Similar presentations:
Прототипирование и отрисовка экранных форм
1.
2.
Блок 7 – Прототипирование и отрисовкаэкранных форм
3.
Зачем визуализировать пользовательскийинтерфейс?
Придать требованиям визуальную форму
Что воспринимается проще текст или картинка ?
Получить быструю обратную связь от заказчиков
На этапе прототипа можно получить обратную связь от пользователей и таким образом
Сэкономить время и деньги на стадии проектирования
Подготовить материал для дизайнера
4.
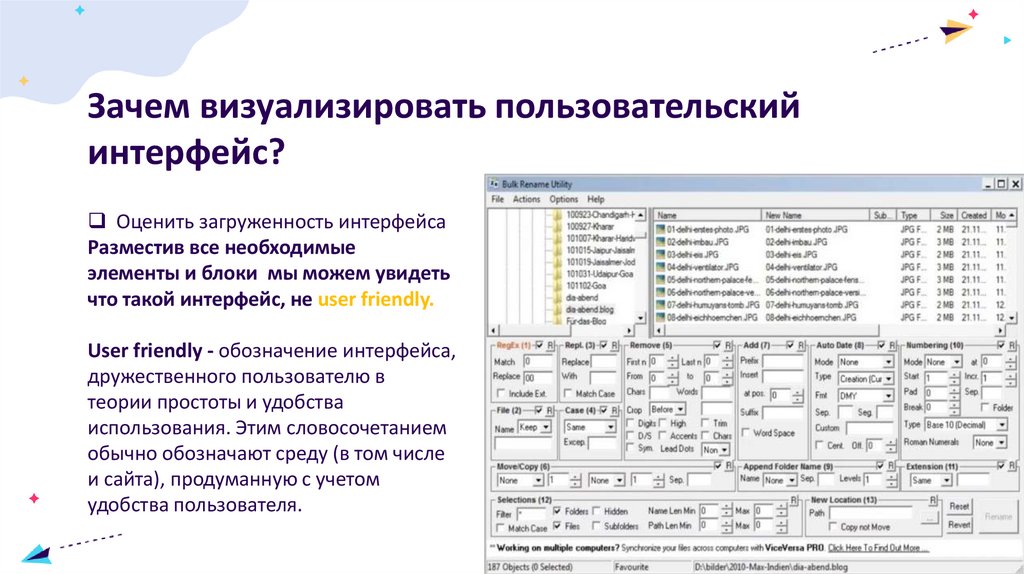
Зачем визуализировать пользовательскийинтерфейс?
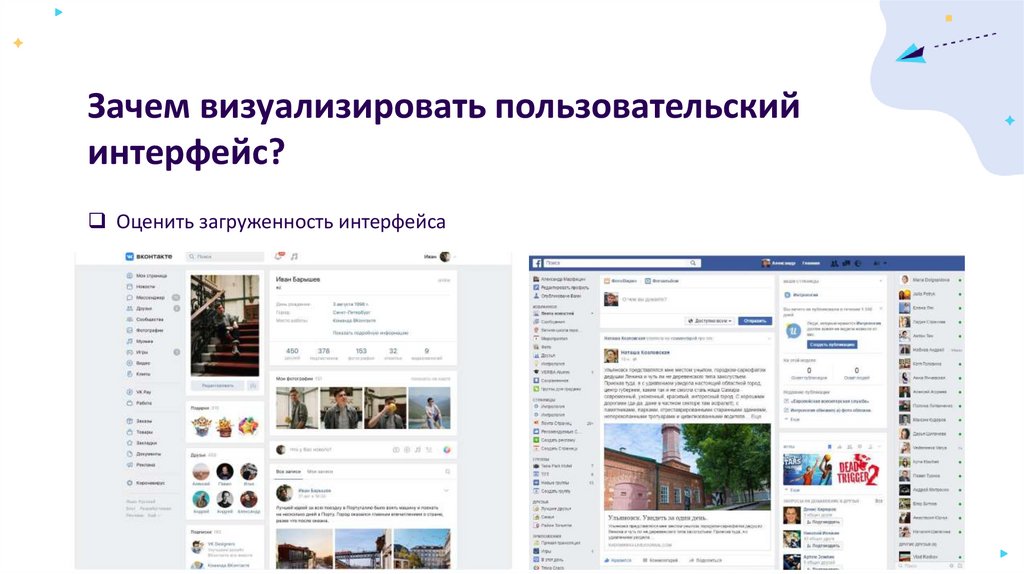
Оценить загруженность интерфейса
Разместив все необходимые
элементы и блоки мы можем увидеть
что такой интерфейс, не user friendly.
