Similar presentations:
Изучение PyQT (Python GUI). Создание графического интерфейса на Python
1.
12.
Что такое PyQt?PyQt — это библиотека, которая позволяет использовать
фреймворк Qt GUI (GUI — это графический интерфейс
пользователя) в Python. Qt написан на C++. Используя его в
Python, можно создавать приложения намного быстрее, не
жертвуя при этом значительной частью производительности
C++.
Есть два способа создания GUI приложений при помощи PyQt:
1. Дизайн виджетов при помощи кода;
2. Использование Qt Designer.
2
3.
Установка PyQt5Библиотека PyQt5 не входит в комплект поставки Python, и
прежде чем начать ее использовать, необходимо установить
эту библиотеку на компьютер. В настоящее время установка
библиотеки PyQt 5 выполняется исключительно просто. Для
этого достаточно запустить командную строку и отдать в ней
команду:
pip3 install PyQt5
3
4.
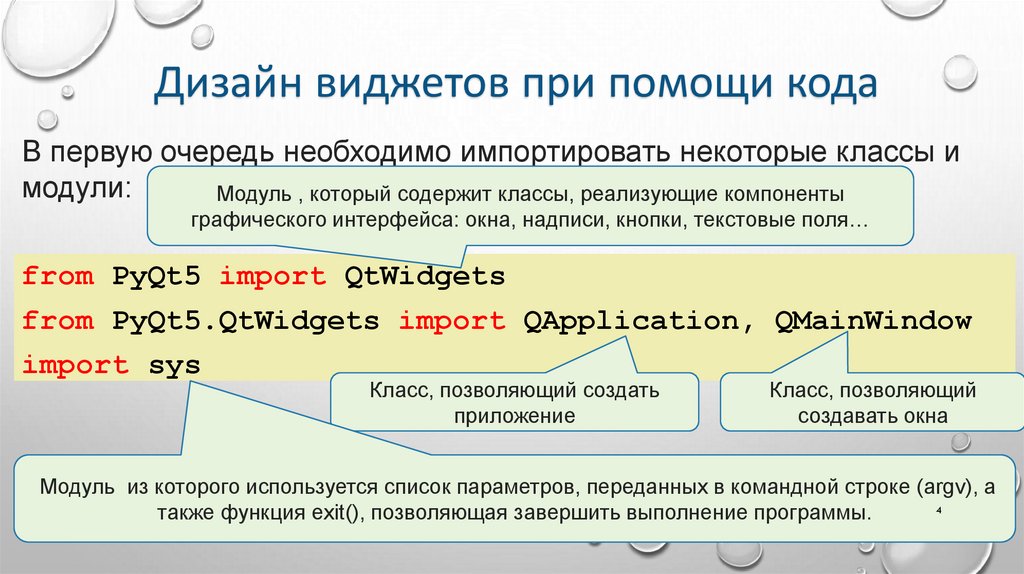
Дизайн виджетов при помощи кодаВ первую очередь необходимо импортировать некоторые классы и
модули:
Модуль , который содержит классы, реализующие компоненты
графического интерфейса: окна, надписи, кнопки, текстовые поля…
from PyQt5 import QtWidgets
from PyQt5.QtWidgets import QApplication, QMainWindow
import sys
Класс, позволяющий создать
приложение
Класс, позволяющий
создавать окна
Модуль из которого используется список параметров, переданных в командной строке (argv), а
4
также функция exit(), позволяющая завершить выполнение программы.
5.
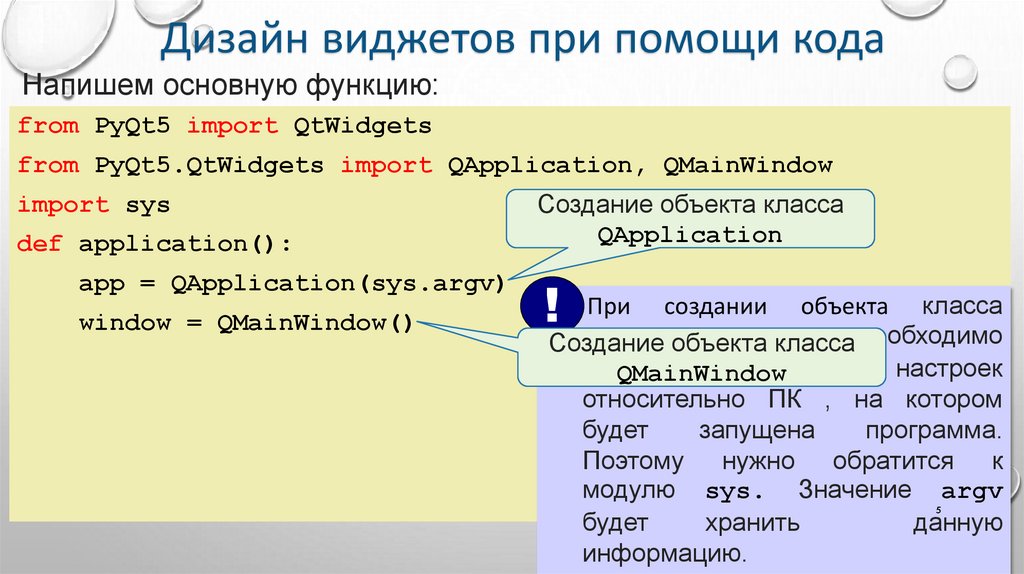
Дизайн виджетов при помощи кодаНапишем основную функцию:
from PyQt5 import QtWidgets
from PyQt5.QtWidgets import QApplication, QMainWindow
import sys
def application():
app = QApplication(sys.argv)
window = QMainWindow()
Создание объекта класса
QApplication
При создании
! QApplication
объекта класса
Создание объекта класса необходимо
передавать
набор
настроек
QMainWindow
относительно ПК , на котором
будет
запущена
программа.
Поэтому нужно обратится к
модулю sys. Значение argv
5
будет
хранить
данную
информацию.
6.
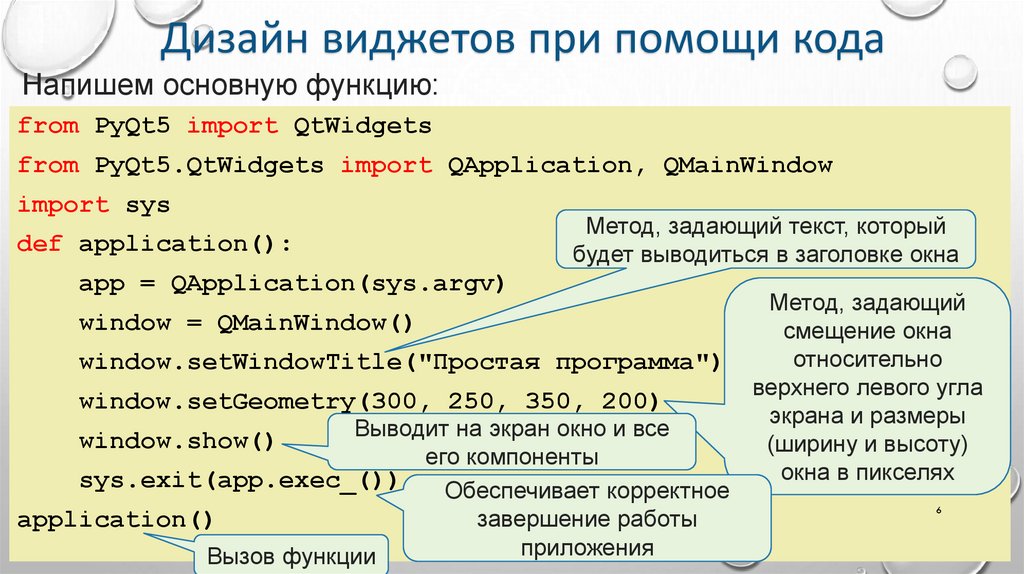
Дизайн виджетов при помощи кодаНапишем основную функцию:
from PyQt5 import QtWidgets
from PyQt5.QtWidgets import QApplication, QMainWindow
import sys
def application():
Метод, задающий текст, который
будет выводиться в заголовке окна
app = QApplication(sys.argv)
window = QMainWindow()
window.setWindowTitle("Простая программа")
window.setGeometry(300, 250, 350, 200)
Выводит на экран окно и все
его компоненты
sys.exit(app.exec_())
Обеспечивает корректное
application()
завершение работы
приложения
Вызов функции
window.show()
Метод, задающий
смещение окна
относительно
верхнего левого угла
экрана и размеры
(ширину и высоту)
окна в пикселях
6
7.
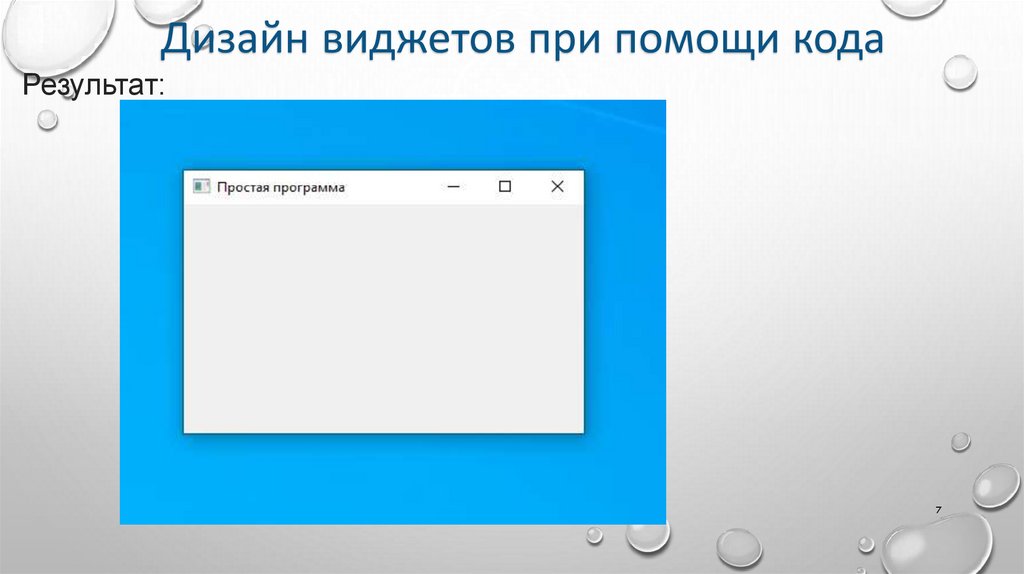
Дизайн виджетов при помощи кодаРезультат:
7
8.
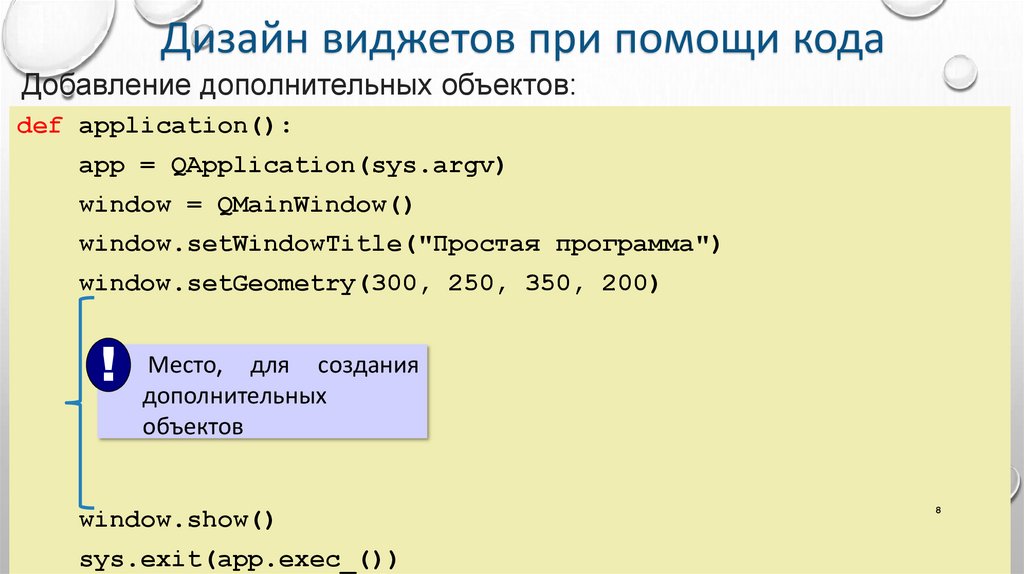
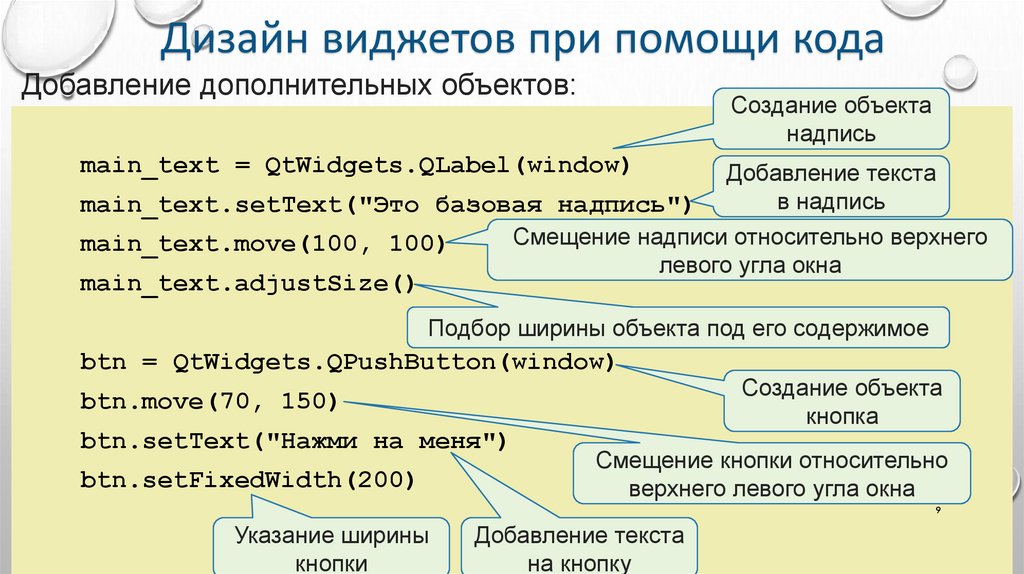
Дизайн виджетов при помощи кодаДобавление дополнительных объектов:
def application():
app = QApplication(sys.argv)
window = QMainWindow()
window.setWindowTitle("Простая программа")
window.setGeometry(300, 250, 350, 200)
Место, для создания
! дополнительных
объектов
window.show()
sys.exit(app.exec_())
8
9.
Дизайн виджетов при помощи кодаДобавление дополнительных объектов:
Создание объекта
надпись
main_text = QtWidgets.QLabel(window)
Добавление текста
в надпись
main_text.setText("Это базовая надпись")
Смещение надписи относительно верхнего
main_text.move(100, 100)
левого угла окна
main_text.adjustSize()
Подбор ширины объекта под его содержимое
btn = QtWidgets.QPushButton(window)
btn.move(70, 150)
btn.setText("Нажми на меня")
btn.setFixedWidth(200)
Создание объекта
кнопка
Смещение кнопки относительно
верхнего левого угла окна
9
Указание ширины
кнопки
Добавление текста
на кнопку
10.
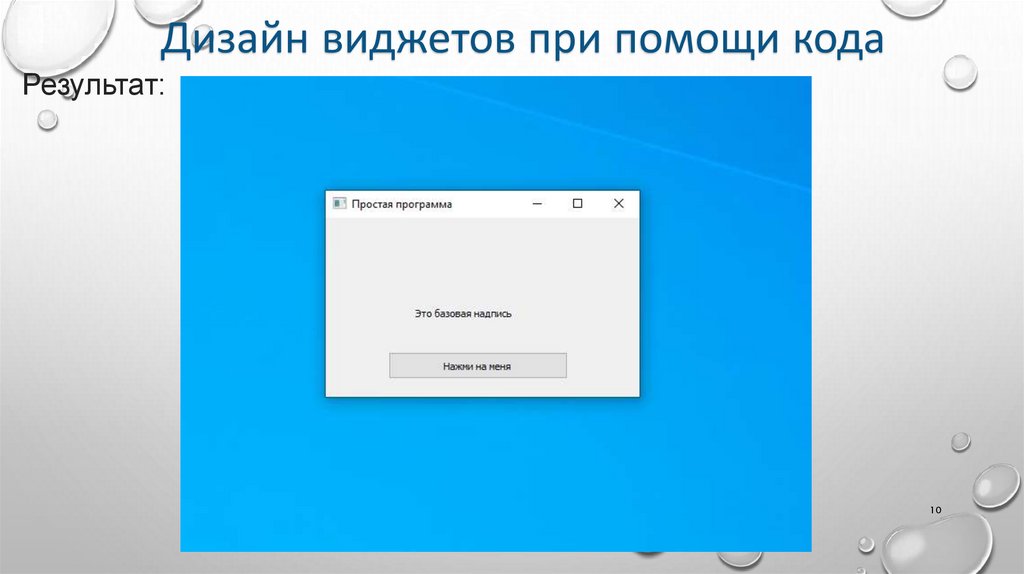
Дизайн виджетов при помощи кодаРезультат:
10
11.
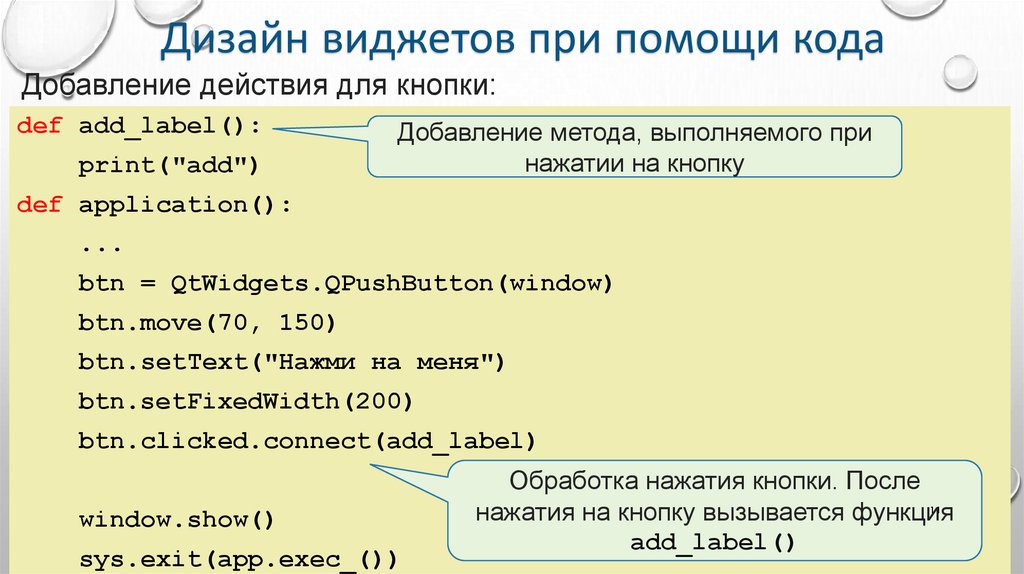
Дизайн виджетов при помощи кодаДобавление действия для кнопки:
def add_label():
print("add")
Добавление метода, выполняемого при
нажатии на кнопку
def application():
...
btn = QtWidgets.QPushButton(window)
btn.move(70, 150)
btn.setText("Нажми на меня")
btn.setFixedWidth(200)
btn.clicked.connect(add_label)
window.show()
sys.exit(app.exec_())
Обработка нажатия кнопки. После
11
нажатия на кнопку вызывается функция
add_label()
12.
