Similar presentations:
Универсальный селектор
1.
Универсальный селектор*{font-weight: bold;}
*.error {color: red;}
* div * { background: green; }
.title * {font-weight: bold;}
1
2.
Селекторы элементаh1{color: navy;}
body {
background-color: white
color: black;
}
aside { …}
footer p {
text-align: right;
font-size: 11px;
}
2
3.
Селекторы класса.bold {color: yellow;}
h1.yellow{color: yellow;}
.class1 {font-weight: bold;}
.class2 {font-style: italic;}
<p class="class1 class2">Текст</p>
.class1 {font-weight: bold;}
.class2 {font-style: italic;}
.class3 {background: green;}
.class1.class2 {background: silver;}
<p class="class1 class2">Текст</p>
<p class="class1 class3">Текст</p>
3
4.
Селекторы идентификатора#header {color: blue;}
#header.header {color: blue;}
#header .header {color: blue;}
p {color: green; font-style: italic;}
p#p {color: red;}
p.p {color: yellow;}
<p>Абзац 1</p>
<p id="p">Абзац 2</p>
<p class="p">Абзац 3</p>
h1, p, .copyright, #banner {… }
4
5.
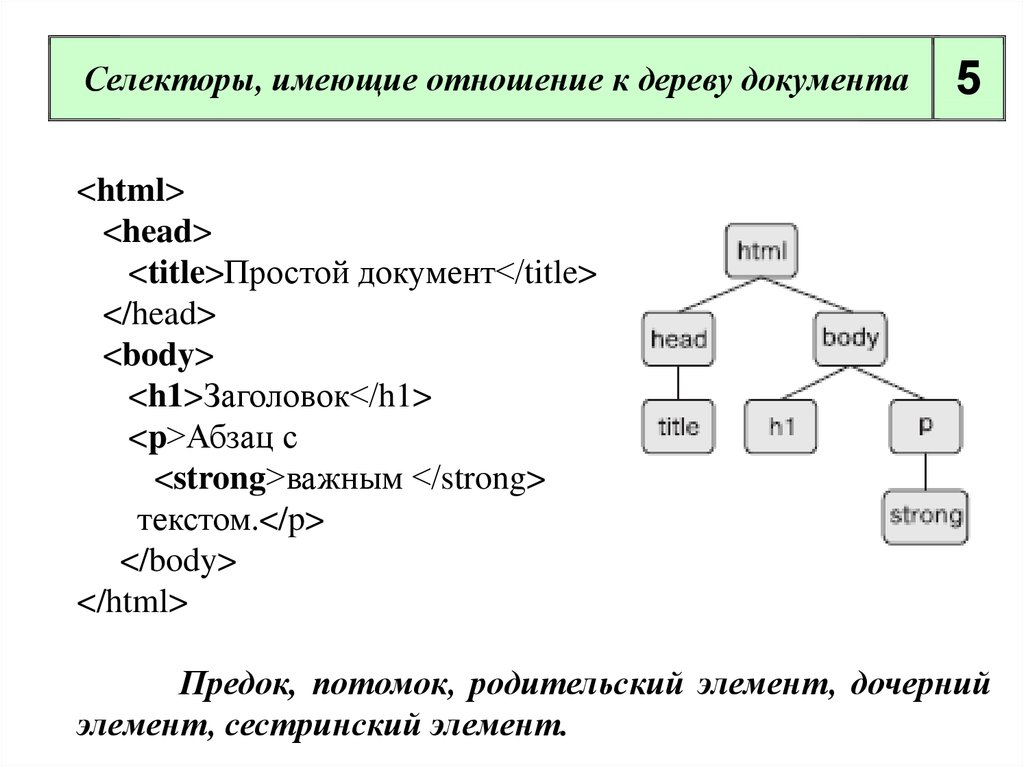
Селекторы, имеющие отношение к дереву документа5
<html>
<head>
<title>Простой документ</title>
</head>
<body>
<h1>Заголовок</h1>
<p>Абзац с
<strong>важным </strong>
текстом.</p>
</body>
</html>
Предок, потомок, родительский элемент, дочерний
элемент, сестринский элемент.
