Similar presentations:
Компьютерная графика. Виды компьютерной графики
1. компьютерная графика
Виды компьютерной графики2.
Представлениеданных
на
мониторе
компьютера в графическом виде впервые было
реализовано в середине 50-х годов для больших
ЭВМ, применявшихся в научных и военных
исследованиях.
С тех пор графический способ отображения
данных стал неотъемлемой принадлежностью
подавляющего числа компьютерных систем, в
особенности персональных.
3.
Графический интерфейс пользователясегодня является стандартом «де-факто»
для программного обеспечения разных
классов, начиная с операционных
систем.
4. Компьютерная графика
специальная область информатики, изучающаяметоды и средства создания и обработки
изображений с помощью программно-аппаратных
вычислительных комплексов.
Она охватывает все виды и формы
представления изображений, доступных для
восприятия человеком либо на экране монитора,
либо в виде копии на внешнем носителе (бумага,
кинопленка, ткань и прочее).
-
5. Применение компьютерной графики
медицина (компьютерная томография),научные исследования (визуализация
строения вещества, векторных полей и
других данных),
моделирование тканей и одежды,
опытно-конструкторские разработки.
6. Графика делится на
растровую,векторную,
фрактальную
(в зависимости от способа формирования
изображений )
7. ЗD- графика
трехмерная (ЗD) графика изучаетприемы и методы построения объемных
моделей объектов в виртуальном
пространстве. Как правило, в ней
сочетаются векторный и растровый
способы формирования изображений
-
8. Некоторые разделы графики
инженерная графика,научная графика,
WеЬ-графика,
компьютерная полиграфия.
На стыке компьютерных, телевизионных и
кинотехнологий зародилась и стремительно
развивается область компьютерной графики
и анимации.
9.
Заметное место в компьютерной графикеотведено развлечениям.
Появилось даже такое понятие, как
механизм графического представления
данных в играх. Рынок игровых программ
имеет оборот в десятки миллиардов
долларов
и
часто
инициализирует
очередной
этап
совершенствования
графики и анимации.
10. Цвет и методы его описания
Цвет в компьютерной графике – этосредство
усиления
зрительного
впечатления
и
повышения
информационной
насыщенности
изображения
Так как цвет может получаться и в
процессе излучения, и в процессе
отражения, то существуют разные методы
описания цвета.
11. Цвет и методы его описания
Мы видим предметы потому, чтоони отражают или излучают свет.
Свет
–
электромагнитное
излучение. Лучи света, попадая на
сетчатку
глаза,
производят
ощущение цвета.
12.
Ощущение цвета формируетсямозгом в результате анализа
светового потока, попадающего на
сетчатку глаза от излучающих и
отражающих объектов
13.
Излучаемый свет – это свет,выходящий из источника(например,
солнца, лампочки, экрана монитора).
Излучаемый свет сохраняет все цвета,
из которых он создан.
При отражении от
объекта свет
может измениться.
14.
Любой предмет, не являющийсяисточником света, частично отражает и
частично поглощает падающий на него
свет.
Монитор излучает свет (подобно
солнцу), а бумага, на которой печатается
изображение, отражает свет.
15.
Так как свет получается в процессеизлучения и в процессе отражения, то
существуют два противоположных
метода его описания: аддитивная и
субтрактивная цветовые модели
16. Цвет и методы его описания
Для излучающих объектов характерноаддитивное
цветовоспроизведение
(ЭЛТ
монитора- суммируются световые излучения),
для
отражающих
объектов
субтрактивное
цветовоспроизведение
(полиграфический отпечаток).
17. Аддитивная цветовая модель
Излучаемый свет описывается с помощьюаддитивной цветовой модели.
Если с близкого расстояния посмотреть на
экран работающего телевизора, то можно
увидеть множество мельчайших точек
красного, синего и зелёного цвета. Каждый
видеопиксель на экране - это совокупность
трёх точек разного цвета, а из-за их очень
малых размеров наши глаза смешивают три
цвета в один.
18.
Все многообразие красок на экранеполучается путем смешивания трех
базовых цветов: красного, зеленого и
синего. Каждый пиксель на экране
состоит из трех близко расположенных
элементов, светящихся этими цветами.
