Similar presentations:
HTML и CSS. Введение
1.
HTML и CSS2.
Урок 1Введение
3. Содержание урока
Что такое сайт
Что представляет собой веб-страница
Виды сайтов
Процесс разработки сайта
Что такое гипертекст и теги
Простой пример HTML странички
Основные тэги текстовой разметки
4.
Что такое интернет?Интернет – это множество компьютеров по
всему миру, объединенными в единую сеть,
которые постоянно обмениваются какойлибо информацией.
5. Что такое сайт?
Сайт – это совокупность электронныхдокументов (веб-страниц), объединенных
под одним адресом (доменным именем),
связанных между собой ссылками. Доступ
к сайту осуществляется через браузер.
6. Браузеры
Internet ExplorerMozila Firefox
Opera
Google Chrome
Safari
7.
Что происходит, когда мы набираемадрес сайта?
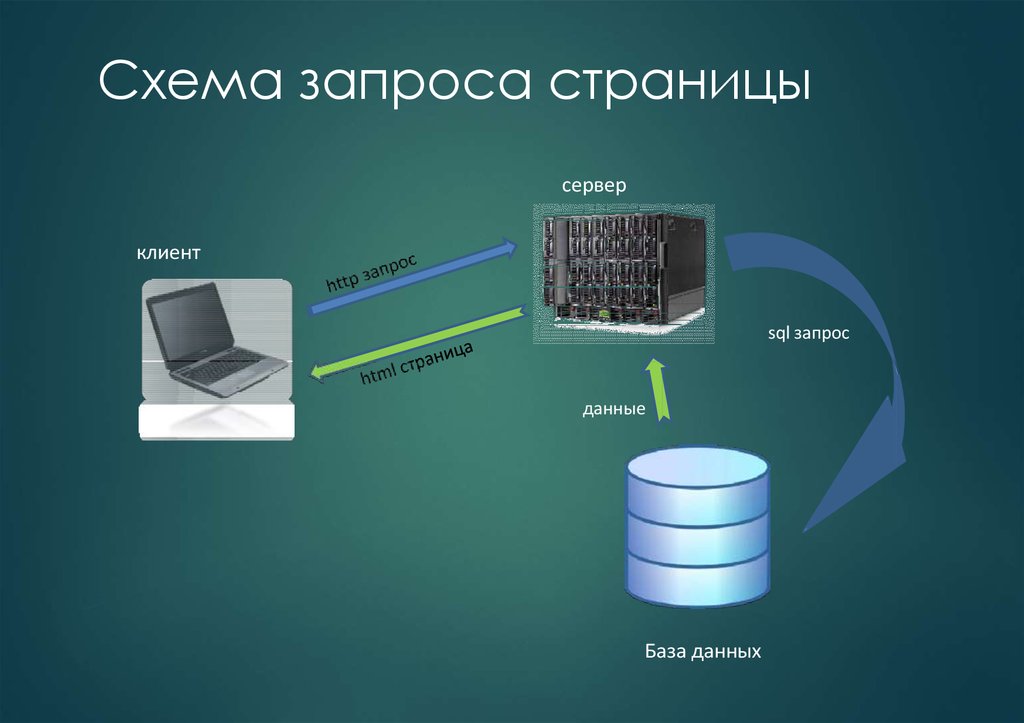
8. Схема запроса страницы
серверклиент
sql запрос
данные
База данных
9.
