Similar presentations:
Графический интерфейс в PyQt
1.
3. Графический интерфейсв PyQt
Игорь Фукин
2.
Уроки по теме:• QT 1. Что такое QT и PyQT. Знакомство
• QT 2. QtDesigner, pyuic, два способа подключения uic-файла
• QT 4. Файлы в Python. Типы файлов и работа с ними. Внутреннее устройство файлов
• QT 5. PyQT. Диалоги, работа с изображениями
• QT 6. Работа с простыми таблицами (csv). Работа с табличными данными в PyQT
• QT 7. Введение в БД, работа с SQL-таблицами и отображение данных в PyQT. Часть 1
• QT 9. Обработка клавиатуры и курсора. Сборка независимого
приложения. Работа над проектом PyQT.
3.
QT 1. Что такое QT и PyQT. ЗнакомствоДиалоговый режим работы
Событие (прописаны у виджетов) –> Обработчик -> Действие
Внимание! Работает Операционная система!
Проверяем в разных Windows, Linux, MacOS для разных разрешений экрана. Плывут размеры и
шрифты.
Общая схема:
1. Наследуемся от QMainWindow(предпочтительно) или Qwidget, (class Example(QMainWindow): )
2. В __init(self)__ вызываем super().__init__() и self.initUI()
3. Весь интерфейс прописываем в self.initUI() (к виджетам прикручиваем обработчики, а вот уже их
– отдельными методами класса)
4. app = QApplication(sys.argv)
ex = Example()
ex.show() (здесь отображается основное окно, дальше работа с событиями)
sys.exit(app.exec()) приложение запускается и работает пока не закроем основное окно
4.
QT 1. Что такое QT и PyQT. ЗнакомствоСтимулируем учеников к самостоятельному изучению документации
Меню, Строка статуса и т.п. – сами, принципы те же
«Крестики нолики QT edition»
Разработайте игру «Крестики-нолики» на поле 3×3 с графическим пользовательским интерфейсом на PyQT.
Поле должно быть формой (QWidget) с набором кнопок (QPushButton) ( подсказка: виджеты можно
объединять в списки).
При нажатии на кнопку в зависимости от того, чей ход, текст кнопки меняется на 'X' или 'O'. Выбор первого
игрока производится с помощью QRadioButton (по умолчанию первых игрок X). В случае победы или ничьей
должно отображаться соответствующее сообщение. Для отображения надо использовать виджет QLabel. В
случае победы X отображать "Выиграл X!", в случае победы O отображать " Выиграл O!", в случае ничьей
отображать "Ничья!". После победы одного из игроков игровое поле нужно блокировать до начала новой
игры. Новая игра может быть начата после нажатия на соответствующую кнопку (QPushButton) или при смене
обозначения хода у первого игрока (QRadioButton).
Класс, реализующий окно приложения, назовите TicTacToe. Кнопки для выполнения хода поместите
построчно во вложенный список, а сам список в свойство в объект окна и назовите его button_grid.
Обработчики нажатия на кнопки поля подключите к каждой кнопке индивидуально.Поле QLabel для
отображения результата назовите result. QRadioButton для выбора первого игрока назовите x_radio и o_radio
соответственно. Кнопку для начала новой игры new_game_button.
5.
Разбор задачи «Крестики нолики QT edition»Qwidget – основное окно приложения, класс TicTacToe.
QPushButton – кнопки для Х и 0. Соберём в 3х3 список button_grid.
QRadioButton – выбор первого хода, Х или 0. По умолчанию Х.
Сами кнопки назовем x_radio и o_radio
Qlabel – для сообщений: "Выиграл X!", " Выиграл O!", "Ничья!".
Назовем этот объект result
QPushButton – еще одна кнопка, для начала новой игры. Назовём
new_game_button
Файл krestiki.py
6.
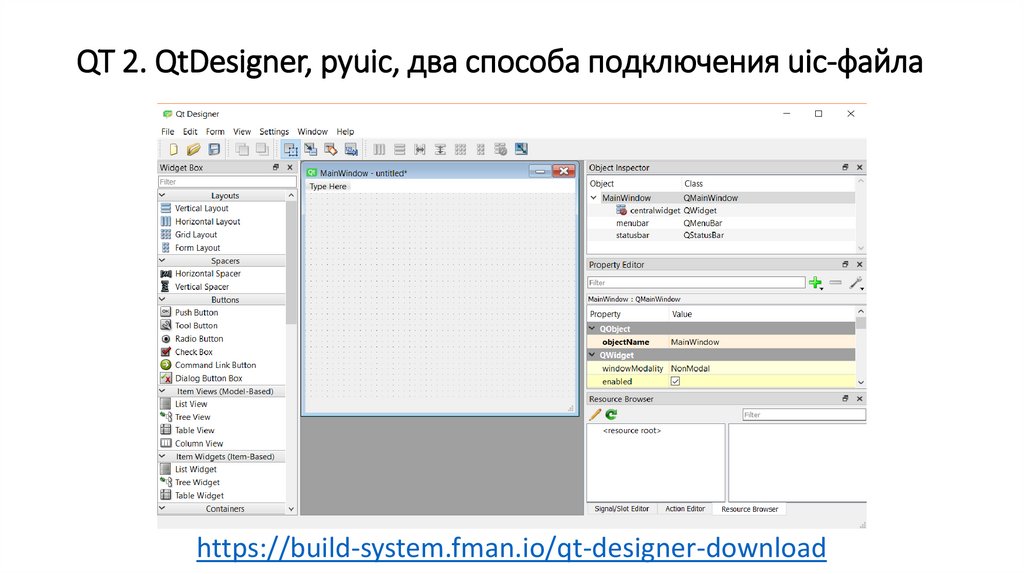
QT 2. QtDesigner, pyuic, два способа подключения uic-файлаhttps://build-system.fman.io/qt-designer-download
7.
