Similar presentations:
Форма в HTML
1.
Форма в HTML© МБОУ СОШ №3 Гороховецкого района Владимирской области, 2023
© Зарубина О.Б., к.т.н., 2023
2. Форма в HTML
Форма являетсязамечательным средством
обратной связи
разработчиков сайтов с
пользователями их
программных продуктов.
3. Форма в HTML
Перед размещением формы настранице браузеру необходимо
сообщить о наличии формы и
однозначно ее идентифицировать
в коде с помощью тэга
<form> </form>.
4. <FORM>
<FORM>Параметры формы задаются при
помощи следующих атрибутов:
• Name- идентифицирует форму;
• Method – определяет способ передачи
введенных в форму данных (может
принимать значение GET или POST;
• Action – указывает URL программыобработчика данных формы;
5. <FORM>
<FORM>Параметры формы задаются при
помощи следующих атрибутов:
• Enctype - задает тип данных (метод
кодирования) формы, если используется
метод отправки POST; по умолчанию имеет
значение «application/x-www-formurlencoded»; при необходимости передачи
файлов используется «multipart/form-data»;
6. <FORM>
<FORM>Параметры формы задаются при
помощи следующих атрибутов:
• Accept-charset- задает типы допустимых
кодировок;
• Accept – описывает типы файлов,
передаваемых серверу.
Если два последних атрибута не указаны, то серверное
приложение должно само уметь определить типы передаваемых
файлов и кодировку.
7. <FORM>
<FORM>Теперь пример:
<form name="form1" method="Post"
action="mailto:Ivanov@mail.ru"
Enctype="multipart/form-data">…..</form>
Форма, имеющая имя «form1», предназначена для отправки по
адресу электронной почты ivanov.mail.ru.
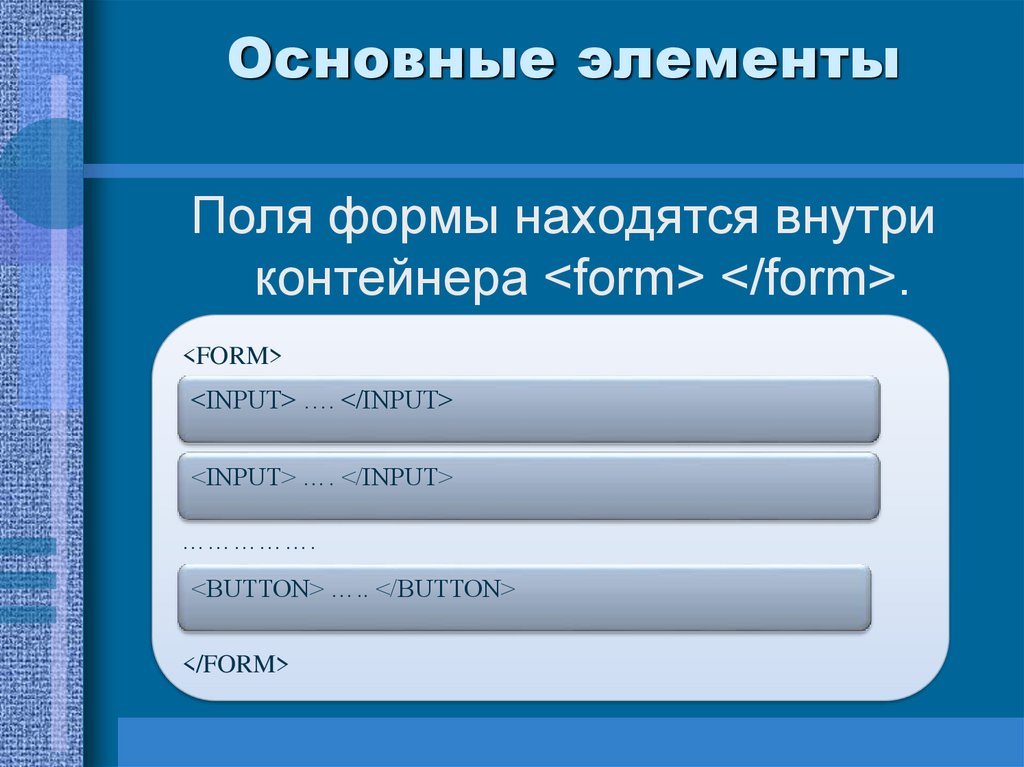
8. Основные элементы
Поля формы находятся внутриконтейнера <form> </form>.
