Similar presentations:
HTML-верстка
1. HTML-верстка
Данильченко Анна АлександровнаПреподаватель кафедры программного
обеспечения систем ЖГТУ
2. Структура курса
HTML5CSS3
3. Что мы используем…
JetBrains PhpStorm - профессиональная интегрированная средаразработки для PHP, включает поддержку PHP 5.5 и языков для
фронт-энд разработки.
Open Server — это портативная серверная платформа и
программная среда, созданная специально для вебразработчиков.
Adobe Photoshop — многофункциональный графический редактор
4.
HTTP (англ.HyperText Transfer Protocol —
протокол передачи гипертекста).
HTML (от англ.
HyperText Markup Language —
язык разметки гипертекстовых документов).
Язык HTML был разработан британським ученым
Тимом Бернерсом Ли приблизительно в 1991г.
XHTML (англ. Extensible Hypertext Markup Language
— Расширяемый язык разметки гипертекста)
5. Этапы проектирования
1. Дизайн основной и типовых страниц сайтаНачинается работа с создания дизайна, обычно в
графическом редакторе. При этом отдельно создаётся
дизайн главной страницы, и дизайны типовых страниц
(например: статьи, новости, каталог продукции).
Дизайнер должен учитывать ограничения стандартов
html (не создавать дизайн, который затем не сможет
быть реализован стандартными средствами html).
Исключение составляет Flash-дизайн.
6.
2. HTML-версткаУтверждённый дизайн передаётся html-верстальщику,
который «нарезает» графическую картинку на отдельные
рисунки, из которых впоследствии складывает htmlстраницу.
7.
3. ПрограммированиеДалее готовые HTML-файлы передают программисту.
Программирование сайта может осуществляться как «с нуля», так
и на основе CMS — системы управления сайтом.
8.
4. Тестирование.Веб-дизайн сайта должен адекватно выглядеть в
различных браузерах, особенно в браузерах Internet
Explorer, Firefox, Safari, Chrome и Opera.
9.
5. Размещение сайта в сети ИнтернетФайлы сайта размещают на сервере провайдера и
производят нужные настройки. На этом этапе сайт пока
закрыт для посетителей.
10.
6. Наполнение контентом и публикацияСайт наполняют контентом — текстами, изображениями,
файлами для скачивания и т. д. Иногда тексты
составляются специалистом студии, иногда контентом
занимается ответственное лицо со стороны заказчика.
Это решается на этапе составления технического
задания.
11.
7. Внутренняяи внешняя SEO-оптимизация.
Поисковая оптимизация (search engine optimization,
SEO) — комплекс мер для поднятия позиций сайта в
результатах выдачи поисковых систем по определенным
запросам пользователей. Обычно, чем выше позиция
сайта в результатах поиска, тем больше
заинтересованных посетителей переходит на него с
поисковых систем.
12. Стандарты HTML
Версия языкаHTML 2.0
HTML 3.2
HTML 4.0
HTML 4.01
HTML 5.0
Принята как стандарт
22 сентября 1995
14 января 1996
18 декабря 1997
24 декабря 1999
28 октября 2014 года
HTML 5.1
В разработке
XHTML 1.0
XHTML 1.1
XHTML 2.0
26 января 2000
31 мая 2001
разработка остановлена
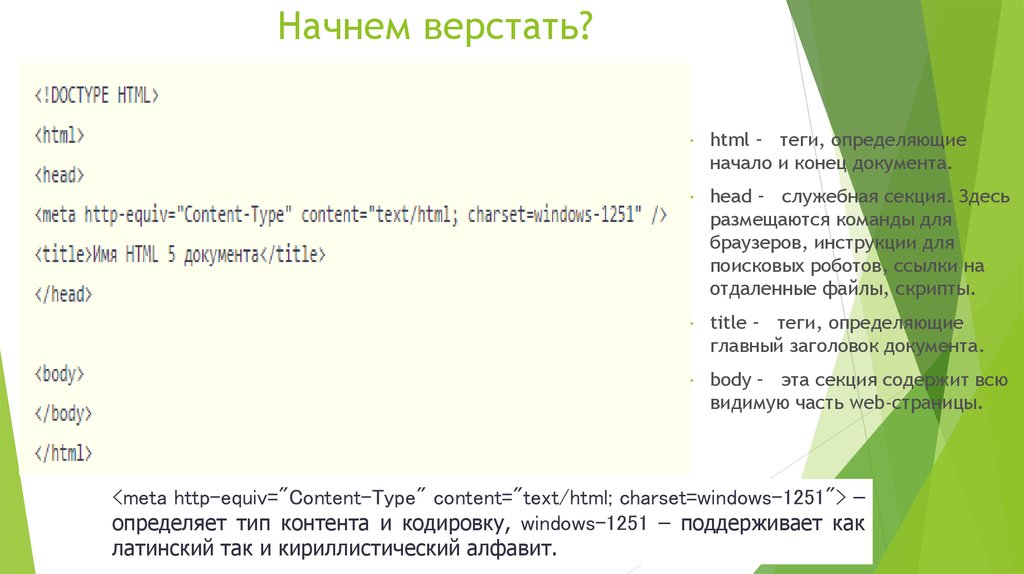
13. Начнем верстать?
html – теги, определяющиеначало и конец документа.
head – служебная секция. Здесь
размещаются команды для
браузеров, инструкции для
поисковых роботов, ссылки на
отдаленные файлы, скрипты.
title – теги, определяющие
главный заголовок документа.
body – эта секция содержит всю
видимую часть web-страницы.
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> –
определяет тип контента и кодировку, windows-1251 – поддерживает как
латинский так и кириллистический алфавит.
