Similar presentations:
Основы CSS
1. Основы CSS
Отступы,Границы,
Позиционирование
2. CSS свойства. Отступы
2CSS свойства.
Отступы
3. CSS свойства. Отступы
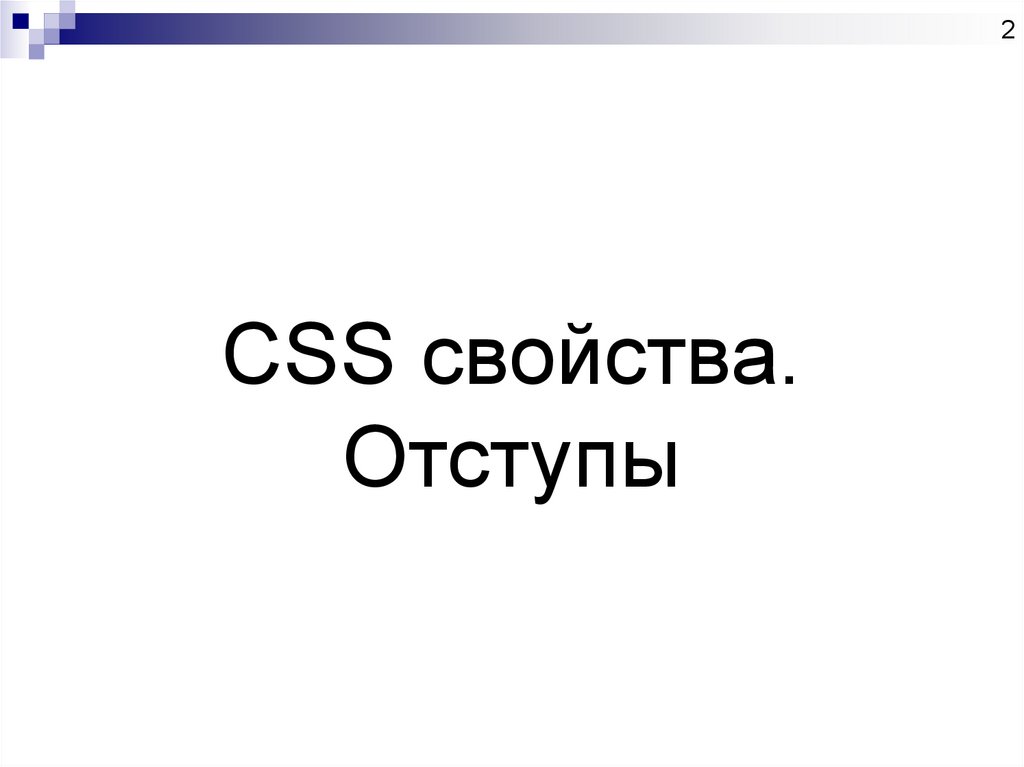
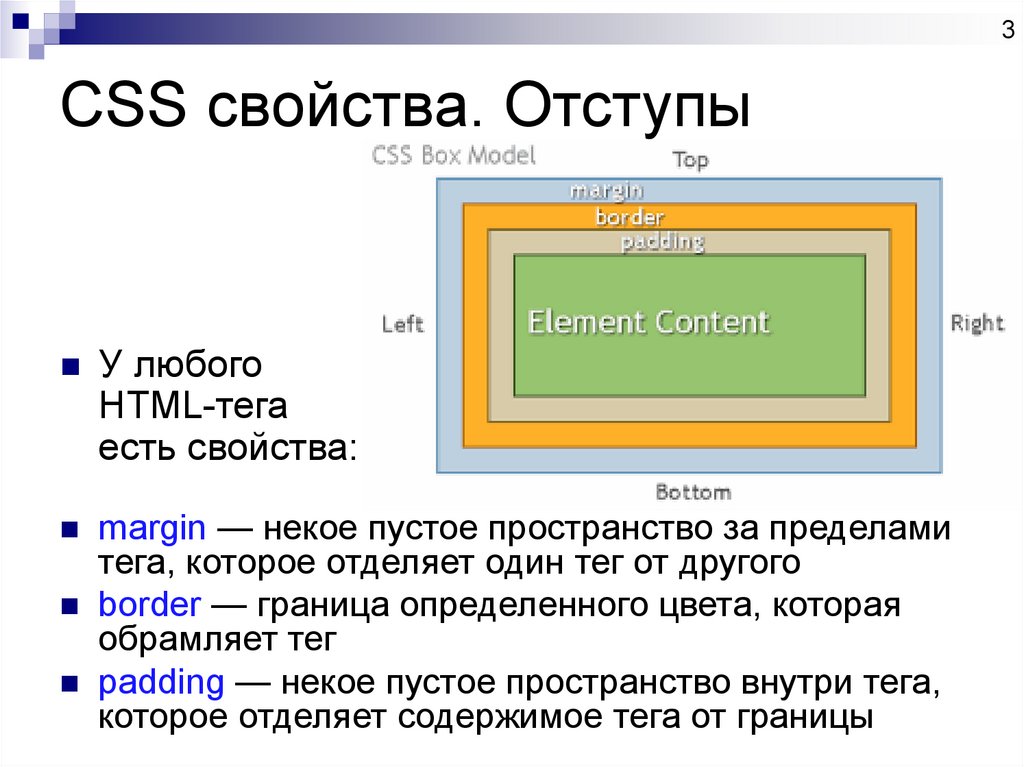
3CSS свойства. Отступы
У любого
HTML-тега
есть свойства:
margin — некое пустое пространство за пределами
тега, которое отделяет один тег от другого
border — граница определенного цвета, которая
обрамляет тег
padding — некое пустое пространство внутри тега,
которое отделяет содержимое тега от границы
4. CSS свойства. Отступы
4CSS свойства. Отступы
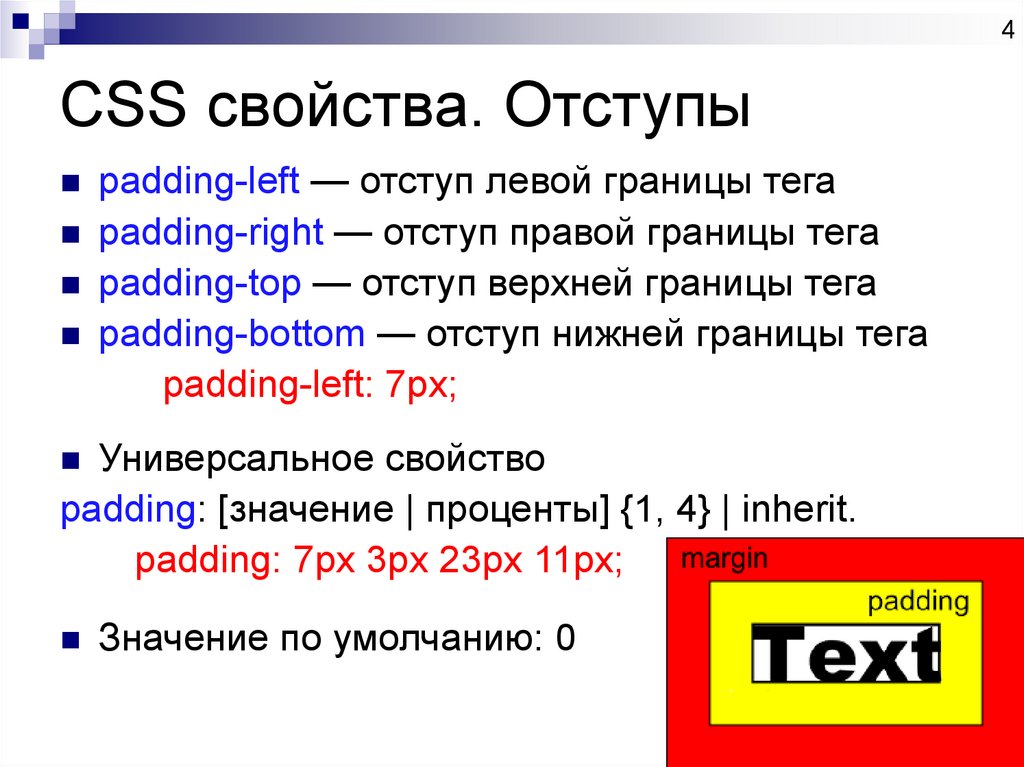
padding-left — отступ левой границы тега
padding-right — отступ правой границы тега
padding-top — отступ верхней границы тега
padding-bottom — отступ нижней границы тега
padding-left: 7px;
Универсальное свойство
padding: [значение | проценты] {1, 4} | inherit.
