Similar presentations:
Web forms
1.
Web formsA web form is a collection of objects that allows you to collect
user data for processing.
Standard elements are used for data entry.
2.
<form action="/action_page.php" method="post">...form content...
</form>
The action attribute defines the action to be performed
when the form is submitted. In this case, the form data
will be transferred by the post method to a file
"action_page.php" for processing.
The method attribute specifies the HTTP method to be
used when submitting the form data. The form-data can
be sent as URL variables (with method="get") or as
HTTP post transaction (with method="post").
3.
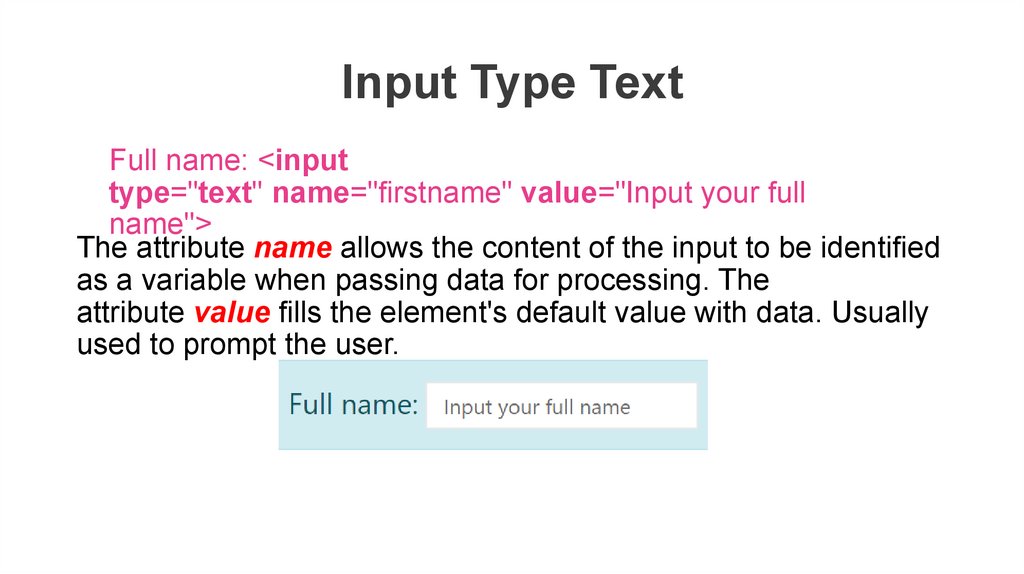
Input Type TextFull name: <input
type="text" name="firstname" value="Input your full
name">
The attribute name allows the content of the input to be identified
as a variable when passing data for processing. The
attribute value fills the element's default value with data. Usually
used to prompt the user.
4.
Input Type Submit<input type="submit" value="Submit">
It defines a button for submitting form data to a form handler.
5.
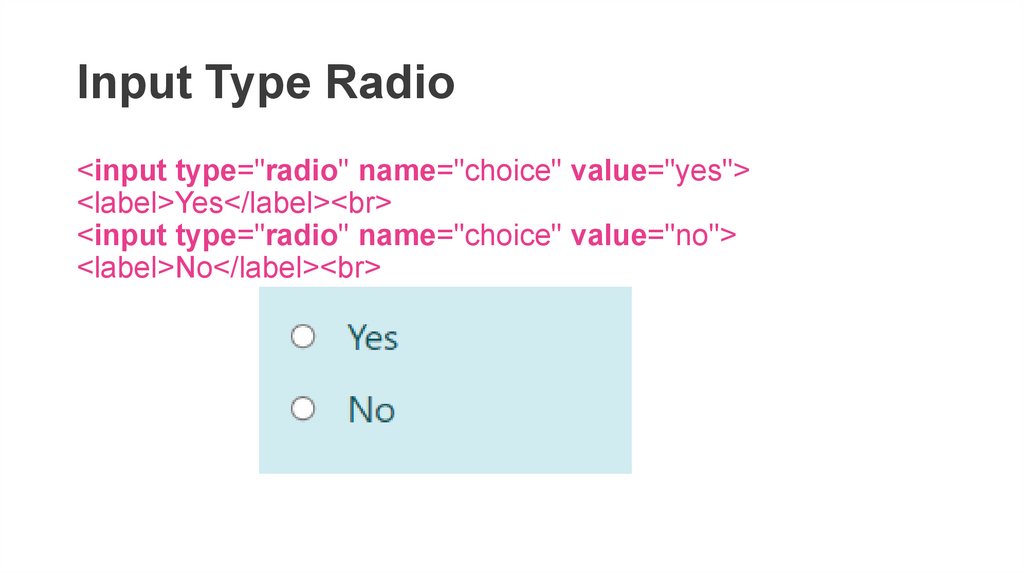
Input Type Radio<input type="radio" name="choice" value="yes">
<label>Yes</label><br>
<input type="radio" name="choice" value="no">
<label>No</label><br>
6.
