Similar presentations:
Язык разметки гипертекстов HTML
1. ЯЗЫК РАЗМЕТКИ ГИПЕРТЕКСТОВ HTML
2.
п.1. Общие понятияп.2. Тэги HTML и их атрибуты
п.3. Структура HTML-документа
п.4. Форматирование текста
п.5. Создание фона
п.6. Вставка графических изображений
п.7. Вставка видео и звука
п.8. Создание списков
п.9. Организация таблиц
п.10. Организация ссылок — система навигации
п.11. Фреймы
п.12. Создание карты изображений
п.13. Разделители и элементы интерактивности
п.14. Формы
3. п.1. Общие понятия
WWW (Word Wide Web) — система навигации, поискаи доступа к мультимедийным ресурсам с помощью
средств гипертекста.
Гипертекст — текст, содержащий связи с другими
текстами, графической, видео- или звуковой
информацией.
Обмен
информацией
во
Всемирной
паутине
происходит согласно протоколу HTTP. Сама же
информация представлена на языке разметки
гипертекста HTML (Hyper Text Markup Language).
Этот
язык
является
стандартным
языком,
предназначенным для создания гипертекстовых
документов в среде Web — HTML-документов.
4.
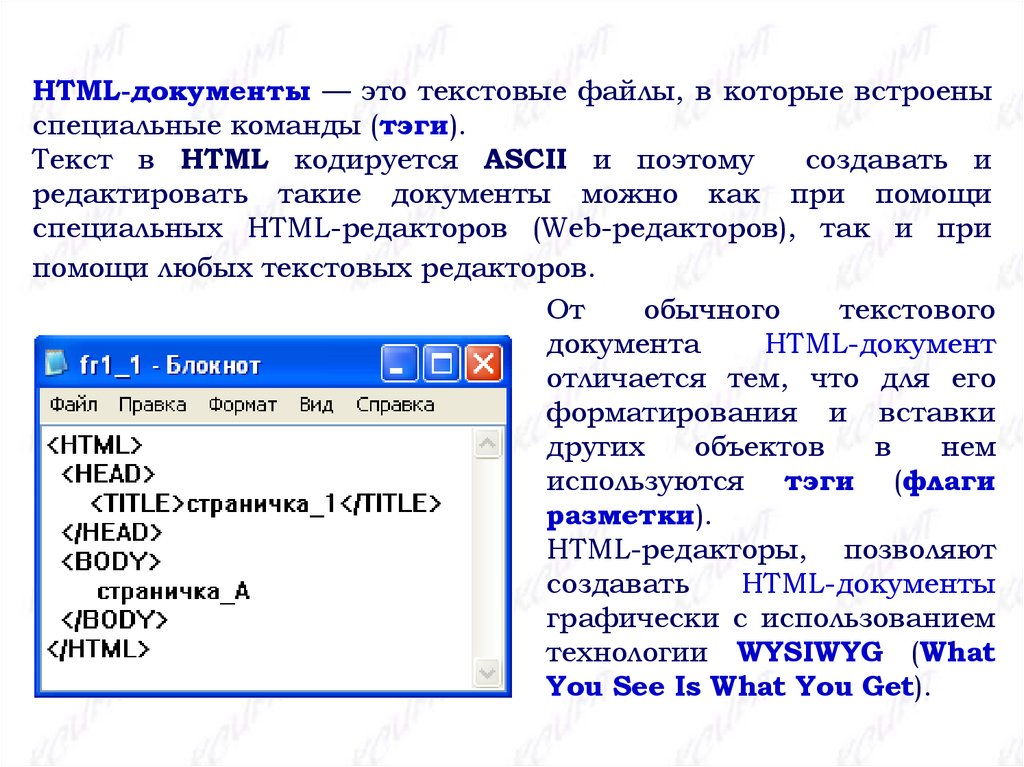
HTML-документы — это текстовые файлы, в которые встроеныспециальные команды (тэги).
Текст в HTML кодируется ASCII и поэтому
создавать и
редактировать такие документы можно как при помощи
специальных HTML-редакторов (Web-редакторов), так и при
помощи любых текстовых редакторов.
От
обычного
текстового
документа
HTML-документ
отличается тем, что для его
форматирования и вставки
других
объектов
в
нем
используются тэги (флаги
разметки).
HTML-редакторы, позволяют
создавать
HTML-документы
графически с использованием
технологии WYSIWYG (What
You See Is What You Get).
5.
Гиперссылка (hyper link) — это ссылка на другойдокумент
(текстовый,
графический,
видео,
анимационный).
6.
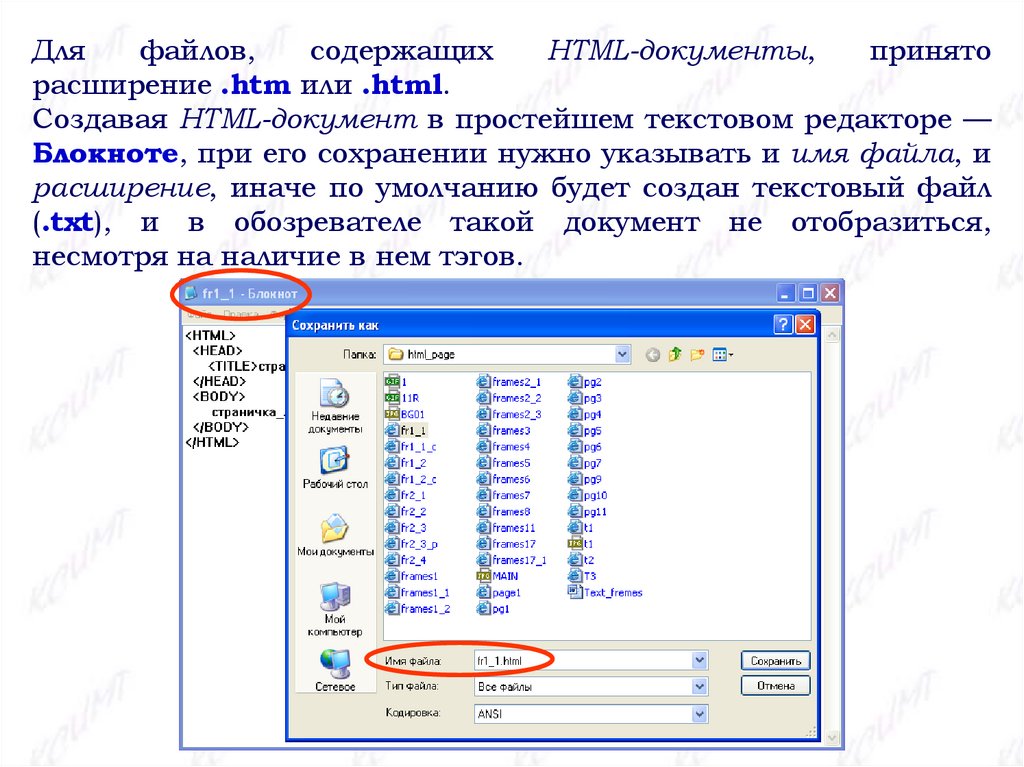
Дляфайлов,
содержащих
HTML-документы,
принято
расширение .htm или .html.
Создавая HTML-документ в простейшем текстовом редакторе —
Блокноте, при его сохранении нужно указывать и имя файла, и
расширение, иначе по умолчанию будет создан текстовый файл
(.txt), и в обозревателе такой документ не отобразиться,
несмотря на наличие в нем тэгов.
7. п.2. Тэги HTML и их атрибуты
Тэги (команды, флаги разметки) предназначеныдля форматирования и разметки документа.
Тэг — это определенная последовательность
символов, заключенная между знаками < и >.
Например: <BIG> означает увеличение на 1 пункт
размера шрифта.
Существует два вида тэгов: парные и непарные.
Парные тэги — это такие команды, которые
используются
парой
(открывающий
и
закрывающий тэги).
Например: <В> … </В>
8.
Непарный тэг вызывает одноразовое действие втом месте, где он встречается.
Например: тэг <br> служит для перехода на новую
строку при выводе текста.
Допускается вложения тэгов, но следует следить за
тем, чтобы вовремя закрывать парные тэги.
Атрибуты — дополняют тэги, позволяя более
подробно описывать действия над текстом или
графикой или другими объектами.
Формат (правила записи) тэгов:
<тэг атрибут="значение" атрибут="значение"...>
9.
Замечание.Дополнительные
пробелы,
символы табуляции и возврата каретки,
добавленные в исходный текст HTMLдокумента для его лучшей читаемости,
будут проигнорированы Web-браузером
при интерпретации документа.
Форматирование HTML-документа осуществляется с помощью тэгов.
HTML-документ
может
включать
вышеописанные элементы, только если они
помещены внутрь тэгов <PRE> и </PRE>.
10.
11. п.3. Структура HTML-документа
Все HTML-документы имеют общую структуру.<HTML>
<HEAD>
<TITLE> Имя Web-страницы </TITLE>
</HEAD>
<BODY>
Тело HTML-документа
</BODY>
</HTML>
12.
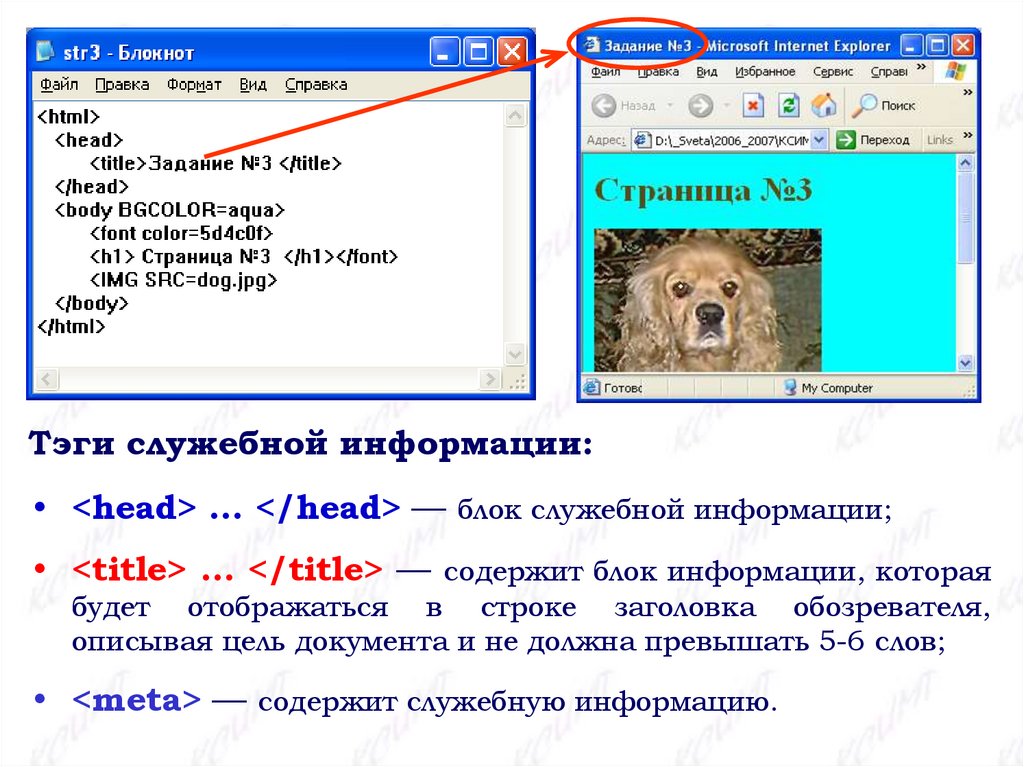
Тэги служебной информации:• <head> … </head> — блок служебной информации;
• <title> … </title> — содержит блок информации, которая
будет отображаться в строке заголовка обозревателя,
описывая цель документа и не должна превышать 5-6 слов;
• <meta> — содержит служебную информацию.