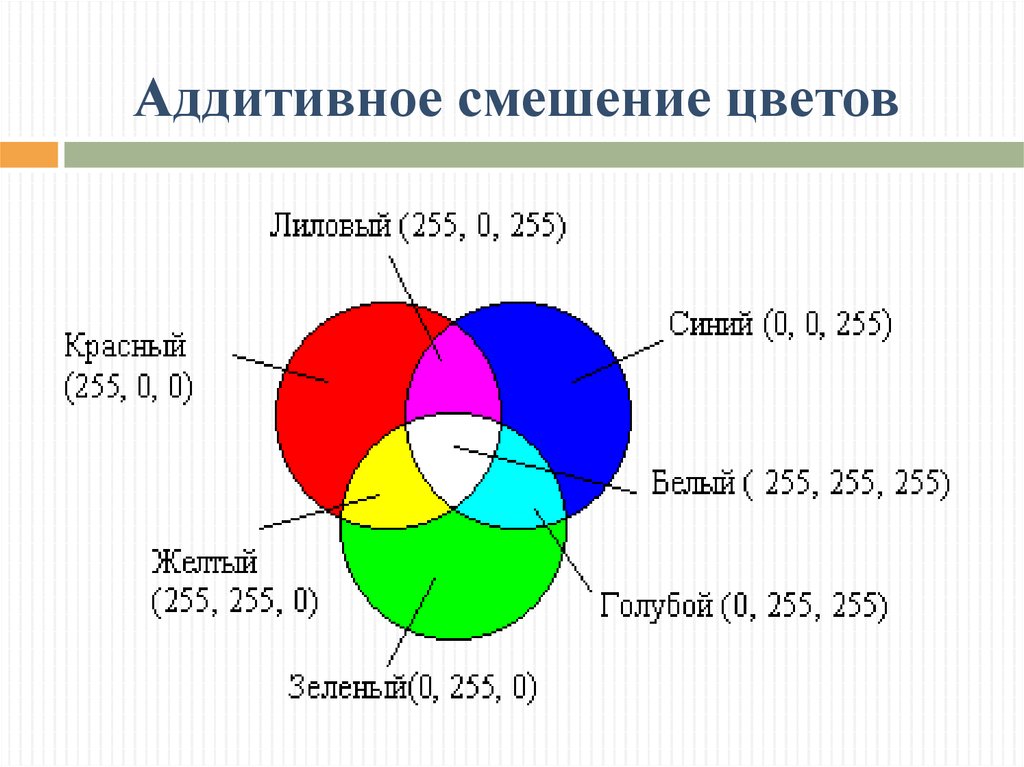
19.
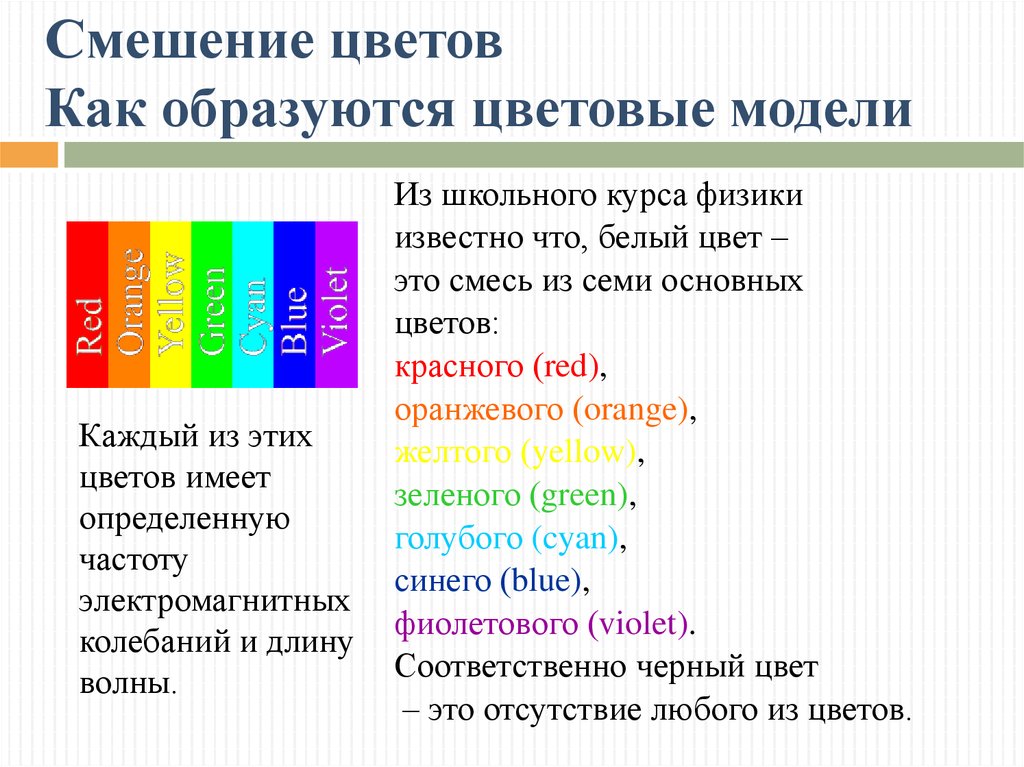
Аддитивное смешение цветов20. Смешение цветов Как образуются цветовые модели
Каждый из этихцветов имеет
определенную
частоту
электромагнитных
колебаний и длину
волны.