padding: 7px 3px 23px 11px;
Значение по умолчанию: 0
5. CSS свойства. Отступы
5CSS свойства. Отступы
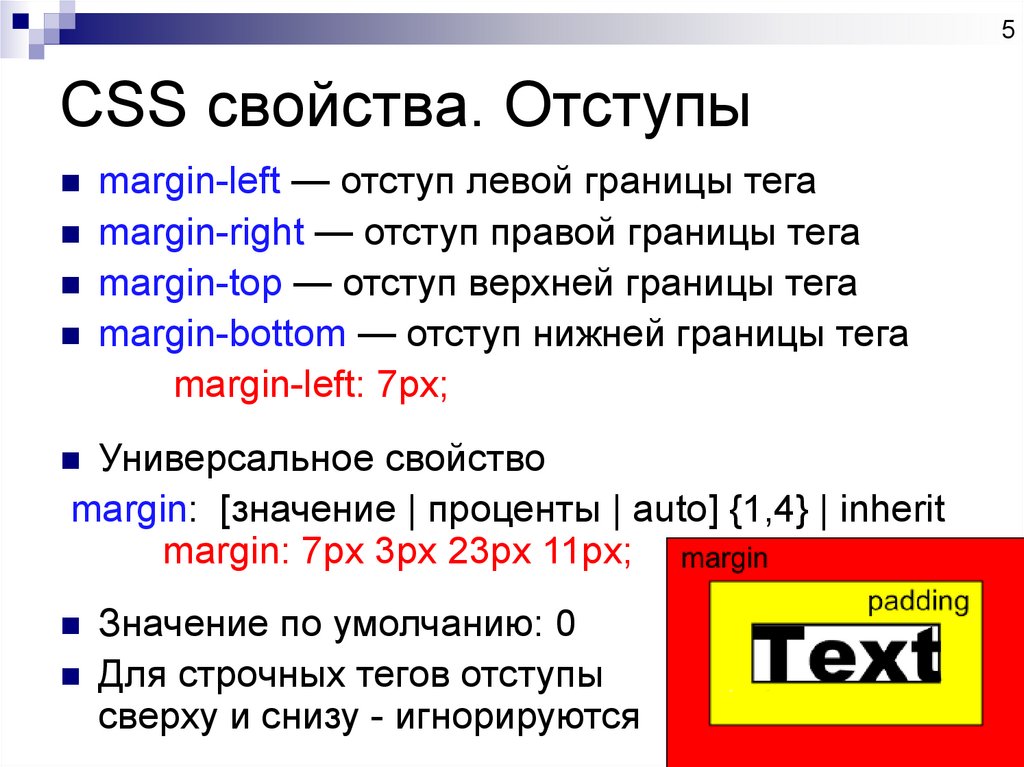
margin-left — отступ левой границы тега
margin-right — отступ правой границы тега
margin-top — отступ верхней границы тега
margin-bottom — отступ нижней границы тега
margin-left: 7px;
Универсальное свойство
margin: [значение | проценты | auto] {1,4} | inherit
margin: 7px 3px 23px 11px;
Значение по умолчанию: 0
Для строчных тегов отступы
сверху и снизу - игнорируются
6. CSS свойства. Тип тега
6CSS свойства. Тип тега
Свойство display позволяет изменить тип
любого тега либо вообще удалить его со
страницы
С его помощью строчный тег можно сделать
блочным и наоборот
Синтаксис display: block | inline | inline-block |
inline-table | list-item | none | run-in | table | tablecaption | table-cell | table-column-group | tablecolumn | table-footer-group | table-header-group |
table-row | table-row-group
Значение по умолчанию: inline
7. Значения свойства display
7Значения свойства display
block – преобразует тег в блочный
inline - преобразует тег в строчный
inline-block - создает тег строчного типа,
который поддерживает отдельные возможности
блочных тегов
inline-table - позволяет создать тег, который
будет вести себя как таблица
list-item - преобразует тег в элемент списка (в
блочный тег с маркером слева от содержимого)
none - полностью удаляет тег с веб-страницы
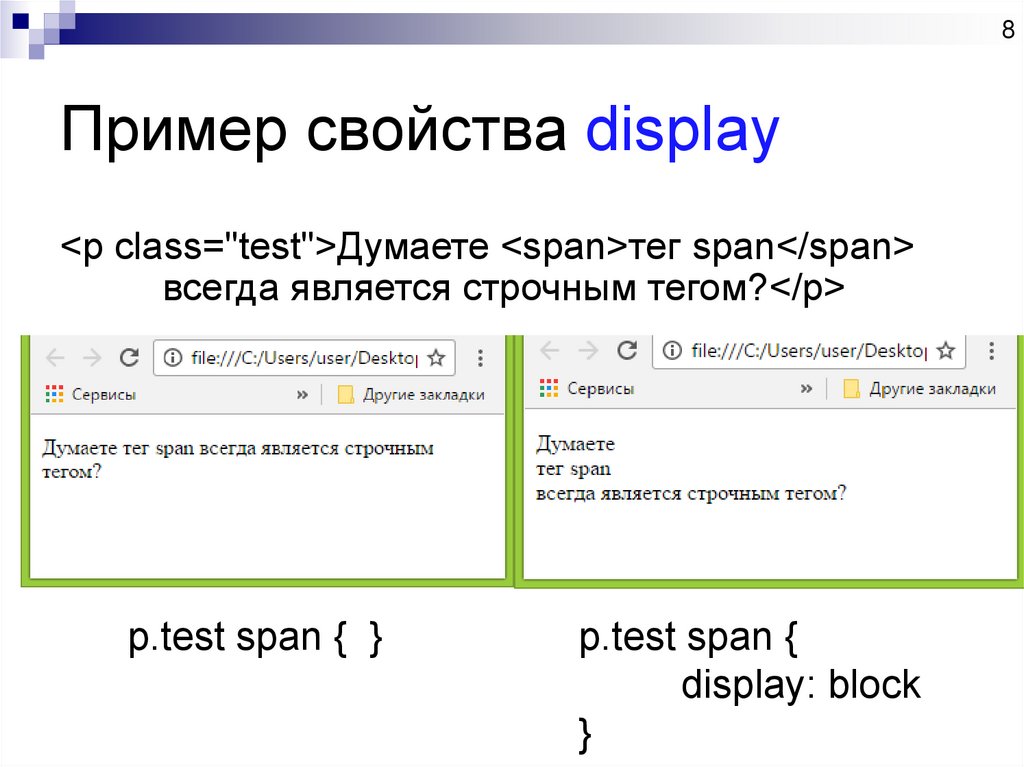
8. Пример свойства display
8Пример свойства display
<p class="test">Думаете <span>тег span</span>
всегда является строчным тегом?</p>
p.test span { }
p.test span {
display: block
}
9. CSS свойства. Видимость тега
9CSS свойства. Видимость тега
Свойство visibility позволяет при
необходимости скрыть содержимое тега
Похоже на display:none, но сам тег со
страницы не удаляется; место, которое
занимает тег, остается за ним
Синтаксис: visibility: visible | hidden |
collapse | inherit
Значение по умолчанию: visible
10. Значения свойства visibility
10Значения свойства visibility
visible — отобразить содержимое тега
hidden — скрыть содержимое тега, а
также фон и рамку вокруг него
collapse — для строк и колонок таблицы
аналогично display:none, в остальных
случаях аналогично visibility:hidden
inherit — наследовать значение от
родительского тега
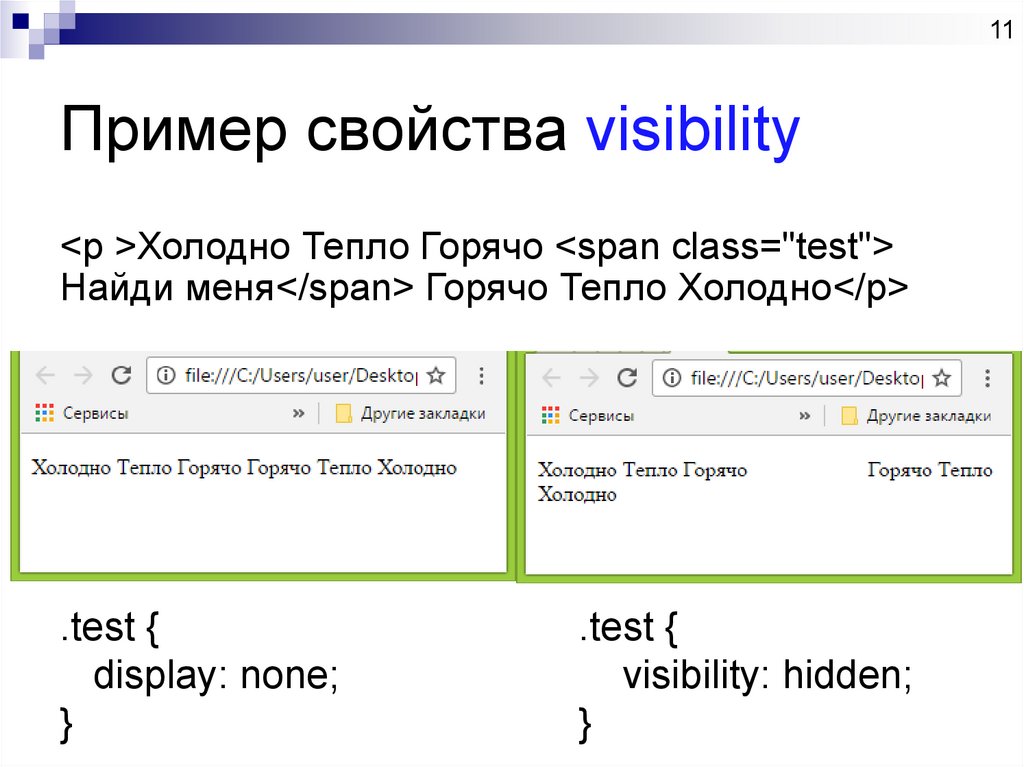
11. Пример свойства visibility
11Пример свойства visibility
<p >Холодно Тепло Горячо <span class="test">
Найди меня</span> Горячо Тепло Холодно</p>
.test {
display: none;
}
.test {
visibility: hidden;
}
12. CSS свойства. Границы
12CSS свойства.
