Similar presentations:
Twitter Bootstrap
1.
Bootstrapи не только
www.courses.dp.ua
2.
Twitter Bootstrap3.
Twitter Bootstrap – CSS библиотека визуальных компонентовhttps://v4-alpha.getbootstrap.com/
http://bootstrap4.ru/
3
4.
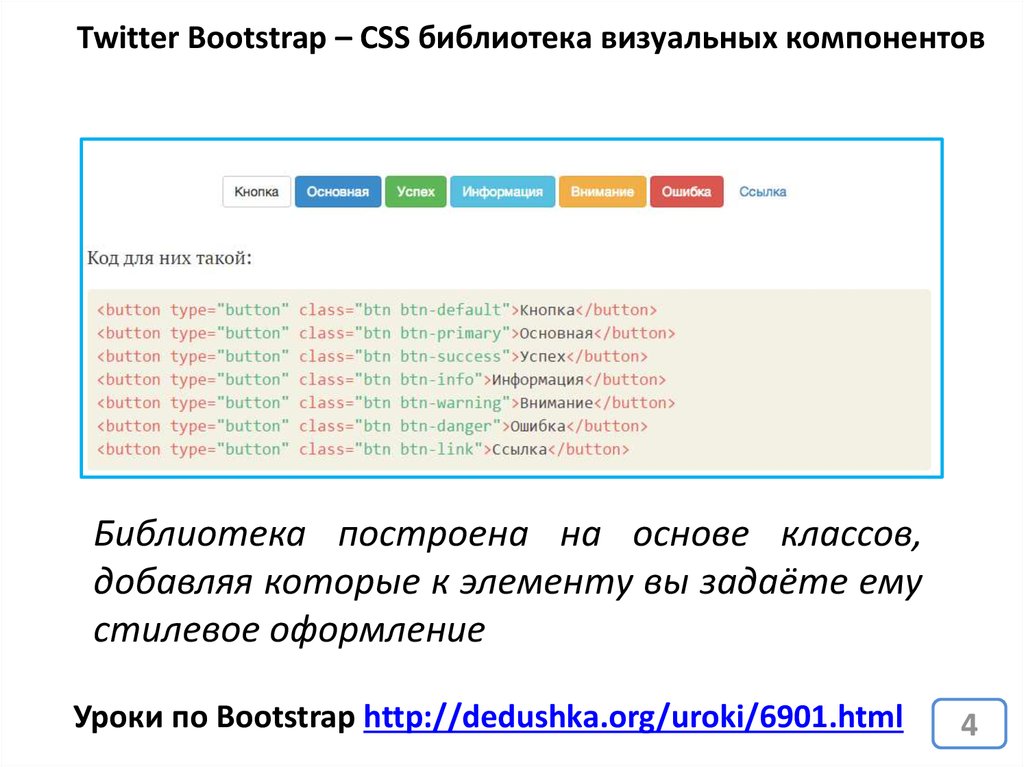
Twitter Bootstrap – CSS библиотека визуальных компонентовБиблиотека построена на основе классов,
добавляя которые к элементу вы задаёте ему
стилевое оформление
Уроки по Bootstrap http://dedushka.org/uroki/6901.html
4
5.
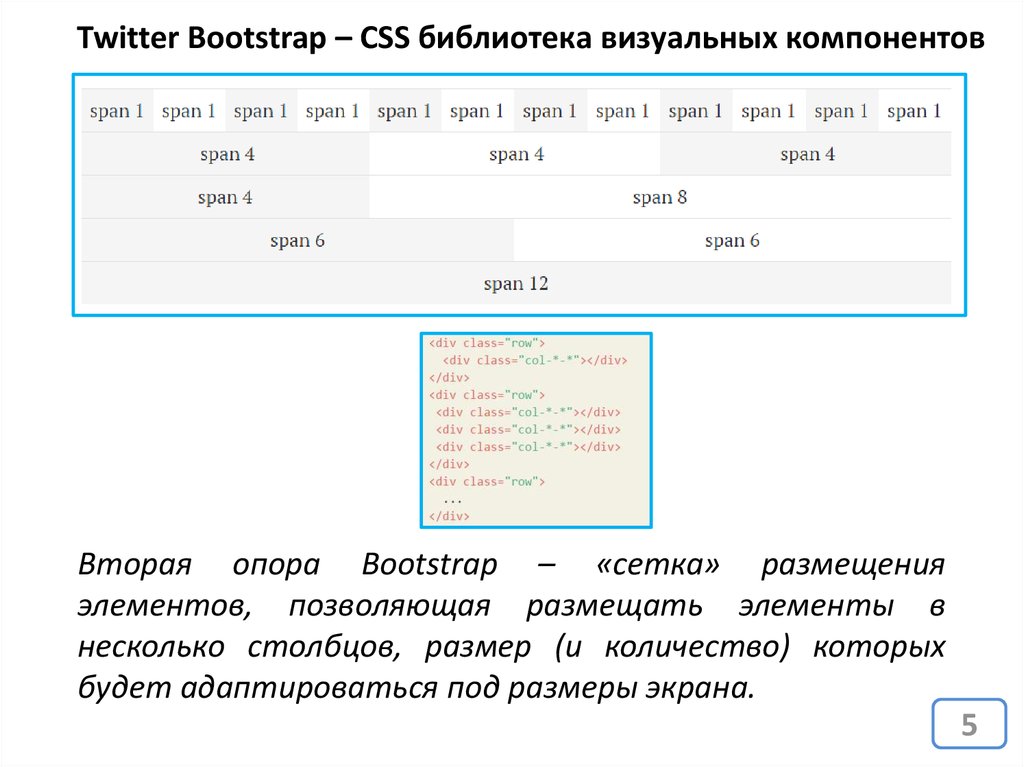
Twitter Bootstrap – CSS библиотека визуальных компонентовВторая опора Bootstrap – «сетка» размещения
элементов, позволяющая размещать элементы в
несколько столбцов, размер (и количество) которых
будет адаптироваться под размеры экрана.
5
6.