Из школьного курса физики
известно что, белый цвет –
это смесь из семи основных
цветов:
красного (red),
оранжевого (orange),
желтого (yellow),
зеленого (green),
голубого (cyan),
синего (blue),
фиолетового (violet).
Соответственно черный цвет
– это отсутствие любого из цветов.
21.
Для определения любого цвета достаточноиспользования только трех базовых цветов,
расположенных в трех противоположных концах
цветового круга.
На выборе этих трех базовых цветов основан
выбор цветовой модели.
Кроме этих трех базовых цветов важна их
интенсивность.
Так, даже чисто зеленый цвет может иметь
оттенки от темно-зеленого до ярко-зеленого
(lime).
Яркость цвета также должна учитываться при
составлении палитры.
22.
Цветныедисплеи,
использующие
такой
принцип, называются RGB
(Red - Green - Blue) мониторами.
23.
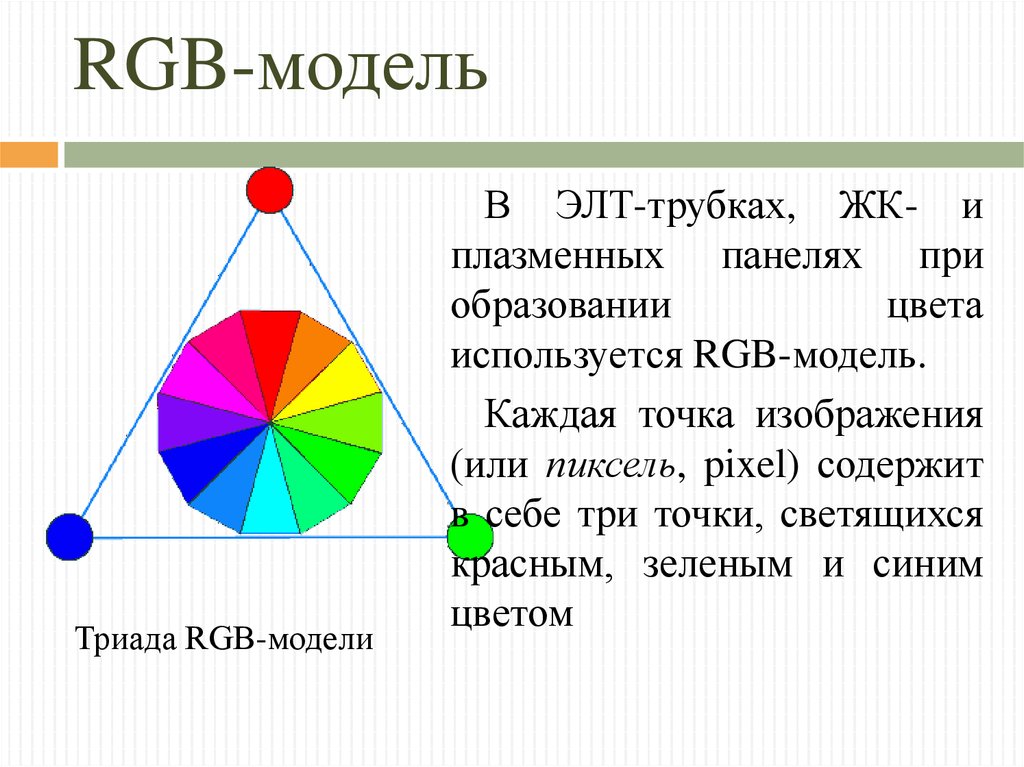
RGB-модельТриада RGB-модели
В ЭЛТ-трубках, ЖК- и
плазменных панелях при
образовании
цвета
используется RGB-модель.
