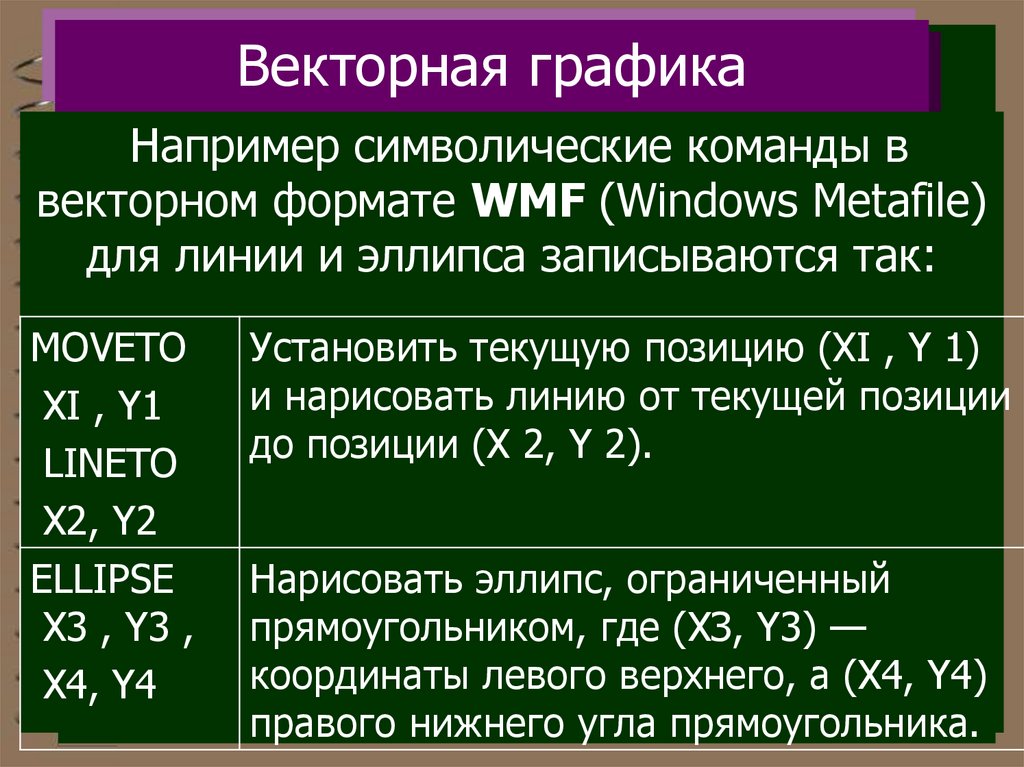
Векторная графикаНапример символические команды в
векторном формате WMF (Windows Metafile)
для линии и эллипса записываются так:
MOVETO
XI , Y1
LINETO
X2, Y2
ELLIPSE
X3 , Y3 ,
X4, Y4
Установить текущую позицию (XI , Y 1)
и нарисовать линию от текущей позиции
до позиции (X 2, Y 2).
Нарисовать эллипс, ограниченный
прямоугольником, где (ХЗ, Y3) —
координаты левого верхнего, а (Х4, Y4)
правого нижнего угла прямоугольника.
36.
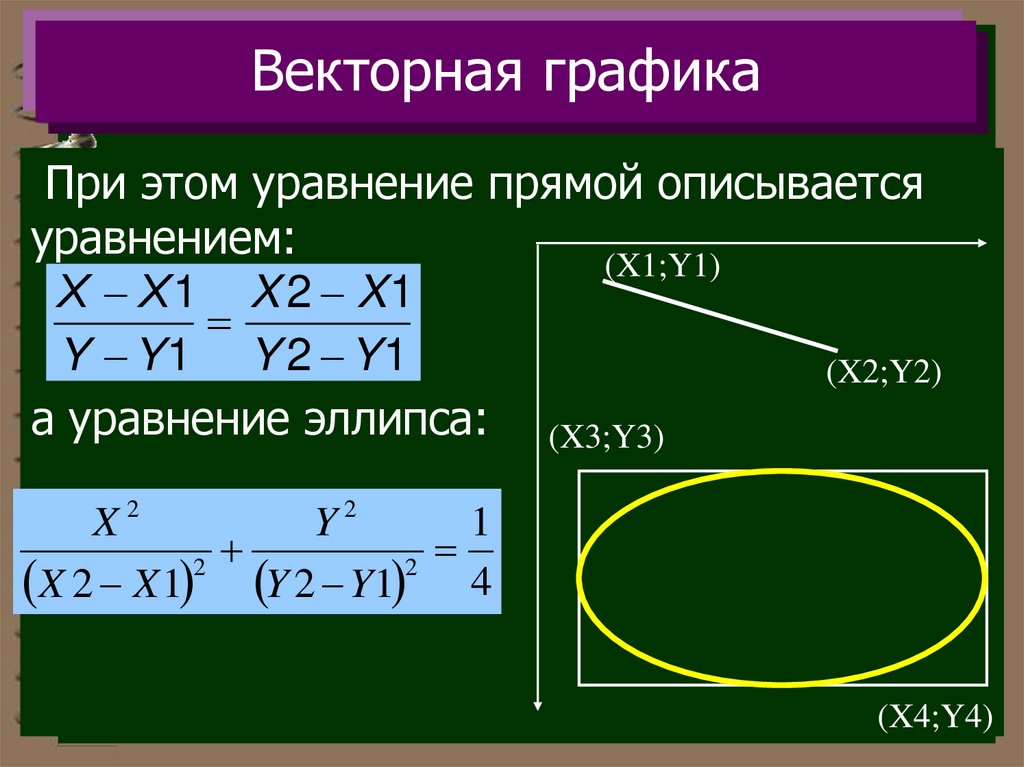
Векторная графикаПри этом уравнение прямой описывается
уравнением:
