Similar presentations:
CSS. Основы стилизации (урок 2)
1.
0CSS. Основы
стилизации
2 урок
2.
План урока1.Что такое CSS?
2.Подключение CSS
3.Обращение к тегам
4.Стилизация текста
1
3.
CSSКаскадная таблица стилей - это
набор свойств, при помощи которых
можно описать любой объект на
сайте по принципу
ключ:значение;
Например:
цвет-текста: белый;
цвет-фона: красный
3
4.
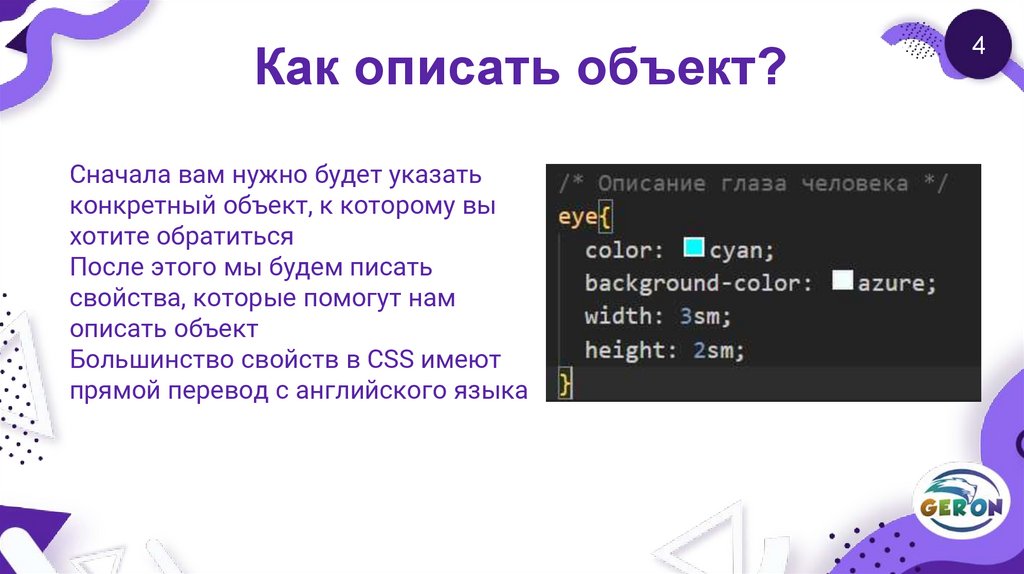
Как описать объект?Сначала вам нужно будет указать
конкретный объект, к которому вы
хотите обратиться
После этого мы будем писать
свойства, которые помогут нам
описать объект
Большинство свойств в CSS имеют
прямой перевод с английского языка
4
5.
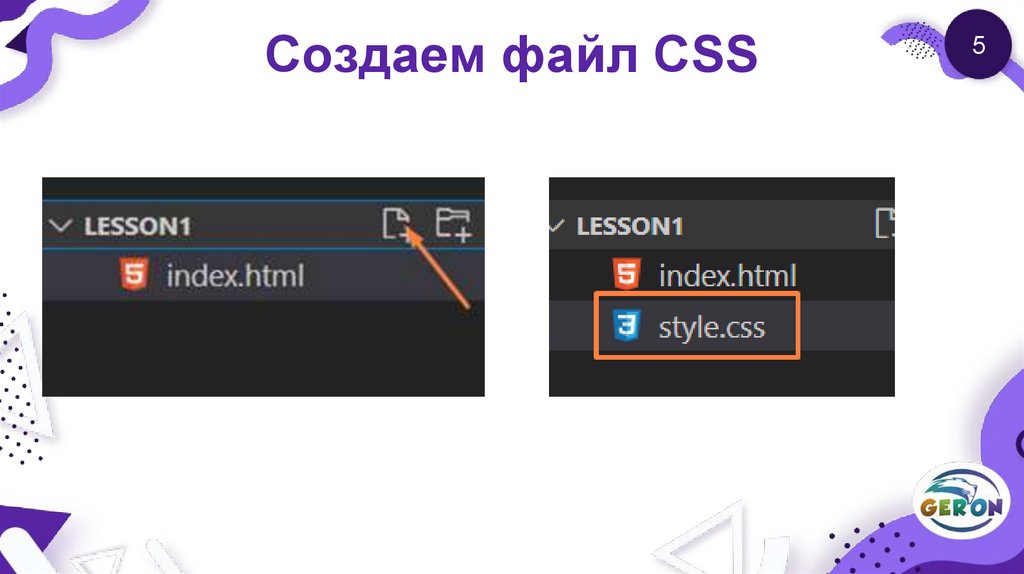
Создаем файл CSS5
6.
