Similar presentations:
HTML. Основные понятия
1.
Основы HTMLОсновные понятия
2.
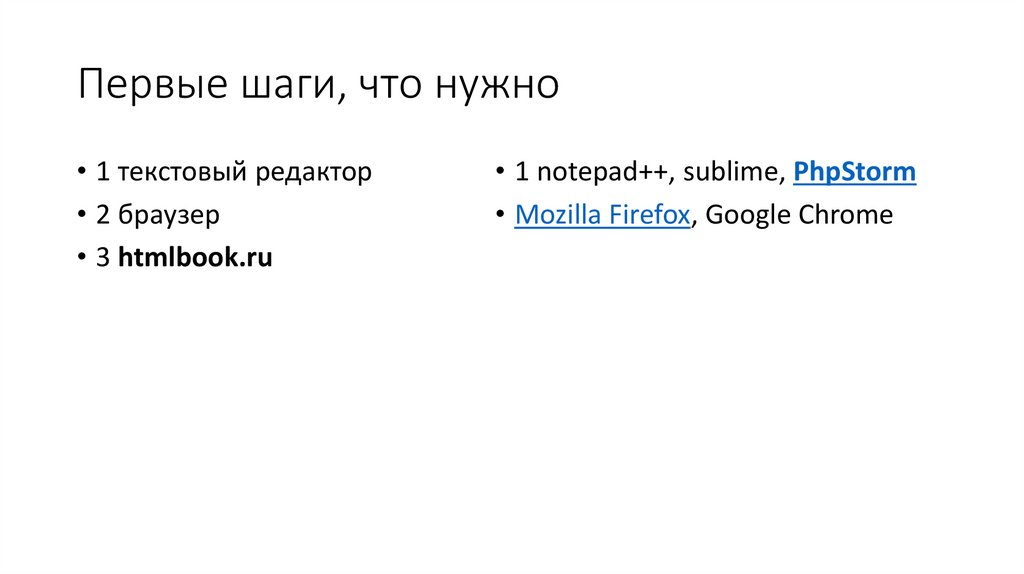
Первые шаги, что нужно• 1 текстовый редактор
• 2 браузер
• 3 htmlbook.ru
• 1 notepad++, sublime, PhpStorm
• Mozilla Firefox, Google Chrome
3.
▪Основные понятия• HTML (HyperText Markup Language) - язык разметки гипертекста предназначен для создания Web-страниц.
• Язык HTML был разработан британским учёным Тимом БернерсомЛи приблизительно в 1986—1991 годах в
стенах ЦЕРНа в Женеве в Швейцарии. HTML создавался как язык для
обмена научной и технической документацией, пригодный для
использования людьми
HTML представляет собой достаточно простой набор кодов, которые
описывают структуру документа. HTML позволяет выделить в тексте
отдельные логические части (заголовки, абзацы, списки и т.д.),
поместить на Web-страницу подготовленную фотографию или картинку,
организовать на странице ссылки для связи с другими документами.
4.
5.
Основными компонентами HTML являются:• Тег (tag). Тег HTML это компонент, который командует Web- броузеру выполнить
определенную задачу типа создания абзаца или вставки изображения.
• Теги представляют собой зарезервированные последовательности символов,
начинающиеся с < (знака меньше) и заканчивающиеся > (знаком больше).
• Атрибут (или аргумент). Атрибут HTML изменяет тег. Например, можно выровнять
абзац или изображение внутри тега.
• Значение. Значения присваиваются атрибутам и определяют вносимые изменения.
Например, если для тега используется атрибут выравнивания, то можно указать
значение этого атрибута. Значения могут быть текстовыми, типа left или right, а
также числовыми, как например ширина и высота изображения, где значения
определяют размер изображения в пикселях.
6.
Основные правила• Первое правило HTML: закрывайте все, что вы открыли!
• Каждый HTML-документ, отвечающий спецификации HTML какойлибо версии, должен начинаться со строки объявления версии
HTML <!DOCTYPE…>,
• Если эта строка не указана, то добиться корректного отображения
документа в браузере становится труднее.
• HTML- программа должна начинаться тегом <HTML> и
заканчиваться тегом </HTML>
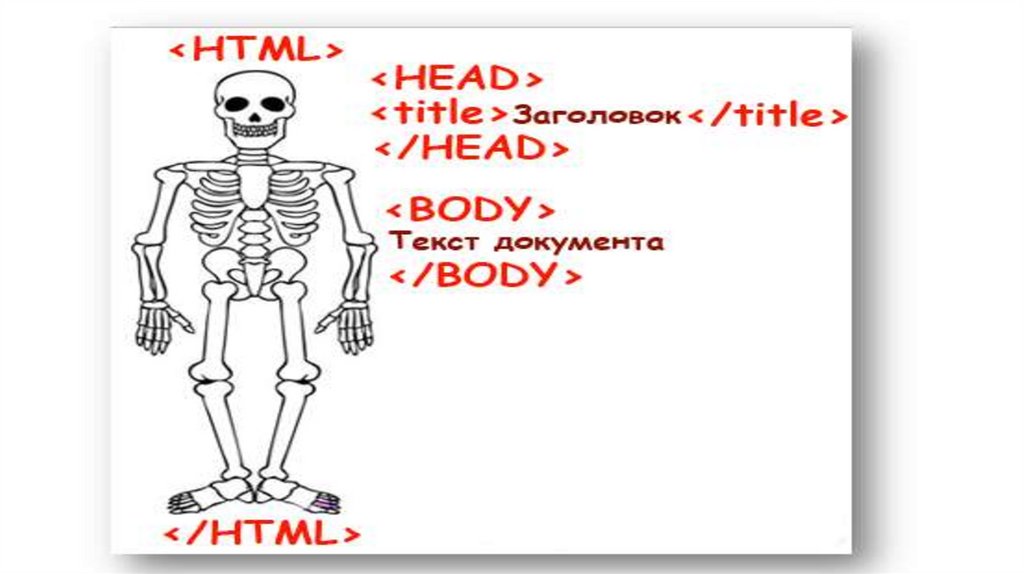
• HTML- программы состоят из двух основных частей: заголовка и
тела. Заголовок ограничивается парой тегов<HEAD> и </HEAD>, а
тело - парой тегов<BODY> и </BODY>.
• Кроме того, каждая HTML- программа имеет заголовок, который
помещается в заголовок окна браузера. Заголовок окна браузера
создается при помощи двух тегов <TITLE> и </TITLE> и содержится
между тегами <HEAD> и</HEAD>.
7.
8.
Общая структура HTML-файлаСуммируя вышесказанное приведем общую структуру HTML-файл :
<!DOCTYPE html>
<HTML>
<HEAD>
<Мета-теги>
<Функции скриптов>
<TITLE>Заголовок документа</TITLE>
</HEAD>
<BODY>
Основная часть документа
</BODY>
</HTML>
9.
Заголовки, абзацы, разрывы строкЗаголовки
Каждый пользователь компьютера, работающий в текстовом редактором Microsoft Word знаком с
понятием стиля заголовка. В HTML тоже применяется это понятие для структурирования документа и
выделения важности заголовка. Всего существуют 6 стилей заголовка. В подавляющем большинстве
случаев для заголовков Web-страниц используют три первых уровня заголовков <H1>, <H2> и <H3>.
Объясняется это тем, что размеры шрифтов оставшихся заголовуов (теги <H4> - <H5>) меньше размера
обычного шрифта Web-страницы.
Вот как в документ можно добавить очень важный заголовок.
<H1>An important heading</H1>
Абзацы
Понятие абзаца в HTML-документе также аналогично понятию абзаца в Microsoft Word. Абзац обозначается в
документе парными тегами <P> и</P> . Следует помнить и о другой особенности текстовых абзацев: когда текст
достигает правой границы окна Web-броузера. переход на новую строку осуществляется автоматически,
независимо от расположения тега <P>.
Для отдельного абзаца можно указать тип, размер и цвет шрифта отличным от стиля остального документа.
Например:
<P ALIGN="CENTER"><B><I>My greetings to you!</B></I></P>
Разрывы строк
Если в середине строки появилась необходимость ее разорвать используйте одиночный тег переноса строки <BR>
10.