13.
Атрибуты тэга <МЕТА>:• name — определяет тип данных;
• content — определяет содержание.
Варианты:
• <МЕТА name=keywords content="слово1, слово2, ..." >
определяет набор ключевых слов для поиска, облегчающий
работу поисковым машинам;
• <МЕТА name=Description content="содержание страницы">
описывает краткое содержание страницы;
• <МЕТА name=Author content="Имя автора">
указывает имя автора;
• <МЕТА HTTP-EQUIV=refresh content=5
url=http://www.upm. ipschool.spb.ru>
через 5 секунд автоматически загрузит сайт с указанным
адресом.
14.
Для удобства в HTML-код можно вставитькомментарии:
<!-- текст комментария -->
Все тэги можно условно объединить в группы
по их назначению:
• для форматирования текста;
• выбора фона;
• для вставки объектов (рисунков, видео, звук);
• для создания списков;
• для организации ссылок в пределах одного
документа (ссылки на метки) и на другие
документы;
• для разделения страницы на части (фреймы);
• для создания элементов интерактивности.
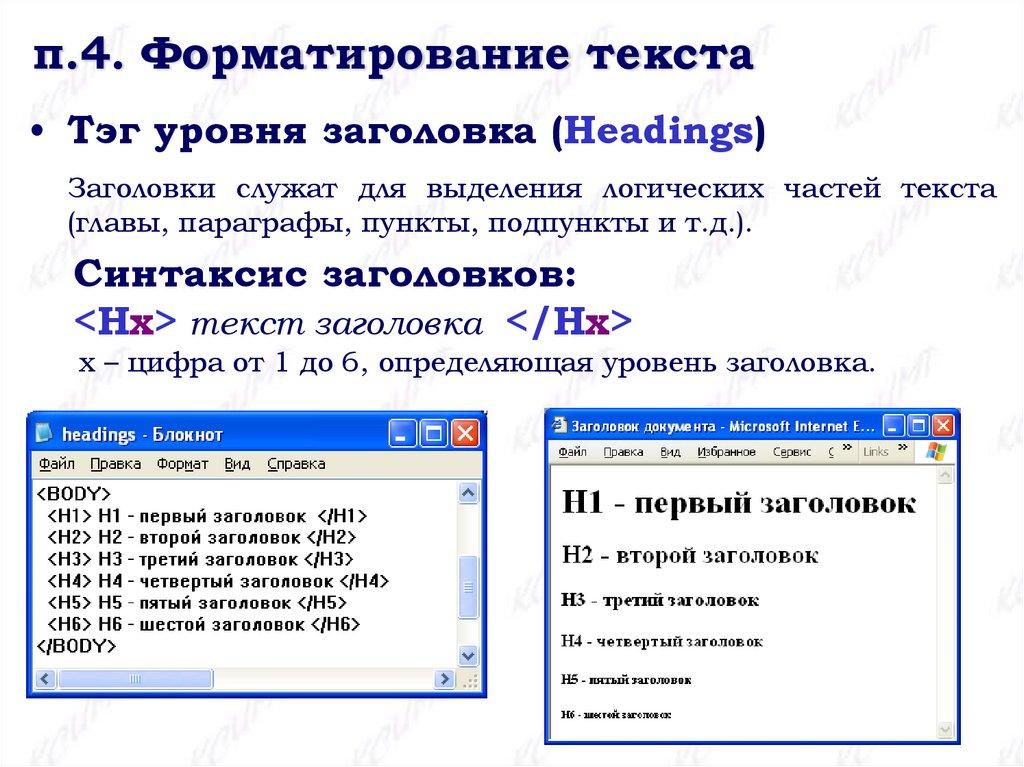
15. п.4. Форматирование текста
• Тэг уровня заголовка (Headings)Заголовки служат для выделения логических частей текста
(главы, параграфы, пункты, подпункты и т.д.).
Синтаксис заголовков:
<Hx> текст заголовка </Hx>
x – цифра от 1 до 6, определяющая уровень заголовка.
16.
• Тэг абзаца <P>Браузер разделяет абзацы только при наличии тэга <P>:
вставляет, пустую строку перед абзацем.
Синтаксис абзаца:
<P> текст абзаца </P>
Атрибутом тэга является выравнивание текста:
ALIGN=
LEFT
RIGHT
CENTER
JUSTIFY
— по левому краю
— правому краю
— по центру
— по ширине
• Центрирование элементов документа в
окне браузера
<CENTER> элементы </CENTER>
17.
• Тэг преформатированияПозволяет
представлять
текст
форматированием на экране.
со
специфическим
Синтаксис преформатирования:
<PRE> текст </PRE>
В тексте разрешается использовать: перевод строки;
символы табуляции (сдвиг на 8 символов вправо);
непропорциональный шрифт, устанавливаемый браузером.
Использование тэгов, определяющих формат абзаца, таких
как <Hx> или <ADDRESS>, будет игнорироваться
браузером при помещении их между тэгами <PRE> и
</PRE>.
18.
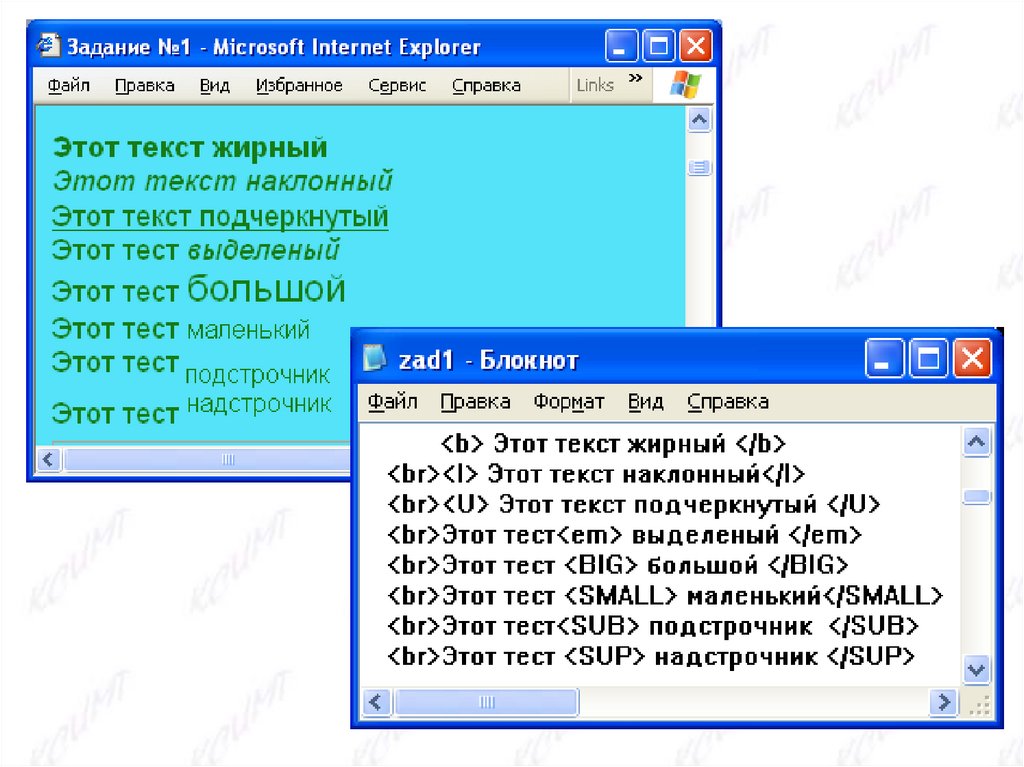
• Тэги форматирования символов:<B> – полужирный шрифт
</B> – отмена полужирного шрифта
<I> – курсив
</I> – отмена курсива
<U> – подчёркивание
</U> – отмена подчёркивания
<EM> – выделение (аналогично тэгу <I>)
</EM> – отмена выделения
19.
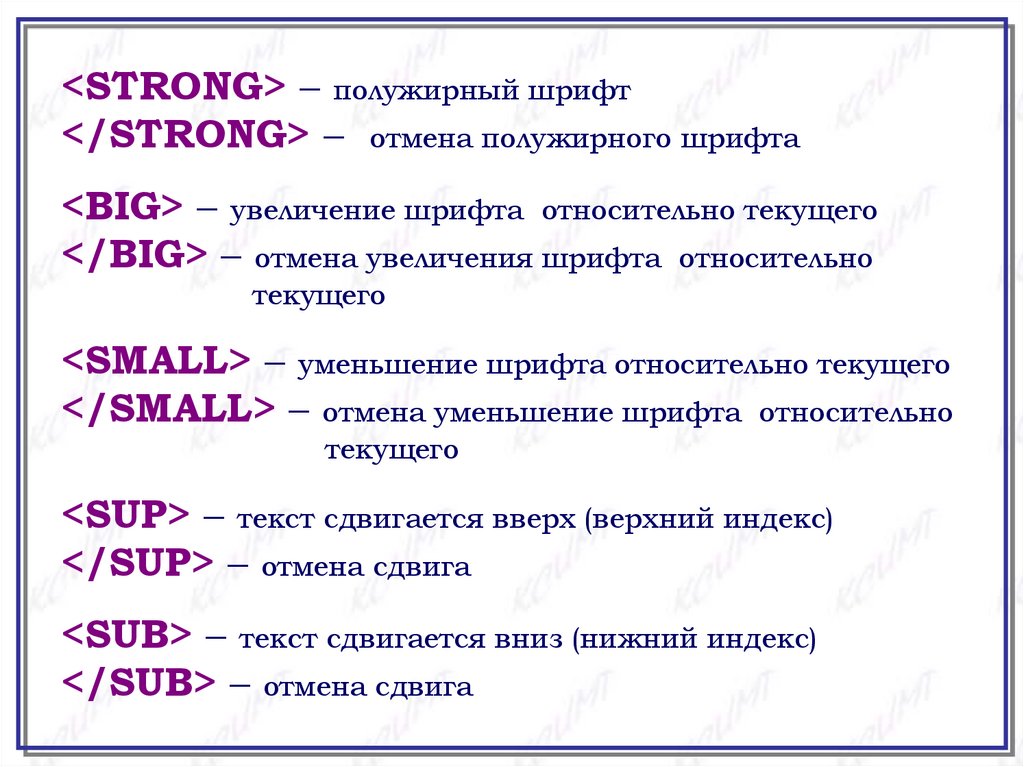
<STRONG> – полужирный шрифт</STRONG> – отмена полужирного шрифта
<BIG> – увеличение шрифта относительно текущего
</BIG> – отмена увеличения шрифта относительно
текущего
<SMALL> – уменьшение шрифта относительно текущего
</SMALL> – отмена уменьшение шрифта относительно
текущего
<SUP> – текст сдвигается вверх (верхний индекс)
</SUP> – отмена сдвига
<SUB> – текст сдвигается вниз (нижний индекс)
</SUB> – отмена сдвига
20.
21.
• Тэг шрифта<FONT> текст </FONT>
Атрибуты тэга <FONT>:
COLOR = название цвета
Например: <FONT COLOR= red> текст </FONT>
FACE = название шрифта
Например: <FONT FACE = Arial> текст </FONT>
SIZE = размер шрифта
Синтаксис: <FONT SIZE=+|-n>, где n – от 1 до 7.
