Similar presentations:
Подходы к проектированию интерфейсов. Стадии проектирования UI. Средства прототипирования. Классификация прототипов
1.
Учреждение образования«Минский государственный колледж цифровых технологий»
Подходы к проектированию интерфейсов.
Стадии проектирования UI. Средства
прототипирования. Классификация
прототипов
Выполнила учащаяся гр. 52 ТП:
Мэндис Гунасекара Р.
2.
Подходы к проектированию интерфейсовОсновой взаимодействия человека с компьютером
является интерфейс, для проектирования которого используется
два подхода либо с позиций человека-оператора, либо со
стороны
функциональных
возможностей
компьютера:
инженерно-технический, когнитивный.
3.
Инженерно-технический подход к созданию пользовательскогоинтерфейса основан на предположении, что человек работает с
компьютером подобно самому компьютеру, то есть, по
определенному алгоритму. Для выполнения определенной задачи
человек должен проделать ряд действий над устройством, например,
последовательность нажатий кнопок.
Ввиду
того,
что
инженерно-технический
подход
к
проектированию интерфейса ориентирован на функциональные
характеристики программы, пользователь, работающий с ней,
вынужден «думать как разработчик».
4.
Когнитивный подход, пришедший на смену алгоритмическомумоделированию, рассматривает пользователя как центральную фигуру
процесса взаимодействия с системой, а также позволяет учесть все
параметры, восприятие и ограничения человека для определения
наиболее важной информации. Именно этот подход является наиболее
эффективным для создания проекта, так как позволяет учитывать
особенности человека и гибко управлять параметрами интерфейса.
5.
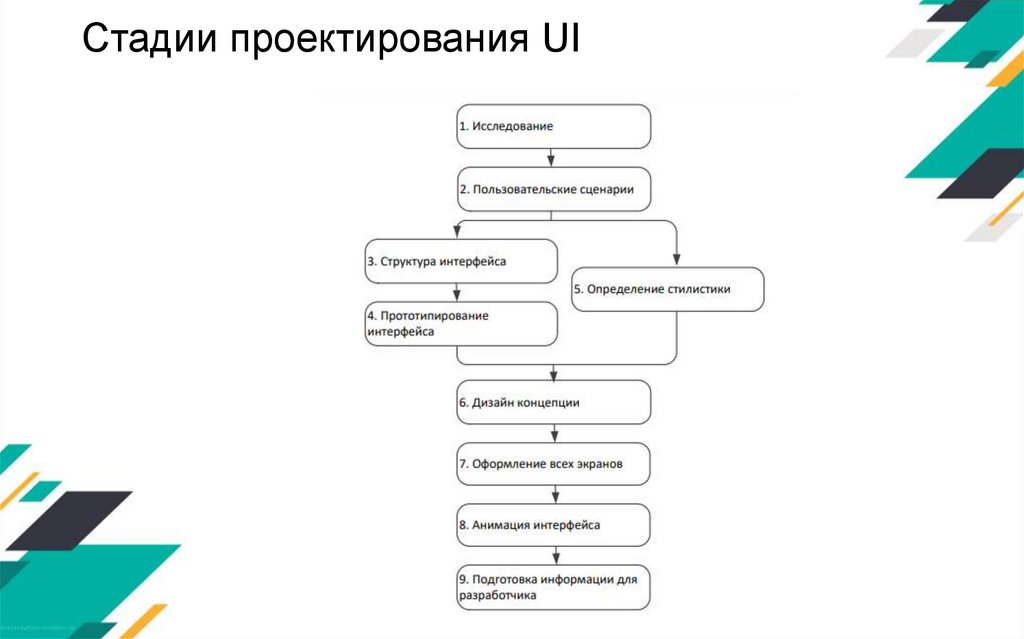
Стадии проектирования UI6.
1. ИсследованиеНа этапе исследования проводится сбор информации о продукте,
клиенте, его конкурентах или близких аналогах, сбор статистики
использования текущего интерфейса (например, сайта или мобильного
приложения), анализ устройств предполагаемой целевой аудитории.
Этот этап помогает понять для кого разрабатывается интерфейс, с
какими ограничениями следует его делать (размеры экранов,
интерактивность), как не стоит делать.
7.
2. Пользовательские сценарииНа основе предоставленного описания работы интерфейса
создается список задач (пользовательских сценариев), которые может
выполнять пользователь в рамках интерфейса. Например, обновить
аватарку в профиле. Составленные списки шагов для каждой задачи
помогают понять, где путь для решения слишком долог относительно
остальных задач.
