Similar presentations:
Основные понятия компьютерной графики
1. Основные понятия компьютерной графики
2. Компьютерная графика
Компьютерная графика – это совокупностьсредств и способов создания и обработки
графических
изображений
при
помощи
компьютерной техники
2
3. Виды компьютерной графики
РастроваяВекторная
Фрактальная
Трёхмерная графика (3D-графика)
3
4. Способы описания цвета
В компьютерной графике применяют понятие цветовогоразрешения (глубины цвета). Оно определяет метод
кодирования
цветовой
информации
на
экране
монитора.
• Для
отображения
черно-белого
изображения
достаточно 2-х бит (черный и белый цвета)
• С помощью 1 байта (8 бит) можно закодировать 256
различных цветов: 28 = 256
• 2 байта (16 бит) определяют 65536 оттенков (режим
High Color)
• 3 байта (24 бита) позволяют увеличить количество
возможных цветов до 224=более 16,5млн (режим True
Color)
4
5. Цветовые модели
Способы разделения цветового оттенка на составляющиекомпоненты называют цветовыми моделями.
Цветовая модель RGB
Цветовая модель RGB используется для отображения
изображения на экране монитора.
Любой цвет можно представить в виде комбинации трех
основных цветов: красного, зеленого, синего
Если цвет кодировать с помощью трех байтов, то первый
байт выделяется красной составляющей, второй - зеленой,
а третий – синей.
Каждая составляющая может принимать значения от 0 до
255.
Чем больше значение байта цветовой составляющей, тем
