Similar presentations:
Основы HTML и CSS. Фреймы и формы
1. Основы HTML и CSS Фреймы и формы
2. Фреймы и формы:
Разбиение окна браузера на фреймы.Описание фрейма на языке HTML.
Задание логики взаимодействия фреймов
Типичные проблемы сайта с фреймами
Зачем нужны формы.
Форма и ее элементы
Методы отправки информации из полей
формы
Использование табличных функций при
создании формы на примере анкеты
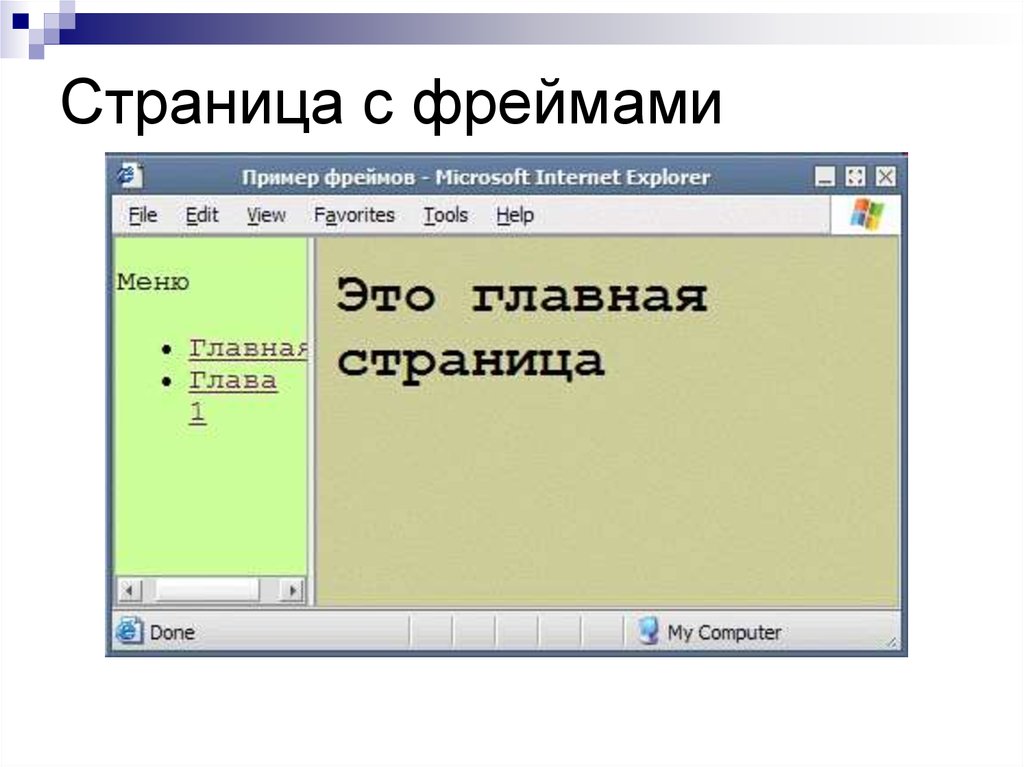
3. Страница с фреймами
4. Задание фреймовой структуры
<html><head>
<title>Пример фреймов</title>
</head>
<frameset cols="25%, 75%">
<frame src="menu.html">
<frame src="content.html">
<noframes> Вы просматриваете эту