<FORM>
<INPUT> …. </INPUT>
<INPUT> …. </INPUT>
…………….
<BUTTON> ….. </BUTTON>
</FORM>
9. Основные элементы
Универсальным элементом длясоздания полей формы является
<INPUT>, который не имеет
конечного тэга. Все параметры
задаются при помощи атрибутов.
С помощью <INPUT> можно задать простое текстовое поле,
поле для ввода пароля, флажки, переключатели, кнопки и другие
поля формы.
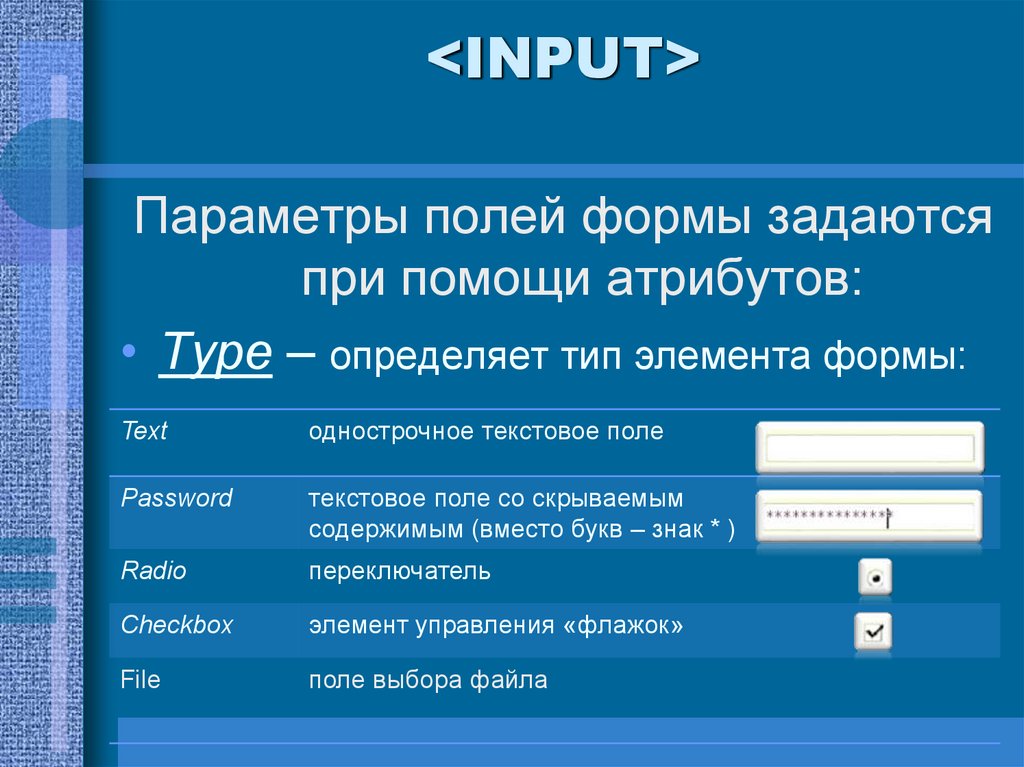
10. <INPUT>
<INPUT>Параметры полей формы задаются
при помощи атрибутов:
• Type – определяет тип элемента формы:
Text
однострочное текстовое поле
Password
текстовое поле со скрываемым
содержимым (вместо букв – знак * )
Radio
переключатель
Checkbox
элемент управления «флажок»
File
поле выбора файла
11. <INPUT>
<INPUT>Параметры полей формы задаются
при помощи атрибутов:
• Type – определяет тип элемента формы:
Image
изображение-ссылка (при нажатииотправка формы браузером)
Button
кнопка
Submit
кнопка отправки формы
Reset
кнопка очистки формы
Hidden
скрытый элемент управления (не
показывается пользователю, но
отправляется на сервер)
12. <INPUT>
<INPUT>Параметры полей формы задаются
при помощи атрибутов:
• Name – определяет имя элемента формы,
однозначно его идентифицирует;
• Value – начальное значение для полей
ввода и кнопок, положение флажков и
переключателей по умолчанию;
• Disabled – запрещает пользователю
работать с элементом управления;
13. <INPUT>
<INPUT>Параметры полей формы задаются
при помощи атрибутов:
• Size – задает размер элемента (в разных
единицах измерения);
• Maxlenth – задает максимальную длину
текста для полей ввода;
• Align– определяет горизонтальное
выравнивание для элемента;
14. <INPUT>
<INPUT>Параметры полей формы задаются
при помощи атрибутов:
• Checked – задает положение флажка или
переключателя;
Title – описывает элемент (всплывающая
подсказка);
Tabindex– определяет номер элемента
при навигации с помощью табуляции;
Accesskey– задает горячую клавишу для
элемента (Alt+клавиша).