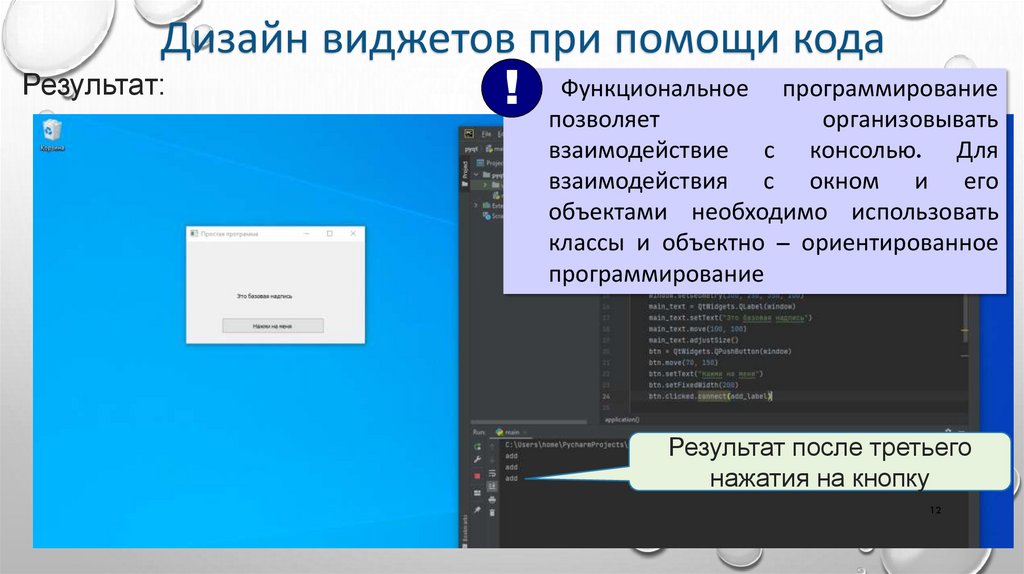
Дизайн виджетов при помощи кодаРезультат:
Функциональное программирование
! позволяет
организовывать
взаимодействие с консолью. Для
взаимодействия с окном и его
объектами необходимо использовать
классы и объектно – ориентированное
программирование
Результат после третьего
нажатия на кнопку
12
13.
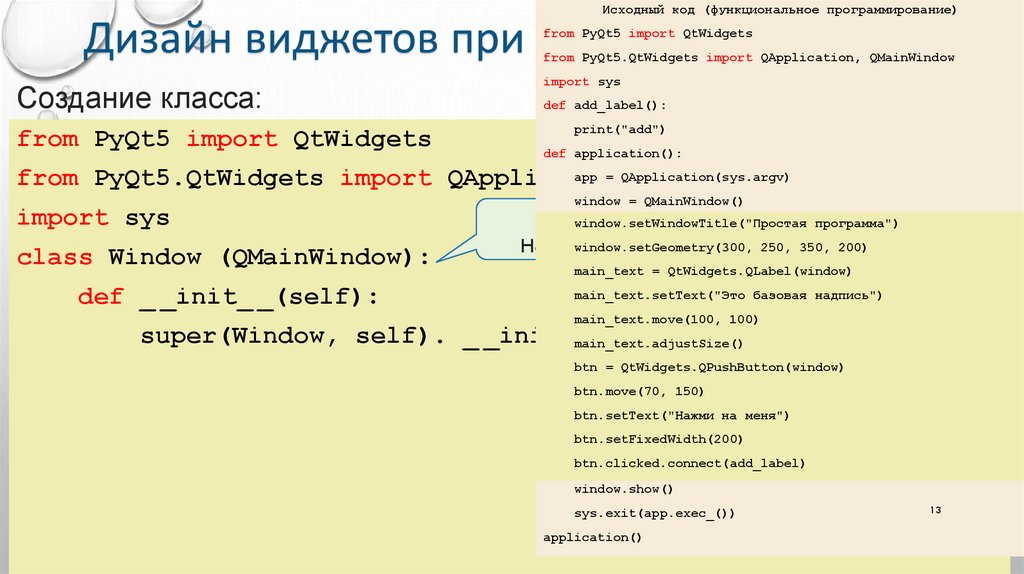
Исходный код (функциональное программирование)Дизайн виджетов при помощи кода (ООП)
from PyQt5 import QtWidgets
from PyQt5.QtWidgets import QApplication, QMainWindow
Создание класса:
from PyQt5 import QtWidgets
import sys
def add_label():
print("add")
def application():
app = QApplication(sys.argv)
from PyQt5.QtWidgets import QApplication,
QMainWindow
window = QMainWindow()
Создаем
класс Window,
который
import sys
window.setWindowTitle("Простая
программа")
window.setGeometry(300,
250, QMainWindow
350, 200)
наследуется
от класса
class Window (QMainWindow):
конструктор
Следующий
шаг при
?Вызываем
из родительского
создании
класса?
main_text = QtWidgets.QLabel(window)
def _ _init_ _(self):
main_text.setText("Это базовая надпись")
main_text.move(100, 100)
super(Window, self). _ _init_main_text.adjustSize()
_()
класса
btn = QtWidgets.QPushButton(window)
btn.move(70, 150)
btn.setText("Нажми на меня")
btn.setFixedWidth(200)
btn.clicked.connect(add_label)
window.show()
sys.exit(app.exec_())
application()
13
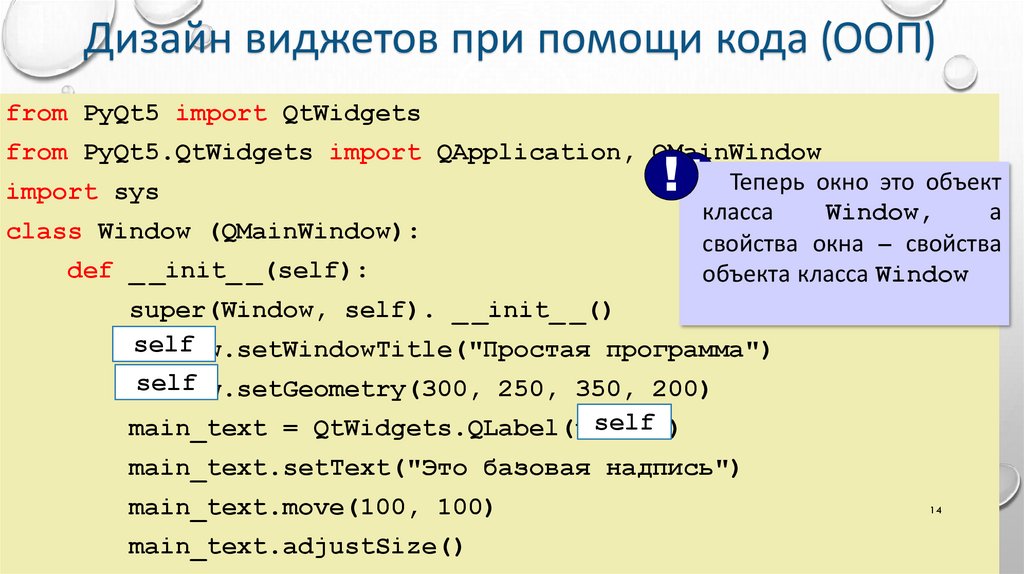
14.
Дизайн виджетов при помощи кода (ООП)from PyQt5 import QtWidgets
from PyQt5.QtWidgets import QApplication, QMainWindow
Теперь
окно это объект
Рассмотрим
на
import sys
класса
примере Window,
надписи, дляа
class Window (QMainWindow):
свойства
– свойства
кнопки окна
изменения
кода
def _ _init_ _(self):
объекта
класса Window
аналогичны
super(Window, self). _ _init_ _()
self
window.setWindowTitle("Простая
программа")
self
window.setGeometry(300,
250, 350, 200)
!!
self
main_text = QtWidgets.QLabel(window)
main_text.setText("Это базовая надпись")
main_text.move(100, 100)
main_text.adjustSize()
14
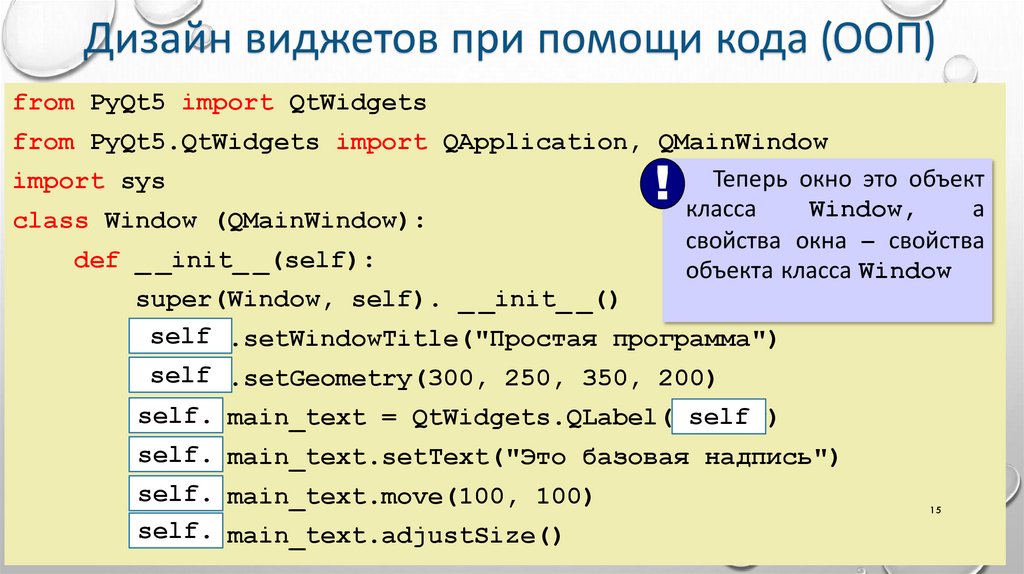
15.
Дизайн виджетов при помощи кода (ООП)from PyQt5 import QtWidgets
from PyQt5.QtWidgets import QApplication, QMainWindow
Теперь окно это объект
import sys
класса
Window,
а
class Window (QMainWindow):
свойства окна – свойства
def _ _init_ _(self):
объекта класса Window
super(Window, self). _ _init_ _()
self
window.setWindowTitle("Простая
программа")
!
self
window.setGeometry(300,
250, 350, 200)
self. main_text = QtWidgets.QLabel(window)
self
self. main_text.setText("Это базовая надпись")
self. main_text.move(100, 100)
self. main_text.adjustSize()
15
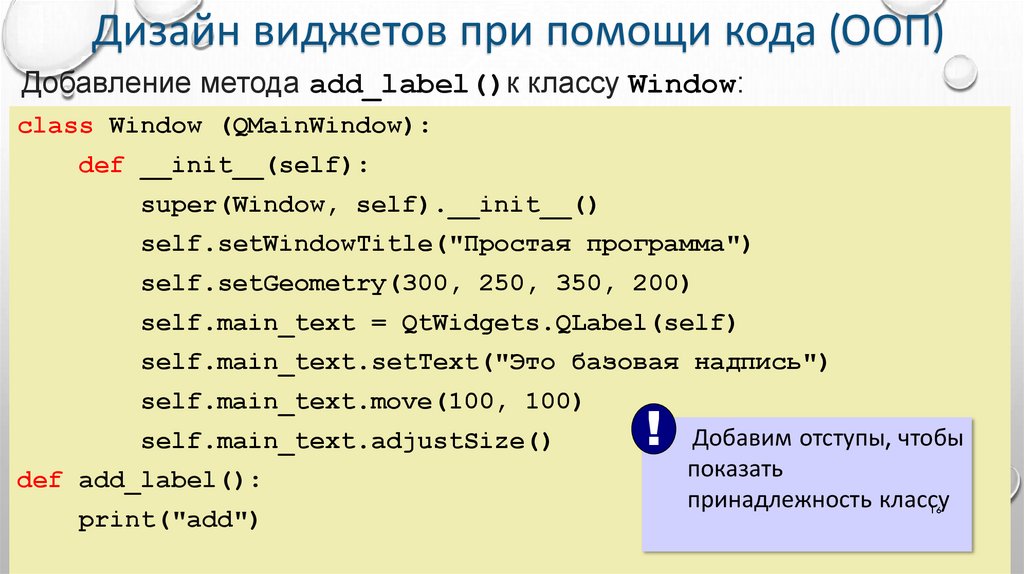
16.
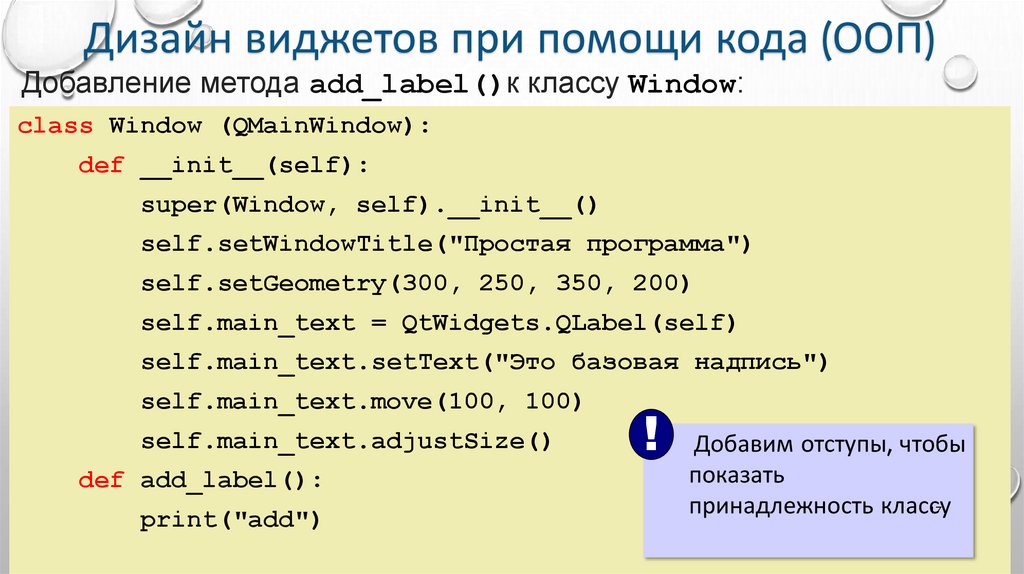
Дизайн виджетов при помощи кода (ООП)Добавление метода add_label()к классу Window:
class Window (QMainWindow):
def __init__(self):
super(Window, self).__init__()
self.setWindowTitle("Простая программа")
self.setGeometry(300, 250, 350, 200)
self.main_text = QtWidgets.QLabel(self)
self.main_text.setText("Это базовая надпись")
self.main_text.move(100, 100)
self.main_text.adjustSize()
def add_label():
print("add")
! Добавим отступы, чтобы
показать
принадлежность классу
16
17.
Дизайн виджетов при помощи кода (ООП)Добавление метода add_label()к классу Window:
class Window (QMainWindow):
def __init__(self):
super(Window, self).__init__()
self.setWindowTitle("Простая программа")
self.setGeometry(300, 250, 350, 200)
self.main_text = QtWidgets.QLabel(self)
self.main_text.setText("Это базовая надпись")
self.main_text.move(100, 100)
self.main_text.adjustSize()
def add_label():
print("add")
!
Добавим отступы, чтобы
показать
17
принадлежность классу
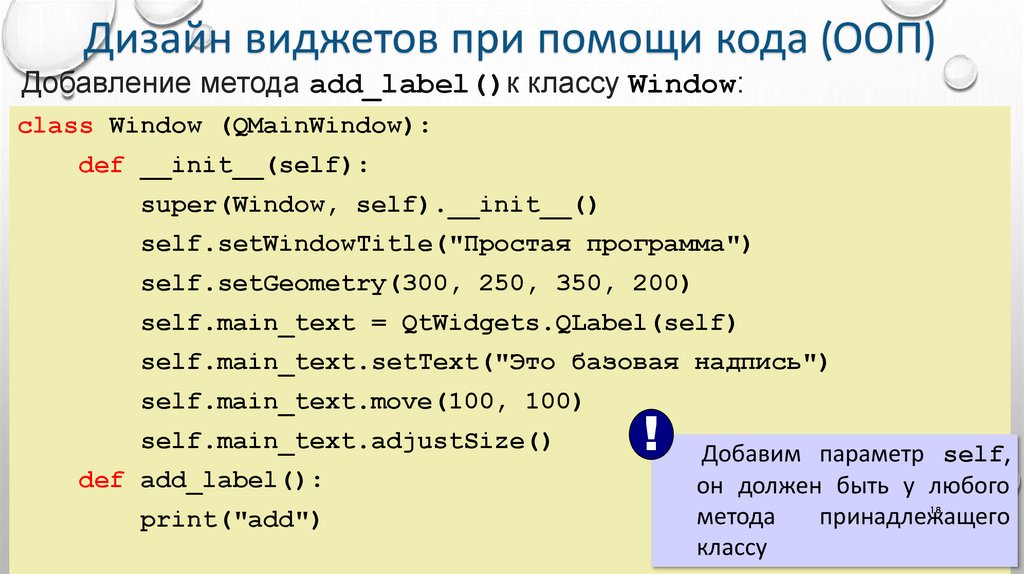
18.
Дизайн виджетов при помощи кода (ООП)Добавление метода add_label()к классу Window:
class Window (QMainWindow):
def __init__(self):
super(Window, self).__init__()
self.setWindowTitle("Простая программа")
self.setGeometry(300, 250, 350, 200)
self.main_text = QtWidgets.QLabel(self)
self.main_text.setText("Это базовая надпись")
self.main_text.move(100, 100)
self.main_text.adjustSize()
def add_label():
print("add")
!
Добавим параметр self,
он должен быть у любого
18
метода
принадлежащего
классу
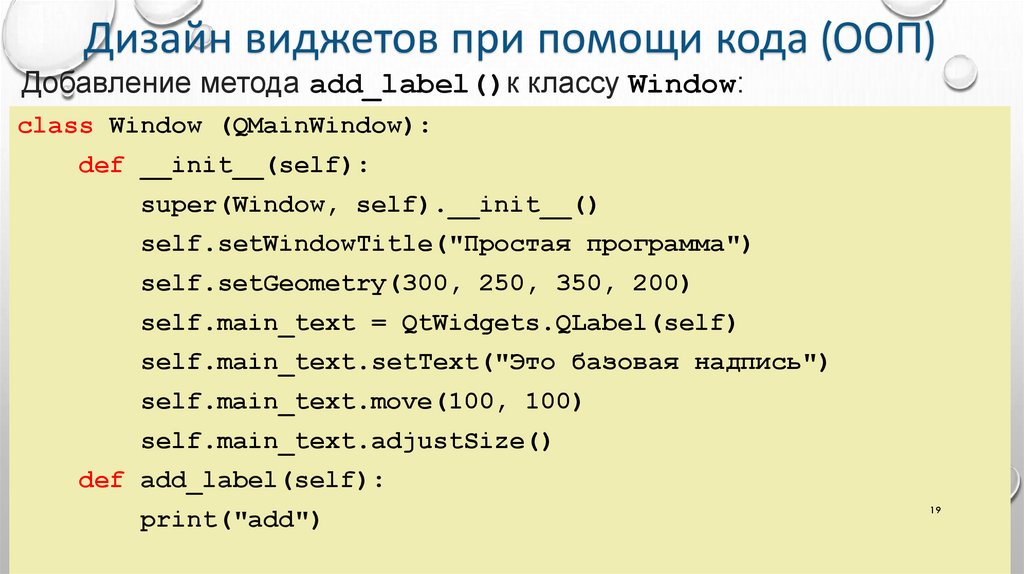
19.
