Similar presentations:
Web-технологии. Основы HTML
1.
Web-технологииЛекция 1. Основы HTML
1
2.
Интернет• Предметом данного курса являются технологии
глобальной сети World Wide Web (WWW или Web).
• Сеть Веб представляет собой глобальное
информационное пространство, основанное на
физической инфраструктуре Интернета и протоколе
передачи данных HTTP / HTTPS. Зачастую, говоря об
Интернете, подразумевают именно сеть Веб.
• Физической основой сети Веб является Интернет.
2
3.
Веб-разработка• Веб-разработка — процесс создания веб-сайта или
веб-приложения.
• Этот процесс включает в себя веб-дизайн, вёрстку
веб-страниц, веб-программирование, а также
конфигурирование веб-сервера.
• Современные веб-технологии предоставляют
разработчикам неограниченные возможности для
реализации своих идей. Для того, чтобы использовать
весь их потенциал, необходимо знать как правильно
их использовать.
3
4.
Основные направления веб-технологийОсновы веб-разработки:
• HTML
• CSS
• HTTP
Написание сценариев:
• JavaScript
• Веб API - средства, содержащие возможности для
создания веб-сценариев, построения веб-контента и вебприложений.
• Веб-компоненты – набор различных технологий,
позволяющих создавать собственные переиспользуемые
элементы.
Графика (Canvas, SVG, WebDL).
Аудио, видео, мультимедиа и прочее.
4
5.
HTML• HTML (Hypertext Markup Language) – это код, который
используется для структурирования и отображения
веб-страницы и её контента.
• Например, контент может быть структурирован
внутри множества параграфов, маркированных
списков или с использованием изображений и таблиц
данных.
• HTML не является языком программирования;
это язык разметки, и используется, чтобы сообщать
вашему браузеру, как отображать веб-страницы,
которые вы посещаете.
5
6.
HTMLЕсли обобщить, то эволюция языка HTML происходила
примерно так:
• HTML 1.0;
• HTML 2.0 – 4.0;
• XHTML (HTML + XML);
• HTML 4.1
• HTML 5.0
Dynamic HTML – подход к созданию интерактивного
веб-сайта (HTML + CSS + JavaScript + DOM).
6
7.
Основы HTML• HTML-документ — это обычный текстовый документ,
может быть создан как в обычном текстовом
редакторе.
• HTML-документ имеет расширение .html.
• Как и любой язык, HTML поставляется с
набором правил.
• Эти правила относительно простые и сводятся к
определению границ, чтобы знать, где что-то
начинается и где заканчивается.
7
8.
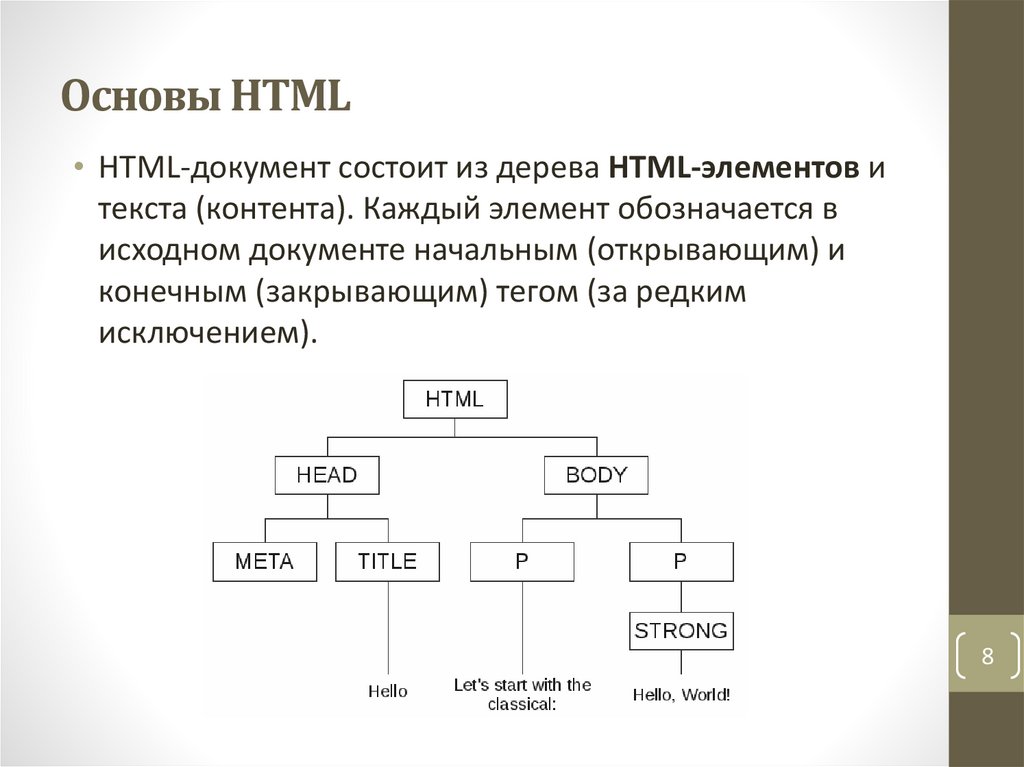
Основы HTML• HTML-документ состоит из дерева HTML-элементов и
текста (контента). Каждый элемент обозначается в
исходном документе начальным (открывающим) и
конечным (закрывающим) тегом (за редким
исключением).
8
9.
Основы HTML• HTML-элементы могут иметь атрибуты.
• Атрибуты прописываются в открывающем теге
элемента и содержат имя и значение, указываемые в
формате имя_атрибута="значение".
• Атрибуты позволяют изменять свойства и поведение
элемента, для которого они заданы.
• Браузер интерпретирует HTML-документ, выстраивая
его структуру и отображая ее в соответствии с
инструкциями, включенными в этот файл.
• Процесс интерпретации (парсинг) начинается прежде,
чем веб-страница полностью загружена в браузер.
Браузеры обрабатывают HTML-документы
последовательно, с самого начала.
9
10.