15. <INPUT tupe=“text”>
<INPUT tupe=“text”>Теперь несколько примеров:
<input type="text" name="Log" size="30"
maxlength="30" value=«Введите Login"
class=«style»>
Текстовое поле, имеющее имя «Log» и размер - 30 букв (данного
шрифта), предназначено для ввода информации. Максимальное
количество знаков в тексте – 30. По умолчанию введен текст «Введите
Login». Применен стиль с именем «Style».
16. <INPUT tupe=“Password”>
<INPUT tupe=“Password”>Следующий пример:
<input type="password" name="Password"
class=“style" size="30" maxlength="30“>
Текстовое поле, имеющее имя «Password» и размер - 30 букв (данного
шрифта), предназначено для ввода пароля. Максимальное
количество знаков в тексте – 30. Введенный пользователем текст
скрывается (например, заменяется символами «*»). Применен стиль с
именем «Style».
17. <INPUT tupe=“radio”>
<INPUT tupe=“radio”>Следующий пример:
<p>Пол: Мужской <input type="radio"
name="Sex" value="Мужской" checked>
Женский <input type="radio" name="Sex"
value="Женский"></p>
Переключатель. Имеет смысл использовать как минимум два
переключателя с одним именем (в примере - Sex (Пол)),
объединенных в группу. Тогда у пользователя появится возможность
выбора одного из элементов. По умолчанию выбран переключатель
«Мужской».
18. <INPUT tupe=“checkbox”>
<INPUT tupe=“checkbox”>Следующий пример:
Гражданин РФ <input type="checkbox"
name="Gr" value="Gr" checked>
Поле «флажок», имеющее имя «Gr». Задавать значение атрибута
Value нужно обязательно, так как именно это значение отправляется
серверу, если флажок установлен (в данном примере – по
умолчанию).
19. <INPUT tupe=“submit”>
<INPUT tupe=“submit”>Следующий пример:
<input name="submit" type="submit"
class="style" value="Отослать"
align="center">
Кнопка с надписью «Отослать», при нажатии которой браузер
отправит форму по указанному адресу.
20. <INPUT tupe=“reset”>
<INPUT tupe=“reset”>Следующий пример:
<input name=“reset" type=“reset"
class="style" value="Очистить"