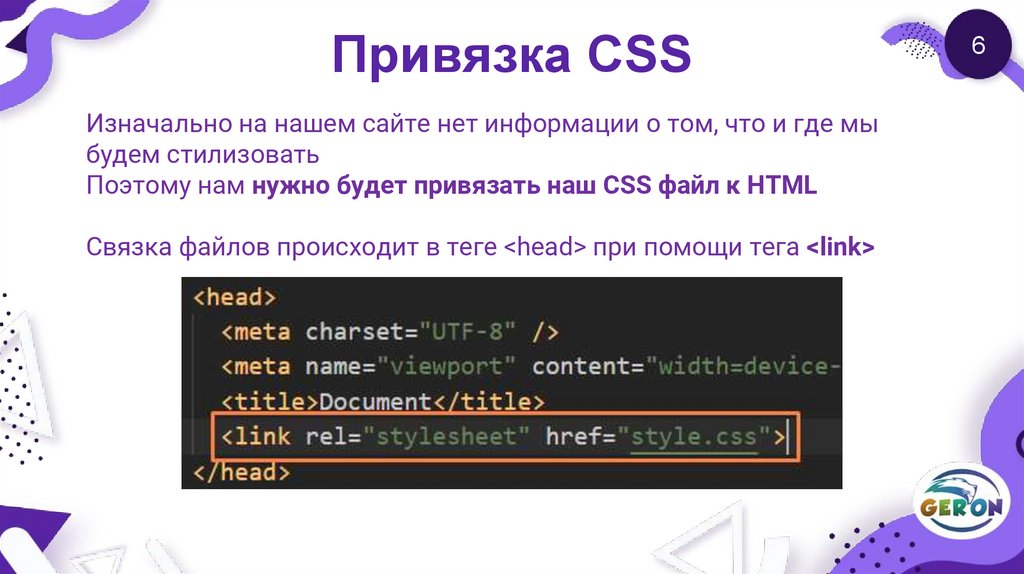
Привязка CSSИзначально на нашем сайте нет информации о том, что и где мы
будем стилизовать
Поэтому нам нужно будет привязать наш CSS файл к HTML
Связка файлов происходит в теге <head> при помощи тега <link>
6
7.
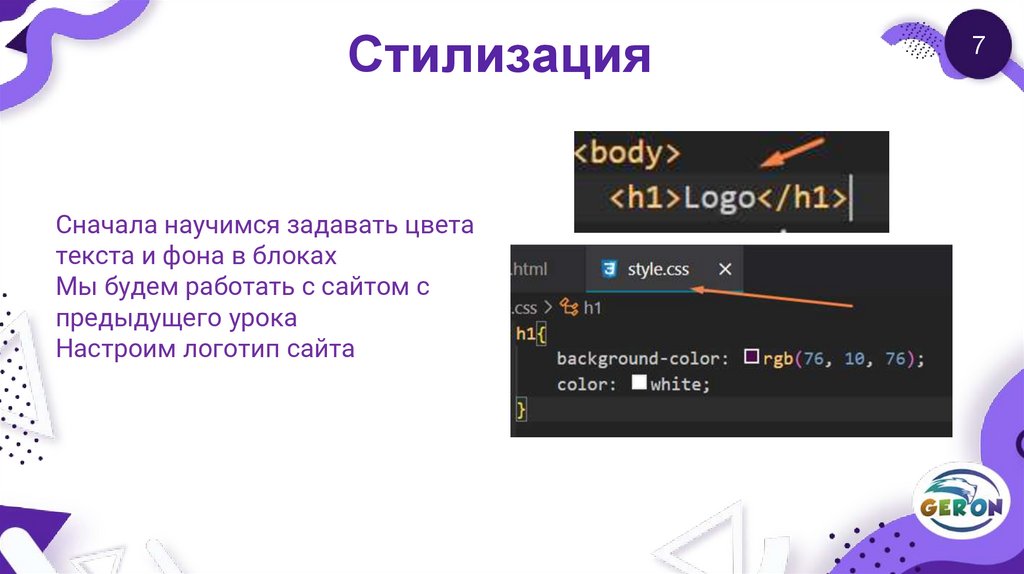
СтилизацияСначала научимся задавать цвета
текста и фона в блоках
Мы будем работать с сайтом с
предыдущего урока
Настроим логотип сайта
7
8.
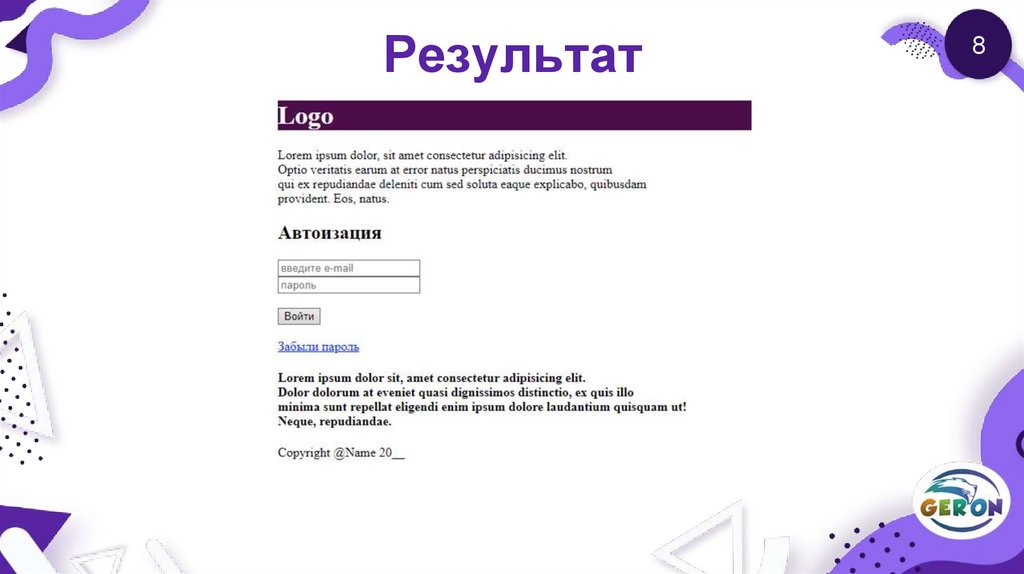
Результат8
9.