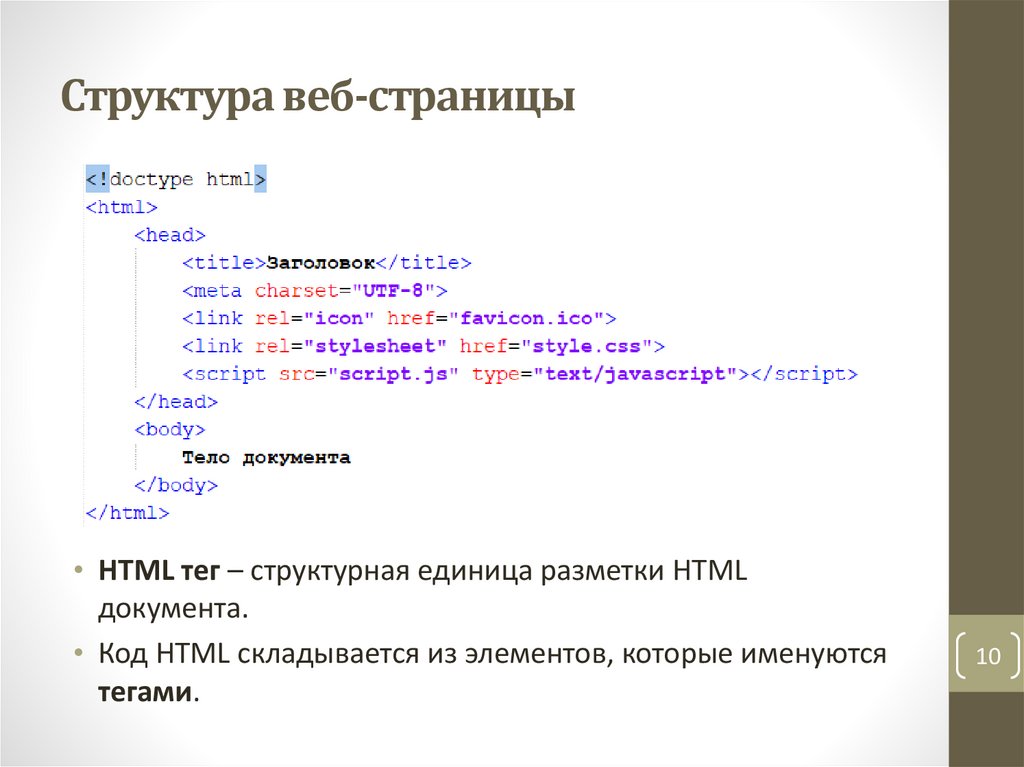
Структура веб-страницы• HTML тег – структурная единица разметки HTML
документа.
• Код HTML складывается из элементов, которые именуются
тегами.
10
11.
Некоторые тегиТег
Описание
<a>
Тег для создания ссылок в документе. Пример:
<a href="http://webdesign-master.ru">текст ссылки</a>
<em>,
Делает текст курсивом или жирным (акцентируемым). Пример:
<strong> <em>текст курсивом</em>
<strong>жирный (акцентируемый) текст</strong>
<h1>,
Заголовки документа. Всего существует 6 уровней заголовков. Примеры:
<h2>, … <h1>Заголовок первого уровня</h1> <h2>Заголовок второго уровня</h2>
<p>
Данный тег определяет абзац текста, отделенный от остальных абзацев. Закрывать
данный тег очень желательно. Пример:
<p>Внешний вид HTML разметки во многом определяется CSS стилями.</p>
<br>
Устанавливает перевод строки в том месте, где он находится. В отличие от элемента <p>,
использование <br> не добавляет пустой отступ перед строкой.
<img>
С помощью данного тега в HTML разметку можно вставить картинку. Обязательно
указывайте у всех изображений альтернативный текст - атрибут "alt". Пример:
<img src="путь_до_картинки.jpg" alt="Текст">
11
12.
Введение в HTML5• Большая часть элементов этой версии HTML 4.01
актуальная до сих пор. Однако веб-индустрия не
стоит на месте, и в 2014 году был завершен стандарт
HTML5.
• HTML5 прежде всего является языком разметки, но
он приобрел множество функций в отличие от HTML и
менее строгий по сравнению с XHTML.
• Основным отличием HTML5 может стать то, что ни
аудио, ни видео не являются составной частью HTML,
тогда как они являются неотъемлемой часть HTML5.
13.
Введение в HTML5• Язык HTML5 удобен для веб-разработчиков и
дизайнеров, так как он по большей части совместим с
тем, что там уже есть – не требуется учить новые
языки для использования HTML5.
• Новые средства разметки работают таким же
образом, как и старые, и новые API основываются
большей частью на том же JavaScript/DOM, который
разработчики программировали в течение многих
лет.
• Добавляет новые мощные средства в HTML, которые
были ранее доступны в Web только с помощью
технологии плагинов, такие как Flash, аудио и видео.
14.
Свойства HTML5• Язык HTML5 содержит много новых свойств, что делает его
более удобным для создания веб-приложений:
Новые семантические элементы (такие как <nav>, <header>,
<footer> и <article>).
Новые свойства форм (к примеру, выбор даты).
Поддержка видео и аудио (элементы <video> и <audio>).
API рисования на «холсте» (элемент <canvas> ).
Веб-сокеты: Этот API позволяет открывать постоянное
соединение между сервером и клиентом на определенном
порте, и посылать данные в обоих направлениях.
Автономные веб-приложения.
Веб-хранилище.
Механизм Web-workers.
Геолокация.
15.
Новые структурные элементы в HTML5• HTML5 содержит два новых основных компонента:
новые API, которые добавляют важные свойства к
открытым стандартам модели веб-разработки,
новые структурные элементы, которые
определяют специальные свойства веб-страницы
со значительно более точной семантикой, чем это
было доступно в HTML4.
16.
Новые структурные элементы в HTML5• В HTML5 имеется согласованное множество элементов для
общих структурных блоков, которые часто появляются на
большинстве сайтов:
<header>: Используется для верхнего колонтитула
сайта.
<footer>: Используется для нижнего колонтитула сайта.
<nav>: Содержит навигационные функции страницы.
<article>: Содержит автономный фрагмент контента,
который будет иметь смысл, если используется как
позиция RSS, например, новостное сообщение.
<section>: Используется либо для объединения в группу
различных статей с различной целью или по различным
темам, или для определения различных разделов
одной статьи.
17.
Новые структурные элементы в HTML5<time>: Используется для разметки времени и даты.
<aside>: Определяет блок контента, который связан с
основным контентом, но не входит в его основной
поток.
<hgroup>: Используется в качестве оболочки скрытия
более одного заголовка, если требуется, чтобы
учитывался только один заголовок в структуре
заголовков страницы.
<figure> и <figcaption>: Используется для инкапсуляции
рисунка как единого элемента, и содержит,
соответственно, подпись для рисунка.
• Основной контент определяется блоком верхнего уровня
контента, который не является <header>, <nav> или
<footer>.
18.
Мета-отличия HTML5• doctype значительно проще, чем в более старых версиях HTML:
<!DOCTYPE html>
• В HTML5 можно при желании игнорировать некоторые правила
написания веб-страницы более старых версий HTML.
• Фактически не нужно даже беспокоиться о том, чтобы
использовать элементы <head>, <body>, или <html>.
• Если создать пример страницы HTML5 без этих элементов,
загрузить ее в браузер и посмотреть исходный код загруженной
страницы, то можно заметить, что они будут автоматически
вставлены браузером.
