Similar presentations:
Введение в HTML и CSS (Лекция 1)
1. Учебный курс Введение в HTML и CSS Лекция 1 История развития технологий Всемирной Сети и основные инструменты
кандидат технических наукПавел Брониславович Храмцов
paul@kiae.su
1
2. Литература
23.
История развития гипертекста1945. Ванневар Буш. Memex
1965. Тед Нельсон. "Гипертекст"
1968. Дуглас Енжильбард.
Мышь + гипертекстовый интерфейс
1975. ZOG/KMS ---> Norton Commander
1987. HYPERTEXT`87
1989. World Wide Web: Proposal for HyperText
Project (Tim Berners-Lee)
3
4.
История развития web-технологий1990. HTTP => Архитектура "Клиент-сервер"
1990. HTML
1990. URL (URI)
1993. HTML FORMS + CGI (Mosaic -> Mozilla)
1995. HTML + JavaScript (Netscape)
1995. IE -> ASP, CSS, Channels (XML)…
1995. Java -> Applets, Servlets, JSP, …
...
XML, XSL (XSLT), Ajax …
4
5.
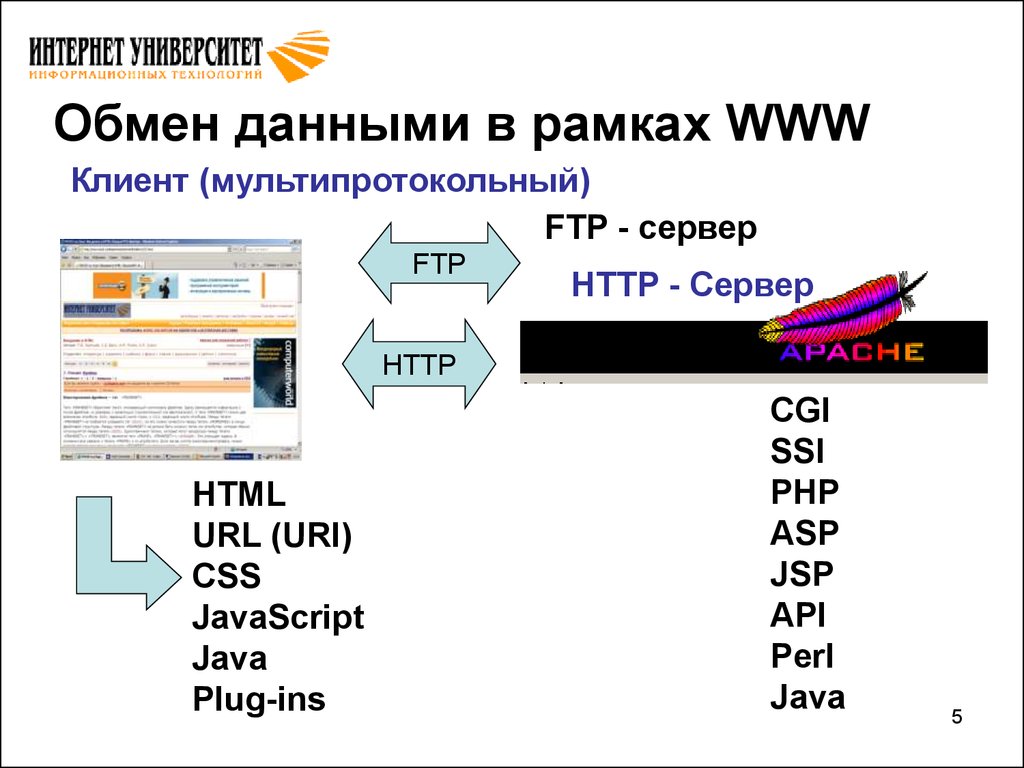
Обмен данными в рамках WWWКлиент (мультипротокольный)
FTP - сервер
FTP
HTTP - Сервер
HTTP
HTML
URL (URI)
CSS
JavaScript
Java
Plug-ins
CGI
SSI
PHP
ASP
JSP
API
Perl
Java
5
6.
Преимущества HTMLВажным моментом, повлиявшим на судьбу HTML,
стало то, что в качестве основы был выбран
обычный текстовый файл. Выбор был сделан под
влиянием следующих факторов:
• такой файл можно создать в любом текстовом
редакторе на любой аппаратной платформе в
среде какой угодно операционной системы;
• к моменту разработки HTML существовал
американский стандарт для разработки сетевых
информационных систем — Z39.50, в котором в
качестве единицы хранения указывался простой
текстовый файл в кодировке LATIN1, что
соответствует US ASCII.
6
7. Преимущества HTML. Часть 2
Таким образом,гипертекстовая база данных в концепции WWW
— это набор текстовых файлов, размеченных
на языке HTML, который определяет форму
представления информации (разметка) и
структуру связей между этими файлами и
другими информационными ресурсами
(гипертекстовые ссылки).
Гипертекстовые ссылки, устанавливающие связи
между текстовыми документами, постепенно
стали объединять самые различные
информационные ресурсы, в том числе звук и
видео; в результате возникло новое понятие —
гипермедиа.
7
8.
Универсальный идентификатор - URIUniversal Resource Identifier – универсальный
идентификатор.
URI определяет способ записи (кодирования)
адресов различных информационных ресурсов
при обращении к ним из страниц WWW.
Место применения URI –
• гипертекстовые ссылки, которые записываются в
тегах <A HREF=URI> и <LINK HREF=URI>;
• встраиваемые графические объекты также
адресуются по спецификации URI в тегах <IMG
SRC=URI> и <FIG SRC=URI>.
8
9.
Преимущества URIВ основу URI были заложены следующие принципы:
• Расширяемость - новые адресные схемы должны
были легко вписываться в существующий синтаксис
URI.
• Полнота - по возможности, любая из
существовавших схем должна была описываться
посредством URI.
• Читаемость - адрес должен был быть легко читаем
пользователем, что вообще характерно для
технологии WWW - документы вместе с ссылками
могут разрабатываться в обычном текстовом
редакторе.
9
10.
Схемы адресации ресурсов InternetСхема HTTP:
http://polyn.net.kiae.su/polyn/manifest.html
http://144.206.160.40/risk/risk.htm
http://144.206.130.137:8080/altai/index.htm
http://polyn.net.kiae.su/altai/volume4.html#first
http://polyn.net.kiae.su/isindex.html?keyword1+keyword2
http://polyn.net.kiae.su/isindex.html?keyword1%20keyword2
http://polyn.net.kiae.su/isindex.html?field1=value1&field2=value
Схема FTP:
ftp://nobody:password@polyn.net.kiae.su/users/local/pub
10










 internet
internet