Границы
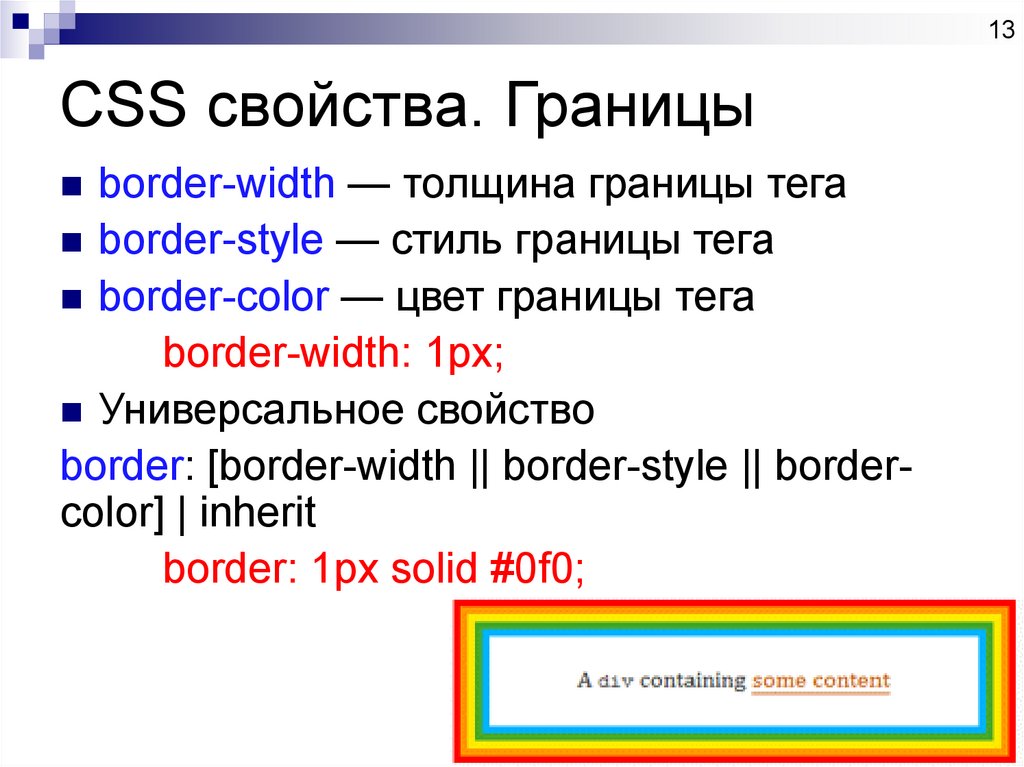
13. CSS свойства. Границы
13CSS свойства. Границы
border-width — толщина границы тега
border-style — стиль границы тега
border-color — цвет границы тега
border-width: 1px;
Универсальное свойство
border: [border-width || border-style || bordercolor] | inherit
border: 1px solid #0f0;
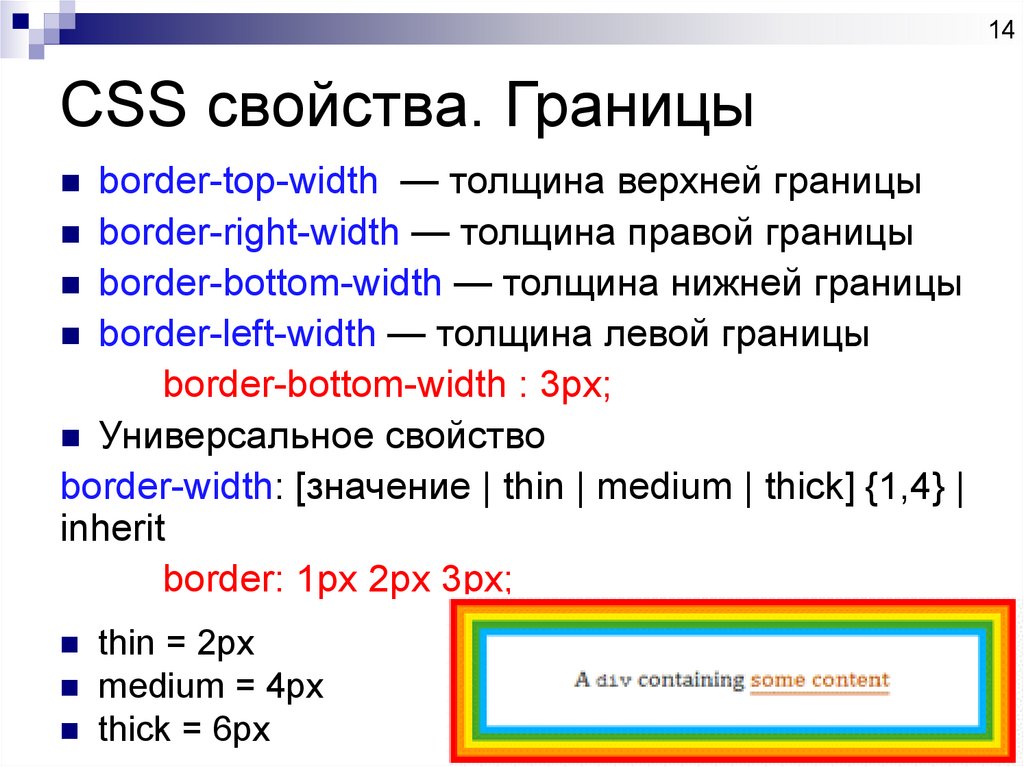
14. CSS свойства. Границы
14CSS свойства. Границы
border-top-width — толщина верхней границы
border-right-width — толщина правой границы
border-bottom-width — толщина нижней границы
border-left-width — толщина левой границы
border-bottom-width : 3px;
Универсальное свойство
border-width: [значение | thin | medium | thick] {1,4} |
inherit
border: 1px 2px 3px;
thin = 2px
medium = 4px
thick = 6px
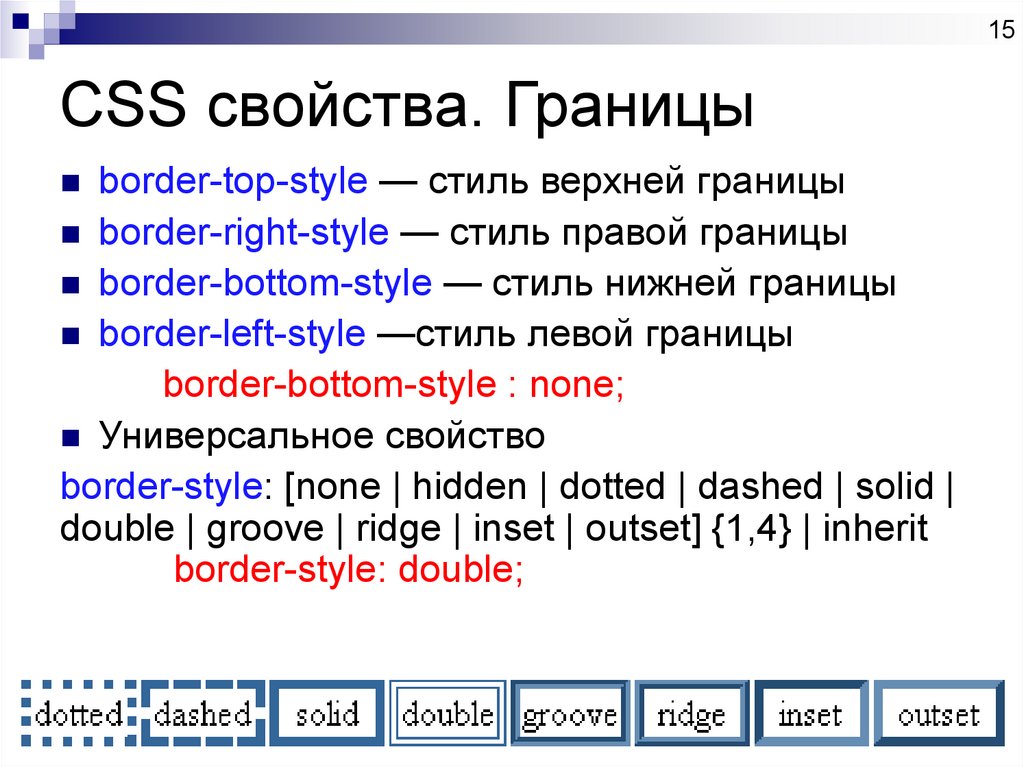
15. CSS свойства. Границы
15CSS свойства. Границы
border-top-style — стиль верхней границы
border-right-style — стиль правой границы
border-bottom-style — стиль нижней границы
border-left-style —стиль левой границы
border-bottom-style : none;
Универсальное свойство
border-style: [none | hidden | dotted | dashed | solid |
double | groove | ridge | inset | outset] {1,4} | inherit
border-style: double;
16. CSS свойства. Границы
16CSS свойства. Границы
border-top-color — цвет верхней границы
border-right-color — цвет правой границы
border-bottom-color — цвет нижней границы
border-left-color — цвет левой границы
border-bottom-color : blue;
Универсальное свойство
border-color: [цвет | transparent] {1,4} | inherit
border-color: red white;
17. CSS свойства. Границы
17CSS свойства. Границы
outline-width — толщина границы тега
outline-style — стиль границы тега
outline-color — цвет границы тега
outline-width: 1px;
Универсальное свойство (синтаксис
подобен свойству border)
outline: outline-color || outline-style || outlinewidth | inherit
outline: 1px solid #123;
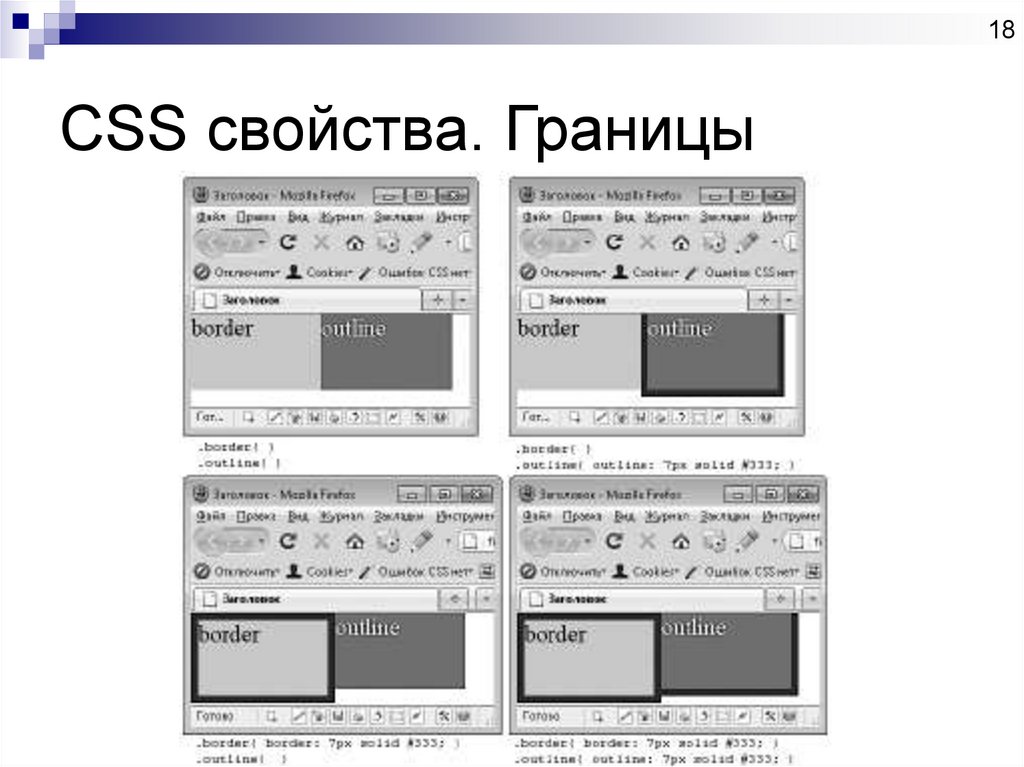
18. CSS свойства. Границы
18CSS свойства. Границы
19. CSS свойства. Закругление границ
19CSS свойства. Закругление границ
Раньше создание закругленных границ
делалось набором картинок, в который входили
отдельно картинки границы и отдельно
картинки уголков для нее. После чего
создавался «бутерброд» из тегов div,
вложенных друг в друга.