Основные теги HTML• 1 самые важные <html>, <head>, <body>, <title>, <meta>
• 2 для контента <p>, <h1>, <br>, <hr>, <blockquote>, <em>
(I разница), <a>(target="_blank"), <img>
(пример тегов для текста http://ideafix.name/?p=53)
• 3 поговорим о списках, есть 2 типа, <ol>...</ol> и <ul>...</ul>
<li>...</li>
11.
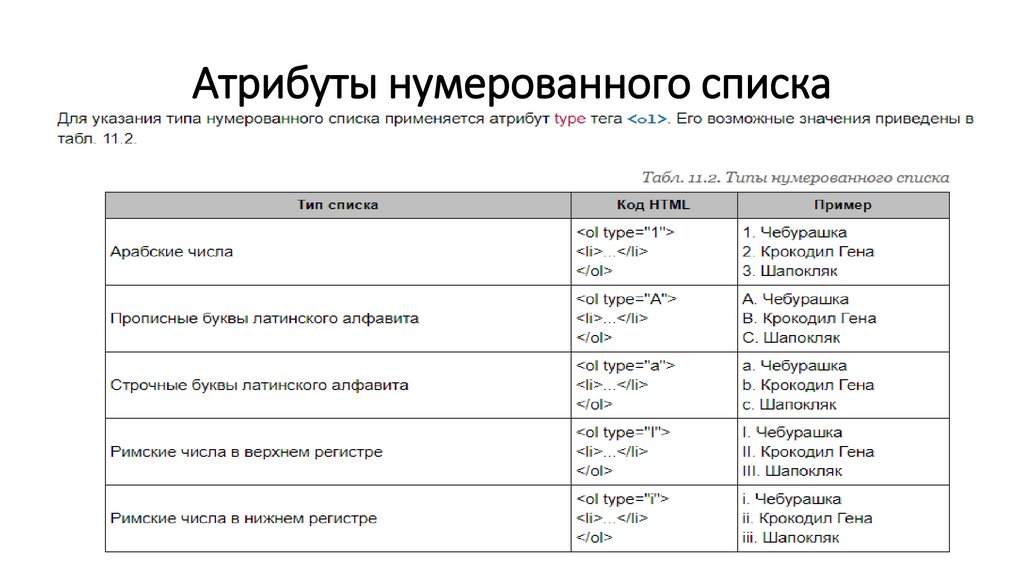
Атрибуты нумерованного списка12.
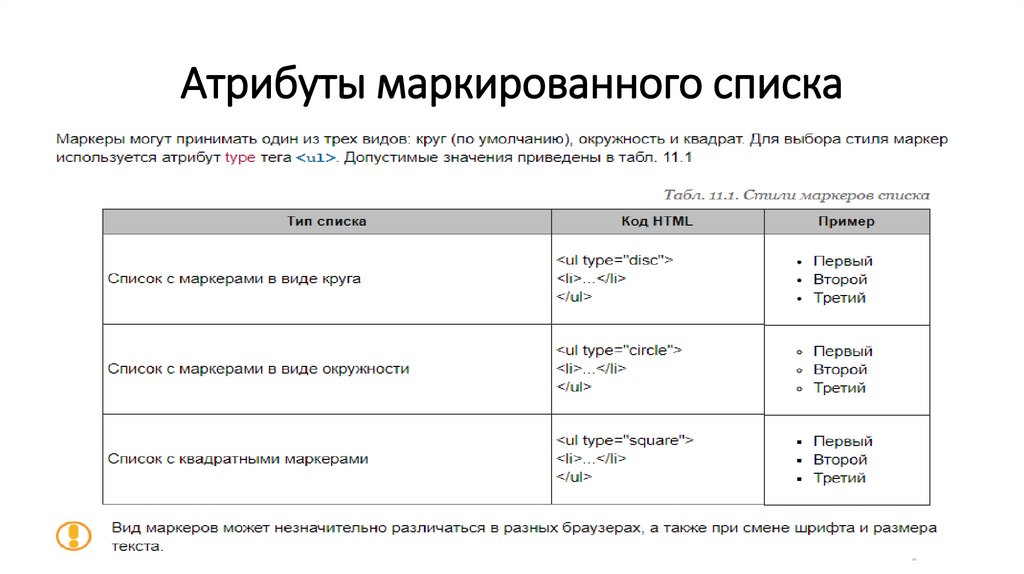
Атрибуты маркированного списка13.
14.
Самые важные для создания страницы• 1 Что же такое контейнер ))
• 2 Теги для создания контейнера
• 3 <div> Тег-контейнер для разделов HTML-документа.
• 4 <span> Контейнер для строчных элементов. Можно
использовать для форматирования отрывков текста, например,
выделения цветом отдельных слов.
• 5 Таблица, для чего.
• 6 Теги таблицы и её структура
15.
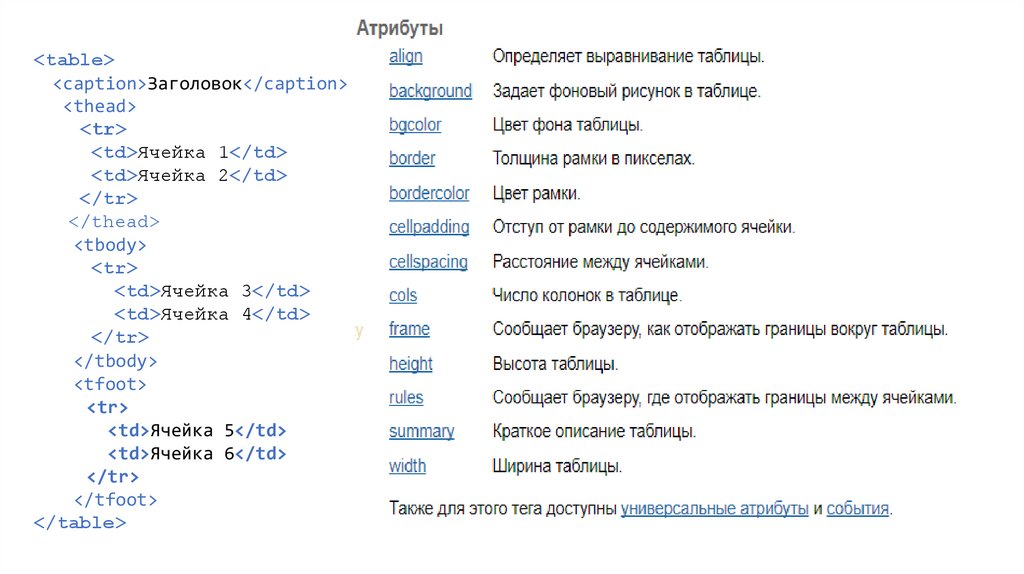
<table><caption>Заголовок</caption>
<thead>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
</thead>
<tbody>
<tr>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>Ячейка 5</td>
<td>Ячейка 6</td>
</tr>
</tfoot>
</table>
16.
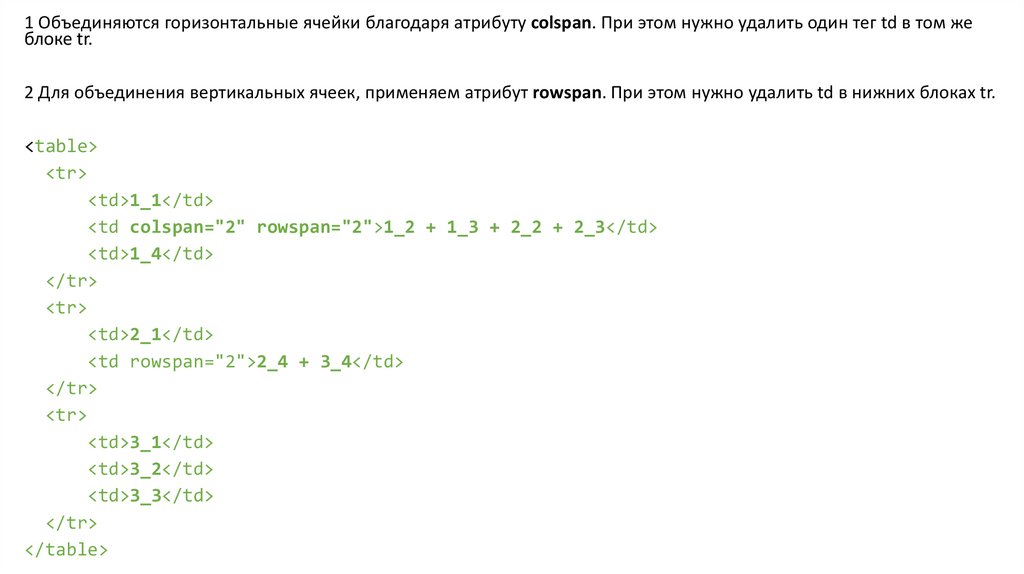
1 Объединяются горизонтальные ячейки благодаря атрибуту colspan. При этом нужно удалить один тег td в том жеблоке tr.
