Similar presentations:
Дополнительные возможности HTML и CSS. XML-технологии и их применение
1. Дополнительные возможности HTML и CSS. XML-технологии и их применение
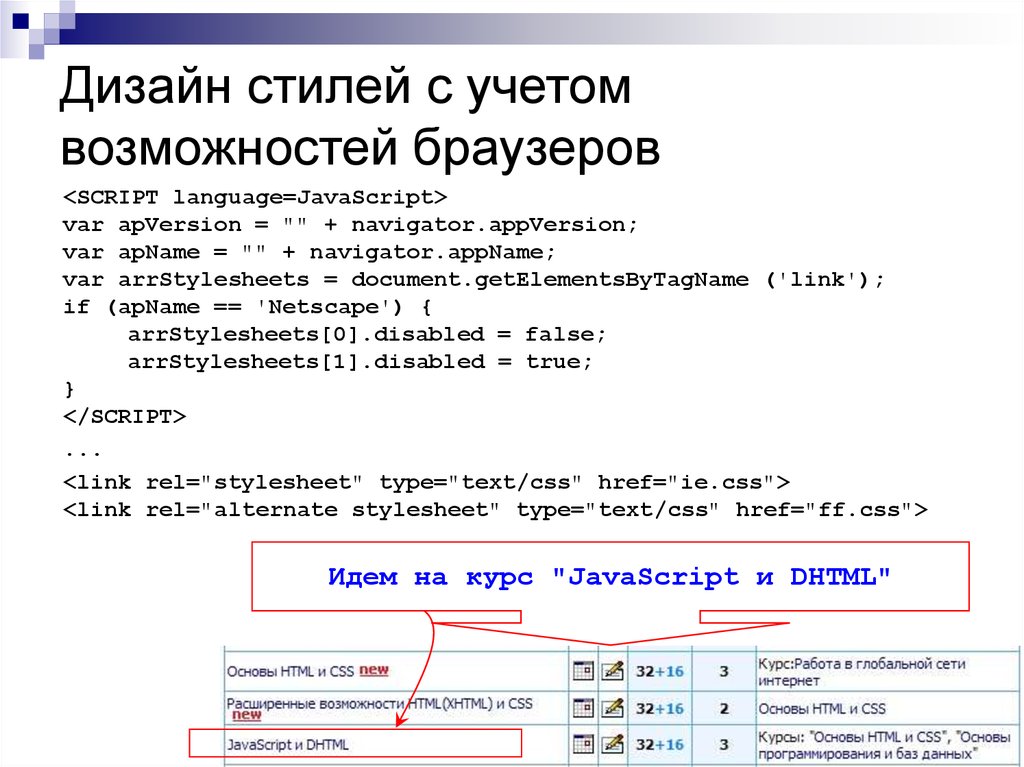
2. Дизайн стилей с учетом возможностей браузеров
<SCRIPT language=JavaScript>var apVersion = "" + navigator.appVersion;
var apName = "" + navigator.appName;
var arrStylesheets = document.getElementsByTagName ('link');
if (apName == 'Netscape') {
arrStylesheets[0].disabled = false;
arrStylesheets[1].disabled = true;
}
</SCRIPT>
...
<link rel="stylesheet" type="text/css" href="ie.css">
<link rel="alternate stylesheet" type="text/css" href="ff.css">
Идем на курс "JavaScript и DHTML"
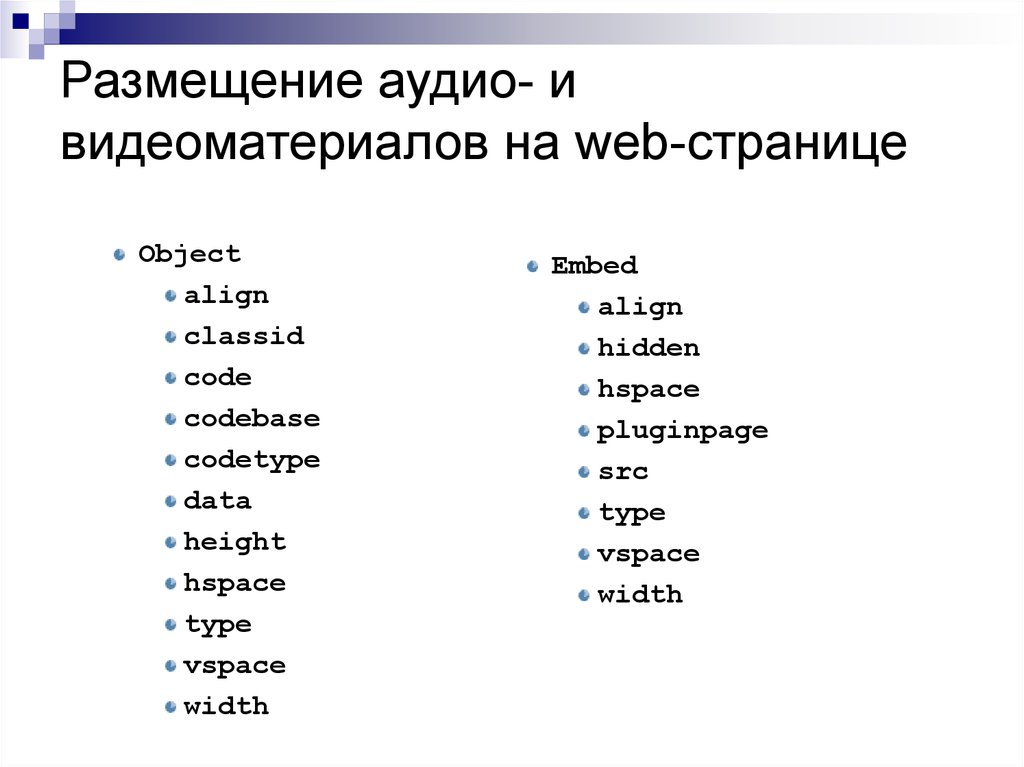
3. Размещение аудио- и видеоматериалов на web-странице
Objectalign
classid
code
codebase
codetype
data
height
hspace
type
vspace
width
Embed
align
hidden
hspace
pluginpage
src
type
vspace
width
4. Embed
<embedsrc="mouse.swf"
width="400" height="300"
type="application/x-shockwaveflash"
pluginspage="http://www.macrome
dia.com/go/getflashplayer">
