Similar presentations:
Web - технологии. Основы HTML (занятие №1)
1.
Web-технологииПрактической занятие №1.
Основы HTML
2.
ВВЕДЕНИЕ ВWEB –ПРОГРАММИРОВАНИЕ
WWW (World Wide Web – «всемирная паутина») –
глобальное информационное пространство,
основанное на физической инфраструктуре
Интернета и протоколе передачи данных HTTP
(Hyper Text Transfer Protocol - протокол передачи
гиперссылок).
WWW (или просто Web) – это прежде всего
информационный ресурс, представленный в виде
множества Web-страниц.
3.
ВВЕДЕНИЕ ВWEB –ПРОГРАММИРОВАНИЕ
Web-страница – гипертекстовой ресурс Всемирной
паутины, обычно написанный на языке HTML. Вебстраница может содержать ссылки для перехода на
другие страницы, а также изображения,
медиафайлы, например звуковые файлы и видео,
Flash-анимацию и т.п
Web-сайт - несколько веб-страниц, объединенных
общей темой и дизайном.
4.
ОСНОВНЫЕWEB –ТЕХНОЛОГИИ
•HTML (HyperText Markup Language)
•CSS (Cascading Style Sheets)
•JavaScript – скриптовый язык
•PHP – язык программирования (сценариев)
•MySQL система управления БД
5.
ОСНОВНЫЕWEB –ТЕХНОЛОГИИ
HTML (HyperText Markup Language) — «язык
разметки гипертекста», служит для создания
документов, независимых от аппаратнопрограммной платформы.
•HTML - это язык разметки, который представляет
простые правила оформления и компактный набор
структурных и семантических элементов разметки
(тегов). HTML позволяет описывать способ
представления логических частей документа и
создавать веб-страницы разной сложности
6.
ОСНОВНЫЕWEB –ТЕХНОЛОГИИ
HTML — описательный язык, не язык
программирования!
но веб-страницы могут содержать встроенные или
загружаемые программы на скриптовых языках (в
первую очередь Javascript) и программы-апплеты
на языке Java.
7.
ОСНОВНЫЕWEB –ТЕХНОЛОГИИ
JavaScript – скриптовый язык, разработанный для
того, чтобы получить возможность динамического
управления различными элементами,
находящимися внутри HTML-документа.
Данная технология предоставляет средства для
динамического взаимодействия с пользователем
8.
ОСНОВНЫЕWEB –ТЕХНОЛОГИИ
CSS (Cascading Style Sheets) - каскадные таблицы
стилей позволяет динамически управлять
оформлением веб-страниц.
Пример:
<style>
p
{
text-align: justify;
font-family: Helvetica;
}
</style>
9.
ОСНОВНЫЕWEB –ТЕХНОЛОГИИ
Существуют различные способы задания правил CSS.
Их можно включать непосредственно в теги или
сохранять во внешнем файле, предназначенном для
отдельной загрузки.
Такая гибкость позволяет проводить точную
настройку стиля HTML.
Кроме этого CSS позволяет добавить веб-страницам
анимированные переходы и преобразования.
10.
ОСНОВНЫЕWEB –ТЕХНОЛОГИИ
CSS и JavaScript работают на стороне «клиента» и
закладывают основу мощности динамических веб-страниц
При этом JavaScript в настоящее время берет на себя задачи
осуществления AJAX-процесса на стороне клиента.
AJAX («асинхронный JavaScript и XML— Asynchronous JavaScript and XML)
— процесс, лежащий в основе технологии Web2., при использовании
которой веб-страницы стали напоминать автономные программы,
поскольку их уже не нужно загружать целиком
Благодаря технологии AJAX веб-страницы обрабатывают данные и
отправляют запросы веб-серверу в фоновом режиме, не оповещая
об этом пользователя.
11.
ОСНОВНЫЕWEB –ТЕХНОЛОГИИ
PHP – язык программирования (сценариев),
который предоставляет средства управления
веб-сервером.
PHP вписывается в разметку HTML и при этом
работает быстро.
