Similar presentations:
Вставка рисунка и гиперссылка
1. Вставка рисунка и гиперссылка
2.
Рисунки нужно скопировать в свою папку. Расширение должнобыть gif или jpg
Очень удобно вставлять картинки в таблицы, границы которых
можно сделать невидимыми, задав атрибут таблицы border=0
Тег <IMG>
Атрибут alt="Подсказка" – появляется при наведении указателя
мыши
Атрибут src=имя файла
Атрибуты width = n и height = m
3.
Атрибут alignЭтот атрибут позволяет определять положение иллюстрации по
отношению к соседним элементам документа. Можно
использовать следующие значения атрибута:
align=top
вертикальное выравнивание по верхнему
краю
align=middle
вертикальное выравнивание по
центру
align=bottom
вертикальное выравнивание по
нижнему краю
align=left
горизонтальное выравнивание по левому
краю
align=right
горизонтальное выравнивание по правому
краю
4.
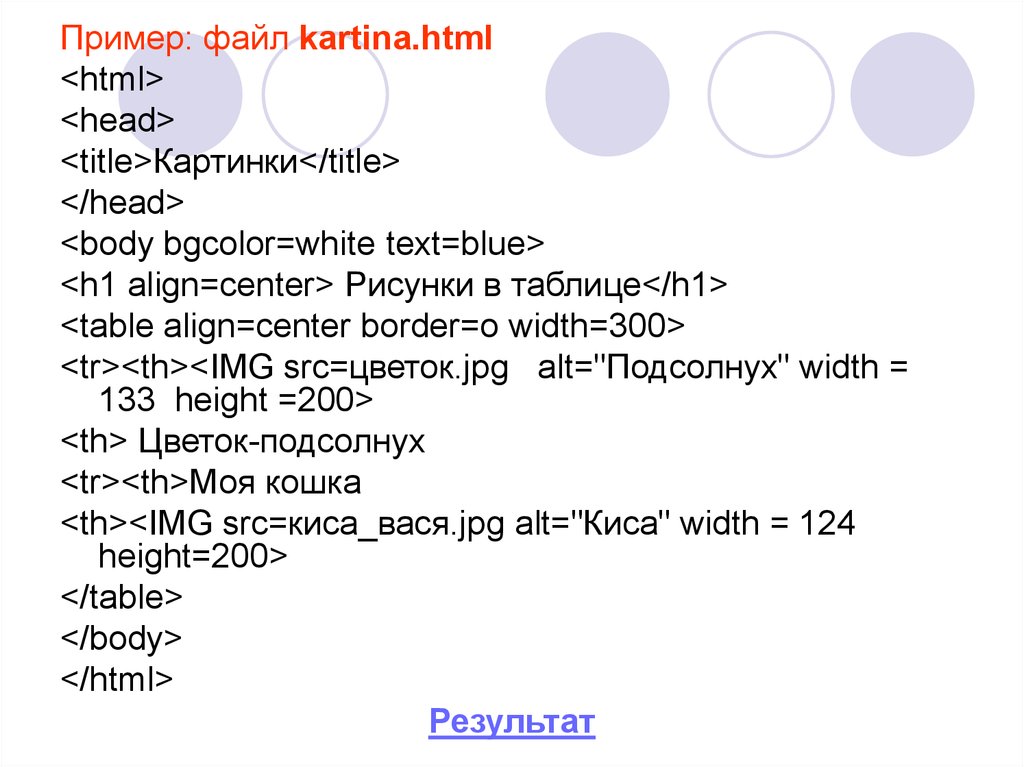
Пример: файл kartina.html<html>
<head>
<title>Картинки</title>
</head>
<body bgcolor=white text=blue>
<h1 align=center> Рисунки в таблице</h1>
<table align=center border=о width=300>
<tr><th><IMG src=цветок.jpg alt="Подсолнух" width =
133 height =200>
<th> Цветок-подсолнух
<tr><th>Моя кошка
<th><IMG src=киса_вася.jpg alt="Киса" width = 124
height=200>
</table>
</body>
</html>
Результат
5. Гиперссылки
Тег <A></A>Атрибут href задает адрес перехода по гиперссылке
Переход внутри одного документа
<A href=#метка>ссылка </A>задание перехода по метке.
На экран выводится
текст: ссылка
<A name=метка></A>
метка – сюда брауз
ер переходит по ссылке. На
экране ничего не отображается
6.
Переход к другому документу<A href=имя файла >текст ссылки или рисунок</a>
Атрибут target показывает гиперссылке в каком окне
открывать указанный файл.
В теге <body> можно задать следующие атрибуты для
гиперссылки, если нас не устраивают цвета по
умолчанию:
vlink определяет цвет просмотренной ссылки
alink определяет цвет выбранной ссылки
7.
Пример: файл fotogall.htmlРезультат
<html>
<head>
<title>Фотогалерея</title>
</head>
<body bgcolor=white text=blue>
<h1 align=center> Фотогалерея</h1>
<table align=center border=1 width=100 >
<tr> <th> <a href=Вася_большая.jpg><img
src=Киса_Вася.jpg width=62 height=100 > </a>
<th> <a href=Цветок_большой.jpg> <img src=Цветок.jpg
width=62 height=100 > </a>
</table>
</body>
</html>







 internet
internet