align="center">
Кнопка с надписью «Очистить», при нажатии которой значения всех
элементов управления будут заменены значениями по умолчанию.
21. Основные элементы
Кнопки можно задать не только cпомощью универсального
элемента <INPUT>, но и
используя отдельные тэги
<BUTTON>, <SUBMIT> <RESET>.
Все параметры задаются при
помощи атрибутов.
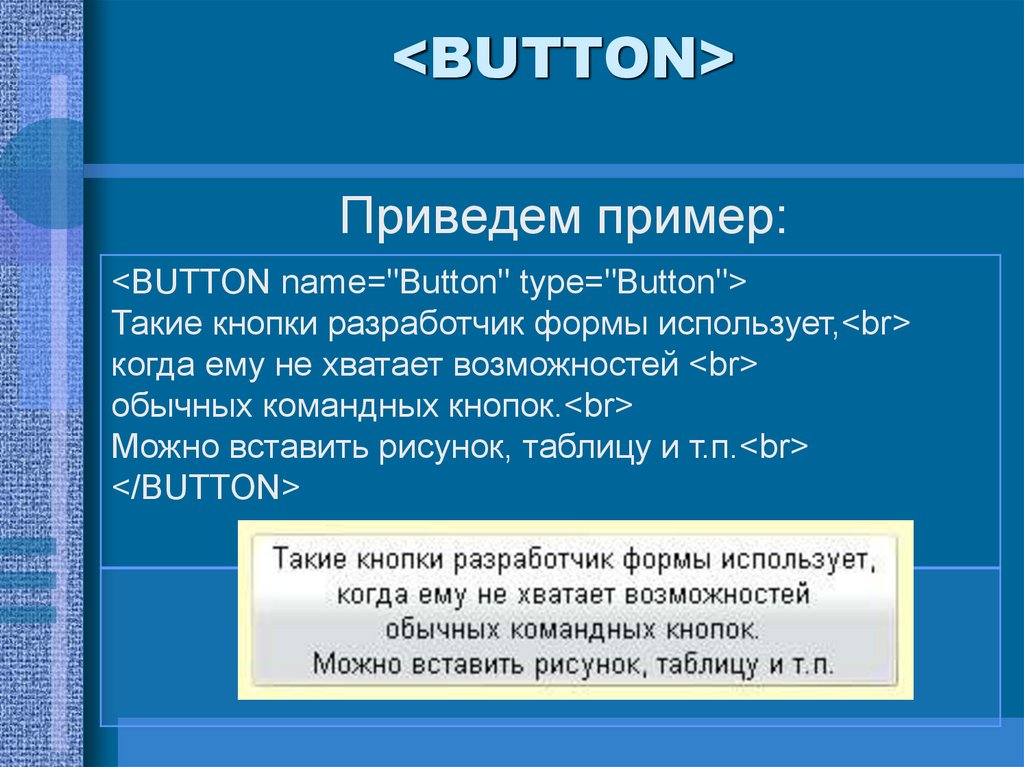
22. <BUTTON>
<BUTTON>Приведем пример:
<BUTTON name="Button" type="Button">
Такие кнопки разработчик формы использует,<br>
когда ему не хватает возможностей <br>
обычных командных кнопок.<br>
Можно вставить рисунок, таблицу и т.п.<br>
</BUTTON>
23. Основные элементы
Для задания многострочноготекстового поля можно
использовать тэг
<TEXTAREA> </TEXTAREA>.
Его размеры задаются при помощи
атрибутов rows (количество строк
без прокрутки) и cols (количество
символов в строке без переноса).
24. <TEXTAREA>
<TEXTAREA>Приведен пример:
Адрес: <textarea name="formtextarea"
cols="45" rows="3" class=«style">
Введите адрес</textarea>
Текстовое поле, имеющее имя «Formtextarea» и размер - 45 букв
(данного шрифта) в строке, всего видны 3 строки. По умолчанию
введен текст «Введите адрес». Применен стиль с именем «Style».
25. Основные элементы
Меню (список параметров)является очень удобным
элементом управления,
позволяющим выбрать один или
несколько элементов списка.
Сам элемент задается тэгом
<SELECT> </SELECT>, а отдельные
его элементы –
<OPTION></OPTION>.
26. <SELECT>
<SELECT><SELECT> поддерживает
следующие атрибуты:
• Name- имя меню, название параметра при
отправке формы;
• Size – количество строк одновременно
видимых пользователем;
Multiple – разрешает выделение
нескольких пунктов меню.
Остальные атрибуты аналогичны атрибутам <INPUT>.
27. <OPTION>
<OPTION><Option> поддерживает следующие
атрибуты:
• Value- текст, который будет отправлен с
формой при выборе пункта меню;
• Selected – выделяет данный пункт по
умолчанию.
Остальные атрибуты аналогичны атрибутам <INPUT>.
