Similar presentations:
Введение в Graphics
1. Введение в Graphics
2.
Основным классом работы с графикой являетсякласс Graphics, который находится в пространстве имен
System.Drawing.
Класс Graphics реализует поверхность рисования и все
методы рисования GDI+ (Graphic Device Interface интерфейс графического устройства).
Класс Graphics реализует методы рисования объектов
на устройстве дисплея.
3.
Самый простой и популярный способ получить объектэтого класса — использовать обработчик события Paint.
private void Form1_Paint(object sender, PaintEventArgs e)
{}
Второй параметр — это переменная класса
PaintEventArgs, через которую можно получить два
свойства:
ClipRectangle — область, которую нужно перерисовать;
Graphics — экземпляр класса Graphics, который
представляет собой поверхность рисования. Именно на
ней и нужно рисовать.
Для рисования на форме нужно использовать объект
e.Graphics и его методы.
e.Graphics.DrawLine(pen, 20, 10, 300, 100);
4.
private void button1_Click(object sender, EventArgs e){
//код инициализации графики
Graphics g = this.CreateGraphics();
Pen penRed = new Pen(Color.Red, 6);
g.DrawRectangle(penRed, 20, 30, 100, 100);
}
5.
Свойства класса Graphics :• Clip — регион (прямоугольная область), который
определяет область рисования;
• ClipBounds — область рисования в виде
четырехугольника (класс RectangleF);
• CompositingMode — способ рисования композитных
картинок;
• CompositingQuality — позволяет задать качество
отображения композитных изображений;
• DpiX — горизонтальное разрешение поверхности;
• DpiY — вертикальное разрешение поверхности;
• PageScale — масштабирование;
• PageUnit — единицы измерения для поверхности.
6.
Методы класса Graphics:• Clear() — очистить поверхность рисования и залить ее
цветом, указанным в качестве параметра;
• DrawArc() — нарисовать дугу;
• DrawBezier() — нарисовать кривую Безье;
• DrawBeziers() — нарисовать серию (несколько) кривых
Безье;
• DrawCurve() — нарисовать кривую;
• DrawClosedCurve() — нарисовать замкнутую кривую,
конец которой будет соединен с началом кривой;
• DrawEllipse() — нарисовать эллипс;
• DrawIcon() — нарисовать значок;
• DrawImage() — нарисовать картинку;
7.
• DrawLine() — нарисовать линию;• DrawLines() — нарисовать серию линий;
• DrawPolygon() — нарисовать многоугольник по массиву
точек;
• DrawRectangle() — нарисовать прямоугольник;
• DrawString() — отобразить строку текста;
• FillEllipse(), FillPolygon(), FillRectangle(), FillRegion() —
залить цветом эллипс, многоугольник, прямоугольник
или область;
• FromImage() — статичный метод для создания объекта
Graphics на основе картинки;
• MeasureString() — рассчитывает размеры строки текста
на поверхности при использовании определенного
шрифта.
8.
ЦветаЗа цвет отвечает структура Color. Цвет представляется
в виде четырех составляющих: красного, зеленого, синего
и прозрачного. У структуры Color есть четыре
соответствующих свойства типа byte (от 0 до 255):
• A — альфа-канал, определяющий прозрачность;
• R — красный цвет;
• G — зеленый цвет;
• B — синий цвет.
В сумме эти свойства занимают в памяти 4 байта (32
бита). Смешением этих составляющих можно получить
любой цвет из 16 миллионов возможных. Человеческий
глаз не способен различать столько цветов.
9.
С помощью статичных методов Color можно изменятьцвет
FromArgb(), FromName(), FromKnownColor().
Например:
Color.FromArgb(прозрачность,
красный,
зеленый,
синий);
Создание абсолютно непрозрачного красного цвет а:
Color c = Color.FromArgb(255, 255, 0, 0);
Color c = Color.FromName("Green");
Если нужен один из основных цветов, то можно
использовать статичные свойства самой структуры Color:
Color c = Color.Red;
10.
ПерьяЗа стиль карандаша отвечает класс Pen.