2 Для объединения вертикальных ячеек, применяем атрибут rowspan. При этом нужно удалить td в нижних блоках tr.
<table>
<tr>
<td>1_1</td>
<td colspan="2" rowspan="2">1_2 + 1_3 + 2_2 + 2_3</td>
<td>1_4</td>
</tr>
<tr>
<td>2_1</td>
<td rowspan="2">2_4 + 3_4</td>
</tr>
<tr>
<td>3_1</td>
<td>3_2</td>
<td>3_3</td>
</tr>
</table>
17.
Формы• <form> является блочным элементом, который
определяет интерактивную часть веб-страницы. Как результат, все элементы
управления (такие как <input>, <textarea> или <button>) должны
находиться внутри элемента <form>.
• текстовое поле
• текстовое поле для ввода пароля
• флажки
• переключатели
• кнопки
• поле для файлов
• многострочное текстовое поле
• раскрывающиеся списки
• надписи
18.
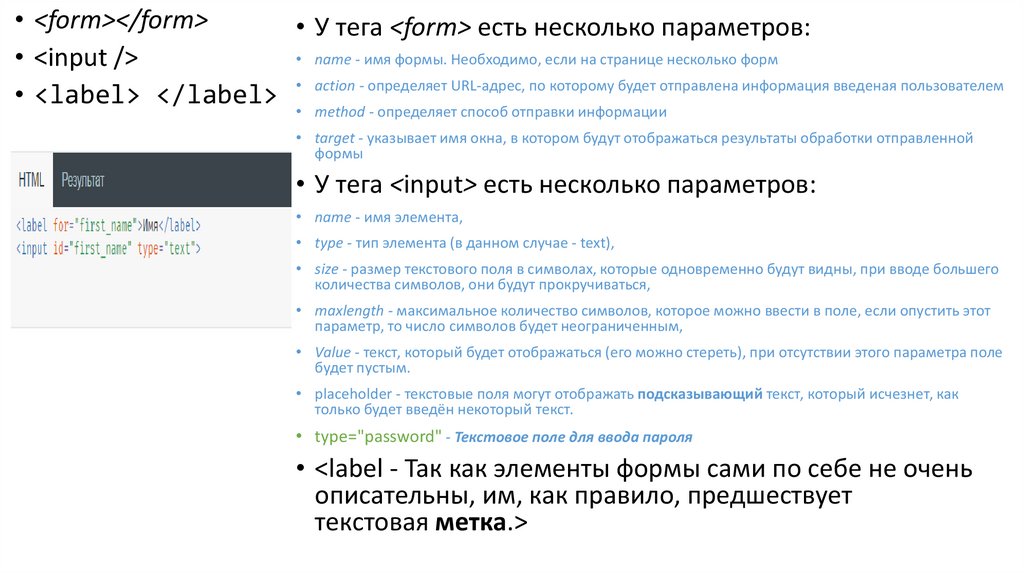
• <form></form>• У тега <form> есть несколько параметров:
• name - имя формы. Необходимо, если на странице несколько форм
• <input />
- определяет URL-адрес, по которому будет отправлена информация введеная пользователем
• <label> </label> •• action
method - определяет способ отправки информации
• target - указывает имя окна, в котором будут отображаться результаты обработки отправленной
формы
• У тега <input> есть несколько параметров:
• name - имя элемента,
• type - тип элемента (в данном случае - text),
• size - размер текстового поля в символах, которые одновременно будут видны, при вводе большего
количества символов, они будут прокручиваться,
• maxlength - максимальное количество символов, которое можно ввести в поле, если опустить этот
параметр, то число символов будет неограниченным,
• Value - текст, который будет отображаться (его можно стереть), при отсутствии этого параметра поле
будет пустым.
• placeholder - текстовые поля могут отображать подсказывающий текст, который исчезнет, как
только будет введён некоторый текст.
• type="password" - Текстовое поле для ввода пароля
• <label - Так как элементы формы сами по себе не очень
описательны, им, как правило, предшествует
текстовая метка.>
19.
20.
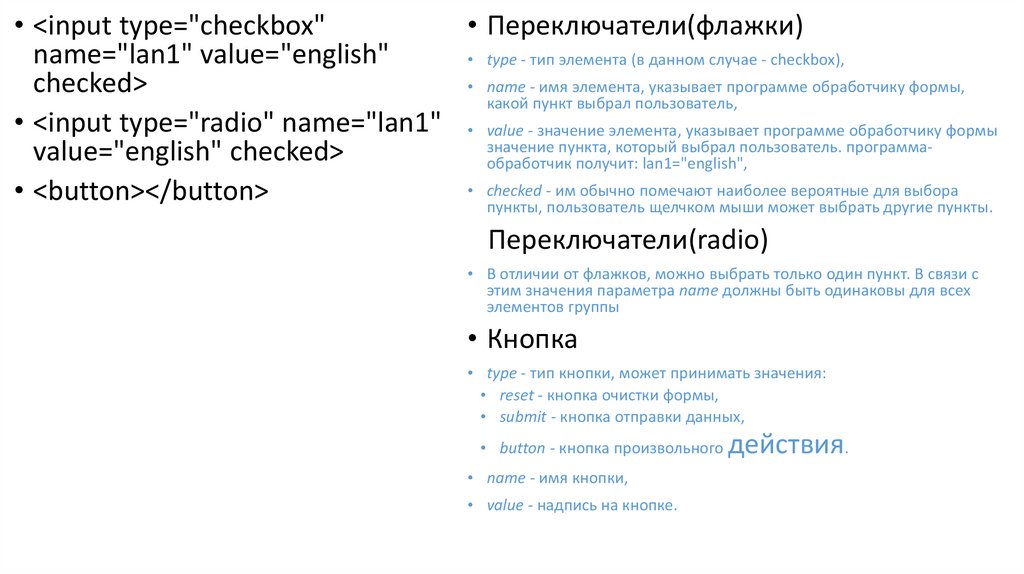
• <input type="checkbox"• Переключатели(флажки)
name="lan1" value="english"
• type - тип элемента (в данном случае - checkbox),
• name - имя элемента, указывает программе обработчику формы,
checked>
какой пункт выбрал пользователь,
• <input type="radio" name="lan1" • value - значение элемента, указывает программе обработчику формы
значение пункта, который выбрал пользователь. программаvalue="english" checked>
обработчик получит: lan1="english",
• checked - им обычно помечают наиболее вероятные для выбора
• <button></button>
пункты, пользователь щелчком мыши может выбрать другие пункты.
Переключатели(radio)
• В отличии от флажков, можно выбрать только один пункт. В связи с
этим значения параметра name должны быть одинаковы для всех
элементов группы
• Кнопка
• type - тип кнопки, может принимать значения:
• reset - кнопка очистки формы,
• submit - кнопка отправки данных,
• button - кнопка произвольного
• name - имя кнопки,
• value - надпись на кнопке.
действия.
21.
