Similar presentations:
Forms - формы
1. Forms - формы
2. <form> … </form>
<form> … </form>• Описывает форму для ввода данных пользователем.
• Содержит элементы – текстовые поля ввода, поля
выбора, радиокнопки, кнопки подтверждения, метки,
легенды и др.
• Позволяет передать данные на сервер.
• Является block-level элементом – отделяется
дополнительными пустыми строками перед и после.
• Контейнерный тег (содержит закрывающий тег).
• Форма не может быть вложенной в другую!!!!!
• Внутри формы может быть таблица, но не форма
2
3.
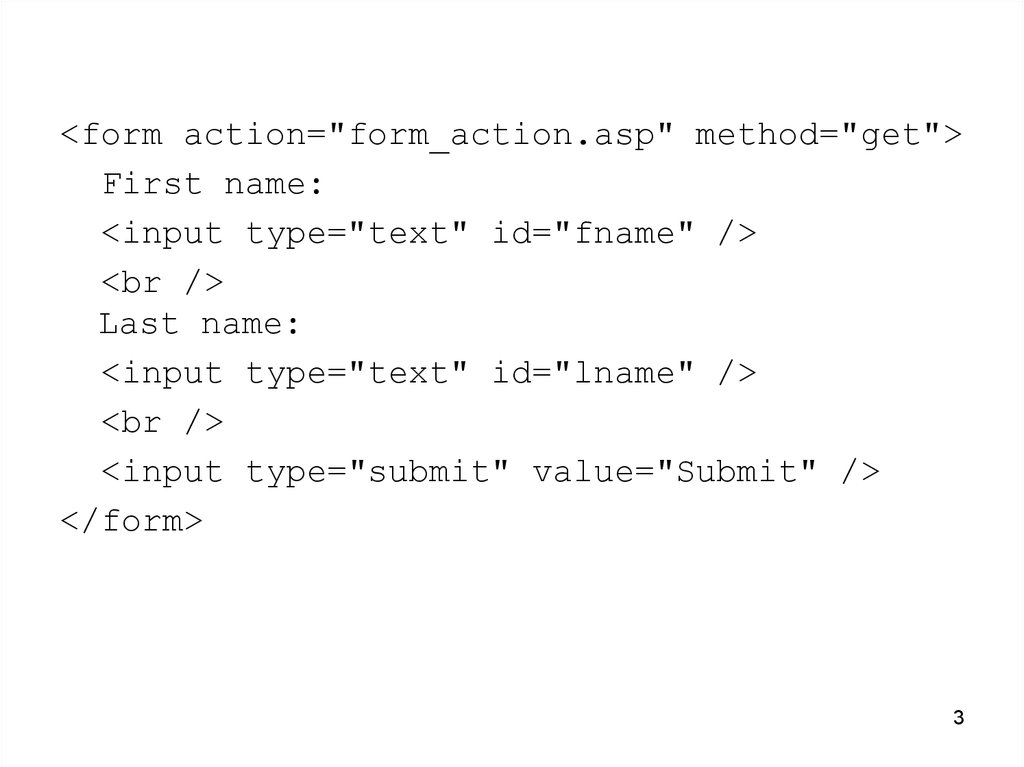
<form action="form_action.asp" method="get">First name:
<input type="text" id="fname" />
<br />
Last name:
<input type="text" id="lname" />
<br />
<input type="submit" value="Submit" />
</form>
3
4.
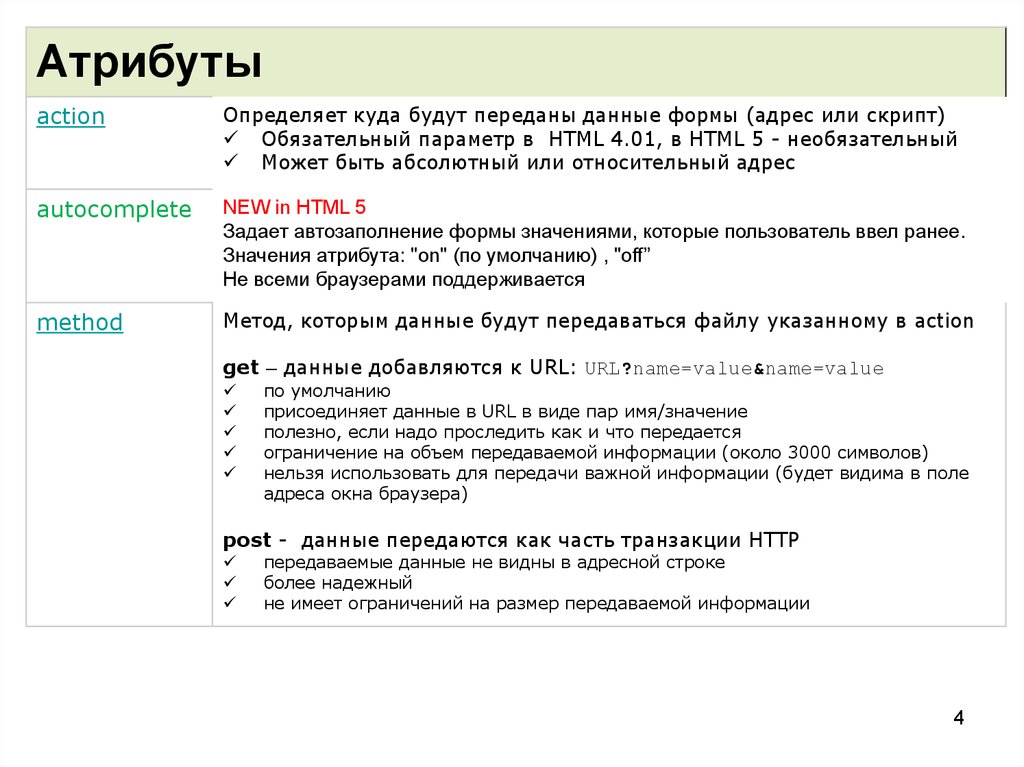
Атрибутыaction
Определяет куда будут переданы данные формы (адрес или скрипт)
Обязательный параметр в HTML 4.01, в HTML 5 - необязательный
Может быть абсолютный или относительный адрес
autocomplete
NEW in HTML 5
Задает автозаполнение формы значениями, которые пользователь ввел ранее.
Значения атрибута: "on" (по умолчанию) , "off”
Не всеми браузерами поддерживается
method
Метод, которым данные будут передаваться файлу указанному в action
get – данные добавляются к URL: URL?name=value&name=value
по умолчанию
присоединяет данные в URL в виде пар имя/значение
полезно, если надо проследить как и что передается
ограничение на объем передаваемой информации (около 3000 символов)
нельзя использовать для передачи важной информации (будет видима в поле
адреса окна браузера)
post - данные передаются как часть транзакции HTTP
передаваемые данные не видны в адресной строке
более надежный
не имеет ограничений на размер передаваемой информации
4
5.