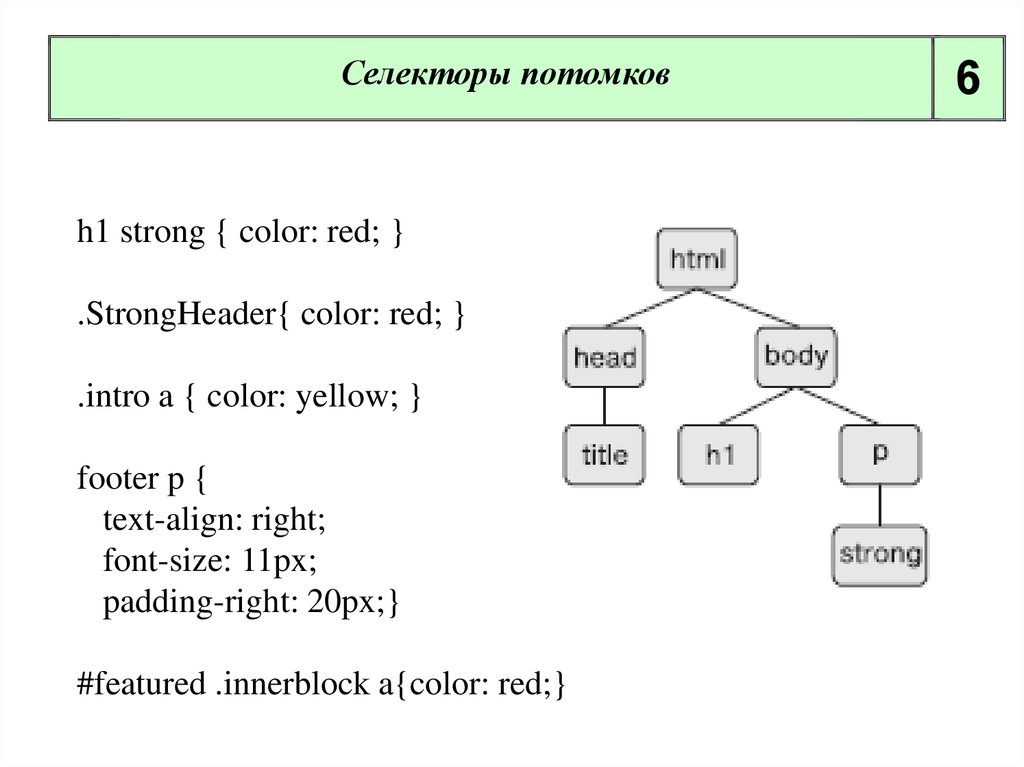
6.
Селекторы потомковh1 strong { color: red; }
.StrongHeader{ color: red; }
.intro a { color: yellow; }
footer p {
text-align: right;
font-size: 11px;
padding-right: 20px;}
#featured .innerblock a{color: red;}
6
7.
Селекторы потомков<div>
<h2>Заголовок<h2>
<p> Текст</p>
<h2>Заголовок<h2>
<p> Текст</p>
<h2>Заголовок<h2>
<p> Текст</p>
</div>
…<div class="news">…
.news h2 { color: red; }
.news p { color: blue; }
7
8.
Селекторы потомков<div class="contact" >
<p class="name">Иван Иванов Иванович</p>
<p class="phone">12345</p>
<p class="address">45000, К. Маркса 12</p>
</div>
.contact.name { font-weight: bold; }
.contact.phone { color: blue ;}
.contact.address { color: red; }
8
9.
Селекторы смежных элементов одного уровня– элемент_1 +элемент_2;
– элемент_1 ~ элемент_2.
<body>
<h2>Заголовок</h2>
<div><p>Текст первого блока</p> </div>
<div><p>Текст второго блока</p> </div>
</body>
9
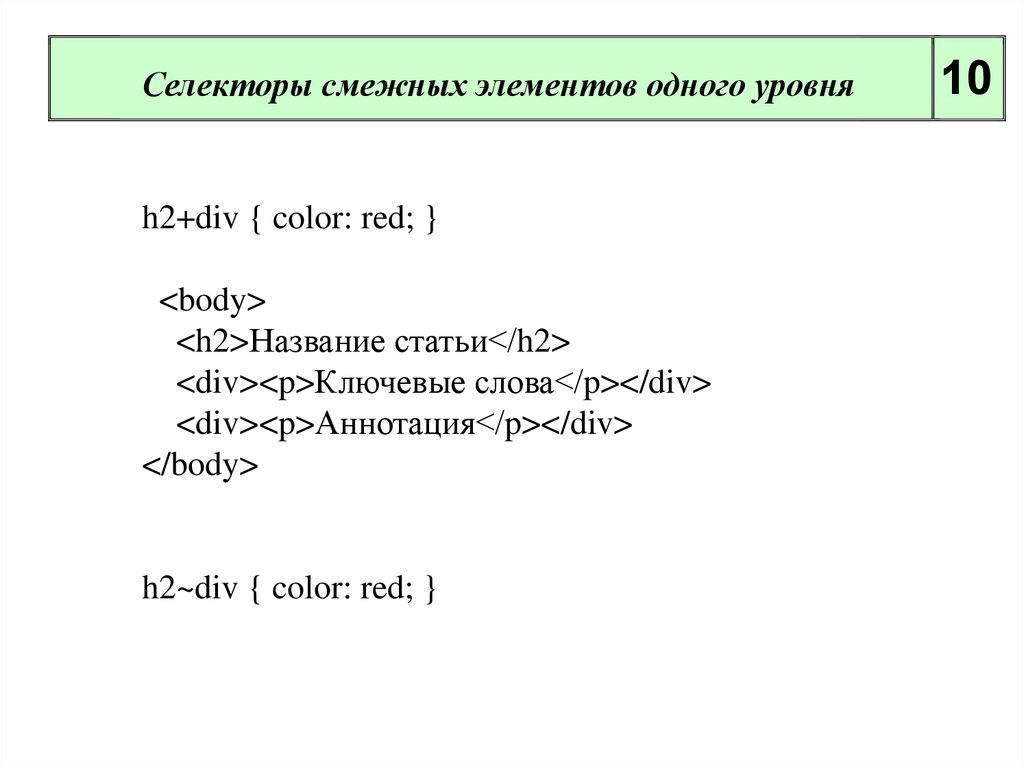
10.