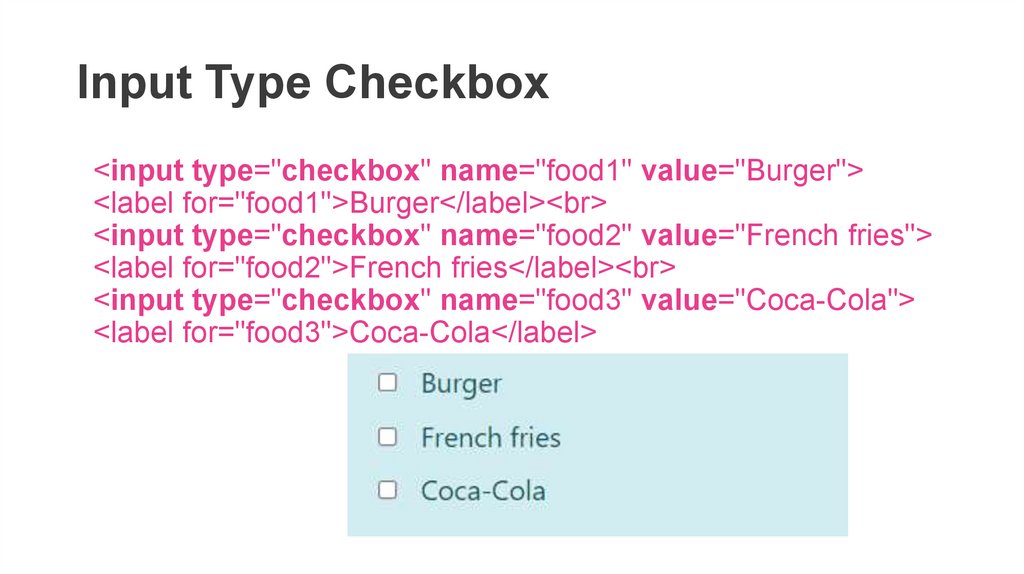
Input Type Checkbox<input type="checkbox" name="food1" value="Burger">
<label for="food1">Burger</label><br>
<input type="checkbox" name="food2" value="French fries">
<label for="food2">French fries</label><br>
<input type="checkbox" name="food3" value="Coca-Cola">
<label for="food3">Coca-Cola</label>
7.
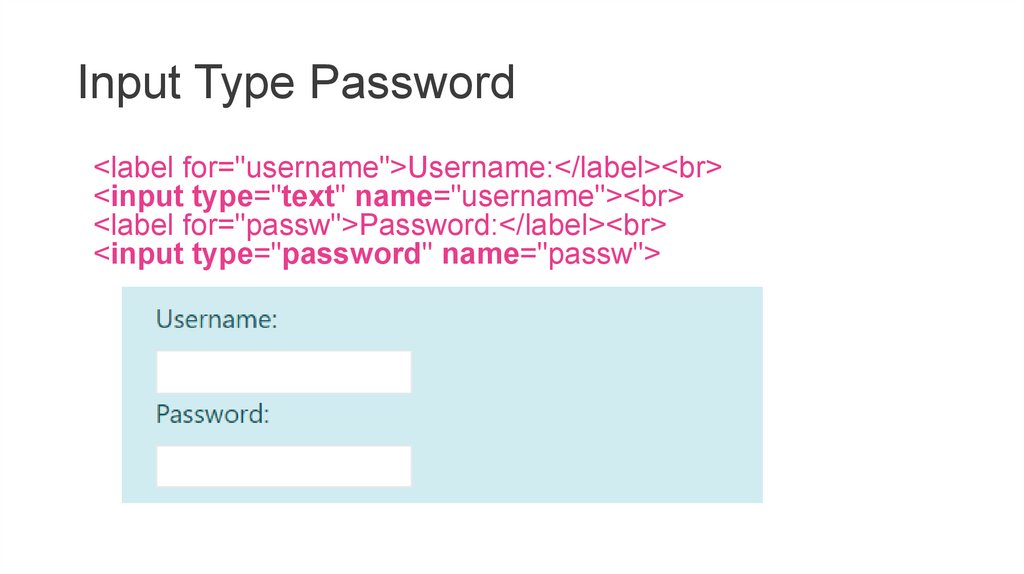
Input Type Password<label for="username">Username:</label><br>
<input type="text" name="username"><br>
<label for="passw">Password:</label><br>
<input type="password" name="passw">
8.
