Similar presentations:
Bootstrap. Самые современные технологии CSS и HTML
1.
Департаментобразования
города Москвы
ГОСУДАРСТВЕННОЕ БЮДЖЕТНОЕ ПРОФЕССИОНАЛЬНОЕ
ОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ
КОЛЛЕДЖ АВТОМАТИЗАЦИИ
И ИНФОРМАЦИОННЫХ ТЕХНОЛОГИЙ № 20
Bootstrap
2.
BootstrapСамый популярный фреймворк для разработки
адаптивных и мобильных web-проектов
Использует самые современные технологии
CSS и HTML
Полноценный набор инструментов, имеюший в
своем составе большое количество самых
разнообразных возможностей для создания
web-страницы
Bootstrap построен с использованием
препроцессоров - Sass и Less
(Bootstrap 3 – Less, Bootstrap 4 -Sass)
3.
КомментарииЧтобы преодолеть большинство ограничений,
появилась концепция препроцессора - предлагая
расширенный способ написания CSS, который
расширяет основные функции. Этот расширенный
код позже компилируется как обычный CSS-код с
использованием соответствующих компиляторов
(который зависит от того, какой препроцессор вы
используете), который браузер поймет.
4.
Основные элементыBootstrap
система построения разметки (grid system);
готовые CSS-стили для большинства стандартных
элементов web-страницы, таких как навигация,
формы, иконки;
готовые jQuery-плагины для сложных элементов
web-страницы, таких как аккордеон или карусель.
5.
ВерсииТретья версия выпущена 19 августа 2013 года
Работа над четвёртой версией начата 29 октября 2014
года
Альфа версия вышла 19 августа 2015 года
Первая бета версия выпущена 10 августа 2017
Вторая бета версия выпущена 19 октября 2017
18 января 2018 года выпущена первая стабильная
версия Bootstrap 4
6.
Bootstrap 3 и 4•Смена Less на Sass в CSS файлах. Grid система
Bootstrap 3 построена только на float, а Bootstap 4
предлагает использовать Flexbox
•Смена px на rem в качестве единиц измерения в
CSS.
•Размер шрифта увеличен с 14px до 16px.
7.
Что такое grid (CSS-сетка)Комментарии
В терминологии web-дизайна grid (CSS-сетка) - это
набор вертикальных линий, которые располагаются на
web-странице сверху вниз. Эти линии пришли в web
из печатного издания (типографии) и сегодня
используются web-дизайнерами для создания основы
web-страницы, с помощью которой облегчается
возможность
организации
и
представления
информации. Эти вертикальные линии помогают
выполнить задачу разделения всего пространства
web-страницы на два вида полос. Более широкий вид
полосы называется колонкой (column), а более узкий канавкой (gutter). Организация и расположение
элементов страницы “привязывается” к этим
колонкам (columns) и канавкам (gutters)
8.
Grid (CSS-сетка)это набор вертикальных линий, которые располагаются на
web-странице сверху вниз. Эти линии используются webдизайнерами для создания основы web-страницы. Они
помогают выполнить задачу разделения всего пространства
web-страницы на два вида полос: колонки и канавки.
9.
Установка Bootstrap 3https://getbootstrap.com/docs/3.3/getting-started/#template
10.
1. Создать папку (у меня kinomonsterbootstrap)2. Создать файл index.html
3. Создать папку assets
4. Из загрузки скопировать папки bootstrap 3 в assets.
5. Удалить в папках js и css файлы, кроме тех, что
указаны на скринах
11.
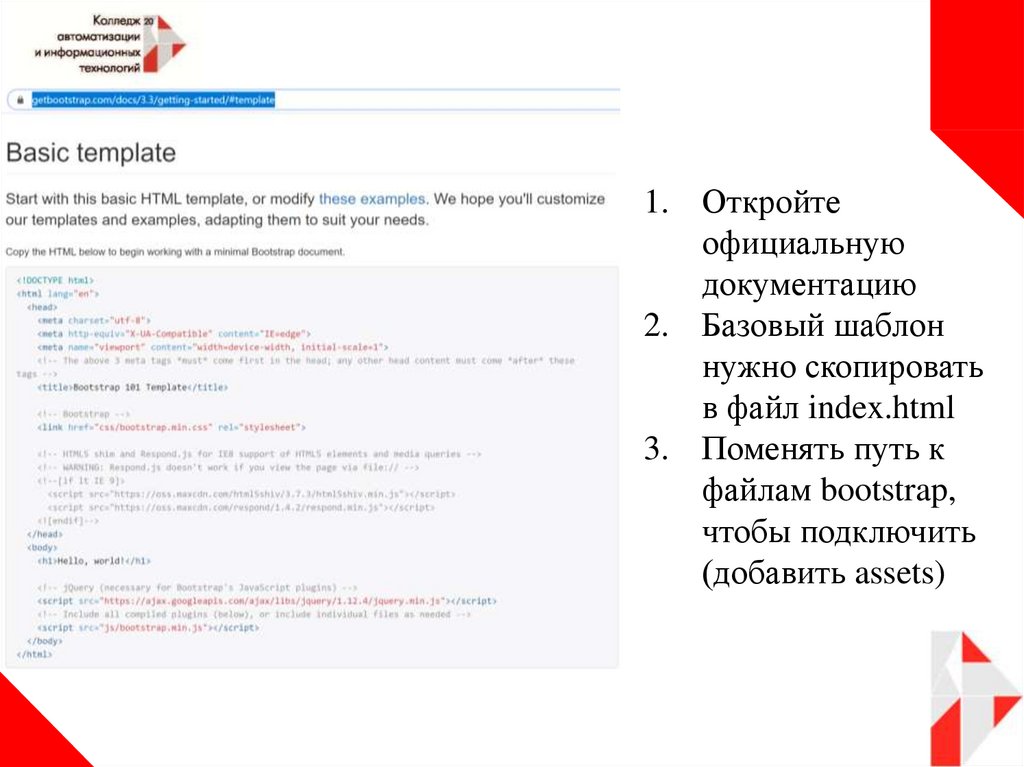
1. Откройтеофициальную
документацию
2. Базовый шаблон
нужно скопировать
в файл index.html
3. Поменять путь к
файлам bootstrap,
чтобы подключить
(добавить assets)
12.
