Similar presentations:
Реализация тестирования готового продукта
1. Верстка web-страниц
КСР №3Тема: Реализация тестирования готового продукта
Мигачева Марина Евгеньевна
Минск, 2014
1
© Программа «Web-дизайн» ИБМТ БГУ
2. Содержание
1.Цель, задачи
2.
Виды проводимого тестирования
3.
Отчетные объекты по итогам тестирования
4.
Результат тестирования
2
© Программа «Web-дизайн» ИБМТ БГУ
3. Цель, задачи
ЦельПровести тестирование сверстанного объекта
Задачи
- провести необходимые виды тестирования;
- выполнить корректировку кода при необходимости с описанием
проблемы и комментариями по ее устранению;
- описать
допустимые
погрешности
в
работе
ресурса,
если
таковые имеются;
- оформить результаты тестирования
3
© Программа «Web-дизайн» ИБМТ БГУ
4. Виды тестирования
Проводим следующие виды тестирования:1.
На кроссбраузерность
2.
Функциональное тестирование
3.
Тестирование на соответствие стандарту
4
© Программа «Web-дизайн» ИБМТ БГУ
5. Кроссбраузерность
Сверстанныестраницы
должны
корректно,
с
минимальными
отличиями отображаться в следующих браузерах:
•Firefox
•Internet Explorer
•Opera
•Google Chrome
либо в тех браузерах, которые предусмотрены вашим ТЗ
5
© Программа «Web-дизайн» ИБМТ БГУ
6. Кроссбраузерность
Желательно рассматривать варианты отображения сверстаннойстраницы для каждого браузера в наборе последних версий
В отчет размещаем скриншот + версию браузера
Формируем вывод:
- страница отображается во всех рассмотренных вариантах
правильно;
-
либо в каких-либо случаях есть несущественные отличия при
отображении (перечисляем их);
-
либо в неких случаях есть существенные ошибки, которые
требуют корректировки (перечисляем ошибки и методы их
исправления).
6
© Программа «Web-дизайн» ИБМТ БГУ
7. Кроссбраузерность
ПримерFirefox версия 3.6.8
7
© Программа «Web-дизайн» ИБМТ БГУ
8. Кроссбраузерность
ПримерInternet Explorer 9
8
© Программа «Web-дизайн» ИБМТ БГУ
9. Кроссбраузерность
ПримерInternet Explorer 8
9
© Программа «Web-дизайн» ИБМТ БГУ
10. Кроссбраузерность
ПримерВывод:
Во
всех
страница
предусмотренных
отображается
версиях
корректно,
браузеров
без
тестируемая
нарушения
общей
структуры или свойств отображения отдельных объектов
10
© Программа «Web-дизайн» ИБМТ БГУ
11. Функциональное
Для сверстанной страницы должны соблюдаться следующиеусловия по функциональности:
• корректное отображение при разных разрешениях экрана и
размерах окна браузера;
• корректное отображение при разной наполненности контентом
(небольшое количество текста, нормальное, и большое);
• работающие ссылки;
• наличие
всех
предусмотренных
функционирующих
объектов
(кнопки, изображения, формы, баннеры и т.п.);
• другое в зависимости от проекта
11
© Программа «Web-дизайн» ИБМТ БГУ
12. Функциональное
РЕЗУЛЬТАТ функционального тестирования оформляем ввиде протокола:
№ п\п
12
Тестируемый
объект
Наличие ошибки
(ее описание)
Способ
устранения
Примечание
© Программа «Web-дизайн» ИБМТ БГУ
13. Функциональное
Пример№
п\
п
Тестируемый
объект
Наличие
ошибки (ее
описание)
Способ устранения
Примечание
1
Ссылки
Рабочие
2
Якоря
Ошибка перехода
Корректировка кода –
исправление маркера
Неверно задан маркер
для перехода
3
Баннер
Не отображается
Изменение пути для
атрибута src
Неверно задан путь
размещения объекта
4
Правый
блок с
текстовым
контентом
«Выпадание»
текста из правого
блока
Высота – в
зависимости от
объема контента
В стилях удалено
значение высоты в px
5
...
13
© Программа «Web-дизайн» ИБМТ БГУ
14. Соответствие стандарту
При отображении страницы не должно появляться сообщений вконсоли ошибок.
