Similar presentations:
Brackets Emmet – обзор и начальные команды
1. Brackets
EMMET –обзор и начальные команды
2. Brackets –что это и зачем
• Brackets — свободный текстовый редактор для вебразработчиков. Brackets ориентирован на работус HTML, CSS и JavaScript. Эти же технологии лежат в основе
самого редактора, что обеспечивает его кроссплатформенность
т.е. совместимость с операционными системами Mac, Windows
и Linux. Brackets создан и развивается Adobe Systems под
лицензией MIT License и поддерживается на GitHub.
• На сегодняшний день сообществом создано множество
расширений, добавляющих большинство необходимых
инструментов для работы над кодом, таких как система
контроля версий Git, просмотр HTML-кода в браузере в
реальном времени (Live Preview), синхронизация с FTP (GitFTP)[1]. Принять участие в разработке и поддержке расширений
может любой желающий.
3. Что такое EMMET
Emmet (ранее Zen Coding) — набор плагинов для текстовых редакторов,
которые в некоторой степени ускоряют написание кода HTML, XML, XSL, а
также кода на некоторых других языках. Проект был начат Вадимом
Макеевым в 2008 году[1] и активно разрабатывается Сергеем Чикуенком
начиная с 2009 года, а также сообществом пользователей Zen Coding на
основе идеи Zen Coding 2.0[2].
Инструменты Zen Coding были вложены в популярные текстовые редакторы, а
некоторые плагины, разработанные командой Zen Coding и другими, сделаны
независимыми друг от друга. Zen Coding написан на JavaScript и поэтому
хорошо переносим между платформами.
Возможность использования Zen Coding есть во многих интегрированных