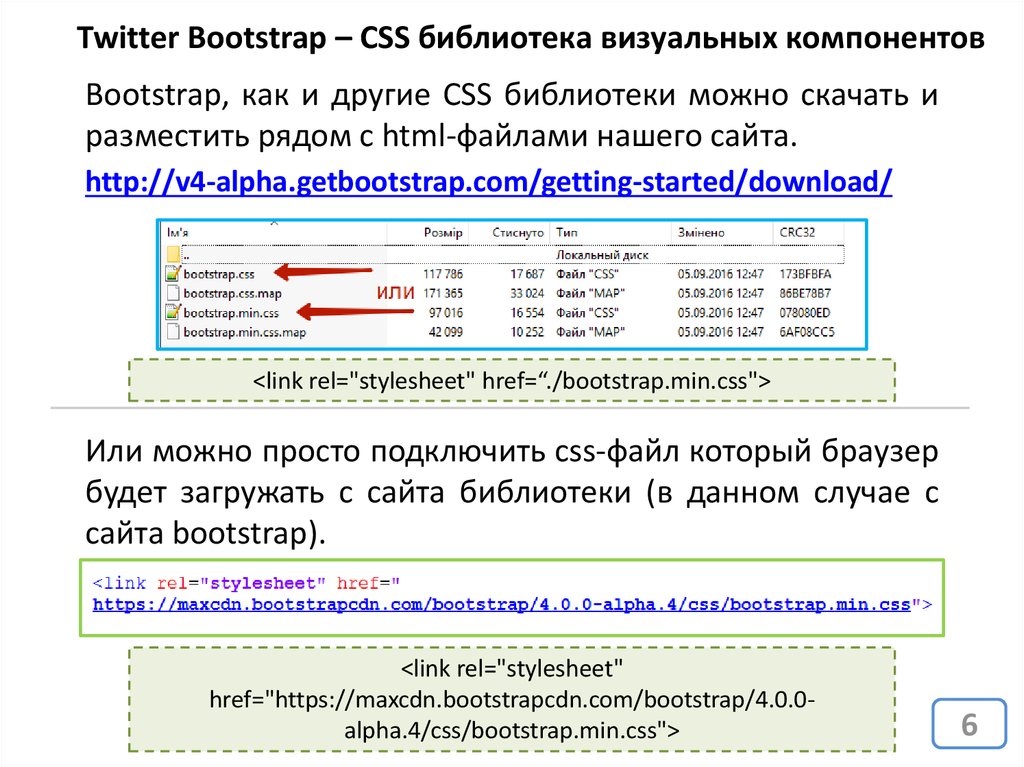
Twitter Bootstrap – CSS библиотека визуальных компонентовBootstrap, как и другие CSS библиотеки можно скачать и
разместить рядом с html-файлами нашего сайта.
http://v4-alpha.getbootstrap.com/getting-started/download/
<link rel="stylesheet" href=“./bootstrap.min.css">
Или можно просто подключить css-файл который браузер
будет загружать с сайта библиотеки (в данном случае с
сайта bootstrap).
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0alpha.4/css/bootstrap.min.css">
6
7.
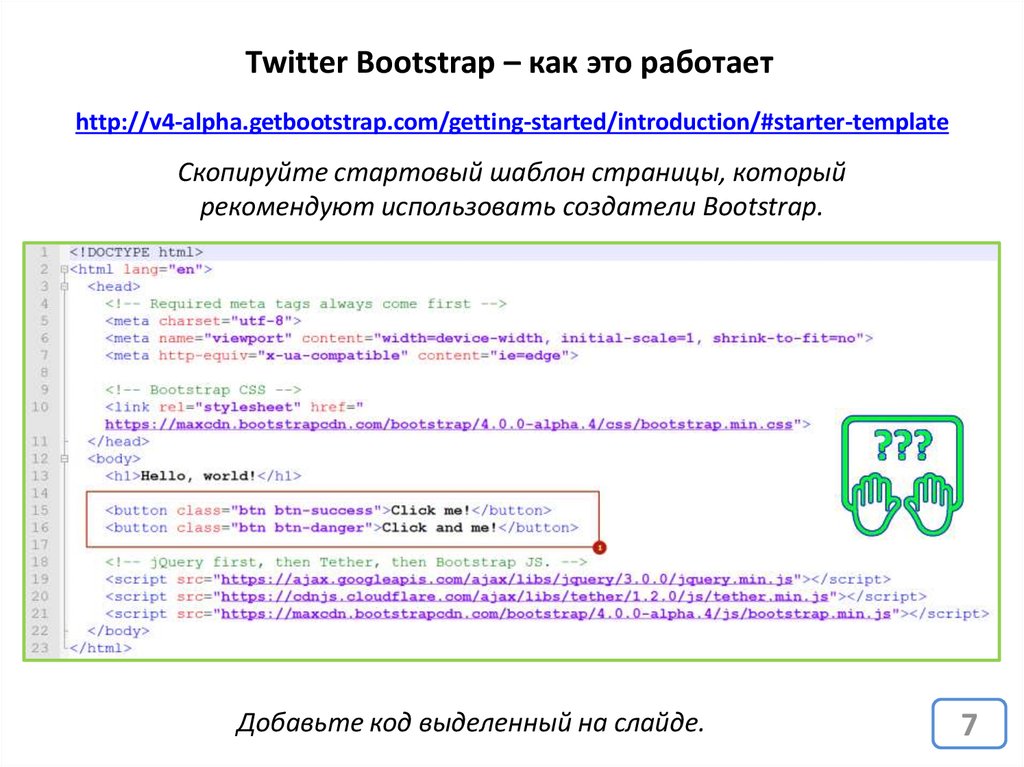
Twitter Bootstrap – как это работаетhttp://v4-alpha.getbootstrap.com/getting-started/introduction/#starter-template
Скопируйте стартовый шаблон страницы, который
рекомендуют использовать создатели Bootstrap.
Добавьте код выделенный на слайде.
7
8.