User friendly - обозначение интерфейса,
дружественного пользователю в
теории простоты и удобства
использования. Этим словосочетанием
обычно обозначают среду (в том числе
и сайта), продуманную с учетом
удобства пользователя.
5.
Зачем визуализировать пользовательскийинтерфейс?
Оценить загруженность интерфейса
6.
Зачем визуализировать пользовательскийинтерфейс?
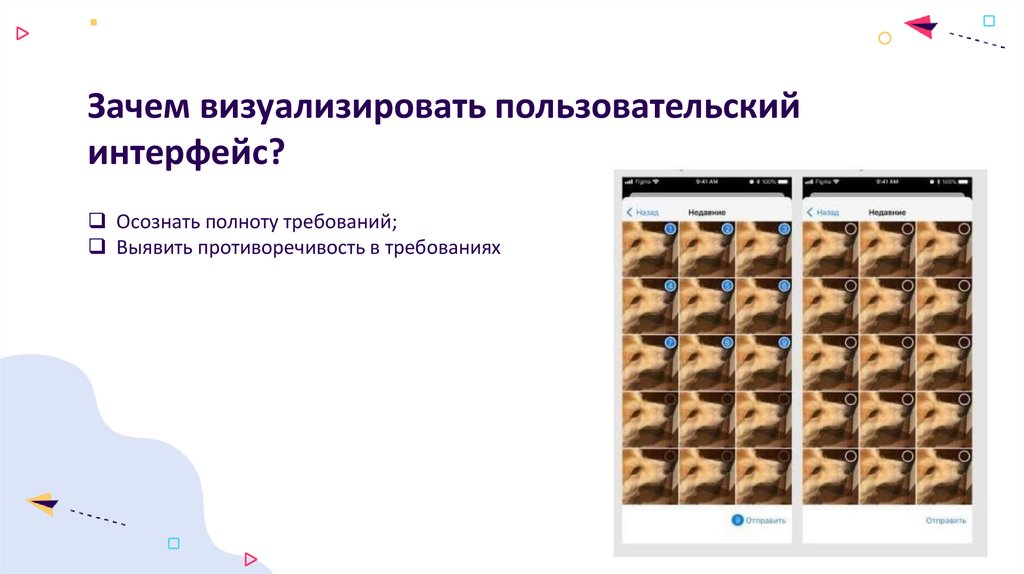
Осознать полноту требований;
Выявить противоречивость в требованиях
7.
Зачем визуализировать пользовательскийинтерфейс?
Осознать полноту требований;
Выявить противоречивость в требованиях
Какие противоречия можно обнаружить?
• Чат может отправлять только допустимые форматы файлов;
• Максимальный размер файла 10 Мб;
• Минимальный размер файла 2 Мб;
• Система отправляет файлы по одному;
• Если файл не соответствует формату или размеру системы выдает ошибку;
• Пользователь может отменить отправку файла в процессе пересылки;
• Если размер изображения превышает максимально возможный мессенджер
сжимает файл до максимально возможного размера;
8.
Зачем визуализировать пользовательскийинтерфейс?