</embed>
5. Object
<objectclassid="clsid:d27cdb6e-ae6d-11cf-96b8444553540000"
codebase="http://download.macromedia.com/p
ub/shockwave/
cabs/flash/swflash.cab#version=6,0,0,0"
width="400" height="300“>
<param name="movie" value="8.swf">
<param name="quality" value="high">
<param name="scale" value="exactfit">
<param name="bgcolor"value="#ffffff">
</object>
6. Object и Embed
<objectclassid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000"
codebase="http://download.macromedia.com/pub/shockwave/
cabs/flash/swflash.cab#version=6,0,0,0" width="400"
height="300“>
<param name="movie" value="8.swf">
<param name="quality" value="high">
<param name="scale" value="exactfit">
<param name="bgcolor"value="#ffffff">
<embed
src="mouse.swf" width="400" height="300«
type="application/x-shockwave-flash"
pluginspage="http://www.macromedia.com/go/getflashplayer">
</embed>
</object>
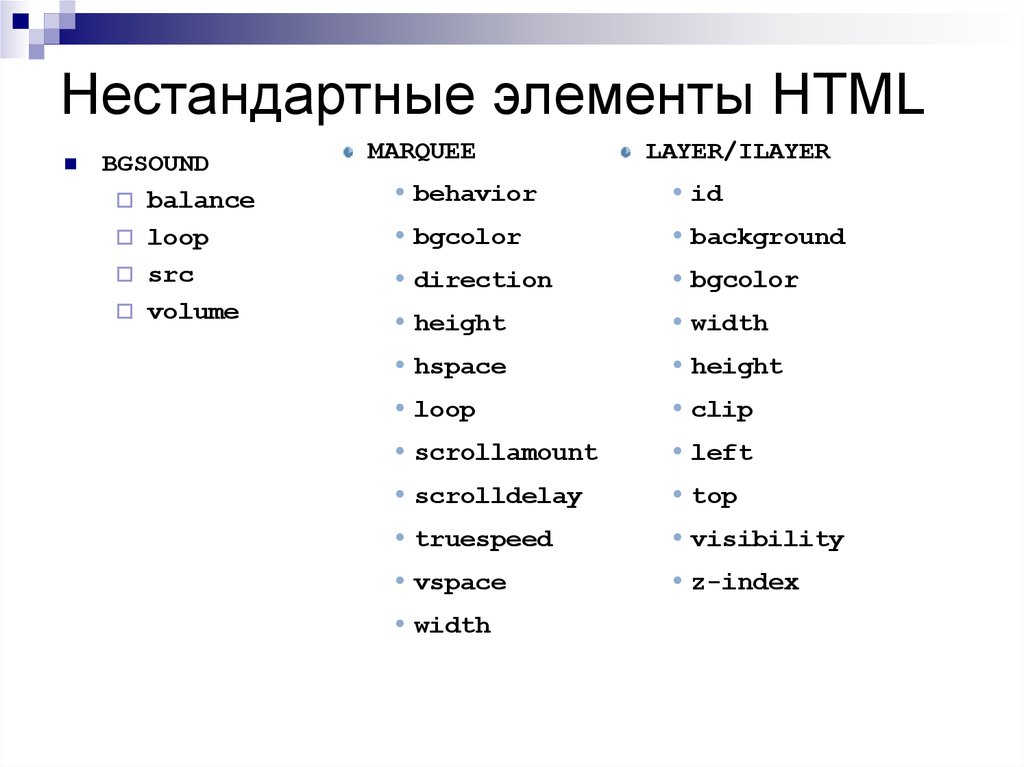
7. Нестандартные элементы HTML
BGSOUNDbalance
loop
src
volume
MARQUEE
LAYER/ILAYER
behavior
id
bgcolor
background
direction
bgcolor
height
width
hspace
height
loop
