Similar presentations:
Подведение итогов стажировки. Аттестация
1.
Подведение итоговстажировки
Есин Кирилл
Младший инженер-программист
Гарда Аналитика
Руководитель: Оржевский Дмитрий
2.
План встречиCамопрезентация
небольшой рассказ о себе
Участие в проектах
в каких проектах было участие и в какой роли
Цели стажировки, результаты
какие цели были поставлены, в каком объеме достигнуты, успехи и неудачи
Итоги участия в стажировке
Принесла ли стажировка пользу, какие новые знания и умения дала
Развитие
В чем еще необходимо / хотелось бы развиваться
Стр.2
3.
СамопрезентацияЕсин Кирилл
Город:
Нижний Новгород
Образование: Незаконченное высшее – прикладная информатика
(ИЭП ННГУ им. Лобачевского)
Опыт работы: 6 месяцев на продукте Гарда Аналитика на позиции
стажера фронтенд разработчика
Hard skills:
HTML, CSS, JavaScript, React, Redux, Git, testing (jest,
rtl), storybook
Хобби:
Волейбол
Стр.3
4.
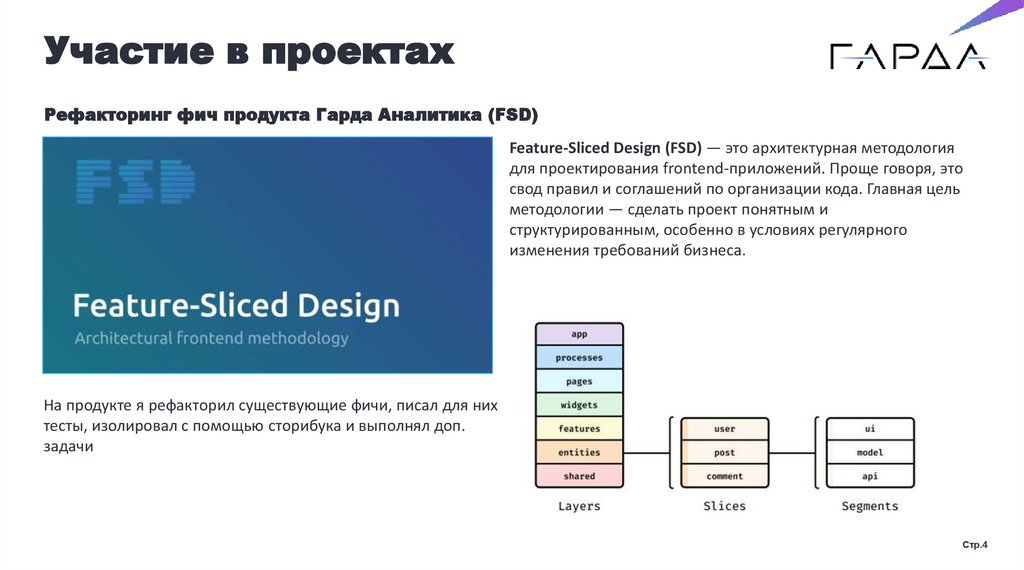
Участие в проектахРефакторинг фич продукта Гарда Аналитика (FSD)
Feature-Sliced Design (FSD) — это архитектурная методология
для проектирования frontend-приложений. Проще говоря, это
свод правил и соглашений по организации кода. Главная цель
методологии — сделать проект понятным и
структурированным, особенно в условиях регулярного
изменения требований бизнеса.
На продукте я рефакторил существующие фичи, писал для них
тесты, изолировал с помощью сторибука и выполнял доп.
задачи
Стр.4
5.
Цели стажировки и результатыЭтапы проделанной работы
Результаты
Для того, чтобы достичь заданной цели
стажировка была разделена на 3 этапа:
Написано react/redux приложение с нуля
Первый этап – знакомство с основными
понятиями и технологиями (написание
react/redux приложения с нуля)
Написан слой для одинаковых фич
Рефакторинг и изоляция виджетов
Выполнены задачи помимо рефакторинга
Второй этап – знакомство с продуктом
Гарда Аналитика
Третий этап – рефакторинг существующий
фич и другие задачи на продукте
Стр.5
6.