Каждая точка изображения
(или пиксель, pixel) содержит
в себе три точки, светящихся
красным, зеленым и синим
цветом
24. Субтрактивная цветовая модель
Отраженный свет описывается спомощью субтрактивной
цветовой
модели. Бумага не излучает свет, а
отражает и поглощает. Глаз человека
воспринимает свет, отраженный от листа
бумаги. Поэтому для печати графических
изображений используется субтрактивная
модель.
25.
Белый цвет – это смесь из семи основныхцветов, если пропустить луч белого цвета через
простую призму- он разложится в цветной
спектр. Белая бумага при освещении её белым
светом , отражает все цвета, окрашенная
бумага поглощает часть цветов, а остальные
отражает.
Красная бумага, освещенная белым светом,
выглядит красной потому, что она поглощает
все цвета, кроме красного.
26.
В субтрактивной цветовой моделиосновными
цветами
являются
голубой, пурпурный и желтый.
27. Цветовая модель CMYK
Цветовая модель CMYK используется приподготовке публикаций к печати.
Цветовыми компонентами
служат цвета,
полученные вычитанием основных из белого:
голубой= белый – красный=зеленый + синий
пурпурный= белый – зеленый=красный+синий
желтый=белый-синий=красный+зеленый
28.
Субтрактивную цветовуюобозначают CMYK
(Cyan - голубой,
Magenta – пурпурный,
Yellow – желтый,
blacK - черный)
модель
29.
Модель RGB работает с излучаемымсветом, а CMYK - с отраженным.
Если необходимо распечатать на принтере
изображение, полученное на мониторе,
специальная
программа
выполняет
преобразование одной цветовой модели в
другую.
30.
В моделях RGB и CMYK различна природаполучения цветов,
поэтому цвет, который
видим на экране, сложно точно повторить при
печати (обычно на экране ярче).
Количество воспроизводимых при печати
цветов намного меньше того, что создано на
экране.
В
графических
редакторах
есть
специальные предупреждающие указатели.
31.
В компьютерной графике используетсяпонятие цветового разрешения (глубины
цвета).
Оно определяет метод кодирования
цветовой
информации
для
её
воспроизведения на экране.
(Для ч/б изображения достаточно 2 бит,
при 24 – разрядном способе кодирования
возможно определить > 16,5 млн цветов ).
32. Растровая графика
Растровое изображение представляет собой сетку,или растр, ячейки которой называются пикселами.
В этом случае программа интерпретирует любой
объект как набор окрашенных пикселов.
При
обработке
растровых
изображений
редактируются не конкретные объекты и контуры, а
составляющие их группы пикселов.
Растровый тип является наилучшим для работы с
тоновыми
изображениями,
например,
c
фотографиями.
33. Растровая графика
Качество растровых изображений напрямуюзависит от разрешающей способности
оборудования,
поэтому
если
при
сканировании или создании изображения вы
зададите низкое разрешение (например, 72
пиксела на дюйм), а при печати высокое, то
на оттиске мелкие детали будут потеряны, а
границы объектов получатся неровными.
34. Растровая графика
Для растровых изображений, состоящих източек, особую важность имеет понятие
разрешения, выражающее количество точек,
приходящихся на единицу длины.
35. Различают
разрешение оригинала;разрешение экранного изображения;
разрешение печатного изображения
36. Разрешение оригинала
Разрешение оригинала измеряется в точкахна дюйм (dpi – dots per inch) и зависит от
требований:
к качеству изображения и размеру файла,
к способу оцифровки или методу создания
исходной иллюстрации,
избранному формату файла
и другим параметрам.
37.
В общем случае действует правило: чемвыше требования к качеству, тем выше
должно быть разрешение оригинала.
38. Разрешение экранного изображения
Дляэкранных
копий
изображения
элементарную
точку
растра
принято
называть
пикселом.