clip
scrollamount
left
scrolldelay
top
truespeed
visibility
vspace
z-index
width
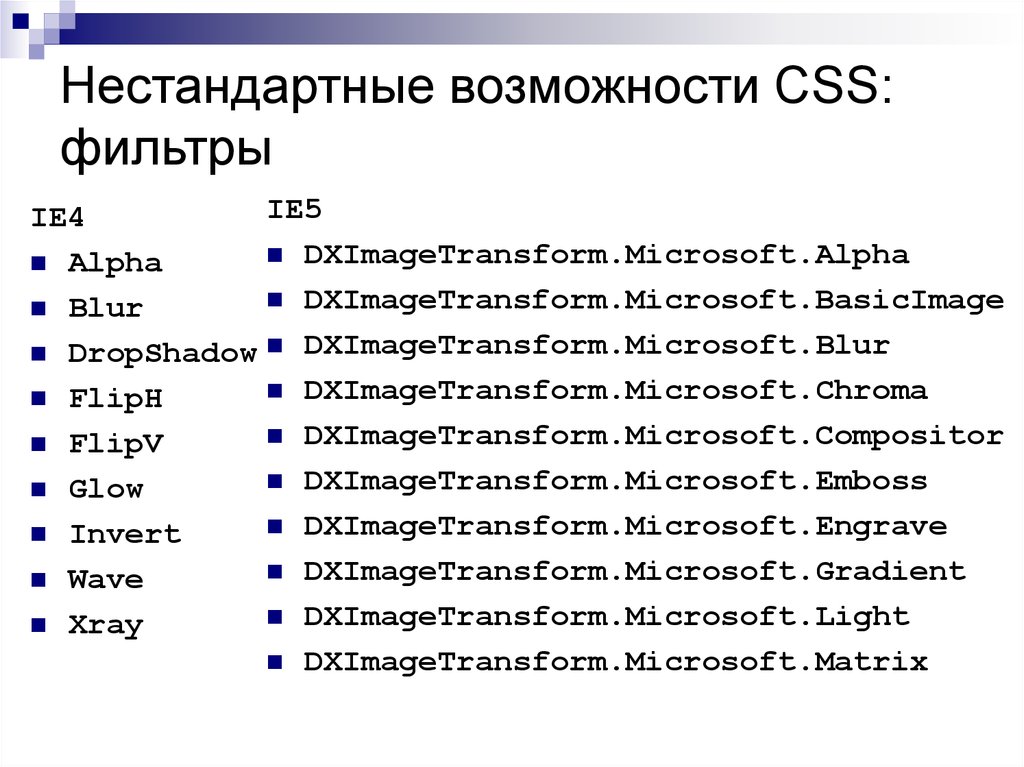
8. Нестандартные возможности CSS: фильтры
IE5IE4
DXImageTransform.Microsoft.Alpha
Alpha
DXImageTransform.Microsoft.BasicImage
Blur
DropShadow DXImageTransform.Microsoft.Blur
DXImageTransform.Microsoft.Chroma
FlipH
DXImageTransform.Microsoft.Compositor
FlipV
DXImageTransform.Microsoft.Emboss
Glow
DXImageTransform.Microsoft.Engrave
Invert
DXImageTransform.Microsoft.Gradient
Wave
DXImageTransform.Microsoft.Light
Xray
DXImageTransform.Microsoft.Matrix
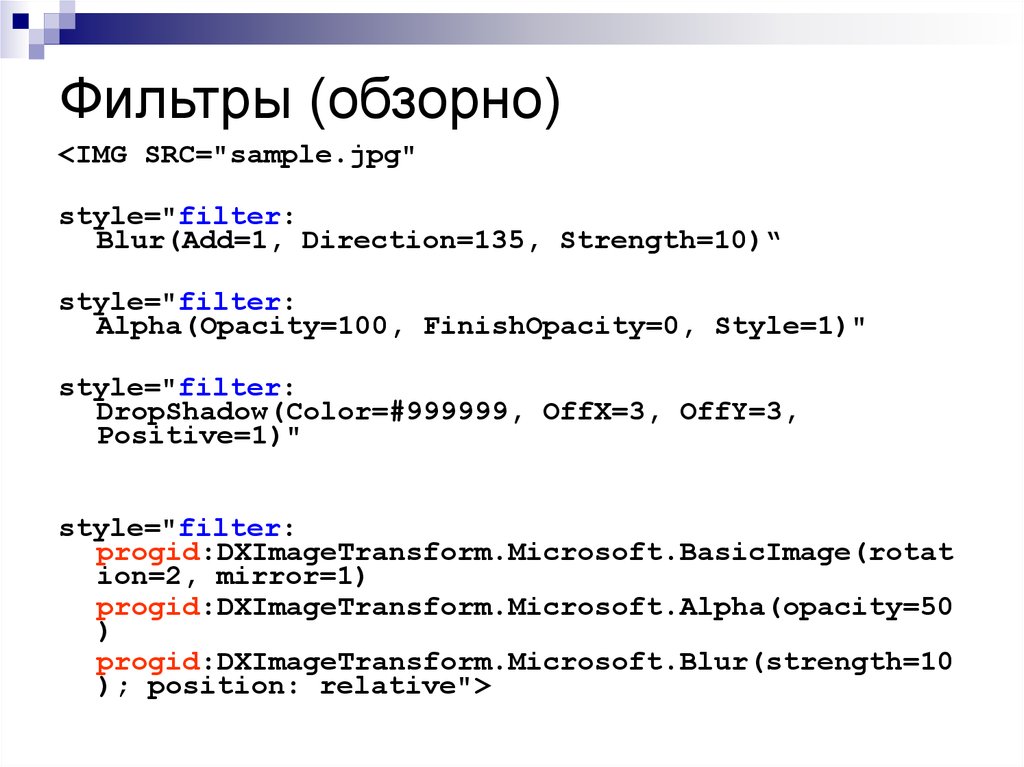
9. Фильтры (обзорно)
<IMG SRC="sample.jpg"style="filter:
Blur(Add=1, Direction=135, Strength=10)“
style="filter:
Alpha(Opacity=100, FinishOpacity=0, Style=1)"
style="filter:
DropShadow(Color=#999999, OffX=3, OffY=3,
Positive=1)"
style="filter:
progid:DXImageTransform.Microsoft.BasicImage(rotat
ion=2, mirror=1)
progid:DXImageTransform.Microsoft.Alpha(opacity=50
)
progid:DXImageTransform.Microsoft.Blur(strength=10
); position: relative">
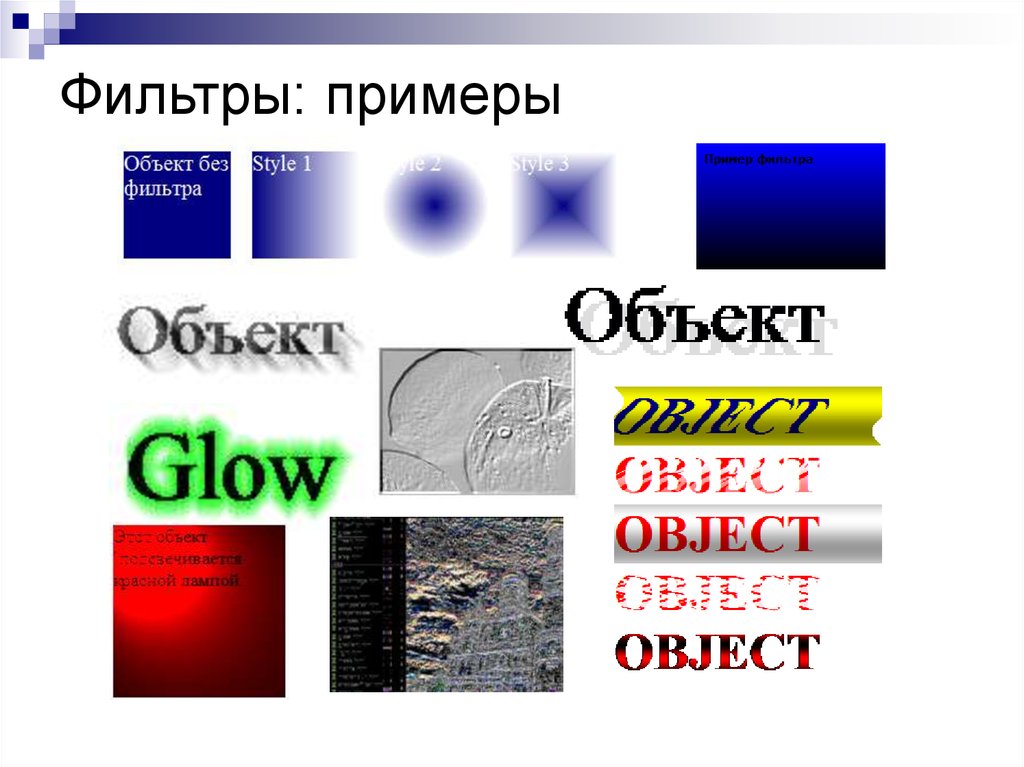