Каждому тегу в качестве фона присваивалась
своя картинка
В итоге получалось изображение рамки с
закругленными границами
20. CSS свойства. Закругление границ
20CSS свойства. Закругление границ
До CSS 3:
-moz-border-radius: радиус; /* для Firefox */
-khtml-border-radius: радиус; /*для Konqueror*/
-webkit-border-radius: радиус; /* для Chrome и
Safari*/
border-radius: радиус; /* для Opera, iOS, Android */
В CSS 3:
border-radius: радиус {1,4} [ / радиус {1,4}]
21.
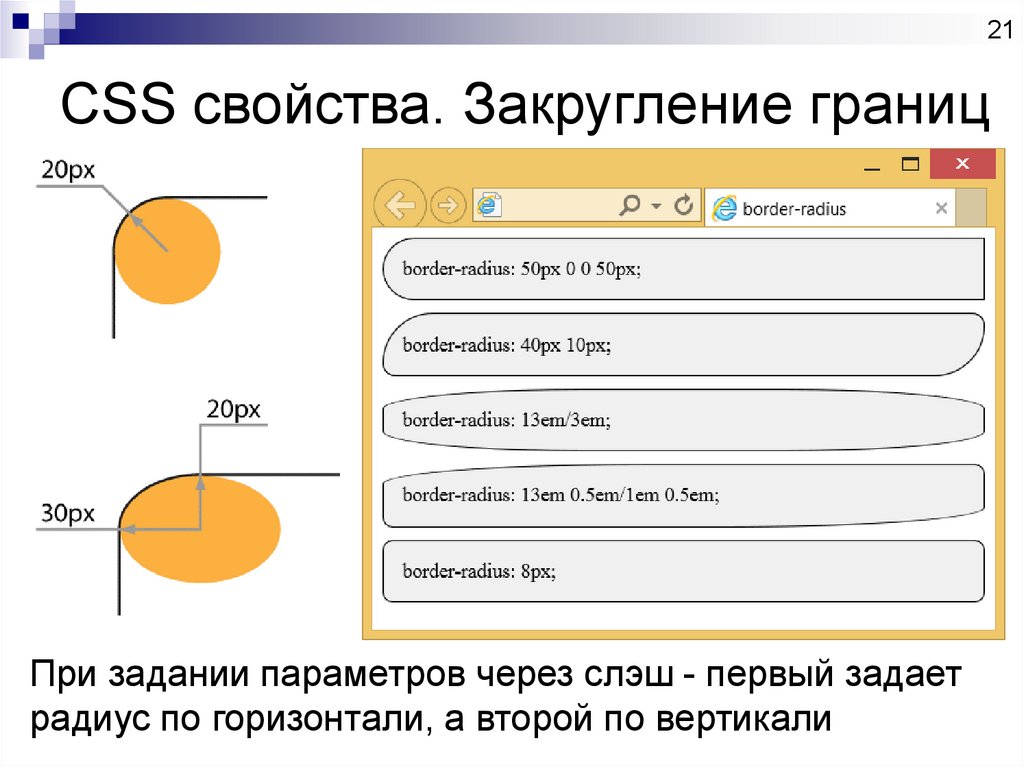
21CSS свойства. Закругление границ
При задании параметров через слэш - первый задает
радиус по горизонтали, а второй по вертикали
22. CSS свойства. Тени
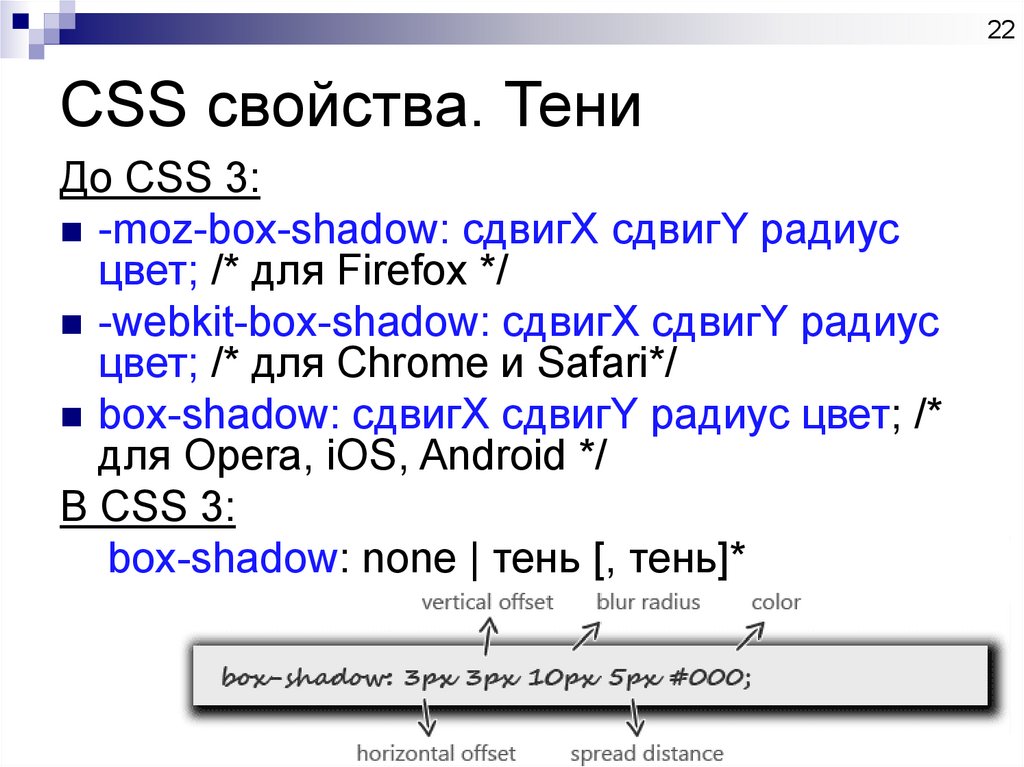
22CSS свойства. Тени
До CSS 3:
-moz-box-shadow: сдвигХ сдвигY радиус
цвет; /* для Firefox */
-webkit-box-shadow: сдвигХ сдвигY радиус
цвет; /* для Chrome и Safari*/
box-shadow: сдвигХ сдвигY радиус цвет; /*
для Opera, iOS, Android */
В CSS 3:
box-shadow: none | тень [, тень]*
23. CSS свойства. Тени
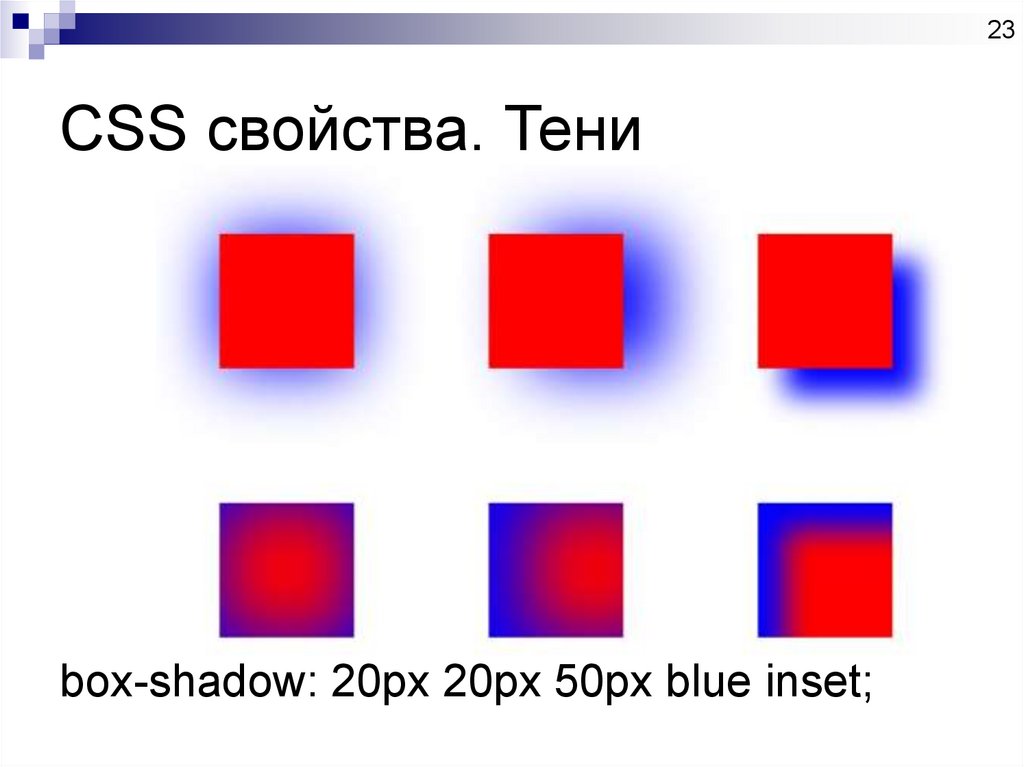
23CSS свойства. Тени
box-shadow: 20px 20px 50px blue inset;
24. CSS свойства. Размер
24CSS свойства. Размер
width
height
min-height и min-width
max-height и max-width
overflow
clip
25. CSS свойства. Позиционирование
25CSS свойства.