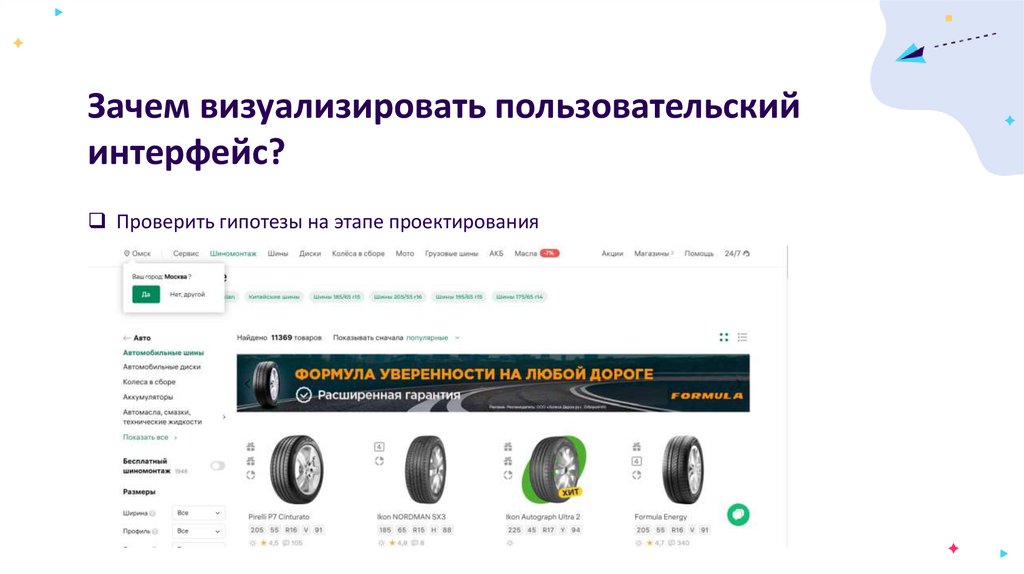
Проверить гипотезы на этапе проектирования
9.
Зачем визуализировать пользовательскийинтерфейс?
Гипотезы:
Определение местонахождения пользователя позволит удержать клиента на сайте;
Размещение неликвидного товара в первых строках позволит продать его быстрее;
Клиенты будут активнее переходить в раздел, где есть скидки, если разместить флажок
в хедере;
И т.д.
10.
Зачем визуализировать пользовательскийинтерфейс?
Проработать CJM (Customer Journey Map) — это, если по простому, карта пути клиента.
Инструмент визуализации, который лучше помогает представить путь пользователя от
возникшей у пользователя потребности и поиска им информации о продукте, до
покупки и пользования продуктом.
11.
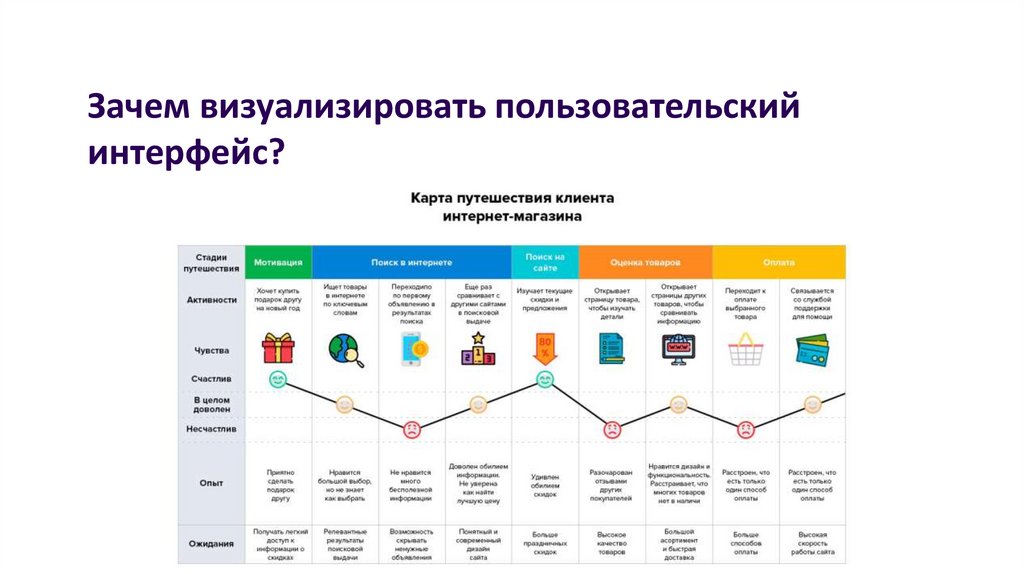
Зачем визуализировать пользовательскийинтерфейс?