10. Фильтры: примеры
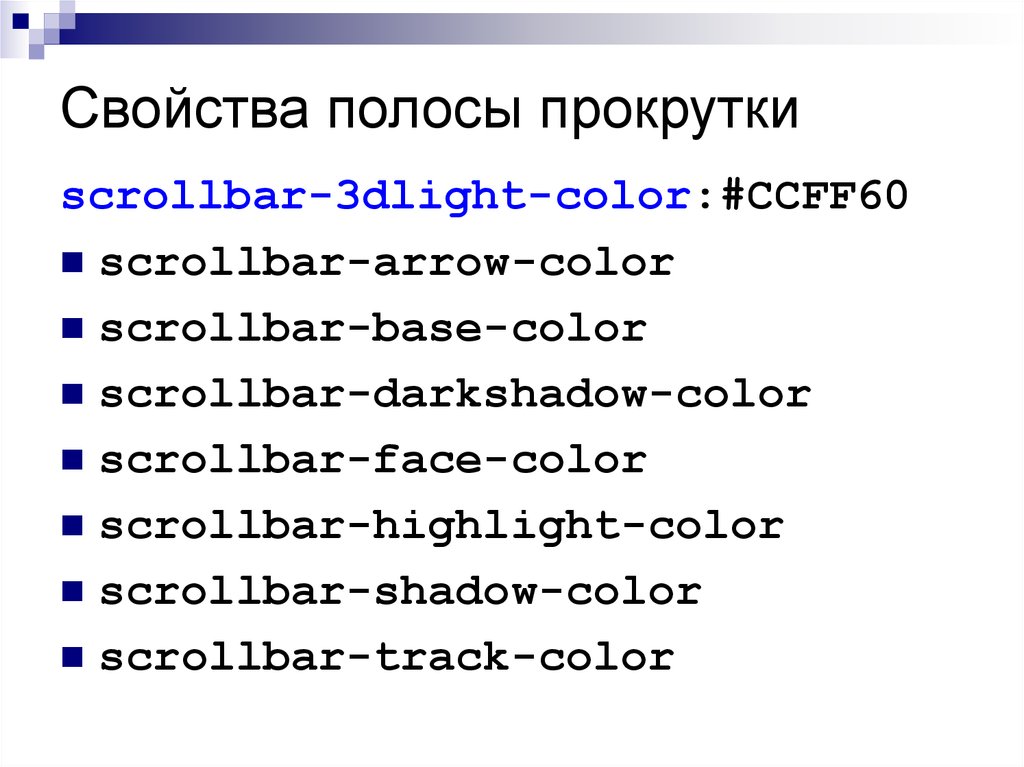
11. Свойства полосы прокрутки
scrollbar-3dlight-color:#CCFF60scrollbar-arrow-color
scrollbar-base-color
scrollbar-darkshadow-color
scrollbar-face-color
scrollbar-highlight-color
scrollbar-shadow-color
scrollbar-track-color
12. Лабораторная работа
Использование фильтров1
Откройте файл filters.html
2
Примените к первому
изображению фильтр Alpha,
ко второму изображению – Blur,
к тексту - DropShadow
13. XML- EXtensible Markup Language
Расширяемый язык разметки<?xml version="1.0" encoding="windows-1251" ?>
<photos>
<photo
url="../images/ettlingen01.jpg"
description="Ettlingen, Germany" />
<photo
url="../images/ettlingen02.jpg"
description="Ettlingen. Городская улица" />
<photo
url="../images/ettlingen03.jpg"
description="Ettlingen. Городское кафе" />
</photos>
14. XML и CSS, XML и XSL
<?xml version="1.0" encoding="windows-1251" ?><?xml-stylesheet type="text/css" href="file.css" ?>
<order>
<item quantity="2">
<category>Книги</category>
<title>Основы HTML и CSS</title>
<price>300</price>
</item>
...