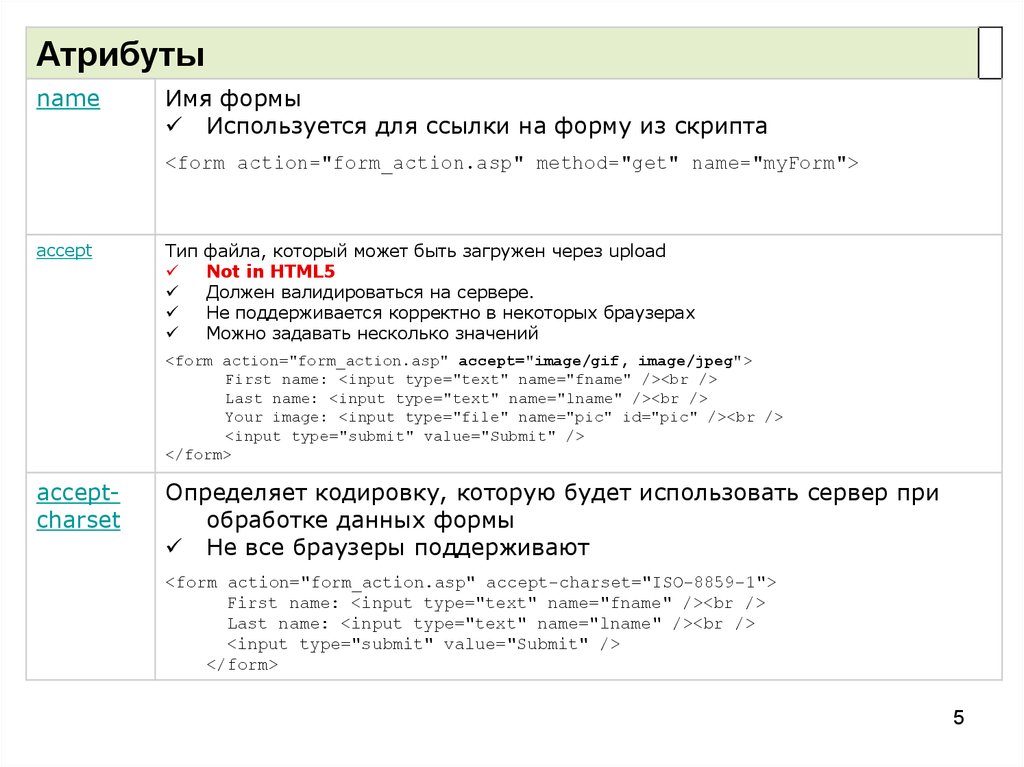
Атрибутыname
Имя формы
Используется для ссылки на форму из скрипта
<form action="form_action.asp" method="get" name="myForm">
accept
Тип
файла, который может быть загружен через upload
Not in HTML5
Должен валидироваться на сервере.
Не поддерживается корректно в некоторых браузерах
Можно задавать несколько значений
<form action="form_action.asp" accept="image/gif, image/jpeg">
First name: <input type="text" name="fname" /><br />
Last name: <input type="text" name="lname" /><br />
Your image: <input type="file" name="pic" id="pic" /><br />
<input type="submit" value="Submit" />
</form>
acceptcharset
Определяет кодировку, которую будет использовать сервер при
обработке данных формы
Не все браузеры поддерживают
<form action="form_action.asp" accept-charset="ISO-8859-1">
First name: <input type="text" name="fname" /><br />
Last name: <input type="text" name="lname" /><br />
<input type="submit" value="Submit" />
</form>
5
6.
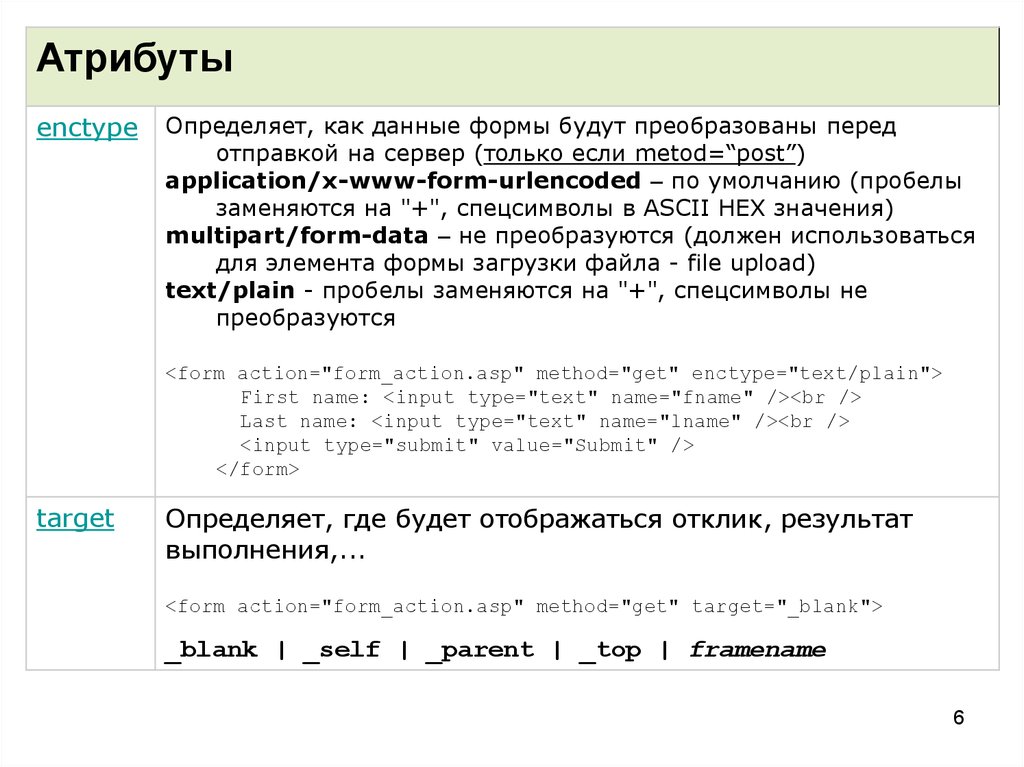
Атрибутыenctype
Определяет, как данные формы будут преобразованы перед
отправкой на сервер (только если metod=“post”)
application/x-www-form-urlencoded – по умолчанию (пробелы
заменяются на "+", спецсимволы в ASCII HEX значения)
multipart/form-data – не преобразуются (должен использоваться
для элемента формы загрузки файла - file upload)
text/plain - пробелы заменяются на "+", спецсимволы не
преобразуются
<form action="form_action.asp" method="get" enctype="text/plain">
First name: <input type="text" name="fname" /><br />
Last name: <input type="text" name="lname" /><br />
<input type="submit" value="Submit" />
</form>
target
Определяет, где будет отображаться отклик, результат
выполнения,...