По сути PHP используется для выполнения сценариев на
стороне сервера — динамической вставки содержимого
одного файла (или выходных данных системного вызова) в
другой файл.
12.
ОСНОВНЫЕWEB –ТЕХНОЛОГИИ
Большое значение приобретает использование
реляционных баз данных со структурированной
системой запросов.
MySQL - надежная и быстродействующая система
управления базами данных, использующая
команды структурированного языка запросов.
13.
HTMLСТРУКТУРА HTML-ДОКУМЕНТА
HTML-документ состоит из текста (информационное
содержимое) и специальных средств языка HTML —
тегов разметки, которые определяют структуру и
внешний вид документа при его отображении
браузером.
14.
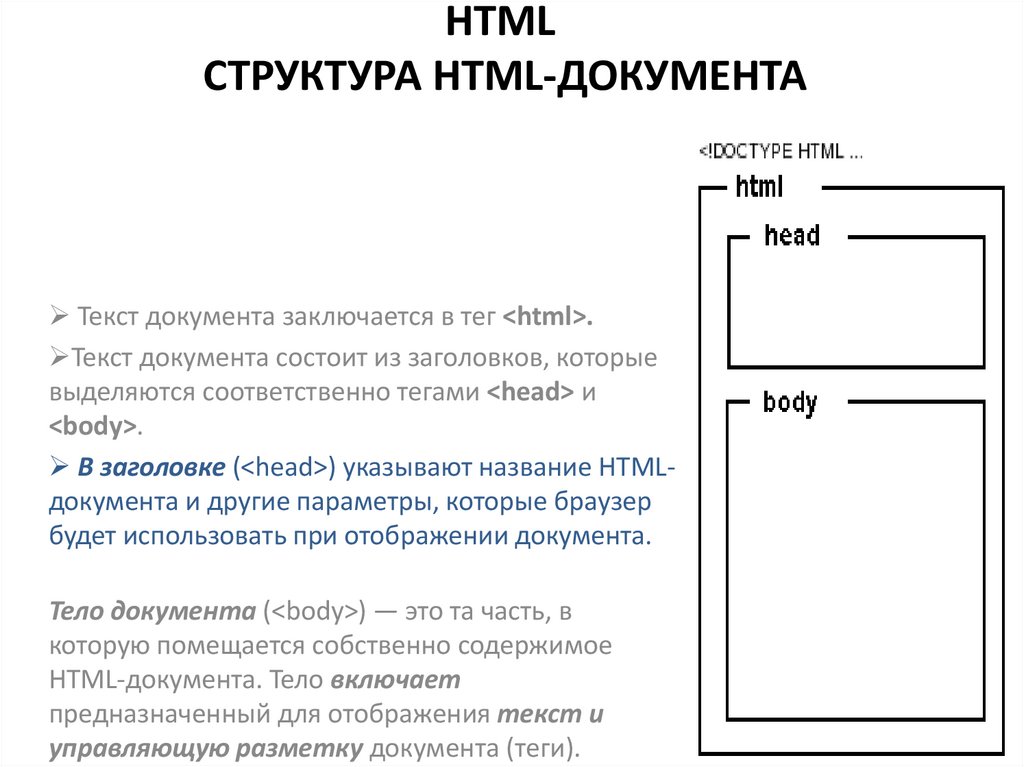
HTMLСТРУКТУРА HTML-ДОКУМЕНТА
Текст документа заключается в тег <html>.
Текст документа состоит из заголовков, которые
выделяются соответственно тегами <head> и
<body>.
В заголовке (<head>) указывают название HTMLдокумента и другие параметры, которые браузер
будет использовать при отображении документа.
Тело документа (<body>) — это та часть, в
которую помещается собственно содержимое
HTML-документа. Тело включает
предназначенный для отображения текст и
управляющую разметку документа (теги).
15.