</order>
XSL - расширяемый язык стилевой разметки
<?xml version="1.0" encoding="windows-1251" ?>
<xsl:stylesheet version="1.0"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
15. XHTML- EXtensible HyperText Markup Language
Расширяемый язык разметки гипертекстаПравила XHTML:
Все теги и параметры должны быть набраны в нижнем
регистре (строчными символами).
Значения любых параметров необходимо заключать в
кавычки.
Требуется закрывать все теги, даже такие, которым
не сопоставлен закрывающий тег.
Должна соблюдаться правильная вложенность тегов.
Нельзя использовать сокращенные атрибуты тегов.
Вместо параметра name необходимо указывать
атрибут id.
Следует определять DTD (document type definition,
описание типа документа) с помощью тега
<!DOCTYPE>.
16. XHTML: пример
<!DOCTYPE html PUBLIC "-//W3C//DTDXHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xh
tml1-transitional.dtd">
<html>
<body>
<form>
<input type="text" value="Совет
дня" readonly="readonly" />
</form>
</body>
</html>
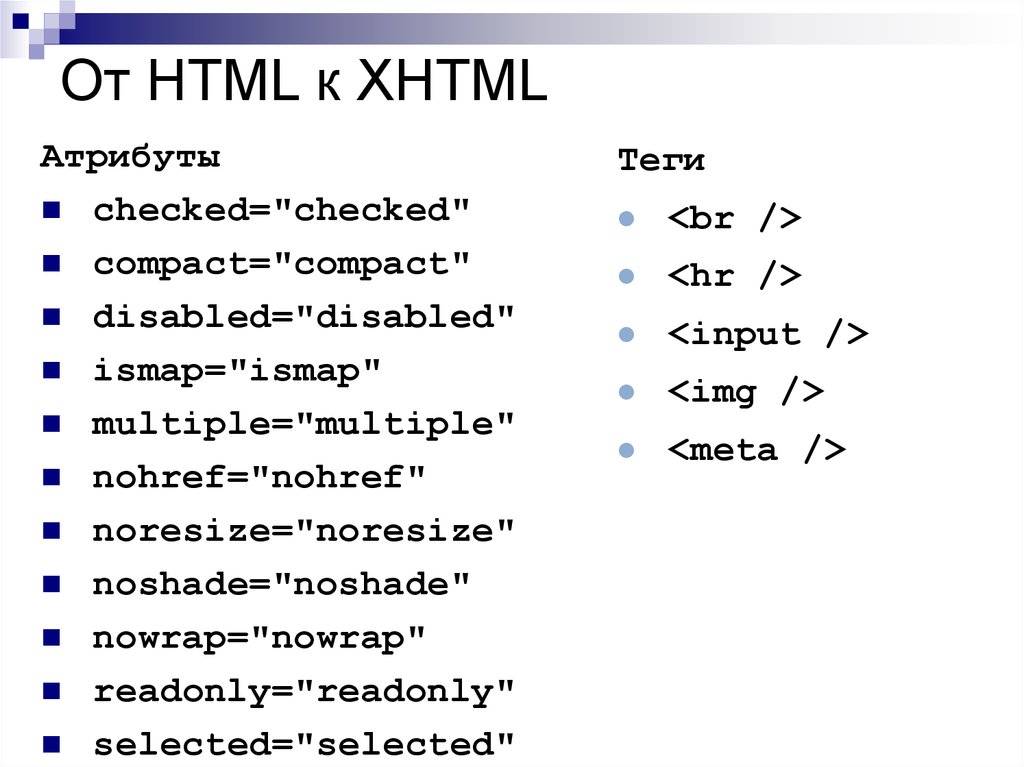
17. От HTML к XHTML
Атрибутыchecked="checked"
compact="compact"
disabled="disabled"
ismap="ismap"
