Similar presentations:
Петровский Чат
1. ПЕТРОВСКИЙ ЧАТ
Презентация проекта «Петровский чат»Презентацию подготовил Александр Алёхин. 2015 год. Петровский колледж
2. Оглавление
История проектаВозможности
Цели проекта
Планы на будущее
Список литературы
Заключение
3. История проекта
Постоянный взгляд на сообщения на подобие «давай познакомимся» или «эй, всемпривет» привели меня к идее создания чата для нашего колледжа. Мне хотелось
бы, чтобы все студенты нашего колледжа общались где-нибудь в одном месте и,
желательно в том, которое создал один из этих студентов
Поглощая курс информатики, я узнал, что каждый студент нашей группы должен
заниматься своим проектом и тут я предложил свой проект нашей учительнице,
которая с радостью согласилась
4. История проекта. Часть 2
Разработка чата начиналась еще в августе 2015 года. Тогда чат создавался длядругих целей. Создание проекта шло около месяца и, узнав, что мой проект
утвердили, я стал адаптировать его для создания некой чат-платформы для
нашего колледжа
21 сентября 2015 года была открыта в публичный
доступ бета-версия петровского чата. Были
доступны основные возможности. Участники бетатестирования неполадок в работе чата не нашли.
На следующий день, был выпущен релиз проекта
5. Возможности проекта
Адаптивный дизайнМножество тем оформления
Поиск студентов из других городов и стран (иногородних)
Профили пользователей
Приватный чат
Свободная регистрация
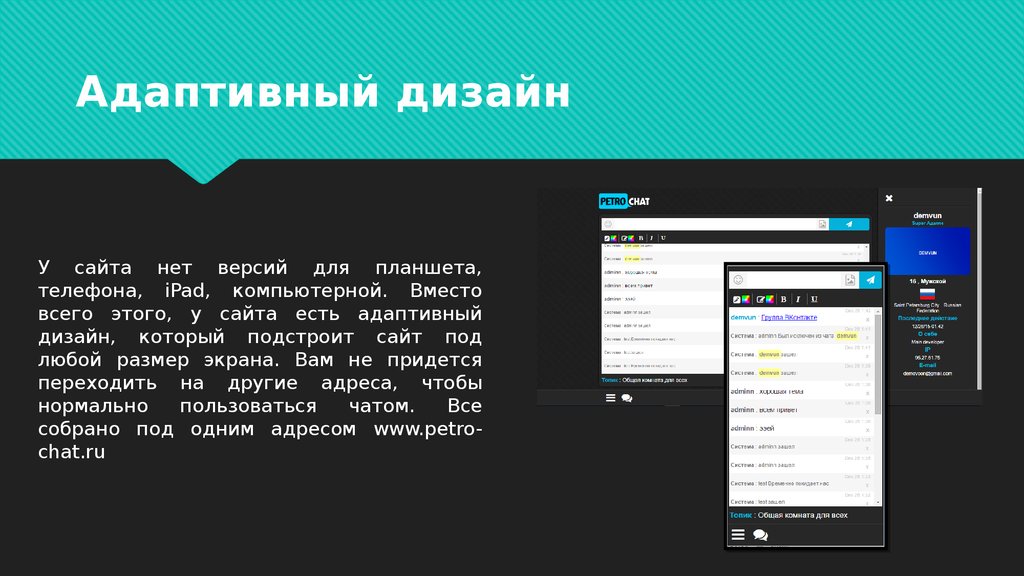
6. Адаптивный дизайн
У сайта нет версий для планшета,телефона, iPad, компьютерной. Вместо
всего этого, у сайта есть адаптивный
дизайн, который подстроит сайт под
любой размер экрана. Вам не придется
переходить на другие адреса, чтобы
нормально
пользоваться
чатом.
