Similar presentations:
Работа с графикой
1. Работа с графикой
2. GDI( Graphics Device Interface)
• GDI — это интерфейс Windows дляпредставления графических объектов и
передачи их на устройства отображения,
такие, как мониторы и принтеры.
• GDI отвечает за прорисовку линий и кривых,
отображение шрифтов и обработку палитры.
Он не отвечает за прорисовку окон, меню
и т. п., эта задача закреплена за
пользовательской подсистемой,
располагающейся в user32.dll и
основывающейся на GDI.
3. Управляемый код GDI+
• GDI+ — это часть операционной системыWindows, предоставляющая возможности
создания векторных изображений, рисования
и оформления. GDI+ улучшает GDI путем
добавления новых возможностей и
оптимизации существующих.
• Интерфейс классов управляемого кода GDI+
(набор оболочек) является частью .NET
Framework.
4. Создание объекта Graphics
Перед тем как рисовать линии и фигуры, отображать текст,выводить изображения и управлять ими в GDI+
необходимо создать объект Graphics.
Объект Graphics представляет поверхность
рисования GDI+ и используется для создания
графических изображений.
Этапы работы с графикой:
• Создание объекта Graphics.
• Использование объекта Graphics для рисования линий и
фигур, отображения текста или изображения и
управления ими.
5. Создание объекта Graphics
Получите ссылку на объект Graphics черезобъект PaintEventArgs при обработке
события Paint формы или элемента
управления. Это обычный способ получения
ссылки на графический объект при создании
кода рисования элементов управления.
Подобным образом можно получить
графический объект как свойство
объекта PrintPageEventArgs при обработке
события PrintPage для PrintDocument.
6. Создание объекта Graphics
private void Form1_Paint(object sender,System.Windows.Forms.PaintEventArgs pe) {
Graphics g = pe.Graphics;
// поместить дальнейший код для рисования}
7. Создание объекта Graphics
Вызвать метод CreateGraphics элементауправления или формы, чтобы получить
ссылку на объект Graphics, соответствующий
поверхности рисования этой формы или
элемента управления. Используйте этот
подход, если необходимо рисовать на
поверхности уже существующей формы или
элемента управления.
8. Создание объекта Graphics
Graphics g;g = this.CreateGraphics();
9. Создание объекта Graphics
Создайте объект Graphics из любого объекта,унаследованного от класса Image. Этот способ
используется, когда требуется изменить
существующее изображение.
10. Создание объекта Graphics
Bitmap myBitmap = new Bitmap(@"C:\Documentsand Settings\Joe\Pics\myPic.bmp");