multiple="multiple"
nohref="nohref"
noresize="noresize"
noshade="noshade"
nowrap="nowrap"
readonly="readonly"
selected="selected"
Теги
<br />
<hr />
<input />
<img />
<meta />
18. Элементы META
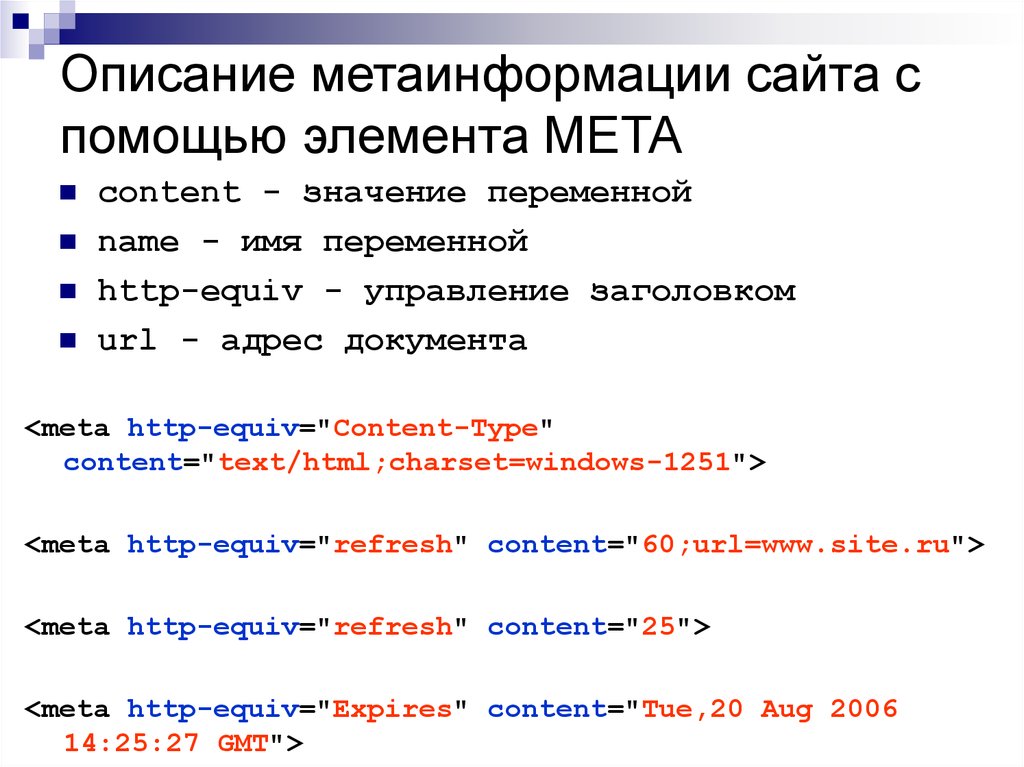
Элементы META19. Описание метаинформации сайта с помощью элемента META
content - значение переменнойname - имя переменной
http-equiv - управление заголовком
url - адрес документа
<meta http-equiv="Content-Type"
content="text/html;charset=windows-1251">
<meta http-equiv="refresh" content="60;url=www.site.ru">
<meta http-equiv="refresh" content="25">
<meta http-equiv="Expires" content="Tue,20 Aug 2006
14:25:27 GMT">
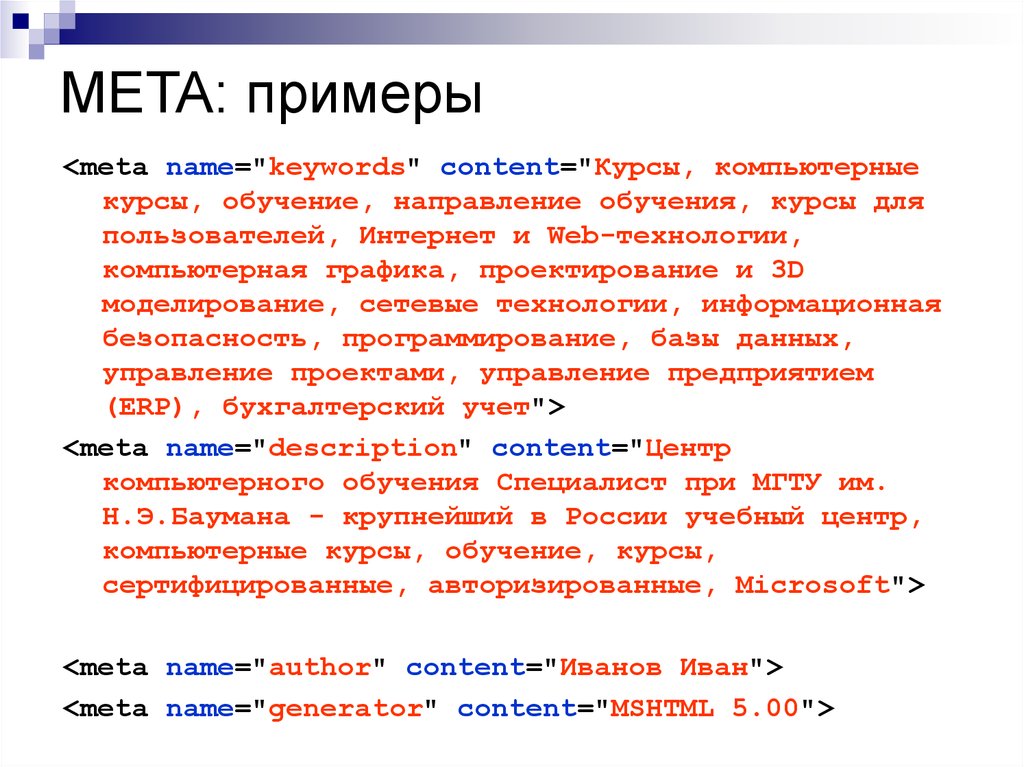
20. META: примеры
<meta name="keywords" content="Курсы, компьютерныекурсы, обучение, направление обучения, курсы для
пользователей, Интернет и Web-технологии,
компьютерная графика, проектирование и 3D
моделирование, сетевые технологии, информационная
безопасность, программирование, базы данных,
управление проектами, управление предприятием
(ERP), бухгалтерский учет">
<meta name="description" content="Центр
компьютерного обучения Специалист при МГТУ им.