Селекторы смежных элементов одного уровняh2+div { color: red; }
<body>
<h2>Название статьи</h2>
<div><p>Ключевые слова</p></div>
<div><p>Аннотация</p></div>
</body>
h2~div { color: red; }
10
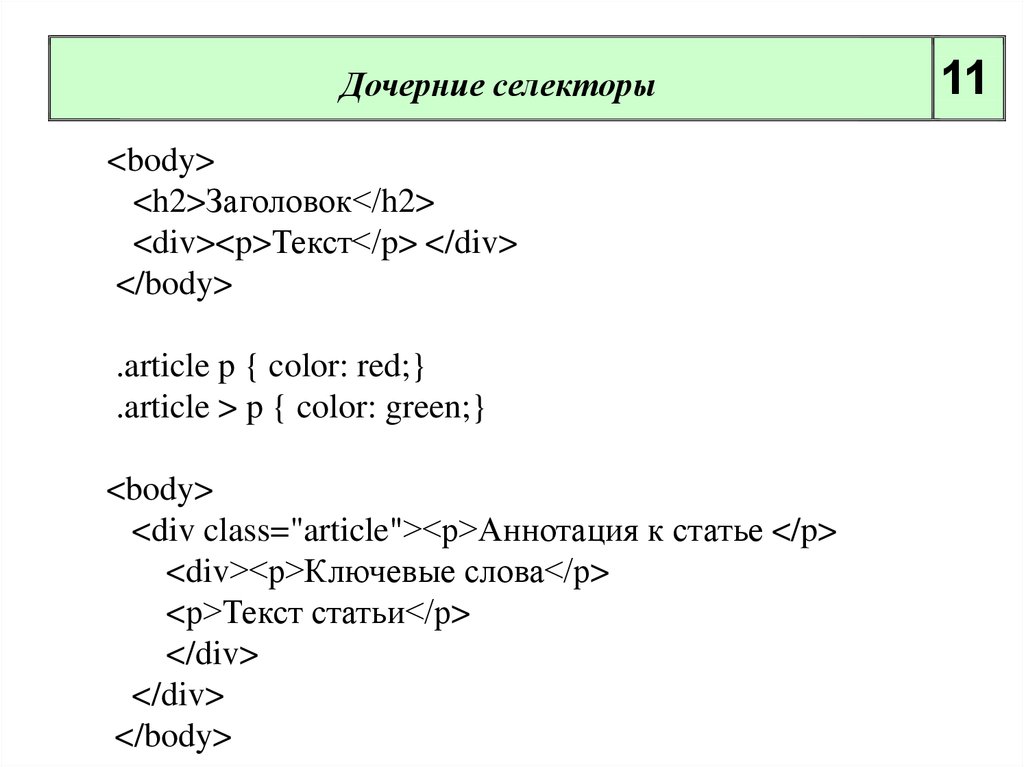
11.
Дочерние селекторы<body>
<h2>Заголовок</h2>
<div><p>Текст</p> </div>
</body>
.article p { color: red;}
.article > p { color: green;}
<body>
<div class="article"><p>Аннотация к статье </p>
<div><p>Ключевые слова</p>
<p>Текст статьи</p>
</div>
</div>
</body>
11
12.