HTMLСТРУКТУРА HTML-ДОКУМЕНТА
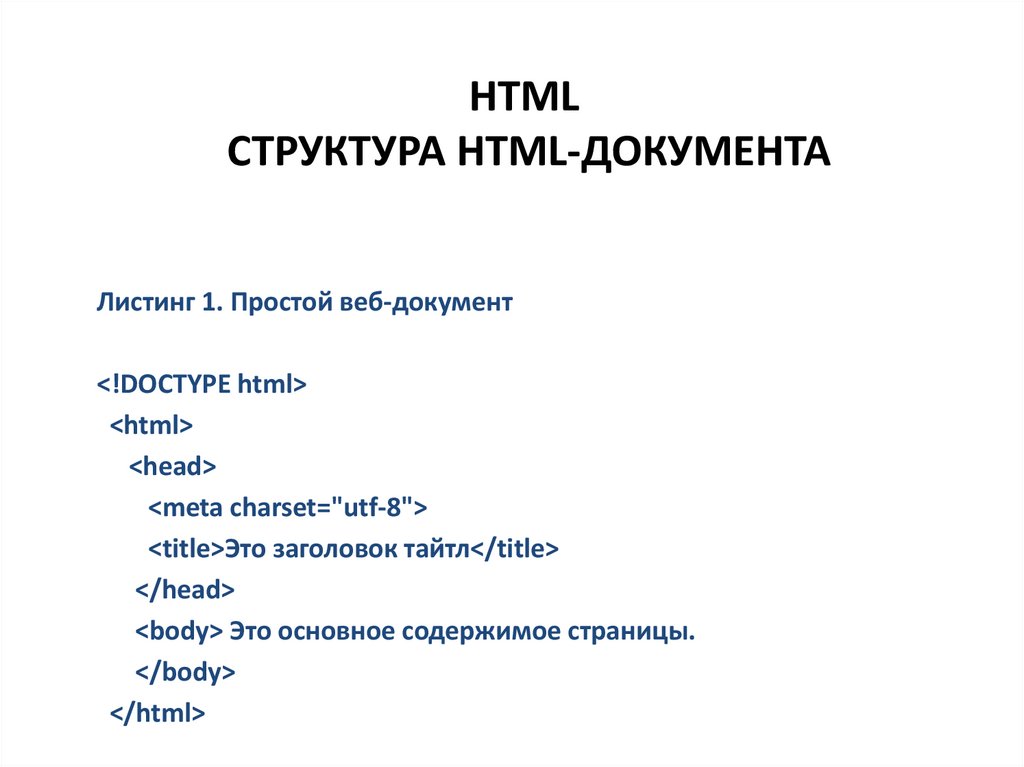
Листинг 1. Простой веб-документ
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Это заголовок тайтл</title>
</head>
<body> Это основное содержимое страницы.
</body>
</html>
16.
HTMLСТРУКТУРА HTML-ДОКУМЕНТА
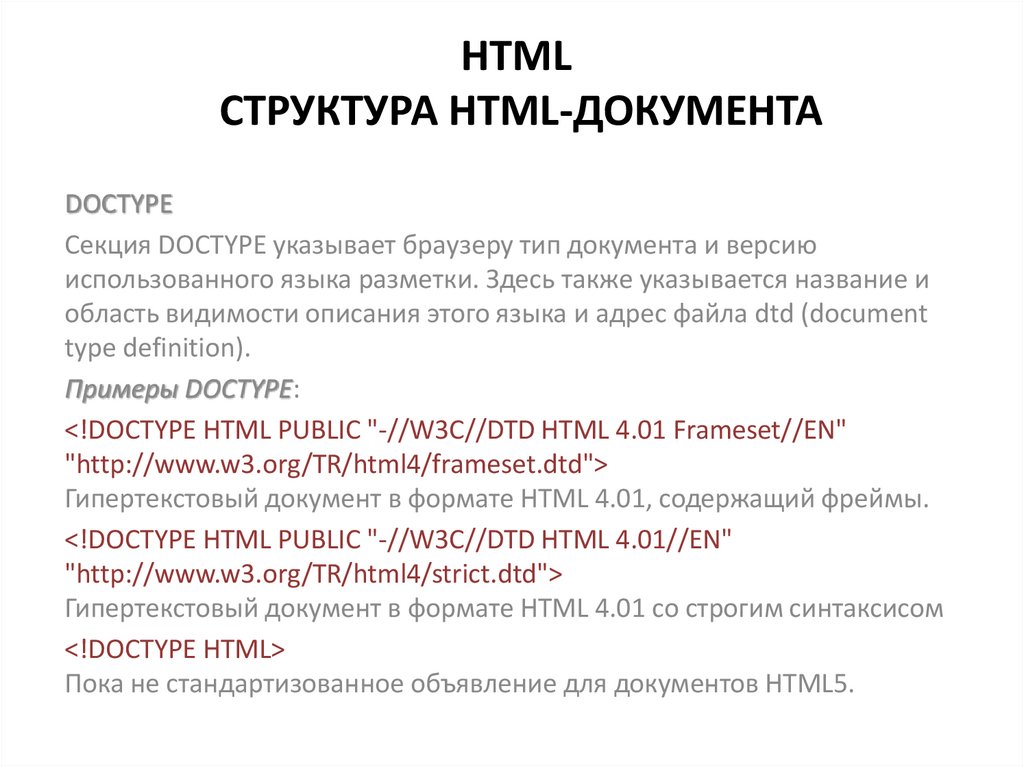
DOCTYPE
Секция DOCTYPE указывает браузеру тип документа и версию
использованного языка разметки. Здесь также указывается название и
область видимости описания этого языка и адрес файла dtd (document
type definition).
Примеры DOCTYPE:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">
Гипертекстовый документ в формате HTML 4.01, содержащий фреймы.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
Гипертекстовый документ в формате HTML 4.01 со строгим синтаксисом
<!DOCTYPE HTML>
Пока не стандартизованное объявление для документов HTML5.
17.
HTMLСТРУКТУРА HTML-ДОКУМЕНТА
Мета-теги
Мета-тег HTML — это элемент разметки html, описывающий свойства
документа как такового (метаданные).
Назначение мета-тега определяется набором его атрибутов, которые
задаются в теге <meta>.
Мета-теги размещают в блоке <head>...</head> веб-страницы. Они не
являются обязательными элементами, но могут быть весьма полезны.
Пример:
<meta name="author" content="строка"> — автор веб-документа