Убираем отступыЕсли внимательно посмотреть на
сайт, то видно, что у нашего сайта
есть ненужные отступы
Уберем их, чтобы удобнее работать
со стилями, также можете
поменять цвет сайта
Чтобы настроить отступы, мы
используем свойство margin
9
10.
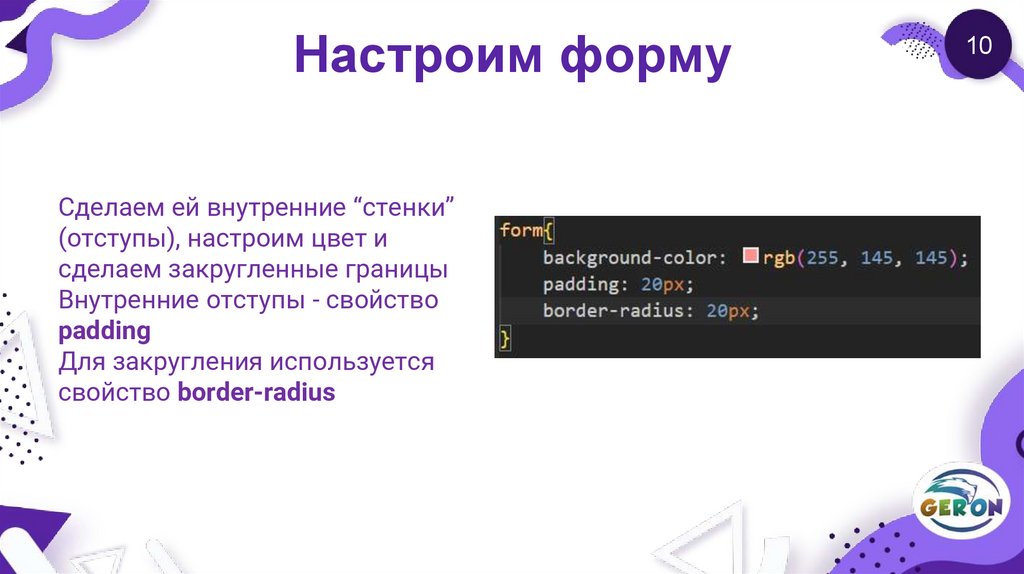
Настроим формуСделаем ей внутренние “стенки”
(отступы), настроим цвет и
сделаем закругленные границы
Внутренние отступы - свойство
padding
Для закругления используется
свойство border-radius
10
11.
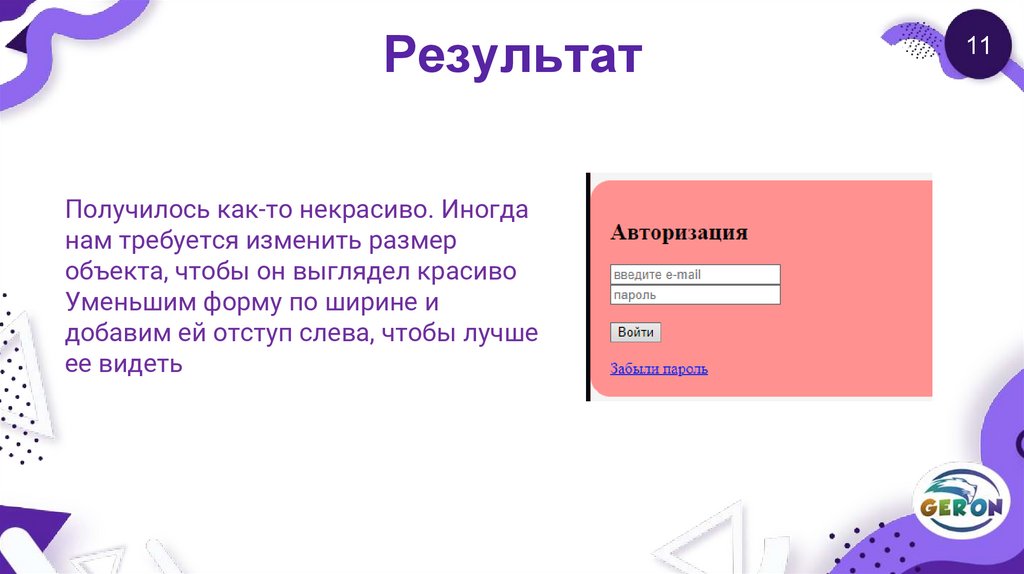
РезультатПолучилось как-то некрасиво. Иногда
нам требуется изменить размер
объекта, чтобы он выглядел красиво
Уменьшим форму по ширине и
добавим ей отступ слева, чтобы лучше
ее видеть
11
12.