Дизайн виджетов при помощи кода (ООП)Добавление метода add_label()к классу Window:
class Window (QMainWindow):
def __init__(self):
super(Window, self).__init__()
self.setWindowTitle("Простая программа")
self.setGeometry(300, 250, 350, 200)
self.main_text = QtWidgets.QLabel(self)
self.main_text.setText("Это базовая надпись")
self.main_text.move(100, 100)
self.main_text.adjustSize()
def add_label(self):
print("add")
19
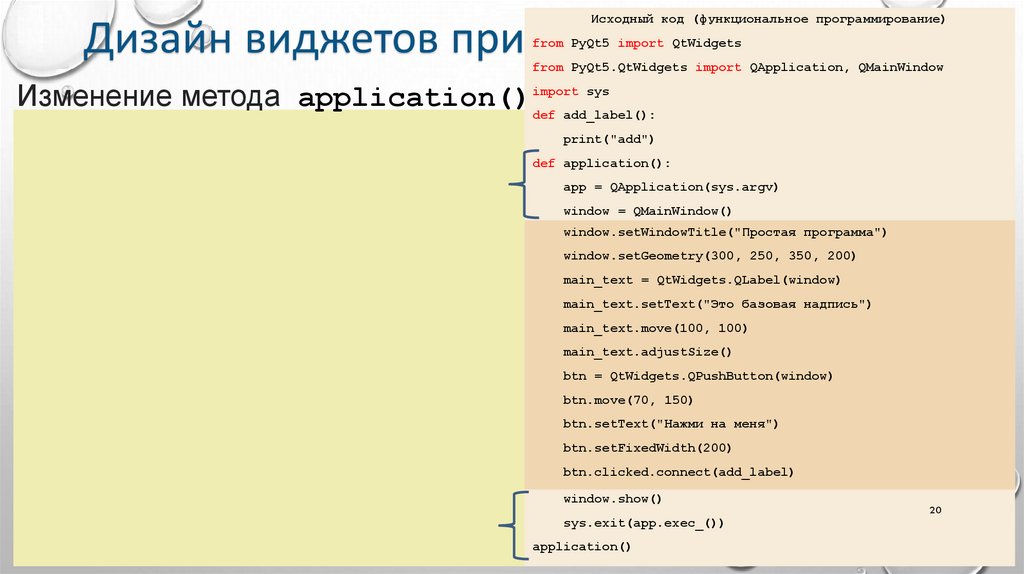
20.
Дизайн виджетов при помощи кода (ООП)Исходный код (функциональное программирование)
from PyQt5 import QtWidgets
from PyQt5.QtWidgets import QApplication, QMainWindow
import sys
Изменение метода application():
def add_label():
print("add")
def application():
app = QApplication(sys.argv)
window = QMainWindow()
window.setWindowTitle("Простая
window.setWindowTitle("Простая программа")
программа")
window.setGeometry(300,
window.setGeometry(300, 250,
250, 350,
350, 200)
200)
main_text
main_text =
= QtWidgets.QLabel(window)
QtWidgets.QLabel(window)
main_text.setText("Это
main_text.setText("Это базовая
базовая надпись")
надпись")
main_text.move(100,
main_text.move(100, 100)
100)
main_text.adjustSize()
main_text.adjustSize()
btn
btn =
= QtWidgets.QPushButton(window)
QtWidgets.QPushButton(window)
btn.move(70,
btn.move(70, 150)
150)
btn.setText("Нажми
btn.setText("Нажми на
на меня")
меня")
btn.setFixedWidth(200)
btn.setFixedWidth(200)
btn.clicked.connect(add_label)
btn.clicked.connect(add_label)
window.show()
sys.exit(app.exec_())
application()
20
21.
Дизайн виджетов при помощи кода (ООП)Изменение метода application():
def application():
app = QApplication(sys.argv)
window = Window()
QMainWindow()
window.show()
sys.exit(app.exec_())
!
Теперь окно это объект
класса Window
application()
21
22.
Дизайн виджетов при помощи кода (ООП)Изменение метода application():
def application():
app = QApplication(sys.argv)
window = Window()
window.show()
sys.exit(app.exec_())
if _ _name_ _ ==" _ _main_ _ ":
!
Вызов функции
application()пропишем
для вызова основного файла
проекта
application()
22
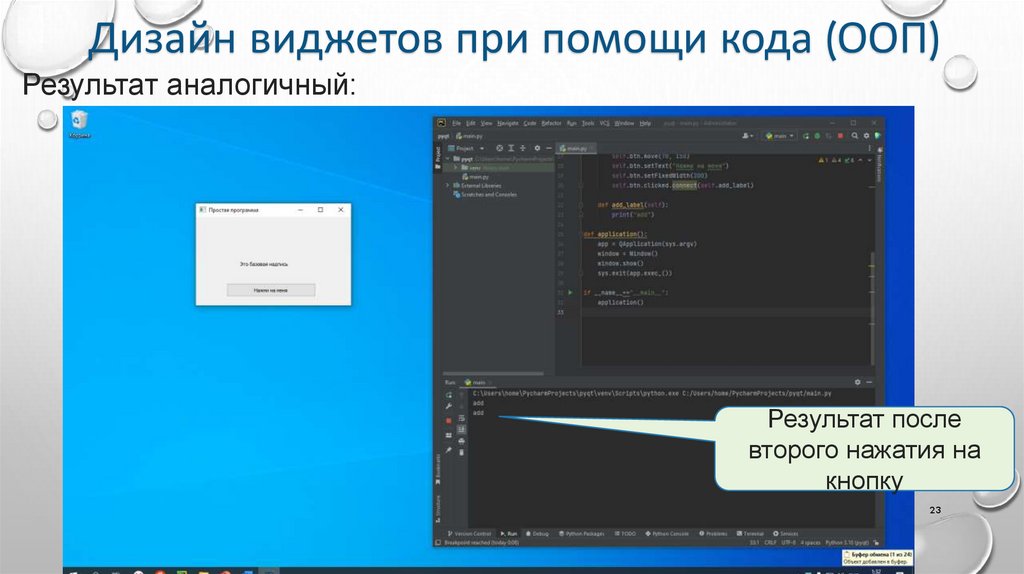
23.
Дизайн виджетов при помощи кода (ООП)Результат аналогичный:
Результат после
второго нажатия на
кнопку
23
24.
Дизайн виджетов при помощи кода (ООП)Организация взаимодействия с объектом окна - при нажатии на
кнопку, в окне должна появляться новая надпись.
Шаг 1. Добавление пустого объекта надпись в конструктор класса
Window:
class
Window (QMainWindow):
def __init__(self):
super(Window, self).__init__()
self.setWindowTitle("Простая программа")
self.setGeometry(300, 250, 350, 200)
self.new_text = QtWidgets.QLabel(self)
self.main_text = QtWidgets.QLabel(self)
self.main_text.setText("Это базовая надпись")
self.main_text.move(100, 100)
self.main_text.adjustSize()
24
25.
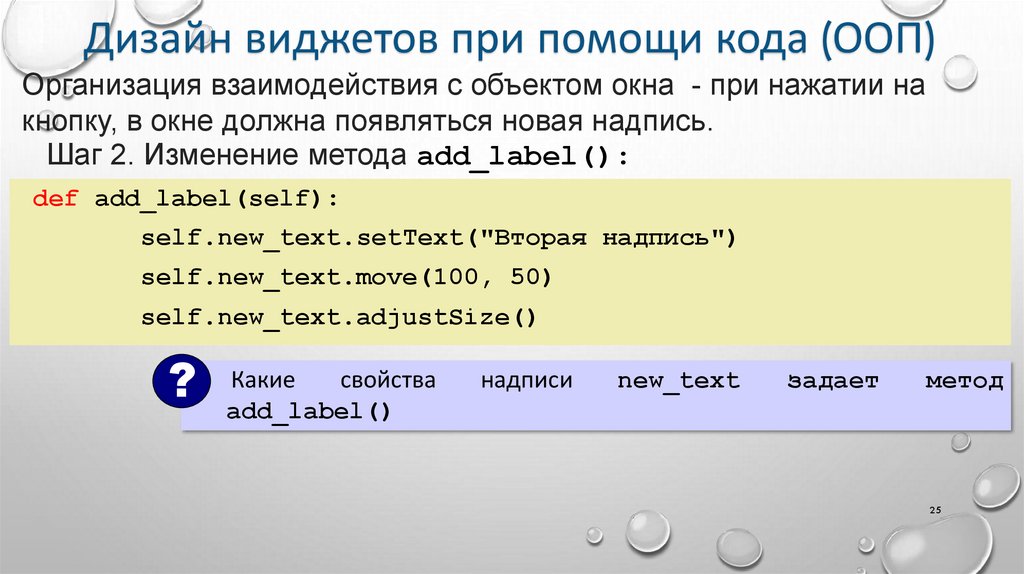
Дизайн виджетов при помощи кода (ООП)Организация взаимодействия с объектом окна - при нажатии на
кнопку, в окне должна появляться новая надпись.
Шаг 2. Изменение метода add_label():
def add_label(self):
self.new_text.setText("Вторая надпись")
self.new_text.move(100, 50)
self.new_text.adjustSize()
Какие
свойства
? add_label()
надписи
new_text
задает
метод
25
26.
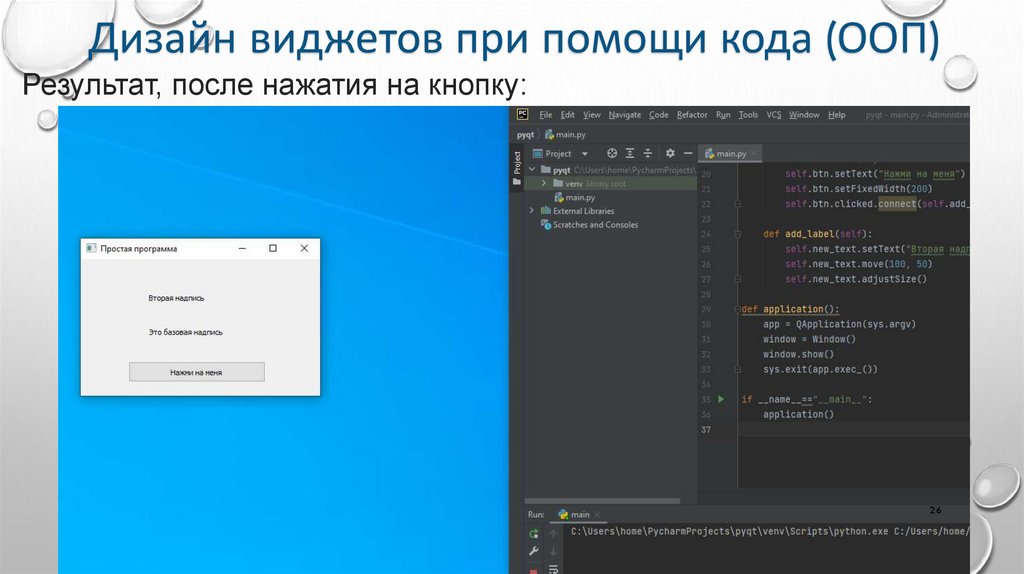
Дизайн виджетов при помощи кода (ООП)Результат, после нажатия на кнопку:
26
27.
2728.
Что такое Qt Designer ?Qt Designer – это программа которая упрощает создание
графического интерфейса программы.
Визуальный редактор форм позволяет воспользоваться
фактически всеми стандартными элементами управления
имеющимися в Qt, настроить значение для их свойств,
стилизовать их внешний вид и скомпоновать их на форме.
28
29.
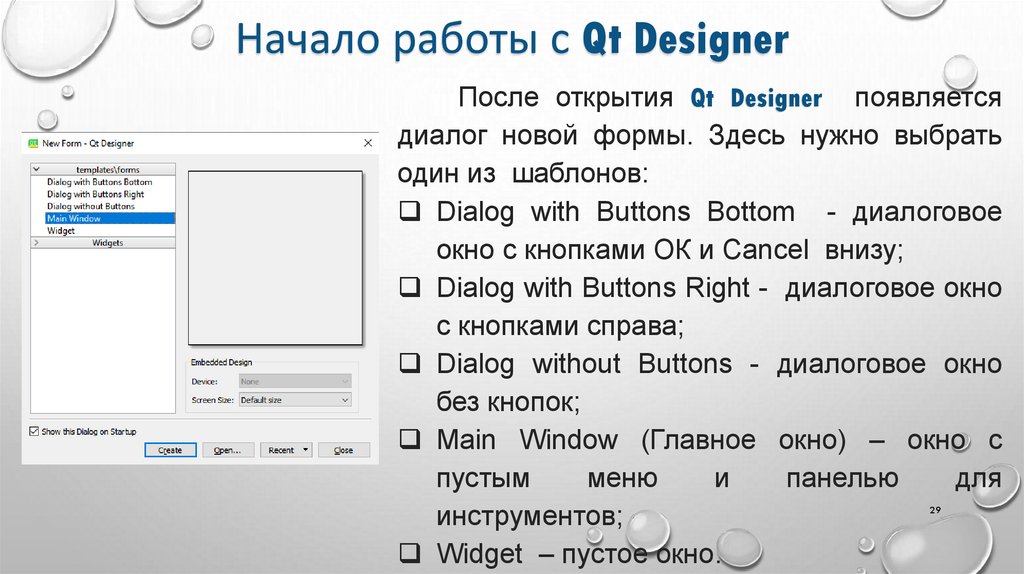
Начало работы с Qt DesignerПосле открытия Qt Designer появляется
диалог новой формы. Здесь нужно выбрать
один из шаблонов:
Dialog with Buttons Bottom - диалоговое
окно с кнопками ОК и Cancel внизу;
Dialog with Buttons Right - диалоговое окно
с кнопками справа;
Dialog without Buttons - диалоговое окно
без кнопок;
Main Window (Главное окно) – окно с
пустым
меню
и
панелью
для
инструментов;
Widget – пустое окно.
29
30.
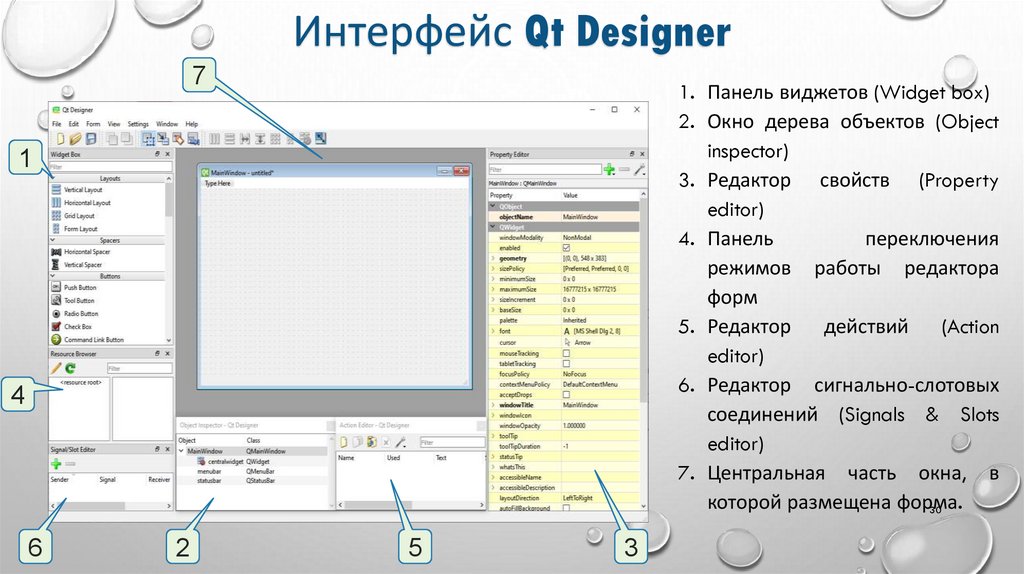
Интерфейс Qt Designer7
1. Панель виджетов (Widget box)
2. Окно дерева объектов (Object
inspector)
3. Редактор свойств (Property
editor)
4. Панель
переключения
режимов работы редактора
форм
5. Редактор
действий
(Action
editor)
6. Редактор сигнально-слотовых
соединений (Signals & Slots
editor)
7. Центральная часть окна, в
которой размещена форма.
30
1
4
6
2
5
3
31.
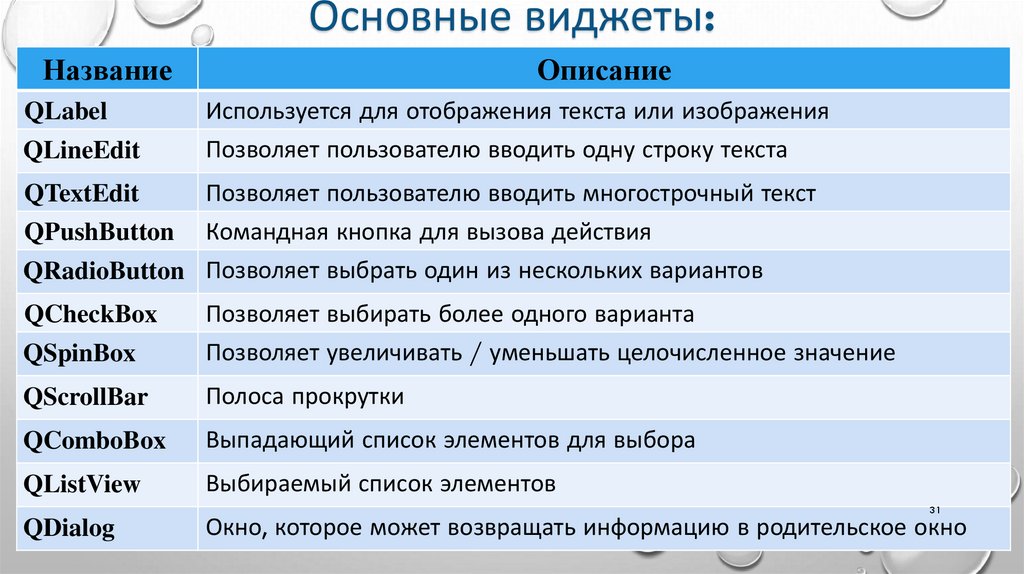
Основные виджеты:Название
QLabel
QLineEdit
Описание
Используется для отображения текста или изображения
Позволяет пользователю вводить одну строку текста
Позволяет пользователю вводить многострочный текст
Командная кнопка для вызова действия
QRadioButton Позволяет выбрать один из нескольких вариантов
QTextEdit
QPushButton
QSpinBox
Позволяет выбирать более одного варианта
Позволяет увеличивать / уменьшать целочисленное значение
QScrollBar
Полоса прокрутки
QComboBox
Выпадающий список элементов для выбора
QListView
Выбираемый список элементов
QCheckBox
31
QDialog
Окно, которое может возвращать информацию в родительское окно
32.