<meta name="date" content="дата"> — дата последнего изменения вебстраницы
<meta http-equiv="content-type" content="text/html; charset=UTF-8"> — тип
и кодировка
18.
HTMLHTML-ТЕГИ
Теги
Тег (html-тег, тег разметки) — управляющая
символьная последовательность, которая задает
способ отображения гипертекстовой информации.
HTML-тег состоит из имени, за которым может
следовать необязательный список атрибутов. Весь
тег (вместе с атрибутами) заключается в угловые
скобки <>
19.
HTMLHTML-ТЕГИ
Типовая структура парного тега:
<тег [атрибут="значение" [атрибут="значение"
[...]]]> содержимое
</тег>
Простая форма (без уточнения значений атрибутов):
<тег> содержимое (текст) </тег>
20.
HTMLHTML-ТЕГИ
Типовая структура непарного (одиночного) тега:
<тег [атрибут="значение" [атрибут="значение" [...]]]
/>
Подавляющее большинство тегов HTML - парные, т.е.
требуют наличия закрывающего тега.
21.
HTMLHTML-ТЕГИ
Теги HTML не чувствительны к регистру.
Различные версии HTML поддерживают
устаревшие (deprecated) теги только для обратной
совместимости.
Значения атрибутов крайне рекомендуется
закрывать в одинарные или двойные кавычки.
22.
HTMLHTML-ТЕГИ
Листинг 3: еще один простой HTML-документ
<html>
<head>
<title>Заголовок</title>
</head>
<body>
<b> Привет, мир!!!</b>
<br>
Это мой первый <i>HTML-документ!</i><br>
(это пример)
</body>
</html>
23.