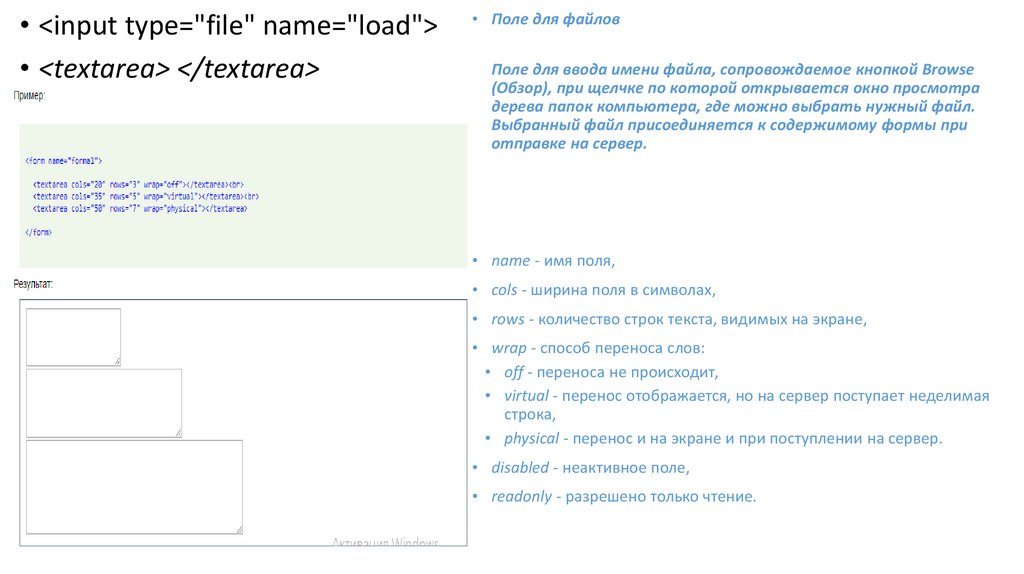
• <input type="file" name="load">• <textarea> </textarea>
• Поле для файлов
Поле для ввода имени файла, сопровождаемое кнопкой Browse
(Обзор), при щелчке по которой открывается окно просмотра
дерева папок компьютера, где можно выбрать нужный файл.
Выбранный файл присоединяется к содержимому формы при
отправке на сервер.
• name - имя поля,
• cols - ширина поля в символах,
• rows - количество строк текста, видимых на экране,
• wrap - способ переноса слов:
• off - переноса не происходит,
• virtual - перенос отображается, но на сервер поступает неделимая
строка,
• physical - перенос и на экране и при поступлении на сервер.
• disabled - неактивное поле,
• readonly - разрешено только чтение.
22.
• <select><option></option>
• </select>
• <select>:
• name - имя списка. Каждый выбранный элемент списка при
передаче на сервер будет иметь вид: name.value, где значение
(value) берется из тега option.
• size - определяет количество видимых элементов в списке: 1 простой раскрывающийся список, больше 1 - список с полосой
прокрутки.
• multiple - разрешает выбор нескольких элементов списка.
• <option>:
• selected - им помечают наиболее вероятный для выбора элемент
списка, если список со множественным выбором, то можно
пометить несколько пунктов.
• value - значение, которое будет отправлено серверу, если пункт
выбран.
23.
CSS• Каскадные свойства
• Вычисление специфичности (инлайн, идентификатор, класс).
• Применять несколько классов к одному элементу для разделения
на разные стили для большей модульности.
• <link href="css/style.css" rel="stylesheet"type="text/css"/>
• type Сообщает браузеру, какой синтаксис использовать, чтобы
правильно интерпретировать стили.
24.
25.
26.
27.
28.
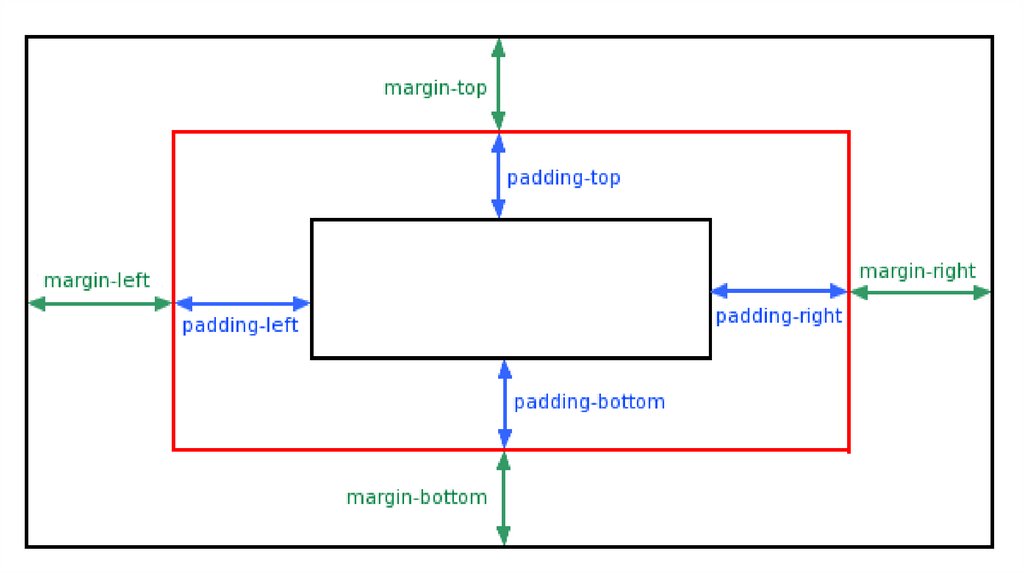
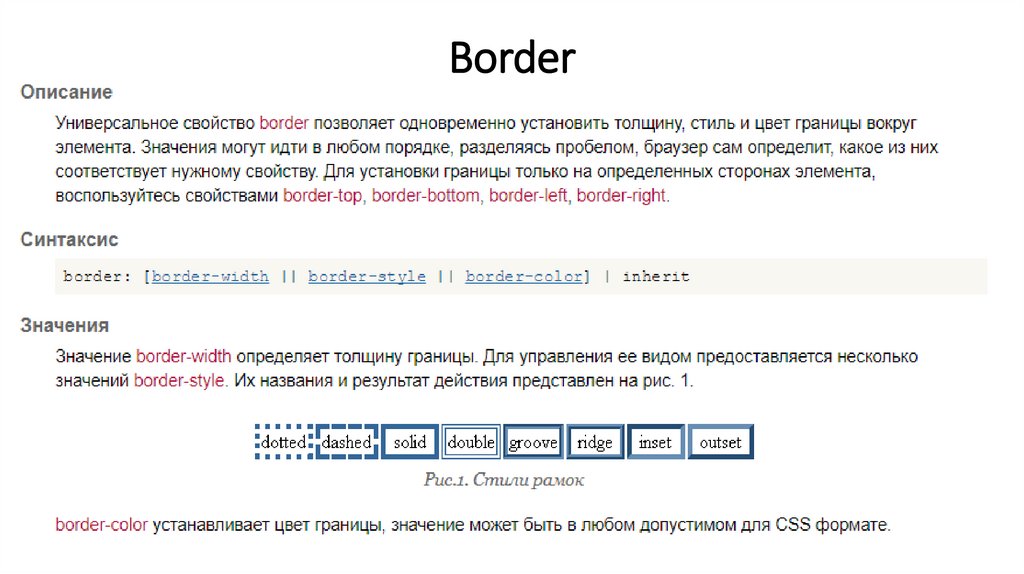
Border29.
css• float: left | right | none | inherit
• <div style="clear:both"></div>
• Определяет, по какой стороне
будет выравниваться элемент,
при этом остальные элементы
будут обтекать его с других
сторон.
• обнуление
30.
CSS-позиционирование• Для вёрстки страниц часто используются два основных инструмента —
позиционирование (positioning) и свободное перемещение (floating).
CSS-позиционирование позволяет указать, где появится блок элемента
• Позиционированием называется положение элемента в системе коорд
инат. Различают четыре типа позиционирования: нормальное, абсолю
тное, фиксированное и относительное.
В зависимости от типа, который устанавливается через свойство positio
n, изменяется и система координат.
• Свойство position позволяет точно задать новое местоположение
блока относительно того места, где он находился бы в нормальном
потоке документа. По умолчанию все элементы располагаются
последовательно один за другим в том порядке, в котором они
определены в структуре HTML-документа.
31.
32.
33.
34.