Все
собрано под одним адресом www.petrochat.ru
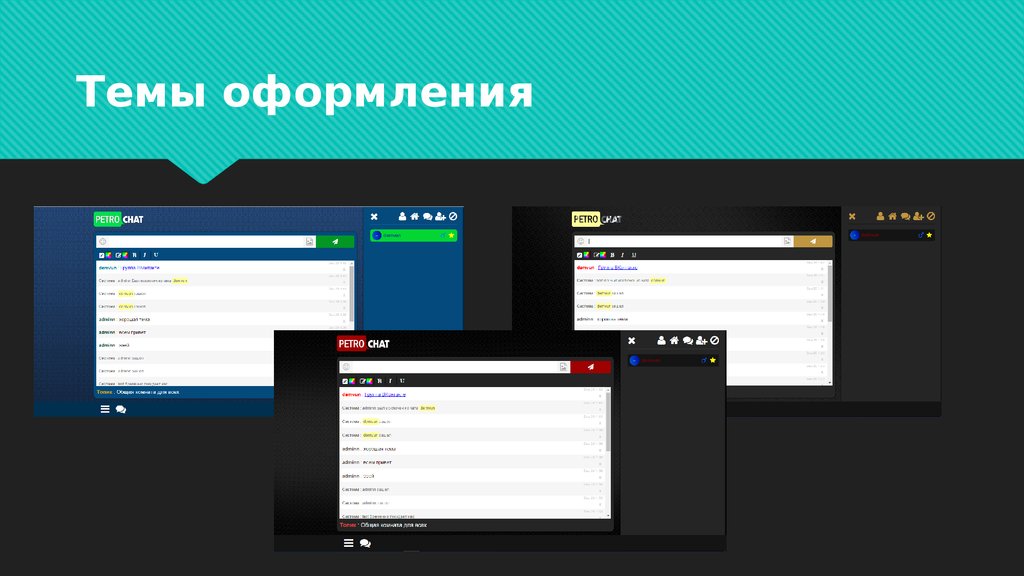
7. Темы оформления
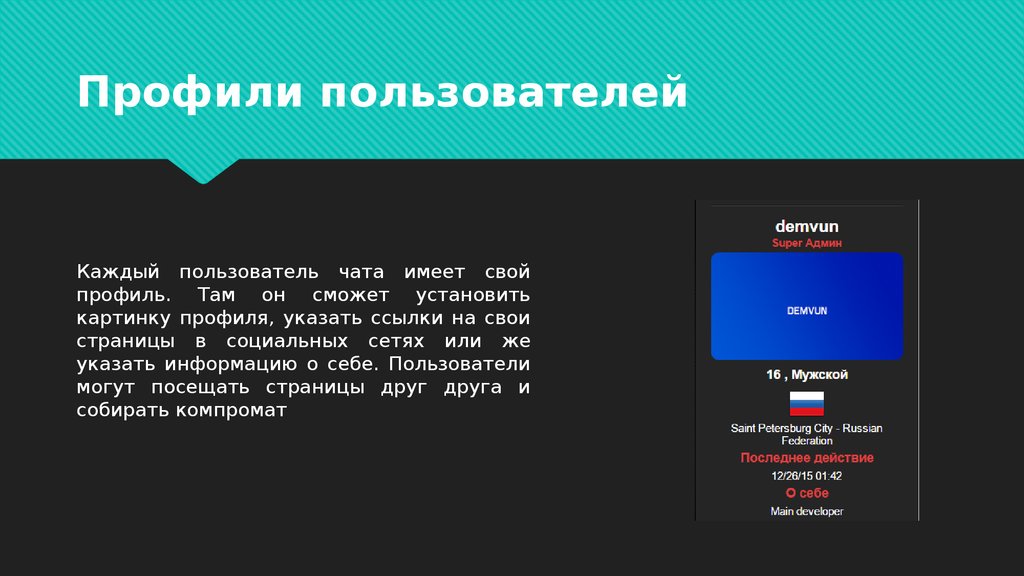
8. Профили пользователей
Каждый пользователь чата имеет свойпрофиль. Там он сможет установить
картинку профиля, указать ссылки на свои
страницы в социальных сетях или же
указать информацию о себе. Пользователи
могут посещать страницы друг друга и
собирать компромат
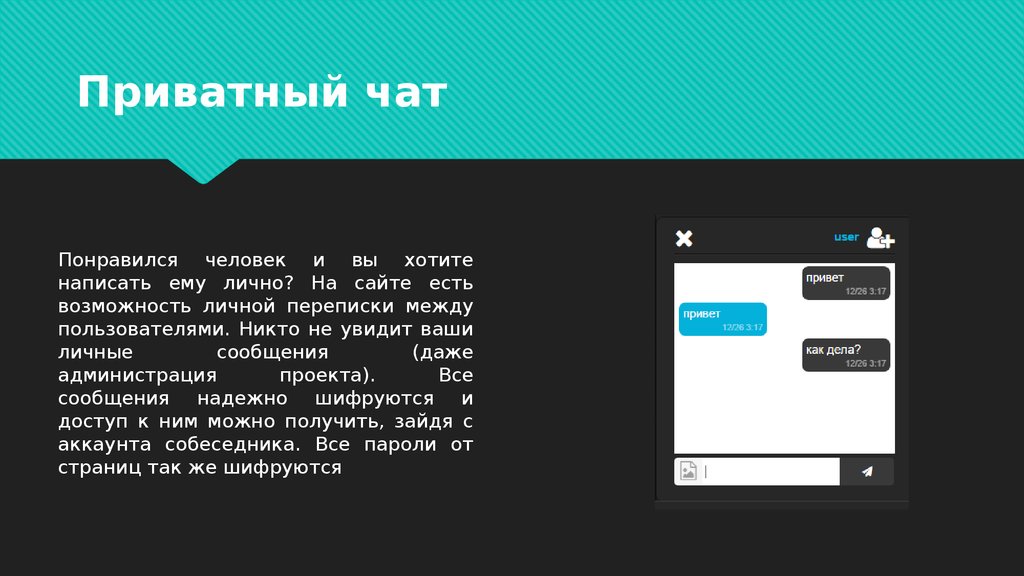
9. Приватный чат
Понравился человек и вы хотитенаписать ему лично? На сайте есть
возможность личной переписки между
пользователями. Никто не увидит ваши
личные
сообщения
(даже
администрация
проекта).
Все
сообщения надежно шифруются и
доступ к ним можно получить, зайдя с
аккаунта собеседника. Все пароли от
страниц так же шифруются
10. Поиск иногородних студентов