На соответствие стандарту проверяем:
.html – документ
.css - документ
14
© Программа «Web-дизайн» ИБМТ БГУ
15. Соответствие стандарту
HTML-код: выполняем синтаксический контроль (валидацию)валидатор W3
http://validator.w3.org/
15
© Программа «Web-дизайн» ИБМТ БГУ
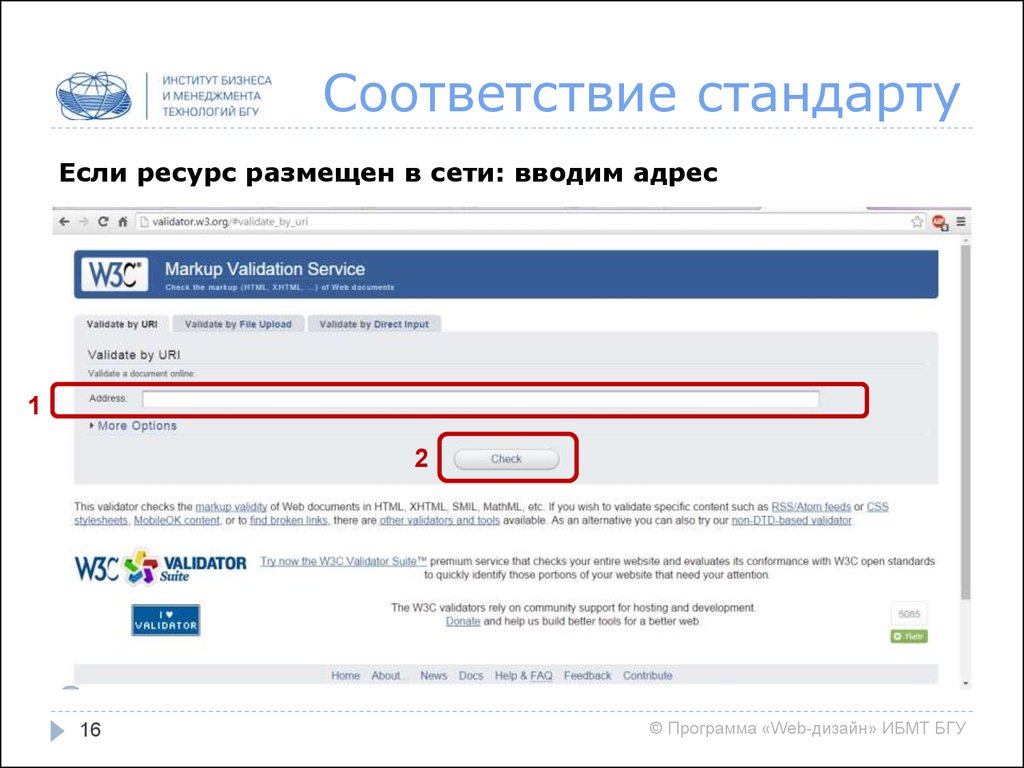
16. Соответствие стандарту
Если ресурс размещен в сети: вводим адрес1