<BASEFONT SIZE=n>
Например: <FONT SIZE = 4> текст </FONT>
22.
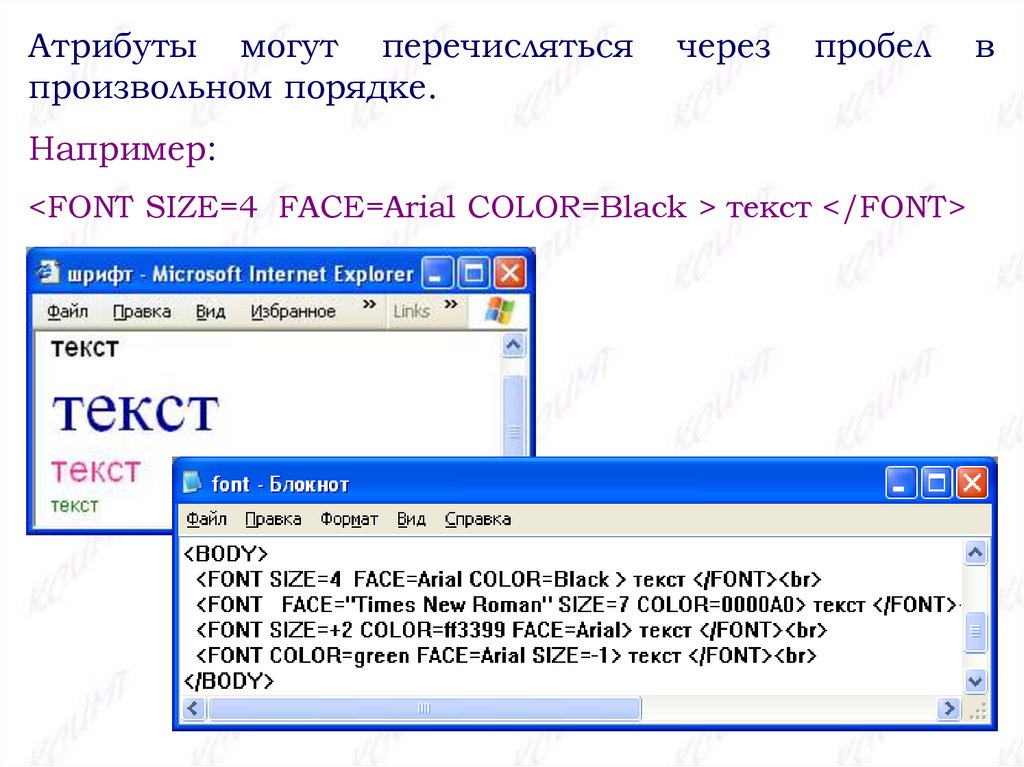
Атрибуты могут перечислятьсяпроизвольном порядке.
через
пробел
Например:
<FONT SIZE=4 FACE=Arial COLOR=Black > текст </FONT>
в
23.
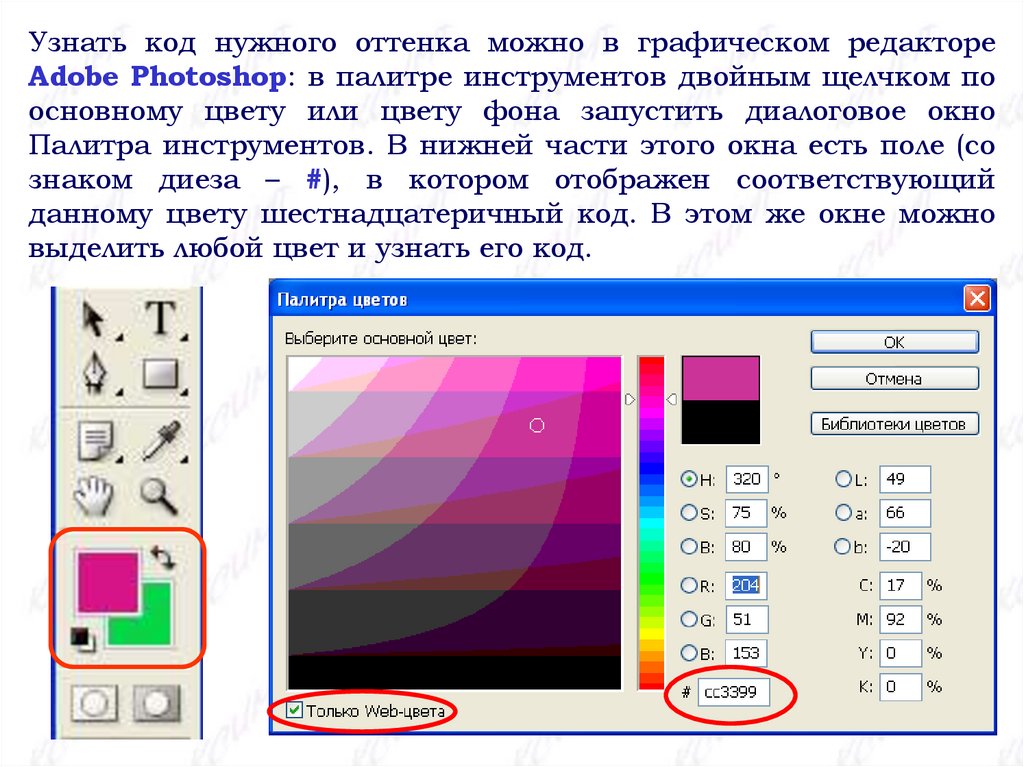
Узнать код нужного оттенка можно в графическом редактореAdobe Photoshop: в палитре инструментов двойным щелчком по
основному цвету или цвету фона запустить диалоговое окно
Палитра инструментов. В нижней части этого окна есть поле (со
знаком диеза – #), в котором отображен соответствующий
данному цвету шестнадцатеричный код. В этом же окне можно
выделить любой цвет и узнать его код.
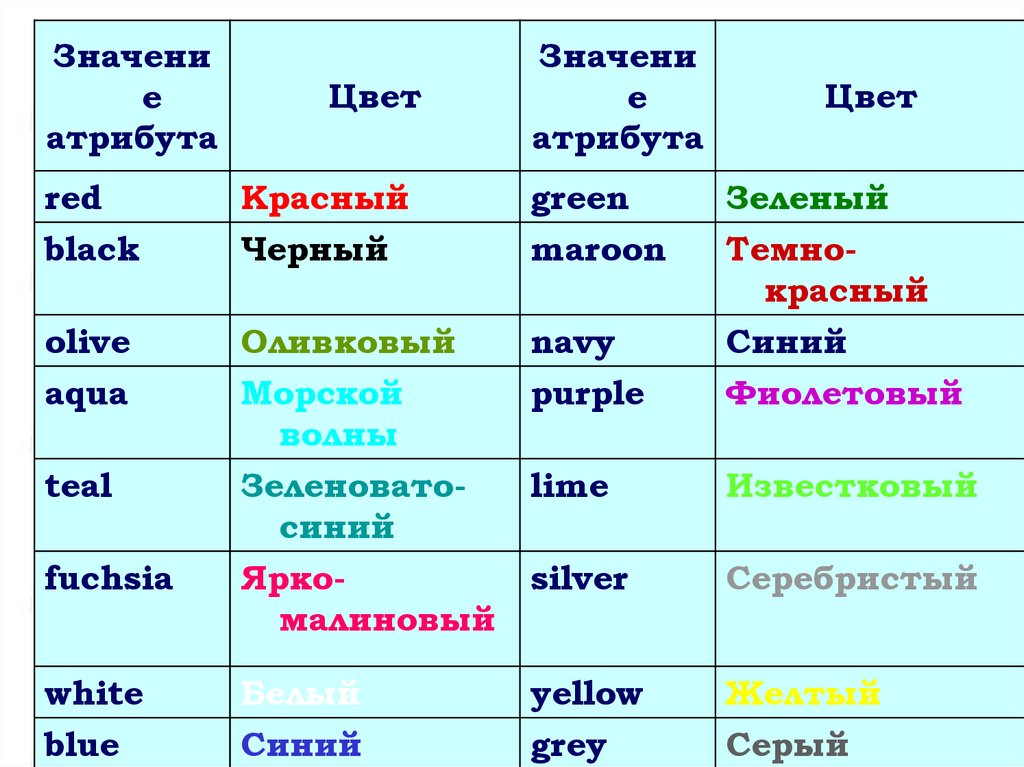
24.
Значение
атрибута
Цвет
Значени
е
атрибута
Цвет
red
black
Красный
Черный
green
maroon
olive
Оливковый
navy
aqua
Морской
волны
Зеленоватосиний
purple
Зеленый
Темнокрасный
Синий
Фиолетовый
lime
Известковый
fuchsia
Яркомалиновый
silver
Серебристый
white
blue
Белый
Синий
yellow
grey
Желтый
Серый
teal
25. п.5. Создание фона
Фон страницы задается в начале основной частидокумента, т. е. атрибутами тэга <BODY>.
Атрибуты тэга <BODY>:
• ТЕХТ = цвет — задает цвет текста;
• BGCOLOR = цвет — задает цвет фона страницы;
• BACKGROUND = "имя_файла" — задает фоновую картинку;
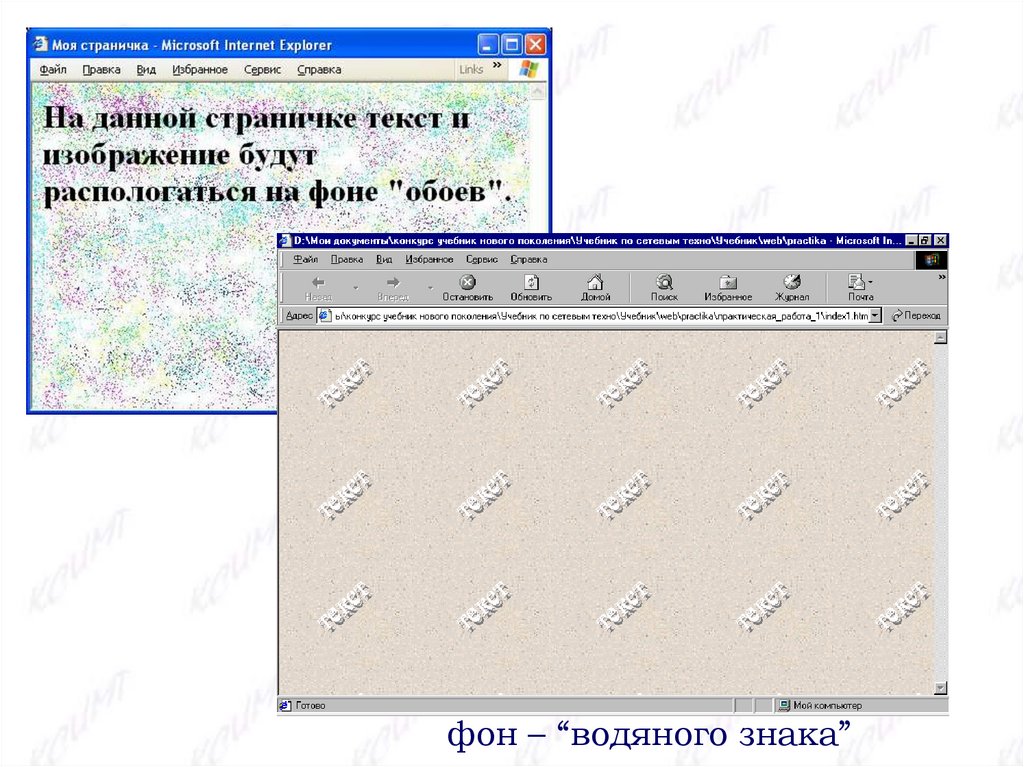
• BGPROPERTIES = FIXED — создание фона-"водяного знака"
(фона, который не перемещается вместе с текстом);
• LINK = цвет — цвет гипертекстовой ссылки.