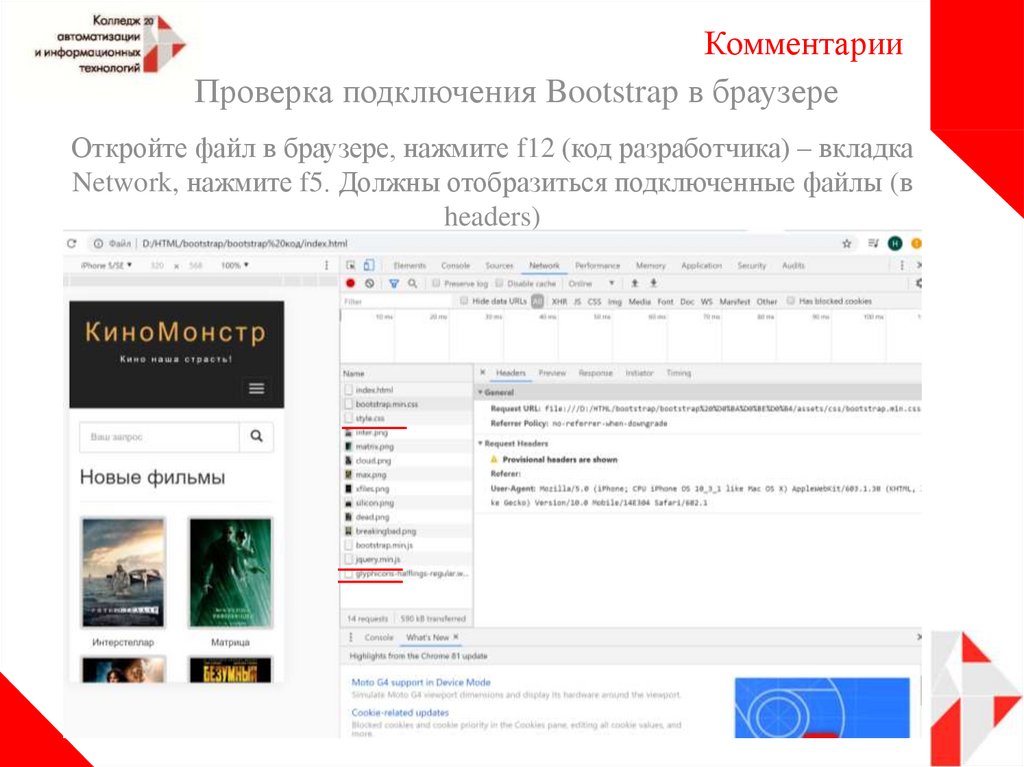
КомментарииПроверка подключения Bootstrap в браузере
Откройте файл в браузере, нажмите f12 (код разработчика) – вкладка
Network, нажмите f5. Должны отобразиться подключенные файлы (в
headers)
13.
GRID system. КлассыContainer адаптирует под ширину экрана
Container-fluid растягивает на всю ширину экрана
Row – убирает отступы
Hidden – скрывает блоки при определенном
разрешении
Visible - если нужно показать элемент в
определенном разрешении
Push - Подвинуть блок на заданное количество
элементов сетки
14.
Комментарии1. Создайте div с классом container, задайте фон, высоту
2. Откройте в браузере
3. Данный блок является блоком с фиксированной
шириной (откройте код разработчика (f12) - значок
лупа, наведите на элемент, посмотрите
ширину(1170px)
15.
