Similar presentations:
Гиперссылки
1.
Гиперссылки2.
Гиперссылкилокальные
глобальные
<A HREF= …>Это текст ссылки</A>
Атрибуты тега:
HREF=“www.rbc.ru” - ссылка на файл или
сайт
3.
Атрибуты тега гиперссылкиNAME=“label1” - внутренняя метка
TARGET=“_self” - окно, в котором
откроется ссылка
TITLE=“текст подсказки” – текст во
всплывающем окошке
4.
Цвет гиперссылок<BODY BGCOLOR=“#BABAA0”
TEXT=“#1D1D18” LINK=“#604030”
ALINK=“#403060” VLINK=“#304060”>
5.
Переход по гиперссылкамСсылка в новом окне:
<A HREF=“http://www.mail.ru”
TARGET=“_blank”>Mail.ru</A>
Ссылка в том же окне:
<A HREF=“http://www.mail.ru”
TARGET=“_self”>Mail.ru</A>
6.
Переход по гиперссылкам<А HREF ="../index.html>Подняться на
один уровень выше</А>
<А HREF ="../../index.html>Подняться на
два уровня выше</А>
Прямой слэш в начале пути к файлу сообщает браузеру о
необходимости начать путь с корневого каталога, имя
которого при этом не указывается:
<А HREF="/recipes/salmon.html”> Семга с
анчоусами</А>
7.
Переход по гиперссылкам<А HREF = " tel : 18005551212">3воните
нам бесплатно по телефону(800) 5551212</А>
Если в документе содержатся наборы чисел, которые можно
перепутать с телефонными номерами, отключите автоматическое
обнаружение телефонного номера, добавив в раздел заголовка:
<META NAME="format-detection"
content="telephone=no">
8.
Якорь гиперссылки<A NAME=“skazka_K”>Колобок</A>
Ссылка на якорь:
<A HREF=“#skazka_K”>Сказка про Колобка</A>
Ссылка на файл:
<A HREF=“skazki.html”>Сказки</A>
Ссылка на файл на конкретный якорь в нем:
<A HREF=“skazki.html#skazka_K”>Сказка про
Колобка</A>
9.
Глобальные гиперссылки<А HREF="http://www.utro.ru"> Новости на YTPO.ru
</А> - ссылка на ресурс сети с использованием httpпротокола.
<А HREF="ftp://ftp.specialist.ru/winrar.rar">
Программа WinRAR v3.51</А> - запрос файла с ftp-
сервера.
10.
Глобальные гиперссылки<А HREF="mailto:vasya@mail.ru">Пишите мне!</A>
- активизирует программу-почтовый клиент на
компьютере пользователя для отправки электронной
почты
<A HREF=”file://C:home/vasya/index.html”>
– открывает доступ к файлу на локальном диске
пользователя
11.
Правила оформления гиперссылок1. Ссылки всегда должны быть подчеркнуты.
2. Не следует подчеркивать на html-странице текст, который
не является ссылкой.
3. Цвет, отведенный для ссылок, не должен использоваться для
других элементов.
4. Пунктирная ссылка означает, что нажатие на текст произведет
некое действие (откроется калькулятор, приедет подсказка),
а повторное нажатие вернет все в исходное состояние.
5. Проверка дизайна на правильность проста: если зритель,
не притрагиваясь к мыши, может угадать, где ссылка, а где
нет, — это правильное оформление.
12.
Изображенияв HTML
13.
Изображения<IMG SRC=“image.gif”>
Атрибуты тега:
SRC=“images/image1.gif” – адрес вставляемой
картинки
WIDTH=“300” - ширина изображения в
пикселах
HEIGHT=“200” - высота изображения в
пикселах
14.
Растровые форматы в WWWBMP (bitmap)
GIF (Graphics Interchange Format)
JPEG (Joint Photographic Experts Group)
PNG (Portable Network Grafhics)
14
15.
BMP (bitmap)Формат разработан фирмой Microsoft для операционной
системы Windows и представляет собой чрезвычайно
простую структуру.
Поддерживается всеми графическими редакторами,
работающими под управлением этой операционной
системы.
Способен хранить как индексированный (до 256 цветов),
так и RGB-цвет (16,7млн. цветов).
15
16.
GIF256 цветов (палитровое изображение)
LZW-компрессия, что позволяет неплохо сжимать
файлы, в которых много однородных заливок
(логотипы, надписи, схемы)
позволяет записывать изображение «через строчку»
(Interlaced)
можно назначить один или более цветов
прозрачными
можно делать анимацию
16
17.
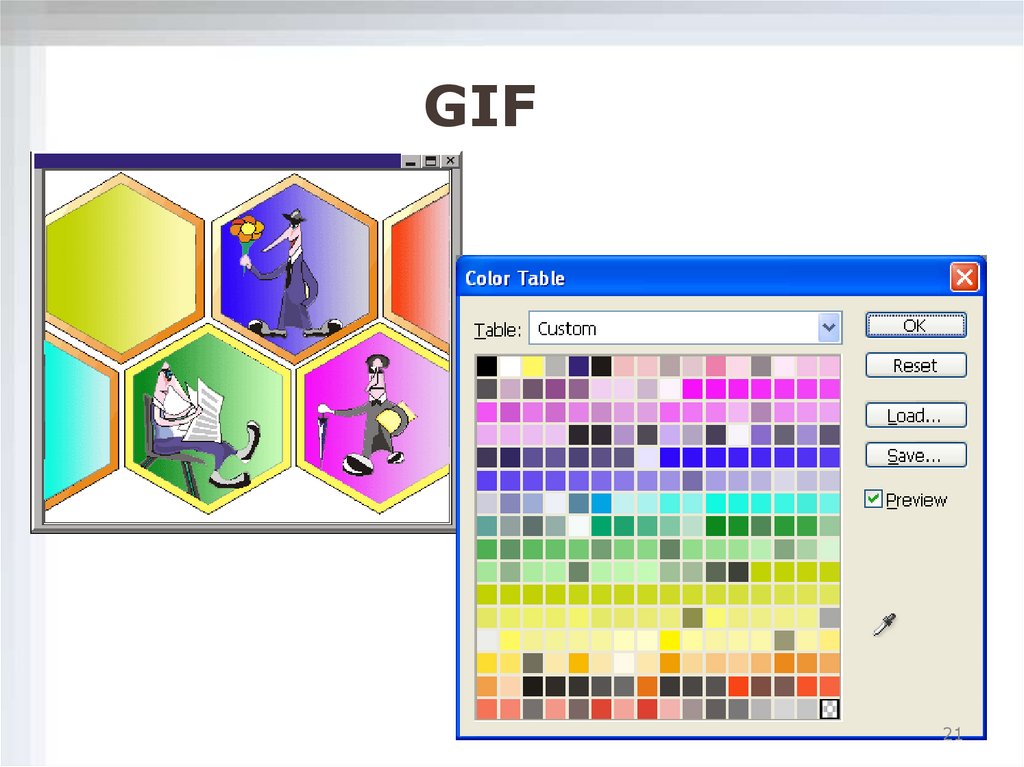
GIF17
18.