ярче этот цвет.
5
6. Цветовая модель RGB
• Красный цвет (Red) кодируется 255, 0, 0, т.е.все составляющие кроме красной, равны 0.
• Зеленый цвет (Green) кодируется 0, 255,0.
• Синий цвет (Blue) кодируется 0,0,255.
6
7. Цветовая модель RGB
Белый цвет кодируется тремя байтами: 255, 255, 255,т.е. имеет все цветовые составляющие, и они имеют
полную яркость.
Черный цвет означает отсутствие всех цветов, т.е.
черный цвет кодируется байтами 0, 0, 0.
Серый цвет промежуточный между черным и белым. В
нем есть все цветовые составляющие, но они
одинаковы. Например, 100, 100, 100 или 150, 150, 150.
Во втором случае яркость выше и второй вариант
серого светлее первого.
7
8. Цветовая модель CMYK
Цветовая модель CMYK используется дляпечати изображения на полиграфическом
оборудовании.
В данную цветовую модель входят следующие
компоненты:
• Голубой (Cyan)
• Пурпурный (Magenta)
• Желтый (Yellow)
• Черный (blacK)
8
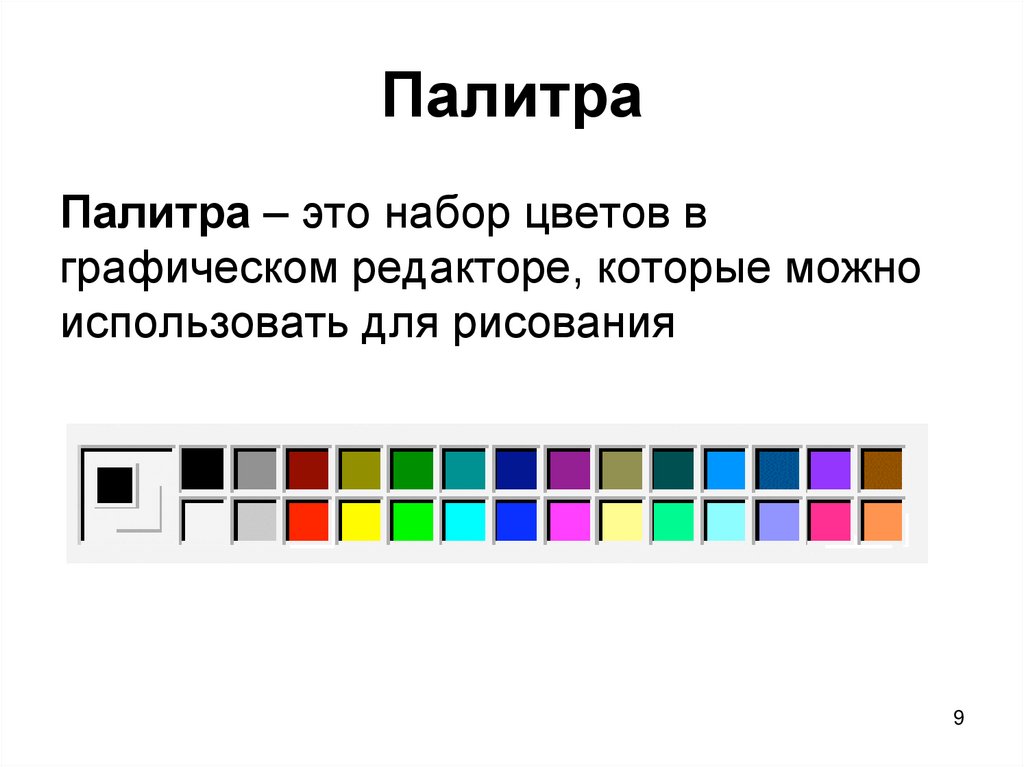
9. Палитра
Палитра – это набор цветов вграфическом редакторе, которые можно
использовать для рисования
9
10.
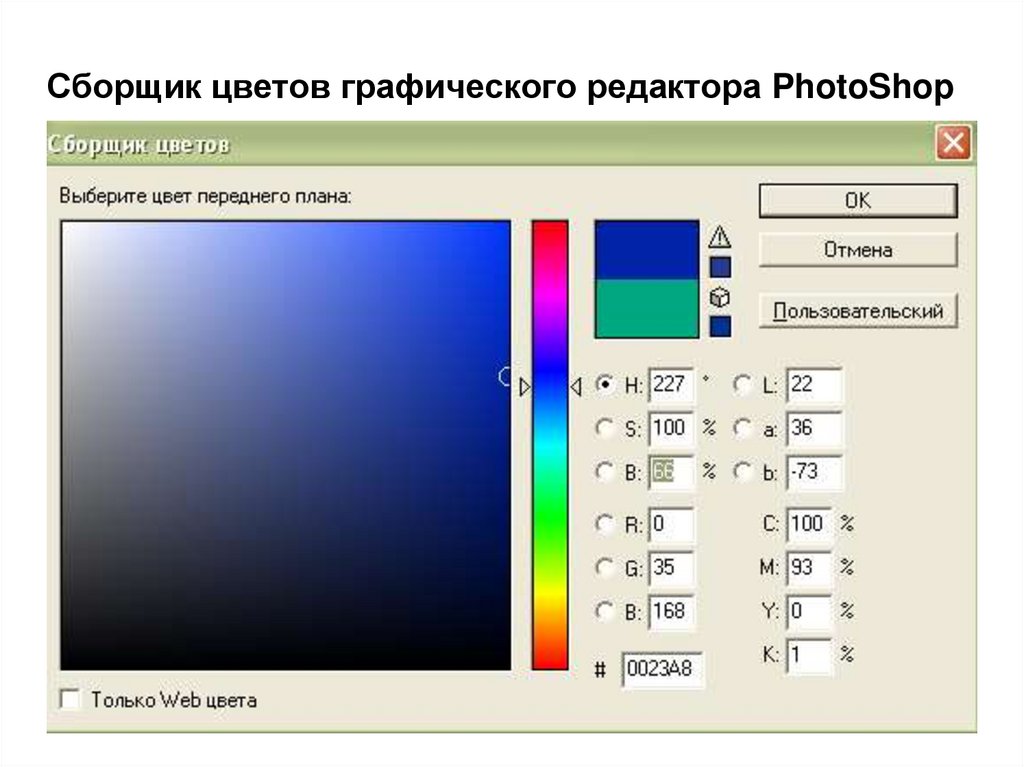
1011. Сборщик цветов графического редактора PhotoShop
1112. Растровая графика
В растровой графике изображениена экране формируется из решетки
квадратов очень малого размера,
называемых пикселями.
Пиксель – это отдельный элемент
растрового изображения
определенного цвета.