Этапы проделанной работыОписание этапа
Чтобы познакомиться с основными понятиями и
технологиями, которые использует ГА было принято решение
за первый месяц написать простое приложение с нуля на
react/redux
Это приложение представляет собой todolist, в котором я
использовал те методы, подходы и технологии, которые
принято использовать во фронт части ГА
Итоги этапа
С нуля настроил окружение (eslint, prettier,
babel, jest-config)
Написал функционал и интерфейс для
todolist`а (react, react router, bootstrap, font
awesome)
На каждый компонент написал тесты и
сторис (jest, rtl, storybook)
Были замоканы запросы, за счёт которых
пользователь мог получать, удалять,
редактировать, создавать тудушки (xhrmock)
Стр.6
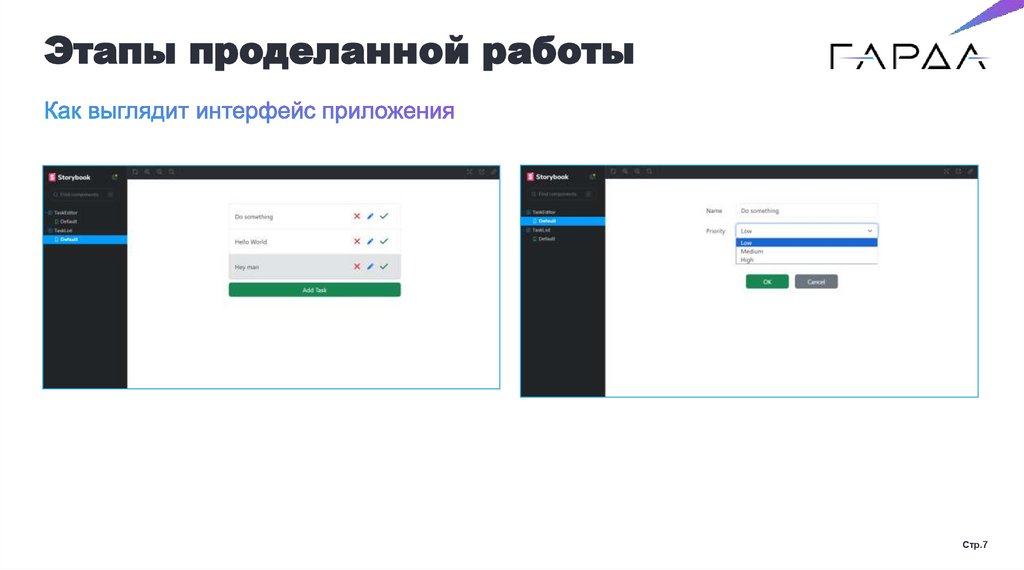
7.
Этапы проделанной работыСтр.7
8.
Этапы проделанной работыОписание этапа
Итоги этапа
После написания своего приложения сложилась картина того,
что используют на продукте и как с этим работать
Познакомился с продуктом
На следующие два месяца была поставлена задача
переписать структурно существующие фичи (в большинстве
случаев я переписывал именно виджеты внутри карточек
человека и/или компании) на fsd
Прокачался в области GIT и GitLab
При рефакторинге иногда возникали баги или недочёты,
которые мы вместе с Димой обсуждали и принимали
решение, каким образом их устранить
Прокачался в чтении чужого кода
Создал свой план, по которому
рефакторил
Ознакомился с покрытием кода тестами
(плагин Coverage Gutters)
Ознакомился со стилизацией на проекте
(styled-components)
Стр.8
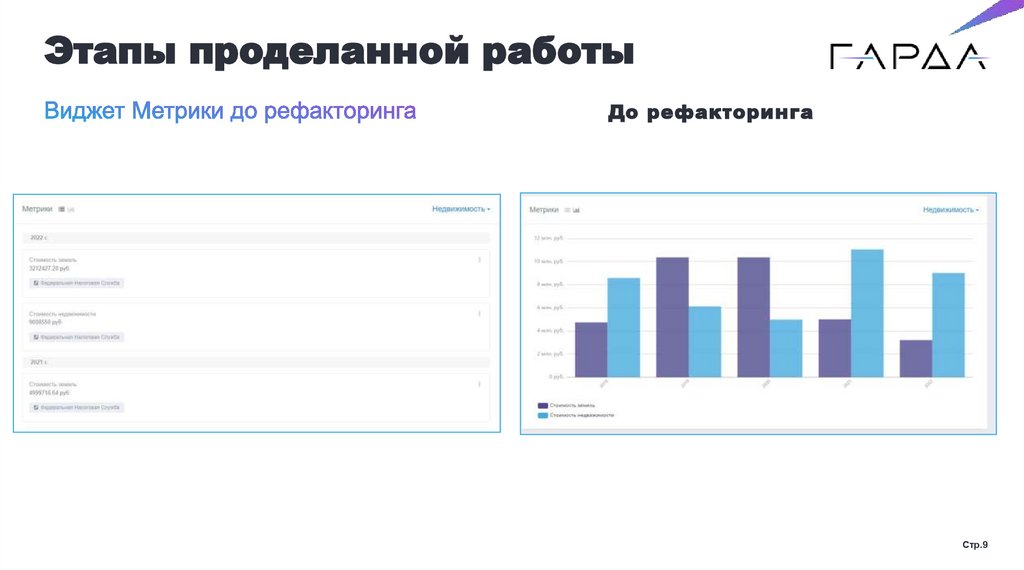
9.
