Similar presentations:
Разработка веб-сайта МБОУ СОШ №2 ст. Каневская
1. Разработка веб-сайта МБОУ СОШ №2 ст.каневская
РАЗРАБОТКА ВЕБ-САЙТАМБОУ СОШ №2
СТ.КАНЕВСКАЯ
Выполнил: студент гр.19-ПКС-11 Дягилев Д.С.
Руководитель: Меграбян П.Е.
2. Закон
• федеральный закон Российской федерацииИнформационная открытость (сайт ОУ) в
соответствии с п. 3 постановления Правительства РФ
от 10 июля 2013 года № 582 и в соответствии с
приказом Минобрнауки от 29 мая 2014 года № 785
3. Цель работы:
•изучение проектирования веб-сайтовпри помощи CMS, а также разработка и
создание веб-сайта для школы.
4. Задачи разработки
• обзор современных технологий разработки веб-сайтов;• анализ существующего веб-сайта школы;
• анализ программных средств проектирования и
разработки веб-сайтов;
• языки программирования для разработки сайта школы;
• разработка технического задания на проектирование веб-
сайта МБОУ СОШ №2 ст.Каневская;
• разработка дизайна веб-сайта;
• разработка программных модулей веб-сайта;
• отладка и тестирование веб-сайта.
5. Предмет и объект исследования
• Объектом исследования является школа,предоставляющая образовательную
деятельность для детей.
• Предмет исследования – методы, технологии
разработки интернет-сайта.
6. Процесс создания и разработки веб-сайтов
• 1) Утверждение первичного технического задания наразработку веб-сайта;
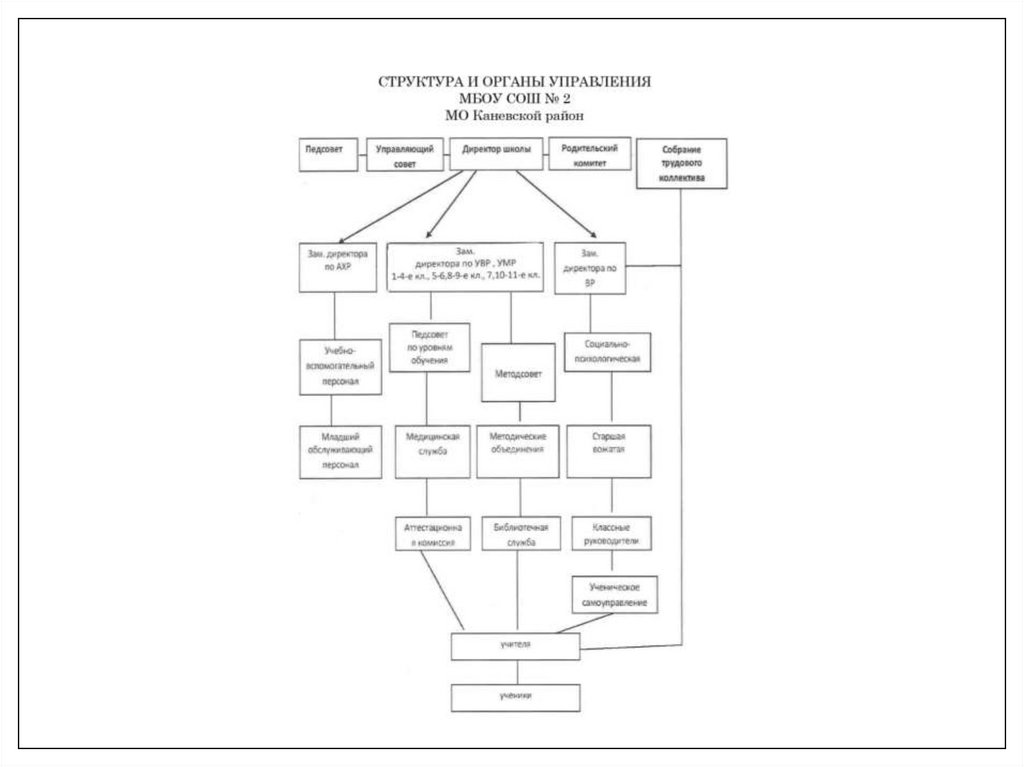
• 2) Определение структурной схемы веб-сайта –
расположение разделов, контента и навигации;
• 3) Веб-дизайн – создание графических элементов
макета веб-сайта, стилей и элементов навигации;
• 4) Разработку программного кода, модулей, базы
данных и других элементов веб-сайта необходимых в
проекте;
• 5) Тестирование и размещение веб-сайта в сети
Интернет.