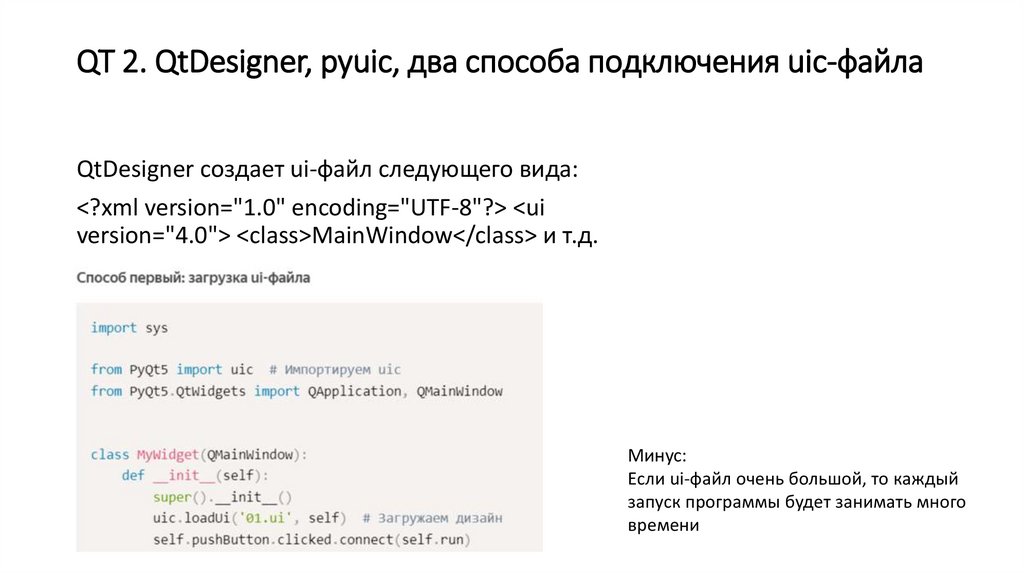
QT 2. QtDesigner, pyuic, два способа подключения uic-файлаQtDesigner создает ui-файл следующего вида:
<?xml version="1.0" encoding="UTF-8"?> <ui
version="4.0"> <class>MainWindow</class> и т.д.
Минус:
Если ui-файл очень большой, то каждый
запуск программы будет занимать много
времени
8.
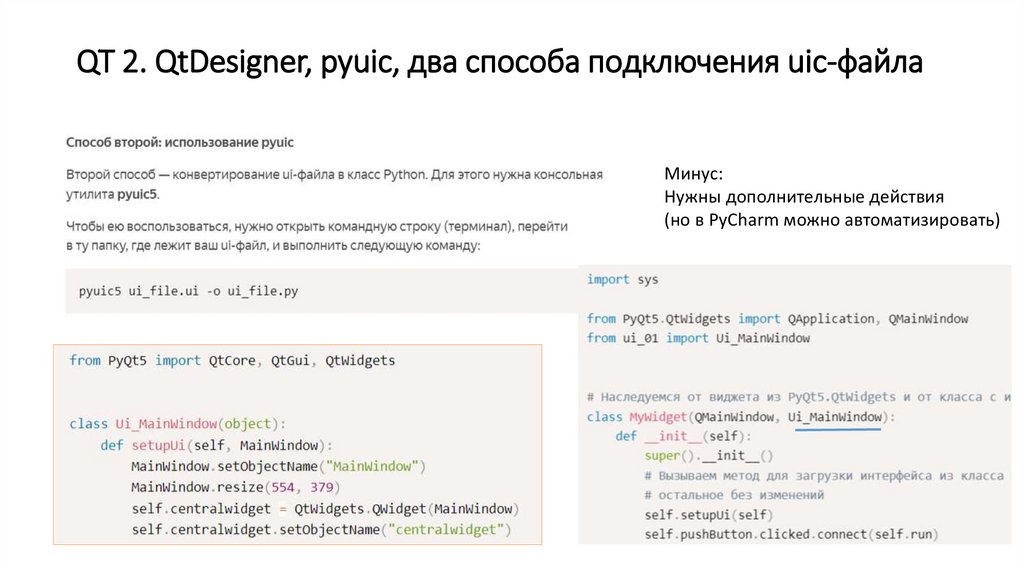
QT 2. QtDesigner, pyuic, два способа подключения uic-файлаМинус:
Нужны дополнительные действия
(но в PyCharm можно автоматизировать)
9.
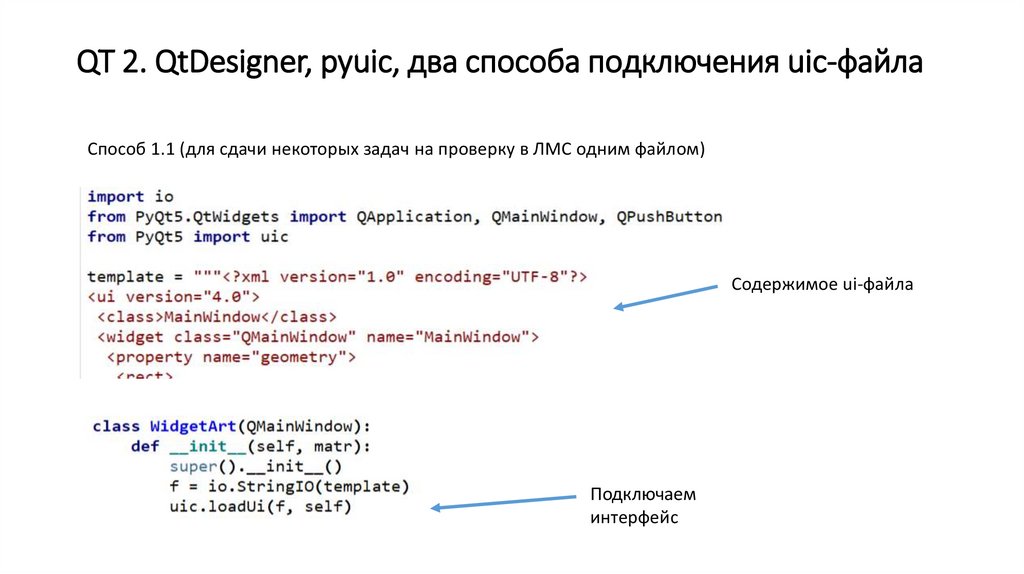
QT 2. QtDesigner, pyuic, два способа подключения uic-файлаСпособ 1.1 (для сдачи некоторых задач на проверку в ЛМС одним файлом)
Содержимое ui-файла
Подключаем
интерфейс
10.
Ох уж этот Layout…Пользуемся в задачах по минимуму. В реале – там где надо
сгруппировать объекты, навести красоту и менять размеры окна.
Vertical, Horizontal, Grid и Form Layout
Можно – если несколько групп QRadioButton
grid.addWidget(elem, x, y) Подробно в документации
Вариант: создаем виртуальные группы в QtDesigner
Например, выделяем нужные кнопки и New button group (в меню)
или Assign to button group (если правой кнопкой мыши)
Теперь можно сделать обработчик на группу:
self.buttonGroup.buttonClicked.connect(self.run)
11.