12.
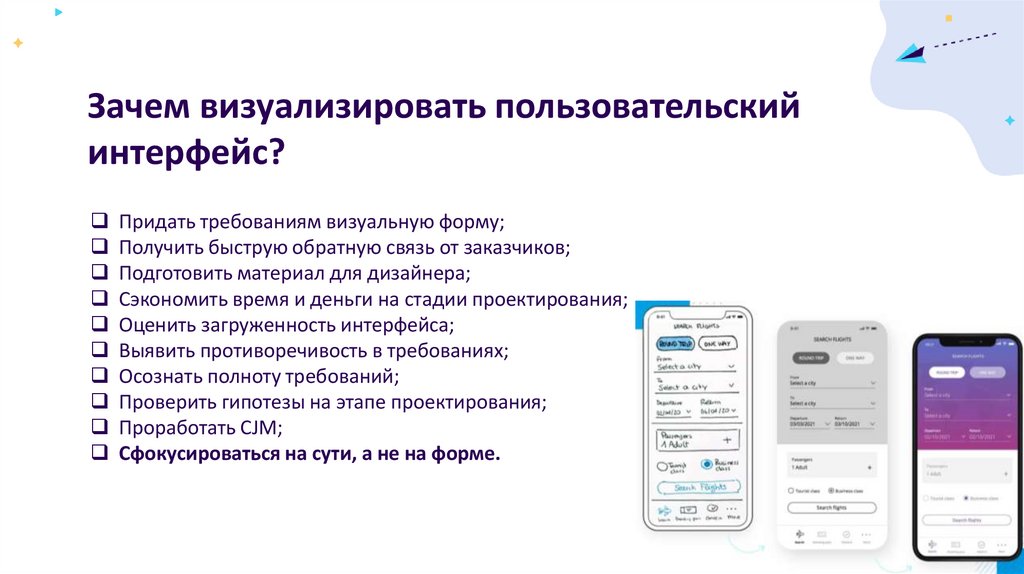
Зачем визуализировать пользовательскийинтерфейс?
Придать требованиям визуальную форму;
Получить быструю обратную связь от заказчиков;
Подготовить материал для дизайнера;
Сэкономить время и деньги на стадии проектирования;
Оценить загруженность интерфейса;
Выявить противоречивость в требованиях;
Осознать полноту требований;
Проверить гипотезы на этапе проектирования;
Проработать CJM;
Сфокусироваться на сути, а не на форме.
13.
Этапы визуализации пользовательскогоинтерфейса
14.