<form action="form_action.asp" method="get" target="_blank">
_blank | _self | _parent | _top | framename
6
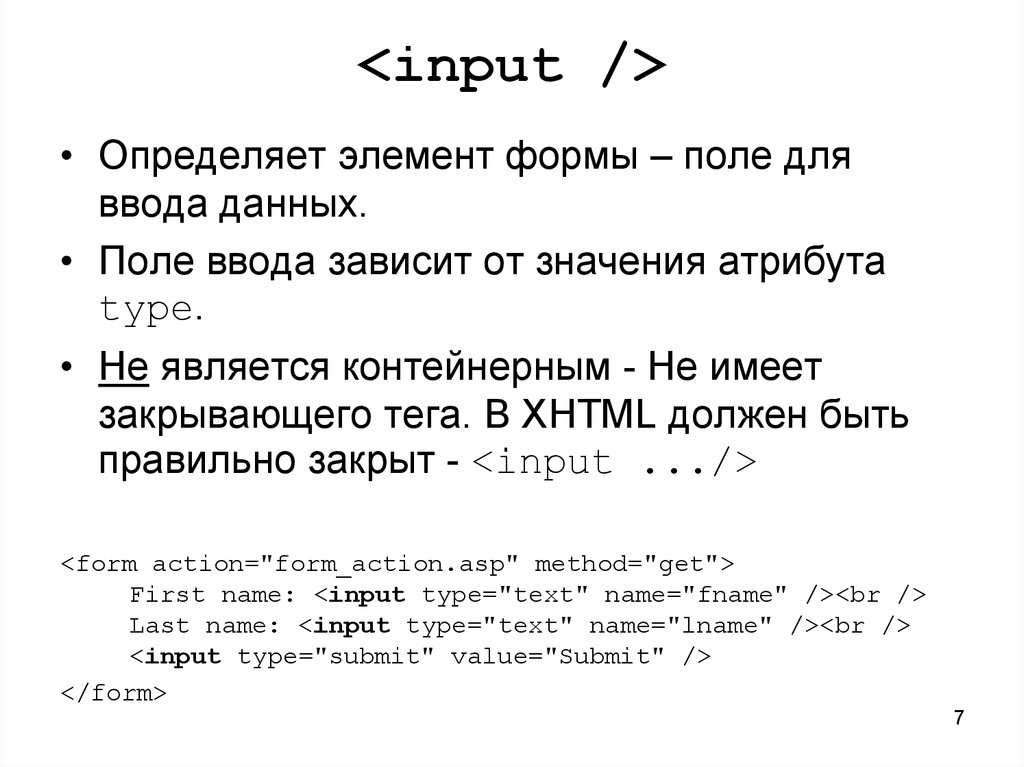
7. <input />
<input />• Определяет элемент формы – поле для
ввода данных.
• Поле ввода зависит от значения атрибута
type.
• Не является контейнерным - Не имеет
закрывающего тега. В XHTML должен быть
правильно закрыт - <input .../>
<form action="form_action.asp" method="get">
First name: <input type="text" name="fname" /><br />
Last name: <input type="text" name="lname" /><br />
<input type="submit" value="Submit" />
</form>
7
8.
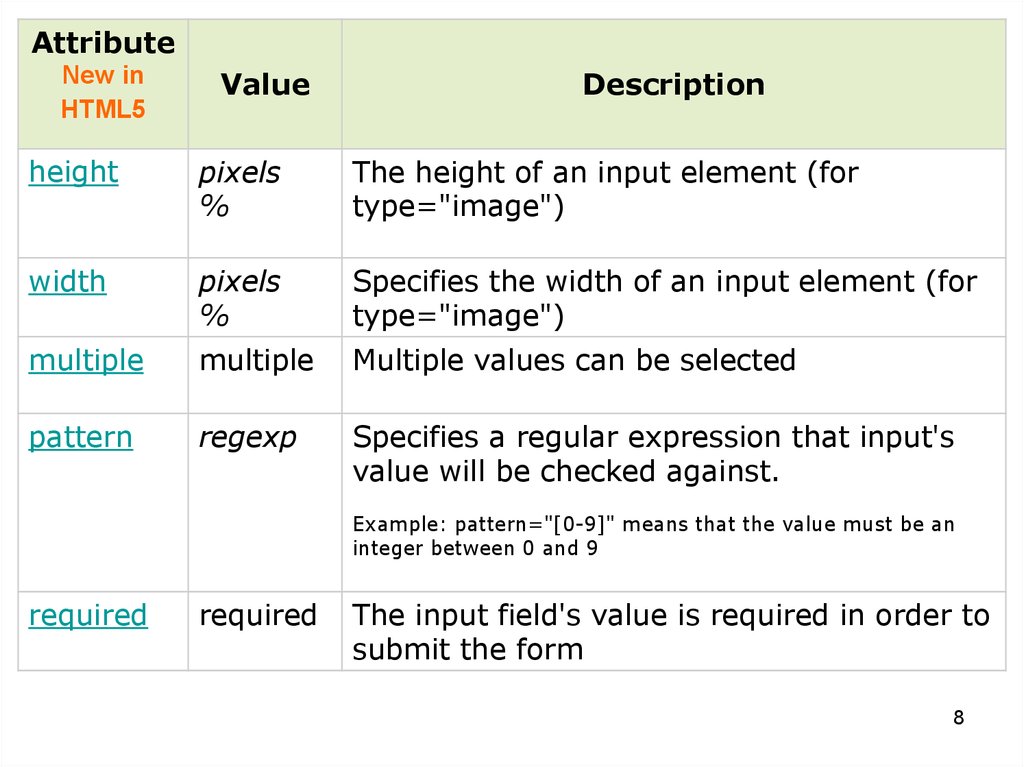
AttributeNew in
HTML5
Value
Description
height
pixels
%
The height of an input element (for
type="image")
width
pixels
%
Specifies the width of an input element (for
type="image")
multiple
multiple
Multiple values can be selected
pattern
regexp
Specifies a regular expression that input's
value will be checked against.