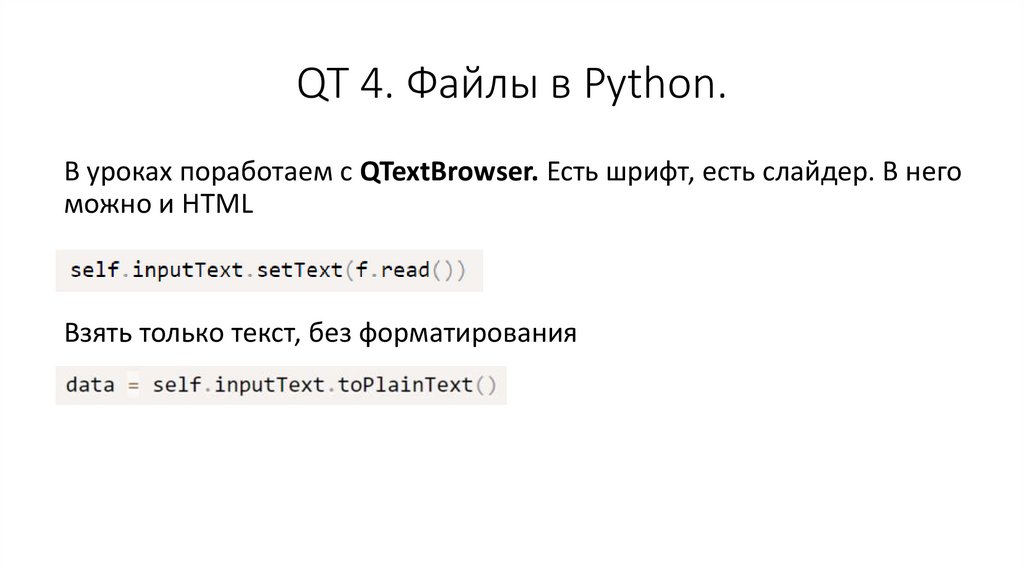
QT 4. Файлы в Python.В уроках поработаем с QTextBrowser. Есть шрифт, есть слайдер. В него
можно и HTML
Взять только текст, без форматирования
12.
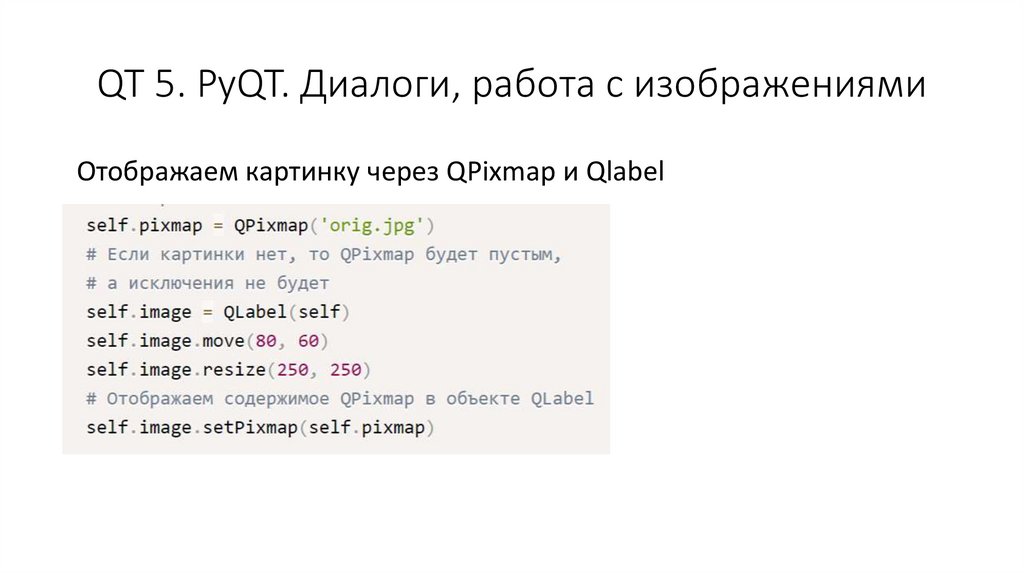
QT 5. PyQT. Диалоги, работа с изображениямиОтображаем картинку через QPixmap и Qlabel
13.
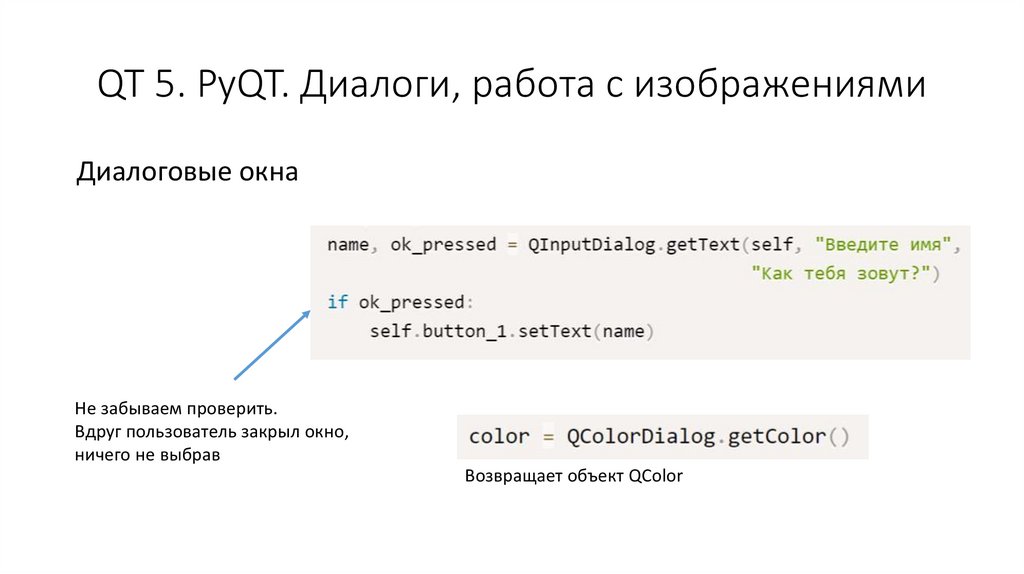
QT 5. PyQT. Диалоги, работа с изображениямиДиалоговые окна
Не забываем проверить.
Вдруг пользователь закрыл окно,
ничего не выбрав
Возвращает объект QColor
14.