средах разработки. В некоторых из них, например, NetBeans, эта возможность
реализована в виде плагина, разработанного независимым от Sun
Microsystems и Oracle — производителя NetBeans — разработчиком, в
некоторых — встроена в саму среду, например, в IntelliJ
IDEA, PhpStorm и WebStorm от JetBrains.
Zen Coding является программным обеспечением с открытым исходным
кодом и распространяется под лицензией MIT.
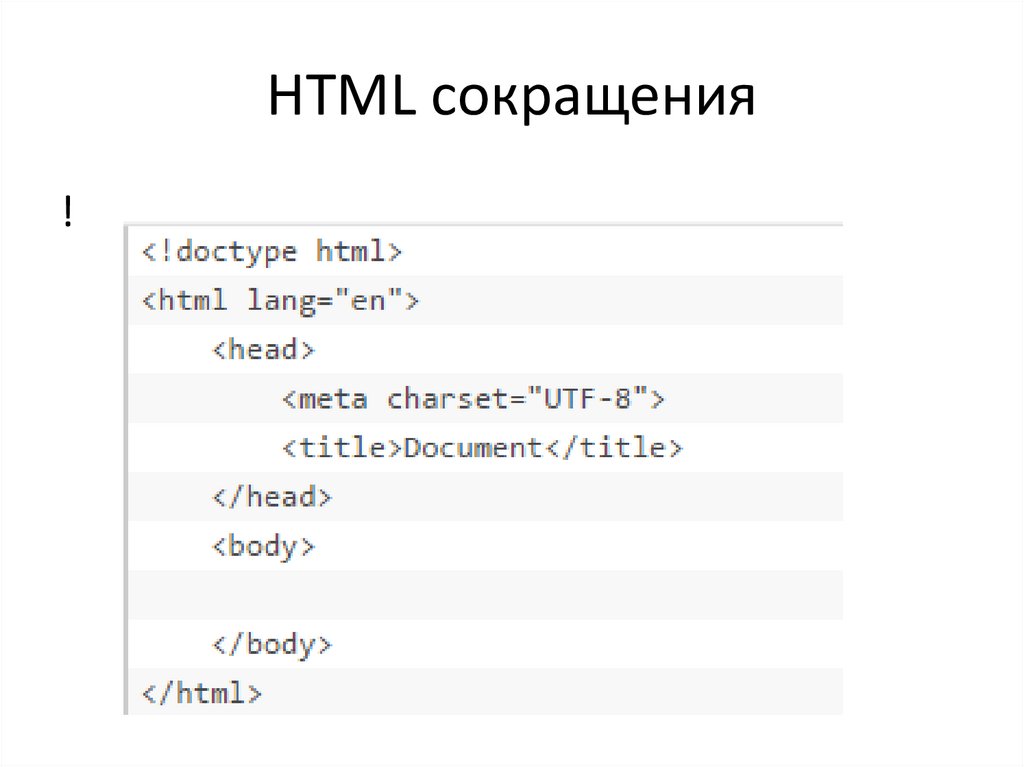
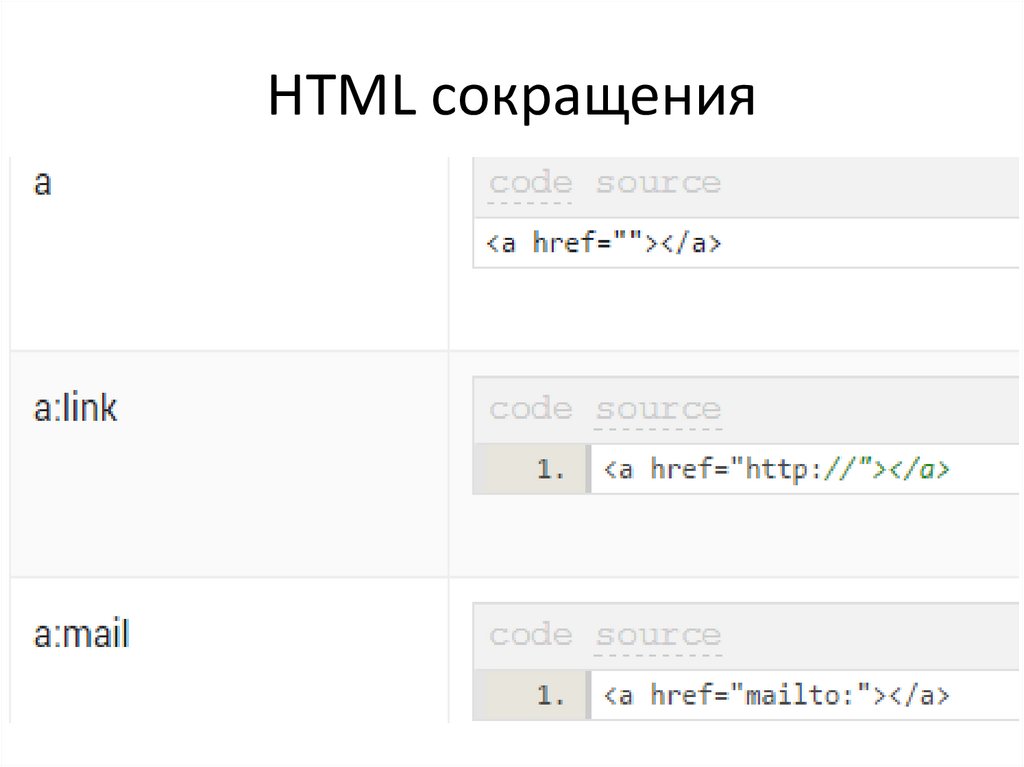
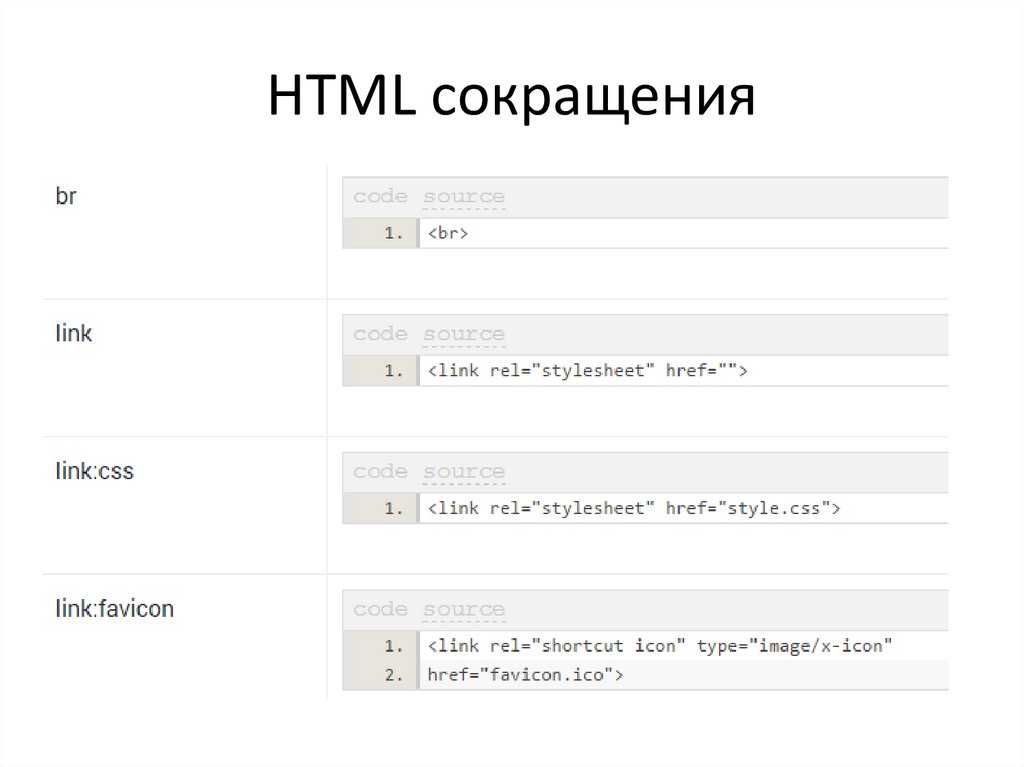
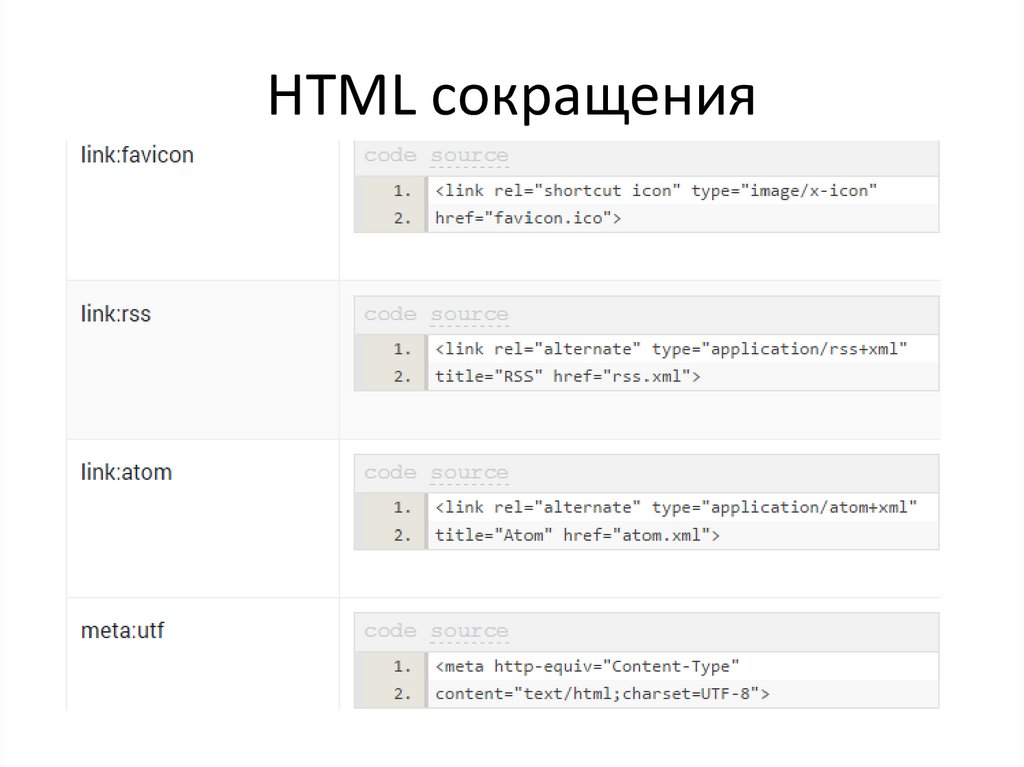
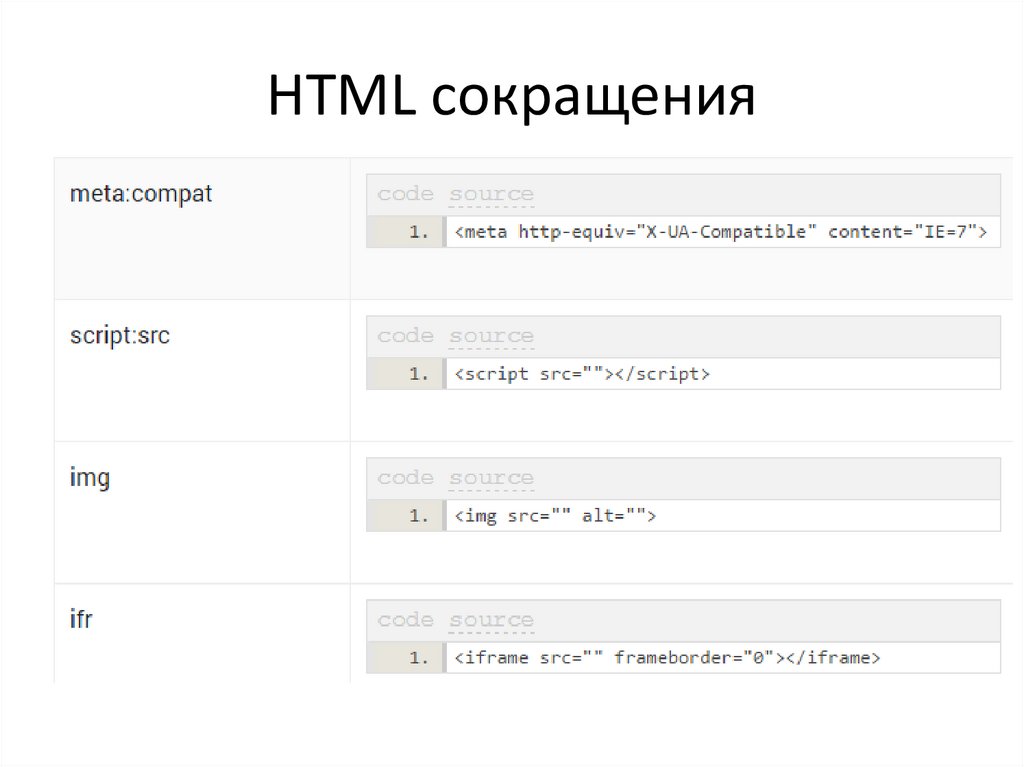
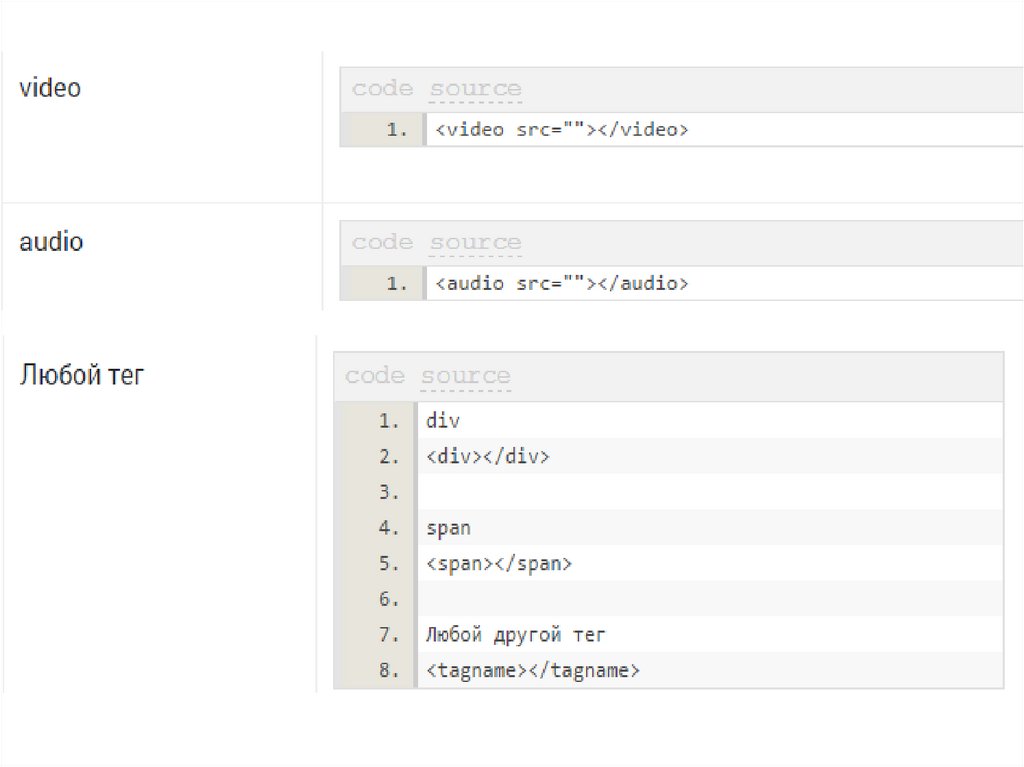
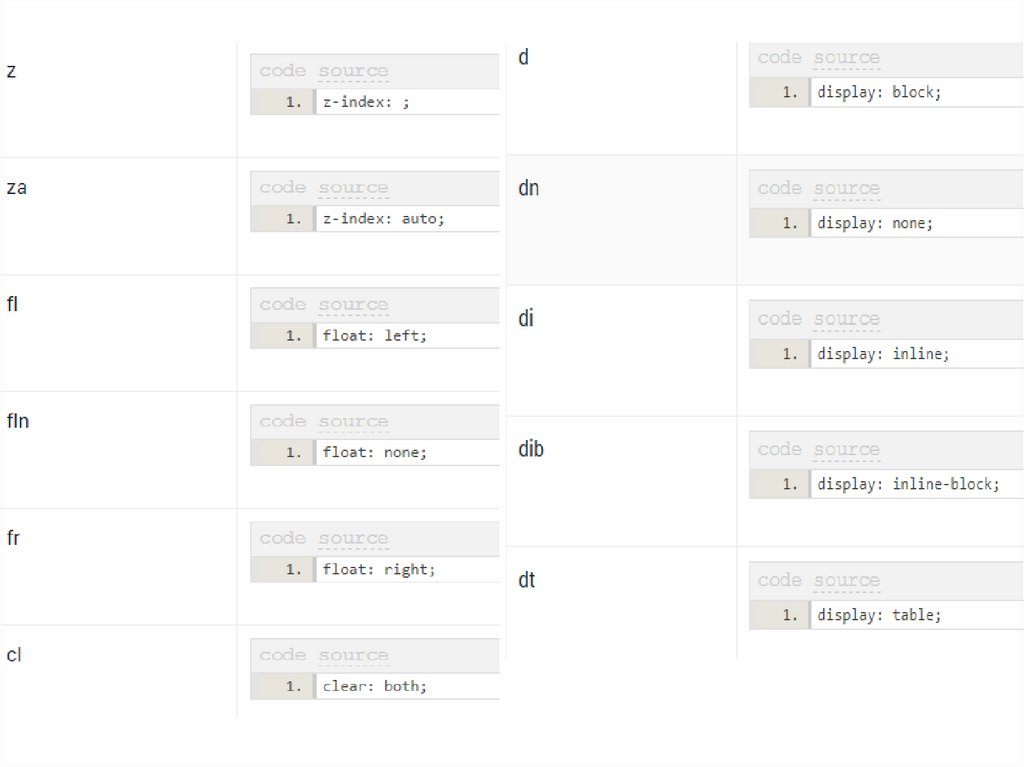
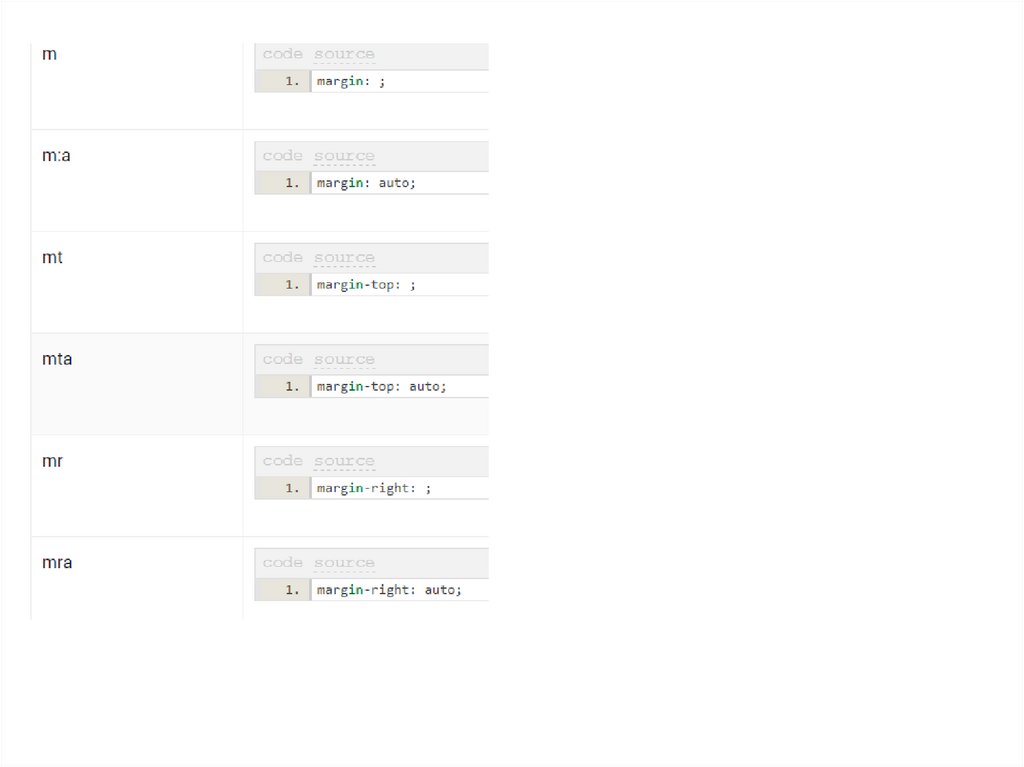
4. HTML сокращения
!5. Учимся волшебству скорости набора кода