HTMLОСНОВНЫЕ ТЕГИ РАБОТЫ С ТЕКСТОМ
Теги структуры документа
<html>…</html> – включает в себя все содержимое
веб-страницы, в том числе теги <head> и <body>
<head>…</head> – содержит теги со служебной
информацией о странице, например название в теге
<title>.
<title>…</title> – задает название документа. Это
название обычно отображается в заголовке окна
браузера.
24.
HTMLОСНОВНЫЕ ТЕГИ РАБОТЫ С ТЕКСТОМ
Теги структуры документа
<body>…</body> – хранит содержимое документа.
Атрибуты:
bgcolor="цвет" – назначает цвет фона
документа
text="цвет" – указывает цвет обычного текста в
документе
Теги <html>, <head>, <title> и <body> задаются в документе
только 1 раз
25.
HTMLОСНОВНЫЕ ТЕГИ РАБОТЫ С ТЕКСТОМ
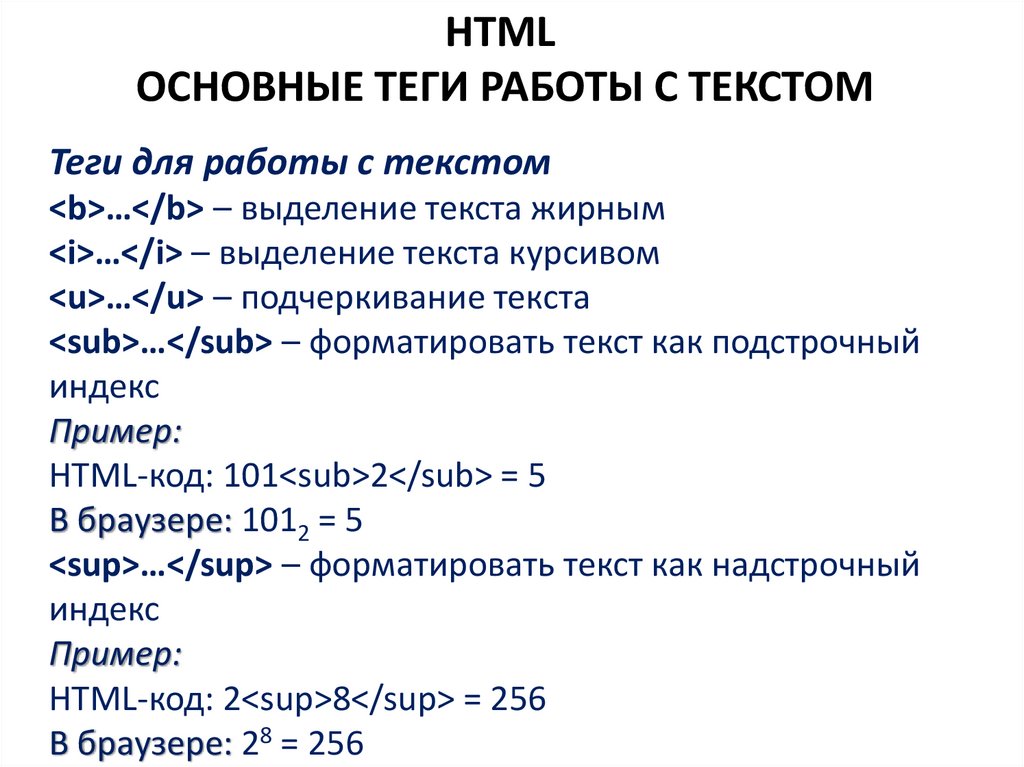
Теги для работы с текстом
<b>…</b> – выделение текста жирным
<i>…</i> – выделение текста курсивом
<u>…</u> – подчеркивание текста
<sub>…</sub> – форматировать текст как подстрочный
индекс
Пример:
HTML-код: 101<sub>2</sub> = 5
В браузере: 1012 = 5
<sup>…</sup> – форматировать текст как надстрочный
индекс
Пример:
HTML-код: 2<sup>8</sup> = 256
В браузере: 28 = 256
26.