Позиционирование
26. CSS свойства. Позиционирование
26CSS свойства. Позиционирование
position – расположение тега относительно
его текущего местоположения или
родительского тега
position: absolute;
Синтаксис:
position: absolute | fixed | relative | static | inherit
Размер сдвига задается свойствами left,
top, bottom и right
27. CSS свойства. Позиционирование
27CSS свойства. Позиционирование
По умолчанию любой тег находится на том
месте, где его указали в HTML (= position: static)
Другие значения данного свойства:
absolute — абсолютное позиционирование, при
котором тег позиционируется относительно
экрана либо относительно первого родительского
тега, для которого задано позиционирование
relative — позиционирование относительно
текущего расположения тега
fixed — тег зафиксирован в определенном месте
окна браузера и не покидает своего положения
при прокрутке
28. CSS свойства. Позиционирование
28CSS свойства. Позиционирование
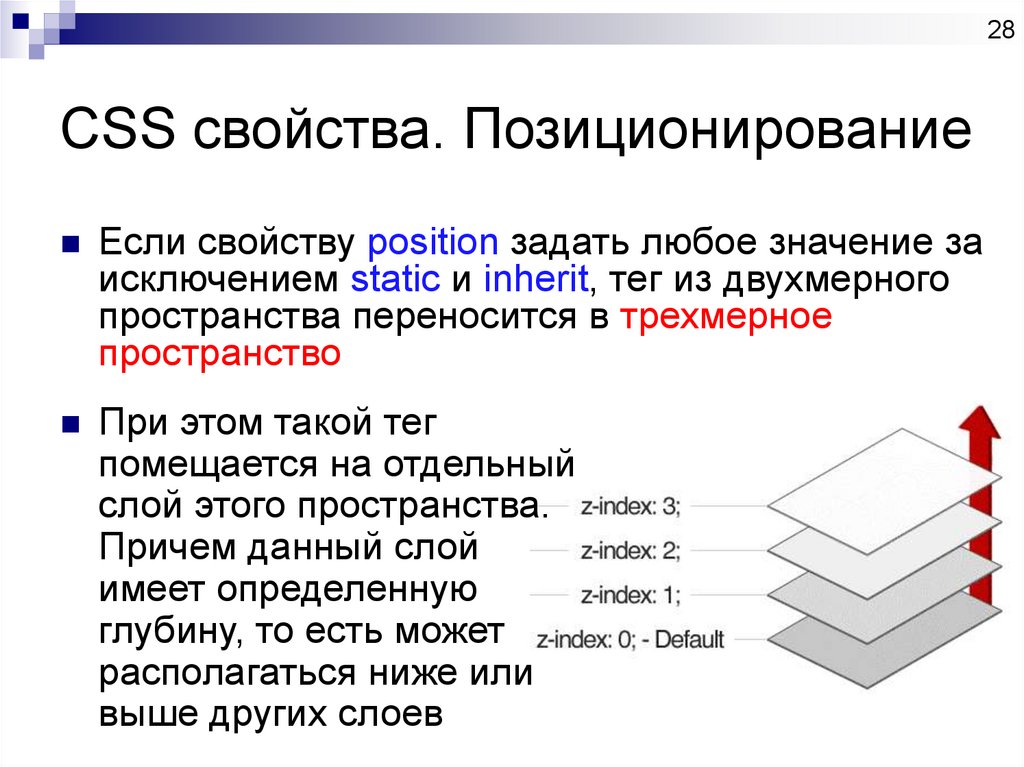
Если свойству position задать любое значение за
исключением static и inherit, тег из двухмерного