// создается переменная для хранения цвета
Color c1 = Color.FromName("Green");
// инициализируется карандаш в виде объекта класса
Pen. Конструктор принимает два параметра (цвет
карандаша и толщину линии в пикселах).
Pen pen = new Pen(c1, 3);
11.
Кисти BrushВ .NET есть несколько классов заливки, базовым для
которых является Brush. Это класс, который позволяет
задавать параметры заливки для таких фигур, как
прямоугольник, эллипс, текст и т. д. Самый простой способ
получить кисть нужного цвета — использовать системную
кисть из перечисления SystemBrushes. Например,
следующая строка создает заливку, которой в Windows
окрашиваются рабочие области окон:
Brush brush = SystemBrushes.Window;
12.
КлассBrush
абстрактный,
нельзя
создать
непосредственно его экземпляр, потому что у него есть
абстрактные методы, которые не реализованы, но
созданы для того, чтобы их реализовывали наследники.
Самый простой и самый распространенный наследник:
SolidBrush. Заливка заполняет область полностью одним
цветом и одним узором:
Brush brush = new SolidBrush(Color.Red);
e.Graphics.FillRectangle(brush, new Rectangle(10, 10,
ClientSize.Width - 20, ClientSize.Height - 20));
В этом примере сначала создается новая кисть для
закраски прямоугольника красным цветом. Во второй
строке с помощью метода FillRectangle() закрашивается
созданной кистью большой прямоугольник.
13.
Можно записать:SolidBrush brush = new SolidBrush(Color.Red);
SolidBrush blueBrush = new SolidBrush(Color.Blue);
14.
Рисование линийМетод DrawLine проводит линию, соединяющую две
точки, задаваемые парами координат.
// непрозрачное черное перо
Pen pen = new Pen(Color.FromArgb(255, 0, 0, 0));
// рисуется линия из точки с координатами (20, 10) в
точку с координатами (300, 100).
e.Graphics.DrawLine(pen, 20, 10, 300, 100);
15.
Рисование прямоугольникаDrawRectangle(Pen, x, y, width, height);
Рисует прямоугольник, определяемый парой координат
верхнего левого угла прямоугольника, шириной и
высотой.
//Второй аргумент, переданный в конструктор Pen,
указывает, что ширина пера равна 5 пикселям.
Pen blackPen = new Pen(Color.FromArgb(255, 0, 0, 0), 5);
//рисуется прямоугольник с верхним левым углом в
точке (10, 10). Прямоугольник имеет ширину 100 и высоту
50.
e.Graphics.DrawRectangle(blackPen, 10, 10, 100, 50);
16.
Pen blackPen = new Pen(Color.FromArgb(255, 0, 0, 0), 1);Pen greenPen = new Pen(Color.FromArgb(255, 0, 255, 0),
10);
//рисуемые зеленым пером пиксели должны быть
центрированы по границе прямоугольника
greenPen.Alignment = PenAlignment.Center;
e.Graphics.DrawLine(greenPen, 10, 100, 100, 50);
e.Graphics.DrawLine(blackPen, 10, 100, 100, 50);
В следующем примере кода прямоугольник рисуется
дважды: в первый раз — черным пером толщиной 1, а во
второй — зеленым пером толщиной 10.
17.
DrawPolygon(Pen, Point[])Рисует многоугольник, определяемый массивом
структур Point. Структура Pen определяет цвет, ширину и
стиль многоугольника.
//Создает красную ручку.
Pen redPen = new Pen(Color.Red);
//Создает массив из трех точек для вершин
многоугольника.
Point point1 = new Point(120, 100);
Point point2 = new Point(200, 150);
Point point3 = new Point(120, 150);
Point[] curvePoints = { point1, point2, point3 };
//Рисует многоугольник на экране.
e.Graphics.DrawPolygon(redPen, curvePoints);
18.
DrawArc(Pen,x,y,width, height, startAngle, sweepAngle)Рисует дугу, которая является частью эллипса,
заданного парой координат, шириной и высотой.
startAngle - угол (в градусах), который измеряется по
часовой стрелке, начиная от оси X и заканчивая начальной
точкой дуги.
sweepAngle - угол (в градусах), который измеряется по
часовой
стрелке,
начиная
от
значения
параметра startAngle и заканчивая конечной точкой дуги.