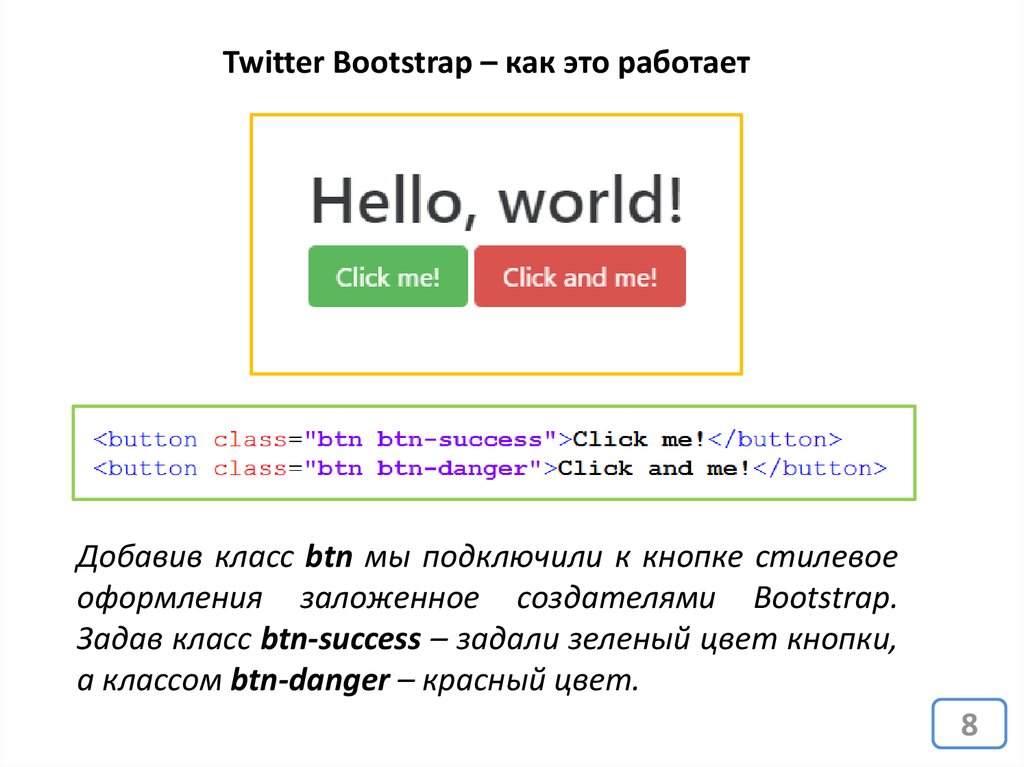
Twitter Bootstrap – как это работаетДобавив класс btn мы подключили к кнопке стилевое
оформления заложенное создателями Bootstrap.
Задав класс btn-success – задали зеленый цвет кнопки,
а классом btn-danger – красный цвет.
8
9.
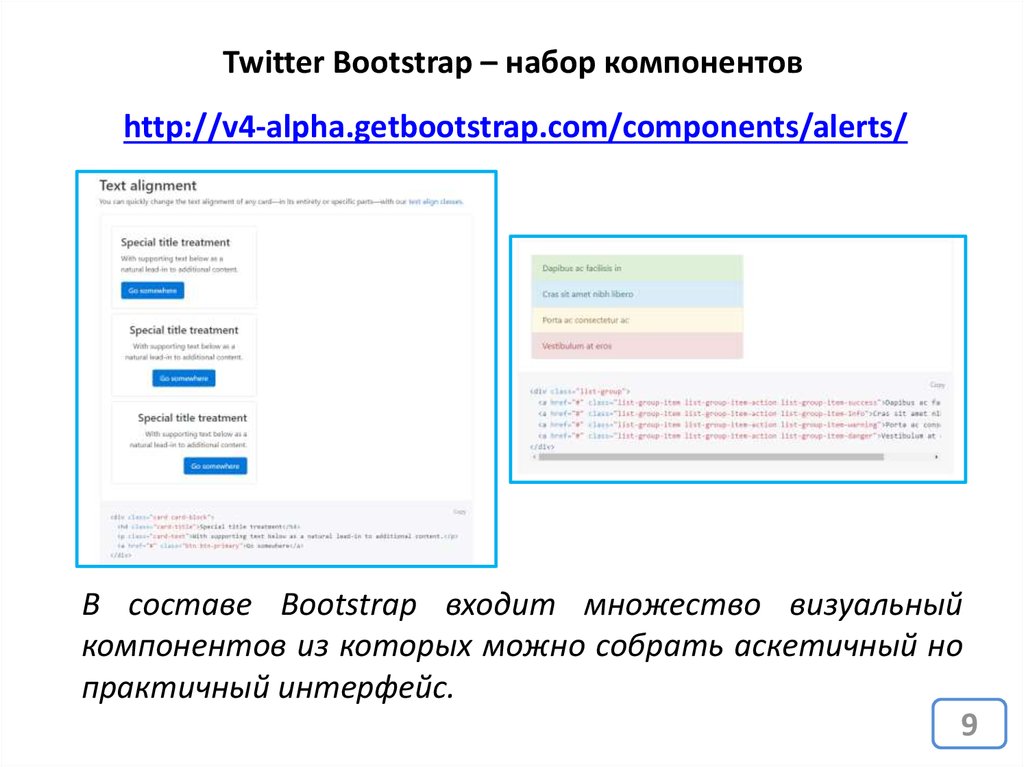
Twitter Bootstrap – набор компонентовhttp://v4-alpha.getbootstrap.com/components/alerts/
В составе Bootstrap входит множество визуальный
компонентов из которых можно собрать аскетичный но
практичный интерфейс.
9
10.