GIF18
19.
GIFАнимация
19
20.
GIF20
21.
GIF21
22.
GIF22
23.
GIFAnti-aliasing
Dithering
23
24.
JPEG (Joint Photographic Experts Group)наибольшее распространение в цифровой фотографии и
для хранения и передачи изображений с использованием
сети Internet
малопригоден для сжатия чертежей, текстовой и
знаковой графики
24
25.
JPEG25
26.
JPEG26
27.
JPEG27
28.
2829.
2930.
3031.
PNG (Portable Network Graphics)использует
сжатие без
потерь Deflate, сходное
с LZW
используется
чересстрочное
воспроизведение
поддерживает
полупрозрачные
пиксели
31
32.
PNG32
33.
PNG33
34.
Атрибуты тега <IMG>WIDTH=“50%” - ширина изображения в процентах от
ширины экрана
HEIGHT=“20%” - высота изображения в процентах от
высоты экрана
ALT=“Фото любимого кота” - альтернативный графике
текст
35.
Изображение-гиперссылка<A HREF=“http://www.vasya.ru/my_cat.html”>
<IMG SRC=“Images/image1.jpeg” WIDTH=“100”
HEIGHT=“150” ALT=“Фото любимого кота”
BORDER=“0”>
</A>
36.
Изображение в качестве фона<BODY BACKGROUND=“Images/back1.jpg”
BGCOLOR=“pink”>
37.
Выравнивание изображений<img ..><img ..><img ..>
<img ..> <img ..> <img ..>
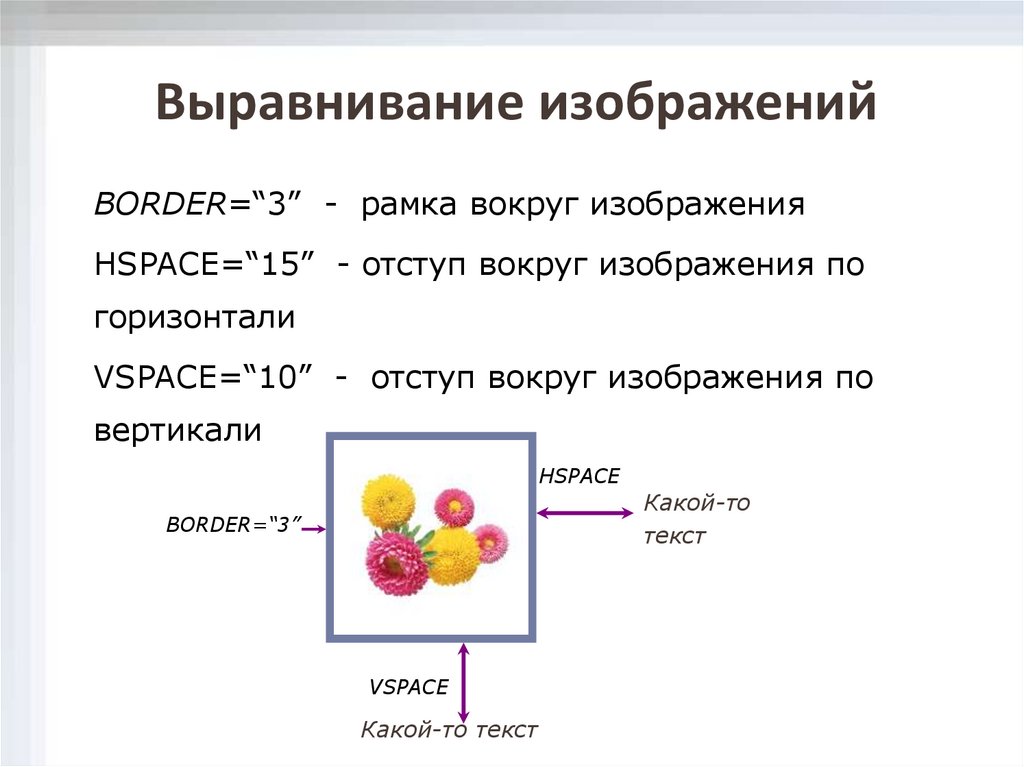
38.
Выравнивание изображенийBORDER=“3” - рамка вокруг изображения
HSPACE=“15” - отступ вокруг изображения по
горизонтали
VSPACE=“10” - отступ вокруг изображения по
вертикали
HSPACE
Какой-то
текст
BORDER=“3”
VSPACE
Какой-то текст
39.
Выравнивание изображенийALIGN=left (center, right) – выравнивание рисунка
по горизонтали
ALIGN=top (middle, bottom) – выравнивание
рисунка по вертикали:
Какой-то
текст
Какой-то
текст
Какой-то
текст
ALIGN=top
ALIGN=middle
ALIGN=bottom
40.
Бегущая картинка<MARQUEE><img src="123.gif"></MARQUEE>
41.
<FIGURE><FIGURE> … </FIGURE> - размещение изображения и
комментария к нему как единого целого
<FIGURE>
<LEGEND> Рис.1. Мой аватар </LEGEND>
<IMG ALT=“Это мой аватар” SRC=“avatar.jpeg” />
</FIGURE>
<FIGURE>
<FIGCAPTION> Рис.1. Мой аватар </FIGCAPTION >
<IMG ALT=“Это мой аватар” SRC=“avatar.jpeg” />
</FIGURE>
42.
Аудио и видео в HTML 5<embed src="images/examle.swf“>
width, height - высота объекта
align - определяет как объект будет выравниваться на
странице и способ его обтекания текстом
hidden - указывает, скрыть объект на странице или нет
Pluginspage - адрес страницы в Интернете, откуда можно
скачать и установить плагин к браузеру
type - MIME-тип объекта
43.