Псевдоклассы дочерних элементов:first-child {color: green;} :last-child {color: green;}
p:first-child{color:red;}
.contact p:first-child{color:red;}
<div class="contact" >
<p class="name">Иван Иванов Иванович</p>
<p class="phone">12345</p>
<p class="address">45000, К. Маркса 12</p>
</div>
<div class="contact" >
<p class="name">Петров Петр Петрович</p>
<p class="phone">12345</p>
<p class="address">45000, К. Маркса 12</p>
</div>
12
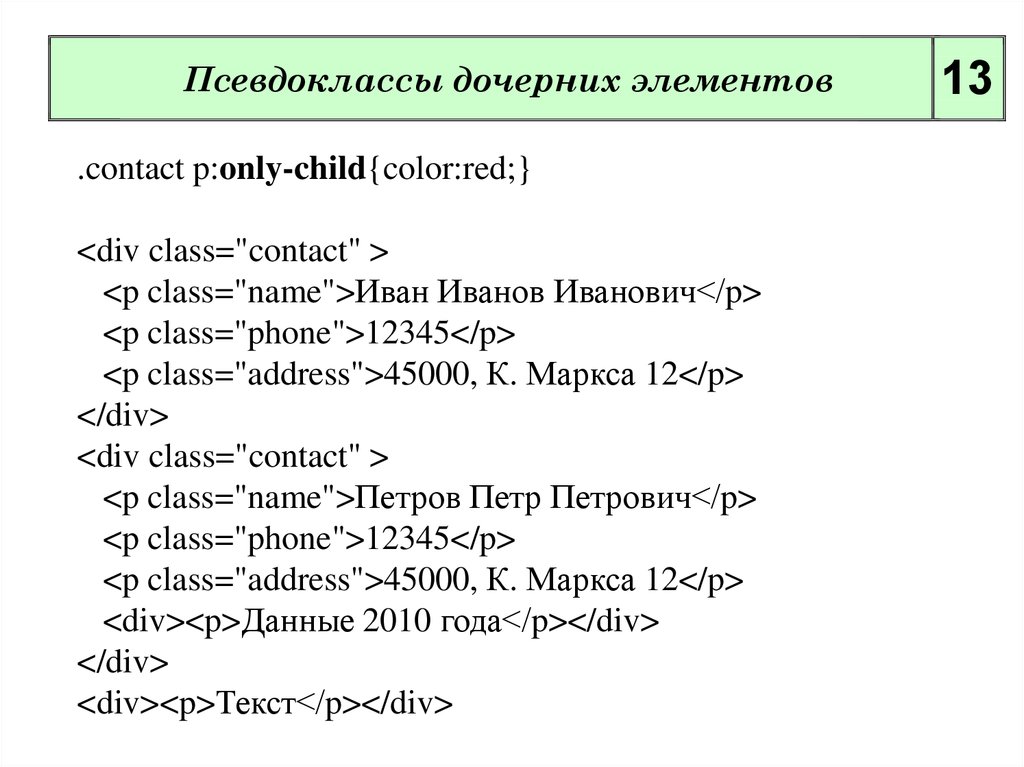
13.
Псевдоклассы дочерних элементов.contact p:only-child{color:red;}
<div class="contact" >
<p class="name">Иван Иванов Иванович</p>
<p class="phone">12345</p>
<p class="address">45000, К. Маркса 12</p>
</div>
<div class="contact" >
<p class="name">Петров Петр Петрович</p>
<p class="phone">12345</p>
<p class="address">45000, К. Маркса 12</p>
<div><p>Данные 2010 года</p></div>
</div>
<div><p>Текст</p></div>
13
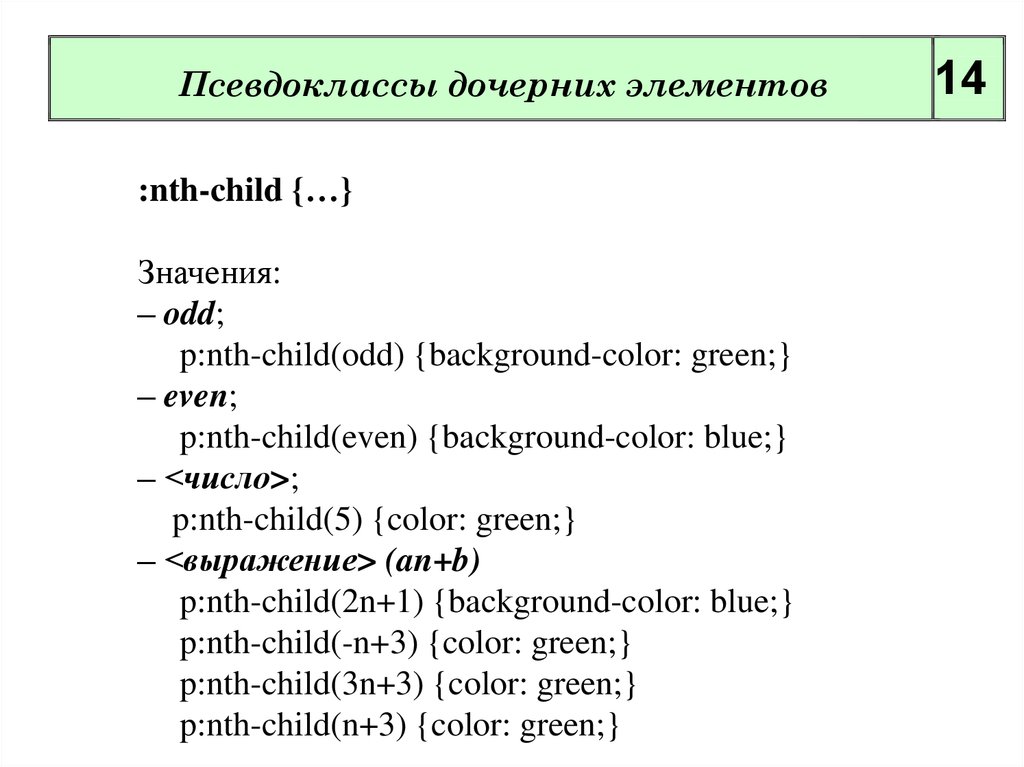
14.