страницу с помощью браузера, не
поддерживающего фреймы.
</noframes>
</frameset>
</html>
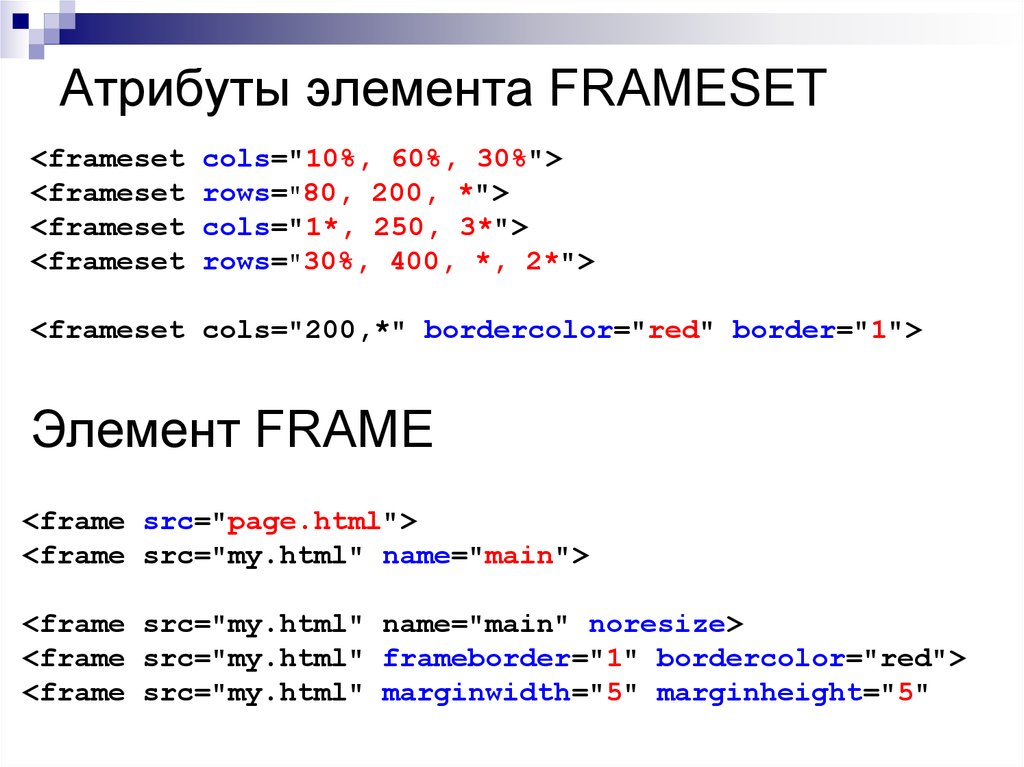
5. Атрибуты элемента FRAMESET
<frameset<frameset
<frameset
<frameset
cols="10%, 60%, 30%">
rows="80, 200, *">
cols="1*, 250, 3*">
rows="30%, 400, *, 2*">
<frameset cols="200,*" bordercolor="red" border="1">
Элемент FRAME
<frame src="page.html">
<frame src="my.html" name="main">
<frame src="my.html" name="main" noresize>
<frame src="my.html" frameborder="1" bordercolor="red">
<frame src="my.html" marginwidth="5" marginheight="5"
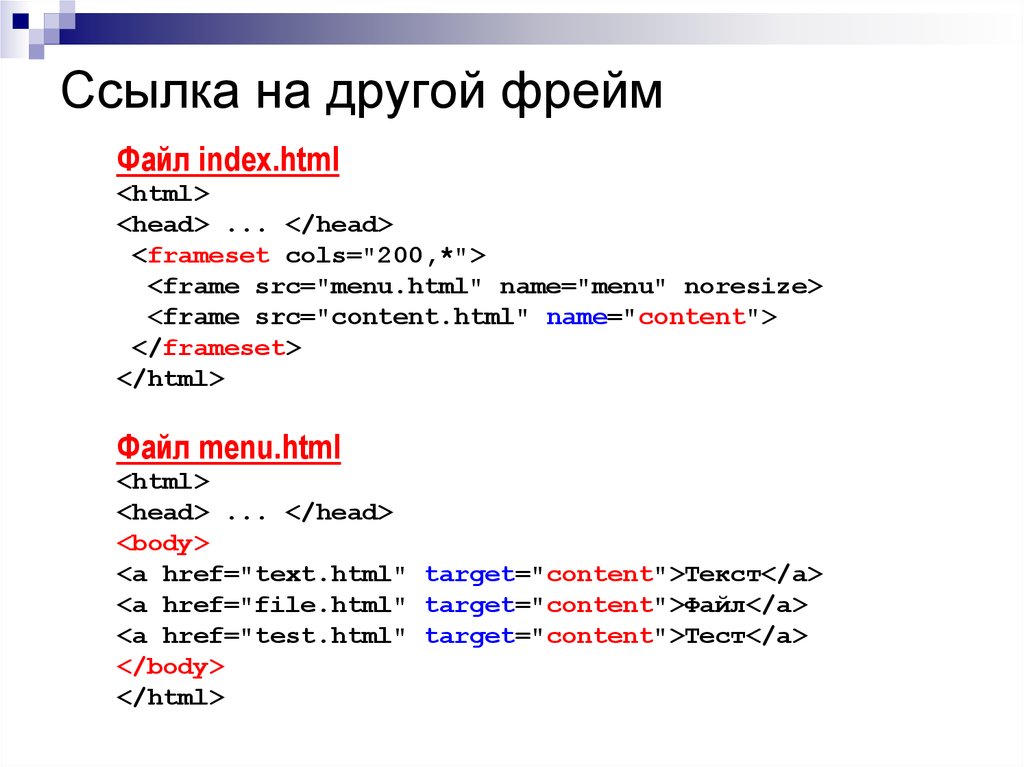
6. Ссылка на другой фрейм
Файл index.html<html>
<head> ... </head>
