Similar presentations:
Введение в HTML- 5
1.
Введение в HTML- 5Лекция №2
2.
HTML 5 это?Стандарт HTML5 предоставил новые элементы для структурирования, группировки контента и разметки
текстового содержимого.
Новые семантические элементы позволили улучшить структуру веб - страницы, добавив смысловое значение
заключенному в них содержимому.
Для отображения внешнего вида элементов не задано никаких правил, поэтому элементы можно стилизовать по
своему усмотрению.
Согласно спецификации HTML5 каждый элемент принадлежит к определенной (ноль или более) категории.
Каждая из них группирует элементы со схожими характеристиками. Выделяют следующие общие категории:
o Мета содержимое
o Потоковое содержимое
o Секционное содержимое
o Заголовочное содержимое
o Текстовое содержимое
o Встроенное содержимое
o Интерактивное содержимое
3.
Отличия HTML5 от HTML4.01 и XHTML1.0Изменён синтаксис
Встраивание SVG и MathML в text/html.
Новые элементы: <article>, <aside>, <audio>, <canvas>, <command>, <datalist>, <details>, <embed>, <figcaption>,
<figure>, <footer>, <header>, <hgroup>, <keygen>, <mark>, <meter>, <nav>, <output>, <progress>, <rp>, <rt>, <ruby>,
<section>, <source>, <summary>, <time>, <video>, <wbr>
Новые компоненты ввода: date/time, email, url, search, number, range, tel, color[43]
Глобальные атрибуты, которые могут быть применены ко всем элементам: id, tabindex, hidden, data-*
(пользовательские атрибуты данных)
Элементы, которые будут исключены: <acronym>, <applet>, <basefont>, <big>, <center>, <dir>, <font>, <frame>,
<frameset>, <isindex>, <noframes>, <strike>, <tt>
Полный список изменений в HTML5 представляется в обновляющемся рабочем проекте W3C «Отличия
HTML5 от HTML4»
4.
Отличия HTML5 от HTML4Стандарт HTML5 предоставил новые элементы для структурирования, группировки контента и разметки
текстового содержимого.
Синтаксис
HTML 5 будет иметь два синтаксиса — «custom» HTML и XML.
Пример синтаксиса HTML:
<!doctype html>
<html >
<head>
<title>Пример документа</title>
<meta charset="UTF-8">
</head>
<body> <p>Параграф</p>
</body>
</html>
Вместо <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> для определения кодировки используется
<meta charset="UTF-8">
5. Новые элементы
section представляет часть документа или раздел
footer — нижний колонтитул, может сarticle представляет независимую часть содержания для включения в
документ статей
aside представляет часть содержания, которая только частично связана с остальной страницей
header представляет заголовок section
одержать информацию об авторе, авторском праве и так далее
nav представляет раздел документа, предназначенный для навигации
figure может использоваться для связи заголовка с медиа контентом
datatemplate, rule, и nest обеспечивают механизм шаблонов (templating mechanism) для HTML.
output представляет определенный тип вывода, например, от вычислений, сделанных через скрипт.
Атрибут type элемента input теперь имеет следующие новые значения: datetime, datetime-local, date,
monthtime, number, range, email, url и др.
6.
Теги HTML 5 - <header> <article> <footer><header> задает «шапку» сайта или раздела, в которой обычно располагается заголовок,<header>…….</header>
<article> задает содержание сайта вроде новости, статьи, записи блога, форума или др., <article>……..</article>
<footer> задаёт «подвал» сайта или раздела, в нём может располагаться имя автора, дата документа,
контактная и правовая информация, <footer>…….</footer>.
Пример:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>header</title>
</head>
<body>
<header> <h1>Персональный сайт Кристины Ветровой</h1> </header>
<article>
<h2>Добро пожаловать!</h2>
<p>Рада приветствовать вас на своем сайте.</p>
</article>
<footer>
Copyright Кристина Ветрова
</footer>
</body>
</html>
7.
Теги HTML 5 - <hgroup>Описание: Используется для группирования заголовков веб-страницы или раздела. Внутри располагаются
теги заголовков от<h1> до <h6>.