(X1;Y1)
Х Х1 X 2 X1
Y Y1 Y 2 Y1
(X2;Y2)
а уравнение эллипса: (X3;Y3)
2
2
X
Y
1
2
2
X 2 X 1 Y 2 Y1 4
(X4;Y4)
37.
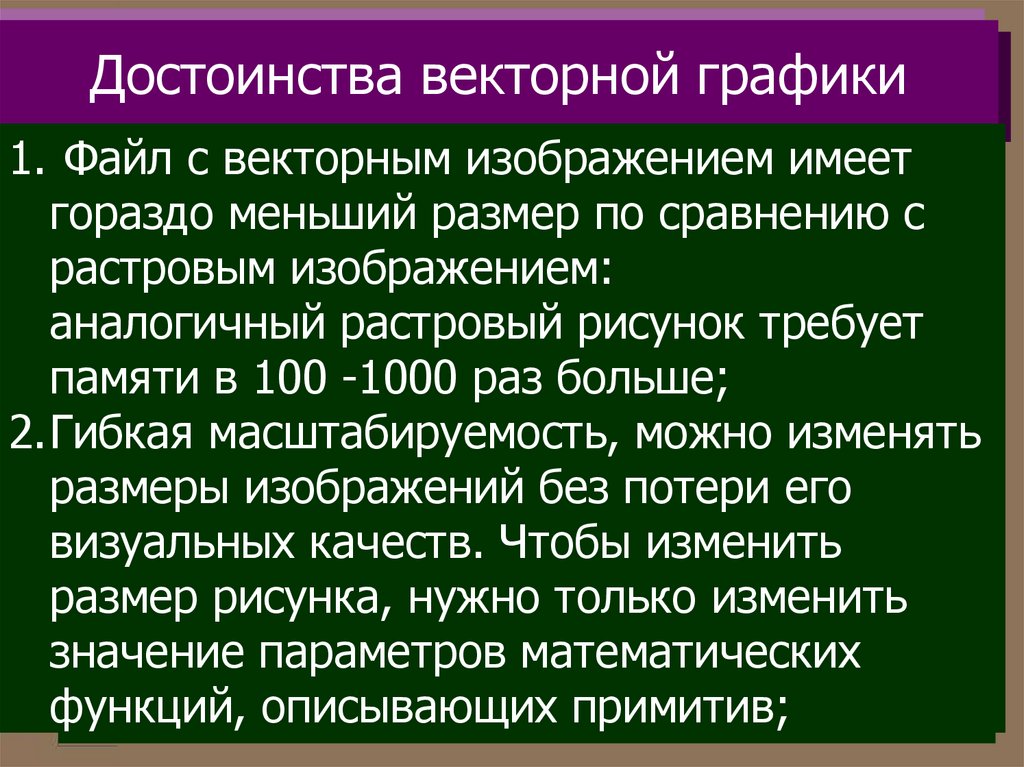
Достоинства векторной графики1. Файл с векторным изображением имеет
гораздо меньший размер по сравнению с
растровым изображением:
аналогичный растровый рисунок требует
памяти в 100 -1000 раз больше;
2.Гибкая масштабируемость, можно изменять
размеры изображений без потери его
визуальных качеств. Чтобы изменить
размер рисунка, нужно только изменить
значение параметров математических
функций, описывающих примитив;
38.