<frameset cols="200,*">
<frame src="menu.html" name="menu" noresize>
<frame src="content.html" name="content">
</frameset>
</html>
Файл menu.html
<html>
<head> ... </head>
<body>
<a href="text.html" target="content">Текст</a>
<a href="file.html" target="content">Файл</a>
<a href="test.html" target="content">Тест</a>
</body>
</html>
7. Лабораторная работа
Создание страницы с фреймами1
Создание необходимых файлов
2
Создание фреймовой структуры
3
Создание ссылок, указывающих
на нужный фрейм
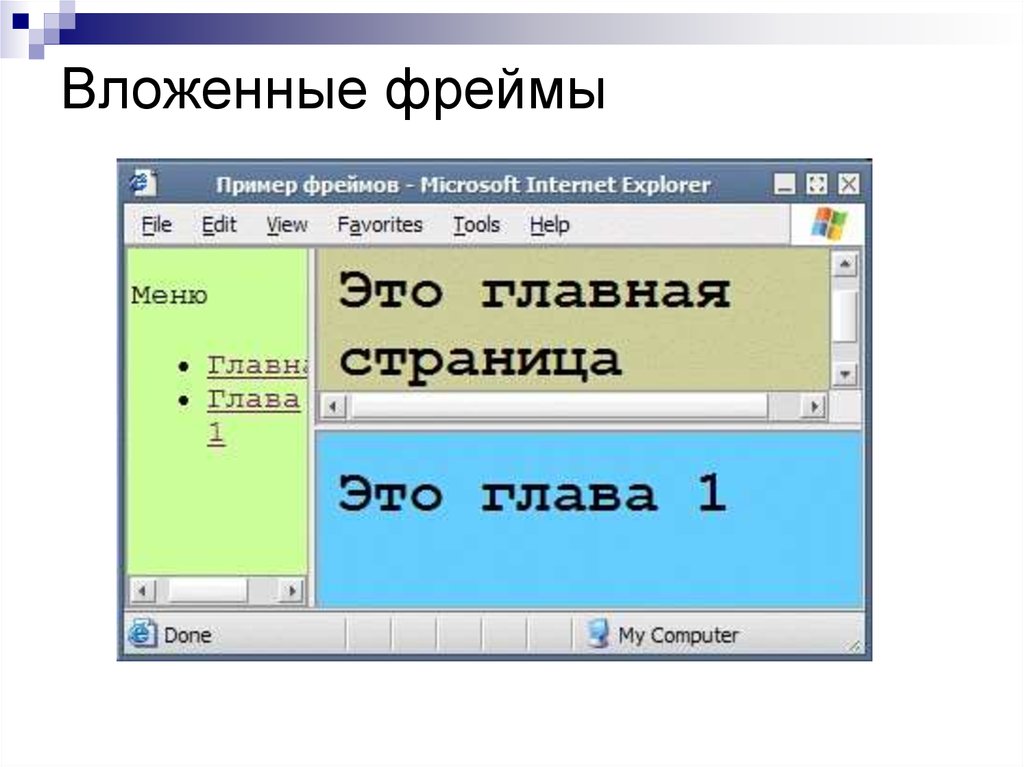
8. Вложенные фреймы
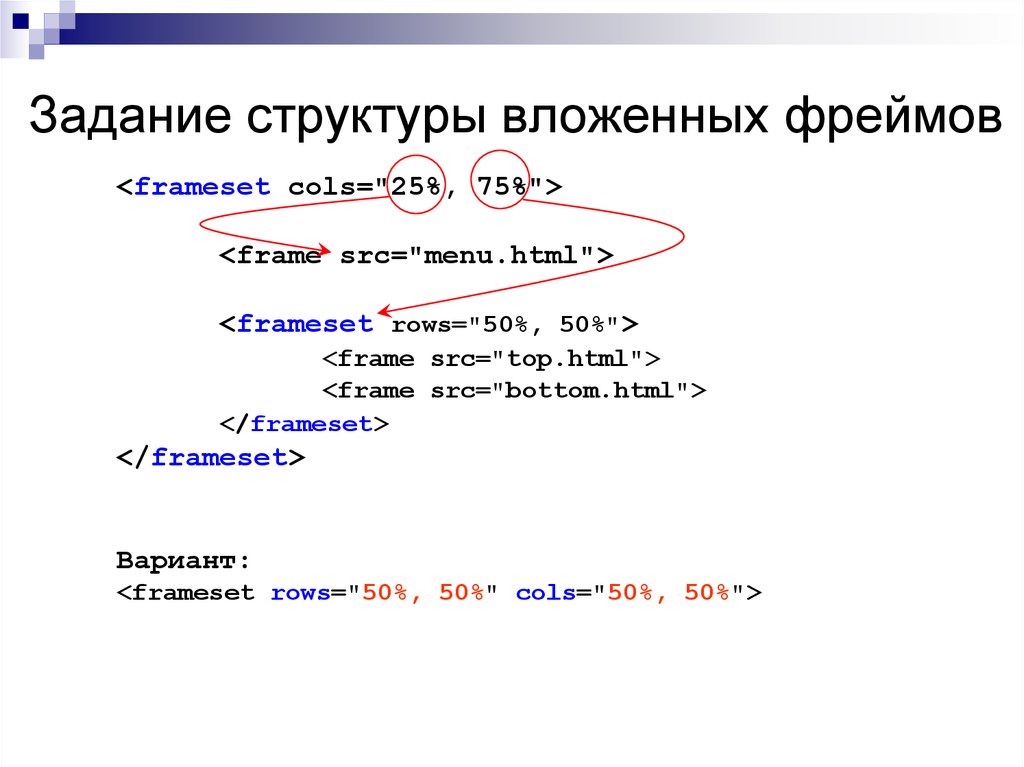
9. Задание структуры вложенных фреймов
<frameset cols="25%, 75%"><frame src="menu.html">