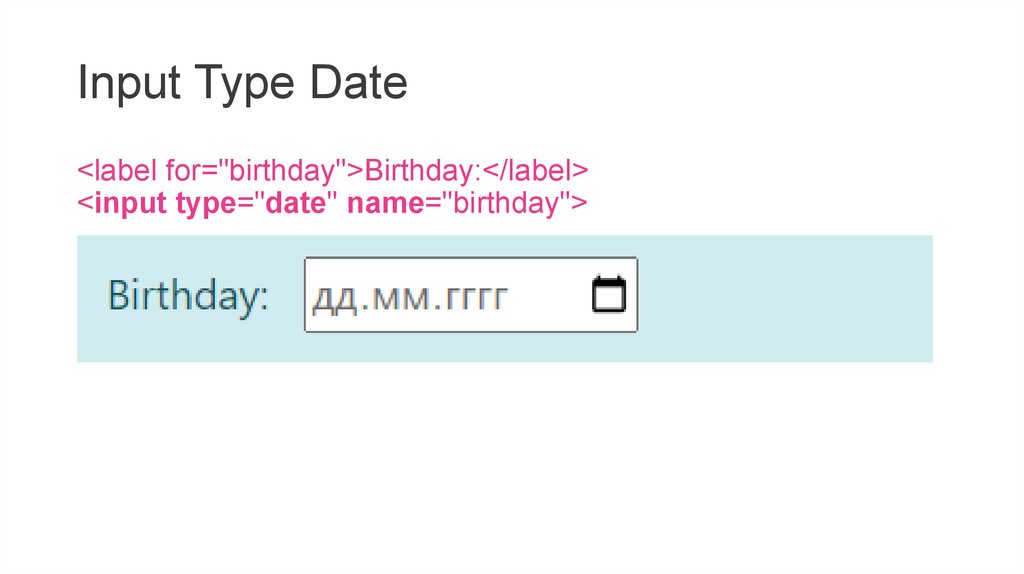
Input Type Date<label for="birthday">Birthday:</label>
<input type="date" name="birthday">
9.
Input Type Email<label for="email">Enter your email:</label>
<input type="email" name="email">
10.
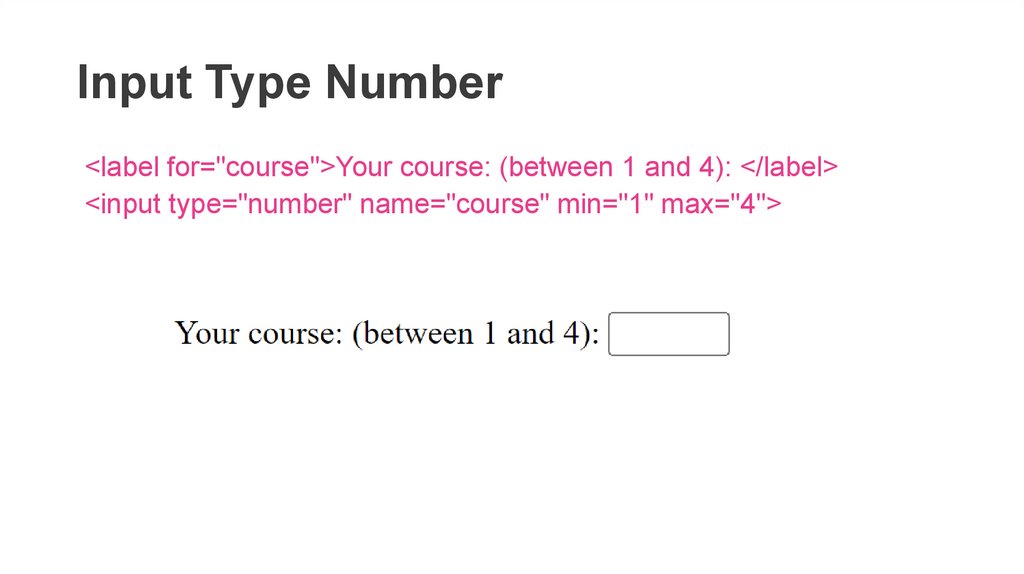
Input Type Number<label for="course">Your course: (between 1 and 4): </label>
<input type="number" name="course" min="1" max="4">
11.