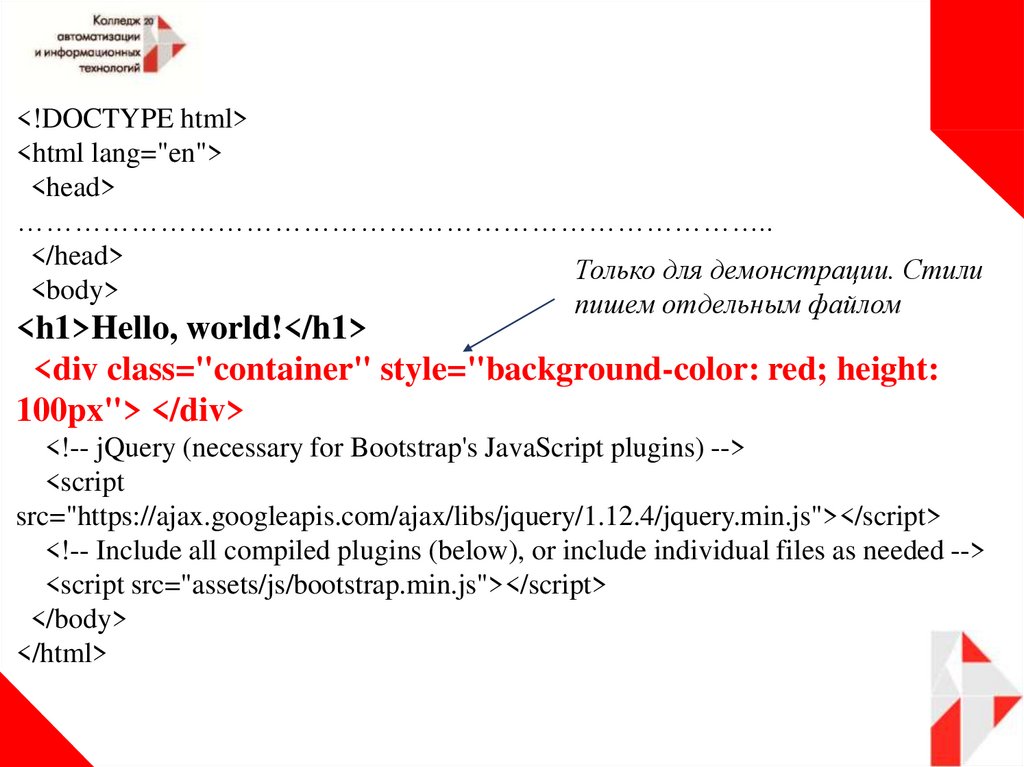
<!DOCTYPE html><html lang="en">
<head>
……………………………………………………………………..
</head>
Только для демонстрации. Стили
<body>
пишем отдельным файлом
<h1>Hello, world!</h1>
<div class="container" style="background-color: red; height:
100px"> </div>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="assets/js/bootstrap.min.js"></script>
</body>
</html>
16.
Комментарии1. Далее посмотрите, что происходит с шириной данного
контейнера в различных разрешениях экрана
2. Если разрешение становится совсем маленьким, она
автоматически рассчитывается браузером
3. Откройте браузер, попробуйте уменьшить/увеличить в
браузере размер экрана (посмотреть измерение ширины
(f5 обновляет)
4. Изменения происходят согласно таблице (сл.слайд)
17.
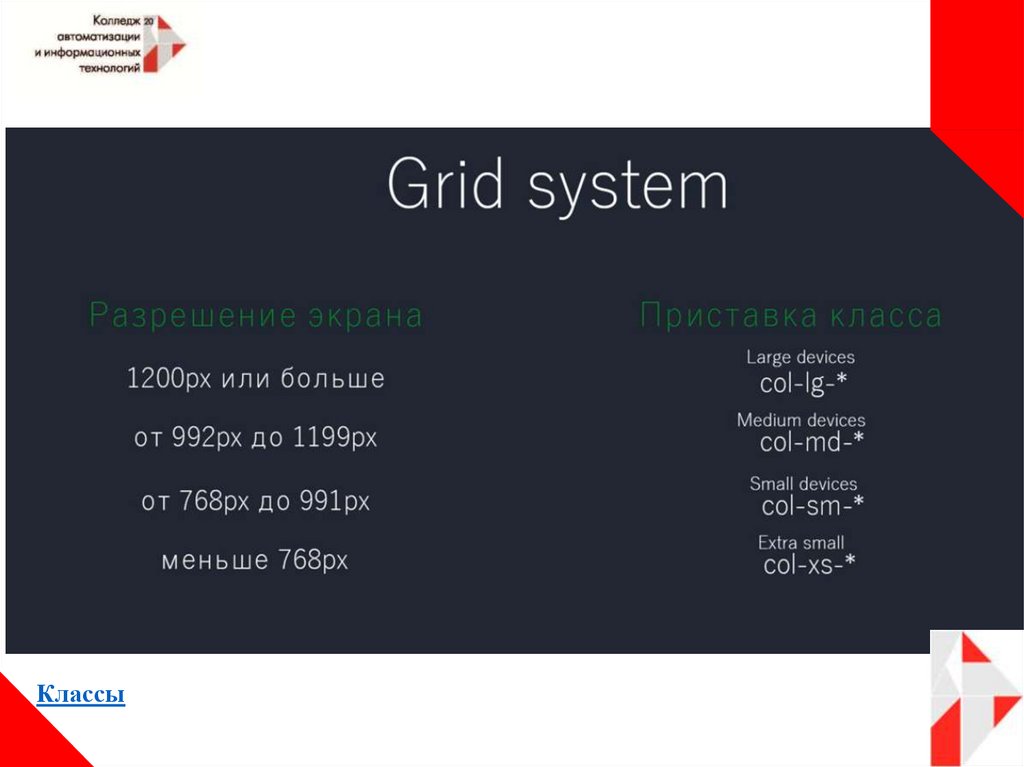
Классы18.
Комментарии1. Переместите Hello world в контейнер
2. Добавить к div с классом container-fluid
3. Откройте в браузере – контейнер растянулся на всю
ширину экрана
19.