Н.Э.Баумана - крупнейший в России учебный центр,
компьютерные курсы, обучение, курсы,
сертифицированные, авторизированные, Microsoft">
<meta name="author" content="Иванов Иван">
<meta name="generator" content="MSHTML 5.00">
21. Роботы
Типы роботов:Индексирующие
Проверяющие правильность HTML
Проверяющие правильность
ссылок
Мониторинг "нового" на сайте
Зеркалирующие
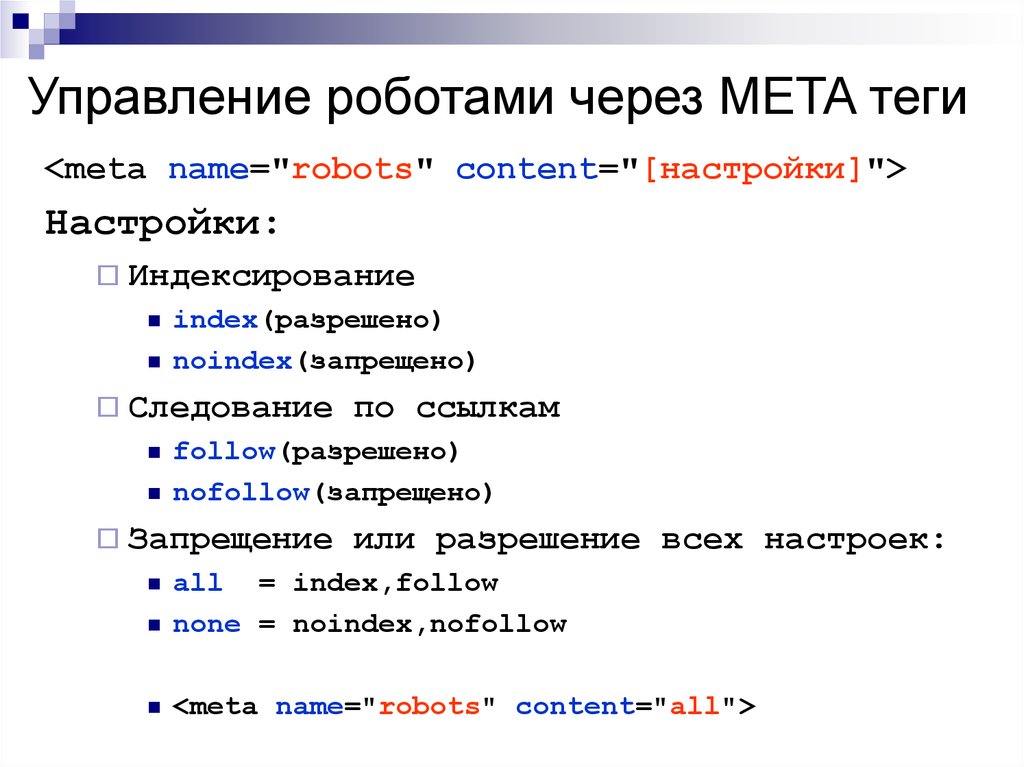
22. Управление роботами через META теги
<meta name="robots" content="[настройки]">Настройки:
Индексирование
index(разрешено)
noindex(запрещено)
Следование
по ссылкам
follow(разрешено)
nofollow(запрещено)
Запрещение
или разрешение всех настроек:
аll = index,follow
none = noindex,nofollow
<meta name="robots" content="all">
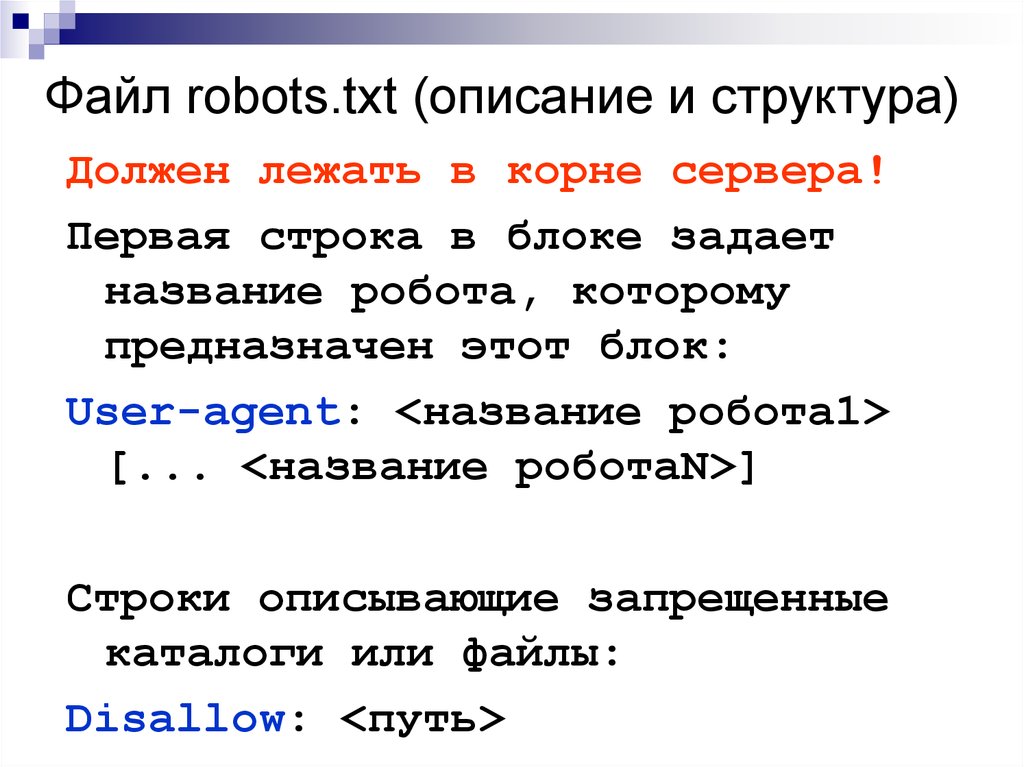
23. Файл robots.txt (описание и структура)
Должен лежать в корне сервера!Первая строка в блоке задает
название робота, которому
предназначен этот блок:
User-agent: <название робота1>
[... <название роботаN>]
Строки описывающие запрещенные
каталоги или файлы:
Disallow: <путь>
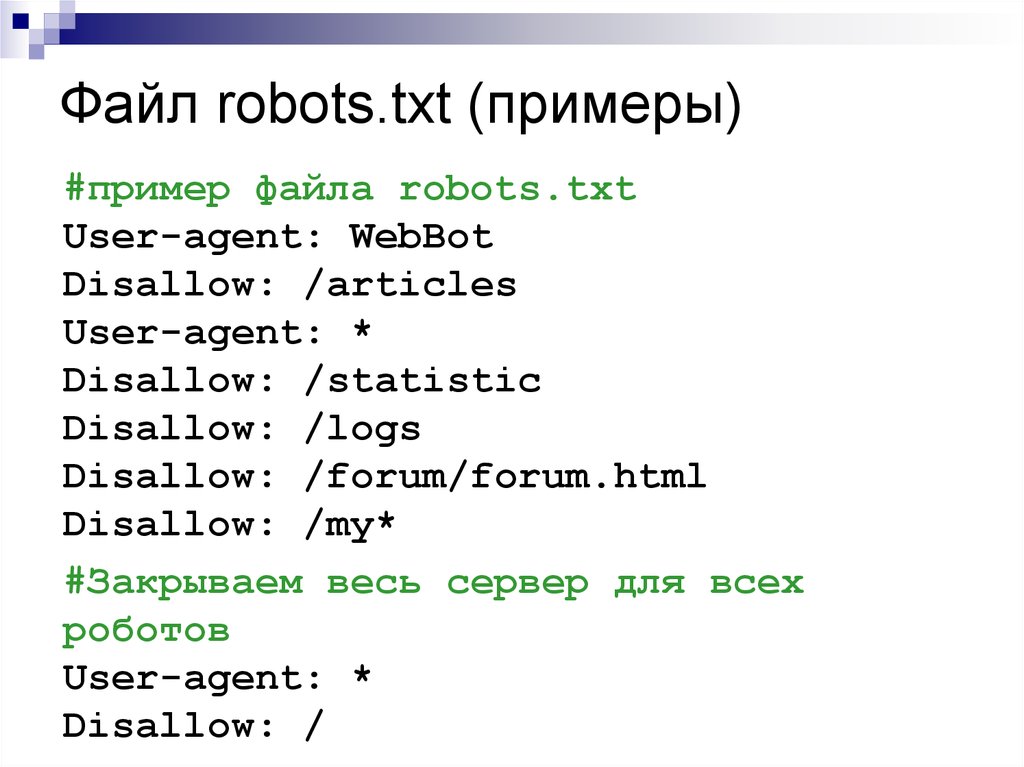
24. Файл robots.txt (примеры)
#пример файла robots.txtUser-agent: WebBot
Disallow: /articles
User-agent: *
Disallow: /statistic
Disallow: /logs
Disallow: /forum/forum.html
Disallow: /my*
#Закрываем весь сервер для всех
роботов
User-agent: *
Disallow: /
25. Что закрывать для доступа?
Каталог или подкаталоги /cgi-bin/, вкоторых имеются скрипты сильно
замедляющие работу сервера.
Приватные папки пользователей,
например /private