14. Теги
Все теги делятся на два типа:парные (контейнерные)
одиночные (пустые)
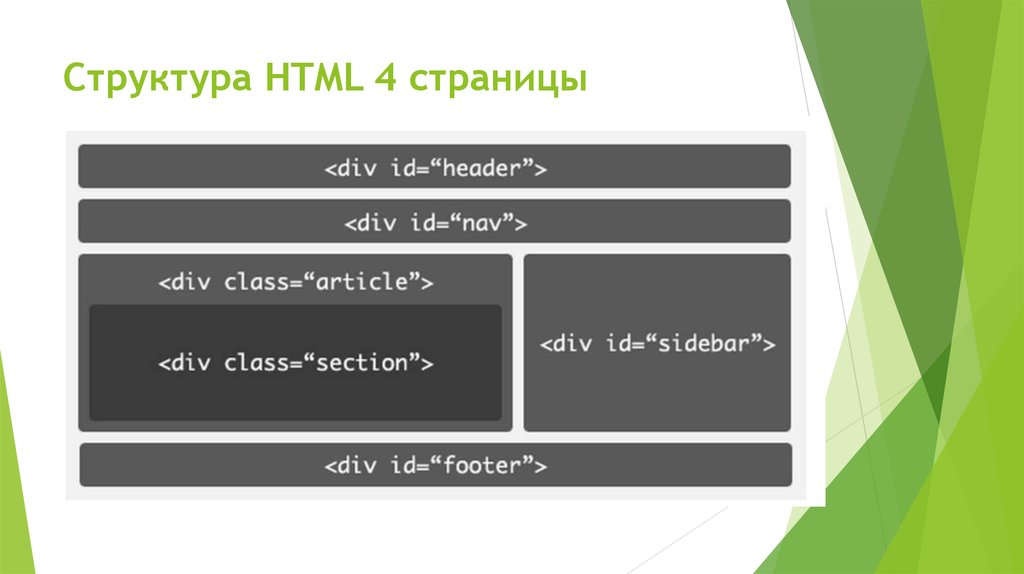
15. Структура HTML 4 страницы
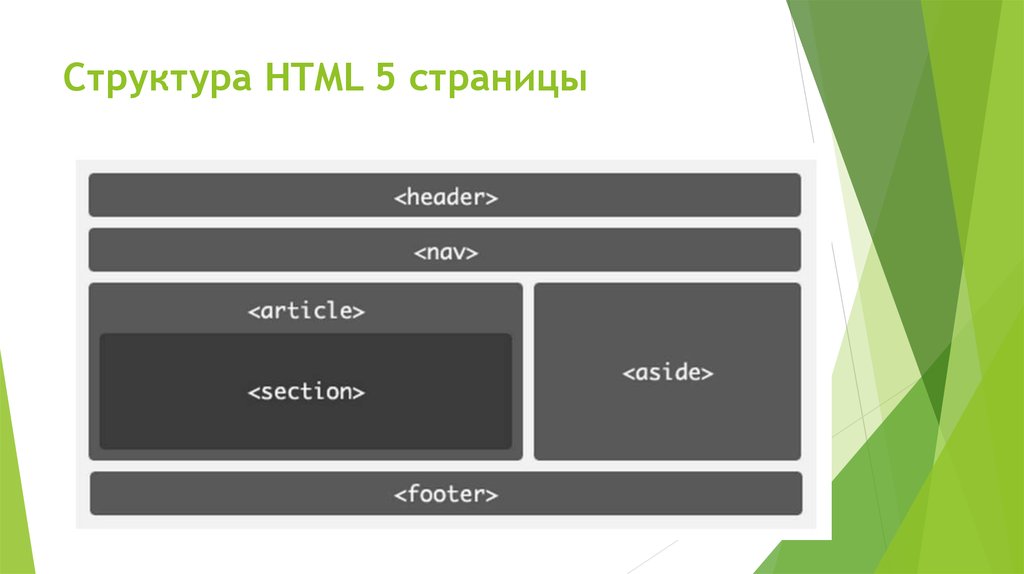
16. Структура HTML 5 страницы
17. <header>
<header><header>
<p>This is even better semantic HTML5.</p>
</header>
18. <nav>
<nav><nav>
<ul>
<li><a href="#">Home</a>
<li><a href="#">About</a>
<li><a href="#">Contact</a>
<ul>
</nav>
19. <article>
<article><article>
<header>
</header>
<section>
</section>
</article>
20. <section>
<section><section>
<h1>Lorem ipsum</h1>
<p>Lorem ipsum dolor sit amet...</p>
</section>
21. <aside>
<aside>22.
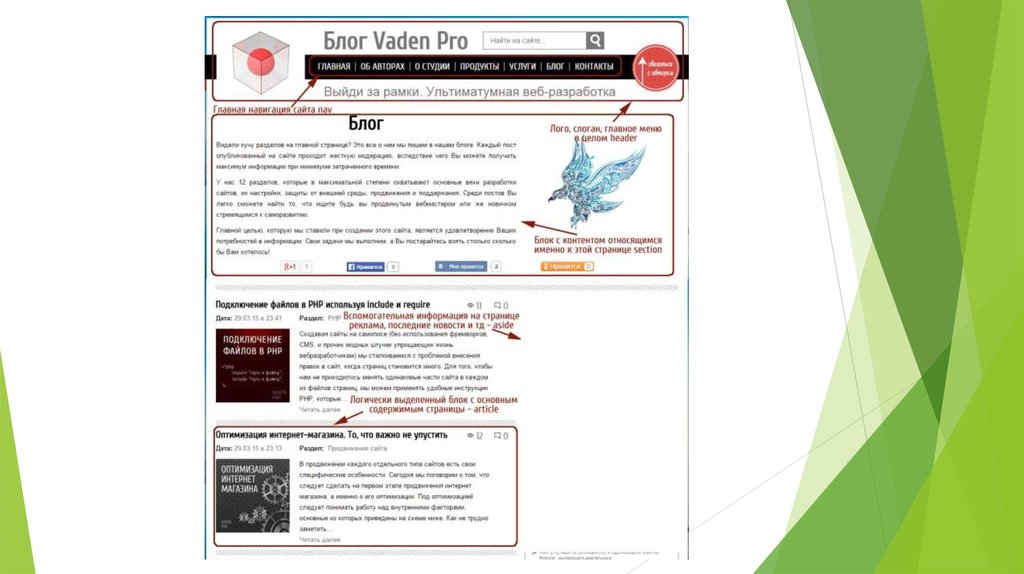
23. Пример
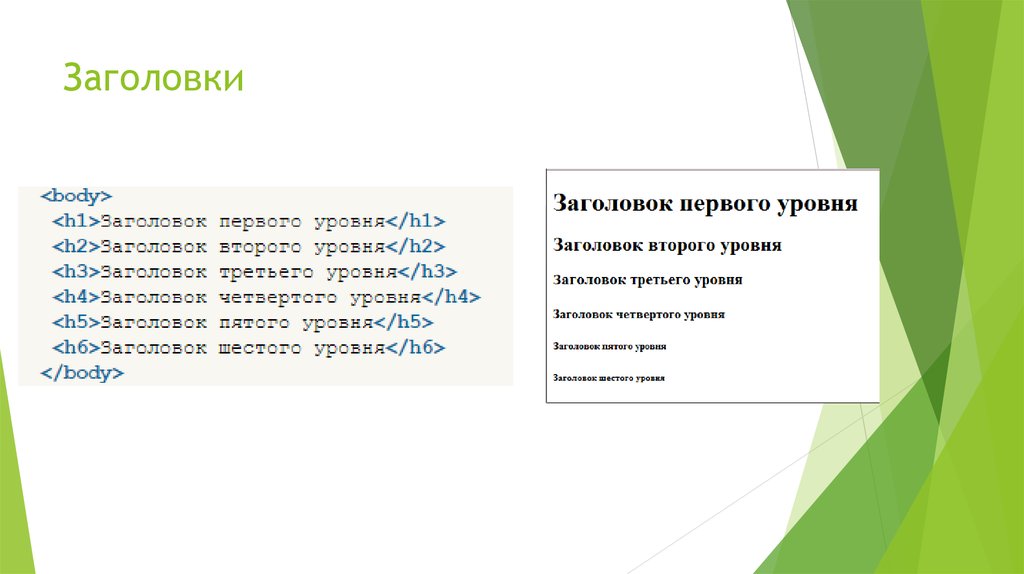
24. Заголовки
25. Работа с текстом
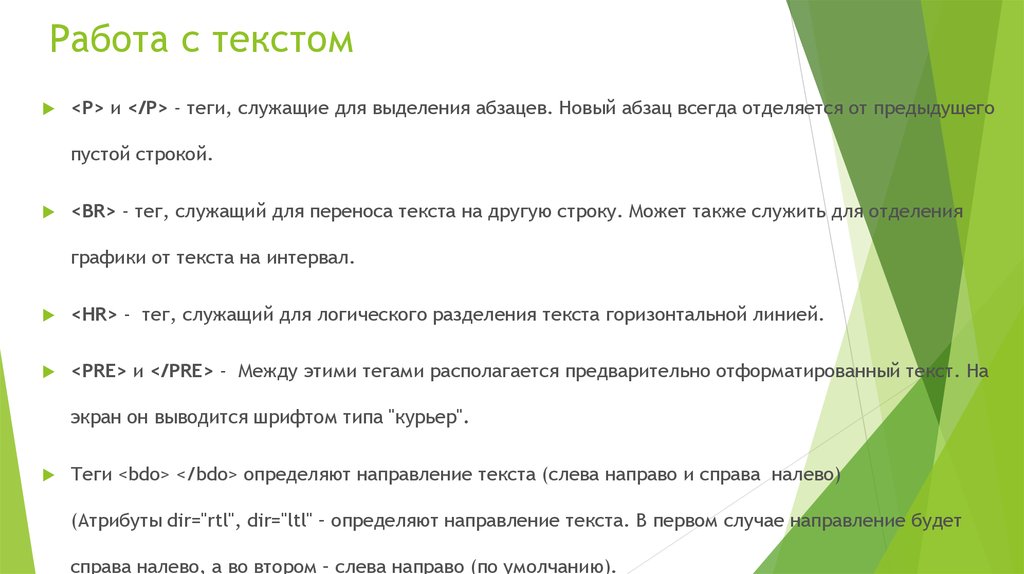
<P> и </P> - теги, служащие для выделения абзацев. Новый абзац всегда отделяется от предыдущегопустой строкой.
<BR> - тег, служащий для переноса текста на другую строку. Может также служить для отделения
графики от текста на интервал.