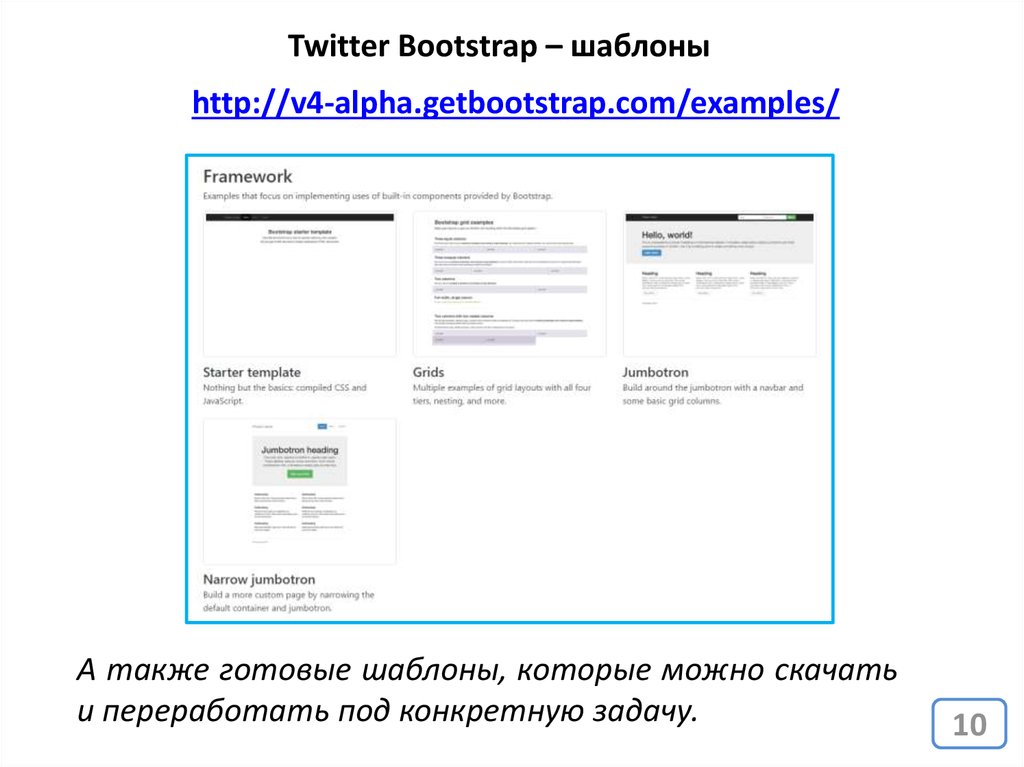
Twitter Bootstrap – шаблоныhttp://v4-alpha.getbootstrap.com/examples/
А также готовые шаблоны, которые можно скачать
и переработать под конкретную задачу.
10
11.
Bootstrap Grid12.
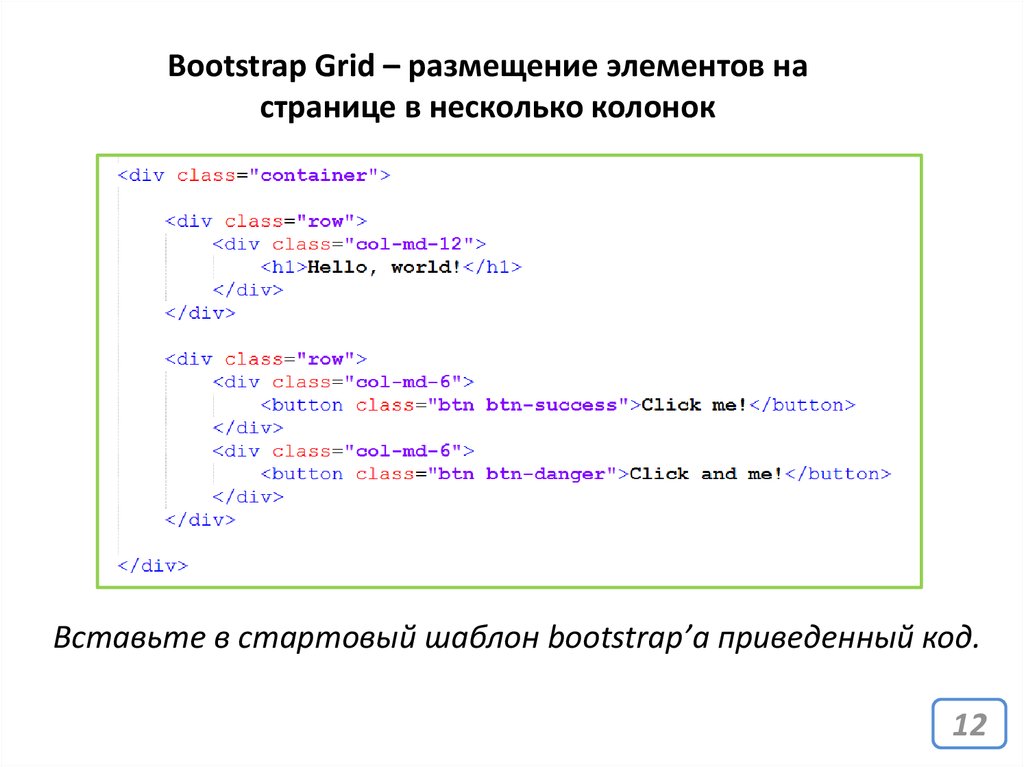
Bootstrap Grid – размещение элементов настранице в несколько колонок
Вставьте в стартовый шаблон bootstrap’а приведенный код.
12
13.
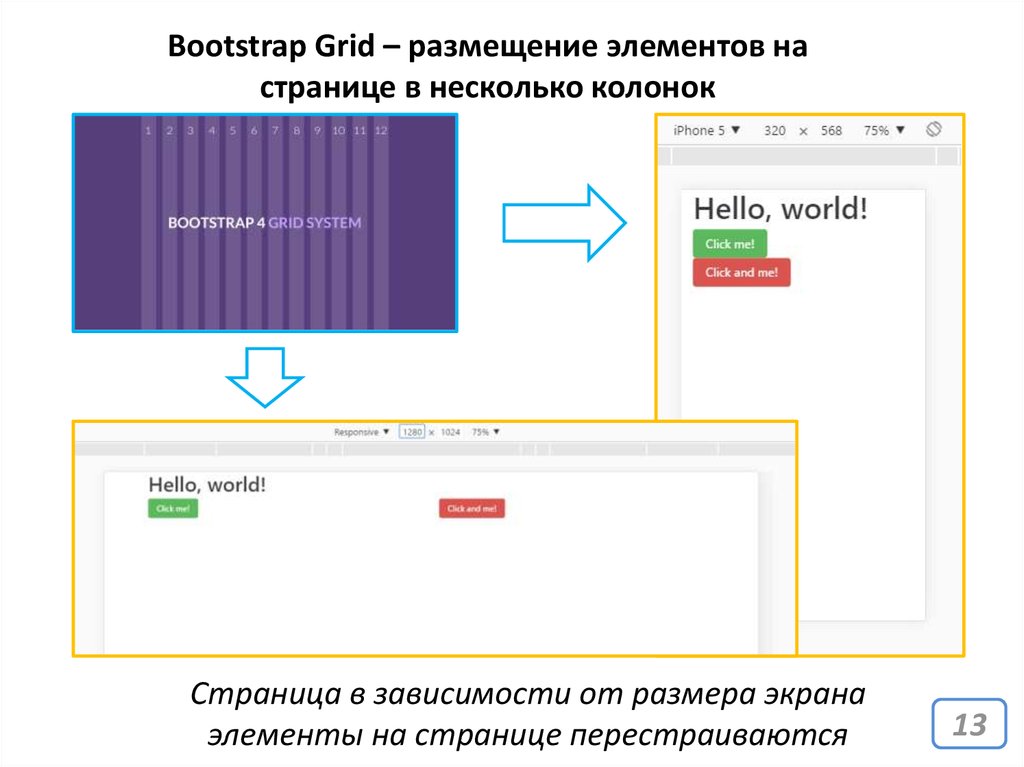
Bootstrap Grid – размещение элементов настранице в несколько колонок
Страница в зависимости от размера экрана
элементы на странице перестраиваются
13
14.