Метод setStyleSheet()Метод setStyleSheet() может быть использован с виджетами PyQt5
для изменения стилей (кликнуть ПКМ по объекту и выбирать в
контекстном меню). Используется для изменения следующих параметров:
Размер и тип шрифта;
Цвет текста;
Цвет заднего фона;
Цвет верхней границы;
Цвет нижней границы;
Цвет левой границы;
Цвет правой границы;
Цвет выделения;
Цвет выделения заднего фона.
32
33.
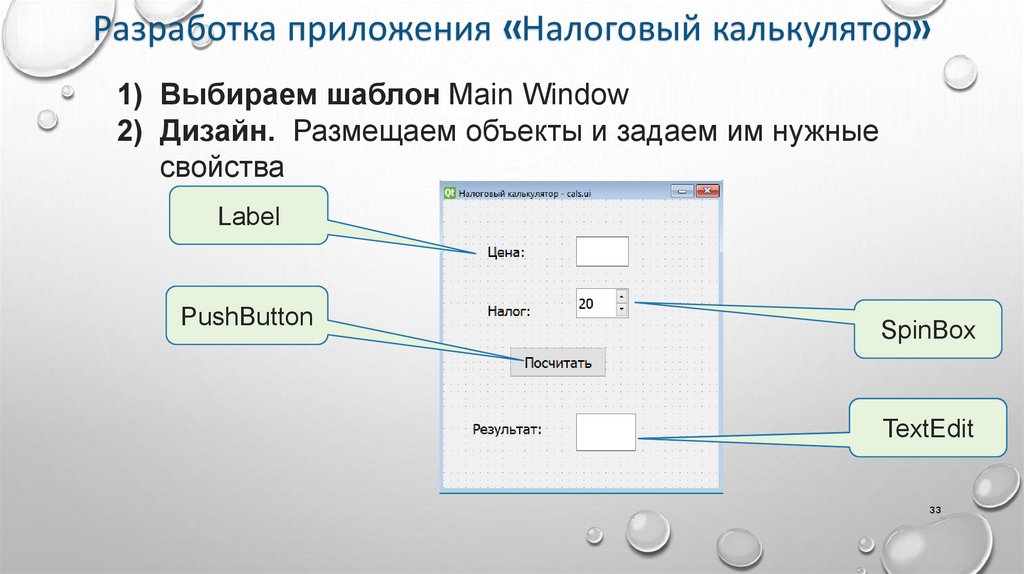
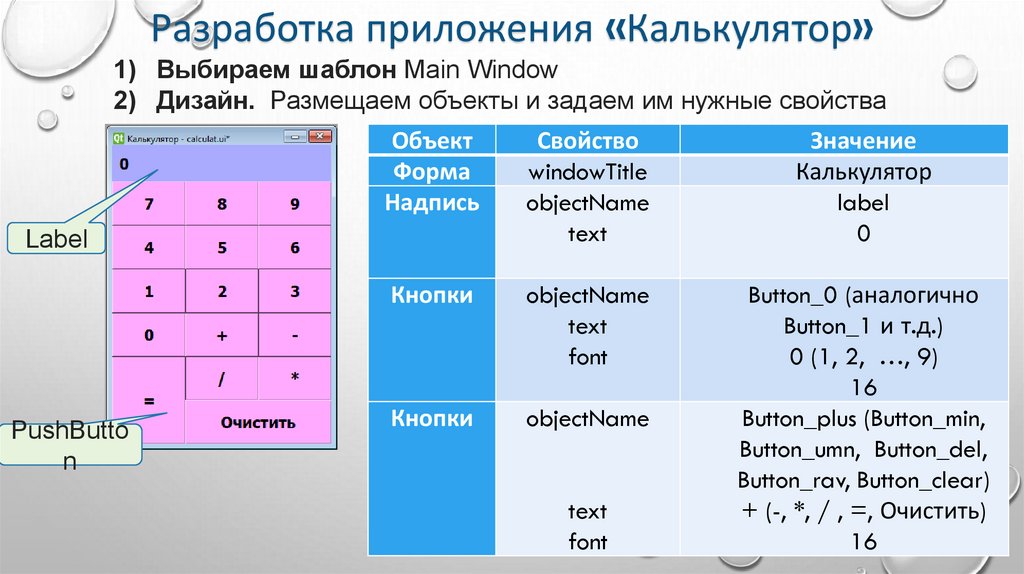
Разработка приложения «Налоговый калькулятор»1) Выбираем шаблон Main Window
2) Дизайн. Размещаем объекты и задаем им нужные
свойства
Label
PushButton
SpinBox
TextEdit
33
34.
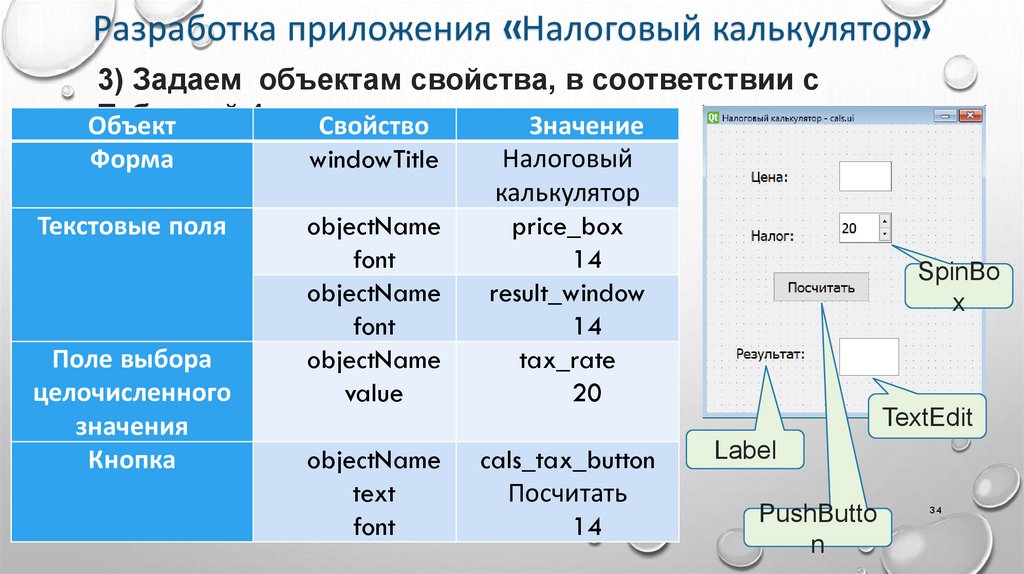
Разработка приложения «Налоговый калькулятор»3) Задаем объектам свойства, в соответствии с
Таблицей 1: Свойство
Объект
Значение
Форма
windowTitle
Текстовые поля
objectName
font
objectName
font
objectName
value
Поле выбора
целочисленного
значения
Кнопка
Налоговый
калькулятор
price_box
14
result_window
14
tax_rate
20
SpinBo
x
TextEdit
objectName
text
font
cals_tax_button
Посчитать
14
Label
PushButto
n
34
35.
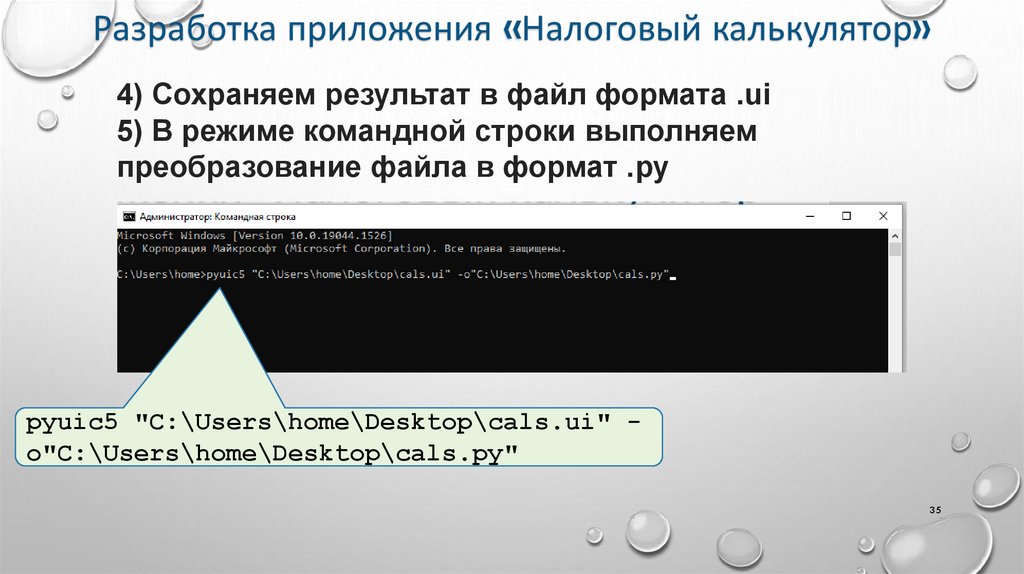
Разработка приложения «Налоговый калькулятор»4) Сохраняем результат в файл формата .ui
5) В режиме командной строки выполняем
преобразование файла в формат .py
pyuic5 "C:\Users\home\Desktop\cals.ui" o"C:\Users\home\Desktop\cals.py"
35
36.
Разработка приложения «Налоговый калькулятор»6) Создаем новый проект в PyCharm и копируем код из
cals.py
36
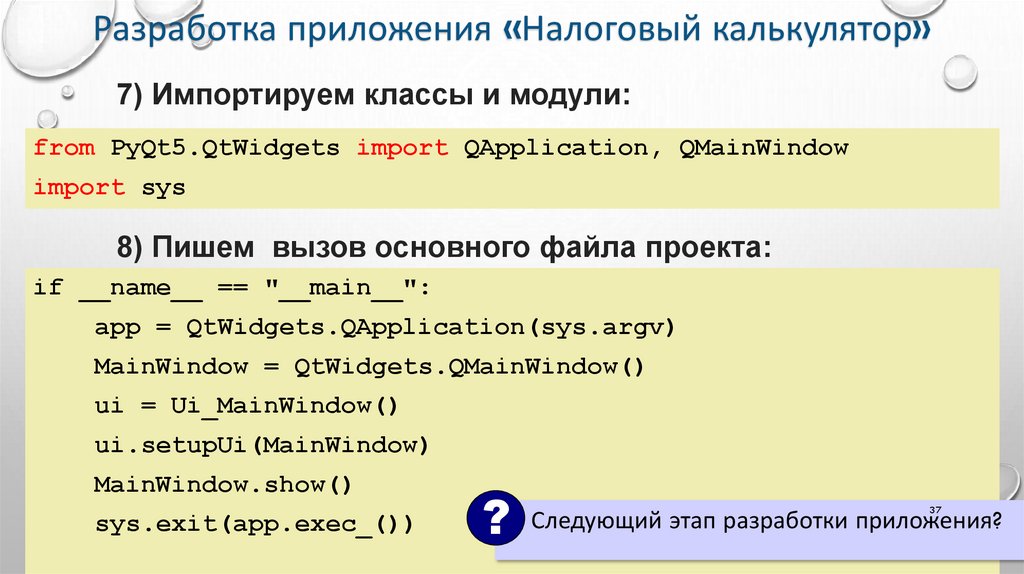
37.
Разработка приложения «Налоговый калькулятор»7) Импортируем классы и модули:
from PyQt5.QtWidgets import QApplication, QMainWindow
import sys
8) Пишем вызов основного файла проекта:
if __name__ == "__main__":
app = QtWidgets.QApplication(sys.argv)
MainWindow = QtWidgets.QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show()
sys.exit(app.exec_())
?
37
Следующий этап разработки приложения?
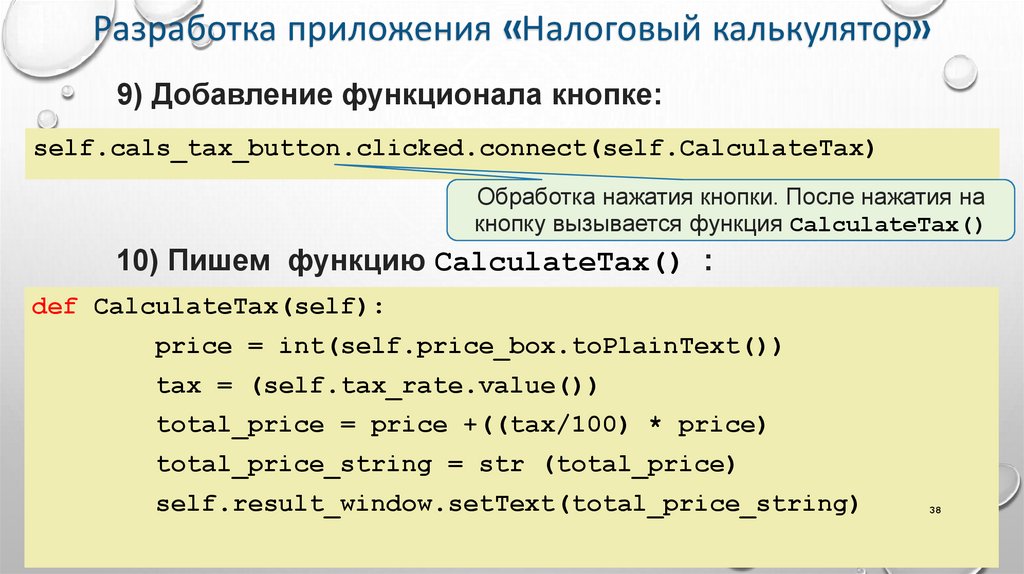
38.
Разработка приложения «Налоговый калькулятор»9) Добавление функционала кнопке:
self.cals_tax_button.clicked.connect(self.CalculateTax)
Обработка нажатия кнопки. После нажатия на
кнопку вызывается функция CalculateTax()
10) Пишем функцию CalculateTax() :
def CalculateTax(self):
price = int(self.price_box.toPlainText())
tax = (self.tax_rate.value())
total_price = price +((tax/100) * price)
total_price_string = str (total_price)
self.result_window.setText(total_price_string)
38
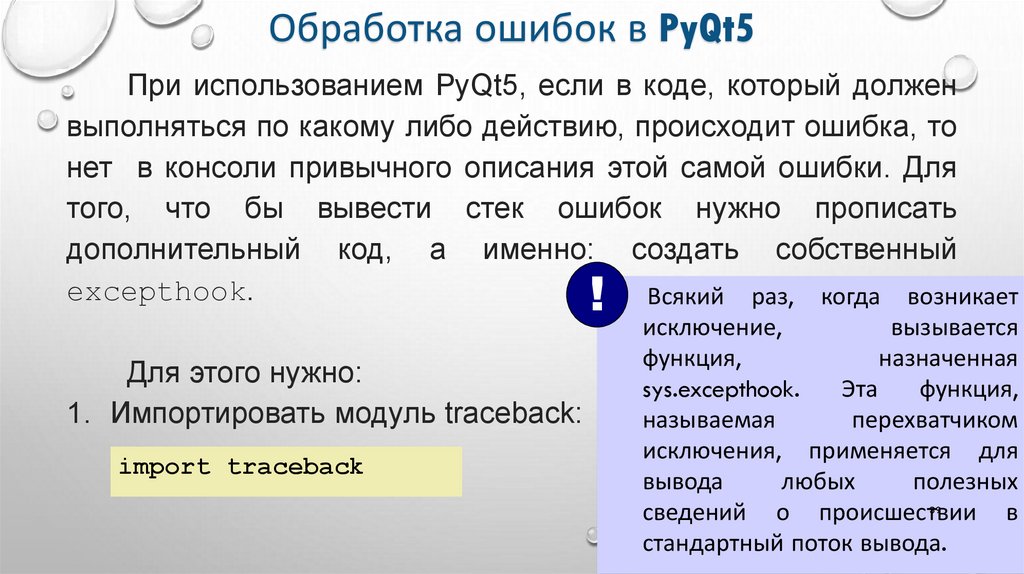
39.
Обработка ошибок в PyQt5При использованием PyQt5, если в коде, который должен
выполняться по какому либо действию, происходит ошибка, то
нет в консоли привычного описания этой самой ошибки. Для
того, что бы вывести стек ошибок нужно прописать
дополнительный код, а именно: создать собственный
excepthook.
! Всякий раз, когда возникает
Для этого нужно:
1. Импортировать модуль traceback:
import traceback
исключение,
вызывается
функция,
назначенная
sys.excepthook.
Эта
функция,
называемая
перехватчиком
исключения, применяется для
вывода
любых
полезных
39
сведений о происшествии
в
стандартный поток вывода.
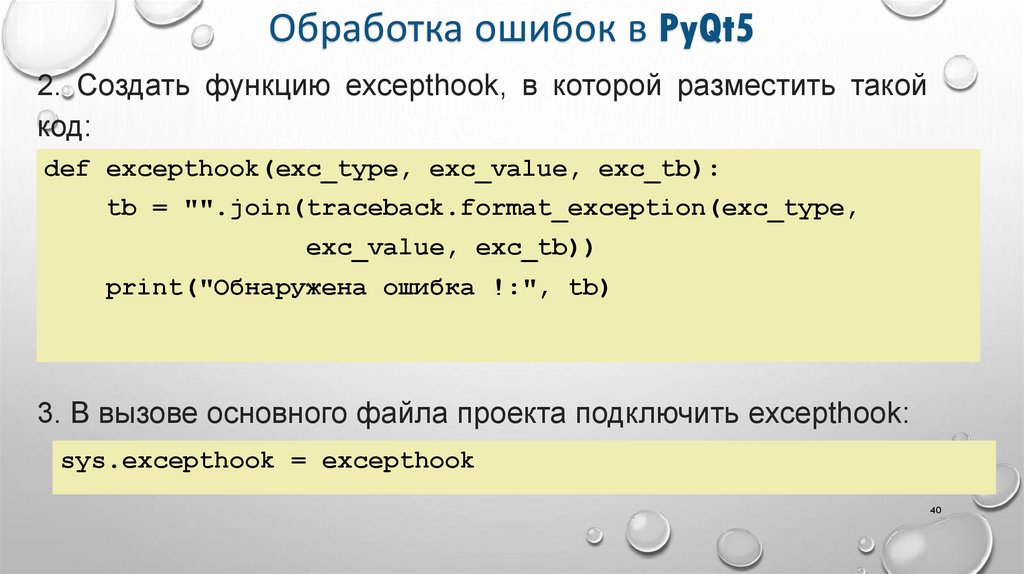
40.