Каждый студент колледжа в настройках своегопрофиля может указать город и страну, где он
живет. Таким образом, каждый иногородний студент
сможет найти своих земляков и завести с ними
разговор
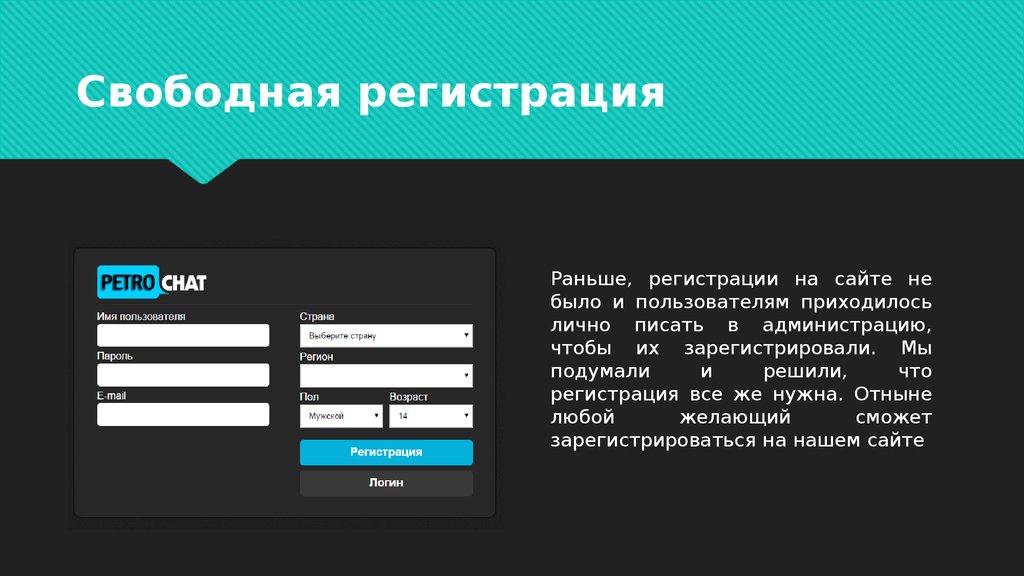
11. Свободная регистрация
Раньше, регистрации на сайте небыло и пользователям приходилось
лично писать в администрацию,
чтобы их зарегистрировали. Мы
подумали
и
решили,
что
регистрация все же нужна. Отныне
любой
желающий
сможет
зарегистрироваться на нашем сайте
12. Цели проекта
Получить зачет по проектной деятельностиСобрать весь народ колледжа в одном месте, чтобы было проще общаться
Познакомить студентов друг с другом
Дать студентам возможность анонимно признаться и выговориться
13. Планы на будущее
Развивать проект. Это нереально интересноСоздать единую коммуникационную сеть для студентов колледжа