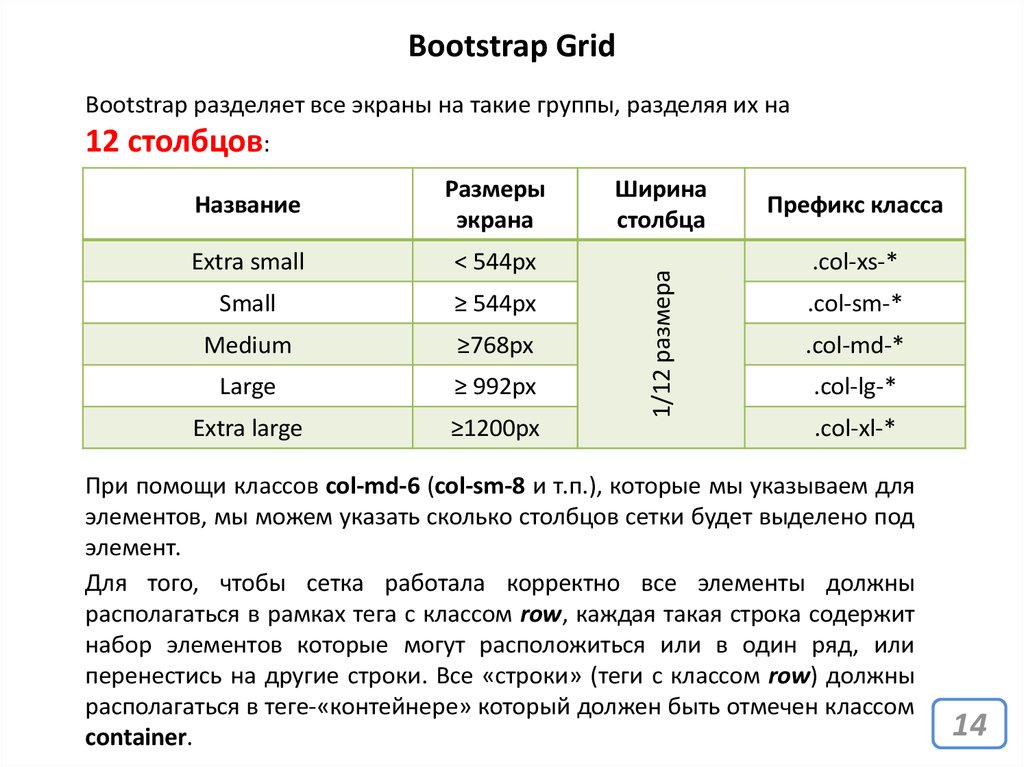
Bootstrap GridBootstrap разделяет все экраны на такие группы, разделяя их на
12 столбцов:
Размеры
экрана
Extra small
< 544px
Small
≥ 544px
Medium
≥768px
Large
≥ 992px
Extra large
≥1200px
Ширина
столбца
1/12 размера
Название
Префикс класса
.col-xs-*
.col-sm-*
.col-md-*
.col-lg-*
.col-xl-*
При помощи классов col-md-6 (col-sm-8 и т.п.), которые мы указываем для
элементов, мы можем указать сколько столбцов сетки будет выделено под
элемент.
Для того, чтобы сетка работала корректно все элементы должны
располагаться в рамках тега с классом row, каждая такая строка содержит
набор элементов которые могут расположиться или в один ряд, или
перенестись на другие строки. Все «строки» (теги с классом row) должны
располагаться в теге-«контейнере» который должен быть отмечен классом
container.
14
15.
Как работает Bootstrap Grid на примереСкачайте заготовку и скопируйте в notepad++
http://files.courses.dp.ua/web/06/ex03.html
15
16.
Как работает Bootstrap Grid на примереПри помощи классов col-**-** мы можем задавать сколько
столбцов будет выделено под помеченный тег. Такими классами
необходимо пометить каждый тег который входит в строку
(row)
16
17.