Псевдоклассы дочерних элементов:nth-child {…}
Значения:
– odd;
p:nth-child(odd) {background-color: green;}
– even;
p:nth-child(even) {background-color: blue;}
– <число>;
p:nth-child(5) {color: green;}
– <выражение> (an+b)
p:nth-child(2n+1) {background-color: blue;}
p:nth-child(-n+3) {color: green;}
p:nth-child(3n+3) {color: green;}
p:nth-child(n+3) {color: green;}
14
15.
Псевдоклассы дочерних элементов:first-of-type {…}
:last-of-type {…}
only-of-type {…}
:nth-of-type {…}
15
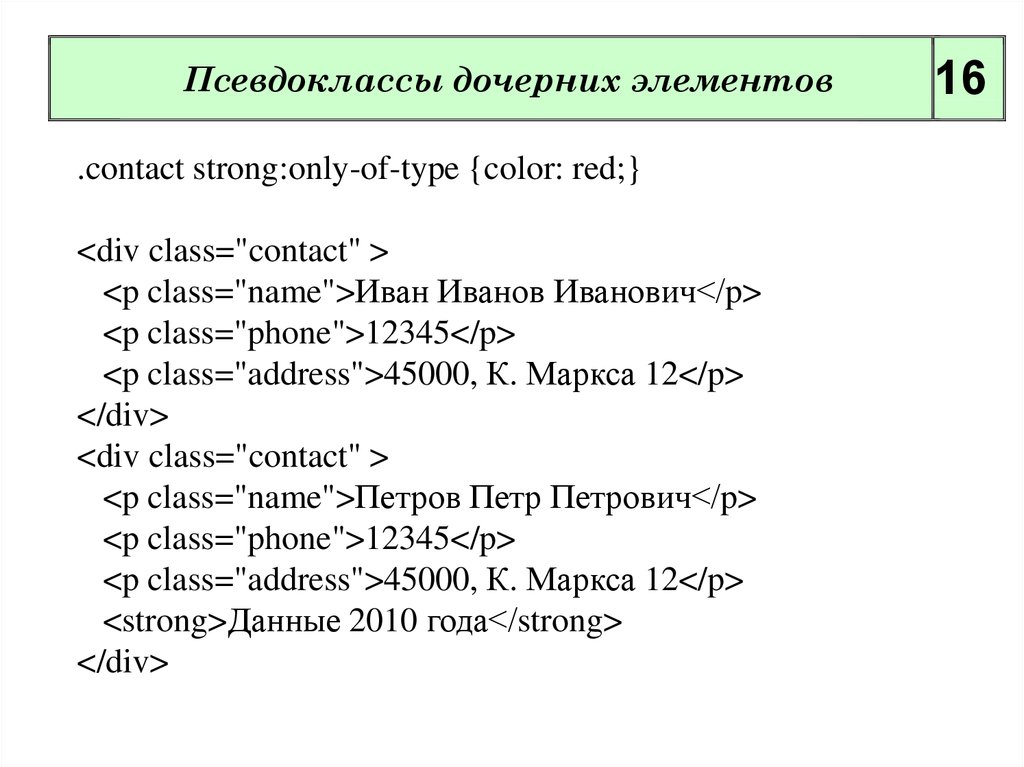
16.
Псевдоклассы дочерних элементов.contact strong:only-of-type {color: red;}
<div class="contact" >
<p class="name">Иван Иванов Иванович</p>
<p class="phone">12345</p>
<p class="address">45000, К. Маркса 12</p>
</div>
<div class="contact" >
<p class="name">Петров Петр Петрович</p>
<p class="phone">12345</p>
<p class="address">45000, К. Маркса 12</p>
<strong>Данные 2010 года</strong>
</div>
16
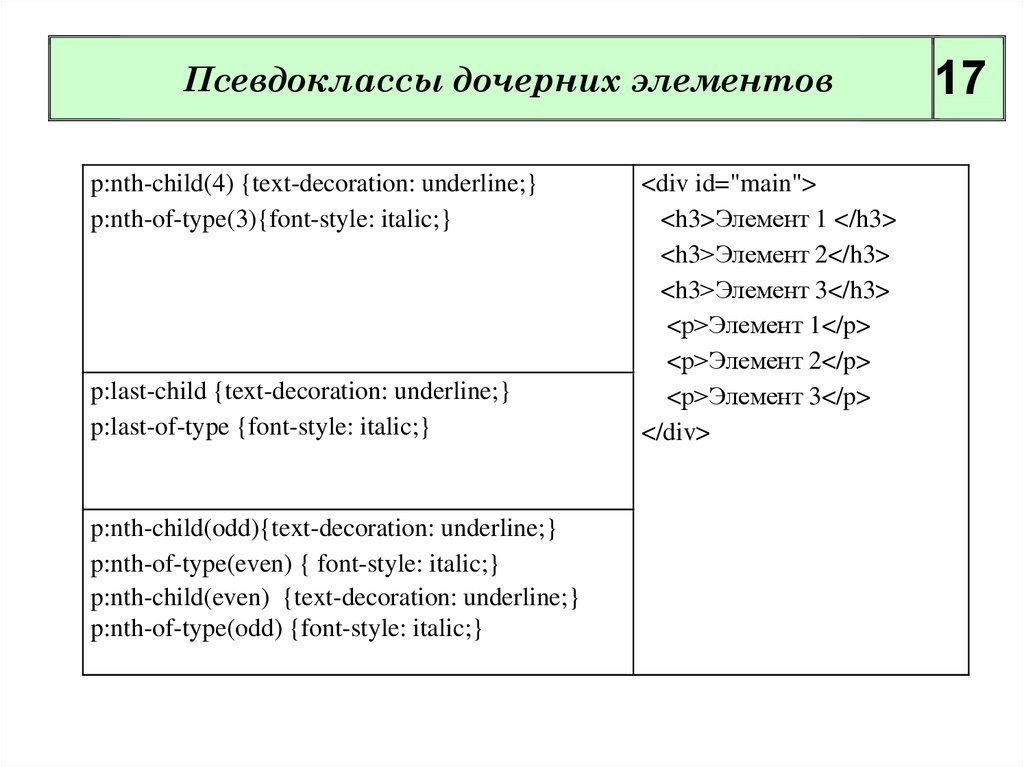
17.