<HR> - тег, служащий для логического разделения текста горизонтальной линией.
<PRE> и </PRE> - Между этими тегами располагается предварительно отформатированный текст. На
экран он выводится шрифтом типа "курьер".
Теги <bdo> </bdo> определяют направление текста (слева направо и справа налево)
(Атрибуты dir="rtl", dir="ltl" – определяют направление текста. В первом случае направление будет
справа налево, а во втором – слева направо (по умолчанию).
26.
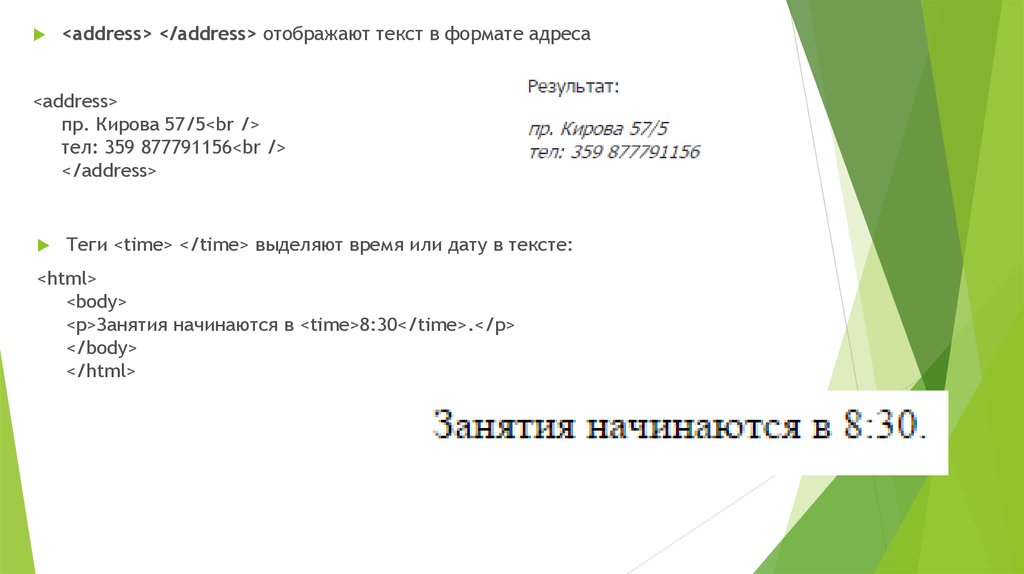
<address> </address> отображают текст в формате адреса<address>
пр. Кирова 57/5<br />
тел: 359 877791156<br />
</address>
Теги <time> </time> выделяют время или дату в тексте:
<html>
<body>
<p>Занятия начинаются в <time>8:30</time>.</p>
</body>
</html>
27. Тег <meter>
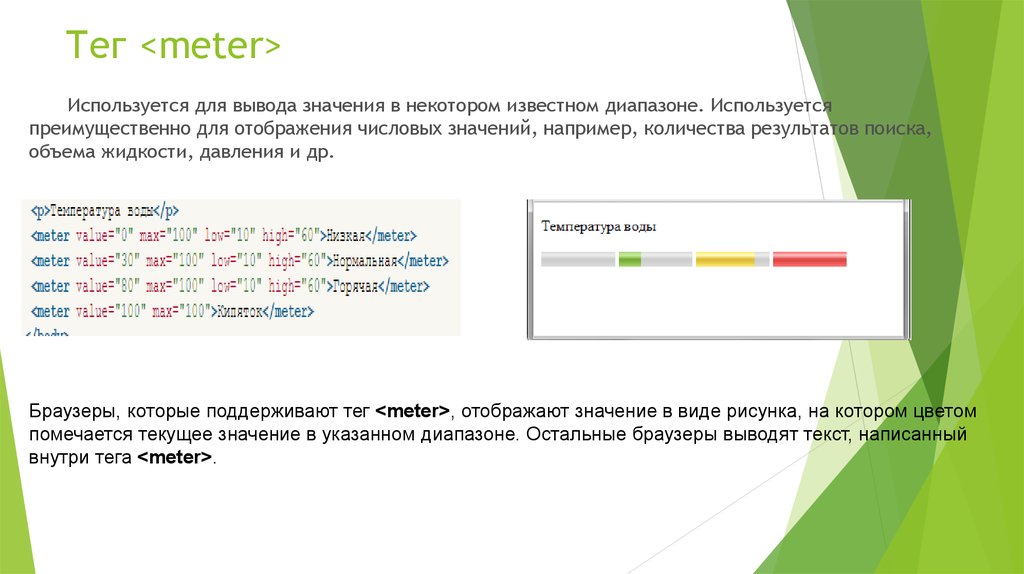
Тег <meter>Используется для вывода значения в некотором известном диапазоне. Используется
преимущественно для отображения числовых значений, например, количества результатов поиска,
объема жидкости, давления и др.