<frameset rows="50%, 50%">
<frame src="top.html">
<frame src="bottom.html">
</frameset>
</frameset>
Вариант:
<frameset rows="50%, 50%" cols="50%, 50%">
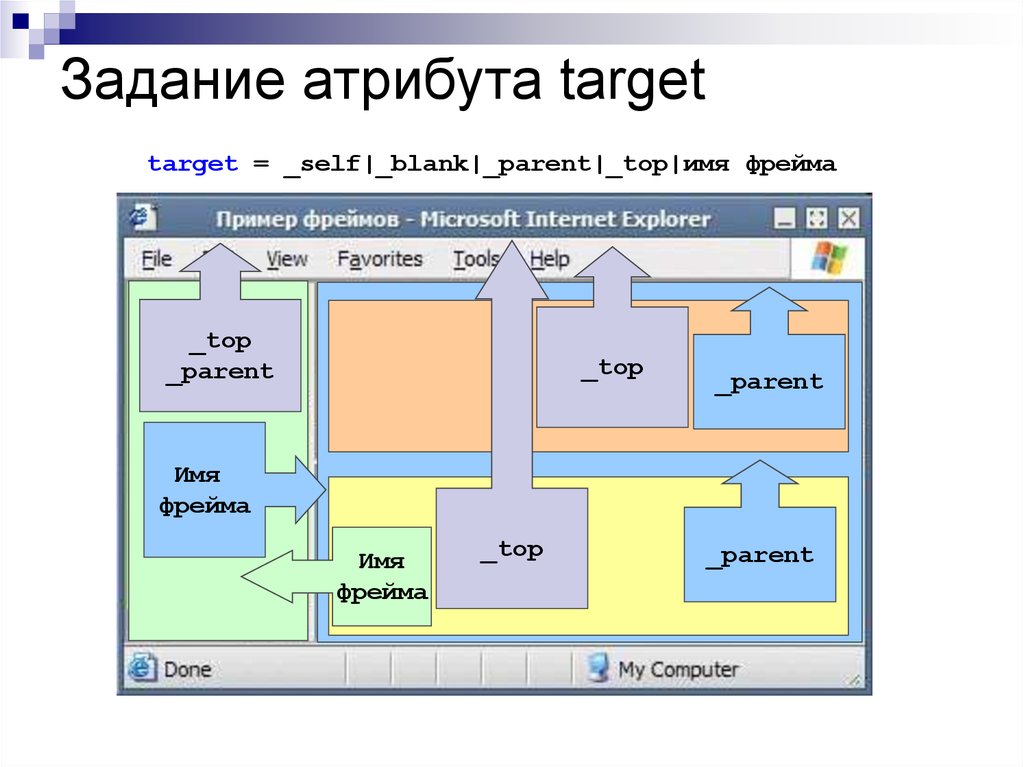
10. Задание атрибута target
target = _self|_blank|_parent|_top|имя фрейма_top
_parent
_top
_parent
Имя
фрейма
Имя
фрейма
_top
_parent
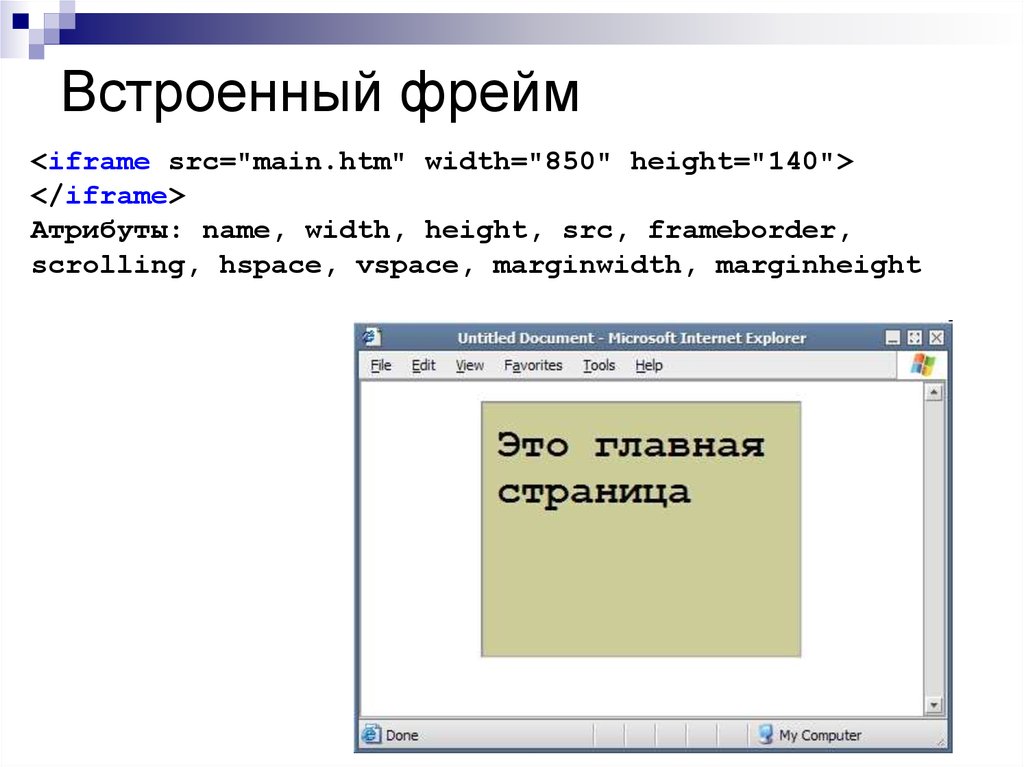
11. Встроенный фрейм
<iframe src="main.htm" width="850" height="140"></iframe>
Атрибуты: name, width, height, src, frameborder,
scrolling, hspace, vspace, marginwidth, marginheight
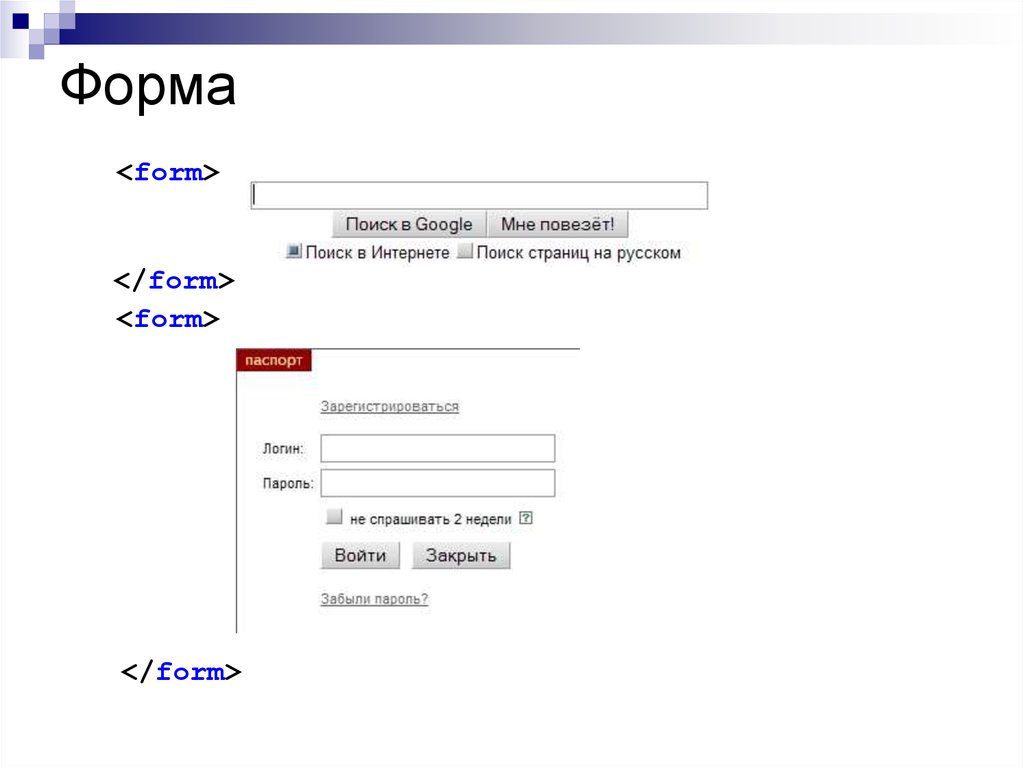
12. Форма
<form></form>
<form>
</form>