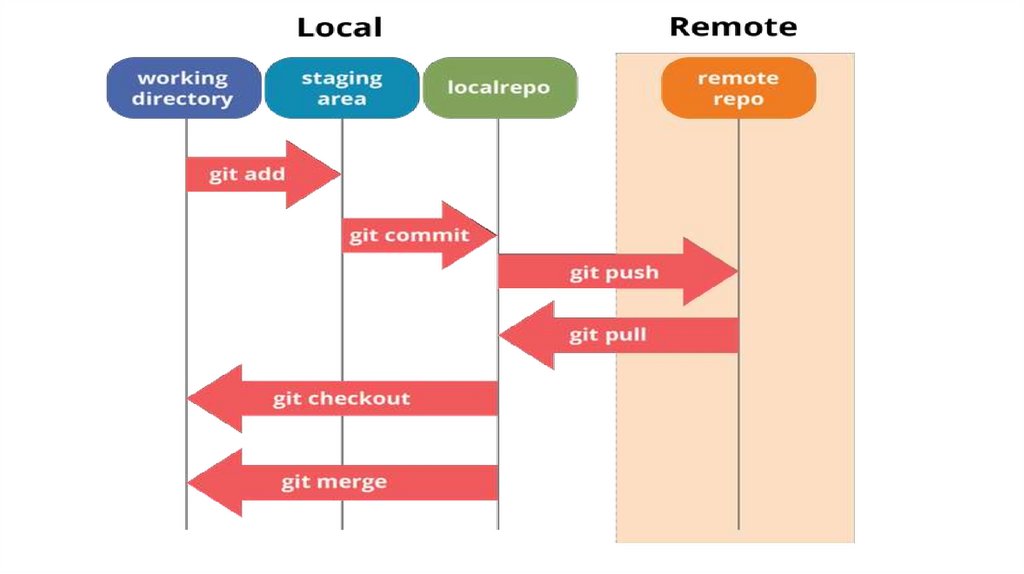
Git - распределённая система управленияверсиями
• https://gitscm.com/book/ru/v2/%D0%9A%D0%BE%D0%BC%D0%B0%D0%BD%
D0%B4%D1%8B-Git%D0%9E%D1%81%D0%BD%D0%BE%D0%B2%D0%BD%D1%8B%D0%
B5-%D0%BA%D0%BE%D0%BC%D0%B0%D0%BD%D0%B4%D1%8B
35.
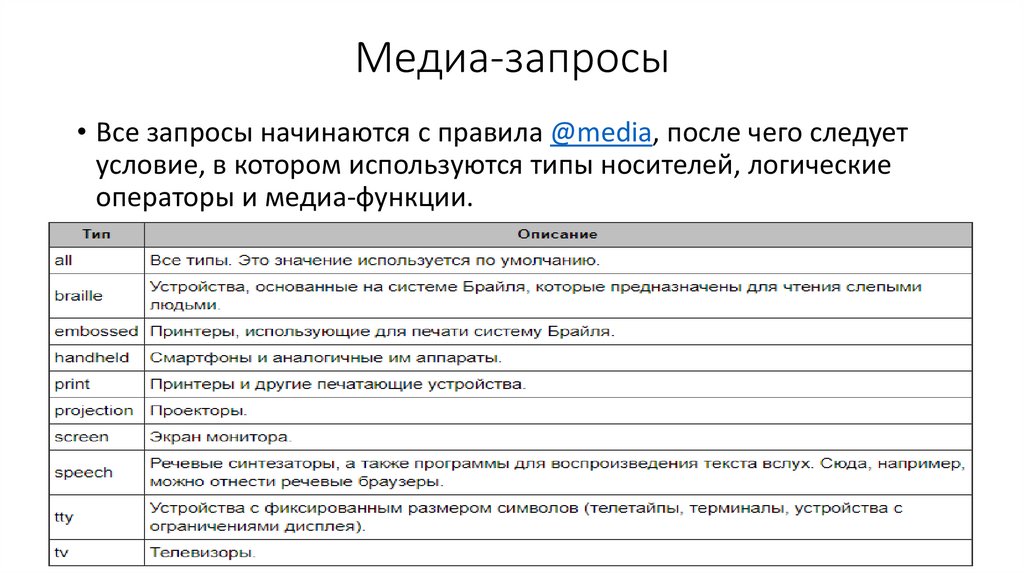
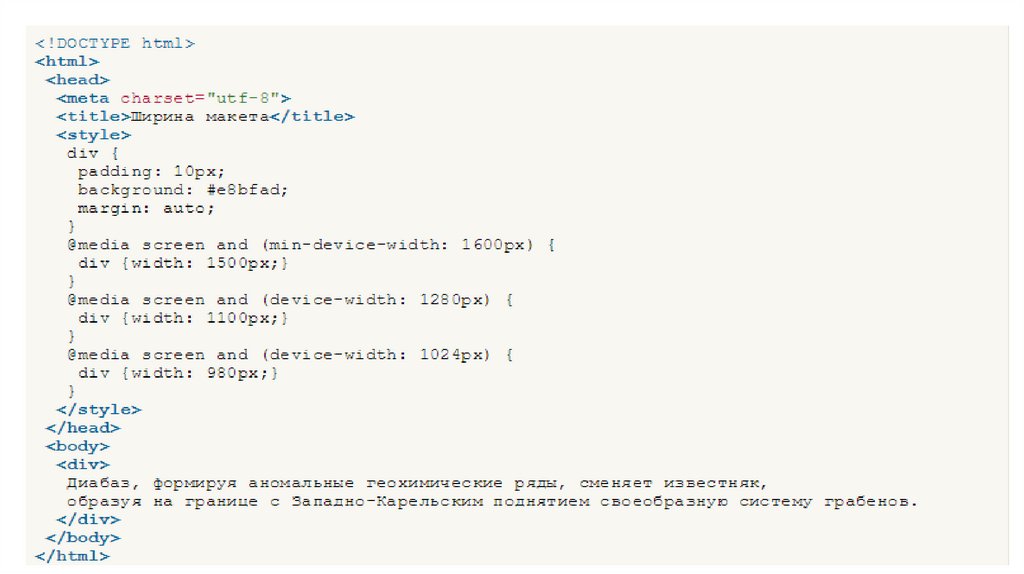
Медиа-запросы• Все запросы начинаются с правила @media, после чего следует
условие, в котором используются типы носителей, логические
операторы и медиа-функции.
36.
37.
Основы JavaScript. Знакомство с jQuery• Javascript – это язык программирования, с помощью которого веб-страницам
придается интерактивность. С его помощью создаются приложения, которые
включаются в HTML-код (например, анкеты или формы регистрации, которые
заполняются пользователем).
• JavaScript изначально создавался для того, чтобы сделать web-странички
«живыми». Программы на этом языке называются скриптами. В браузере они
подключаются напрямую к HTML и, как только загружается страничка – тут же
выполняются.
• Создавать новые HTML-теги, удалять существующие, менять стили элементов,
прятать, показывать элементы и т.п.
• Реагировать на действия посетителя, обрабатывать клики мыши,
перемещения курсора, нажатия на клавиатуру и т.п.
• Посылать запросы на сервер и загружать данные без перезагрузки страницы
(эта технология называется "AJAX").
• Получать и устанавливать cookie, запрашивать данные, выводить сообщения…
• …и многое, многое другое!
38.
Что НЕ умеет JavaScript?• JavaScript не может читать/записывать произвольные файлы на жесткий диск,
копировать их или вызывать программы. Он не имеет прямого доступа к
операционной системе.
• Современные браузеры могут работать с файлами, но эта возможность ограничена
специально выделенной директорией – «песочницей». Возможности по доступу к
устройствам также прорабатываются в современных стандартах и частично
доступны в некоторых браузерах.
• JavaScript, работающий в одной вкладке, не может общаться с другими вкладками и
окнами, за исключением случая, когда он сам открыл это окно или несколько
вкладок из одного источника (одинаковый домен, порт, протокол).
• Есть способы это обойти, и они раскрыты в учебнике, но они требуют специального
кода на оба документа, которые находятся в разных вкладках или окнах. Без него,
из соображений безопасности, залезть из одной вкладки в другую при помощи
JavaScript нельзя.
• Из JavaScript можно легко посылать запросы на сервер, с которого пришла
страница. Запрос на другой домен тоже возможен, но менее удобен, т. к. и здесь
есть ограничения безопасности.
39.
В чём уникальность JavaScript?• Полная интеграция с HTML/CSS.
• Простые вещи делаются просто.
• Поддерживается всеми распространёнными браузерами и
включён по умолчанию.
• Этих трёх вещей одновременно нет больше ни в одной
браузерной технологии.
• Поэтому JavaScript и является самым распространённым
средством создания браузерных интерфейсов.
40.
jQuery – это JavaScript-библиотека, фокусирующаяся на взаимодействииJavaScript, HTML и CSS.
41.
Что умеет jQuery• Обращаться к любому элементу DOM (объектной модели
документа) и не только обращаться, но и манипулировать ими.
• Работать с событиями.
• Легко осуществлять различные визуальные эффекты.