Обработка ошибок в PyQt52. Создать функцию excepthook, в которой разместить такой
код:
def excepthook(exc_type, exc_value, exc_tb):
tb = "".join(traceback.format_exception(exc_type,
exc_value, exc_tb))
print("Oбнаружена ошибка !:", tb)
3. В вызове основного файла проекта подключить excepthook:
sys.excepthook = excepthook
40
41.
Разработка приложения «Калькулятор»1) Выбираем шаблон Main Window
2) Дизайн. Размещаем объекты и задаем им нужные свойства
Объект
Форма
Надпись
Свойство
windowTitle
objectName
text
Значение
Калькулятор
label
0
Кнопки
objectName
text
font
Кнопки
objectName
Button_0 (аналогично
Button_1 и т.д.)
0 (1, 2, …, 9)
16
Button_plus (Button_min,
Button_umn, Button_del,
Button_rav, Button_clear)
41
+ (-, *, / , =, Очистить)
16
Label
PushButto
n
text
font
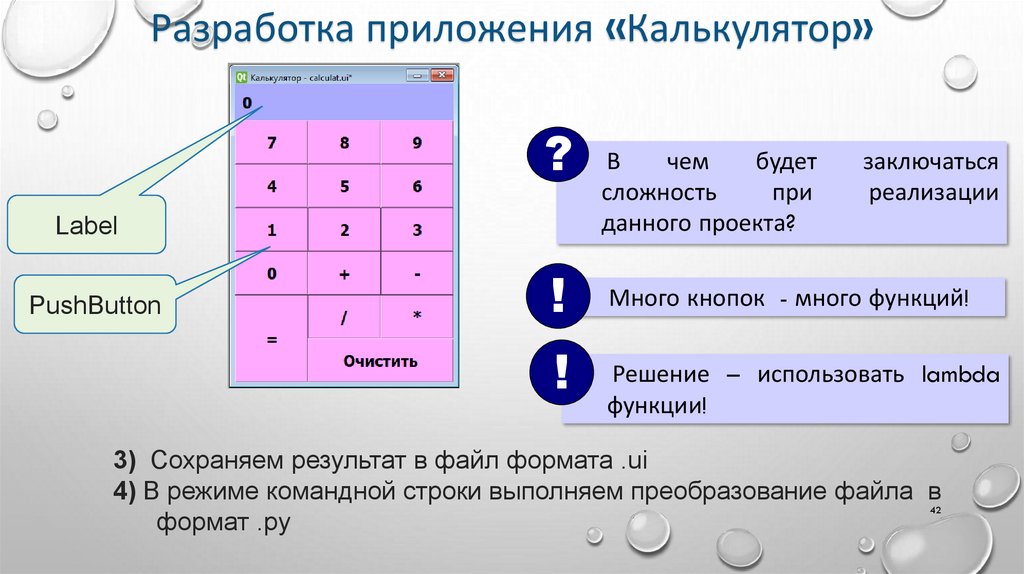
42.
Разработка приложения «Калькулятор»?
Label
PushButton
!
!
В
чем
будет
сложность
при
данного проекта?
заключаться
реализации
Много кнопок - много функций!
Решение – использовать lambda
функции!
3) Сохраняем результат в файл формата .ui
4) В режиме командной строки выполняем преобразование файла в
42
формат .py
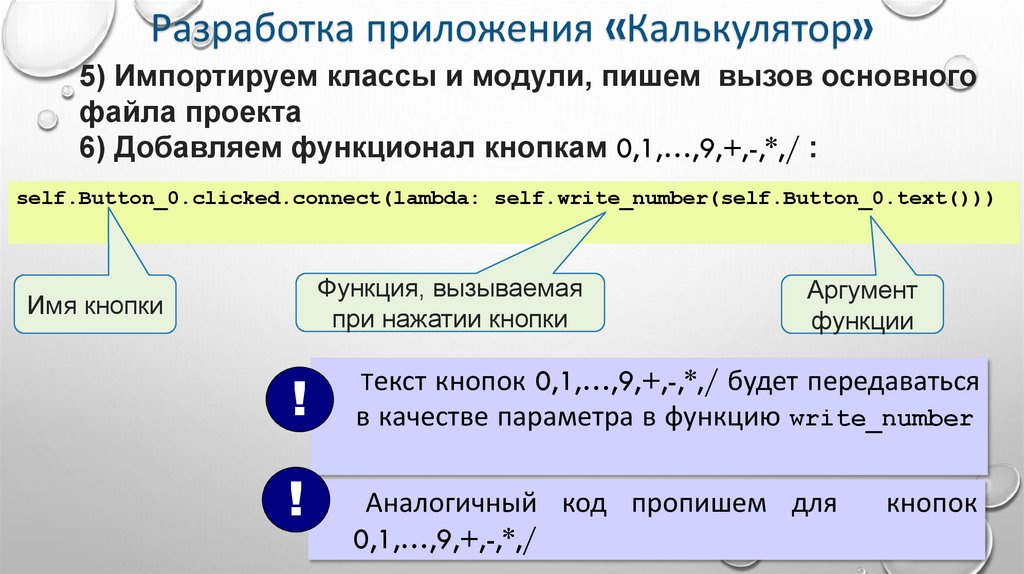
43.
Разработка приложения «Калькулятор»5) Импортируем классы и модули, пишем вызов основного
файла проекта
6) Добавляем функционал кнопкам 0,1,…,9,+,-,*,/ :
self.Button_0.clicked.connect(lambda: self.write_number(self.Button_0.text()))
Функция, вызываемая
при нажатии кнопки
Имя кнопки
!
!
Аргумент
функции
Текст кнопок 0,1,…,9,+,-,*,/ будет передаваться
в качестве параметра в функцию write_number
Аналогичный код пропишем для
0,1,…,9,+,-,*,/
кнопок
43
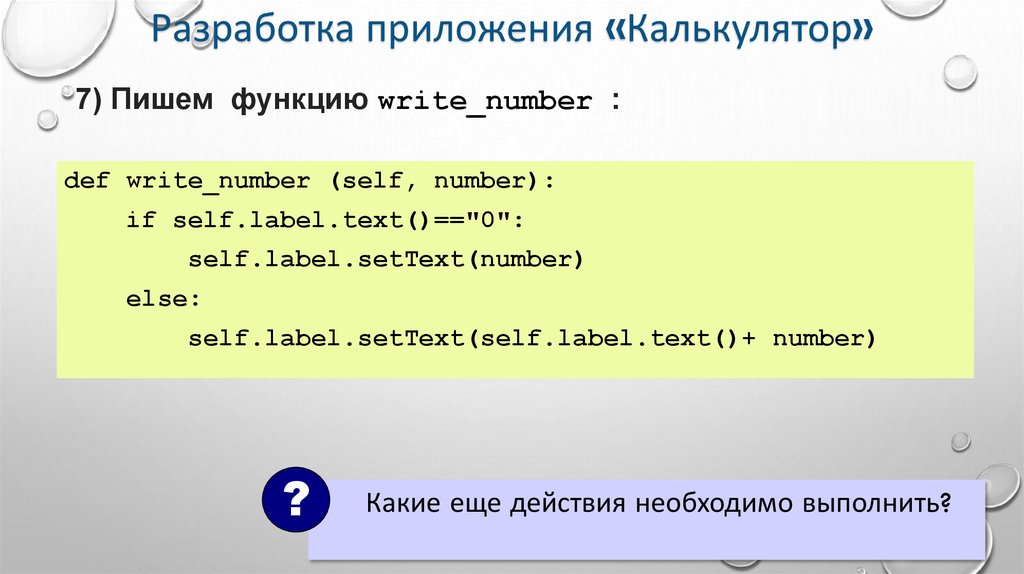
44.
Разработка приложения «Калькулятор»7) Пишем функцию write_number :
def write_number (self, number):
if self.label.text()=="0":
self.label.setText(number)
else:
self.label.setText(self.label.text()+ number)
?
Какие еще действия необходимо выполнить?
44
45.
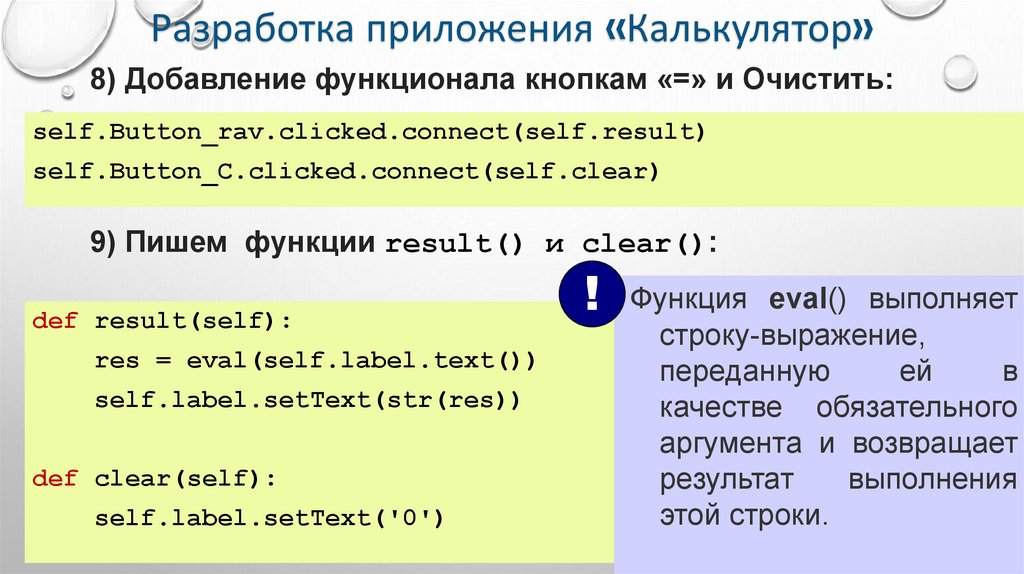
Разработка приложения «Калькулятор»8) Добавление функционала кнопкам «=» и Очистить:
self.Button_rav.clicked.connect(self.result)
self.Button_C.clicked.connect(self.clear)
9) Пишем функции result() и clear():
def result(self):
res = eval(self.label.text())
self.label.setText(str(res))
def clear(self):
self.label.setText('0')
! Функция eval() выполняет
строку-выражение,
переданную
ей
в
качестве обязательного
аргумента и возвращает
результат
выполнения
этой строки.
45
46.
Виджет QLineEditQLineEdit используется как один из виджетов ввода данных
пользователем приложения. Он поддерживает такие функции
редактирования, как выравнивание текста, вырезание, копирование,
вставка, повтор или отмена.
Виджет QLineEdit имеет ряд методов для добавления
дополнительных
функциональных
возможностей
графическому
интерфейсу. Это может быть скрытие текста при его вводе,
использование текста - заполнителя или даже установка ограничения на
длину вводимого текста.
46
47.
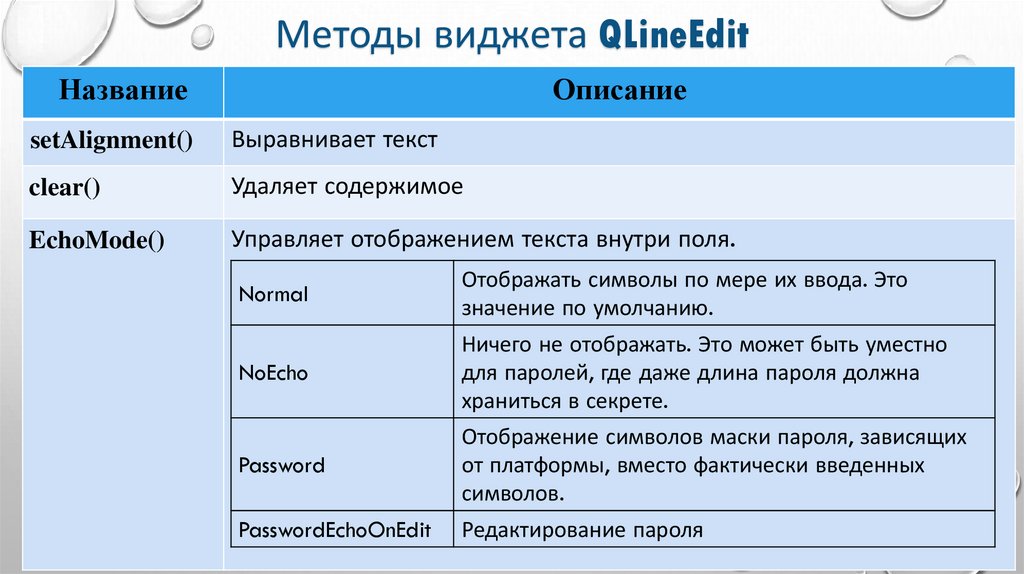
Методы виджета QLineEditНазвание
Описание
setAlignment()
Выравнивает текст
clear()
Удаляет содержимое
EchoMode()
Управляет отображением текста внутри поля.
Normal
Отображать символы по мере их ввода. Это
значение по умолчанию.
NoEcho
Ничего не отображать. Это может быть уместно
для паролей, где даже длина пароля должна
храниться в секрете.
Password
Отображение символов маски пароля, зависящих
от платформы, вместо фактически введенных
символов.
47
PasswordEchoOnEdit
Редактирование пароля
48.
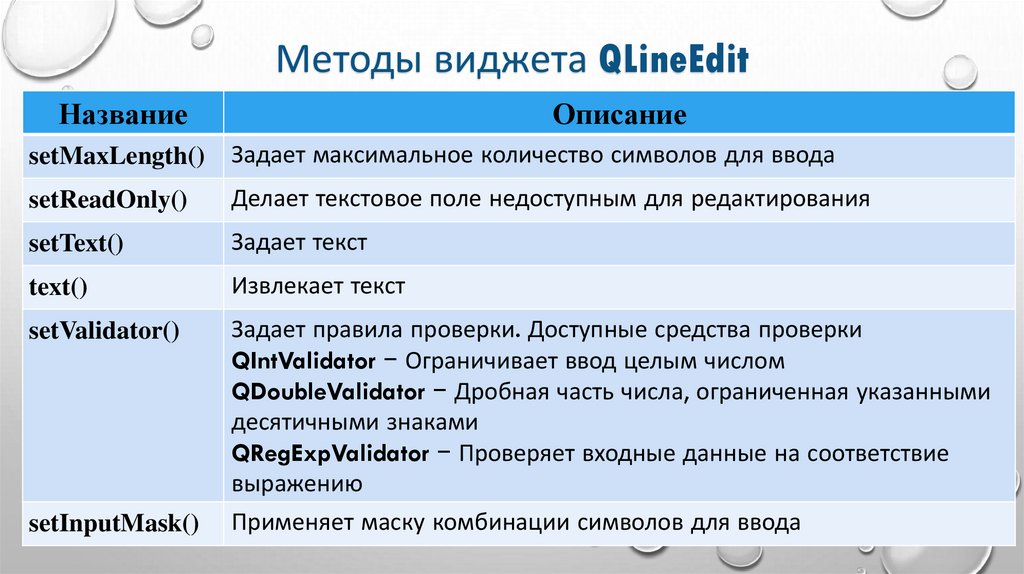
Методы виджета QLineEditНазвание
Описание
setMaxLength()
Задает максимальное количество символов для ввода
setReadOnly()
Делает текстовое поле недоступным для редактирования
setText()
Задает текст
text()
Извлекает текст
setValidator()
Задает правила проверки. Доступные средства проверки
QIntValidator − Ограничивает ввод целым числом
QDoubleValidator − Дробная часть числа, ограниченная указанными
десятичными знаками
QRegExpValidator − Проверяет входные данные на соответствие
выражению
48
Применяет маску комбинации символов для ввода
setInputMask()
49.
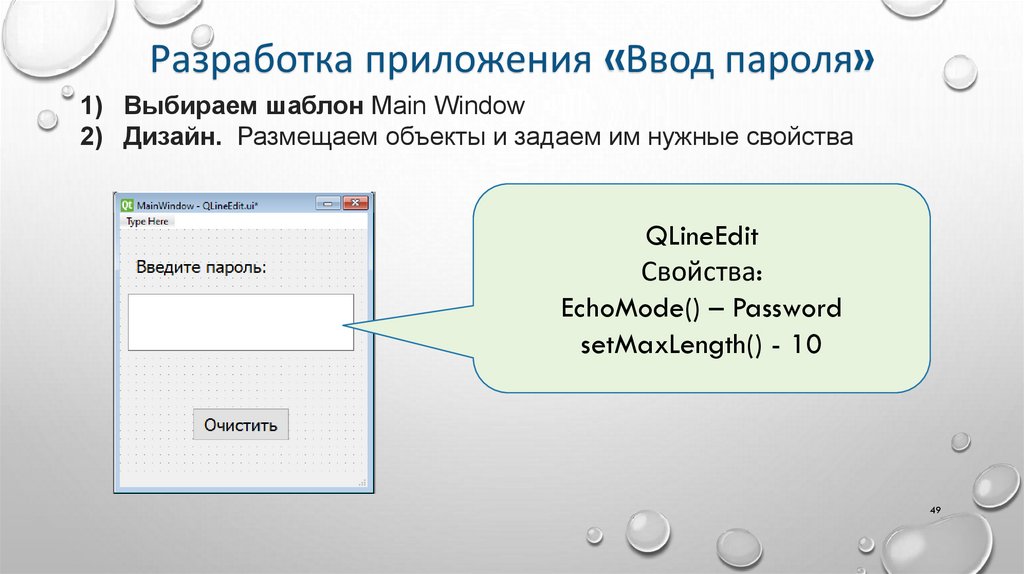
Разработка приложения «Ввод пароля»1) Выбираем шаблон Main Window
2) Дизайн. Размещаем объекты и задаем им нужные свойства
QLineEdit
Свойства:
EchoMode() – Password
setMaxLength() - 10
49
50.
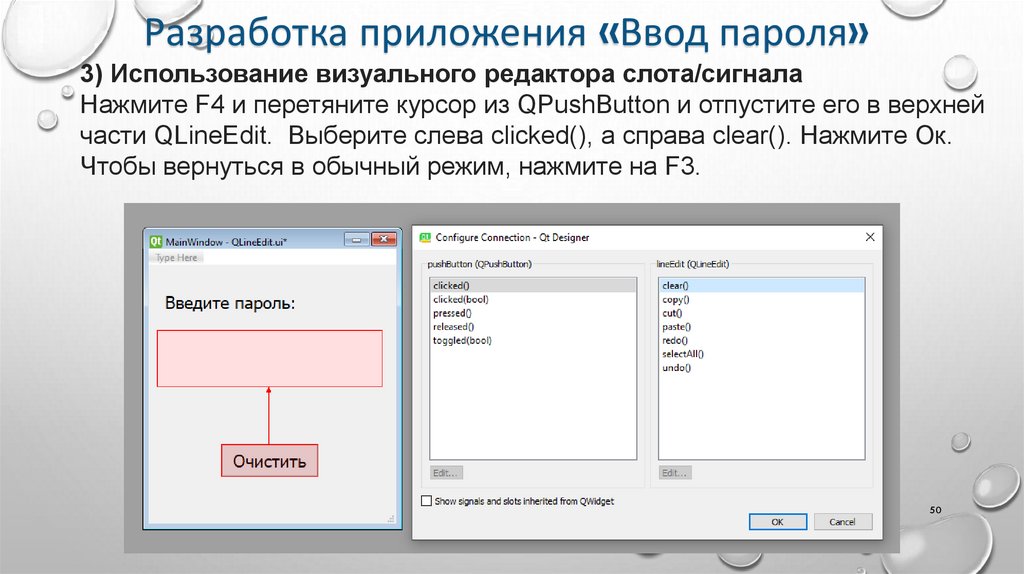
Разработка приложения «Ввод пароля»3) Использование визуального редактора слота/сигнала
Нажмите F4 и перетяните курсор из QPushButton и отпустите его в верхней
части QLineEdit. Выберите слева clicked(), а справа clear(). Нажмите Ок.