8.
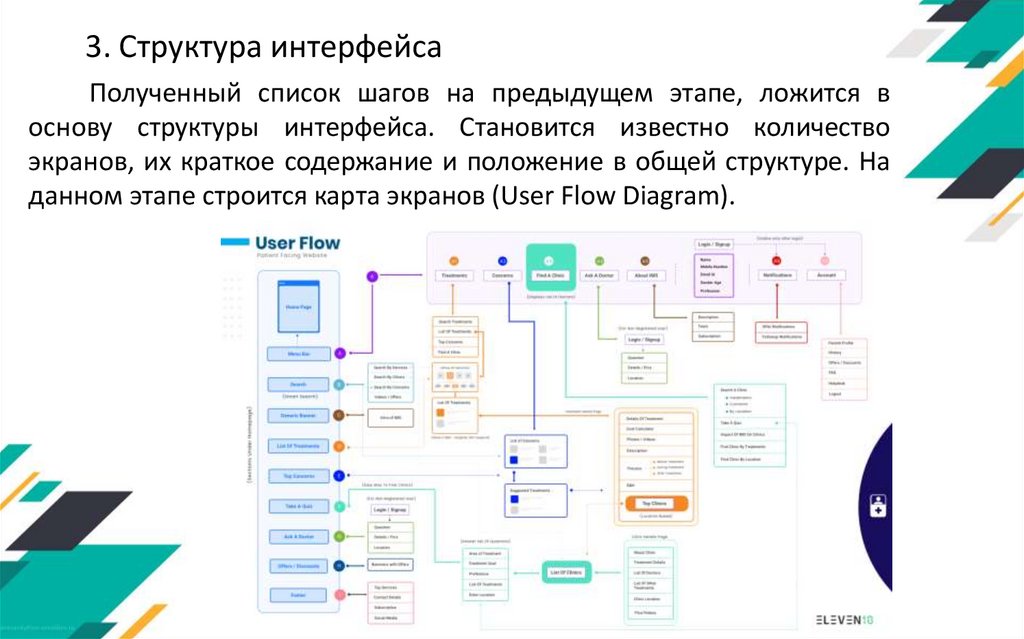
3. Структура интерфейсаПолученный список шагов на предыдущем этапе, ложится в
основу структуры интерфейса. Становится известно количество
экранов, их краткое содержание и положение в общей структуре. На
данном этапе строится карта экранов (User Flow Diagram).
9.
4. Прототипирование интерфейсаВ большинстве случаев реализуется два схематичных прототипа:
черновой и финальный. Исключения составляют небольшие интерфейсы:
простые мобильные приложения или маленькие сайты.
Черновой прототип представляет собой схематичные изображения
экранов, связанные между собой. Он помогает более наглядно понять на
сколько объемным будет приложение, как много информации будет на
каждом экране, как много нужно кликать, чтобы добраться до нужной
страницы.
Следующим шагом идет финальный прототип, в котором схемы
страниц все еще остаются связанными друг с другом, но на страницах уже
видны все кнопки, тексты, формы и прочие элементы.
10.
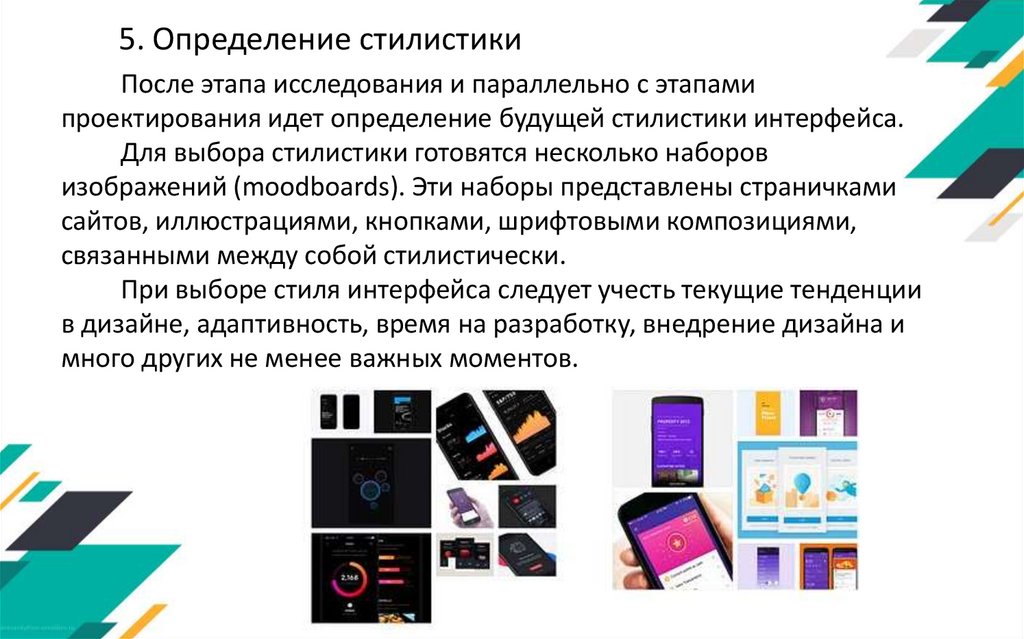
5. Определение стилистикиПосле этапа исследования и параллельно с этапами
проектирования идет определение будущей стилистики интерфейса.