Синтаксис <hgroup>………</hgroup>, закрывающий тег.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>hgroup</title>
</head>
<body>
<hgroup>
<h1>Кристина Ветрова</h1>
<h2>Персональный сайт</h2>
</hgroup>
</body>
</html>
8.
Теги HTML 5 - <footer>Описание Тег <footer> задаёт «подвал» сайта или раздела, в нём может располагаться имя автора, дата
документа, контактная и правовая информация.
Синтаксис <footer>…….</footer>
Пример:
<!DOCTYPE html>
<html>
<head> <meta charset="utf-8"> <title>footer</title> </head>
<body>
<header> <h1>Персональный сайт Кристины Ветровой</h1>
</header>
<article> <h2>Добро пожаловать!</h2>
<p>Рада приветствовать вас на своем сайте.</p>
</article>
<footer>
Copyright Кристина Ветрова
</footer>
</body>
</html>
9.
Теги HTML 5 - <section>Задаёт раздел документа, может применяться для блока новостей, контактной информации, глав текста, вкладок в
диалоговом окне и др. Раздел обычно содержит заголовок. Допускается вкладывать один тег <section> внутрь другого.
Пример:
<!DOCTYPE html>
<html>
<head> <meta charset="utf-8"> <title>section</title> </head>
<body>
<section>
<h1>Съёмки фильма "Полипропилен"</h1>
<p>История о том, как снимали фильм, где герои отдыхали на пляже,
потом пришёл антагонист, избил протагонистов, сбросил их в бассейн,
и что из этого получилось.</p>
</section>
<section>
<h1>Хороший язык</h1>
<p>История о том, как проходила студия изучения языка эсперанто,
в то время, как над ней, на веранде велась студия приколистов,
где травились анекдоты, и что из этого получилось.</p>
</section>
</body>
</html>
10.
Теги HTML 5 - <nav>Задает навигацию по сайту. Если на странице несколько блоков ссылок, то в <nav> обычно помещают
приоритетные ссылки. Также допустимо использовать несколько тегов <nav> в документе. Запрещается
вкладывать <nav> внутрь <address>.
Пример:
<!DOCTYPE html>
<html>
<head> <meta charset="utf-8"> <title>nav</title> </head>
<body>
<header> <h1>Чебурашка и крокодил Гена</h1> </header>
<nav>
<a href="1.html">Чебурашка</a> | <a href="2.html">Гена</a> | <a href="3.html">Шапокляк</a>
|<a href="4.html">Лариска</a>
</nav>
<article>
<h2>Добро пожаловать!</h2>
</article>
</body>
</html>
11.
Теги HTML 5 - <aside>Определяет блок сбоку от контента для размещения рубрик, ссылок на архив, меток и другой информации.
Такой блок, как правило, называется «сайдбар» или «боковая панель».
Пример:
<!DOCTYPE html>
<html>
<head> <meta charset="utf-8"> <title>aside</title>
<style>
aside { background: #f0f0f0; padding: 10px;
width: 200px; float: right; }
article { margin-right: 240px; display: block; }
</style>
</head>
<body> <header><h1>Байки</h1></header>
<aside> <p>Экономьте электричество</p> <p>Хороший язык</p> <p>Чья палка больше</p> </aside>
<article> История о том, как приходилось экономить электричество, какие меры для этого принимались, и
куда оно на самом деле уходило. </article>
</body>
</html>
12.