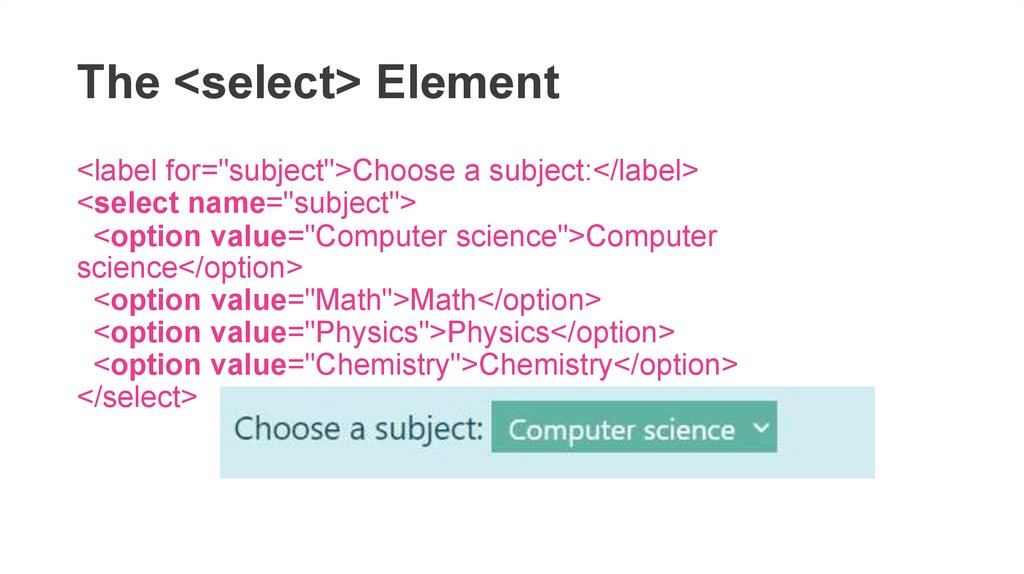
The <select> Element<label for="subject">Choose a subject:</label>
<select name="subject">
<option value="Computer science">Computer
science</option>
<option value="Math">Math</option>
<option value="Physics">Physics</option>
<option value="Chemistry">Chemistry</option>
</select>
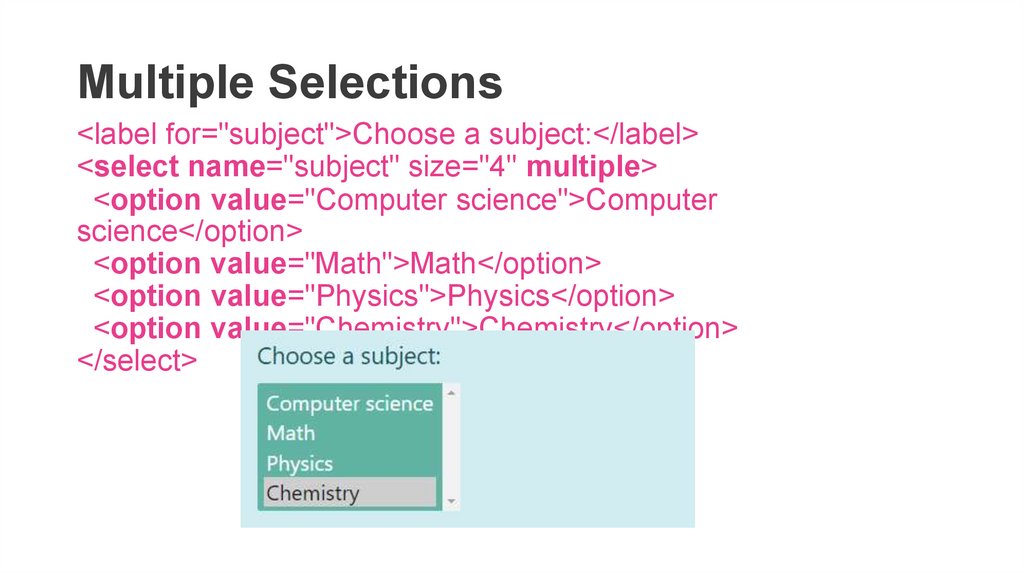
12.
Multiple Selections<label for="subject">Choose a subject:</label>
<select name="subject" size="4" multiple>
<option value="Computer science">Computer
science</option>
<option value="Math">Math</option>
<option value="Physics">Physics</option>
<option value="Chemistry">Chemistry</option>
</select>
13.