• Спецификация HTML5 определяет, как обрабатывать
плохосформированную разметку, впервые определяя алгоритм
синтаксического разбора.
• Это означает, что даже если разметка выполнена неправильно,
ее структура будет согласована с поддерживающими HTML5
браузерами.
19.
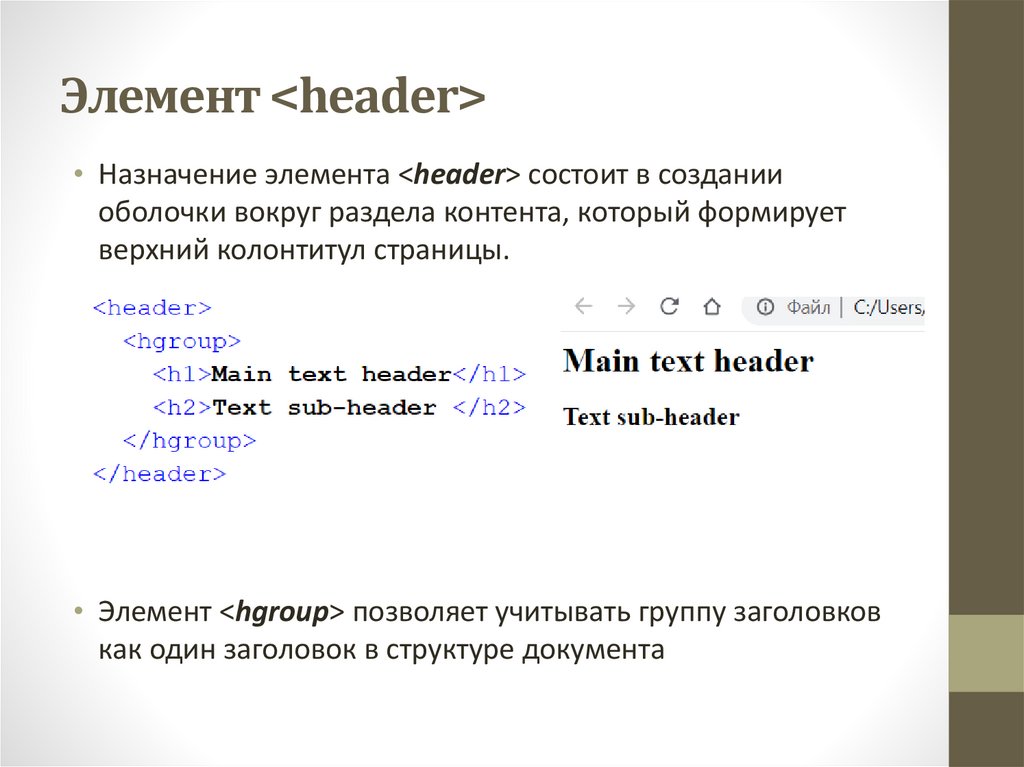
Элемент <header>• Назначение элемента <header> состоит в создании
оболочки вокруг раздела контента, который формирует
верхний колонтитул страницы.
• Элемент <hgroup> позволяет учитывать группу заголовков
как один заголовок в структуре документа
20.
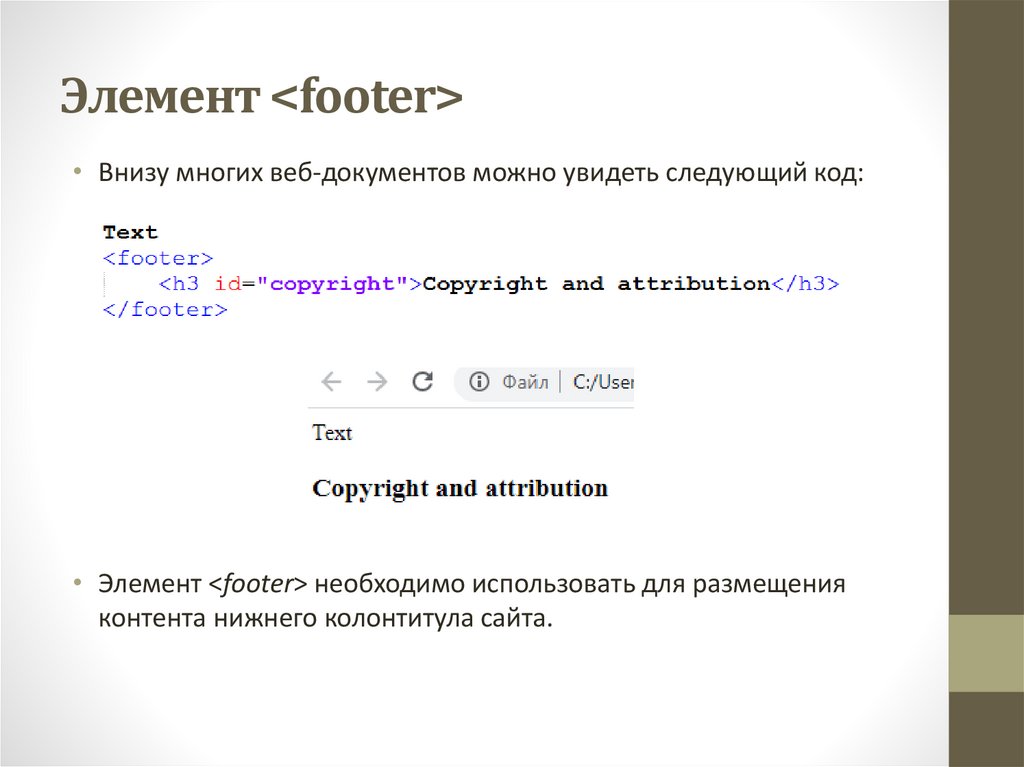
Элемент <footer>• Внизу многих веб-документов можно увидеть следующий код:
• Элемент <footer> необходимо использовать для размещения
контента нижнего колонтитула сайта.
21.