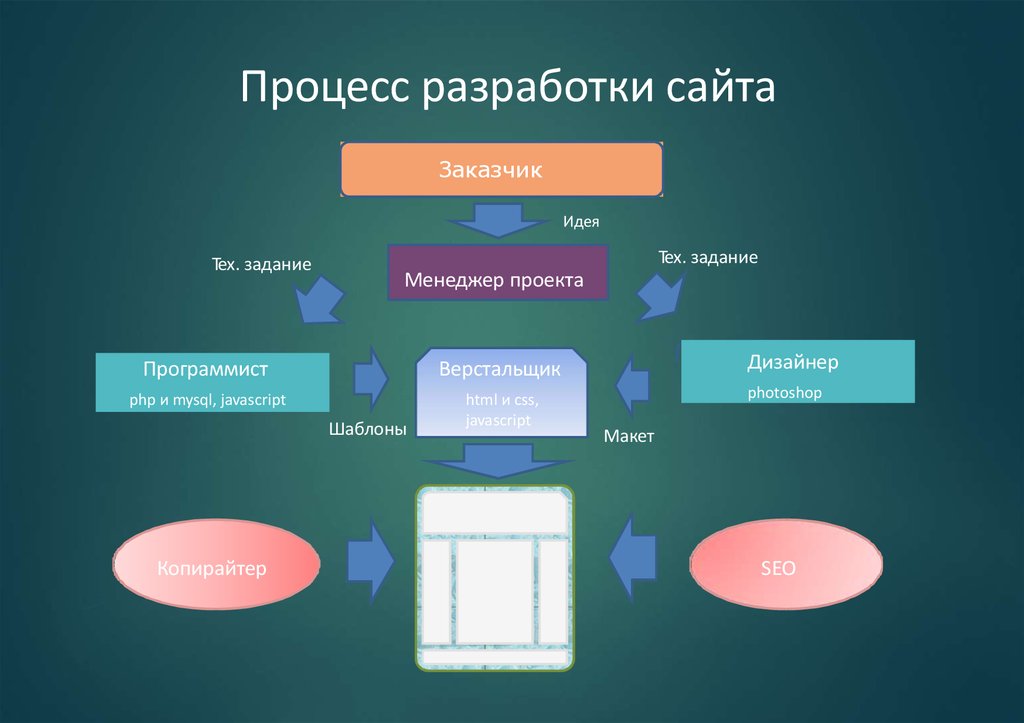
Процесс разработки сайтаЗаказчик
Идея
Тех. задание
Тех. задание
Менеджер проекта
Программист
Верстальщик
php и mysql, javascript
html и css,
javascript
Шаблоны
Копирайтер
Дизайнер
photoshop
Макет
SEO
10.
Структура web-страницыШапка
(header)
Основное содержимое
Меню
(content)
(вертикальное и/или
горизонтальное)
Дополнительные
модули
(голосование, опрос)
Рекламные баннеры
Нижний колонтитул
( footer)
11. Что такое Html?
HTML —(HyperText Markup Language ) —стандартизированный язык
разметки документов в Интернет.
Тэг – единица языка HTML, отвечающий за
разметку элемента.
12. Парные теги
<название_тега>…</название_тега>Пример:
<p>Какой прекрасный день</p>
13. Одиночные теги
<название_тега>Пример:
<br>
<hr>
<img>
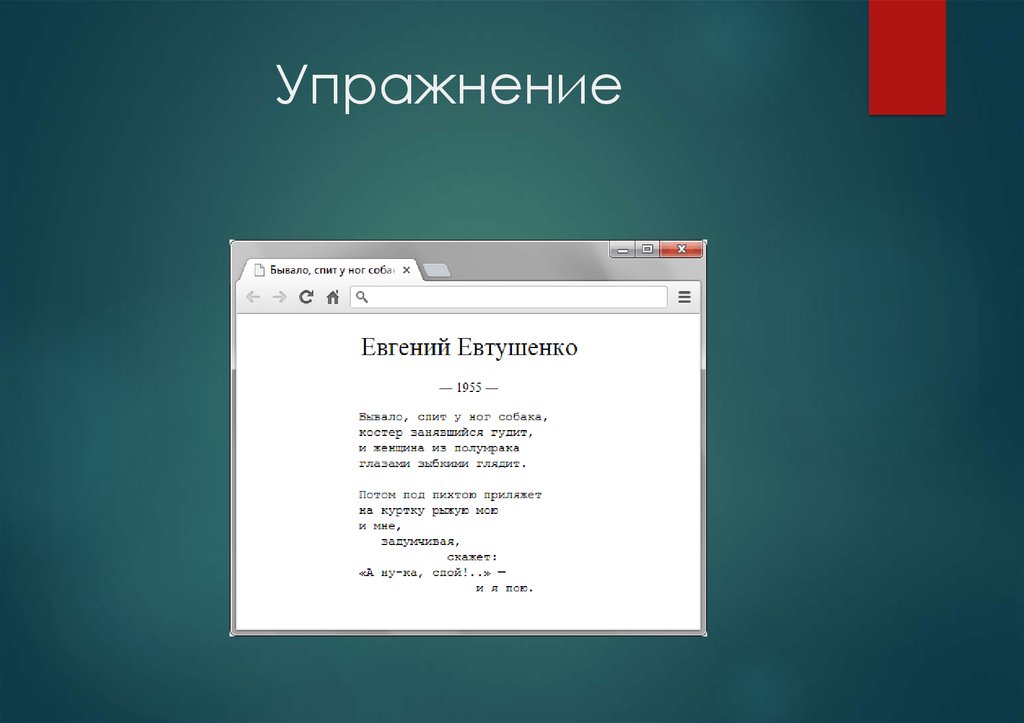
14.