Аудио в HTML 5<audio src="mysong.mp3" controls></audio>
Pluginspage - адрес страницы в Интернете, откуда можно
скачать и установить плагин к браузеру
controls - отобразить элементы управления воспроизведением
preload - способ загрузки аудиофайла
autoplay - начать воспроизведение сразу же после завершения
загрузки страницы
loop - повторять воспроизведение
44.
Видео в HTML 5<video src=123.mp4></video>
width, height - размеры области воспроизведения
autoplay - видео начинает воспроизводиться автоматически после
загрузки страницы.
controls - добавляет панель управления к видеоролику.
loop - повторяет воспроизведение видео с начала после его завершения.
poster - адрес картинки, которая будет отображаться, пока видео не
доступно или не воспроизводится.
preload - загрузка видео вместе с загрузкой веб-страницы
45.
Таблицы в HTML46.
<TABLE>…</TABLE><TABLE>…</TABLE> - вся таблица
располагается внутри этих тегов
<TR>…</TR> - строка таблицы
<TD>…</TD> - ячейка таблицы
Обязательные
теги !!
<TH>…</TH> - строка заголовка таблицы
<CAPTION>…</CAPTION> - подпись таблицы
47.
Группировка строк таблицы<THEAD>…</THEAD> - группа строк
верхнего заголовка
<TBODY>…</TBODY> - группа строк тела
таблицы
<TFOOT>…</TFOOT> - группа строк нижнего
заголовка
48.
Атрибуты тега <TABLE>WIDTH=“640” (“50%”) - ширина таблицы
HEIGHT=“330” (“30%”) - высота таблицы
ALIGN=“center” (“left”, “right”,..) - выравнивание
BACKGROUND=“1.jpg” - фоновый узор
BGCOLOR=“grey” - цвет фона
49.
Атрибуты тега <TABLE>BORDER=“3” - толщина рамки вокруг таблицы
BORDERCOLOR=“black” - цвет рамки
CELLPADDING=“5” - пространство между границей
ячейки и ее содержимым
CELLSPACING=“10” - пространство между ячейками, а
также между ячейками и границей таблицы
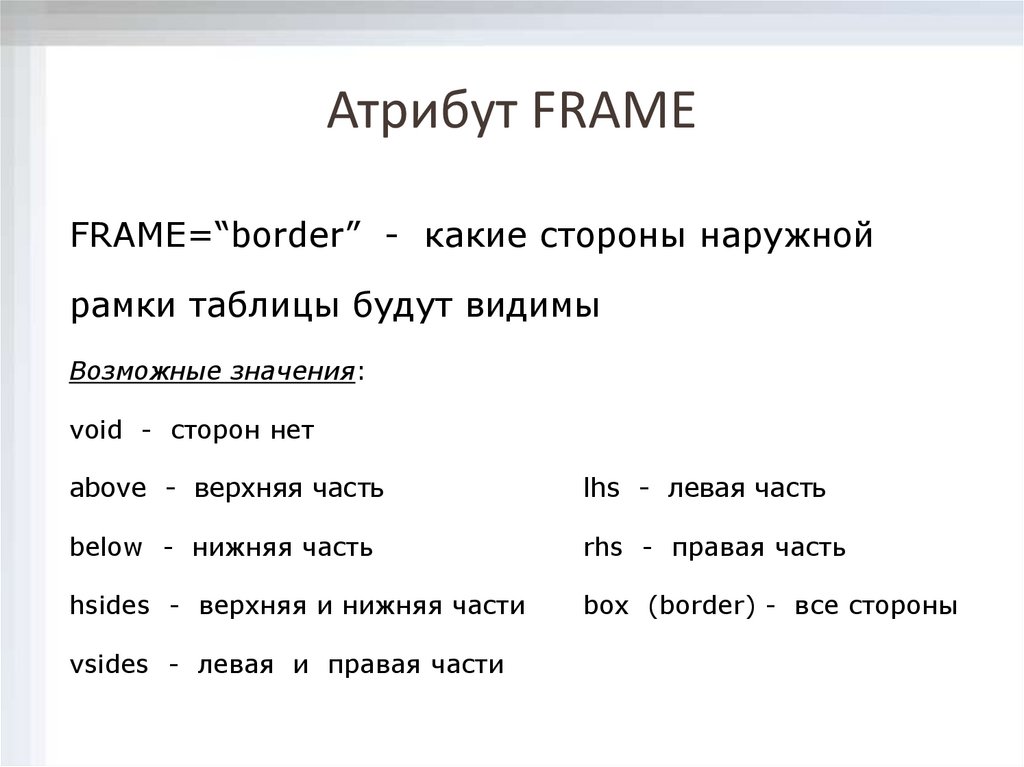
50.
Атрибут FRAMEFRAME=“border” - какие стороны наружной
рамки таблицы будут видимы
Возможные значения:
void - сторон нет
above - верхняя часть
lhs - левая часть
below - нижняя часть
rhs - правая часть
hsides - верхняя и нижняя части
box (border) - все стороны
vsides - левая и правая части
51.
Атрибут RULESRULES=“all” - как линии будут обрамлять группы
или ячейки
Возможные значения:
none - линий нет
groups - линии отображаются только между группами строк
(THEAD, TBODY, TFOOT) и между группами столбцов (COLGROUP)
rows - линии отображаются только между строками
cols - линии отображаются только между столбцами
all - линии отображаются между строками и между столбцами
52.
Описание строки<TR>…</TR>
Атрибуты:
ALIGN=“center” (“left”, “right”) – выравнивание
содержимого ячеек строки по горизонтали
VALIGN=“top” (“middle”, “bottom”) – выравнивание
содержимого ячеек строки по вертикали
BGCOLOR=“blue” - цвет фона ячеек строки
53.
Описание ячейки<TD>…</TD>
Атрибуты:
WIDTH=“150” (30%) - ширина ячейки
HEIGHT=“180” (20%) - высота ячейки
ALIGN=“center” (“left”, “right”) – выравнивание оп
горизонтали
VALIGN=“top” (“middle”, “bottom”) – выравнивание по
вертикали
BACKGROUND=“fon.jpg” - фоновый узор
BGCOLOR=“grey” - цвет фона
54.
Атрибуты тега ячейки <TD>COLSPAN=“2” - объединение ячеек по
горизонтали
ROWSPAN=“3” - объединение ячеек по
вертикали
NOWRAP - запрет переноса
55.
Фреймы56.
57.
58.
ФреймыКаждый фрейм может иметь следующие
свойства:
1.
Свой URL
2.
