Similar presentations:
Основы CSS
1.
Основы CSS2.
Для того чтобы браузер применял правила какой-либо таблицы стилей кНТМL-документу, необходимо привязать таблицу и документ друг к другу.
Существует четыре метода, которыми это можно сделать:
• Внедрение - задание таблицы стилей непосредственно в заголовке самого HTML- документа, в качестве
содержимого тега STYLE
• Присоединение - таблица стилей находится во внешнем файле и присоединяется к НТМL-документу
через тег LINК. При этом СSS-файл с внешней таблицей стиля всегда сопровождает НТМL-файл
документа.
• Импортирование - суть этого метода заключается в том, что текст таблицы стилей, находящейся во
внешнем файле на сервере, импортируется с помощью Сss-свойства @import внутрь текста НТМL-файла.
• Поэлементное задание стиля, когда для всех НТМL-тегов определен атрибут STYLE. Через него,
используя синтаксис CSSЗ, можно задавать (или переопределять) стиль для каждого тега индивидуально.
3.
Правила CSS4.
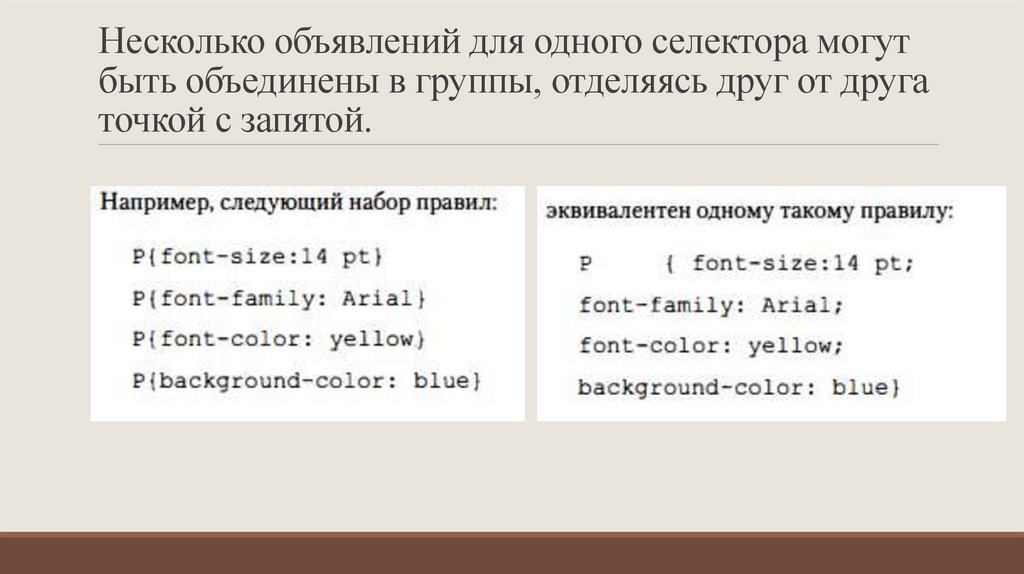
Несколько объявлений для одного селектора могутбыть объединены в группы, отделяясь друг от друга
точкой с запятой.
5.
Селектор классов• сначала, через запятую, указываются названия НТМL-элементов, а затем,
через точку, следует имя класса,. к которому эти элементы должны
принадлежать, чтобы к ним было применено данное правило.
• тег.имя класса {определение; определение; определение}
6.
7.
При таком задании, все заголовки НЗ, принадлежащие к классуtitlepage
(class = titlepage) будут отображаться красным цветом.
Принадлежащие к классу indexpage ( class = indexpage) - синим
цветом. Все остальные НЗ заголовки будут иметь зеленый цвет
*Можно также использовать классы и без указания тега. При такой
записи класс можно применять к любому тегу .
. Имя класса {определение; определение; определение}
8.