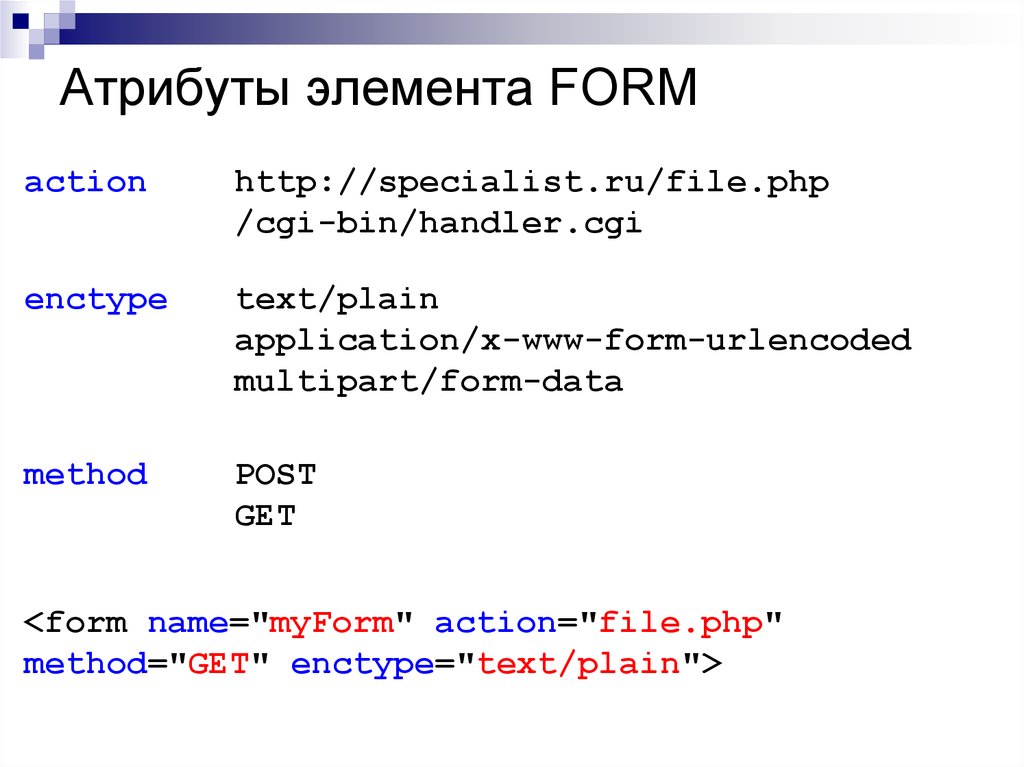
13. Атрибуты элемента FORM
actionhttp://specialist.ru/file.php
/cgi-bin/handler.cgi
enctype
text/plain
application/x-www-form-urlencoded
multipart/form-data
method
POST
GET
<form name="myForm" action="file.php"
method="GET" enctype="text/plain">
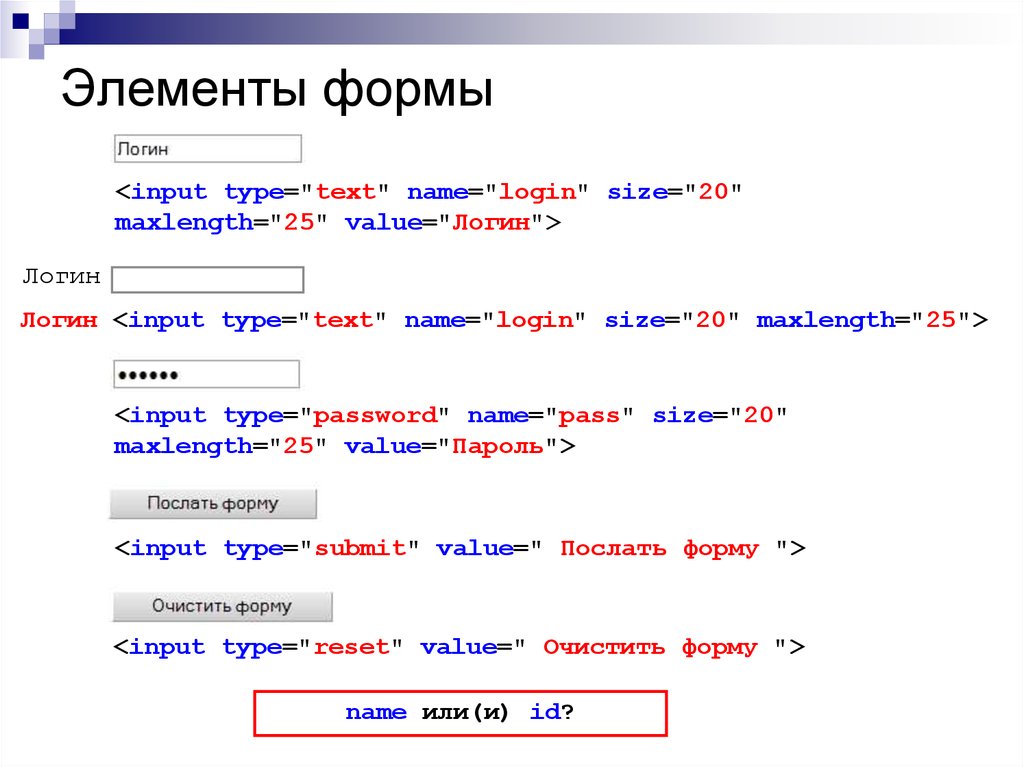
14. Элементы формы
<input type="text" name="login" size="20"maxlength="25" value="Логин">
Логин
Логин <input type="text" name="login" size="20" maxlength="25">
<input type="password" name="pass" size="20"
maxlength="25" value="Пароль">
<input type="submit" value=" Послать форму ">
<input type="reset" value=" Очистить форму ">
name или(и) id?