Собственное имя
3.
Свой размер
59.
<FRAMESET>…</FRAMESET><FRAMESET>…</FRAMESET> - тег определяет
фреймовую структуру.
Атрибуты :
ROWS=“20,*” - определить строки
COLS=“20,*” - определить столбцы
BORDERCOLOR=“black” - цвет рамки
BORDER=10 - толщина рамки
FRAMEBORDER=yes | no - выводить объемную рамку (IE)
1
| 0
- (Mozilla)
FRAMESPACING=20 - зазор вокруг границ фреймов
60.
Строки и столбцыCOLS=“20,800” - абсолютные размеры в
пикселах
COLS=“20,*”
ROWS=“15%,400”
ROWS=“30%,*” – размер в процентах от
окна браузера
COLS=“*,2*” - относительные размеры
п
р
и
о
р
и
т
е
т
61.
Строение фреймов<FRAME>…</FRAME> - создать фрейм и задать
его параметры
Атрибуты :
SRC=“123.htm” - HTML-файл, размещаемый в этом
фрейме
NAME=“left” - имя фрейма
MARGINWIDTH=“10” - поля слева и справа фрейма
MARGINHEIGHT=“10” - поля сверху и снизу фрейма
FRAMEBORDER=yes | no - выводить объемную рамку (IE)
1
| 0
- (Mozilla)
62.
Атрибуты <FRAME>…</FRAME>BORDERCOLOR=“blue” - цвет рамки
NORESIZE - запрет изменения размеров фрейма
пользователем
SCROLLING=“yes” | “auto” | “no” - управление
полосой прокрутки
TARGET=“frame1” - название окна, в котором будут
открываться ссылки из данного фрейма
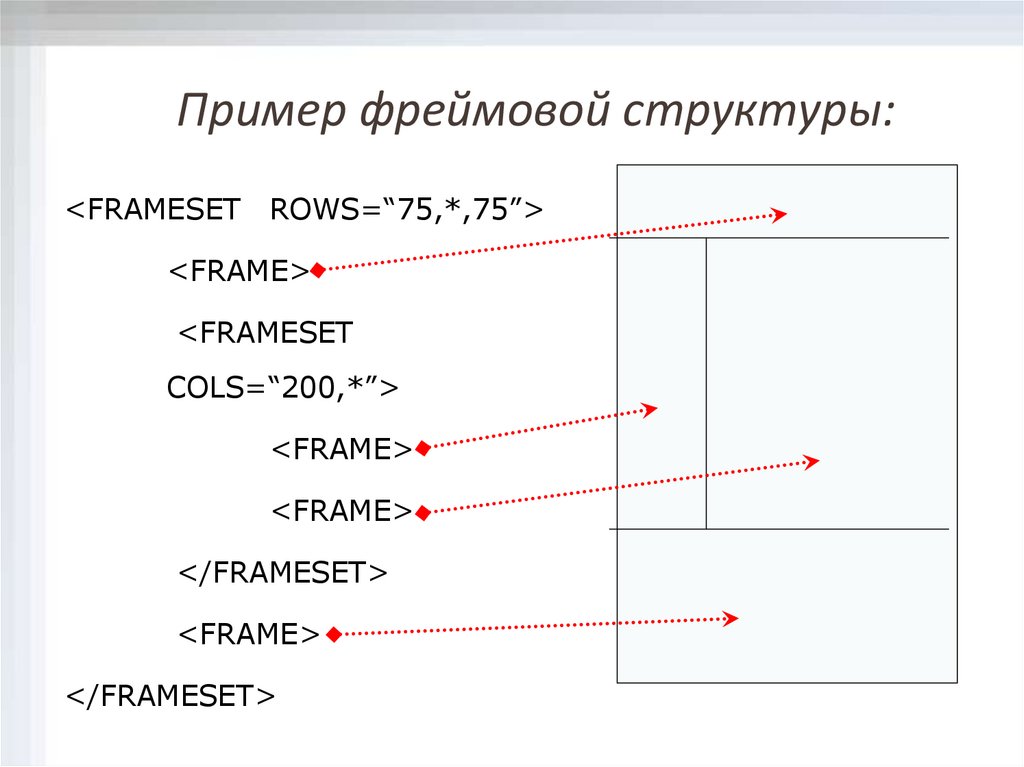
63.
Пример фреймовой структуры:<FRAMESET
ROWS=“75,*,75”>
<FRAME>
<FRAMESET
COLS=“200,*”>
<FRAME>
<FRAME>
</FRAMESET>
<FRAME>
</FRAMESET>
64.
Фрейм - контейнер<IFRAME> … </IFRAME> - тег определяет
контейнер, который может содержать любые элементы.
Атрибуты :
SRC, NAME, ALIGN, WIDTH, HEIGHT, MARGINWIDTH,
MARGINHEIGHT, FRAMEBORDER
HSPACE=“10” - отступы слева и справа вокруг элемента
VSPACE=“10” - отступы вверху и внизу вокруг элемента
TITLE=“новости дня” - всплывающий текст подсказки
65.
Пример фрейма - контейнера :<BODY>
<P> текст текст текст
текст текст ….
<IFRAME ALIGN=“right”
scrolling=“yes” VSPACE=“10”
HSPACE=“10” SRC=“for_iframe.html”>
</IFRAME>
текст текст текст текст …
</P>
</BODY>
текст текст текст текст
текст текст текст текст
текст текст
контейнер
текст текст
контейнер
текст текст
контейнер
контейнер
текст текст текст текст
текст текст текст текст
66.
Задание логики ссылок междуфреймами
<A HREF=“1.html” TARGET=… >
“_blank” - загрузить указанный файл в
новое окно без имени
“_self” - загрузить указанный файл в
тот же фрейм, из которого вызвана ссылка
67.