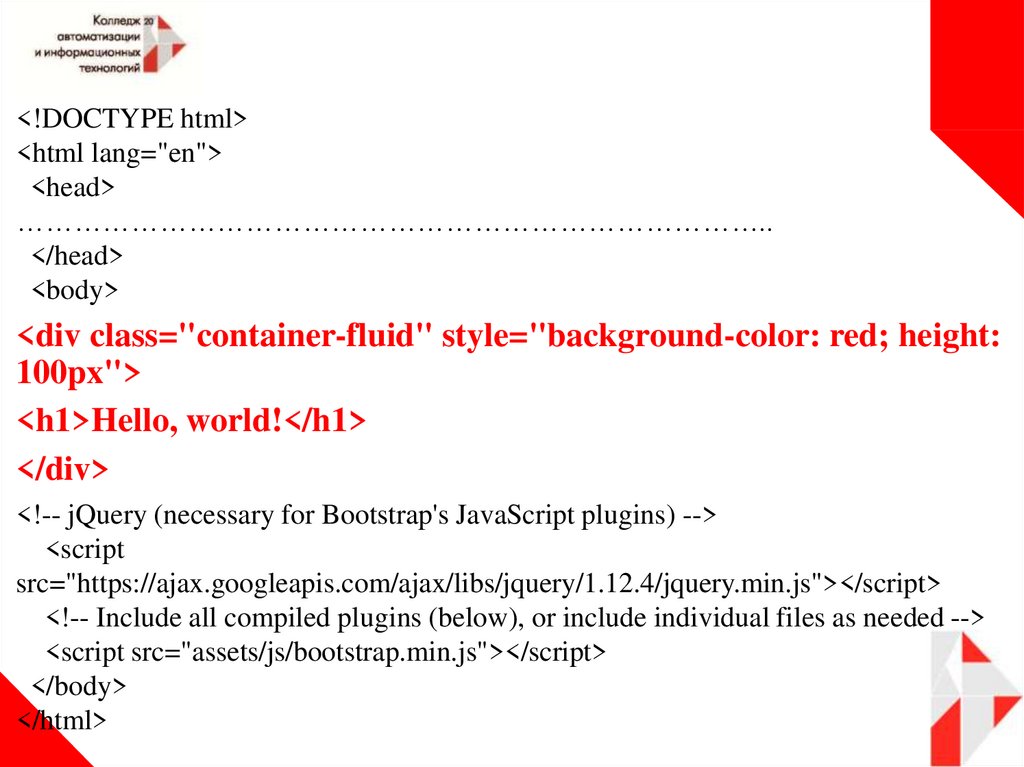
<!DOCTYPE html><html lang="en">
<head>
……………………………………………………………………..
</head>
<body>
<div class="container-fluid" style="background-color: red; height:
100px">
<h1>Hello, world!</h1>
</div>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="assets/js/bootstrap.min.js"></script>
</body>
</html>
20.
Комментарии1. У контейнера есть отступы - 15 px
2. Добавьте еще один div с классом row
3. Проверьте, как изменились отступы (f12 в браузере) отступы (-15px)
21.
<!DOCTYPE html><html lang="en">
<head>
……………………………………………………………………..
</head>
<body>
<div class="container-fluid" style="background-color: red; height:
100px">
<div class="row">
<h1>Hello, world!</h1>
</div>
</div>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="assets/js/bootstrap.min.js"></script>
</body>
Классы
</html>
22.
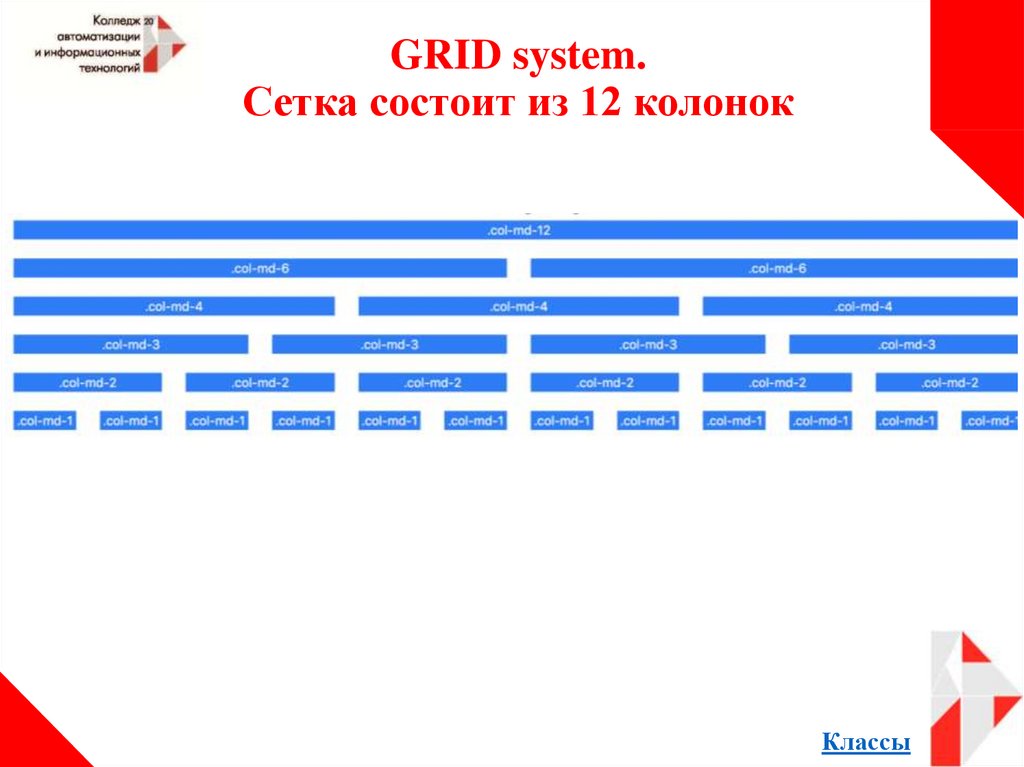
GRID system.Сетка состоит из 12 колонок
Классы
23.