Размер
пиксела
варьируется в зависимости от выбранного
экранного
разрешения
(из
диапазона
стандартных
значений),
разрешения
оригинала и масштаба отображения.
39. Разрешение печатного изображения
Связь между параметрамиизображения и размером файла
Средствами
растровой
графики
принято
иллюстрировать
работы,
требующие высокой точности в
передаче цветов и полутонов.
Однако размеры файлов растровых
иллюстраций стремительно растут с
увеличением разрешения.
40. Связь между параметрами изображения и размером файла
Разрешение и объем файлаОбъем файла, содержащего оцифрованное
изображение, пропорционален его графическому
разрешению.
Более тесное расположение пикселов (то есть
более
высокое
разрешение)
позволяет
воспроизводить
более
мелкие
детали
изображений; в то же время, это ведет к
увеличению объема файла.
41. Разрешение и объем файла
Аппаратные средства получениярастровых изображений
Сканеры
Цифровые фотокамеры
Цифровые видеокамеры , адаптеры захвата
телекадров играют вспомогательную роль.
Для создания изображений «от руки»
используются
графические планшеты, на
которых рисуют специальным электронным
пером.
42. Аппаратные средства получения растровых изображений
Масштабирование растровыхизображений
Одним из недостатков растровой графики
является пикселизация изображений при их
увеличении (если не приняты специальные меры).
Для противодействия пикселизации принято
заранее оцифровывать оригинал с разрешением,
достаточным для качественной визуализации при
масштабировании..
43. Масштабирование растровых изображений
Другой прием состоит в применениистохастического
растра,
позволяющего
уменьшить эффект пикселизации в определенных
пределах.
Наконец, при масштабировании используют
метод интерполяции, когда увеличение размера
иллюстрации
происходит
не
за
счет
масштабирования точек, а путем добавления
необходимого числа промежуточных точек
44.
Векторная графикаБазовым элементом изображения в векторной
графике является линия.
Векторные программы являются наилучшим
средством
для
создания
шрифтовых
и
высокоточных графических объектов, например,
логотипов, для которых принципиально важное
значение имеет сохранение четких, ясных
контуров независимо от размера изображения.
45. Adobe Photoshop
Простейшая незамкнутая линия ограниченадвумя точками, именуемыми узлами.
Узлы также имеют свойства, параметры
которых влияют на форму конца линии, характер
сопряжения с другими объектами.
Все прочие объекты векторной графики
составляются из линий.
46.
Контур является элементарным графическимобъектом, из контуров создают новые объекты
или их группы.
С несколькими контурами выполняют операции
группировки, комбинирования, объединения
47.
Форматы графических данныхPSD (Рhotoshop Document),
JPEG,
РNG,
EPS,
GIF,
ТIFF (Таgged Image File Format),
ВМР (Windows Bitmap),
РhotoCD,
WMF.
48. области
Форматы графических данныхPSD (Adobe Photoshop Document) – позволяет
записывать изображение со многими слоями, их
масками, дополнительными каналами, контурами и
другой информацией.
JPG (Joint Photographic Experts Group) - метод сжатия с
потерей данных, который жертвует качеством
изображения для сохранения пространства на диске.
PNG (Portable Network Grafics) - чрезвычайно сжатый
формат, в котором используется схема сжатия без
потерь.
49. Инструменты 1 –ой группы:
В EPS (Encapsulated PostScript) - записываютконечный вариант работы, используется для
передачи векторов и растра в издательские системы
PDF (Portable Document Format) - могут быть
сохранены иллюстрации (векторные и растровые) и
текст (причем со множеством шрифтов и
гипертекстовых ссылок).
GIF (Graphics Interchange Format) - применяет те же
алгоритмы сжатия, что и обычные программыархиваторы
50. Инструменты 2 –ой группы:
TIFF (Tagged Image File Format) - не поддерживаетJPEG-сжатие, но в остальном не имеет
ограничений. Он поддерживает до 24 каналов.
ВМР (Windows Device Independent Bitmap)
Применяется
для
хранения
растровых
изображений, предназначенных для использования
в Windows
Scitex CT (расширение на РС - .sct) применяется
при высококачественной обработке цветных
изображений (RGB, CMYK )


















































 informatics
informatics