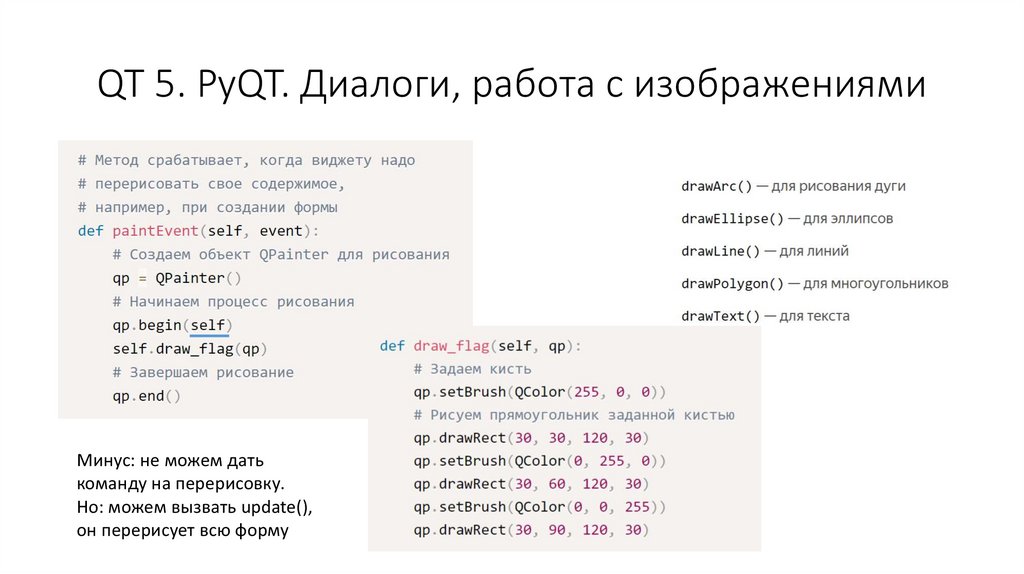
QT 5. PyQT. Диалоги, работа с изображениямиМинус: не можем дать
команду на перерисовку.
Но: можем вызвать update(),
он перерисует всю форму
15.
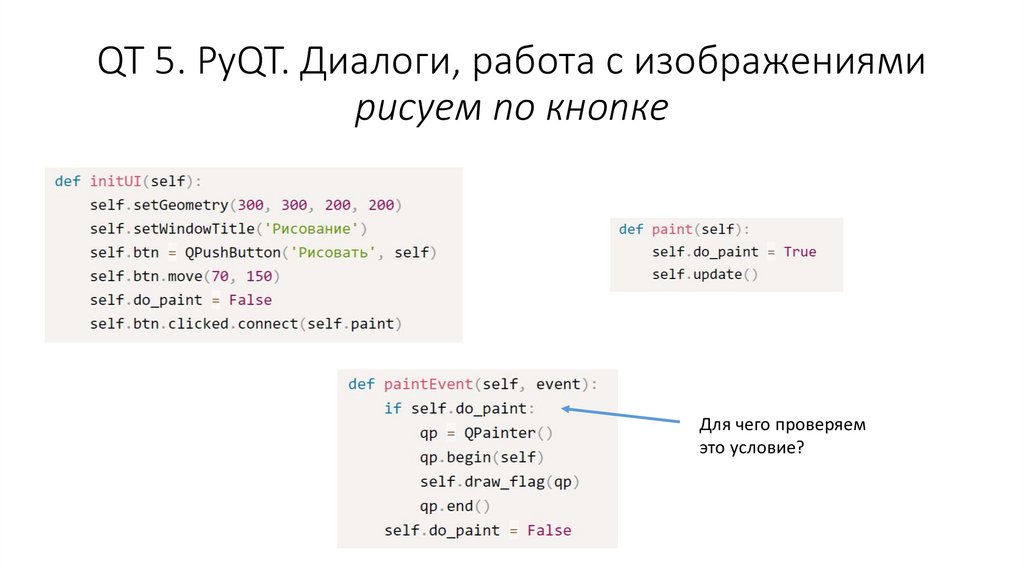
QT 5. PyQT. Диалоги, работа с изображениямирисуем по кнопке
Для чего проверяем
это условие?
16.
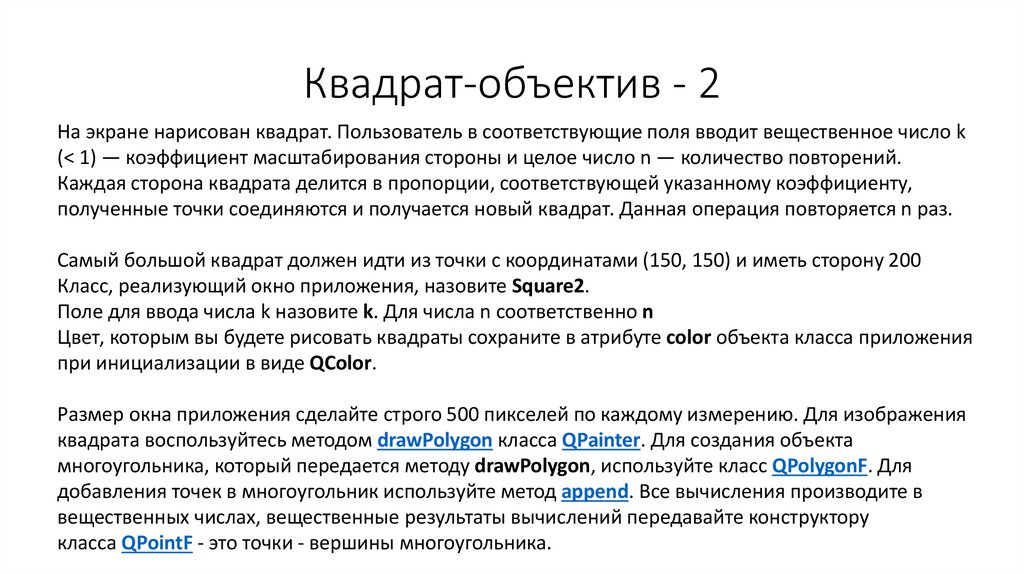
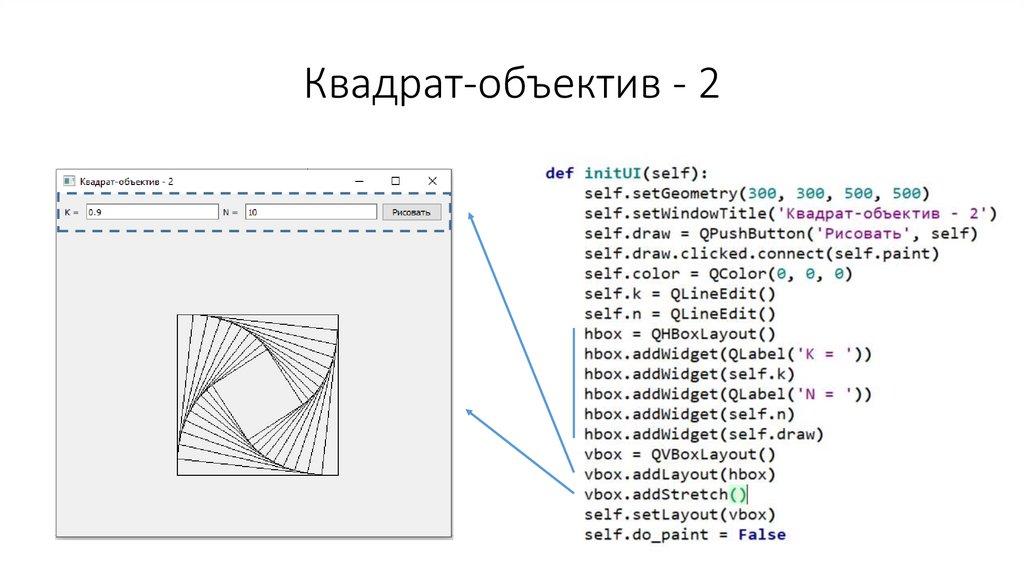
Квадрат-объектив - 2На экране нарисован квадрат. Пользователь в соответствующие поля вводит вещественное число k
(< 1) — коэффициент масштабирования стороны и целое число n — количество повторений.