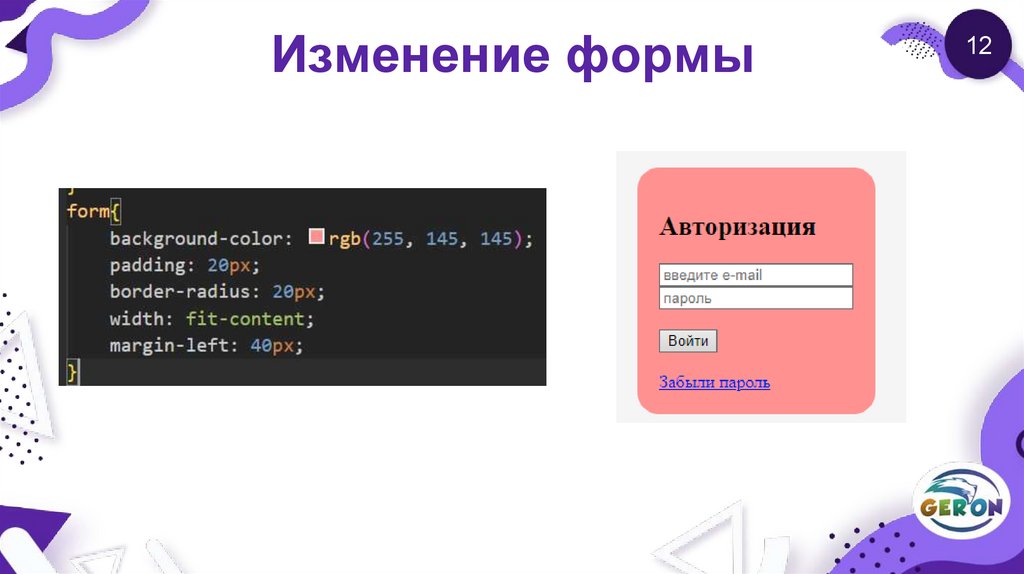
Изменение формы12
13.
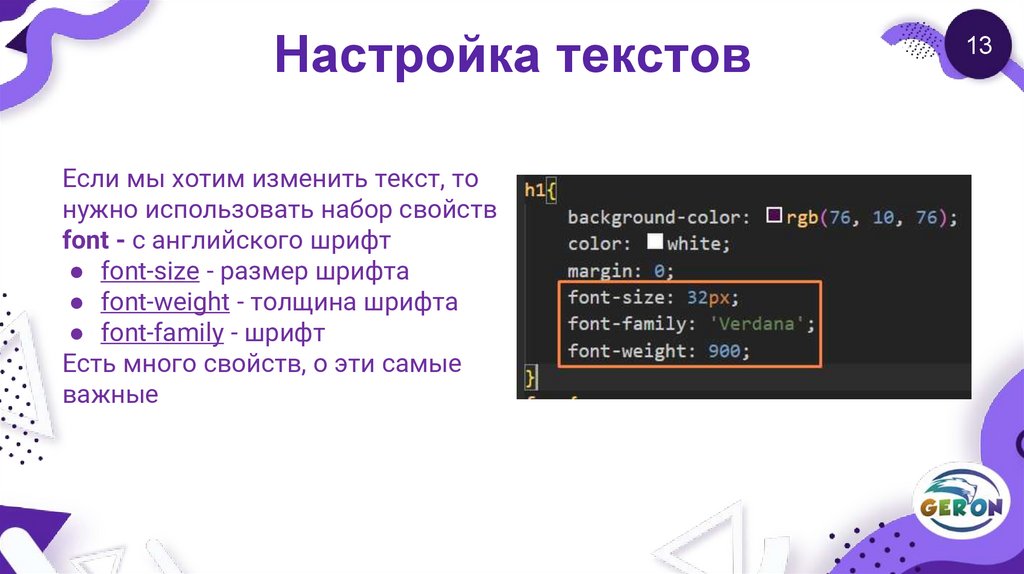
Настройка текстовЕсли мы хотим изменить текст, то
нужно использовать набор свойств
font - с английского шрифт
● font-size - размер шрифта
● font-weight - толщина шрифта
● font-family - шрифт
Есть много свойств, о эти самые
важные
13
14.