Решетку (или матрицу), образуемую
пикселями, называют растром.
12
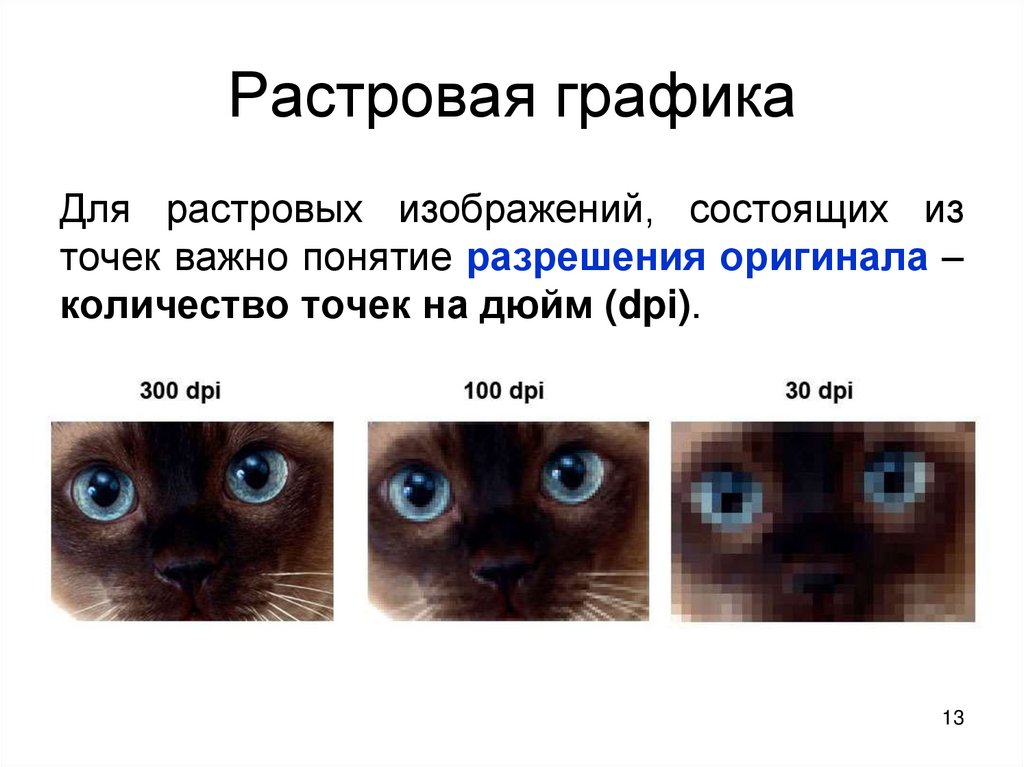
13. Растровая графика
Для растровых изображений, состоящих източек важно понятие разрешения оригинала –
количество точек на дюйм (dpi).
13
14. Достоинства растровой графики
• Автоматизацияввода
(сканеры,
видеокамеры, цифровые фотокамеры)
• Реалистичность изображений, например,
картины природы или фотографии людей
• Форматы файлов точечных изображений,
являются стандартными. Поэтому не имеет
значения в каком редакторе создано
изображение.
14
15. Недостатки растровой графики
• Большойобъем
памяти
для
хранения
изображения.
• Снижение
качества
изображений
при
масштабировании (пикселизация). Увеличение
изображения приводит изображение к ступенчатой
форме.
• Невозможность
редактирования
растрового
текста.
15
16. Форматы растровой графики
.PSD.TIFF
.BMP
.JPEG
16
17. Программы для растровой графики
Paint
Paint.net
Microsoft Imaging
Adobe Photoshop
Corel PHOTO-PAINT
17
18.
1819. Векторная графика
Векторная графика - это графика, основанная наматематическом описании изображения.
В данном случае описываются лишь отдельные,
«опорные» точки объекта Обычно их называют
узлами.
Линии,
соединяющие
узлы,
строятся
определенным математическим формулам.
по
19
20. Примитивы в векторной графике
Графические примитивы – это элементарные объекты ввекторных графических редакторах (окружности, линии,
прямоугольники, кривые и т.д.), из которых складывается
изображение.