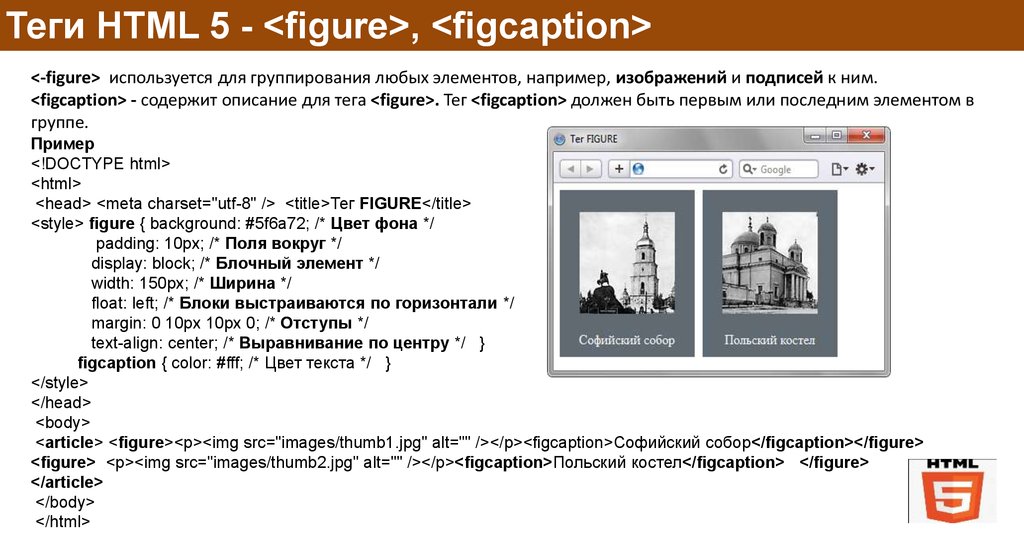
Теги HTML 5 - <figure>, <figcaption><-figure> используется для группирования любых элементов, например, изображений и подписей к ним.
<figcaption> - содержит описание для тега <figure>. Тег <figcaption> должен быть первым или последним элементом в
группе.
Пример
<!DOCTYPE html>
<html>
<head> <meta charset="utf-8" /> <title>Тег FIGURE</title>
<style> figure { background: #5f6a72; /* Цвет фона */
padding: 10px; /* Поля вокруг */
display: block; /* Блочный элемент */
width: 150px; /* Ширина */
float: left; /* Блоки выстраиваются по горизонтали */
margin: 0 10px 10px 0; /* Отступы */
text-align: center; /* Выравнивание по центру */ }
figcaption { color: #fff; /* Цвет текста */ }
</style>
</head>
<body>
<article> <figure><p><img src="images/thumb1.jpg" alt="" /></p><figcaption>Софийский собор</figcaption></figure>
<figure> <p><img src="images/thumb2.jpg" alt="" /></p><figcaption>Польский костел</figcaption> </figure>
</article>
</body>
</html>
13.
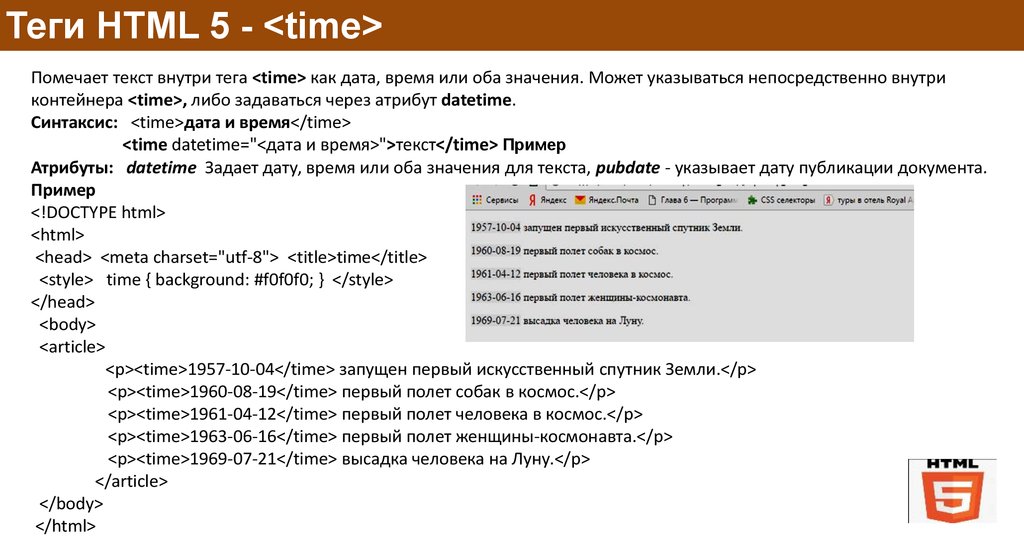
Теги HTML 5 - <time>Помечает текст внутри тега <time> как дата, время или оба значения. Может указываться непосредственно внутри
контейнера <time>, либо задаваться через атрибут datetime.