Каждая сторона квадрата делится в пропорции, соответствующей указанному коэффициенту,
полученные точки соединяются и получается новый квадрат. Данная операция повторяется n раз.
Самый большой квадрат должен идти из точки с координатами (150, 150) и иметь сторону 200
Класс, реализующий окно приложения, назовите Square2.
Поле для ввода числа k назовите k. Для числа n соответственно n
Цвет, которым вы будете рисовать квадраты сохраните в атрибуте color объекта класса приложения
при инициализации в виде QColor.
Размер окна приложения сделайте строго 500 пикселей по каждому измерению. Для изображения
квадрата воспользуйтесь методом drawPolygon класса QPainter. Для создания объекта
многоугольника, который передается методу drawPolygon, используйте класс QPolygonF. Для
добавления точек в многоугольник используйте метод append. Все вычисления производите в
вещественных числах, вещественные результаты вычислений передавайте конструктору
класса QPointF - это точки - вершины многоугольника.
17.
Квадрат-объектив - 218.
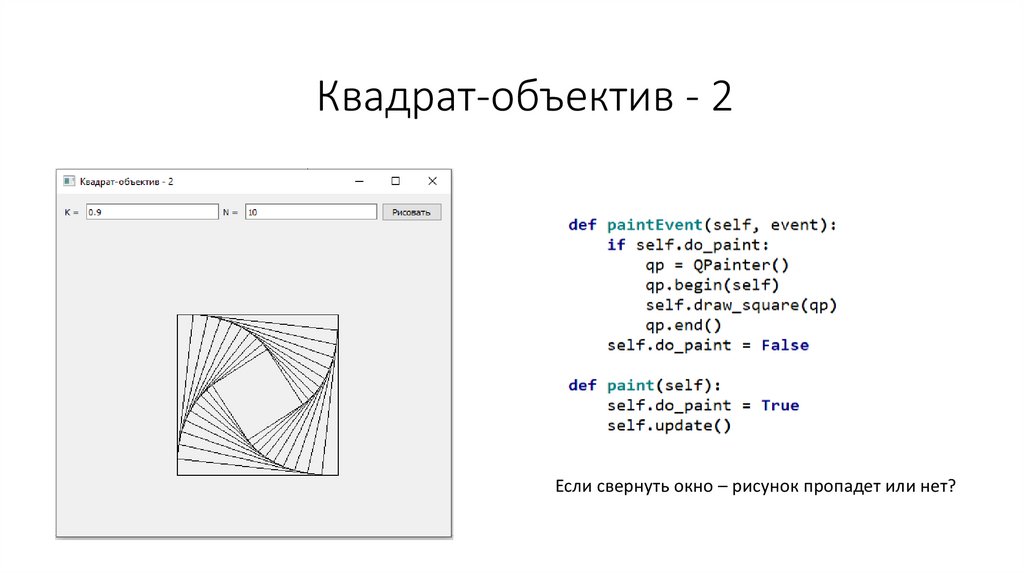
Квадрат-объектив - 2Если свернуть окно – рисунок пропадет или нет?
19.
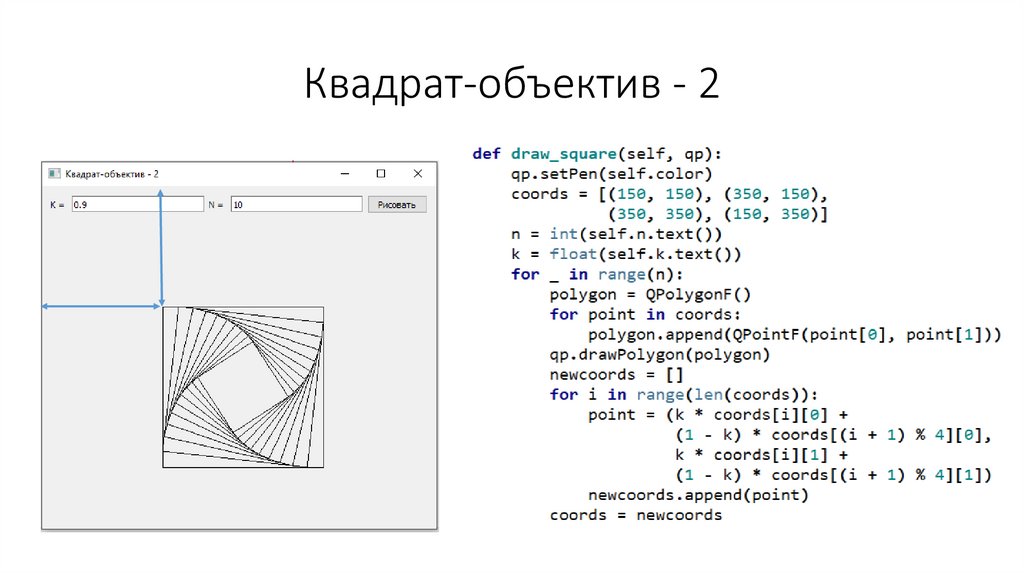
Квадрат-объектив - 220.