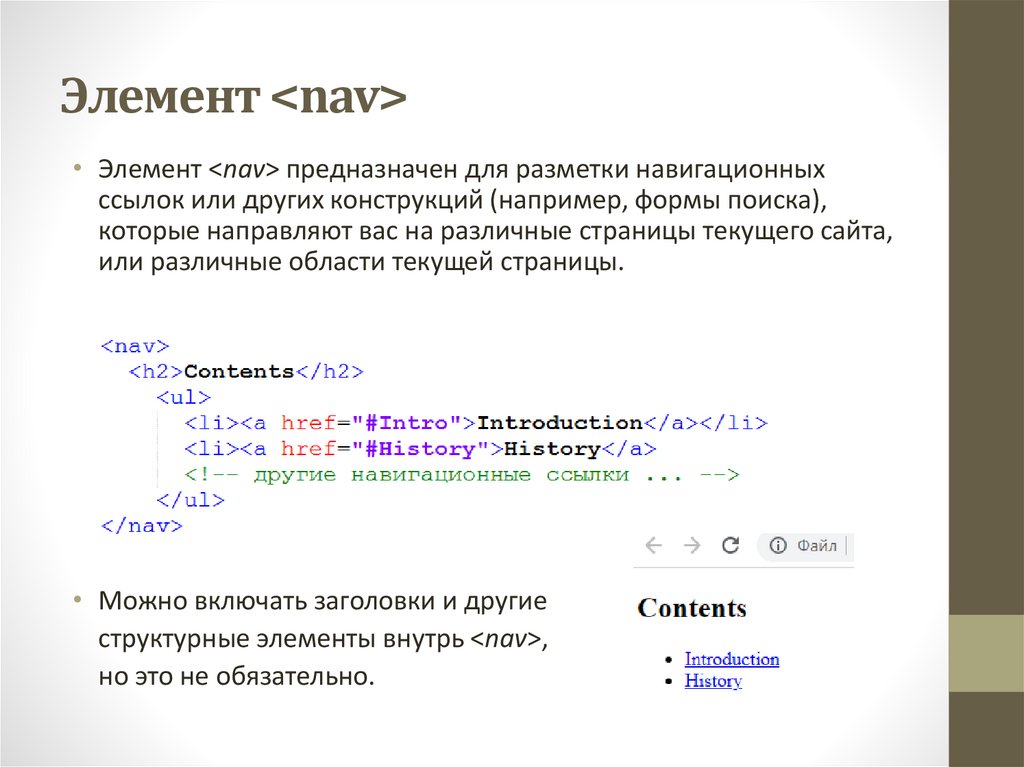
Элемент <nav>• Элемент <nav> предназначен для разметки навигационных
ссылок или других конструкций (например, формы поиска),
которые направляют вас на различные страницы текущего сайта,
или различные области текущей страницы.
• Можно включать заголовки и другие
структурные элементы внутрь <nav>,
но это не обязательно.
22.
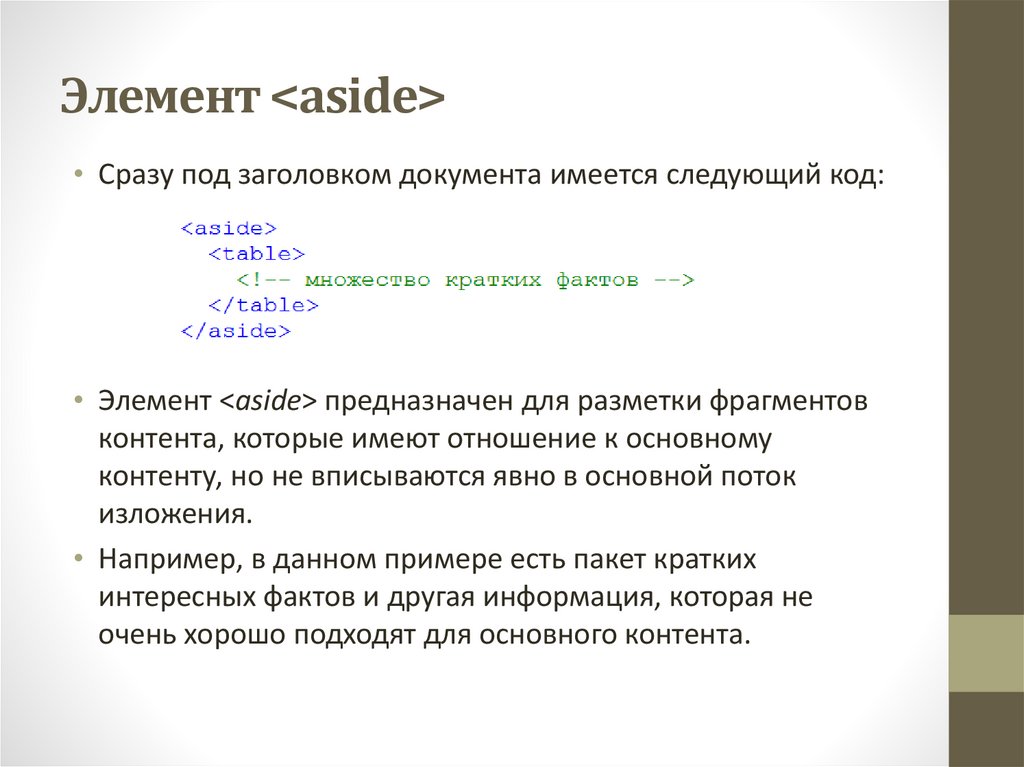
Элемент <aside>• Сразу под заголовком документа имеется следующий код:
• Элемент <aside> предназначен для разметки фрагментов
контента, которые имеют отношение к основному
контенту, но не вписываются явно в основной поток
изложения.
• Например, в данном примере есть пакет кратких
интересных фактов и другая информация, которая не
очень хорошо подходят для основного контента.
23.
Элементы <figure> и <figcaption>• Динамические элементы <figure> и <figcaption> были
создан для решения особого множества задач.
• Элемент <figure> хорошо подходит, чтобы объединить
весь контент, из которого необходимо составить один
композиционный элемент, будет ли это текст,
изображения, SVG, видео, или что-то другое.
• Элемент <figcaption> помещается внутри
элемента <figure>, и содержит описательный заголовок
для этого композиционного элемента.
24.
Элементы <figure> и <figcaption>25.