Достоинства векторной графики3. Максимальная точность построенного
изображения (координаты точек, между
которыми могут быть проведены кривые,
могут иметь точность до долей микрона);
4. Рисунок имеет высокое качество при
печати, особенно это хорошо заметно на
хороших принтерах при качественной
печати;
5. Возможность редактирования отдельно
всех частей векторного изображения;
39.
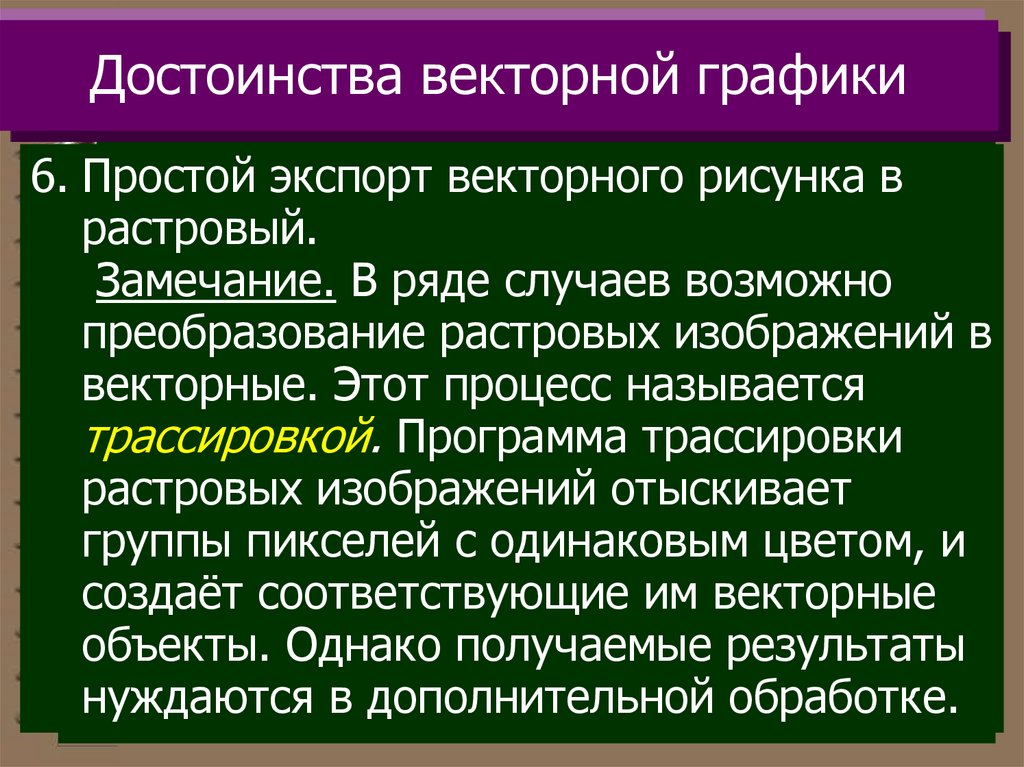
Достоинства векторной графики6. Простой экспорт векторного рисунка в
растровый.
Замечание. В ряде случаев возможно
преобразование растровых изображений в
векторные. Этот процесс называется
трассировкой. Программа трассировки
растровых изображений отыскивает
группы пикселей с одинаковым цветом, и
создаёт соответствующие им векторные
объекты. Однако получаемые результаты
нуждаются в дополнительной обработке.
40.
Достоинства векторной графики41.
Достоинства векторной графики42.
Недостатки векторной графики1. Отсутствие реалистичности у векторных
рисунков. Реалистичность достигается
путем применения различных сложных
цветовых схем;
2. Невозможность использования эффектов,
которые можно применять в растровой
графике;
43.
Форматы векторной графикиWmf (Windows Metafile) — графический
формат файла в системе Microsoft Windows.
Универсальный векторный формат,
поддерживаемый большинством векторных
редакторов. Формат не обеспечивает
высокое качество для сложных рисунков и
имеет очень ограниченное число
поддерживаемых эффектов.
44.
Форматы векторной графикиCdr Векторный формат файлов,
создаваемых программой CorelDraw. У
CorelDraw большое число версий и формат
cdr каждой новой версии несовместим с
более старыми версиями.
Формат обеспечивает очень высокое
качество рисунков, но по ряду параметров
плохо совместим с другими программами
(например, различные эффекты CorelDraw и
градиентная заливка могут не передаваться
в другие форматы).
45.
Форматы векторной графикиAi Векторный формат файлов, создаваемых
программой Adobe Illustrator. Формат ai
каждой новой версии несовместим с более
старыми версиями, хотя с версии Adobe
Illustrator 10 поддерживается возможность
импорта файлов более новых версий.