Браузеры, которые поддерживают тег <meter>, отображают значение в виде рисунка, на котором цветом
помечается текущее значение в указанном диапазоне. Остальные браузеры выводят текст, написанный
внутри тега <meter>.
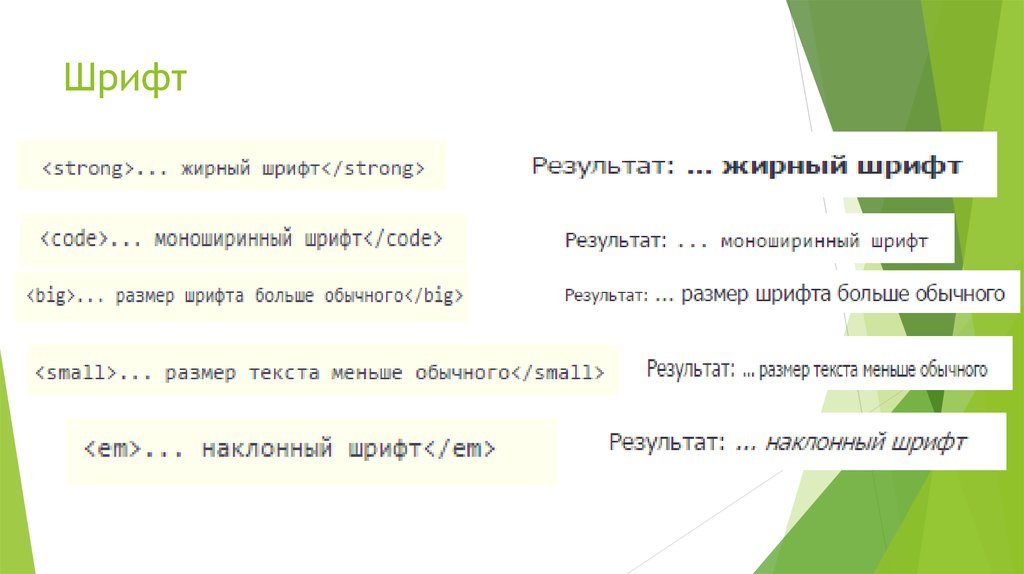
28. Шрифт
29. Шрифт
30. Списки
HTML маркированный списокHTML нумерованный список
HTML вложенные списки или многоуровневые
HTML списки определений
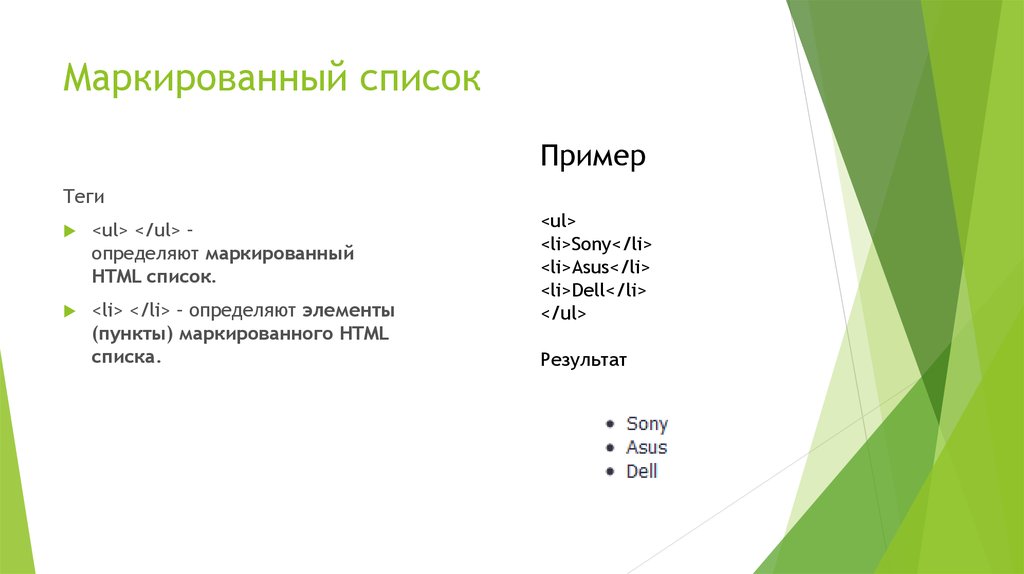
31. Маркированный список
ПримерТеги
<ul> </ul> –
определяют маркированный
HTML список.
<li> </li> – определяют элементы
(пункты) маркированного HTML
списка.
<ul>
<li>Sony</li>
<li>Asus</li>
<li>Dell</li>
</ul>
Результат
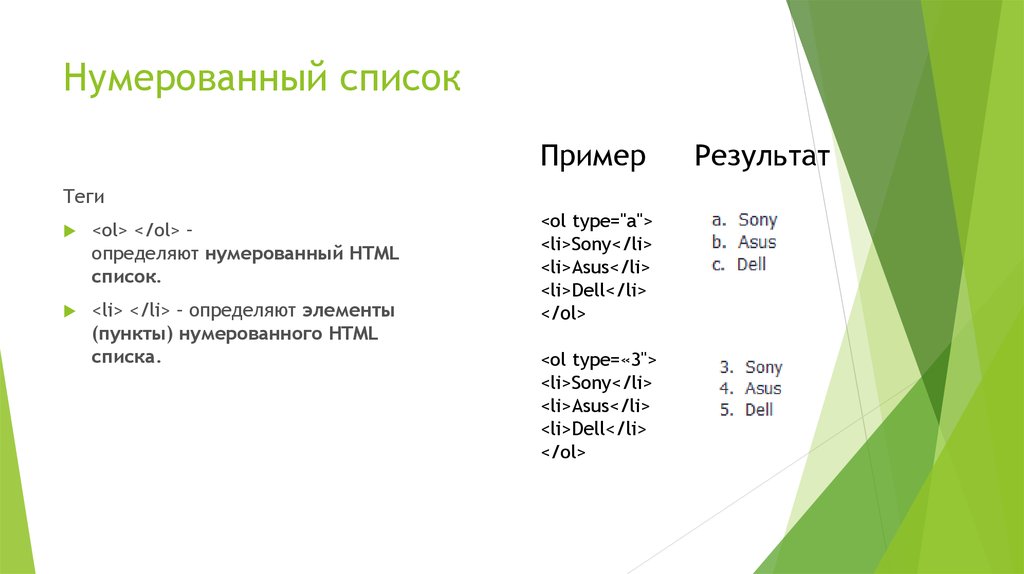
32. Нумерованный список
ПримерТеги
<оl> </оl> –
определяют нумерованный HTML
список.