Для выбора стилистики готовятся несколько наборов
изображений (moodboards). Эти наборы представлены страничками
сайтов, иллюстрациями, кнопками, шрифтовыми композициями,
связанными между собой стилистически.
При выборе стиля интерфейса следует учесть текущие тенденции
в дизайне, адаптивность, время на разработку, внедрение дизайна и
много других не менее важных моментов.
11.
6. Дизайн концепцияДизайн концепция призвана показать оформление приложения
и дать понять будущий вид всего приложения. Если предыдущий
этап определения стилистики только дал направление, то дизайн
концепция призвана скрестить выбранное направление с
имеющимся содержанием интерфейса.
12.
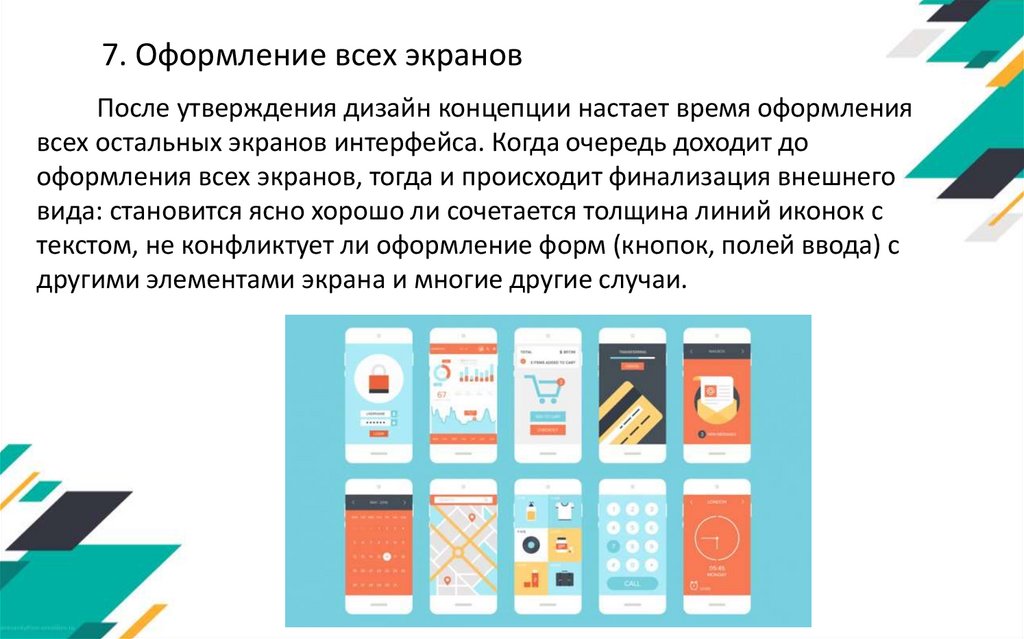
7. Оформление всех экрановПосле утверждения дизайн концепции настает время оформления
всех остальных экранов интерфейса. Когда очередь доходит до
оформления всех экранов, тогда и происходит финализация внешнего
вида: становится ясно хорошо ли сочетается толщина линий иконок с
текстом, не конфликтует ли оформление форм (кнопок, полей ввода) с
другими элементами экрана и многие другие случаи.
13.
8. Анимация интерфейсаЧасто этот этап начинается еще с момента дизайн концепции и
продолжается на протяжении всего этапа оформления всех экранов.
Стараются показать только какие-либо нестандартные случаи
анимации интерфейса, которые не предусмотрены операционной
системой. Например, нету никакой надобности показывать с какой
скоростью будет выезжать следующий экран в интерфейсе
приложения. Однако, это тоже можно считать анимацией интерфейса.