РезультатГлавное что нужно помнить тег <h1> - всегда должен быть
САМЫМ БОЛЬШИМ ТЕКСТОМ на
вашем сайте
Поэтому если вы настроили его, то все
другие должны быть меньше него
14
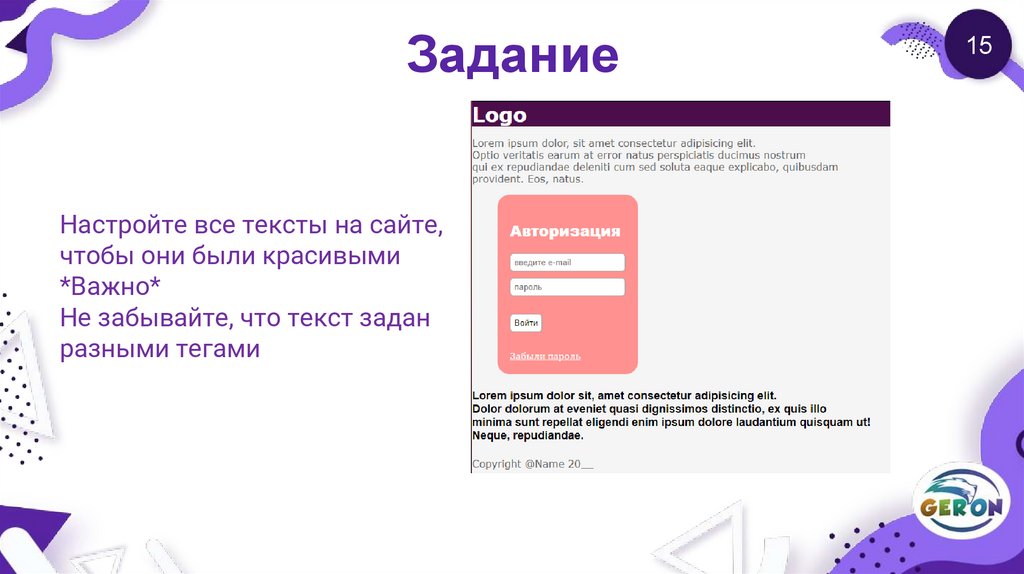
15.
ЗаданиеНастройте все тексты на сайте,
чтобы они были красивыми
*Важно*
Не забывайте, что текст задан
разными тегами
15
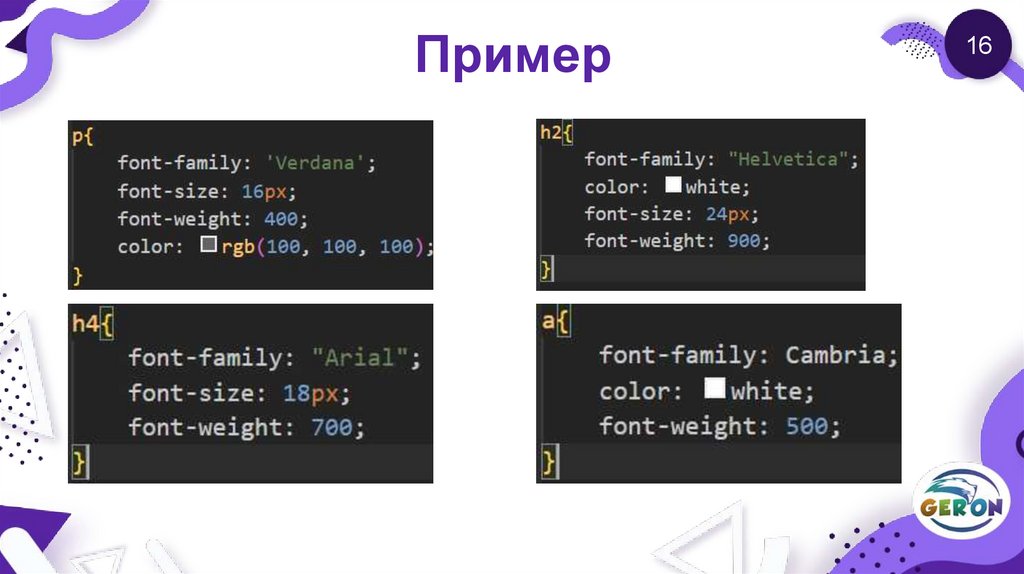
16.
Пример16
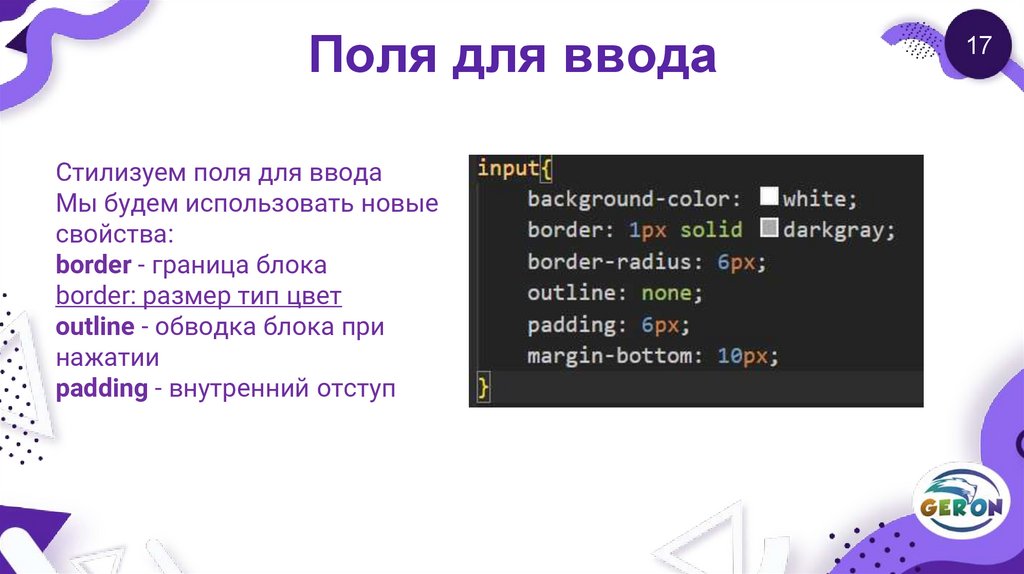
17.
