Similar presentations:
Автоматизация процессов разработки веб-приложения
1. Автоматизация процессов разработки веб-приложения на примере сайта профессионального психологического инструментария «Иматон»
Выполнил студент 4 курсаМеждународного Банковского Института
Смирнов Леонид Валерьевич
2. Актуальность темы
По данным We Are Social и Hootsuite о глобальномсостоянии цифровых технологий на 2019 год:
Сегодня в мире 5,11 миллиарда уникальных мобильных
пользователей, что на 100 миллионов (2%) больше, чем
в прошлом году;
В 2019 году аудитория интернета насчитывает 4,39
миллиарда человек, что на 366 миллионов (9%) больше, чем
в январе 2018 года.
____________________
Данные взяты с веб-портала https://www.web-canape.ru/business/vsyastatistika-interneta-na-2019-god-v-mire-i-v-rossii/
3. Цель и задачи
Целью данной работы является автоматизация процессовразработки WEB-сайта для ООО «Иматон», способного представлять
текстовую и графическую информацию пользователю, осуществлять
доступ к базе данных и файлам для получения интересующей
информации, а также покупке представленных товаров. Для
достижения поставленной цели были сформулированы следующие
задачи:
Провести анализ материалов, касающиеся разработки и сайтов и
её автоматизации;
Провести сравнительный анализ бизнес-процессов;
Подготовить рабочее пространство для разработки;
Выбрать инструменты автоматизации;
Автоматизировать процессы разработки сайта.
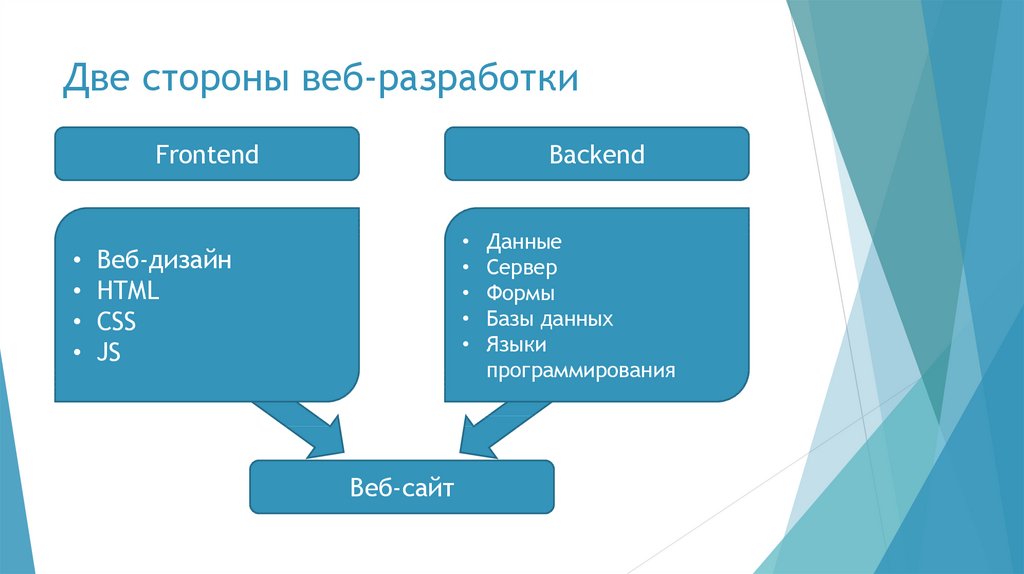
4. Две стороны веб-разработки
FrontendBackend
Веб-дизайн
HTML
CSS
JS
Веб-сайт
Данные
Сервер
Формы
Базы данных
Языки
программирования
5. HTML
6. CSS
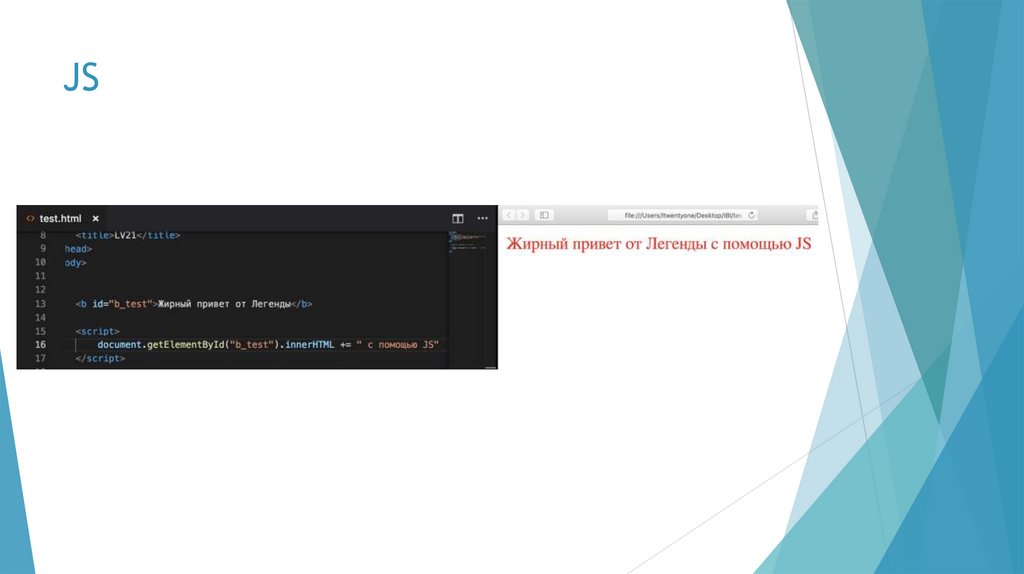
7. JS
8. Входные данные для frontend-разработчика
Входные данные для frontendразработчикаВеб-дизайн
Backend
Задачи руководителя проекта
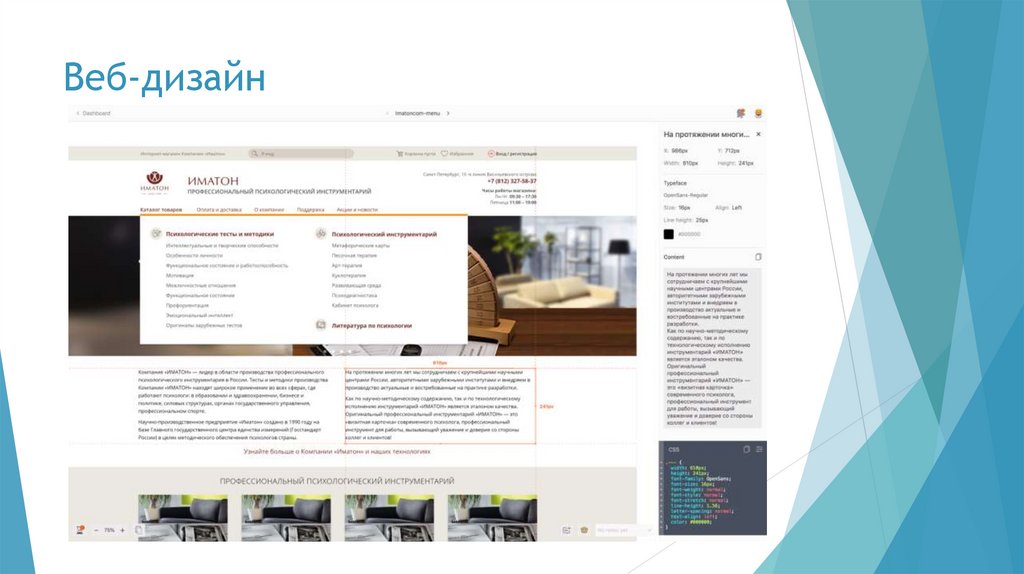
9. Веб-дизайн
10. Backend