Example: pattern="[0-9]" means that the value must be an
integer between 0 and 9
required
required
The input field's value is required in order to
submit the form
8
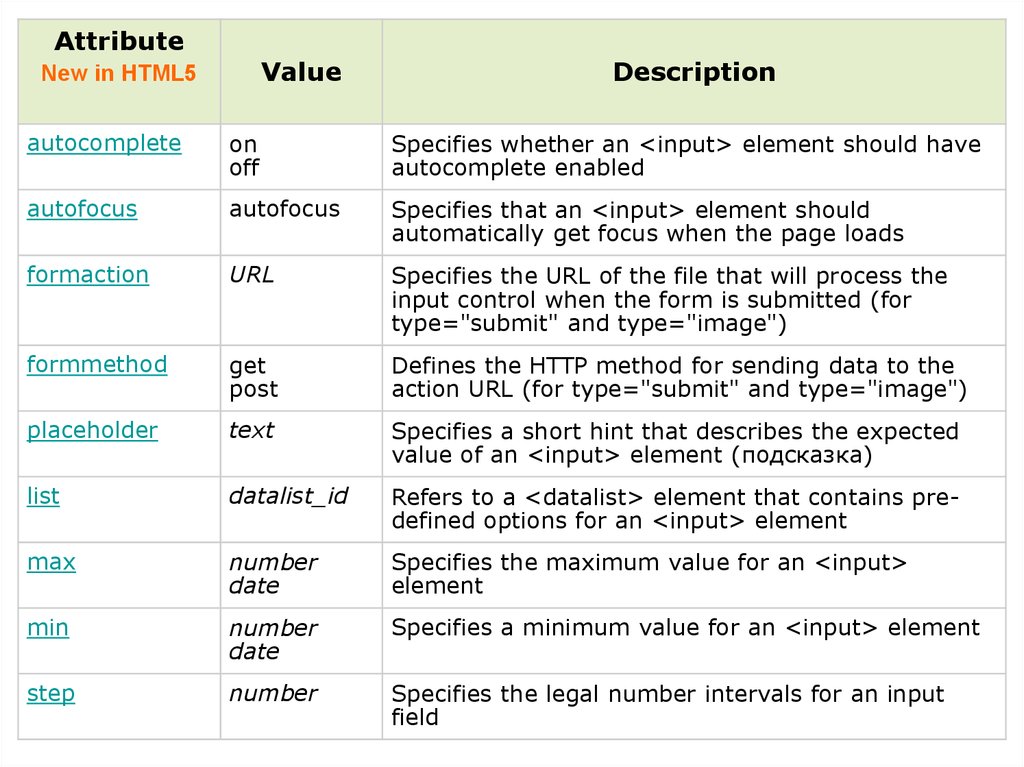
9.
AttributeValue
New in HTML5
Description
autocomplete
on
off
Specifies whether an <input> element should have
autocomplete enabled
autofocus
autofocus
Specifies that an <input> element should
automatically get focus when the page loads
formaction
URL
Specifies the URL of the file that will process the
input control when the form is submitted (for
type="submit" and type="image")
formmethod
get
post
Defines the HTTP method for sending data to the
action URL (for type="submit" and type="image")
placeholder
text
Specifies a short hint that describes the expected
value of an <input> element (подсказка)
list
datalist_id
Refers to a <datalist> element that contains predefined options for an <input> element
max
number
date
Specifies the maximum value for an <input>
element
min
number
date
Specifies a minimum value for an <input> element
step
number
Specifies the legal number intervals for an input
9
field
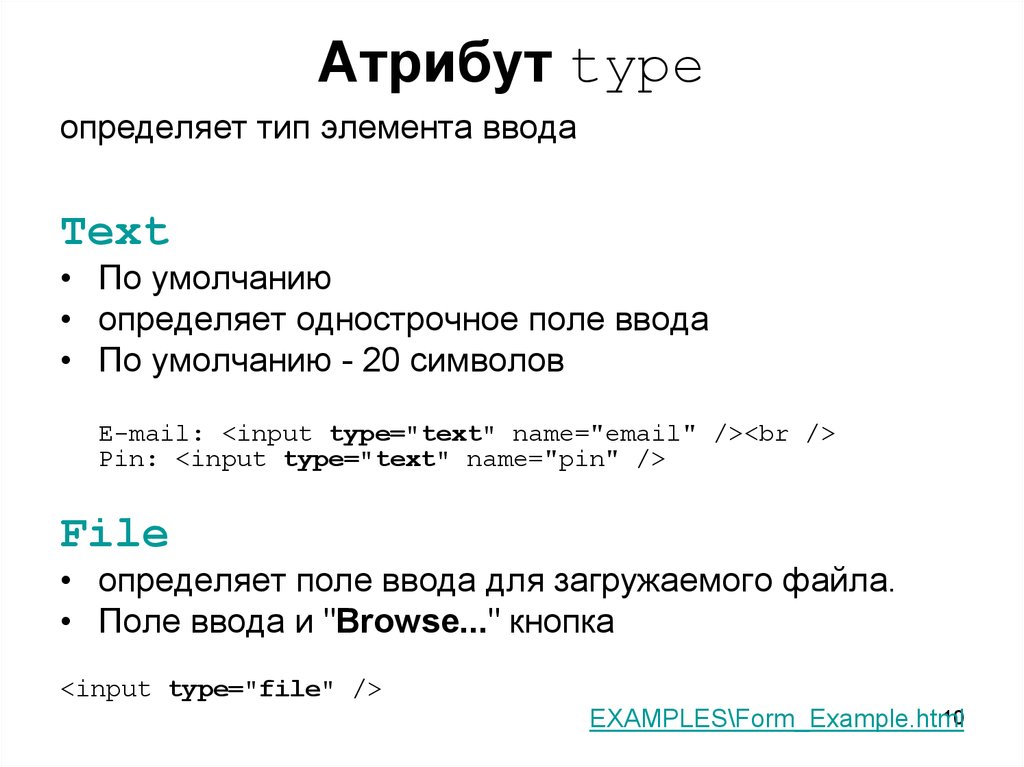
10. Атрибут type
определяет тип элемента вводаText
• По умолчанию
• определяет однострочное поле ввода
• По умолчанию - 20 символов
E-mail: <input type="text" name="email" /><br />
Pin: <input type="text" name="pin" />
File
• определяет поле ввода для загружаемого файла.
• Поле ввода и "Browse..." кнопка
<input type="file" />
10
EXAMPLES\Form_Example.html
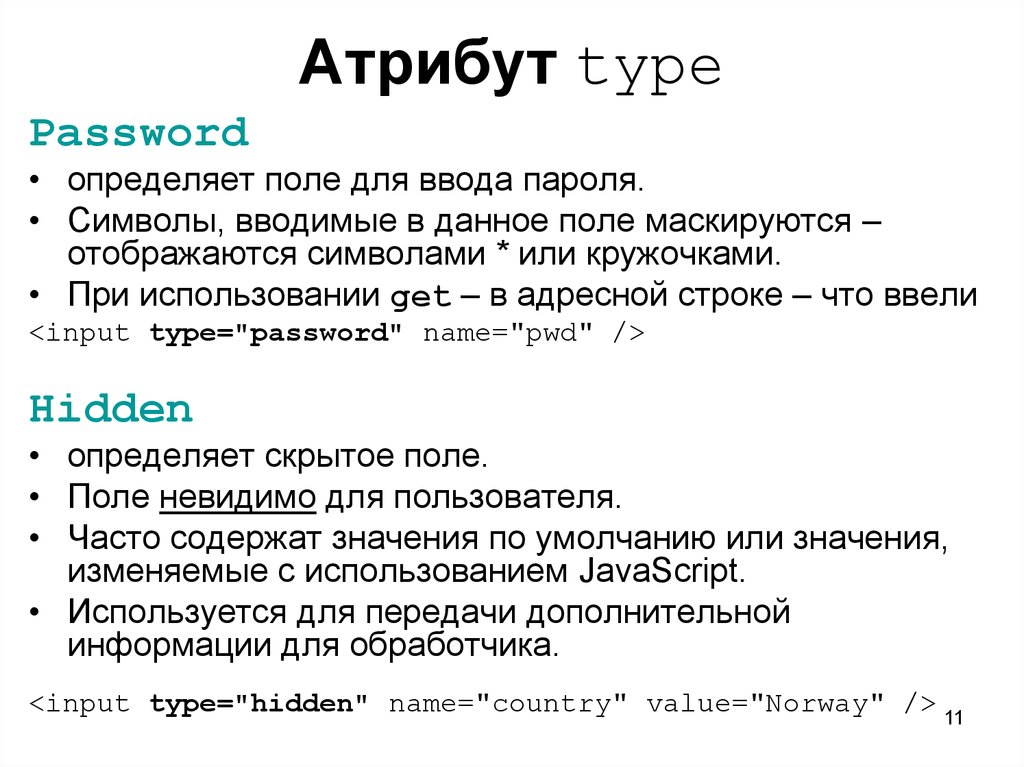
11. Атрибут type
Password• определяет поле для ввода пароля.