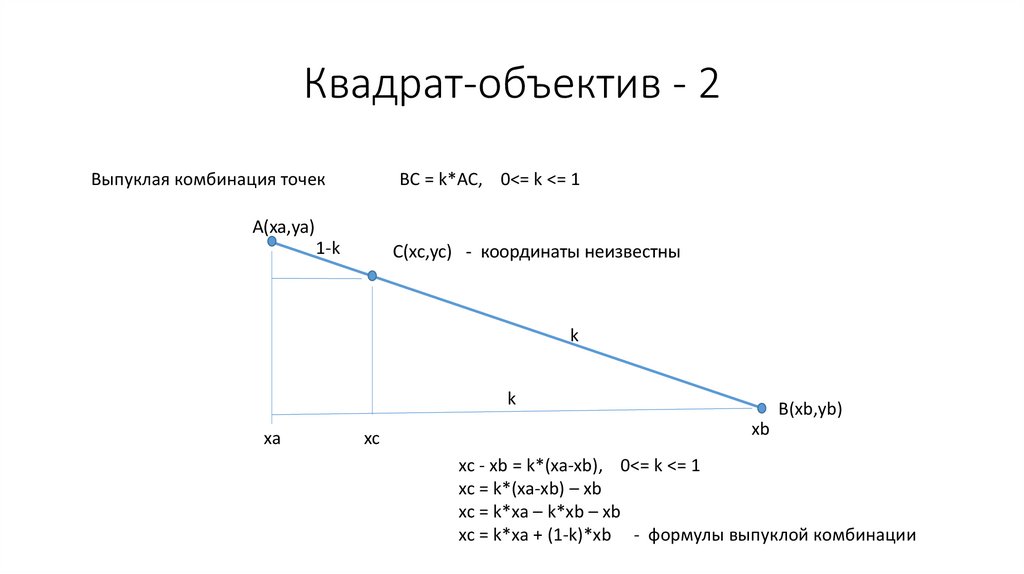
Квадрат-объектив - 2Выпуклая комбинация точек
BC = k*AC, 0<= k <= 1
A(xa,ya)
1-k
C(xc,yc) - координаты неизвестны
k
k
xa
xc
B(xb,yb)
xb
xc - xb = k*(xa-xb), 0<= k <= 1
xc = k*(xa-xb) – xb
xc = k*xa – k*xb – xb
xc = k*xa + (1-k)*xb - формулы выпуклой комбинации
21.
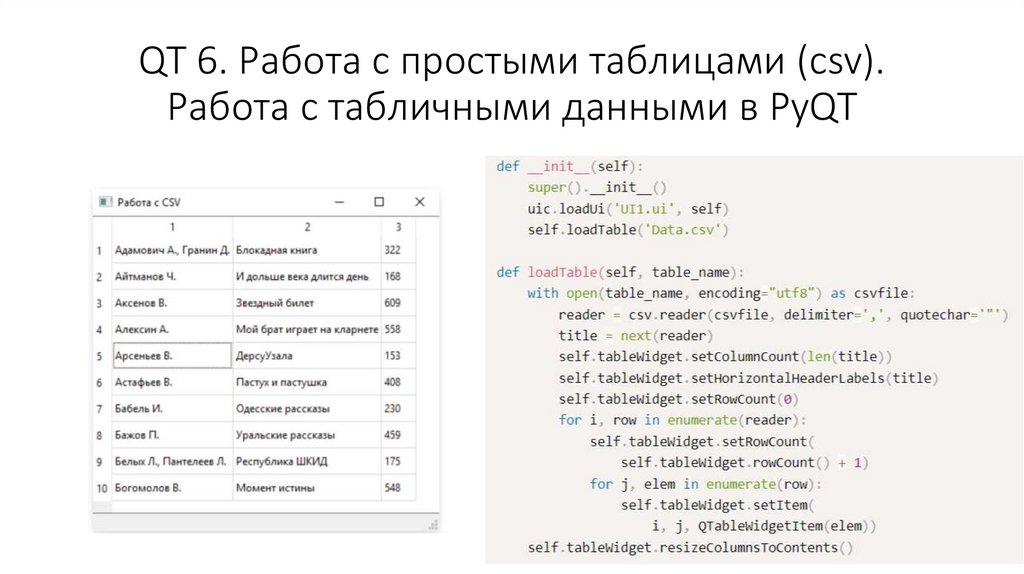
QT 6. Работа с простыми таблицами (csv).Работа с табличными данными в PyQT
22.
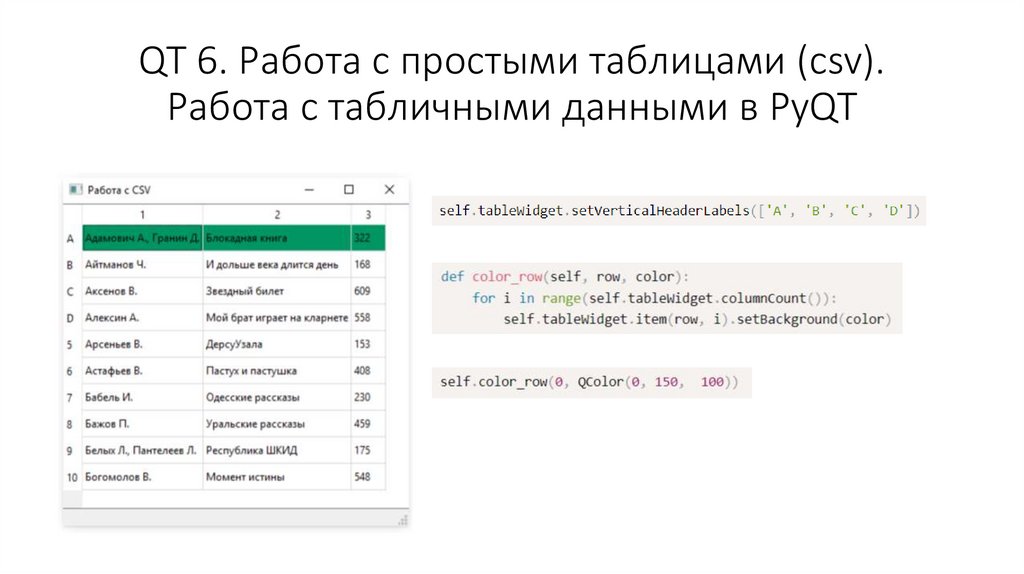
QT 6. Работа с простыми таблицами (csv).Работа с табличными данными в PyQT
23.
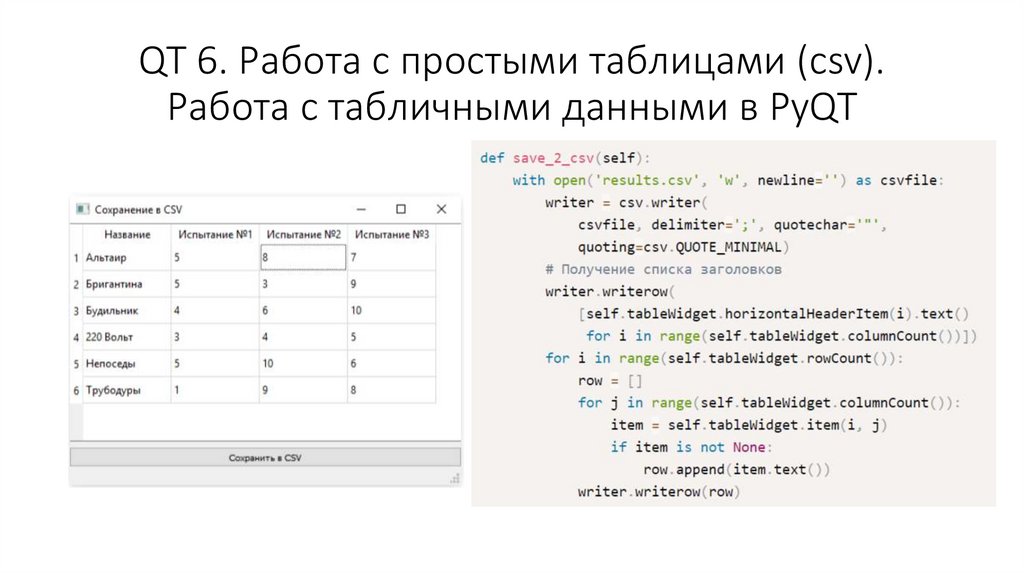
QT 6. Работа с простыми таблицами (csv).Работа с табличными данными в PyQT
24.