7. Бесплатные конструкторы для сайтов
• Tilda• Setup
• ReadyMag
• Google Sites
• Mobirise
• Wix
• uCoz
• Nethouse
• WordPress
• Weebly
• Ucraft
• Mozello
• Site123
• Freewebstore
Конструкторы для сайтов ОУ
• E-Publish
• КМ-Школа
• Site Edu
8. Критерии выбора конструктора
• тип сайта• оформление заказов онлайн и прием платежей
• интеграция отзывов из социальных сетей
• email-рассылки от имени домена сайта
• ограничения по пропускной способности сайта
• место на сервере для хранения данных
• возможность импорта и экспорта данных
• инструменты SEO
• работа с HTML/CSS для тонкой настройки ресурса;
• удобство визуального редактора
• возможность смены тарифного плана без потери
контента.
9.
Структура веб-сайта и его страниц выполнены с применением таблиц (<table>).Веб-сайт разработан с применением технологий 15-20-летней давности.
10. Недостатки сайта
• Неудобное размещение каких-либо объявлений и новостей;• Неудобное меню и структура сайта;
• Лишня информация, которая отвлекает пользователя;
• Нерабочая «Фотогалерея»;
• Нет возможности быстрого восстановления пароля без помощи
Администрации сайта;
• Возможность регистрации пользователя на сайте, которая не
дает никаких преимуществ;
• Нет возможности полноценного управления сайтом;
• Не организован поиск по сайту;
11. Этапы разработки сайта ОУ
• Постановка задачи;• Определение направленности сайта, его назначение,
примерный результат работы.
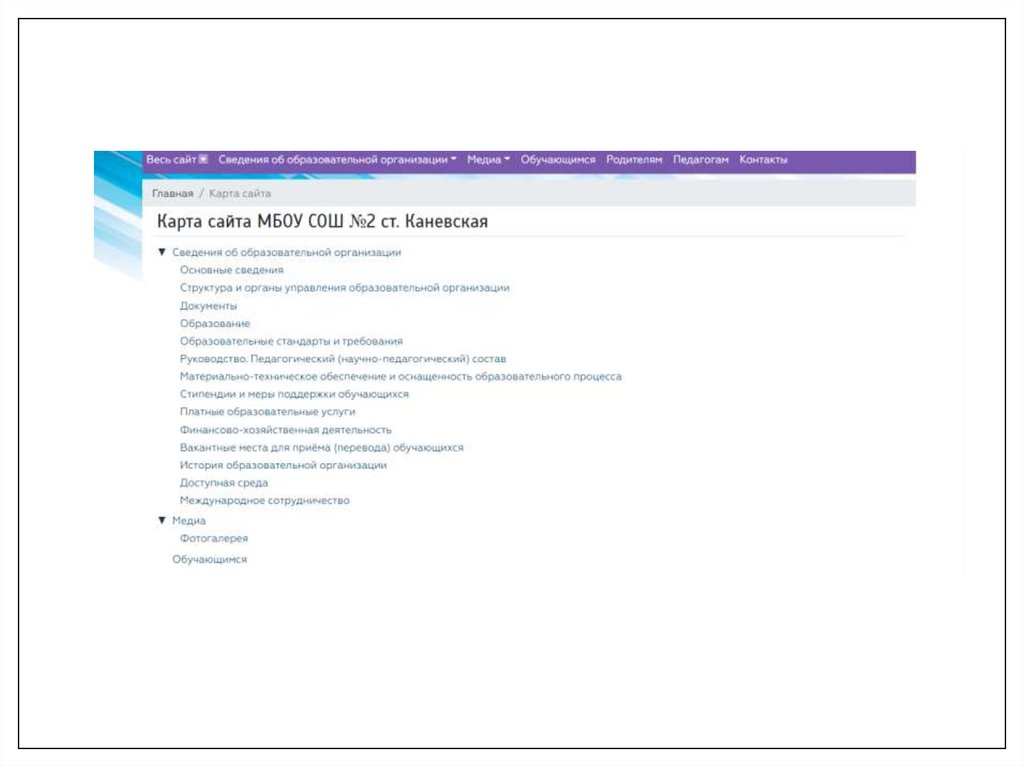
