Similar presentations:
Разработка новостного веб-сайта
1.
Разработкановостного веб-сайта
Подзаголовок: Использование HTML, CSS, JavaScript и SQL
Abdrasil Alisher — "Тематический новостной портал"
2.
Введение: цели и задачи вебсайта1
3
Информирование
аудитории
2
Привлечение
читателей
Предоставление
Создание интересного
актуальных и достоверных
контента и использование
новостей по выбранной
эффективных методов
тематике.
продвижения.
Удобство использования
Разработка интуитивно понятного интерфейса для быстрого
доступа к информации.
3.
HTML - структура и семантикаСтруктура
HTML обеспечивает каркас сайта, определяя заголовки,
параграфы, списки и другие элементы контента.
Семантика
Использование семантических тегов (article, nav, aside)
делает код более понятным и улучшает SEO.
4.
1. Основная структура страницы (HTML). Этот код задает основную структуру страницыновостного сайта, начиная с заголовков и заканчивая организацией контента. Главные
элементы включают:<header>: Содержит название сайта, краткое описание и
навигационное меню с ссылками на ключевые разделы (Главная, Новости, Контакты, О
нас).<div class="main-layout">: Основной макет сайта, который включает два основных
блока:Основной контент с новостями и регистрацией пользователей.Сайдбар с поиском,
разделами и ссылками на соцсети.
2. Регистрационная форма. Встроенная форма регистрации: В коде представлен пример
формы регистрации для новых пользователей. Форма использует метод POST для
отправки данных на сервер (в скрипт register.php).Поля формы: Включает два поля ввода
для имени пользователя и пароля, что демонстрирует базовую валидацию и
функциональность для регистрации.
3. Сайдбар (sidebar). Включает поисковую строку, категории новостей, и ссылки на
социальные сети. Это улучшает навигацию и пользовательский опыт (UX), позволяя
пользователям легко находить нужный контент.Разделы категорий: Ключевые разделы,
такие как Политика, Экономика, Технологии, Спорт, упрощают фильтрацию новостей по
интересам.
4. Интерактивные элементы (JavaScript). Возможности для интеграции JavaScript: В
HTML можно добавить JavaScript для выполнения валидации формы регистрации и
создания динамических элементов, таких как поиск или фильтрация новостей в режиме
реального времени.
5. Стилизация через CSS. В коде подключается файл стилей (styles.css), который отвечает за
внешний вид элементов сайта, таких как макет, боковая панель и форма регистрации. Это
позволяет создать современный и адаптивный интерфейс для пользователей.
(речь идет про код на заднем фоне этого слайда , а так же прошлого слайда.)
5.
CSS - оформление и визуальныеэффекты
Стилизация
CSS отвечает за внешний вид сайта: цвета, шрифты,
расположение элементов.
Адаптивность
CSS позволяет создавать адаптивный дизайн,
подстраивающийся под разные устройства.
Визуальные эффекты
CSS позволяет добавлять анимацию и переходы, делая сайт
более динамичным.
6.
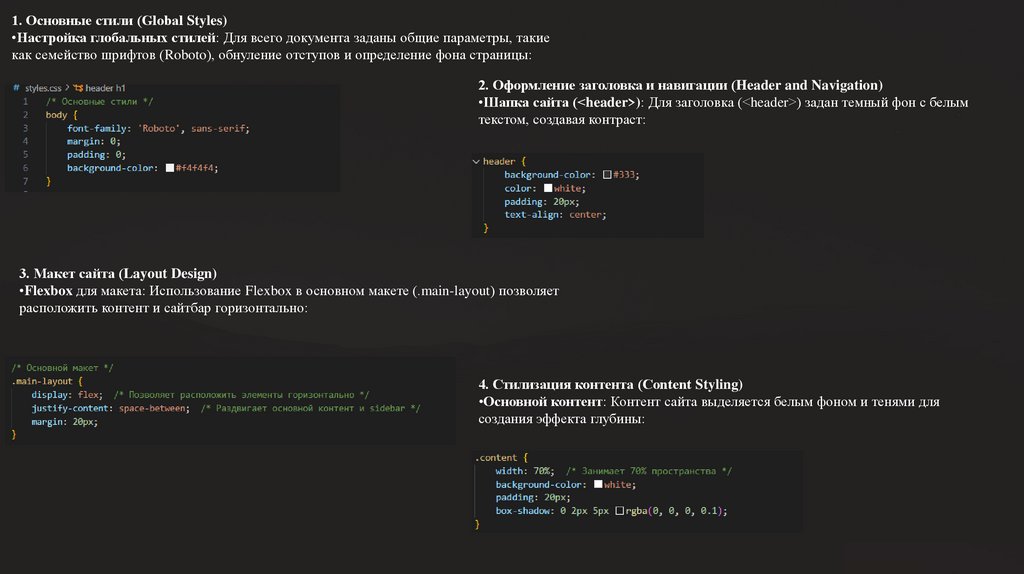
1. Основные стили (Global Styles)•Настройка глобальных стилей: Для всего документа заданы общие параметры, такие
как семейство шрифтов (Roboto), обнуление отступов и определение фона страницы:
2. Оформление заголовка и навигации (Header and Navigation)
•Шапка сайта (<header>): Для заголовка (<header>) задан темный фон с белым
текстом, создавая контраст:
3. Макет сайта (Layout Design)
•Flexbox для макета: Использование Flexbox в основном макете (.main-layout) позволяет
расположить контент и сайтбар горизонтально:
4. Стилизация контента (Content Styling)
•Основной контент: Контент сайта выделяется белым фоном и тенями для
создания эффекта глубины:
7.
