Similar presentations:
Адаптивная вёрстка
1.
Адаптивнаявёрстка
2.
Технологииадаптивной вёрстки
Минимальный набор технологий адаптивной
вёрстки:
1) Относительные единицы измерения
2) Медиа запросы (media queries)
3.
Единицы измерения1) Относительные единицы измерения
2) Абсолютные единицы измерения
4.
Относительные единицы1) em – Высота шрифта от родительского
элемента
2) rem – Высота шрифта от корневого
элемента
3) ex – Высота символа x
4) px – Пиксел
5) % – Процент
5.
Относительные единицы6.
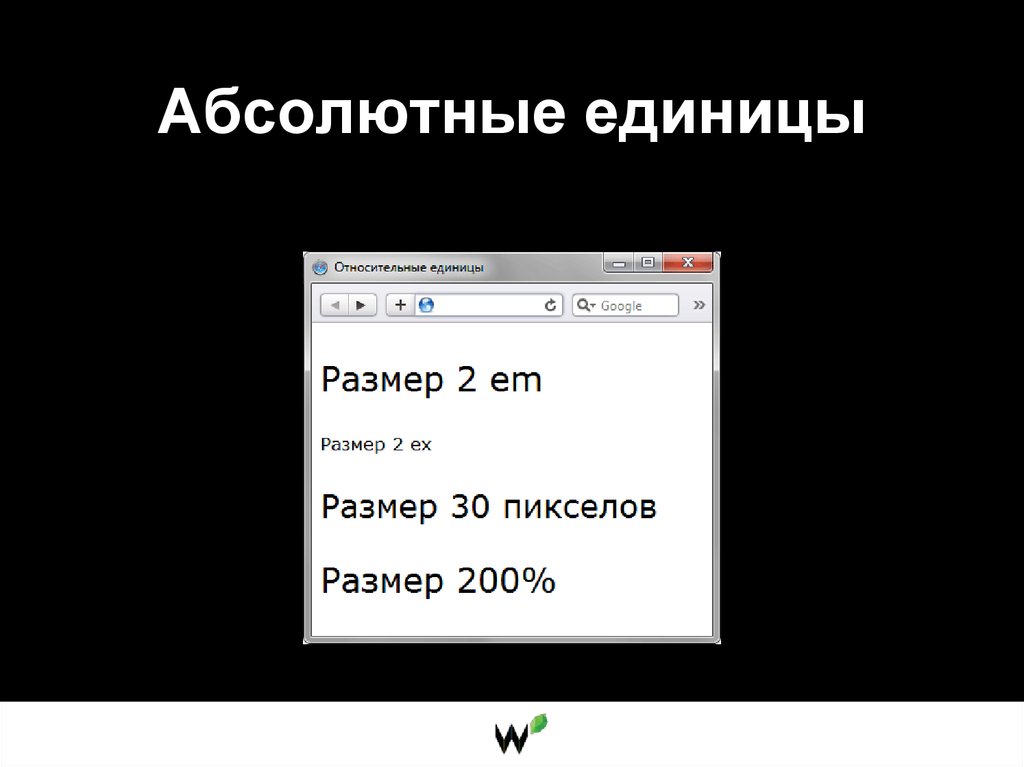
Абсолютные единицы1)
2)
3)
4)
5)
in – Дюйм (1 дюйм равен 2,54 см)
cm – Сантиметр
mm – Миллиметр
pt – Пункт (1 пункт равен 1/72 дюйма)
pc – Пика (1 пика равна 12 пунктам)
7.
Абсолютные единицы8.
Viewport Units1) Viewport Width (vw) – процент
относительно ширины окна браузера
2) Viewport Height (vh) – процент
относительно высоты окна браузера
3) Viewport Minimum (vmin) – процент
относительно минимальной стороны
4) Viewport Maximum (vmax) – процент
относительно максимальной стороны
9.
Медиа запросыЭто поддержка аппаратно-зависимых таблиц
стилей, позволяющая создавать таблицы
стилей для определенных типов устройств. В
качестве медиа-типов (тип носителя) были
определены следующие: aural, braille,
handheld, print, projection, screen, tty, tv.
Таким образом, браузер применял таблицу
стилей только в случае, когда
активизировался данный тип устройства.
10.
Синтаксис медиа запросов@media screen and (max-width: 500px) {
/* CSS */
}
Ключевое слово: @media
Тип носителя: screen
Логический оператор: and
Медиа функция: (max-width: 500px)
11.
Типы носителей1)
all (по умолчанию) - все типы носителей
2)
print – принтеры (версия для печати)
3)
screen – экран монитора
4)
braille – устройства на системе Брайля
5)
embossed – принтеры (печать по системе Брайля)
6)
handheld – КПК
7)
projection – проекторы
8)
speech – речевые синтезаторы
9)
tty – устройства с фиксированным размером символов
10) tv – телевизоры
12.
Логические операторы1)
2)
3)
4)
and – логическое И
not – логическое НЕТ
only – "старый браузер"
, – вместо оператора ИЛИ
13.
Ориентация экрана@media screen and (orientation: landscape) {
/* Стили при альбомной ориентации */
}
@media screen and (orientation: portrait) {
/* Стили при портретной ориентации */
}
14.
Плотность пикселей@media screen and (min-device-pixel-ratio: 1.5),
screen and (min-resolution: 144dpi) {
/* Стили для экранов повышенного разрешения */
}
15.
БрейкпоинтыМедиа-запрос ширины экрана, при котором
контейнер меняет свой размер, а контент,
внутри, изменяет свое расположение.
16.
Набор брейкпоинтов1)
2)
3)
4)
1200px – десктоп (HD)
992px – лэптоп (ноутбук)
768px – планшеты
480px – смартфоны
17.
RetinaДо оптимизации
После оптимизации
18.
RetinaС появлением дисплеев с высокой
плотностью пикселей - физических пикселей
стало больше, а логических осталось столько
же. Поэтому растровые изображения могут
терять свою четкость.
Соответственно что бы добиться четкого
отображения на таких дисплеях, необходимо
иметь картинки в 2 раза большего
разрешения чем необходимо "по макету"
19.
Retina20.
Полезные ссылкиhttps://webref.ru/css/value/media




















 internet
internet