• Разработка структуры сайта;
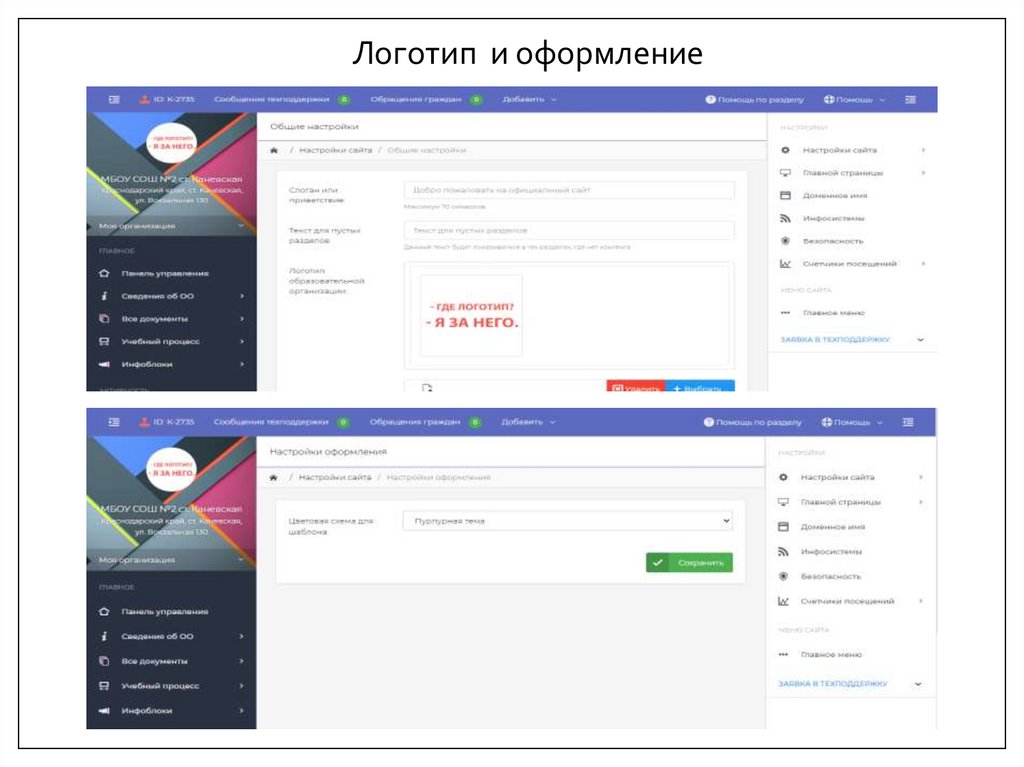
• Разработка и утверждение дизайна;
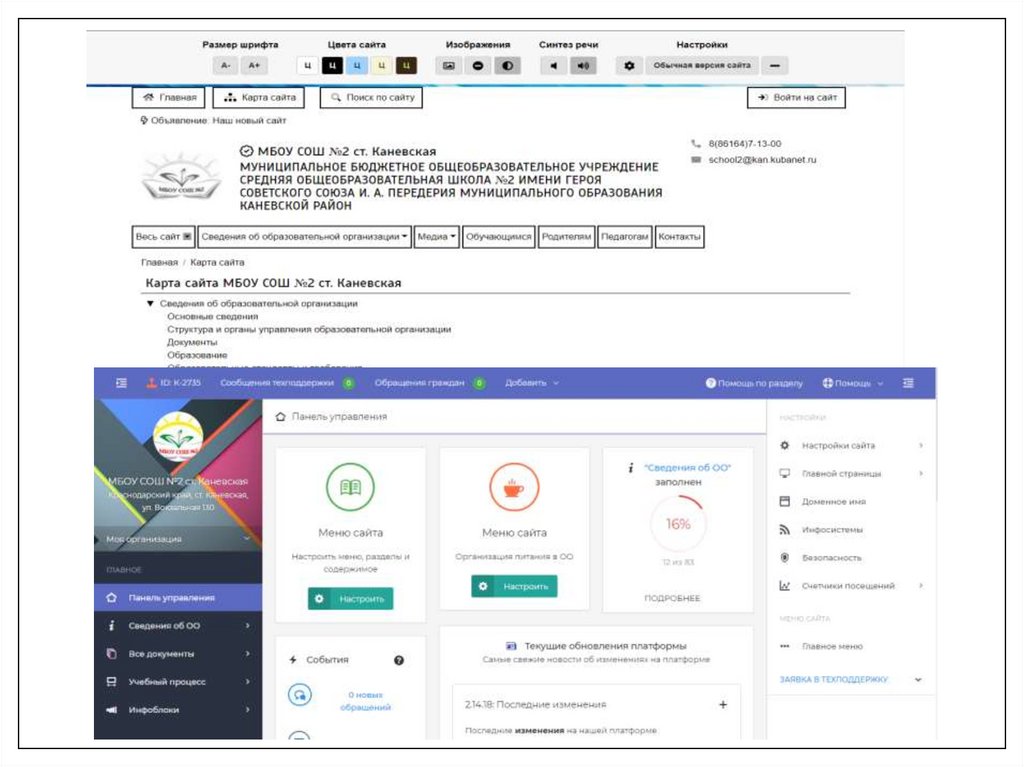
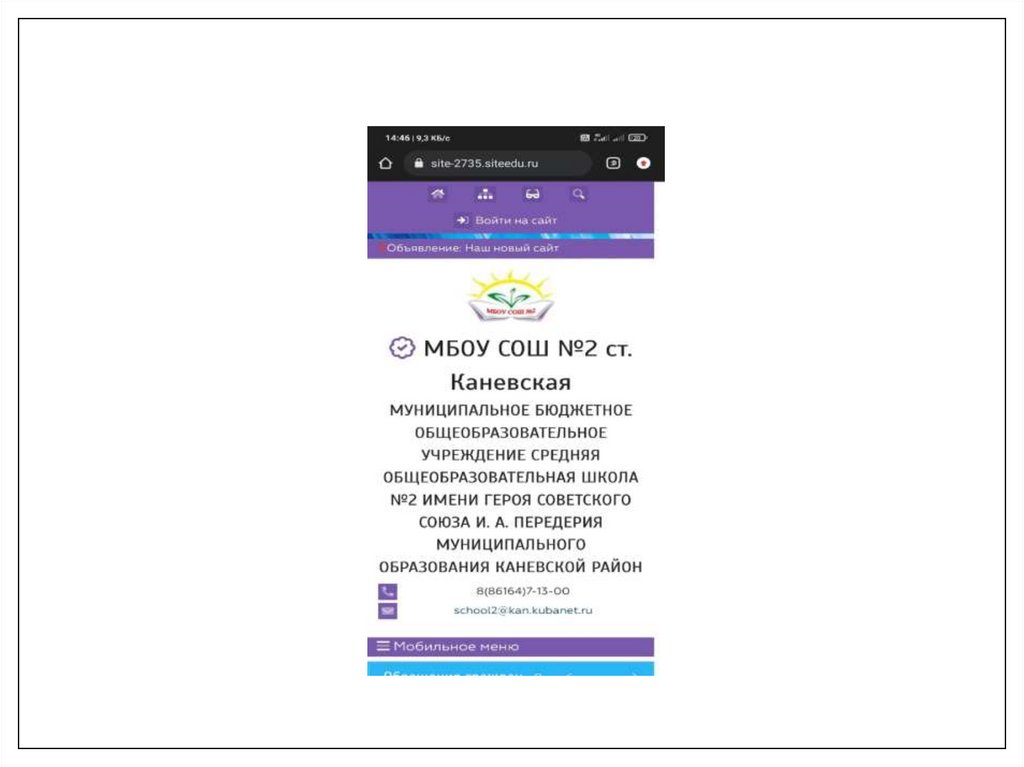
• Публикация сайта в Интернет;
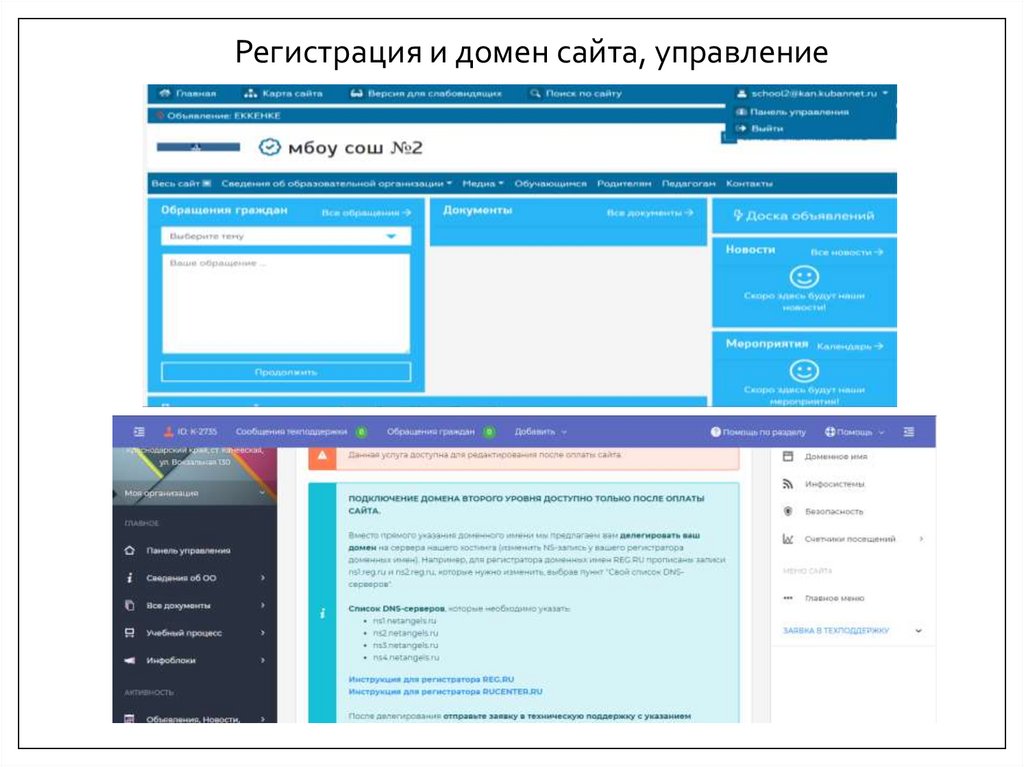
• Выбор домена и хостинга сайта;
• Заполнение сайта материалами;
• Подбор, техническая подготовка и размещение на сайте
материала;
• Поддержка сайта.


























 informatics
informatics