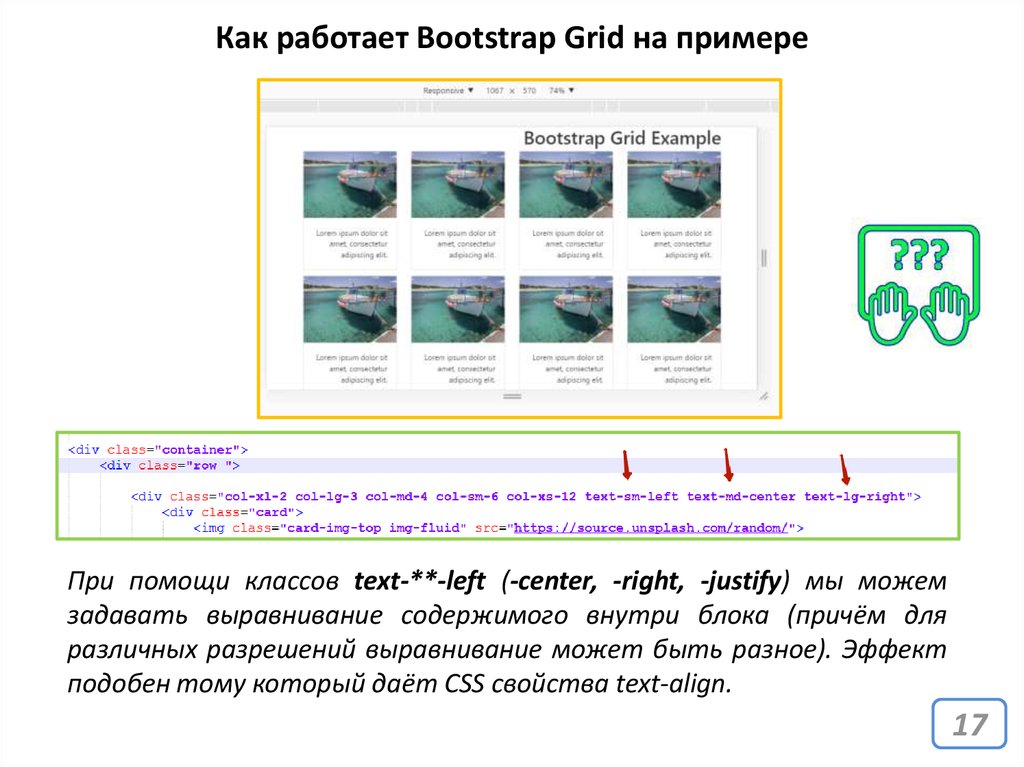
Как работает Bootstrap Grid на примереПри помощи классов text-**-left (-center, -right, -justify) мы можем
задавать выравнивание содержимого внутри блока (причём для
различных разрешений выравнивание может быть разное). Эффект
подобен тому который даёт CSS свойства text-align.
17
18.
Немного практики19.
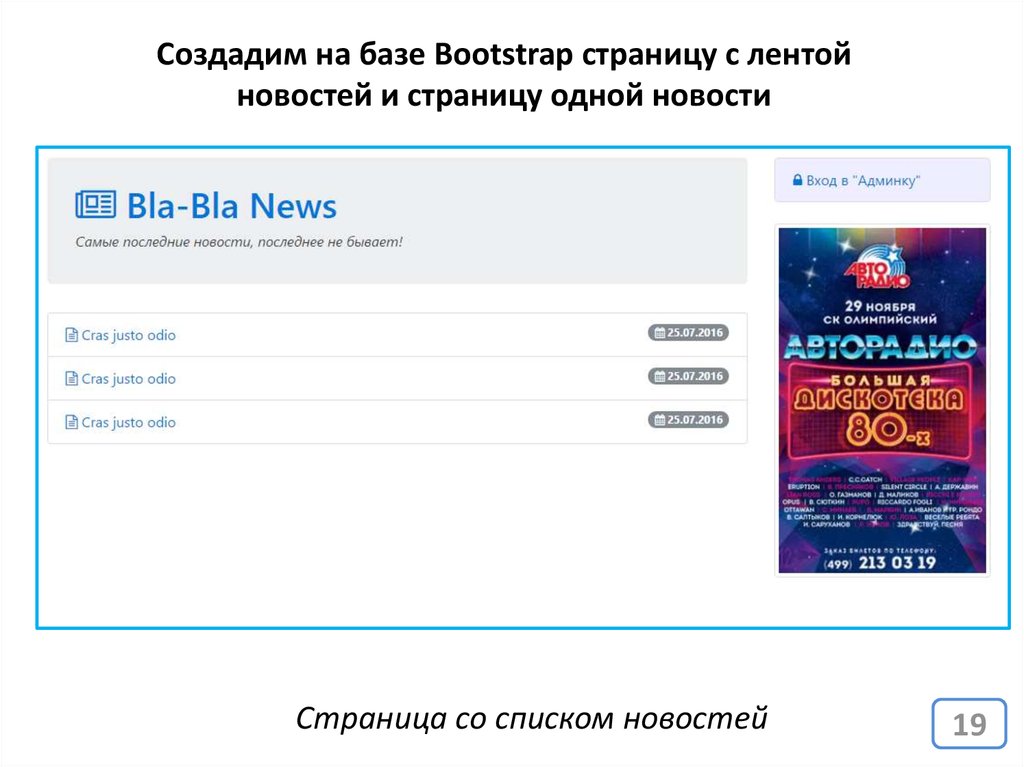
Создадим на базе Bootstrap страницу с лентойновостей и страницу одной новости
Страница со списком новостей
19
20.
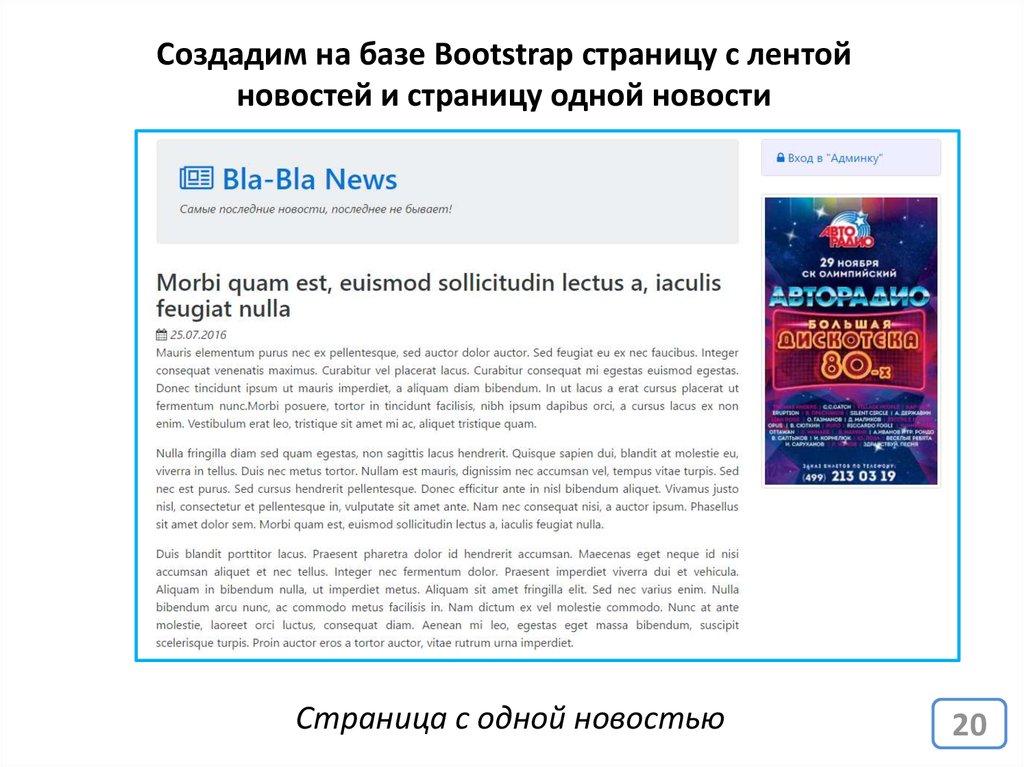
Создадим на базе Bootstrap страницу с лентойновостей и страницу одной новости
Страница с одной новостью
20
21.