5. Форма регистрации•Регистрационная форма: Форма стилизована для обеспечения
удобного пользовательского интерфейса:
6. Сайдбар (Sidebar)
•Поиск и разделы: Сайдбар включает поиск, категории и ссылки на
социальные сети, что упрощает навигацию для пользователей:
7. Адаптивный дизайн
•Медиазапросы: Используются медиазапросы для адаптации макета под
мобильные устройства. Например, на экранах с шириной меньше 768px макет
меняется с горизонтального на вертикальный:
8. Футер (Footer)
•Стилизация футера: Футер имеет темный фон, что соответствует шапке
сайта и завершает визуальную композицию:
8.
JavaScript - интерактивность и динамикаИнтерактивность
Динамический контент
JavaScript делает сайт интерактивным, обрабатывая действия
JavaScript позволяет обновлять контент без перезагрузки
пользователя: клики, прокрутку, ввод данных.
страницы, делая сайт более динамичным.
9.
Остановка стандартного действия формы:Скрипт для работы с формой регистрации
Назначение: Этот скрипт предназначен для обработки формы регистрации
пользователя на клиентской стороне. Он предотвращает отправку формы на
сервер, чтобы сначала провести простую валидацию.
Получение значений полей: Используются методы для получения значений,
введенных пользователем в поля формы (имя пользователя, email, пароль):
Результат: Если все поля заполнены, выводится сообщение об успешной
регистрации с указанием имени пользователя и email.
10.
SQL - хранение и управлениеданными
База данных
Запросы
SQL используется для
SQL позволяет эффективно
хранения и управления
извлекать и фильтровать
данными сайта: новостные
данные для отображения на
статьи, комментарии,
сайте.
информация о пользователях.
Безопасность
SQL обеспечивает защиту данных от несанкционированного доступа.
11.
Навигация и пользовательский интерфейсМеню
Поиск
Личный кабинет
Интуитивно понятное меню с
Функция поиска по ключевым словам.
Возможность регистрации и
категориями и подразделами.
персонализации настроек.
12.
Интеграция платформ иинструментов
1
CMS
Интеграция с системой управления контентом (CMS) для удобного
добавления и редактирования новостей.
2
Социальные сети
Интеграция с социальными сетями для продвижения контента и
взаимодействия с аудиторией.
3
Аналитика
Подключение инструментов аналитики для отслеживания
посещаемости и поведения пользователей.
13.
1. Ошибки в JavaScript:•Неправильная работа интерактивных элементов (например, формы
регистрации). Если JavaScript-код содержит ошибки, пользователи не
смогут отправлять данные, и сайт может вести себя непредсказуемо.
•Валидация данных: Без проверки корректности введённых данных
пользователи могут отправлять неполную или неправильную
информацию.
Решение: Тестирование JavaScript-кода, использование современных
инструментов для отладки и обработки ошибок.
2. Проблемы с подключением и выводом данных из базы данных:
•Ошибка при подключении к базе данных: Например, неправильно
настроены параметры соединения с базой данных (хост, логин, пароль,
имя базы данных).
•Неудачная структура базы данных: Если данные организованы
неэффективно, может возникнуть сложность в выводе нужной
информации, что замедлит работу сайта.
•Ошибки при вставке данных: Например, при регистрации
пользователя данные могут неправильно передаваться в базу, что
приведёт к проблемам с выводом или авторизацией.
•Ошибки в SQL-запросах: Неправильные SQL-запросы могут
привести к тому, что данные из базы будут выводиться некорректно или
вовсе не появляться на странице.
Решение: пока нет













 informatics
informatics