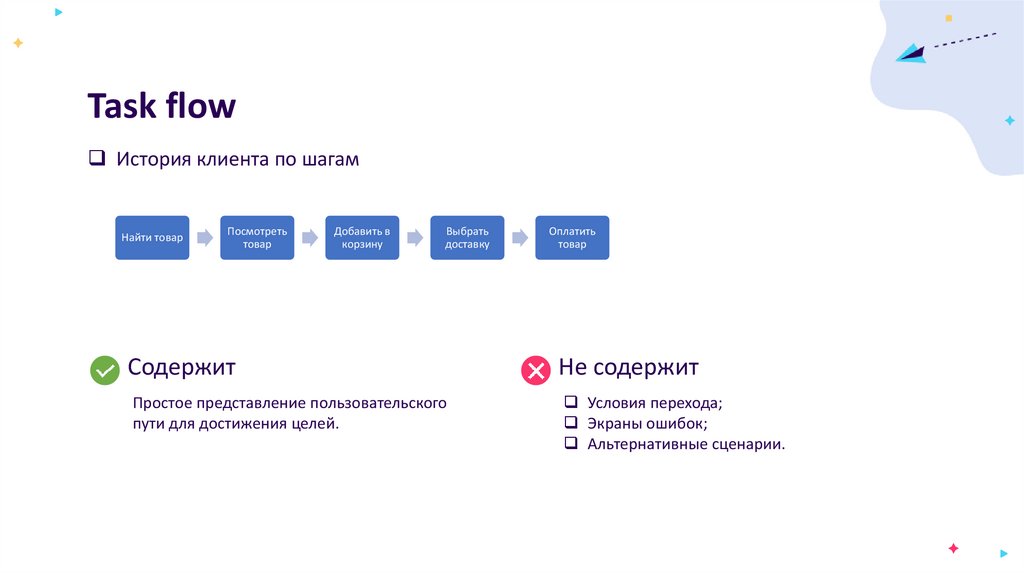
Task flowИстория клиента по шагам
Найти товар
Посмотреть
товар
Добавить в
корзину
Выбрать
доставку
Оплатить
товар
Содержит
Не содержит
Простое представление пользовательского
пути для достижения целей.
Условия перехода;
Экраны ошибок;
Альтернативные сценарии.
15.
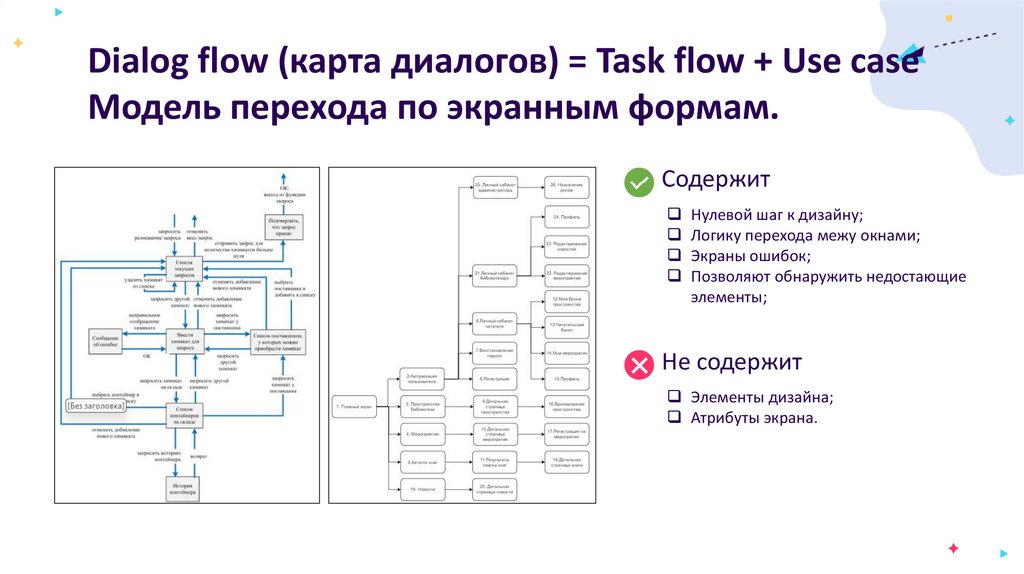
Dialog flow (карта диалогов) = Task flow + Use caseМодель перехода по экранным формам.
Содержит
Нулевой шаг к дизайну;
Логику перехода межу окнами;
Экраны ошибок;
Позволяют обнаружить недостающие
элементы;
Не содержит
Элементы дизайна;
Атрибуты экрана.
16.