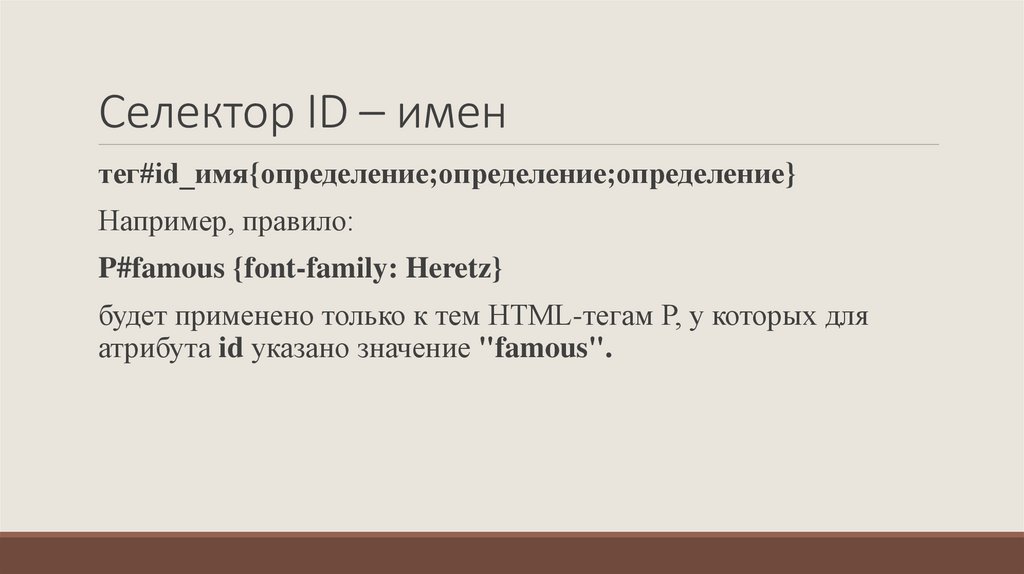
Селектор ID – иментег#id_имя{определение;определение;определение}
Например, правило:
P#famous {font-family: Heretz}
будет применено только к тем НТМL-тегам Р, у которых для
атрибута id указано значение "famous".
9.
10.
Разметка и формирования документасредствами CSS3
Универсальным
элементом
уровня
блока
является тег DIV, универсальным строковым
элементом-тег SPAN. Смысл их использования
заключается только в привнесении структуры в
НТМL-документ.
11.
РазмерыРазмеры прямоугольной области экрана, занимаемой стилевым блоком НТМL-тега,
выделяются как сумма значений следующих свойств:
• горизонтальный размер:
» левое поле (margin-left)
» левая граница (border-left)
» левый отступ (padding-left)
12.
»ширина
информативной
области
(атрибут
width
блокообразующего элемента, который также может указываться
в таблице стилей)
» правый отступ (padding-right)
» правая граница (border-right)
» правое поле (margin-right)
13.
вертикальный
размер
вычисляется
аналогично
горизонтальному с той разницей, что вместо правых и левых
(left и right) суммируются верхние и нижние (top и bottom)
размеры соответствующих областей
14.
15.
Границы16.
medium - средняя линия границы (4 пикселя)thiсk-толстая линия границы (6 пикселей)
17.
Цвет границborder-top-color: цвет верхней границы
border-bottom-color: цвет нижней границы
border-right-color: цвет правой границы
border-left-color: цвет левой границы
18.
• nоnе - граница определена как отсутствующая. При таком заданиизначение border-width устанавливается равным нулю.
• solid - граница будет отображаться в виде одной сплошной линии.
Если атрибут border-width не задан, то по умолчанию используется
значение border-width: medium
• double - граница будет очерчена двумя сплошными линиями.
Причем
свойство
border-width
будет
показывать
суммарную
толщину двух этих линий и расстояния между ними.
• dotted - граница будет отображена в виде пунктирной линии.
19.
• groove - граница будет показана как вдавленная линия.• ridge - граница будет отображена в виде выпуклой линии.
• inset - при задании такого типа границ весь блок будет
отображен как вдавленный.
Web на практике
• outset- указание этого значения при задании типа границ
приведет к тому, что весь блок будет отображен как
выпуклый.
20.
Цвет и фон21.
22.
ОтступыС помощью свойства text-indent может быть задан
отступ первого слова в первой строке абзаца. Или,
говоря другими словами, определяет размер красной
строки. Сдвиг производится относительно левого края
текстового фрагмента (т.е. относительно левого края
информативной области стилевого блока).
23.