пространства переносится в трехмерное
пространство
При этом такой тег
помещается на отдельный
слой этого пространства.
Причем данный слой
имеет определенную
глубину, то есть может
располагаться ниже или
выше других слоев
29. CSS свойства. Позиционирование
29CSS свойства. Позиционирование
left, right, top, bottom – величина
смещения тега по соответствующему
направлению (либо относительно
соответствующей границы)
top: -11px;
Синтаксис:
left: значение | проценты | auto | inherit
Значение по умолчанию: auto
30. Относительное позиционирование
30Относительное позиционирование
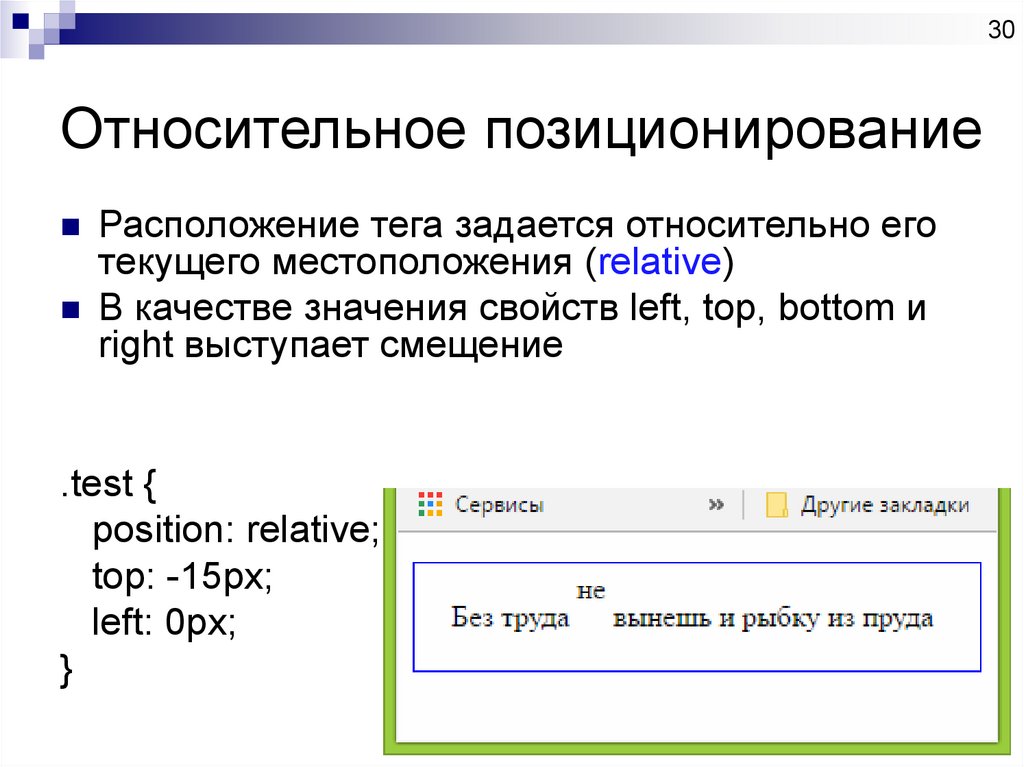
Расположение тега задается относительно его
текущего местоположения (relative)
В качестве значения свойств left, top, bottom и
right выступает смещение
.test {
position: relative;
top: -15px;
left: 0px;
}
31. Абсолютное позиционирование
31Абсолютное позиционирование
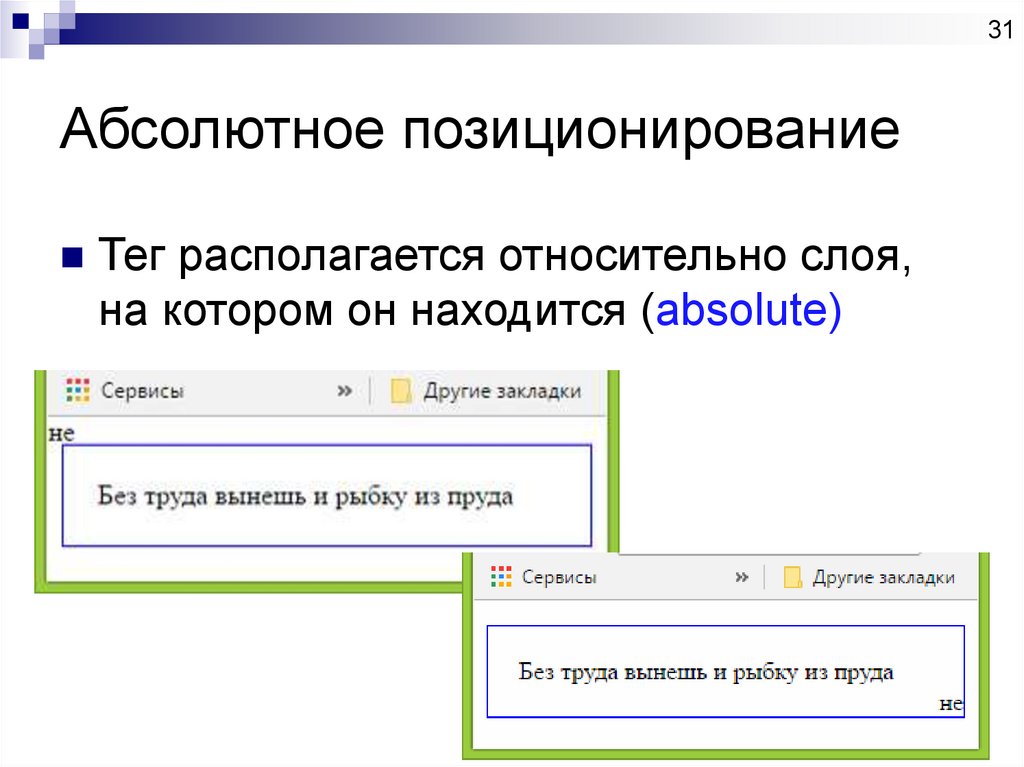
Тег располагается относительно слоя,
на котором он находится (absolute)
32. Фиксированное позиционирование
32Фиксированное позиционирование