Псевдоклассы дочерних элементовp:nth-child(4) {text-decoration: underline;}
p:nth-of-type(3){font-style: italic;}
p:last-child {text-decoration: underline;}
p:last-of-type {font-style: italic;}
p:nth-child(odd){text-decoration: underline;}
p:nth-of-type(even) { font-style: italic;}
p:nth-child(even) {text-decoration: underline;}
p:nth-of-type(odd) {font-style: italic;}
<div id="main">
<h3>Элемент 1 </h3>
<h3>Элемент 2</h3>
<h3>Элемент 3</h3>
<p>Элемент 1</p>
<p>Элемент 2</p>
<p>Элемент 3</p>
</div>
17
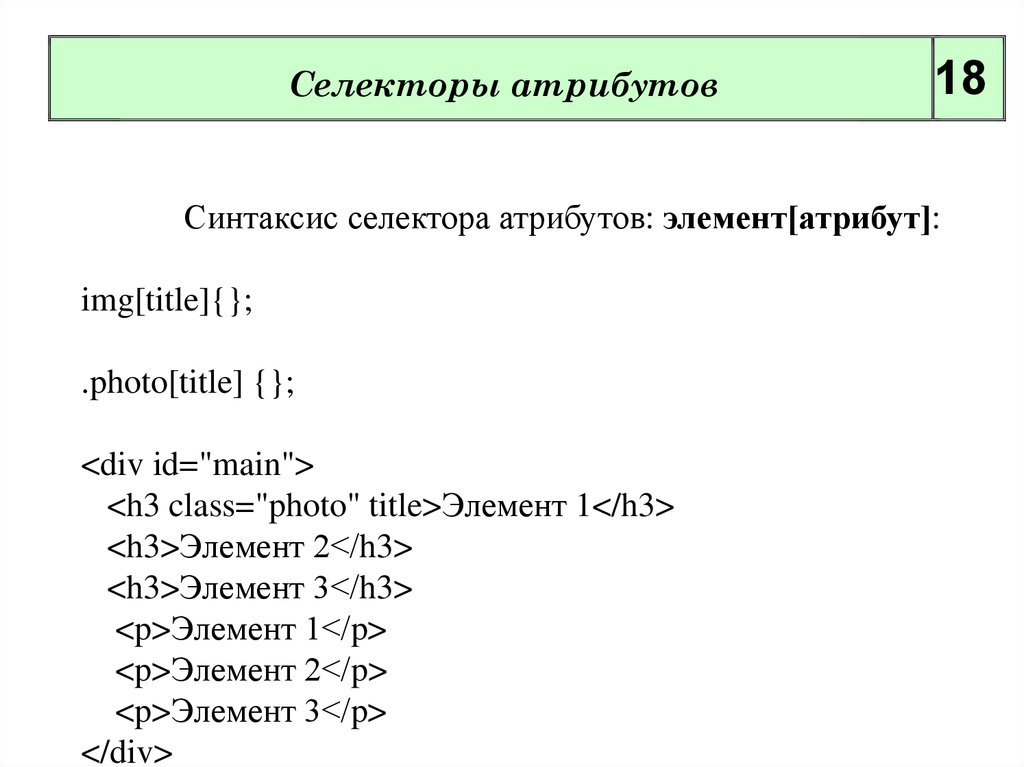
18.
Селекторы атрибутов18
Синтаксис селектора атрибутов: элемент[атрибут]:
img[title]{};
.photo[title] {};
<div id="main">
<h3 class="photo" title>Элемент 1</h3>
<h3>Элемент 2</h3>
<h3>Элемент 3</h3>
<p>Элемент 1</p>
<p>Элемент 2</p>
<p>Элемент 3</p>
</div>
19.