• VLINK = цвет — цвет гипертекстовой ссылки, уже
посещенной в прошлом.
• ALINK = цвет — цвет активной гипертекстовой ссылки.
26.
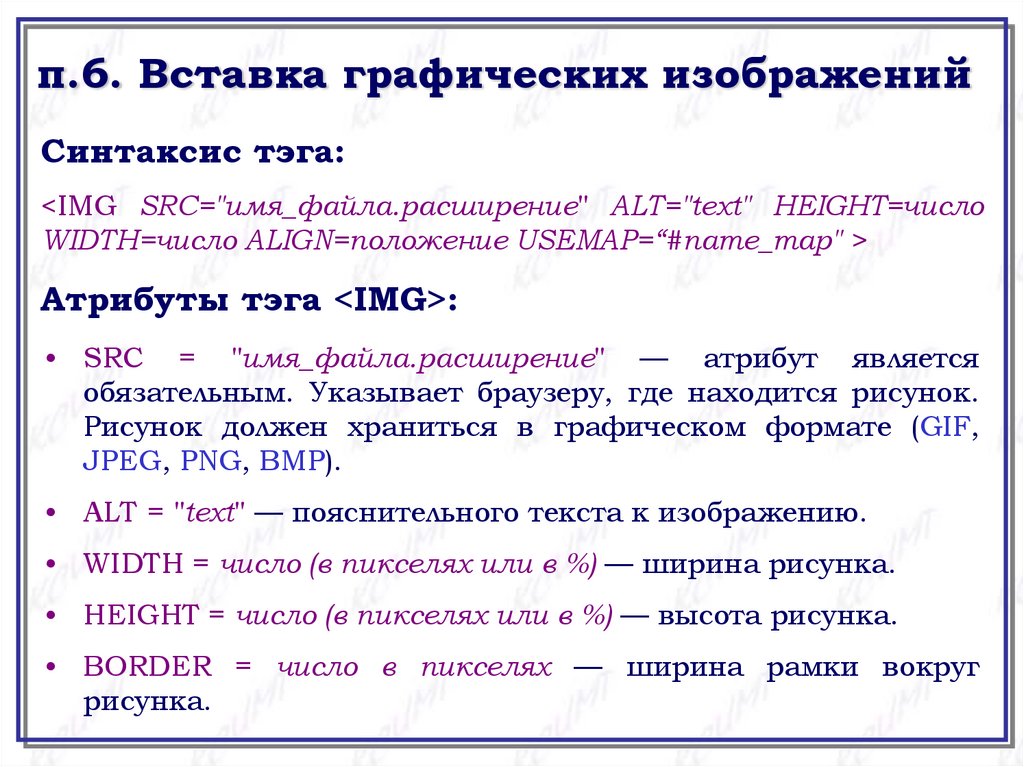
фон – “водяного знака”27. п.6. Вставка графических изображений
Синтаксис тэга:<IMG SRC="имя_файла.расширение" ALT="text" HEIGHT=число
WIDTH=число ALIGN=положение USEMAP=“#name_map" >
Атрибуты тэга <IMG>:
• SRC = "имя_файла.расширение" — атрибут является
обязательным. Указывает браузеру, где находится рисунок.
Рисунок должен храниться в графическом формате (GIF,
JPEG, PNG, BMP).
• ALT = "text" — пояснительного текста к изображению.
• WIDTH = число (в пикселях или в %) — ширина рисунка.
• HEIGHT = число (в пикселях или в %) — высота рисунка.
• BORDER = число в пикселях — ширина рамки вокруг
рисунка.
28.
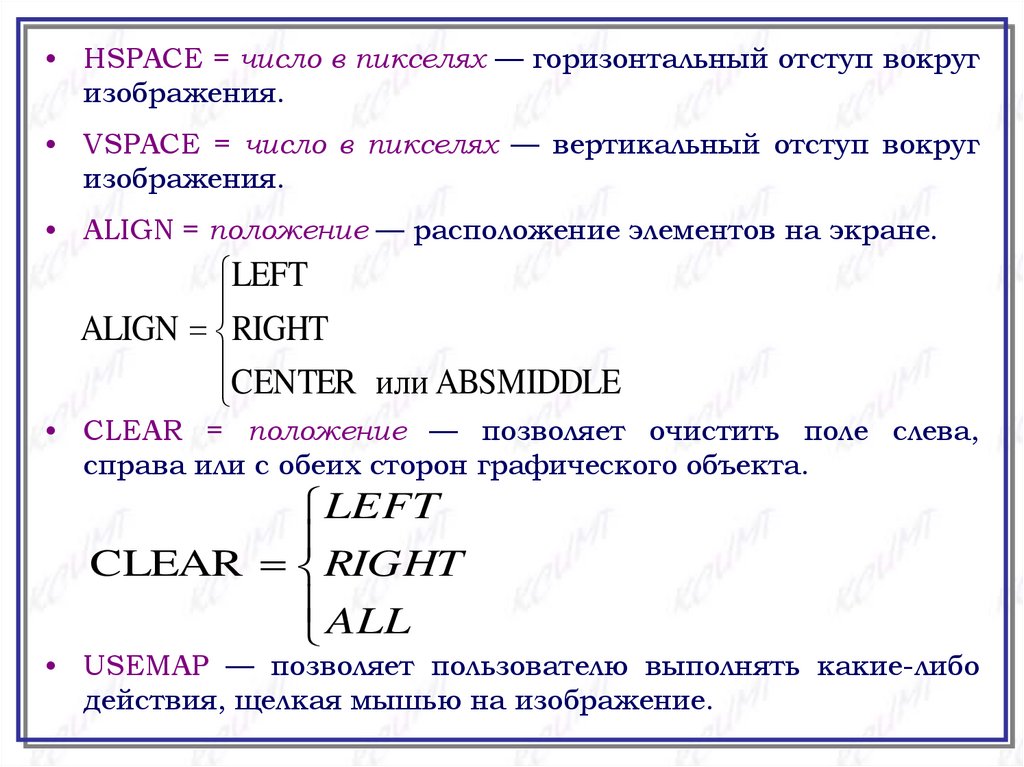
• HSPACE = число в пикселях — горизонтальный отступ вокругизображения.
• VSPACE = число в пикселях — вертикальный отступ вокруг
изображения.
• ALIGN = положение — расположение элементов на экране.
LEFT
ALIGN RIGHT
CENTER или ABSMIDDLE
• CLEAR = положение — позволяет очистить поле слева,
справа или с обеих сторон графического объекта.
LEFT
CLEAR RIGHT
ALL
• USEMAP — позволяет пользователю выполнять какие-либо
действия, щелкая мышью на изображение.
29. п.7. Вставка видео и звука
Для вставки звукового файла используетсяследующий тэг:
<BGSOUND SRC=имя_звук_файла LООР=значение >
Для вставки видео файла применяют тэг:
<IMG
DYNSRC=имя_видео_файла
START=способ_запуска >
LООР=значение
30.
Атрибут тэгов <BGSOUND SRC>и <IMG DYNSRC>:
LOOP = значение
определяет
число
повторений
и
непрерывное
повторение
видео
или
звукового клипа соответственно заданному
значению:
n
LOOP
INFINITE
31.
Атрибут тэга <IMG DYNSRC>:START = способ запуска
воспроизведение
ролика
сразу
после
загрузки страницы или после того, как
указатель мыши будет наведен на кадр
соответственно заданному способу:
OPENFILE
START
MOUSEOVER
32.
Для вставки видео и звукауправления использует тэг:
с
панелью
<EMBED SRC=имя файла>
Атрибуты тэга <EMBED>:
• SRC = имя_файла.расширение
• HEIGHT = число (в пикселях или в %)
• WIDTH = число (в пикселях или в %)
Данные параметры соответственно задают высоту и ширину
окна, в котором будет воспроизводиться видеоклип или
размеры панели для звука.
• AUTOSTART = true| false
Данный
параметр
воспроизведение
или
воспроизведения.
означает
запуск
по
автоматическое
нажатию
кнопки
33.
34. п.8. Создание списков
В HTML-документе можно организовать триосновных вида списков:
• нумерованный;
• ненумерованный (маркированный);
• список описаний.
Можно
создавать
вложенные
списки,
используя различные тэги списков или
повторяя одни внутри других.
35.
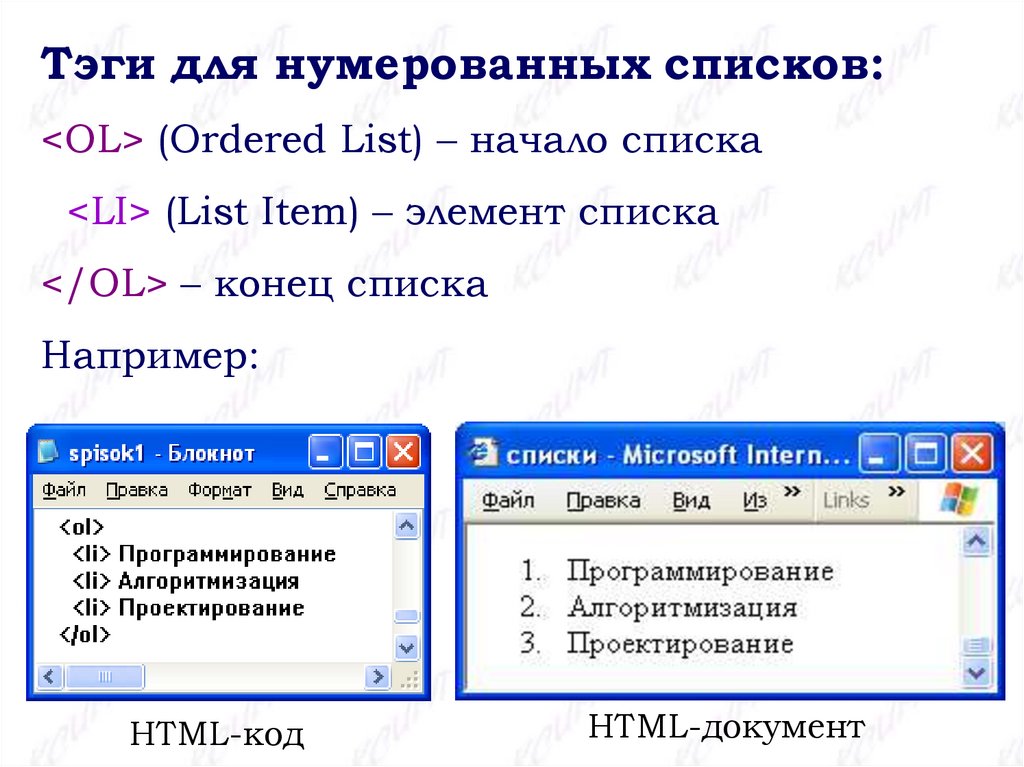
Тэги для нумерованных списков:<OL> (Ordered List) – начало списка
<LI> (List Item) – элемент списка
</OL> – конец списка
Например:
HTML-код
HTML-документ
36.