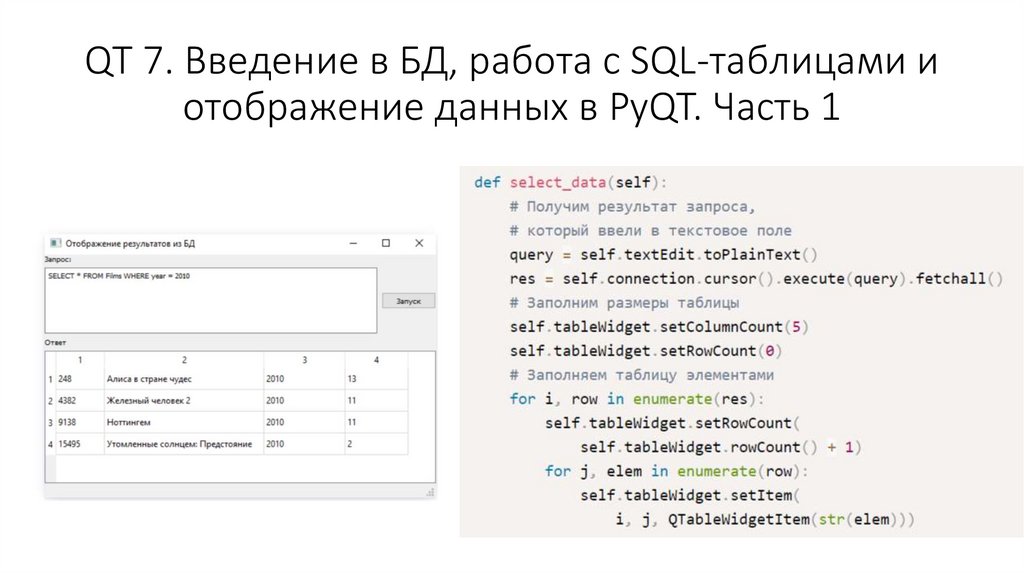
QT 7. Введение в БД, работа с SQL-таблицами иотображение данных в PyQT. Часть 1
25.
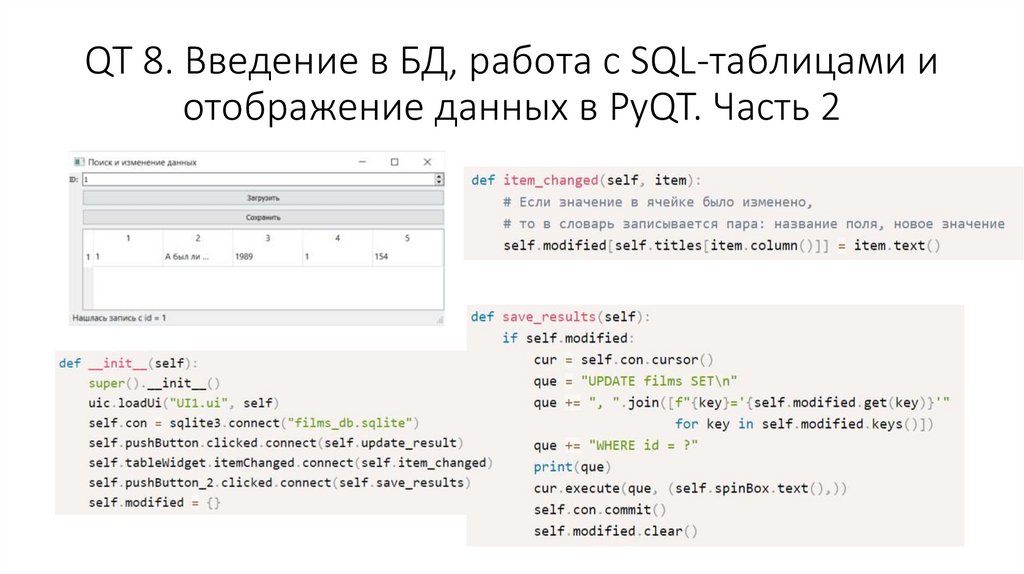
QT 8. Введение в БД, работа с SQL-таблицами иотображение данных в PyQT. Часть 2
26.
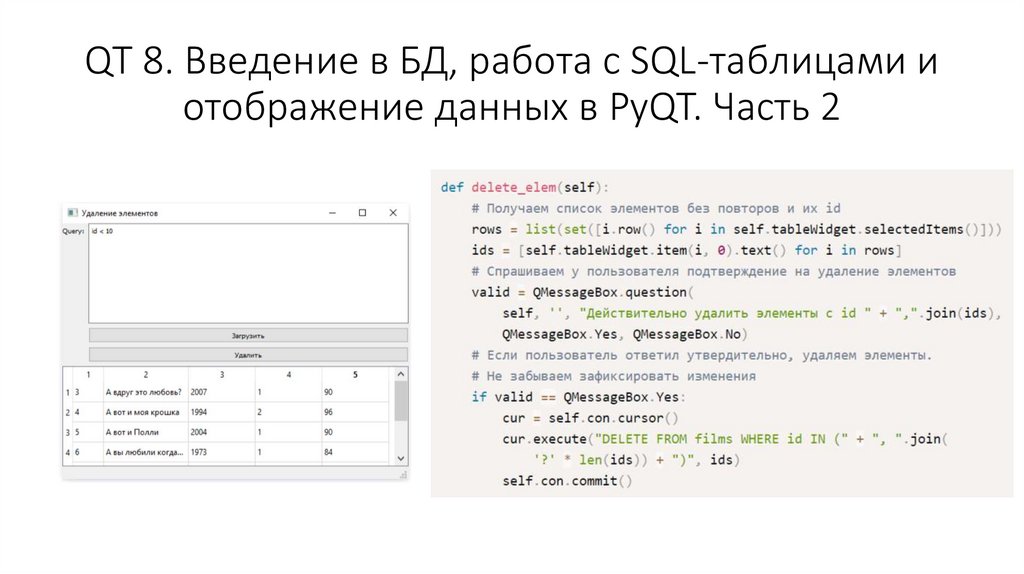
QT 8. Введение в БД, работа с SQL-таблицами иотображение данных в PyQT. Часть 2
27.