Комментарии1. В фреймворке существует сетка, которая состоит из 12
колонок. Если мы хотим создать div на всю ширину
контейнера, нужно занять все 12 колонок.
2. Добавляем div с классом col-lg-12 (нужно учитывать
расширение экрана), добавляем стили
24.
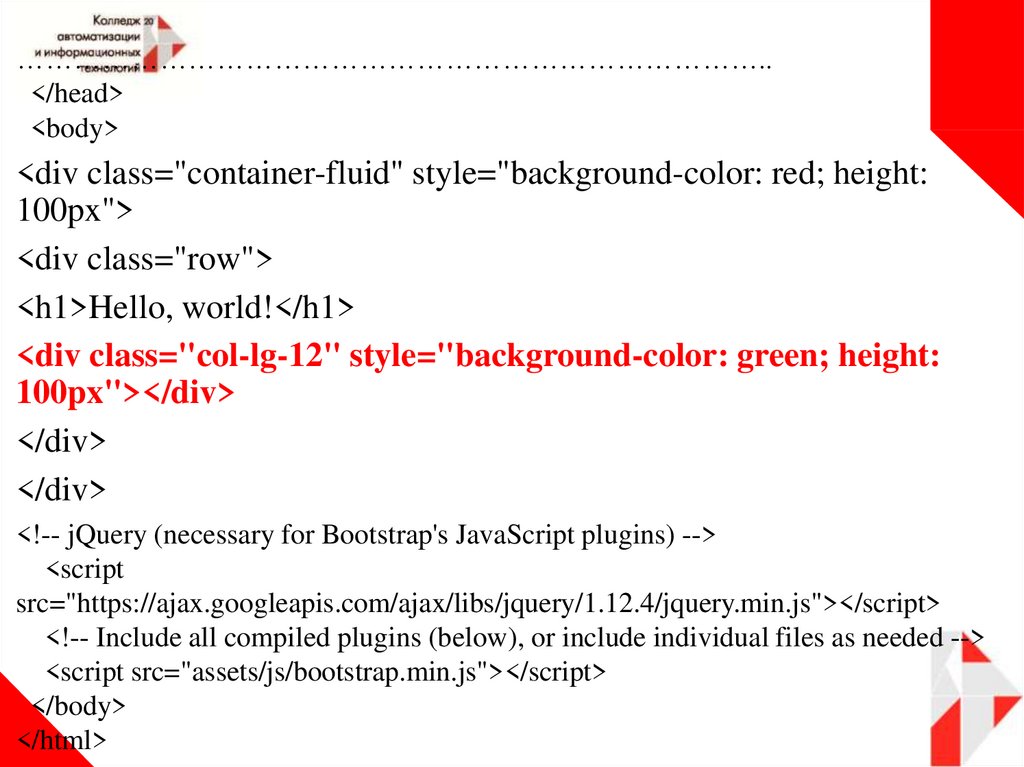
……………………………………………………………………..</head>
<body>
<div class="container-fluid" style="background-color: red; height:
100px">
<div class="row">
<h1>Hello, world!</h1>
<div class="col-lg-12" style="background-color: green; height:
100px"></div>
</div>
</div>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="assets/js/bootstrap.min.js"></script>
</body>
</html>
25.
Комментарии1. Теперь создадим 2 неравных блока (левый и правый)
2. Для это нужно создать 2 дива.
3. Сделайте один с классом 9, второй с классом 3,
соответственно. Поменяйте цвет ( у меня зеленый и
черный), чтобы было видно границы блоков. Помните,
что общее количество – 12. А значит общее количество
не должно превышать 12 и умещаться в сетку
4. Поменяйте количество колонок по своему желанию,
чтобы понять систему
26.