Чтобы вернуться в обычный режим, нажмите на F3.
50
51.
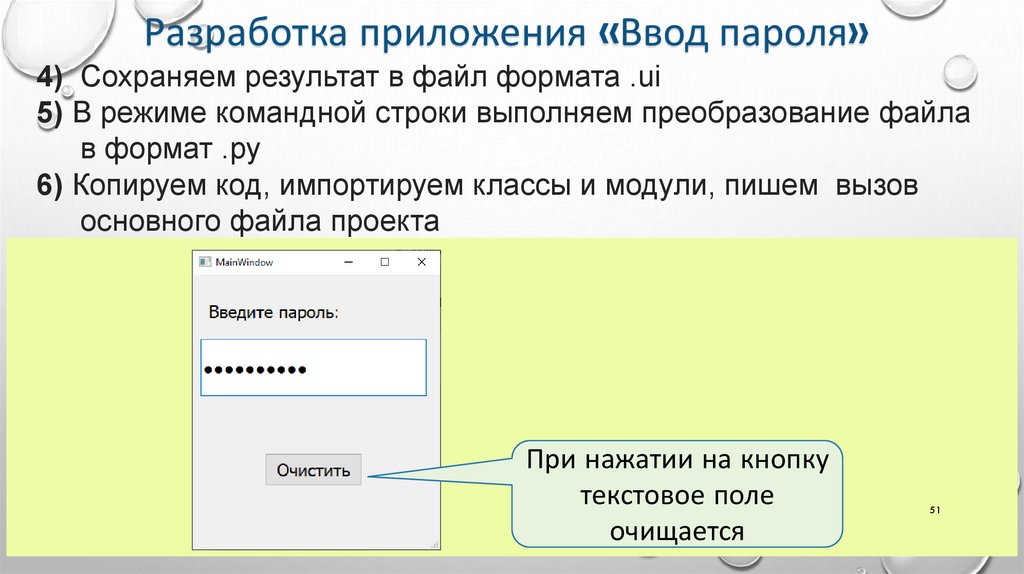
Разработка приложения «Ввод пароля»4) Сохраняем результат в файл формата .ui
5) В режиме командной строки выполняем преобразование файла
в формат .py
6) Копируем код, импортируем классы и модули, пишем вызов
основного файла проекта
При нажатии на кнопку
текстовое поле
очищается
51
52.
Виджет QCheckBoxВиджет QCheckBox позволяет переключаться между двумя
состояниями: активен или неактивен. Он идеально подходит для
представления функций в графическом интерфейсе, которые можно
включить или отключить, или для выбора из списка параметров.
QCheckBox может использоваться для работы с динамическим GUI
приложением, например, чтобы изменить заголовок окна и текст меток,
когда он включен.
Каждый раз, когда флажок установлен или снят, объект выдает
сигнал StateChanged() .
52
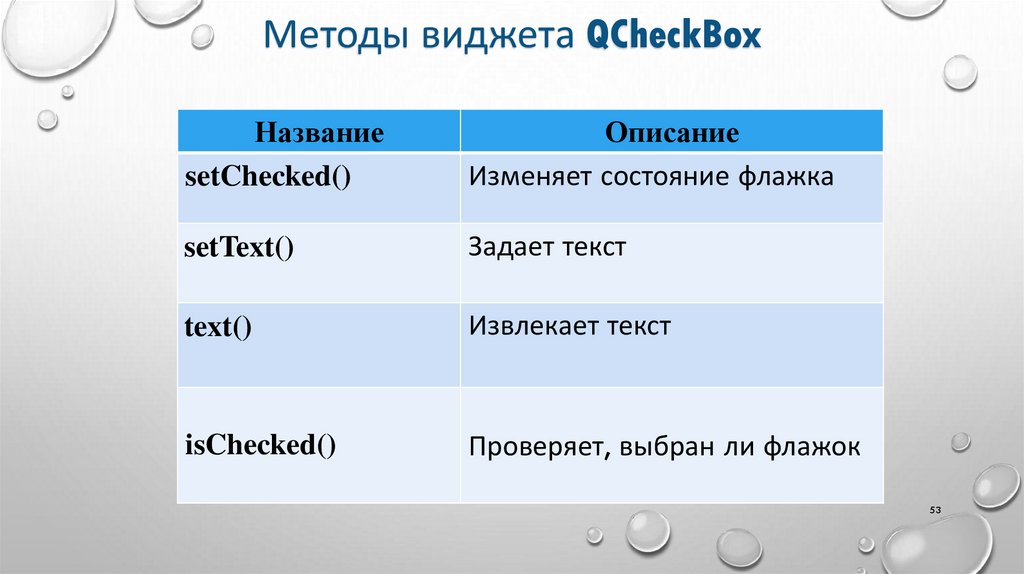
53.
Методы виджета QCheckBoxНазвание
setChecked()
Описание
Изменяет состояние флажка
setText()
Задает текст
text()
Извлекает текст
isChecked()
Проверяет, выбран ли флажок
53
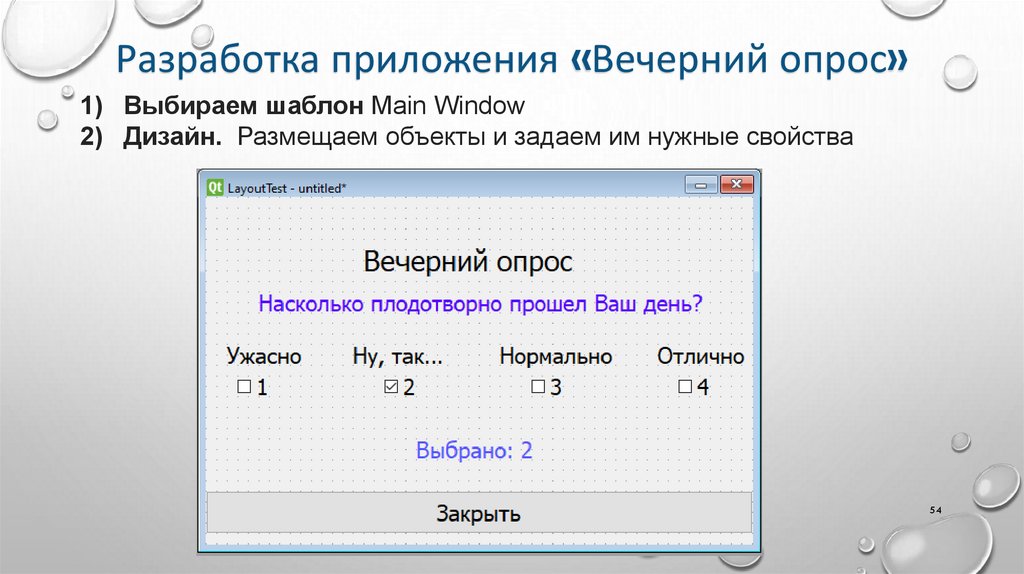
54.
Разработка приложения «Вечерний опрос»1) Выбираем шаблон Main Window
2) Дизайн. Размещаем объекты и задаем им нужные свойства
54
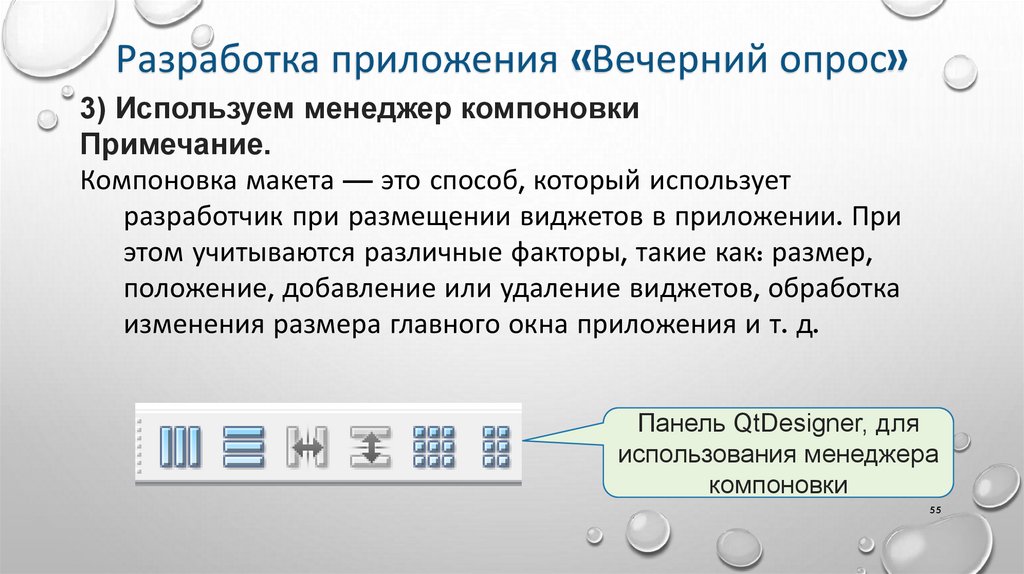
55.
Разработка приложения «Вечерний опрос»3) Используем менеджер компоновки
Примечание.
Компоновка макета — это способ, который использует
разработчик при размещении виджетов в приложении. При
этом учитываются различные факторы, такие как: размер,
положение, добавление или удаление виджетов, обработка
изменения размера главного окна приложения и т. д.
Панель QtDesigner, для
использования менеджера
компоновки
55
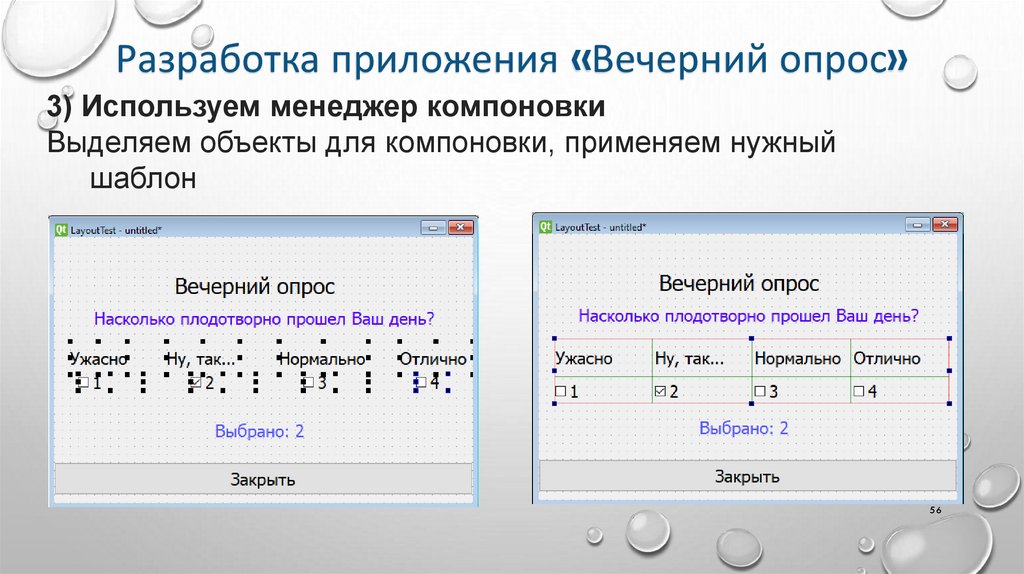
56.
Разработка приложения «Вечерний опрос»3) Используем менеджер компоновки
Выделяем объекты для компоновки, применяем нужный
шаблон
56
57.
Разработка приложения «Вечерний опрос»4) Сохраняем результат в файл формата .ui
5) В режиме командной строки выполняем преобразование файла
в формат .py
6) Копируем код, импортируем классы и модули, пишем вызов
основного файла проекта
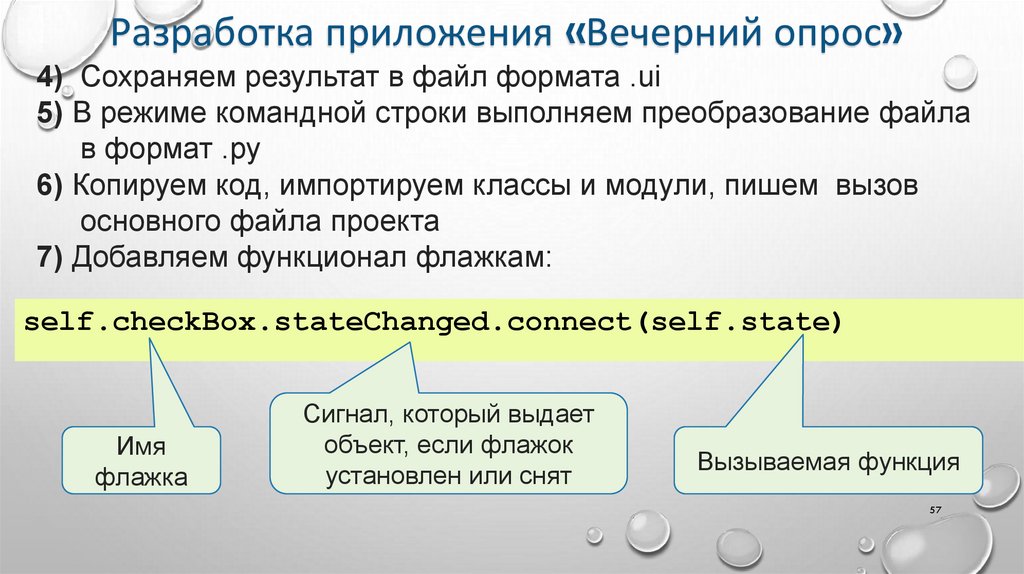
7) Добавляем функционал флажкам:
self.checkBox.stateChanged.connect(self.state)
Имя
флажка
Сигнал, который выдает
объект, если флажок
установлен или снят
Вызываемая функция
57
58.
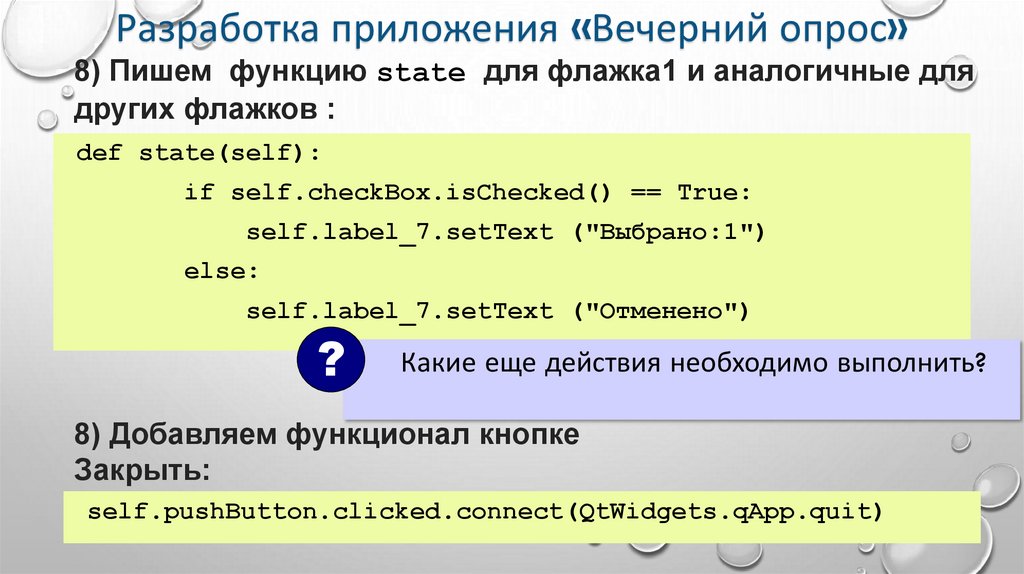
Разработка приложения «Вечерний опрос»8) Пишем функцию state для флажка1 и аналогичные для
других флажков :
def state(self):
if self.checkBox.isChecked() == True:
self.label_7.setText ("Выбрано:1")
else:
self.label_7.setText ("Отменено")
?
Какие еще действия необходимо выполнить?
8) Добавляем функционал кнопке
Закрыть:
self.pushButton.clicked.connect(QtWidgets.qApp.quit)
58
59.
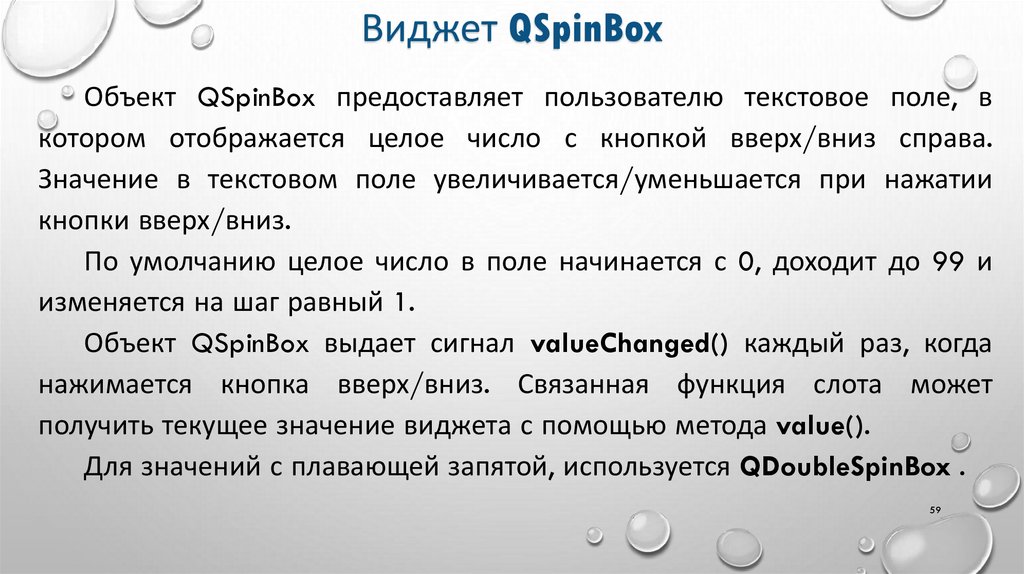
Виджет QSpinBoxОбъект QSpinBox предоставляет пользователю текстовое поле, в
котором отображается целое число с кнопкой вверх/вниз справа.
Значение в текстовом поле увеличивается/уменьшается при нажатии
кнопки вверх/вниз.
По умолчанию целое число в поле начинается с 0, доходит до 99 и
изменяется на шаг равный 1.
Объект QSpinBox выдает сигнал valueChanged() каждый раз, когда
нажимается кнопка вверх/вниз. Связанная функция слота может
получить текущее значение виджета с помощью метода value().
Для значений с плавающей запятой, используется QDoubleSpinBox .