2
16
© Программа «Web-дизайн» ИБМТ БГУ
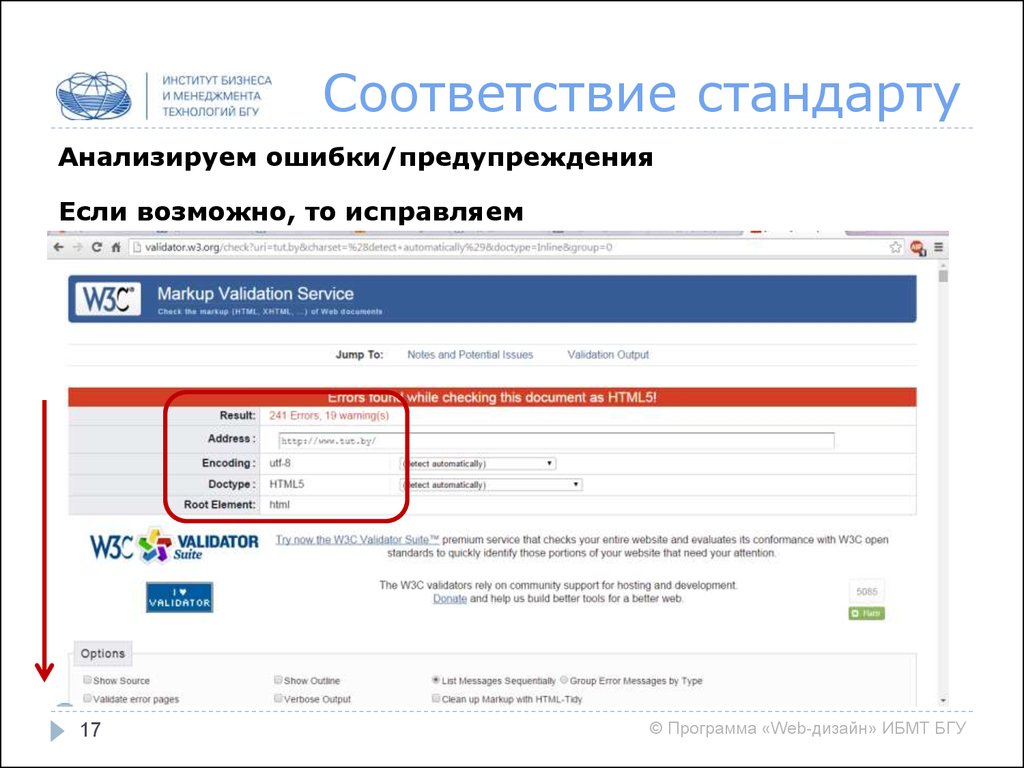
17. Соответствие стандарту
Анализируем ошибки/предупрежденияЕсли возможно, то исправляем
17
© Программа «Web-дизайн» ИБМТ БГУ
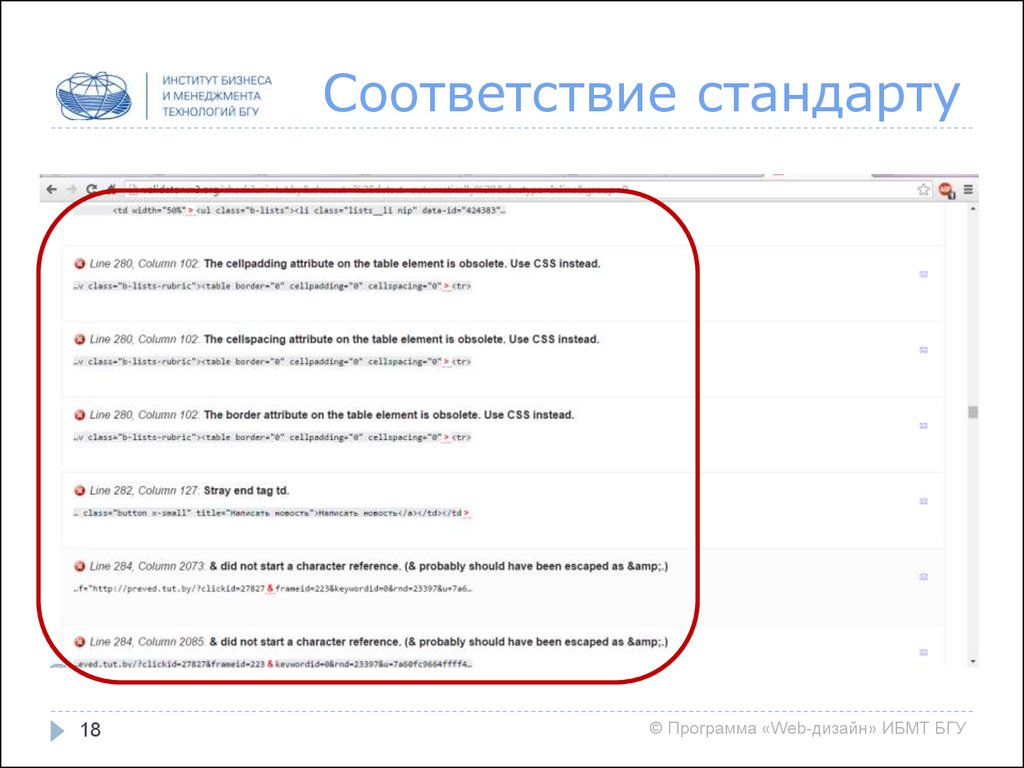
18. Соответствие стандарту
18© Программа «Web-дизайн» ИБМТ БГУ
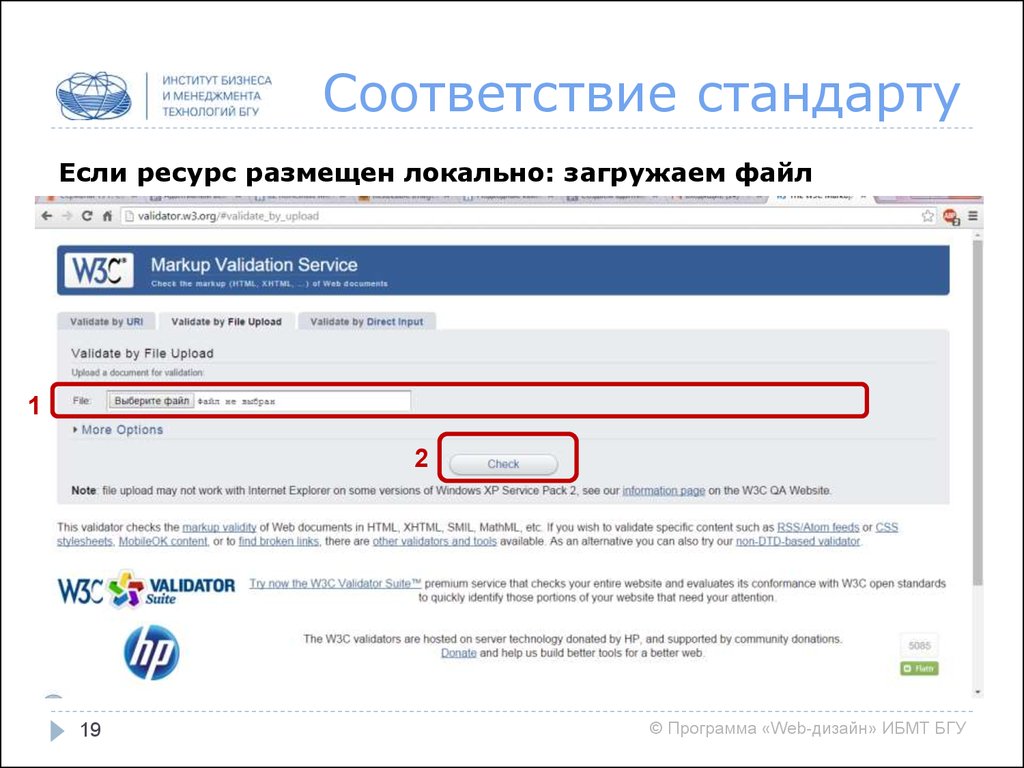
19. Соответствие стандарту