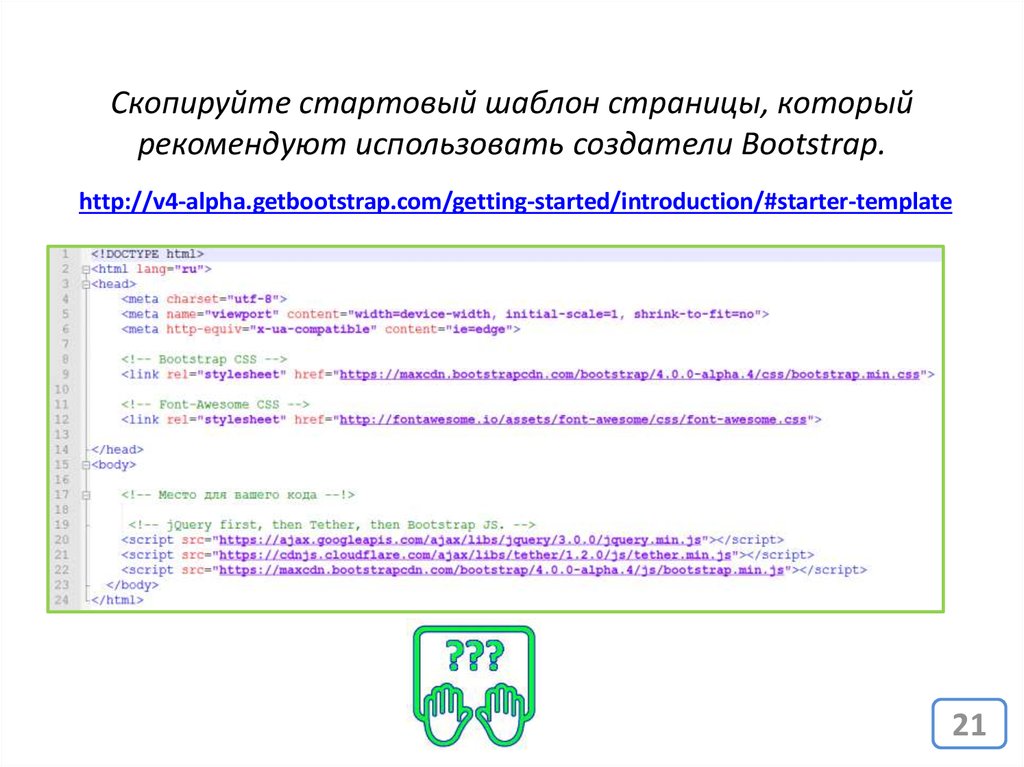
Скопируйте стартовый шаблон страницы, которыйрекомендуют использовать создатели Bootstrap.
http://v4-alpha.getbootstrap.com/getting-started/introduction/#starter-template
21
22.
Размечаем области для размещения заголовкастраница, списка новостей и баннера
.jumbotron
–
визуальный
элемент
Bootstrap
представляющий собой плашку для размещения заголовка
сайта, логотипа и т.п.
22
23.
Страница списка новостей23
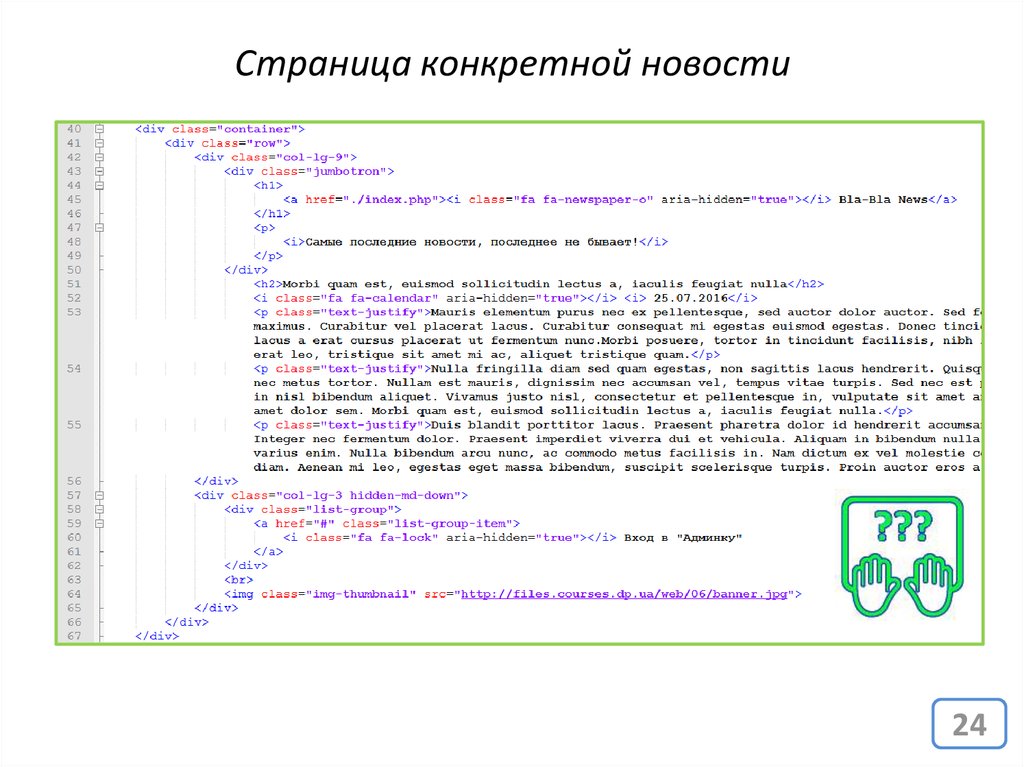
24.