Graphics g = Graphics.FromImage(myBitmap);
11. Рисование фигур и изображений
После создания объекта Graphics его можно использоватьдля рисования линий и фигур, отображения текста или
изображения и управления ими.
• Класс Pen — служит для рисования линий, контуров и
прорисовки других геометрических объектов.
• Класс Brush — служит для заливки областей, например
фигур, изображений или текста.
• Класс Font — содержит описание фигур, которые
должны использоваться при прорисовки текста.
• Структура Color — содержит различные цвета.
12. Рисование линии
Pen pen = new Pen(Color.FromArgb(255, 0,0, 0));
e.Graphics.DrawLine(pen, 20, 10, 300, 100);
Pen.Dispose();
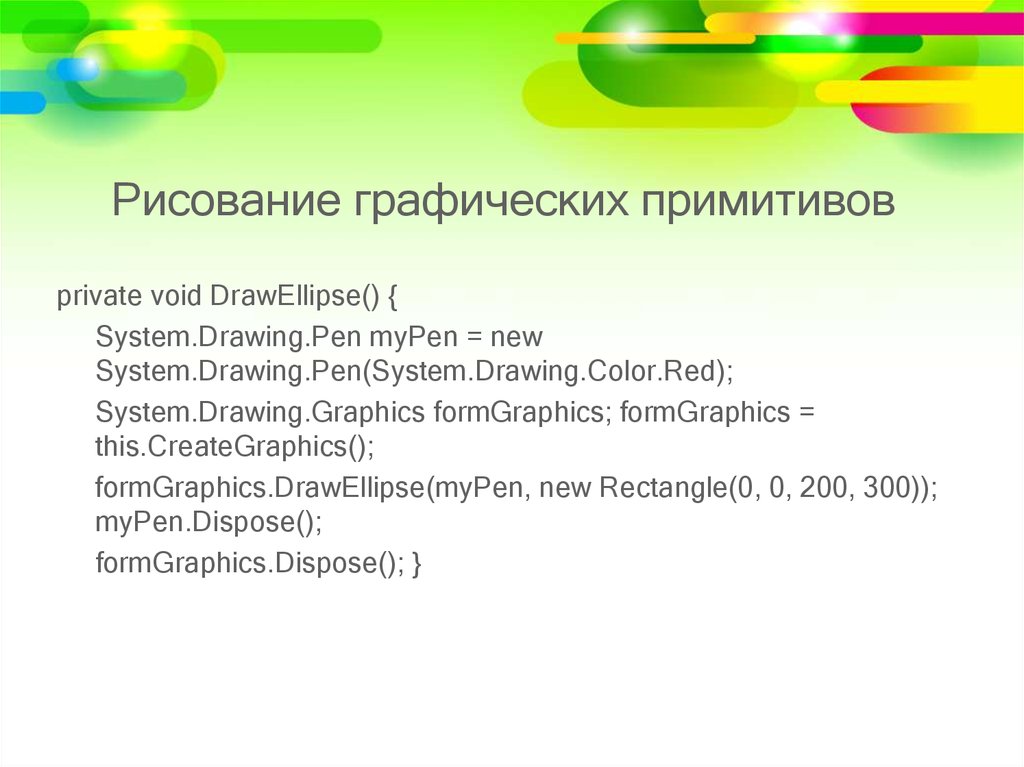
13. Рисование графических примитивов
private void DrawEllipse() {System.Drawing.Pen myPen = new
System.Drawing.Pen(System.Drawing.Color.Red);
System.Drawing.Graphics formGraphics; formGraphics =
this.CreateGraphics();
formGraphics.DrawEllipse(myPen, new Rectangle(0, 0, 200, 300));
myPen.Dispose();
formGraphics.Dispose(); }
14. Рисование графических примитивов
private void DrawRectangle() {System.Drawing.Pen myPen = new
System.Drawing.Pen(System.Drawing.Color.Red);
System.Drawing.Graphics formGraphics; formGraphics =
this.CreateGraphics();
formGraphics.DrawRectangle(myPen, new Rectangle(0, 0, 200, 300));
myPen.Dispose();
formGraphics.Dispose (); }
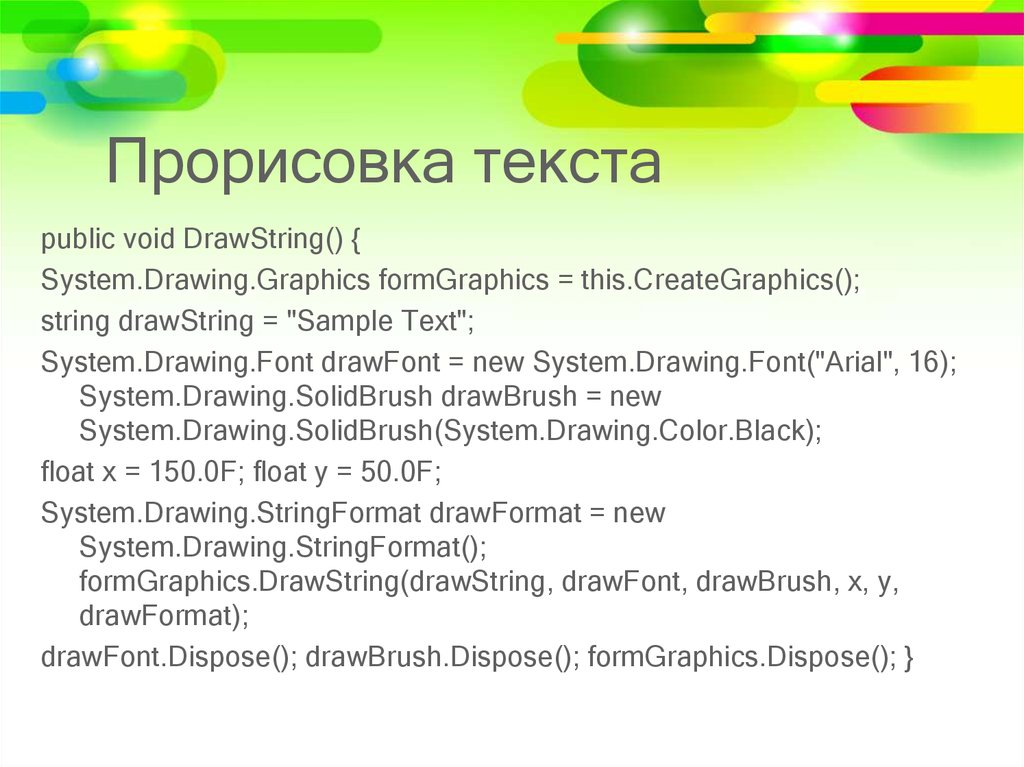
15. Прорисовка текста
public void DrawString() {System.Drawing.Graphics formGraphics = this.CreateGraphics();
string drawString = "Sample Text";
System.Drawing.Font drawFont = new System.Drawing.Font("Arial", 16);
System.Drawing.SolidBrush drawBrush = new
System.Drawing.SolidBrush(System.Drawing.Color.Black);
float x = 150.0F; float y = 50.0F;
System.Drawing.StringFormat drawFormat = new
System.Drawing.StringFormat();
formGraphics.DrawString(drawString, drawFont, drawBrush, x, y,
drawFormat);
drawFont.Dispose(); drawBrush.Dispose(); formGraphics.Dispose(); }
16. Введение в анимацию
• Анимация — это имитация изменений, котораяобеспечивается быстрым показом серии
слегка отличающихся друг от друга
изображений. Мозг человека воспринимает
группу изображений как одну непрерывно
изменяющуюся картинку. В фильмах такой
эффект достигается за счет применения
камер, записывающих множество фотографий
(кадров) в секунду. При воспроизведении
кадров проектором зрители видят движущееся
изображение.
















 programming
programming