Если ресурс размещен локально: загружаем файл1
2
19
© Программа «Web-дизайн» ИБМТ БГУ
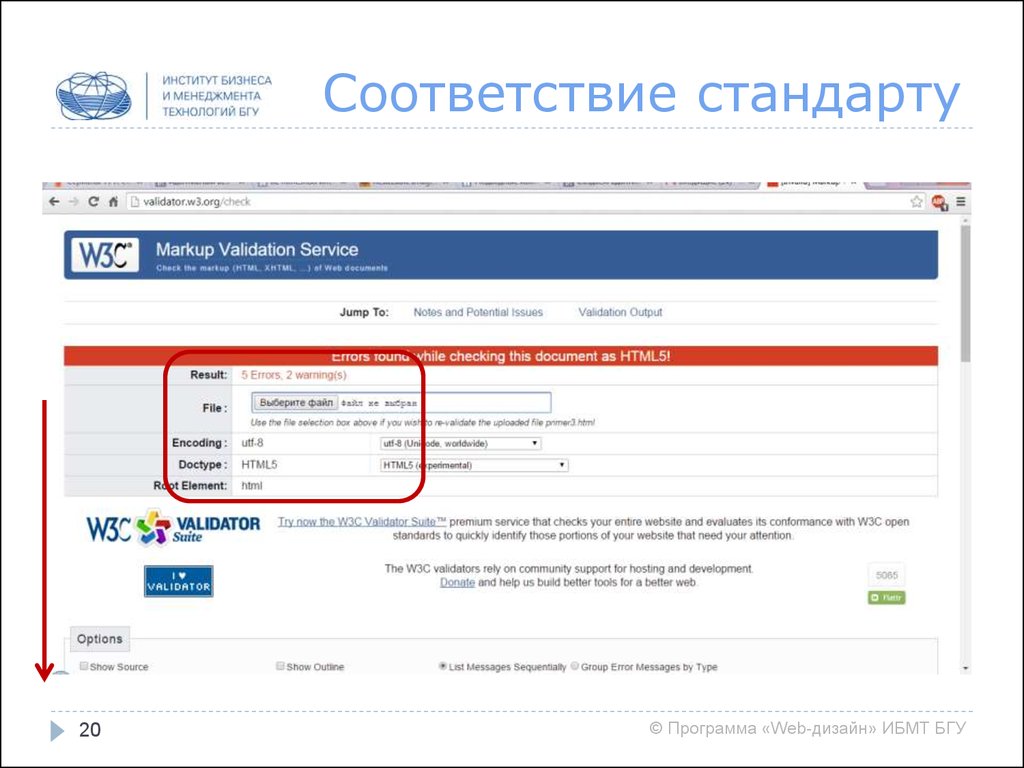
20. Соответствие стандарту
20© Программа «Web-дизайн» ИБМТ БГУ
21. Соответствие стандарту
По итогам проверки валидности формируем вывод:Пример,
Было отмечено 5 однотипных ошибок – отсутствие атрибута alt
у используемых изображений.