Задание логики ссылок междуфреймами
“_top” - загрузить указанный файл в целое окно с
разрушением структуры фреймов
“_parent” - загрузить указанный файл вместо
вложенной сетки фреймов (frameset). Если она отсутствует,
то загрузить в тот же фрейм (аналогично _self)
“имя_фрейма” - загрузить указанный файл в
указанный фрейм
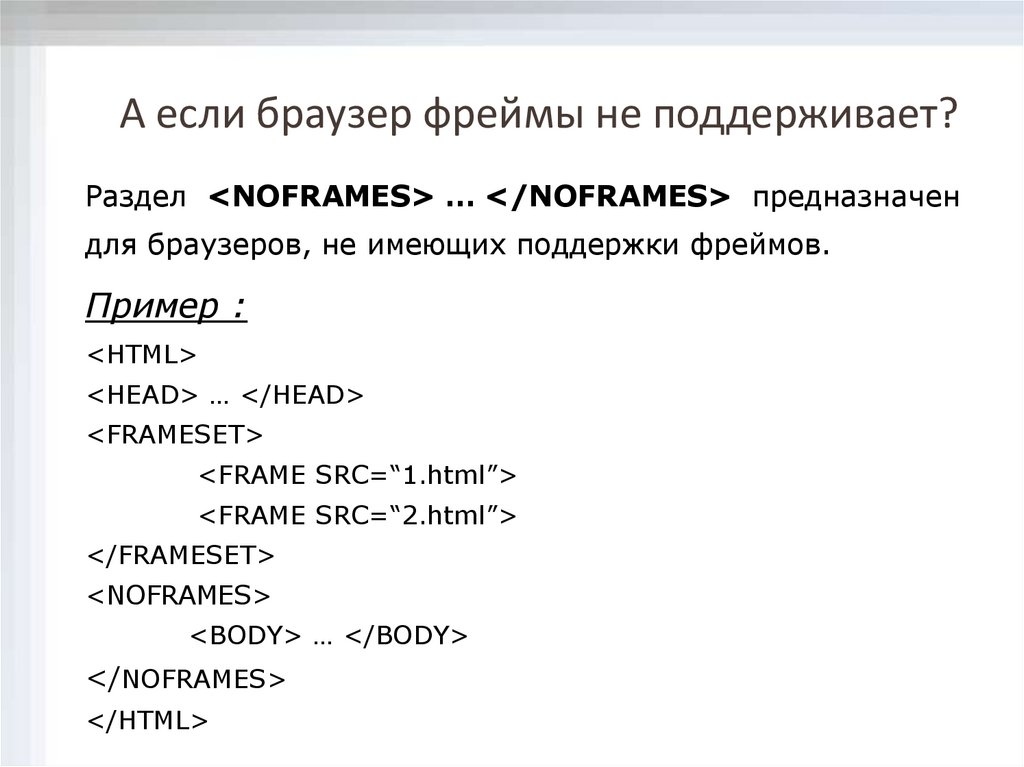
68.
А если браузер фреймы не поддерживает?Раздел <NOFRAMES> … </NOFRAMES> предназначен
для браузеров, не имеющих поддержки фреймов.
Пример :
<HTML>
<HEAD> … </HEAD>
<FRAMESET>
<FRAME SRC=“1.html”>
<FRAME SRC=“2.html”>
</FRAMESET>
<NOFRAMES>
<BODY> … </BODY>
</NOFRAMES>
</HTML>
69.
ФОРМЫ в HTML70.
<FORM>…</FORM><FORM NAME=BigForm METHOD=“get”
ACTION=“URL” ENTYPE=“MIME”>
...
Элементы формы
...
</FORM>
Все элементы формы должны иметь имена !!
71.
Методы GET и POST<FORM NAME=BigForm METHOD=“get”
ACTION=“URL” ENTYPE=“MIME”>
GET: Для сообщений ≤256 байт; не для секретной
информации; передача на стороне клиента; информация
добавляется в URL, который был указан в теге <FORM>:
http://www.bandname.com/cgi-bin/mailinglist.php?username
=аnna%20Sokolova&email=annsokol%40example.com
<FORM NAME=BigForm METHOD=“post”
ACTION=“URL” ENTYPE=“MIME”>
POST: более популярный метод; передача на стороне
сервера.
72.
Задействовать поисковую машину Google:<header id=“header” сlass=“headerStyle”>
<form method=“get” action=http://www.google.com/search>
<input type=“text” name=“q” size=“15” maxlength=“300”
value=“” placeholder=“Поиск” />
<input type=“submit” value=“Искать” />
<input type=“hidden” name=“sitesearch”
value=“www.mysite.ru” />
</form>
</header>
72
73.
Атрибуты тега <FORM><FORM
METHOD=“post”
ACTION=“http://www.vasya.ru/cgi-bin/process.pl”> содержимое формы будет обработано CGI-программой
<FORM
METHOD=“post” ACTION=“mailto:vasya@vasya.ru”
ENCTYPE=“text/plain”>
или
<FORM
METHOD=“post” ACTION=“mailto:vasya@vasya.ru”
ENCTYPE=“application/x-www-form-urlencoded”>
содержимое формы будет отправлено по электронной
почте по указанному адресу
74.
Атрибуты тега <FORM><FORM
METHOD=“post”
ACTION=“http://www.vasya.ru/cgi-bin/process.pl”> содержимое формы будет обработано CGI-программой
<FORM
METHOD=“post” ACTION=“mailto:vasya@vasya.ru”
ENCTYPE=“text/plain”>
или
<FORM
METHOD=“post” ACTION=“mailto:vasya@vasya.ru”
ENCTYPE=“application/x-www-form-urlencoded”>
содержимое формы будет отправлено по электронной
почте по указанному адресу
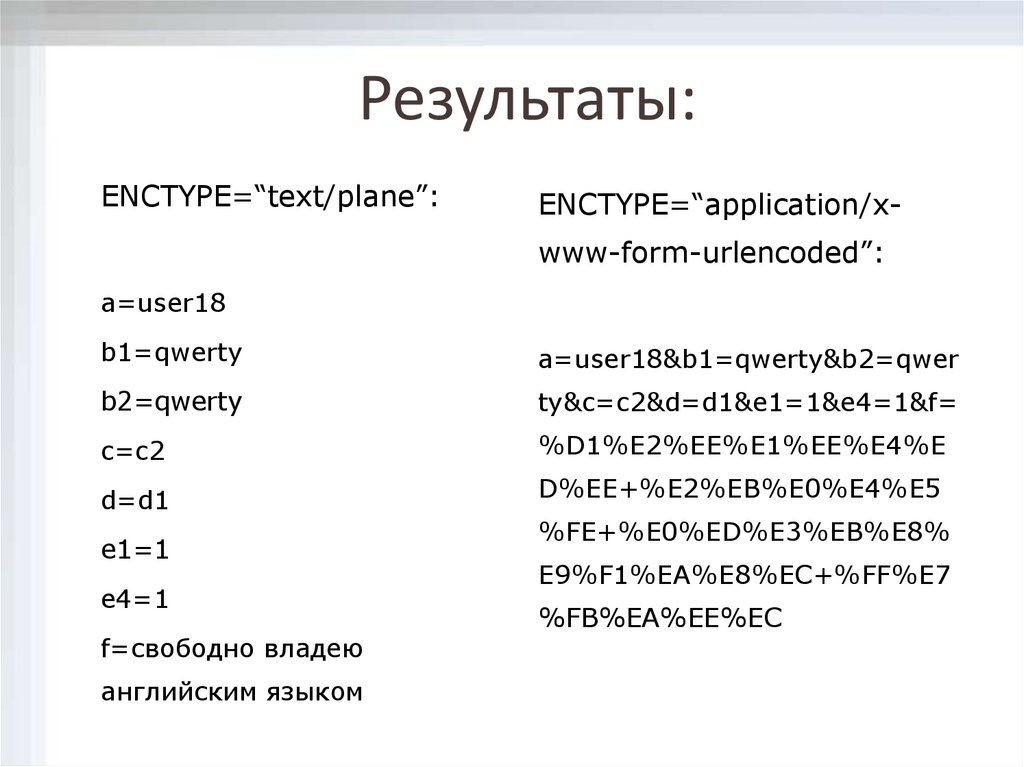
75.