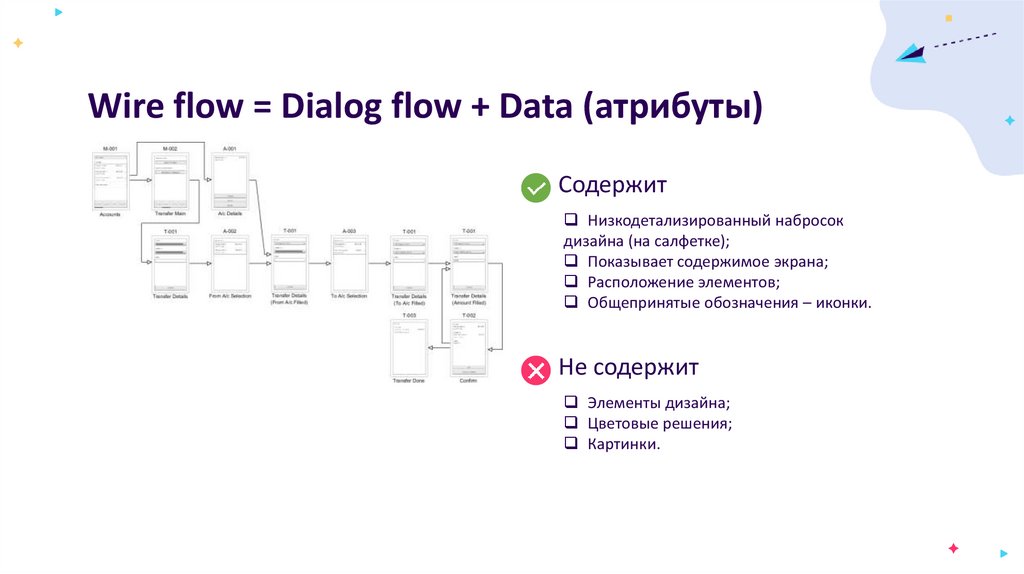
Wire flow = Dialog flow + Data (атрибуты)Содержит
Низкодетализированный набросок
дизайна (на салфетке);
Показывает содержимое экрана;
Расположение элементов;
Общепринятые обозначения – иконки.
Не содержит
Элементы дизайна;
Цветовые решения;
Картинки.
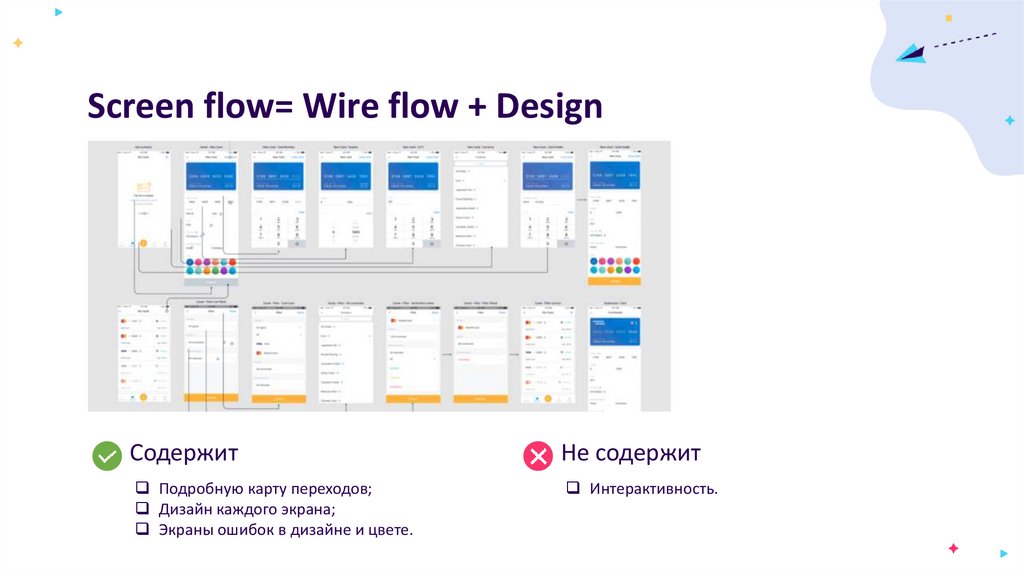
17.