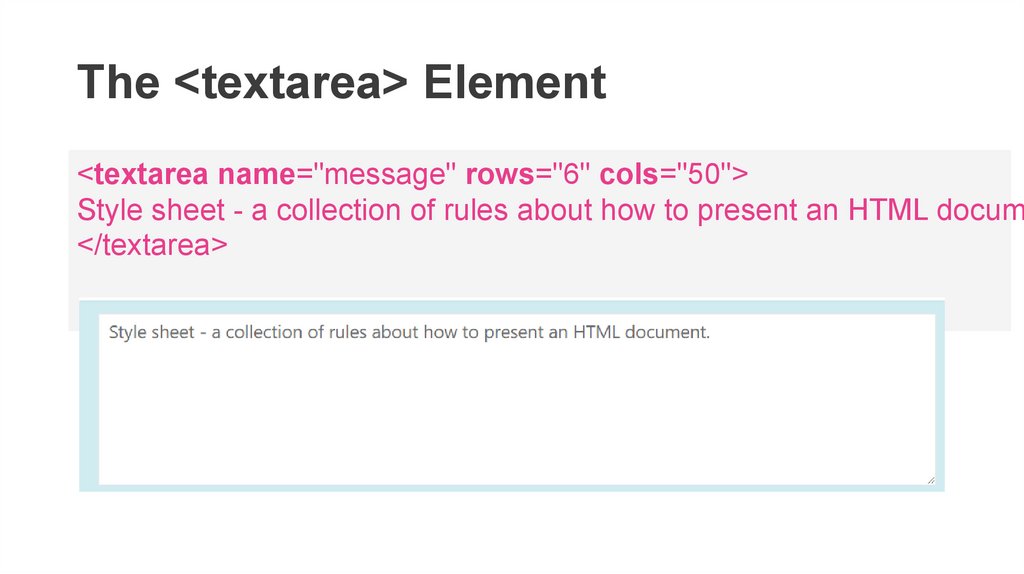
The <textarea> Element<textarea name="message" rows="6" cols="50">
Style sheet - a collection of rules about how to present an HTML docum
</textarea>
14.
Input Type Reset<label for="fname">First name:</label><br>
<input type="text" id="fname" name="fname" value="Input first
name"><br>
<label for="lname">Last name:</label><br>
<input type="text" id="lname" name="lname" value="Input last
name"><br><br>
<input type="submit" value="Submit">
<input type="reset" value="Reset">
Reset button,
returns all form
values to their
default values.
15.
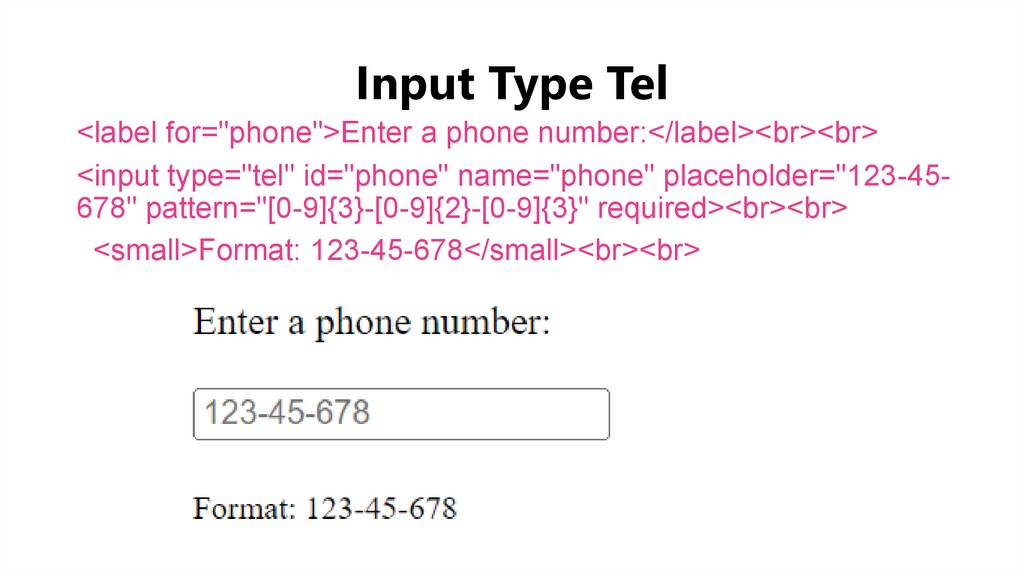
Input Type Tel<label for="phone">Enter a phone number:</label><br><br>
<input type="tel" id="phone" name="phone" placeholder="123-45678" pattern="[0-9]{3}-[0-9]{2}-[0-9]{3}" required><br><br>
<small>Format: 123-45-678</small><br><br>
16.