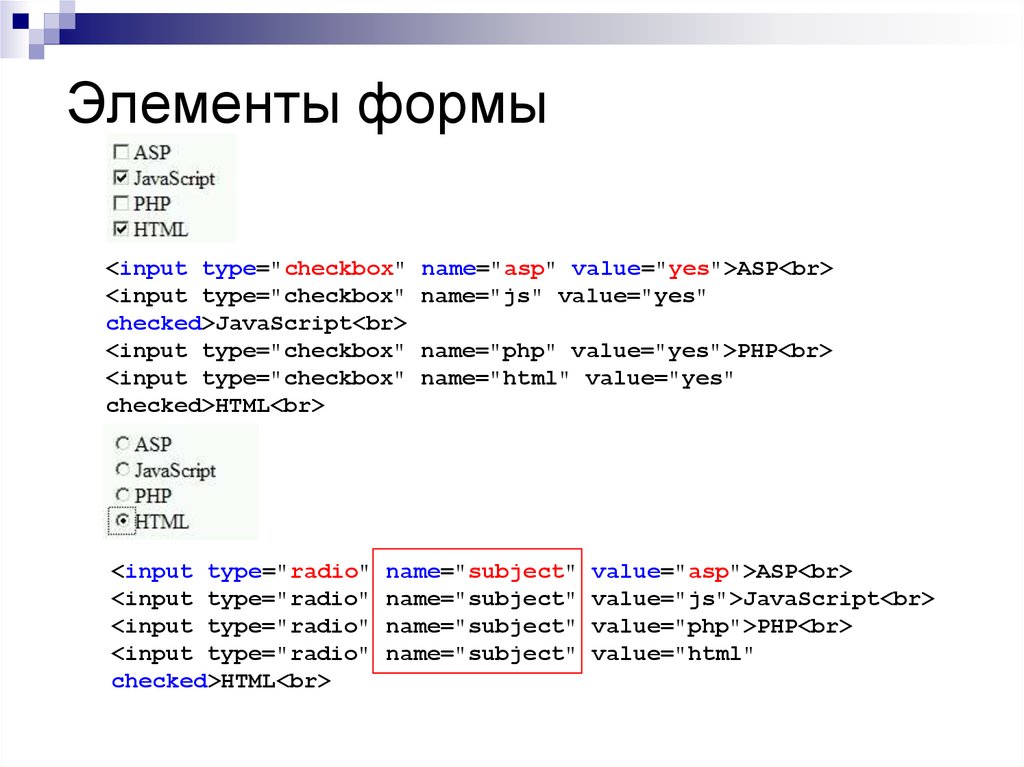
15. Элементы формы
<input type="checkbox"<input type="checkbox"
checked>JavaScript<br>
<input type="checkbox"
<input type="checkbox"
checked>HTML<br>
<input type="radio"
<input type="radio"
<input type="radio"
<input type="radio"
checked>HTML<br>
name="asp" value="yes">ASP<br>
name="js" value="yes"
name="php" value="yes">PHP<br>
name="html" value="yes"
name="subject"
name="subject"
name="subject"
name="subject"
value="asp">ASP<br>
value="js">JavaScript<br>
value="php">PHP<br>
value="html"
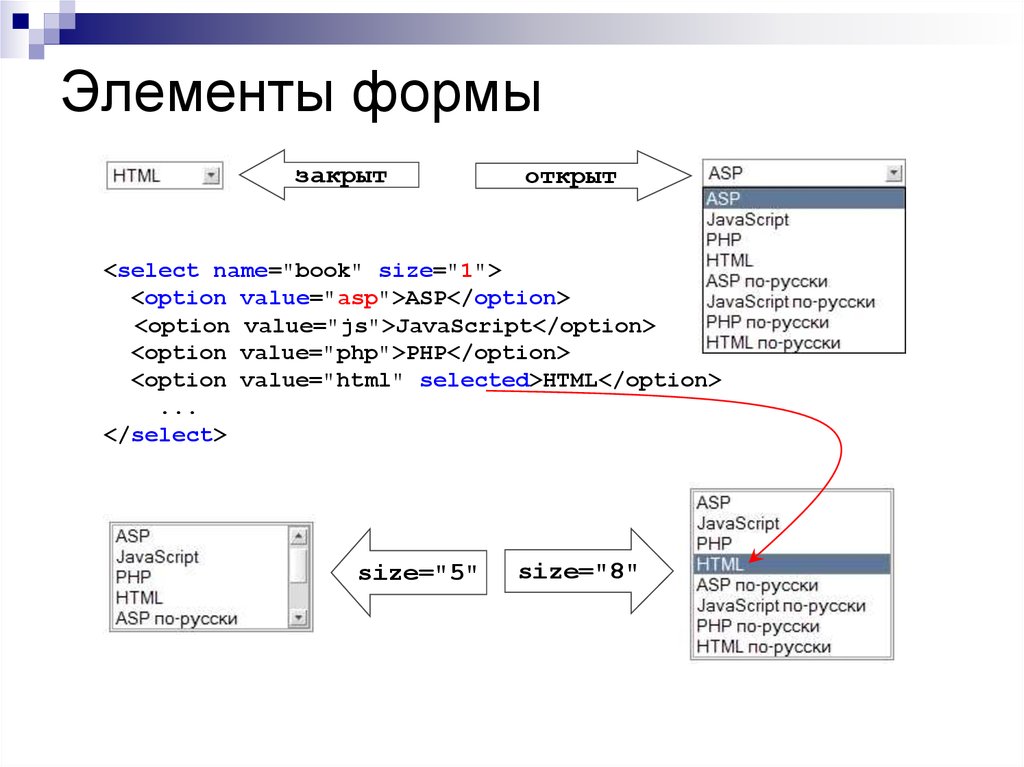
16. Элементы формы
закрытоткрыт
<select name="book" size="1">
<option value="asp">ASP</option>
<option value="js">JavaScript</option>
<option value="php">PHP</option>
<option value="html" selected>HTML</option>
...