Результаты:ENCTYPE=“text/plane”:
ENCTYPE=“application/xwww-form-urlencoded”:
a=user18
b1=qwerty
a=user18&b1=qwerty&b2=qwer
b2=qwerty
ty&c=c2&d=d1&e1=1&e4=1&f=
c=c2
%D1%E2%EE%E1%EE%E4%E
d=d1
D%EE+%E2%EB%E0%E4%E5
e1=1
e4=1
f=свободно владею
английским языком
%FE+%E0%ED%E3%EB%E8%
E9%F1%EA%E8%EC+%FF%E7
%FB%EA%EE%EC
76.
<INPUT><INPUT> - в зависимости от параметра TYPE создает
различные типы полей ввода
<INPUT TYPE=“text”> - однострочное поле ввода
Атрибуты:
SIZE=“20” – размер отображаемого поля ввода на экране
MAXLENGTH=“15” – максимальная длина вводимого значения
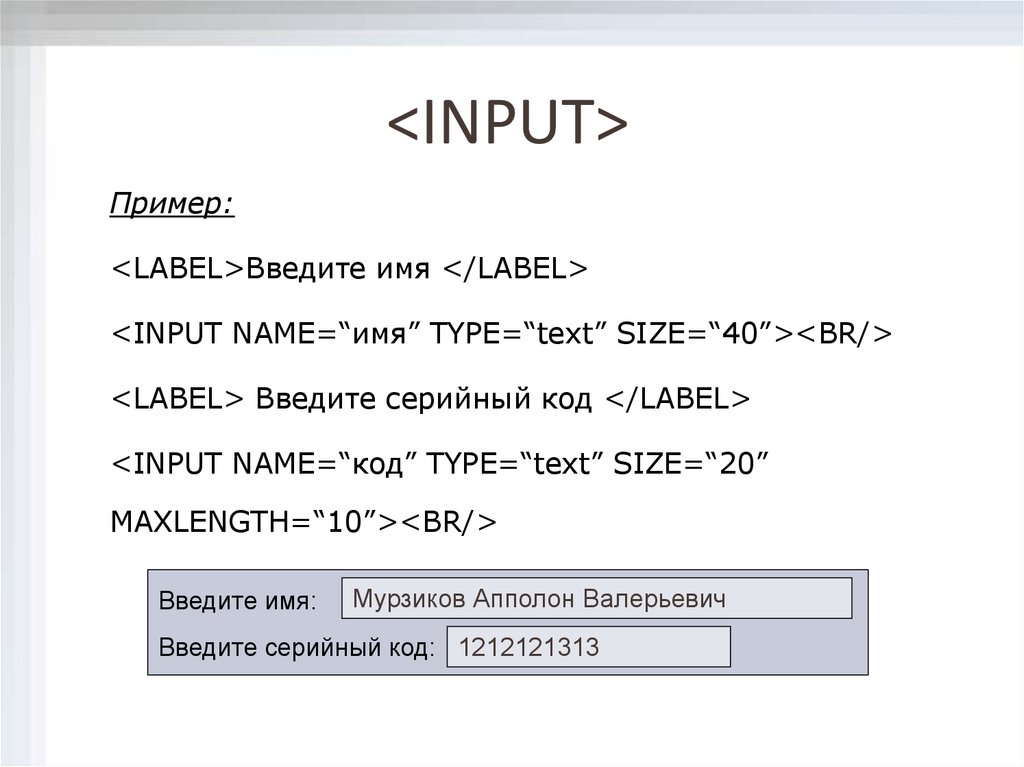
77.
<INPUT>Пример:
<LABEL>Введите имя </LABEL>
<INPUT NAME=“имя” TYPE=“text” SIZE=“40”><BR/>
<LABEL> Введите серийный код </LABEL>
<INPUT NAME=“код” TYPE=“text” SIZE=“20”
MAXLENGTH=“10”><BR/>
Введите имя:
Мурзиков Апполон Валерьевич
Введите серийный код: 1212121313
78.
<INPUT><INPUT TYPE=“password”> - поле для
ввода пароля
Атрибуты:
SIZE=“20” - размер отображаемого поля ввода на экране
MAXLENGTH=“15” - максимальная длина вводимого значения
Пример:
<LABEL> Введите пароль: </LABEL>
<INPUT TYPE=“password” SIZE=“20” MAXLENGTH=“10”>
Введите пароль:
**********
79.
<TEXTAREA>…</TEXTAREA><TEXTAREA>…</TEXTAREA> многострочное поле ввода
Атрибуты:
NAME=“address” - имя поля ввода
ROWS=“5” - высота поля ввода в строках
COLS=“40” - ширина поля ввода в символах
80.
<TEXTAREA>…</TEXTAREA>WRAP=“off” - не разбивать строки автоматически
“virtual” - разбивать при вводе, но передавать как одну
строку
“physical” - разбивать на строки и передавать в таком
виде
Пример:
<TEXTAREA NAME=“address” rows=“6” COLS=“20”>
Москва, Мичуринский пр-т, дом 70
</TEXTAREA>
Москва,
Мичуринский пр-т,
дом 70
81.