14.
9. Подготовка материалов для разработчиковНа данном этапе уже присутствуют макеты интерфейса во всех
состояниях, прототип, связывающий весь интерфейс воедино и
видеоролики, показывающие анимацию. Чтобы помочь
разработчикам в реализации интерфейса, дизайнеры готовят все
необходимые для этого материалы.
15.
Средства прототипированияПрототипирование является ключевой частью проектирования
UI. Дизайнеры могут создать прототипы как с высокой, так и с низкой
точностью, в зависимости от их назначения. Таким образом,
прототипы дают возможность опробовать функцию, приложение или
сайт.
Существует множество способов продемонстрировать
дизайнерское взаимодействие с многочисленными инструментами
прототипирования, которые доступны дизайнерам. Одними из самых
широко распространенных программ для создания прототипов
являются:
16.
1. FigmaЭто программа для разработки прототипов графических
интерфейсов, веб-сайтов и мобильных приложений. Figma является
облачным веб-сервисом, предоставляющим нативные программы
для установки на Mac и Windows.
17.
2. Adobe XDAdobe XD является одним из самых популярных инструментов среди
UI-дизайнеров. Данная программа функционирует в качестве
универсальной платформы для создания дизайна сайтов, мобильных
приложений, голосовых интерфейсов и т.д. Adobe XD позволяет командам
коллективно работать между платформами в режиме реального времени,
получая ценные комментарии и отзывы напрямую от клиентов.
18.
3. WebflowНа сегодняшний день Webflow набирает популярность, поскольку
ускоряет работу разработчиков, предлагая семантический код и
дизайнеров. Webflow — это широко известный способ прототипирования
для разработки чувствительных к программированию без кода сайтов.
Дизайнеры могут использовать встроенные сложные функции для
высокоточных проектов, которые Webflow может преобразовать в готовый
к производству сайт одним нажатием кнопки.
19.
Классификация прототиповСуществуют следующие классификации прототипов:
• горизонтальные и вертикальные;
• одноразовые и эволюционные;
• бумажные и электронные, раскадровки.
Горизонтальный прототип.
Горизонтальный или поведенческий прототип моделирует интерфейс
пользователя приложения, не затрагивая логику обработки и базу
данных. Горизонтальные прототипы следует использовать для
достижения цели прояснения неясных, либо многоальтернативных
требований.
20.
Вертикальный прототип.Вертикальный или структурный прототип не ограничивается
интерфейсом пользователя. Он реализует вертикальный «срез»
системы, затрагивая все уровни её реализации. При создании такого
рода прототипов рекомендуется использовать те языки и среды
реализации, что и при изготовлении целевой системы.
Основные цели применения такого рода прототипов – анализ
применимости, проверка архитектурных концепций.
Одноразовый прототип
Одноразовый прототип создаётся, когда нужно быстро
промакетировать те или иные аспекты и компоненты системы. Целям
создания исследовательских прототипов служит технология RAD –
быстрая разработка приложений.
Одноразовый прототип должен создаваться быстро. В результате
получается «сырой» код, который может содержать значительное
количество дефектов.
21.
Эволюционный прототипЭволюционный прототип создаётся, как первое приближение
системы, призванное стать впоследствии самой системой. Код
эволюционного прототипа должен последовательно, в течении
одной или более итераций, перерасти в код целевого приложения.
Бумажный прототип
Бумажный прототип – отличная альтернатива рассмотренным выше
разновидностям электронных прототипов в случае, когда разработчик
ограничен в ресурсах. Наброски интерфейсов на бумаге, конечно, не
заменят интерфейс, созданный в среде разработки, однако, при всех
недостатках, у таких прототипов также есть существенные достоинства.
22.
РаскадровкаРешением промежуточного между электронным и бумажным
вариантами прототипов UI класса, является презентации,
изготовленные при помощи средств электронного офиса (например,
комбинации Microsoft Visio и Microsoft PowerPoint). В этом случае
пользователь лишён свободы выбора, предоставляемой ему
поведенческим прототипом. Но идею пошаговой смены экранов в
процессе реализации сценария варианта использования вполне
можно реализовать.
23.
Учреждение образования«Минский государственный колледж цифровых технологий»
Подходы к проектированию интерфейсов.
Стадии проектирования UI. Средства
прототипирования. Классификация
прототипов
Выполнила учащаяся гр. 52 ТП:
Мэндис Гунасекара Р.























 art
art