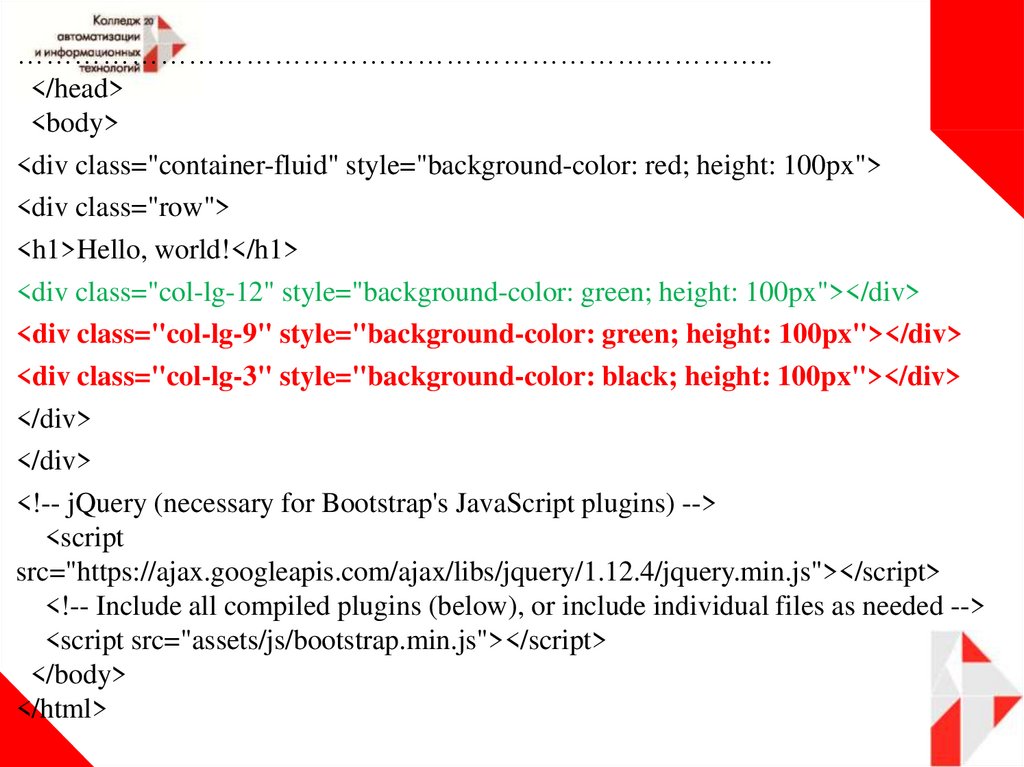
……………………………………………………………………..</head>
<body>
<div class="container-fluid" style="background-color: red; height: 100px">
<div class="row">
<h1>Hello, world!</h1>
<div class="col-lg-12" style="background-color: green; height: 100px"></div>
<div class="col-lg-9" style="background-color: green; height: 100px"></div>
<div class="col-lg-3" style="background-color: black; height: 100px"></div>
</div>
</div>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="assets/js/bootstrap.min.js"></script>
</body>
</html>
27.
Комментарии1. Попробуйте уменьшить экран-черный блок
переместится вниз
2. Чтобы этого не происходило, добавьте класс col-md-9,
col-md-3
3. На слайде далее вы увидите все классы для работы с
разными разрешениями экрана
28.
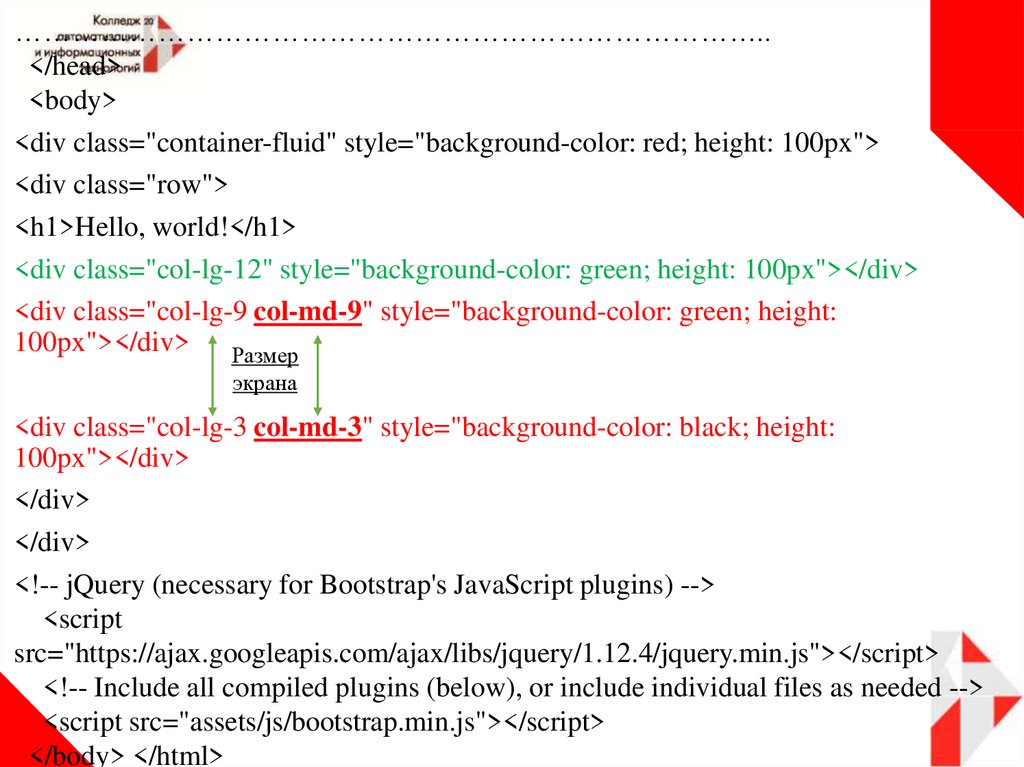
……………………………………………………………………..</head>
<body>
<div class="container-fluid" style="background-color: red; height: 100px">
<div class="row">
<h1>Hello, world!</h1>
<div class="col-lg-12" style="background-color: green; height: 100px"></div>
<div class="col-lg-9 col-md-9" style="background-color: green; height:
100px"></div> Размер
экрана
<div class="col-lg-3 col-md-3" style="background-color: black; height:
100px"></div>
</div>
</div>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="assets/js/bootstrap.min.js"></script>
</body> </html>
29.