<li> </li> – определяют элементы
(пункты) нумерованного HTML
списка.
<ol type="a">
<li>Sony</li>
<li>Asus</li>
<li>Dell</li>
</оl>
<ol type=«3">
<li>Sony</li>
<li>Asus</li>
<li>Dell</li>
</оl>
Результат
33. HTML вложенные списки или многоуровневые
ПримерТеги
<оl> </оl> –
определяют нумерованный HTML
список.
<li> </li> – определяют элементы
(пункты) нумерованного HTML
списка.
<ul>
<li>Америка</li>
<li>Европа
<ul>
<li>Швеция</li>
<li>Норвегия</li>
<li>Финляндия</li>
</ul>
</li>
<li>Азия</li>
<li>Австралия</li>
</ul>
Результат
34. HTML списки определений
ПримерТеги
<dl>
<dt>GIF</dt>
<dl> </dl> – определяют HTML
<dd>Формат графических файлов,
списки определений.
широко применяемый при создании
<dt> </dt> – определяют
сайтов.
определяемые термины.
GIF использует 8-битовый цвет и
эффективно сжимает сплошные
<dd> </dd> – определяют
цветные области,
опрeделения.
при этом сохраняя детали
изображения.</dd>
<dt>JPEG</dt> …
Результат
35. HTML таблица
Теги<table> служит контейнером для элементов,
определяющих содержимое таблицы
<tr> </tr> – определяют строку таблицы.
<td> </td> – определяют столбец таблицы
Тег <th> </th> предназначен для создания одной ячейки
таблицы, которая обозначается как заголовочная.
Атрибут colspan - Устанавливает число ячеек, которые
должны быть объединены по горизонтали
Атрибут rowspan - Устанавливает число ячеек, которые
должны быть объединены по вертикали.
36. Пример
<TABLE BORDER><TR> <TD>A</TD> <TD>B</TD> <TD>C</TD>
</TR>
<TR> <TD>D</TD> <TD>E</TD> <TD>F</TD>
</TR>
</TABLE>
<TABLE BORDER>
<TR>
<TD>Item 1</TD>
<TD ROWSPAN=2>Item
2</TD>
<TD>Item 3</TD>
</TR>
<TR>
<TD>Item 4</TD>
<TD>Item 5</TD>
</TR>
</TABLE>
37. Пример
38. HTML изображния
<img src="xxx.jpg" alt="Альтернативный текст" width="100" height="80" />HTML код
изображения определяется
тегом <img />
width="" – определяет ширину
изображения в пикселях.
height="" – определяет высоту
изображения в пикселях.
hspace="" –
определяет расстояние между
изображением и текстом по
горизонтали.
vspace="" –
определяет расстояние между
изображением и текстом по
вертикали.
Тег <img /> – непарный.
Атрибуты и значения:
src="" – обязателен, он указывает
на источник изображения.
alt="" – определяет
альтернативный текст,
комментарий, который считывает
поисковый робот при анализе
содержимого web-страницы. Его
также нужно обозначать.
39.
<p>Текст вверху изображения </p><img src="../images/2121.png" align="left"
width="195" height="157" hspace="50"
vspace="20" />
<p>Текст справа от изображения на
дополнительном расстоянии в 50
пикселей</p>
<p>Текст</p>
<p>Текст</p>
<p>Текст</p>
<p>Текст</p>
<p>Текст</p>
<p>Текст внизу изображения на
доболнительном расстоянии в 20
пикселей</p>
40. <picture>
<picture>Определяет размер окна браузера и выбирает для отображения оптимальное изображение
относительно окна просмотра. Элемент <picture> идеально подходит для мобильных устройств в
которых медленно работает интернет.
Для валидности элемент <picture> должен находится внутри тега <figure>
Ретина, т.е. экраны с плотностью точек на дюйм 150 и выше, на которых обычное изображение
выглядит размыто
Адаптивность, задача изменения размеров изображения согласно вашим правилам, прописанным в
дизайне в зависимости от размера вьюпорта.
Кадрирование или Художественные цели. Обрезка маловажных частей изображения, при показе на
устройствах с меньшим экраном.
41. HTML ссылки
HTML ссылки определяются тегами <a> </a>.1. <a href="page2.html">Переходим</a> на вторую страницу</p>
Атрибуты
href="" – обязательный атрибут тега <a>, указывает адрес ссылки.
target="_blank" – откроет ссылку в новом окне браузера
title="комментарий" – всплывающий комментарий – заголовок ссылки.
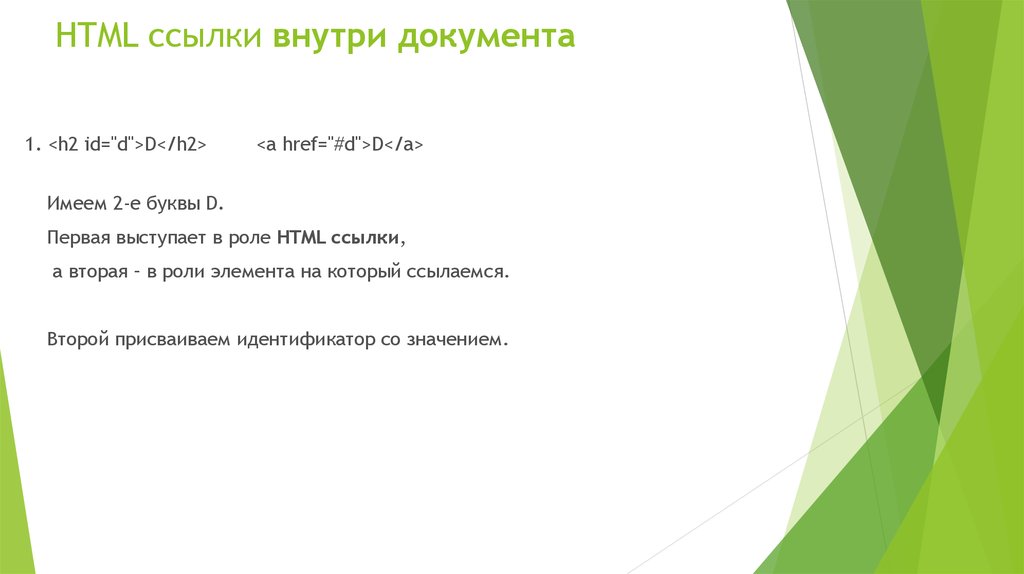
42. HTML ссылки внутри документа
1. <h2 id="d">D</h2><a href="#d">D</a>
Имеем 2-е буквы D.