• Работать с AJAX (очень полезная технология, позволяющая
общаться с сервером без перезагрузки страницы, но пока мы ее
трогать не будем).
• Имеет огромное количество JavaScript плагинов,
предназначенных для создания элементов пользовательских
интерфейсов.
42.
Как это работает• Сначала надо скачать саму библиотеку на сайте
разработчиков или с нашего сайта, при необходимости
разархивировать и перенести ее (библиотеку) в ту же папку, где
лежат наши html-страницы (это необязательно, но адреса для
всех последующих примеров будут написаны, исходя из такой
структуры).
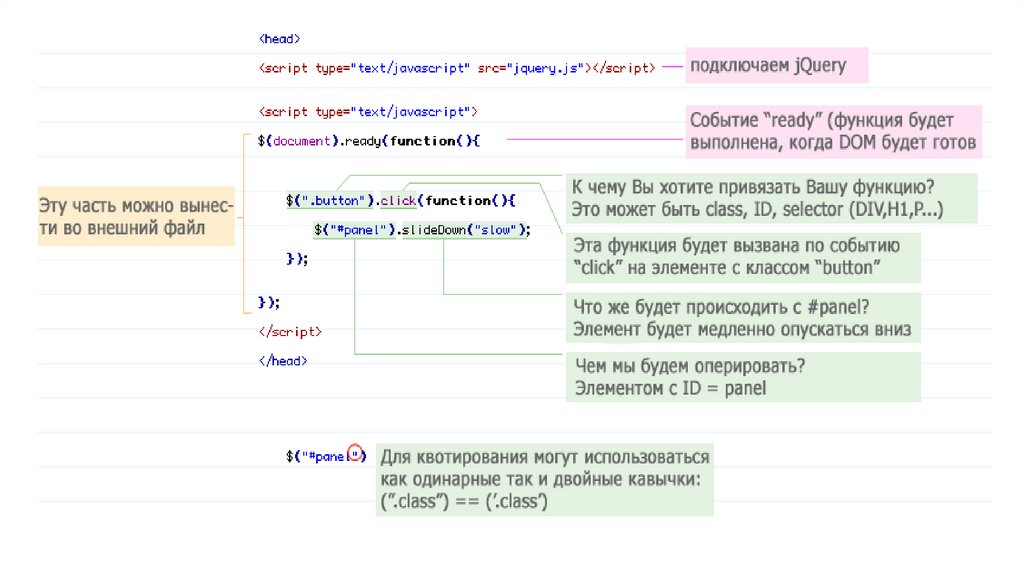
Теперь нам надо подключить jQuery к html-странице. Для этого,
как вы помните, в html существует тег <script>, который и отвечает
за подключение внешних файлов скриптов . Добавим этот тег в
html-страницу (так же мы подключали страницу script.js с
функциями js):
43.
44.
45.
46.
ПРЕПРОЦЕССОР SASS• Sass и SCSS это препроцессоры метаязыка, который
компилируется в CSS. Как и HAML, данные препроцессоры
значительно облегчают написание кода CSS, структурируют его,
обеспечивают удобные механизмы работы.
• Sass (Syntactically Awesome Stylesheets) и SCSS похожи по
синтаксису, но Sass обеспечивает более строгий стиль написания,
a scss – более простой, с возможностью писать в коде
стандартный CSS код.
47.
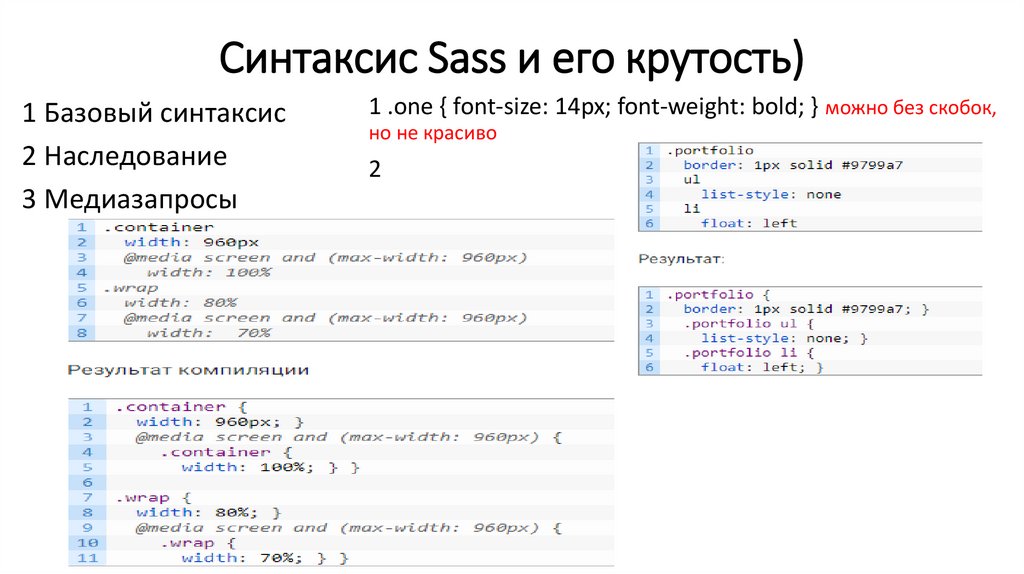
Синтаксис Sass и его крутость)1 Базовый синтаксис
2 Наследование
3 Медиазапросы
1 .one { font-size: 14px; font-weight: bold; } можно без скобок,
но не красиво
2
3
48.
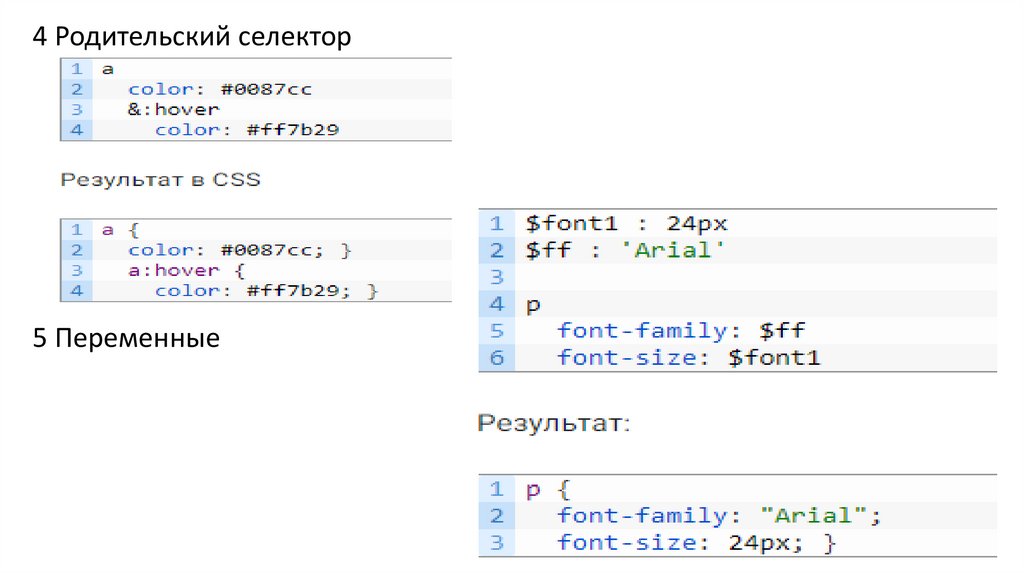
4 Родительский селектор5 Переменные
49.