Подготовил структуру проектаНастроил работу базы данных
Настроил работу сервера (в том числе
локального)
Создал новый репозиторий на gitlab
11. Задачи от руководителя
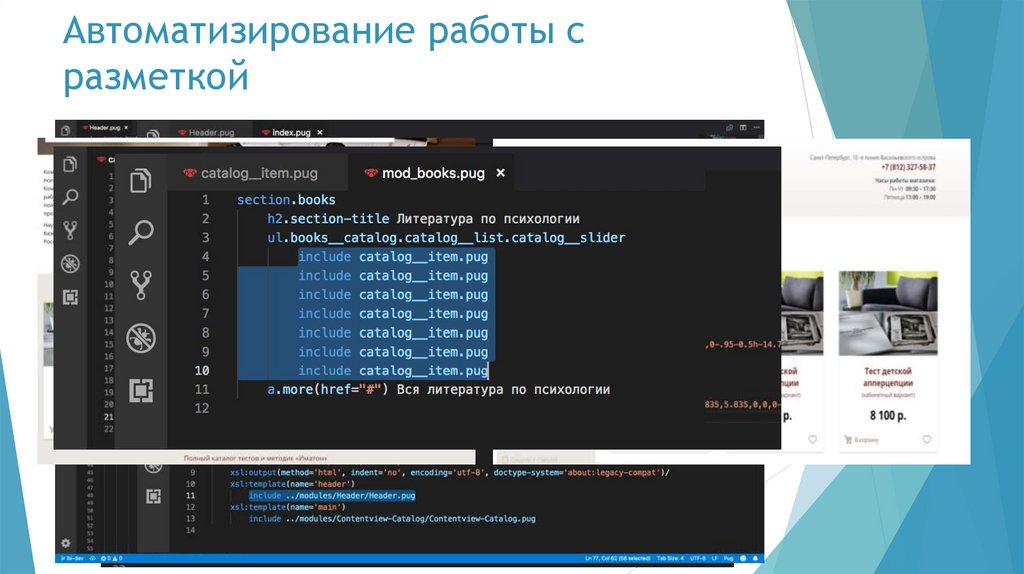
Автоматизировать и оптимизировать следующие этапы:Повторяющиеся блоки – на макетах видно, что на разных страницах
сайта могут повторяться блоки (шапка, подвал, карточки товаров и
др.);
Гибкость в работе со стилями сайта;
Автоматизация «постпроцессов»;
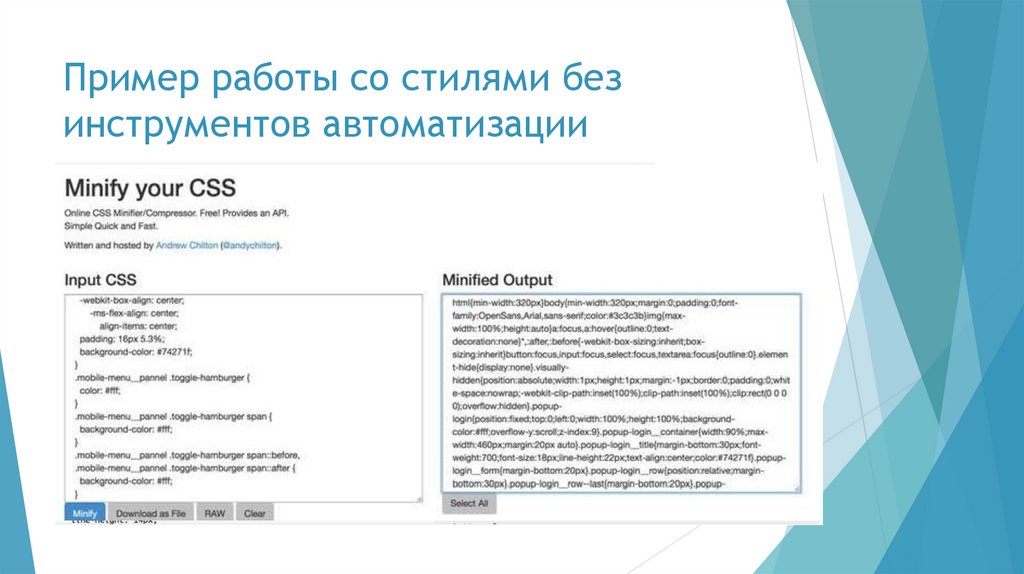
Минификация файлов;
Сжатие изображений;
Встраиваемое использование векторных изображений – по макетам
видно большое количество векторных изображений, с которыми
будущий пользователь будет взаимодействовать.
12. Создание сборки для автоматизации
Локальное размещение проектаУстановка программного обеспечения (ПО)
Скачивание и установка инструментов
Настройка инструментов






















 informatics
informatics