Атрибуты тэга <OL>:• TYPE = тип счетчика
A - большие латинские буквы (A,B,C...)
a - маленькие латинские буквы (a,b,c...)
I - большие римские цифры (I,II,III...)
i - маленькие римские цифры (i,ii,iii...)
1 - арабские цифры (1,2,3...)
• SKIP= количество пропущенных номеров
• VALUE = номер, который будет присвоен данному
пункту списка
Например: <LI VALUE = 13>
<LI VALUE = 25>
37.
• START = число, с которого начинается отсчетНапример:
38.
Тэги для маркированных списков:<UL> (Unordered List) – начало списка
<LI> (List Item) – элемент списка
</UL> – конец списка
Например:
HTML-код
HTML-документ
39.
Атрибуты тэга <UL>:• TYPE = тип счетчика
DISC
TYPE =
CIRCLE
SQUARE
40.
41.
42.
Тэги для списков определений:<DL> – начало списка
<DT> – термин
<DD> – описание термина
</DL> – конец списка
43.
44. п.9. Организация таблиц
<TABLE> – начало таблиц</TABLE> – конец таблицы
<TH> (Table Header) – начало заголовков столбцов
или строк таблицы
</TH> – конец заголовков столбцов или строк
таблицы
<TR> (Table Row) – начало строки таблицы
</TR> – конец строки таблицы
<TD> – начало ячейки таблицы
</TD> – конец ячейки таблицы
45.
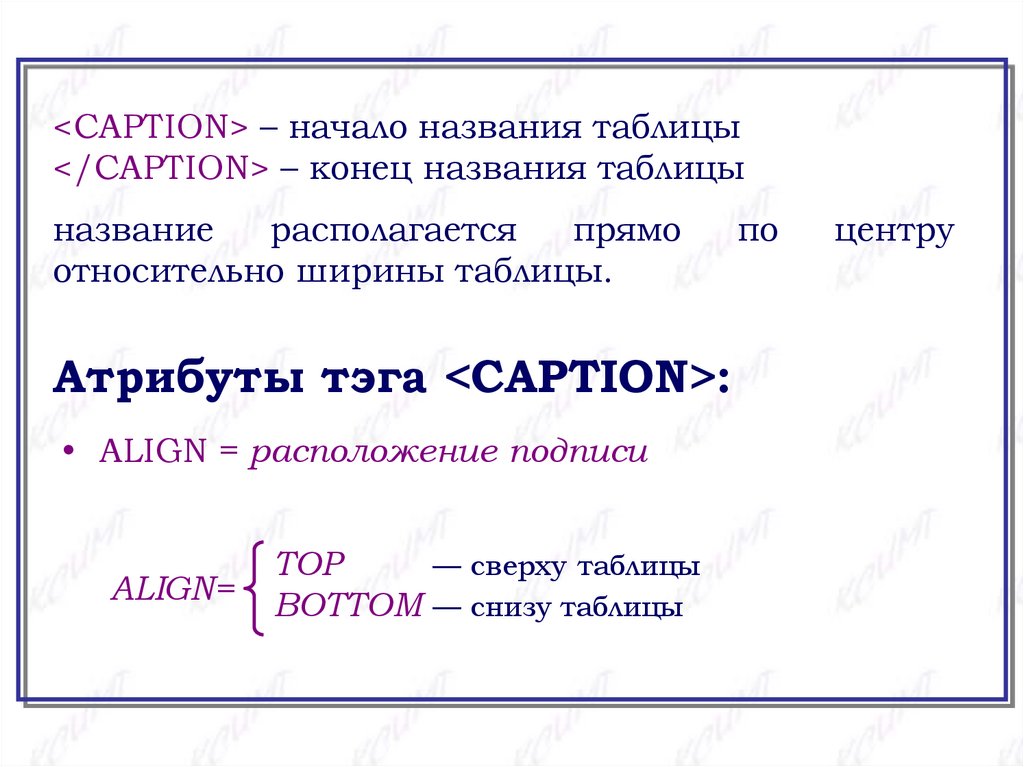
<CAPTION> – начало названия таблицы</CAPTION> – конец названия таблицы
название
располагается
прямо
относительно ширины таблицы.
Атрибуты тэга <CAPTION>:
• ALIGN = расположение подписи
ALIGN=
TOP
— сверху таблицы
BOTTOM — снизу таблицы
по
центру
46.
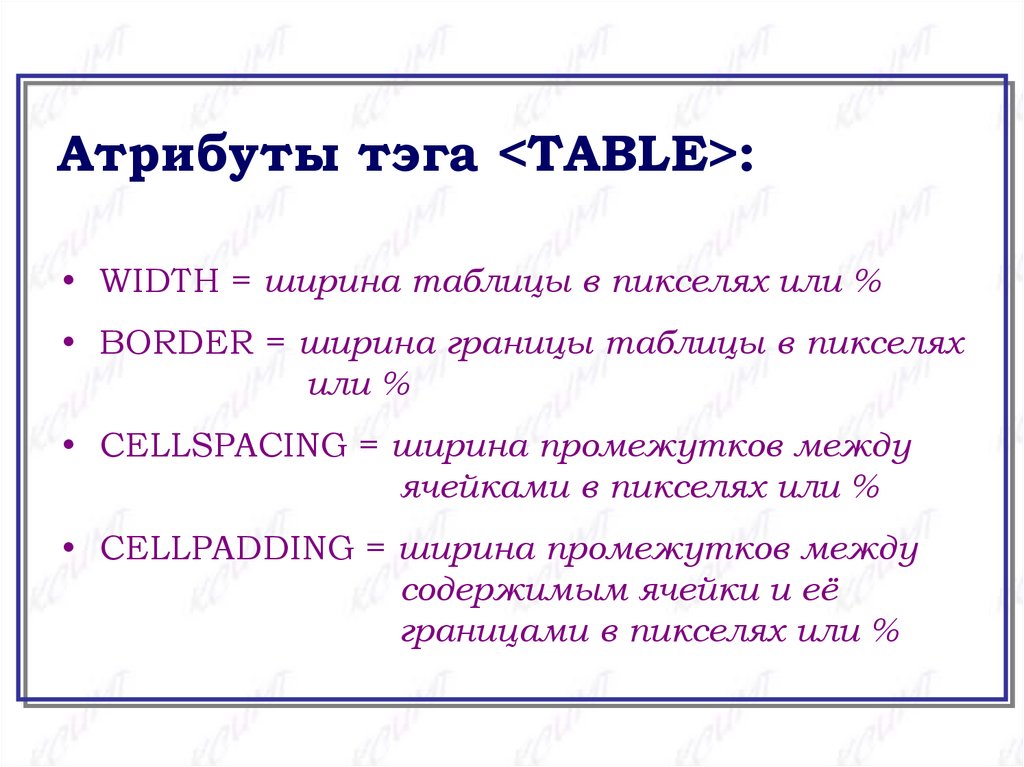
Атрибуты тэга <TABLE>:• WIDTH = ширина таблицы в пикселях или %
• BORDER = ширина границы таблицы в пикселях
или %
• CELLSPACING = ширина промежутков между
ячейками в пикселях или %
• CELLPADDING = ширина промежутков между
содержимым ячейки и её
границами в пикселях или %
47.
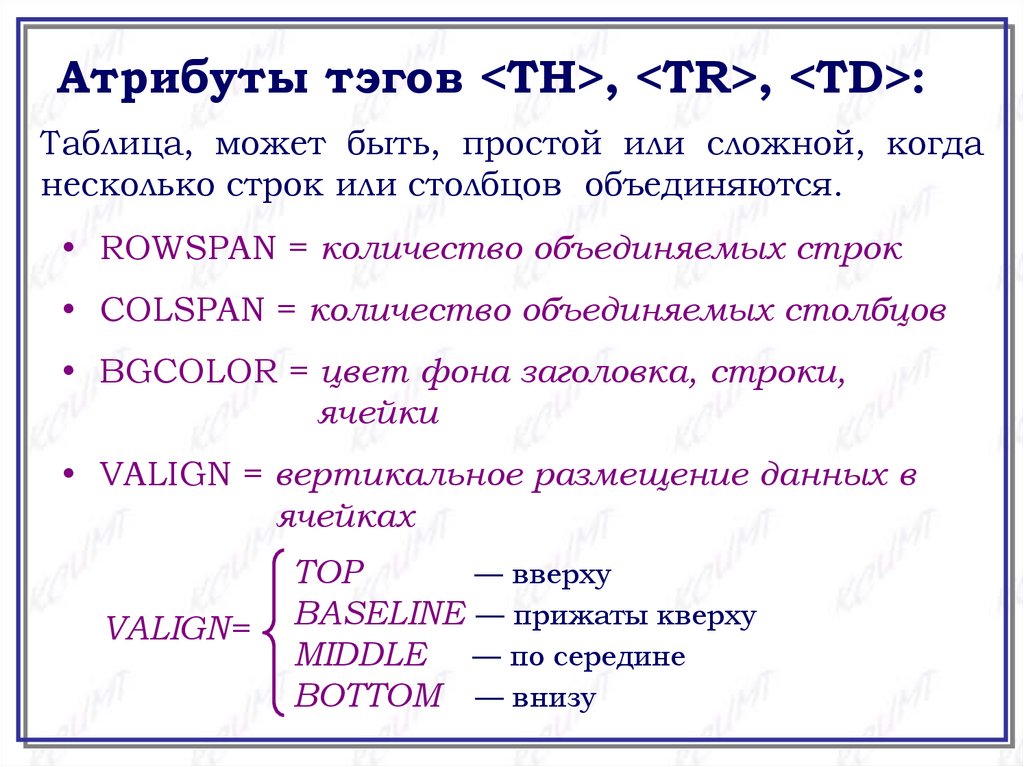
Атрибуты тэгов <TH>, <TR>, <TD>:Таблица, может быть, простой или сложной, когда
несколько строк или столбцов объединяются.
• ROWSPAN = количество объединяемых строк
• COLSPAN = количество объединяемых столбцов
• BGCOLOR = цвет фона заголовка, строки,
ячейки
• VALIGN = вертикальное размещение данных в
ячейках
VALIGN=
TOP
— вверху
BASELINE — прижаты кверху
MIDDLE — по середине
BOTTOM — внизу
48.
• NOWRAPДанный атрибут говорит о том, что данные в
ячейке не могут логически разбиваться на
несколько строк и должны быть представлены
одной строкой.
• COLSPEC = значение
Данный
параметр
позволяет
фиксированную
ширину
колонок
символах, либо в процентах.
Например: COLSPEC="20%".
задавать
либо
в
49. п.10. Организация ссылок — система навигации
Гипертекстовые ссылки делают набор документовсвязанными и структурированными, что позволяет
пользователю
получать
необходимую
ему
информацию максимально быстро и удобно.
1) Организация ссылок внутри документа (на
метки, разделы):
• Создание метки (маркера) раздела:
<A NAME = имя_метки > </A>
• Организация ссылки на данную метку:
<A HREF = #имя метки > текст или объект </A>
50.