</select>
size="5"
size="8"
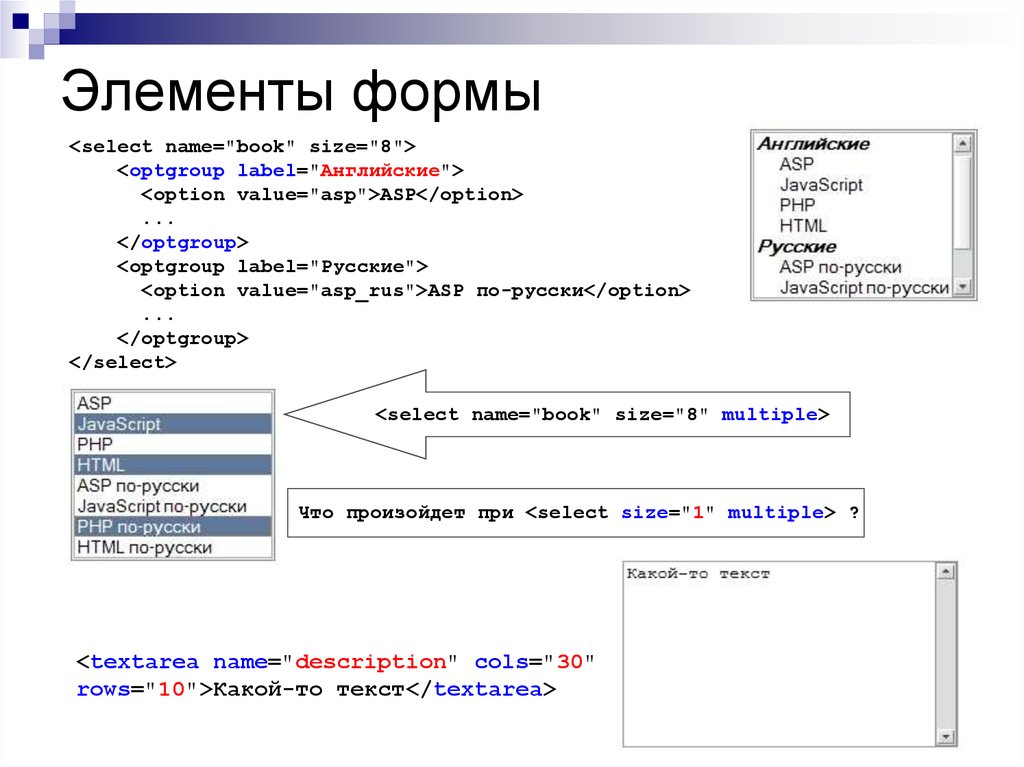
17. Элементы формы
<select name="book" size="8"><optgroup label="Английские">
<option value="asp">ASP</option>
...
</optgroup>
<optgroup label="Русские">
<option value="asp_rus">ASP по-русски</option>
...
</optgroup>
</select>
<select name="book" size="8" multiple>
Что произойдет при <select size="1" multiple> ?
<textarea name="description" cols="30"
rows="10">Какой-то текст</textarea>
18. Элементы формы
<input type="button" name="push" value=" Что-тосделать ">
<input type="image" name="enter" src="bluehome.gif"
width="32" height="32">
<form enctype="multipart/form-data" action="file.php"
method="POST" >
<input type="file" name="userfile" size="60">
<input type="hidden" name="uid" value="15263">
19. Элементы формы
<input type="text" name="login" value="Логин"disabled><br>
<input type="checkbox" name="asp" value="yes"
checked disabled>ASP<br>
...
<input type="radio" name="book" value="php"
checked disabled>PHP<br>
<input type="button" name="push" value="
Нажми меня " disabled><br>
<input type="text" name="login"
value="Логин" readonly><br>
<textarea name="description"
cols="30" rows="10" readonly>Какойто текст</textarea>
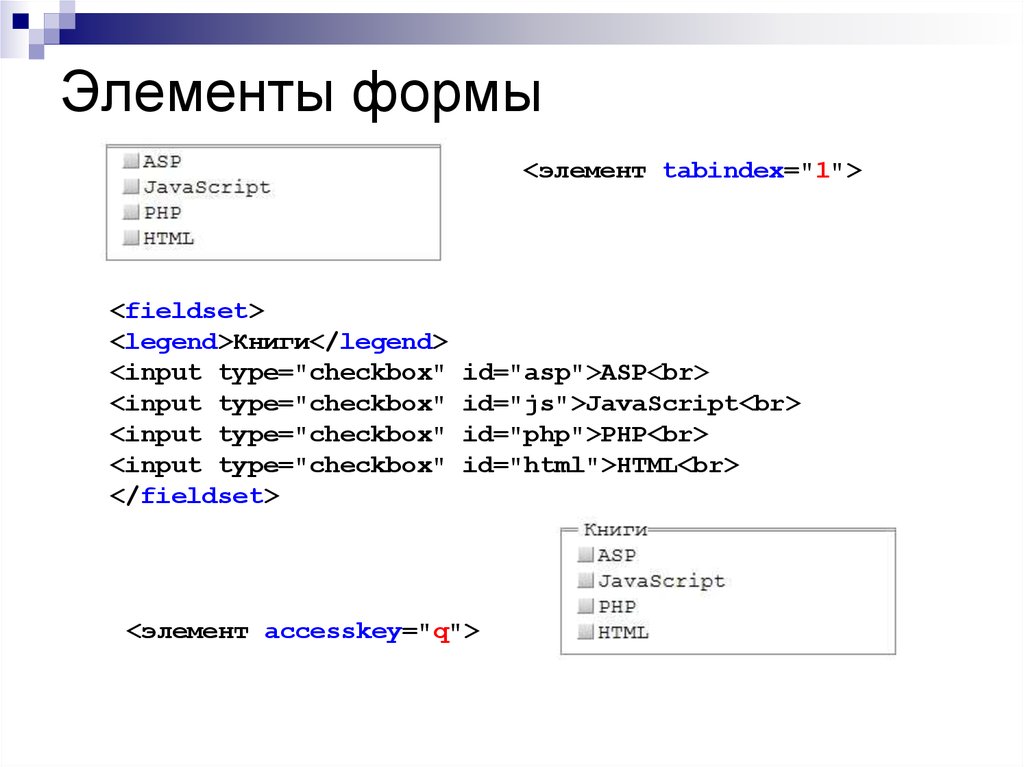
20. Элементы формы
<элемент tabindex="1"><fieldset>
<legend>Книги</legend>
<input type="checkbox"
<input type="checkbox"
<input type="checkbox"
