Similar presentations:
Qt Designer - это графический инструмент для создания пользовательских интерфейсов
1.
QT DESIGNER2.
QT DESIGNERQt Designer - это графический инструмент для
создания пользовательских интерфейсов (GUI) в
приложениях, написанных на языке
программирования Python с использованием
библиотеки Qt
Qt Designer создает файл с расширением «.ui».
Установите через терминал pyqt и pyqt-tools:
pip install pyqt5
pip install pyqt5-tools
Выполните команду для преобразования в формат
Python:
pyuic5 -x file_name.ui -o new_file.py
Ссылка для скачивания приложения:
Qt Designer Download for Windows and Mac
(fman.io)
3.
Списокэлементов
Элементы
Форма
Свойства элемента
4.
Вывод формы в Pythonfrom PyQt5 import uic
from PyQt5.QtWidgets import QApplication
# Загружаем пользовательский интерфейс из файла "tracker.ui" и получаем два класса: Form и Window
Form, Window = uic.loadUiType("tracker.ui")
# Создаем объект приложения QApplication с пустым списком аргументов
app = QApplication([])
# Создаем объект окна Window
window = Window()
# Создаем объект формы Form
form = Form()
# Инициализируем форму, передавая ей окно в качестве аргумента
form.setupUi(window)
# Отображаем окно
window.show()
# Запускаем главный цикл приложения
app.exec_()
5.
Обращение к сгенерованному файлуfrom PyQt5.QtWidgets import QApplication, QMainWindow
from YourGeneratedFile import Ui_MainWindow
class MainWindow(QMainWindow, Ui_MainWindow):
def __init__(self):
super().__init__()
self.setupUi(self)
self.pushButton.clicked.connect(self.on_button_click)
def on_button_click(self):
print("Кнопка была нажата!")
if __name__ == "__main__":
import sys
app = QApplication(sys.argv)
window = MainWindow()
window.show()
sys.exit(app.exec_())
label
calendarWidget
plainTextEdit
progressBar
pushButton
6.
Основные свойства элементов1. Имя (Object Name): Уникальное имя элемента, по которому вы можете обращаться к нему в коде.
Назначается в свойстве "objectName".
2. Текст (Text): Текст, отображаемый на элементе, таком как QLabel, QPushButton и т.д. Настраивается
через свойство "text".
3. Размер и расположение (Geometry): Положение элемента на форме и его размер. Настраивается через
свойства "geometry" (x, y, width, height).
4. Видимость (Visible): Определяет, видим ли элемент при запуске приложения. Настраивается через
свойство "visible".
5. Активность (Enabled): Определяет, активен ли элемент. Если элемент неактивен, пользователь не
может с ним взаимодействовать. Настраивается через свойство "enabled".
6. Значение (Value): Для элементов, таких как QLineEdit, QComboBox, QCheckBox и других, это свойство
представляет собой текущее значение элемента.
7. Тип и стиль (Type, Style): Для некоторых элементов, таких как QPushButton, QCheckBox и др., можно
выбрать различные типы и стили через соответствующие свойства.
8. Цвет и стиль текста (Text Color, Text Style): Некоторые элементы, такие как QLabel, позволяют
настраивать цвет и стиль текста через соответствующие свойства.
9. Максимальное и минимальное значение (Maximum, Minimum): Для элементов, поддерживающих
диапазоны значений, таких как QSlider и QSpinBox, можно настроить максимальное и минимальное
значение через соответствующие свойства.
10.Стиль элемента (StyleSheet): Определить стиль оформления элемента в css
7.
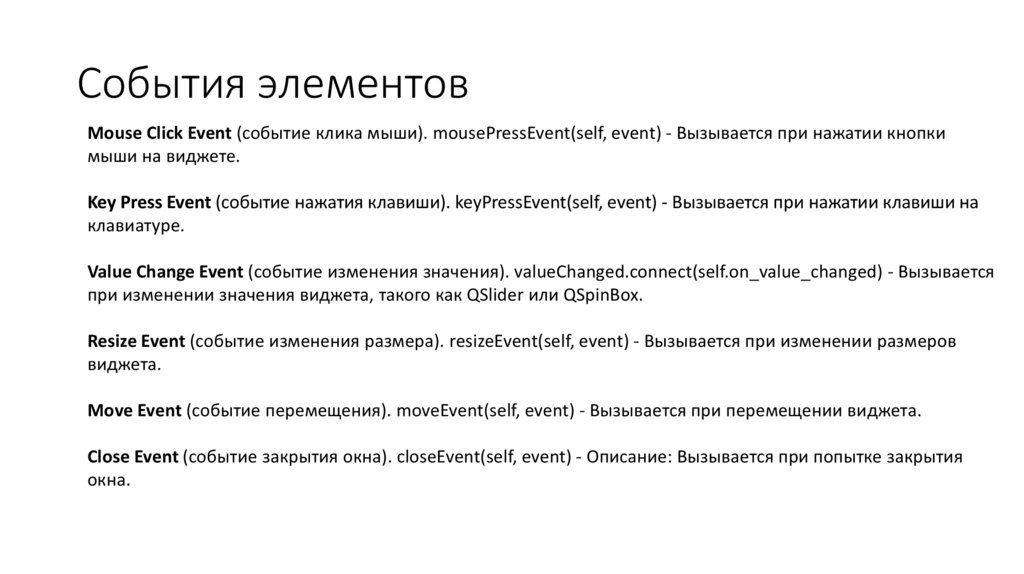
События элементовMouse Click Event (событие клика мыши). mousePressEvent(self, event) - Вызывается при нажатии кнопки
мыши на виджете.
Key Press Event (событие нажатия клавиши). keyPressEvent(self, event) - Вызывается при нажатии клавиши на
клавиатуре.
Value Change Event (событие изменения значения). valueChanged.connect(self.on_value_changed) - Вызывается
при изменении значения виджета, такого как QSlider или QSpinBox.
Resize Event (событие изменения размера). resizeEvent(self, event) - Вызывается при изменении размеров
виджета.
Move Event (событие перемещения). moveEvent(self, event) - Вызывается при перемещении виджета.
Close Event (событие закрытия окна). closeEvent(self, event) - Описание: Вызывается при попытке закрытия
окна.
8.
Самостоятельная работа• https://habr.com/ru/articles/586730/
• https://habr.com/ru/articles/689536/








 programming
programming