Поля для вводаСтилизуем поля для ввода
Мы будем использовать новые
свойства:
border - граница блока
border: размер тип цвет
outline - обводка блока при
нажатии
padding - внутренний отступ
17
18.
Задание18
19.
Настроим кнопкуКнопка тоже помечается тегом
<input>
Но чаще всего ее стилизуют отдельно
Чтобы обратиться к определенному
виду поля для ввода, при стилизации
мы пишем
input[type = “тип_поля”]
18
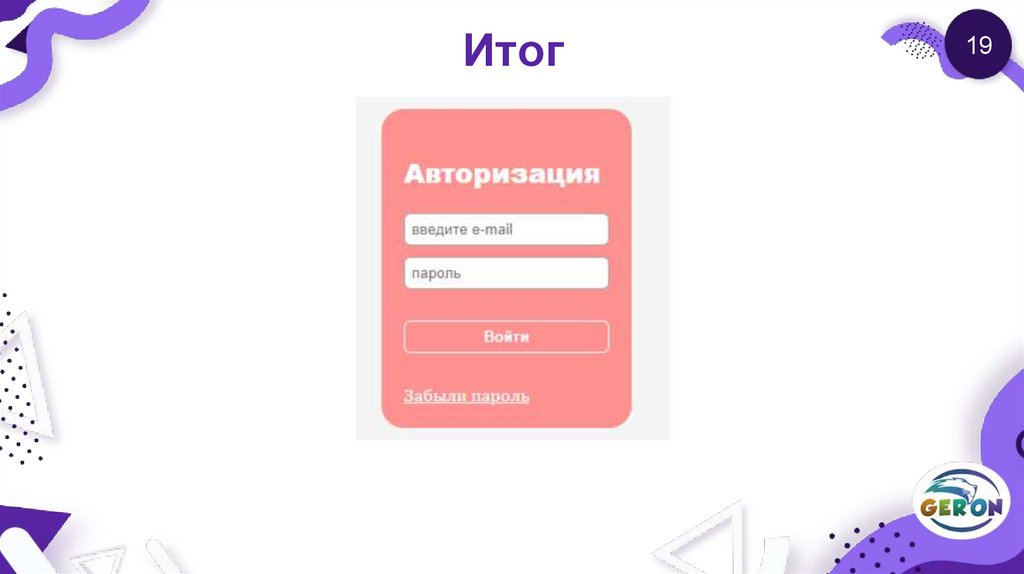
20.
Итог19
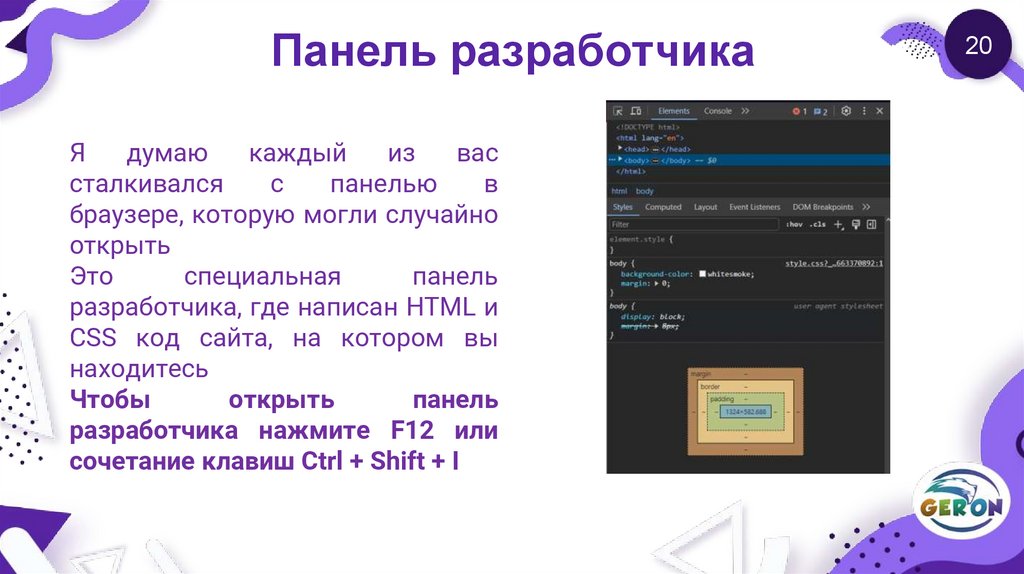
21.
Панель разработчикаЯ
думаю
каждый
из
вас
сталкивался
с
панелью
в
браузере, которую могли случайно
открыть
Это
специальная
панель
разработчика, где написан HTML и
CSS код сайта, на котором вы
находитесь
Чтобы
открыть
панель
разработчика нажмите F12 или
сочетание клавиш Ctrl + Shift + I
20
22.