Screen flow= Wire flow + DesignСодержит
Не содержит
Подробную карту переходов;
Дизайн каждого экрана;
Экраны ошибок в дизайне и цвете.
Интерактивность.
18.
Прототип19.
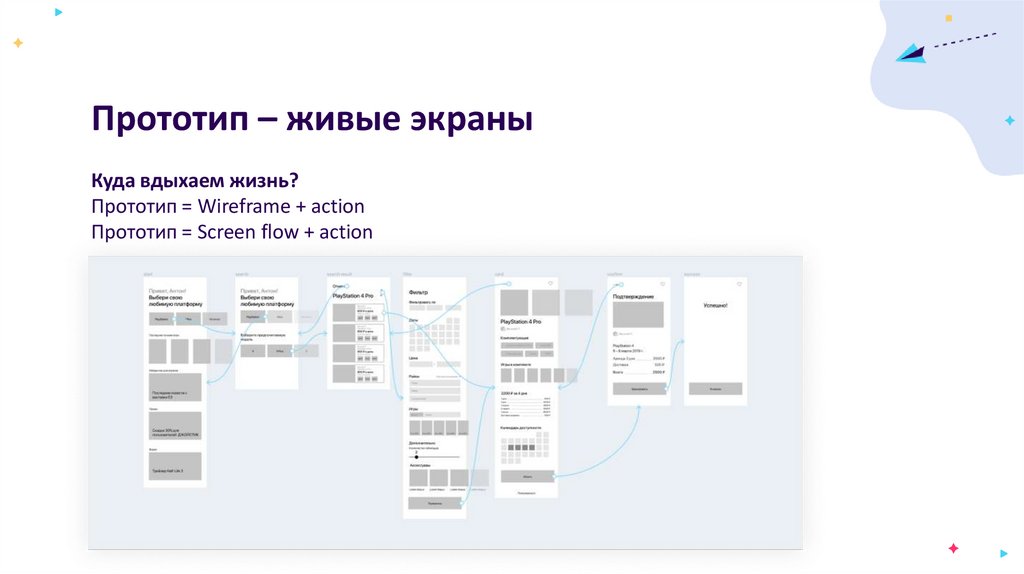
Прототип – живые экраныКуда вдыхаем жизнь?
Прототип = Wireframe + action
Прототип = Screen flow + action
20.
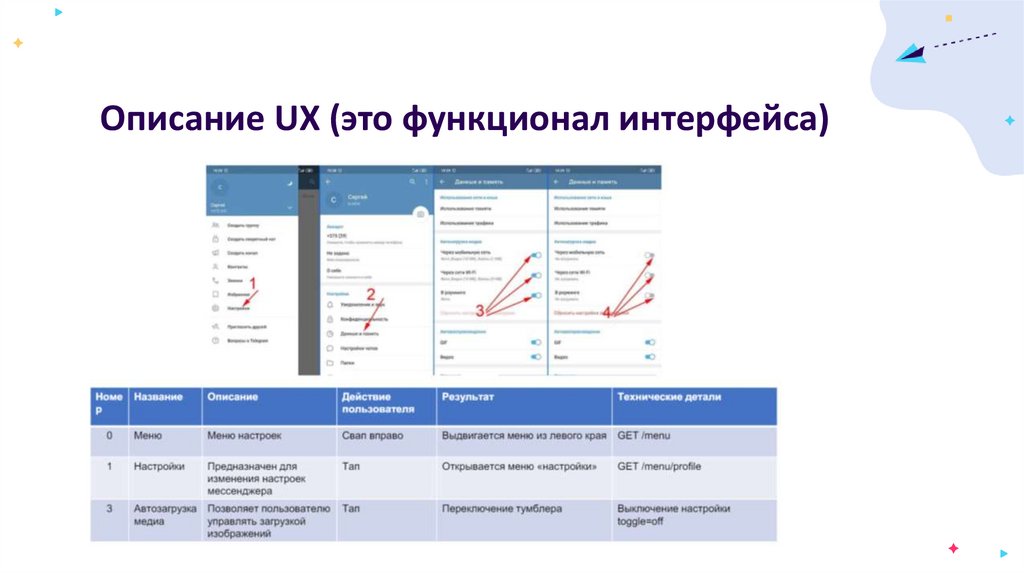
Описание UX (это функционал интерфейса)21.