Создание простой странички15. Инструменты
• Текстовый редактор – Notepad++;• Браузер – Internet Explorer;
• Графический редактор (photoshop,
gimp)
16. Расширение HTML-страницы
• .html• .htm
17. Простейшая веб-страничка
<!DOCTYPE HTML><html>
<head> - техническая
информация
<title> ... </title>
<meta charset=“UTF-8">
</head>
<body> - то, что мы видим на экране
(контент)
</body>
</html>
18. Основные теги текстовой разметки
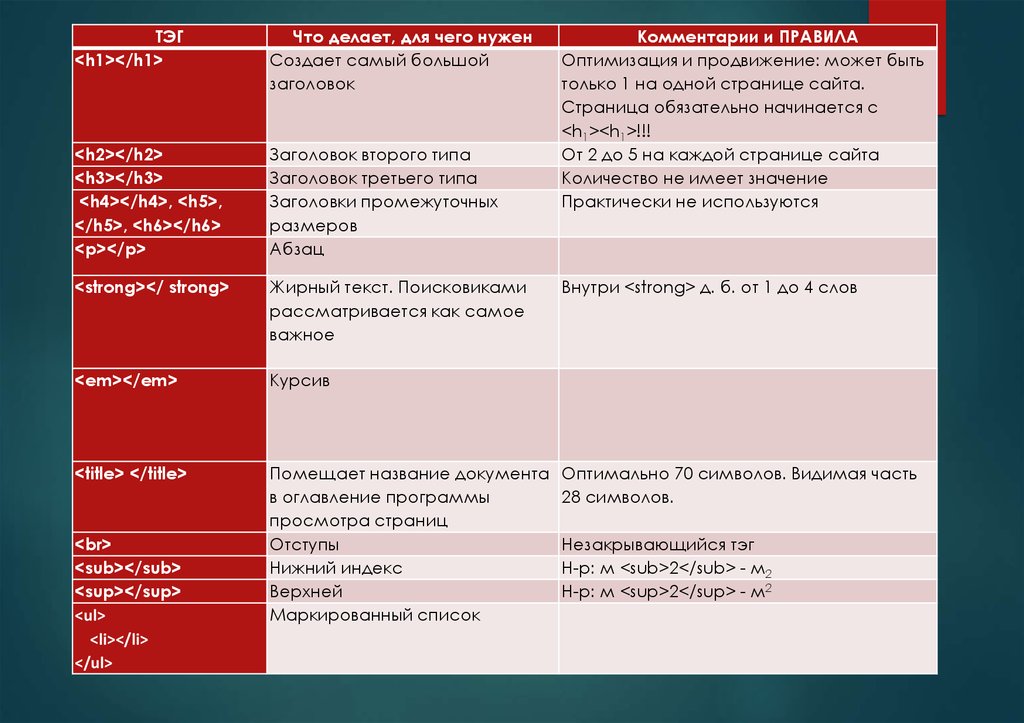
19.
ТЭГ<h1></h1>
Что делает, для чего нужен
Создает самый большой
заголовок
<h2></h2>
<h3></h3>
<h4></h4>, <h5>,
</h5>, <h6></h6>
<p></p>
Заголовок второго типа
Заголовок третьего типа
Заголовки промежуточных
размеров
Абзац
<strong></ strong>
Жирный текст. Поисковиками
рассматривается как самое
важное
<em></em>
Курсив
<title> </title>
Помещает название документа
в оглавление программы
просмотра страниц
Отступы
Нижний индекс
Верхней
Маркированный список
<br>
<sub></sub>
<sup></sup>
<ul>
<li></li>
</ul>
Комментарии и ПРАВИЛА
Оптимизация и продвижение: может быть
только 1 на одной странице сайта.
Страница обязательно начинается с
<h1><h1>!!!
От 2 до 5 на каждой странице сайта
Количество не имеет значение
Практически не используются
Внутри <strong> д. б. от 1 до 4 слов
Оптимально 70 символов. Видимая часть
28 символов.
Незакрывающийся тэг
Н-р: м <sub>2</sub> - м2
Н-р: м <sup>2</sup> - м2




















 internet
internet programming
programming