ВыравниваниеСвойством text-align определяется выравнивание текста внутри
информативной области стилевого блока. С помощью него текст
может быть выровнен:
left - по левому краю; right - по правому краю; center - по
центру; justify - по ширине;
start - аналогично значению left, если текст идет слева
направо, и right, если текст идет справа налево;
end - аналогично значению right, если текст идет слева
направо, и left, если текст идет справа налево.
24.
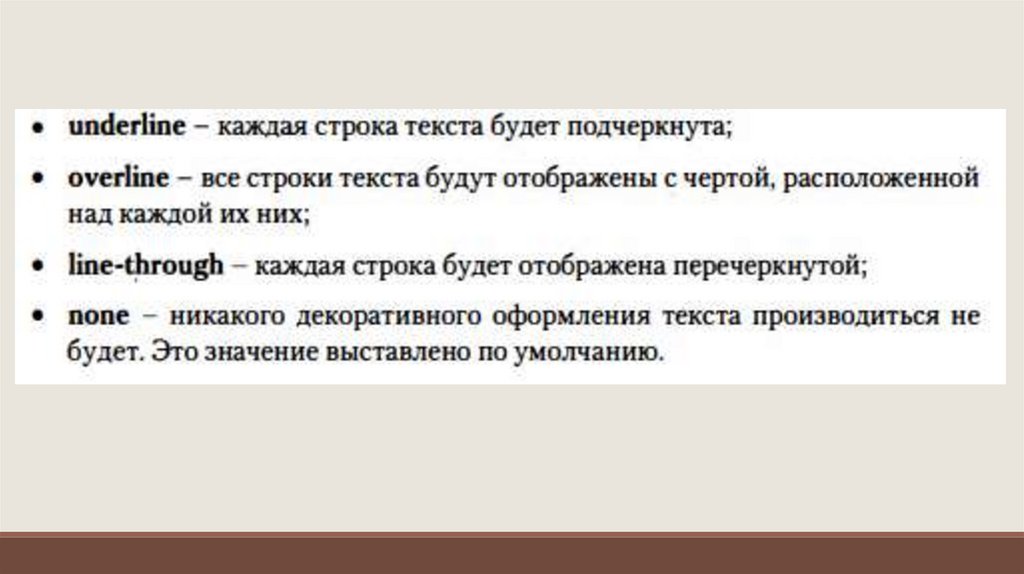
Визуальные характеристикиКак уже упоминалось выше, с помощью свойства text-decoration
можно придать тексту такие визуальные характеристики как:
подчеркивание, зачеркивание и надчеркивание. Для этого
достаточно использовать свойство textdecoration с одним из
следующих значений:
25.
26.
РегистрС помощью свойства text-transfonn, определённого в рамках
спецификации CSSЗ, можно осуществлять преобразование
регистра букв текста. Или, другими словами, трансформировать
строчные буквы в прописные, и наоборот. Эта возможность
реализуется свойством text-transfonn, которое в соответствии со
своим назначением может принимать следующие значения:
27.
28.
Внутритекстовые интервалыУправление размером межбуквенных интервалов
осуществляется с помощью СSS-свойства letter-spacing,
которое устанавливает расстояние между буквами,
задаваемое в единицах длины.
Например,
НЗ {color: bluе;
letter-spacing: 13рх)
29.
Размер интервалов между словами задается с помощьюсвойства word-spacing.
Размер междустрочных интервалов задается с помощью
свойства line-heigh
30.
Настройка шрифта средствами CSSС помощью свойства font-family браузеру указывается шрифт,
которым он должен отображать текстовую информацию, для
которой это свойство определено (или наследуется).
31.