HTMLОСНОВНЫЕ ТЕГИ РАБОТЫ С ТЕКСТОМ
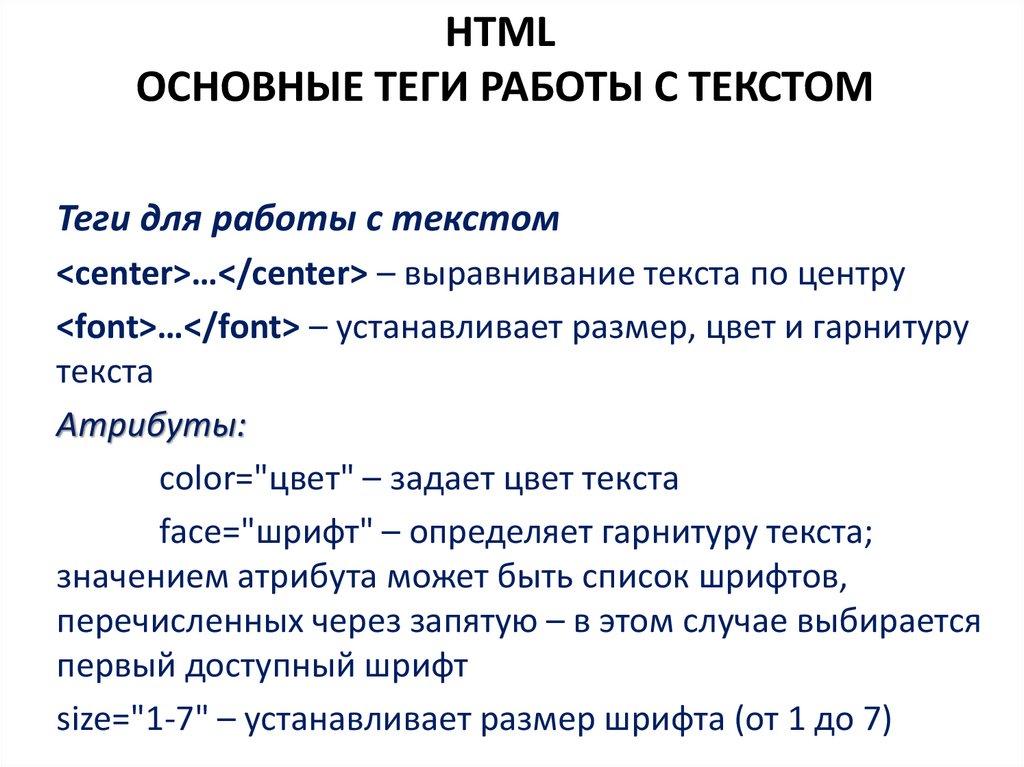
Теги для работы с текстом
<center>…</center> – выравнивание текста по центру
<font>…</font> – устанавливает размер, цвет и гарнитуру
текста
Атрибуты:
color="цвет" – задает цвет текста
face="шрифт" – определяет гарнитуру текста;
значением атрибута может быть список шрифтов,
перечисленных через запятую – в этом случае выбирается
первый доступный шрифт
size="1-7" – устанавливает размер шрифта (от 1 до 7)
27.