Формат обеспечивает очень высокое
качество рисунков, но по ряду параметров
плохо совместим с другими программами.
46.
Форматы векторной графикиfla, fh Flash-файлы, создаваемые в Adobe
Flash (бывшая Macromedia Flash).
Векторная графика используется в системах
автоматического проектирования.
Dwg Векторный формат файлов,
создаваемых программой AutoCAD.
Формат dwg каждой новой версии
несовместим с более старыми версиями.
47.
Программы для работы свекторной графикой
Corel Draw - изначально был задуман как
универсальный векторный редактор,
применяемый для решения абсолютно
всех задач векторной графики. Главный
недостаток Corel Draw - это его глюки и
плохая совместимость с другими
программами.
48.
Программы для работы свекторной графикой
Adobe Illustrator - конкурент программы
Corel DRAW. Это менее мощный
графический редактор, нежели Corel.
Его визуальное оформление и
программный интерфейс делает ее
похожей на Adobe Photoshop, только под
векторную графику.
С ней работают любители.
49.
Программы для работы свекторной графикой
3d Studio MAX - это мощный трехмерный
графический редактор, один из самых
лучших в мире.
Он очень многофункционален. Если в
векторной графике описание координат
точек производиться по двухмерной
системе (x и y), то в трехмерной
графике идет описание по трехмерной
системе: x, y и z.
50.
Программы для работы свекторной графикой
Adobe Flash (Macromedia Flash) - мощный
графический редактор,
предназначенный для создания
векторных анимаций. Данная программа
довольно широко используется при
создании анимации для вэб-страничек,
однако ее еще используют не только
для дизайна, но и для создания целых
роликов и даже мультфильмов.
51.
Программы для работы свекторной графикой
Встроенный векторный графический
редактор MS Office
(Фигуры средства рисования)
Используется преимущественно для
создания и редактирования простых
схем и рисунков внутри документов
Word, книг Excel и слайдов PowerPoint .
52.
Фрактальная графикаФрактальная графика, как и векторная
- вычисляемая, но отличается от нее
тем, что никакие объекты в памяти
компьютера не хранятся.
Все изображение строится по уравнению,
поэтому ничего, кроме самого
уравнения, в памяти хранить не надо.
Фигура, элементарные части которой
повторяют свойства своих родительских
структур, называется фрактальной.
53.
Фрактальная графикаФрактал — термин, означающий
геометрическую фигуру, обладающую
свойством самоподобия или
приближённого самоподобия , то есть
составленную из нескольких частей,
каждая из которых подобна всей фигуре
целиком.
Фрактальная фигура обладает
нетривиальной структурой на всех
масштабных шкалах.
54.
Фрактальная графикаВ этом отличие фрактала от регулярных
фигур (таких, как окружность, эллипс,
гладких функций): если мы рассмотрим
небольшой фрагмент регулярной фигуры
в очень крупном масштабе, он будет
похож на фрагмент прямой.
Для фрактала увеличение масштаба не
ведёт к упрощению структуры, на всех
шкалах мы увидим одинаково сложную
картину.
55.
Фрактальная графика (примеры)Снежинка Коха
56.
Фрактальная графика (примеры)Кривая Коха — несамопересекающаяся
непрерывная кривая бесконечной длины, не
имеющая касательной ни в одной точке
Три копии кривой Коха, построенные
(остриями наружу) на сторонах правильного
треугольника, образуют замкнутую кривую,
называемую снежинкой Коха. Кривая Коха
задается системой итерационных функций и
состоит из четырёх равных частей, каждая
из которых подобна всей кривой с
коэффициентом подобия 1/3.
57.