<input type="checkbox"
</fieldset>
id="asp">ASP<br>
id="js">JavaScript<br>
id="php">PHP<br>
id="html">HTML<br>
<элемент accesskey="q">
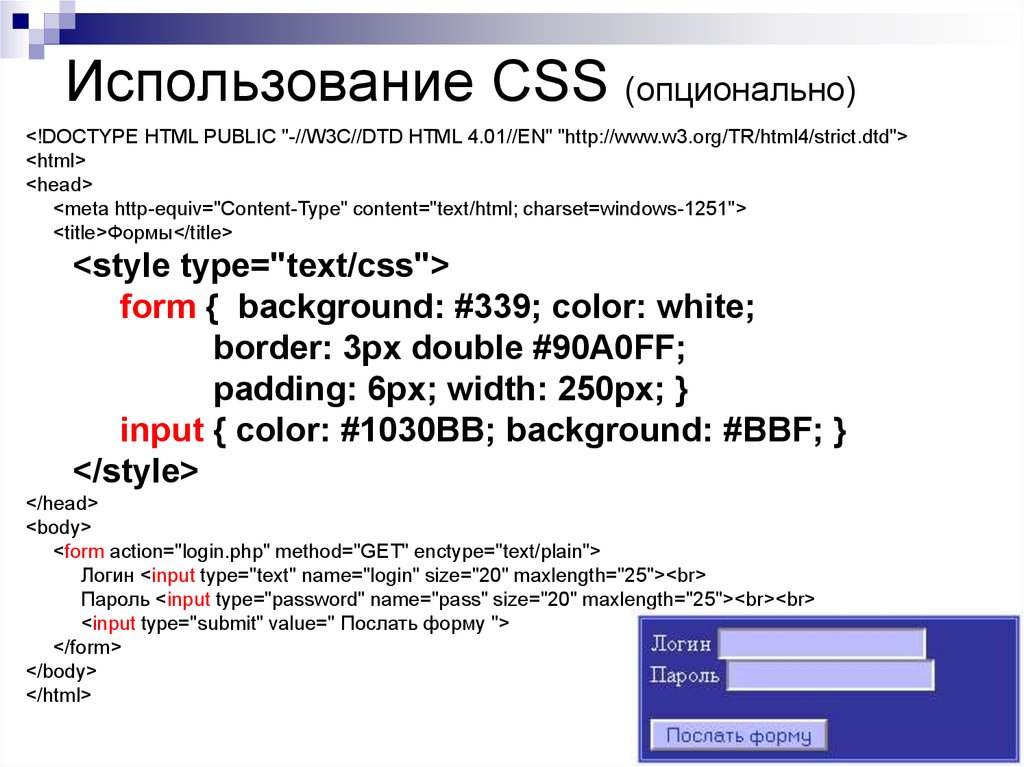
21. Использование CSS (опционально)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"><html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Формы</title>
<style type="text/css">
form { background: #339; color: white;
border: 3px double #90A0FF;
padding: 6px; width: 250px; }
input { color: #1030BB; background: #BBF; }
</style>
</head>
<body>
<form action="login.php" method="GET" enctype="text/plain">
Логин <input type="text" name="login" size="20" maxlength="25"><br>
Пароль <input type="password" name="pass" size="20" maxlength="25"><br><br>
<input type="submit" value=" Послать форму ">
</form>
</body>
</html>
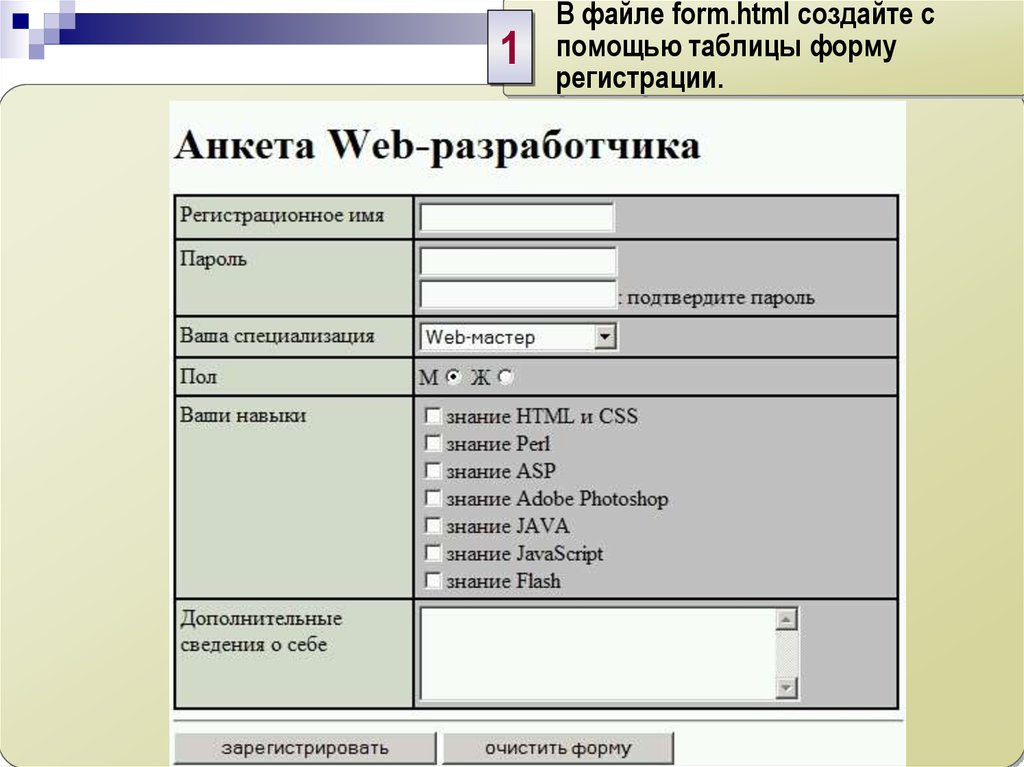
22. Лабораторная работа
1В файле form.html создайте с
помощью таблицы форму
регистрации.
Лабораторная работа
23. Итоги
Фреймы предназначены для разбиения экранабраузера на несколько независимых
прямоугольных областей
Ссылки в одном фрейме могут управлять
содержимым другого фрейма
Использование фрейма позволяет построить
удобную навигацию по сайту
Фреймы имеют недостатки, которые
перевешивают их достоинства
Использование формы - единственный способ
получить какие-либо данные от пользователя























 internet
internet