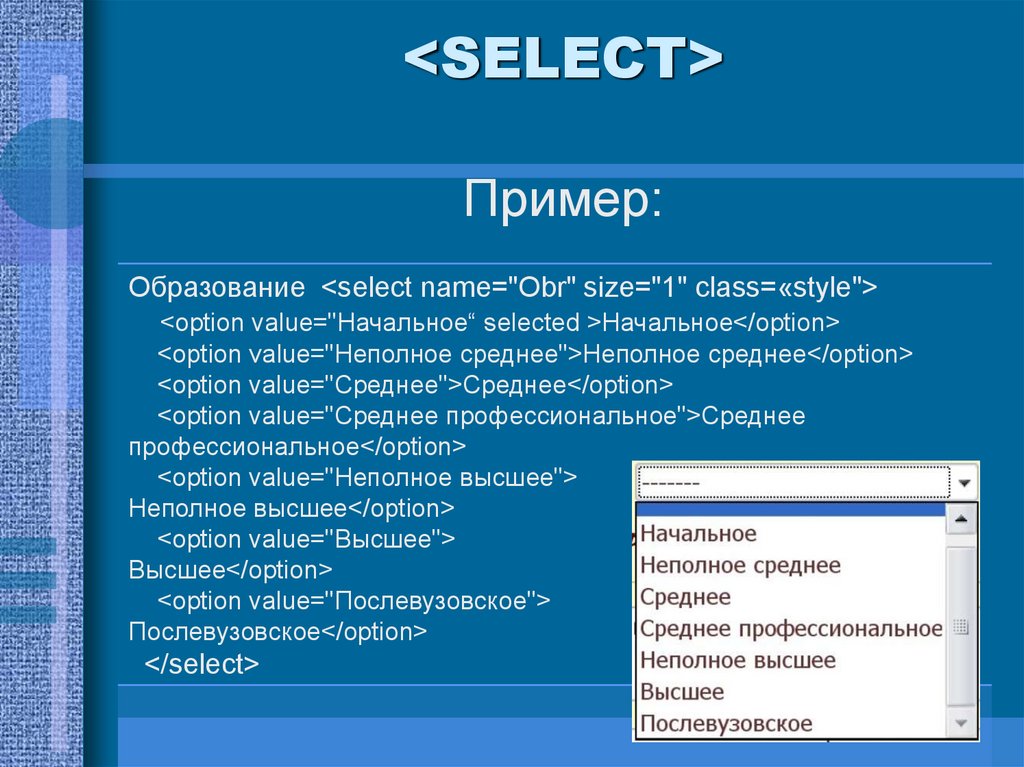
28. <SELECT>
<SELECT>Пример:
Образование <select name="Obr" size="1" class=«style">
<option value="Начальное“ selected >Начальное</option>
<option value="Неполное среднее">Неполное среднее</option>
<option value="Среднее">Среднее</option>
<option value="Среднее профессиональное">Среднее
профессиональное</option>
<option value="Неполное высшее">
Неполное высшее</option>
<option value="Высшее">
Высшее</option>
<option value="Послевузовское">
Послевузовское</option>
</select>
29. Основные элементы
Надписи полей формы удобнозадавать тэгом <Label>.
<FORM>
<LABEL>
<INPUT> …. </INPUT>
</LABEL>
<LABEL>
<INPUT> …. </INPUT>
</LABEL>
<BUTTON> ….. </BUTTON>
</LABEL>
…………….
<LABEL>
</FORM>
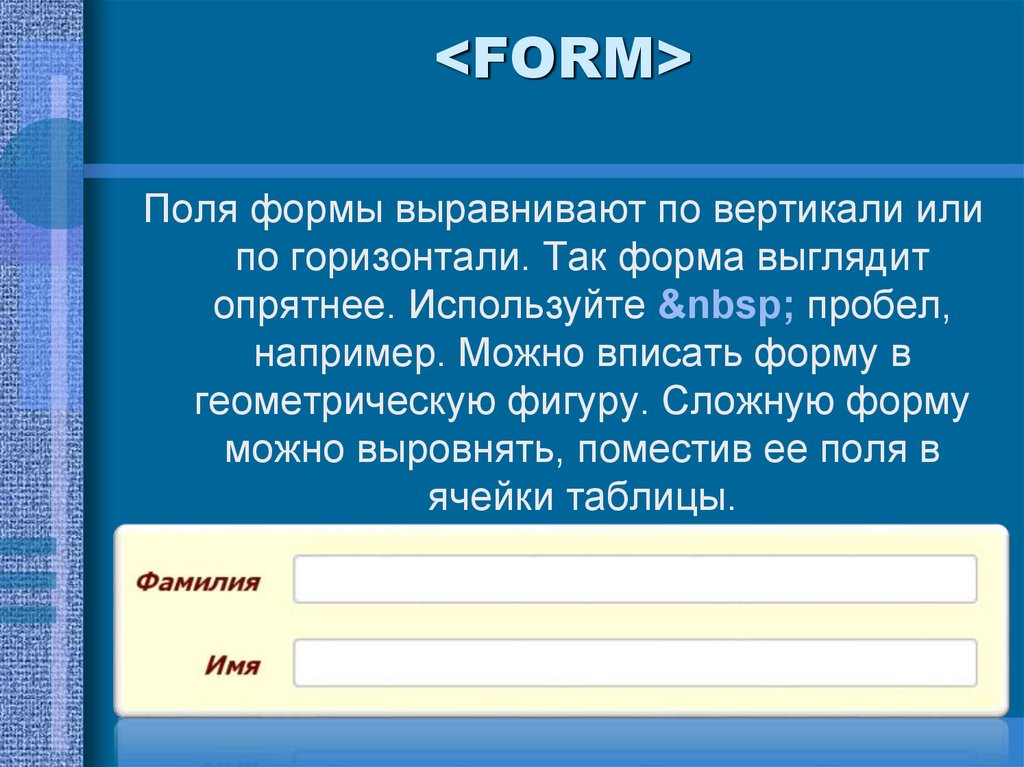
30. <FORM>
<FORM>Поля формы выравнивают по вертикали или
по горизонтали. Так форма выглядит
опрятнее. Используйте пробел,
например. Можно вписать форму в
геометрическую фигуру. Сложную форму
можно выровнять, поместив ее поля в
ячейки таблицы.