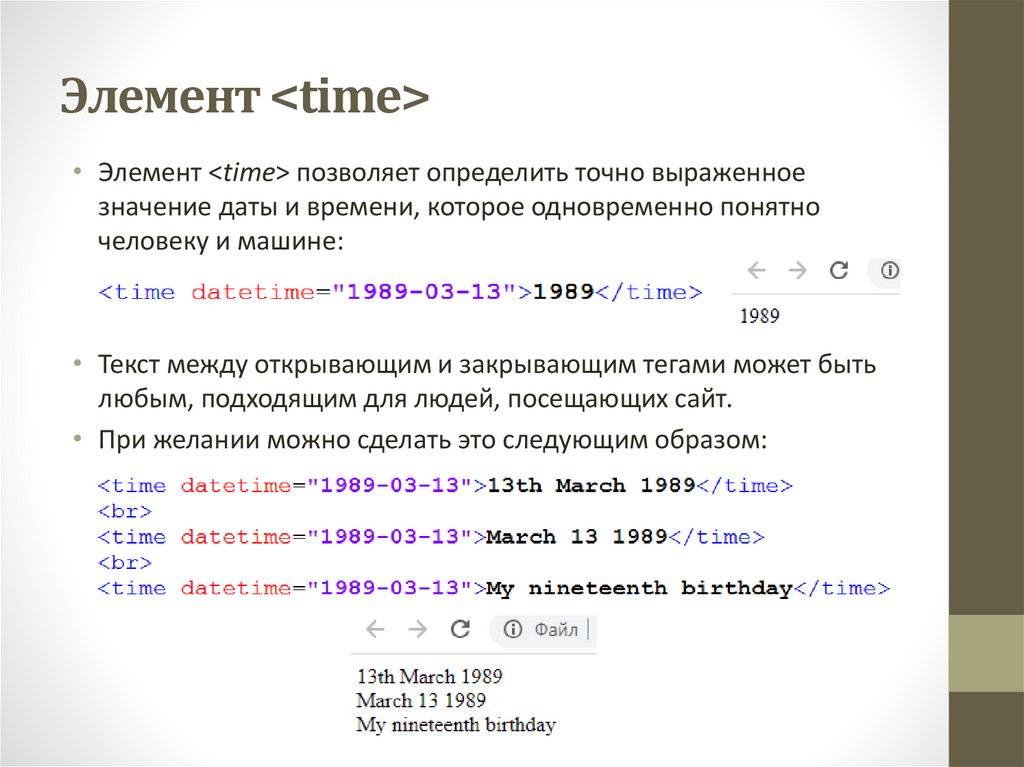
Элемент <time>• Элемент <time> позволяет определить точно выраженное
значение даты и времени, которое одновременно понятно
человеку и машине:
• Текст между открывающим и закрывающим тегами может быть
любым, подходящим для людей, посещающих сайт.
• При желании можно сделать это следующим образом:
26.
Элемент <time>• С другой стороны дата внутри атрибута datetime представлена в
стандарте ISO, и является машинно-читаемой датой.
• Можно также добавить время в конце стандартного
представления ISO следующим образом:
• Можно добавить также настройку часового пояса, поэтому,
например, чтобы представить последний пример в стандартном
тихоокеанском времени, можно сделать следующее:
27.
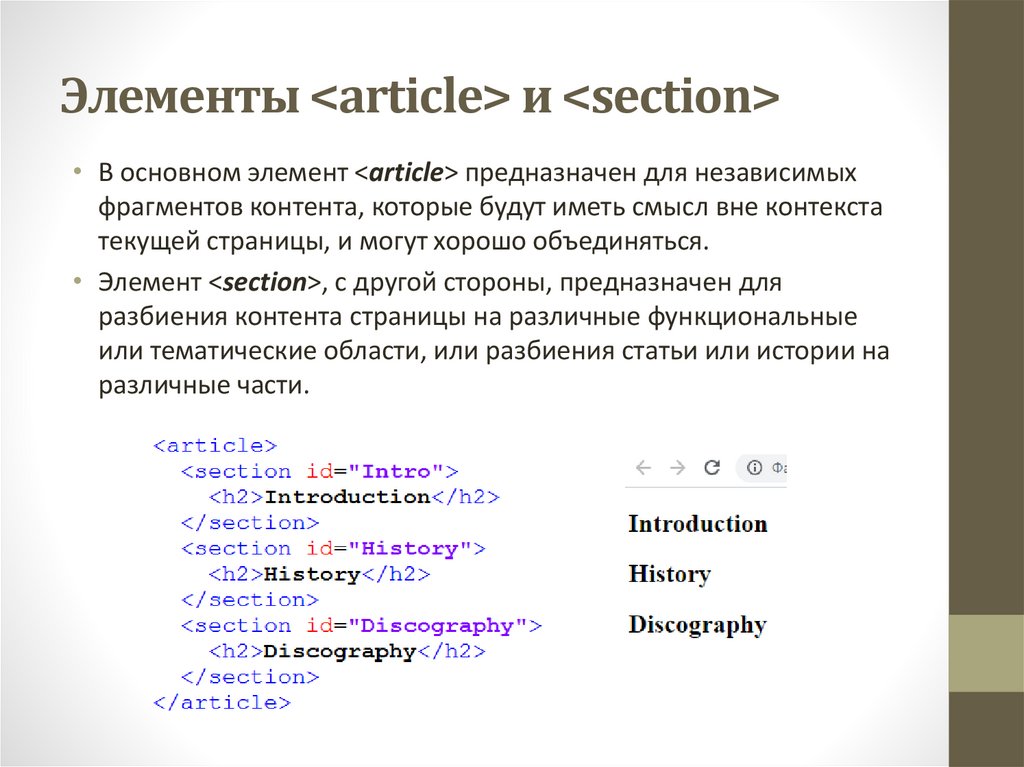
Элементы <article> и <section>• В основном элемент <article> предназначен для независимых
фрагментов контента, которые будут иметь смысл вне контекста
текущей страницы, и могут хорошо объединяться.
• Элемент <section>, с другой стороны, предназначен для
разбиения контента страницы на различные функциональные
или тематические области, или разбиения статьи или истории на
различные части.
28.
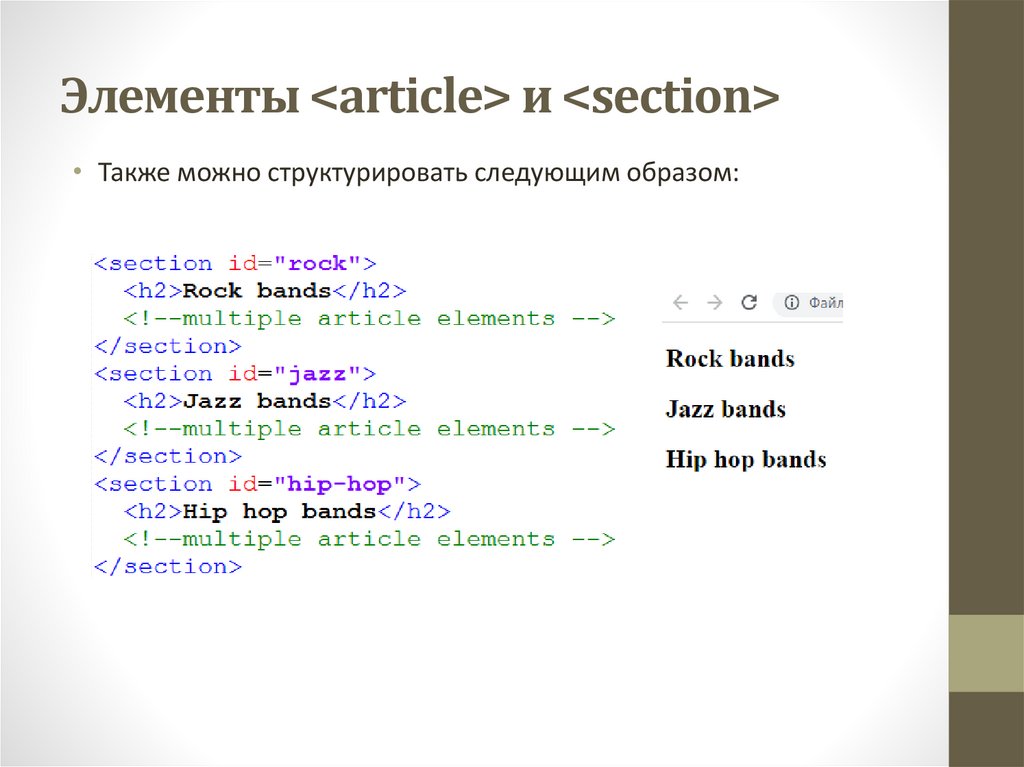
Элементы <article> и <section>• Также можно структурировать следующим образом:
29.