Синтаксис: <time>дата и время</time>
<time datetime="<дата и время>">текст</time> Пример
Атрибуты: datetime Задает дату, время или оба значения для текста, pubdate - указывает дату публикации документа.
Пример
<!DOCTYPE html>
<html>
<head> <meta charset="utf-8"> <title>time</title>
<style> time { background: #f0f0f0; } </style>
</head>
<body>
<article>
<p><time>1957-10-04</time> запущен первый искусственный спутник Земли.</p>
<p><time>1960-08-19</time> первый полет собак в космос.</p>
<p><time>1961-04-12</time> первый полет человека в космос.</p>
<p><time>1963-06-16</time> первый полет женщины-космонавта.</p>
<p><time>1969-07-21</time> высадка человека на Луну.</p>
</article>
</body>
</html>
14.
Теги HTML 5 - <video>Добавляет, воспроизводит и управляет настройками видеоролика на веб-странице. Путь к файлу задается
через атрибут src или вложенный тег <source>.
Для универсального воспроизведения в браузерах видео кодируют с помощью разных кодеков и добавляют файлы
одновременно.
Синтаксис: <video> <source src="URL"> </video>
Атрибуты:
autoplay - Видео начинает воспроизводиться автоматически после загрузки страницы.
controls - Добавляет панель управления к видеоролику.
height - Задает высоту области для воспроизведения видеоролика.
loop - Повторяет воспроизведение видео с начала после его завершения.
poster - Указывает адрес картинки, которая будет отображаться, пока видео не доступно или не воспроизводится.
preload - Используется для загрузки видео вместе с загрузкой веб-страницы.
src - Указывает путь к воспроизводимому видеоролику.
width - Задает ширину области для воспроизведения видеоролика.
Пример:
<video width="400" height="300" controls="controls" poster="1.jpg">
<source src="2.mp4" > Тег video не поддерживается вашим браузером.
<a href="1.mp4">Скачайте видео</a>.
</video>
15.
Теги HTML 5 - <audio>Добавляет, воспроизводит и управляет настройками аудиозаписи на веб-странице. Путь к файлу задается
через атрибут src или вложенный тег <source>.
Внутри контейнера <audio> можно написать текст, который будет выводиться в браузерах, не работающих с
этим тегом.
Для универсального воспроизведения в указанных браузерах аудио кодируют с помощью разных кодеков и
добавляют файлы одновременно через тег <source>.
Синтаксис:
<audio src="URL"></audio> Атрибуты
autoplay Звук начинает играть сразу после загрузки страницы.
controls Добавляет панель управления к аудиофайлу.
loop Повторяет воспроизведение звука с начала после его завершения.
preload Используется для загрузки файла вместе с загрузкой веб-страницы.
src Указывает путь к воспроизводимому файлу.
Пример:
<p> Прослушать </p>
<audio controls> <source src="UNIT_01.mp3" type="audio/mpeg">
Тег audio не поддерживается вашим браузером.
<a href="UNIT_01.mp3">Скачайте музыку</a>.