Страница конкретной новости24
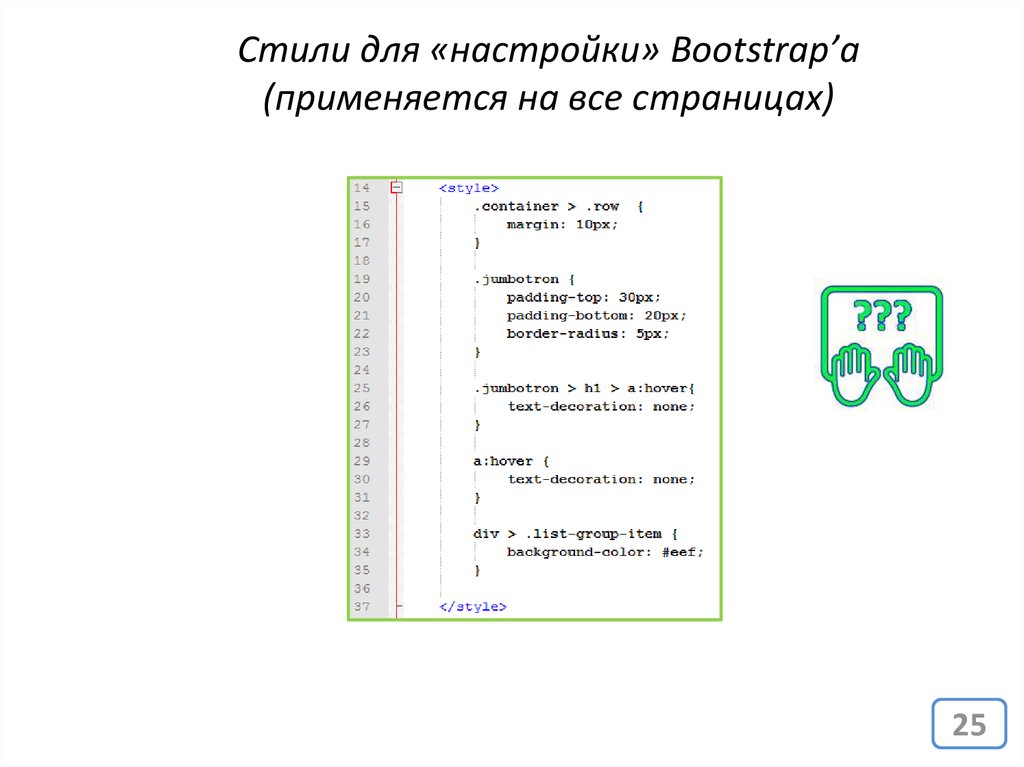
25.
Стили для «настройки» Bootstrap’а(применяется на все страницах)
25
26.
Много практики27.
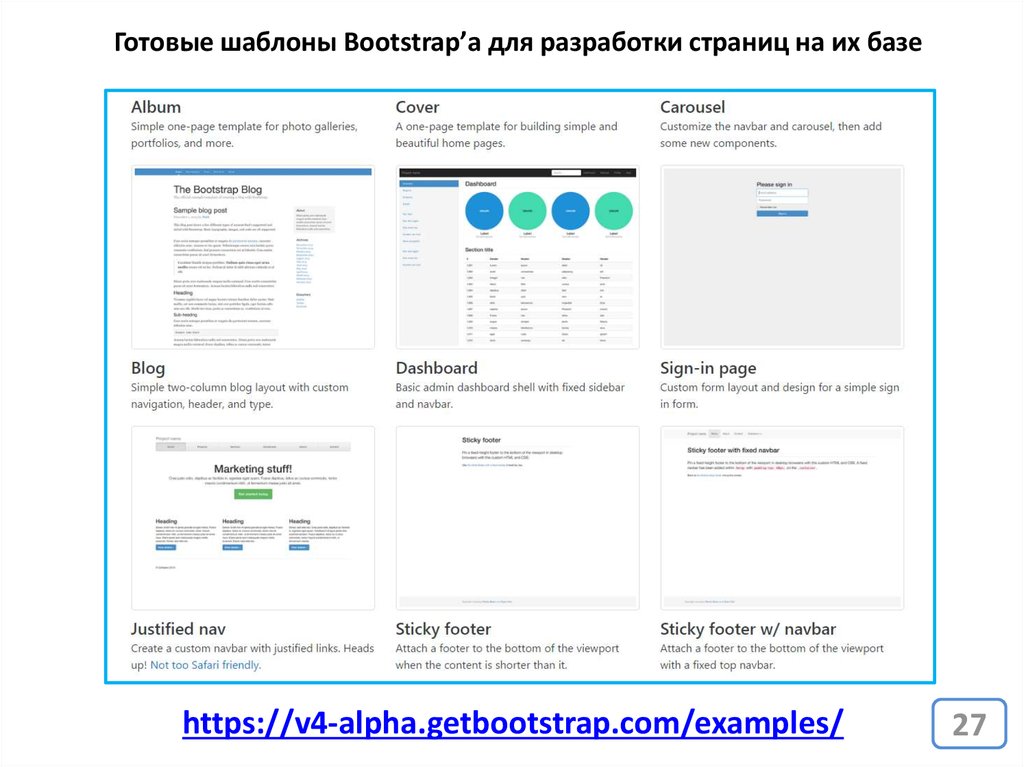
Готовые шаблоны Bootstrap’а для разработки страниц на их базеhttps://v4-alpha.getbootstrap.com/examples/
27
28.
W3School Bootstrap 3 Tutorialhttp://www.w3schools.com/bootstrap/
28




























 internet
internet programming
programming