31. ПОМНИТЕ,
форма должна выглядеть достойно:• выравнивайте поля формы;
• при задании подписей к полям используйте
тэг <Label>;
• применяйте стили для украшения текста;
• не применяйте экзотические шрифты.
Не забывайте о пользователях
сайта, уважайте их!
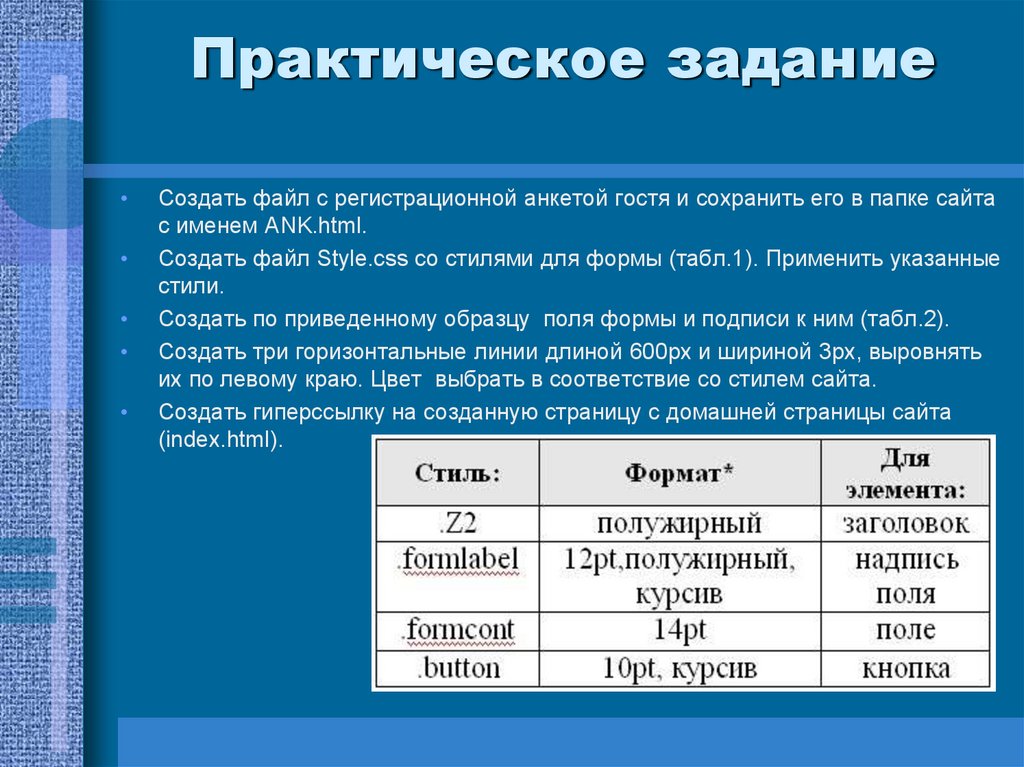
32. Практическое задание
Создать файл c регистрационной анкетой гостя и сохранить его в папке сайта
с именем ANK.html.
Создать файл Style.css со стилями для формы (табл.1). Применить указанные
стили.
Создать по приведенному образцу поля формы и подписи к ним (табл.2).
Создать три горизонтальные линии длиной 600px и шириной 3px, выровнять
их по левому краю. Цвет выбрать в соответствие со стилем сайта.
Создать гиперссылку на созданную страницу с домашней страницы сайта
(index.html).