</audio>
<audio controls> <source src="START.wav"> </audio>
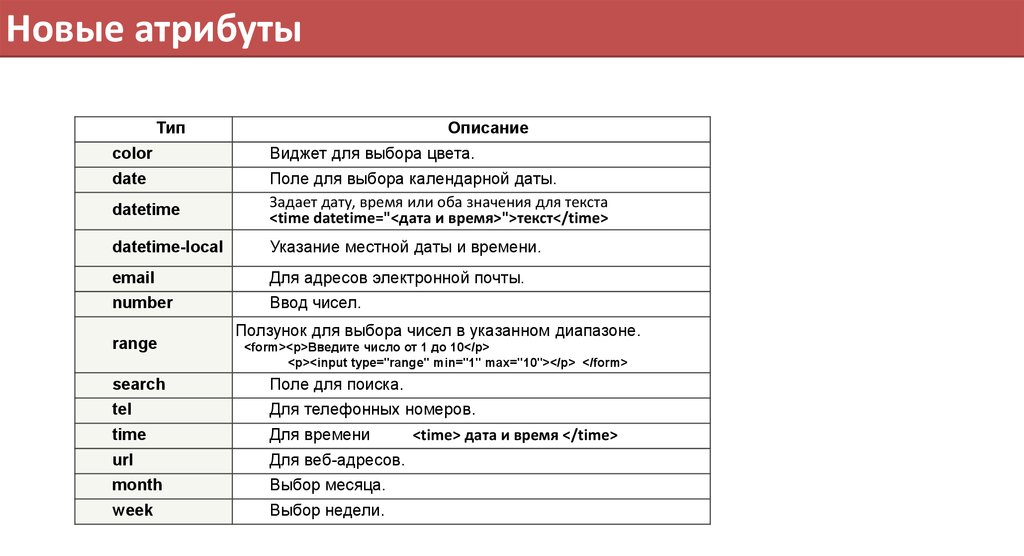
16. Новые атрибуты
ТипОписание
color
Виджет для выбора цвета.
date
Поле для выбора календарной даты.
Задает дату, время или оба значения для текста
<time datetime="<дата и время>">текст</time>
datetime
datetime-local
Указание местной даты и времени.
Для адресов электронной почты.
number
Ввод чисел.
range
Ползунок для выбора чисел в указанном диапазоне.
<form><p>Введите число от 1 до 10</p>
<p><input type="range" min="1" max="10"></p> </form>
search
Поле для поиска.
tel
Для телефонных номеров.
time
Для времени
url
Для веб-адресов.
month
Выбор месяца.
week
Выбор недели.
<time> дата и время </time>
17.
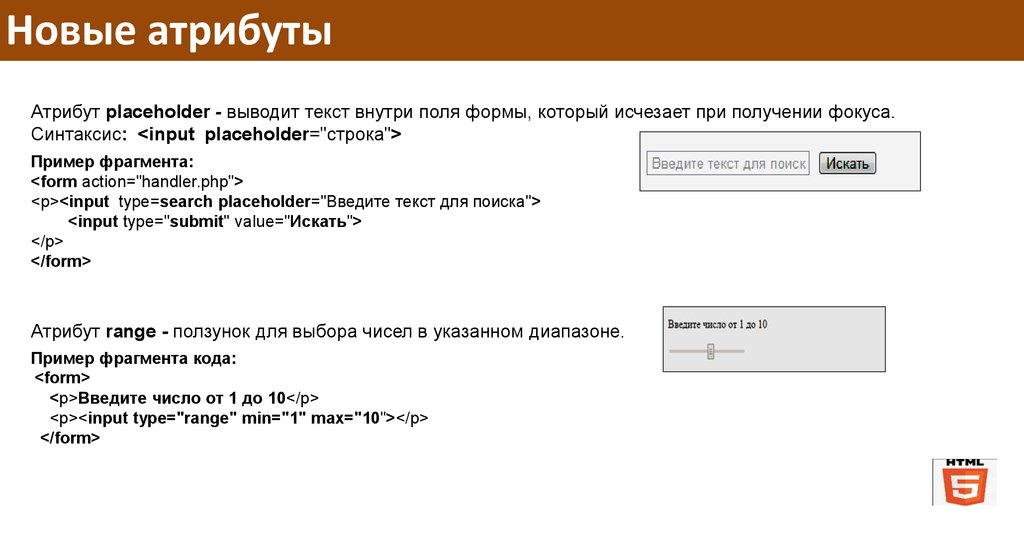
Новые атрибутыАтрибут placeholder - выводит текст внутри поля формы, который исчезает при получении фокуса.