Этапы проделанной работыДо рефакторинга
Стр.9
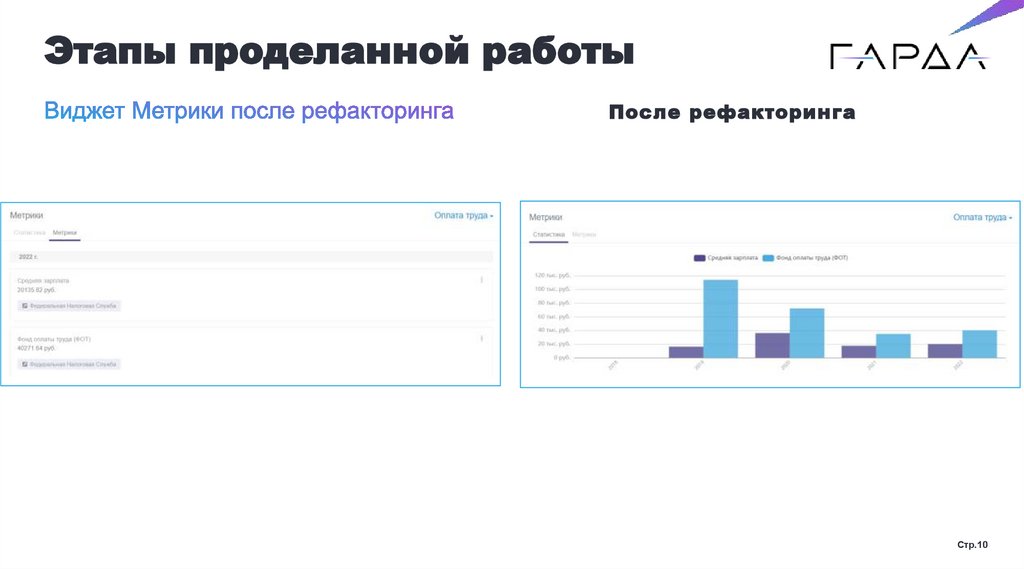
10.
Этапы проделанной работыПосле рефакторинга
Стр.10
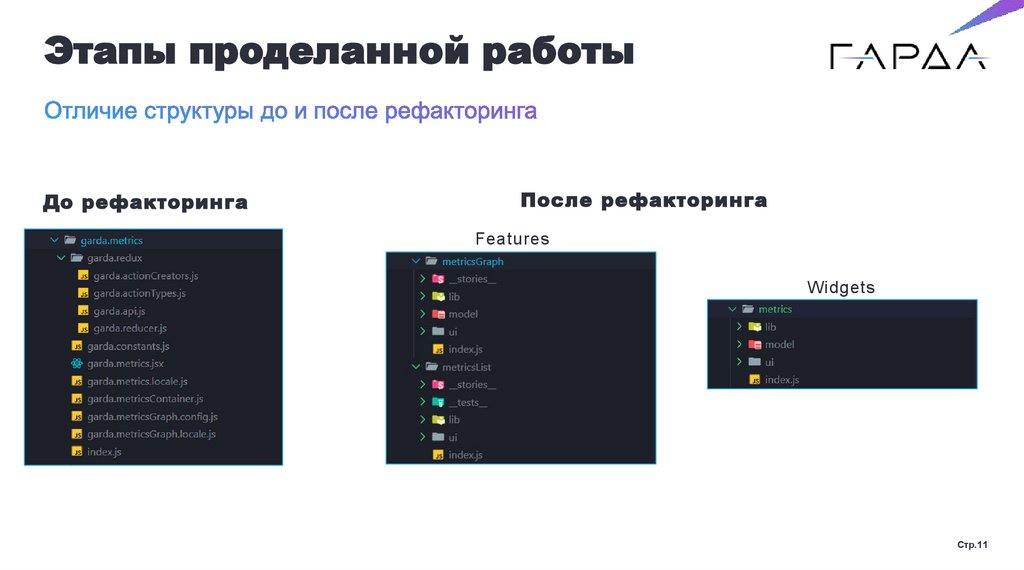
11.
Этапы проделанной работыДо рефакторинга
После рефакторинга
Features
Widgets
Стр.11
12.
Этапы проделанной работыОписание этапа
На этом этапе продолжается рефакторинг фич. За счёт
разработанного плана на прошлом этапе и базы
отрефакторенных фич дело пошло легче и быстрее.
Итоги этапа
Улучшил навыки коммуникации в команде
Попробовал себя в роли ревьюера
Начал глобально думать в рамках проекта
Выявил слабые стороны проекта (частые фейлы пайплайнов
из-за тестов, нет тестов на графическое представление
данных, потребность в обновлении используемого стэка).
С появлением опыта начал брать задачи
помимо рефакторинга фич
Помимо этого были и другие задачи:
• Переход с less на styled-components (пробовал внедрить
скриншотные тесты)
• Поиск альтернативных библиотек для визуализации
данных в виде графа в разделе Связи
• Код ревью
Стр.12
13.
Итоги участия в стажировкеНаписано учебное приложение
Отрефакторено 19 виджетов
Создан отдельный слой в приложении
для схожих фич
Проведено код ревью
Выполнены доп. задачи
Изучены новые методы, подходы и
технологии
Стр.13
14.
Планы по развитию1. Получить высшее профильное образование
2. Учиться и улучшать навыки программирования
3. Работать над улучшением продукта Гарда Аналитика:
Продолжать рефакторинг продукта
Работать со слабыми сторонами продукта (в частности с
тестами)
Попробовать написать фичу с нуля
Поработать над дизайн системой и её внедрением
Стр.14















 education
education