Первая выступает в роле HTML ссылки,
а вторая – в роли элемента на который ссылаемся.
Второй присваиваем идентификатор со значением.
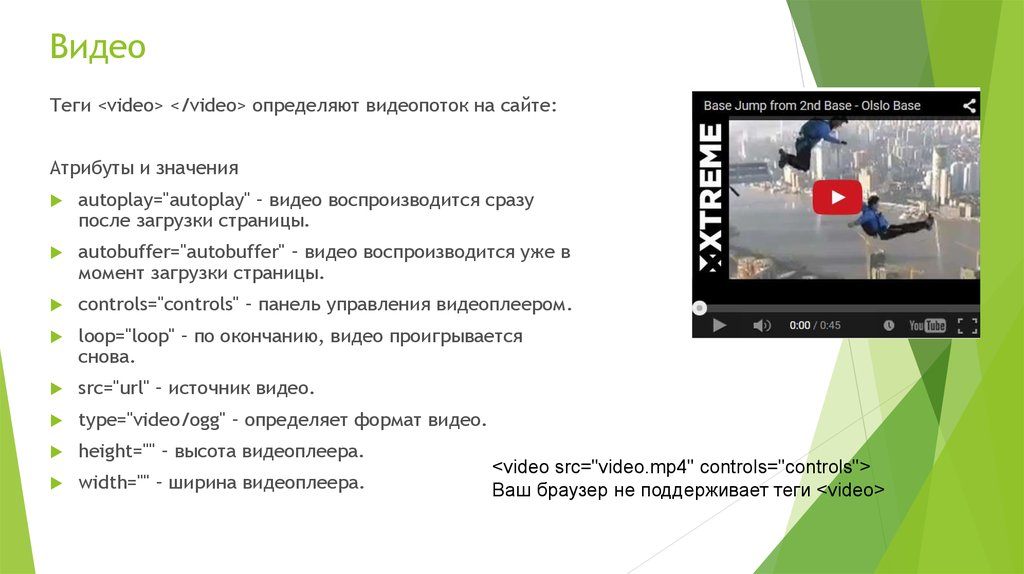
43. Видео
Теги <video> </video> определяют видеопоток на сайте:Атрибуты и значения
autoplay="autoplay" – видео воспроизводится сразу
после загрузки страницы.
autobuffer="autobuffer" – видео воспроизводится уже в
момент загрузки страницы.
controls="controls" – панель управления видеоплеером.
loop="loop" – по окончанию, видео проигрывается
снова.
src="url" – источник видео.
type="video/ogg" – определяет формат видео.
height="" – высота видеоплеера.
width="" – ширина видеоплеера.
<video src="video.mp4" controls="controls">
Ваш браузер не поддерживает теги <video>
44.
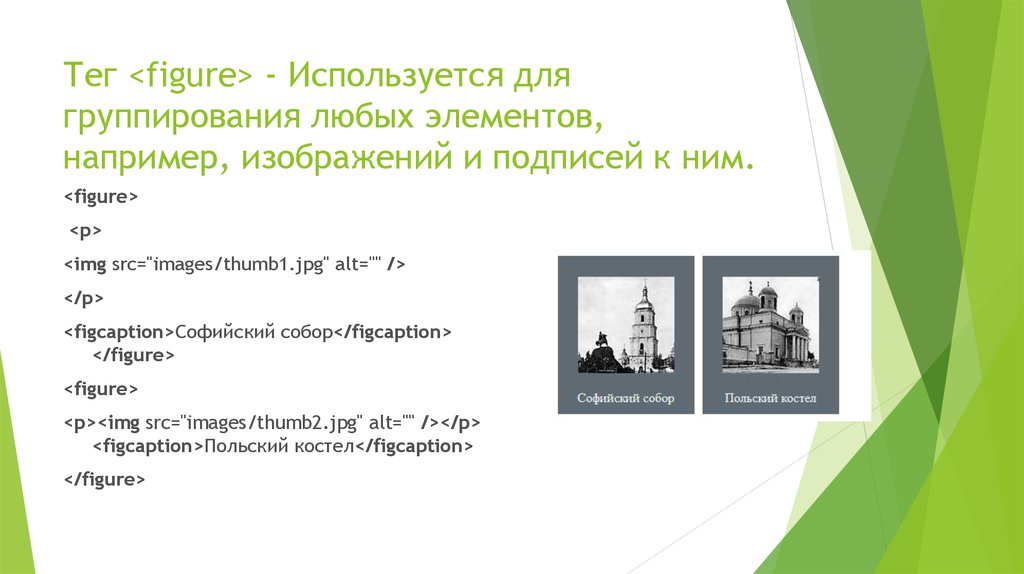
45. Тег <figure> - Используется для группирования любых элементов, например, изображений и подписей к ним.
Тег <figure> - Используется длягруппирования любых элементов,
например, изображений и подписей к ним.
<figure>
<p>
<img src="images/thumb1.jpg" alt="" />
</p>
<figcaption>Софийский собор</figcaption>
</figure>
<figure>
<p><img src="images/thumb2.jpg" alt="" /></p>
<figcaption>Польский костел</figcaption>
</figure>
46.
Progress - Используется для отображенияпрогресса завершенности задачи.
Изменение значения происходит через
JavaScript.
Value - Текущее значение прогресса.
Max - Максимальное значение прогресса.