Панель разработчикаЕе очень удобно использовать,
чтобы посмотреть как стилизован
сайт и какие теги использовались
для ее создания
Также тут есть удобный курсор, с
помощью которого вы можете
нажать на конкретный объект сайта
21
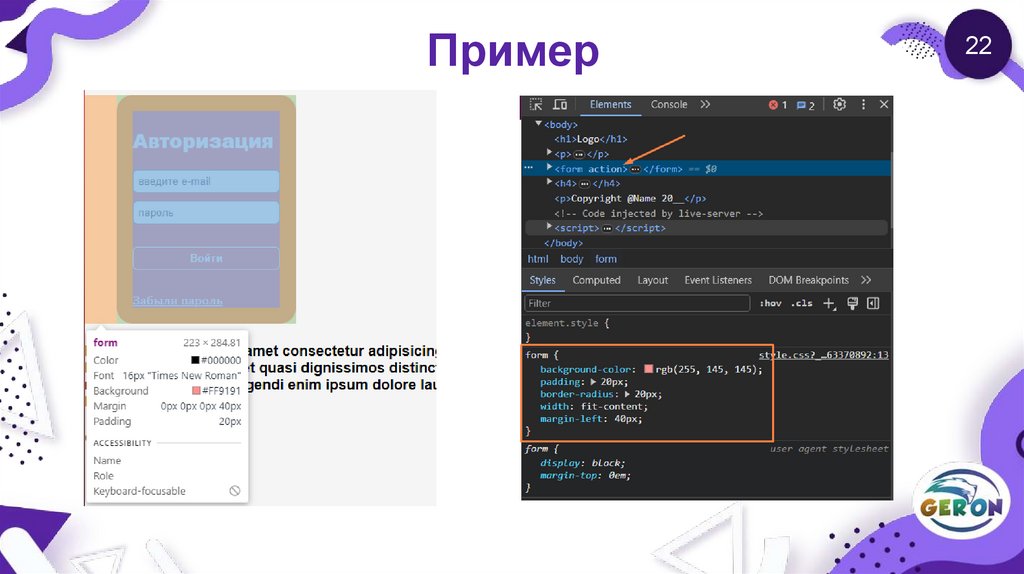
23.
Пример22
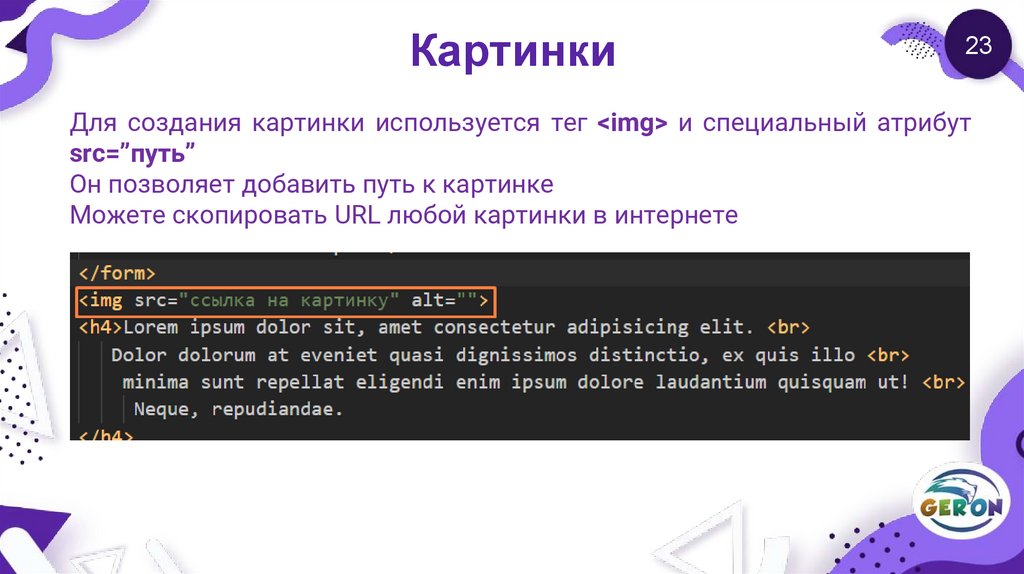
24.
Картинки23
Для создания картинки используется тег <img> и специальный атрибут
src=”путь”
Он позволяет добавить путь к картинке
Можете скопировать URL любой картинки в интернете
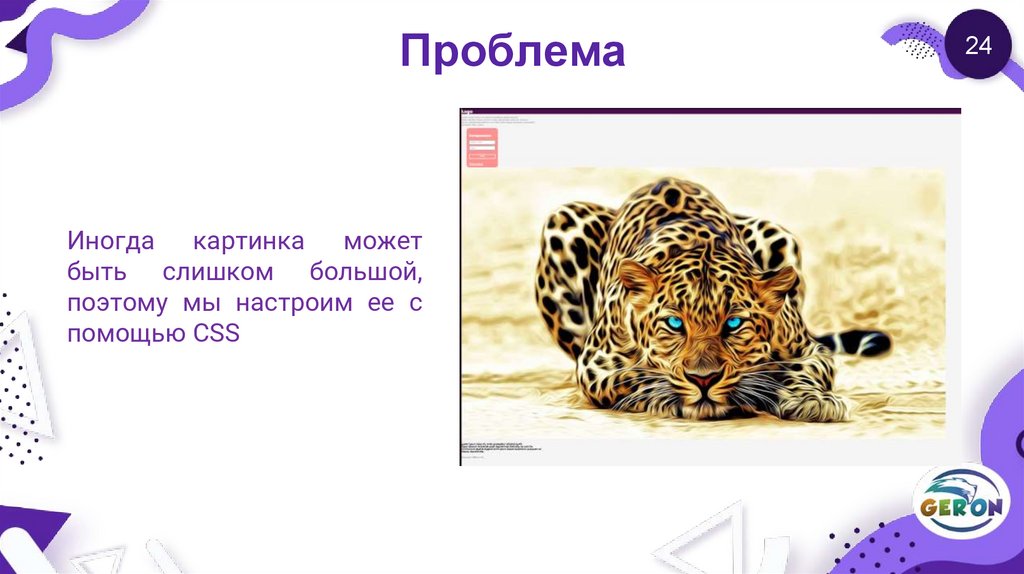
25.