Синтаксис: <input placeholder="строка">
Пример фрагмента:
<form action="handler.php">
<p><input type=search placeholder="Введите текст для поиска">
<input type="submit" value="Искать">
</p>
</form>
Атрибут range - ползунок для выбора чисел в указанном диапазоне.
Пример фрагмента кода:
<form>
<p>Введите число от 1 до 10</p>
<p><input type="range" min="1" max="10"></p>
</form>
18.
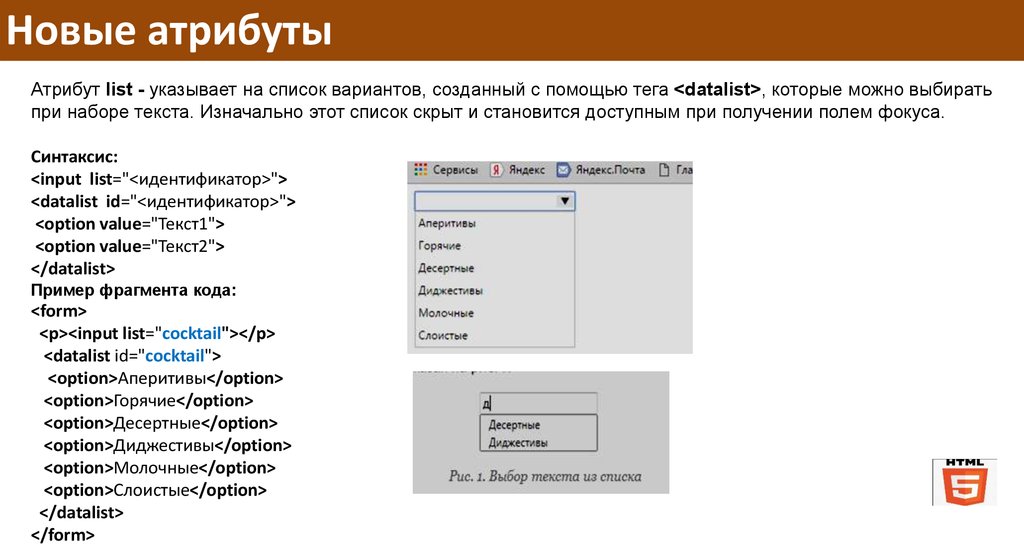
Новые атрибутыАтрибут list - yказывает на список вариантов, созданный с помощью тега <datalist>, которые можно выбирать
при наборе текста. Изначально этот список скрыт и становится доступным при получении полем фокуса.
Синтаксис:
<input list="<идентификатор>">
<datalist id="<идентификатор>">
<option value="Текст1">
<option value="Текст2">
</datalist>
Пример фрагмента кода:
<form>
<p><input list="cocktail"></p>
<datalist id="cocktail">
<option>Аперитивы</option>
<option>Горячие</option>
<option>Десертные</option>
<option>Диджестивы</option>
<option>Молочные</option>
<option>Слоистые</option>
</datalist>
</form>
19.
Новые атрибутыАтрибут required - устанавливает поле формы обязательным для заполнения перед отправкой формы на
сервер. Если обязательное поле пустое, браузер выведет сообщение, а форма отправлена не будет. Вид и
содержание сообщения зависит от браузера и меняться пользователем не может. На рис. 1 показано
сообщение в разных браузерах.
Chrome
Opera
Firefox
Пример фрагмента:
<form action="">
<p><input name="user" required placeholder="Ваше имя"></p>
<p><input type="submit" value="Отправить"></p>
</form>
Выбор цвета
Синтаксис: <input type="color" value="цвет" name="имя">
Пример фрагмента:
<form action="handler.php">
<p>Укажите цвет фона:
<input type="color" name="bg" value="#ff0000">
<input type="submit" value="Выбрать">
</p>
</form>
20.