• Символы, вводимые в данное поле маскируются –
отображаются символами * или кружочками.
• При использовании get – в адресной строке – что ввели
<input type="password" name="pwd" />
Hidden
• определяет скрытое поле.
• Поле невидимо для пользователя.
• Часто содержат значения по умолчанию или значения,
изменяемые с использованием JavaScript.
• Используется для передачи дополнительной
информации для обработчика.
<input type="hidden" name="country" value="Norway" /> 11
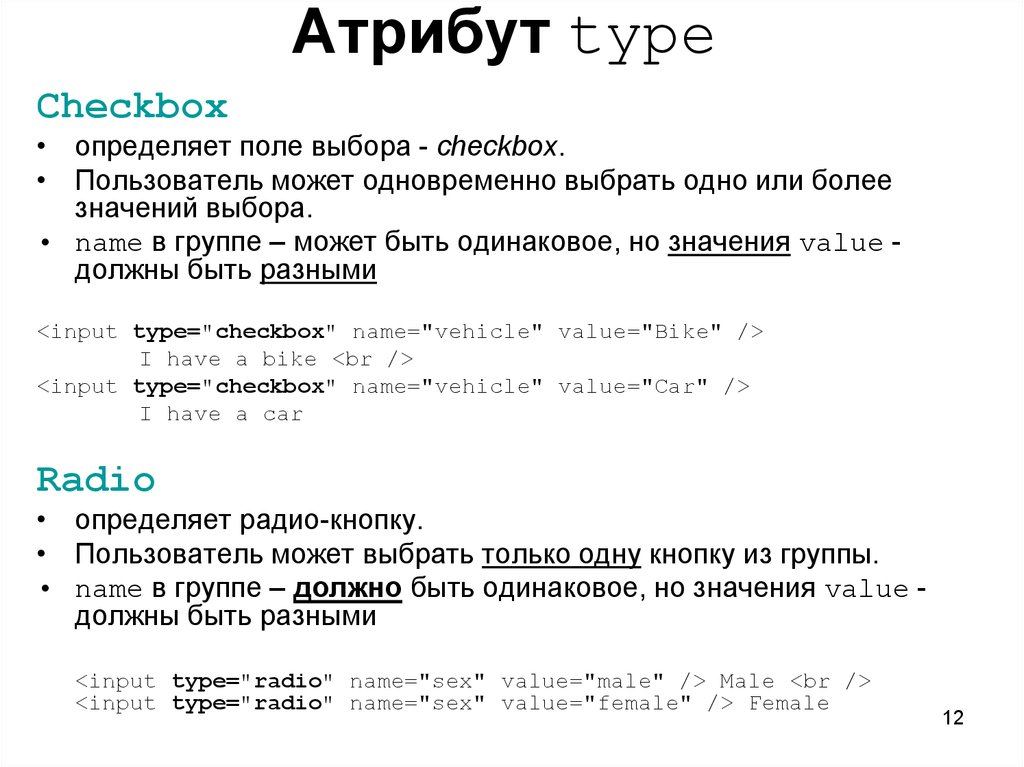
12. Атрибут type
Checkbox• определяет поле выбора - checkbox.
• Пользователь может одновременно выбрать одно или более
значений выбора.
• name в группе – может быть одинаковое, но значения value должны быть разными
<input type="checkbox" name="vehicle" value="Bike" />
I have a bike <br />
<input type="checkbox" name="vehicle" value="Car" />
I have a car
Radio
• определяет радио-кнопку.
• Пользователь может выбрать только одну кнопку из группы.
• name в группе – должно быть одинаковое, но значения value должны быть разными
<input type="radio" name="sex" value="male" /> Male <br />
<input type="radio" name="sex" value="female" /> Female
12
13. Атрибут type
Reset• определяет кнопку сброса (типа reset).
• Сбрасывает и очищает все поля формы в их
начальные значения.
<input type="reset" />
Submit
• определяет кнопку подтверждения (типа submit).
• Используется для отправки данных на сервер.
• Данные передаются программе, указанной в атрибуте
action формы.
<form action="form_action.asp" method="get">
Email: <input type="text" name="email" /> <br />
<input type="submit" />
</form>
13
14. Атрибут type
Button• определяет clickable кнопку, которая ничего не
выполняет, используется для активизации JavaScript
скрипта.
<input type="button" value="Click me" onclick="msg()" />
Image
• определяет картинку как кнопку типа submit.
• Атрибуты src и alt являются обязательными для
<input type="image">.
• При передаче по нажатию на этой картинке будут
переданы координаты точки, где нажали
pic_name.x=219, pic_name.y=220
• Используются для карты – выбор города.... – для
каждого фрагмента пишется свой обработчик
<input type="image" src="submit.gif" alt="Submit" />
14
15. Атрибут type (new in HTML 5)
Не все браузеры поддерживаютcolor
• Поле выбора цвета.
date
• Поле выбора даты в календаре
• Поле ввода адреса электронной почты
number
• Поле ввода (выбора) числа (можно дополнительно
задать атрибуты – min, max, step, value)
range
• Поле задания значения из диапазона (можно
дополнительно задать атрибуты – min, max, step,
value)
...
15
16. Атрибут name
• Определяет имя поля ввода.• Используется для идентификации данных при
обработке на сервере или на стороне клиента с
помощью JavaScript.
• После нажатия кнопки отправки только элементы
формы с атрибутами name будут переданы со своими
значениями
<form action="form_action.asp" method="get">
Name: <input type="text" name="fullname" /><br />
Email: <input type="text" name="email" /><br />
<input type="submit" value="Submit" />
</form>
16
17. Атрибут value
Задает значение элемента ввода.• Для типов type="checkbox", "radio", "image" – определяет
значение, связанное с этим элементом. Это значение, которое
будет передаваться обработчику формы
• Обязательный для <input type="checkbox"> и <input
type="radio">.