59
60.
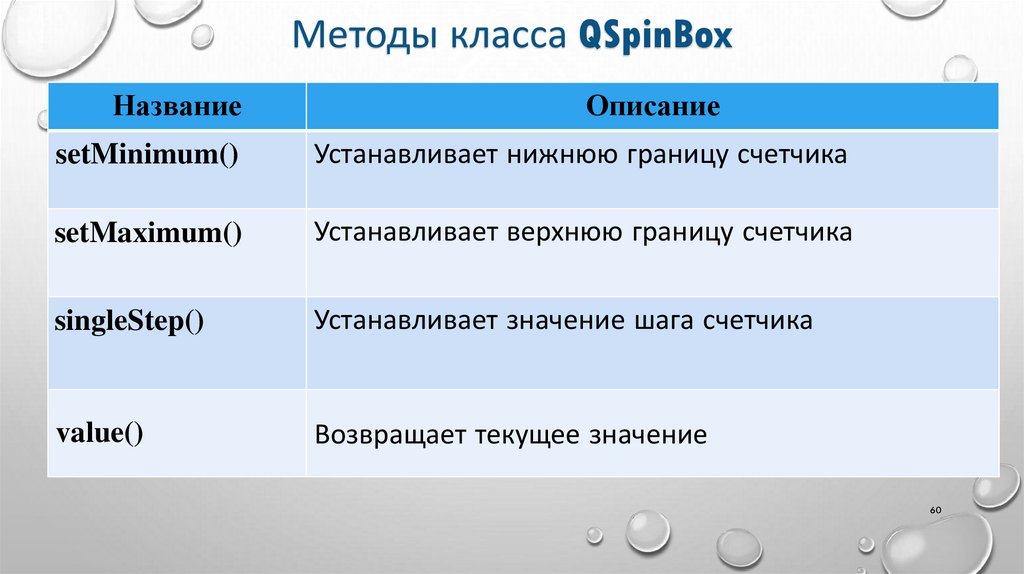
Методы класса QSpinBoxНазвание
Описание
setMinimum()
Устанавливает нижнюю границу счетчика
setMaximum()
Устанавливает верхнюю границу счетчика
singleStep()
Устанавливает значение шага счетчика
value()
Возвращает текущее значение
60
61.
Виджет QRadioButtonОбъект класса QRadioButton представляет выбираемую кнопку с
текстовой меткой.
Радиокнопки по умолчанию являются автоэксклюзивными.
Следовательно, только один из переключателей в родительском окне
может быть выбран одновременно. Если один выбран, ранее выбранная
кнопка автоматически отменяется.
Сигналом по умолчанию, связанным с объектом QRadioButton,
является toggled()
61
62.
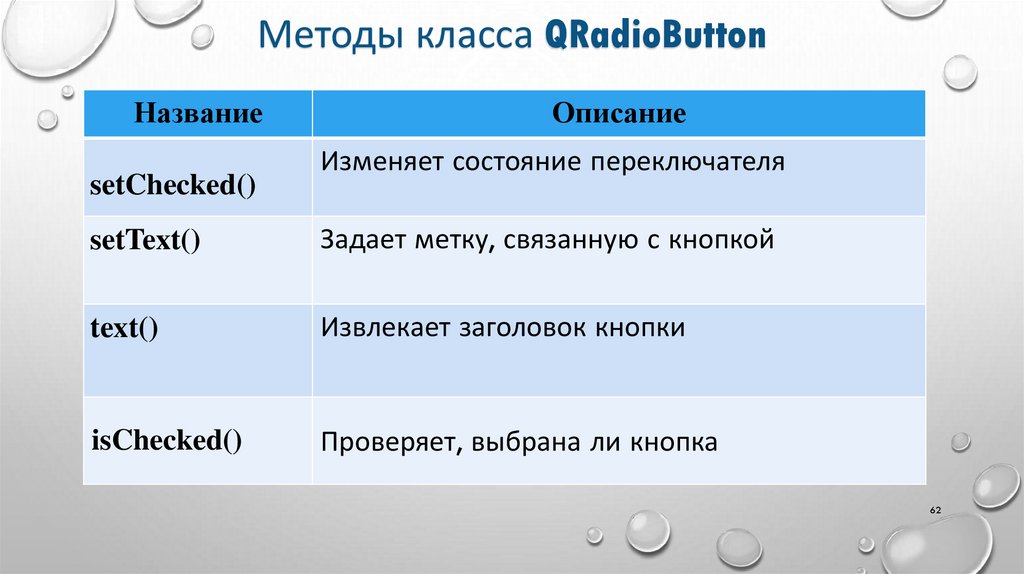
Методы класса QRadioButtonНазвание
setChecked()
Описание
Изменяет состояние переключателя
setText()
Задает метку, связанную с кнопкой
text()
Извлекает заголовок кнопки
isChecked()
Проверяет, выбрана ли кнопка
62
63.
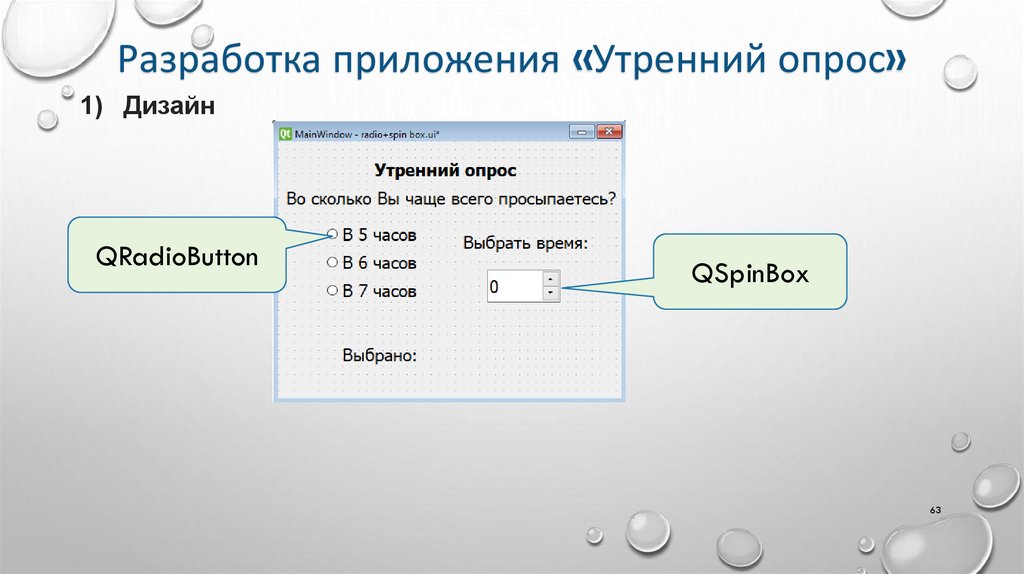
Разработка приложения «Утренний опрос»1) Дизайн
QRadioButton
QSpinBox
63
64.
Разработка приложения «Утренний опрос»2) Сохраняем результат в файл формата .ui
3) В режиме командной строки выполняем преобразование файла
в формат .py
4) Копируем код, импортируем классы и модули, пишем вызов
основного файла проекта
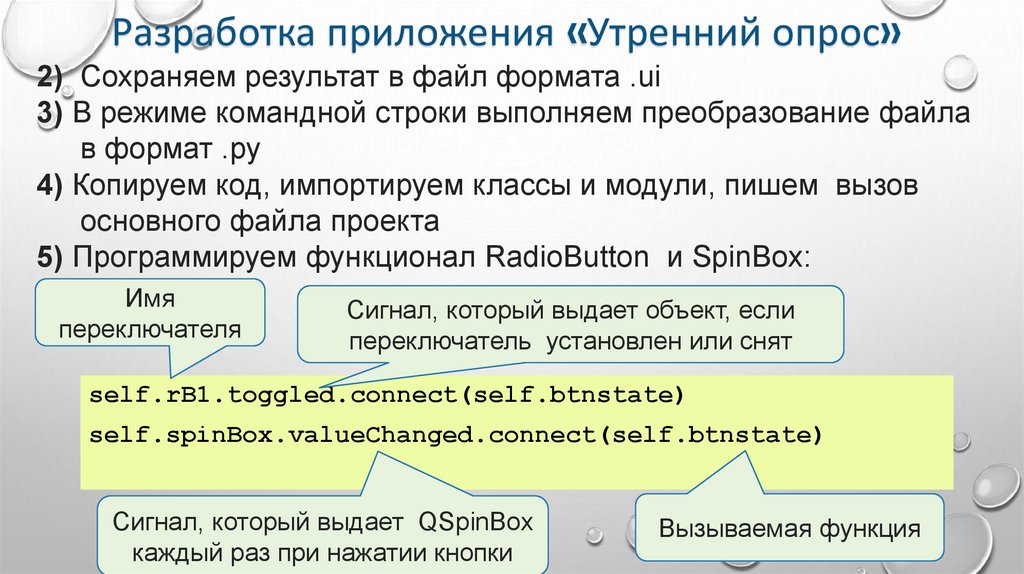
5) Программируем функционал RadioButton и SpinBox:
Имя
переключателя
Сигнал, который выдает объект, если
переключатель установлен или снят
self.rB1.toggled.connect(self.btnstate)
self.spinBox.valueChanged.connect(self.btnstate)
Сигнал, который выдает QSpinBox
каждый раз при нажатии кнопки
Вызываемая функция
64
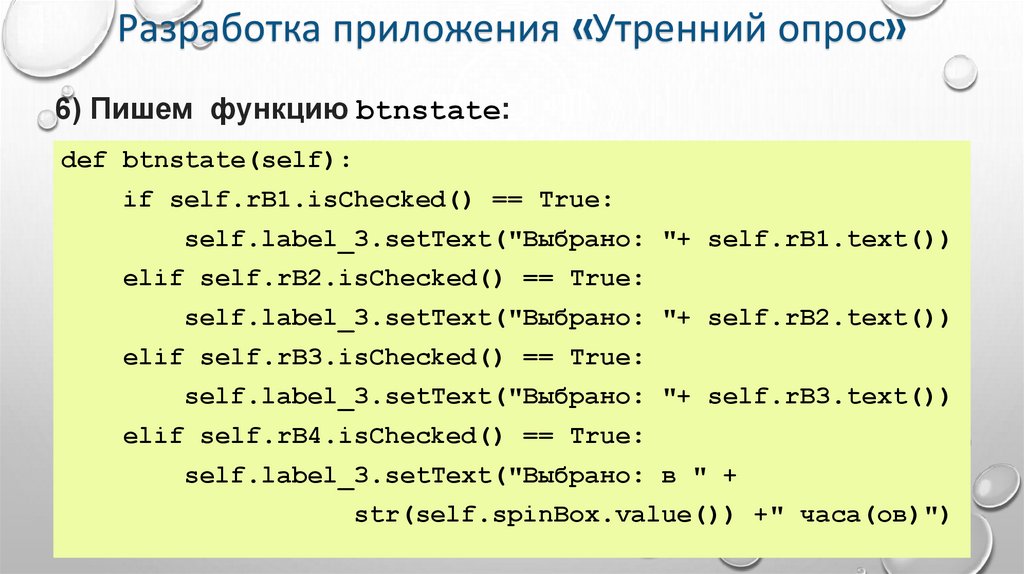
65.
Разработка приложения «Утренний опрос»6) Пишем функцию btnstate:
def btnstate(self):
if self.rB1.isChecked() == True:
self.label_3.setText("Выбрано: "+ self.rB1.text())
elif self.rB2.isChecked() == True:
self.label_3.setText("Выбрано: "+ self.rB2.text())
elif self.rB3.isChecked() == True:
self.label_3.setText("Выбрано: "+ self.rB3.text())
elif self.rB4.isChecked() == True:
self.label_3.setText("Выбрано: в " +
65
str(self.spinBox.value()) +" часа(ов)")
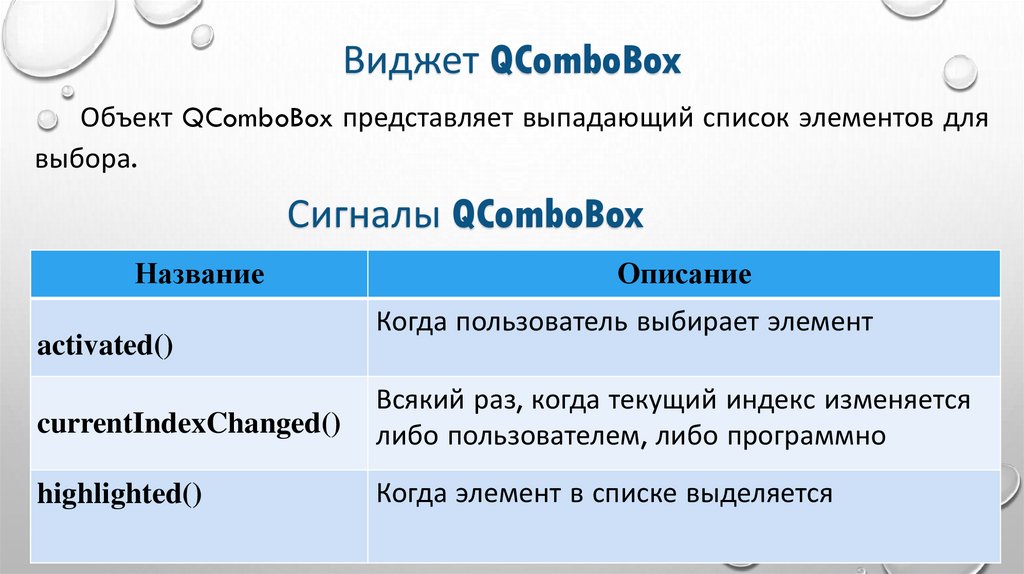
66.
Виджет QComboBoxОбъект QComboBox представляет выпадающий список элементов для
выбора.
Сигналы QComboBox
Название
activated()
Описание
Когда пользователь выбирает элемент
currentIndexChanged()
Всякий раз, когда текущий индекс изменяется
либо пользователем, либо программно
highlighted()
Когда элемент в списке выделяется
66
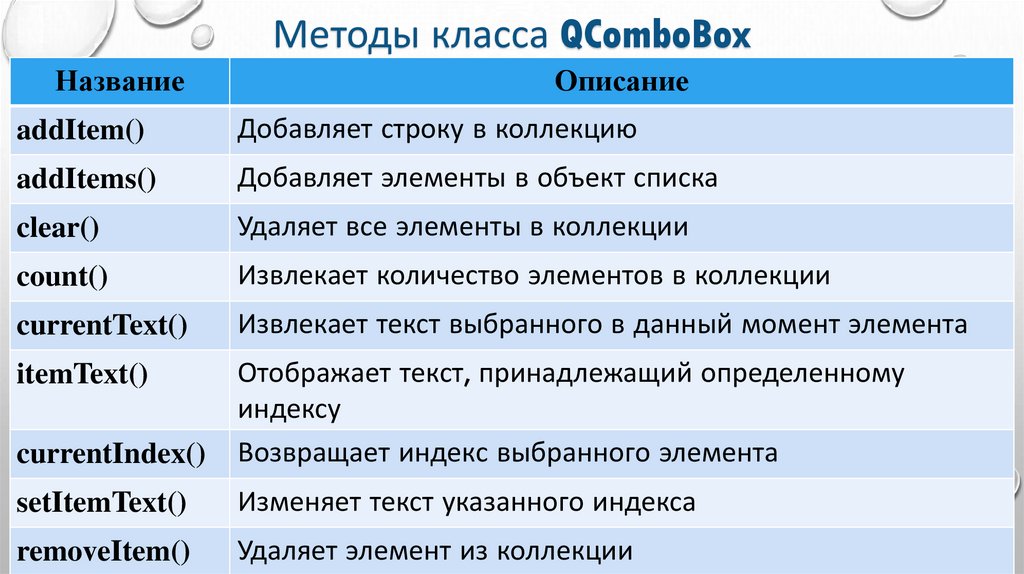
67.
Методы класса QComboBoxНазвание
Описание
addItem()
Добавляет строку в коллекцию
addItems()
Добавляет элементы в объект списка
clear()
Удаляет все элементы в коллекции
count()
Извлекает количество элементов в коллекции
currentText()
Извлекает текст выбранного в данный момент элемента
itemText()
currentIndex()
Отображает текст, принадлежащий определенному
индексу
Возвращает индекс выбранного элемента
setItemText()
Изменяет текст указанного индекса
removeItem()
Удаляет элемент из коллекции
67
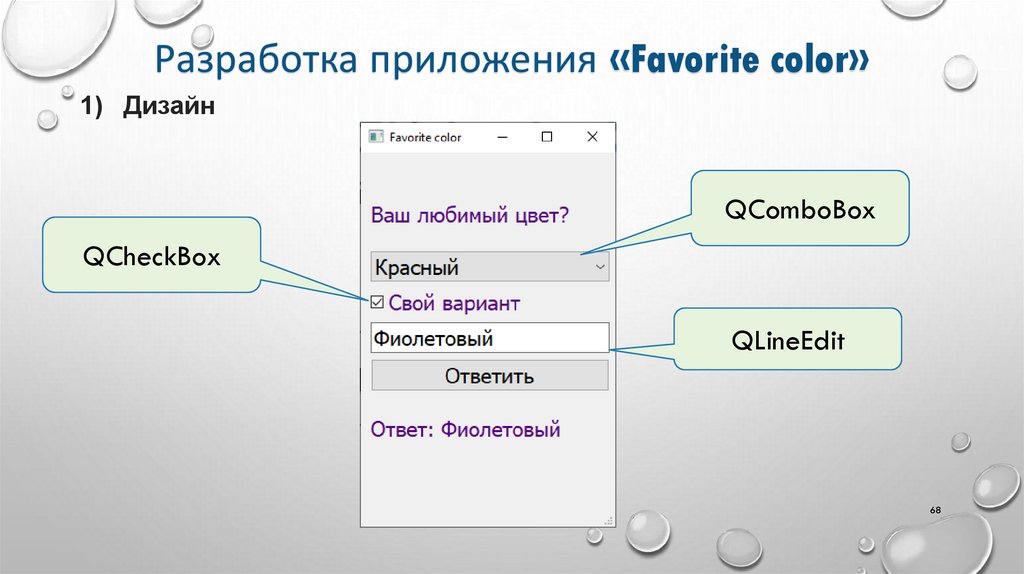
68.
Разработка приложения «Favorite color»1) Дизайн
QComboBox
QCheckBox
QLineEdit
68
69.