Другие элементыЭлемент <div>
• Элемент <div> является блочным элементом и предназначен для
выделения фрагмента документа с целью изменения вида
содержимого.
Элемент <mark>
• Элемент <mark> предназначен для выделения терминов,
значимых в данный момент, или выделения частей контента, к
которым вы просто хотите привлечь внимание, но не хотите
изменять семантическое значение.
Атрибут hidden
• Атрибут hidden, когда применяется к любому элементу, скрывает
его полностью от любых форм представления/медиа, и должен
использоваться, если вы намерены показать контент позже, но
не хотите, чтобы он отображался в данный момент.
30.
Разбивка HTML5 и алгоритм заголовков HTML5• Необходимо рассмотреть одно важное отличие, которое
существует между HTML5 и предыдущими версиями
спецификации.
• В HTML имеется концепция разбивки документа, которая
является в основном разбивкой документа по его
заголовкам, и их иерархии относительно друг друга.
• В HTML4 имеется шесть возможных уровней заголовков
(<h1>,<h2>,…,<h6>), и каждый уровень заголовков
диктуется реально используемым элементом, что
означает, что вполне возможно получить совершенно
искаженную иерархию заголовков, если использовать
неправильные уровни.
31.
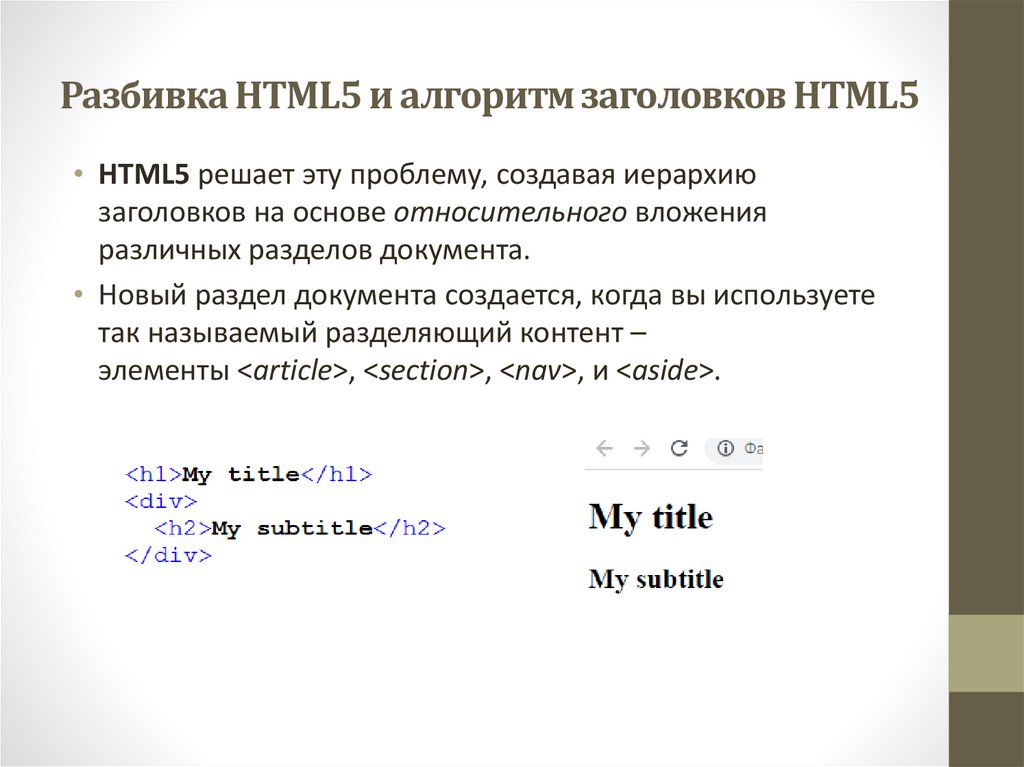
Разбивка HTML5 и алгоритм заголовков HTML5• HTML5 решает эту проблему, создавая иерархию
заголовков на основе относительного вложения
различных разделов документа.
• Новый раздел документа создается, когда вы используете
так называемый разделяющий контент –
элементы <article>, <section>, <nav>, и <aside>.
32.
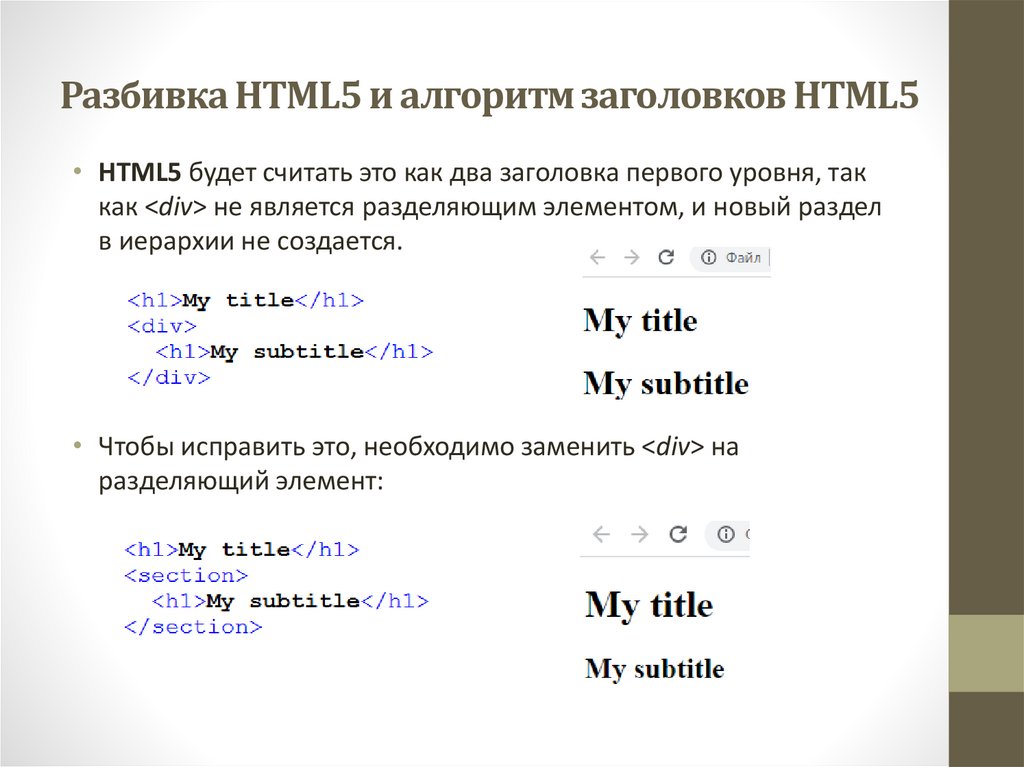
Разбивка HTML5 и алгоритм заголовков HTML5• HTML5 будет считать это как два заголовка первого уровня, так
как <div> не является разделяющим элементом, и новый раздел
в иерархии не создается.