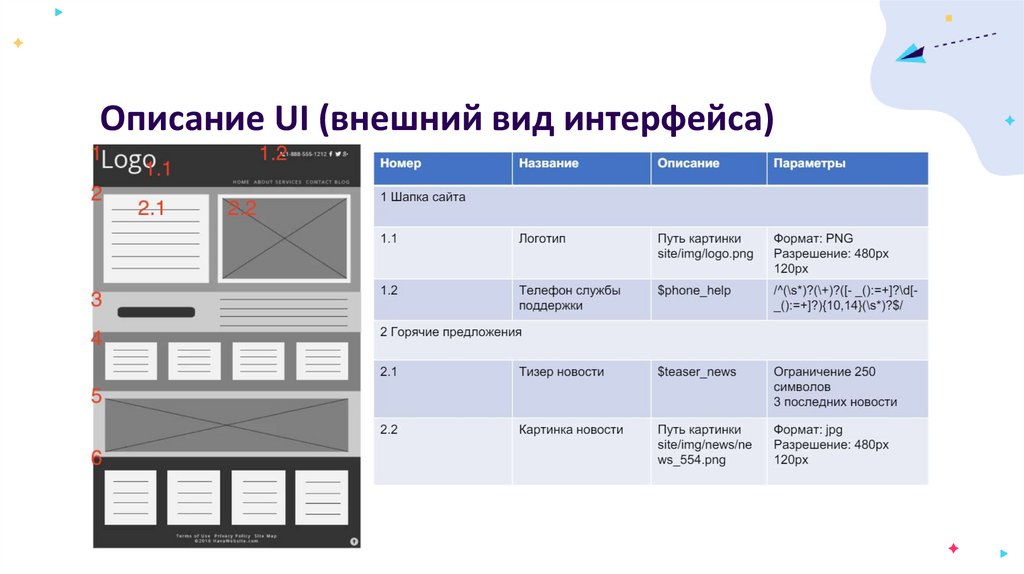
Описание UI (внешний вид интерфейса)22.
Кто что делает?Аналитик
Дизайнер
Screen Flow
Прототип
Task Flow
Dialog Flow
Wire Flow
Прототип
23.
ЧТО почитать дополнительноКомпоненты дизайн-системы- https://www.uprock.ru/articles/10-obyazatelnyhkomponentov-dizayn-sistemy
Элементы интерфейса сайта- https://borodaboroda.com/blog/elementy-interfejsa-sajta/
Видео: Figma с нуля за 1 час! https://www.youtube.com/watch?v=sTdmUdsfOkY&list=PLrsqo51mMFEUYe3H1Z0iJnSTLorhuIWb
Figma: самостоятельное создание кликабельного прототипа [Часть 1] https://convertmonster.ru/blog/landing-page-primery-blog/figma-samostoyatelnoe-sozdanieklikabelnogo-prototipa-chast-1/
Элементы для легкого прототипирования - https://www.lapa.ninja/freebies/wireframes/
Элементы для легкого прототипирования https://www.figma.com/community/category/wireframes
24.
ДЗ-1На основании кейса и собранных требований:
Спроектировать модель перехода по экранным формам;
Отрисовать главный экран и любой другой экран из модели.
























 art
art