Исправлено: добавлены атрибуты alt
Было отмечено 2 предупреждения:
1. Использование
тегов
html5
может
привести
к
некоторым
ошибкам в отображении – учтено при разработке;
2. Использование кодировки UTF-8 – учтено при разработке
21
© Программа «Web-дизайн» ИБМТ БГУ
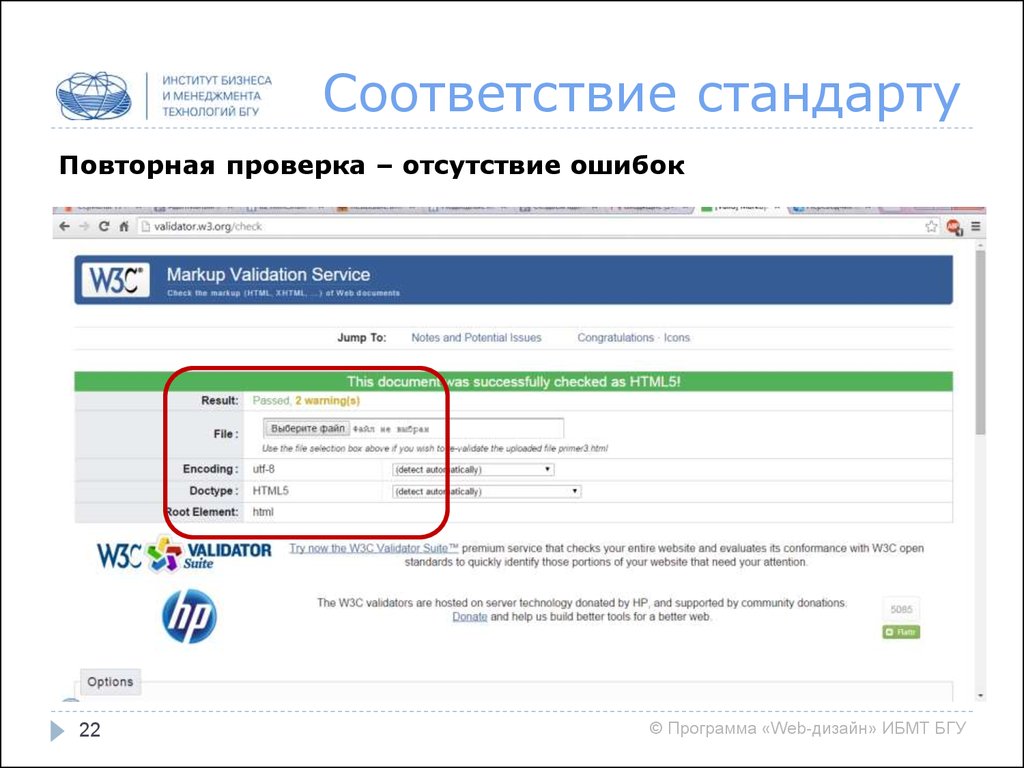
22. Соответствие стандарту
Повторная проверка – отсутствие ошибок22
© Программа «Web-дизайн» ИБМТ БГУ
23. Соответствие стандарту
CSS:проверяем по аналогии
http://jigsaw.w3.org/css-validator/
23
© Программа «Web-дизайн» ИБМТ БГУ