2) Организация ссылки на метку в другомдокументе, если в нем имеется метка:
<A HREF = имя_файла#имя метки > элемент </A>
3) Организация ссылки на другой документ:
<A HREF = имя_файла.расширение > элемент </A>
4) Организация ссылки на ресурс Интернета:
<A HREF = URL-адрес > текст или объект </A>
5) Организация сообщения по электронной
почте:
<A HREF = mailto:адрес_электронной_почты >
текст или объект </A>
51. п.11. Фреймы
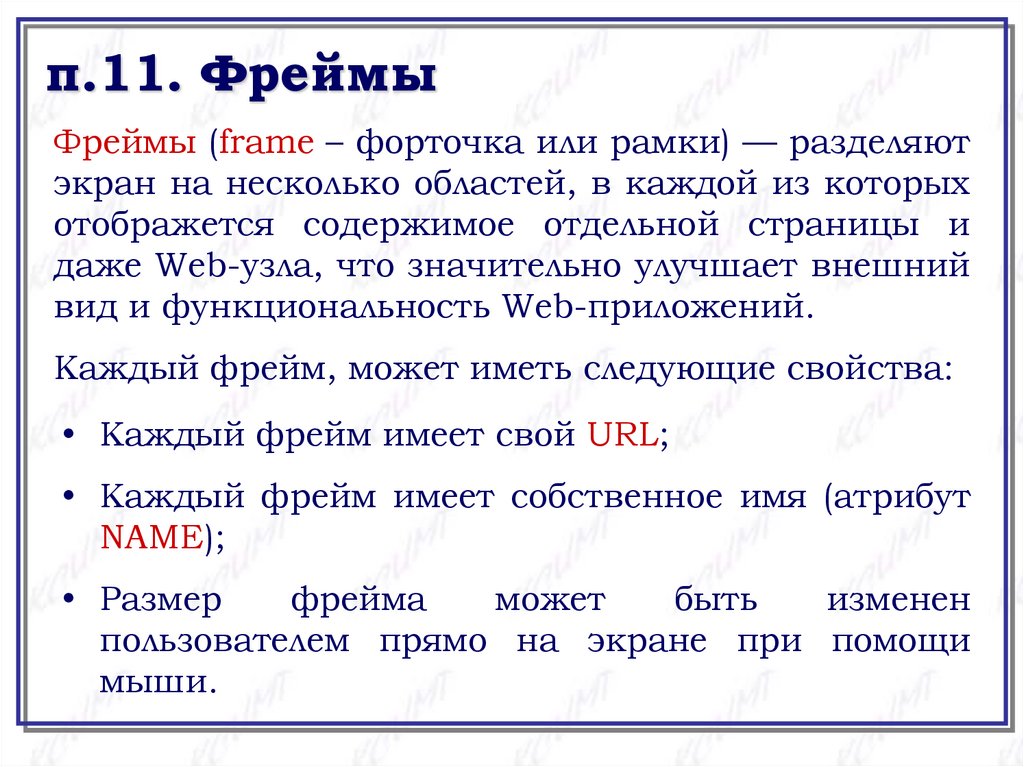
Фреймы (frame – форточка или рамки) — разделяютэкран на несколько областей, в каждой из которых
отображется содержимое отдельной страницы и
даже Web-узла, что значительно улучшает внешний
вид и функциональность Web-приложений.
Каждый фрейм, может иметь следующие свойства:
• Каждый фрейм имеет свой URL;
• Каждый фрейм имеет собственное имя (атрибут
NAME);
• Размер
фрейма
может
быть
изменен
пользователем прямо на экране при помощи
мыши.
52.
Форматфреймы:
документа,
использующего
<HTML>
<HEAD>
Служебная информация
</HEAD>
<FRAMESET атрибут = значение>
<FRAME SRC = имя_файла.расширение>
<FRAME ...>
...
</FRAMESET>
</HTML>
53.
Атрибуты тэга <FRAMESET>:• ROWS = высота 1 части, высота 2 части, …
(в пикселях или %)
• COLS = ширина 1 части, ширина
(в пикселях или %)
2 части, …
Например: <FRAMESET ROWS =100,300,100>
54.
Атрибуты тэга <FRAME>:• SRC = имя_файла.расширение
• NAME = имя_рамки
Имя рамки потом используется в качестве
значения атрибута target в тэге <A HREF> для
того, чтобы документ, на который указывает
ссылка, загружался в нужной рамке.
Например:
<FRAME SRC=my.html NAME=right>
<A HREF=1.jpg target=right> рисунок </A>
• NORESIZE
55.
Тег <IFRAME> …</IFRAME>:Фреймовую структуру можно создать также
с помощью тэгов для создания таблиц и тэга
<IFRAME> …</IFRAME>.
Например:
<TD>
<IFRAME width=600 height=330
align=center scrolling=none frameborder=0
name="frame" src=1.htm>
</IFRAME>
</TD>
56.
57. п.12. Создание карты изображений
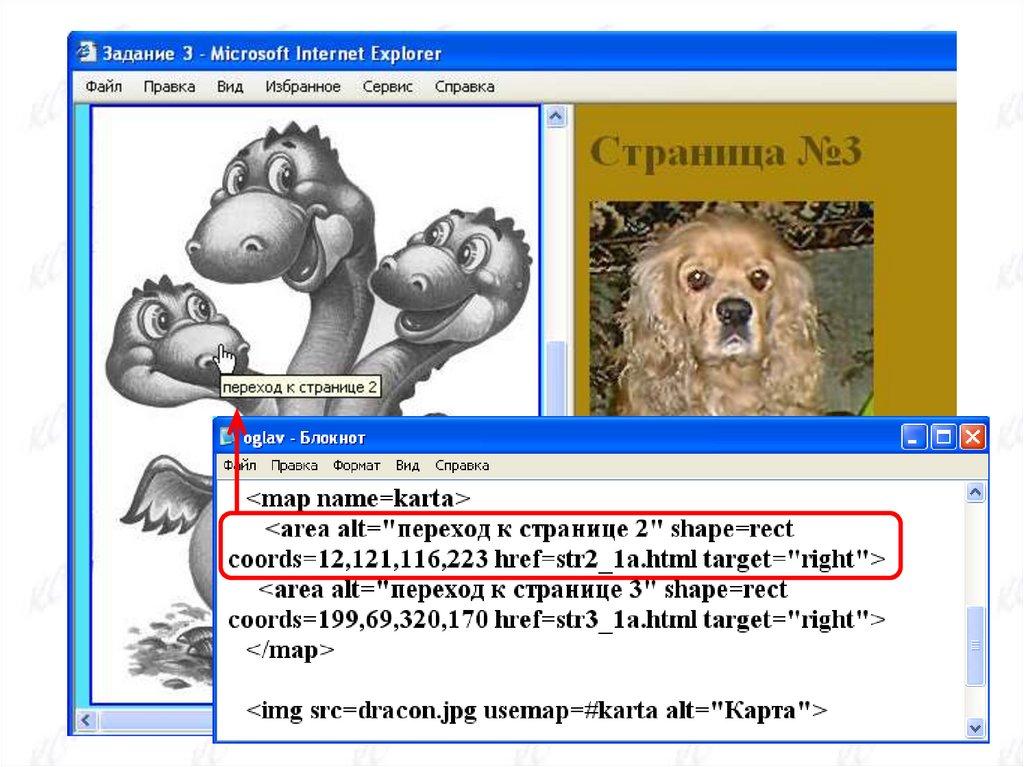
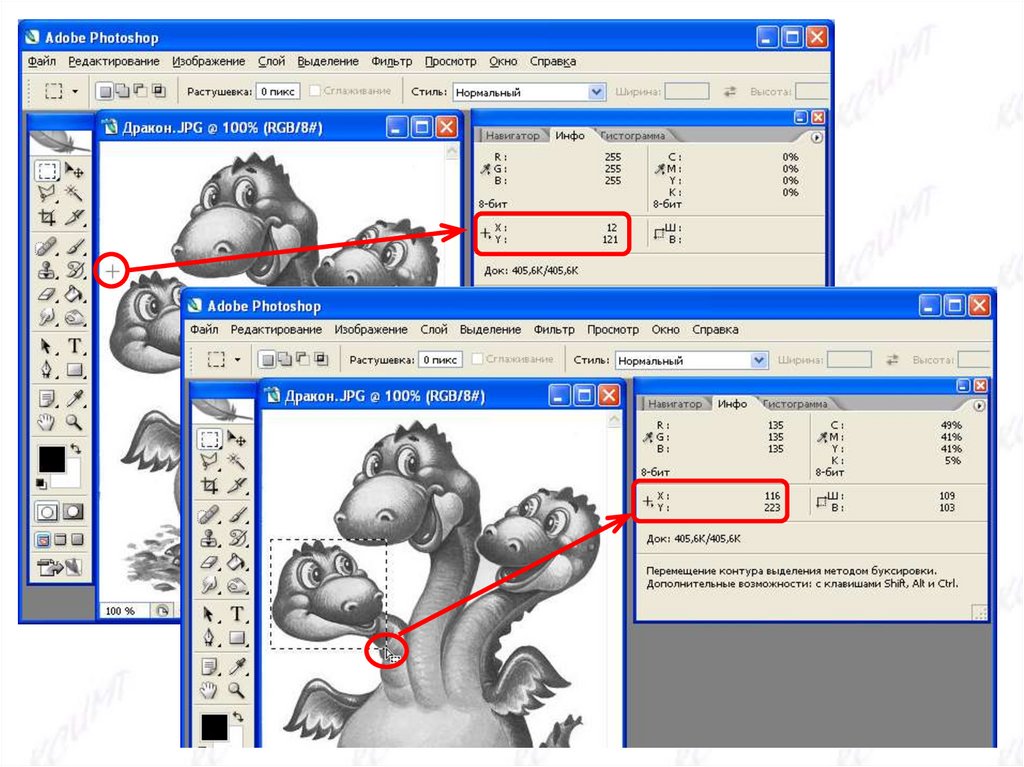
<IMG SRC=имя_файла USEMAP=#имя_карты>Синтаксис
определения
изображения:
карты
<MAP NAME=имя_карты>
<AREA SHAPE=форма COORDS=координаты
HREF=ссылка NOHREF>
…
</MAP>
58.
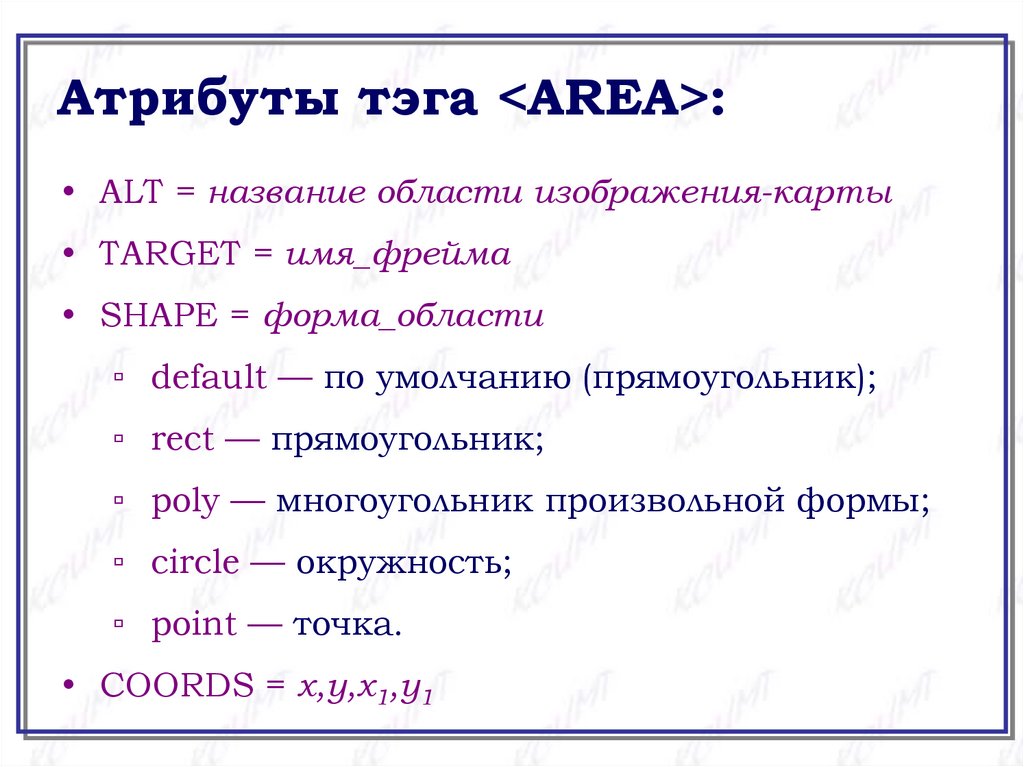
Атрибуты тэга <AREA>:• ALT = название области изображения-карты
• TARGET = имя_фрейма
• SHAPE = форма_области
▫ default — по умолчанию (прямоугольник);
▫ rect — прямоугольник;
▫ poly — многоугольник произвольной формы;
▫ circle — окружность;
▫ point — точка.