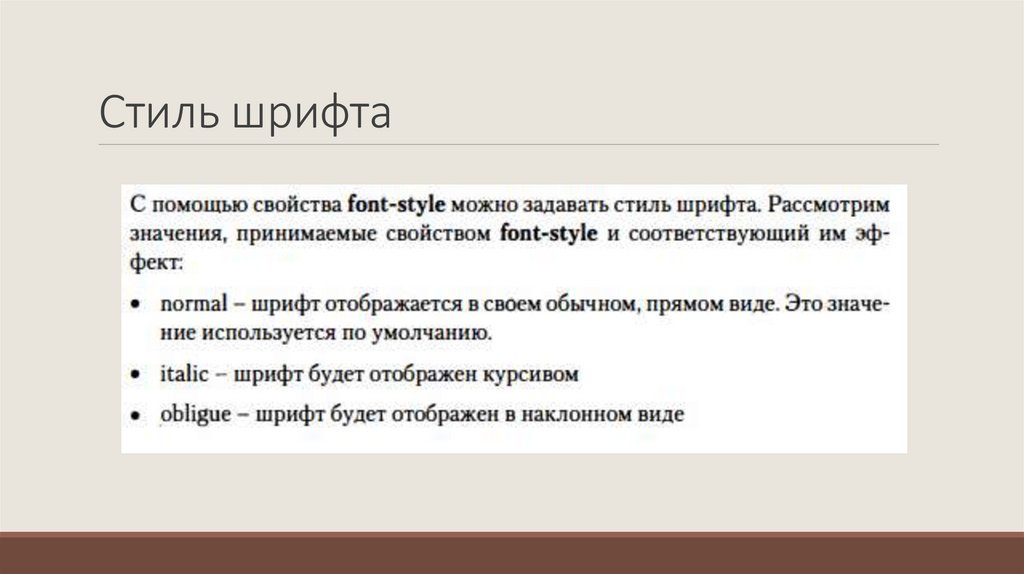
Стиль шрифта32.
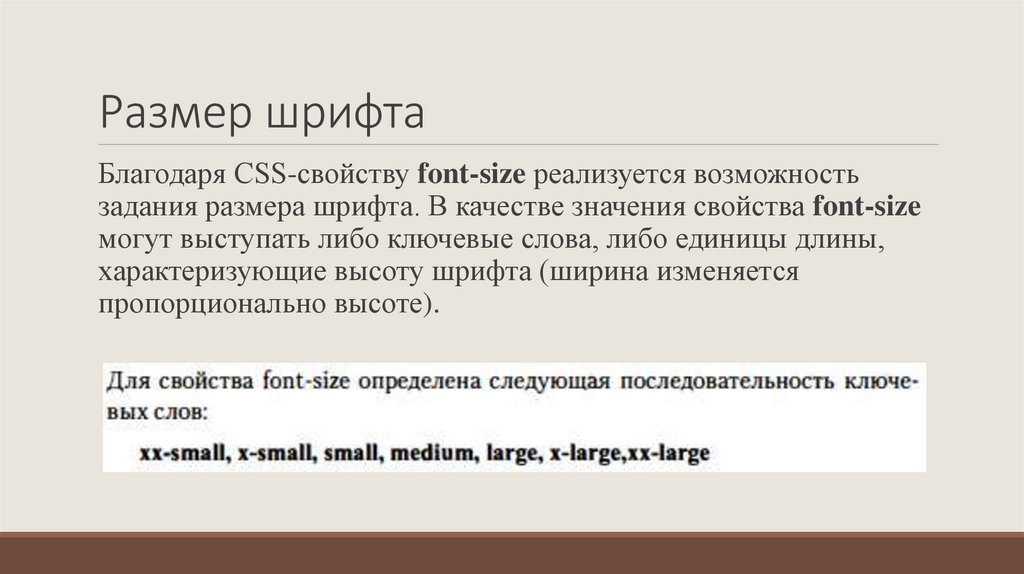
Размер шрифтаБлагодаря СSS-свойству font-size реализуется возможность
задания размера шрифта. В качестве значения свойства font-size
могут выступать либо ключевые слова, либо единицы длины,
характеризующие высоту шрифта (ширина изменяется
пропорционально высоте).
33.
Жирность шрифтаЖирность шрифта, которым отображается текст, может
быть задана через свойство font-weight. Каждая из этих
девяти градаций задается одним числом: 100,200,300, ... ,
900. Значение 100 соответствует самому бледному
вариант шрифта, значение 900 - самому жирному.
34.
Кроме этого, допустимо использование следующих ключевыхслов:
• normal - задает нормальную (обычную) жирность шрифта.
Это значение используется по умолчанию.
• bold - указывает на использование полужирного варианта
шрифта


































 internet
internet