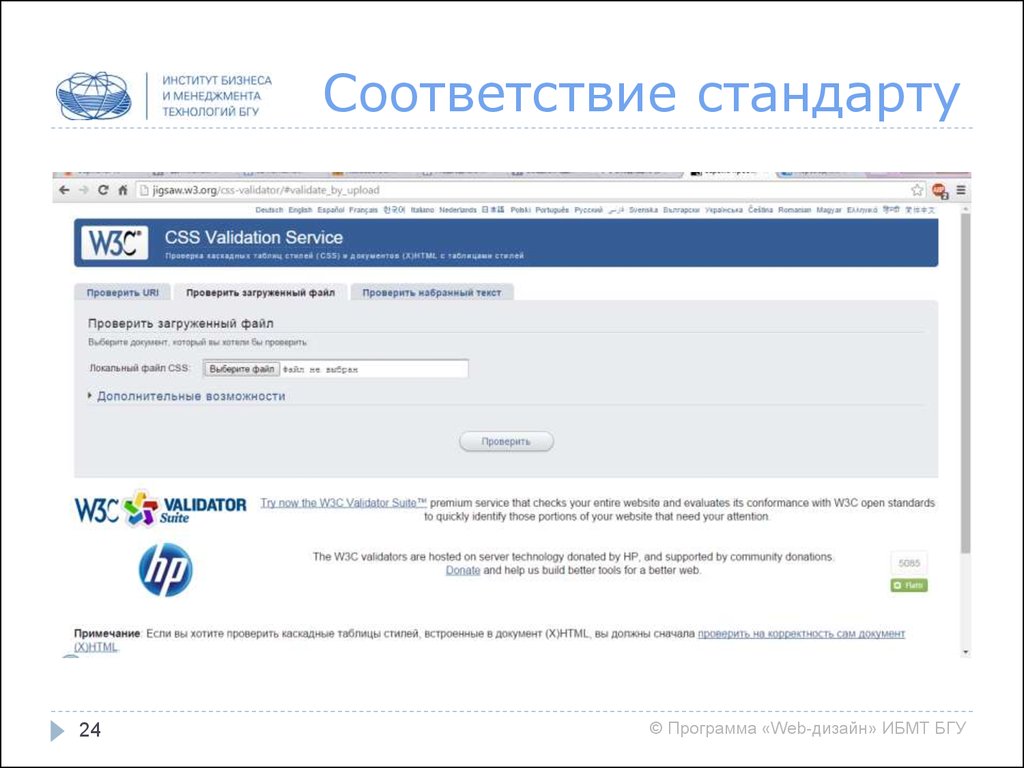
24. Соответствие стандарту
24© Программа «Web-дизайн» ИБМТ БГУ
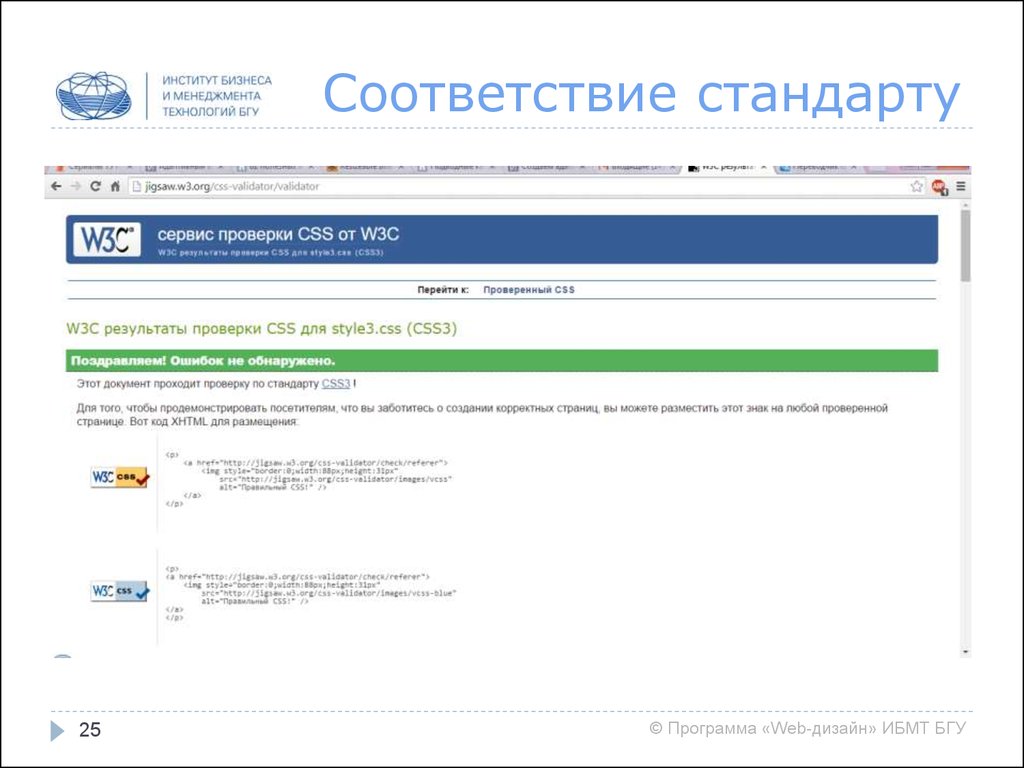
25. Соответствие стандарту
25© Программа «Web-дизайн» ИБМТ БГУ
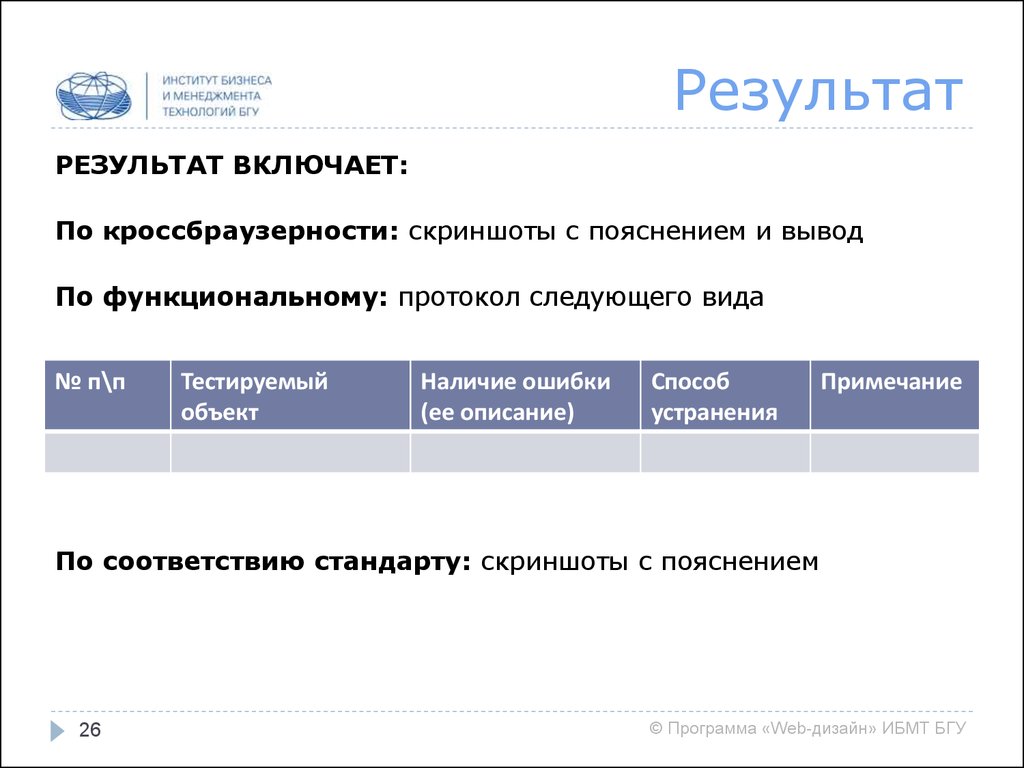
26. Результат
РЕЗУЛЬТАТ ВКЛЮЧАЕТ:По кроссбраузерности: скриншоты с пояснением и вывод
По функциональному: протокол следующего вида
№ п\п
Тестируемый
объект
Наличие ошибки
(ее описание)
Способ
устранения
Примечание
По соответствию стандарту: скриншоты с пояснением
26
© Программа «Web-дизайн» ИБМТ БГУ
27. ДОПОЛНИТЕЛЬНО
Если ваша верстка включает адаптивность, тодополнительно
проводим
необходимое
тестирование
для
вариантов отображения адаптивных версий ресурса (страницы) и
результаты включаем в отчет
27
© Программа «Web-дизайн» ИБМТ БГУ
28. ИТОГ
Даннаяпрезентация
является
3-й
частью
зачетного
(экзаменационного) проекта в рамках учебного курса
28
© Программа «Web-дизайн» ИБМТ БГУ
29. Спасибо за внимание
m.migacheva@gmail.com29
© Программа «Web-дизайн» ИБМТ БГУ





























 internet
internet