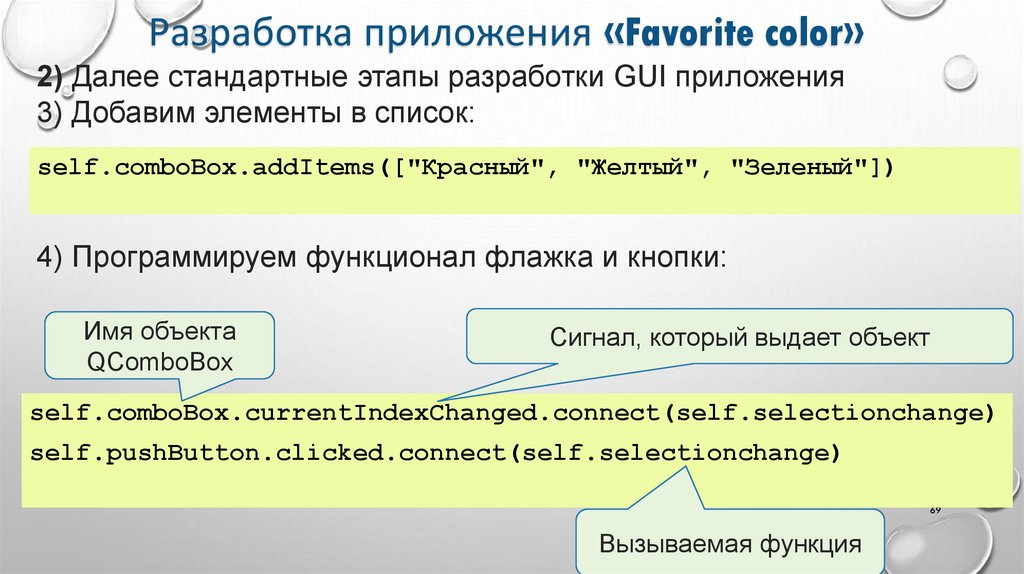
Разработка приложения «Favorite color»2) Далее стандартные этапы разработки GUI приложения
3) Добавим элементы в список:
self.comboBox.addItems(["Красный", "Желтый", "Зеленый"])
4) Программируем функционал флажка и кнопки:
Имя объекта
QComboBox
Сигнал, который выдает объект
self.comboBox.currentIndexChanged.connect(self.selectionchange)
self.pushButton.clicked.connect(self.selectionchange)
69
Вызываемая функция
70.
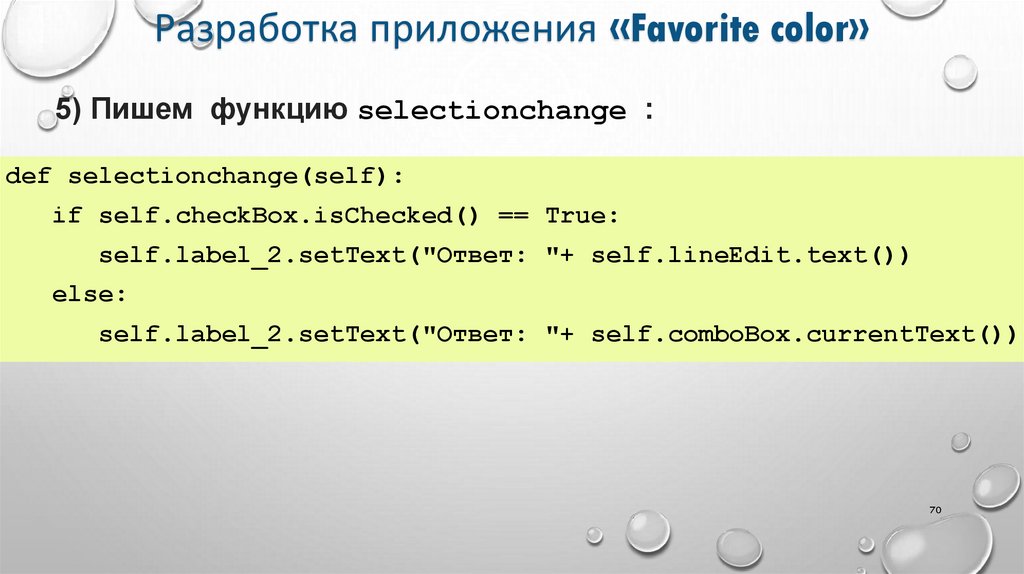
Разработка приложения «Favorite color»5) Пишем функцию selectionchange :
def selectionchange(self):
if self.checkBox.isChecked() == True:
self.label_2.setText("Ответ: "+ self.lineEdit.text())
else:
self.label_2.setText("Ответ: "+ self.comboBox.currentText())
70
71.
PyQt Tab WidgetPyQt Tab Widget - это виджет, используемый для создания вкладок.
Вкладки – элементы пользовательского интерфейса, которые
позволяют организовать контент в приложении в логически связанные
группы. Вместо того, чтобы показывать все содержимое сразу, вкладки
позволяют пользователю переключаться между различными видами
контента, что упрощает навигацию в приложении.
71
72.
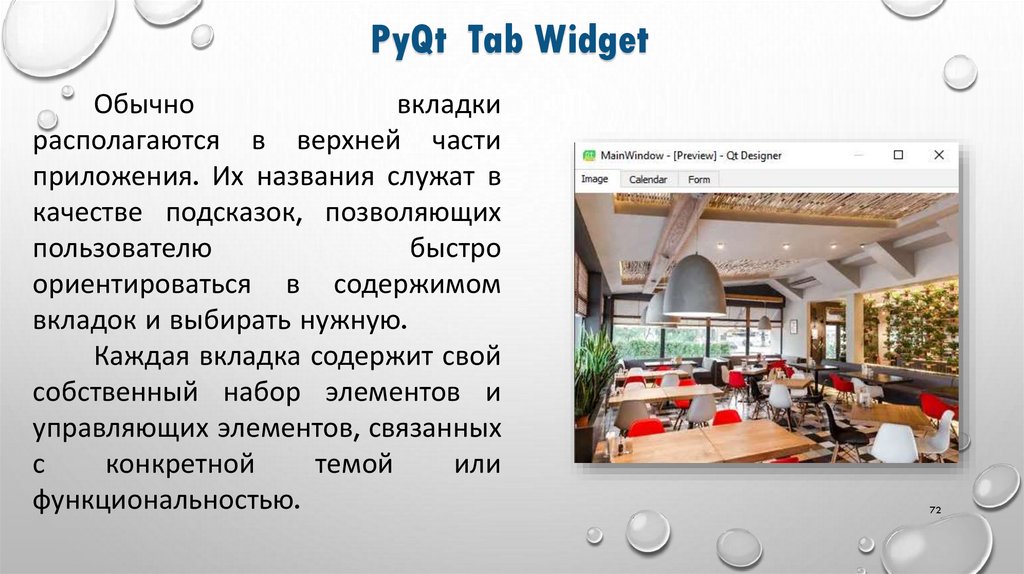
PyQt Tab WidgetОбычно
вкладки
располагаются в верхней части
приложения. Их названия служат в
качестве подсказок, позволяющих
пользователю
быстро
ориентироваться в содержимом
вкладок и выбирать нужную.
Каждая вкладка содержит свой
собственный набор элементов и
управляющих элементов, связанных
с
конкретной
темой
или
функциональностью.
72
73.
PyQt QMessageBoxPyQt QMessageBox - это
окно для отображения некоторого
информационного сообщения.
При необходимости, пользователь может ответить, нажав на
любую из стандартных кнопок на нем.
Каждая стандартная кнопка имеет предопределенную подпись,
роль.
73
74.
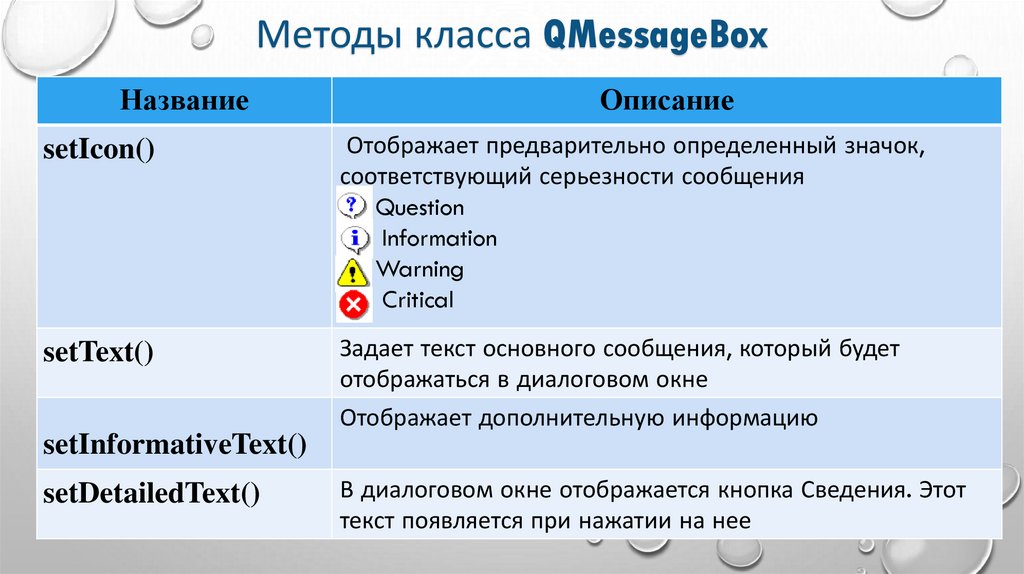
Методы класса QMessageBoxНазвание
Описание
setIcon()
Отображает предварительно определенный значок,
соответствующий серьезности сообщения
Question
Information
Warning
Critical
setText()
Задает текст основного сообщения, который будет
отображаться в диалоговом окне
Отображает дополнительную информацию
setInformativeText()
setDetailedText()
В диалоговом окне отображается кнопка Сведения. Этот
74
текст появляется при нажатии на нее
75.
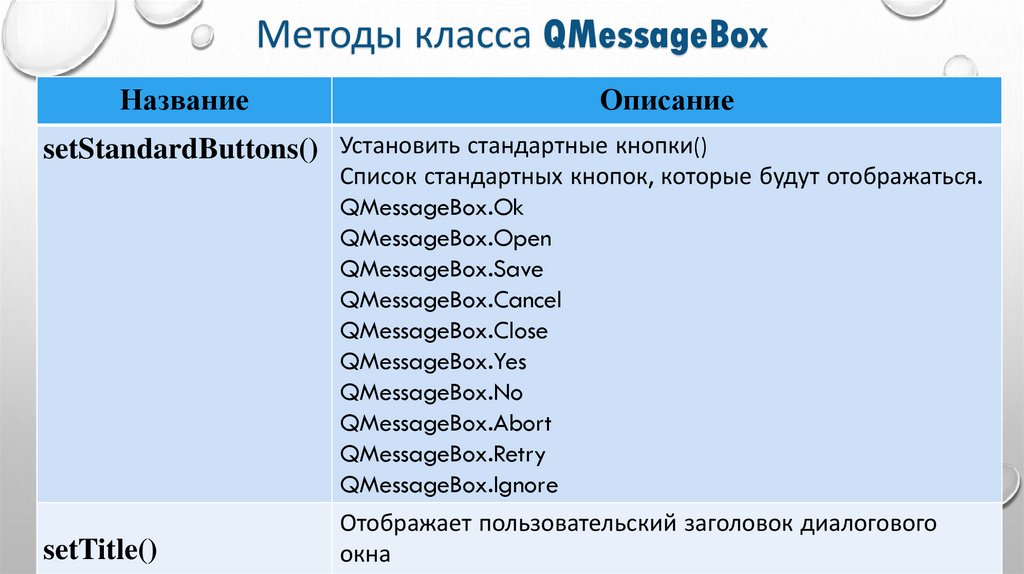
Методы класса QMessageBoxНазвание
Описание
setStandardButtons() Установить стандартные кнопки()
setTitle()
Список стандартных кнопок, которые будут отображаться.
QMessageBox.Ok
QMessageBox.Open
QMessageBox.Save
QMessageBox.Cancel
QMessageBox.Close
QMessageBox.Yes
QMessageBox.No
QMessageBox.Abort
QMessageBox.Retry
QMessageBox.Ignore
75
Отображает пользовательский заголовок диалогового
окна
76.
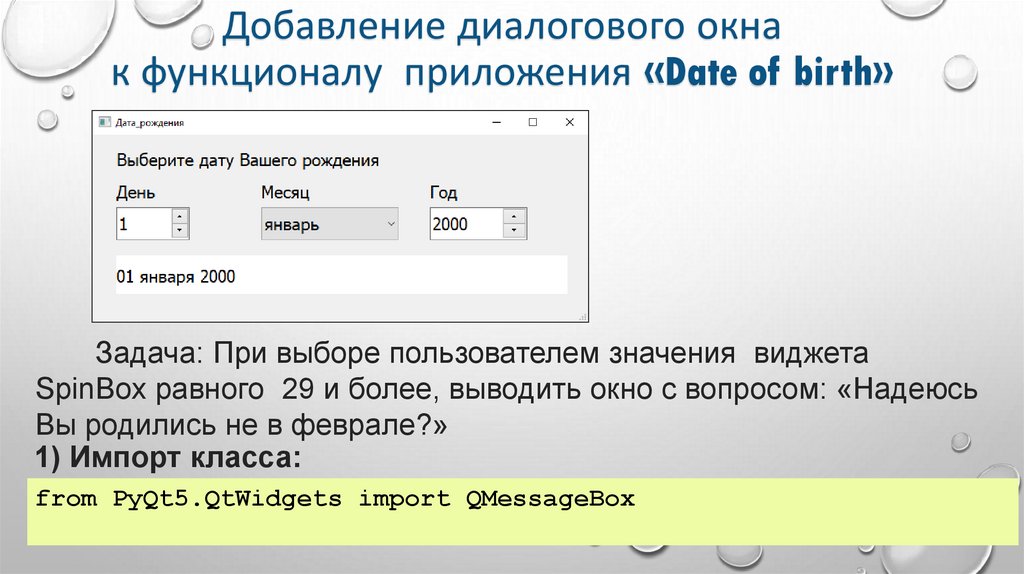
Добавление диалогового окнак функционалу приложения «Date of birth»
Задача: При выборе пользователем значения виджета
SpinBox равного 29 и более, выводить окно с вопросом: «Надеюсь
Вы родились не в феврале?»
1) Импорт класса:
from PyQt5.QtWidgets import QMessageBox
76
77.
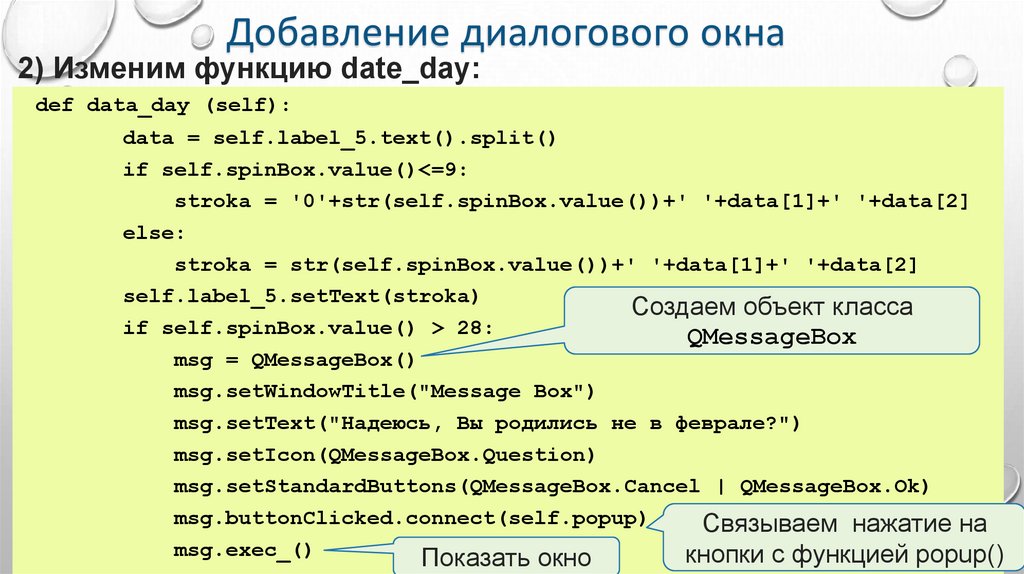
Добавление диалогового окна2) Изменим функцию date_day:
def data_day (self):
data = self.label_5.text().split()
if self.spinBox.value()<=9:
stroka = '0'+str(self.spinBox.value())+' '+data[1]+' '+data[2]
else:
stroka = str(self.spinBox.value())+' '+data[1]+' '+data[2]
self.label_5.setText(stroka)
Создаем объект класса
if self.spinBox.value() > 28:
QMessageBox
msg = QMessageBox()
msg.setWindowTitle("Message Box")
msg.setText("Надеюсь, Вы родились не в феврале?")
msg.setIcon(QMessageBox.Question)
msg.setStandardButtons(QMessageBox.Cancel | QMessageBox.Ok)
77
msg.buttonClicked.connect(self.popup)
Связываем нажатие на
msg.exec_()
кнопки с функцией popup()
Показать окно
78.
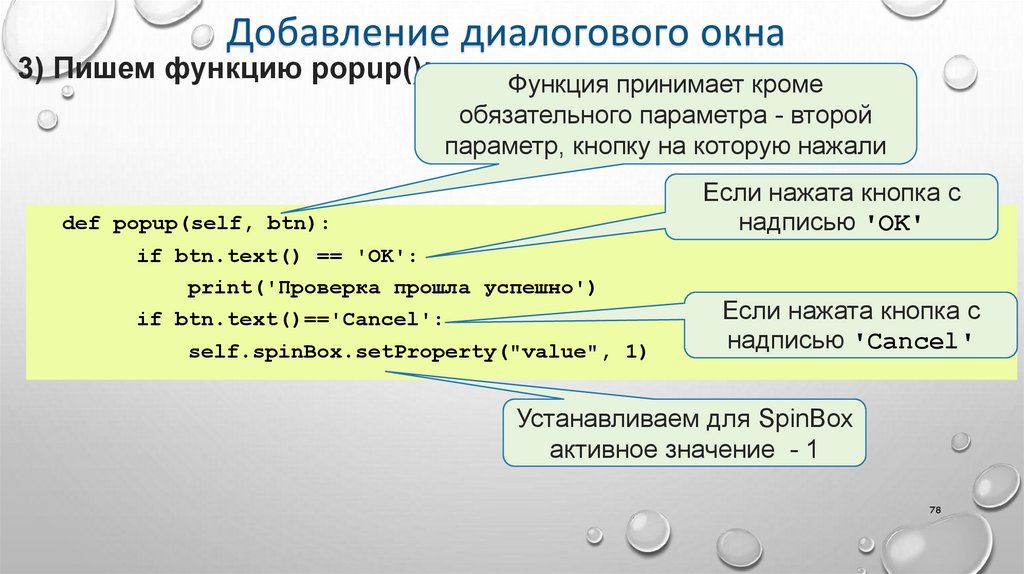
Добавление диалогового окна3) Пишем функцию popup():
Функция принимает кроме
обязательного параметра - второй
параметр, кнопку на которую нажали
Если нажата кнопка с
надписью 'OK'
def popup(self, btn):
if btn.text() == 'OK':
print('Проверка прошла успешно')
if btn.text()=='Cancel':
self.spinBox.setProperty("value", 1)
Если нажата кнопка с
надписью 'Cancel'
Устанавливаем для SpinBox
активное значение - 1
78














































































 programming
programming