Обеспечить работу чата в сети колледжа, чтобы было чем заняться на парах
Избавить студентов от поиска друг друга в социальных сетях
14. Список литературы
Чат использует современные веб-технологии и написан на языках HTML, CSS, JS,Jquery, PHP. Одного единственного учебника по ним нет, по этому, вот ссылки на
официальные сайты языков. Там есть документация
HTML, CSS – www.w3c.org
JS, Jquery – www.javascript.ru
PHP – www.php.net/manual
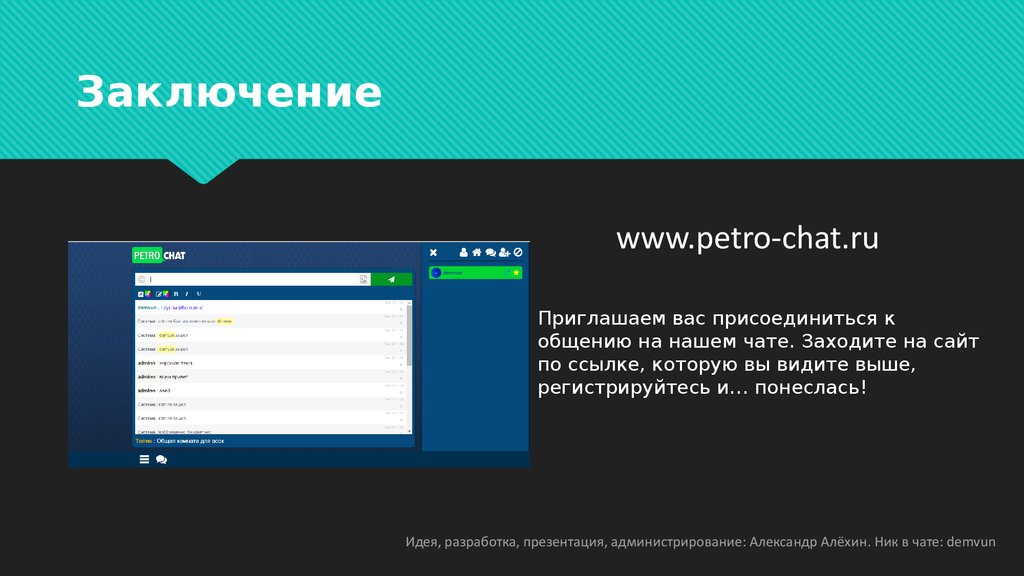
15. Заключение
www.petro-chat.ruПриглашаем вас присоединиться к
общению на нашем чате. Заходите на сайт
по ссылке, которую вы видите выше,
регистрируйтесь и… понеслась!
Идея, разработка, презентация, администрирование: Александр Алёхин. Ник в чате: demvun















 informatics
informatics