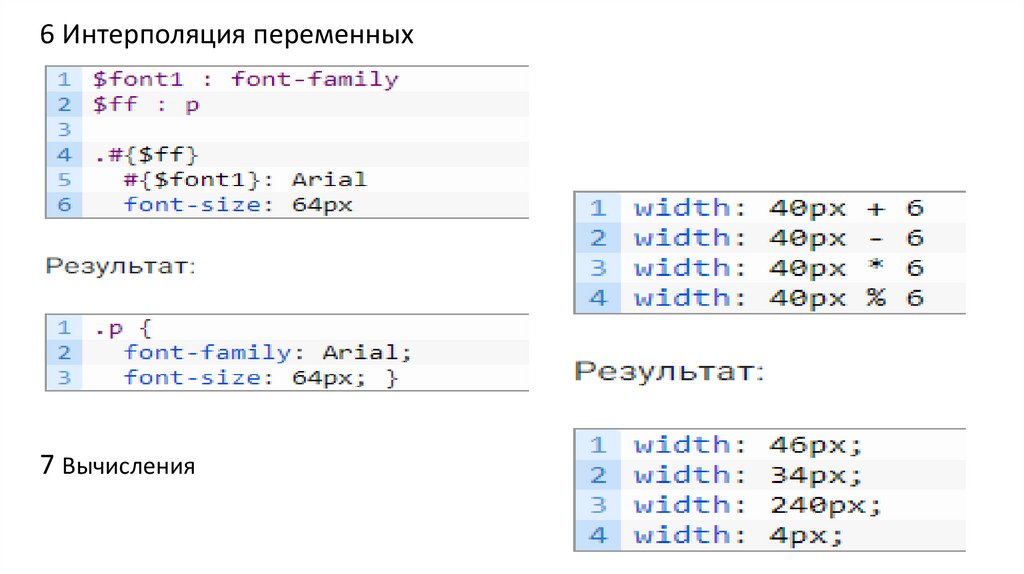
6 Интерполяция переменных7 Вычисления
50.
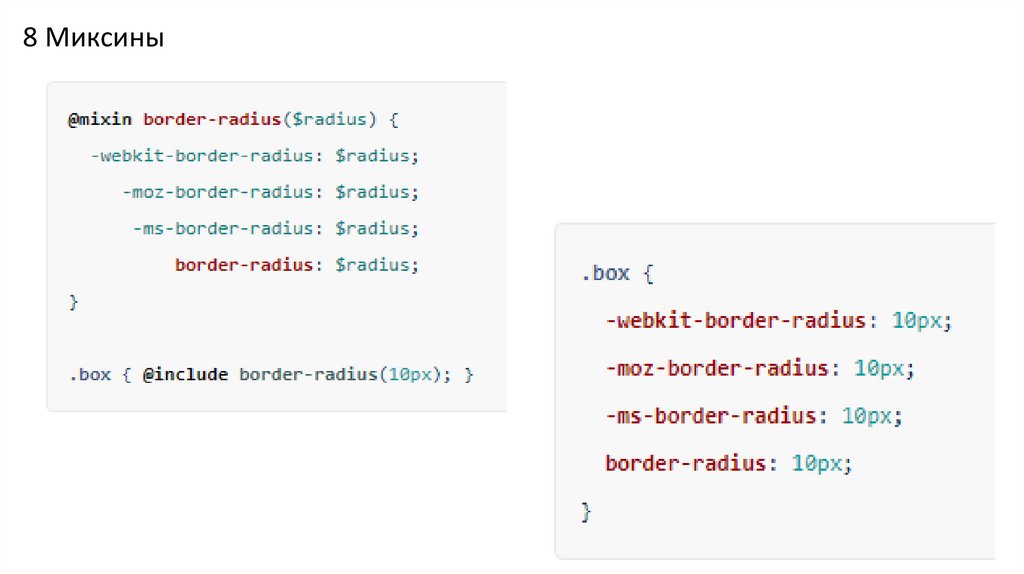
8 Миксины51.
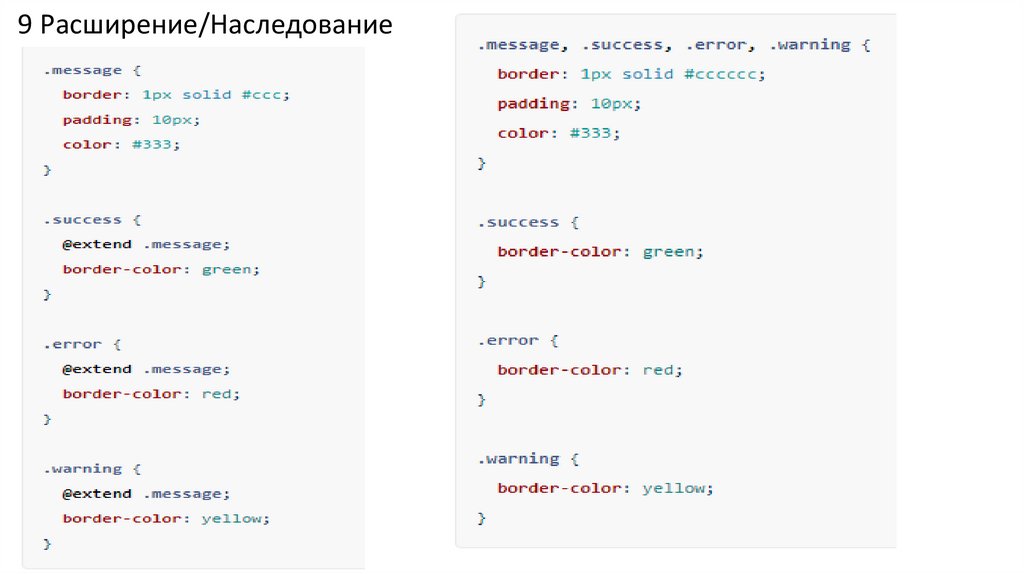
9 Расширение/Наследование52.
Flexbox• http://html5.by/blog/flexbox/
53.
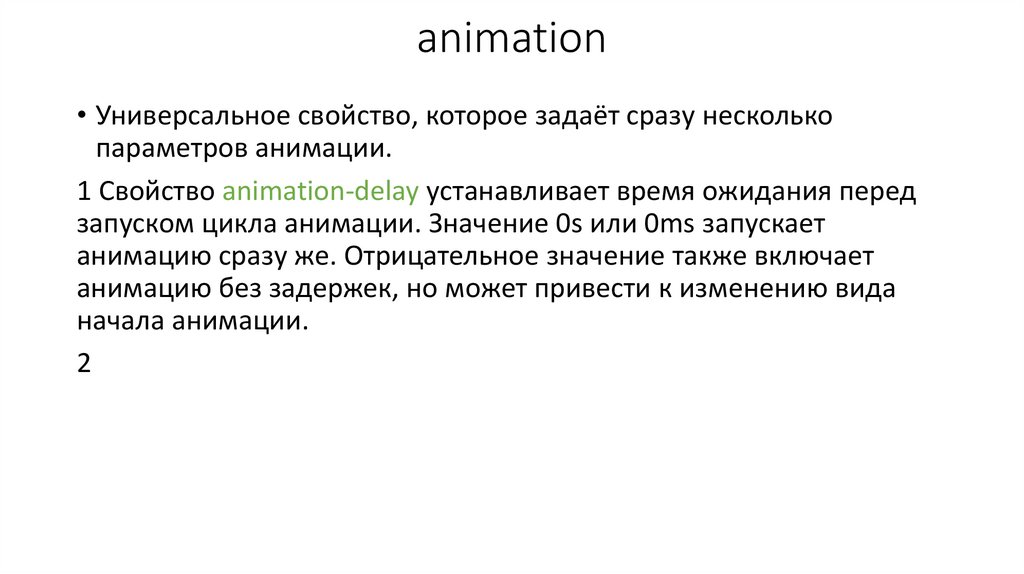
animation• Универсальное свойство, которое задаёт сразу несколько
параметров анимации.
1 Свойство animation-delay устанавливает время ожидания перед
запуском цикла анимации. Значение 0s или 0ms запускает
анимацию сразу же. Отрицательное значение также включает
анимацию без задержек, но может привести к изменению вида
начала анимации.
2
54.
Анимация в CSS55.
UI / UX. Что это такое?56.
57.