• Чтобы исправить это, необходимо заменить <div> на
разделяющий элемент:
33.
Специализированные элементы HTML5• HTML5 нацелен на стандартизацию некоторых из
наиболее распространенных элементов управления
форм, делая их отображение в браузерах проще.
• Так как формы являются основным инструментом
ввода данных в веб-приложениях, а требуемые для
сбора данные стали более сложными, возникла
необходимость создать элементы ввода с
дополнительными возможностями.
33
34.
Новые элементы управления форм<input type="number">
• Элемент создает специальный вид поля ввода для числа –
в большинстве поддерживающих браузеров оно
появляется как текстовое поле ввода со счетчиком,
который позволяет увеличивать и уменьшать его
значение.
34
35.
Новые элементы управления форм<input type="range">
• Элемент управления «ползунок» (scrollbar), позволяющий
выбирать в диапазоне значений, в HTML5 создается легко
– используйте просто тип ввода range (диапазон):
35
36.
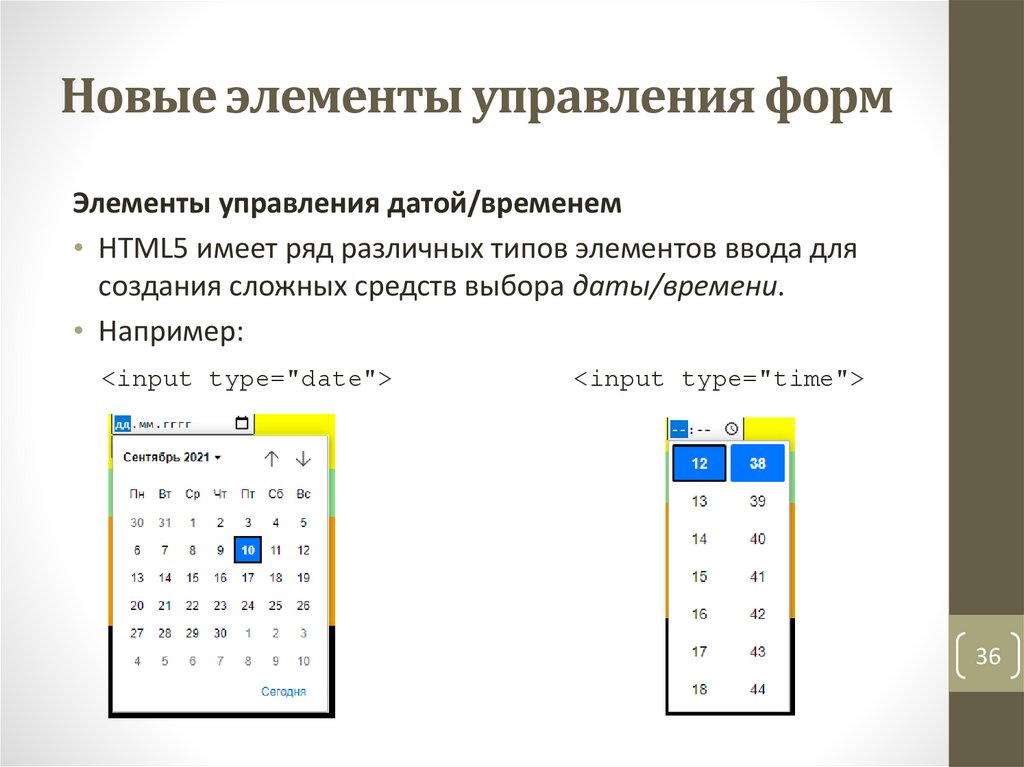
Новые элементы управления формЭлементы управления датой/временем
• HTML5 имеет ряд различных типов элементов ввода для
создания сложных средств выбора даты/времени.
• Например:
<input type="date">
<input type="time">
36
37.
Новые элементы управления форм<input type="color">
• Этот тип элемента ввода предоставляет элемент выбора
цвета.
37
38.
Новые элементы управления форм<input type="search">
• Тип элемента ввода search является иначе оформленным
текстовым элементом ввода.
• Предполагается, что браузеры будут оформлять эти
элементы ввода таким же образом, как оформляются
любые функции поиска в конкретной операционной
системе.
38
39.
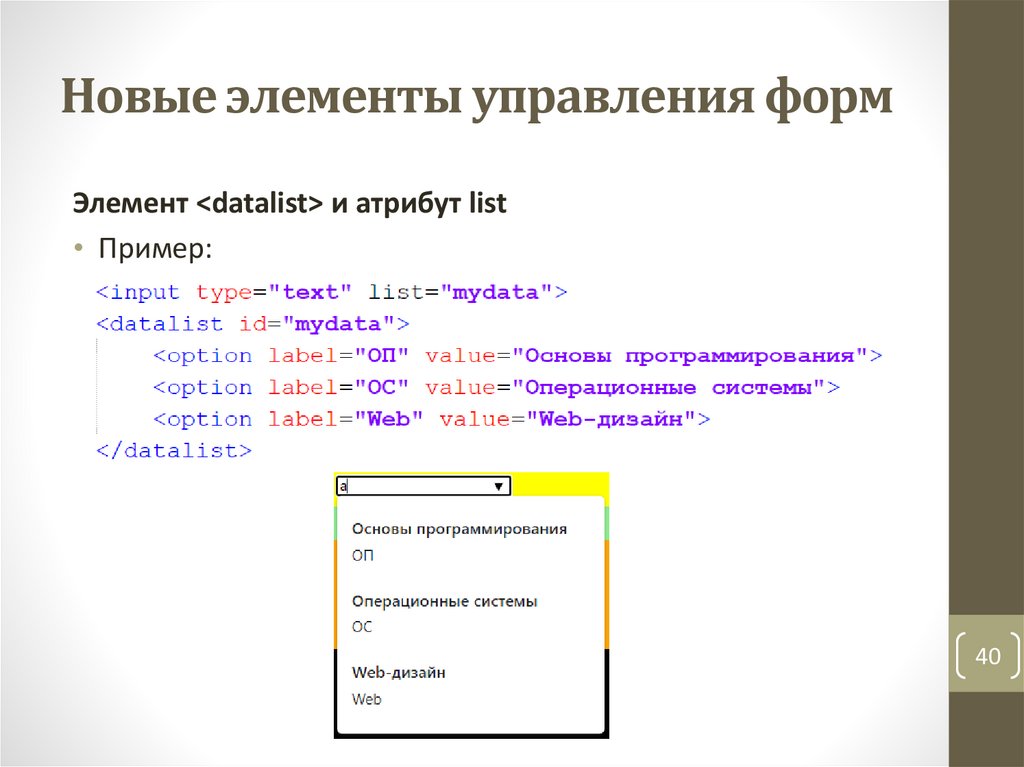
Новые элементы управления формЭлемент <datalist> и атрибут list
• До этого обычно использовались элементы <select> и
<option> для создания выпадающих списков вариантов
выбора для пользователей.