ПроблемаИногда картинка может
быть слишком большой,
поэтому мы настроим ее с
помощью CSS
24
26.
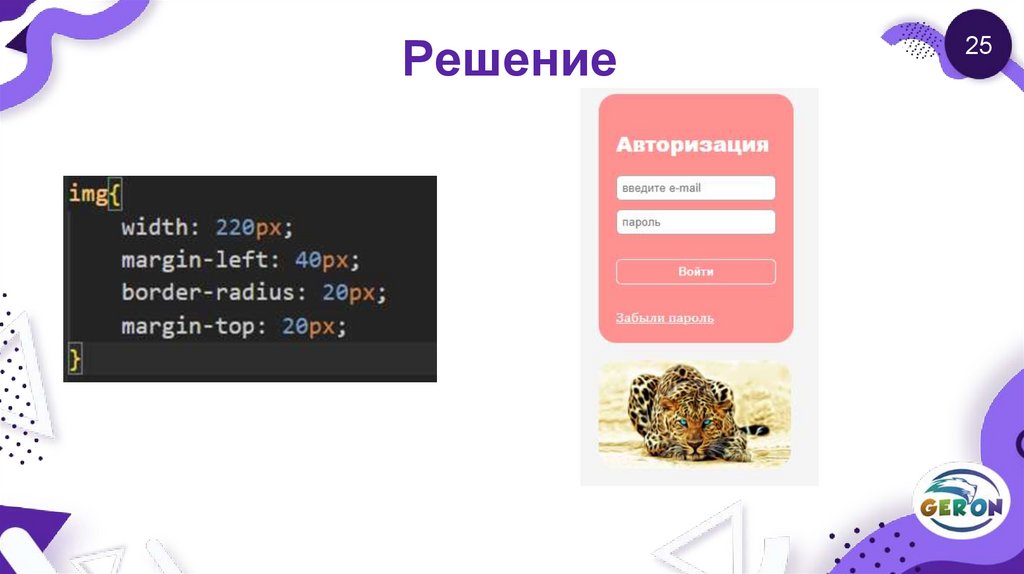
Решение25
27.
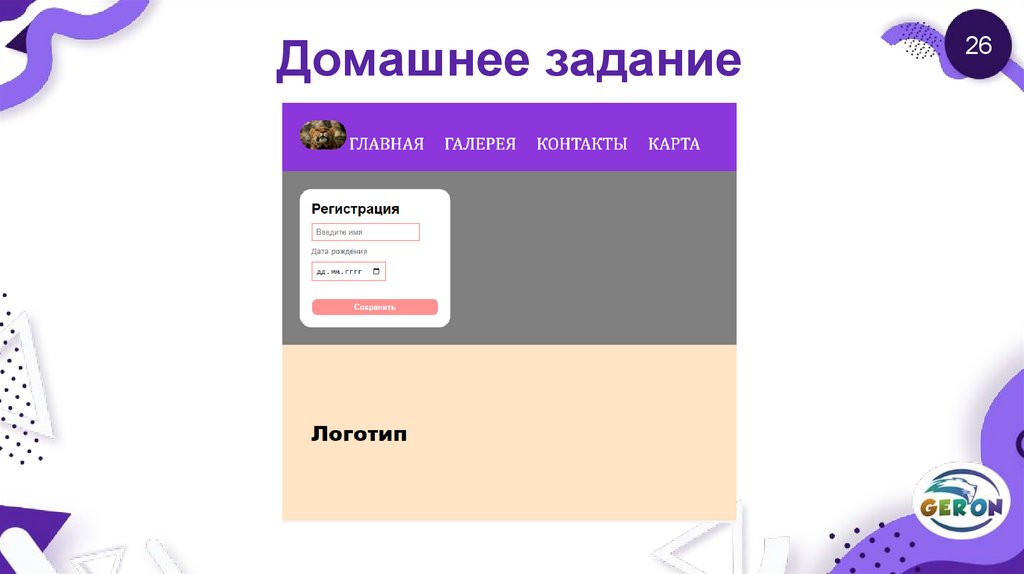
Домашнее задание26




























 internet
internet