• Нельзя использовать с <input type="file">.
• Для кнопок: определяет текст (надпись) на кнопке.
• для кнопок-картинок: определяет символьный результат поля,
передаваемый в скрипт.
• для checkbox и radio кнопок: определяет результат
выбранного элемента. Результат передается обработчику
формы
• Для полей hidden, password и text: определяет значение по
умолчанию для элемента
<form action="form_action.asp" method="get">
First name: <input type="text" name="fname" value="John" /><br />
Last name: <input type="text" name="lname" value="Doe" /><br />
<input type="submit" value="Submit form" />
</form>
17
18. Атрибут accept
Определяет ограничение на тип файлов для загрузкиТолько для <input type="file">
Работает только для post
Не во всех браузерах корректно работает.
Можно указать несколько значений через запятую.
Должен быть у формы установлен
enctype=”multipart/form-data”
<form>
<input type="file" name="pic" id="pic"
accept="image/gif, image/jpeg" />
</form>
18
19. Атрибут align
NOT in HTML 5
Определяет выравнивание элемента относительно окружающих
Используется только для <input type="image">
Значения
–
–
–
–
–
left - Left-aligns the image (this is default)
right - Right-aligns the image
top - Top-aligns the image
middle - Middle-aligns the image
bottom - Bottom-aligns the image
CSS: <input type="image" style="float:right" />
<form action="form_action.asp" method="get">
First name: <input type="text" name="fname" /><br />
Last name: <input type="text" name="lname" /><br />
<input type="image" src="submit.gif" alt="Submit" align="right"/>
<p>This is some text This is some text This is some text.</p>
</form>
19
20. Атрибут alt
• Определяет альтернативный текст длякартинки для невизуальных браузеров и
отображается в случае, если картинка
не может быть отображена
• Только для <input type="image">
<form action="form_action.asp" method="get">
First name: <input type="text" name="fname" /><br />
Last name: <input type="text" name="lname" /><br />
<input type="image" src="submit.gif" alt="Submit"
width="48" height="48"/>
</form>
20
21. Атрибут checked
• checked="checked"• Определяет, что данный элемент выбран по
умолчанию, когда форма загружена.
• Для элементов <input type="checkbox">
или <input type="radio">.
• Выбрать элемент можно также после загрузки
формы, используя JavaScript.
<form action="form_action.asp" method="get">
<input type="checkbox" name="vehicle"
value="Car" checked="checked" />
I have a car <br />
</form>
21
22. Атрибут disabled
• disabled="disabled"• Определяет, что данный элемент неактивный
(недоступен и некликабелен) (например, общая
стоимость покупок)
• Не передается вообще фокус этому полю
• Средствами JavaScript можно сделать элемент
недоступным или доступным.
• Нельзя применять к <input type="hidden">.
<form action="form_action.asp" method="get">
First name: <input type="text" name="fname" /><br />
Last name: <input type="text" name="lname"
disabled="disabled" /><br />
<input type="submit" value="Submit" />
</form>
22
23. Атрибут maxlength
• Определяет максимальную длину поляввода (в символах), (больше ввести
нельзя).
• Работает для <input type="text">
или <input type="password">
<form action="form_action.asp" method="get">
Name: <input type="text" name="fullname"
maxlength="75" /><br />
Email: <input type="text" name="email"
maxlength="35" /><br />
<input type="submit" value="Submit" />
</form>
23
24. Атрибут readonly
• Определяет, что данное поле будет только для чтения(например, цена товара).
• Поле не может быть изменено, но пользователь сможет в него
перейти, выделить и скопировать данные из него.
• Можно использовать данный атрибут для того, чтобы
предотвратить изменение данных пользователем до
наступления некоторого события (например, выбора
определенного checkbox,...) с помощью JavaScript можно
изменить этот атрибут и сделать поле редактируемым.
• Можно использовать для <input type="text"> или <input
type="password">.
<form action="form_action.asp" method="get">
Email: <input type="text" name="email" /><br />
Country: <input type="text" name="country"
value="Norway" readonly="readonly" /><br />
<input type="submit" value="Submit" />
</form>
24
25. Атрибут size
• Определяет ширину поля ввода.• Для <input type="text"> и <input type="password"> определяет количество символов, которые будут видимыми.
• Для других элементов определяет ширину поля в пикселях.
• Рекомендуется использовать стили:
CSS: <input style="width:100px" />
{ height:100px; width:100px; }
<form action="form_action.asp" method="get">
Email: <input type="text" name="email" size="35" /><br />
PIN: <input type="text" name="pin"
maxlength="4" size="4" /><br />
<input type="submit" value="Submit" />
</form>
25
26. Атрибут src
• Определяет URL картинки для кнопки submit• Используется только для <input type="image">
• Является обязательным для <input type="image">
<form action="form_action.asp" method="get">
First name: <input type="text" name="fname" /><br />
Last name: <input type="text" name="lname" /><br />
<input type="image" src="submit.gif" alt="Submit" />
</form>
26
27. <textarea>...</textarea>
<textarea>...</textarea>• Определяет многострочное текстовое поле ввода.
• <textarea> значение по умолчанию </textarea>
Может содержать неограниченное количество символов и
отображается моноширинным шрифтом (обычно Courier).
Размер поля по умолчанию зависит от браузера, можно задать с
помощью атрибутов cols и rows, но лучше с помощью CSS свойств
height и width.
cols - количество символов в строке
rows - количество строк
disabled=“disabled” – определяет будет ли данное текстовое поле
доступно
name – задает имя текстового поля
readonly=“readonly” – определяет будет ли данное поле доступно для
редактирования
...
<textarea rows="2" cols="20">
At W3Schools you will find all the Web-building
tutorials you need, from basic HTML to advanced XML,
SQL, ASP, and PHP.