• Но если же мы захотим создать список, который позволял
бы пользователям выбирать из списка предложенных
вариантов, а также позволял бы вводить собственные
варианты, то в HTML5 можно использовать атрибут list,
чтобы соединить обыкновенный элемент ввода со
списком вариантов, определенным в элементе <datalist>.
39
40.
Новые элементы управления формЭлемент <datalist> и атрибут list
• Пример:
40
41.
Новые элементы управления форм<input type="tel">, <input type="e-mail"> и <input type="url">
• Как предполагают названия, эти новые типы элементов
ввода имеют отношение к телефонным номерам, адресам
e-mail, или URL.
• Браузеры будут отображать их как обычные текстовые
поля ввода, но явное указание, какой вид текста
ожидается в этих полях, играет важную роль в проверке
формы на стороне клиента.
• Кроме того, на мобильных устройствах браузер будет
переключаться из экранной клавиатуры для ввода
обычного текста в более контекстно-подходящие
варианты.
41
42.
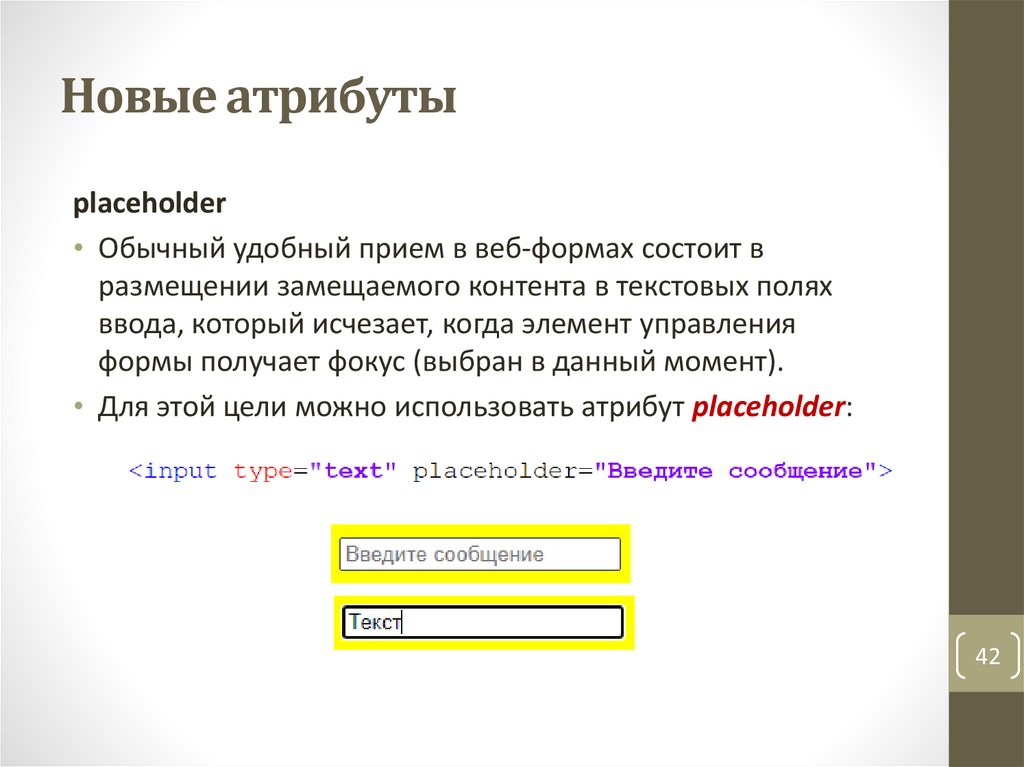
Новые атрибутыplaceholder
• Обычный удобный прием в веб-формах состоит в
размещении замещаемого контента в текстовых полях
ввода, который исчезает, когда элемент управления
формы получает фокус (выбран в данный момент).
• Для этой цели можно использовать атрибут placeholder:
42
43.
Новые атрибутыautofocus
• Другим обычным свойством, которое ранее требовало
использования сценария, является автоматическое
помещение поля формы в фокус при загрузке страницы.
• Теперь это можно сделать с помощью атрибута autofocus:
• На странице не должно быть более одного элемента
управления формы с автофокусом.
43
44.
Новые атрибутыmin и max
• Эта пара атрибутов позволяет задать нижнюю и верхнюю
границы для значений, которые могут вводиться в
числовое поле формы (number, range, time или date).
44
45.
Новые атрибутыstep
• Атрибут step можно использовать с числовым значением
ввода, чтобы определить точность возможных вводимых
значений:
45
46.
Элемент <video>• По сравнению со сложной конструкцией, необходимой
для включения Flash на страницу, основная разметка
необходимая для <video> в HTML5 удивительно проста:
46
47.
Элемент <video>• Атрибуты элемента <video>, использованные в примере
кода, вполне понятны:
src
• Источник элемента, задающий URL видео-файла.
width и height
• Можно явно задавать размеры видео изображения.
• Если задать одно из значений, то браузер задаст размер
неопределенной размерности, чтобы сохранить
пропорции изображения видео.
47
48.
Элемент <video>controls
• Если этот логический атрибут присутствует, браузер будет
отображать свои собственные элементы управления для
воспроизведения и громкости.
• Если он отсутствует, пользователь будет видеть только
первый кадр (или определенное изображение poster) и не
сможет воспроизвести видео.
poster
• Атрибут указывает на изображение, которое браузер будет
использовать во время загрузки видео, или пока
пользователь не начнет воспроизведение видео.
• Если он отсутствует, вместо него будет использоваться
первый кадр видео.
48
















































 internet
internet