СКРЫТЬ30.
С помощью системы Grid System фреймворкаBootstrap, задайте классы таким образом, чтобы при
увеличении размера браузера (больше 992px), блоки
выстроились один слева, другой справа. Правый блок
должен иметь 4 колонки и левый блок должен иметь 8
колонок.
<div class="container">
<div class=“__________________________">
<h3>Left block</h3>
</div>
<div class=“__________________________">
<h3>Right block</h3>
</div>
</div>
31.
ОТВЕТ<div class="container">
<div class="col-md-8 col-xs-12 col-sm-12
color-left-block">
<h3>Left block</h3>
</div>
<div class="col-md-4 col-xs-12 col-sm-12
color-right-block">
<h3>Right block</h3>
</div>
</div>
Классы
32.
КомментарииПопробуйте выполнить следующие действия, посмотрите, что
происходит с блоками. Все эти действия прописаны на следующих
слайдах.
1. Если добавить класс hidden-xs (скроет блок при разрешении
меньше 768)
2. Если добавить класс Visible-xs (покажет блок при определенном
разрешении)
3. Попробуйте добавить класс push c желаемым расширением
4. Заменить push на pull
5. С помощью этих классов можно поменять, например блоки
местами.
Подумайте, каким образом. Проверьте свое предположение на
практике
33.
……………………………………………………………………..</head>
<body>
<div class="container-fluid" style="background-color: red; height: 100px">
<div class="row">
<h1>Hello, world!</h1>
<div class="col-lg-9 col-md-9" style="background-color: green; height:
100px"></div>
<div class="col-lg-3 col-md-3 hidden-xs" style="background-color: black; height:
100px"></div>
</div>
</div>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="assets/js/bootstrap.min.js"></script>
</body> </html>
Классы
34.
……………………………………………………………………..</head>
<body>
<div class="container-fluid" style="background-color: red; height: 100px">
<div class="row">
<h1>Hello, world!</h1>
<div class="col-lg-9 col-md-9" style="background-color: green; height:
100px"></div>
<div class="col-lg-3 col-md-3 visible-xs hidden-xs" style="background-color: black;
height: 100px"></div>
</div>
</div>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="assets/js/bootstrap.min.js"></script>
</body> </html>
Классы
35.
……………………………………………………………………..</head>
<body>
<div class="container-fluid" style="background-color: red; height: 100px">
<div class="row">
<h1>Hello, world!</h1>
<div class="col-lg-9 col-md-9 col-lg-push-1" style="background-color: green;
height: 100px"></div>
<div class="col-lg-3 col-md-3 hidden-xs" style="background-color: black; height:
100px"></div>
</div>
</div>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="assets/js/bootstrap.min.js"></script>
</body> </html>
Классы
36.
……………………………………………………………………..</head>
<body>
<div class="container-fluid" style="background-color: red; height: 100px">
<div class="row">
<h1>Hello, world!</h1>
<div class="col-lg-9 col-md-9 col-lg-pull-1" style="background-color: green;
height: 100px"></div>
<div class="col-lg-3 col-md-3 hidden-xs" style="background-color: black; height:
100px"></div>
</div>
</div>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="assets/js/bootstrap.min.js"></script>
</body> </html>
Классы
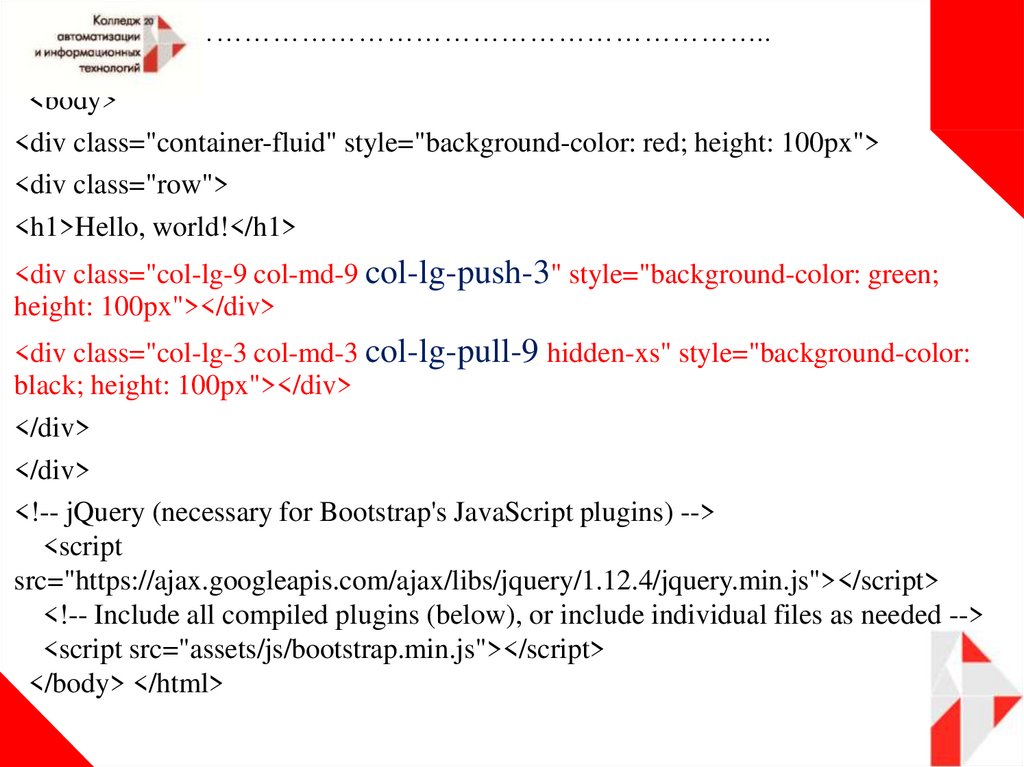
37.