HTMLОСНОВНЫЕ ТЕГИ РАБОТЫ С ТЕКСТОМ
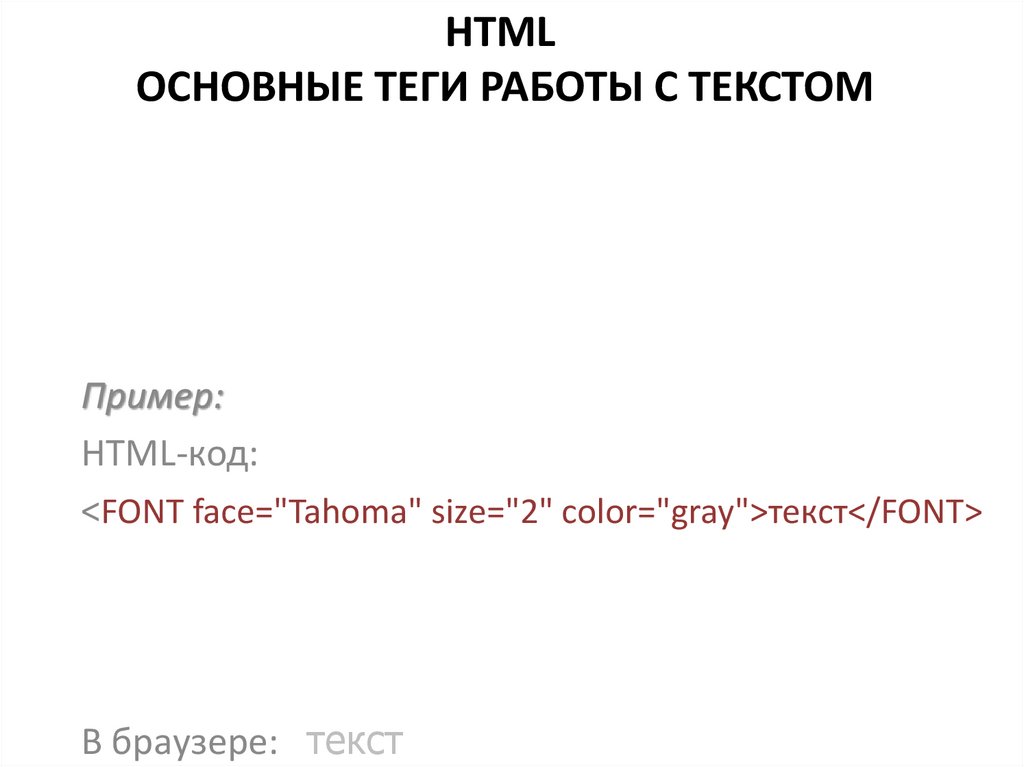
Пример:
HTML-код:
<FONT face="Tahoma" size="2" color="gray">текст</FONT>
В браузере: текст
28.
HTMLОСНОВНЫЕ ТЕГИ РАБОТЫ С ТЕКСТОМ
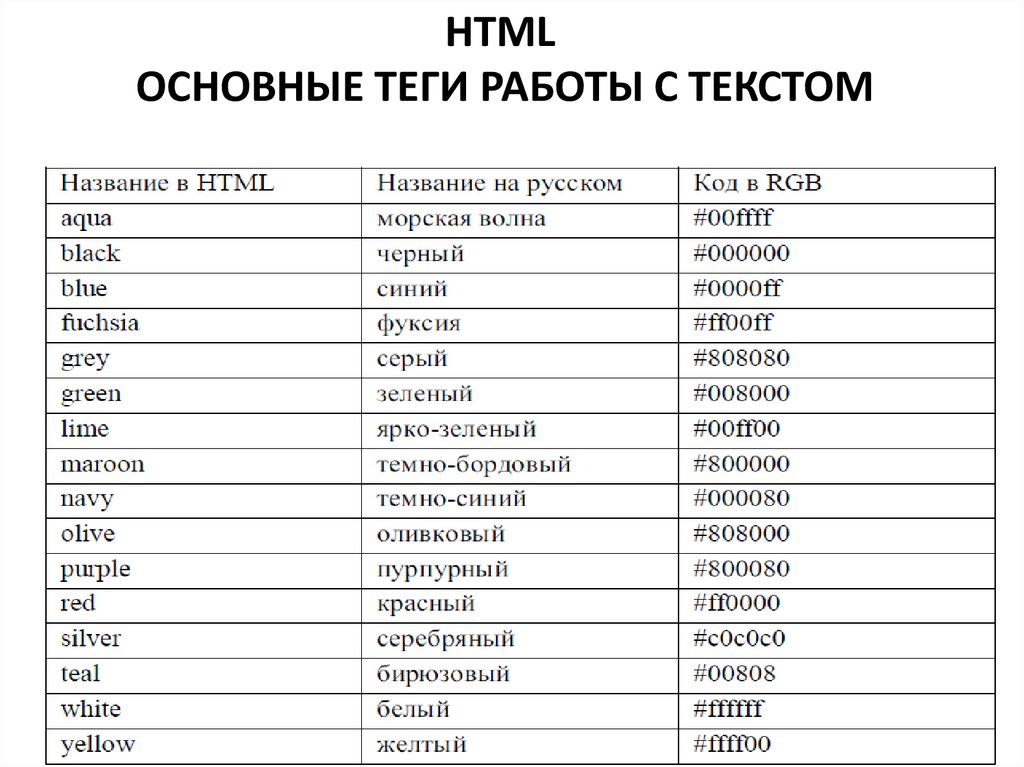
Представление цвета в HTML
Цвет в HTML может быть задан ключевыми словами –
названиями цветов на английском языке или кодовым
значением.