Этот метод рисует дугу, которая является частью
периметра эллипса. Эллипс определяется границами
прямоугольника. Дуга — это часть периметра эллипса
между параметром startAngle и sweepAngle.
19.
Pen blackPen= new Pen(Color.Black, 3);// Create coordinates of rectangle to bound ellipse.
int x = 0;
int y = 0;
int width = 100;
int height = 200;
// Create start and sweep angles on ellipse.
int startAngle = 45;
int sweepAngle = 270;
// Draw arc to screen.
e.Graphics.DrawArc(blackPen, x, y, width, height,
startAngle, sweepAngle);
20.
21.
DrawEllipse (Pen, x, y, width, height);Рисует эллипс, определяемый ограничивающим
прямоугольником, заданным с помощью координат
верхнего левого угла прямоугольника, высоты и ширины.
Pen blackPen = new Pen(Color.Black, 3);
int x = 0; int y = 0;
int width = 200; int height = 100;
e.Graphics.DrawEllipse(blackPen, x, y, width, height);
22.
ЗакраскаFillRectangle(Brush, Rectangle)
Заполняет внутреннюю часть прямоугольника,
определяемого структурой Rectangle.
SolidBrush brush = new SolidBrush(Color.Green);
e.Graphics.FillRectangle(brush, new Rectangle(10, 10,
100, 50));
FillEllipse(Brush, x, y, width, height)
Заполняет внутреннюю часть эллипса, определяемого
ограничивающим прямоугольником, заданным с
помощью пары координат, ширины и высоты.
SolidBrush redBrush = new SolidBrush(Color.Red);
e.Graphics.FillEllipse(redBrush, 0, 0, 200, 100);
23.
FillPolygon(Brush, Point[])Заполняет
внутреннюю
часть
многоугольника,
определяемого
массивом
точек,
заданных
структурами Point. Массив структур Point, которые
представляют вершины многоугольника.
SolidBrush blueBrush = new SolidBrush(Color.Blue);
Point point1 = new Point(120, 100);
Point point2 = new Point(200, 150);
Point point3 = new Point(120, 150);
Point[] curvePoints = { point1, point2, point3 };
//Закраска
e.Graphics.FillPolygon(blueBrush, curvePoints);
24.
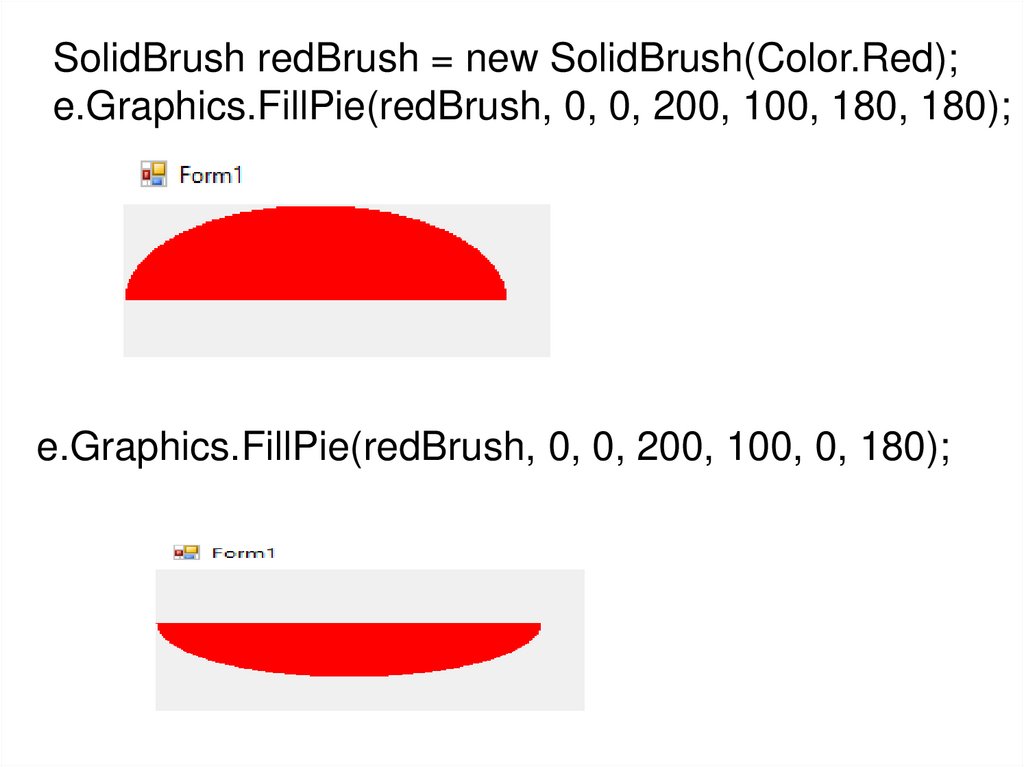
FillPie (Brush, x, y, width, height, startAngle,sweepAngle);
Заполняет внутреннюю часть сектора, определяемого
эллипсом, который задан парой координат, шириной,
высотой и двумя радиальными линиями.