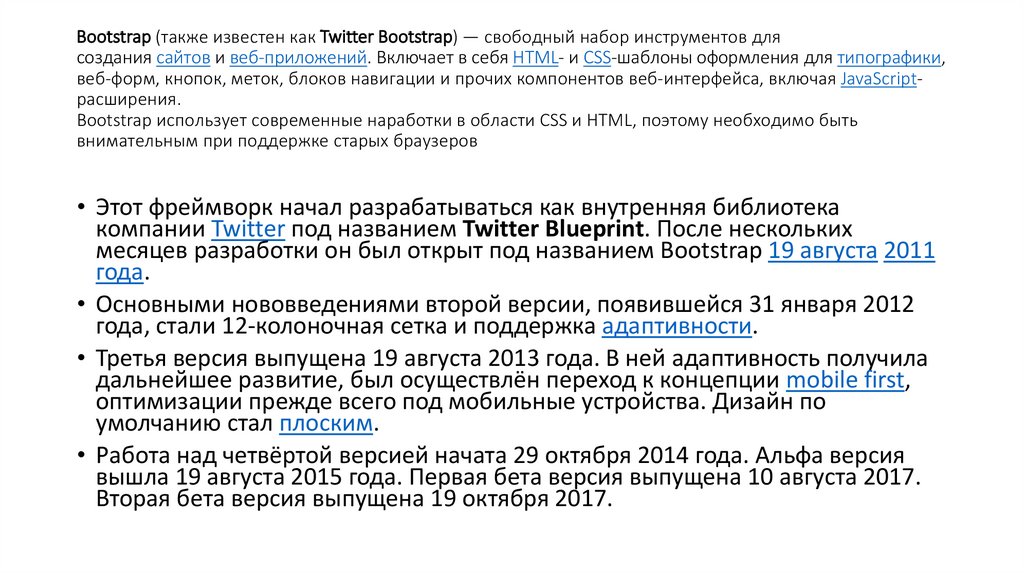
Bootstrap (также известен как Twitter Bootstrap) — свободный набор инструментов длясоздания сайтов и веб-приложений. Включает в себя HTML- и CSS-шаблоны оформления для типографики,
веб-форм, кнопок, меток, блоков навигации и прочих компонентов веб-интерфейса, включая JavaScriptрасширения.
Bootstrap использует современные наработки в области CSS и HTML, поэтому необходимо быть
внимательным при поддержке старых браузеров
• Этот фреймворк начал разрабатываться как внутренняя библиотека
компании Twitter под названием Twitter Blueprint. После нескольких
месяцев разработки он был открыт под названием Bootstrap 19 августа 2011
года.
• Основными нововведениями второй версии, появившейся 31 января 2012
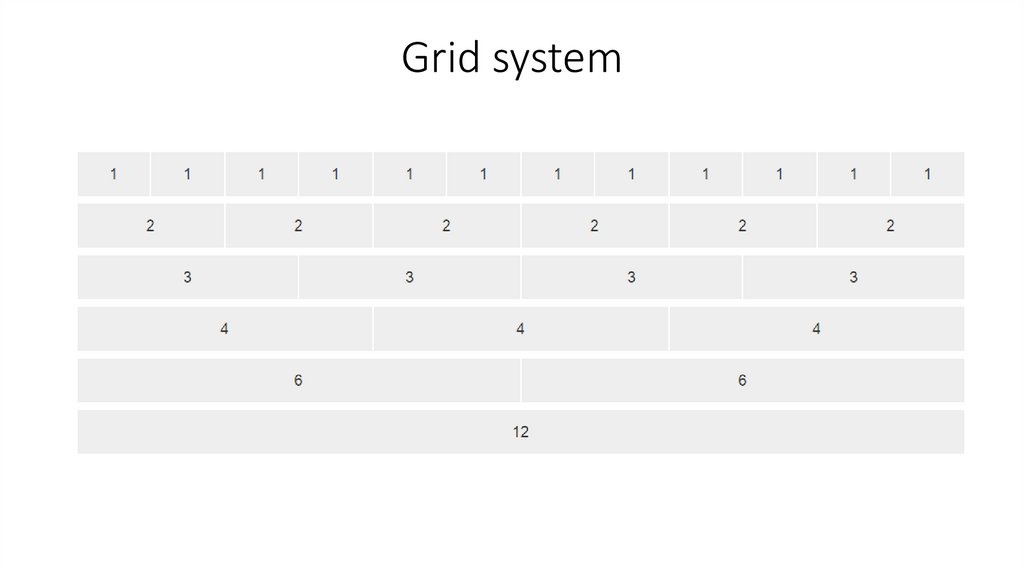
года, стали 12-колоночная сетка и поддержка адаптивности.
• Третья версия выпущена 19 августа 2013 года. В ней адаптивность получила
дальнейшее развитие, был осуществлён переход к концепции mobile first,
оптимизации прежде всего под мобильные устройства. Дизайн по
умолчанию стал плоским.
• Работа над четвёртой версией начата 29 октября 2014 года. Альфа версия
вышла 19 августа 2015 года. Первая бета версия выпущена 10 августа 2017.
Вторая бета версия выпущена 19 октября 2017.
58.
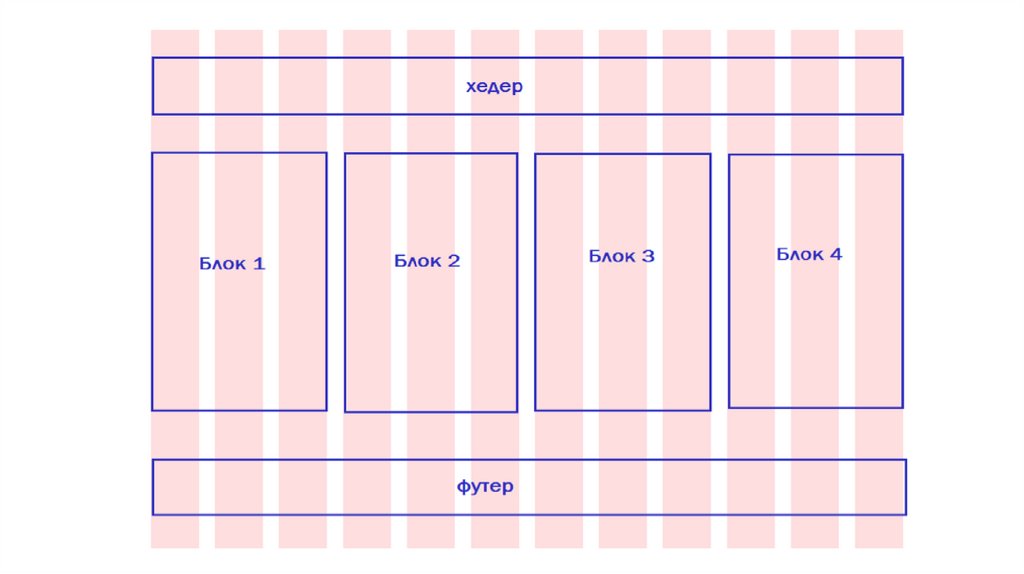
Основные инструменты Bootstrap:• Сетки — заранее заданные размеры колонок, которые можно сразу же
использовать, например ширина колонки 140 px относится к классу .span2
(.col-md-2 в третьей версии фреймворка), который можно использовать в
CSS-описании документа.
• Шаблоны — фиксированный или резиновый шаблон документа.
• Типографика — описания шрифтов, определение некоторых классов для
шрифтов, таких как код, цитаты и т. п.
• Медиа — представляет некоторое управление изображениями и видео.
• Таблицы — средства оформления таблиц, вплоть до добавления
функциональности сортировки.
• Формы — классы для оформления форм и некоторых событий,
происходящих с ними.
• Навигация — классы оформления для табов, вкладок, страничности, меню и
панели инструментов.
• Алерты — оформление диалоговых окон, подсказок и всплывающих окон.
59.
Bootstrap 4• 29 октября 2014 года Марк Отто объявил, что Bootstrap 4 находится в разработке. 6 сентября
2016 года Марк приостановил работу над Bootstrap 3, чтобы высвободить время для работы
над Bootstrap 4. На текущий момент было внесено более 4000 изменений к базовому коду
Bootstrap 4.
• Bootstrap 4 - это почти полностью переписанный Bootstrap 3. Перечень самых значительных
изменений:
• Веб-шрифты по умолчанию (Helvetica Neue, Helvetica, Arial) интегрированы в Bootstrap 4 и
заменены «стаком (набором) нативных шрифтов» для оптимального рендеринга текста на
любой машине или устройстве под любой ОС.
• Переход от использования Less к Sass.
• Не поддерживаются IE8, IE9 и iOS 6.
• Добавлена поддержка Flexbox, а затем отключена поддержка non flexbox.
• Переключение от использования пикселей к корневым ems.
• Увеличенный глобальный размер шрифта с 14px до 16px.
• Удалены панели, миниатюры и компоненты в пользу карт.
• Удален шрифт значков Glyphicons.
• Удалены компоненты пейджера.
• Переписаны почти все компоненты, плагины jQuery и документация.































































 internet
internet programming
programming








