Similar presentations:
Выполнение верстки в соответствии с техническим заданием
1. Верстка web-страниц
КСР №2Тема: Выполнение верстки в соответствии с техническим
заданием
Мигачева Марина Евгеньевна
Минск, 2014
1
© Программа «Web-дизайн» ИБМТ БГУ
2. Содержание
1.Цель, задачи
2.
Технические требования к верстке
3.
Выполнение верстки макета и формирование таблицы стилей
4.
Результат
2
© Программа «Web-дизайн» ИБМТ БГУ
3. Цель, задачи
Цель:Выполнить верстку по графическому макету в соответствии с ТЗ,
сформированным в КСР №1
Задачи:
-
сформировать html-код;
-
сформировать файл css;
-
выполнить верстку и стилевые решения через рациональные
алгоритмы;
соблюдать «чистоту» и оптимальность кода
-
3
© Программа «Web-дизайн» ИБМТ БГУ
4. Технические требования
1.Верстка должна выполняться в соответствии со стандартом
HTML5
2.
Стили
оформляются
как
внешние
(выносятся
в
один
или
несколько отдельных файлов)
3.
Не допускается использование тегов <font> и других элементов,
которые признаны устаревшими
4.
Код
и
стили
должны
быть
визуально
структурированы
и
содержать необходимые комментарии
4
© Программа «Web-дизайн» ИБМТ БГУ
5. Технические требования
Верстка должна быть блочной5.
6.
Использование таблиц допускается, но только там, где это
оправдано
7.
Должна быть указана кодировка страницы (utf-8)
8.
Все элементы файловой системы, относящиеся к верстаемой
странице, должны быть структурированы
5
© Программа «Web-дизайн» ИБМТ БГУ
6. Технические требования
Верстка9.
должна
соответствовать
техническим
параметрам,
описанным в КСР№1, и визуальному макету
10.
Код должен быть «чистым» и оптимизированным
11.
При описании стилей использование селекторов должно быть
рациональным
12.
6
Необходимо использование ассоциативных имен для объектов
© Программа «Web-дизайн» ИБМТ БГУ
7. Технические требования
13.Перечисляем, какие теги html5 использовались
14.
Перечисляем, какие свойства CSS3 были задействованы
15.
При
наличии
проблем
«понимания»
новых
тегов\свойств
описываем, каким образом обходили данную проблему
7
© Программа «Web-дизайн» ИБМТ БГУ
8. Технические требования
16.Для адаптивного дизайна указываем контрольные точки
17.
Описываем, какие медиазапросы были использованы
18.
К каким объектам применены стилевые изменения
19.
Каким образом решалась проблема оптимизации отображения
графических файлов
8
© Программа «Web-дизайн» ИБМТ БГУ
9. Технические требования
ПРИМЕР1.
Верстка выполнена по стандарту HTML 5
2.
Стили вынесены в один внешний файл
3.
Устаревшие теги\атрибуты
не использовались
Код и стили
4.
структурированы,
имеются необходимые комментарии
9
© Программа «Web-дизайн» ИБМТ БГУ
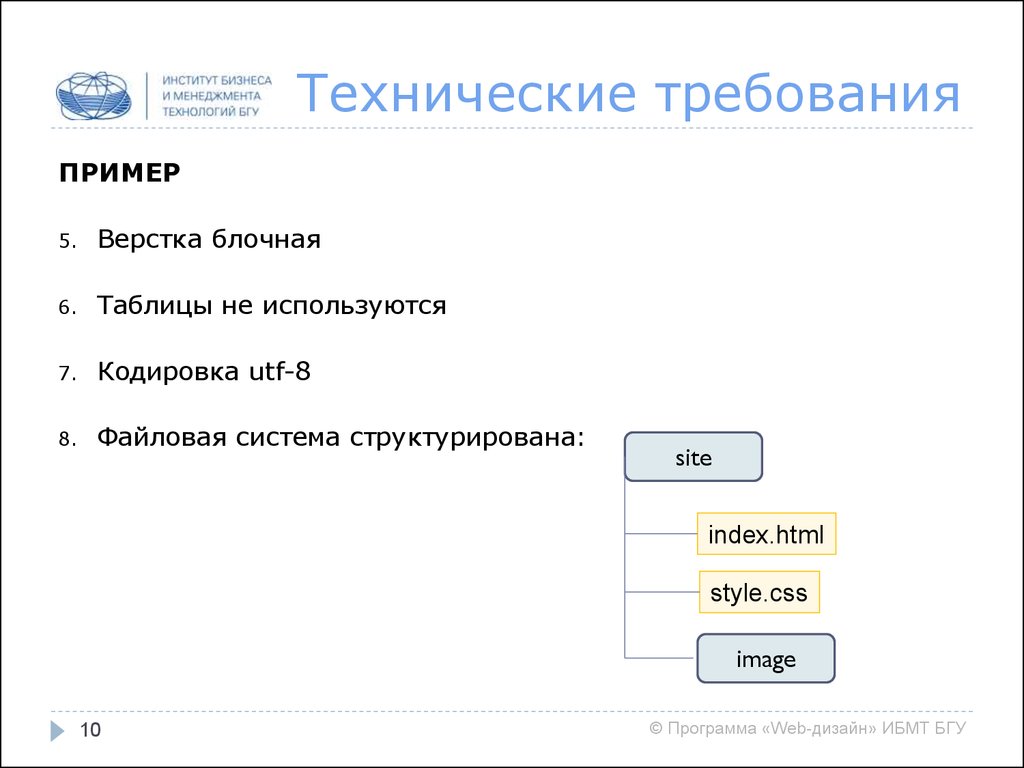
10. Технические требования
ПРИМЕР5.