• COORDS = x,y,x1,y1
59.
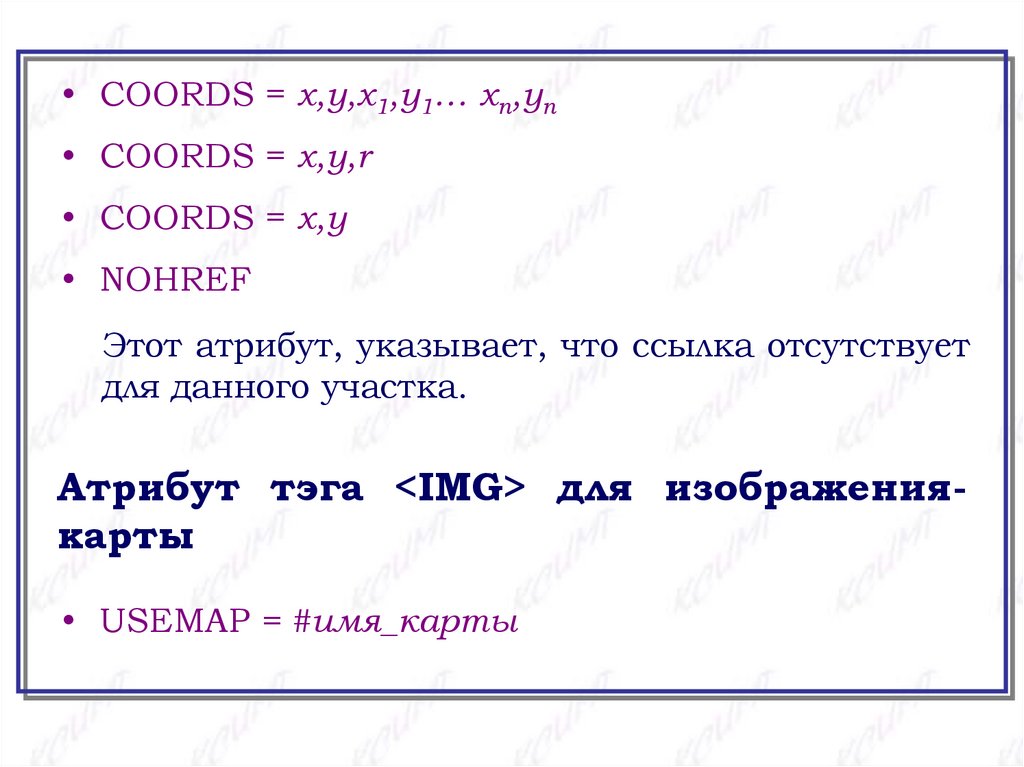
• COORDS = x,y,x1,y1… xn,yn• COORDS = x,y,r
• COORDS = x,y
• NOHREF
Этот атрибут, указывает, что ссылка отсутствует
для данного участка.
Атрибут тэга <IMG> для изображениякарты
• USEMAP = #имя_карты
60.
61.
62.
63. п.13. Разделители и элементы интерактивности
1) Создание горизонтальной линии: <HR>Атрибуты тэга <HR>:
• SIZE = толщина линии в пикселях
• WIDTH = ширина линии в пикселях или %
• NOSHADE
• ALIGN = выравнивание на странице
LEFT
ALIGN RIGHT
CENTER или ABSMIDDLE
64.
2) Разрыв строки: <BR>Атрибут тэга <BR>:
CLEAR =
LEFT
RIGHT
ALL
3) Неразрывна строка:
<NOBR> строка </NOBR>
Замечание. Если необходимо разбиение строки на
две, в строго запланированном месте, то в это
место надо вставить тэг <WBR>.
65.
4) Бегущая строка:<MARQUEE> элемент </MARQUEE>
Атрибут тэга <MARQUEE>:
• WIDTH = ширина области бегущей строки в
пикселях или %
• HEIGHT = высота бегущей строки в пикселях
или в % от высоты экрана
• BGCOLOR = название цвета фона бегущей
строки или его код
• SCROLLAMOUNT = скорость перемещения
текста или графики в строке [1…3000]
66.
• Направление бегущей строки:DIRECTION =
LEFT
RIGHT
• Количество "прокруток" бегущей строки:
LOOP =
n
INFINITE
• Размещение текста в верхней, средней
нижней части области бегущей строки:
ALIGN =
TOP
MIDDLE
BOTTOM
или
67.
• Режим вывода ("поведения") бегущей строки:прокрутка циклическая, выход и остановка, и
прыжки соответственно
BEHAVIOR =
SCROLL
SLADE
ALTERNATE
• HSPACE = ширина в пикселях левого и правого
полей между областью бегущей строки и
окружающим её текстом или графикой
• VSPACE = размер отступа в пикселях сверху и
снизу от бегущей строки до текста или
графики
68. п.14. Формы
Подлиннаяинтерактивность
Web-страниц
достигается путем использования форм.
Форма — это то, что позволяет организовывать
диалог с пользователем (обратную связь).
Форма
представляет
собой
набор
полей,
переключателей, которые можно рассматривать
как элементы управления.
Программы для обработки информации полученной
в ходе заполнения форм называются Common
Gateway
Interface
(CGI)
и
пишутся
профессиональными программистами.
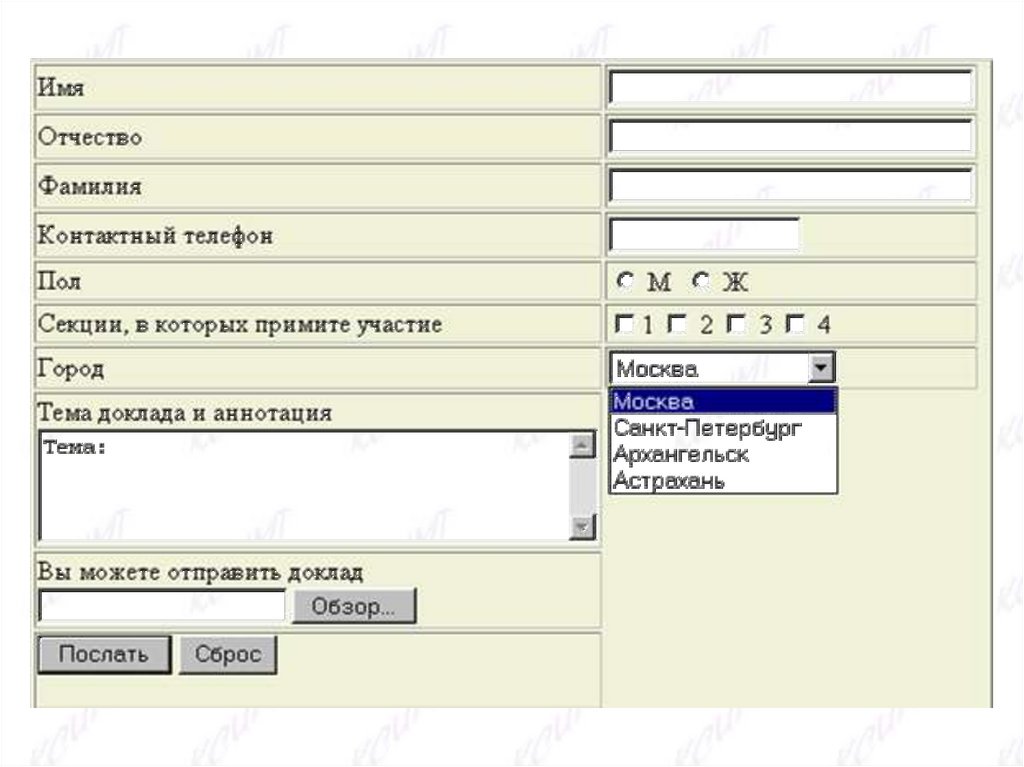
69.
Форма — этопарным тэгом:
блочный
элемент,
описываемый
<FORM> … </FORM>
К тэгам, задающим поля формы, можно отнести
тэги для создания полей нескольких типов:
• текстовые поля в одну или несколько строк;
• группы
радио-кнопок
переключатели);
• окошки,
флажки;
в
которые
• меню;
• командные кнопки.
можно
(или
иначе
устанавливать
70.
71.
Атрибуты тэга <FORM>:• ACTION = адрес
Определяет URL адрес, который используется:
либо для отправки формы по электронной почте
Например:
ACTION ="mailto:имя@сервер.домен"
либо для запуска на сервере посредством
протокола HTTP
специальной программы,
обслуживающей данную форму
Например:
ACTION ="http://www.prim.com/cgi-bin/reg.pl"
72.
• METHODОпределяет, какой из HTTP-методов будет
использоваться для пересылки серверу (адрес
которого
задан
предыдущим
атрибутом)
содержимого текущей формы. Это может быть
либо
GET,
либо
POST
(по
умолчанию
используется GET).
• ENCTYPE
Этот атрибут определяет механизм, который
следует
использовать
при
кодировании
содержания данной формы. По умолчанию
используется application/x-www-form-urlencoded,
но если форма предназначена для обработки
вручную, лучше использовать text/plain.
73.
В пределах тэга <FORM> можно использоватьразличные тэги, но чаще всего используются:
• <INPUT>
Данный непарный тэг позволяет создавать
различные элементы управления (радиокнопки,
кнопки подтверждения и перезагрузки, а также
кнопки с изображениями), в том числе
текстовые поля (например, для ввода пароля и
другой информации) и командные кнопки.
• <SELECT>
Используются
для
разметки
меню
единственным или множественным выбором.
• <TEXTAREA>
Определяет текстовые области.
с
74.
п.14.1. Создание элементов управленияАтрибуты тэга <INPUT>:
• TYPE = тип элемента управления
▫ TEXT — создается текстовое поле;
Например:
<INPUT TYPE=text SIZE=30 NAME=name VALUE=Имя>
75.