Атрибуты HTML5REQUIRED – обязательность заполнения данного элемента
DISABLED – отключить поле формы
AUTOFOCUS – стартовый элемент формы
PLACEHOLDER – текст-заполнитель
CONTENTEDITABLE – элемент доступен для
редактирования пользователем (допускается удалять текст
и вводить новый. Также работают стандартные команды
вроде отмены, вставки текста из буфера и др.)
82.
<INPUT><INPUT TYPE=“search”> - поле поиска
<INPUT TYPE=“tel”> - поле ввода телефонного номера
<INPUT TYPE=“email”> - поле ввода адреса электронной почты
<INPUT TYPE=“color”> - поле выбора цвета
83.
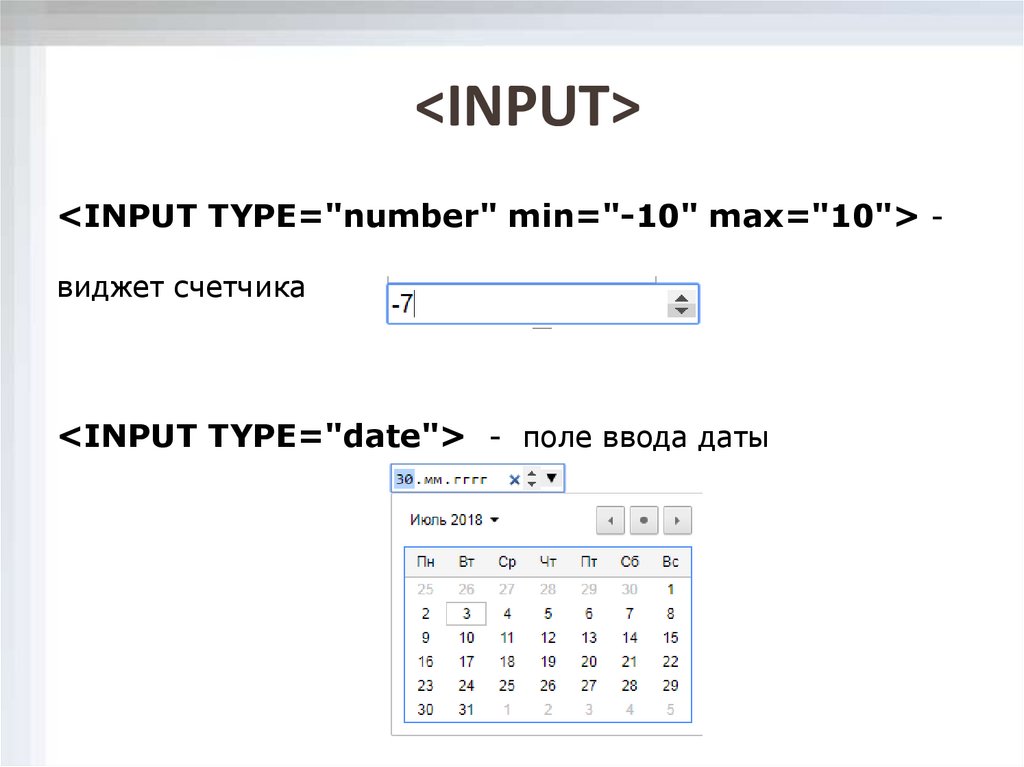
<INPUT><INPUT TYPE="number" min="-10" max="10"> виджет счетчика
<INPUT TYPE="date"> - поле ввода даты
84.
<INPUT TYPE=“range”><INPUT TYPE=“range” min=“1” max=“10” value=“1”> - поле
ввода в виде ползункового регулятора
<INPUT TYPE="range" min="0" max="10"
onchange="document.getElementById('rangeValue').innerHTML=
this.value;" list="rangeList">
<span id="rangeValue">5</span>
<datalist id="rangeList"> <!-- делаем риски на шкале -->
<option value="0" label="0“ list=0>
<option value="2" label="2“ list=2>
<option value="4" label="4“ list=4>
<option value="6" label="6“ list=6>
<option value="8" label="8“ list=8>
<option value="10" label="10“ list=10>
</datalist>
85.
<LABEL>Элемент LABEL необходим для сопоставления текстового описания с
соответствующим полем формы. Каждый элемент LABEL может быть
соотнесен с одним элементом формы.
Неявная ассоциация:
<UL>
<LI><LABEL><INPUT type="checkbox" name="genre"
value="punk">панк-poк</LABEL></LI>
<LI><LABEL><input type="checkbox" name="genre"
value="indie ">инди-рок</LABEL></LI>
</UL>
Явная ассоциация:
<LABEL FOR=“form_username">Имя пользователя:</label>
<INPUT TYPE="text" name="login" id="form_username">
<LABEL FOR="form_password">Пapoль :</label>
<INPUT TYPE="password" name="password" id="form_password">
86.
<DATALIST>< DATALIST > - предоставляет способ присоединить выпадающий список
возможных вариантов ввода к обыкновенному текстовому полю.
<INPUT TYPE=“text” list="datl">
<DATALIST id="datl">
<OPTION value="верстальщик“ label="берём" >верстальщик</OPTION>
<OPTION value="программист“ label="берём" >программист</OPTION>
<OPTION value="дизайнер“ label="берём" >дизайнер</OPTION>
<OPTION value="фигурист“ label="в сад" >фигурист</OPTION>
</DATALIST>
</INPUT>
87.
<FIELDSET> и <LEGEND><FIELDSET><LEGEND>Характеристики <EM>(выберите один
пункт)</EM></LEGEND>
<FIELDSET><LEGEND>Цвет </LEGEND>
<UL><LI><LABEL><INPUT TYPE="radio"
name="color" value="red"> Красный</LABEL>
</LI>
…
</UL>
</FIELDSET>
<FIELDSET><LEGEND>Размер</LEGEND>
<LABEL FOR="form-size"><P>Стандартные российские размеры:</LABEL>
<SELECT id="form-size" name="size" size="1">
<OPTION>40</OPTION>
<OPTION>41</OPTION>
…
</SELECT></P></FIELDSET></FIELDSET>
<P><INPUT TYPE="submit" value="Заказать!"><INPUT TYPE="reset"></P>
88.
Элементы и атрибуты форм HTML5, поддерживаемыев браузерах
Internet
Explorer
Firefox
Chrome
Safari
Opera
Input types
search
Нет
4.0
1.0
Да
11.0
tel
Нет
4.0
3.0
Да
11.0
url
10.0
4.0
3.0
Да
9.0
10.0
4.0
3.0
Да
9.0
Нет
Нет
Да
Да
9.0
number
Нет
Нет
3.0
Да
9.0
range
Нет
Нет
1.0
Да
9.0
color
Нет
Нет
4.0
Да
11.0
datetime
date
month
week
time
datetime-local
89.