27
</textarea>
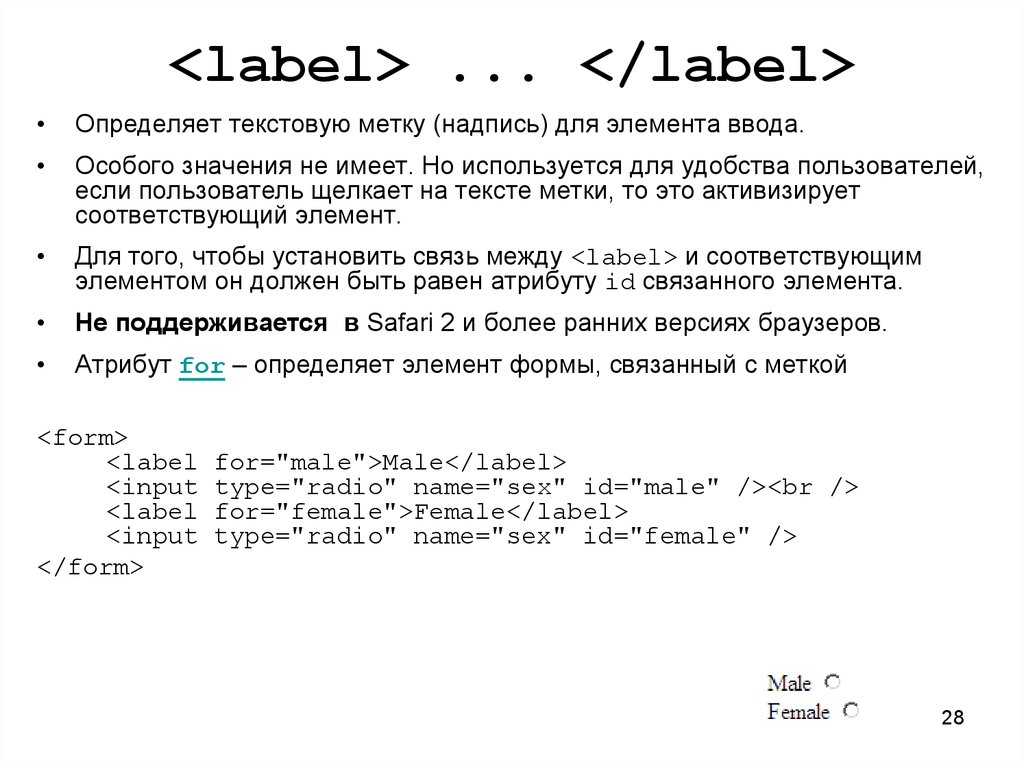
28. <label> ... </label>
<label> ... </label>Определяет текстовую метку (надпись) для элемента ввода.
Особого значения не имеет. Но используется для удобства пользователей,
если пользователь щелкает на тексте метки, то это активизирует
соответствующий элемент.
Для того, чтобы установить связь между <label> и соответствующим
элементом он должен быть равен атрибуту id связанного элемента.
Не поддерживается в Safari 2 и более ранних версиях браузеров.
Атрибут for – определяет элемент формы, связанный с меткой
<form>
<label
<input
<label
<input
</form>
for="male">Male</label>
type="radio" name="sex" id="male" /><br />
for="female">Female</label>
type="radio" name="sex" id="female" />
28
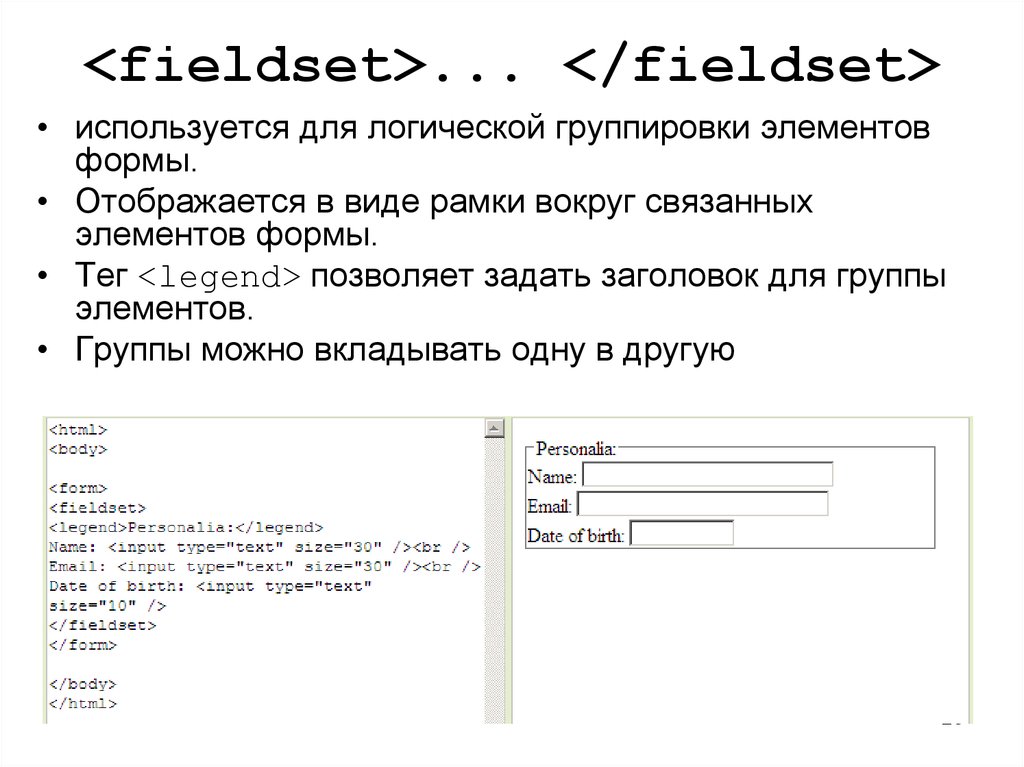
29. <fieldset>... </fieldset>
<fieldset>... </fieldset>• используется для логической группировки элементов
формы.
• Отображается в виде рамки вокруг связанных
элементов формы.
• Тег <legend> позволяет задать заголовок для группы
элементов.
• Группы можно вкладывать одну в другую
29
30. <legend>… </legend>
<legend>… </legend>• Определяет заголовок для элемента
fieldset
• Может быть только один заголовок в
группе.
• Атрибут align - Определяет
выравнивание заголовка (Not in HTML 5)
top | bottom | left | right
30
31. <select> … </select>
<select> … </select>определяет выпадающий список элементов выбора (drop-down list).
Отдельные элементы списка задаются с помощью контейнерного тега
<option>
Атрибуты:
• disabled=“disabled” - Устанавливет список в недоступное состояние
(неактивное, некликабельное)
• multiple=“multiple” - Устанавливает множественное выделение элементов
– одновременно можно выбрать несколько значений из списка (для Windows –
CTRL, SHIFT- если подряд)
• name - имя списка элементов (drop-down list) используется в скриптах
• size - Количество видимых одновременно элементов списка,
–
–
–
–
По умолчанию=1,
Не рекомендуется больше 4
Если кол-во элементов более 1, и более чем в size, то будет добавлена линейка
прокрутки
Не поддерживается во всех браузерах
• ...