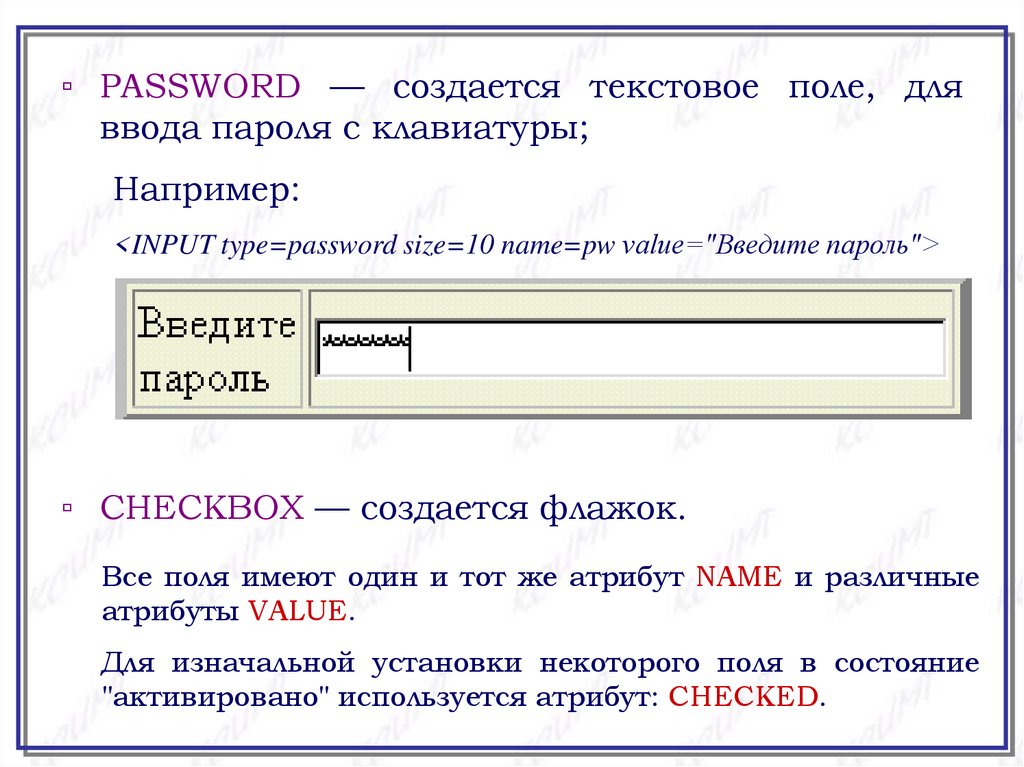
▫ PASSWORD — создается текстовое поле, дляввода пароля с клавиатуры;
Например:
<INPUT type=password size=10 name=pw value="Введите пароль">
▫ CHECKBOX — создается флажок.
Все поля имеют один и тот же атрибут NAME и различные
атрибуты VALUE.
Для изначальной установки некоторого поля в состояние
"активировано" используется атрибут: CHECKED.
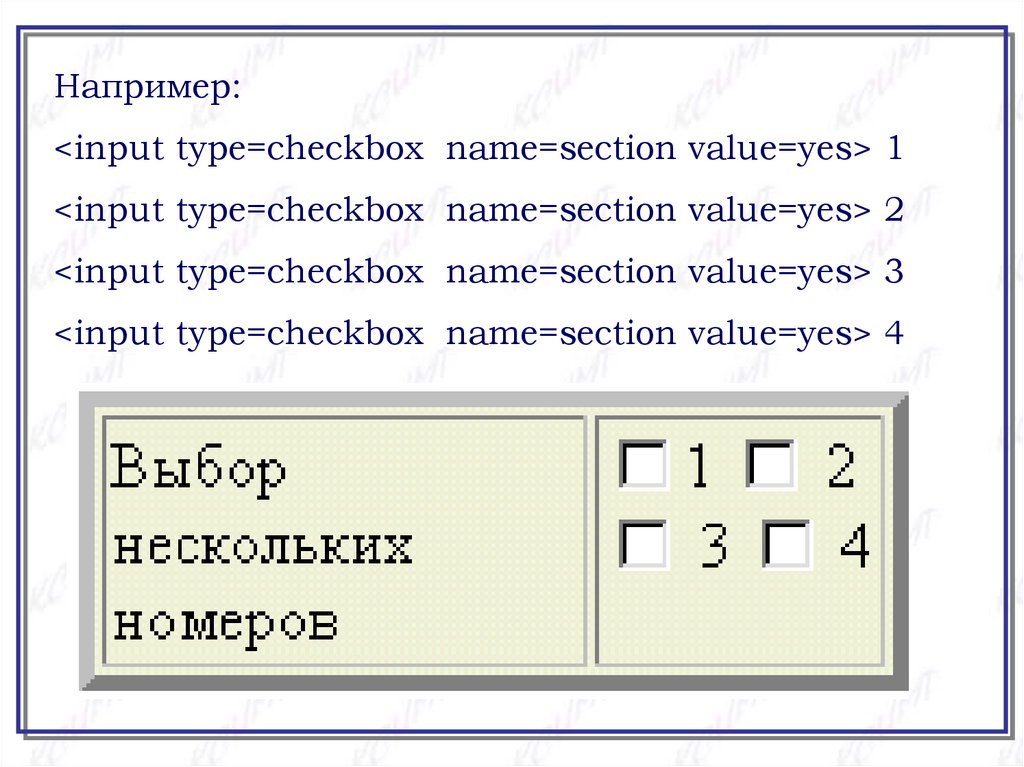
76.
Например:<input type=checkbox name=section value=yes> 1
<input type=checkbox name=section value=yes> 2
<input type=checkbox name=section value=yes> 3
<input type=checkbox name=section value=yes> 4
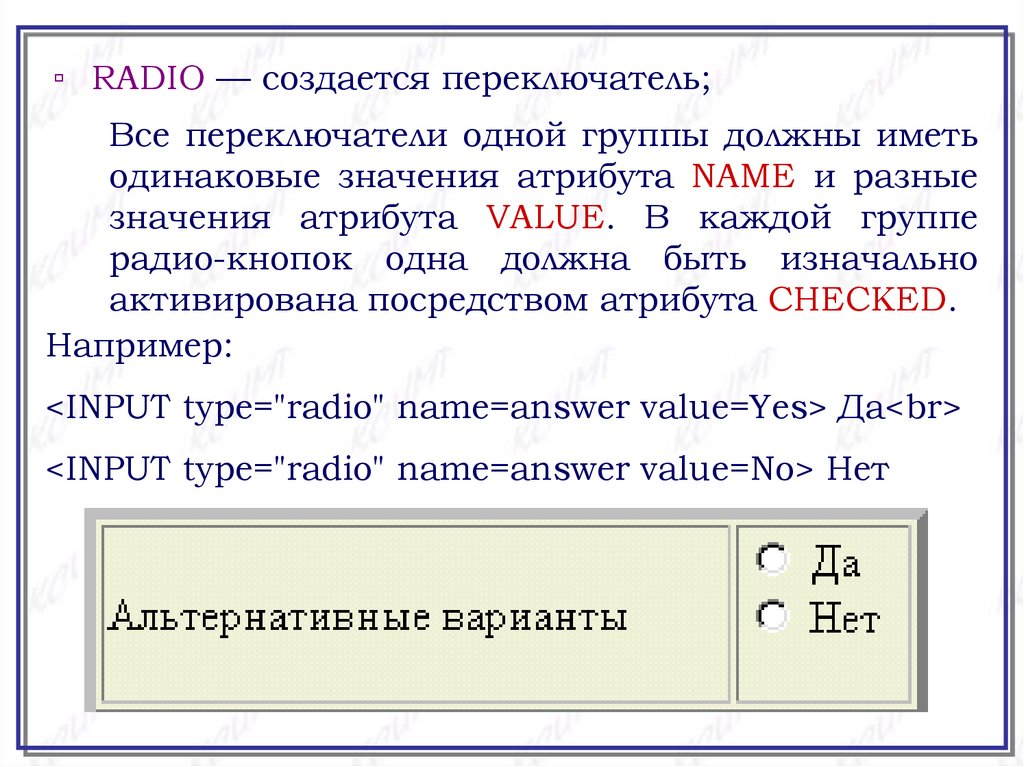
77.
▫ RADIO — создается переключатель;Все переключатели одной группы должны иметь
одинаковые значения атрибута NAME и разные
значения атрибута VALUE. В каждой группе
радио-кнопок одна должна быть изначально
активирована посредством атрибута CHECKED.
Например:
<INPUT type="radio" name=answer value=Yes> Да<br>
<INPUT type="radio" name=answer value=No> Нет
78.
▫ SUBMIT — создается кнопка отправки формы.Надпись на кнопке задается с помощью
атрибута value. Если к тому же задан атрибут
name,
то
в
передаваемую
на
сервер
информацию дополнительно включается пара
данных "название кнопки/значение".
Например:
<INPUT align="bottom" type="submit" value="Отправить">
79.
▫ IMAGE —отправки.
создается
графическая
кнопка
Например:
<INPUT align="middle" name=Ok type=image src=gradient.jpg >
80.
▫ RESET — создается кнопка очистки формы.Например: <INPUT type=reset>
▫ FILE — создается поле для ввода текста, чтобы
дополнить содержимое текущей формы файлом.
При разметке этого элемента обычно к нему
прилагается кнопка.
Можно использовать атрибут SIZE, чтобы
выбрать ширину данного поля формы (единицей
измерения здесь служит средняя ширина
символов). Можно также установить верхний
предел для длины вводимого имени файла
посредством атрибута MAXLENGTH.
81.
Например: <INPUT type=file name=photo size=40>▫ HIDDEN — поля, записываемые с этим
атрибутом, не должны появляться на экране
монитора, что позволяет размешать на
серверах в рамках формы секретную
информацию.
82.
• SIZE = значение в пикселяхНапример:
SIZE=20
• MAXLENGTH = количество символов
• NAME = имя поля
• VALUE = значение поля
Например:
<INPUT TYPE=text SIZE=30 NAME=name VALUE=Имя>
83.
п.14.2. Создание в формах меню(раскрывающихся списков)
Для создания в формах обычных и раскрывающихся
списков используется парный тэг:
<SELECT> … </SELECT>
Между открывающим и закрывающим тэгами
<SELECT> и </SELECT> должен быть один или
несколько
элементов
OPTION,
описывающих
отдельные пункты списка.
84.
Атрибуты тэга <SELECT>:• NAME = имя
Каждому пункту меню соответствует
значений "название/величина".
пара
• SIZE = количество
В
меню
типа
"несколько
устанавливает
количество
видимых пунктов.
из
многих"
одновременно
• MULTIPLE
Этот атрибут указывает, что в данном меню
пользователи могут сразу выбрать несколько
пунктов. По умолчанию - только один пункт.
85.
Атрибуты тэга <OPTION>:• SELECTED
• VALUE = значение
Например:
<SELECT NAME=town>
<OPTION VALUE=a> Владивосток
<OPTION VALUE=b> Уссурийск
<OPTION VALUE=c> Находка
<OPTION VALUE=d> Артем
</SELECT>
86.
п.14.3. Создание в формах текстовыхполей
Атрибуты тэга <TEXTAREA>:
• NAME = имя
• ROWS = количество
• COLS = количество
Например:
<TEXTAREA NAME=address ROWS=4 COLS=40>
Я считаю, что...
</TEXTAREA>






















































































 internet
internet