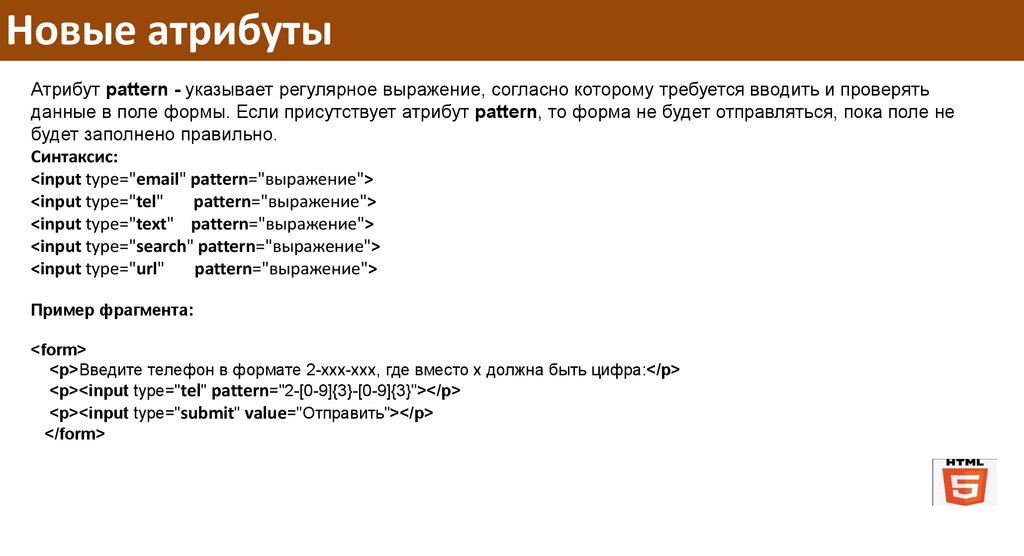
Новые атрибутыАтрибут pattern - указывает регулярное выражение, согласно которому требуется вводить и проверять
данные в поле формы. Если присутствует атрибут pattern, то форма не будет отправляться, пока поле не
будет заполнено правильно.
Синтаксис:
<input type="email" pattern="выражение">
<input type="tel"
pattern="выражение">
<input type="text" pattern="выражение">
<input type="search" pattern="выражение">
<input type="url"
pattern="выражение">
Пример фрагмента:
<form>
<p>Введите телефон в формате 2-xxx-xxx, где вместо x должна быть цифра:</p>
<p><input type="tel" pattern="2-[0-9]{3}-[0-9]{3}"></p>
<p><input type="submit" value="Отправить"></p>
</form>
21.
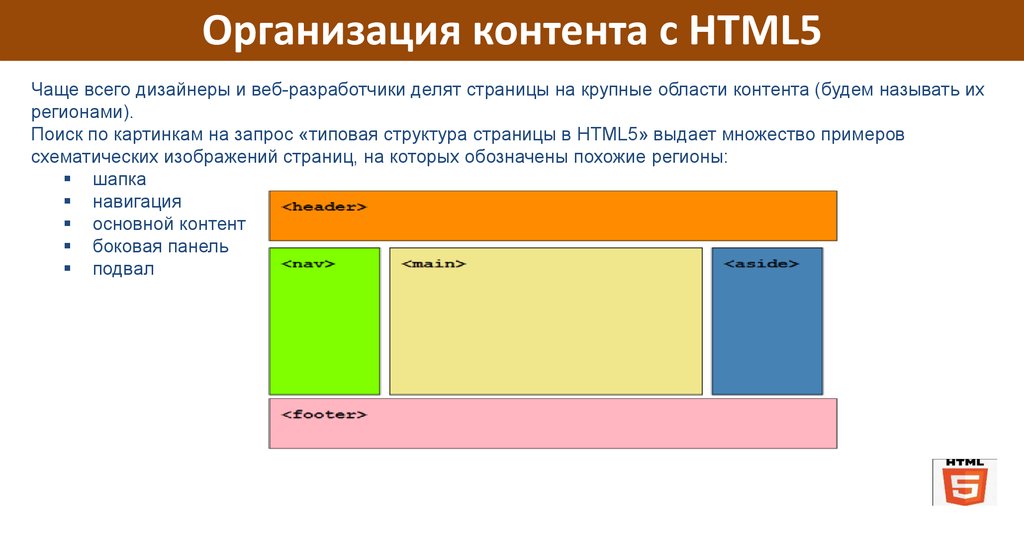
Организация контента с HTML5Чаще всего дизайнеры и веб-разработчики делят страницы на крупные области контента (будем называть их
регионами).