<select size="2">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="mercedes">Mercedes</option>
<option value="audi">Audi</option>
</select>
31
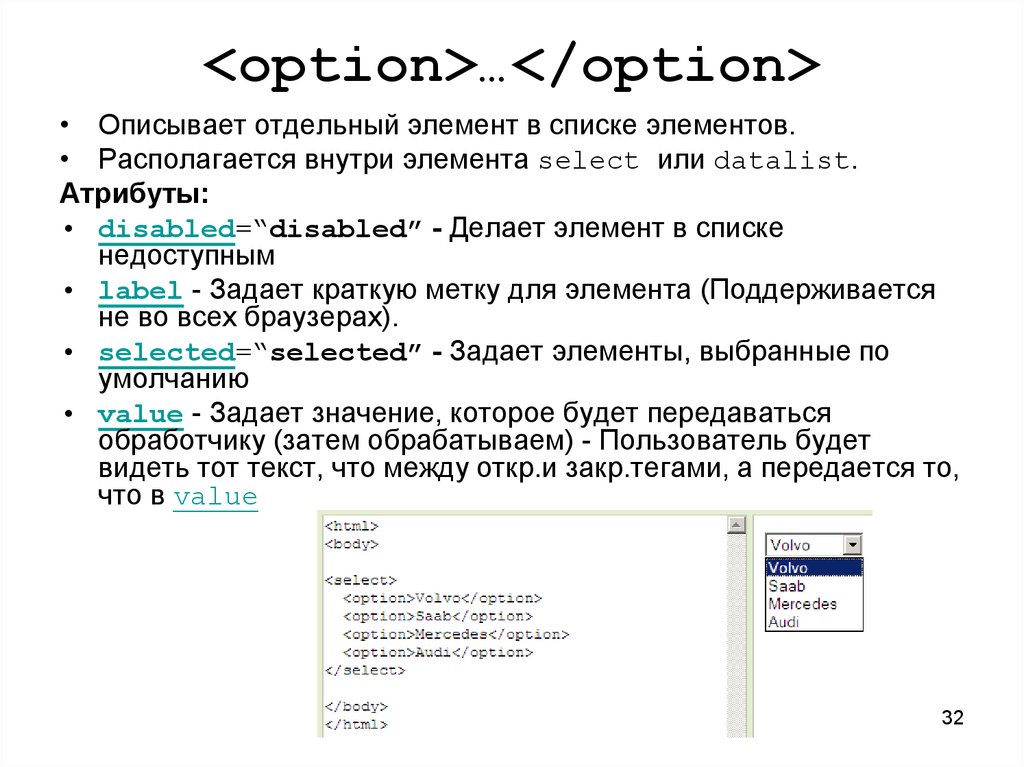
32. <option>…</option>
<option>…</option>• Описывает отдельный элемент в списке элементов.
• Располагается внутри элемента select или datalist.
Атрибуты:
• disabled=“disabled” - Делает элемент в списке
недоступным
• label - Задает краткую метку для элемента (Поддерживается
не во всех браузерах).
• selected=“selected” - Задает элементы, выбранные по
умолчанию
• value - Задает значение, которое будет передаваться
обработчику (затем обрабатываем) - Пользователь будет
видеть тот текст, что между откр.и закр.тегами, а передается то,
что в value
32
33. <optgroup>… </optgroup>
<optgroup>… </optgroup>определяет группы в выпадающем списке.
Должен быть внутри select
Может быть несколько
Используется, если список длинный
Атрибуты:
• label - задает название группы
• disabled=“disabled” - делает группу неактивной
33
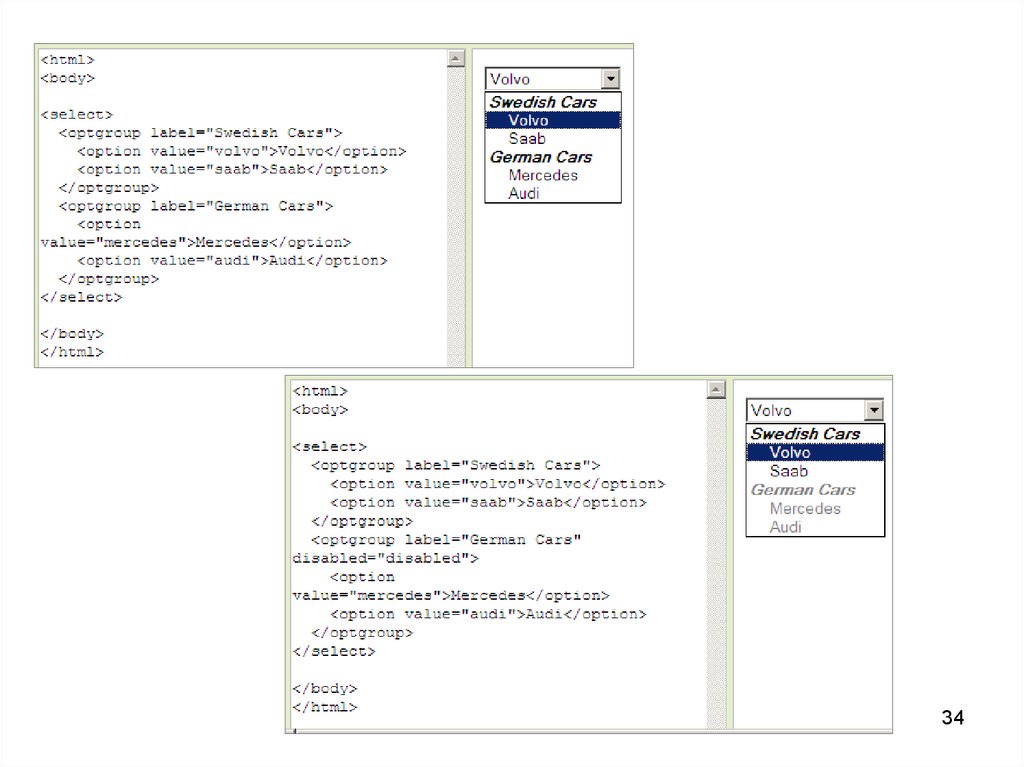
34.
3435. <button> … </button>
<button> … </button>• Определяет кнопку.
<button type="button">Click Me!</button>
• Внутри элемента можно поместить
содержимое, например текст или
картинку. Это отличает эту кнопку от
кнопки, создаваемой с помощью input.
• Всегда задают атрибут type.
35
36.
Атрибуты:• disabled=“disabled” - устанавливает кнопку в состояние
неактивной
• name - имя кнопки (для использования в скриптах)
• type = button | reset | submit - тип кнопки
• value – значение
– Internet Explorer - отправляет текст между <button> и </button>,
– Др. браузеры – значение атрибута value.
– Для форм лучше использовать элемент input для создания кнопок
на HTML формах.
– Не поддерживается во всех браузерах
<form action="demo_button_name.asp" method="get">
Choose your favorite subject:
<button name="subject" type="submit"
value="HTML">HTML</button>
<button name="subject" type="submit“
value="CSS">CSS</button>
</form>
36
37.
Внутри любого элемента формы можноопределить атрибуты:
• tabindex=”число” - порядковый
номер элемента при переходе по
нажатию Tab
• accesskey=”N” – по нажатию на Alt+N
(Alt+Shift - Firefox) автоматически
перейдем на этот элемент, можно
нужную букву выделить, подчеркнуть...
37





































 internet
internet