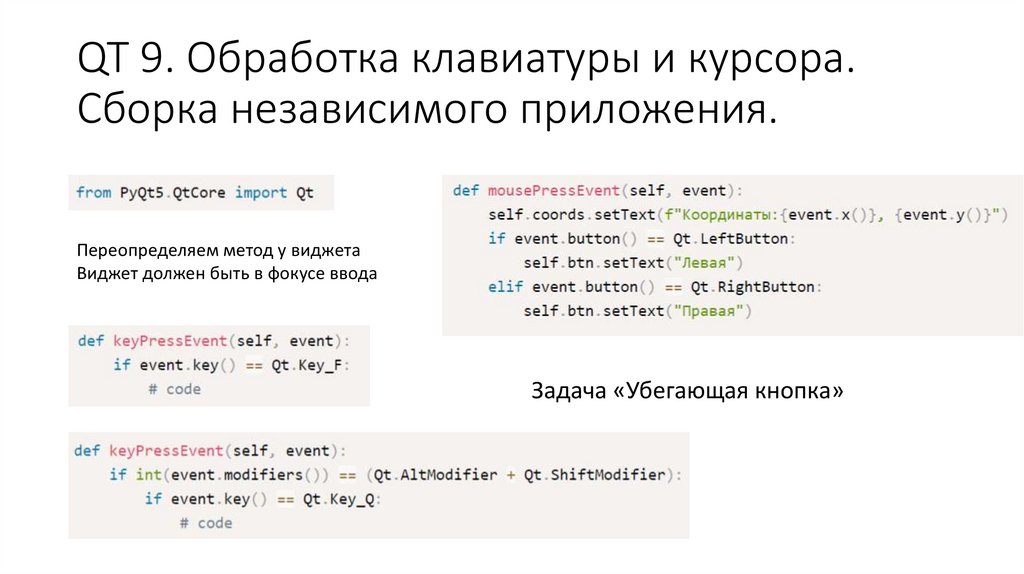
QT 9. Обработка клавиатуры и курсора.Сборка независимого приложения.
Переопределяем метод у виджета
Виджет должен быть в фокусе ввода
Задача «Убегающая кнопка»
28.
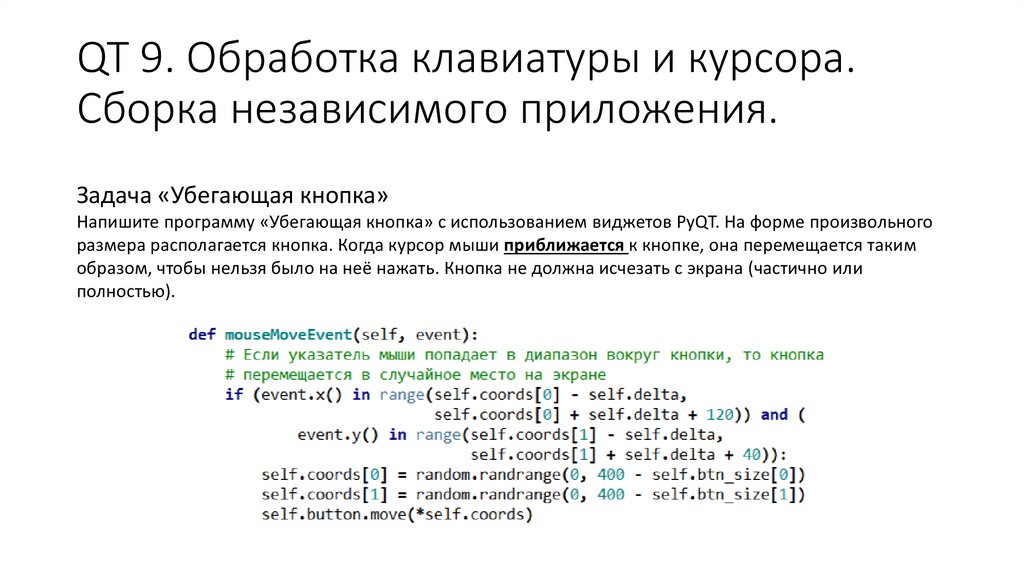
QT 9. Обработка клавиатуры и курсора.Сборка независимого приложения.
Задача «Убегающая кнопка»
Напишите программу «Убегающая кнопка» с использованием виджетов PyQT. На форме произвольного
размера располагается кнопка. Когда курсор мыши приближается к кнопке, она перемещается таким
образом, чтобы нельзя было на неё нажать. Кнопка не должна исчезать с экрана (частично или
полностью).
29.
QT 9. Обработка клавиатуры и курсора.Сборка независимого приложения.
Обратите внимание:
- Куда устанавливали все библиотеки (может быть вирт.
окружение). Если открываете в стороннем PyCharm будьте
аккуратны.
- Куда устанавливали pyinstaller.
Дружите с командной строкой
30.
Pyinstaller вылетает, так как ПОопределяется как вредоносное в Win10-11
Решение:
Добавьте папку, в которой находится созданное приложение, в качестве исключения.
https://support.microsoft.com/en-us/windows/add-an-exclusion-to-windows-security811816c0-4dfd-af4a-47e4-c301afe13b26
1. Перейдите в Пуск > Настройки > Обновления и безопасность > Безопасность
Windows > Защита от вирусов и угроз.
2. В разделе "Параметры защиты от вирусов и угроз" выберите "Управление
параметрами", а затем в разделе "Исключения" выберите "Добавить или удалить
исключения".
3. Выберите Добавить исключение, а затем выберите "Файлы", "папки", "типы файлов"
или "процесс". Исключение папки также будет применяться ко всем вложенным папкам
внутри папки.
31.
Самостоятельная работа на SQL-запросы 26.01 – 31.01• Из потока ввода stdin приходят параметры (один или несколько, в одну
строку через пробел или в несколько). Нужно открыть csv-файл с
заданным названием и из него отобрать данные, соответствующие
параметрам и вывести в консоль.
• Дано название БД и ее структура. Нужно выбрать данные по
определенному условию из одной таблицы. (Соединяемся с БД,
отправляем к ней запрос, выбираем нужное из ответа, выводим в
определенном порядке).
• Написать функцию. В нее передаются параметры, по которым нужно
сделать выборку из нескольких таблиц заданной БД и вернуть нужные
данные в определенном виде.































 programming
programming