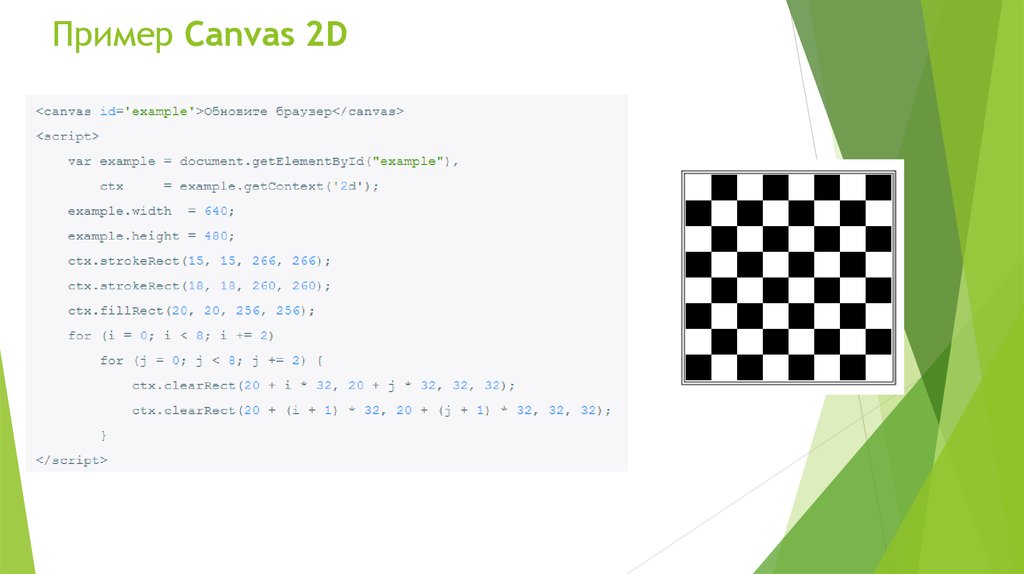
47. Canvas 2D Создает область, в которой при помощи JavaScript можно рисовать разные объекты, выводить изображения, трансформировать их и менять свойст
Canvas 2DСоздает область, в которой при помощи JavaScript можно
рисовать разные объекты, выводить изображения, трансформировать их и
менять свойства.
strokeRect(x, y, ширина, высота) // Рисует прямоугольник
fillRect(x, y, ширина, высота) // Рисует закрашенный прямоугольник
clearRect(x, y, ширина, высота) // Очищает область на холсте размер с прямоугольник заданного размера
48. Пример Canvas 2D
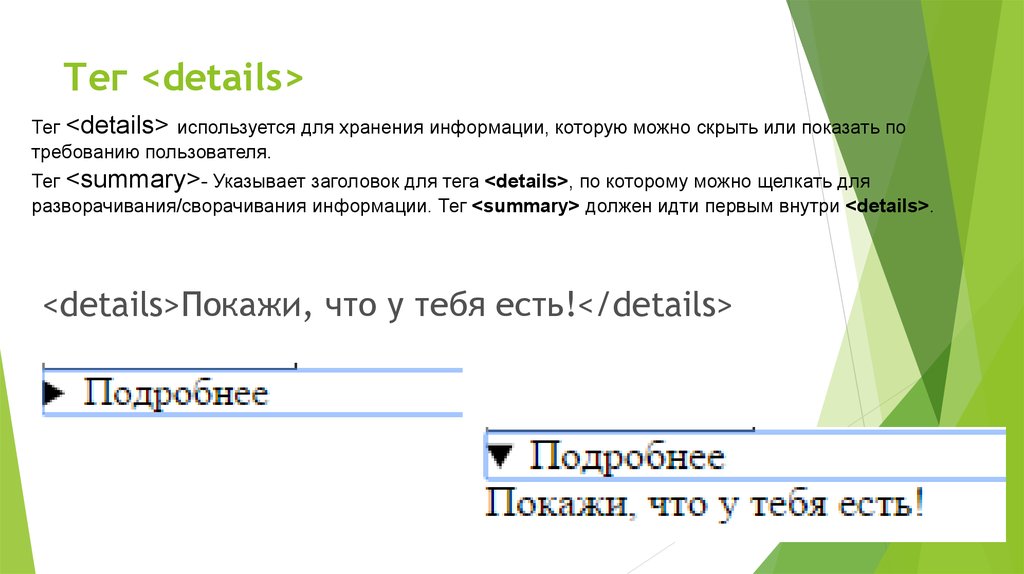
49. Тег <details>
Тег <details>Тег <details> используется для хранения информации, которую можно скрыть или показать по
требованию пользователя.
Тег <summary>- Указывает заголовок для тега <details>, по которому можно щелкать для
разворачивания/сворачивания информации. Тег <summary> должен идти первым внутри <details>.
<details>Покажи, что у тебя есть!</details>
50.
<details><summary>Информация об авторе</summary>
<p>Бендер Родригез</p>
</details>
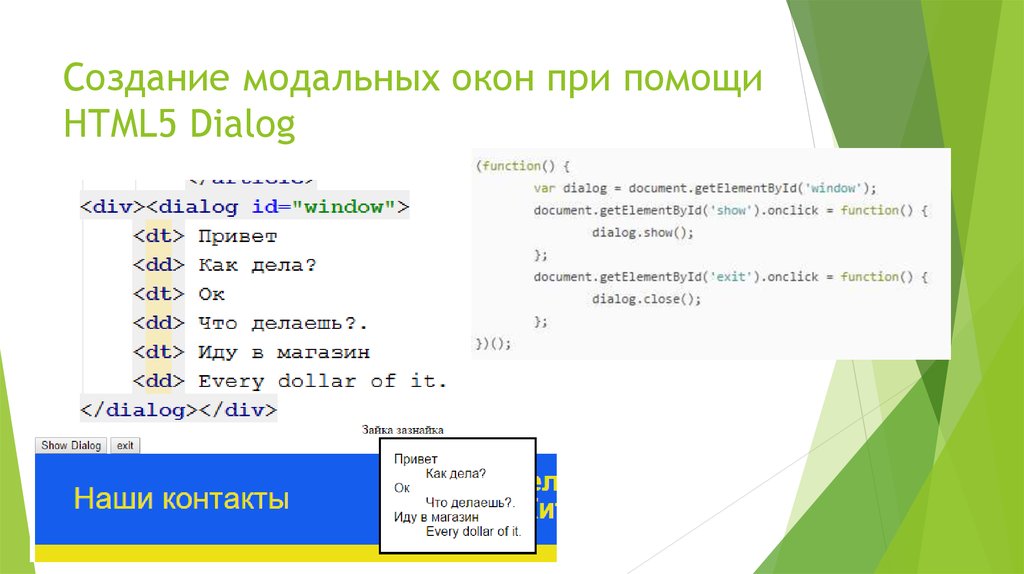
51. Создание модальных окон при помощи HTML5 Dialog
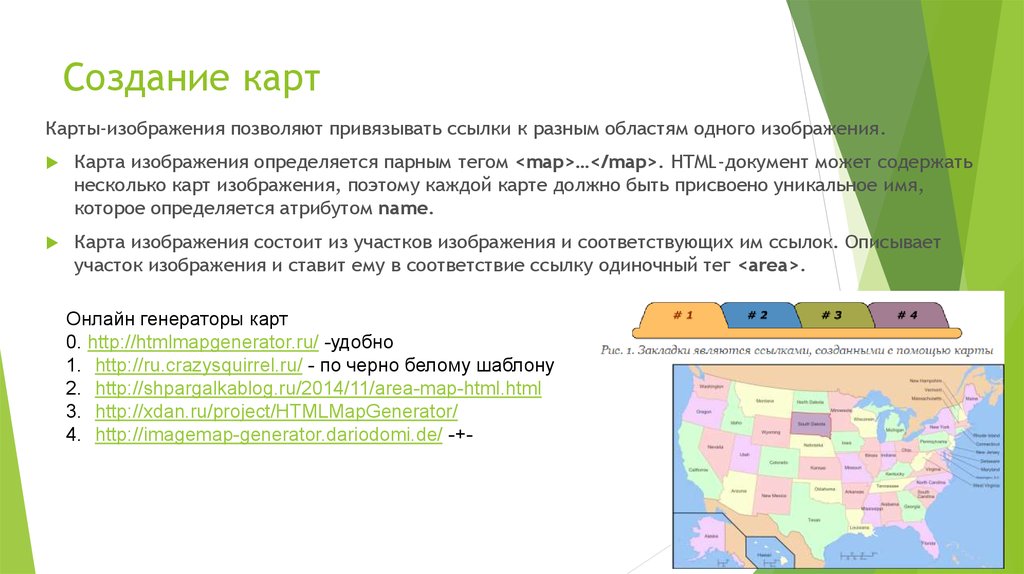
52. Создание карт
Карты-изображения позволяют привязывать ссылки к разным областям одного изображения.Карта изображения определяется парным тегом <map>…</map>. HTML-документ может содержать
несколько карт изображения, поэтому каждой карте должно быть присвоено уникальное имя,
которое определяется атрибутом name.