Поиск по картинкам на запрос «типовая структура страницы в HTML5» выдает множество примеров
схематических изображений страниц, на которых обозначены похожие регионы:
шапка
навигация
основной контент
боковая панель
подвал
22.
Организация контента с HTML5Весь контент страницы делится на несколько регионов, в которые уже вкладывается весь оставшийся
контент страницы.
Обычно эти регионы опознаются визуально по дизайну и типу их содержимого, пользователь может окинуть
взглядом страницу и быстро «прочувствовать» ее содержимое и найти, что нужно.
С HTML5 эту визуальную структуру можно выразить в коде семантически.
Используя всего 5 элементов (aside, footer, header, main и nav) из HTML5 можно обеспечить понятность и
навигационные преимущества структуры контента для тех пользователей, кому одних визуальных подсказок
было бы для этого недостаточно.
Раскладка страницы с шапкой вверху, навигацией слева, основным контентом в центре, дополнительной
информацией справа и подвалом внизу.
Пример кода:
<header></header>
<nav></nav>
<main></main>
<aside></aside>
<footer></footer>
23.
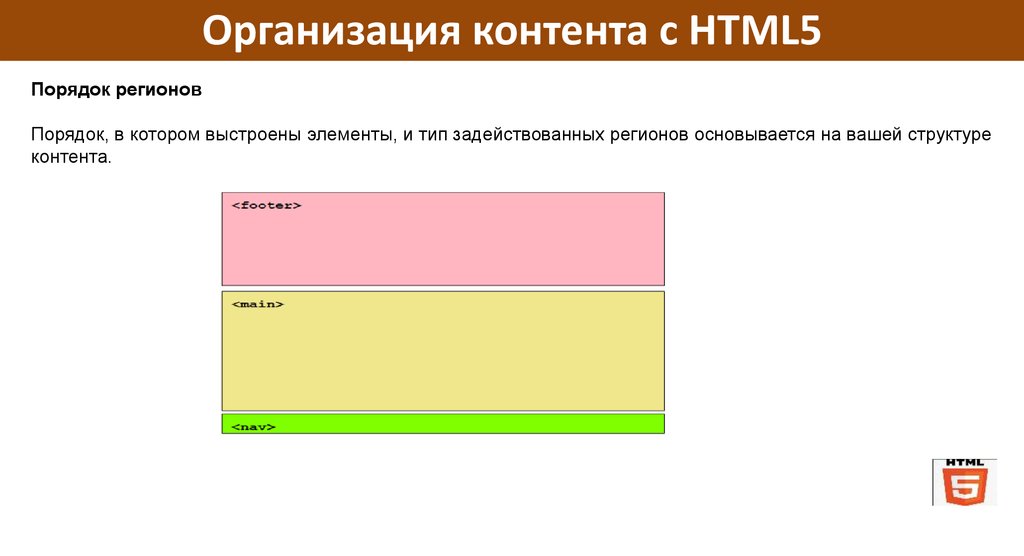
Организация контента с HTML5Порядок регионов
Порядок, в котором выстроены элементы, и тип задействованных регионов основывается на вашей структуре
контента.
24. Список литературы
1. Уроки веб-мастерства ( http://www.igp.ru/sit/Mariya/HTML-1-02-84.htm )2.
http://ito.osu.ru/resour/fpk/TRiP/lecture/texthtml/slovar.htm
3.
http://ru.wikipedia.org/wiki/Http
4.
http://ru.wikipedia.org/wiki/www
5.
http://ru.wikipedia.org/wiki/веб-сервер
6.
Первые шаги – Языки веб-программирования: клиентские и серверные
(http://www.postroika.ru/programming/webpro.html)

























 internet
internet