Папки с временными файлами /tmp,
папки с файлами статистики, отчетов
и логов.
Папки с постоянно генерируемыми
файлами форумов или чатов.
Любые другие неугодные папки и файлы
26. Что дальше?
Web-маркетинг(продвижение Web-проекта
в глобальной сети Internet)
Современные
XML технологии
Расширенные
возможности
HTML(XHTML) и CSS
JavaScript и DHTML
Web-дизайн
Основы PHP
программирования
Web-мастеринг.
Основы серверного программирования
27. Клуб выпускников
forum.specialist.ru28. Полезные ссылки
DOT HTML/CSShttp://www.blooberry.com/indexdot/html/index.html
HTML Book
Справочник веб разработчика
http://wdh.suncloud.ru/start.htm http://htmlbook.ru/
CSS play(ground)
http://www.cssplay.co.uk/index.html
CIT Forum
http://www.citforum.ru/
webmascon
http://www.webmascon.com/
ru_webdev
http://community.livejournal.com/ru_webdev/
XPoint
http://xpoint.ru/
Relib
http://relib.com/forums/
29. Итоги
При создании дизайна сайта разработчику необходимоучитывать возможности браузеров
HTML и CSS имеют элементы и свойства, которые
поддерживаются только определенными браузерами
В XML (как и в HTML) используются элементы, но с
произвольными названиями
Формат XML удобен для представления
структуированной информации
С помощью XSL - расширяемого языка стилевой
разметки - можно не только создать визуальное
представление, но и преобразовать XML в любой
другой язык
Для хорошего разработчика необходимо знание
клиентских (например, javascript) и серверных
(например, php) скриптовых языков и технологий





























 internet
internet