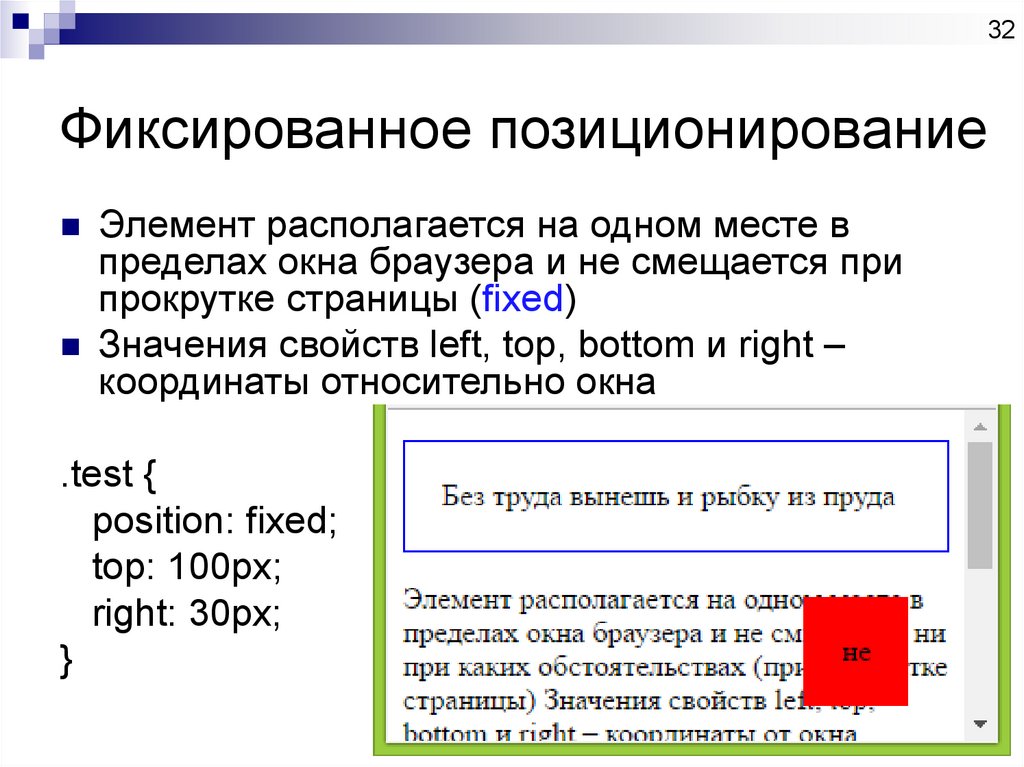
Элемент располагается на одном месте в
пределах окна браузера и не смещается при
прокрутке страницы (fixed)
Значения свойств left, top, bottom и right –
координаты относительно окна
.test {
position: fixed;
top: 100px;
right: 30px;
}
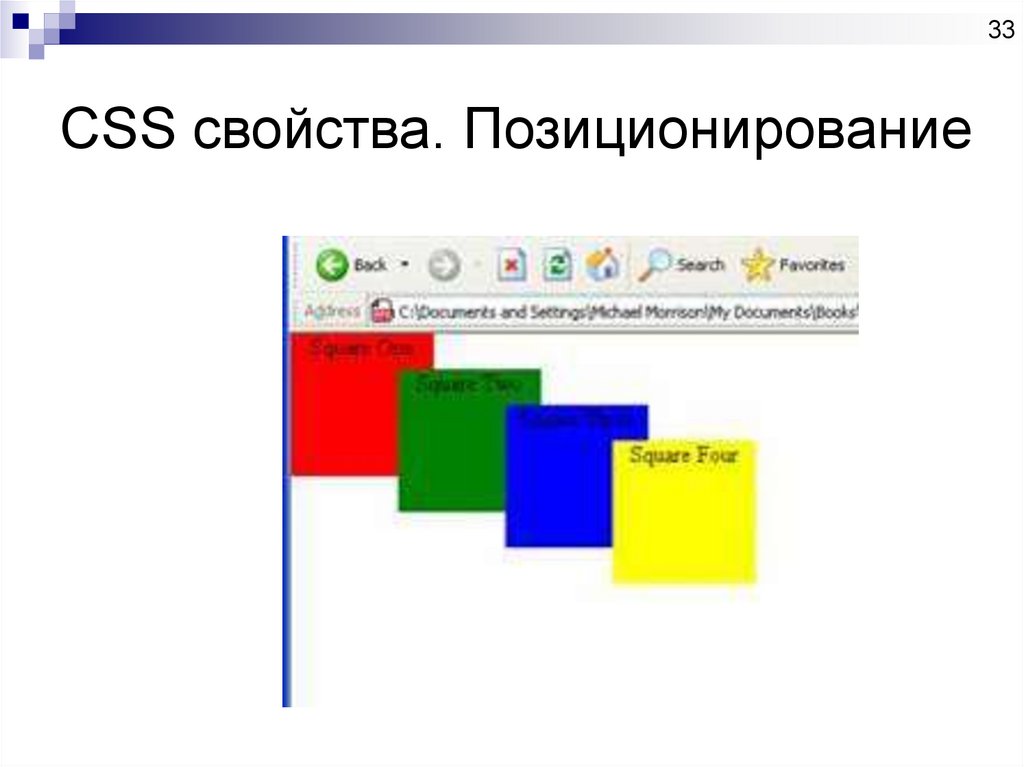
33. CSS свойства. Позиционирование
33CSS свойства. Позиционирование
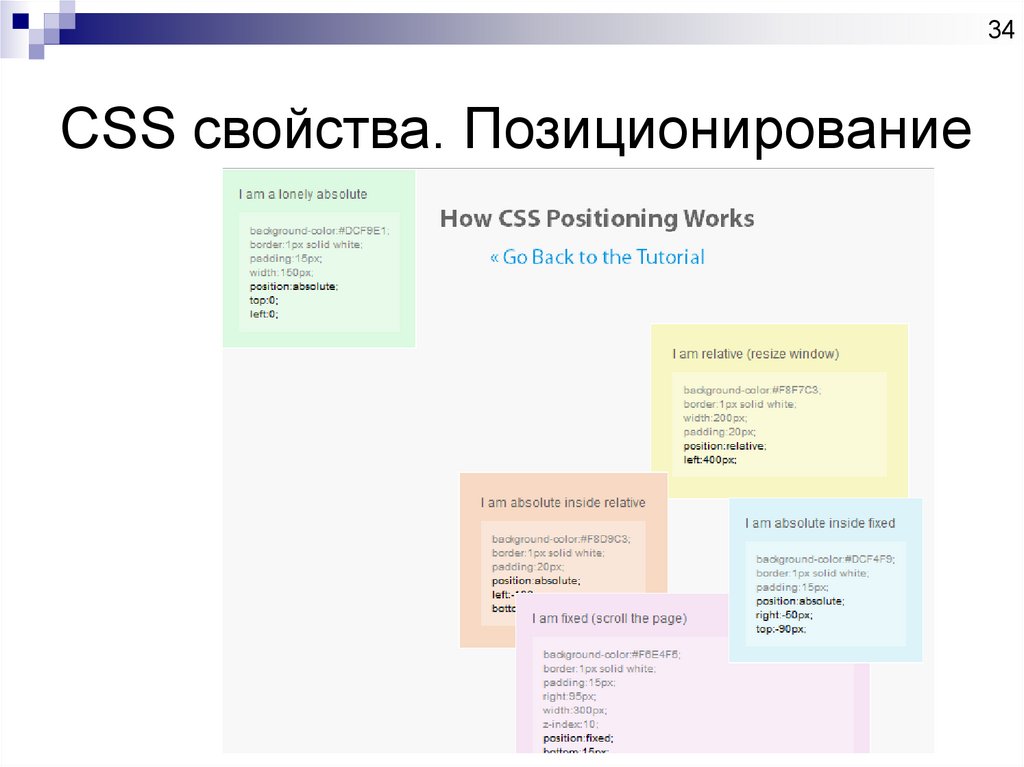
34. CSS свойства. Позиционирование
34CSS свойства. Позиционирование
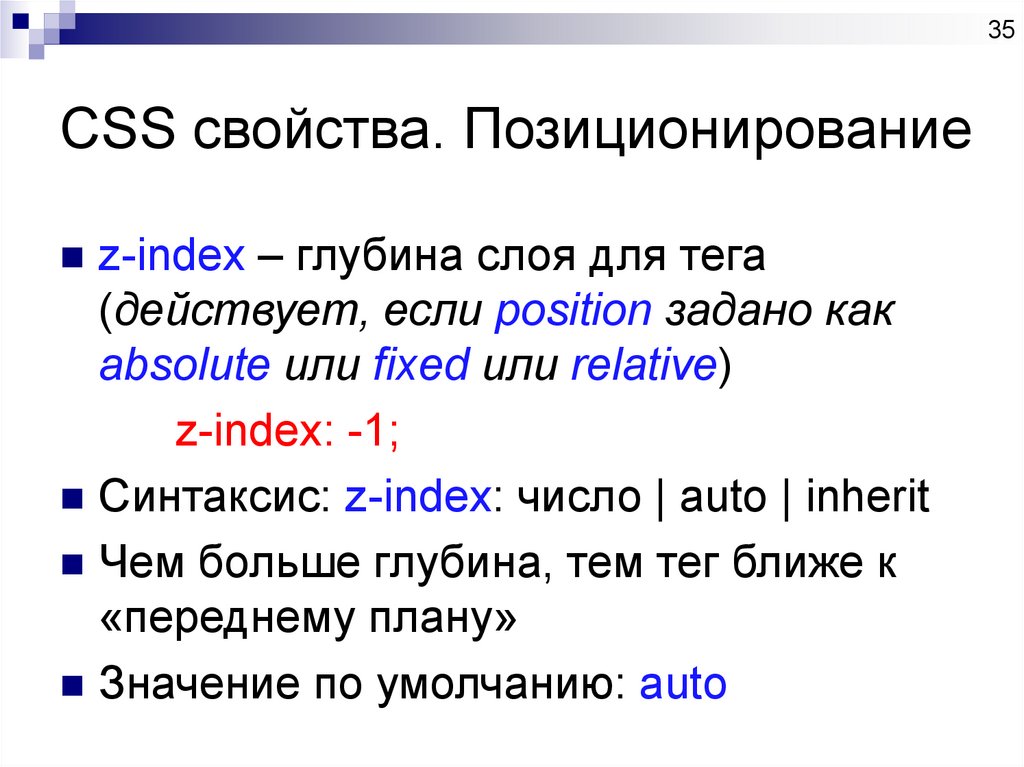
35. CSS свойства. Позиционирование
35CSS свойства. Позиционирование
z-index – глубина слоя для тега
(действует, если position задано как
absolute или fixed или relative)
z-index: -1;
Синтаксис: z-index: число | auto | inherit
Чем больше глубина, тем тег ближе к
«переднему плану»
Значение по умолчанию: auto
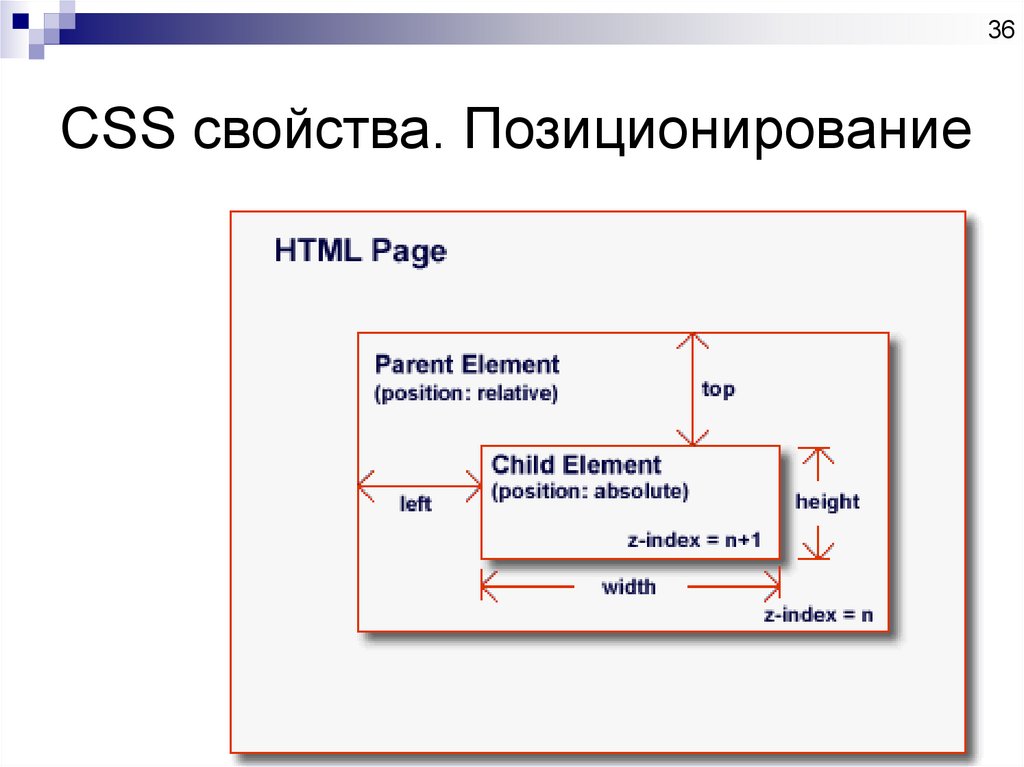
36. CSS свойства. Позиционирование
36CSS свойства. Позиционирование
37. CSS свойства. Позиционирование
37CSS свойства. Позиционирование
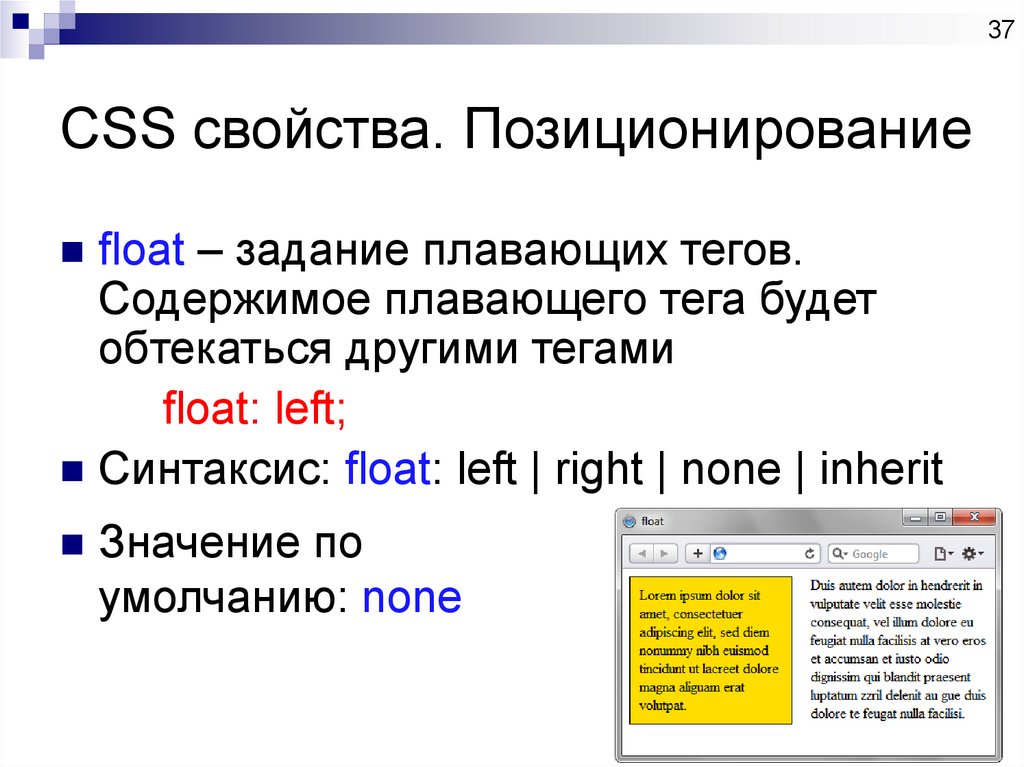
float – задание плавающих тегов.