Верстка блочная
6.
Таблицы не используются
7.
Кодировка utf-8
8.
Файловая система структурирована:
site
index.html
style.css
image
10
© Программа «Web-дизайн» ИБМТ БГУ
11. Технические требования
ПРИМЕРВерстка
9.
выполнена
в
соответствии
с
ТЗ,
без
изменений
групповые,
селекторы
исходного графического макета
10.
Код чистый, оптимизированный
11.
Используемые
селекторы:
классы,
потомков, псевдоклассы (для ссылок), селекторы тегов
12.
Использованы ассоциативные имена: line, wrapper, header,
navigation, sidebar, content, footer, sideBlock
11
© Программа «Web-дизайн» ИБМТ БГУ
12. Технические требования
ПРИМЕР13.
Теги HTML5: сокращенные формы записи служебной части:
объявление
doctype,
подключение
стилей,
объявление
кодировки
14.
Свойства CSS3: text-shadow, box-shadow
15.
Проблема при отображении может быть только связана с
наличием теней для блоков и текста, но в общей концепции –
это
не
существенно,
поэтому
для
браузеров,
не
поддерживающих отображение тени, ничего не исправляем –
будет отображаться просто текст\просто блок; Браузер IE7 и
ниже вообще не предусмотрен в ТЗ
12
© Программа «Web-дизайн» ИБМТ БГУ
13. Технические требования
ПРИМЕР16.
Для адаптивного варианта предусмотрена одна контрольная
точка: 768px
17.
Медиазапрос: @media screen and (max-width: 768px)
18.
Графические файлы не адаптировались
13
© Программа «Web-дизайн» ИБМТ БГУ
14. Технические требования
ПРИМЕР19.
В адаптивной версии ко следующим объектам применились
стилевые изменения:
- отцентровка надписи в заголовке;
- горизонтальное меню автоматически распределяется на
несколько строк, увеличивается шрифт, появляется фоновый цвет
для пунктов меню, фоновый градиент для навигационной панели
убирается;
- блок с изображениями смещается вниз, формируя не две
колонки, а одну и центрируется на странице.
14
© Программа «Web-дизайн» ИБМТ БГУ
15. Результат
РЕЗУЛЬТАТ:В итоге получаем:
-
html-файл;
-
css-файл;
-
пакет
необходимых
объектов
(например,
графические
изображения, документы, архивы и т.п.);
-
презентацию-отчет по выполнению второго этапа.
15
© Программа «Web-дизайн» ИБМТ БГУ
16. Результат
НА ПРОВЕРКУ высылаем архив, включающий в себя:1.
html-файл
2.
css-файл
3.
другие объекты, использованные при верстке
4.
презентацию-отчет по выполнению второго этапа
Данный пакет является 2-й частью зачетного (экзаменационного)
проекта в рамках учебного курса
16
© Программа «Web-дизайн» ИБМТ БГУ
17. Спасибо за внимание
m.migacheva@gmail.com17
© Программа «Web-дизайн» ИБМТ БГУ

















 internet
internet