Карта изображения состоит из участков изображения и соответствующих им ссылок. Описывает
участок изображения и ставит ему в соответствие ссылку одиночный тег <area>.
Онлайн генераторы карт
0. http://htmlmapgenerator.ru/ -удобно
1. http://ru.crazysquirrel.ru/ - по черно белому шаблону
2. http://shpargalkablog.ru/2014/11/area-map-html.html
3. http://xdan.ru/project/HTMLMapGenerator/
4. http://imagemap-generator.dariodomi.de/ -+-
53.
54.
55.
56. MapHilight - динамическое выделение областей карты кликов (imagemap) MapHilight обладает гибкими настройками по кастомизации стилей регионов карты сай
MapHilight - динамическое выделениеобластей карты кликов (imagemap)
MapHilight
обладает
гибкими
настройками
по
кастомизации стилей регионов карты сайта. На практике
это означает, что регионам можно задавать любые
настройки бордеру (цвет, толщина, прозрачность) и
заливки (цвет, прозрачность). Доступен параметр
анимации - выделение заховеренной области может
происходить с анимацией (ее скорость регулируется) или
без
нее.
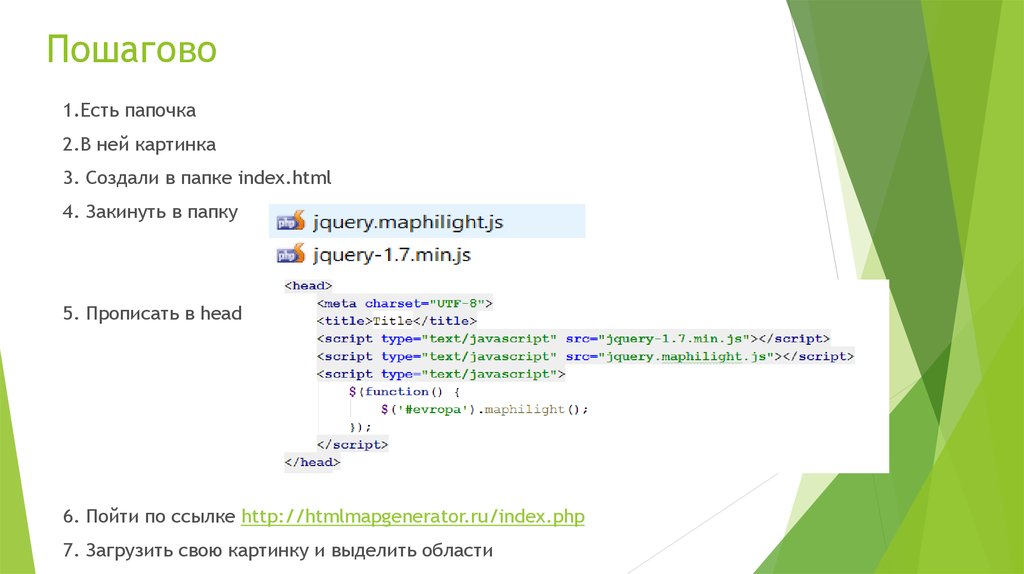
57. Пошагово
1.Есть папочка2.В ней картинка
3. Создали в папке index.html
4. Закинуть в папку
5. Прописать в head
6. Пойти по ссылке http://htmlmapgenerator.ru/index.php
7. Загрузить свою картинку и выделить области
58.
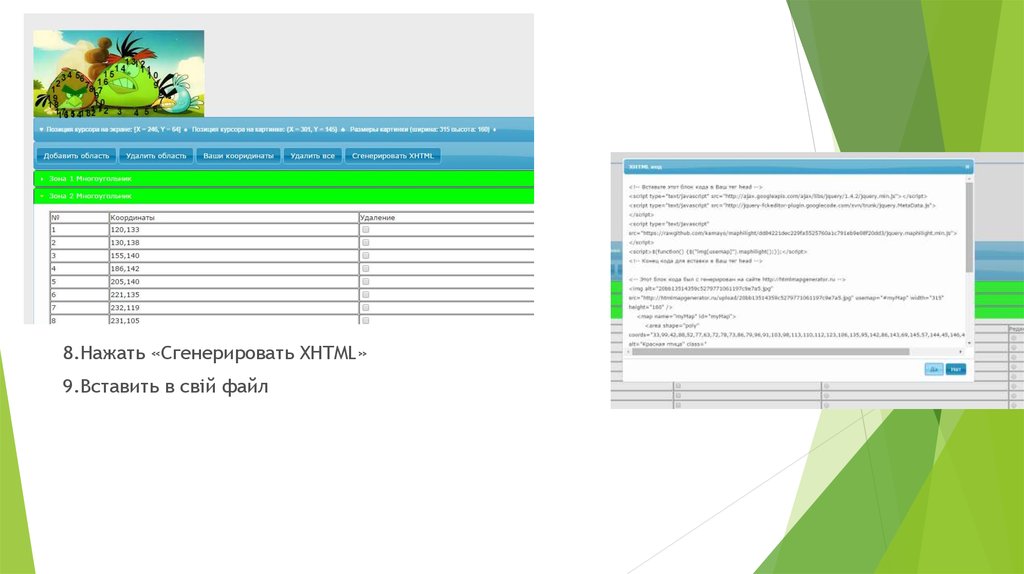
8.Нажать «Сгенерировать XHTML»9.Вставить в свій файл






























































 software
software