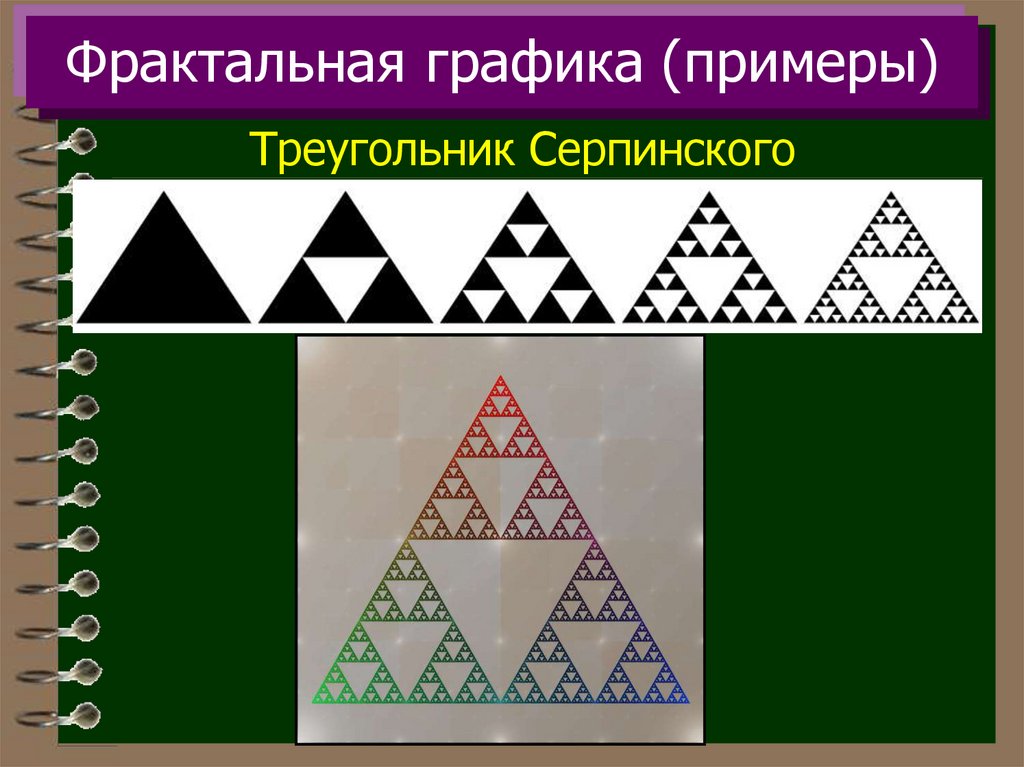
Фрактальная графика (примеры)Треугольник Серпинского
58.
Фрактальная графика (примеры)Треугольник Серпинского
Равносторонний треугольник делится
прямыми, параллельными его сторонам, на
4 равных треугольника. Удаляется
центральный треугольник. Получается
множество, состоящее из 3 оставшихся
треугольников «первого ранга». Поступая
точно так же с каждым из треугольников
первого ранга, получим множество,
состоящее из 9 треугольников второго
ранга. Продолжая этот процесс бесконечно,
получим бесконечную последовательность
59.
Фрактальная графика (примеры)Множество Мандельборта
Z0 = 0
Zn+1 = Zn2 + C
C = x + iy
60.
Фрактальная графика (примеры)Математически, изображения множеств
Мандельброта должны быть чёрнобелыми. Точка либо попадает внутрь
множества, либо нет. Несмотря на это, с
помощью компьютера мы можем
построить и цветные изображения. Самым
распространённым способом является
раскрашивание точек снаружи множества
в цвет, равный количеству итераций, за
которое точка уходит в «бесконечность».
61.
Программы для работы сфрактальной графикой
Art Dabbler фактически представляет
собой усеченный вариант программы Corel
Painter.
Как и растровый редактор MS Paint,
фрактальный редактор Art Dabbler
особенно эффективен на начальном этапе
освоения компьютерной графики.
62.
Программы для работы сфрактальной графикой
Ultra Fractal – предназначен для генерации
изображений профессионального качества.
Пакет отличается интерфейсом, похожим на
интерфейс Photoshop .
Ultra Fractal представлен двумя редакциями:
Standard Edition и Animation Edition.
Возможности последней позволяют не
только генерировать фрактальные
изображения, но и создавать анимацию на
их основе.
63.
Программы для работы сфрактальной графикой
Fractal Explorer - программа для генерации
фракталов и трехмерных изображений с
очень широкими возможностями.
Поддерживает стандартные форматы
фрактальных изображений
(*.frp; *.frs; *.fri; *.fro; *.fr3, *.fr4 и др.).
Готовые фрактальные изображения
сохраняются в формате *.frs и могут быть
экспортированы в один из растровых
графических форматов (jpg, bmp, png и
gif), а фрактальные анимации
сохраняются как AVI-файлы.
64.
Фрактальная графикаСоздатель фракталов - это художник,
фотограф и ученый в одном лице.
Вы сами задаете форму рисунка
математической формулой, исследуете
сходимость процесса, варьируя его
параметры, выбираете вид изображения и
палитру цветов, то есть творите рисунок "с
нуля".
В этом одно из отличий
фрактальных графических редакторов
от растровых и векторных.
65.
Фрактальная графикаМножество Мандельборта






































































 informatics
informatics