29.
HTMLОСНОВНЫЕ ТЕГИ РАБОТЫ С ТЕКСТОМ
Представление цвета в HTML
30.
HTMLОСНОВНЫЕ ТЕГИ РАБОТЫ С ТЕКСТОМ
Представление цвета в HTML
Код представляет собой шестнадцатеричное число от
000000 до FFFFFF.
Первые две цифры соответствуют красной компоненте,
следующие две – зеленой, последние две – синей.
Значение 00 означает полное отсутствие составляющей,
значение FF (255) – максимум.
FF0000 – ярко-красный (red)
00FF00 – ярко-зеленый (green)
0000FF – ярко-синий (blue)
FFFF00 – желтый (yellow) – смесь красного и зеленого
000000 – черный (black)
FFFFFF – белый (white)
31.
HTMLОСНОВНЫЕ ТЕГИ РАБОТЫ С ТЕКСТОМ
Значение цвета указывается в теге после символа
решетки (#).
Например для текста:
<font color="#808080">серый текст</font>
Для фона всей страницы в теге body артибут bgcolor:
<body bgcolor="# FFFF00">желтый фон</body>
32.
HTMLОСНОВНЫЕ ТЕГИ РАБОТЫ С ТЕКСТОМ
<p>…</p> – задает начало и конец параграфа
Атрибут:
align="…" – определяет режим выравнивания
текста
left – по левому краю (по умолчанию)
center – по центру
right – по правому краю
justify – по ширине
33.
HTMLОСНОВНЫЕ ТЕГИ РАБОТЫ С ТЕКСТОМ
<hN>…</hN> – вложенный текст, является заголовком
документа уровня N, N принимает значения от 1 до 6.
Наибольшим заголовком является <h1>, наименьшим
<h6>.
<br> – перенос строки
34.
HTMLОСНОВНЫЕ ТЕГИ РАБОТЫ С ТЕКСТОМ
Тег HR
<hr> – выводит горизонтальную разделительную
линию
Атрибуты:
align="…" – определяет режим выравнивания линии
left – по левому краю
center – по центру (по умолчанию)
right – по правому краю
noshade – использовать сплошную линию вместо
объемной
size="N" – толщина линии в пикселах
width="N" – ширина линии в пикселах или
процентах по отношению к ширине экрана.
35.
ЗАДАНИЕа) Создайте HTML-страницу со следующим содержанием:
Мой первый сайт!
(это пример)
Фамилия Имя Отчество
Название страницы – «Моя первая страница». Фамилия, имя и
отчеств должны выводиться разными цветами. Название
файла index.html.
Задайте странице цветной фон: подберите такой цвет, чтобы он
не затруднял чтение текста.
б*) Создайте HTML-страницу с фразой: «Каждый Охотник
Желает Знать Где Сидит Фазан». Каждое слово должно быть
соответствующего цвета (красный, оранжевый, желтый,
зеленый, голубой, синий, фиолетовый), на отдельной строке и
располагаться «лесенкой».
Дайте странице заголовок «Радуга».



































 internet
internet software
software