33. Практическое задание
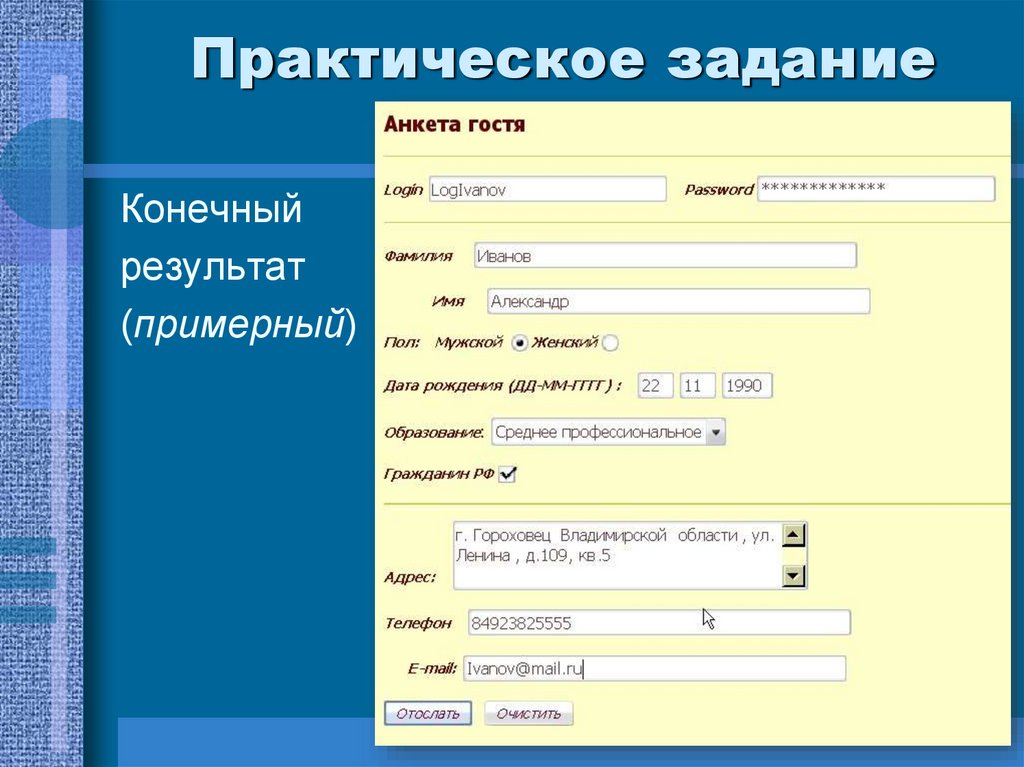
34. Практическое задание
Конечныйрезультат
(примерный)
35. ЛИТЕРАТУРА Кириленко А. Самоучитель HTML. СПб., "Питер", 2006. -272 с. Гончаров А.Ю. Web-дизайн: HTML, JavaScript и CSS.- М.:
ЛИТЕРАТУРАКириленко А. Самоучитель HTML. СПб., "Питер", 2006. -272 с.
Гончаров А.Ю. Web-дизайн: HTML, JavaScript и CSS.- М.: КУДИЦ-ПРЕСС, 2007. - 320 с.
Молли Э. Хольцшлаг. Использование HTML и ХHTML. - М.: Вильямс, 2004.
Молли Э. Хольцшлаг. 250 секретов HTML и Web-дизайна. - М.: НТ Пресс, 2006. - 496 с.
Венц К., Хаузер Т. Как создать свой сайт.- М.: НТ Пресс, 2006. - 320 с.
Создай свой сайт.: Мультимедийный учебник. - М.: "Мультимедиа Технологии и Дистанционное обучение", 2007.
Создание Web-страниц и Web-сайтов. Самоучитель: Учебное пособие/ под.ред. В.Н.
Печникова. - М.: Издательство "ТРИУМФ", 2006.- 464 с.
Web-мастеринг без посторонней помощи : Учебное пособие / под.ред. Б. Артанова. - М.: 100
книг, 2006. - 336 с.
Создание интерактивного web-сайта: учебный курс / Д. Лещев. - СПб.: Питер, 2003. - 544 с.
© МБОУ СОШ №3 Гороховецкого района Владимирской области, 2011
© Зарубина О.Б., к.т.н., 2011
36. Удачи в работе и спасибо за внимание!
© МБОУ СОШ №3 Гороховецкого района Владимирской области, 2011© Зарубина О.Б., к.т.н., 2011




































 internet
internet