startAngle определяет начальный угол (относительно
оси X) и угол sweepAngle развертки (оба в направлении по
часовой стрелке).
25.
SolidBrush redBrush = new SolidBrush(Color.Red);e.Graphics.FillPie(redBrush, 0, 0, 200, 100, 180, 180);
e.Graphics.FillPie(redBrush, 0, 0, 200, 100, 0, 180);
26.
Создание анимации Создание эффекта анимации будетдостигнуто путем последовательного рисования объекта
сначала своим цветом, потом цветом фона с дальнейшим
смещением по области рисования.
Подключить библиотеку System.Threading содержащую
классы для работы с многопоточными приложениями:
using System.Threading;
Для остановки выполнения программы на 100
миллисекунд:
Thread.Sleep(100);
27.
private void button1_Click(object sender, EventArgs e){ Graphics g = this.CreateGraphics();
Pen penRed = new Pen(Color.Red, 6);
Pen penWhite = new Pen(Color.White, 6);
int step = 0; //шаг перемещения эллипса
for (int i=0;i<20;i++)
{
step += 10;
g.DrawEllipse(penRed, 50+step, 100, 100, 100);
Thread.Sleep(100);
g.DrawEllipse(penWhite, 50 + step, 100, 100, 100);
}
}
28.
Если во время анимации попробовать закрыть окно, тоничего не получится. Причина этого в том, что программа
выполняется в один поток, который занят рисованием. В
программу можно добавить работу с потоком, который
будет выполнять анимацию независимо от основного
потока программы.
private void button1_Click(object sender, EventArgs e)
{
//создание потока c вызовом функции one
Thread a = new Thread(one);
//запуск потока
a.Start();
}
29.
//функция прорисовкиvoid one()
{ Graphics g = this.CreateGraphics();
Pen penRed = new Pen(Color.Red, 6);
Pen penWhite = new Pen(Color.White, 6);
int step = 0;
for (int i = 0; i < 20; i++)
{
step += 10;
g.DrawEllipse(penRed, 50 + step, 100, 100, 100);
Thread.Sleep(500);
g.DrawEllipse(penWhite, 50 + step, 100, 100, 100);
}
}
30.
private void Form1_Paint(object sender, PaintEventArgs e){ Pen pen = new Pen(Color.Red);
e.Graphics.DrawLine(pen, 400, 10, 400, 500);
e.Graphics.DrawLine(pen, 10, 250, 800, 250);
double x, y,x1,y1,h,kx,ky;
h = 0.1;
kx = e.Graphics.DpiX / 5.0; ky = e.Graphics.DpiY / 25;
x = -5; y = x * x;
while (x<=5)
{ x1= x+h; y1 = x1 * x1;
e.Graphics.DrawLine(pen, (int)(x*kx+400), (int)(250-y*ky),
(int)(x1*kx+400), (int)(250-y1*ky));
x = x1; y = y1;
} }































 programming
programming