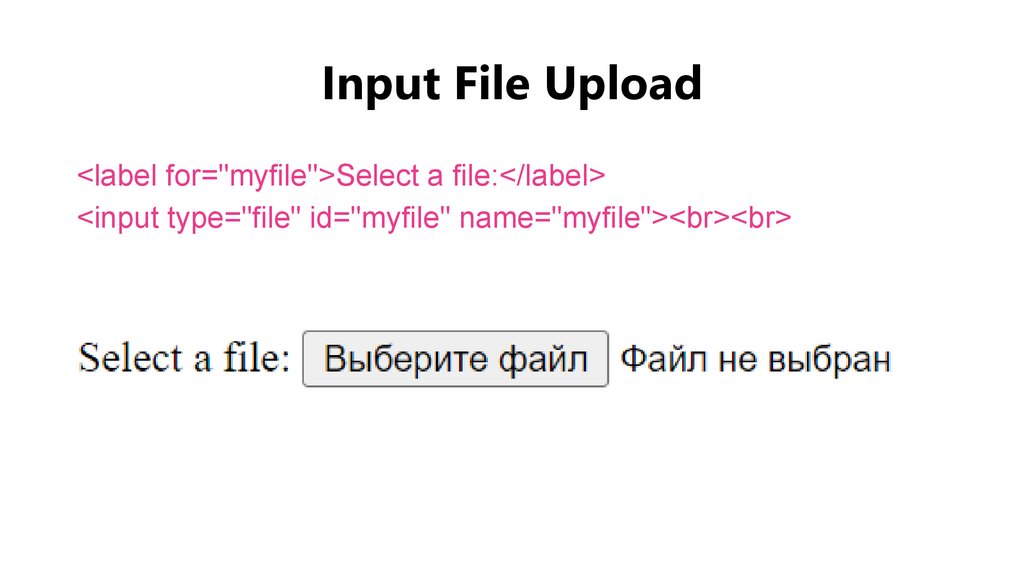
Input File Upload<label for="myfile">Select a file:</label>
<input type="file" id="myfile" name="myfile"><br><br>
17.
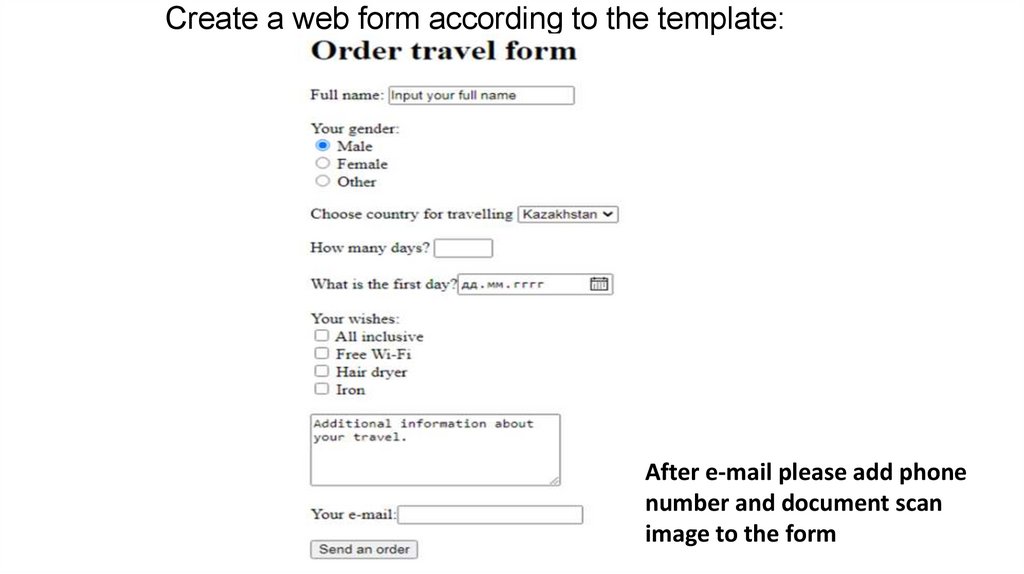
Create a web form according to the template:After e-mail please add phone
number and document scan
image to the form

















 internet
internet