Селекторы атрибутовСинтаксис
селектора
[атрибут="значение"]:
атрибутов:
a[href="http://www.example.ru"]{}
input[type="text"]{border: 4px double black;}
<form>
<p><input type="text" name="login" /></p>
<p><input type="password" name="password" /></p>
<input type="submit" value="Отправить" />
</form>
19
элемент
20.
Селекторы атрибутов20
Селектор атрибутов с совпадениями по подстроке
«начинается с…». Синтаксис
селектора
атрибутов:
элемент[атрибут^="значение"]:
a[href^="http://"]{}
a[href^="http://ugatu/ac.ru/"]{ color: red;}
<a href="http://ugatu/ac.ru/...">УГАТУ</a> |
<a href="http://ugatu/ac.ru/...">ВЕСТНИК УГАТУ</a> |
<a href="http://ugntu/ac.ru/...">УГНТУ</a>
21.
Селекторы атрибутов21
Селектор атрибутов с совпадениями по подстроке
«содержит экземпляр…». Синтаксис селектора атрибутов
следующим образом: элемент[атрибут*="значение"]
a[href*="ugatu"]{ color: green;}
<a href="http://ugatu/ac.ru/...">УГАТУ</a> |
<a href="http://ugatu/ac.ru/...">ВЕСТНИК УГАТУ</a> |
<a href="http://ugntu/ac.ru/...">УГНТУ</a>
<a href="http://ugntu/ac.ru/ugatu">ВЕСТНИК
УГАТУ_УГНТУ</a>
22.
Селекторы атрибутовСинтаксис селектора атрибутов:
элемент[атрибут$="значение"]:
a[href$=".pdf"] {}
a [href$=".mov"] {}
a [href$=".doc"] {}
22
23.
Псевдоклассы:root
:active;
:link;
:visited;
:hover;
:focus;
:not;
:lang;
:empty
23
24.
Псевдоклассы<style>
a:link {color:blue; text-decoration:none}
a:visited {color:pink; text-decoration:none}
a:hover {color:red; text-decoration:overline}
a:active {color:yellow; text-decoration:underline}
input:hover {border:2px solid red;}
</style>
<body>
<a href="ugatu.ac.ru">УГАТУ</a>
<input type="text" />
</body>
24
25.
Псевдоклассыp:not(.phone):not(.address) { color: red; }
<div class="contact" >
<p class="name">Иван Иванов Иванович</p>
<p class="phone">12345</p>
<p class="address">45000, К. Маркса 12</p>
</div>
<div class="contact" >
<p class="name">Петров Петр Петрович</p>
<p class="phone">12345</p>
<p class="address">45000, К. Маркса 12</p>
<strong>Данные 2010 года</strong>
</div>
25
26.
Псевдоклассы:lang(ru) {color: red; }
<form>
<p lang="ru">УГАТУ</p>
<p lang="en">USATU</p>
<p lang="de">---</p>
</form>
26
27.
Псевдоэлементы::first-letter;
::first-line;
::before;
::after;
::selection
27
28.
Псевдоэлементы28
p.tip:before {content: "ПОДСКАЗКА!" }
.contact::before{content:"\2709";font-size: 30px;}
.warning::before{ content: "Важно! "; font-weight: bold; }
.warning::after { content: " Важно!"; font-weight: bold;}
<p class="warning">Вестник УГАТУ включен в перечень
рецензируемых научных изданий.</p>
29.
Пседвоэлементы::selection {color: white; background-color: black;}
p::selection {color: white; background-color: black;}
<h1>Пседвоэлемент selection</h1>
<p> Пседвоэлемент selection</p>
29
30.
Псевдоклассы:valid:{};
:invalid:{};
:enabled:{};
:disabled :{};
:checked :{};
:valid:{};
:invalid:{};
:in-range:{};
:out-of-range:{};
:required:{};
:optional:{};
:read-only:{};
30
31.
Псевдоклассыinput:invalid {background: white; border: 2px solid red; }
input:valid {background: red; border: 2px solid green;}
<form>
<input type="text" name="login" required />
<input type="password" name="password" required />
<input type="submit" value="Войти" />
</form>
31
32.
Псевдоклассы:disabled {opacity: 0.3;}
<p><input type="text" value="Enabled" /></p>
<p><input type="text" disabled value="Disabled" /></p>
32
33.
Псевдоклассы33
:checked + span {color: red; font-weight: bold; }
<h2>Выберите технологию</h2>
<input type="checkbox" checked
name="HTML5"/><span>HTML5</span>
<input type="checkbox" name="css3"/><span>CSS3</span>
<input type="checkbox" name="php"/><span>PHP</span>
<input type="checkbox" name="xml"/><span>XML</span>
<h2>Выберете уровень</h2>
<input type="radio" name="css" checked /><span>CSS2</span>
<input type="radio" name="css"/><span>CSS3</span>
</p>
34.