……………………………………………………………………..</head>
<body>
<div class="container-fluid" style="background-color: red; height: 100px">
<div class="row">
<h1>Hello, world!</h1>
<div class="col-lg-9 col-md-9 col-lg-push-3" style="background-color: green;
height: 100px"></div>
<div class="col-lg-3 col-md-3 col-lg-pull-9 hidden-xs" style="background-color:
black; height: 100px"></div>
</div>
</div>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="assets/js/bootstrap.min.js"></script>
</body> </html>
38.
Задание1. Задайте класс фреймворка Bootstrap таким
образом, чтобы при размере экрана менее 768px
правый/левый блок скрывался. Код напишите
между col-sm-3 и color-right-block.
2. Создайте блок, который будет появляться при
определенном разрешении.
3. C помощью классов фреймворка Bootstrap при
размере экрана от 992px до 1199px сделайте, так,
чтобы блоки поменялись местами - левый блок
стал правым, а правый блок левым. CSS стили не
изменяйте.
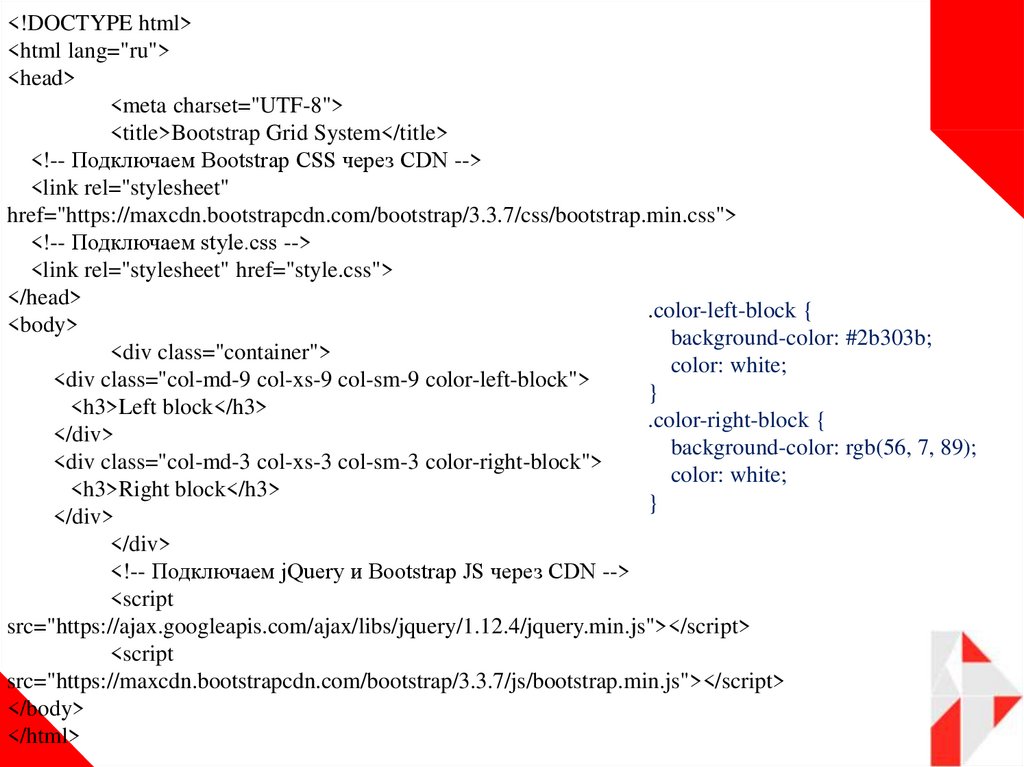
39.
<!DOCTYPE html><html lang="ru">
<head>
<meta charset="UTF-8">
<title>Bootstrap Grid System</title>
<!-- Подключаем Bootstrap CSS через CDN -->
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<!-- Подключаем style.css -->
<link rel="stylesheet" href="style.css">
</head>
.color-left-block {
<body>
background-color: #2b303b;
<div class="container">
color: white;
<div class="col-md-9 col-xs-9 col-sm-9 color-left-block">
}
<h3>Left block</h3>
.color-right-block {
</div>
background-color: rgb(56, 7, 89);
<div class="col-md-3 col-xs-3 col-sm-3 color-right-block">
color: white;
<h3>Right block</h3>
}
</div>
</div>
<!-- Подключаем jQuery и Bootstrap JS через CDN -->
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script
src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</body>
</html>








































 internet
internet