КНОПКИ<INPUT TYPE=“reset”> - кнопка сброса
<INPUT TYPE=“submit”> - кнопка для отправки
формы
<BUTTON TYPE=“submit”>
Пример:
<INPUT TYPE=“submit” VALUE=“отправить”>
<INPUT TYPE=“reset” VALUE=“очистить”>
отправить
очистить
90.
КНОПКИ<INPUT TYPE=“image”> - графическая кнопка
Пример:
<INPUT TYPE=“image” NAME=“cat” SRC=“my_cat.gif”
WIDTH=“20” HEIGHT=“30”>
<INPUT TYPE=“button”> - просто кнопка
Пример:
<INPUT TYPE=“button” VALUE=“проверка данных”>
91.
<INPUT TYPE=“radio”> - одиночныйвыбор значения из нескольких
Атрибуты:
NAME=“name” – имя возвращаемой переменной
VALUE=“yes” – значение возвращаемой переменной
(поля)
CHECKED – выбрано изначально
92.
Пример:<INPUT TYPE=“radio” NAME=“фрукты” VALUE=“лимон”
CHECKED>Лимон<BR>
<INPUT TYPE=“radio” NAME=“фрукты”
VALUE=“апельсин”>Апельсин<BR>
<INPUT TYPE=“radio” NAME=“фрукты” VALUE=“яблоко”>Яблоко
Лимон
Апельсин
Яблоко
93.
<INPUT TYPE=“checkbox”> - множественныйвыбор
Пример:
<INPUT TYPE=“checkbox” NAME=“fruit”
VALUE=“лимон” CHECKED>Лимон<BR>
<INPUT TYPE=“checkbox” NAME=“fruit”
VALUE=“апельсин”>Апельсин<BR>
<INPUT TYPE=“checkbox” NAME=“fruit”
VALUE=“яблоко” CHECKED>Яблоко
v
Лимон
Апельсин
v
Яблоко
94.
<SELECT>…</SELECT> - выбор значений изразворачивающегося списка значений, заданных при
помощи тега <OPTION>…</OPTION>.
Атрибуты:
SIZE=“1” – начальная высота списка
MULTIPLE – возможность выбора нескольких значений
95.
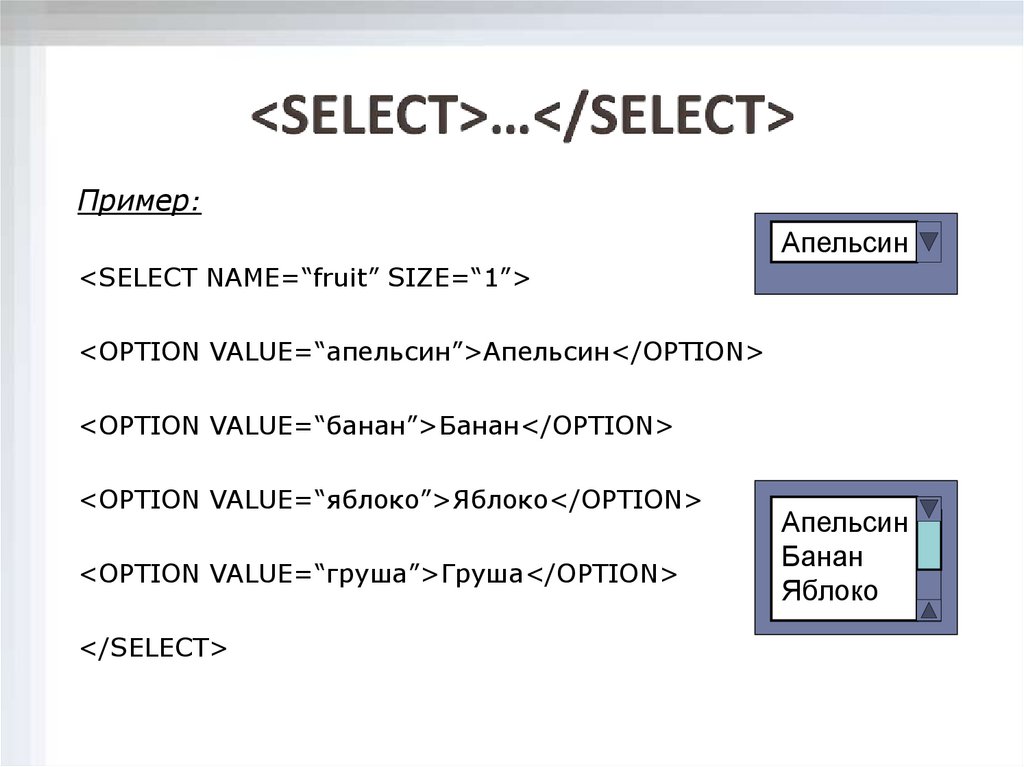
Пример:Апельсин
<SELECT NAME=“fruit” SIZE=“1”>
SIZE=“1”
<OPTION VALUE=“апельсин”>Апельсин</OPTION>
<OPTION VALUE=“банан”>Банан</OPTION>
<OPTION VALUE=“яблоко”>Яблоко</OPTION>
<OPTION VALUE=“груша”>Груша</OPTION>
</SELECT>
Апельсин
Банан
Яблоко
SIZE=“3”
96.
Анкета Web-разработчикаВаше имя:
Пароль:
E-mail:
Телефон:
Ваш пол:
М
Ваш возраст:
Ж
. . . . . . . . . . . .
18
31
Ваша специализация:
Web-дизайнер
Ваши навыки:
V
знание HTML
знание Java
знание PHP
V
знание Adobe Photoshop
знание Flash
Свободно владею
английским языком
Дополнительные
сведения о себе:
Результаты надо:
Отправить
Удалить
80
1.Форма должна быть
передана по адресу
http://www.mysite.ru/lwd
/process.php с
использованием метода
POST.
2.Все элементы формы
должны иметь имена;
все кроме последнего
обязательны к
заполнению.
3.Кнопки поместить в
поле FIELDSET.
































































































 internet
internet