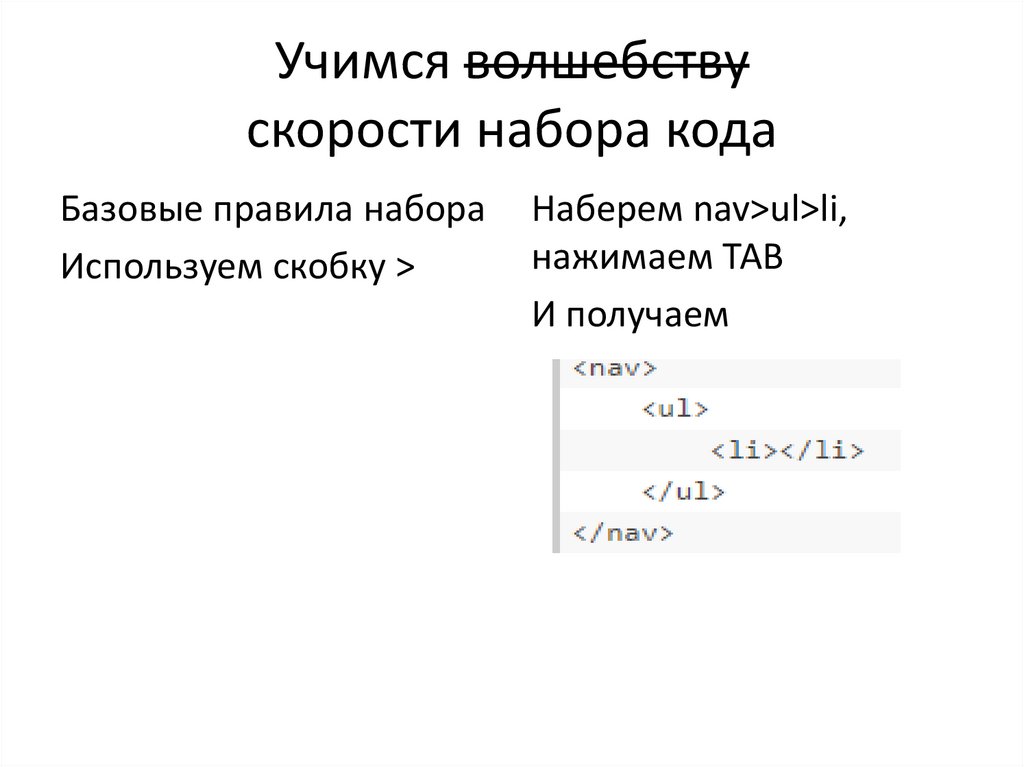
Базовые правила набораИспользуем скобку >
Наберем nav>ul>li,
нажимаем ТАВ
И получаем
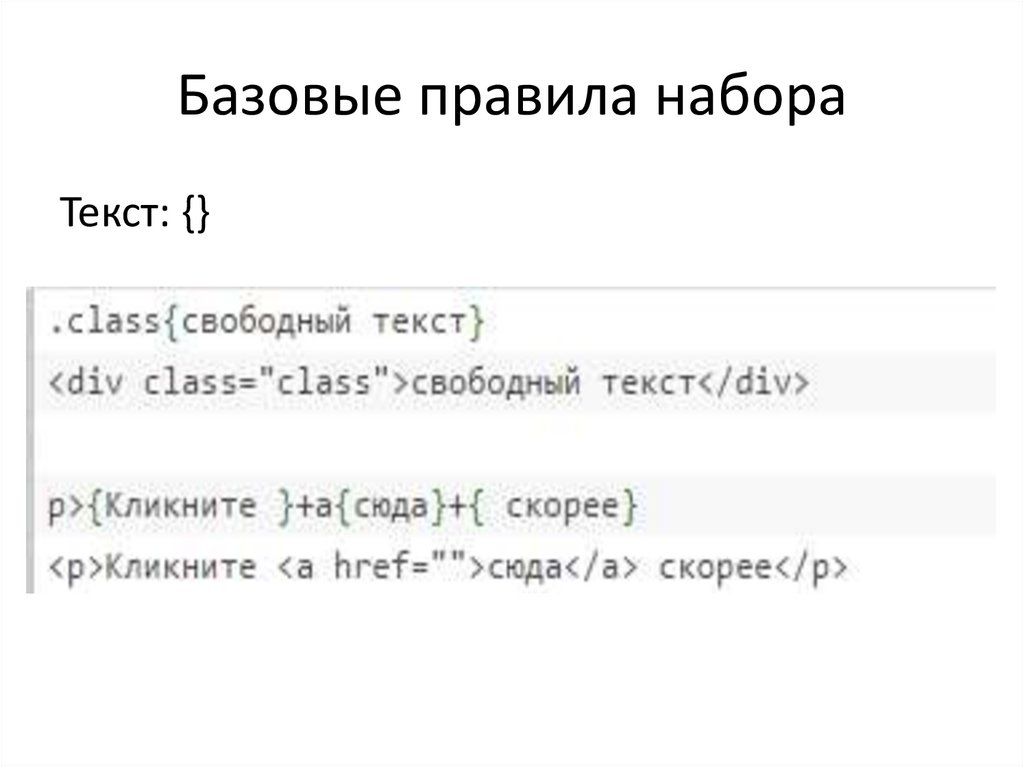
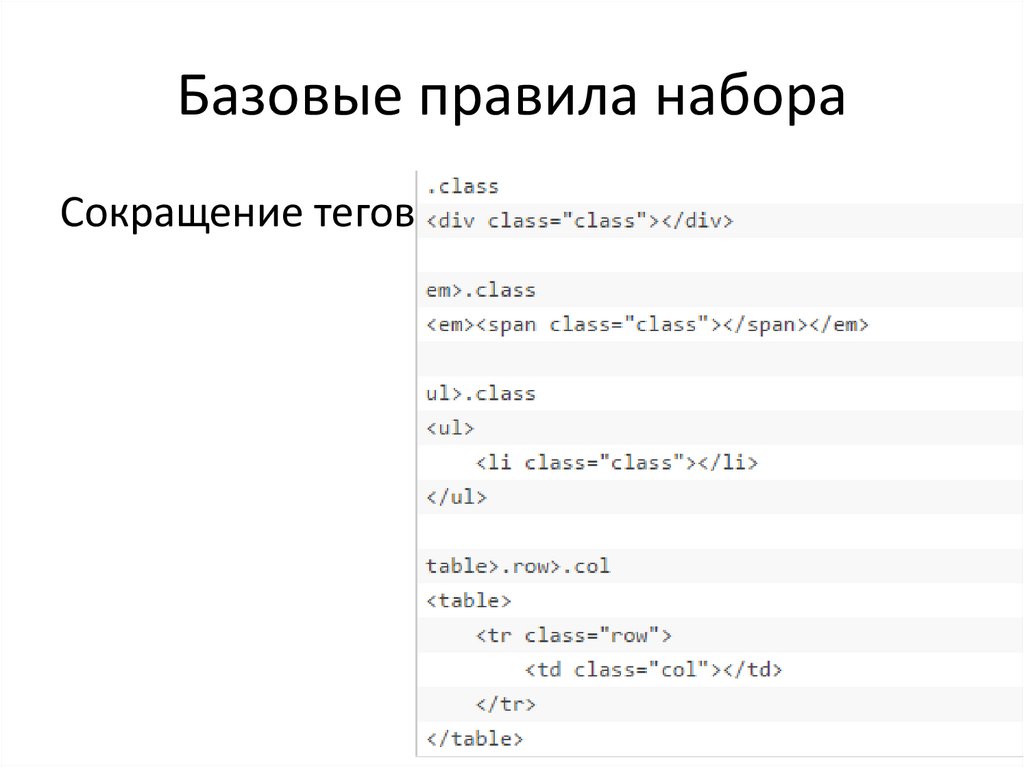
6. Базовые правила набора
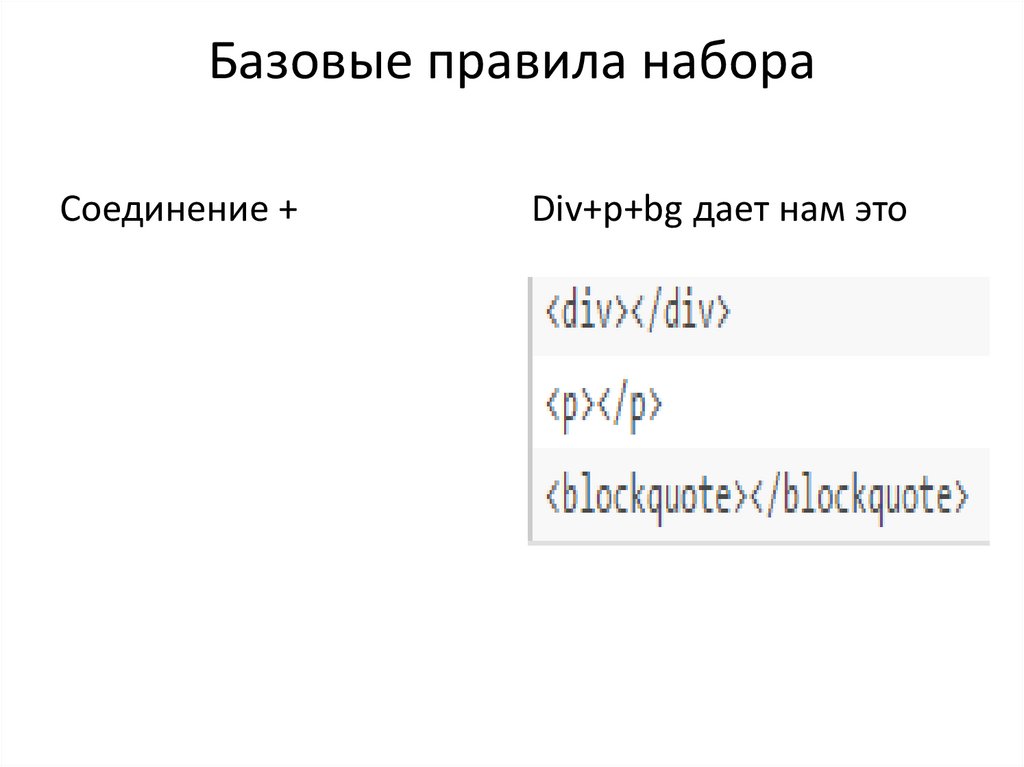
Соединение +Div+p+bg дает нам это
7. Базовые правила набора
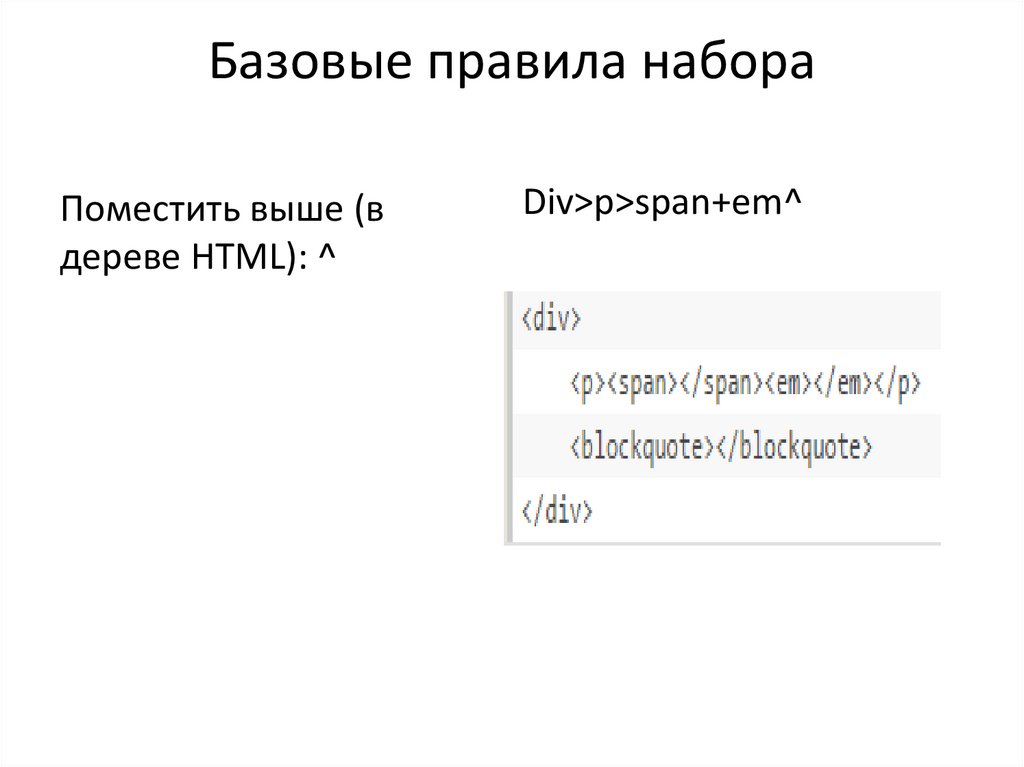