эллипс
прямоугольник
линия
20
21. Достоинства векторной графики
• Описание объекта является простым изанимает мало памяти
• Простота масштабирования изображения без
ухудшения его качества
• Независимость объема памяти для хранения
изображения от выбранной цветовой гаммы
• Отсутствие проблем с экспортом векторного
изображения в растровое
21
22. Недостатки векторной графики
• Невозможность получить фотореалистичныеживописные изображения
• Векторный принцип описания изображения
не
позволяет
автоматизировать
ввод
графической информации, как это делает
сканер для растровой графики
22
23. Форматы векторной графики
.dwg.dxf
.pic
23
24. Программы для векторной графики
• CorelDraw• Adobe Illustrator
• Macromedia Freehand
• Macromedia Flash
24
25.
2526.
2627. Фрактальная графика
Фрактальная графика (фрактал) - эторисунок, который состоит из подобных между
собой элементов.
Математической
основой
фрактальной
графики является фрактальная геометрия.
Здесь
в
основу
метода
построения
изображений положен принцип наследования от
«родителей»
геометрических
свойств
объектов-наследников.
27
28.
2829.
2930.
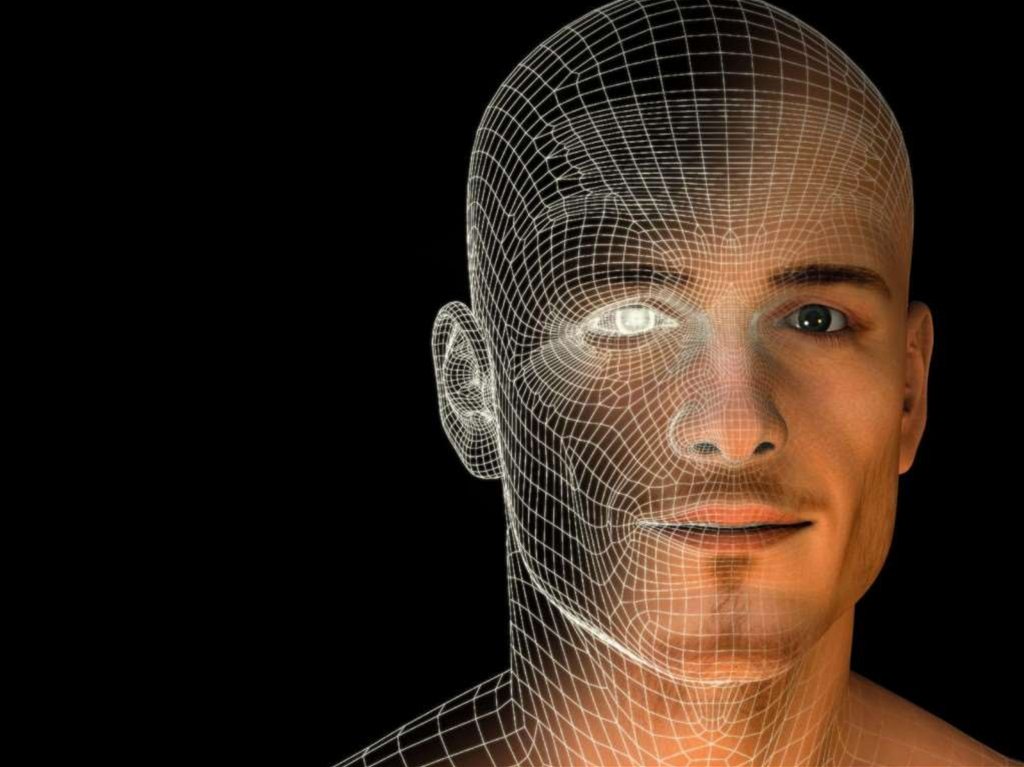
3031. 3D-графика
графика (3D-графика) —раздел
компьютерной
графики,
посвящённый
методам
создания
изображений
или
видео
путём
моделирования объёмных объектов в
трёхмерном пространстве.
Трёхмерная
31



































 informatics
informatics