Псевдоклассы:in-range {border: 2px solid green;}
:out-of-range {border: 2px solid red; }
<label for="age">Ваш возраст:</label>
<input type="number" min="1" max="100" value="10"
name="age"/>
<input type="submit" value="Отправить" />
34
35.
Псевдоклассы:optional {border: 2px solid blue; }
:required { border: 2px solid red; }
<label>Логин:</label>
<input type="text" name="login" required />
<label>Пароль:</label>
<input type="password" name="password" />
<input type="submit" value="Регистрация" />
35
36.
Принципы каскадных правилТип таблицы стилей.
Последнее правило.
Специфичность.
Правило !important.
36
37.
37Принципы каскадных правил
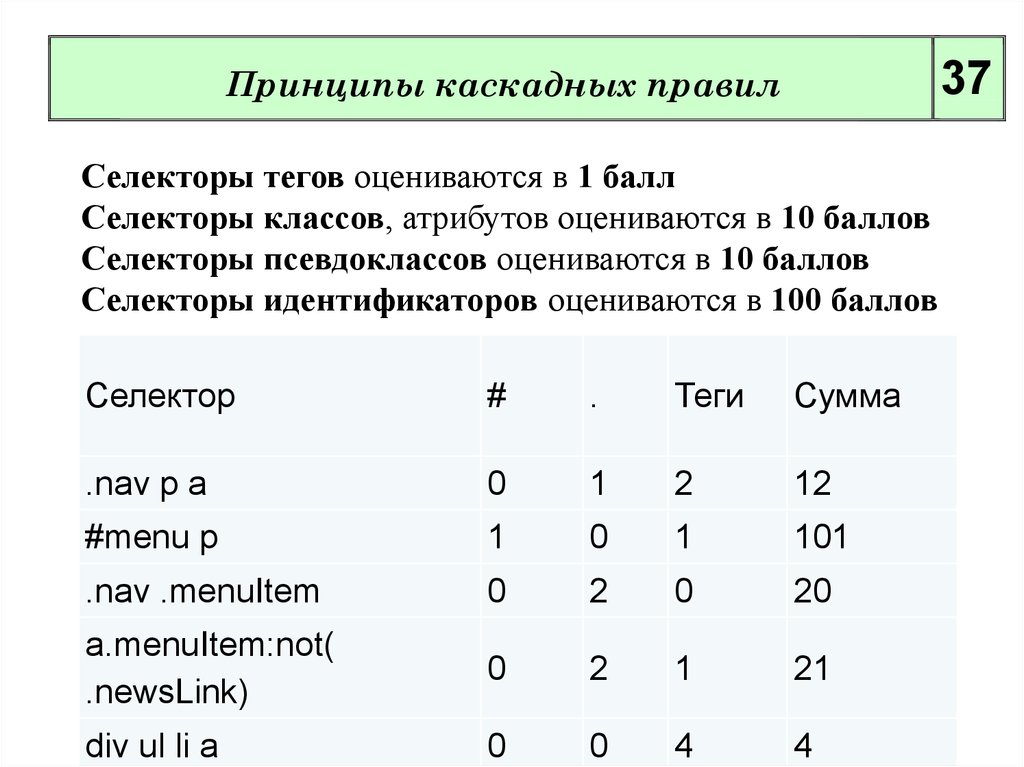
Селекторы тегов оцениваются в 1 балл
Селекторы классов, атрибутов оцениваются в 10 баллов
Селекторы псевдоклассов оцениваются в 10 баллов
Селекторы идентификаторов оцениваются в 100 баллов
Селектор
#
.
Теги
Сумма
.nav p a
0
1
2
12
#menu p
1
0
1
101
.nav .menuItem
0
2
0
20
a.menuItem:not(
.newsLink)
0
2
1
21
div ul li a
0
0
4
4
38.
Принципы каскадных правил#css {color: red;}
.green {color: green;}
p {color: black; font-weight: bold;}
<p id="css" class="green">Основы CSS 3</a>
37
39.
Принципы каскадных правил#css {color: red;}
.green {color: green;}
p {color: black !important; }
<p id="css" class="green">Основы CSS 3</a>
37
40.
Селекторы1
<style>
P ~ I {color: red;}
</style>
</head>
<body>
<div>
<p><i>Селекторы </i>формальное описание элемента
или
группы
элементов
для
которых
применяются<i>стилевые правила</i>
</p>
<i>Селектор элемента</i>
<i>Селектор класса</i>
<i>Селектор идентификатора</i>
</div>
41.
Селекторы<style>
P + I {color: red;}
</style>
</head>
<body>
<div><p><i>Селекторы </i>формальное
элемента
или
группы
элементов
для
применяются<i>стилевые правила</i> </p>
<i>Селектор элемента</i>
<i>Селектор класса</i>
<i>Селектор идентификатора</i>
</div>
</body>
2
описание
которых









































 software
software