Содержимое плавающего тега будет
обтекаться другими тегами
float: left;
Синтаксис: float: left | right | none | inherit
Значение по
умолчанию: none
38. CSS свойства. Позиционирование
38CSS свойства. Позиционирование
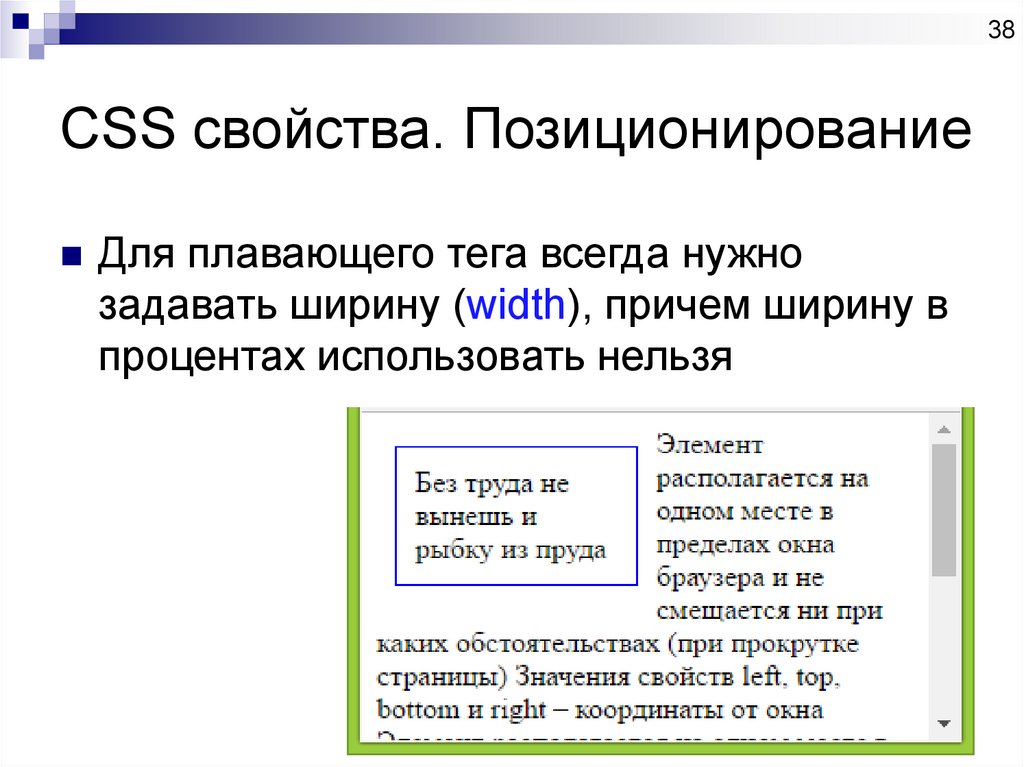
Для плавающего тега всегда нужно
задавать ширину (width), причем ширину в
процентах использовать нельзя
39. CSS свойства. Позиционирование
39CSS свойства. Позиционирование
clear – отменяет действие всех
плавающих элементов, которые
размещены выше данного тега, на теги,
расположенные ниже данного
clear: both
Синтаксис:
clear: none | left | right | both | inherit
Значение по умолчанию: none
40. CSS свойства. Позиционирование
40CSS свойства. Позиционирование
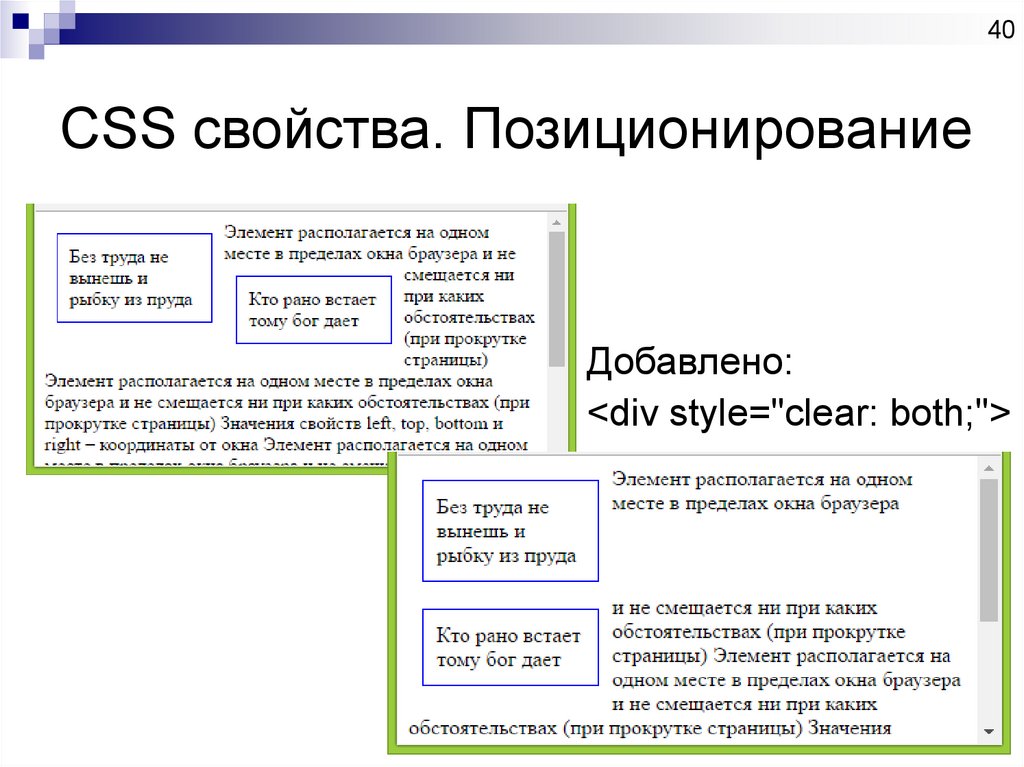
Добавлено:
<div style="clear: both;">
41. CSS свойства. Позиционирование
41CSS свойства. Позиционирование
text-align - выравнивания текста
написанного в теге (иногда и самого тега)
text-align: center;
Синтаксис:
text-align: center | justify | left | right | start | end
Свойство наследуется
42. CSS свойства. Позиционирование
42CSS свойства. Позиционирование
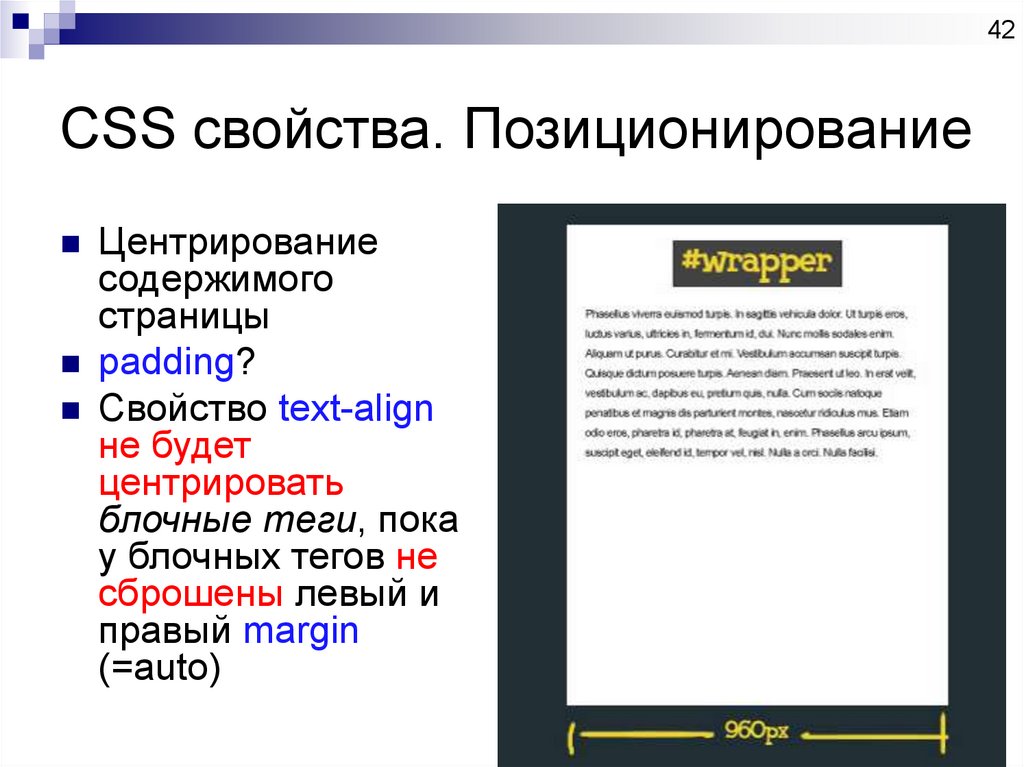
Центрирование
содержимого
страницы
padding?
Свойство text-align
не будет
центрировать
блочные теги, пока
у блочных тегов не
сброшены левый и
правый margin
(=auto)
43. CSS свойства. Списки
43CSS свойства. Списки
list-style-type – задание маркера отдельной
позиции списка
Синтаксис:
list-style-type: circle | disc | square | armenian |
decimal | decimal-leading-zero | georgian |
lower-alpha | lower-greek | lower-latin | lowerroman | upper-alpha | upper-latin | upperroman | none | inherit
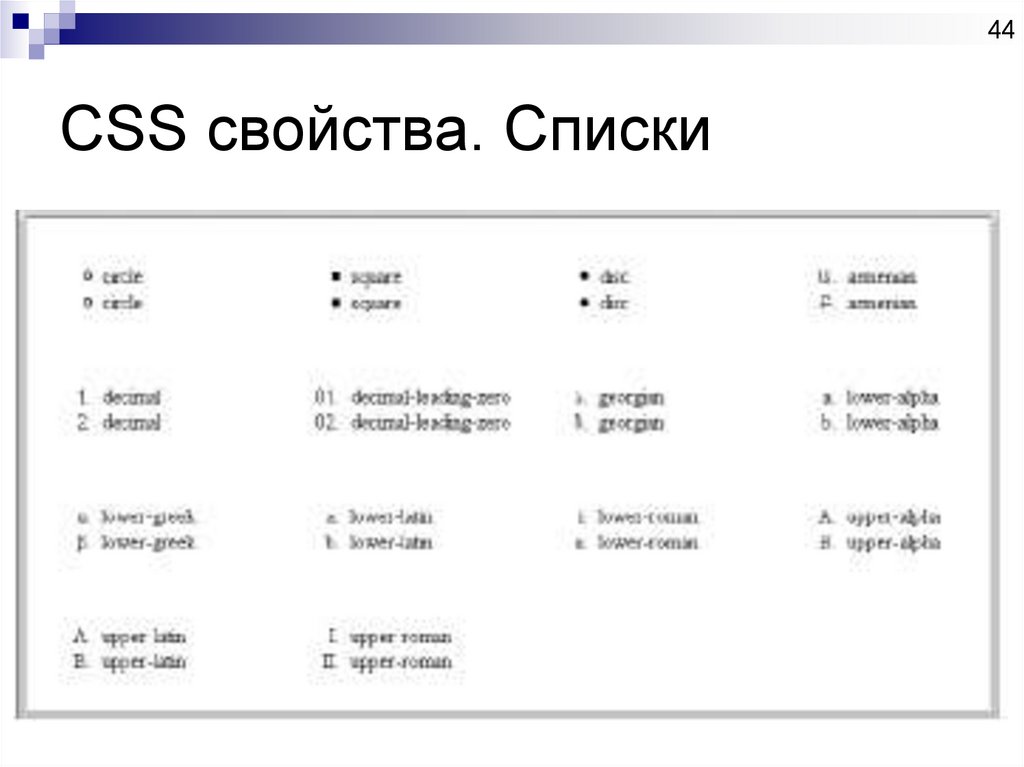
44. CSS свойства. Списки
44CSS свойства. Списки
45. CSS свойства. Списки
45CSS свойства. Списки
list-style-image – задание маркера
отдельной позиции списка в виде картинки
Синтаксис:
list-style-image: none | url('путь к файлу') |
inherit
46. CSS свойства. Списки
46CSS свойства. Списки
list-style-position – расположение маркера
относительно находящегося в теге li текста
Синтаксис:
list-style-position: inside | outside














































 internet
internet