Поместить выше (вдереве HTML): ^
Div>p>span+em^
8. Базовые правила набора
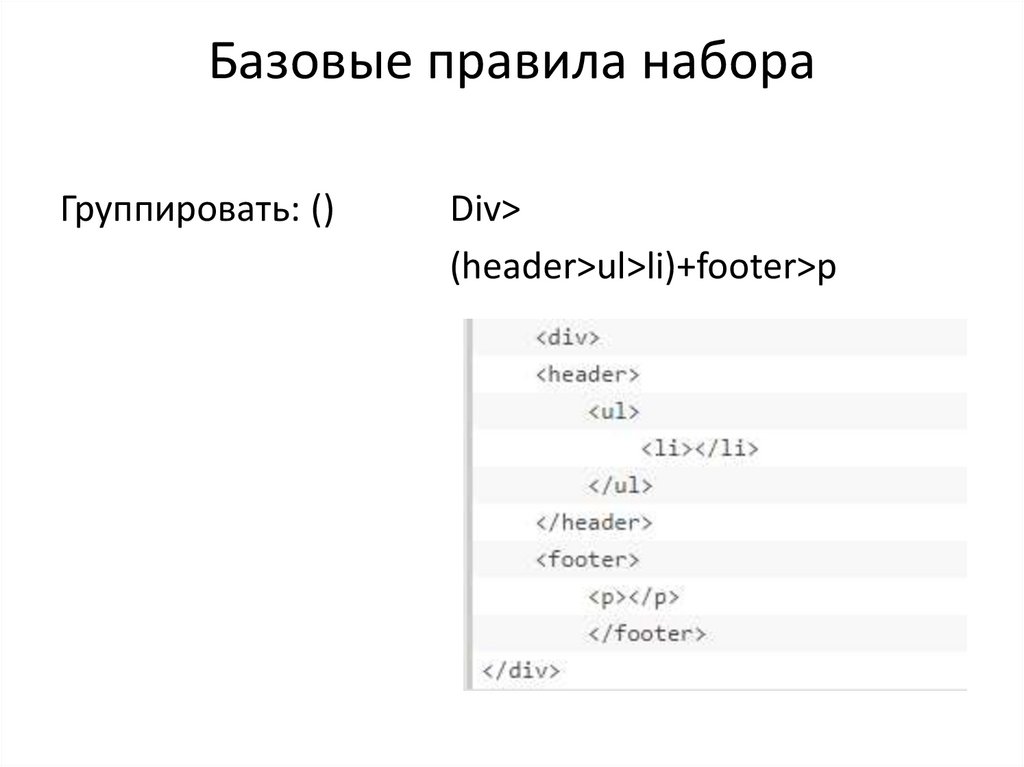
Группировать: ()Div>
(header>ul>li)+footer>p
9. Базовые правила набора
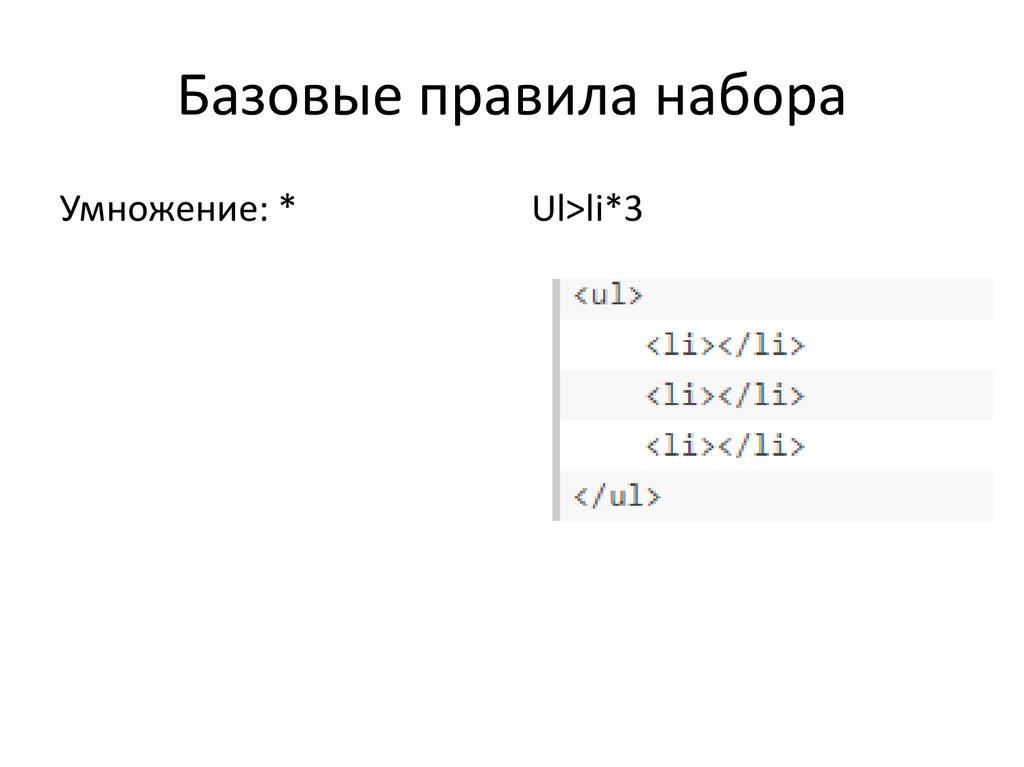
Умножение: *Ul>li*3
10. Базовые правила набора
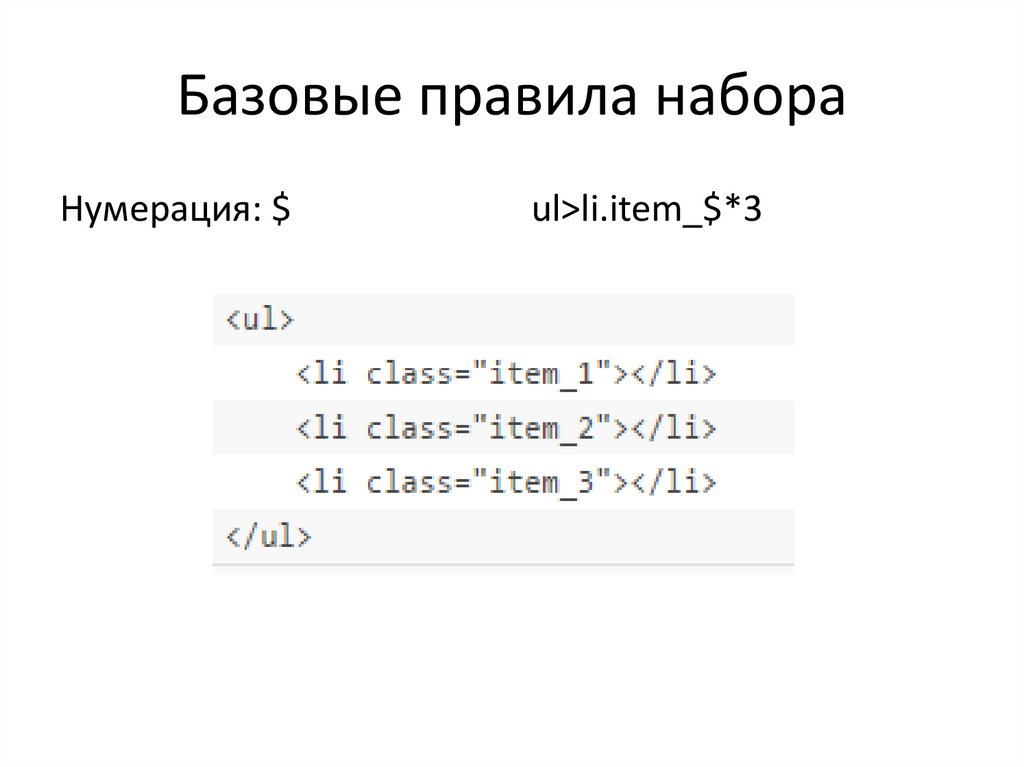
Нумерация: $ul>li.item_$*3






















 software
software








